W tym artykule
Czym jest Elementor?![Elementor homepage]()
Elementor to darmowa wtyczka do tworzenia stron na WordPress. Otrzymujemy tu interfejs z funkcją a przeciągnij-upuść na WordPressa, dzięki czemu proces tworzenia strony staje się podobny, jak w przypadku narzędzi do budowania stron, takich jak Wix lub Squarespace.
Możemy wybrać gotowy szablon lub zbudować własną stronę z elementów, które można ułożyć w dowolnym miejscu. Znajomość kodowania nie jest wymagana.
Po zainstalowaniu Elementora:- Możemy tworzyć nowe strony i witryny w dowolnym stylu, z dowolnym układem i dowolnymi funkcjami. Nie ogranicza nas wybrany motyw WordPress.
- Możemy też zachować obecny motyw, ponieważ Elementor działa ze wszystkimi motywami WordPress (o ile mamy wersję 5.0 lub wyższą).
- Dostaniemy zupełnie nowy (i o wiele bardziej intuicyjny) edytor. Nie będziemy musieli korzystać z interfejsu WordPressa.
- Edycja strony będzie się odbywać z poziomu widoku użytkownika, będziemy więc mogli zobaczyć stronę dokładnie tak, jak odwiedzający, bez konieczności ciągłego zapisywania szkicu i sprawdzania podglądu.
300+ gotowych szablonów
Jako profesjonalna designerka mogę przyznać, że wszystkie szablony Elementora zyskały moją aprobatę! Nawet jeśli nie masz oka do projektowania, z łatwością możesz tu stworzyć piękną i profesjonalną stronę. Mamy tu dwa typy szablonów: szablony stron pełnej długości (nazwane tu Stronami) i mniejsze, indywidualne elementy (Bloki).Strony
Najłatwiejszym sposobem rozpoczęcie przygody z Elementorem jest skorzystanie z gotowych szablonów. Elementor ma ponad 150 szablonów, około 40 z nich dostępnych jest za darmo (niestety nie mamy tu opcji filtrowania samych „darmowych” opcji i musimy ręcznie sprawdzać, czy u góry pojawia się tag „Pro”). By stworzyć kilka stron z różnymi szablonami, a jednocześnie zachować jeden spójny styl, możemy wybrać Strony z tej samej rodziny. Elementor nazywa je „zestawami”, ale w bibliotece nie ma sposobu, by wyszukać „zestaw”. Zamiast tego szablony z tej samej rodziny mają nazwy kończące się w ten sam sposób, na przykład Travel lub Digital Agency. Przykładowo zestaw Travel ma kilka stron, które razem wyglądają bardzo dobrze, w tym strona O nas, Galeria i FAQ.
Jeśli potrzebujesz jeszcze więcej opcji, możesz importować szablony stron z innych źródeł, na przykład od ThemeForest.
Jeśli chcesz całkowicie kontrolować swój projekt, nie musisz korzystać z szablonu i możesz zbudować swoją stronę od podstaw.
By stworzyć kilka stron z różnymi szablonami, a jednocześnie zachować jeden spójny styl, możemy wybrać Strony z tej samej rodziny. Elementor nazywa je „zestawami”, ale w bibliotece nie ma sposobu, by wyszukać „zestaw”. Zamiast tego szablony z tej samej rodziny mają nazwy kończące się w ten sam sposób, na przykład Travel lub Digital Agency. Przykładowo zestaw Travel ma kilka stron, które razem wyglądają bardzo dobrze, w tym strona O nas, Galeria i FAQ.
Jeśli potrzebujesz jeszcze więcej opcji, możesz importować szablony stron z innych źródeł, na przykład od ThemeForest.
Jeśli chcesz całkowicie kontrolować swój projekt, nie musisz korzystać z szablonu i możesz zbudować swoją stronę od podstaw.
Dobra rada: Elementor automatycznie umieszcza szablony Stron w głównej części strony, co oznacza, że nagłówek, stopka i panel boczny twojego motywu nadal będą widoczne. W zależności od szablonu i motywu twojej strony może to wyglądać nieco dziwnie.
Jeśli chcemy usunąć te elementy i zachować pustą stronę, wystarczy przejść do ustawień i zmienić układ strony na „Elementor Canvas.”
![Setting up a Blank Canvas page template on Elementor]()

Bloki
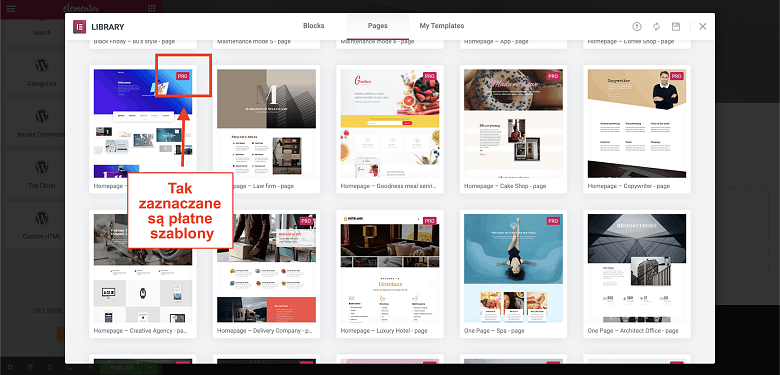
Oprócz pełnych Stron możemy też skorzystać z szablonów mniejszych elementów, nazywanych blokami. Elementor ma ponad 200 gotowych Bloków, na przykład z cennikiem, opiniami klientów, szablonami „o nas”, portfolio i inne. Jak widać, niektóre Bloki są darmowe, podczas gdy bloki „Pro” są płatne.
Jak widać, niektóre Bloki są darmowe, podczas gdy bloki „Pro” są płatne.
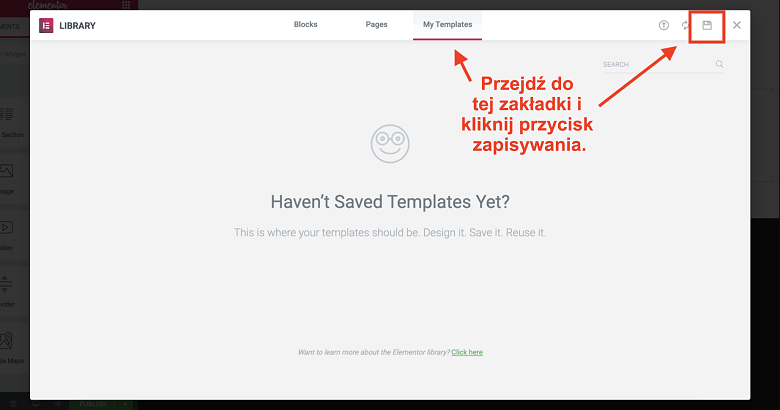
Dobra rada: Jeśli planujesz ponownie wykorzystać te same elementy na różnych stronach, to polecam stworzyć własne szablony:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58_pl 1 autoresized41reY]() Możesz też eksportować swoje szablony i skorzystać z nich na innych stronach WordPress. Jest to szczególnie przydatne, jeśli tworzysz strony dla klientów
Możesz też eksportować swoje szablony i skorzystać z nich na innych stronach WordPress. Jest to szczególnie przydatne, jeśli tworzysz strony dla klientów
 Możesz też eksportować swoje szablony i skorzystać z nich na innych stronach WordPress. Jest to szczególnie przydatne, jeśli tworzysz strony dla klientów
Możesz też eksportować swoje szablony i skorzystać z nich na innych stronach WordPress. Jest to szczególnie przydatne, jeśli tworzysz strony dla klientów
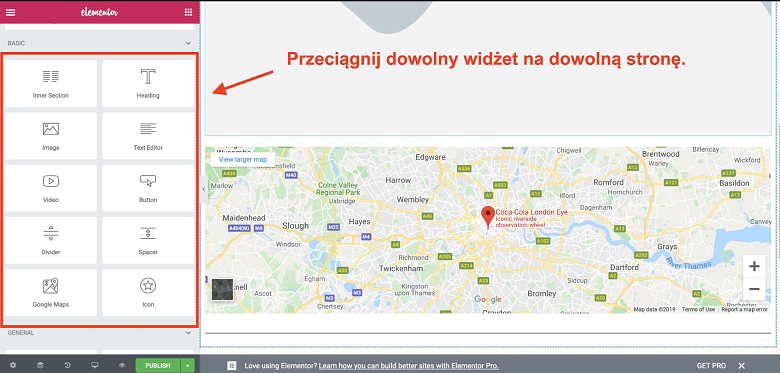
Widżety
W przeciwieństwie do Bloków widżety to mniejsze elementy, takie jak tekst, zdjęcia, tytuły i mapy. Możesz wykorzystać na stronie dowolną liczbę widżetów. Elementor oferuje 30 widżetów za darmo (i ponad 50 płatnych). Możemy też wstawić widżety z WordPressa, z tego samego paska narzędzi po lewej. W zależności od tego, jak elastyczny jest twój motyw strony WordPress, możesz uzyskać pożądany wygląd i funkcjonalność strony, korzystając tylko z darmowych widżetów Elementora i WordPressa.
Elementor oferuje 30 widżetów za darmo (i ponad 50 płatnych). Możemy też wstawić widżety z WordPressa, z tego samego paska narzędzi po lewej. W zależności od tego, jak elastyczny jest twój motyw strony WordPress, możesz uzyskać pożądany wygląd i funkcjonalność strony, korzystając tylko z darmowych widżetów Elementora i WordPressa.
Edytor przeciągnij-upuść
Po wybraniu szablonu i dodaniu wszystkich bloków treści oraz widżetów, możesz skorzystać z edytora, wprowadzając zmiany, klikając na dowolny element strony. Elementor to narzędzie typu DTCW (Dostajesz To Co Widzisz), nie musisz więc klikać w podgląd lub zmieniać trybów, by sprawdzić wprowadzone zmiany. Wszystkie skutki edycji będziesz widzieć na bieżąco, a jednocześnie twoi odwiedzający nie będą mogli ich zobaczyć, dopóki nie zdecydujesz się opublikować nowej wersji strony.
Dobra rada: Tryb przebudowy
Jeśli właśnie tworzysz lub aktualizujesz stronę, możesz skorzystać z wbudowanego trybu przebudowy od Elementora, dzięki temu odwiedzającym będzie się wyświetlać strona tymczasowa, a ty otrzymasz kod statusu HTTP. Ta opcja dostępna jest w panelu sterowania WordPress.
![Switching your WordPress site to Maintenance Mode using Elementor]() Gdy twoja strona jest w Trybie przebudowy, nie musisz martwić się o to, że przypadkowo opublikujesz swoją stronę, zanim będzie gotowa. Możesz wybrać jeden z ponad of 10 szablonów tymczasowej strony od Elementora.
W czasie edycji pojawi się pasek narzędzi po lewej stronie, który pomoże ci dostosować kolor, czcionkę, odstępy, ułożenie strony i wiele więcej:
Gdy twoja strona jest w Trybie przebudowy, nie musisz martwić się o to, że przypadkowo opublikujesz swoją stronę, zanim będzie gotowa. Możesz wybrać jeden z ponad of 10 szablonów tymczasowej strony od Elementora.
W czasie edycji pojawi się pasek narzędzi po lewej stronie, który pomoże ci dostosować kolor, czcionkę, odstępy, ułożenie strony i wiele więcej:
 Gdy twoja strona jest w Trybie przebudowy, nie musisz martwić się o to, że przypadkowo opublikujesz swoją stronę, zanim będzie gotowa. Możesz wybrać jeden z ponad of 10 szablonów tymczasowej strony od Elementora.
W czasie edycji pojawi się pasek narzędzi po lewej stronie, który pomoże ci dostosować kolor, czcionkę, odstępy, ułożenie strony i wiele więcej:
Gdy twoja strona jest w Trybie przebudowy, nie musisz martwić się o to, że przypadkowo opublikujesz swoją stronę, zanim będzie gotowa. Możesz wybrać jeden z ponad of 10 szablonów tymczasowej strony od Elementora.
W czasie edycji pojawi się pasek narzędzi po lewej stronie, który pomoże ci dostosować kolor, czcionkę, odstępy, ułożenie strony i wiele więcej:
 Jedną z moich ulubionych cech edytora z funkcją przeciągnij-upuść od Elementora jest to, że daje nam on bardzo dużo kontroli nad każdym elementem. Możemy tu dostosować prawie każdy szczegół bloków treści, widżetów, tekstu, kolumn i dzielników treści.
Nie zapomnij też o tabeli z zaawansowanymi funkcjami (poniżej), w której możesz między innymi:
Jedną z moich ulubionych cech edytora z funkcją przeciągnij-upuść od Elementora jest to, że daje nam on bardzo dużo kontroli nad każdym elementem. Możemy tu dostosować prawie każdy szczegół bloków treści, widżetów, tekstu, kolumn i dzielników treści.
Nie zapomnij też o tabeli z zaawansowanymi funkcjami (poniżej), w której możesz między innymi:- Ustawić dokładne marginesy i odstępy za pomocą pikseli lub procentów
- Dodać własną szerokość elementów i ustawić określone pozycje na stronie
- Ustawić widżety, tekst lub zdjęcia w kolumnach
- Dostosować szerokość i odstęp w kolumnach
- Dodać zaawansowane ruchy lub efekty
 Oto kilka innych opcji, które okazały się dla mnie szczególnie przydatne:
Oto kilka innych opcji, które okazały się dla mnie szczególnie przydatne:- Klikając prawym przyciskiem myszki w prawy górny róg dowolnego elementy, zobaczysz wszystkie opcje edycji
- Każdy blok treści możesz zduplikować jednym kliknięciem
- Możesz z łatwością powtórzyć/cofnąć działanie, korzystając ze skrótu Ctrl+Z lub Shift+Ctrl+Z (lub Cmd+Z i Shift+Cmd+Z na Macu)
Dobra rada: Jeśli pracujesz nad bardzo długim lub skomplikowanym działem na stronie (na przykład takim, który posiada elementy w elementach), trudno może być ci znaleźć konkretne elementy, które chcesz edytować, a nawet zrozumieć, jak ułożone są względem siebie.
Funkcja Navigator to odpowiedź na takie problemy. Wystarczy kliknąć prawym przyciskiem myszy na dowolny element i wybrać go. Dzięki temu wybrany element zostanie zlokalizowany w kontekście całej strony i automatycznie pojawi się pasek narzędzi.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

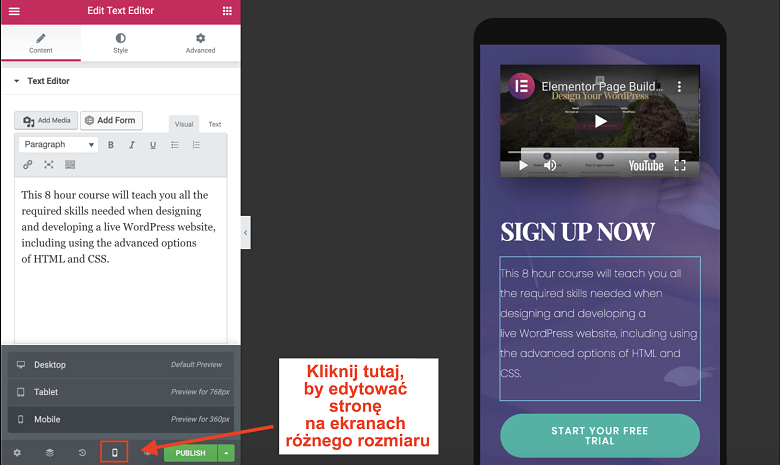
Wprowadź zmiany na mobilną wersję swojej strony
Szablony Elementora są automatycznie dostosowane do wersji mobilnej, ale mimo wszystko Elementor stara nam się dać maksymalną wolność przy tworzeniu naszego projektu. Funkcja edycji wersji mobilnej pozwala na dopasowanie tego, jak twoja strona będzie się wyświetlać na smartfonach i tabletach. Możesz zmienić ustawienia, by wyświetlić lub ukryć elementy, zmienić kolejność i cechy kolumn, a także zmienić marginesy w zależności od wielkości ekranu. Możesz też ustawić różne wielkości czcionek na różne urządzenia, by upewnić się, że twoja strona zawsze będzie czytelna. Uwaga: Jeśli budujesz stronę od podstaw bez szablonu, nie będzie ona automatycznie dostosowana do wersji mobilnej, ale możesz skorzystać z opcji Mobile Editing, by stworzyć osobną wersję na urządzenia mobilne.
Uwaga: Jeśli budujesz stronę od podstaw bez szablonu, nie będzie ona automatycznie dostosowana do wersji mobilnej, ale możesz skorzystać z opcji Mobile Editing, by stworzyć osobną wersję na urządzenia mobilne.
Dobra rada: Nie musisz być w trybie edycji mobilnej, by zmienić coś w mobilnej wersji strony. Z poziomu edytora desktopowej wersji strony wystarczy kliknąć zakładkę z zaawansowanymi ustawieniami dowolnego elementu, by go ukryć lub wyświetlić w dowolnej wersji strony.
![Editing your site's mobile version from the Advanced tab in Elementor]()

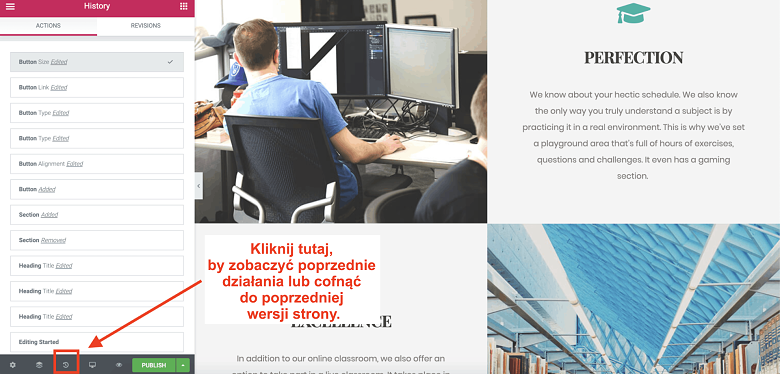
Tworzenie strony bez presji: historia edycji
Czasem nie wystarczy cofnąć raz, dwa lub nawet trzy razy, by uniknąć projektowej katastrofy. Zdarza się najlepszym! I tu właśnie przydaje się panel historii edycji. Korzystając z tego panelu, możemy zobaczyć pojedyncze zmiany w zakładce działań albo całe wersje zapisanych stron w zakładce poprawek. Wystarczy cofnąć zmiany i odzyskamy starszą wersję strony.
Nie ma wtyczek idealnych: Minusy Elementora
Jak się pewnie domyślacie, Elementor bardzo mi się spodobał. Mimo wszystko jest kilka problemów, które warto mieć na uwadze:- Na każdej stronie możesz wprowadzić niemal nieograniczoną liczbę zmian, ale nie można ustawić globalnych stylów (na całej stronie), jeśli nie posiadasz planu premuim. Użytkownikom korzystającym z darmowej wersji trudno będzie osiągnąć spójny styl na wszystkich stronach.
- Edytor jest szybki i dobry, ale nie obyło się tu bez bugów. Jeśli narzędzie przestanie odpowiadać, konieczne może się okazać odświeżenie lub wyjście i ponowne wejście do edytora.
Darmowa wersja Elementora vs. wersja Pro: Która jest lepsza dla Ciebie?![Elementor Pro plans]()
Co dostajemy w wersji darmowej
Darmowy plan Elementora wyróżnia się ilością przydatnych funkcji. Dla wielu prywatnych, a nawet firmowych stron, wersja darmowa okaże się całkowicie wystarczająca. Możesz tu zbudować własne strony i witryny, korzystając z podstawowych funkcji i większości profesjonalnych opcji projektowych. Darmowa wersja Elementora uwzględnia:- Pełen dostęp do platformy do tworzenia strony, w tym do projektowania na żywo, edytowania wersji mobilnej, historii edytowania itp.
- Ponad 30 widżetów, takich jak zdjęcia, pola tekstowe, mapy, pliki audio i wiele więcej
- Ponad 40 szablonów Stron (ze zdjęciami stockowymi)
Co daje wersja płatna
Wersję Elementor Pro wykupić można w ramach trzech planów. Jedyną różnicą między planami Personal, Plus i Expert jest liczba stron, które możemy stworzyć. Oto najlepsze opcje Elementora Pro:- Ponad 300 szablonów premium
- Ponad 100 szablonów Bloków
- Globalne widżety – możesz skorzystać z tego samego widżetu na różnych stronach swojej witryny. Jeśli chcesz wprowadzić zmiany w swoim widżecie, wystarczy edytować jeden z nich, a pozostałe widżety na stronach zostaną automatycznie aktualizowane.
- Narzędzie do budowania motywów – możesz stworzyć własny motyw, korzystając z szablonów stopki, nagłówków i innych elementów od Elementora.
- WooCommerce Builder – pozwala na dodanie sklepu online z 18 widżetami WooCommerce.
- Narzędzie do tworzenia formularzy oraz wyskakujących okienek, z integracją z MailChimp.
- Dostęp do kodu CSS strony
- Obsługa klienta Premium 24/7– nasze zgłoszenia są traktowane priorytetowo, możemy też pozwolić, by pracownicy Elementora zalogowali się na nasz panel sterowania i rozwiązali dany problem.
















![Co to jest hosting i co to jest nazwa domeny? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Co to jest hosting i co to jest nazwa domeny? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)