Makale İçeriği
Elementor Nedir?![Elementor homepage]()
Elementor, WordPress için ücretsiz bir site oluşturucu eklentisidir. Temel olarak size WordPress üzerinde kullanabileceğiniz bir sürükle bırak yüzü vererek, site oluşturma sürecinin Wix veya Squarespace gibi popüler oluşturuculara benzemesini sağlar.
Kodlama bilgisine gerek olmadan hazır bir şablon seçebilir veya dilediğiniz yere yerleştirebileceğiniz ögelerle bol özelliğe sahip sitenizi oluşturabilirsiniz.
Elementor’u yükledikten sonra:- İhtiyacınız olan stil, düzen veya işlevleri içeren yeni sayfalar veya yeni bir site oluşturabilirsiniz. Mevcut WordPress temanızın sunduklarıyla sınırlı olmazsınız.
- Elementor tüm WordPress temalarıyla çalıştığı için geçerli temanızı koruyabilirsiniz (WordPress Sürüm 5.0 veya üzeri olduğu sürece).
- Kullanacağınız tamamen ayrı (ve çok daha sezgisel) bir editöre sahip olacaksınız. WordPress’in yerel düzenleme arabirimini kullanmanız geremez.
- Sayfalarınızı veya sitenizi ön taraftan düzenliyorsunuz. Yani ziyaretçilerinizin tarayıcılarında gördüklerini tam olarak görebilirsiniz. Taslakları ve önizlemeleri tekrar tekrar kaydetmeniz gerekmez.
300’den Fazla Hazır Şablon
Profesyonel tasarımcı olarak, Elementor’un şablonlarını beğendim! Tasarıma yeteneğiniz olmasa bile, güzel, profesyonel görünümlü siteleri oluşturmanızı kolaylaştırır. İki şablon türü vardır: Tam uzunlukta sayfa şablonları (Sayfalar olarak adlandırılır) ve küçük, tek tek öğeler (Bloklar olarak adlandırılır).Sayfa Kullanın
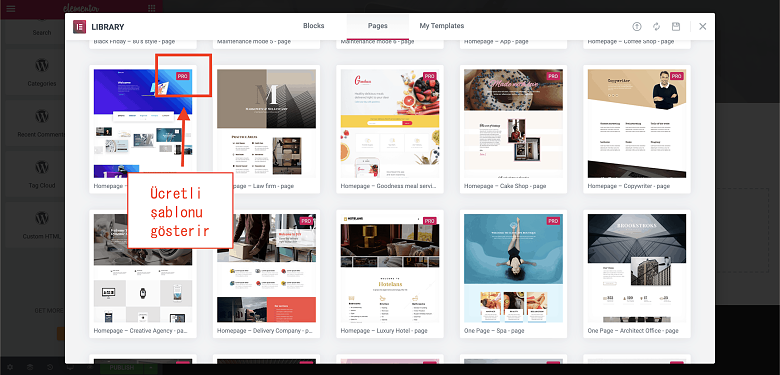
Elementor’u kullanmaya başlamanın en kolay yolu, önceden tasarlanmış şablonlardır. Elementor, 40 tanesi ücretsiz olmak üzere 150’den fazla şablon sunuyor. (Ne yazık ki, “ücretsiz” olarak filtreleyemezsiniz. Bunun yerine her şablonun köşesindeki küçük “Pro” etiketi olup olmadığını kontrol etmeniz gerekir.) Uyumlu bir görünümle farklı düzenlere sahip birden çok sayfa oluşturmak için aynı aile içindeki Sayfaları seçebilirsiniz. Elementor bunlara “kit” diyor. Ancak kitaplıkta “kitleri” aramanın bir yolu yok. Bunun yerine, Seyahat veya Dijital Ajans gibi aynı adla sona eren şablonları aramanız gerekiyor. Örneğin, Seyahat kitinde, Hakkında, Galeri ve SSS dahil olmak üzere hepsi birlikte mükemmel görünen yedi sayfa bulunuyor.
Daha fazla çeşitlilik için Elementor sayfa şablonlarını ThemeForest gibi üçüncü taraf satıcılardan da aktarabilirsiniz.
Tasarımınız üzerinde tam kontrol istiyorsanız, şablon kullanmanız gerekmez. Sayfanızı sıfırdan oluşturabilirsiniz.
Uyumlu bir görünümle farklı düzenlere sahip birden çok sayfa oluşturmak için aynı aile içindeki Sayfaları seçebilirsiniz. Elementor bunlara “kit” diyor. Ancak kitaplıkta “kitleri” aramanın bir yolu yok. Bunun yerine, Seyahat veya Dijital Ajans gibi aynı adla sona eren şablonları aramanız gerekiyor. Örneğin, Seyahat kitinde, Hakkında, Galeri ve SSS dahil olmak üzere hepsi birlikte mükemmel görünen yedi sayfa bulunuyor.
Daha fazla çeşitlilik için Elementor sayfa şablonlarını ThemeForest gibi üçüncü taraf satıcılardan da aktarabilirsiniz.
Tasarımınız üzerinde tam kontrol istiyorsanız, şablon kullanmanız gerekmez. Sayfanızı sıfırdan oluşturabilirsiniz.
İpucu: Varsayılan olarak, Elementor şablonları sayfanızın gövdesine yerleştirilir. Bu da temanızın üstbilgisi, altbilgisi ve yan çubuk öğelerinin görünmeye devam edeceği anlamına gelir. Temanıza ve kullandığınız şablona bağlı olarak, bu kombinasyon oldukça garip görünebilir.
Bu öğeleri kaldırmak ve gerçekten sıfırdan başlamak için Ayarlar’a gidin ve Sayfa Düzeni ayarını “Elementor Canvas” olarak değiştirin.
![Setting up a Blank Canvas page template on Elementor]()

Blok Kullanın
Tam uzunluktaki sayfalara ek olarak, Blok adı verilen daha küçük, tek tek öge şablonlarını kullanabilirsiniz. Elementor fiyatlandırma tabloları, referanslar, “ekiple tanışın” düzenleri, portföyler ve daha fazlası için 200’den fazla hazır blok sunuyor. Şablonlar gibi, bazı içerik blokları ücretsiz, “Pro” Bloklar ise ücretlidir.
Şablonlar gibi, bazı içerik blokları ücretsiz, “Pro” Bloklar ise ücretlidir.
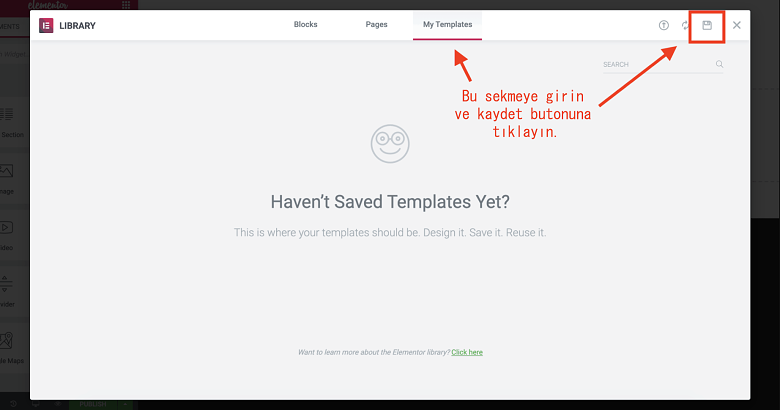
İpucu: Farklı sayfalarda aynı ögeleri tekrar kullanmayı planlıyorsanız, kendi şablonlarınızı oluşturabilirsiniz:
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_tr autoresized41reY]() Ayrıca şablonlarınızı dışa aktarabilir ve diğer WordPress sitelerinde kullanabilirsiniz. Bu özellik, özellikle müşterileriniz için internet sitesi oluştururken kullanışlıdır.
Ayrıca şablonlarınızı dışa aktarabilir ve diğer WordPress sitelerinde kullanabilirsiniz. Bu özellik, özellikle müşterileriniz için internet sitesi oluştururken kullanışlıdır.
 Ayrıca şablonlarınızı dışa aktarabilir ve diğer WordPress sitelerinde kullanabilirsiniz. Bu özellik, özellikle müşterileriniz için internet sitesi oluştururken kullanışlıdır.
Ayrıca şablonlarınızı dışa aktarabilir ve diğer WordPress sitelerinde kullanabilirsiniz. Bu özellik, özellikle müşterileriniz için internet sitesi oluştururken kullanışlıdır.
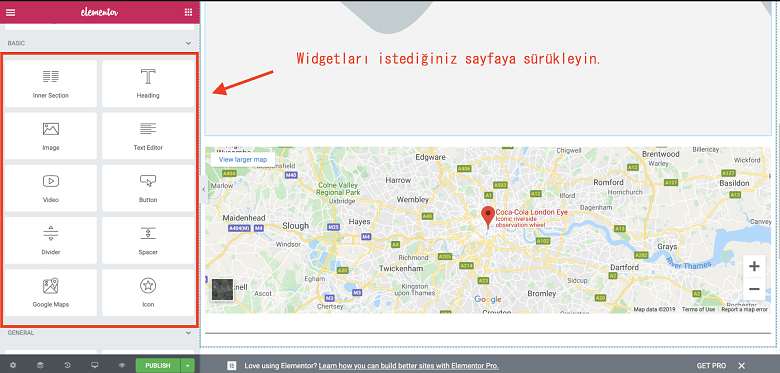
Widget Sürükleyin
Blokların aksine Widgetlar; metin, görüntü, başlık ve harita gibi daha küçük ögelerdir. İstediğiniz sayıda Widgetı, herhangi bir sayfaya sürükleyebilirsiniz. Elementor, ücretsiz olarak kullanabileceğiniz 30 widget (ve ücretli 50’den fazla widget) sunar. Soldaki aynı araç çubuğundan WordPress’in yerel widgetlarını da ekleyebilirsiniz. WordPress temanızın ne kadar esnek olduğuna bağlı olarak, yalnızca Elementor ve WordPress’ten ücretsiz widgetlar kullanarak istediğiniz görünüm ve işlevselliği elde edebilirsiniz.
Elementor, ücretsiz olarak kullanabileceğiniz 30 widget (ve ücretli 50’den fazla widget) sunar. Soldaki aynı araç çubuğundan WordPress’in yerel widgetlarını da ekleyebilirsiniz. WordPress temanızın ne kadar esnek olduğuna bağlı olarak, yalnızca Elementor ve WordPress’ten ücretsiz widgetlar kullanarak istediğiniz görünüm ve işlevselliği elde edebilirsiniz.
Sürükle Bırak Editörü Kullanın
Bir şablon seçip istediğiniz tüm içerik bloklarını ve widgetları ekledikten sonra, düzenleyiciyi kullanarak sayfadaki herhangi bir ögeye tıklayıp onu düzenleyebilirsiniz. Elementor, görünüm üzerinde direkt düzenleme yaptığınız bir araç olduğundan, düzenlemelerinizi görmek için önizleme düğmesini tıklatmanız veya modlar arasında geçiş yapmanız gerekmez. Değişiklikleri yaptığınız anda göreceksiniz. Ancak siz yayınla düğmesine vasana kadar site ziyaretçilerinize görünür olmayacaklar. İpucu: Bakım Modu Sitenizi oluşturma veya güncelleme sürecindeyken, Elementor’un yerleşik bakım modu geçici bir sayfa görüntülemenizi sağlar ve sizin için doğru HTTP durum kodunu belirler. Bu seçeneğe WordPress panonuzdan erişebilirsiniz. Bakım modundayken site hazır olmadan önce, düzenlemeleri yanlışlıkla yayınlamaktan endişelenmenize gerek kalmaz. Geçici açılış sayfanız olarak 10’dan fazla Elementor şablonlarından birini seçebilirsiniz.
Düzenleme sırasında renk, yazı tipi, aralık, düzen ve daha fazlası için sol araç çubuğunu kullanacaksınız:
Bakım modundayken site hazır olmadan önce, düzenlemeleri yanlışlıkla yayınlamaktan endişelenmenize gerek kalmaz. Geçici açılış sayfanız olarak 10’dan fazla Elementor şablonlarından birini seçebilirsiniz.
Düzenleme sırasında renk, yazı tipi, aralık, düzen ve daha fazlası için sol araç çubuğunu kullanacaksınız:
 Elementor’un sürükle ve bırak düzenleyicisi ile ilgili en sevdiğim şeylerden biri, her öğe üzerinde yeterince kontrol sunmasıdır. Sitenizdeki içerik bloklarının, widgetların, metinlerin, görüntülerin, sütunların ve ayraçların neredeyse her ayrıntısını ayarlayabilirsiniz.
Bazı ilginç seçenekler için gelişmiş işlevleri (aşağıda gösterilmiştir) sunan sekmeyi atlamayın:
Elementor’un sürükle ve bırak düzenleyicisi ile ilgili en sevdiğim şeylerden biri, her öğe üzerinde yeterince kontrol sunmasıdır. Sitenizdeki içerik bloklarının, widgetların, metinlerin, görüntülerin, sütunların ve ayraçların neredeyse her ayrıntısını ayarlayabilirsiniz.
Bazı ilginç seçenekler için gelişmiş işlevleri (aşağıda gösterilmiştir) sunan sekmeyi atlamayın:- Piksel veya yüzde üzerinden tam kenar boşlukları ve dolgu ayarlama
- Ögelere özel genişlikler ekleme ve sabit sayfa konumları ayarlama
- Widgetları, metni veya görüntüleri sütunların içine yerleştirme
- Sütunlar arasındaki genişlik ve boşluğu ayarlama
- Gelişmiş hareket ve fare efektleri ekleme
 Özellikle faydalı bulduğum birkaç özellik daha:
Özellikle faydalı bulduğum birkaç özellik daha:- Herhangi bir ögenin sağ üst köşesine sağ tıkladığınızda tüm düzenleme seçeneklerini görürsünüz
- İçerik bloklarını tek bir tıklamayla kopyalayabilirsiniz.
- Ctrl+Z ve Shift+Ctrl+Z ile değişiklikleri geri almak/yinelemek kolaydır (Mac’te Cmd+Z ve Shift+Cmd+Z).
İpucu: Sitenizde çok uzun veya karmaşık bir sayfa üzerinde çalışıyorsanız (özellikle ögelerin iç içe bulunduğu sayfalar), düzenlemek istediğiniz belirli parçaları bulmak, hatta çok katmanlı ögelerin birbirine nasıl oturduğunu anlamak zor olabilir.
Navigator (Gezgin) özelliği kısa sürede en yakın dostunuz olacaktır. Herhangi bir ögeye sağ tıklayıp seçin. Bu, sitenizin tüm içeriği içinde tıkladığınız ögeyi bulur ve düzenleme çubuğunu otomatik olarak yukarı çeker.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

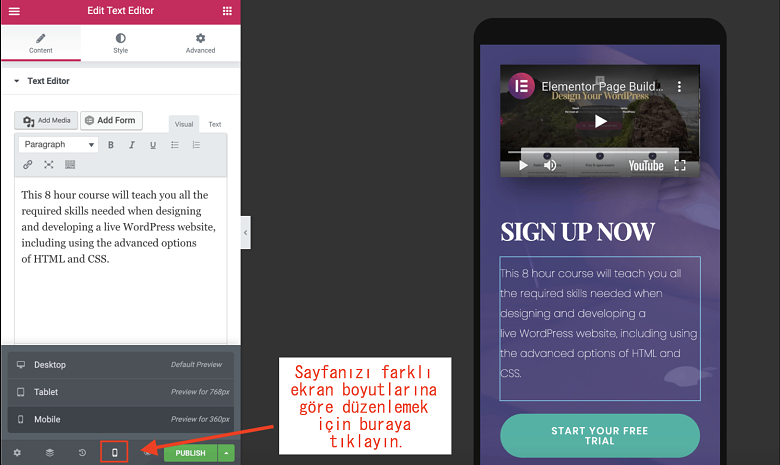
Sitenizin Mobil Sürümünde Değişiklik Yapın
Tüm Elementor şablonları varsayılan olarak mobil uyumlu olsa da, Elementor size tasarım üzerinde kontrol sunmayı amaçlar. Mobil Düzenleme özelliği ile sitenizin görünümünü akıllı telefonlar ve tabletlerde hassas bir şekilde ayarlayabilirsiniz. Ögeleri göstermek veya gizlemek, sütun sırasını ve ayarlarını düzenlemek veya kenar boşluklarını ekran boyutuna göre değiştirmek için ayarları değiştirebilirsiniz. Hatta, sitenizdeki metnin her zaman kolayca okunabilmesini sağlamak adına, farklı cihazlar için farklı font boyutları da ayarlayabilirsiniz. Dikkat: Sitenizi şablon kullanmadan sıfırdan oluşturursanız mobil uyumlu olmaz. Ancak Mobile Editing (Mobil Düzenleme) özelliğini kullanarak ayrı bir mobil sürüm oluşturabilirsiniz.
Dikkat: Sitenizi şablon kullanmadan sıfırdan oluşturursanız mobil uyumlu olmaz. Ancak Mobile Editing (Mobil Düzenleme) özelliğini kullanarak ayrı bir mobil sürüm oluşturabilirsiniz.
İpucu: Sitenizin mobil sürümlerinde değişiklik yapmak için mobil editörü kullanıyor olmanız gerekmez. Masaüstü düzenleyicisinde, ögeyi farklı cihazlarda göstermek veya gizlemek için gelişmiş içerik sekmesine tıklayın.
![Editing your site's mobile version from the Advanced tab in Elementor]()

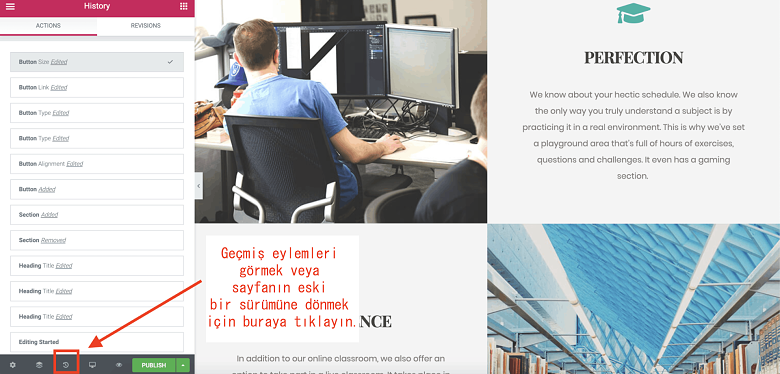
Korkmadan Sayfa Oluşturun: Sürüm Geçmişi
Bazen bir, iki, hatta üç kez geri almak bile, bir tasarım felaketini tersine çevirmek için yeterli olmaz. Sorun değil, en iyilerin başına bile gelir! Geçmiş paneli burada devreye giriyor. Bu panelden, eylem sekmesi altında tek tek değişiklikleri veya revizyonlar sekmesi altında kayıtlı sayfaların tüm sürümlerini görüntüleyebilirsiniz. Sayfanızın eski bir sürümünü geri yüklemek için geri al düğmesine tıklayın. Elementor’un otomatik kaydetme özelliğiyle birlikte Revizyonlar paneli, yoğun çalışmalarınızı asla kaybetmemenizi sağlar.
Elementor’un otomatik kaydetme özelliğiyle birlikte Revizyonlar paneli, yoğun çalışmalarınızı asla kaybetmemenizi sağlar.
Kimse Mükemmel Değil: Elementor’un Olumsuz Yanı
Şu ana kadar söylediklerime bakarak muhtemelen Elementor’u kullanmaktan keyif aldığımı fark ettiniz. Ancak yine de bilmeniz gereken birkaç sorun var:- Her sayfada neredeyse sınırsız değişiklik yapabilirsiniz. Ancak üst düzey bir plan satın almadan global (site genelinde) stil ayarlaması yapamazsınız. Bu, ücretsiz kullanıcıların sayfalar arasında tutarlı bir görünüm elde etmelerini zorlaştırabilir.
- Hızlı ve muhteşem olan editör, zaman zaman biraz hatalı olabiliyor. Takıldığında sıfırlamanız veya editörden çıkış yapıp yeniden başlatmanız gerekebiliyor.
Elementor Free ve Pro: Hangisi Sizin için Daha İyi?![Elementor Pro plans]()
Ücretsiz Versiyonda Neler Var?
Elementor, zengin özelliklere sahip ücretsiz planı ile öne çıkıyor. Birçok kişisel ve kurumsal internet sitesi için ücretsiz sürüm yeterli olmayacaktır. Tüm temel işlevleri içeren özel siteler ve sayfalar oluşturabilir ve havalı tasarım özelliklerinin çoğunu kullanabilirsiniz. Elementor’un ücretsiz sürümü şunları içerir:- Canlı tasarım, mobil düzenleme, sürüm geçmişi vb. dahil olmak üzere geliştirici platformunun tam kullanımı
- Görseller, metin kutuları, haritalar, ses dosyaları ve daha fazlasını sunan 30’dan fazla widget
- 40’tan fazla sayfa şablonu (telifsiz stok fotoğrafları dahil)
- SSS’ler, özellikler, referanslar, “ekiple tanışın” ve daha fazlası için 100’den fazla blok şablonu
Ödeme Yaparsanız Neler Alacaksınız?
Elementor Pro için üç ücretli plan mevcuttur. Personal, Plus ve Expert planları arasındaki tek fark, oluşturabileceğiniz site sayısıdır. Elementor Pro’nun en cazip özelliklerinden bazıları:- 300’den fazla özel şablon
- 100’den fazla premium Blok şablonu
- Aynı widgetı sitenizdeki birden çok sayfada kullanma Widgetınızda bir değişiklik yapmanız gerektiğinde, bunu bir kez yapmanız yeterli olacaktır Tüm sayfalarda otomatik olarak güncellenir.
- Elementor Tema Oluşturucu – Elementor’un altbilgiler, üstbilgiler ve daha fazlası için şablonlarını kullanarak kendi temanızı sıfırdan oluşturabilirsiniz.
- WooCommerce Oluşturucu – 18 WooCommerce widgetı ile çevrimiçi mağaza kurmanızı sağlar.
- MailChimp entegrasyonu dahil, görerek form ve açılır pencere oluşturma.
- Sitenizin CSS koduna erişim
- 7/24 premium müşteri desteği. Destek talepleriniz ile öncelikli olarak ilgilenilir ve Elementor temsilcileri sorunları çözmek için panelinizde oturum açabilirler.







![Web Barındırma ve Alan Adı Nedir? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Web Barındırma ve Alan Adı Nedir? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)