เนื้อหาในบทความ
Elementor คืออะไร![Elementor homepage]()
Elementor เป็นปลั๊กอิน website builder (เครื่องมือสร้างเว็บไซต์ ) สำหรับ WordPress โดยปลั๊กอินดังกล่าวจะมอบหน้าจออินเตอร์เฟสแบบลากและวางให้กับ WordPress ทำให้ขั้นตอนการทำงานของคุณมีความคล้ายคลึงกันกับเครื่องมือสร้างเว็บไซต์ยอดนิยมอื่น ๆ เช่น Wix หรือ Squarespace.
ทั้งนี้ คุณสามารถเลือกเทมเพลตที่สร้างไว้สำเร็จ หรือจะสร้างเว็บไซต์เองให้มากไปด้วยคุณสมบัติต่าง ๆ พร้อมอิลิเมนต์ที่คุณสามารถจัดวางเอาไว้ที่ใดก็ได้ตามต้องการ โดยที่ไม่ต้องใช้ความรู้เรื่องการเขียนโค้ดแต่อย่างใด
เมื่อคุณติดตั้ง Elementor คุณจะ:- สามารถสร้างหน้าใหม่ หรือเว็บไซต์ใหม่ด้วยสไตล์ เลย์เอาต์ หรือฟังก์ชันที่คุณต้องการใช้งาน คุณจะไม่ถูกจำกัดให้ต้องอยู่กับธีมที่ WordPress มีให้บริการ
- สามารถเก็บธีมที่ใช้อยู่ในปัจจุบันได้ เพราะ Elementor ใช้ได้กับทุกธีมของ WordPress (ตราบใดที่คุณมี WordPress รุ่น 5.0 หรือรุ่นใหม่กว่านั้น)
- ได้เครื่องมือแก้ไข (ใช้งานง่ายกว่ามาก) มาใช้งานแยกต่างหาก กล่าวคือ คุณจะไม่ต้องใช้งานอินเตอร์เฟสแก้ไขประจำของ WordPress
- ได้แก้ไขเพจ หรือเว็บไซต์ของคุณจากมุมมองผู้เยี่ยมชม นั่นหมายความว่าคุณจะได้เห็นทุกอย่างตามที่ผู้เยี่ยมชมเห็น ทำให้ไม่ต้องคอยบันทึกแบบร่างและออกมาดูตัวอย่างอยู่บ่อยครั้ง
เทมเพลตสำเร็จรูปกว่า 300 แบบ
ในฐานะที่เป็นนักออกแบบเว็บไซต์มืออาชีพ ฉันให้ เทมเพลตของ Elementor ผ่านการอนุมัติ! แม้ว่าคุณจะไม่เก่งเรื่องการออกแบบ ปลั๊กอินนี้จะทำให้การสร้างเว็บไซต์ที่สวยแลดูมืออาชีพเป็นเรื่องที่ง่ายสำหรับคุณ โดยมีเทมเพลตให้เลือกสองแบบ คือ เทมเพลตแบบเต็มหน้า (เรียกว่า “เพจ”) และอิลิเมนต์ที่เป็นปัจเจกแบบเล็กกว่า (เรียกว่า “บล็อก”)การใช้งานเพจ
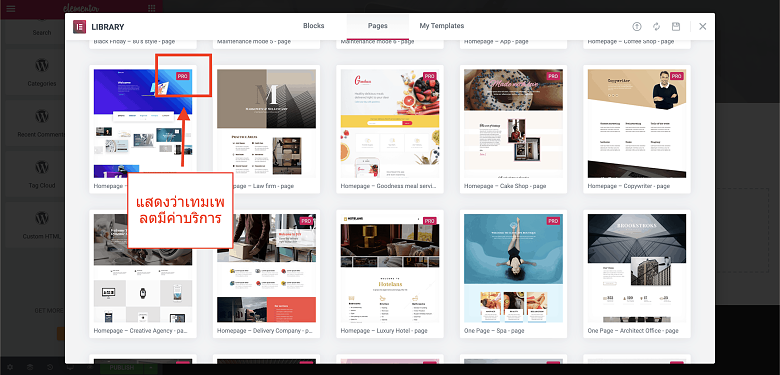
วิธีที่ง่ายที่สุดในการเริ่มใช้งาน Elementor คือการใช้เทมเพลตสำเร็จรูป โดย Elementor มีเทมเพลตมากกว่า 150 แบบ โดยมีให้ใช้ฟรีประมาณ 40 แบบ (น่าเสียดายที่คุณไม่สามารถใช้ตัวกรองหาเทมเพลตฟรีได้ คุณจะต้องเลือกหาดูด้วยตัวเองโดยดูที่ป้ายเล็ก ๆ ที่เขียนว่า “Pro” ตรงมุมของแต่ละเทมเพลต) หากต้องการสร้างหลาย ๆ หน้าที่มีเลย์เอาต์แตกต่างกันไปแต่ครอบคลุมต่อเนื่องกัน คุณสามารถเลือกใช้ “เพจ” ที่อยู่ในตระกูลเดียวกันได้ Elementor เรียกเพจตระกูลเดียวกันนี้ว่า “เทมเพลต kits” แต่คุณจะไม่สามารถเสิร์ชหา “เทมเพลต kits” ในคลังเทมเพลตจริงได้ คุณจะต้องมองหาเทมเพลตที่มชื่อลงท้ายเหมือนกัน เช่น Travel หรือ Digital Agency ยกตัวอย่าง เทมเพลต kit ของ Travel ประกอบด้วยเพจทั้งหมดเจ็ดหน้าที่รวมกันแล้วดูดี รวมไปถึง หน้าเกี่ยวกับ คลังภาพ และคำถามที่พบบ่อย
และเพื่อความหลากหลายที่ยิ่งกว่า คุณสามารถนำเข้าเทมเพลตเพจ Elementor จากผู้ขายเทมเพลตจากภายนอกได้ เช่น ThemeForest
หากคุณต้องการออกแบบดีไซน์ของคุณอย่างเต็มรูปแบบ คุณไม่จำเป็นต้องใช้เทมเพลตเลยก็ได้ คุณสามารถสร้างเทมเพลตเองได้ตั้งแต่เริ่มต้น
หากต้องการสร้างหลาย ๆ หน้าที่มีเลย์เอาต์แตกต่างกันไปแต่ครอบคลุมต่อเนื่องกัน คุณสามารถเลือกใช้ “เพจ” ที่อยู่ในตระกูลเดียวกันได้ Elementor เรียกเพจตระกูลเดียวกันนี้ว่า “เทมเพลต kits” แต่คุณจะไม่สามารถเสิร์ชหา “เทมเพลต kits” ในคลังเทมเพลตจริงได้ คุณจะต้องมองหาเทมเพลตที่มชื่อลงท้ายเหมือนกัน เช่น Travel หรือ Digital Agency ยกตัวอย่าง เทมเพลต kit ของ Travel ประกอบด้วยเพจทั้งหมดเจ็ดหน้าที่รวมกันแล้วดูดี รวมไปถึง หน้าเกี่ยวกับ คลังภาพ และคำถามที่พบบ่อย
และเพื่อความหลากหลายที่ยิ่งกว่า คุณสามารถนำเข้าเทมเพลตเพจ Elementor จากผู้ขายเทมเพลตจากภายนอกได้ เช่น ThemeForest
หากคุณต้องการออกแบบดีไซน์ของคุณอย่างเต็มรูปแบบ คุณไม่จำเป็นต้องใช้เทมเพลตเลยก็ได้ คุณสามารถสร้างเทมเพลตเองได้ตั้งแต่เริ่มต้น
เคล็ดลับระดับมืออาชีพ: เทมเพลตของ Elementor จะถูกจัดวางในบอดี้ของหน้าคุณเป็นค่าปริยาย ซึ่งหมายความว่าคุณจะสามารถมองเห็นส่วนหัว ส่วนท้าย และแถบด้านข้างของธีมได้ ซึ่งจะแสดงให้เห็นตามธีมและเทมเพลตที่คุณกำลังใช้อยู่ การผสานกันนี้อาจจะแลดูประหลาดได้ในบางกรณี
หากต้องการลบอิลิเมนต์นี้เพื่อเริ่มต้นสร้างเพจจากหน้าว่างเปล่า ให้ไปที่ การตั้งค่า และสลับการตั้งค่าเลย์เอาต์หน้าไปที่ “Elementor Canvas”
![Setting up a Blank Canvas page template on Elementor]()

การใช้งานบล็อก
นอกจากเทมเพลตแบบเต็มหน้าแล้วนั้น คุณยังสามารถใช้เทมเพลตสำหรับอิลิเมนต์ที่เป็นปัจเจกและขนาดเล็กกว่าที่เรียกว่า “บล็อก” ได้แช่นกัน Elementor มีบล็อกสำเร็จรูปเพื่อใช้เป็นตารางราคา คำรับรอง เลย์เอาต์ “พบกับทีมงาน” พอร์ตโฟลิโอ และอื่น ๆ ให้เลือกกว่า 200 แบบ เช่นเดียวกันกับเทมเพลต บล็อกบางแบบมีให้ใช้ฟรีในขณะที่บล็อก “Pro” มีค่าบริการ
เช่นเดียวกันกับเทมเพลต บล็อกบางแบบมีให้ใช้ฟรีในขณะที่บล็อก “Pro” มีค่าบริการ
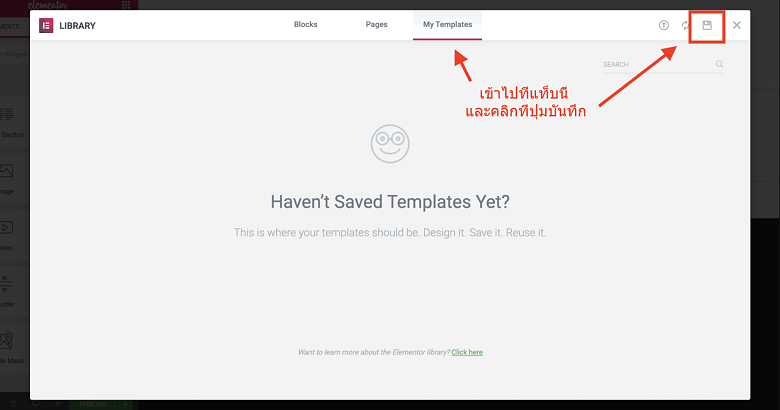
เคล็ดลับระดับมืออาชีพ: หากคุณตั้งใจจะนำอิลิเมนต์เดิมจากแต่ละเพจมาใช้ซ้ำ คุณสามารถสร้างเทมเพลตของตัวเองได้:
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_th autoresized41reY]() อีกทั้งคุณยังสามารถส่งออกเทมเพลตเพื่อนำไปใช้กับเว็บไซต์อื่น ๆ ใน WordPress ได้ด้วย คุณสมบัตินี้เป็นประโยชน์อย่างมากหากคุณสร้างเว็บไซต์ให้แก่ลูกค้า
อีกทั้งคุณยังสามารถส่งออกเทมเพลตเพื่อนำไปใช้กับเว็บไซต์อื่น ๆ ใน WordPress ได้ด้วย คุณสมบัตินี้เป็นประโยชน์อย่างมากหากคุณสร้างเว็บไซต์ให้แก่ลูกค้า
 อีกทั้งคุณยังสามารถส่งออกเทมเพลตเพื่อนำไปใช้กับเว็บไซต์อื่น ๆ ใน WordPress ได้ด้วย คุณสมบัตินี้เป็นประโยชน์อย่างมากหากคุณสร้างเว็บไซต์ให้แก่ลูกค้า
อีกทั้งคุณยังสามารถส่งออกเทมเพลตเพื่อนำไปใช้กับเว็บไซต์อื่น ๆ ใน WordPress ได้ด้วย คุณสมบัตินี้เป็นประโยชน์อย่างมากหากคุณสร้างเว็บไซต์ให้แก่ลูกค้า
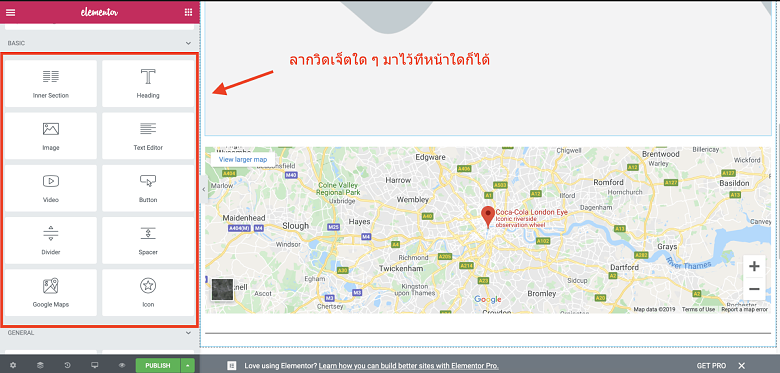
การลากวิดเจ็ต
วิดเจ็ตมีขนาดเล็กกว่า มีอิลิเมนต์จุกจิกมากกว่า เช่น ข้อความ รูปภาพ หัวข้อ และแผนที่ ซึ่งแตกต่างไปจากบล็อก คุณสามารถลากวิดเจ็ตมาลงที่เพจได้มากตามจำนวนที่ต้องการ มีวิดเจ็ต 30 แบบให้เลือกฟรี (และอีกมากกว่า 50 แบบมีค่าบริการ) และคุณสามารถแทรกวิดเจ็ตของ WordPress เองได้จากแถบเครื่องมือเดียวกันนี้ที่อยู่ทางด้านซ้ายมือ ทั้งนี้ คุณอาจจะสามารถจัดแจงรูปลักษณ์และฟังก์ชั่นตามที่ต้องการได้โดยใช้เพียงวิดเจ็ตฟรีจาก Elementor และ WordPress โดยจะขึ้นอยู่กับความยืดหยุ่นของธีม WordPress ที่คุณใช้
มีวิดเจ็ต 30 แบบให้เลือกฟรี (และอีกมากกว่า 50 แบบมีค่าบริการ) และคุณสามารถแทรกวิดเจ็ตของ WordPress เองได้จากแถบเครื่องมือเดียวกันนี้ที่อยู่ทางด้านซ้ายมือ ทั้งนี้ คุณอาจจะสามารถจัดแจงรูปลักษณ์และฟังก์ชั่นตามที่ต้องการได้โดยใช้เพียงวิดเจ็ตฟรีจาก Elementor และ WordPress โดยจะขึ้นอยู่กับความยืดหยุ่นของธีม WordPress ที่คุณใช้
การใช้ตัวแก้ไขแบบลากและวาง
เมื่อคุณได้เลือกเทมเพลตและเพิ่มบล็อกเนื้อหาพร้อมวิดเจ็ตตามต้องการแล้ว คุณสามารถใช้ตัวแก้ไขเพื่อคลิกเข้าไปทำการแก้ไขในส่วนต่าง ๆ เหล่านั้นได้ เนื่องจาก Elementor เป็นเครื่องมือชนิดที่เรียกว่า สิ่งที่เห็นคือสิ่งที่มี หรือ WYSIWYG (What You See Is What You Get) คุณจึงไม่จำเป็นต้องคลิกปุ่มดูตัวอย่าง หรือเปลี่ยนโหมดเพื่อดูการแก้ไขของคุณ เพราะคุณจะได้เห็นการเปลี่ยนแปลงขณะที่กำลังสร้างเพจอยู่ แต่ผู้เยี่ยมชมเว็บไซต์จะไม่สามารถมองเห็นการเปลี่ยนแปลงเหล่านั้นได้นอกเสียจากว่าคุณจะคลิกที่ปุ่มเผยแพร่ เคล็ดลับระดับมืออาชีพ: โหมดซ่อมบำรุง หากคุณกำลังอยู่ในขั้นตอนการสร้างหรืออัปเดตเว็บไซต์ โหมดซ่อมบำรุงของ Elementor จะให้คุณสามารถแสดงเพจชั่วคราว และตั้งสถานะรหัส HTTP ที่ถูกต้องให้แก่คุณ โดยคุณสามารถเข้าใช้งานตัวเลือกนี้ได้ที่หน้าแดชบอร์ดของ WordPress ขณะที่กำลังอยู่ในโหมดซ่อมบำรุงนั้น คุณจะไม่ต้องเป็นกังวลเกี่ยวกับการเผยแพร่การแก้ไขออกไปโดยบังเอิญก่อนที่เว็บไซต์จะพร้อมใช้งาน ทั้งนี้ คุณสามารถเลือกหนึ่งในกว่า 10 เทมเพลตหน้าแก้ไขเว็บไซต์ชั่วคราวที่ Elementor มีให้
ขณะที่กำลังแก้ไขเพจนั้น คุณจะต้องใช้แถบเครื่องมือด้านซ้ายเพื่อปรับสมดุลสี ฟอนต์ บรรทัด เลย์เอาต์ และอื่น ๆ
ขณะที่กำลังอยู่ในโหมดซ่อมบำรุงนั้น คุณจะไม่ต้องเป็นกังวลเกี่ยวกับการเผยแพร่การแก้ไขออกไปโดยบังเอิญก่อนที่เว็บไซต์จะพร้อมใช้งาน ทั้งนี้ คุณสามารถเลือกหนึ่งในกว่า 10 เทมเพลตหน้าแก้ไขเว็บไซต์ชั่วคราวที่ Elementor มีให้
ขณะที่กำลังแก้ไขเพจนั้น คุณจะต้องใช้แถบเครื่องมือด้านซ้ายเพื่อปรับสมดุลสี ฟอนต์ บรรทัด เลย์เอาต์ และอื่น ๆ
 หนึ่งในตัวการแก้ไขแบบลากและวางของ Elementor ที่ฉันชอบมากก็คือ มันจะให้คุณสามารถควบคุมอิลิเมนต์ทุกอย่างได้อย่างละเอียดมาก กล่าวคือ คุณจะสามารถปรับเปลี่ยนเนื้อหาบล็อก วิดเจ็ต ข้อความ รูปภาพ คอลัมน์ และตัวแบ่งหน้าในเว็บไซต์ได้เกือบทุกรายละเอียดเลยทีเดียว
อย่าพลาดใช้งานแท็บที่มาพร้อมฟังก์ชันขั้นสูง (แสดงด้านล่าง) สำหรับตัวเลือกน่าสนใจบางประการดังนี้
หนึ่งในตัวการแก้ไขแบบลากและวางของ Elementor ที่ฉันชอบมากก็คือ มันจะให้คุณสามารถควบคุมอิลิเมนต์ทุกอย่างได้อย่างละเอียดมาก กล่าวคือ คุณจะสามารถปรับเปลี่ยนเนื้อหาบล็อก วิดเจ็ต ข้อความ รูปภาพ คอลัมน์ และตัวแบ่งหน้าในเว็บไซต์ได้เกือบทุกรายละเอียดเลยทีเดียว
อย่าพลาดใช้งานแท็บที่มาพร้อมฟังก์ชันขั้นสูง (แสดงด้านล่าง) สำหรับตัวเลือกน่าสนใจบางประการดังนี้- ตั้งค่า margins และ padding ที่แม่นยำด้วยหน่วยพิกเซลและเปอร์เซ็นต์
- เพิ่มความกว้างแบบกำหนดเองให้กับอิลิเมนต์ต่าง ๆ และตั้งตำแหน่งเพจคงที่
- จัดตำแหน่งวิดเจ็ต ข้อความ หรือรูปภาพภายในคอลัมน์
- ปรับเปลี่ยนความกว้างและระยะห่างระหว่างคอลัมน์
- เพิ่มการเคลื่อนไหวขั้นสูงและ hover เอฟเฟกต์
 ยังมีคุณสมบัติอีกสองสามประการที่ฉันคิดว่ามีประโยชน์ ดังนี้
ยังมีคุณสมบัติอีกสองสามประการที่ฉันคิดว่ามีประโยชน์ ดังนี้- เมื่อคุณคลิกขวาที่มุมบนด้านขวาของอิลิเมนต์ คุณจะเห็นความเป็นไปได้ทั้งหมดในการแก้ไข
- คุณสามารถทำซ้ำบล็อกเนื้อหาได้เพียงคลิกเดียว
- หากต้องการเลิกทำ/ทำซ้ำการเปลี่ยนแปลง สามารถกด Ctrl+Z และShift+Ctrl+Z (หรือ Cmd+Z และ Shift+Cmd+Z ในคอมพิวเตอร์ Mac)
เคล็ดลับระดับมืออาชีพ: หากคุณกำลังสร้างเพจที่มีความยาวและซับซ้อนมากในเว็บไซต์ของคุณ (โดยเฉพาะอย่างยิ่ง เพจที่มีอิลิเมนต์ซ้อนกันหลายชั้น) ก็อาจจะเป็นการยากที่จะค้นหาตำแหน่งที่คุณต้องการแก้ไขได้ หรือแม้แต่การทำความเข้าใจว่าอิลิเมนต์หลายชั้นนั้นวางตัวเข้ากันอย่างไร
เมื่อเป็นเช่นนี้ คุณสมบัติ Navigator (ตัวนำทาง) จะกลายมาเป็นเพื่อนรักของคุณในทันที เพียงแค่คุณคลิกขวาลงไปที่อิลิเมนต์ใด ๆ แล้วเลือกตัวนำทางนี้ มันจะช่วยหาตำแหน่งอิลิเมนต์ที่คุณเพิ่งจะคลิกลงไปภายในเนื้อหาของเว็บไซต์ทั้งหมด พร้อมดึงแถบแก้ไขออกมาให้คุณ
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

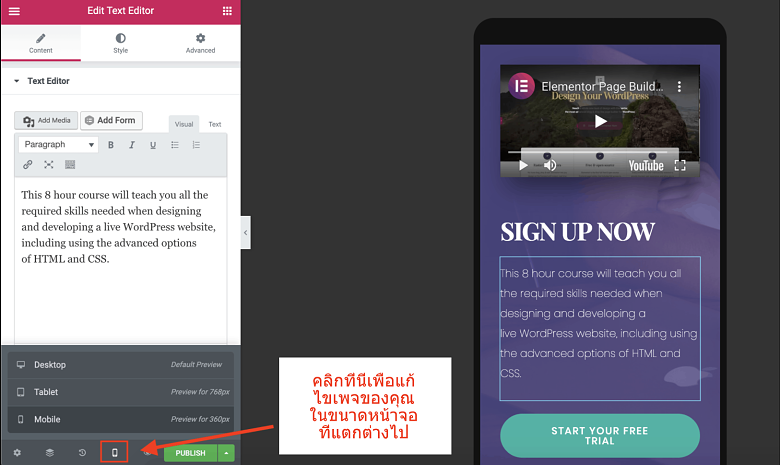
ทำการเปลี่ยนแปลงเว็บไซต์มุมมองโทรศัพท์มือถือของคุณ
ในขณะที่เทมเพลตทั้งหมดของ Elementor นั้นตอบรับมุมมองทางโทรศัพท์มือถือได้โดยค่าปริยาย คุณจะยังสามารถควบคุมการออกแบบ Elementor ได้อย่างเต็มที่ ทั้งนี้ คุณสามารถปรับเปลี่ยนรูปลักษณ์มุมมองทางสมาร์ทโฟนและแท็บเล็ตของเว็บไซต์คุณได้แบบละเอียดด้วยคุณสมบัติ Mobile Editing (การแก้ไขมุมมองโทรศัพท์มือถือ) คุณสามารถเปลี่ยนการตั้งค่าเพื่อแสดงอิลิเมนต์ที่ซ่อนเอาไว้ เปลี่ยนลำดับคอลัมน์และการตั้งค่าต่าง ๆ พร้อมปรับ margin ได้ตามขนาดของหน้าจอ คุณยังสามารถตั้งขนาดฟอนต์ที่แตกต่างกันไปสำหรับอุปกรณ์ที่แตกต่างกันได้อีกด้วย ทั้งนี้เพื่อให้มั่นใจว่าข้อความจะมีขนาดที่อ่านง่ายอยู่เสมอ รู้ไว้ใช่ว่า: หากคุณสร้างเว็บไซต์ของคุณเองตั้งแต่เริ่มต้นโดยไม่ใช้เทมเพลต เว็บไซต์จะไม่ปรับเปลี่ยนตามมุมมองโทรศัพท์มือถือ แต่คุณจะสามารถใช้ คุณสมบัติ Mobile Editing (การแก้ไขมุมมองโทรศัพท์มือถือ) เพื่อสร้างเว็บไซต์รุ่นที่ใช้สำหรับอุปกรณ์เคลื่อนที่แยกอีกต่างหากได้
รู้ไว้ใช่ว่า: หากคุณสร้างเว็บไซต์ของคุณเองตั้งแต่เริ่มต้นโดยไม่ใช้เทมเพลต เว็บไซต์จะไม่ปรับเปลี่ยนตามมุมมองโทรศัพท์มือถือ แต่คุณจะสามารถใช้ คุณสมบัติ Mobile Editing (การแก้ไขมุมมองโทรศัพท์มือถือ) เพื่อสร้างเว็บไซต์รุ่นที่ใช้สำหรับอุปกรณ์เคลื่อนที่แยกอีกต่างหากได้
เคล็ดลับระดับมืออาชีพ: คุณไม่จำเป็นต้องอยู่ในตัวแก้ไขมุมมองโทรศัพท์มือถือเพื่อทำการเปลี่ยนแปลงในเว็บไซต์รุ่นสำหรับอุปกรณ์เคลื่อนที่ของคุณ คุณสามารถคลิกที่แท็บที่มีเนื้อหาขั้นสูงของอิลิเมนต์ใดก็ได้เพื่อซ่อน หรือแสดงความแตกต่างของอิลิเมนต์นั้น ๆ ในแต่ละมุมมอง
![Editing your site's mobile version from the Advanced tab in Elementor]()

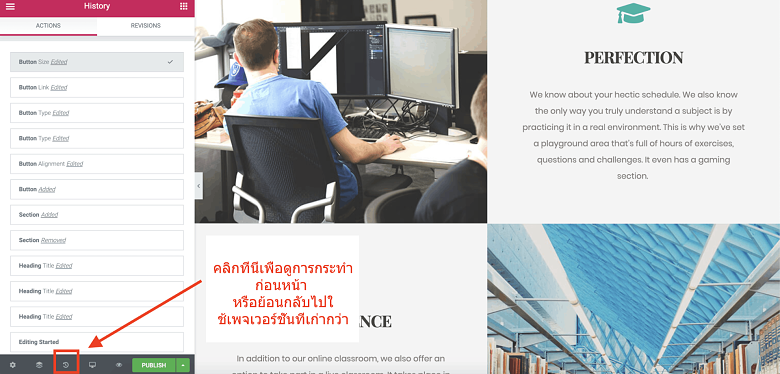
การสร้างเพจที่ไร้ความกดดัน: ประวัติเวอร์ชั่น
ในบางครั้งการเลิกทำสองสามรายการนั้นไม่เพียงพอที่จะแก้ปัญหาหายนะในการออกแบบได้ ไม่เป็นไรนะ เรื่องแบบนี้เกิดขึ้นได้ แม้แต่กับนักออกแบบที่เก่งกาจ! ตรงนี้เองที่แผงประวัติการแก้ไขจะมาช่วยชีวิตคุณ คุณสามารถเข้าดูการเปลี่ยนแปลงแต่ละรายการได้ภายใต้แท็บ “การกระทำ” หรือดูทั้งเวอร์ชั่นของเพจที่บันทึกเอาไว้ในแท็บ ”การแก้ไข” ได้ที่แผงประวัติการแก้ไขนี้ สิ่งที่คุณต้องทำคือ เพียงแค่คลิกปุ่ม “ย้อนกลับ” เพื่อกู้คืนเวอร์ชั่นก่อนหน้าของเพจคุณกลับมาง่าย ๆ แค่นี้เอง แผง “การแก้ไข” ทำงานเชื่อมต่อกันกับการบันทึกอัตโนมัติของ Elementor เป็นการสร้างความมั่นใจว่างานที่คุณทุ่มเวลาสร้างมากับมือนั้นจะไม่มีวันสูญหายไป
แผง “การแก้ไข” ทำงานเชื่อมต่อกันกับการบันทึกอัตโนมัติของ Elementor เป็นการสร้างความมั่นใจว่างานที่คุณทุ่มเวลาสร้างมากับมือนั้นจะไม่มีวันสูญหายไป
ไม่มีใครสมบูรณ์แบบ: ข้อด้อยของ Elementor
จนถึงตอนนี้คุณคงจะดูออกแล้วว่าฉันชอบใช้ Elementor มาก แต่ถึงกระนั้น ก็ยังคงมีปัญหาสองสามประการที่คุณจะต้องตระหนักไว้ดังนี้- คุณสามารถทำการเปลี่ยนแปลงในแต่ละเพจเกือบเรียกได้ว่าไม่จำกัด แต่คุณจะไม่สามารถติดตั้งสไตล์สากล (side-wide) หลายแบบได้หากไม่ซื้อแผนบริการแบบพรีเมี่ยม
- ถึงปลั๊กอินจะดูทำงานรวดเร็วและเยี่ยมยอดอย่างนี้ แต่ตัวแก้ไขอาจจะทำงานติดขัดเป็นครั้งคราว หากระบบค้าง คุณจะต้องทำการรีเฟรชครั้งใหญ่ หรือออกจากหน้านั้นแล้วเข้าไปยังตัวแก้ไขใหม่
Elementor เวอร์ชั่นฟรี vs. เวอร์ชั่น Pro (สำหรับมือโปร): แบบไหนเหมาะสำหรับคุณที่สุด![Elementor Pro plans]()
สิ่งที่คุณจะได้รับจากแผนบริการแบบฟรี
Elementor โดดเด่นทางด้านแผนการใช้งานฟรีที่อัดแน่นไปด้วยฟีเจอร์ สำหรับเว็บไซต์ส่วนตัวและแม้แต่เว็บไซต์ธุรกิจต่าง ๆ แผนบริการแบบฟรีถือว่าเพียงพอแล้ว คุณจะสามารถสร้างเว็บไซต์และเพจแบบกำหนดเองด้วยฟังก์ชันพื้นฐานทั้งหมดได้ และสามารถใช้ฟีเจอร์การออกแบบสวย ๆ ได้เกือบทั้งหมด เวอร์ชั่นฟรีของ Elementor จะประกอบด้วย- การใช้งานแพลตฟอร์มสร้างเว็บเต็มรูปแบบ รวมถึง การดีไซน์แบบไลฟ์ การแก้ไขมุมมองอุปกรณ์เคลื่อนที่ ประวัติเวอร์ชั่น เป็นต้น
- วิดเจ็ตมากกว่า 30 แบบสำหรับรูปภาพ กล่องข้อความ แผนที่ ไฟล์เสียง และอื่น ๆ
- เทมเพลตเพจมากกว่า 40 แบบ (รวมรูปภาพสต็อกฟรีของ royalty)
- เทมเพลตบล็อกมากกว่า 100 แบบสำหรับหัวข้อ คำถามที่พบบ่อย ฟีเจอร์ คำรับรอง “พบกับทีมงาน” และอื่น ๆ อีกมากมาย
คุณจะได้อะไรหากใช้แผนแบบชำระค่าบริการ
Elementor Pro มีแผนบริการแบบเสียค่าบริการให้เลือกสามแบบ ความแตกต่างเดียวที่แผน Personal แผน Plus และแผน Expert มีคือจำนวนเว็บไซต์ที่คุณจะได้ใบอนุญาต คุณสมบัติบางประการที่น่าสนใจของ Elementor Pro มีดังต่อไปนี้- เทมเพลตพรีเมียมกว่า 300 แบบ
- เทมเพลตบล็อกพรีเมียมกว่า 100 แบบ
- วิดเจ็ตที่ใช้งานได้ทั่วทั้งเว็บไซต์ – คุณสามารถใช้งานวิดเจ็ตอันเดียวกันได้หลายเพจในเว็บไซต์ของคุณ หากคุณต้องทำการเปลี่ยนแปลงในวิดเจ็ต คุณสามารถแก้ไขเพียงครั้งเดียวเท่านั้น และการเปลี่ยนแปลงนั้นจะอัปเดตให้กับทุกเพจโดยอัตโนมัติ
- Theme Builder (ตัวช่วยในการสร้างธีม) ของ Elementor –คุณสามารถสร้างธีมของตัวเองได้โดยใช้เทมเพลตของ Elementor เพื่อสร้างส่วนท้าย ส่วนหัว และอื่น ๆ
- ตัวช่วยสร้างเว็บไซต์ WooCommerce – ให้คุณสามารถเพิ่มร้านค้าออนไลน์ด้วย 18 วิดเจ็ตจาก WooCommerce
- ตัวช่วยสร้างเว็บแบบ Front-end (มุมมองหน้าเว็บไซต์) และแบบป็อปอัป รวมถึงการผสานเข้ากับ MailChimp.
- เข้าถึงรหัส CSS ของเว็บไซต์คุณ
- ฝายสนับสนุนลูกค้าแบบพรีเมี่ยมให้บริการตลอด 24 ชั่วโมง – คุณจะได้รับการช่วยเหลือเป็นอันดับแรกสำหรับตั๋วขอความช่วยเหลือ และคุณสามารถให้ตัวแทนจาก Elementor เข้าระบบไปในแดชบอร์ดของคุณเพื่อช่วยแก้ปัญหาให้ได้




![คลาวด์โฮสติ้ง Microsoft Azure Pricing [2025]: คุ้มค่าแค่ไหน](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-Pricing-850x446.jpg)
![คลาวด์โฮสติ้ง Microsoft Azure Pricing [2025]: คุ้มค่าแค่ไหน](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)
![เว็บโฮสติ้งและชื่อโดเมนคืออะไร? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)










![วิธีการสร้างอีเมลเพื่อธุรกิจใน 4 ขั้นตอนง่าย ๆ [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/06/How-to-Set-Up-Your-Business-Email-in-4-Simple-Steps-850x435.jpg)


