Acest articol conține:
Ce este Elementor?![Elementor homepage]()
Elementor este un constructor gratuit pentru WordPress sub formă de plugin. Practic, vă pune la dispoziție o interfață de tip drag-and-drop pentru WordPress, ceea ce face ca procesul de dezvoltare să fie similar cu cel al constructorilor de website-uri populari precum Wix și Squarespace.
Puteți alege un șablon pre-configurat sau vă puteți crea propriul website bogat în funcționalități cu elemente care pot fi plasate exact acolo unde doriți, fără a fi necesare cunoștințe de codare.
După ce ați instalat Elementor:- Puteți crea pagini noi sau un website nou folosind orice stil, aspect sau funcționalitate de care aveți nevoie. Nu sunteți limitați la funcțiile disponibile în tema de WordPress pe care o aveți deja.
- Puteți să vă păstrați tema actuală, deoarece Elementor funcționează cu toate temele de WordPress (doar dacă aveți versiunea 5.0 de WordPress sau una mai nouă).
- Veți primi un editor complet separat (și mult mai intuitiv) pe care să îl folosiți. Nu va mai fi nevoie să utilizați interfața de editare nativă de la WordPress.
- Veți putea edita paginile sau website-ul direct din frontend, ceea ce înseamnă că vedeți exact ceea ce văd și vizitatorii voștri în browser. Nu este nevoie nici să salvați mereu schițele și previzualizarea.
Peste 300 de șabloane pre-construite
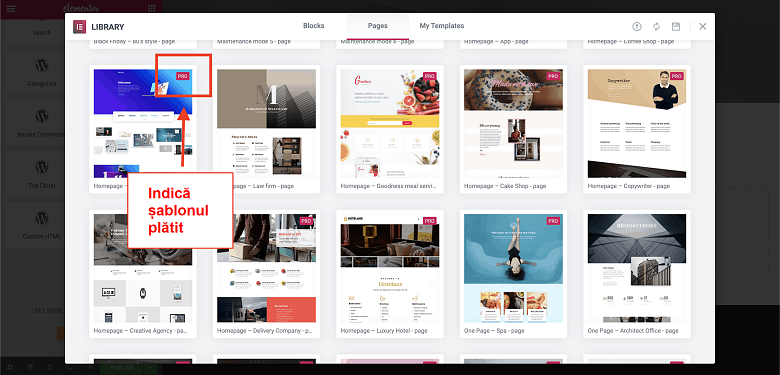
În calitate de designer profesionist, chiar apreciez șabloanele oferite de Elementor! Chiar dacă nu aveți înclinații spre design, aceste șabloane vă ajută să creați site-uri cu aspect frumos și profesional. Veți găsi două tipuri de șabloane: cele pentru pagini complete (numite Pagini) și elemente individuale mai mici (numite Blocuri).Utilizați o pagină
Cel mai simplu mod de porni la drum cu Elementor, este să utilizați un șablon pre-construit. Elementor are peste 150 de astfel de șabloane, dintre care aproximativ 40 sunt disponibile în mod gratuit. (Din păcate, nu le puteți filtra după „gratuit”, ci trebuie să căutați eticheta „Pro” din colțul fiecărui șablon.) Pentru a crea mai multe pagini cu aspecte diferite într-un stil consecvent, puteți alege Pagini din aceeași familie. Elementor le numește „kituri”, dar nu puteți căuta acest cuvânt în biblioteca propriu-zisă. În schimb, trebuie să căutați șabloane care se termină cu același nume, spre exemplu Travel sau Digital Agency. Păstrând exemplul anterior, kitul Travel are șapte pagini care arată foarte bine împreună, inclusiv paginile „Despre”, „Galerie” și „Întrebări frecvente”.
Pentru a crea mai multe pagini cu aspecte diferite într-un stil consecvent, puteți alege Pagini din aceeași familie. Elementor le numește „kituri”, dar nu puteți căuta acest cuvânt în biblioteca propriu-zisă. În schimb, trebuie să căutați șabloane care se termină cu același nume, spre exemplu Travel sau Digital Agency. Păstrând exemplul anterior, kitul Travel are șapte pagini care arată foarte bine împreună, inclusiv paginile „Despre”, „Galerie” și „Întrebări frecvente”.Pentru mai multă varietate, puteți importa șabloane de pagini Elementor de la alți furnizori separați, precum ThemeForest. Dacă doriți să aveți control deplin asupra designului, nici măcar nu trebuie să utilizați un șablon. Puteți construi pagina de la zero.
Sfatul profesionistului: Șabloanele Elementor sunt plasate în mod implicit în corpul paginii, ceea ce înseamnă că elementele de antet, subsol și bara laterală a temei vor fi vizibile în continuare. În funcție de tema aleasă și de șablonul pe care îl utilizați, această combinație poate părea destul de ciudată.
Pentru a elimina aceste elemente și pentru a începe de la zero, accesați setările și comutați setarea de aspect al paginii la „Elementor Canvas”.
![Setting up a Blank Canvas page template on Elementor]()

Utilizați un bloc
Pe lângă paginile complete, puteți utiliza și șabloane pentru elemente individuale mai mici, numite blocuri. Elementor oferă peste 200 de blocuri pre-construite cu tabele pentru tarife, testimoniale, machete de prezentare a echipei, portofolii și multe altele. La fel ca la șabloane, anumite blocuri de conținut sunt gratuite, iar blocurile „Pro” sunt cu plată.
La fel ca la șabloane, anumite blocuri de conținut sunt gratuite, iar blocurile „Pro” sunt cu plată.
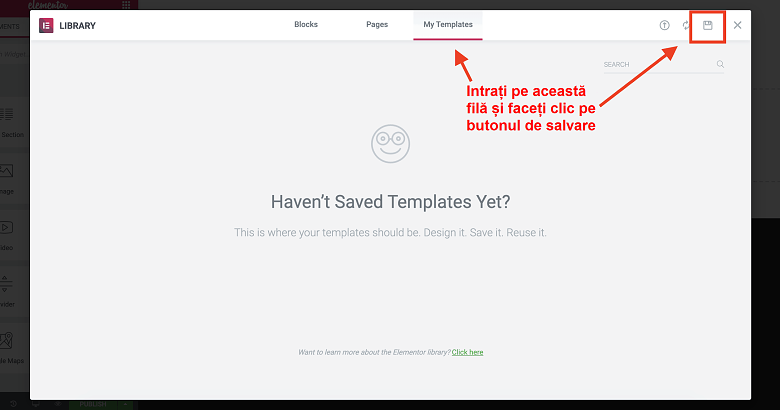
Sfatul profesionistului: Dacă doriți să reutilizați aceleași elemente pe pagini diferite, puteți crea șabloane proprii:
![Opening a saved template on Elementor]() De asemenea, puteți exporta șabloanele pentru a le utiliza pe alte site-uri WordPress. Această funcție este utilă mai ales pentru cei care creează website-uri pentru clienți.
De asemenea, puteți exporta șabloanele pentru a le utiliza pe alte site-uri WordPress. Această funcție este utilă mai ales pentru cei care creează website-uri pentru clienți.
 De asemenea, puteți exporta șabloanele pentru a le utiliza pe alte site-uri WordPress. Această funcție este utilă mai ales pentru cei care creează website-uri pentru clienți.
De asemenea, puteți exporta șabloanele pentru a le utiliza pe alte site-uri WordPress. Această funcție este utilă mai ales pentru cei care creează website-uri pentru clienți.
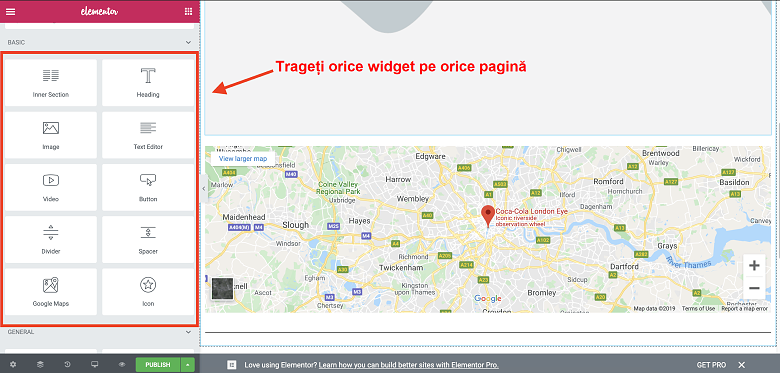
Trageți widget-urile
Spre deosebire de blocuri, widget-urile sunt elemente mai mici și mai bine definite, ca de exemplu texte, imagini, titluri și hărți. Puteți trage oricâte widget-uri doriți pe orice pagină. Elementor vă oferă 30 de widget-uri care pot fi folosite în mod gratuit (și peste 50 cu plată), dar puteți introduce și widget-urile native din WordPress din aceeași bară de instrumente din stânga. În funcție de flexibilitatea temei WordPress pe care ați ales-o, puteți obține aspectul și funcționalitatea pe care le doriți folosind numai widget-urile gratuite de la Elementor și WordPress.
Elementor vă oferă 30 de widget-uri care pot fi folosite în mod gratuit (și peste 50 cu plată), dar puteți introduce și widget-urile native din WordPress din aceeași bară de instrumente din stânga. În funcție de flexibilitatea temei WordPress pe care ați ales-o, puteți obține aspectul și funcționalitatea pe care le doriți folosind numai widget-urile gratuite de la Elementor și WordPress.
Utilizați Editorul Drag-and-Drop
După ce ați ales șablonul și ați adăugat toate blocurile de conținut și widget-urile pe care le doriți, puteți folosi editorul făcând clic pe orice element de pe pagină pentru a-l edita în mod separat. Din moment ce Elementor este un instrument de tip „ce vezi, aia primești”, nu este nevoie să faceți clic pe butonul de previzualizare sau să schimbați modurile pentru a vedea modificările. Acestea sunt afișate pe măsură ce sunt efectuate, dar nu vor fi vizibile pentru vizitatorii site-ului până când nu faceți clic pe butonul de publicare.
Sfatul profesionistului: Modul de întreținere
Dacă sunteți pe cale să creați sau să actualizați un website, modul de întreținere încorporat în Elementor vă permite să vedeți o pagină temporară și setează codul corect de stare HTTP în locul vostru. Puteți găsi această opțiune în panoul de control WordPress.
![Switching your WordPress site to Maintenance Mode using Elementor]() Cât timp sunteți în modul de întreținere, nu trebuie să vă faceți griji că veți publica din greșeală modificările înainte ca site-ul să fie gata. Puteți alege unul dintre cele peste 10 șabloane Elementor ca pagină de pornire temporară.
În timpul editării, veți utiliza bara de instrumente din stânga pentru a seta tenta de culoare, fontul, spațierea, aspectul și multe altele:
Cât timp sunteți în modul de întreținere, nu trebuie să vă faceți griji că veți publica din greșeală modificările înainte ca site-ul să fie gata. Puteți alege unul dintre cele peste 10 șabloane Elementor ca pagină de pornire temporară.
În timpul editării, veți utiliza bara de instrumente din stânga pentru a seta tenta de culoare, fontul, spațierea, aspectul și multe altele:
 Cât timp sunteți în modul de întreținere, nu trebuie să vă faceți griji că veți publica din greșeală modificările înainte ca site-ul să fie gata. Puteți alege unul dintre cele peste 10 șabloane Elementor ca pagină de pornire temporară.
În timpul editării, veți utiliza bara de instrumente din stânga pentru a seta tenta de culoare, fontul, spațierea, aspectul și multe altele:
Cât timp sunteți în modul de întreținere, nu trebuie să vă faceți griji că veți publica din greșeală modificările înainte ca site-ul să fie gata. Puteți alege unul dintre cele peste 10 șabloane Elementor ca pagină de pornire temporară.
În timpul editării, veți utiliza bara de instrumente din stânga pentru a seta tenta de culoare, fontul, spațierea, aspectul și multe altele:
 Unul dintre cele mai importante avantaje ale editorului drag-and-drop Elementor, este acela că vă oferă un control foarte precis asupra fiecărui element. Puteți ajusta aproape orice detaliu al blocurilor de conținut, al widget-urilor, textului, imaginilor, coloanelor și separatoarelor site-ului.
Nu ratați fila de funcții avansate (prezentată mai jos), unde veți găsi câteva opțiuni chiar interesante:
Unul dintre cele mai importante avantaje ale editorului drag-and-drop Elementor, este acela că vă oferă un control foarte precis asupra fiecărui element. Puteți ajusta aproape orice detaliu al blocurilor de conținut, al widget-urilor, textului, imaginilor, coloanelor și separatoarelor site-ului.
Nu ratați fila de funcții avansate (prezentată mai jos), unde veți găsi câteva opțiuni chiar interesante:- Setarea marginilor exacte și a spațiilor după pixeli sau procente
- Setarea de lățimi personalizate ale elementelor și setarea de poziții fixe pe pagină
- Poziționarea widget-urilor, textelor sau a imaginilor în coloane
- Reglarea lățimii și a spațiului dintre coloane
- Adăugarea de efecte avansate de mișcare și plutire
 Iată câteva funcții care mi s-au părut utile în mod deosebit:
Iată câteva funcții care mi s-au părut utile în mod deosebit:- Când faceți clic dreapta pe colțul din dreapta sus al oricărui element, găsiți toate posibilitățile de editare
- Puteți copia blocuri de conținut cu un clic
- Anularea/restabilirea modificărilor este simplă utilizând Ctrl+Z și Shift+Ctrl+Z (sau Cmd+Z și Shift+Cmd+Z pe Mac)
Sfatul profesionistului: Dacă lucrați la o pagină foarte mare sau complexă a site-ului (în special cele care au mai multe elemente unele în interiorul altora), poate fi dificil să găsiți piesele pe care vreți să le editați sau să înțelegeți modul în care sunt intercalate elementele multi-strat.
Funcția de navigare va deveni rapid cel mai bun prieten al vostru. Trebuie doar să faceți clic dreapta pe un element și să îl selectați. Astfel, elementul pe care tocmai ați făcut clic va fi localizat pe pagină și se va deschide automat bara de editare.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

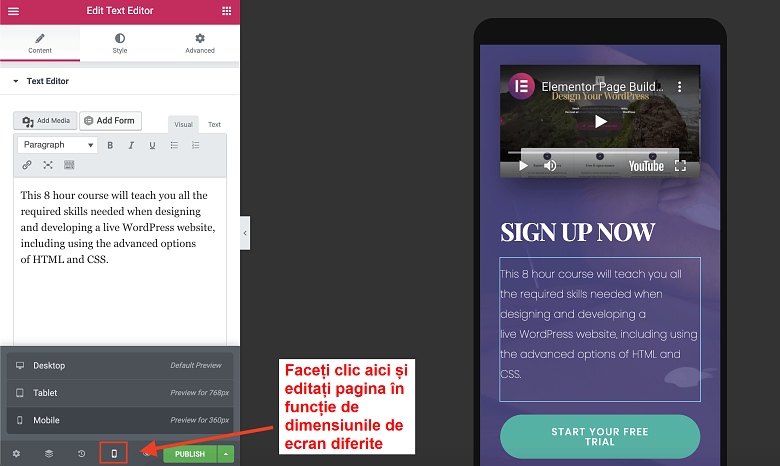
Efectuați modificări la versiunea mobilă a site-ului
Deși toate șabloanele Elementor sunt adaptabile pe dispozitivele mobile în mod implicit, Elementor se concentrează pe controlul designului. Cu ajutorul funcției de editare a versiunii mobile, puteți ajusta aspectul site-ului pe smartphone-uri și tablete. Puteți modifica setările în vederea afișării sau ascunderii unor elemente, pentru modificarea ordinii și a setărilor coloanelor și pentru ajustarea marginilor în funcție de dimensiunea ecranului. Puteți seta chiar și mai multe dimensiuni ale fonturilor pentru diferite dispozitive, astfel încât textul site-ului să fie ușor de citit mereu. Atenție: Dacă dezvoltați un website de la zero fără să utilizați vreun șablon, acesta nu va fi adaptabil pe mobil. Cu toate acestea, puteți utiliza funcția de editare mobilă pentru a crea o versiune mobilă separată a site-ului.
Atenție: Dacă dezvoltați un website de la zero fără să utilizați vreun șablon, acesta nu va fi adaptabil pe mobil. Cu toate acestea, puteți utiliza funcția de editare mobilă pentru a crea o versiune mobilă separată a site-ului.
Sfatul profesionistului: Nu trebuie neapărat să vă aflați în editorul mobil pentru a aduce modificări la versiunile mobile ale site-ului. În editorul obișnuit pentru desktop, faceți clic pe fila de conținut avansat a oricărui element pentru a-l ascunde sau a-l afișa pe diferite dispozitive.
![Editing your site's mobile version from the Advanced tab in Elementor]()

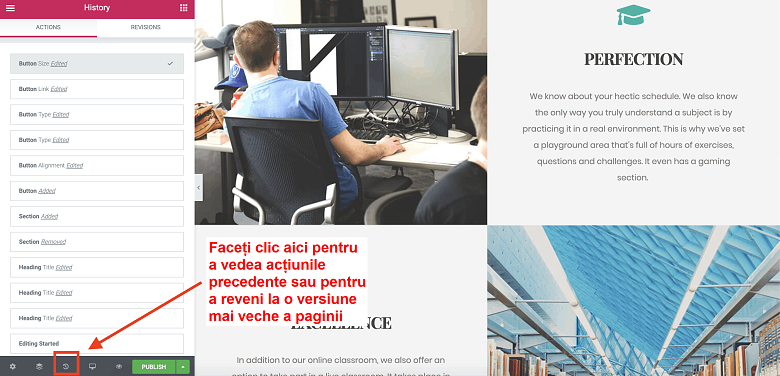
Construirea paginilor fără stres: Istoricul versiunii
Uneori nu sunt suficiente una, două sau chiar trei anulări pentru a ieși dintr-un design dezastruos. Nu este nimic rușinos, ni se întâmplă tuturor! Aici intervine panoul de istoric. Cu ajutorul acestuia, puteți vizualiza anumite modificări în fila de acțiuni sau versiunile complete ale paginilor salvate în fila de revizuiri. Pentru a restabili o versiune mai veche a paginii, trebuie doar să faceți clic pe butonul de revenire. Punând la socoteală și salvarea automată din Elementor, panoul de revizii vă asigură că nu veți pierde niciodată progresul la care ați ajuns cu greu.
Punând la socoteală și salvarea automată din Elementor, panoul de revizii vă asigură că nu veți pierde niciodată progresul la care ați ajuns cu greu.
Nimeni nu este perfect: Dezavantajele Elementor
Probabil v-ați dat seama deja că îmi place să folosesc Elementor. Totuși, are câteva probleme pe care trebuie să le cunoașteți de la început:- Puteți face un număr aproape nelimitat de modificări la fiecare pagină, dar nu puteți seta prea multe stiluri globale (la nivelul întregului website) fără a cumpăra un abonament premium. Acest lucru poate îngreuna obținerea unui aspect consecvent pe toate paginile pentru utilizatorii de conturi gratuite.
- Chiar dacă este rapid, editorul poate genera probleme câteodată. Dacă se blochează, este posibil să fie nevoie să reîmprospătați pagina sau să ieșiți și să intrați din nou în editor.
Elementor Free vs. Pro: Care este cel mai bun?![Elementor Pro plans]()
Ce obțineți gratuit
Elementor se remarcă prin abonamentul său gratuit bogat în funcții. Pentru multe site-uri personale și chiar de afaceri, versiunea gratuită este mai mult decât suficientă. Puteți construi site-uri și pagini personalizate cu funcțiile de bază, fiind disponibile și toate funcțiile atractive de design. Versiunea gratuită a Elementor include:- Utilizarea neîngrădită a platformei constructorului, inclusiv designul live, editarea mobilă, istoricul versiunilor, etc.
- Peste 30 de widget-uri pentru imagini, casete de text, hărți, fișiere audio și multe altele
- Peste 40 de șabloane de pagini (inclusiv fotografii stoc fără protejarea drepturilor de autor)
- Peste 100 de șabloane de blocuri pentru secțiunile de întrebări frecvente, caracteristici, testimoniale, prezentarea echipei și multe altele
Ce primiți dacă plătiți
Elementor Pro vine sub forma a trei abonamente plătite. Singura diferență dintre abonamentele Personal, Plus și Expert este numărul de site-uri pentru care obțineți licențe. Acesta sunt doar câteva dintre cele mai atractive funcții ale Elementor Pro:- Peste 300 de șabloane premium
- Peste 100 de șabloane premium de blocuri
- Widget-uri globale – puteți utiliza același widget pe mai multe pagini ale site-ului. Dacă este nevoie să modificați widget-ul, trebuie să îl editați doar o singură dată. Acesta se va actualiza automat pe toate paginile.
- Constructorul de teme Elementor – puteți crea teme proprii de la zero folosind șabloanele Elementor pentru subsol, antet și multe altele.
- Constructorul WooCommerce – puteți adăuga un magazin online cu 18 widget-uri de WooCommerce.
- Generatorul de formulare și generatorul de ferestre pop-up editabile din front-end, inclusiv integrare cu MailChimp.
- Acces la codul CSS al site-ului
- Asistență pentru clienți Premium non-stop – primiți asistență prioritară pentru tichete și le puteți permite agenților Elementor să se conecteze la panoul de control pentru a vă rezolva problemele.