Trong bài này
Elementor là gì?![Elementor homepage]()
Elementor là một trình cắm công cụ tạo website miễn phí cho WordPress. Về cơ bản, nó cho bạn một giao diện kéo thả cho WordPress, biến quá trình làm việc của bạn tương tự như những gì bạn nhận được với các trình tạo website phổ biến như Wix hay Squarespace.
Bạn có thể chọn một mẫu được tạo sẵn hoặc xây dựng website giàu tính năng của riêng bạn với các yếu tố mà bạn có thể đặt ở bất cứ đâu mình thích – không yêu cầu kiến thức mã hóa.
Sau khi bạn cài đặt Elementor:- Bạn có thể tạo các trang mới hoặc một website mới với bất kỳ phong cách, bố cục hoặc chức năng nào bạn cần. Bạn không bị giới hạn trong những gì mà chủ đề WordPress hiện tại của bạn cung cấp.
- Bạn có thể giữ lại chủ đề hiện tại của mình, vì Elementor hoạt động với tất cả các chủ đề WordPress (miễn là bạn có phiên bản WordPress 5.0 trở lên).
- Bạn sẽ có được một trình chỉnh sửa hoàn toàn riêng biệt (và trực quan hơn nhiều) để làm việc cùng. Bạn sẽ không phải sử dụng giao diện chỉnh sửa gốc của WordPress.
- Bạn sẽ chỉnh sửa các trang hoặc website của mình từ giao diện người dùng, đồng nghĩa bạn thấy chính xác những gì khách truy cập của bạn nhìn thấy trong trình duyệt của họ – không cần phải liên tục lưu bản nháp và xem trước.
300+ mẫu được tạo sẵn
Là một nhà thiết kế chuyên nghiệp, tôi chấp thuận các mẫu của Elementor! Kể cả khi bạn không có con mắt thiết kế, chúng vẫn giúp bạn dễ dàng tạo ra những website đẹp, chuyên nghiệp. Có hai loại mẫu: mẫu trang đầy đủ (được gọi là Page (trang)) và các yếu tố riêng lẻ, nhỏ hơn (được gọi là Block (khối)).Sử dụng một Page
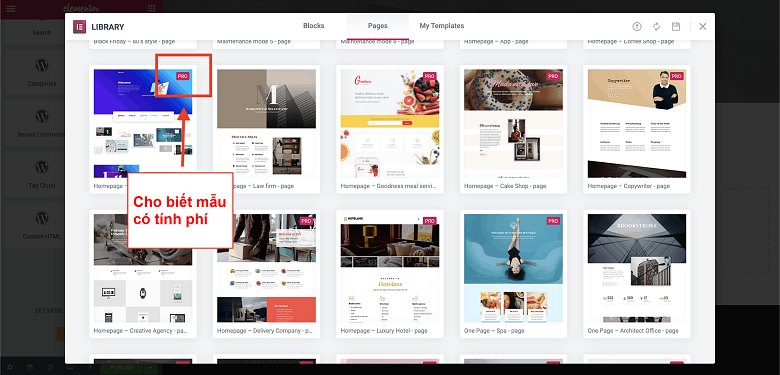
Cách dễ nhất để bắt đầu với Elementor là sử dụng một mẫu được thiết kế sẵn. Elementor có 150+ mẫu, với khoảng 40 trong số đó có sẵn miễn phí. (Thật tiếc, bạn không thể lọc theo từ khóa “miễn phí” mà thay vào đó phải kiểm tra thủ công thẻ “Pro” nhỏ ở góc của mỗi mẫu.) Để tạo nhiều trang với các bố cục khác nhau trong một giao diện gắn kết, bạn có thể chọn các Page trong cùng một họ. Elementor gọi chúng là “kit” (bộ công cụ), nhưng không có cách nào để tìm kiếm “kit” trong thư viện thực tế. Thay vào đó, hãy tìm các mẫu có đuôi cùng tên, như Travel (du lịch) hoặc Digital Agency (công ty kỹ thuật số). Ví dụ: bộ công cụ Travel có bảy trang trông rất đẹp cùng nhau, bao gồm About (giới thiệu), Gallery (thư viện ảnh) và FAQ (câu hỏi thường gặp).
Để đa dạng hơn nữa, bạn có thể nhập các mẫu trang Elementor từ các nhà cung cấp bên thứ ba như ThemeForest.
Nếu bạn muốn toàn quyền kiểm soát thiết kế của mình, bạn thậm chí không cần phải sử dụng mẫu – bạn có thể xây dựng trang của mình từ đầu.
Để tạo nhiều trang với các bố cục khác nhau trong một giao diện gắn kết, bạn có thể chọn các Page trong cùng một họ. Elementor gọi chúng là “kit” (bộ công cụ), nhưng không có cách nào để tìm kiếm “kit” trong thư viện thực tế. Thay vào đó, hãy tìm các mẫu có đuôi cùng tên, như Travel (du lịch) hoặc Digital Agency (công ty kỹ thuật số). Ví dụ: bộ công cụ Travel có bảy trang trông rất đẹp cùng nhau, bao gồm About (giới thiệu), Gallery (thư viện ảnh) và FAQ (câu hỏi thường gặp).
Để đa dạng hơn nữa, bạn có thể nhập các mẫu trang Elementor từ các nhà cung cấp bên thứ ba như ThemeForest.
Nếu bạn muốn toàn quyền kiểm soát thiết kế của mình, bạn thậm chí không cần phải sử dụng mẫu – bạn có thể xây dựng trang của mình từ đầu.
Mẹo hay: Theo mặc định, các mẫu của Elementor được đặt trong phần nội dung trang của bạn, nghĩa là các yếu tố đầu trang, chân trang và thanh bên của chủ đề vẫn hiển thị. Tùy thuộc vào chủ đề của bạn và mẫu cụ thể mà bạn đang sử dụng, sự kết hợp này có thể trông khá kỳ lạ.
Để xóa các yếu tố này và bắt đầu thực sự từ đầu, hãy đi đến Settings (cài đặt) và chuyển cài đặt Page Layout (bố cục trang) thành “Elementor Canvas” (bảng tùy biến Elementor).
![Setting up a Blank Canvas page template on Elementor]()

Sử dụng một Block
Ngoài các Page đầy đủ, bạn có thể sử dụng mẫu cho các yếu tố riêng lẻ, nhỏ hơn được gọi là Block. Elementor có 200+ Block được tạo sẵn cho các bảng định giá, chứng thực, bố cục “gặp gỡ đội ngũ”, hồ sơ năng lực, v.v. Giống như mẫu, một số khối nội dung là miễn phí, trong khi các Block “Pro” là trả phí.
Giống như mẫu, một số khối nội dung là miễn phí, trong khi các Block “Pro” là trả phí.
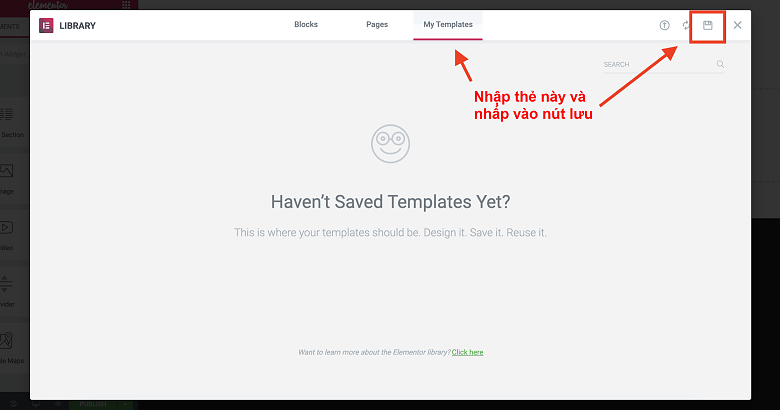
Mẹo hay: Nếu bạn dự định sử dụng lại các yếu tố giống nhau trên khắp các trang khác nhau, bạn có thể tạo các mẫu của riêng mình:
![Opening a saved template on Elementor]() Bạn cũng có thể xuất các mẫu của mình và sử dụng chúng trên các website WordPress khác. Tính năng này đặc biệt hữu ích nếu bạn xây dựng website cho khách hàng.
Bạn cũng có thể xuất các mẫu của mình và sử dụng chúng trên các website WordPress khác. Tính năng này đặc biệt hữu ích nếu bạn xây dựng website cho khách hàng.
 Bạn cũng có thể xuất các mẫu của mình và sử dụng chúng trên các website WordPress khác. Tính năng này đặc biệt hữu ích nếu bạn xây dựng website cho khách hàng.
Bạn cũng có thể xuất các mẫu của mình và sử dụng chúng trên các website WordPress khác. Tính năng này đặc biệt hữu ích nếu bạn xây dựng website cho khách hàng.
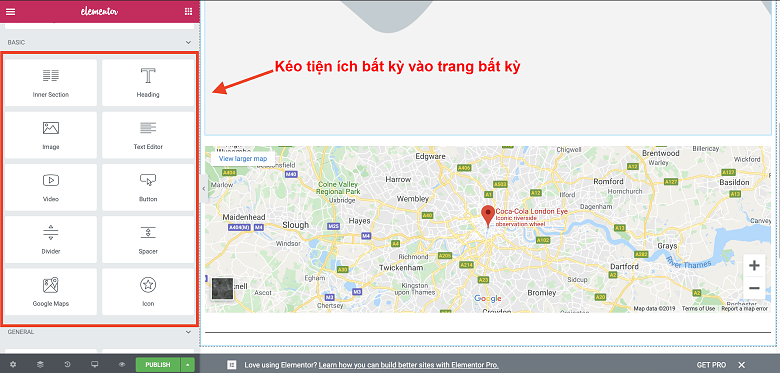
Kéo một Widget (tiện ích)
Không giống như Block, Widget là các yếu tố nhỏ hơn, được chứa nhiều hơn như văn bản, hình ảnh, tiêu đề và bản đồ. Bạn có thể kéo bao nhiêu Widget tùy thích vào bất kỳ trang nào. Elementor cung cấp 30 tiện ích miễn phí sử dụng (và 50+ tiện ích nữa có tính phí), đồng thời bạn cũng có thể chèn các tiện ích gốc của WordPress từ cùng một thanh công cụ ở bên trái. Tùy thuộc vào mức độ linh hoạt của chủ đề WordPress bạn chọn, bạn có thể đạt được giao diện và chức năng bạn muốn bằng cách sử dụng chỉ các tiện ích miễn phí từ Elementor và WordPress.
Elementor cung cấp 30 tiện ích miễn phí sử dụng (và 50+ tiện ích nữa có tính phí), đồng thời bạn cũng có thể chèn các tiện ích gốc của WordPress từ cùng một thanh công cụ ở bên trái. Tùy thuộc vào mức độ linh hoạt của chủ đề WordPress bạn chọn, bạn có thể đạt được giao diện và chức năng bạn muốn bằng cách sử dụng chỉ các tiện ích miễn phí từ Elementor và WordPress.
Sử dụng trình chỉnh sửa kéo thả
Sau khi bạn đã chọn một mẫu và thêm tất cả các khối nội dung và tiện ích bạn muốn, bạn có thể sử dụng trình chỉnh sửa để nhấp vào bất kỳ yếu tố nào trên trang và thực hiện các chỉnh sửa cục bộ đối với nó. Vì Elementor là một công cụ WYSIWYG (những gì bạn thấy là những gì bạn nhận được), nên bạn sẽ không phải nhấp vào nút xem trước hoặc phải thay đổi chế độ để xem các chỉnh sửa của mình. Bạn sẽ thấy các thay đổi khi bạn thực hiện chúng, nhưng chúng sẽ không hiển thị đối với khách truy cập website của bạn cho đến khi bạn nhấp vào nút xuất bản.
Mẹo hay: Maintenance Mode (chế độ bảo trì)
Nếu bạn đang trong quá trình tạo hay cập nhật website của mình, chế độ bảo trì tích hợp của Elementor cho phép bạn hiển thị một trang tạm thời và đặt mã trạng thái HTTP đúng cho bạn. Bạn có thể truy cập tùy chọn này từ bảng điều khiển WordPress của mình.
![Switching your WordPress site to Maintenance Mode using Elementor]() Khi ở Maintenance Mode, bạn sẽ không phải lo lắng về việc vô tình xuất bản các chỉnh sửa trước khi website sẵn sàng. Bạn có thể chọn một trong 10+ mẫu của Elementor làm trang chào tạm thời của mình.
Trong khi chỉnh sửa, bạn sẽ sử dụng thanh công cụ bên trái để tinh chỉnh màu sắc, phông chữ, khoảng cách, bố cục và còn nhiều nữa:
Khi ở Maintenance Mode, bạn sẽ không phải lo lắng về việc vô tình xuất bản các chỉnh sửa trước khi website sẵn sàng. Bạn có thể chọn một trong 10+ mẫu của Elementor làm trang chào tạm thời của mình.
Trong khi chỉnh sửa, bạn sẽ sử dụng thanh công cụ bên trái để tinh chỉnh màu sắc, phông chữ, khoảng cách, bố cục và còn nhiều nữa:
 Khi ở Maintenance Mode, bạn sẽ không phải lo lắng về việc vô tình xuất bản các chỉnh sửa trước khi website sẵn sàng. Bạn có thể chọn một trong 10+ mẫu của Elementor làm trang chào tạm thời của mình.
Trong khi chỉnh sửa, bạn sẽ sử dụng thanh công cụ bên trái để tinh chỉnh màu sắc, phông chữ, khoảng cách, bố cục và còn nhiều nữa:
Khi ở Maintenance Mode, bạn sẽ không phải lo lắng về việc vô tình xuất bản các chỉnh sửa trước khi website sẵn sàng. Bạn có thể chọn một trong 10+ mẫu của Elementor làm trang chào tạm thời của mình.
Trong khi chỉnh sửa, bạn sẽ sử dụng thanh công cụ bên trái để tinh chỉnh màu sắc, phông chữ, khoảng cách, bố cục và còn nhiều nữa:
 Một trong những điều mà tôi yêu thích về trình chỉnh sửa kéo thả của Elementor là nó cho bạn rất nhiều quyền tinh chỉnh đối với từng yếu tố. Bạn có thể điều chỉnh gần như mọi chi tiết của các khối nội dung, tiện ích, văn bản, hình ảnh, cột và thanh chia trên website của mình.
Đừng bỏ lỡ thẻ có các chức năng nâng cao (được trình bày bên dưới) để biết một số tùy chọn thực sự thú vị:
Một trong những điều mà tôi yêu thích về trình chỉnh sửa kéo thả của Elementor là nó cho bạn rất nhiều quyền tinh chỉnh đối với từng yếu tố. Bạn có thể điều chỉnh gần như mọi chi tiết của các khối nội dung, tiện ích, văn bản, hình ảnh, cột và thanh chia trên website của mình.
Đừng bỏ lỡ thẻ có các chức năng nâng cao (được trình bày bên dưới) để biết một số tùy chọn thực sự thú vị:- Đặt lề và phần đệm chính xác theo pixel hoặc phần trăm
- Thêm chiều rộng tùy chỉnh vào các yếu tố và thiết lập các vị trí trang cố định
- Bố trí các tiện ích con, văn bản hoặc hình ảnh trong các cột
- Điều chỉnh chiều rộng và khoảng cách giữa các cột
- Thêm các hiệu ứng chuyển động và di chuột nâng cao
 Đây là một vài tính năng khác mà tôi thấy đặc biệt hữu ích:
Đây là một vài tính năng khác mà tôi thấy đặc biệt hữu ích:- Khi nhấp chuột phải vào góc trên bên phải của bất kỳ yếu tố nào, bạn sẽ thấy tất cả các khả năng chỉnh sửa
- Bạn có thể nhân đôi các khối nội dung bằng một cú nhấp chuột
- Dễ dàng hoàn tác/làm lại các thay đổi với Ctrl+Z và Shift+Ctrl+Z (hoặc Cmd+Z và Shift+Cmd+Z trên máy Mac)
Mẹo hay: Nếu bạn đang làm việc trên một trang rất dài hoặc phức tạp trên website của mình (đặc biệt là trang có các yếu tố trong yếu tố trong yếu tố), bạn có thể khó tìm thấy các chi tiết cụ thể mà mình muốn chỉnh sửa, hoặc thậm chí để hiểu cách các yếu tố nhiều lớp nằm trong nhau.
Tính năng Navigator (trình điều hướng) sẽ sớm trở thành người bạn mới tốt nhất của bạn. Chỉ cần nhấp chuột phải vào yếu tố bất kỳ và chọn nó. Thao tác này sẽ định vị yếu tố mà bạn vừa nhấp vào trong ngữ cảnh của toàn bộ website bạn và tự động kéo thanh chỉnh sửa lên.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

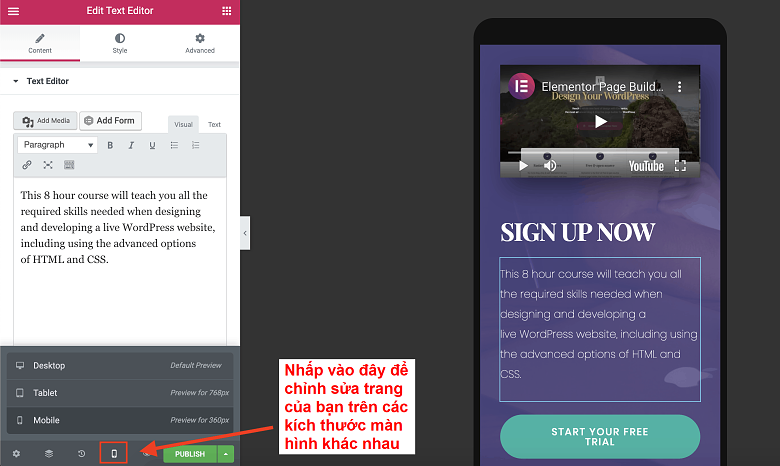
Thực hiện các thay đổi đối với phiên bản di động của website bạn
Tuy tất cả các mẫu Elementor đều đáp ứng thiết bị di động theo mặc định, nhưng Elementor cũng cho bạn quyền kiểm soát thiết kế. Với tính năng Mobile Editing (chỉnh sửa trên thiết bị di động), bạn có thể tinh chỉnh giao diện website của mình trên điện thoại thông minh và máy tính bảng. Bạn có thể thay đổi các cài đặt để hiện hoặc ẩn các yếu tố, thay đổi thứ tự cột và cài đặt cũng như thay đổi lề dựa trên kích thước màn hình. Bạn thậm chí có thể thiết lập các kích thước phông chữ khác nhau cho các thiết bị khác nhau để đảm bảo văn bản trên website của bạn sẽ luôn dễ đọc. Lưu ý: Nếu bạn xây dựng website của mình hoàn toàn từ đầu mà không sử dụng mẫu, nó sẽ không đáp ứng thiết bị di động – nhưng bạn có thể sử dụng tính năng Mobile Editing để tạo một phiên bản di động riêng biệt.
Lưu ý: Nếu bạn xây dựng website của mình hoàn toàn từ đầu mà không sử dụng mẫu, nó sẽ không đáp ứng thiết bị di động – nhưng bạn có thể sử dụng tính năng Mobile Editing để tạo một phiên bản di động riêng biệt.
Mẹo hay: Bạn không cần phải ở trong trình chỉnh sửa di động để thực hiện các thay đổi đối với các phiên bản di động của website bạn. Từ trình chỉnh sửa trên máy tính bàn thông thường, hãy nhấp vào thẻ có nội dung nâng cao của bất kỳ yếu tố nào để ẩn hoặc hiện yếu tố đó trên các thiết bị khác nhau.
![Editing your site's mobile version from the Advanced tab in Elementor]()

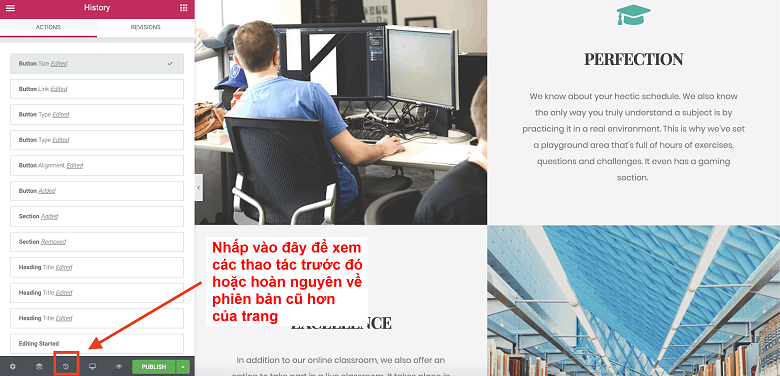
Tạo trang không áp lực: Version History (lịch sử phiên bản)
Đôi khi một, hai hoặc thậm chí ba lần hoàn tác là không đủ để đảo ngược một thảm họa thiết kế. Không sao cả, điều đó xảy ra với cả những người giỏi nhất! Đó là nơi history panel (bảng lịch sử) ra đời. Từ bảng này, bạn có thể xem các thay đổi riêng lẻ trong action tab (thẻ thao tác) hoặc toàn bộ phiên bản của các trang đã lưu trong revisions tab (thẻ sửa đổi). Chỉ cần nhấp vào nút hoàn nguyên để khôi phục phiên bản cũ hơn của trang của bạn. Kết hợp với tính năng tự động lưu của Elementor, bảng Revisions (sửa đổi) đảm bảo công sức vất vả của bạn không bao giờ bị mất.
Kết hợp với tính năng tự động lưu của Elementor, bảng Revisions (sửa đổi) đảm bảo công sức vất vả của bạn không bao giờ bị mất.
Không ai hoàn hảo: Nhược điểm của Elementor
Đến lúc này, có lẽ bạn đã nhận thấy rằng tôi thích sử dụng Elementor. Nhưng vẫn còn một vài vấn đề bạn nên lưu ý:- Bạn có thể thực hiện các thay đổi gần như không giới hạn đối với mỗi trang, nhưng bạn không thể thiết lập nhiều kiểu (toàn website) chung mà không mua gói cao cấp. Điều này có thể khiến người dùng miễn phí cảm thấy chán nản để có được giao diện nhất quán trên khắp các trang.
- Nhanh và tuyệt vời là thế nhưng trình chỉnh sửa đôi khi có thể gặp một chút lỗi. Nếu nó bị mắc kẹt, bạn có thể cần phải tải lại cứng (hard refresh) hoặc thoát và vào lại trình chỉnh sửa.
Elementor Free so với Pro: Cái nào tốt nhất cho bạn?![Elementor Pro plans]()
Những gì bạn sẽ nhận được miễn phí
Elementor nổi bật với gói miễn phí giàu tính năng của nó. Đối với nhiều website cá nhân và thậm chí doanh nghiệp, phiên bản miễn phí là quá đủ. Bạn có thể xây dựng các website và trang tùy chỉnh với tất cả mọi chức năng cơ bản và sử dụng hầu hết tính năng thiết kế hấp dẫn. Phiên bản miễn phí của Elementor bao gồm:- Sử dụng đầy đủ nền tảng trình tạo, bao gồm thiết kế trực tiếp, chỉnh sửa trên thiết bị di động, lịch sử phiên bản, v.v.
- 30+ tiện ích cho hình ảnh, hộp văn bản, bản đồ, tệp âm thanh, v.v.
- 40+ mẫu Page (bao gồm cả ảnh kho miễn phí bản quyền)
- 100+ mẫu Block cho câu hỏi thường gặp, các tính năng, chứng thực, “gặp gỡ đội ngũ”, v.v.
Những gì bạn sẽ nhận được nếu bạn trả tiền
Có ba gói trả phí có sẵn đối với Elementor Pro. Sự khác biệt duy nhất giữa các gói Personal, Plus và Expert là số lượng website bạn được cấp phép cho. Đây là một số tính năng hấp dẫn nhất của Elementor Pro:- 300+ mẫu cao cấp
- 100+ mẫu Block cao cấp
- Tiện ích chung – bạn có thể sử dụng cùng một tiện ích trên nhiều trang trong website của bạn. Nếu bạn cần thực hiện thay đổi đối với tiện ích của mình, tất cả những gì bạn phải làm là chỉnh sửa nó luôn một lần. Nó sẽ được tự động cập nhật trên tất cả các trang.
- Trình tạo chủ đề Elementor – bạn có thể tạo chủ đề của riêng mình từ đầu bằng cách sử dụng các mẫu của Elementor cho chân trang, đầu trang, v.v.
- Trình tạo WooCommerce – cho phép bạn thêm một cửa hàng trực tuyến với 18 tiện ích WooCommerce.
- Trình tạo biểu mẫu giao diện và trình tạo cửa sổ bật lên, bao gồm tích hợp với MailChimp.
- Truy cập vào mã CSS của website bạn
- Hỗ trợ khách hàng Premium (cao cấp) 24/7 – bạn nhận được hỗ trợ ưu tiên cho các phiếu yêu cầu trợ giúp, và bạn có thể cho phép các đại diện của Elementor đăng nhập vào trang tổng quan của bạn để giải quyết các sự cố.








![Web hosting là gì và tên miền là gì? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Web hosting là gì và tên miền là gì? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)