Содержание
Что такое Elementor?![Elementor homepage]()
Elementor — это бесплатный плагин для создания сайтов WordPress. По сути, он предоставляет интерфейс с функцией перетаскивания для WordPress, делая весь рабочий процесс похожим на работу таких популярных конструкторов сайтов, как Wix или Squarespace.
Вы можете выбрать готовый шаблон или создать свой собственный многофункциональный сайт с элементами, которые можно разместить где угодно. Для этого вам не нужны никакие знания в области программирования.
После установки Elementor:- Вы сможете создавать новые страницы или новый сайт с любым стилем, макетом или необходимой для вас функциональностью. Вы не ограничены тем, что предлагает ваша текущая тема WordPress.
- Вы можете сохранить свою текущую тему, поскольку Elementor работает со всеми темами WordPress (если у вас WordPress версии 5.0 или выше).
- Вы получите совершенно отдельный (и гораздо более интуитивный) редактор для работы. Вам не придется использовать собственный интерфейс редактирования WordPress.
- Вы будете редактировать свои страницы или сайт c внешнего интерфейса, то есть будете видеть то, что видят ваши посетители в своем браузере. Вам не придется постоянно сохранять черновики и включать предварительный просмотр.
Более 300 готовых шаблонов
Как профессиональный дизайнер, я одобряю шаблоны Elementor! Даже если вы не разбираетесь в дизайне, благодаря им вы запросто сможете создавать красивые, профессиональные сайты. Существует два типа шаблонов: полноразмерные шаблоны страниц (страницы) и небольшие отдельные элементы (блоки).Использование полноразмерных шаблонов страниц
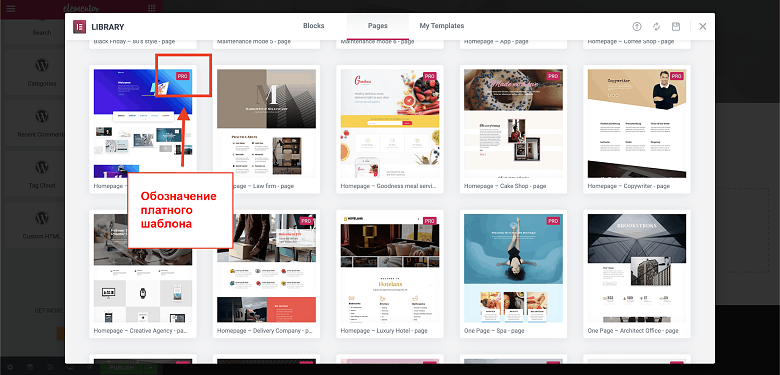
Самый простой способ начать работу с Elementor — использовать заранее разработанный шаблон. Elementor предлагает более 150 шаблонов, из которых около 40 доступны бесплатно (к сожалению, вы не можете задать фильтр для поиска «бесплатных» шаблонов, вместо этого вам нужно вручную проверять наличие небольшого тега «Pro» в углу каждого шаблона). Для создания нескольких страниц с разными макетами в одном стиле, вы можете выбрать полноразмерные шаблоны страниц из одной категории. Elementor называет их «наборами». Однако они не представлены в библиотеке в качестве «наборов», поэтому поиск стоит проводить по шаблонам с одинаковыми названиями, как например Travel или Digital Agency. Например, набор Travel состоит из семи страниц, которые прекрасно сочетаются друг с другом и включают страницы с информацией о себе, галерею и часто задаваемые вопросы.
Для еще большего разнообразия, вы можете импортировать шаблоны страниц Elementor от таких сторонних провайдеров, как ThemeForest.
Если вам нужен полный контроль над дизайном, не обязательно использовать шаблон — вы можете создать страницу с нуля.
Для создания нескольких страниц с разными макетами в одном стиле, вы можете выбрать полноразмерные шаблоны страниц из одной категории. Elementor называет их «наборами». Однако они не представлены в библиотеке в качестве «наборов», поэтому поиск стоит проводить по шаблонам с одинаковыми названиями, как например Travel или Digital Agency. Например, набор Travel состоит из семи страниц, которые прекрасно сочетаются друг с другом и включают страницы с информацией о себе, галерею и часто задаваемые вопросы.
Для еще большего разнообразия, вы можете импортировать шаблоны страниц Elementor от таких сторонних провайдеров, как ThemeForest.
Если вам нужен полный контроль над дизайном, не обязательно использовать шаблон — вы можете создать страницу с нуля.
Совет от профессионала: По умолчанию шаблоны Elementor размещаются в основную часть вашей страницы, что способствует отображению элементов заголовка, нижнего колонтитула и боковой панели вашей темы. В зависимости от вашей темы и используемого вами шаблона, такая комбинация может выглядеть довольно странно.
Для того, чтобы удалить эти элементы и начать с чистого листа, перейдите в настройки и установите для параметра макета страниц значение «Elementor Canvas».
![Setting up a Blank Canvas page template on Elementor]()

Использование блоков
В дополнение к полноразмерным страницам вы можете использовать шаблоны для небольших отдельных элементов, называемых блоками. Elementor имеет более 200 готовых блоков для таблиц цен, отзывов, макетов для встреч с командой, портфолио и многого другого. Как и в случае с шаблонами, некоторые блоки содержимого бесплатные, а блоки с надписью «Pro» — платные.
Как и в случае с шаблонами, некоторые блоки содержимого бесплатные, а блоки с надписью «Pro» — платные.
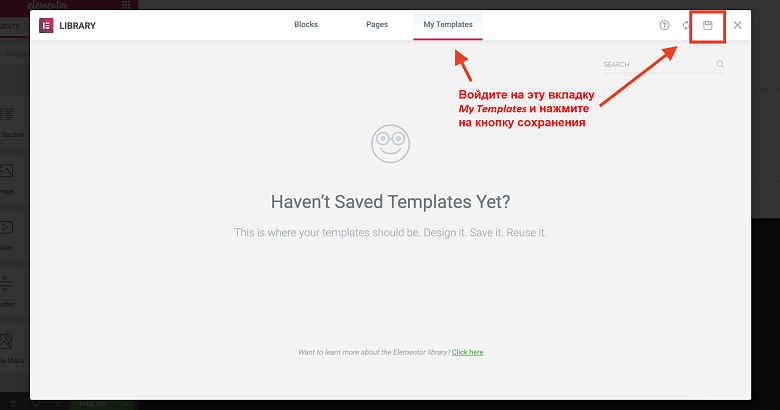
Совет от профессионала: если вы планируете повторно использовать одни и те же элементы на разных страницах, то можете создать свои собственные шаблоны:
![Elementor Review Does It Live Up to the Hype image5 2 autoresized41reY]() Вы также можете экспортировать свои шаблоны и использовать их на других сайтах WordPress. Эта функция особенно полезна, если вы занимаетесь созданием сайтов для клиентов.
Вы также можете экспортировать свои шаблоны и использовать их на других сайтах WordPress. Эта функция особенно полезна, если вы занимаетесь созданием сайтов для клиентов.
 Вы также можете экспортировать свои шаблоны и использовать их на других сайтах WordPress. Эта функция особенно полезна, если вы занимаетесь созданием сайтов для клиентов.
Вы также можете экспортировать свои шаблоны и использовать их на других сайтах WordPress. Эта функция особенно полезна, если вы занимаетесь созданием сайтов для клиентов.
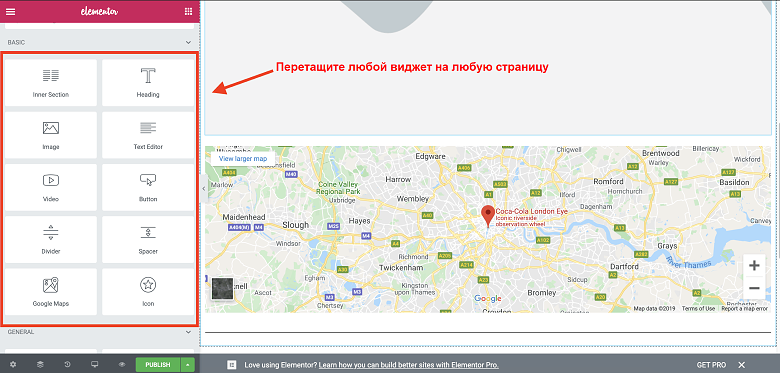
Перенос виджетов
В отличие от блоков, виджеты меньше по размеру и содержат больше элементов, например: текст, изображения, заголовки и карты. Вы можете переместить неограниченное количество виджетов на любую страницу. Elementor предлагает 30 бесплатных виджетов (и более 50 платных). Более того, вы можете вставлять собственные виджеты WordPress с той же панели инструментов слева. В зависимости от того, насколько настраиваемой является ваша тема WordPress, вы можете добиться желаемого внешнего вида и функциональности, используя исключительно бесплатные виджеты от Elementor и WordPress.
Elementor предлагает 30 бесплатных виджетов (и более 50 платных). Более того, вы можете вставлять собственные виджеты WordPress с той же панели инструментов слева. В зависимости от того, насколько настраиваемой является ваша тема WordPress, вы можете добиться желаемого внешнего вида и функциональности, используя исключительно бесплатные виджеты от Elementor и WordPress.
Использование редактора с функцией перетаскивания
После выбора шаблона и добавления всех необходимых блоков содержимого и виджетов, вы можете нажать на любой элемент на странице и внести в него локальные изменения с помощью редактора. Поскольку Elementor является инструментом, работающим по принципу WYSIWYG (что видите — то и получаете), вам не нужно нажимать на кнопку предварительного просмотра или изменять режимы, чтобы увидеть изменения. Они будут отображаться по мере их внесения, но не будут видны посетителям вашего сайта, пока вы не нажмете на кнопку Publish (Опубликовать). Совет от профессионала: режим обслуживания Если вы находитесь в процессе создания или обновления своего сайта, то встроенный режим обслуживания Elementor отобразит временную страницу и установит для вас правильный код состояния HTTP. Вы можете получить доступ к этой опции из своей панели управления WordPress. При включении режима обслуживания, вам не придется беспокоиться о случайной публикации изменений до того, как сайт будет готов. Вы можете выбрать один из более 10 шаблонов Elementor в качестве временной вводной страницы.
Во время редактирования используется левая панель инструментов для точной настройки цвета, шрифта, интервалов, макета и т.д.
При включении режима обслуживания, вам не придется беспокоиться о случайной публикации изменений до того, как сайт будет готов. Вы можете выбрать один из более 10 шаблонов Elementor в качестве временной вводной страницы.
Во время редактирования используется левая панель инструментов для точной настройки цвета, шрифта, интервалов, макета и т.д.
 Одна из моих любимых особенностей редактора перетаскивания Elementor заключается в том, что он предоставляет очень точный контроль над каждым элементом. Вы можете настроить практически каждую деталь блоков содержимого, виджетов, текста, изображений, столбцов и разделителей вашего сайта.
Обратите внимание на вкладку Advanced (Дополнительные), которая изображенна ниже. Вкладка содержит действительно интересные опции:
Одна из моих любимых особенностей редактора перетаскивания Elementor заключается в том, что он предоставляет очень точный контроль над каждым элементом. Вы можете настроить практически каждую деталь блоков содержимого, виджетов, текста, изображений, столбцов и разделителей вашего сайта.
Обратите внимание на вкладку Advanced (Дополнительные), которая изображенна ниже. Вкладка содержит действительно интересные опции:- Установка точных отступов снаружи и внутри по пикселям или процентам
- Регулирование ширины элементов и установка фиксированных позиций страниц
- Размещение виджетов, текста или изображений в столбцах
- Настройка ширины и расстояния между столбцами
- Добавление расширенных эффектов движения и наведения
 Вот еще несколько, на мой взгляд, особенно полезных функций:
Вот еще несколько, на мой взгляд, особенно полезных функций:- При нажатии правой кнопкой мыши в правом верхнем углу любого элемента, вы увидите все возможности редактирования
- Вы можете дублировать блоки содержимого одним щелчком мыши
- Вы запросто можете отменить/повторить изменения с помощью Ctrl+Z и Shift+Ctrl+Z (или Cmd+Z и Shift+Cmd +Z на Mac)
Совет от профессионала: если вы работаете над очень длинной или сложной страницей на своем сайте (особенно с той, на которой одни элементы располагаются внутри других элементов, которые, в свою очередь, располагаются еще и в других элементах). Вам может быть сложно найти конкретные фрагменты, которые вы хотите отредактировать, или даже понять, каким образом многослойные элементы размещаются друг на друге.
Функция навигации станет вашим новым лучшим другом. Просто нажмите на любой элемент правой кнопкой мыши и выберите Navigator (Навигатор). Это поможет обнаружить элемент, на который вы только что нажали, в рамках всего вашего сайта и автоматически откроется панель редактирования.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

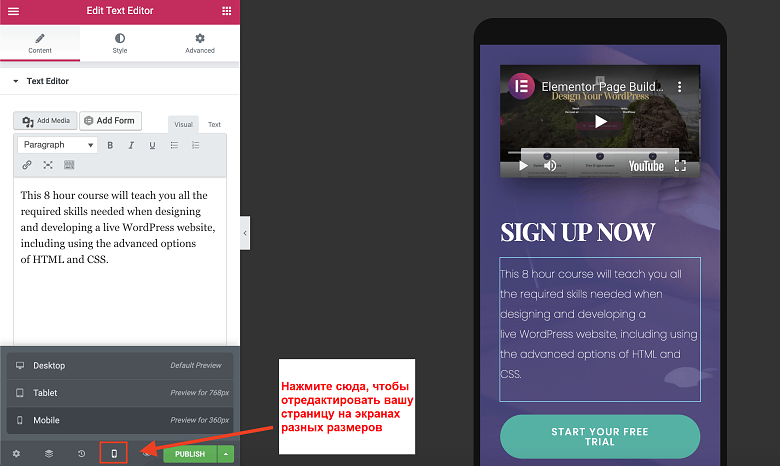
Внесение изменений в мобильную версию сайта
Хотя все шаблоны Elementor по умолчанию поддерживаются на мобильных устройствах, Elementor все же предоставляет пользователям возможность внести изменения в дизайн. С помощью функции редактирования для мобильных устройств вы можете настроить внешний вид своего сайта на смартфонах и планшетах. При помощи настроек вы можете отобразить или скрыть элементы, изменить порядок столбцов, а также изменить поля в зависимости от размера экрана. Вы даже можете установить разные размеры шрифтов для разных устройств, чтобы обеспечить легкую читаемость текста на вашем сайте. Внимание: если вы создадите свой сайт полностью с нуля и без использования шаблона, он не будет адаптирован под мобильные устройства, но вы можете использовать функцию редактирования для мобильных устройств, чтобы создать отдельную мобильную версию.
Внимание: если вы создадите свой сайт полностью с нуля и без использования шаблона, он не будет адаптирован под мобильные устройства, но вы можете использовать функцию редактирования для мобильных устройств, чтобы создать отдельную мобильную версию.
Совет от профессионала: вам не обязательно находиться в мобильном редакторе, чтобы вносить изменения в мобильную версию вашего сайта. Вы можете сделать это из обычного редактора рабочего стола, нажав на вкладку с расширенными настройками любого элемента, чтобы скрыть или отобразить этот элемент на разных устройствах.
![Editing your site's mobile version from the Advanced tab in Elementor]()

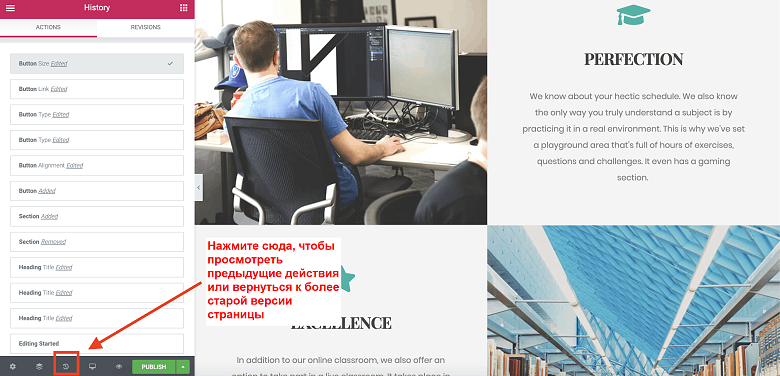
Создание страниц без давления: история версий
Иногда одного, двух или даже трех изменений может быть недостаточно, чтобы обратить вспять неудачный дизайн. Ничего страшного, такое случается даже с наиболее опытными из нас! Здесь на помощь приходит панель историй, сохраняющая все выполненные ранее действия. Нажав на нее, вы можете просматривать отдельные изменения под вкладкой действий или полные версии сохраненных страниц под вкладкой редакций. Для возвращения к старой версии страницы просто нажмите на кнопку восстановления. В сочетании с функцией автоматического сохранения Elementor панель Revisions (Редакций) гарантирует, что ваш тяжелый труд не пропадет.
В сочетании с функцией автоматического сохранения Elementor панель Revisions (Редакций) гарантирует, что ваш тяжелый труд не пропадет.
Ничто не идеально: обратная сторона Elementor
Как вы уже могли догадаться, Elementor покорил меня. Однако у него есть несколько недостатков, о которых вам следует знать:- Вы можете вносить практически неограниченное количество изменений на каждую страницу, но вы не можете применить множество глобальных стилей (для всего сайта) без премиального плана. Поэтому пользователям, работающим с бесплатной версией, придется немного постараться для достижения единообразия на всех страницах сайта.
- Каким бы редактор ни был, быстрым и классным, он иногда может немного глючить. В таком случае вам придется прибегнуть к жесткому обновлению или выйти и повторно войти в редактор.
Elementor бесплатный vs. Pro: какой подойдет именно вам?![Elementor Pro plans]()
Что вы получите бесплатно
Elementor выделяется своим многофункциональным бесплатным планом. Для многих персональных и даже бизнес-сайтов бесплатной версии более чем достаточно. Вы можете создавать собственные сайты и страницы со всеми основными функциями и воспользоваться большинством классных дизайнерских функций. Бесплатная версия Elementor включает:- Полное использование платформы разработчика, включая живой дизайн, функцию редактирования для мобильных устройств, историю версий и т.д.
- Более 30 виджетов для изображений, надписей, карт, аудиофайлов и т.д.
- Более 40 шаблонов страниц (включая бесплатные стоковые фотографии)
- Более 100 шаблонов блоков для часто задаваемых вопросов, функций, отзывов, встреч с командой и многого другого.
Что вы получите, если заплатите
В Elementor Pro доступно три платных плана. Единственная разница между тарифными планами «Личный», «Плюс» и «Эксперт» — это количество лицензированных сайтов. Вот некоторые наиболее привлекательные функции Elementor Pro:- Более 300 премиум-шаблонов
- Более 100 премиальных шаблонов-блоков
- Глобальные виджеты – вы можете использовать один и тот же виджет на нескольких страницах вашего сайта. Если вам нужно внести изменения в свой виджет — просто отредактируйте его один раз. Он автоматически обновится на всех страницах.
- Конструктор тем Elementor – вы можете создать свою собственную тему с нуля, используя шаблоны Elementor для нижних колонтитулов, заголовков и многого другого.
- WooCommerce – позволяет создать интернет-магазин с 18 виджетами WooCommerce.
- Интерфейсный конструктор форм и всплывающих окон, включая интеграцию с MailChimp.
- Доступ к CSS-коду вашего сайта
- Круглосуточная поддержка клиентов Premium (Премиум) — вы получаете приоритетную поддержку при отправлении тикетов. Также вы можете разрешить представителям Elementor входить в вашу панель управления для решения проблем.








![8 лучших корпоративных хостингов WordPress [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/11/Best-Enterprise-WordPress-Hosting-1.png)
![8 лучших корпоративных хостингов WordPress [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/02/Caitlin-Greyling-150x150.jpeg)