ไม่ว่าจะมีไว้ทำเป็นเรซูเม่หรือบล็อกก็ตาม เว็บส่วนตัวนั้นต่างก็ดูค่อนข้างจำเจ คุณต้องมีเนื้อหาที่โดดเด่นมีประสิทธิภาพเพื่อสร้างความแตกต่างจากเว็บอื่น ๆ อีกมากมายบนอินเทอร์เน็ต คุณยังต้องมีความคิดสร้างสรรค์ในการสื่อถึงสไตล์ของคุณผ่านเว็บไซต์ของคุณเองด้วย
หากคุณกำลังมองหาไอเดียเกี่ยวกับเว็บส่วนตัวอยู่นั้น คุณจะต้อง
ได้รับแรงบันดาลใจจากตัวอย่างอันโดดเด่นทั้ง 10 นี้อย่างแน่นอน
คุณจะได้เรียนรู้วิธีการที่มีประสิทธิภาพในการทำให้ผู้เข้าชมของคุณรู้สึกมีส่วนเกี่ยวข้องด้วยเครื่องมือบล็อกและโซเชียลมีเดีย คุณยังจะสามารถ
เรียนรู้วิธีการใช้งานเครื่องมือสร้างเว็บไซต์เพื่อสร้างความน่าเชื่อถือ และสร้างเอกลักษณ์ของแบรนด์ และสุดท้าย เว็บไซต์เหล่านี้จะแสดงให้คุณเห็นเกี่ยวกับวิธีนำอารมณ์ขันเข้ามาผสมผสานในเนื้อหาของคุณ เพื่อทำให้บุคลิกของคุณนั้นดูโดดเด่น
คุณรู้หรือไม่ว่าคุณสามารถสร้างเว็บส่วนตัวสวย ๆ เสร็จได้ภายในไม่กี่นาที?
Wix นั้นมีเทมเพลตเว็บส่วนตัวให้เลือกว่า 70 แบบ โดยมีฟีเจอร์สำคัญ ๆ ต่าง ๆ บิ้วท์อินมาในตัวแล้ว เลือกดีไซน์ที่คุณชื่นชอบ เพิ่มข้อความและรูปของคุณเอง เท่านี้คุณก็พร้อมแล้ว!
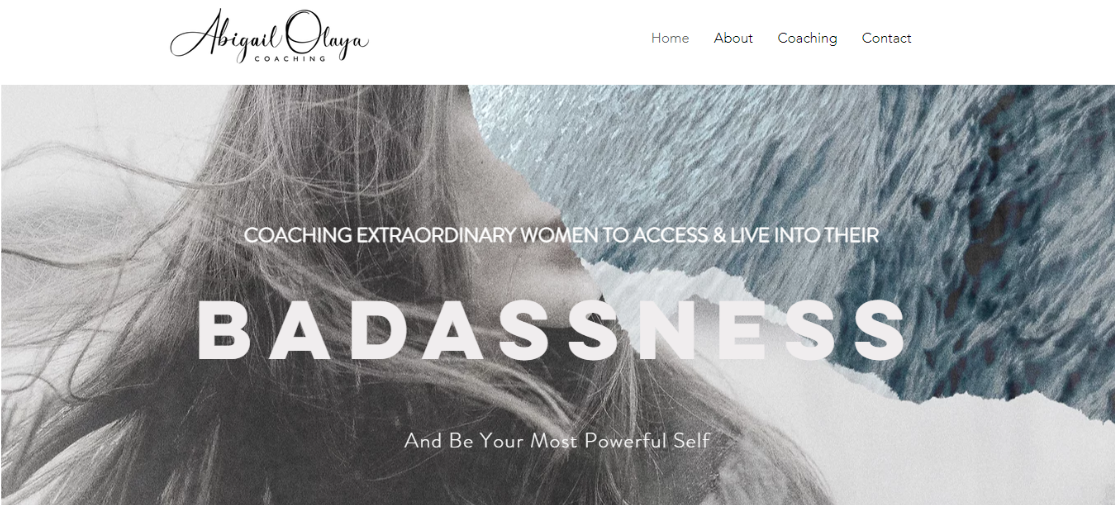
Olaya ได้ยกระดับผลงานของเธอด้วยภาพที่สร้างแรงบันดาลใจ นำเมาส์มาวางเพื่อดู
เยี่ยมชมเว็บไซต์ได้ที่: https://www.abigailolaya.com/
การออกแบบเว็บไซต์ของ Abigail Olaya นั้นสะท้อนให้เห็นถึงวิธีการโค้ชของเธอ – ไม่มีการอ้อมค้อม ตรงเข้าประเด็นในทันที
โฮมเพจนั้นจะดึงดูดความสนใจของคุณด้วยภาพแบบเต็มหน้าจอและฟอนต์ขนาดใหญ่ เพื่อแนะนำให้คุณเข้าใจถึงภารกิจของ Olaya พอคุณเลื่อนลงไปแล้ว คุณก็จะเห็นรายการความสำเร็จของ Olaya ซึ่งมีการรับรองในเชิงบวกจากลูกค้าของเธอ
การค้นหาข้อมูลในเว็บไซต์นั้นทำได้ง่าย เพราะลิงก์ต่าง ๆ มีการระบุชัดเจนว่าจะพาคุณไปหน้าไหน เราชอบโครงสร้างเพจของหน้าการโค้ช ซึ่งมันจะเริ่มต้นจากการระบุปัญหาทั่วไปที่ลูกค้าของ Olaya พบเจอ และก็จะตามมาด้วยส่วนที่เกี่ยวกับบริการของเธอ ซึ่งผ่านการออกแบบให้เข้ากับความต้องการของแต่ละบุคคล
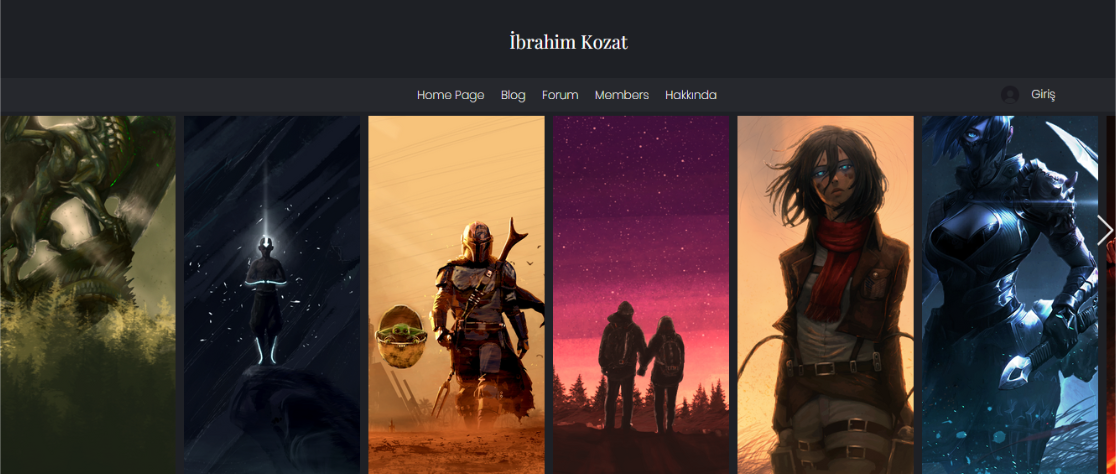
แบ่งปันและสนทนางานศิลปะกับบุคคลที่มีความคิดเหมือน ๆ กัน นำเมาส์มาวางเพื่อดูฟีเจอร์ของเว็บบอร์ด
เยี่ยมชมเว็บไซต์ได้ที่: https://www.ibrahimkozat.com/
หากคุณเป็นกราฟิกดีไซเนอร์หรือศิลปินทัศนศิลป์ คุณก็คงอยากที่จะให้ผลงานของคุณนำเสนอตัวเองได้ ตอนที่คุณเลื่อนลงไปตามโฮมเพจของ Ibrahim Kozat คุณจะเห็น
สไลเดอร์ที่มีโลโก้ทันสมัย แบนเนอร์ ตามมาด้วยแกลเลอรี่ของภาพวาดดิจิทัลที่ดูสวยงาม คุณสามารถคลิกในแต่ละรูปเพื่อดูขนาดเต็มได้ และคุณก็สามารถแชร์รูปที่คุณชอบไปยังโซเชียลมีเดียได้ด้วย
นอกจากนี้ เว็บไซต์นี้ก็ยังมีบล็อกซึ่งจะทำให้ Kozat สามารถแชร์กระบวนการความคิดสร้างสรรค์และเคล็ดลับในการออกแบบได้ อีกหนึ่งไฮไลท์ก็คือเพจเว็บบอร์ด ซึ่งผู้เยี่ยมชมสามารถสนทนาได้ทุกหัวข้อเกี่ยวกับการออกแบบ – มันเป็นการสร้างความสัมพันธ์ที่ดีกับผู้มาเยี่ยมชม พูดถึงเรื่องความสัมพันธ์
เว็บไซต์นี้ยังมีแอปแชท Ascend ของ Wix ที่บิ้วท์อินมาในตัวด้วย ซึ่ง เป็นชุดเครื่องมือสำหรับธุรกิจของ Wix
เคล็ดลับมือโปร หากคุณไม่ค่อยมีเวลา การสร้างแกลเลอรี่แสดงผลงานของคุณให้ดูเก๋ ๆ นั้นอาจจะเป็นเรื่องที่มีความท้าทาย ด้วย Fiverr คุณสามารถ
จ้างนักออกแบบได้ในราคาถูกที่สุดถึง $5 เพื่อให้พวกเขามาออกแบบเว็บส่วนตัวให้คุณ และคุณก็จะได้รับเว็บไซต์ที่หน้าตาดูดีบนแพลตฟอร์มที่คุณเลือก
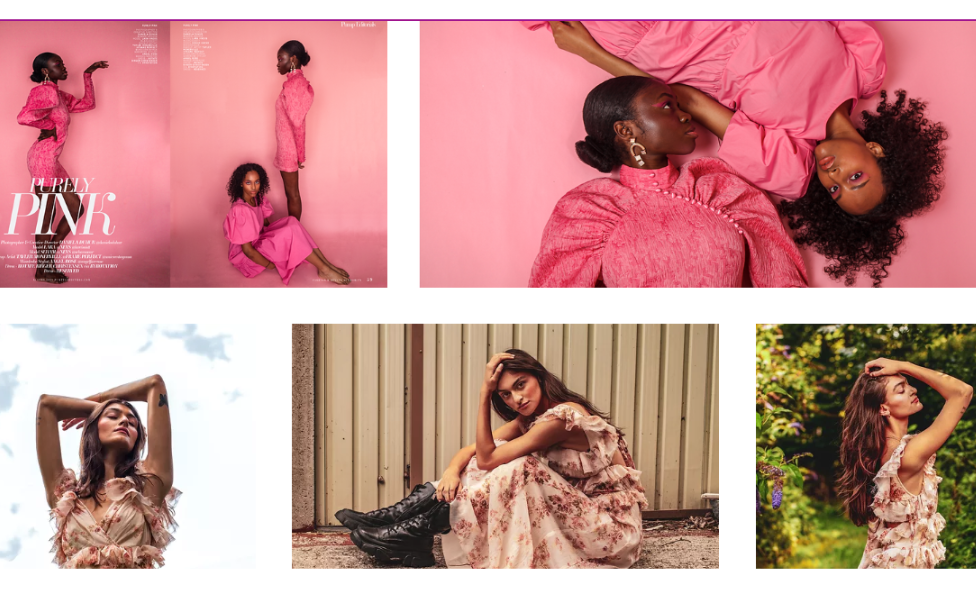
คุณสามารถนำรูปของคุณมาใช้งานกับบล็อกเกี่ยวกับเทรนด์แฟชั่นได้
เยี่ยมชมเว็บไซต์ได้ที่: https://www.farrosestyling.com/
Farrose Styling เว็บไซต์ของ Angela Rose ผู้เป็น Personal stylist นั้นสะท้อนถึงภาพลักษณ์แบรนด์ของเธอได้เป็นอย่างดี นั่นก็คือ
ความสม่ำเสมอในตัวเลือกของสี รูปภาพ และฟอนต์ ตลอดทั่วทั้งเว็บไซต์ ซึ่งทำให้เป็นที่จดจำได้ง่าย นอกจากนี้ก็ยังมีโลโก้น่ารักอยู่ตรงมุมขวาบนเพื่อทำให้มันเป็นที่น่าจดจำยิ่งขึ้นอีกด้วย
ในขณะที่โฮมเพจนั้นจะแสดงผลงานที่ดีที่สุดของ Rose คุณยังสามารถคลิกที่บริเวณพอร์ตโฟลิโอของเธอเพื่อดูความสามารถอื่น ๆ ของเธอได้อีกด้วย และถ้าคุณชอบในสิ่งที่เห็น
คุณก็สามารถนัดปรึกษาหารือกับเธอได้ผ่านทางฟีเจอร์นัดเวลา (ซึ่งสามารถใช้งานได้ฟรีจาก Wix App Market) ไอคอนโซเชียลมีเดียที่ดูชัดเจนทำให้สามารถติดต่อเธอได้อย่างง่ายดาย
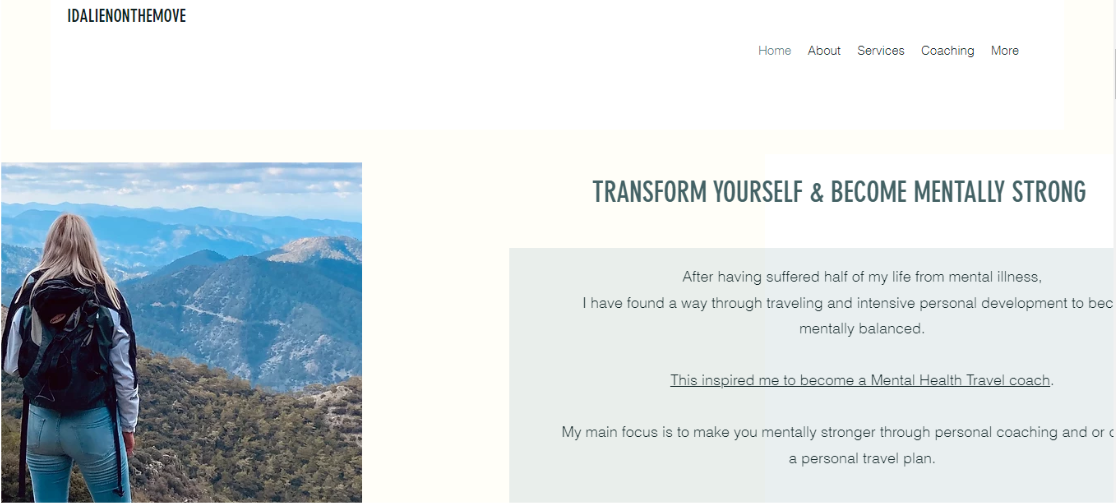
รูปภาพและวิดีโอที่เหมาะสมจะช่วยสื่อความได้ชัดเจนยิ่งขึ้น
เยี่ยมชมเว็บไซต์ได้ที่: https://www.idalienonthemove.com/
Idalienonthemove นั้นเป็นแพลตฟอร์มที่ผสมผสานดูใหม่ไม่เหมือนใครระหว่างเรื่องสุขภาพจิตและการท่องเที่ยว
โฮมเพจนั้นจะแนะนำให้คุณเข้าใจถึงคอนเซปต์ที่มีเอกลักษณ์ไม่เหมือนใครของเว็บไซต์ในทันที รวมถึงว่ามันจะมีประโยชน์กับคุณอย่างไร คุณจะรู้สึกได้ถึงแรงกระตุ้นให้ลงมือในทันทีเพราะมีปุ่ม “call-to-action” ที่ดูชัดเจน
ในขณะที่คุณเลื่อนลงไปตามหน้าโฮมเพจ คุณก็จะเห็น วิดีโอ YouTube เกี่ยวกับโค้ชสุขภาพจิตและการท่องเที่ยวกำลังแบ่งปันประสบการณ์และคำแนะนำของเธอ ซึ่งเป็นการสร้าง engagement ที่ดีกับผู้เข้ามาเยี่ยมชมเว็บไซต์ ใคร ๆ ก็สามารถติดต่อขอข้อมูลเพิ่มเติมได้ผ่านฟอร์มติดต่อที่อยู่ด้านล่างของเพจ
เติมบุคลิกส่วนตัวเข้าไปในหน้าข้อมูลจะช่วยให้เว็บไซต์ของคุณมีความโดดเด่น
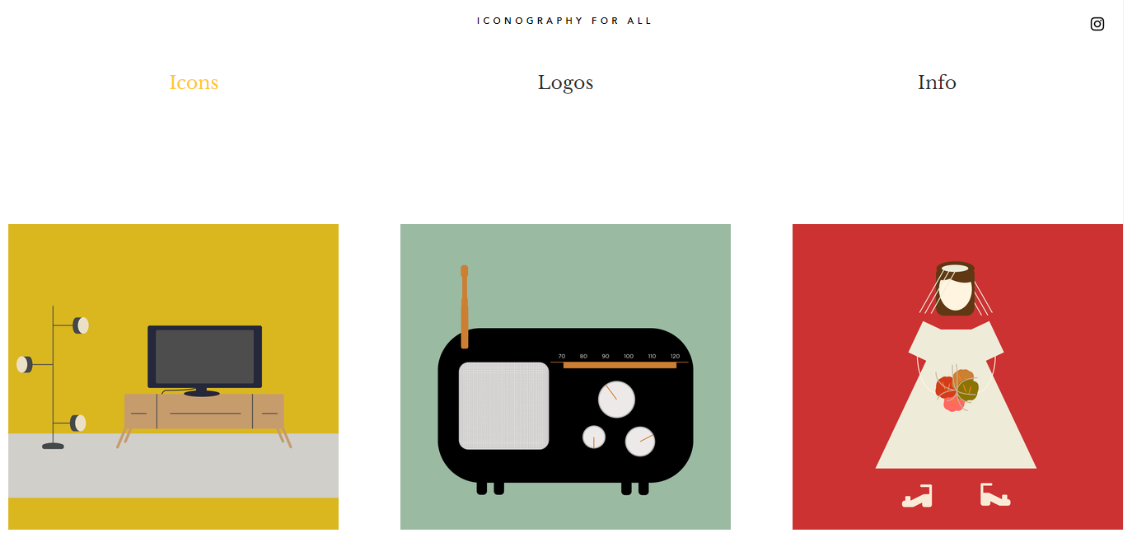
เยี่ยมชมเว็บไซต์ได้ที่: https://www.iconographyforall.com/
Iconography For All นั้นทำให้เว็บไซต์ดูสนุกและเรียบง่าย Lisa Williston ผู้เป็นกราฟิกดีไซเนอร์ได้วางไอคอนและโลโก้ของเธอไว้กลางหน้าสุดโดยใช้พื้นหลังสีขาว เพื่อไม่ให้อะไรอย่างอื่นมาขโมยโฟกัสของผู้ชม
มี ไอคอน Instagram จัดตำแหน่งไว้เรียบร้อยดีด้วย อยู่ตรงขวาบนของโฮมเพจเพื่อให้คุณติดตามผลงานล่าสุดของเธอได้
นอกจากเพจไอคอนและโลโก้แล้ว
ก็ยังมีเพจข้อมูลที่มีการแนะนำตัวสั้น ๆ ฟอร์มติดต่อ และรายการลูกค้าในอดีตของ Williston – ครบจบในหนึ่งเว็บ! เราชอบมากที่เว็บไซต์นั้นดูเรียบง่ายและมีประสิทธิภาพดีด้วยปุ่ม call-to-action ที่มีรูปทรงสมบูรณ์แบบและฟอนต์ที่ดูสวยงาม
Squarespace จะทำให้คุณสามารถเพิ่มแพลตฟอร์มอย่างเช่น Spotify, Apple Music, Deezer และอื่น ๆ ได้
เยี่ยมชมเว็บไซต์ได้ที่: https://www.dustinlynchmusic.com/
เว็บไซต์ของ Dustin Lynch นั้นจะใช้ประโยชน์จาก
ฟีเจอร์มัลติมีเดียของ Squarespace อย่างเต็มที่ เพื่อให้เข้าถึงตัวผู้ชม
โฮมเพจนั้นจะดึงความสนใจของคุณด้วย รูปภาพแบบเต็มหน้าจอ มิวสิควิดีโอล่าสุด และมิวสิควิดีโอ Spotify ในขณะที่คุณเลื่อนลงไป ปฏิทินอีเว้นท์ก็จะแสดงวันออกทัวร์และปุ่มสำหรับซื้อตั๋ว ที่ท้ายหน้าโฮมเพจ ฟีด Instagram ของศิลปินจะถูกฝังเอาไว้เพื่ออัปเดตข่าวสารให้แฟน ๆ
ต้องขอบคุณเครื่องมืออีคอมเมิร์ซที่ครอบคลุมของ Squarespace ซึ่งทำให้
David Lynch มีหน้าไว้ขายของที่ระลึกของเขาด้วย ซึ่งก็เป็นการช่วยสร้างแบรนด์อย่างเต็มตัว และช่วยเพิ่มแฟน ๆ ผู้ติดตามของเขา พูดถึงแฟน ๆ แล้ว การมีหน้าสำหรับการมีทแอนด์กรี๊ดเหมือนบนเว็บของ Dustin นั้นก็เป็นการแสดงออกให้เห็นว่าคุณใส่ใจแฟน ๆ ผู้ซื่อสัตย์ของคุณจริง ๆ
เราชอบการตัดกันระหว่างตัวพิมพ์สีดำกับพื้นหลังสีขาว
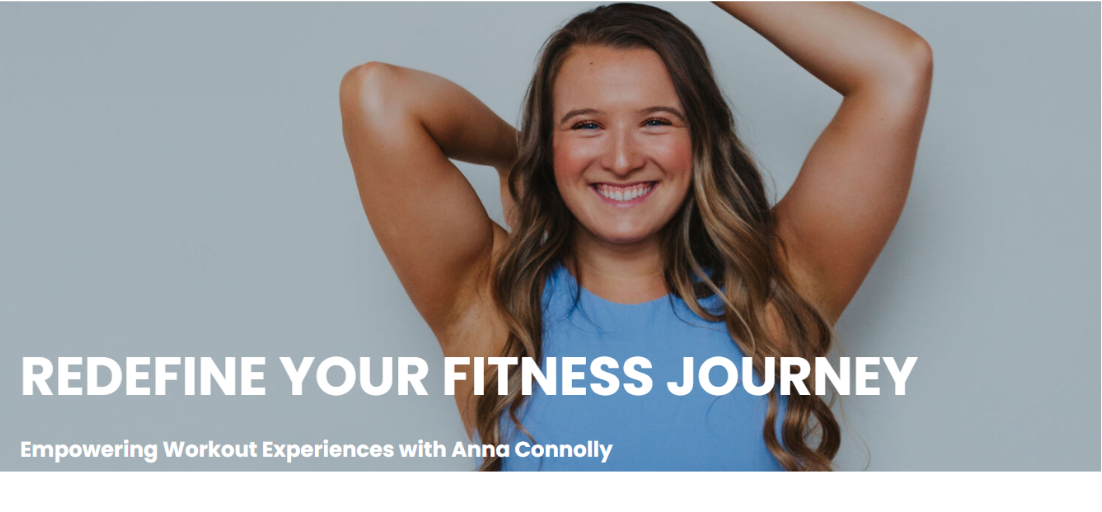
เยี่ยมชมเว็บไซต์ได้ที่: https://www.afcstrong.com/
Anna Connoly นั้นเป็นฟิตเนสเทรนเนอร์ที่มีเว็บไซต์สุดเจ๋งซึ่งจะทำให้คุณรู้สึกอยากออกกำลังกาย
เว็บไซต์นั้นเปิดดูในส่วนต่าง ๆ ได้ง่าย เพราะบริการต่าง ๆ ของ Connoly นั้นมีรูปประกอบ
เราชอบดีไซน์ไอคอนโซเชียลมีเดียและปุ่ม CTA ที่ดูผ่านการขัดเกลามาแล้ว ซึ่งก็จะช่วยเชื้อเชิญผู้เยี่ยมชมให้มาคลิกโดยไม่ก่อความรำคาญมากเกินไป
คุณสามารถกรอกฟอร์มติดต่อเพื่อขอข้อมูลหรือจองคลาสเรียนได้เมื่อคุณพร้อม จากที่ดูคำรับรองมาแล้ว คุณสบายใจหายห่วงได้เลย
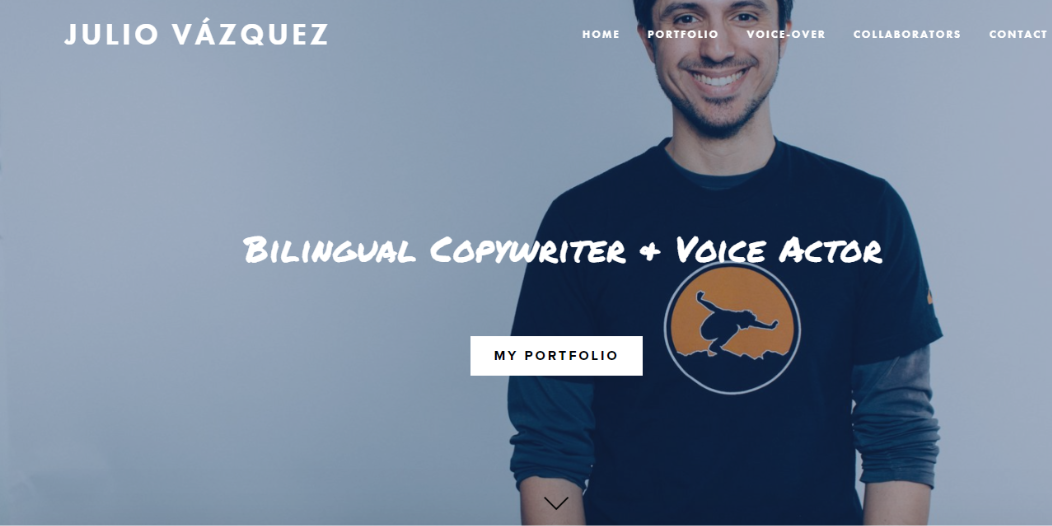
ทำให้บุคลิกของคุณดูเฉิดฉายเพื่อทำให้เว็บไซต์ของคุณเป็นที่น่าจดจำ
เยี่ยมชมเว็บไซต์ได้ที่: https://www.ivazquez.com/
Julio Vázquez นั้นเป็นนักเขียนและนักพากย์ผู้ที่ใช้เว็บไซต์รูปแบบใหม่ในการเน้นย้ำเกี่ยวกับเส้นทางอาชีพของเขา เราชอบ
ความสนุกสนาน ของรูปแบบเต็มหน้าจอและฟอนต์ที่ไม่เหมือนใคร หน้าโฮมเพจนั้นจะมีคู่มือแบบทีละขั้นตอนเกี่ยวกับความคิดสร้างสรรค์ที่ดี ตามมาด้วยลิงก์ไปยังพอร์ตโฟลิโอและโปรไฟล์โซเชียลมีเดียของ Vázquez
เราประทับใจในเพจพากย์เสียงมากซึ่งก็จะมี
ไฟล์เสียงและวิดีโอที่แสดงให้เห็นถึงพรสวรรค์ของเขา แท็บผู้ร่วมงานจะแสดงให้เห็นเมนูแบบดรอปดาวน์ที่มีรายชื่อผู้กำกับ วิศวกร และนักแสดงที่ Vázquez เคยร่วมงานด้วย เมนูนี้เมนูเดียวก็แสดงให้เห็นถึงผลงานที่มากมายของเขาแล้ว
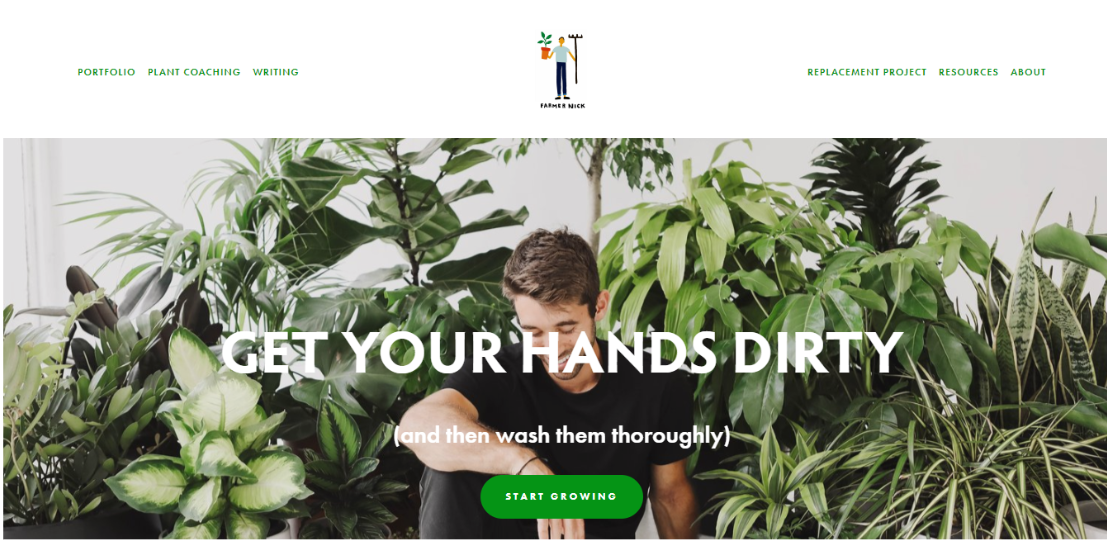
พื้นหลังสีขาวจะทำให้ภาพถ่ายของคุณดูโดดเด่น
เยี่ยมชมเว็บไซต์ได้ที่: https://farmernick.com/
ดีไซน์ที่ดูสะอาดและภาพถ่ายความชัดสูงของ
Farmer Nick จะสะท้อนให้เห็นถึงเทมเพลตอันงดงามของ Squarespace นอกจากภาพถ่ายแล้ว ตัวอักษรก็ยังชวนให้คุณรู้สึกอยากเรียนรู้เกี่ยวกับการดูแลต้นไม้อีกด้วย ถึงแม้ว่าเว็บไซต์นี้จะมีข้อมูลมากมาย แต่มัน
ก็จัดเรียงไว้อย่างชัดเจนอยู่ในลิงก์ต่าง ๆ คุณจึงสามารถเปิดดูหน้าต่าง ๆ ได้อย่างง่ายดาย
ฟอนต์ ปุ่ม และเนมูดรอปดาวน์สีเขียวนั้นต่างก็ดูเข้าธีม เหมือนกับโลโก้
ชาวสวนขนาดเล็กที่อยู่บนสุดของหน้าโฮมเพจ – มันเป็นกลยุทธ์การสร้างแบรนด์ที่ดีซึ่งจะทำให้คุณเป็นที่จดจำได้ง่ายยิ่งขึ้น ด้วย Squarespace คุณจะสามารถ
สร้างและดาวน์โหลดโลโก้ได้ฟรี
เว็บไซต์จะมีหลากหลายวิธีสร้าง engagement ให้กับผู้ชมของคุณ
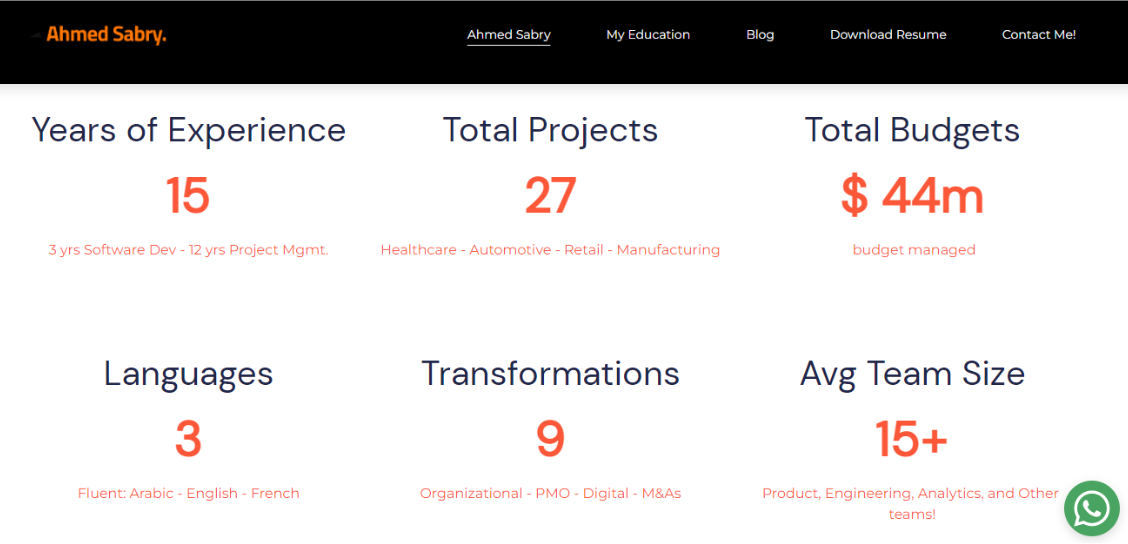
เยี่ยมชมเว็บไซต์ได้ที่: https://ahmedmsabry.com/
เว็บไซต์ของ Ahmed Sabry นั้นจะแสดงให้เห็นถึงจุดเด่นของ
เทมเพลตที่เป็นเอกลักษณ์ของ Zyro – เรียบง่ายแต่ทรงพลัง โฮมเพจจะแสดงให้เห็นถึงผลงานโดดเด่นของ Sabry เป็นตัวเลขโดยการใช้เลย์เอาต์แบบตารางที่เข้าใจได้ง่าย นี่จะเข้ากันได้ดีกับพื้นที่คำรับรองที่ใต้เพจ ซึ่งจะเน้นด้านความน่าเชื่อถือของผู้จัดการโครงการคนนี้ บล็อกของเว็บไซต์นี้จะช่วยแสดงให้เห็นถึงความเชี่ยวชาญของ Sabry และทำให้เขาสามารถแบ่งปันเคล็ดลับและสร้างความประทับใจให้คนที่มีศักยภาพจะเป็นลูกค้าของเขาได้
ที่เราชอบเกี่ยวกับเว็บไซต์นี้ก็คือมันเปิดให้ผู้เข้าชมสามารถดาวน์โหลดเรซูเม่ของ Sabry ได้ การสอบถามต่าง ๆ ก็ทำได้อย่างง่ายดายผ่านแชท WhatsApp ที่บิ้วท์อินมาของ Zyro
ตัวอย่าง เว็บ ส่วนตัวอื่น ๆ ที่มีความโดดโด่น
ถ้าคุณต้องการไอเดียสำหรับสร้างเว็บส่วนตัวเพิ่มเติม คุณก็น่าจะลองดูตัวอย่างที่มีความโดดเด่นเหล่านี้
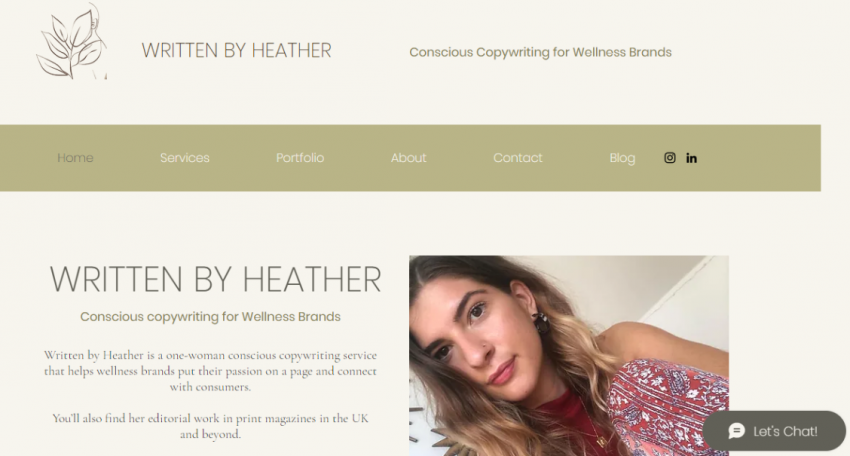
11. Written by Heather โลโก้ใบไม้และสีโทนเขียวจะช่วยสื่อถึงความรักสิ่งแวดล้อมของเจ้าของ
เยี่ยมชมเว็บไซต์ได้ที่: https://www.writtenbyheather.com/
Heather Grant เป็นนักเขียนให้กับแบรนด์ที่มีความรักโลก
เราชอบในความมีระเบียบของเว็บเธอ โดยเฉพาะอย่างยิ่งหน้าพอร์ตโฟลิโอ ซึ่งมีการแยกส่วนสำหรับบริการต่าง ๆ ที่เธอเคยทำ ซึ่งมันจะอยู่ด้านล่างไอคอนโซเชียลมีเดียที่ดูดึงดูดสายตาและกระตุ้นให้คุณกระทำอะไรบางอย่าง
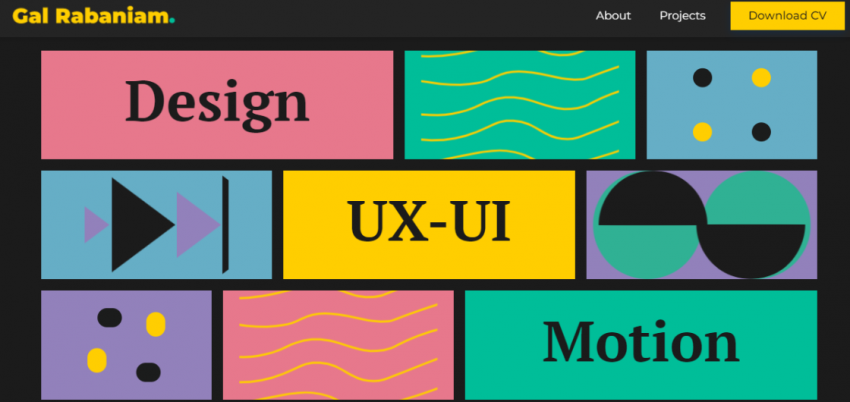
12. Gal Rabaniam CV ที่สามารถดาวน์โหลดได้ อาจจะเพิ่มโอกาสด้านการงานให้กับคุณ
เยี่ยมชมเว็บไซต์ได้ที่: https://www.gal-rabaniam.com/
Gal Rabaniam นั้นเชี่ยวชาญด้าน UX/UI และโมชั่นดีไซน์ และโฮมเพจแบบ dynamic ของเว็บไซต์เธอนั้นก็แสดงให้เห็นถึงความชอบของเธอ เพื่อที่จะช่วยให้โปรเจกต์อันหลากหลายของเธอมีความโดดเด่น ตัวเลือกพื้นหลังสีมืดจะช่วยเน้นคุณภาพในทุก ๆ รูปของเธอ
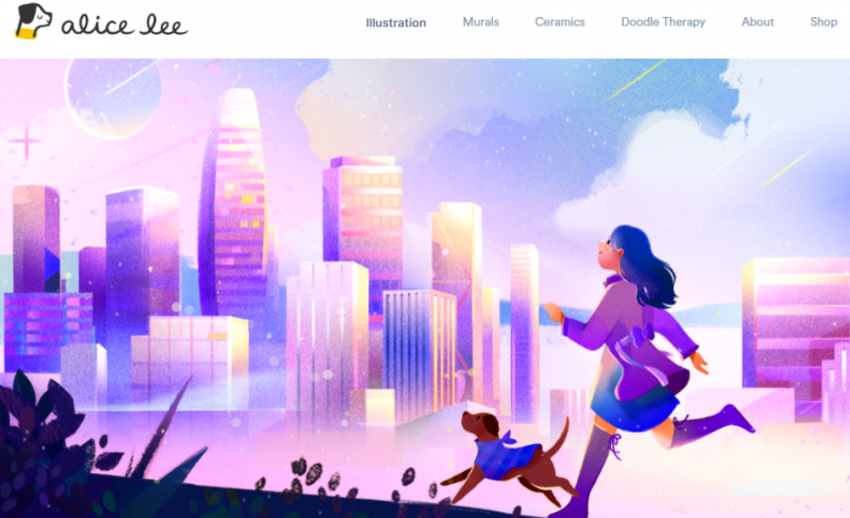
13. Alice Lee โลโก้อันน่าจดจำจะช่วยให้คุณสร้างภาพลักษณ์แบรนด์ที่ไม่เหมือนใครได้
เยี่ยมชมเว็บไซต์ได้ที่: https://www.byalicelee.com/
โฮมเพจเว็บไซต์ของ Alice Lee จะใช้
parallax effects เพื่อทำให้ผลงานของเธอดูโดดเด่น พอร์ตโฟลิโอผลงานของเธอจะถูกนำเสนอด้วยหน้าตาที่ดูสะอาดสะอ้านพร้อมตัวอักษรที่ดูน่าประทับใจ
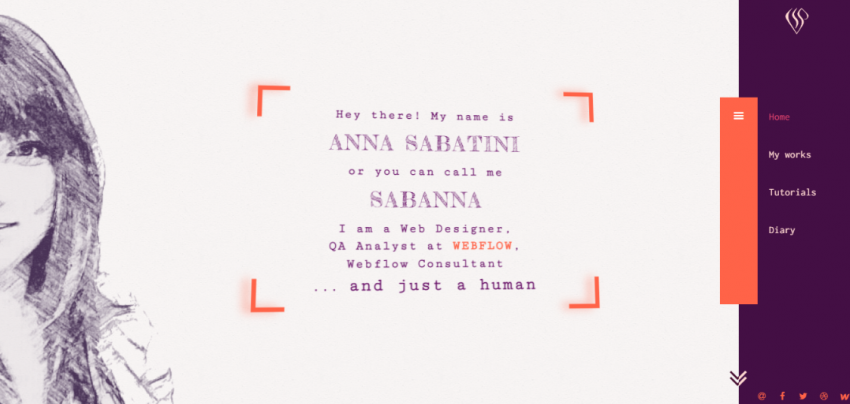
14. Sabanna ฟอนต์ที่ดูเหมือนมาจากเครื่องพิมพ์ดีดจะช่วยเพิ่มความวินเทจ
เยี่ยมชมเว็บไซต์ได้ที่: https://www.sabanna.online/
สไตล์แบบสมุดสเก็ตช์ภาพของเว็บไซต์ Sabanna จะตัดกันเป็นอย่างดีกับดิจิทัล framework ของการออกแบบเว็บไซต์ เราชอบ
ดีไซน์ของเมนูด้านข้างที่ดูเนี้ยบเป็นพิเศษ ซึ่งมันจะทำให้การท่องเว็บนั้นเป็นเรื่องง่าย
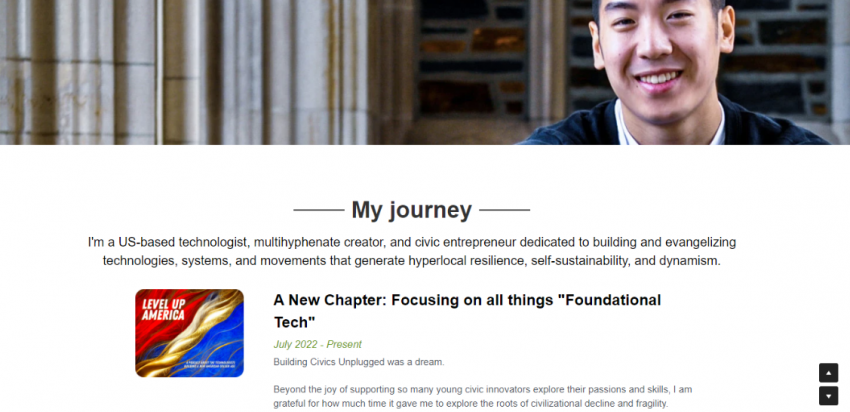
15. Gary Sheng คุณสามารถเพิ่มรสชาติให้กับเลย์เอาต์เรซูเม่มาตรฐานโดยใช้รูปภาพความชัดสูงพร้อมกับโลโก้
เยี่ยมชมเว็บไซต์ได้ที่: https://www.garysheng.com/
เว็บไซต์ของ Gary Sheng นั้นจะสร้างความแตกต่างจากเรซูเม่ทั่ว ๆ ไป
ด้วยการใส่โลโก้และลิงก์ที่คลิกได้เอาไว้ เพื่อแสดงผลงานของเขาให้ผู้ที่มีศักยภาพเป็นผู้ว่าจ้างรู้สึกประทับใจ ที่เว็บไซต์นี้ยังมีพื้นที่เกี่ยวกับปรัชญาในการทำงานของ Sheng และพื้นที่สำหรับชุมชนที่เขาเป็นส่วนหนึ่งด้วย ซึ่งช่วยทำให้ดูเป็นเว็บส่วนตัวยิ่งขึ้น
16. Martine Myrup โทนสีจาง ๆ และฟอนต์ขนาดใหญ่จะช่วยแสดงออกถึงวิสัยทัศน์ของศิลปิน
เยี่ยมชมเว็บไซต์ได้ที่: https://www.martinemyrup.com/
เว็บไซต์ของศิลปิน Martine Myrup นั้นเป็นการผสมผสานระหว่างเว็บไซต์เรซูเม่ พอร์ตโฟลิโอ และร้านค้าออนไลน์ โฮมเพจจะมีการพรีวิวผลงานของเธอ และก็จะมีปุ่มสีเขียวที่ทำให้คุณสามารถดูผลงานสำเร็จในอดีตของ Martine ได้ ก่อนที่จะแวะไปร้านขายของออนไลน์ของเธอ
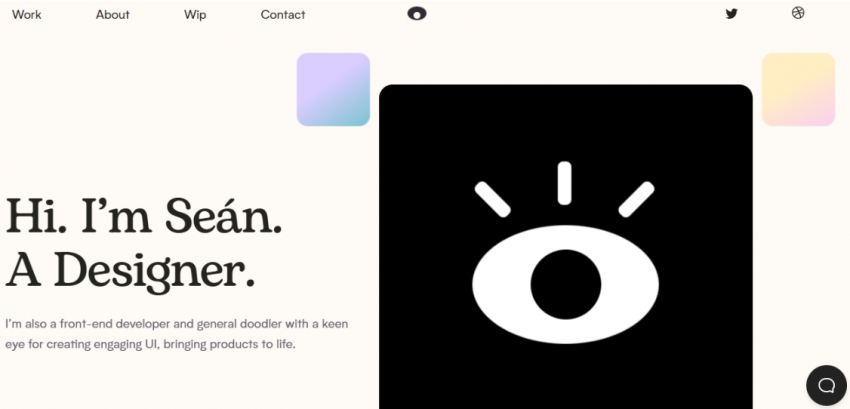
17. Sean Halpin เราชอบตัวเลือกฟอนต์และความสม่ำเสมอของสี
เยี่ยมชมเว็บไซต์ได้ที่: https://www.seanhalpin.design/
เว็บไซต์ของ Sean Halpin
นั้นมีอินเทอร์เฟซที่เรียบง่ายแต่สร้าง engagement ได้สูง ซึ่งก็จะสะท้อนให้เห็นถึงประสบการณ์ในการเป็นนักพัฒนา front-end (และนักวาดรูป) โฮมเพจจะเชื้อชวนให้คุณสำรวจดูผลงานที่ยอดเยี่ยมที่สุดของเขาด้วยรูปการ์ตูนขนาดใหญ่และเอฟเฟคตอนวางเมาส์อย่างลับ ๆ ที่จะชวนให้คุณอยากคลิก หากคุณชอบในสิ่งที่เห็น คุณก็สามารถติดต่อเขาได้อย่างง่ายดายผ่านทางไลฟ์แชท
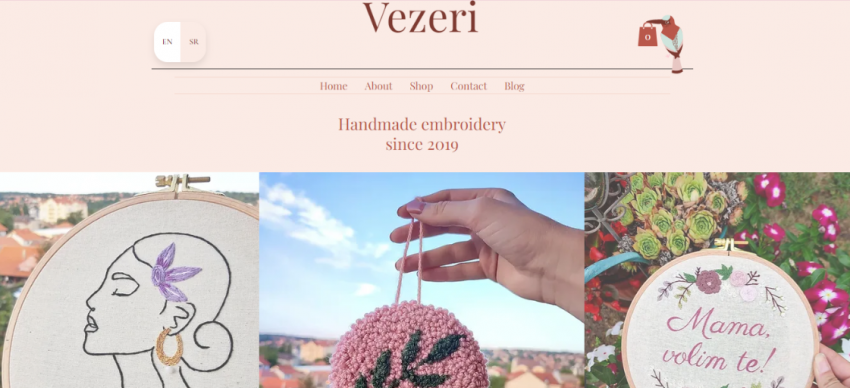
18. Vezeri ไอคอนรถเข็นรูปนกนั้นดูน่าสนใจมาก
เยี่ยมชมเว็บไซต์ได้ที่: https://jelenanikipavlovic.wixsite.com/vezeri
Jelena Niki เป็นผู้ออกแบบ
Vezeri และเลย์เอาต์ที่ดู
สะอาดและสีสันที่ดูอบอุ่นของเว็บเธอจะช่วยสร้างความประทับใจแรกที่ยอดเยี่ยม สไลเดอร์ที่โฮมเพจจะใช้รูปภาพที่ดูสวยงามที่สุดเพื่อแสดงให้เห็นถึงฝีมือการเย็บปักถักร้อยของเธอ และทำให้ผลิตภัณฑ์ของเธอดูเป็นจุดสนใจ
19. My Cat Wrote This ไอคอนโซเชียลมีเดียที่ดูชัดเจนจะทำให้คนที่สนใจจ้างคุณสามารถติดต่อคุณได้
เยี่ยมชมเว็บไซต์ได้ที่: https://victoriatomis.journoportfolio.com/
My Cat Wrote This เป็นตัวอย่างที่ดีในการแทรกอารมณ์ขันและบุคลิกส่วนตัวเข้าไปในพอร์ตโฟลิโองานเขียนของคุณ ฟีเจอร์ที่มีความโดดเด่นของเว็บไซต์นี้คือ
เครื่องมือค้นหาที่มีประสิทธิภาพซึ่งทำให้สามารถกรองผลงานเขียนของ Victoria ได้อย่างง่ายดาย
3 โปรแกรมสร้างเว็บไซต์ที่ดีที่สุดสำหรับเว็บส่วนตัว
เว็บไซต์ที่ดีที่สุดด้านบนนั้นต่างก็ถูกสร้างมาด้วย Wix, Squarespace หรือ Zyro ข้อดีของเครื่องมือสร้างเว็บไซต์เหล่านี้ก็คือ มันจะทำให้คุณสามารถสร้างเว็บส่วนตัวที่ดูเป็นมืออาชีพและดึงดูดสายตาได้อย่างรวดเร็ว ถึงแม้ว่าคุณจะเป็นมือใหม่ก็ตาม
คุณจะได้รับเทมเพลตที่ปรับแต่งง่ายซึ่งมาพร้อมกับฟีเจอร์ที่มีประโยชน์ซึ่งถูกบิ้วท์อินมาในตัวแล้ว อย่างเช่นแกลเลอรี่ บล็อก เครื่องมือจองเวลา และอื่น ๆ
Wix นั้นมีเทมเพลตให้เลือกมากมาย (800+ ดีไซน์ ) และมีเทมเพลตเว็บส่วนตัวมากกว่าทั้ง Squarespace และ Zyro แถมโปรแกรมของ Wix นั้นยังรองรับหลายภาษา รวมถึงภาษาไทยด้วย นอกจากนี้แล้ว Wix ยังมีการปรับแต่งได้มากมาย คุณจึงสามารถปรับแต่งเทมเพลตให้เข้ากับความต้องการได้ตามใจนึก ถึงแม้ว่ามันจะเปิดกว้างให้ปรับแต่งอะไรได้มากมาย แต่การปรับแต่งแบบลากวางของ Wix ก็จะทำให้คุณไม่เกิดความสับสนเลยสักนิด
คุณยังจะได้รับฟีเจอร์ที่เป็นประโยชน์อีกมากมาย เช่นบล็อก ฟอร์ม ปฏิทิน และแอปแชท และถ้าคุณต้องการเครื่องมือเพิ่ม ก็มีอีก 300 กว่าเครื่องมือให้เลือกใช้ใน App Store ของ Wix
Wix นั้นยังมีพื้นที่ให้ใช้เยอะด้วย ทำให้มันเป็นตัวเลือกที่เหมาะมากสำหรับเว็บไซต์ที่มีเนื้อหามัลติมีเดียเยอะ
1 Wix นำเสนอส่วนลดเหลือเพียง $ 17.00 ต่อเดือน!
อย่าพลาดข้อเสนอสุดพิเศษนี้!
Squarespace นั้นน่าจะมีเทมเพลตที่ดูทันสมัยและสละสลวยที่สุด และคุณก็จะเจอดีไซน์ที่น่าดึงดูดใจมากมายจากหมวดหมู่ส่วนตัวและ CV เทมเพลตของ Squarespace นั้นปรับแต่งไม่ง่ายเหมือนของ Wix แต่มันเป็นแบบตอบสนองบนมือถือได้อัตโนมัติ ดังนั้นมันจะดูดีและโหลดเสร็จเร็วตลอดบนหน้าจอมือถือ
Squarespace นั้นเป็นตัวเลือกที่ดีมากถ้าคุณต้องการจะเปิดบริการหรือตั้งใจจะขายสินค้าออนไลน์ คุณจะได้รับฟีเจอร์อีคอมเมิร์ซที่ครอบคลุม ประกอบไปด้วยความสามารถในการแจกส่วนลด การขายบนโซเชียลมีเดีย การรับชำระเงินในรูปแบบต่าง ๆ และอื่น ๆ นอกจากนี้ Squarespace นั้นก็ยังมีเครื่องมือนัดที่ทรงพลังซึ่งจะทำให้ลูกค้าของคุณสามารถจองเวลานัดโดยตรงบนเว็บไซต์ของคุณได้
1 ประหยัดมากถึง 36 % จากแผนการใช้งานของ SquareSpace ได้เลยวันนี้!
แถมยังได้โดเมนฟรีไปใช้หนึ่งปีอีกด้วย!
Zyro นั้นมีเทมเพลตเว็บส่วนตัวที่ดูหน้าตาดีกระจายอยู่ในหลายหมวดหมู่ อย่างเช่น พอร์ตโฟลิโอ บล็อก และเรซูเม่ คุณสามารถปรับแต่งมันได้มากเท่าที่คุณต้องการ และมันก็มีฟีเจอร์อย่างเช่นไอคอนที่สามารถลิงก์ไปยังโซเชียลมีเดีย ฟอร์มสมัครรับจดหมายข่าว และสามารถเพิ่มไฟล์ให้ดาวน์โหลดได้
แพลนของ Zyro นั้นมีราคาค่อนข้างถูกที่สุด และเครื่องมือ AI นั้นก็จะมีประโยชน์มากตอนที่คุณสร้างเว็บไซต์ ยกตัวอย่างเช่น
คุณจะได้รับ content generator ซึ่งจะช่วยสร้างเนื้อหาตามอุตสาหกรรมของคุณ AI Image Resizer และ Upscaler จะช่วยปรับแต่งภาพถ่ายของคุณให้เหมาะสม และเครื่องมือ Heatmap ก็จะคาดเดาว่าผู้เข้าชมจะกดตรงไหนบนเว็บไซต์ของคุณบ้าง พร้อมมีข้อมูลทรงคุณค่าที่จะช่วยเสริมรายได้ให้กับคุณ
1 รับส่วนลด 10 % เพิ่มเติมจากแผนบริการจาก Zyro!
ข้อเสนอพิเศษนี้ใช้ได้กับส่วนลดแผนรายปีของ Zyro
การสร้างเว็บส่วนตัวนั้นควรมีความสร้างสรรค์และมีระเบียบ
ตอนที่สร้างเว็บส่วนตัวให้คิดถึงเรื่องสีและรูปภาพที่จะสะท้อนถึงตัวตนของคุณและสิ่งที่คุณนำเสนอ มันจะเป็นความคิดที่ดี
ถ้าคุณจะเลือกสีและฟอนต์ที่มีความสม่ำเสมอเพื่อให้เป็นที่จดจำง่าย การใช้โลโก้หรือไอคอนจะทำให้คุณเป็นที่น่าจดจำขึ้นด้วย และก็ยังช่วยทำให้บุคลิกของคุณมีความโดดเด่นขึ้่น – โดยเฉพาะอย่างยิ่งด้านอารมณ์ขัน
คุณควรจะจัดเว็บไซต์ของคุณไม่ให้ดูรก เปิดดูได้สะดวกเพื่อให้ผู้เยี่ยมชมค้นหาสิ่งที่พวกเขาต้องการได้อย่างรวดเร็ว สุดท้ายคุณต้องเลือกเครื่องมือสร้างเว็บไซต์ที่ใช่เพื่อจะทำเรื่องทั้งหมดนี้ได้
เราแนะนำ Wix เพื่อใช้สร้างเว็บส่วนตัวของคุณ เนื่องจากมันมีฟีเจอร์อัดแน่นและก็เป็นมิตรต่อผู้ใช้งานด้วย
คำถามพบบ่อย
เว็บส่วนตัว 3 รูปแบบที่ดีที่สุดคือ ?
โดยทั่วไปแล้ว เว็บส่วนตัวนั้นจะเป็นบล็อก พอร์ตโฟลิโอ หรือเรซูเม่ แต่มันก็สามารถที่จะผสมผสานหลายสไตล์เข้าด้วยกันได้ เว็บส่วนตัวของคุณนั้นสามารถเป็นร้านค้าออนไลน์หรือแพลตฟอร์มสำหรับโฆษณาบริการมืออาชีพของคุณรูปแบบใดก็ได้
คุณควรจะใส่อะไรไว้บนเว็บไซต์เกี่ยวกับตัวเองบ้าง ?
เว็บไซต์ของคุณควรจะมีคำแนะนำสั้น ๆ เกี่ยวกับตัวเอง รูปถ่ายของคุณ รวมถึงตัวอย่างงานและข้อมูลติดต่อของคุณ ขึ้นกับว่าจุดประสงค์ของเว็บคุณคืออะไร มันก็อาจจะใส่ พอร์ตโฟลิโอรวมผลงานของคุณ บล็อกของคุณ รายการบริการของคุณ คำรับรอง และลิงก์โซเชียลมีเดีย คุณสามารถเปิดดู คู่มือการสร้างเว็บไซต์อย่างเต็มรูปแบบของเราได้
ฉันจะสร้างเว็บส่วนตัวฟรีได้อย่างไร ?
Wix นั้นมีแพลนระดับฟรีซึ่งมีฟีเจอร์ต่าง ๆ สำหรับเว็บส่วนตัวที่ครอบคลุม อย่างเช่น แอปฟรีสำหรับการนัดเวลาออนไลน์ และแกลเลอรี่ แต่ในแพลนระดับฟรีนั้นมักจะถูกจำกัดการเข้าถึงฟีเจอร์ที่ดีที่สุดของเครื่องมือสร้างเว็บไซต์ Squarespace นั้นไม่มีแพลนระดับฟรี แต่แพลนระดับจ่ายเงินนั้นมีความคุ้มค่าสูงมากและก็มาพร้อมกับ เครื่องมือโซเชียลมีเดียและอีคอมเมิร์ซที่แข็งแกร่ง
คุณควรจะสร้างเว็บส่วนตัวหรือไม่ ?
นอกจากเว็บส่วนตัวจะเพิ่มโอกาสที่คนได้มาพบเห็นคุณบนโลกออนไลน์แล้ว มันยังจะช่วยคุณโปรโมทแบรนด์หรือบริการของคุณด้วย และมันก็ยังจะสอนให้คุณรู้จักสร้างเนื้อหาที่มีประสิทธิภาพและสร้าง engagement กับผู้มาเยี่ยมชม ลองมาดูรายการ เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดในปี 2025