Neste artigo
O que é o Elementor?![Elementor homepage]()
O Elementor é um plugin grátis para criação de sites de WordPress. Basicamente, ele oferece uma interface drag-and-drop para WordPress, tornando seu processo de trabalho similar ao que você obteria com criadores de sites populares como Wix ou Squarespace.
Você pode escolher um template pronto ou criar seu próprio site rico em recursos com elementos que podem ser posicionados em qualquer lugar — e não é preciso experiência com programação.
Depois que instalar o Elementor:- Você pode criar novas páginas ou um novo site com qualquer estilo, layout ou funcionalidade necessários — sem ficar limitado àquilo que seu tema atual de WordPress oferece.
- Você também pode manter seu tema atual, pois o Elementor funciona com todos os temas de WordPress (contanto que você tenha a versão 5.0 ou superior do WordPress).
- Você obtém um editor totalmente à parte (e muito mais intuitivo) para trabalhar. Não é preciso usar a interface de edição nativa do WordPress.
- Você editará suas páginas ou site a partir do front-end, o que significa que verá exatamente o que visitantes veem no navegador – não é preciso salvar rascunhos e visualizá-los constantemente.
300+ templates prontos para uso
Como designers profissional, aprovo os templates do Elementor! Mesmo que você não tenha o dom do design, eles facilitam a criação de sites atraentes e com visual profissional. Há dois tipos de templates: templates de páginas inteiras (chamados Pages, ou Páginas) e elementos individuais menores (chamados Blocks, ou Blocos).Usando uma Página
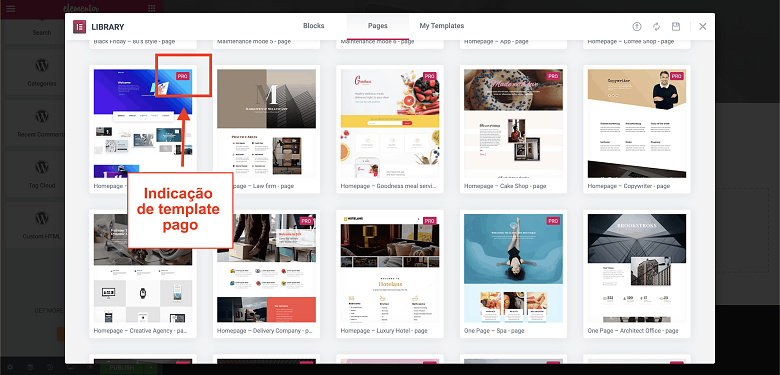
A forma mais fácil de começar com o Elementor é usar um template pronto. O Elementor oferece 150+, sendo que cerca de 40 deles estão disponíveis gratuitamente. (Infelizmente, não dá para filtrar por templates “grátis” – em vez disso, você deverá procurar manualmente a pequena tag “Pro” localizada no canto de cada template.) Para criar várias páginas com diferentes layouts em um visual coeso, você pode escolher Pages da mesma família. O Elementor as chama de “kits”, mas não é possível pesquisar por “kits” na biblioteca atual. Em vez disso, procure templates terminados pelo mesmo nome, como Travel (Viagem) ou Digital Agency (Agência Digital). Por exemplo, o kit Travel possui sete páginas que ficam ótimas em conjunto, incluindo Sobre, Galeria e FAQ.
Para obter ainda mais variedade, você pode importar templates de páginas do Elementor a partir de provedores externos como o ThemeForest.
Se deseja controle total sobre seu design, você não precisa sequer usar um template – é possível criar sua página do zero.
Para criar várias páginas com diferentes layouts em um visual coeso, você pode escolher Pages da mesma família. O Elementor as chama de “kits”, mas não é possível pesquisar por “kits” na biblioteca atual. Em vez disso, procure templates terminados pelo mesmo nome, como Travel (Viagem) ou Digital Agency (Agência Digital). Por exemplo, o kit Travel possui sete páginas que ficam ótimas em conjunto, incluindo Sobre, Galeria e FAQ.
Para obter ainda mais variedade, você pode importar templates de páginas do Elementor a partir de provedores externos como o ThemeForest.
Se deseja controle total sobre seu design, você não precisa sequer usar um template – é possível criar sua página do zero.
Dica: por padrão, os templates do Elementor são posicionados no corpo da sua página, o que significa que o título, rodapé e elementos da barra lateral do seu tema permanecerão visíveis. Dependendo do seu tema e do template específico que você está usando, essa combinação poderá parecer estranha.
Para remover esses elementos e realmente começar do zero, acesse a opção Settings (Configurações) e mude a configuração Page Layout (Layout da Página) para “Elementor Canvas.”
![Setting up a Blank Canvas page template on Elementor]()

Usando um Bloco
Além das página inteiras, você pode usar templates para elementos individuais menores chamados de blocos. O Elementor conta com 200+ blocos prontos para tabelas de preços, depoimentos, layouts do tipo “conheça a equipe”, portfólios e muito mais. Assim como os templates, alguns blocos de conteúdo são grátis, enquanto os blocos “Pro” são pagos.
Assim como os templates, alguns blocos de conteúdo são grátis, enquanto os blocos “Pro” são pagos.
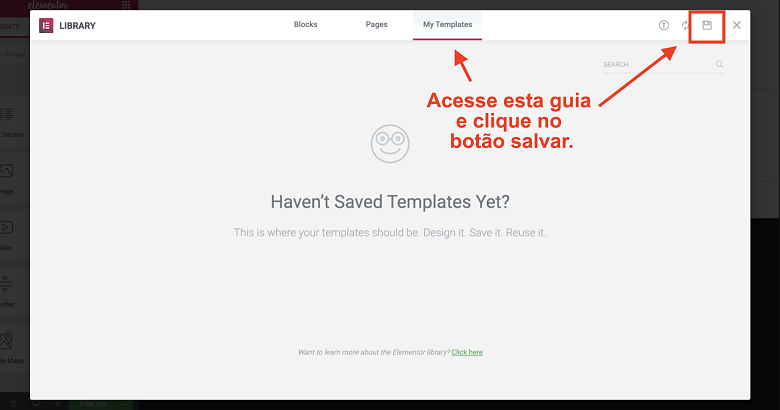
Dica: se pretende reutilizar os mesmos elementos em diferentes páginas, você pode criar seus próprios templates:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58_pt autoresized41reY]() Você também pode exportar seus templates e usá-los em outros sites de WordPress. Esse recurso é particularmente útil se você cria sites para clientes.
Você também pode exportar seus templates e usá-los em outros sites de WordPress. Esse recurso é particularmente útil se você cria sites para clientes.
 Você também pode exportar seus templates e usá-los em outros sites de WordPress. Esse recurso é particularmente útil se você cria sites para clientes.
Você também pode exportar seus templates e usá-los em outros sites de WordPress. Esse recurso é particularmente útil se você cria sites para clientes.
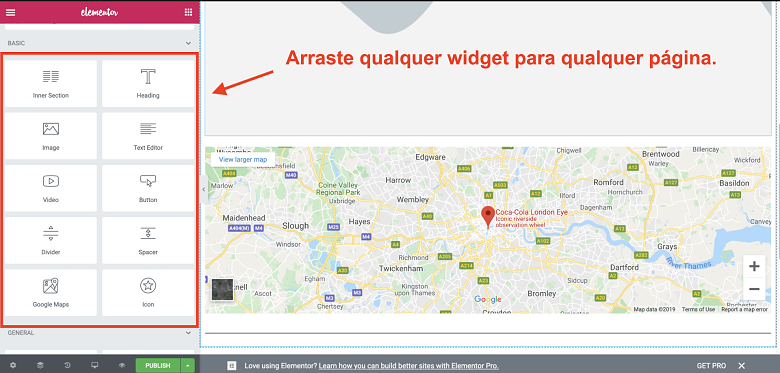
Arrastando um widget
Diferentemente dos blocos, os widgets são elementos menores e mais contidos, como textos, imagens, títulos e mapas. Você pode arrastar quantos widgets quiser para qualquer página.
Usando o editor drag-and-drop
Após escolher um template e adicionar todos os blocos de conteúdo e widgets desejados, você pode usar o editor para clicar em qualquer elemento da página e fazer edições locais. Como o Elementor é uma ferramenta do tipo WYSIWYG (What You See Is What You Get, ou algo como “você vê o resultado final em tempo real”), não é preciso clicar no botão de visualização ou alterar modos para ver suas edições. Você visualizará as mudanças à medida que são feitas, mas elas não serão visíveis aos visitantes do seu site até que você clique no botão para publicá-las. Dica: Maintenance Mode (Modo Manutenção) Se você está no processo de criação ou atualização do seu site, o modo manutenção integrado do Elementor permite exibir uma página temporária e define o código de status HTTP correto para você. É possível acessar essa opção a partir do seu painel de WordPress. Durante o Modo Manutenção, você não precisará se preocupar em publicar edições de forma acidental antes que o site esteja pronto. Você pode escolher um dos 10+ templates do Elementor como sua splash page temporária.
Enquanto edita, você usará a barra de ferramentas à esquerda para ajustar cores, fontes, espaçamentos, layout e muito mais:
Durante o Modo Manutenção, você não precisará se preocupar em publicar edições de forma acidental antes que o site esteja pronto. Você pode escolher um dos 10+ templates do Elementor como sua splash page temporária.
Enquanto edita, você usará a barra de ferramentas à esquerda para ajustar cores, fontes, espaçamentos, layout e muito mais:
 Um dos meus aspectos favoritos sobre o editor drag-and-drop do Elementor é que ele permite um controle altamente detalhado sobre cada elemento. Você pode ajustar praticamente qualquer detalhe dos blocos de conteúdo, widgets, textos, imagens, colunas e divisores do seu site.
Não deixe de conferir a guia de funções avançadas (exibida abaixo) com algumas funções bastante interessantes:
Um dos meus aspectos favoritos sobre o editor drag-and-drop do Elementor é que ele permite um controle altamente detalhado sobre cada elemento. Você pode ajustar praticamente qualquer detalhe dos blocos de conteúdo, widgets, textos, imagens, colunas e divisores do seu site.
Não deixe de conferir a guia de funções avançadas (exibida abaixo) com algumas funções bastante interessantes:- Defina exatas e preenchimentos exatos por pixel ou porcentagem
- Adicione larguras personalizadas a elementos e defina posições fixas na página
- Posicione widgets, textos ou imagens nas colunas
- Ajuste a largura e o espaço entre colunas
- Adicione efeitos avançados de movimento e hover (mouse sobre elemento)
 Confira alguns outros recursos que achei particularmente úteis:
Confira alguns outros recursos que achei particularmente úteis:- Ao clicar com o botão direito no canto superior direito de qualquer elemento, você visualizará todas as possibilidades de edição
- Você pode duplicar blocos de conteúdo com um clique
- É fácil desfazer/refazer alterações via Ctrl+Z e Shift+Ctrl+Z (ou Cmd+Z e Shift+Cmd+Z no Mac)
Dica: se você está trabalhando em uma página muito longa ou complexa em seu site (principalmente aquela que inclua elementos dentro de elementos dentro de outros elementos), pode ficar difícil para encontrar as peças específicas que você que editar, ou até mesmo entender como os elementos em várias camadas se encaixam um dentro do outro.
O recurso Navigator (Navegador) logo se tornará seu novo melhor amigo. Basta clicar com o botão direito em qualquer elemento e selecioná-lo. Ele localizará o elemento no qual você acabou de clicar no contexto do seu site inteiro, e automaticamente abrirá a barra de edição.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

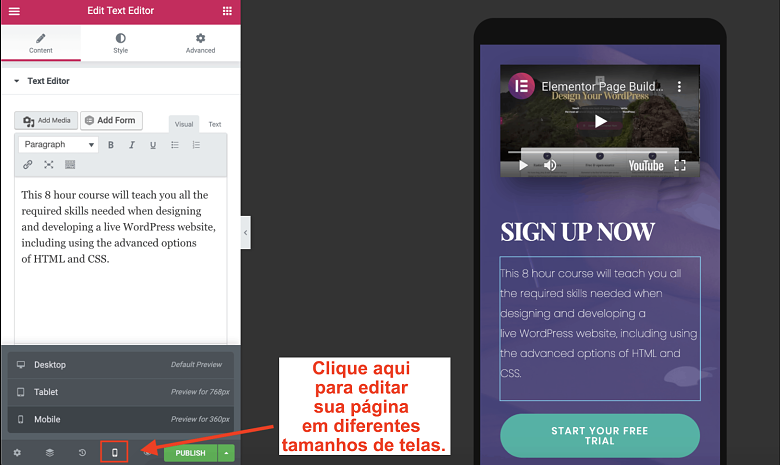
Faça alterações à versão móvel do seu site
Embora todos os templates do Elementor sejam mobile-responsive por padrão, o Elementor tem como meta deixar você no controle do design. Com o recurso Mobile Editing (Edição Móvel), você pode ajustar o visual do seu site em smartphones e tablets. Você pode alterar as configurações para exibir ou ocultar elementos, alterar a ordem e configurações de colunas, e mudar as margens com base no tamanho da tela. É possível até mesmo definir tamanhos de fontes diferentes para dispositivos diferentes, de mofo a garantir que o texto do seu site sempre permaneça facilmente legível. Atenção: se você criar seu site totalmente do zero sem usar um template, ele não será mobile-responsive – porém, é possível usar o recurso Edição Móvel para criar uma versão móvel à parte.
Atenção: se você criar seu site totalmente do zero sem usar um template, ele não será mobile-responsive – porém, é possível usar o recurso Edição Móvel para criar uma versão móvel à parte.
Dica: você não precisa estar no editor móvel para fazer alterações às versões móveis do seu site. A partir do editor desktop padrão, clique na guia com conteúdo avançado de qualquer elemento para ocultar ou exibi-lo.
![Editing your site's mobile version from the Advanced tab in Elementor]()

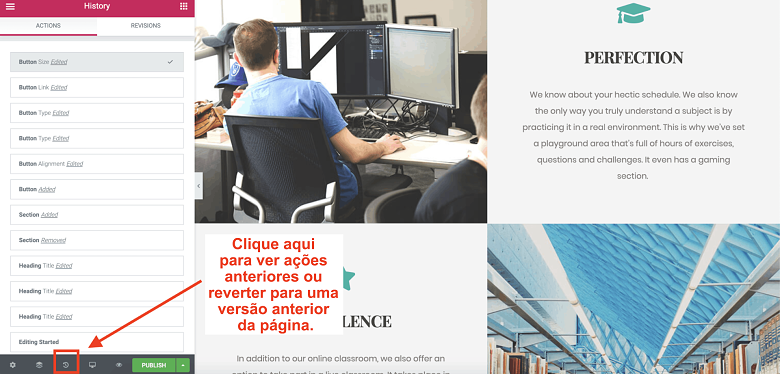
Criação de páginas sem pressão: histórico de versões
Às vezes, desfazer algo uma, duas ou mesmo três vezes não é suficiente para reverter um desastre de design. Tudo bem, acontece com todos nós! É aqui que o painel de histórico entra em cena. A partir dele, você pode visualizar alterações individuais, na guia de ações, ou versões inteiras de páginas salvas, na guia de revisões. Basta clicar no botão reverter para restaurar uma versão anterior da sua página. Combinado ao recurso de salvamento automático do Elementor, o painel de revisões garante que seu trabalho duro nunca seja perdido.
Combinado ao recurso de salvamento automático do Elementor, o painel de revisões garante que seu trabalho duro nunca seja perdido.
Ninguém é perfeito: o lado negativo do Elementor
Nesta etapa, você provavelmente já percebeu que adoro usar o Elementor. Mas há alguns problemas dos quais você deve estar ciente:- Você pode fazer alterações quase ilimitadas a cada página, mas não é possível definir muitos estilos globais (em todo o site) sem adquirir um plano premium. Isso pode tornar tedioso para usuários do plano grátis conseguirem obter um visual consistente em todas as páginas.
- Por mais rápido e incrível que seja, o editor pode apresentar problemas ocasionais. Se ele travar, você precisará atualizar a página ou sair e entrar novamente no editor.
Elementor grátis x Pro: qual é melhor para você![Elementor Pro plans]()
O que você obtém gratuitamente
O Elementor se destaca por seu plano grátis repleto de recursos. Para muitos sites pessoais e até mesmo corporativos, a versão grátis é mais que suficiente. Você pode criar sites e páginas customizados com todas as funções básicas e fazer uso da maioria dos recursos de design mais sofisticados. A versão grátis do Elementor inclui:- Uso completo da plataforma do criador, incluindo design em tempo real, edição móvel, histórico de versões, etc.
- 30+ widgets de imagens, caixas de texto, mapas, arquivos de áudio e mais
- 40+ templates de página (incluindo fotos de bancos de imagens livres de royalties)
- 100+ templates de blocos para FAQs, recursos, depoimentos, “conheça a equipe” e muito mais
O que você obtém pagando
Há três planos pagos disponíveis para o Elementor Pro. A única diferença entre os planos Personal, Plus e Expert é a quantidade de sites à qual você possui licença. Confira alguns dos recursos mais atrativos do Elementor Pro:- 300+ templates premium
- 100+ templates de blocos premium
- Widgets globais – você pode usar o mesmo widget em múltiplas páginas do seu site. Se você precisar alterar seu widget, basta editá-lo uma vez. Ele será automaticamente atualizado em todas as páginas.
- Elementor Theme Builder (Criador de Temas Elementor) – você pode criar seu próprio tema do zero usando os templates do Elementor para rodapés, cabeçalhos e mais.
- WooCommerce Builder – permite adicionar uma loja online com 18 widgets do WooCommerce.
- Criador de formulários front-end e criador pop-up, incluindo integração com o MailChimp.
- Acesso ao código CSS do seu site
- Suporte premium 24/7 – você conta com suporte prioritário para tickets de ajuda e pode permitir que os representantes do Elementor acessem seu painel para resolver problemas.






![8 melhores hospedagens corporativas para WordPress em [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/11/Best-Enterprise-WordPress-Hosting-1.png)
![8 melhores hospedagens corporativas para WordPress em [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/05/Caitlin-Greyling-150x150.jpg)