I denna artikel
Vad är Elementor?![Elementor homepage]()
Elementor är ett gratis insticksprogram för hemsidebyggare för WordPress. I grund och botten ger det dig ett drag-och-släpp-gränssnitt för WordPress, vilket gör att din arbetsprocess liknar den du får med populära hemsidebyggare som Wix eller Squarespace.
Du kan välja en färdig mall eller bygga en egen funktionsrik hemsida med element som du kan placera var du vill – ingen kodningskunskap krävs.
När du väl har installerat Elementor:- Kan du skapa nya sidor eller en ny webbplats med vilken stil, layout eller funktion du än behöver. Är du inte begränsad till vad ditt nuvarande WordPress-tema erbjuder.
- Kan du behålla ditt nuvarande tema, eftersom Elementor fungerar med alla WordPress-teman (så länge du har version 5.0 eller senare av WordPress).
- Får du en helt separat (och mycket mer intuitiv) redigerare att arbeta med. Behöver du inte använda WordPress inbyggda redigeringsgränssnitt.
- Kommer du att redigera dina sidor eller webbplats från fronten, vilket innebär att du ser exakt vad dina besökare ser i sin webbläsare – du behöver inte spara utkast och förhandsgranska om och om igen.
Över 300 färdiga mallar
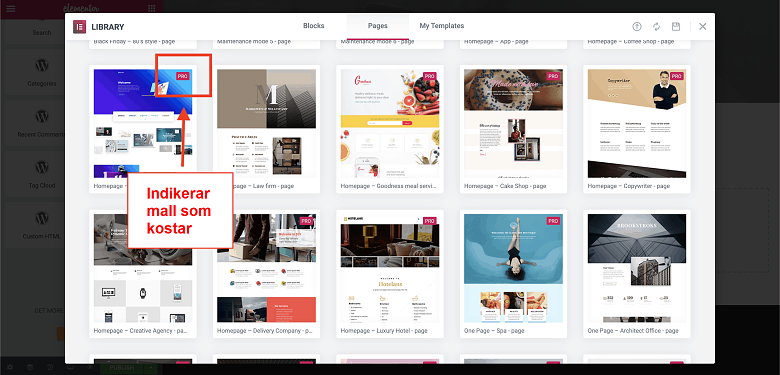
Som professionell designer ger jag Elementors mallar mitt godkännande! Även om du inte har ett öga för design är det enkelt att skapa vackra hemsidor med ett professionellt utseende. Det finns två malltyper: sidmallar i full längd (kallas sidor) och mindre, enskilda element (kallas block).Använd en sida
Det enklaste sättet att komma igång med Elementor är att använda en fördesignad mall. Elementor har över 150, och cirka 40 av dem är tillgängliga gratis. (Dessvärre kan du inte filtrera efter “gratis”, utan istället behöver du titta efter den lilla “Pro”-taggen manuellt i hörnet av varje mall.) Om du vill skapa flera sidor med olika layouter i ett sammanhängande utseende kan du välja sidor inom samma familj. Elementor kallar dessa för “kit”, men det finns inget sätt att söka efter “kit” i själva biblioteket. Sök istället efter mallar som slutar med samma namn, som Resor eller Digital byrå. Som exempel har kittet Resor sju sidor som alla ser bra ut tillsammans, inklusive Om, Galleri och Vanliga frågor.
För ännu mer variation kan du importera sidmallar från tredjepartsleverantörer som ThemeForest.
Om du vill ha total kontroll över din design behöver du inte ens använda en mall – du kan bygga din sida från grunden.
Om du vill skapa flera sidor med olika layouter i ett sammanhängande utseende kan du välja sidor inom samma familj. Elementor kallar dessa för “kit”, men det finns inget sätt att söka efter “kit” i själva biblioteket. Sök istället efter mallar som slutar med samma namn, som Resor eller Digital byrå. Som exempel har kittet Resor sju sidor som alla ser bra ut tillsammans, inklusive Om, Galleri och Vanliga frågor.
För ännu mer variation kan du importera sidmallar från tredjepartsleverantörer som ThemeForest.
Om du vill ha total kontroll över din design behöver du inte ens använda en mall – du kan bygga din sida från grunden.
Tips: Som standard är Elementors mallar placerade i din sidas brödtext, vilket innebär att ditt temas sidhuvud, sidfot och sidofältelement fortfarande syns. Beroende på ditt tema och den specifika mall du använder kan denna kombination se ganska konstig ut.
För att ta bort dessa element och börja med en helt tom sida går du till inställningarna och ändra inställningen för sidlayout till “Elementor Canvas”.
![Setting up a Blank Canvas page template on Elementor]()

Använd ett block
Förutom sidor i full längd kan du använda mallar för mindre, enskilda element som kallas block. Elementor har över 200 färdiga block för prissättningstabeller, vittnesmål, “möt teamet”-layouter, portfolior och mer. Precis som mallar är vissa innehållsblock gratis, medan “Pro”-block kostar.
Precis som mallar är vissa innehållsblock gratis, medan “Pro”-block kostar.
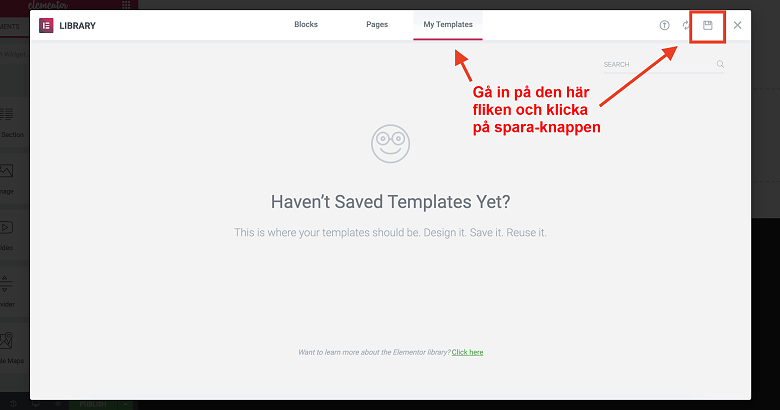
Tips: Om du planerar att återanvända samma element på olika sidor kan du skapa dina egna mallar:
![Opening a saved template on Elementor]() Du kan också exportera dina mallar och använda dem på andra WordPress-sajter. Denna funktion är särskilt användbar om du bygger webbplatser för kunder.
Du kan också exportera dina mallar och använda dem på andra WordPress-sajter. Denna funktion är särskilt användbar om du bygger webbplatser för kunder.
 Du kan också exportera dina mallar och använda dem på andra WordPress-sajter. Denna funktion är särskilt användbar om du bygger webbplatser för kunder.
Du kan också exportera dina mallar och använda dem på andra WordPress-sajter. Denna funktion är särskilt användbar om du bygger webbplatser för kunder.
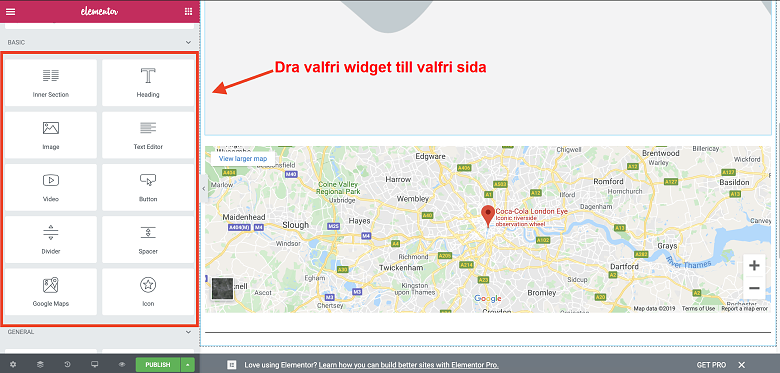
Dra en widget
Till skillnad från block är widgetar mindre, mer självständiga element som text, bilder, titlar och kartor. Du kan dra så många widgetar du vill till vilken sida som helst. Elementor erbjuder 30 widgetar som är gratis att använda (och över 50 till som kostar), och du kan också infoga WordPress-inbyggda widgetar från samma verktygsfält till vänster. Beroende på hur flexibelt ditt WordPress-tema är kan du kanske uppnå det utseende och den funktionalitet du vill använda enbart med gratis widgetar från Elementor och WordPress.
Elementor erbjuder 30 widgetar som är gratis att använda (och över 50 till som kostar), och du kan också infoga WordPress-inbyggda widgetar från samma verktygsfält till vänster. Beroende på hur flexibelt ditt WordPress-tema är kan du kanske uppnå det utseende och den funktionalitet du vill använda enbart med gratis widgetar från Elementor och WordPress.
Använd drag-och-släpp-redigeraren
När du väl har valt en mall och lagt till alla innehållsblock och widgetar du vill kan du använda redigeraren för att klicka på valfritt element på sidan och göra lokala ändringar på den. Eftersom Elementor är ett WYSIWYG-verktyg (What You See Is What You Get) behöver du inte klicka på förhandsgranskningsknappen eller ändra läge för att se dina ändringar. Du ser ändringarna när du gör dem, men de kommer inte att vara synliga för besökarna på din hemsida innan du klickar på publiceringsknappen.
Tips: Underhållsläge
Om du håller på att skapa eller uppdatera din hemsida, låter Elementors inbyggda underhållsläge dig visa en tillfällig sida och ställa in rätt HTTP-statuskod åt dig. Du kan komma åt detta alternativ i din WordPress-instrumentpanel.
![Switching your WordPress site to Maintenance Mode using Elementor]() I underhållsläget behöver du inte oroa dig för att publicera ändringar av misstag innan webbplatsen är klar. Du kan välja en av över tio Elementor-mallar som din tillfälliga välkomstsida.
Du kan använda vänster verktygsfält för att finjustera färg, teckensnitt, avstånd, layout och så vidare medan du redigerar sidan:
I underhållsläget behöver du inte oroa dig för att publicera ändringar av misstag innan webbplatsen är klar. Du kan välja en av över tio Elementor-mallar som din tillfälliga välkomstsida.
Du kan använda vänster verktygsfält för att finjustera färg, teckensnitt, avstånd, layout och så vidare medan du redigerar sidan:
 I underhållsläget behöver du inte oroa dig för att publicera ändringar av misstag innan webbplatsen är klar. Du kan välja en av över tio Elementor-mallar som din tillfälliga välkomstsida.
Du kan använda vänster verktygsfält för att finjustera färg, teckensnitt, avstånd, layout och så vidare medan du redigerar sidan:
I underhållsläget behöver du inte oroa dig för att publicera ändringar av misstag innan webbplatsen är klar. Du kan välja en av över tio Elementor-mallar som din tillfälliga välkomstsida.
Du kan använda vänster verktygsfält för att finjustera färg, teckensnitt, avstånd, layout och så vidare medan du redigerar sidan:
 En av mina favoritsaker med Elementors drag-och-släpp-redigerare är att den ger dig mycket fin kontroll över varje enskilt element. Du kan justera nästan alla detaljer i webbplatsens innehållsblock, widgetar, texter, bilder, kolumner och avdelare.
Missa inte fliken med avancerade funktioner (visas nedan) för några riktigt intressanta alternativ:
En av mina favoritsaker med Elementors drag-och-släpp-redigerare är att den ger dig mycket fin kontroll över varje enskilt element. Du kan justera nästan alla detaljer i webbplatsens innehållsblock, widgetar, texter, bilder, kolumner och avdelare.
Missa inte fliken med avancerade funktioner (visas nedan) för några riktigt intressanta alternativ:- Ställ in exakta marginaler och stoppning efter pixel eller procent
- Lägg till anpassade bredder till element och ställ in fasta sidpositioner
- Placera widgetar, text eller bilder i kolumner
- Justera bredden och utrymmet mellan kolumnerna
- Lägg till avancerade rörelse- och svävareffekter
 Här är några fler funktioner som jag tyckte var särskilt användbara:
Här är några fler funktioner som jag tyckte var särskilt användbara:- Om du högerklickar i det övre högra hörnet av ett element ser du alla redigeringsmöjligheter
- Du kan kopiera innehållsblock med ett enda klick
- Det är lätt att ångra/göra om ändringar med Ctrl+Z och Shift+Ctrl+Z (eller Cmd+Z och Shift+Cmd+Z på en Mac)
Tips: Om du arbetar på en mycket lång eller komplex sida på din hemsida (särskilt en som har element inom element inom element) kan det bli svårt att hitta de specifika bitarna du vill redigera, eller till och med att förstå hur flerskiktade element sitter vid varandra.
Navigationsfunktionen blir snart din nya bästa vän. Högerklicka bara på valfritt element och välj det. Detta kommer att hitta det element du just har klickat på i hela din hemsida och ta fram redigeringsfältet automatiskt.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

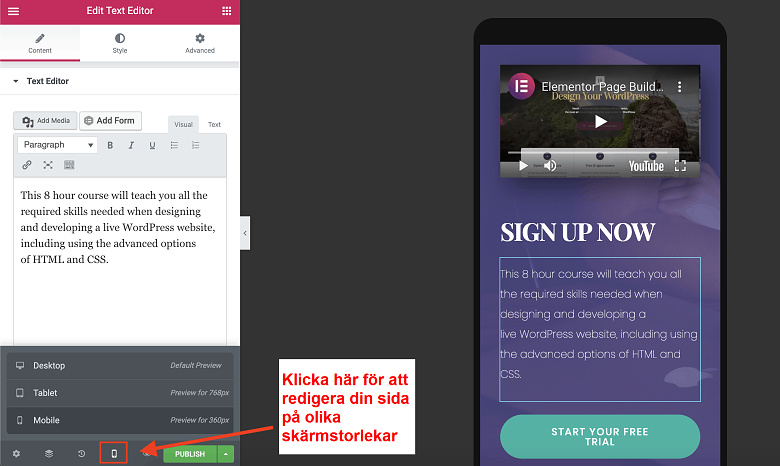
Gör ändringar i din hemsidas mobilversion
Alla mallar är mobilresponsiva som standard, men Elementor handlar om att ge dig kontroll över designen. Med funktionen för mobilredigering kan du finjustera utseendet på din hemsida på smartphones och surfplattor. Du kan ändra inställningarna för att visa eller dölja element, ändra kolumnordning och inställningar samt ändra marginaler baserat på skärmstorlek. Du kan även ställa in olika teckensnittsstorlekar för olika enheter, för att se till att texten på din hemsida alltid är lättläst. Varning: Om du bygger din hemsida helt från grunden utan att använda en mall är den inte mobilresponsiv – men du kan använda mobilredigeringsfunktionen för att skapa en separat mobilversion.
Varning: Om du bygger din hemsida helt från grunden utan att använda en mall är den inte mobilresponsiv – men du kan använda mobilredigeringsfunktionen för att skapa en separat mobilversion.
Tips: Du behöver inte vara i mobilredigeraren för att göra ändringar på mobilversionerna av din hemsida. Gå till den vanliga redigeraren på datorn och klicka du på fliken med avancerat innehåll för alla element för att dölja eller visa det elementet på olika skärmstorlekar.
![Editing your site's mobile version from the Advanced tab in Elementor]()

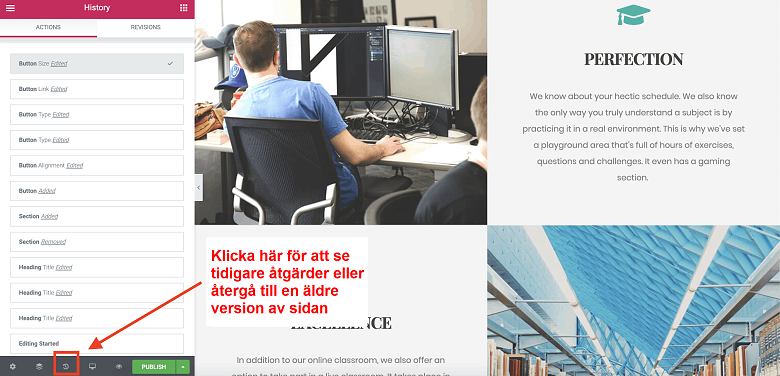
Bygg sidor utan stress: versionshistorik
Ibland räcker inte en, två eller till och med tre tryck på ångra-knappen för att fixa en designkatastrof. Det är okej, det händer de bästa! Det är där historikpanelen kommer in i bilden. I den här panelen kan du antingen visa enskilda ändringar under åtgärdsfliken eller hela versioner av sparade sidor under revisionsfliken. Klicka bara på återställningsknappen för att återställa en äldre version av din sida. Tillsammans med att Elementor sparar åt dig automatiskt, ser revisionspanelen till att ditt hårda arbete aldrig går förlorat.
Tillsammans med att Elementor sparar åt dig automatiskt, ser revisionspanelen till att ditt hårda arbete aldrig går förlorat.
Ingen är perfekt: nackdelen med Elementor
Vid det här laget har du förmodligen räknat ut att jag älskar att använda Elementor. Men det finns fortfarande ett par problem som du bör vara medveten om:- Du kan göra nästan obegränsade ändringar på varje sida, men du kan inte ställa in många globala (webbplatsomfattande) stilar utan att köpa ett premiumabonnemang. Detta kan göra det tråkigt för gratisanvändare att få ett konsekvent utseende på sina sidor.
- Så snabb och fantastisk som den må vara är redigeraren lite buggig ibland. Om den fastnar kan du behöva uppdatera sidan eller gå ut och in i redigeraren igen.
Elementor Free eller Pro: Vilken är bäst för dig?![Elementor Pro plans]()
Vad du får med Free
Elementor sticker ut för sitt funktionsrika gratisabonnemang. Gratisversionen är mer än tillräckligt för många personliga och till och med företags hemsidor. Du kan skapa anpassade webbplatser och sidor med alla grundläggande funktioner och använda de flesta av de snygga designfunktionerna. Gratisversionen av Elementor inkluderar:- Fullständig användning av byggplattformen, inklusive live-design, mobilredigering, versionshistorik etcetera
- Över 30 widgetar för bilder, textrutor, kartor, ljudfiler med mera
- Över 40 sidmallar (inklusive royaltyfria arkivbilder)
- Över 100 blockmallar för vanliga frågor, funktioner, vittnesmål, “träffa teamet” och många fler
Vad du får om du betalar
Det finns tre betalabonnemang tillgängliga för Elementor Pro. Den enda skillnaden mellan Personal, Plus och Expert är antalet webbplatser du är licensierad för. Här är några av de mest lockande funktionerna i Elementor Pro:- Över 300 premiummallar.
- Över 100 premiumblockmallar.
- Globala widgetar – du kan använda samma widget på flera sidor på din webbplats. Om du behöver ändra din widget behöver du bara redigera den en gång. Den uppdateras automatiskt på alla sidor.
- Elementors temabyggare – du kan skapa ditt eget tema från grunden med Elementors mallar för sidfot, sidhuvud med mera.
- WooCommerce byggare – låter dig lägga till en nätbutik med 18 WooCommerce-widgetar.
- Formulärbyggare i fronten och poppuppbyggare, inklusive integration med MailChimp.
- Åtkomst till din webbplats CSS-kod.
- Premiumkundsupport dygnet runt – du får prioritetssupport och kan låta Elementors personal logga in på din instrumentpanel för att lösa problem.
Så lever Elementor upp till hypen?
Det korta svaret? Ja, det gör det. Om du vill ha full kontroll över hur din WordPress-sajt ser ut, utan att behöva dyka in i koden, är detta insticksprogram för dig. Även om du har tillräckligt med teknisk kunskap för att koda allt själv, gör Elementor designen av din hemsida så enkel och intuitiv att det verkligen inte finns någon anledning att inte använda den. Även om Elementor låter dig göra nästan allt med gratisabonnemanget, rekommenderar jag att du uppgraderar till ett av de professionella abonnemangen om du bygger webbplatser för kunder eller om din webbplats är ditt företags huvudsakliga tillgång. Förmågan att skapa ett eget tema och den globala widgetfunktionen gör det värt den relativt billiga investeringen.Vanliga frågor
Är Elementors sidbyggare gratis?
Elementor har ett bra gratisabonnemang som kommer med en omfattande uppsättning funktioner för att hjälpa dig att bygga en webbplats. Om du planerar att använda den i personligt syfte, eller till och med företagssyfte, kan den kostnadsfria versionen vara mer än tillräcklig. Du får ett gediget urval av mallar och widgetar till ditt förfogande, och du kommer att kunna använda webbplatsbyggaren med alla dess funktioner, inklusive versionshistorik, mobilredigering och så vidare.Är Elementors mallar gratis?
Om du har ett gratisabonnemang kan du välja mellan över 40 gratis sidmallar i full längd, inklusive royaltyfria arkivbilder, och över 100 gratis blockmallar för enskilda sektioner på din hemsida, som vittnesmål, vanliga frågor, pristabeller, portfolior med mera.Om du bestämmer dig för att abonnera på ett av Elementors betaldabonnemang får du tillgång till över 300 premiumsidmallar och över 100 premiumblockmallar. Ett betalabonnemang kan vara bäst om du äger flera företag, men du skulle kunna minska kostnaderna för ett årligt WordPress-abonnemang genom att använda en av våra nuvarande rabatter eller kuponger.








![Vad är ett webbhotell och vad är en domän? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Vad är ett webbhotell och vad är en domän? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)