이 기사에는
Elementor는 뭘까?![Elementor homepage]()
Elementor는 워드프레스를 위한 무료 웹사이트 제작자 플러그인이다. 기본적으로 워드프레스에 드래그-앤-드롭 인터페이스를 제공하여 Wix 또는 Squarespace 와 같은 인기 많은 웹사이트 제작자와 비슷한 작업 과정을 사용할 수 있다.
미리 만들어진 템플릿을 선택하거나 코딩 지식 없이 내가 원하는 곳에 놓을 수 있는 요소와 기능들로 가득한 사이트를 제작할 수 있다.
Elementor를 설치하면 아래의 기능이 가능하다:- 원하는 스타일, 레이아웃, 기능을 갖춘 새로운 페이지 또는 새로운 사이트를 생성할 수 있다. 현재 워드프레스가 제공하는 수준으로 제한적이지 않다.
- Elementor는 모든 워드프레스 테마와 사용 가능하기 때문에 현재 테마를 계속 사용할 수 있다(워드프레스 5.0 버전 이상이기만 한다면).
- 작업할 수 있는 개별적인 전체 에디터를 사용할 수 있다. 워드프레스의 에디팅 인터페이스를 사용할 필요 없다.
- 프론트 엔드의 페이지 또는 사이트에서 에디팅할 수 있기 때문에 방문자 브라우저에서의 모습을 확인할 수 있다. 계속해서 저장하고 미리 보기를 할 필요가 없다.
300개 이상의 미리 제작된 템플릿
전문적인 디자이너로서 Elementor의 템플릿 은 합격이다! 미적 감각이 없더라도 쉽게 아름답고 전문적인 웹사이트를 생성할 수 있다. 템플릿 유형은 총 2가지로 전체 길이 페이지 템플릿(페이지 ”Pages”)과 조금 더 작은 개별 요소(블록 “Blocks”)이다.페이지 사용하기
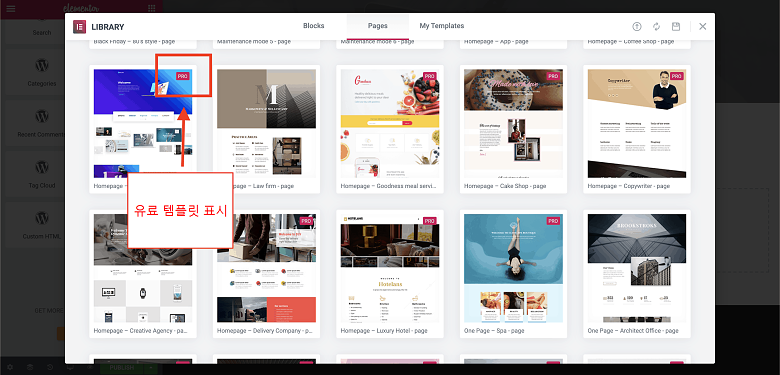
Elementor를 시작하는 가장 쉬운 방법은 미리 디자인된 템플릿을 사용하는 것이다. Elementor는 무료로 사용할 수 있는 40개 템플릿을 포함한 150개 이상의 템플릿을 보유하고 있다(안타깝게도 “무료” 필터 기능이 없어서 각 템플릿 모서리의 작은 “Pro” 태그를 일일이 확인해야 한다). 통일된 모습에 다른 레이아웃으로 다수의 페이지를 생성하고 싶다면 같은 패밀리 안에 페이지를 선택할 수 있다. Elementor는 이를 “키트”라고 부르지만 실제 라이브러리에서 “키트”를 검색할 방법은 없다. 대신, 같은 이름으로 끝나는 템플릿을 찾으면 되는데, 여행(Travel) 또는 디지털 에이전시(Digital Agency) 템플릿을 찾으면 된다. 예를 들어, 트래블 키트는 소개(About), 갤러리(Gallery), 자주 묻는 질문(FAQ)처럼 함께 보기 좋은 7개 페이지를 보유하고 있다.
더 다양한 페이지는 ThemeForest 와 같은 제3자 Elementor 페이지 템플릿을 불러오면 된다.
디자인을 직접 하고 싶다면 템플릿을 사용하지 않고 처음부터 제작할 수 있다.
통일된 모습에 다른 레이아웃으로 다수의 페이지를 생성하고 싶다면 같은 패밀리 안에 페이지를 선택할 수 있다. Elementor는 이를 “키트”라고 부르지만 실제 라이브러리에서 “키트”를 검색할 방법은 없다. 대신, 같은 이름으로 끝나는 템플릿을 찾으면 되는데, 여행(Travel) 또는 디지털 에이전시(Digital Agency) 템플릿을 찾으면 된다. 예를 들어, 트래블 키트는 소개(About), 갤러리(Gallery), 자주 묻는 질문(FAQ)처럼 함께 보기 좋은 7개 페이지를 보유하고 있다.
더 다양한 페이지는 ThemeForest 와 같은 제3자 Elementor 페이지 템플릿을 불러오면 된다.
디자인을 직접 하고 싶다면 템플릿을 사용하지 않고 처음부터 제작할 수 있다.
프로 팁: 기본 설정에서 Elementor 템플릿은 페이지 본문에 위치하고 있어서 테마의 머리말, 꼬리말, 사이드 바 요소는 계속 확인할 수 있다. 사용하는 테마와 특정 템플릿에 따라 조합 생김새는 좀 이상할 수도 있다.
이러한 요소들을 제거하고 백지부터 시작하고 싶다면, 설정에서 페이지 레이아웃 설정을 “Elementor Canvas.”로 변경하면 된다.
![Setting up a Blank Canvas page template on Elementor]()

블록 사용하기
전체 길이 페이지와 더불어 더 작은 개별 요소는 블록이라 불린다. Elementor는 가격표, 후기, “팀원 소개” 레이아웃, 포트폴리오 등의 미리 제작된 블록 200개 이상을 제공한다. 템플릿처럼 몇 콘텐츠 블록은 무료이지만, “Pro” 블록은 유료이다.
템플릿처럼 몇 콘텐츠 블록은 무료이지만, “Pro” 블록은 유료이다.
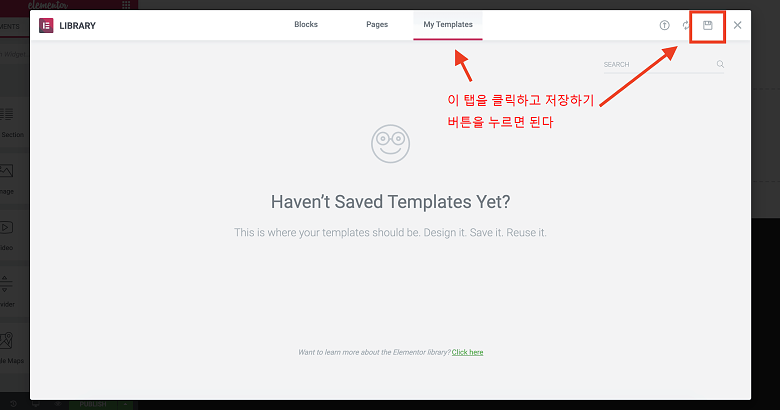
프로 팁: 다른 페이지에서 같은 요소를 재사용하려면, 나만의 템플릿을 생성할 수 있다:
![Opening a saved template on Elementor]() 나의 템플릿을 불러와서 다른 워드프레스 사이트에 이를 사용할 수 있다. 이 기능은 클라이언트를 위해 웹사이트를 제작할 때 특히 유용하다.
나의 템플릿을 불러와서 다른 워드프레스 사이트에 이를 사용할 수 있다. 이 기능은 클라이언트를 위해 웹사이트를 제작할 때 특히 유용하다.
 나의 템플릿을 불러와서 다른 워드프레스 사이트에 이를 사용할 수 있다. 이 기능은 클라이언트를 위해 웹사이트를 제작할 때 특히 유용하다.
나의 템플릿을 불러와서 다른 워드프레스 사이트에 이를 사용할 수 있다. 이 기능은 클라이언트를 위해 웹사이트를 제작할 때 특히 유용하다.
위젯 드래그하기
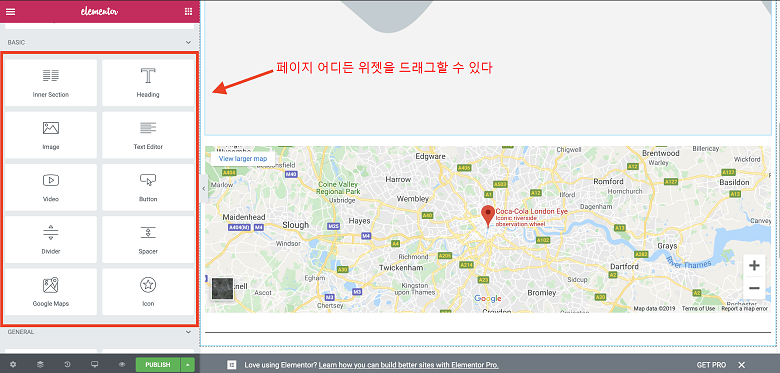
블록과 다르게 위젯은 더 작고, 텍스트, 이미지, 타이틀, 지도와 같은 더 많은 요소를 포함한다. 여느 페이지에서 원하는 만큼의 위젯을 드래그할 수 있다. Elementor는 무료로 사용할 수 있는 위젯 30개를 제공하고(유료는 50개 이상), 왼쪽의 같은 툴바에서 워드프레스 위젯을 삽입할 수 있다. 워드프레스 테마 유연도에 따라 Elementor와 워드프레스의 무료 위젯만 사용해서 원하는 모습과 기능을 완성할 수 있을지도 모른다.
Elementor는 무료로 사용할 수 있는 위젯 30개를 제공하고(유료는 50개 이상), 왼쪽의 같은 툴바에서 워드프레스 위젯을 삽입할 수 있다. 워드프레스 테마 유연도에 따라 Elementor와 워드프레스의 무료 위젯만 사용해서 원하는 모습과 기능을 완성할 수 있을지도 모른다.
드래그-앤-드롭 에디터 사용하기
템플릿을 선택하고 원하는 콘텐츠 블록과 위젯을 모두 추가하면, 페이지 요소를 클릭해서 에디터를 사용하고 이 부분만 수정할 수 있다. Elementor는 위지윅(WYSIWYG, What You See Is What You Get) 도구이기 때문에 미리 보기 버튼을 클릭하거나 에딧을 보기 위해 모드를 변경하지 않아도 된다. 변경하면서 이를 볼 수 있지만 게시 버튼을 누르기 전에는 방문자에게 나의 사이트가 보이지 않는다.
프로 팁: 관리 모드
나의 사이트를 생성하거나 업데이트하는 중이라면, Elementor의 내장 관리 모드로 임시 페이지를 디스플레이하고 올바른 HTTP 상태 코드를 설정할 수 있다. 이 옵션은 워드프레스 대시보드에서 액세스할 수 있다.
![Switching your WordPress site to Maintenance Mode using Elementor]() 관리 모드에서 사이트가 준비되기 전에 실수로 이를 게시할 걱정은 하지 않아도 된다. 임시 스플래시 페이지로 10개 이상의 Elementor 템플릿 중에 1개를 선택할 수 있다.
에디팅 중에 왼쪽 툴바를 사용해서 컬러, 폰트, 여백, 레이아웃 등을 미세 조정할 수 있다:
관리 모드에서 사이트가 준비되기 전에 실수로 이를 게시할 걱정은 하지 않아도 된다. 임시 스플래시 페이지로 10개 이상의 Elementor 템플릿 중에 1개를 선택할 수 있다.
에디팅 중에 왼쪽 툴바를 사용해서 컬러, 폰트, 여백, 레이아웃 등을 미세 조정할 수 있다:
 관리 모드에서 사이트가 준비되기 전에 실수로 이를 게시할 걱정은 하지 않아도 된다. 임시 스플래시 페이지로 10개 이상의 Elementor 템플릿 중에 1개를 선택할 수 있다.
에디팅 중에 왼쪽 툴바를 사용해서 컬러, 폰트, 여백, 레이아웃 등을 미세 조정할 수 있다:
관리 모드에서 사이트가 준비되기 전에 실수로 이를 게시할 걱정은 하지 않아도 된다. 임시 스플래시 페이지로 10개 이상의 Elementor 템플릿 중에 1개를 선택할 수 있다.
에디팅 중에 왼쪽 툴바를 사용해서 컬러, 폰트, 여백, 레이아웃 등을 미세 조정할 수 있다:
 Elementor의 드래그-앤-드롭 데이터 중에 가장 마음에 들었던 점은 모든 요소에 대한 좋은 미세조정을 제공한다는 점이다. 사이트의 콘텐츠 블록, 위젯, 텍스트, 이미지, 칼럼, 분할에 대한 거의 모든 세부내용을 조정할 수 있다.
정말 흥미로운 옵션의 고급 기능을 놓치지 말자:
Elementor의 드래그-앤-드롭 데이터 중에 가장 마음에 들었던 점은 모든 요소에 대한 좋은 미세조정을 제공한다는 점이다. 사이트의 콘텐츠 블록, 위젯, 텍스트, 이미지, 칼럼, 분할에 대한 거의 모든 세부내용을 조정할 수 있다.
정말 흥미로운 옵션의 고급 기능을 놓치지 말자:- 픽셀과 퍼센트로 정확한 마진과 패딩 설정하기
- 요소 폭 맞춤화 추가 & 고정된 페이지 위치 설정하기
- 칼럼 내에서 위젯, 텍스트 또는 이미지 위치 정하기
- 칼럼 사이에 폭과 간격 조정하기
- 고급 모션 및 호버 효과 추가하기
 특히 유용했던 기능들은 아래와 같다:
특히 유용했던 기능들은 아래와 같다:- 요소의 위쪽 오른쪽 코너에 오른쪽 버튼을 클릭하면, 가능한 에디팅을 모두 볼 수 있다
- 한 번의 클릭으로 콘텐츠 블록을 복사할 수 있다
- Ctrl+Z와 Shift+Ctrl+Z로 변경을 취소/다시하는게 쉽다(맥에서는 Cmd+Z와 Shift+Cmd+Z)
프로 팁: 사이트에서 아주 길거나 복잡한 페이지를 생성하고 있다면(요소 안에 요소가 있는), 수정하려는 특정 요소를 찾거나 다수 레이어의 요소들이 어떻게 이뤄져 있는지 이해하는 게 어려워진다.
이때 네비게이터(Navigator) 기능을 자주 사용할 기능이 될 거다. 이 기능으로 전체 사이트의 맥락 내에서 클릭한 요소의 위치를 정하고 자동으로 에디팅 바를 위로 올릴 수 있다.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

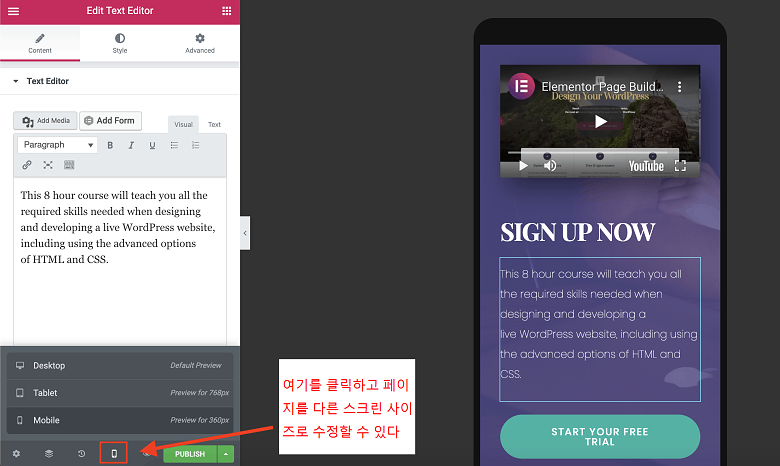
사이트의 모바일 버전 변경하기
Elementor 템플릿은 기본으로 모바일 반응형이고, Elementor는 디자인 설정을 모두 제공한다. 모바일 에디팅 기능으로 스마트폰과 태블릿에서 사이트 모습을 미세 조정할 수 있다. 요소를 보이거나 감추고, 칼럼 순서와 설정을 변경하고, 스크린 사이즈에 맞춰 마진을 변경할 수 있다. 다른 기기에 다른 폰트 사이즈를 설정해서 사이트 내 텍스트를 어느 기기에서나 쉽게 읽을 수 있다. 주목: 템플릿 없이 사이트 전체를 제작한다면, 모바일 반응형이 아닐 거다. 하지만 모바일 에디팅 기능을 사용해서 개별적인 모바일 버전으로 생성할 수 있다.
주목: 템플릿 없이 사이트 전체를 제작한다면, 모바일 반응형이 아닐 거다. 하지만 모바일 에디팅 기능을 사용해서 개별적인 모바일 버전으로 생성할 수 있다.
프로 팁: 사이트의 모바일 버전을 변경을 모바일 에디터에서 할 필요는 없다. 일반적인 데스크톱 에디터에서 요소의 고급 콘텐츠 탭을 클릭해서 다른 요소를 숨기거나 보이게 할 수 있다.
![Editing your site's mobile version from the Advanced tab in Elementor]()

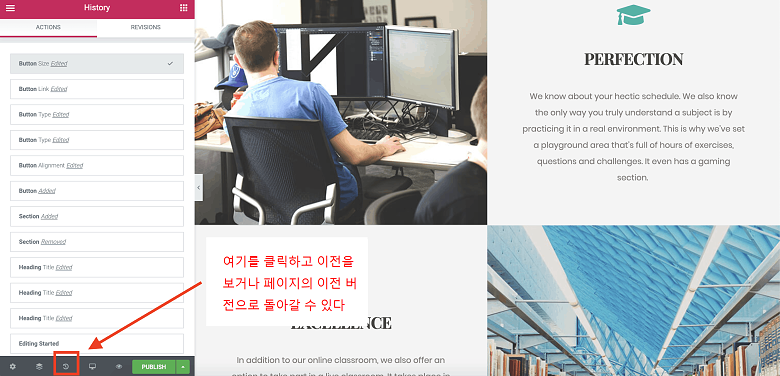
부담 없는 페이지 제작: 버전 히스토리
때때로 망한 디자인을 되돌리기 위해서 1번, 2번 또는 3번 수정도 부족하다. 괜찮다, 누구 다 그렇다! 이때 히스토리 패널이 필요하다. 이 패널에서 작업 탭 아래에서 각각의 변경 사항 또는 수정 탭 아래 저장된 페이지의 전체 버전을 볼 수 있다. 돌아가기 버튼을 누르면 페이지의 이전 버전을 복원할 수 있다. Elementor의 자동 저장과 함께 수정(Revisions) 패널로 작업물을 놓칠 수 없을 거다.
Elementor의 자동 저장과 함께 수정(Revisions) 패널로 작업물을 놓칠 수 없을 거다.
완벽한 건 없다: Elementor의 단점
지금쯤이면 필자가 Elementor 사용을 좋아했다는 걸 알 수 있을 거다. 하지만 알아두어야 할 몇 가지 사항들이 있다:- 각 페이지에 거의 무제한 변경이 가능하지만, 프리미엄 플랜 구매 없이 많은 글로벌 (사이트 범위) 스타일을 설정할 수 없다. 이는 무료 사용자들로 하여금 페이지를 끊임없이 확인해야 하는 지루한 작업이 요구된다.
- 빠르고 좋지만, 에디터는 가끔 버그가 많다. 버그가 발생하면 새로 고침하거나 에디터를 종료하고 다시 켜야 한다.
Elementor 무료 vs 프로: 나한테 맞는 건 뭘까?![Elementor Pro plans]()
무료로 사용 가능한 기능들
Elementor는 기능들이 가득한 무료 플랜을 제공한다. 개인적인 사이트뿐만 아니라 비즈니스 웹사이트로 무료 버전은 충분하다. 기본 기능으로 맞춤 사이트와 페이지를 제작하고 화려한 디자인 기능들을 사용할 수 있다. Elementor 무료 버전 포함 사항:- 라이브 디자인, 모바일 에디팅, 버전 히스토리 등 제작자 플랫폼 전체 사용
- 이미지, 텍스트 박스, 오디오 파일 등 30개 이상의 위젯
- 40개 이상의 페이지 템플릿(저작권 무료 사진 포함)
- FAQ, 기능들, 후기, “팀원 소개” 등 100개 이상의 블록 템플릿
유료로 사용 가능한 기능들
Elementor 프로에는 총 3개 유료 플랜이 있다. Personal, Plus와 Expert 플랜의 단 1가지 차이점은 생성할 수 있는 사이트 수다. Elementor 프로의 가장 매력적인 기능들은 아래와 같다:- 300개 이상의 프리미엄 템플릿
- 100개 이상의 프리미엄 블록 템플릿
- 글로벌 위젯 – 사이트 내 다수 페이지에 같은 위젯을 사용할 수 있다. 위젯을 변경하고 싶다면 한 번만 변경하면 된다. 그러면 자동적으로 모든 페이지에서 업데이트된다.
- Elementor 테마 제작자 – Elementor의 템플릿을 사용해서 꼬리말, 머리글 등으로 나만의 테마를 제작할 수 있다.
- WooCommerce 제작자 – WooCommerce 위젯 18개로 온라인 상점을 추가할 수 있다.
- 프론트엔드 형식 제작자와 팝업 제작자로 MailChimp 와의 통합 포함.
- 사이트의 CSS 코드 액세스
- 24시간 프리미엄 고객 서비스 – 도움 티켓에 대한 우선 지원을 제공받고 Elementor 직원이 나의 대시보드에 로그인하고 문제를 해결해 준다.








![[2025] 년 최고의 엔터프라이즈 워드프레스 호스팅 8](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/11/Best-Enterprise-WordPress-Hosting-1.png)
![최고의 게임 서버 호스팅 공급자7 (모든 게임용) [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/02/WH-Best-850x446.jpg)