In dit artikel
Wat is Elementor?![Elementor homepage]()
Elementor is een gratis websitebouwer plug-in voor WordPress. In wezen biedt het je een drag-and-drop-interface voor WordPress, waardoor je werkproces vergelijkbaar is met die van populaire websitebouwers als Wix of Squarespace.
Je kunt een kant-en-klare template kiezen of je eigen functierijke site bouwen met elementen, die je kunt neerzetten waar je maar wilt – zonder dat er enige kennis van codering is vereist.
Nadat je Elementor hebt geïnstalleerd:- kun je nieuwe pagina’s of een nieuwe site met elke gewenste stijl, lay-out of functionaliteit maken. Je bent niet beperkt tot wat je huidige WordPress-thema te bieden heeft.
- kun je je huidige thema behouden, aangezien Elementor met alle WordPress-thema’s werkt (zolang je versie 5.0 of hoger van WordPress hebt).
- krijg je een geheel aparte (en veel intuïtievere) editor om mee te werken. Je hoeft de eigen bewerkingsinterface van WordPress niet te gebruiken.
- je pagina’s aan de ‘front end’ bewerken, wat betekent dat je precies ziet wat je bezoekers in hun browser zien. Je hoeft dus niet constant concepten op te slaan en voorbeelden te bekijken hoe je site er voor bezoekers uitziet.
Meer dan 300 kant-en-klare templates
Als professioneel ontwerper keur ik de templates van Elementor goed! Zelfs als je geen oog hebt voor design, wordt het je gemakkelijk gemaakt om mooie, professioneel ogende websites te maken. Er zijn twee soorten templates: ‘full-length’ (volledige) paginatemplates (deze worden Pagina’s genoemd) en kleinere, individuele elementen (deze worden Blokken genoemd).Een pagina gebruiken
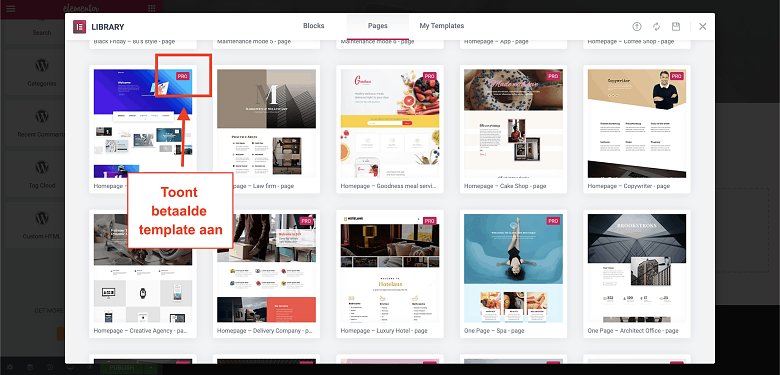
De eenvoudigste manier om met Elementor aan de slag te gaan, is door een vooraf ontworpen template te gebruiken. Elementor heeft er meer dan 150, waarvan er ongeveer 40 gratis beschikbaar zijn. (Helaas kun je niet filteren op ‘gratis’ en moet je in plaats daarvan handmatig controleren op de kleine ‘Pro’-tag in de hoek van elke template.) Als je meerdere pagina’s met verschillende lay-outs in een samenhangende look wilt maken, kun je Pagina’s binnen dezelfde familie kiezen. Elementor noemt dit ‘kits’, maar er is geen manier om in de bibliotheek naar deze ‘kits’ te zoeken. In plaats daarvan moet je zoeken naar templates, die eindigen op dezelfde naam, zoals Travel of Digital Agency. De Travel kit heeft bijvoorbeeld zeven pagina’s die er samen allemaal geweldig uitzien, inclusief Over, Galerij en Veelgestelde vragen.
Voor nog meer variatie kun je Elementor paginatemplates importeren van externe aanbieders, zoals ThemeForest.
Als je totale controle over je ontwerp wilt, hoef je niet eens een template te gebruiken – je kunt je pagina ook helemaal zelf bouwen.
Als je meerdere pagina’s met verschillende lay-outs in een samenhangende look wilt maken, kun je Pagina’s binnen dezelfde familie kiezen. Elementor noemt dit ‘kits’, maar er is geen manier om in de bibliotheek naar deze ‘kits’ te zoeken. In plaats daarvan moet je zoeken naar templates, die eindigen op dezelfde naam, zoals Travel of Digital Agency. De Travel kit heeft bijvoorbeeld zeven pagina’s die er samen allemaal geweldig uitzien, inclusief Over, Galerij en Veelgestelde vragen.
Voor nog meer variatie kun je Elementor paginatemplates importeren van externe aanbieders, zoals ThemeForest.
Als je totale controle over je ontwerp wilt, hoef je niet eens een template te gebruiken – je kunt je pagina ook helemaal zelf bouwen.
Pro tip: standaard worden Elementor-templates in de body van je pagina geplaatst, wat betekent dat de header, footer en zijbalkelementen van je thema nog steeds zichtbaar zullen zijn. Afhankelijk van je thema en de specifieke template die je gebruikt, kan deze combinatie er raar uitzien.
Om deze elementen te verwijderen en echt met een schone lei te beginnen, ga je naar Instellingen en zet je de instelling voor Pagina layout naar ‘Elementor Canvas’.
![Setting up a Blank Canvas page template on Elementor]()

Een blok gebruiken
Naast volledige paginatemplates kun je templates gebruiken voor kleinere, individuele elementen, deze worden ‘Blokken’ genoemd. Elementor heeft meer dan 200 kant-en-klare blokken voor prijstabellen, testimonials, “ontmoet het team”-lay-outs, portfolio’s en meer. Net als templates zijn sommige contentblokken gratis, terwijl je voor “Pro”-blokken moet betalen.
Net als templates zijn sommige contentblokken gratis, terwijl je voor “Pro”-blokken moet betalen.
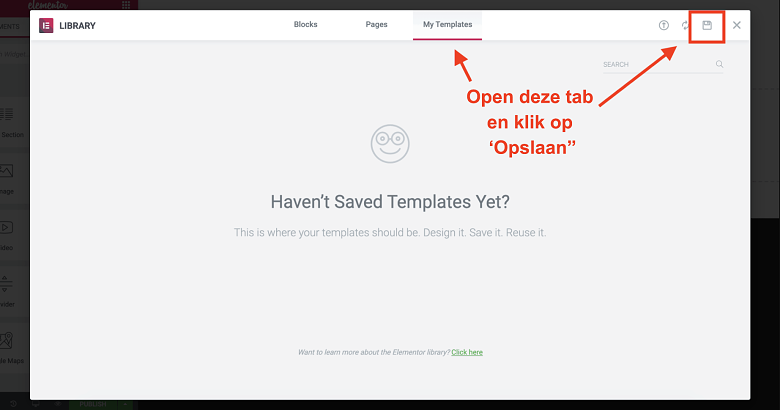
Pro tip: als je van plan bent dezelfde elementen op verschillende pagina’s opnieuw te gebruiken, kun je je eigen templates maken:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58_nl 1 autoresized41reY]() Je kunt je templates ook exporteren en ze op andere WordPress-sites gebruiken. Deze functie is vooral handig als je websites voor klanten bouwt.
Je kunt je templates ook exporteren en ze op andere WordPress-sites gebruiken. Deze functie is vooral handig als je websites voor klanten bouwt.
 Je kunt je templates ook exporteren en ze op andere WordPress-sites gebruiken. Deze functie is vooral handig als je websites voor klanten bouwt.
Je kunt je templates ook exporteren en ze op andere WordPress-sites gebruiken. Deze functie is vooral handig als je websites voor klanten bouwt.
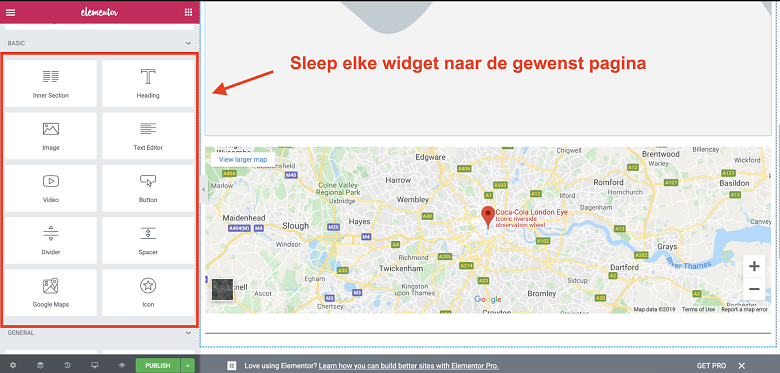
Een widget slepen
In tegenstelling tot Blokken zijn Widgets kleinere, meer ingesloten elementen, zoals tekst, afbeeldingen, titels en kaarten. Je kunt zoveel widgets naar een pagina slepen als je wilt. Elementor biedt 30 widgets die je gratis kunt gebruiken (en meer dan 50 waarvoor je moet betalen). Vanuit dezelfde werkbalk aan de linkerkant kun je ook de eigen widgets van WordPress invoegen. Afhankelijk van hoe flexibel je WordPress-thema is, is het mogelijk om met alleen gratis widgets van Elementor en WordPress het uiterlijk en de functionaliteit te bereiken die je graag wilt.
Elementor biedt 30 widgets die je gratis kunt gebruiken (en meer dan 50 waarvoor je moet betalen). Vanuit dezelfde werkbalk aan de linkerkant kun je ook de eigen widgets van WordPress invoegen. Afhankelijk van hoe flexibel je WordPress-thema is, is het mogelijk om met alleen gratis widgets van Elementor en WordPress het uiterlijk en de functionaliteit te bereiken die je graag wilt.
De drag-and-drop editor gebruiken
Nadat je een template hebt gekozen en alle gewenste contentblokken en widgets hebt toegevoegd, kun je de editor gebruiken om op elk element op de pagina te klikken en er lokale bewerkingen in aan te brengen. Aangezien Elementor een WYSIWYG (‘What You See Is What You Get’)-tool is, hoef je niet op de voorbeeldknop te klikken of modi te wijzigen om je bewerkingen te kunnen zien. Je ziet wijzigingen terwijl je ze aanbrengt, maar ze zijn pas zichtbaar voor de bezoekers van je site als je op de publicatieknop klikt.
Pro Tip: Onderhoudsmodus
Als je bezig bent met het maken of bijwerken van je site, kun je met de ingebouwde onderhoudsmodus van Elementor een tijdelijke pagina weergeven en wordt de juiste HTTP-statuscode voor je ingesteld. Je hebt toegang tot deze optie vanuit je WordPress-dashboard.
![Switching your WordPress site to Maintenance Mode using Elementor]() Als je je in de onderhoudsmodus bevindt, hoef je je geen zorgen te maken dat je per ongeluk bewerkingen publiceert voordat de site klaar is. Je kunt een van de 10+ Elementor-templates kiezen als je tijdelijke splash page.
Tijdens het bewerken gebruik je de linker werkbalk om de kleur, het lettertype, de spatiëring, de lay-out en meer te verfijnen:
Als je je in de onderhoudsmodus bevindt, hoef je je geen zorgen te maken dat je per ongeluk bewerkingen publiceert voordat de site klaar is. Je kunt een van de 10+ Elementor-templates kiezen als je tijdelijke splash page.
Tijdens het bewerken gebruik je de linker werkbalk om de kleur, het lettertype, de spatiëring, de lay-out en meer te verfijnen:
 Als je je in de onderhoudsmodus bevindt, hoef je je geen zorgen te maken dat je per ongeluk bewerkingen publiceert voordat de site klaar is. Je kunt een van de 10+ Elementor-templates kiezen als je tijdelijke splash page.
Tijdens het bewerken gebruik je de linker werkbalk om de kleur, het lettertype, de spatiëring, de lay-out en meer te verfijnen:
Als je je in de onderhoudsmodus bevindt, hoef je je geen zorgen te maken dat je per ongeluk bewerkingen publiceert voordat de site klaar is. Je kunt een van de 10+ Elementor-templates kiezen als je tijdelijke splash page.
Tijdens het bewerken gebruik je de linker werkbalk om de kleur, het lettertype, de spatiëring, de lay-out en meer te verfijnen:
 Een van de leukste dingen aan de drag-and-drop editor van Elementor vind ik dat het je een zeer precieze controle geeft over elk afzonderlijk element. Je kunt bijna elk detail van de contentblokken, widgets, tekst, afbeeldingen, kolommen en scheidingslijnen van je site aanpassen.
Mis het tabblad met geavanceerde functies (hieronder weergegeven) niet voor enkele echt interessante opties:
Een van de leukste dingen aan de drag-and-drop editor van Elementor vind ik dat het je een zeer precieze controle geeft over elk afzonderlijk element. Je kunt bijna elk detail van de contentblokken, widgets, tekst, afbeeldingen, kolommen en scheidingslijnen van je site aanpassen.
Mis het tabblad met geavanceerde functies (hieronder weergegeven) niet voor enkele echt interessante opties:- Instellen van exacte marges en opvulling per pixel of percentage
- Toevoegen van aangepaste breedtes aan elementen en instellen van vaste paginaposities
- Positioneren van widgets, tekst of afbeeldingen in kolommen
- Aanpassen van de breedte en de ruimte tussen kolommen
- Toevoegen van geavanceerde ‘hover’- en bewegingseffecten
 Hier zijn nog een paar functies die ik bijzonder handig vond:
Hier zijn nog een paar functies die ik bijzonder handig vond:- Als je met de rechtermuisknop in de rechterbovenhoek van een element klikt, zie je alle bewerkingsmogelijkheden
- Je kunt contentblokken met één klik dupliceren
- Het is eenvoudig om wijzigingen ongedaan te maken/opnieuw uit te voeren met Ctrl+Z en Shift+Ctrl+Z (of Cmd+Z en Shift+Cmd+Z op een Mac)
Pro tip: als je aan een zeer lange of complexe pagina op je site werkt (vooral een pagina met elementen binnen elementen binnen elementen), kan het moeilijk worden om de specifieke stukken te vinden die je wilt bewerken, of zelfs te begrijpen hoe de meerlagige elementen in elkaar zitten.
De Navigator-functie wordt snel je nieuwe beste vriend. Klik met de rechtermuisknop op een element en selecteer het. Hiermee wordt het element, waarop je zojuist hebt geklikt, in de context van je hele site geplaatst en wordt automatisch de bewerkingsbalk weergegeven.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

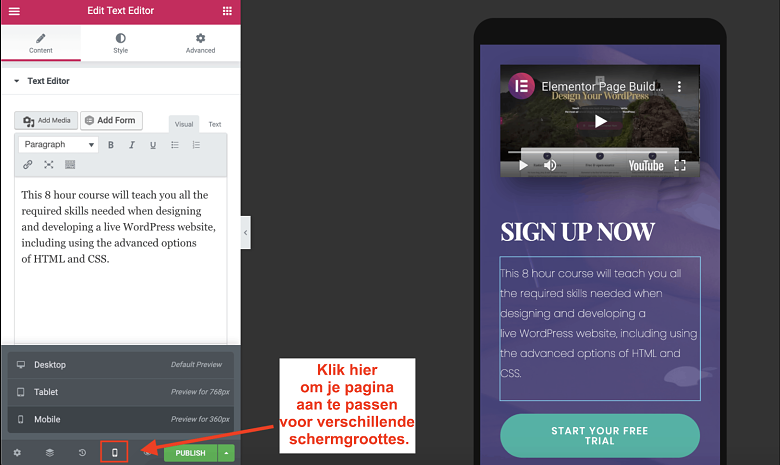
Wijzigingen aanbrengen in de mobiele versie van je site
Hoewel alle Elementor-templates standaard mobielvriendelijk zijn, draait het bij Elementor allemaal om het geven van ontwerpcontrole. Met de functie voor Mobiel Bewerken kun je het uiterlijk van je site op smartphones en tablets verfijnen. Je kunt de instellingen wijzigen om elementen weer te geven of te verbergen, de kolomvolgorde en instellingen en de marges te wijzigen op basis van de schermgrootte. Je kunt zelfs verschillende lettertypegroottes instellen voor verschillende apparaten, zodat de tekst op je site altijd gemakkelijk leesbaar is. Let op: als je je site helemaal opnieuw bouwt, zonder een template te gebruiken, is deze niet mobielvriendelijk, maar je kunt de functie Mobiel Bewerken gebruiken om een aparte mobiele versie te maken.
Let op: als je je site helemaal opnieuw bouwt, zonder een template te gebruiken, is deze niet mobielvriendelijk, maar je kunt de functie Mobiel Bewerken gebruiken om een aparte mobiele versie te maken.
Pro tip: je hoeft niet in de mobiele editor te zijn om wijzigingen te kunnen aanbrengen in de mobiele versies van je site. Klik in de gewone desktop-editor op het tabblad met geavanceerde inhoud van een element om dat element op verschillende schermen te verbergen of weer te geven.
![Editing your site's mobile version from the Advanced tab in Elementor]()

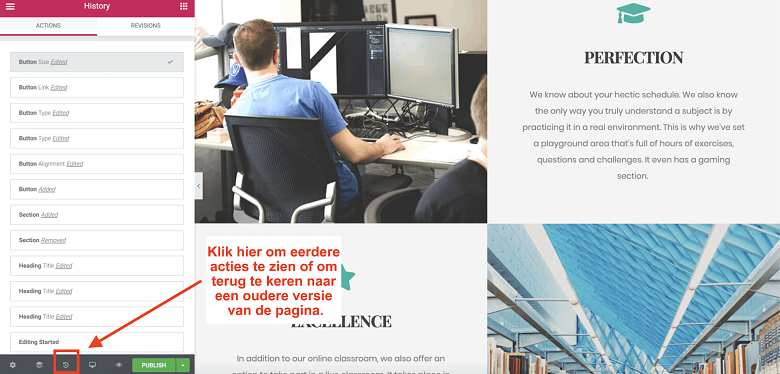
Stressvrij pagina’s bouwen: versiegeschiedenis
Soms is een, twee of zelfs drie op de knop ‘ongedaan maken’ klikken nog niet voldoende om een ontwerpramp ongedaan te maken. Wees gerust, het overkomt iedereen! Dat is waar het geschiedenispaneel om de hoek komt kijken. Vanuit dit paneel kun je individuele wijzigingen bekijken op het actietabblad of volledige versies van opgeslagen pagina’s op het tabblad Revisies. Klik gewoon op de terugzetknop om een oudere versie van je pagina te herstellen. Gecombineerd met de Auto Save-functie (automatisch opslaan) van Elementor zorgt het tabblad Revisies ervoor dat je harde werk nooit verloren gaat.
Gecombineerd met de Auto Save-functie (automatisch opslaan) van Elementor zorgt het tabblad Revisies ervoor dat je harde werk nooit verloren gaat.
Niemand is perfect: de keerzijde van Elementor
Inmiddels weet je waarschijnlijk wel dat ik Elementor graag gebruik. Maar er zijn nog een aantal zaken waar je op moet letten:- Je kunt op elke pagina vrijwel onbeperkt wijzigingen aanbrengen, maar zonder een premium abonnement te kopen, kun je niet veel wereldwijde (site-brede) stijlen instellen. Dit kan het voor gratis gebruikers vervelend maken om een consistente weergave op pagina’s te krijgen.
- Hoe snel en geweldig het ook is, de editor kan soms een beetje buggy zijn. Als het vastloopt, moet je mogelijk vernieuwen of de editor afsluiten en deze opnieuw openen.
Elementor GRATIS vs. Pro: Welke is de beste voor jou?![Elementor Pro plans]()
Wat je gratis krijgt
Elementor valt op door zijn functierijke gratis abonnement. Voor veel persoonlijke en zelfs zakelijke websites is de gratis versie meer dan voldoende. Je kunt aangepaste sites en pagina’s bouwen met alle basisfuncties en de meeste fraaie ontwerpfuncties gebruiken. De gratis versie van Elementor bevat:- Volledig gebruik van het bouwplatform, inclusief live ontwerp, mobiel bewerken, versiegeschiedenis, enz.
- Meer dan 30 widgets voor afbeeldingen, tekstvakken, kaarten, audiobestanden en meer
- Meer dan 40 paginatemplates (inclusief royaltyvrije stockfoto’s)
- Meer dan 100 bloktemplates voor veelgestelde vragen, functies, getuigenissen, “ontmoet het team” en nog veel meer
Wat je krijgt als je betaalt
Er zijn drie betaalde abonnementen beschikbaar voor Elementor Pro. Het enige verschil tussen de Personal-, Plus- en Expert-abonnementen is het aantal licenties dat je krijgt. Hier zijn enkele van de meest aantrekkelijke kenmerken van Elementor Pro:- Meer dan 300 premium templates
- Meer dan 100 premium bloktemplates
- Globale widgets – je kunt dezelfde widget op meerdere pagina’s op je site gebruiken. Als je je widget moet wijzigen, hoef je deze alleen maar één keer te bewerken. Het wordt automatisch op alle pagina’s bijgewerkt.
- Elementor Theme Builder – je kunt je eigen thema helemaal zelf maken met Elementor-templates voor footers, headers en meer.
- Met WooCommerce Builder – kun je een webwinkel toevoegen met 18 WooCommerce widgets.
- Front-end formulierbouwer en pop-upbouwer, inclusief integratie met MailChimp.
- Toegang tot de CSS-code van je site
- 24/7 Premium klantenondersteuning – je krijgt prioriteitsondersteuning voor tickets en je kunt Elementor-medewerkers toestaan in te loggen op je dashboard voor het oplossen van problemen.








![10 beste webhosts met gratis sitemigratie [2025 Update]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/01/75f42fb2-1f46-4d5f-9c8f-160a764829de-850x435.jpeg)
![10 beste webhosts met gratis sitemigratie [2025 Update]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/08/Robert-Hansen-150x150.png)





![Wat is hosting en wat is een domeinnaam? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Wat is hosting en wat is een domeinnaam? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)
![Microsoft Azure prijzen [2025]: Een deal voor cloud hosting?](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-Pricing-850x446.jpg)