Elementor是什么?![Elementor homepage]()
Elementor是免费的WordPress网站创建插件。说到底,它为WordPress提供了一个拖放界面,使用上和Wix、Squarespace等热门建站工具类似。
你可以选择一个现成的模板,或者根据自己的喜好来搭配元素,搭建属于你自己的多功能网站——不需要懂代码。
安装Elementor之后:- 你可以根据所需要的任何样式、布局或功能,创建新页面或新网站。不受当前WordPress主题所提供内容的限制。
- 你可以保留当前主题,因为Elementor适用于所有WordPress主题(需要保证WordPress 5.0及以上版本。)
- 你将获得一个完全独立的,更直观的编辑器。你不必使用WordPress的本机编辑界面。
- 可以从前端编辑页面或网站,这意味着你所看到的内容和你的访客在浏览器中看到的内容是相同的,因此无需反复保存草稿和预览。
300多个现成的模板
身为一名专业的网站设计师,我非常认可Elementor的模板!即使你没有设计眼光,这些模板也能让你轻松创建漂亮、看起来专业的网站。提供有两种模板类型:完整页面模板(称为页面)和较小、单个的元素(称为模块)。使用页面
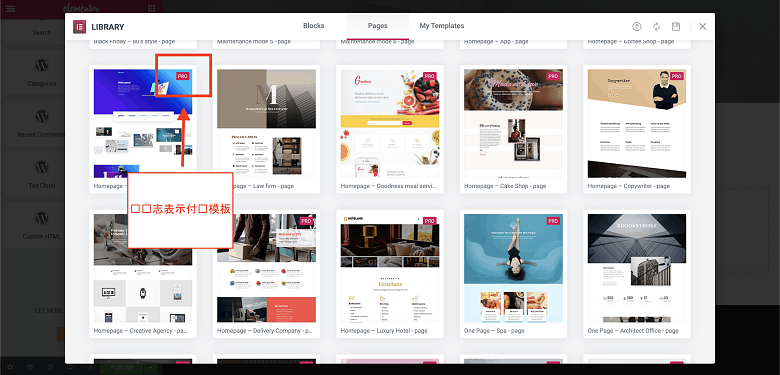
刚开始使用Elementor,最简单的方法是使用预先设计好的模板。Elementor拥有150多个模板,其中约有40个可免费试用。(遗憾的是,你无法通过“free”免费标签来过滤掉付费模板,必须手动查看每个模板的角落是否有“Pro”付费标签) 如果希望不同排版的页面能保持风格上的一致,你可以选择同一系列中的页面。Elementor称这些为“kits(套件)”,但是没有办法在实际的库中搜索“kits(套件)”。取而代之的是,寻找以相同名称结尾的模板,如Travel 和Digital Agency例如,Travel 套件有七个页面,看起来都很棒,包括About、Gallery和FAQ。
为了更加多样化,你可以从第三方供应商,如ThemeForest,导入元素或页面模板。
如果你想完全自定义设计,甚至不需要使用模板——可以从零开始构建你的页面。
如果希望不同排版的页面能保持风格上的一致,你可以选择同一系列中的页面。Elementor称这些为“kits(套件)”,但是没有办法在实际的库中搜索“kits(套件)”。取而代之的是,寻找以相同名称结尾的模板,如Travel 和Digital Agency例如,Travel 套件有七个页面,看起来都很棒,包括About、Gallery和FAQ。
为了更加多样化,你可以从第三方供应商,如ThemeForest,导入元素或页面模板。
如果你想完全自定义设计,甚至不需要使用模板——可以从零开始构建你的页面。
小贴士:默认情况下,Elementor模板置于你页面的主体中,意味着你的主题页眉、页脚和侧边栏元素仍然可见。受到你使用的主题以及特定模板影响,这种结合可能会看起来很奇怪。
要删除这些元素并真正从空白页面开始,请转到设置并将页面布局设置切换到“Elementor Canvas”。
![Setting up a Blank Canvas page template on Elementor]()

使用模块
除完整页面模板之外,你可以使用更小的、独立的元素模板,它们叫做模块。 Elementor有200多个现成的模块,包括价格表、客户证言、“团队介绍”布局、作品集等等。 和模板一样,一些内容模块是免费的,而带有“pro”标志的模块则需付费。
和模板一样,一些内容模块是免费的,而带有“pro”标志的模块则需付费。
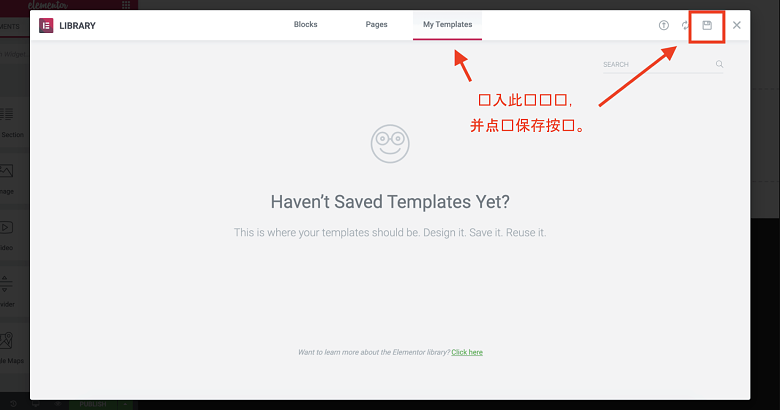
小贴士:如果你打算在不同页面重复使用相同的元素,你可以制作属于你自己的模板:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58 autoresized41reY]() 也可以导出你的模板,并在其他WordPress站点上进行使用。如果你是为客户建设网站,这一功能会非常实用。
也可以导出你的模板,并在其他WordPress站点上进行使用。如果你是为客户建设网站,这一功能会非常实用。
 也可以导出你的模板,并在其他WordPress站点上进行使用。如果你是为客户建设网站,这一功能会非常实用。
也可以导出你的模板,并在其他WordPress站点上进行使用。如果你是为客户建设网站,这一功能会非常实用。
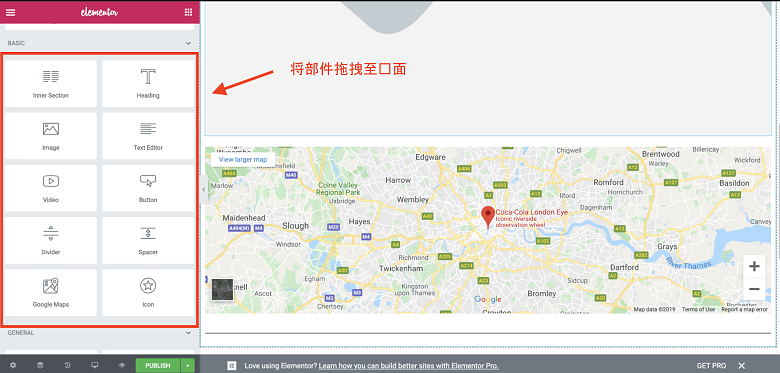
拖动小部件
和模块不同,小部件更小,包含更多元素,如文本、图像、标题和地图。你可以将任意数量的小部件拖到任何页面上。 Elementor提供30个可免费使用小部件(另外50多个是付费的),你也可以从左边的同一个工具栏插入WordPress的原生小部件。受你WordPress主题的灵活性影响,你可能只使用Elementor和WordPress的免费小部件就能实现你想要的外观和功能。
Elementor提供30个可免费使用小部件(另外50多个是付费的),你也可以从左边的同一个工具栏插入WordPress的原生小部件。受你WordPress主题的灵活性影响,你可能只使用Elementor和WordPress的免费小部件就能实现你想要的外观和功能。
使用拖放编辑器
在你选择了一个模板,并添加了你想要的所有内容模块和小部件之后,你就可以使用编辑器点击页面上的任何元素,并对其进行本地编辑。 Elementor是一个所见即所得的工具,你不必单击预览按钮或更改模式来查看你的编辑。你将看到所做的更改,但只有在你单击发布按钮后,网站的访客才能看到这些更改。
小贴士:Maintenance Mode(维护模式)
如果你正在创建或更新你的网站,Elementor的内置维护模式会给你显示一个临时页面,并为你设置正确的HTTP状态代码。你可以从WordPress控制面板访问该选项。
![Switching your WordPress site to Maintenance Mode using Elementor]() 在维护模式下,你不必担心在网站准备就绪之前意外发布所编辑的内容。你可以从10个以上的Elementor模板中选择一个作为你的临时启动页面。
编辑时,你将使用左侧工具栏微调颜色、字体、间距、布局等:
在维护模式下,你不必担心在网站准备就绪之前意外发布所编辑的内容。你可以从10个以上的Elementor模板中选择一个作为你的临时启动页面。
编辑时,你将使用左侧工具栏微调颜色、字体、间距、布局等:
 在维护模式下,你不必担心在网站准备就绪之前意外发布所编辑的内容。你可以从10个以上的Elementor模板中选择一个作为你的临时启动页面。
编辑时,你将使用左侧工具栏微调颜色、字体、间距、布局等:
在维护模式下,你不必担心在网站准备就绪之前意外发布所编辑的内容。你可以从10个以上的Elementor模板中选择一个作为你的临时启动页面。
编辑时,你将使用左侧工具栏微调颜色、字体、间距、布局等:
 关于Elementor的拖放编辑器,我最喜欢的一点是,它可以让你很好地控制每一个元素。你几乎可以调整网站内容模块、小部件、文本、图像、栏和分割线的每个细节。
不要错过一些非常有趣的选项的高级功能选项卡(如下所示):
关于Elementor的拖放编辑器,我最喜欢的一点是,它可以让你很好地控制每一个元素。你几乎可以调整网站内容模块、小部件、文本、图像、栏和分割线的每个细节。
不要错过一些非常有趣的选项的高级功能选项卡(如下所示):- 按像素或百分比设置精确的边距和填充
- 为元素添加自定义宽度,并设置固定的页面位置
- 在栏中放置小部件、文本或图像
- 调整栏之间的宽度和间距
- 添加高级运动和悬停效果
 以下是我发现特别有用的几个特性:
以下是我发现特别有用的几个特性:- 你在任意元素的右上角单击鼠标右键时,可以看到所有编辑选项
- 你可以点击以复制内容模块
- 使用 Ctrl+Z 和 Shift+Ctrl+Z(或在Mac上使用Cmd+Z和Shift+Cmd+Z)可以轻松撤销/重做更改
小贴士:如果你在网站上处理一个非常长或复杂的页面(尤其是元素中包含元素的页面),可能很难找到你想要编辑的特定部分,甚至很难理解多层元素是如何相互关联的。
此时,导航功能将立即成为你最好的帮手。只需右键单击任意元素并选中它。这将在整个站点环境中定位你刚刚单击的元素,并自动调出编辑栏。
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

对网站的移动端版本进行更改
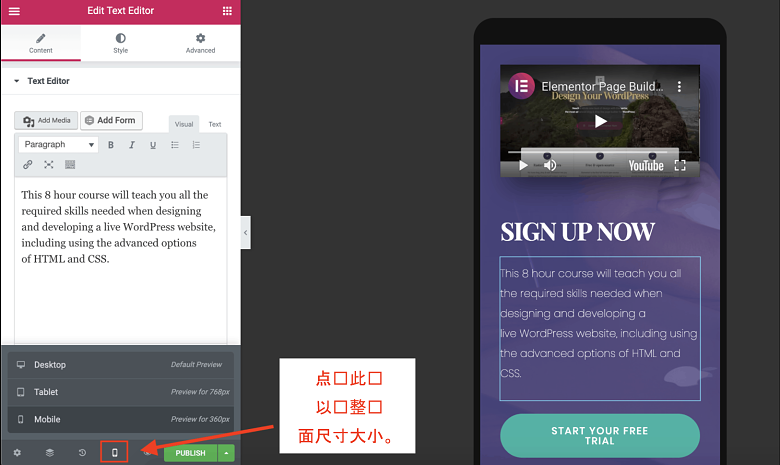
在默认情况下,所有的Elementor模板都能在移动端上打开,Elementor还会允许你对设计进行控制。借助移动端编辑功能,你可以在智能手机及平板电脑上微调网站的外观。 你可以更改显示或隐藏元素的设置,更改栏的顺序和设置,以及根据屏幕大小更改边距。你甚至可以为不同的设备设置不同的字体大小,以确保你网站上的文本始终方便阅读。 注意:如果你的网站是从零开始建起,没有使用模板,那么它可能在移动端设备上无法响应——但是你可以使用移动端编辑功能来创建一个单独的移动端版本。
注意:如果你的网站是从零开始建起,没有使用模板,那么它可能在移动端设备上无法响应——但是你可以使用移动端编辑功能来创建一个单独的移动端版本。
小贴士:你不必在移动端编辑器中对网站的移动端版本进行更改。在常规桌面编辑器中,单击包含任何元素的高级内容的选项卡,以在不同的页面上隐藏或显示该元素。
![Editing your site's mobile version from the Advanced tab in Elementor]()

零压力构建页面:可查看历史版本
有时撤销一次、两次甚至三次都不足以扭转一个糟糕的设计。别太担心,即使是最优秀的设计师,也会遇到这种烦恼! 此时,历史记录面板的作用就来了。通过这个面板,你可以在“action(操作)”选项卡下查看单个更改,也可以在“revert(修订)”选项卡下查看已保存页面的整个版本。只需点击恢复按钮即可恢复你页面的旧版本。 与Elementor的自动保存功能相结合,“Revisions(修订)”面板可确保你的辛勤工作不会白费。
与Elementor的自动保存功能相结合,“Revisions(修订)”面板可确保你的辛勤工作不会白费。
物无全美:Elementor也有缺点
到目前为止,你可能已经发现我喜欢使用Elementor。但你应该注意到几个问题:- 你可以对每个页面进行近乎无限制的更改,但是若不购买高级付费版本,则无法设置许多全局(站点范围)样式。免费用户的页面外观都是一致的,这显然很乏味。
- 虽说它速度很快很出色,但编辑器有时还是会出现点小bug。如果它卡住了,你可能需要硬刷新或退出并重新进入编辑器。
Elementor免费版 vs. Elementor专家版:哪一个适合你?![Elementor Pro plans]()
你可以免费获得什么
Elementor以其功能丰富的免费版本而出名。对于很多个人用户乃至商业网站来说,免费版绰绰有余。你可以构建具有所有基本功能的自定义网站和页面,并使用大多数奇特的设计功能。 Elementor免费版包含:- 完整使用构建平台,包括可视化设计、移动端编辑、版本历史等。
- 30多个用于图像、文本框、地图、音频文件等的小部件
- 40多个页面模板(包括免版税的库存照片)
- 100多个模块模板,用于常见问题板块、功能、客户证言、“团队介绍”等。
若付费使用,又能获得什么
Elementor Pro(专业版)有三种付费计划,即Personal(个人计划)、Plus(增强版本)和Expert(专家版本)。它们之间的唯一区别是你获得许可的网站数量。 以下是Elementor专业版最吸引人的一些特性:- 300多个高级模板
- 100多个高级模块模板
- 全局小工具——你可以在网站的多个页面上使用同一个小工具。如果你需要对你的小部件进行更改,你只需编辑一次。它将在所有页面上自动更新。
- Elementor主题生成器——你可以使用Elementor的页脚、页眉等模板从零开始创建自己的主题。
- WooCommerce 生成器—— 允许你添加带有18个WooCommerce小工具的在线商店。
- 前端表单生成器和弹出生成器,包括与MailChimp的结合。
- 访问你网站的CSS代码
- 7*24小时全天候高级客户支持——你可以获得优先支持,并且可以让Elementor销售代表登录你的控制面板来解决问题。




![[2025] 年 8 大最佳企业 WordPress 托管服务(可扩展且稳定)](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/11/Best-Enterprise-WordPress-Hosting-1.png)
![[2025] 年 8 大最佳企业 WordPress 托管服务(可扩展且稳定)](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/02/Caitlin-Greyling-150x150.jpeg)