目次
ステップ1:ポートフォリオサイトのドメイン名を決める
ポートフォリオサイトに限ったことではありませんが、ドメイン名選びにはコツがあります(ドメイン名の選び方はこちらの完全ガイドをご覧ください)。ポートフォリオサイトのドメインには、本名を使いましょう。識別子は「.com」でOKです。芸名や会社名があれば、そちらを使ってください。 凝ったドメイン名を選ぶ必要はありません。心に響く作品を見せれば、名前を覚えてもらえるはずです。ドメインに不要な単語を入れると混乱を招く可能性がありますから、考えすぎないようにしましょう。 なお、本名や会社名がすでに登録されていて使えない場合もあります。例えば、「YamadaHanako.com」が取得できない場合は、少し工夫してみましょう。例えば、「Yamada-Hanako.com」「YHanako.com」「HanakoYamada.com」などが考えられます。 ドメインの末尾は「.com」を選ぶのもポイントです。他より高価格ですが、世界一人気のあるTLD(トップレベルドメイン)なので、非常に覚えやすいのです。取得できるドメイン名を探すには、こちらのドメイン名生成ツールをご利用ください。ヒント:ブランドイメージに合ったカスタムロゴを作ると、訪問者の印象に残りやすくなります。WixのVIPプラン以上に加入すれば、無料でロゴメーカーを使えます。Wixロゴメーカーについて詳しくはこちらのレビューをご覧ください。
ステップ2:サイト作成ソフトとプランを選ぶ
レンタルサーバに加入してWordPressを使えば、ポートフォリオサイトを細かく編集できます。しかしこの方法は時間がかかり、専門知識が必要です。この方法では、レンタルサーバの手配、ドメイン取得、プラグインの導入など、一覧の作業を自分で行う必要があり、これらも料金がかかりますから、予想以上にコストがかかってしまいます。 一方、ホームページ作成ソフトを使えば、ノウハウがなくても素早く簡単にサイトを作成できます。サイトビルダーのプランには、サイト作成に必要なツールや機能が揃っていますし、加入時に総額が分かります。ラクにサイトが作れるうえ、WordPressより安い場合もあるのです。 また、WixやSITE123など、無料プランでサイトを公開できるビルダーもあります。ただ、無料プランはあまりおすすめしません。ドメイン名にビルダーの会社名が含まれてしまい、プロらしさが失われてしまうからです。カスタムドメインを使える一番安いサイトビルダーから始めると良いでしょう。必要であれば、いつでもアップグレードできます。 では、使いやすさとカスタマイズ性を兼ね備えたビルダーをご紹介しましょう。各ビルダーを使って実際にポートフォリオサイトを作成し、初心者でも使いこなせるか確認しました。サイトビルダーを選ぶ際は、ニーズをしっかり検討するのがポイントです。1. Wix:創造性を輝かせるのにおすすめ

- ドラッグ&ドロップ操作で自由に編集できる
Wixは、要素をどこにでも配置できる唯一のサイトビルダーです。 - 作品を表示するための専用ウィジェット
プロジェクトをユニークな形で紹介したい場合、動画マスクやカスタムスライドショーなどの機能が役立ちます。 - テンプレートは800種類以上
ニッチや業界ごとにテンプレートが用意されており、柔軟にデザインを変えられます。 - UIは多言語対応
インターフェースは日本語に対応しています。 - カスタマーサポート
サポートに日本語でメールを送信できます。
2. Squarespace:ビジュアル作品を魅せるのにおすすめ

- 直感的に操作できるブロックエディタ
Squarespaceは「ドラッグ&ドロップエディタ」と宣伝していますが、どちらかというとブロックエディタでしょう。編集できる部分がある程度決まっているので、サイトが分かりにくくなったり、デザインのバランスが崩れたりすることはありません。 - プロがデザインしたテンプレート
Squarespaceのテンプレートは100種類以上あり、とてもエレガントです。レスポンシブ対応なので、モバイルでもきれいに表示されます。 - サードパーティアプリに対応
さまざまなサードパーティアプリが用意されているので、必要な機能を追加できます。
3. SITE123:初心者に最適なサイトビルダー

- 説明が表示されるので、初心者でも簡単
初めてサイトを作るとき、使い方が分かりやすく表示されます。 - レスポンシブ対応のテンプレート
編集を加えると、モバイルビューが自動的に更新されます。 - アプリマーケット
SITE123のプレミアムアプリで機能を拡張できます。 - ユーザーインターフェース
日本語で表示できます。
4. Zyro:最短時間でサイトが完成

- AIでコンテンツ制作
AIがサイト編集やロゴ作成、コンテンツ制作などをサポートしてくれます。 - スマートヒートマップ
サイト上のアクティビティを観察して、訪問者の利用体験を改善するために役立てましょう。 - 24時間年中無休のカスタマーサポート
困ったことがあれば、いつでも問い合わせて、すぐに対応してもらえます。
| 注目ポイント | ポートフォリオ用テンプレート | 無料プラン | 日本語に対応 | 日本語に対応 | |
|---|---|---|---|---|---|
| Wix | 制限のないエディタ | 76 | ✔ | $17.00 | ✔ |
| Squarespace | きれいなテンプレート | 144 | ✘ | $16.00 | ✘ |
| SITE123 | 完全にレスポンシブ対応 | 6 | ✔ | $12.80 | ✔ |
| Zyro | AIがコンテンツを制作 | 10 | ✘ | $4.41 | ✘ |
ステップ3:ポートフォリオサイトの構造を考える
ドメインを取得し、適切なサイトビルダーを選んだら、「サイトを作り始めよう!」 と張り切ってしまいますが、もう少し準備が必要です。 まず、サイトを作る目的をはっきりさせる必要があります。そうしなければ、まとまりのないサイトになってしまいますし、途中で挫折してしまうかもしれません。 ポートフォリオサイトを作り始める前に、- 同じ分野・ニッチのポートフォリオサイトを参考にしましょう。
業界で尊敬している人は誰でしょうか? 成功している人は? 私はライターであることをアピールするためにポートフォリオサイトを作成したのですが、準備段階で好きな作家のサイトを見てみました。Webライターはデザイナーや写真家ほど派手な職業ではありませんから、他と差をつけるにはどうすればいいか、インスピレーションが必要だったのです。 - 「あなたらしさ」を明らかにしましょう。
他のポートフォリオサイトは参考になりますが、あなたらしさを見失ってはいけません。他の人と違うことは何でしょうか? あなたがユニークな理由は? 例えば、ホラー小説家であれば、ゾクゾクするような怖いサイトがイメージに合うでしょうし、お笑い芸人なら、ユーモアあふれる楽しいサイトが良いでしょう。 - サイトの構成を書き出してみましょう。
作りたいポートフォリオサイトがイメージできても、モックアップを作る必要があります。作成を始めると、思い描いていたイメージを忘れてしまうことが多いからです。また、何時間もかけて作ったサイトを作り直すより、モックアップを評価し、微調整したほうが効率的です。
ヒント:スクロールで遷移できるサイトを設計しましょう。クリック数をできるだけ減らすのがポイントです。クリックするのは難しい行為ではありませんが、訪問者にとってはそれなりの覚悟が必要です。一方、スクロールは手間がかかりませんから、エンゲージメントを高めることができます。
この時点でサイトの構造が確定されたわけではありません。作業を進めながらいつでも変更できます。大まかなデザインが固まったら、次のステップに進みましょう。
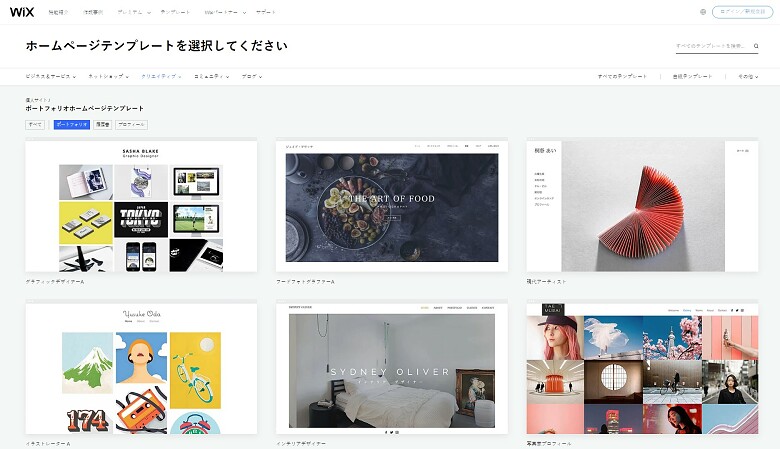
ステップ4:ニーズに合ったテンプレートを選ぶ
サイトビルダーには幅広いテンプレートが用意されています。Photography CV(フォトグラフィーCV)のような一般的なものから、Textile Designer Portfolio(テキスタイルデザイナーポートフォリオ)のように具体的なものまで、さまざまです。他の分野のテンプレートも検討しましょう。写真を置き換えるのは簡単なので、例えば不動産向けテンプレートで美容院のサイトを作ることも可能です。 モックアップで描いたデザインに似たテンプレートがないか、探してみましょう。デザインが似ていれば、サイト作成がはかどります。もちろん、モックアップとそっくりのテンプレートが見つからなくても、エディタで編集できますからご安心ください。
![1-JA How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/1-ja-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953--6.png)
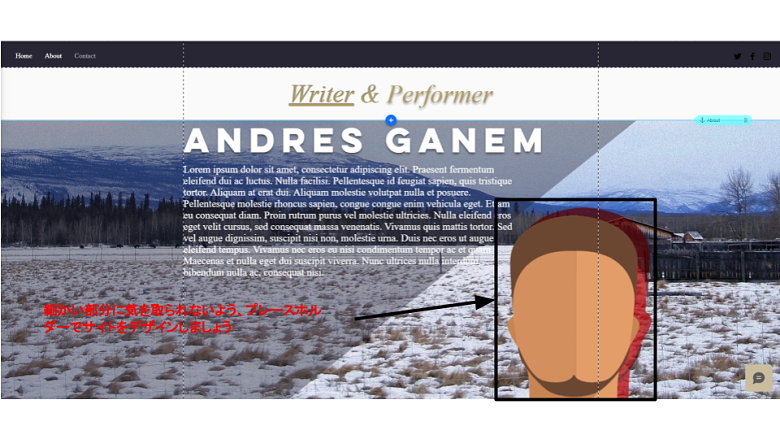
ステップ5:ポートフォリオサイトを編集する
編集方法は人によって違いますから、ここでは私がどのように取り組んだか説明していきます。参考にしてみてください。 まず、プレースホルダーを入れて、サイトの大まかなデザインを作りました。写真を置きたい部分には、Wixに用意されているベクターアートを埋め込み、テキスト部分にはダミーテキストを入れていきます(英語ではlorem ipsumというダミーテキストが定番です)。プレースホルダーを使えば、細部に気を取られずに、全体像を整えることができます。
ステップ6:作品をアピールする
他のページに遷移するのは、訪問者にとって覚悟が必要なことです。メインページでは、「もっと見たい」と思わせるために作品サンプルを掲載します。![1-JA How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/1-ja-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953--8.png)
- 全作品を掲載するのはNG
最高の作品を取捨選択してください。自信をもって見せられるものが1つ、2つしかないのであれば、その作品が目立つように表示しましょう。作品数が多すぎると、インパクトが薄れてしまいます。 - できるだけシンプルに。
きれいで一貫性のある作品紹介にするには、スタイルを統一させることが大切です。プロジェクトごとに異なる背景色やフォント、デザイン要素を入れるのは避けてください。 - 外部リンクを使いましょう。
外部サイトにあなたの作品が掲載されているのであれば、リンクを張りましょう。作品のスニペットと評論を掲載すれば、訪問者に興味を持ってもらうことができます。また、クライアントと協力するのが得意であることをアピールできます。 - 作品全体ではなく、一部だけ見せましょう。
テレビドラマを思い浮かべてみてください。続きが気になるように、最後の場面が工夫されていますよね。訪問者にどの部分を見せれば、「詳しく知りたい」と思ってもらえるでしょうか? - ビジュアルは大切ですが、やり過ぎは禁物。
分野によっては画像や動画が多くても構いませんが、視覚的でない作品を紹介する場合は高画質のカバー画像だけで十分でしょう。ビジュアル要素が多すぎて気が散るようでは本末転倒です。訪問者が退屈しない程度にしてください。
![1-JA How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/1-ja-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953--9.png)
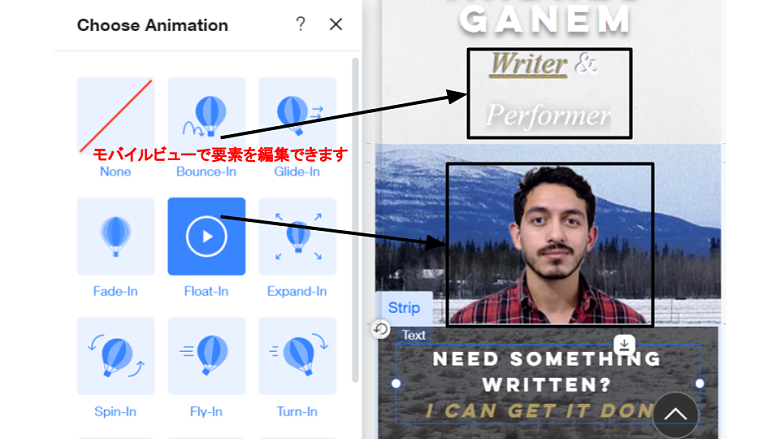
ステップ7:最高のセールスコピーを書く
キャッチコピーでポートフォリオサイトの良し悪しが決まることもあります。ライターでもテキストを詰め込み過ぎるのは禁物ですが、訪問者がファンなるように上手いコピーを考えなければなりません。 どうすればいいのでしょうか? コピーライティングに関する本はたくさんありますから、参考にしてみてください。ここでは、いくつかヒントをご紹介します。- ダイレクトに。サイトを閲覧している人を思い浮かべてみてください。その人に話しかけるとしたら、何と言いますか?「ペットの写真撮影サービスを提供しています」とは言いませんね。「愛犬とあなたの絆を、写真に」など、お客さんの立場に立って、あなたが与える価値を伝えましょう。
- あなたらしく。あなたがどんな人物なのか、伝えましょう。2025年ですから、あなたらしさは、サービスと同じくらい価値のあるものです。個性を語る大切さを忘れずに。
- 自信を持って。これはあなたのポートフォリオですから、自分に自信が持てなければ、お客さんに自信を持ってもらえません。これまでの努力と業績を強調しましょう。他人とどのように違うか、率直に伝えてください。
![1-JA How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/1-ja-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953--10.png)
ヒント:すべて自分でやる必要はありません。Fiverrには有能なコピーライターが低価格でサービスを提供していますから、セールスコピーを考えるのが苦手な方は、ご検討ください。
素晴らしいコピーであれば、訪問者は「相談したい!」と思うはずです。では、次のステップで問い合わせやすいように工夫していきましょう。
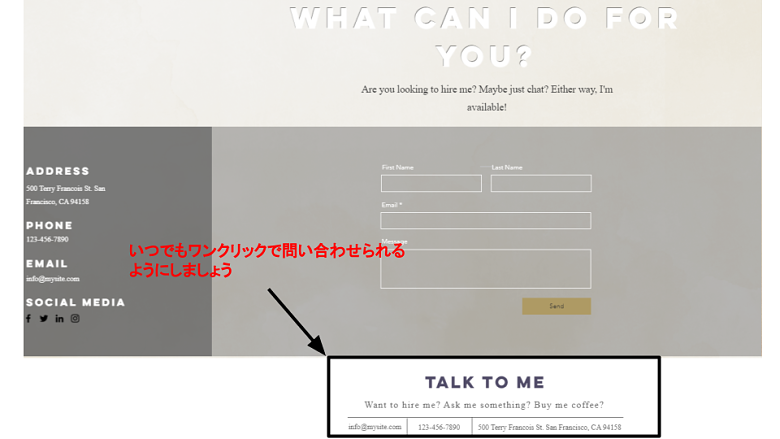
ステップ8:問い合わせやすくする
テンプレートには、問い合わせページが用意されていることがほとんどですが、肝心な部分なので手は抜けません。サイトのほかの部分と同様に、魅力的な問い合わせページにしましょう。 ポートフォリオサイトを作る目的は集客ですから、問い合わせページをクリックしてもらえたら、ゴールは目前です。見出しと写真で最後の一押しをしましょう。 どのページからでも質問できるようにするのがポイントです。Wixには「全ページで表示」というオプションがあるので、問い合わせフォームが全ページに表示されるようにしました。また、各ページの右上にソーシャルメディアボタンを入れました。
ステップ9:ドメインを接続する
サイトビルダーを利用するもう1つのメリットは、ドメインを接続しやすいことです。Wixの有料プランに加入し、カスタムドメインを取得したら、後は簡単です。 Wixアカウントでドメインページを開き、「ドメインを接続」オプションを探し、ドメイン名を入力してください。他のサイトビルダーでも、有料プランに加入すると最初の1年間はドメインが無料となっていることが多いです。 あと一歩です。公開前に必ずサイトをプレビューしましょう。ステップ10:ポートフォリオサイトを確認する
ポートフォリオサイトを公開する前に、何度か確認しましょう。可能であれば、友人にも意見を聞いてみてください。デザインはきれいですか? 使い心地は? 友人はサイトを見て、あなたを雇いたいと思いましたか?







![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2025 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)




