В цій статті
Що таке Elementor?![Elementor homepage]()
Elementor – це безкоштовний плагін для створення сайтів WordPress. За великим рахунком, він надає вам інтерфейс «drag-and-drop» для WordPress, завдяки чому ваш процес створення та налаштування зовнішнього вигляду стає схожим на використання таких популярних конструкторів сайтів, як Wix чи Squarespace.
Ви можете обрати готовий шаблон, або створити власний сайт з широким функціоналом, під час створення якого зможете розташовувати елементи там, де вам сподобається. І що найголовніше – для цього вам не потрібно вивчати мови програмування.
Після встановлення Elementor:- Ви зможете створювати нові веб-сторінки або цілий сайт, використовуючи будь-які стилі, ескізи, та наповнити його потрібною вам функціональністю. Ви не обмежені тим, що пропонує вам поточна тема оформлення WordPress.
- Ви можете продовжити використання поточної теми оформлення , оскільки Elementor працює з всіма темами WordPress (якщо у вас встановлена версія WordPress 5.0 або вища).
- Ви також можете отримати абсолютно окремий (і більш інтуїтивно зрозумілий) редактор для роботи. Вам не доведеться використовувати «рідний» інтерфейс редагування від WordPress.
- Ви зможете редагувати ваші сторінки або сайт безпосередньо з «front end», тобто ви будете бачити ту ж саму картину, яку будуть бачити відвідувачі вашого сайту у своїх браузерах – і вам не потрібно постійно зберігати проект та перевіряти, який вигляд буде мати сайт.
Понад 300 готових шаблонів
Як професійний дизайнер, я задоволена шаблонами від Elementor! Навіть якщо у вас немає дизайнерських здібностей, сервіс надає вам можливість створити чудовий веб-сайт, який буде мати професійний і привабливий вигляд, в досить простий спосіб. Редактор надає вам два типи шаблонів: шаблони повноцінних сторінок (які так і називаються – Сторінки), та менші окремі елементи (їх називають Блоки).Використання шаблону Сторінки
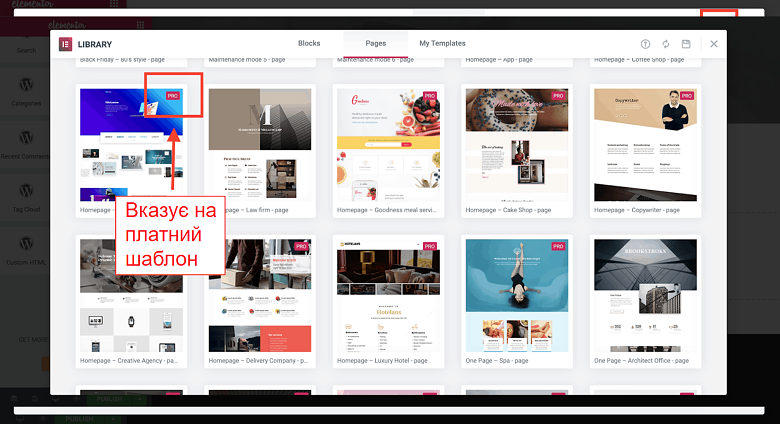
Найпростішим способом розпочати роботу з Elementor є використання готових створених шаблонів. Elementor пропонує понад 150 шаблонів, 40 з яких надаються безкоштовно. (На жаль, під час пошуку ви не зможете фільтрувати їх за ознакою ціни, і вам доведеться перевіряти вручну наявність маленької позначки «Pro» в кутку кожного шаблона). Щоб створити декілька сторінок з різним порядком розташування елементів, проте які будуть мати пов’язаний між собою зовнішній вигляд, ви можете обрати шаблони Сторінок з однієї «родини». Elementor називає такі родини «наборами», проте в наявній бібліотеці відсутня можливість пошуку саме «наборів». Замість цього, треба звертати увагу на шаблони, назва яких закінчується на однакові слова, наприклад Подорожі або Цифрова агенція. Наприклад, набір Подорожі складається з семи сторінок, які разом мають чудовий вигляд, і серед яких є сторінки «Про нас», «Галерея» та «Найчастіші запитання».
Щоб створити декілька сторінок з різним порядком розташування елементів, проте які будуть мати пов’язаний між собою зовнішній вигляд, ви можете обрати шаблони Сторінок з однієї «родини». Elementor називає такі родини «наборами», проте в наявній бібліотеці відсутня можливість пошуку саме «наборів». Замість цього, треба звертати увагу на шаблони, назва яких закінчується на однакові слова, наприклад Подорожі або Цифрова агенція. Наприклад, набір Подорожі складається з семи сторінок, які разом мають чудовий вигляд, і серед яких є сторінки «Про нас», «Галерея» та «Найчастіші запитання».Для отримання більш широкого асортименту, ви можете імпортувати шаблони сторінок Elementor від сторонніх виробників, таких як ThemeForest. Якщо ви бажаєте отримати повний контроль над дизайном сторінки, то вам не потрібно навіть використовувати шаблон – ви можете створити власний шаблон «з нуля».
Професійна порада: За замовчуванням, шаблони Elementor розміщені в розділі «body» вашої сторінки, тобто блоки заголовків теми оформлення, нижні блоки та бічні елементи будуть відображатися. Залежно від теми оформлення та конкретного шаблона, який ви використовуєте, ця комбінація може мати досить огидний вигляд.
Щоб видалити ці елементи та розпочати з дійсно чистого аркуша, відкрийте меню «Налаштування» (Settings) та перемкніть налаштування «Ескіз Сторінки» (Page Layout) в «Elementor Canvas».
![Setting up a Blank Canvas page template on Elementor]()

Використання Блоків
В доповнення до повноцінного шаблону Сторінки, ви можете також використовувати шаблони менших, окремих елементів, які називаються Блоками. Elementor пропонує понад 200 готових шаблонів для блоків таблиць з цінами, відгуками, ескізів «знайомства з командою», портфоліо та багатьох інших. Як і шаблони, деякі блоки контенту надаються безкоштовно, в той час як блоки «Pro» є платними.
Як і шаблони, деякі блоки контенту надаються безкоштовно, в той час як блоки «Pro» є платними.
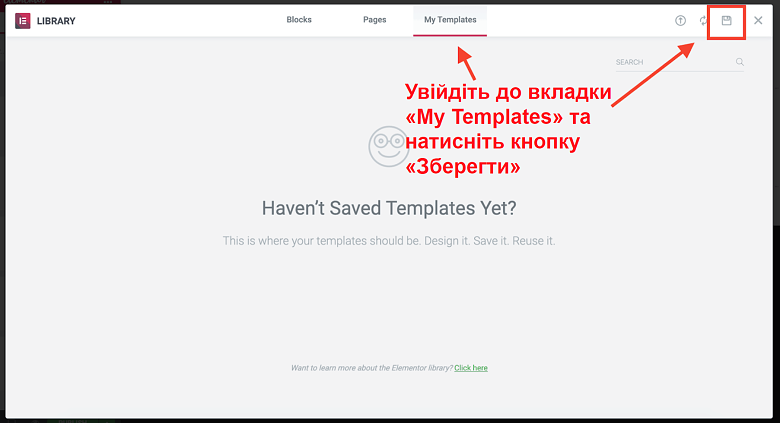
Професійна порада: Якщо ви плануєте використовувати ті ж самі елементи на різних сторінках, то можете створити свої власні шаблони:
![Opening a saved template on Elementor]() Ви також можете експортувати свої шаблони елементів і використати їх на інших сайтах WordPress. Ця функція є особливо корисною при створенні сайтів для клієнтів.
Ви також можете експортувати свої шаблони елементів і використати їх на інших сайтах WordPress. Ця функція є особливо корисною при створенні сайтів для клієнтів.
 Ви також можете експортувати свої шаблони елементів і використати їх на інших сайтах WordPress. Ця функція є особливо корисною при створенні сайтів для клієнтів.
Ви також можете експортувати свої шаблони елементів і використати їх на інших сайтах WordPress. Ця функція є особливо корисною при створенні сайтів для клієнтів.
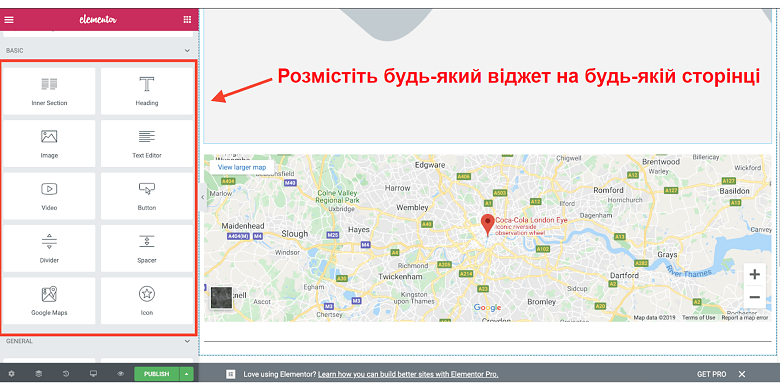
Розміщення Віджетів
На відміну від Блоків, Віджети є меншими і містять більше елементів, таких як текст, зображення, заголовки та мапи. На будь-якій сторінці ви можете розмістити стільки елементів, скільки вважаєте за потрібне. Elementor пропонує понад 30 безкоштовних віджетів (і понад 50 платних), крім того ви можете вставляти «рідні» віджети WordPress за допомогою тієї ж панелі інструментів, що розташована ліворуч. Залежно від гнучкості обраної вами теми оформлення WordPress, ви можете отримати бажаний вигляд та функціональність сайту за допомогою одних лише віджетів Elementor та WordPress.
Elementor пропонує понад 30 безкоштовних віджетів (і понад 50 платних), крім того ви можете вставляти «рідні» віджети WordPress за допомогою тієї ж панелі інструментів, що розташована ліворуч. Залежно від гнучкості обраної вами теми оформлення WordPress, ви можете отримати бажаний вигляд та функціональність сайту за допомогою одних лише віджетів Elementor та WordPress.
Використання редактору «drag-and-drop»
Після того, як ви обрали шаблон і додали до нього всі обрані блоки контенту та віджети, ви можете використовувати редактор для обрання будь-якого елементу на сторінці та внесення до нього локальних змін. Оскільки Elementor є інструментом, який належить до категорії WYSIWYG (What You See Is What You Get) (Що бачите, те й отримуєте), вам не доведеться вмикати режим попереднього перегляду або змінювати режим роботи для перегляду внесених змін. Ви будете бачити результат негайно після внесення змін, проте вони не будуть видимі для відвідувачів сайту, доки ви не натиснете кнопку публікації.
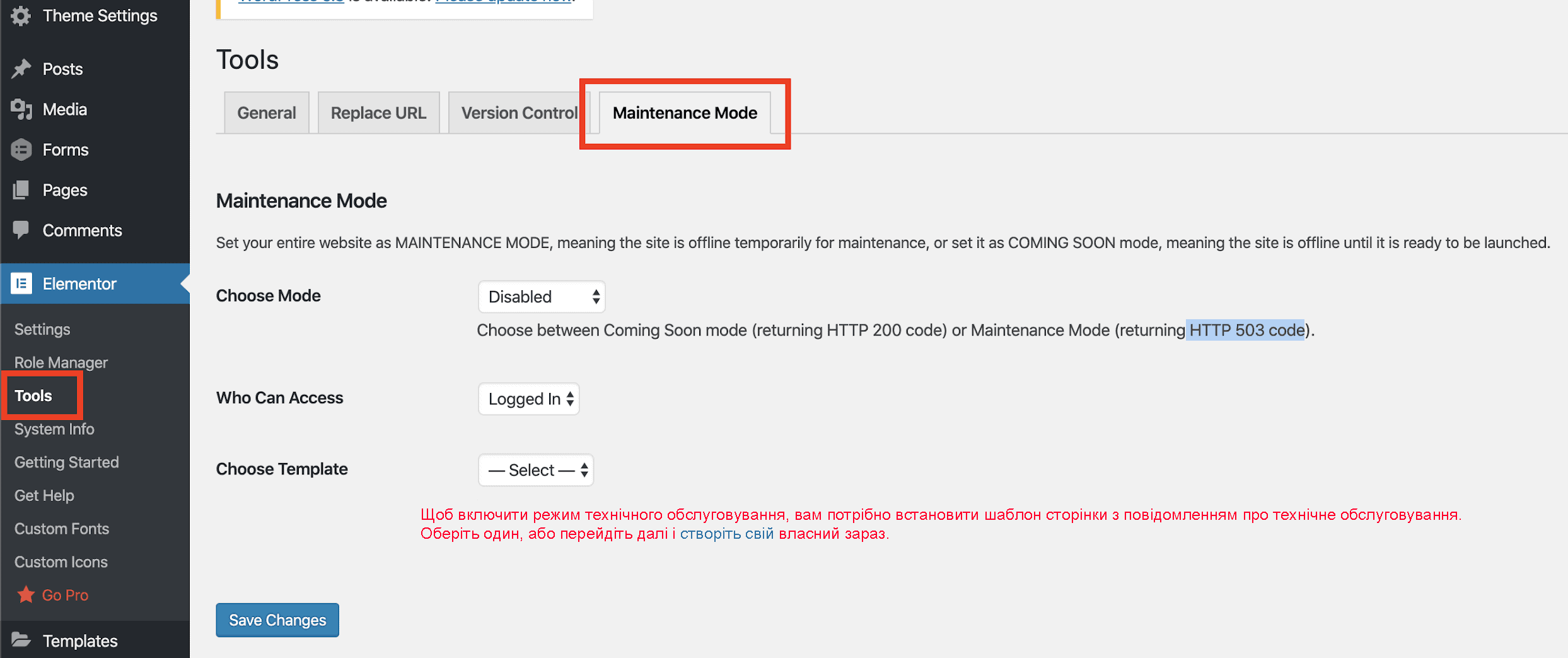
Професійна порада: Режим технічного обслуговування
Якщо ви перебуваєте в процесі створення або оновлення свого сайту, вбудований режим технічного обслуговування від Elementor дозволить вам відображати тимчасову сторінку та налаштувати правильний код стану HTTP. Доступ до цього інструменту ви можете отримати з панелі управління WordPress.
 При увімкненому режимі технічного обслуговування вам не доведеться перейматися через можливість випадкової публікації матеріалів до завершення роботи над сайтом. В якості тимчасової вітальної сторінки ви можете обрати один із понад 10 шаблонів Elementor.
Для редагування ви можете скористатися панеллю інструментів, зо розташована ліворуч, і налаштувати кольори, шрифти, відстані між символами, ескіз та багато іншого.
При увімкненому режимі технічного обслуговування вам не доведеться перейматися через можливість випадкової публікації матеріалів до завершення роботи над сайтом. В якості тимчасової вітальної сторінки ви можете обрати один із понад 10 шаблонів Elementor.
Для редагування ви можете скористатися панеллю інструментів, зо розташована ліворуч, і налаштувати кольори, шрифти, відстані між символами, ескіз та багато іншого.
 Найбільше в редакторі «drag-and-drop» від Elementor мені подобається те, що він забезпечує управління кожним окремим елементом. Ви можете налаштувати майже кожну деталь блоків контенту, віджетів, тексту, зображень, стовпчиків та роздільників вашого сайту.
Не пропустіть вкладку з розширеними інструментами (зображена нижче), яка дозволяє робити досить цікаві речі:
Найбільше в редакторі «drag-and-drop» від Elementor мені подобається те, що він забезпечує управління кожним окремим елементом. Ви можете налаштувати майже кожну деталь блоків контенту, віджетів, тексту, зображень, стовпчиків та роздільників вашого сайту.
Не пропустіть вкладку з розширеними інструментами (зображена нижче), яка дозволяє робити досить цікаві речі:- Встановлюйте зовнішні та внутрішні відступи у пікселях або відсотках
- Встановлюйте власну ширину елементів та налаштовуйте їх розташування на фіксованій сторінці.
- Розміщуйте віджети, текст або зображення у визначених колонках.
- Встановлюйте ширину та простір між колонками
- Додавайте розширені ефекти висвітлення та виділення
 Нижче наведено ще декілька функцій, які я вважаю особливо корисними:
Нижче наведено ще декілька функцій, які я вважаю особливо корисними:- При виклику контекстного меню у верхньому правому кутку будь-якого елементу, ви побачите всі можливості щодо редагування
- Ви можете дублювати вміст блоків одним натиском «мишки»
- Ви можете легко відмінити/повторити внесені зміни за допомогою комбінацій кнопок Ctrl+Z та Shift+Ctrl+Z (або Cmd+Z та Shift+Cmd+Z для Mac)
Професійна порада: Якщо ви працюєте над дуже довгою та складною сторінкою вашого сайту (особливо такою, яка має багаторівневі вкладені елементи), то буває складно визначити та знайти конкретні елементи для редагування, або навіть просто зрозуміти, як багатошарові елементи вкладені один в одного.
В таких випадках функція Навігатор (Navigator) стане вам у нагоді. Просто натисніть праву кнопку «мишки» та оберіть її. Завдяки цьому, обраний вами елемент буде розміщено відповідно до контексту всього сайту, і автоматично буде підтягнута панель редагування.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

Внесення змін в мобільну версію вашого сайту
Хоча всі шаблони Elementor за замовчуванням є мобільно-адаптованими, Elementor забезпечує вам повний контроль над дизайном. Завдяки функції редагування Мобільної Версії, ви зможете покращити вигляд свого сайту на планшетах та мобільних телефонах. Ви можете змінити налаштування, відображати чи приховати певний елемент, змінити порядок розташування колонок, та змінити зовнішні відступи відповідно до розміру екрану. Ви можете навіть встановити різні розміри шрифтів для різних пристроїв, тому ваш сайт буде завжди легко читатись. Попередження: Якщо ви створюєте сайт «з нуля», без використання шаблону, то він не буде мобільно-адаптованим – проте ви можете скористатися функцією «Mobile Editing» для створення окремої, мобільної версії вашого сайту.
Попередження: Якщо ви створюєте сайт «з нуля», без використання шаблону, то він не буде мобільно-адаптованим – проте ви можете скористатися функцією «Mobile Editing» для створення окремої, мобільної версії вашого сайту.
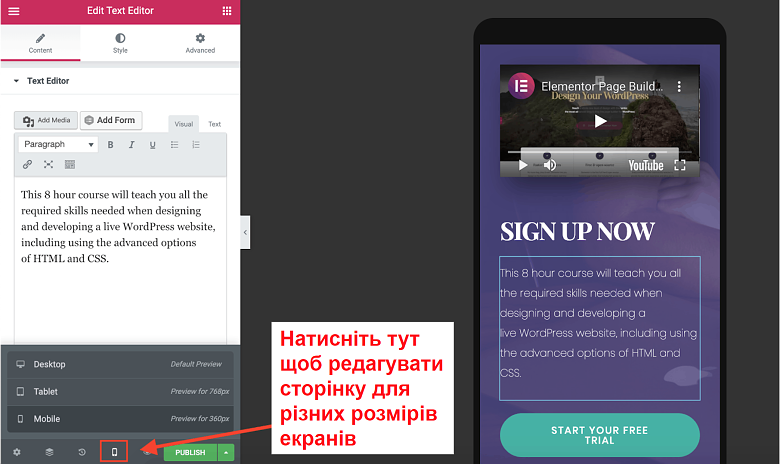
Професійна порада: Вам не потрібно заходити в редактор мобільної версії, щоб внести зміни в мобільну версію свого сайту. В звичайному редакторі натисніть вкладку з розширеним вмістом для будь-якого елементу щоб приховати його або відобразити в інший спосіб.
![Editing your site's mobile version from the Advanced tab in Elementor]()

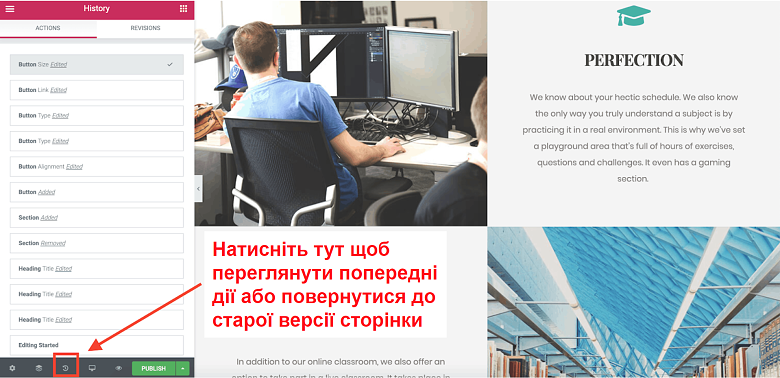
Створення сторінок без зайвого стресу: Історія версій
Іноді скасування однієї, двох, і навіть, трьох дій буде недостатньо для нейтралізації дизайнерської катастрофи. Це траплялося навіть з найдосвідченішими з нас! Ось в таких ситуаціях вам і знадобиться панель історії змін. За допомогою цієї панелі ви зможете переглядати або окремі зміни у вкладці дій, або цілі версії збережених сторінок у вкладці створення версій. Просто натисніть кнопку «Повернути», щоб відновити стару версію вашої сторінки. В поєднанні з авто-збереженням від Elementor, панель Створення версій забезпечить надійне збереження результатів вашої кропіткої праці.
В поєднанні з авто-збереженням від Elementor, панель Створення версій забезпечить надійне збереження результатів вашої кропіткої праці.
Ніхто не ідеальний: Недоліки Elementor
До цього моменту у вас, мабуть, склалася уява, що я люблю використовувати Elementor. Проте, сервіс все-таки має декілька проблем, про які слід пам’ятати:- Ви можете вносити майже необмежену кількість змін на кожній сторінці, проте ви не можете налаштувати глобальні (в масштабах всього сайту) стилі без придбання платного тарифного плану. Це значно ускладнює користувачам безкоштовного тарифного плану досягнення одноманітного вигляду всіх сторінок.
- Швидкодійний та чудовий, яким він є, редактор іноді може мати помилки. В такому випадку потрібно або примусово оновити сторінку, або вийти з редактора та зайти в нього повторно.
Безкоштовний план проти платного: Який з них найкраще підійде вам?![Elementor Pro plans]()
Що ви отримуєте в безкоштовному тарифному плані
Elementor вигідно відрізняється від своїх конкурентів безкоштовним тарифним планом, який надає користувачам безліч корисних інструментів. Для створення персональних сайтів, і навіть сайтів компаній, набору інструментів, який передбачається безкоштовним планом, більш ніж достатньо. Ви зможете створювати персоналізовані сайти та сторінки з усіма необхідними функціями і використовувати більшість із крутих дизайнерських інструментів. Безкоштовний тарифний план від Elementor передбачає:- Повне використання платформи конструктора, в тому числі розробку в режимі реального часу, редагування мобільних версій, історію версій та внесення змін, та ін.
- Понад 30 віджетів для зображень, текстових блоків, мап, аудіофайлів та багато іншого
- Понад 40 шаблонів Сторінок (в тому числі і безкоштовні фото з галерей)
- Понад 100 шаблонів Блоків для Найчастіших запитань, функцій, відгуків, «зустрічі з командою» та багато іншого
Що ви отримуєте в платних тарифних планах
Наразі Elementor пропонує три платні тарифні плани. Єдиною відмінністю між планами «Personal», «Plus» та «Expert» є кількість сайтів, яку ви можете створити. Ось деякі з найбільш привабливих характеристик платних планів від Elementor:- Понад 300 шаблонів преміум-класу
- Понад 100 шаблонів Блоків преміум-класу
- Глобальне використання віджетів – ви можете розмістити один і той самий віджет на декількох сторінках свого сайту. Якщо вам потрібно внести зміни у віджет, зробіть це лише раз. Внесені зміни будуть автоматично застосовані до всіх сторінок, на яких розміщено цей віджет.
- Конструктор тем оформлення від Elementor – ви можете створити власну тему оформлення з «нуля» за допомогою шаблонів Elementor для заголовків, футерів та багатьох інших елементів.
- Конструктор WooCommerce дозволить вам створити онлайн-магазин з 18 віджетами від WooCommerce.
- Конструктор форм «Фронт-енд» та конструктор спливаючих вікон, в тому числі й інтеграцію з MailChimp.
- Доступ до коду оформлення стилю вашого сайту – CSS.
- Клієнтська підтримка преміум-класу, яка доступна в режимі 24/7 – ви отримуєте вищий пріоритет при обробці запитів на технічну підтримку, і зможете надавати представникам Elementor можливість входу до вашої панелі управління для вирішення проблем.
Чи заслуговує Elementor на таку увагу?
Коротка відповідь? Так, заслуговує. Якщо ви бажаєте отримати повний контроль над зовнішнім виглядом свого сайту WordPress без необхідності копирсатися в коді, то цей плагін саме для вас. Навіть якщо ви маєте відповідну освіту і вмієте писати код, Elementor робить розробку сайту такою простою та інтуїтивно-зрозумілою, що немає жодних причин, щоб не скористатися ним. Хоча Elementor і дозволяє вам робити майже все в межах свого безкоштовного тарифного плану, якщо ви створюєте сайти на замовлення, або ваш сайт є головним інструментом вашого бізнесу, я б рекомендувала оновити підписку до одного з платних тарифних планів. Здатність створити свою власну тему оформлення та функція глобального розміщення віджетів роблять плагін вартим відносно невеликих вкладень.Найчастіші Запитання
Конструктор сторінок Elementor безкоштовний?
Elementor пропонує чудовий безкоштовний тарифний план, який містить великий набір функцій та інструментів, призначених допомогти вам створити сайт. Якщо ви плануєте використовувати сайт як персональний, або навіть для бізнесу, безкоштовного тарифного плану буде більше ніж просто достатньо. Ви отримуєте широкий асортимент шаблонів та віджетів і зможете використовувати всі функції конструктора, в тому числі історію внесення змін та версій, редагування мобільних версій та інші.Elementor надає свої шаблони безкоштовно?
Elementor надає свої шаблони безкоштовно безкоштовним тарифним планом, то зможете обирати з понад 40 безкоштовних, повномасштабних шаблонів Сторінок, включаючи безкоштовні стокові фотографії, та з понад 100 безкоштовних шаблонів Блоків для окремих елементів вашого сайту, таких як Найчастіші запитання, таблиці з цінами, портфоліо та інших.Якщо ви оформили підписку на один із платних тарифних планів Elementor, то ви отримаєте доступ до понад 300 шаблонів Сторінок преміум-класу, та понад 100 шаблонів Блоків. Оформлення платної підписки може бути вигідним для тих, хто веде декілька бізнесів, проте ви можете знизити витрати на річну підписку WordPress за допомогою наших промо-кодів або знижок.






![Що таке хостинг і доменне ім’я? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Що таке хостинг і доменне ім’я? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)