Содержание
Lighthouse – ваш личный SEO-инспектор.
Веб-разработчики всегда ищут способы улучшить производительность своего сайта и SEO, чтобы получить более высокий рейтинг в Google и других поисковых системах. И это не то, что можно один раз настроить и забыть. Веб-инновации постоянно развиваются, и чтобы идти в ногу со временем необходим большой ресурс. Для того чтобы у вас была возможность анализировать производительность и качество своего сайта, Google создали автоматический инструмент Lighthouse с открытым исходным кодом. Зачем это Google? Все очень просто. Google – мощнейший поисковик в мире, в его интересах контролировать поисковую аналитику и производительность сайтов. Таким образом, создается комплекс стандартов, которым сайты должны соответствовать, чтобы иметь возможность подняться в рейтинге Goggle. Lighthouse – это способ мягко направить владельца сайта в сторону стандартов Google. Выглядит как небольшая манипуляция, но правда в том, что Lighthouse не просто хорош для того, чтобы заставлять владельцев сайтов соответствовать стандартам Google, он также поможет вам настроить сайт в соответствии с общими стандартами веб-дизайна. Lighthouse анализирует скорость сайта по различным метрикам и может помочь определить, вызвана ли низкая производительность проблемами в коде или конфигурации сайта. Кроме того, Lighthouse поможет вам идти в ногу с развитием мобильных устройств. Более половины ваших посетителей, вероятно, уже посещают ваш сайт с мобильных устройств, и если его мобильная версия недостаточно удобна, вы рискуете потерять посетителей и потенциальных покупателей. Lighthouse поможет вам разобраться с этим. Lighthouse предназначен для тех, кто хочет улучшить производительность своего сайта и применить некоторые хитрости, чтобы подняться в рейтинге Google.Вам не нужно быть гением SEO, чтобы пользоваться инструментами Lighthouse
Самый простой способ использовать инструменты Lighthouse – через Google Chrome DevTools. Если вы еще этого не сделали, установите Chrome, а затем скачайте расширение Lighthouse из интернет-магазина Google. После установки вы увидите светло-голубую кнопку Lighthouse на панели задач Google. После того как вы установили расширение Lighthouse Tools, проанализировать ваш сайт будет очень просто.
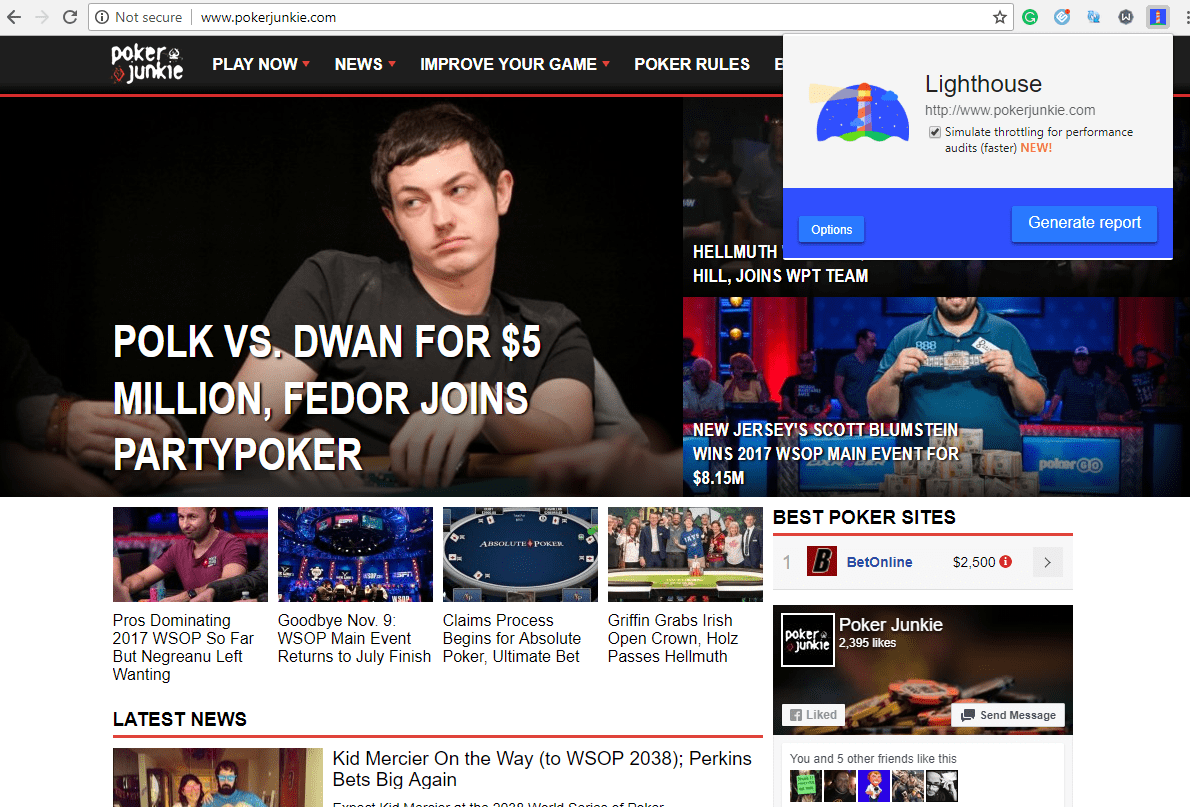
Во-первых, откройте на сайт или конкретную страницу, которую вы хотите исследовать. Затем нажмите на кнопку Lighthouse Tools на панели задач Google.
Приложение Lighthouse запустится в правом верхнем углу. Чтобы начать отчет, нажмите кнопку “Создать отчет”. Затем Lighthouse начнет анализ указанного сайта. После завершения откроется новое окно с отчетом.
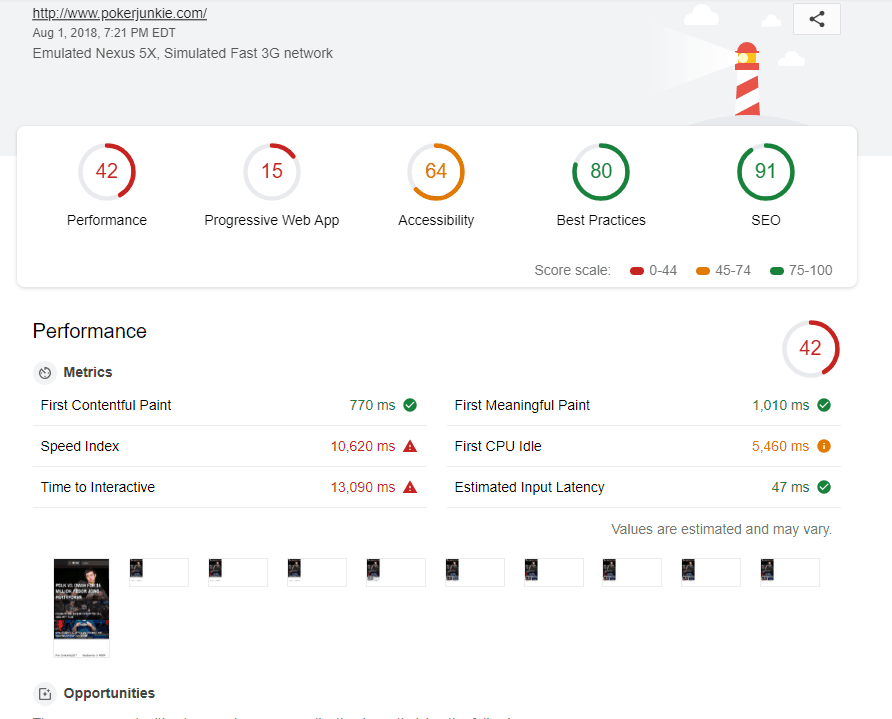
В отчете будет представлен всесторонний анализ следующих факторов:
После того как вы установили расширение Lighthouse Tools, проанализировать ваш сайт будет очень просто.
Во-первых, откройте на сайт или конкретную страницу, которую вы хотите исследовать. Затем нажмите на кнопку Lighthouse Tools на панели задач Google.
Приложение Lighthouse запустится в правом верхнем углу. Чтобы начать отчет, нажмите кнопку “Создать отчет”. Затем Lighthouse начнет анализ указанного сайта. После завершения откроется новое окно с отчетом.
В отчете будет представлен всесторонний анализ следующих факторов:- Производительность. Насколько быстро работает ваш сайт (например, как быстро загружаются страницы и т.д.)?
- Прогрессивные веб-приложения. Считают ли посетители ваш сайт современным, похожим на приложение?
- Доступность. Насколько доступны веб-страницы? Какие у них уязвимые стороны?
- Рекомендации. Соответствует ли ваш сайт рекомендациям Google?
- SEO. Нужно ли пересмотреть или улучшить SEO, чтобы помочь вашему сайту лучше ранжироваться?
 Каждый раздел будет оценен по шкале от 1 до 100. Нажмите на результате оценки, чтобы перейти к разделу и выяснить, какие области нуждаются в доработке. Также вы можете посмотреть, какие проверки были пройдены успешно, чтобы понять, что удалось, и продолжать в том же духе.
Если вы решите устранить проблемы, обнаруженные Lighthouse, вы можете запустить отчет повторно в любое время. Чем больше проблем вы решите, тем выше будет ваша оценка в соответствующем разделе.
Каждый раздел будет оценен по шкале от 1 до 100. Нажмите на результате оценки, чтобы перейти к разделу и выяснить, какие области нуждаются в доработке. Также вы можете посмотреть, какие проверки были пройдены успешно, чтобы понять, что удалось, и продолжать в том же духе.
Если вы решите устранить проблемы, обнаруженные Lighthouse, вы можете запустить отчет повторно в любое время. Чем больше проблем вы решите, тем выше будет ваша оценка в соответствующем разделе.
Почему Lighthouse необходимо регулярно использовать для тестирования сайта
Является ли Lighthouse всеобъемлющим инструментом, который способен проверить каждый аспект вашего сайта? Нет. Но он и не претендует на это. Инструмент даже рекомендует проводить более глубокое тестирование некоторых элементов, таких как доступность сайта. Lighthouse Tools проводит тестирование аспектов веб-дизайна, которые Google считает критически важными. Исходя из результатов этого тестирования, вы получите советы о том, как исправить сдерживающие производительность моменты, что в конечном итоге должно привести к улучшению рейтинга в Google. Вот несколько причин, почему стоит использовать Lighthouse в качестве инструмента для регулярного тестирования сайта:- Простота использования. Если вы новичок в веб-дизайне, SEO может сбить вас с толку. У большинства из нас нет технических знаний для применения сложных инструментов тестирования. Lighthouse прост в применении, анализ сайта выполняется одним нажатием.
- Поручения. Когда Lighthouse обнаруживает проблему, он создает поручение, следуя которому, вы можете исправить проблемы и улучшить производительность. Зачастую отчеты посвящены определенным разделам и даже строкам кода, которые можно исправить или улучшить.
- Постоянные обновления. Lighthouse постоянно обновляется разработчиками Google для гарантии того, что при тестировании используются новейшие стандарты. Вам не придется беспокоиться о том, что инструмент использует устаревшие рекомендации, ведь именно разработчики, ответственные за создание этих рекомендаций, и занимаются обновлением Lighthouse.


![12 лучших шаблонов сайта фотографа [обновлено в 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/06/WB-general2-4-1-850x435.jpg)
![12 лучших шаблонов сайта фотографа [обновлено в 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/09/1.jpg)
![6 лучших параллакс-шаблонов Squarespace в [2025] году](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/05/WB-general2-3-850x435.jpg)
![6 лучших параллакс-шаблонов Squarespace в [2025] году](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/01/image1-removebg-preview-150x150.png)