インターネット通信の約半分がモバイルデバイスからの通信ですから、スマホできちんと表示されるサイトを制作するのは簡単だろうと思うかもしれません。確かに、
「あらゆるデバイスに対応したサイトを作れる」と宣伝しているウェブサイトビルダーはいくつもありますが、本当にスマホ対応サイトを作れるビルダーは一握りしかありません。
そこで、
多数のビルダーを試し、2025年おすすめのレスポンシブWebデザイン対応のサイトビルダーを8つ選びました。 ここで紹介するサイトビルダーはレスポンシブWebデザインに完全対応していて、編集オプションが多く、ホームページ作成に初めて挑戦する方もおしゃれなサイトを実現できます。
結論から言うと、
一番おすすめのレスポンシブデザイン対応サイトビルダーは「Wix」です。 モバイルサイト専用エディタがありますし、編集の自由度が最も高く、テンプレートも充実しています。無料プランでじっくり試したうえでご自身に合っているか判断できるのもポイントです。
プロ厳選!2025年おすすめのレスポンシブWebデザイン対応サイトビルダー
Wix
:編集の自由度で選ぶならコレ。モバイル版サイトを編集できる唯一のサイトビルダーです。
SITE123
:シンプルなビルダーで、レスポンシブ対応サイトを初めて作成する方にピッタリ。
Squarespace
:テンプレートが最も美しく、どんな画面でもきれいに表示されます。
レスポンシブWebデザインとは?
レスポンシブWebデザインを導入したサイトは表示が速く、スマホなどの画面に合わせて表示が自動的に変わります。しかし、
レスポンシブWebデザインと一言で言っても、程度の差があります。 例えば、サイト全体の機能は問題なくても、一部のページしかスマホできれいに表示されないことがあります。
また、自分のスマホだけでなく、他のスマホでもきれいに表示されなければ困りますね。モバイル対応サイトを作るには、テンプレートに自動調整を任せるのではなく、画像などの要素を手動で編集する必要があるかもしれません。
レスポンシブデザインにおすすめのサイトビルダーの選定ポイント
この記事で紹介するビルダーはどれも非常に優れていますが、レスポンシブサイトの編集に役立つ機能や特徴があることも確認しました。特に注目した特徴を紹介します。
モバイルレスポンシブ対応。 当たり前ですが、本当にスマホ対応サイトを作れるかどうか に注目しました。マルチサイズでプレビュー。 レスポンシブビルダーは、パソコン版とモバイル版を簡単に切り替えてサイトをプレビューできるべきです。さまざまなデバイスでサイトが最終的にどのように表示されるのか、正確にプレビューできるビルダーを厳選しました。使いやすい。 Webサイトビルダーはすんなり使いこなせるべきです。使い方を覚えるのに時間をかけるのは非効率ですね。使いやすさはビルダーによって異なりますが、この記事で紹介するビルダーは初心者でもすぐに始められます。カスタマイズ性。 サイトをどれくらい編集できるかどうかというのはビルダーによって異なりますが、どれもユニークなサイトを作れるように工夫されています。
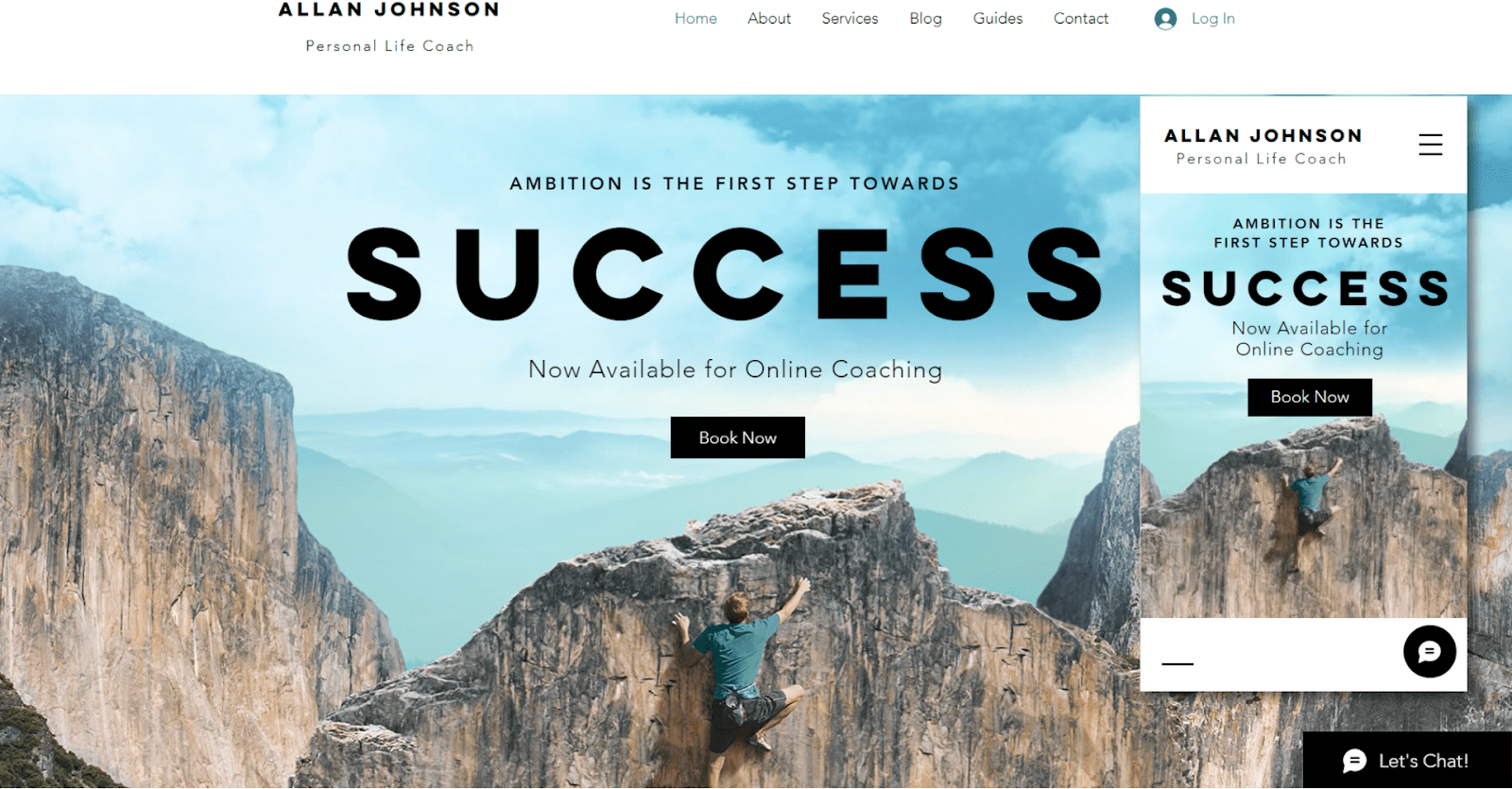
Wixは800以上のスマホ対応テンプレートが用意されています Wixはこの記事でデザインの自由度が一番高いビルダーです。 編集オプションが豊富なため、思い描いたホームページを実現できます。Wixなら、動画やウィジェット(カレンダーや天気予報アプリなど)をサイトに埋め込むことができ、パフォーマンス分析ツールも用意されています。HTMLまたはJavaScriptでオリジナル要素をデザインすることも可能です。
Wixを1位に選んだもう1つの理由は、
モバイル専用エディタが備わっている唯一のビルダー だからです。Wixがデスクトップ版サイトをモバイル版に自動的に変換してくれる仕組みです。しかし、モバイル版サイトに編集を加えることもできますから、スマホ版とパソコン版サイトの利用体験を思い通りにコントロールできます。
確かに余計な手間がかかりますが、他のビルダーとは違って微調整できるのはメリットであると言えます。
パソコン版サイトとモバイル版サイトのデザインをそれぞれ変更できるビルダーが欲しい場合はWixがイチオシです 。
1 Wixのプランが最大50 %オフ!
年間プランで大幅割引をご利用ください。
さらに1年間の無料カスタムドメイン付き!
特徴
ドラッグ&ドロップで編集。 ページ上の好きな場所に要素を追加・移動でき、ほぼ制限なく編集できます。充実したアプリマーケット。 サイトに新たな機能を入れたい場合、300以上のアプリから選べます。幅広いニーズに合った800以上のテンプレート。 ニューボーンフォト専門カメラマンから3D印刷ビジネスまで、Wixならあなたにピッタリのテンプレートが見つかるはずです。SEOとマーケティング機能。 Wixは、サイトの検索順位を上げ、お客様に売り込むための機能が充実しています。SEOウィザードやマーケティングキャンペーンのためのメールテンプレートなどがあります。
詳しくはWixの完全レビューをご覧ください 。
SITE123のテンプレートは似通ったものが多いですが、サイト作成に役立ちます
サイトの見た目や機能を編集する時間がある場合はWixが良いですが、時短でサイトを完成させたい方もいらっしゃると思います。カスタマイズ性が低くても構わない場合、
SITE123のシンプルなエディタならほんの数分でサイトを構築できます。
SITE123には、さまざまな業種や目的のための180以上のテンプレートが用意されています 。見た目は似ていますが、どれもおしゃれです。地図など、複数のレイアウトやスタイルから選べる要素もいくつかあり、
数回クリックするだけでデザインをある程度変更できます 。
SITE123のテンプレートはどれも最初からレスポンシブデザインなのが気に入りました。サイトをスマホ用に変換する手間を省けます。コンテンツの間隔やメニューの高さなど、
モバイル版サイトにいくらか変更を加えることも可能です 。
1 Site123が40 %オフ
Site123のプランが40 %オフ
特徴
多言語対応。 SITE123は多言語対応サイトを作成するためのツールが豊富で、サイト翻訳ツールが内蔵されているほか、他の言語のSEO設定を変更することもできます。使いやすいeコマース機能。 SITE123のeコマースシステムを活用すると、商品のネット販売をスムーズに始められます。インターフェースは操作しやすく、商品のバリエーションの設定、有料サブスクリプション、寄付ボタンなどの高度な機能もあります。お問い合わせ用のフローティングボタン。 お問い合わせボタンを追加し、画面下部の決まった位置に表示させることができます。モバイルサイトでボタンの大きさを変更することも可能で、訪問者は連絡を取りやすくなります。ブログ。 SITE123のブログツールはシンプルですが、寄稿者の設定や投稿のカテゴリ分けなどの基本機能はしっかり備わっています。また、モバイル版サイトでどれくらい目立たせるか調節することもできます。
詳しくはエキスパートによるSITE123のレビューをご覧ください 。
Squarespaceのテンプレートは目を引くエレガントなデザインです Squarespaceは、高速で表示され、目を引くサイト を作りたい場合にベストチョイスです。 おしゃれなテンプレートが160以上用意されていて、エディタも直感的に操作できますから、デザイン経験がなくてもエレガントで美しいホームページを作成できます。
Squarespaceではグリッド上に要素をドラッグ&ドロップする仕組みなのでデザインの自由度はWixほど高くありません。裏を返せば
サイトの視覚的な一貫性を損ないにくい ということでもあり、デザインはある程度柔軟にカスタマイズできます。
Squarespaceではモバイル版レイアウトを別に編集できますが、Fluid Engineエディタを使った場合に限ります。 従来のクラシックエディタを使うとSquarespaceが自動的にサイトのセクションを再配置して画面に収まるようにしてくれます。モバイル版サイトを編集できるのは良いものの、Squarespaceの古いテンプレートはFluid Engineに非対応であることに注意しましょう。
1 今すぐSquareSpaceのプランで36 %オフをご利用ください!
無料ドメインを1年間ゲット!
特徴
モバイルアプリ。 Squarespaceならモバイル対応サイトを作成できるだけでなく、SquarespaceのAndroid・iOSアプリを使ってモバイルデバイスでサイトを直接編集することもできます。eコマース機能。 サイトでデジタル商品や有形商品を販売したい場合、Squarespaceでは販売や在庫管理に役立つツールが多数使えます。高度なSEO。 ページが検索結果にどのように表示されるかカスタマイズしたり、アクセス解析データを確認したりできるだけでなく、Squarespaceで作成したサイトは検索エンジンを考慮したデフォルト設定になっています。モバイル版サイトのSEO対策も自動的に行われます。Squarespace拡張機能。 無料と有料の拡張機能が多数用意されていますから、サイトに新たな機能を入れることが可能です。メールマーケティングキャンペーンの作成、請求書の管理、アンケートの生成、モバイル向け画像の圧縮などに役立ちます。
詳しくはエキスパートによるSquarespaceのレビューをご覧ください 。
Webadorで作成されたレスポンシブサイトです
Webadorはこの記事で最もシンプルなビルダーと言えるかもしれません。さまざまな業種向けのテンプレートが50以上用意されています。
Webadorのテンプレートはパソコンではやや時代遅れな印象ですが、モバイルならそれほど気になりません 。Webadorのドラッグ&ドロップエディタを使って簡単に変更できます。
Webadorが使いやすい理由の1つは、SITE123などの単純なビルダーと比べて機能が少ないからです。とは言え、ブログやストアフロントなどの基本ツールはしっかりしており、
アクセス数はどのプランも無制限 なのでコンテンツへのアクセスが殺到してもサイトが停止することはないはずです。
無料プランがあるほか、
Webadorは有料版も非常に手頃です 。しかし、一番安い有料プランではWebadorのブランディングが表示され、アクセス解析などの便利な機能の多くは使えませんから、大半のビジネスは上位プランを選んだほうが良いでしょう。
特徴
モバイルバー。 一部の有料プランでは「モバイルバー」を追加できます。モバイル版サイトの下部に複数のボタンが入ったバナーを表示できるわけです。例えば電話アイコンを入れると、モバイルサイトの訪問者はワンクリックであなたのビジネスに電話をかけることができます。画像の編集。 Webadorのサイトエディタには基本的な画像エディタが含まれ、画像のリサイズやトリミングが可能です。自動調節された画像がモバイル用サイトできれいに表示されなかった場合、手軽に修正できます。HD動画。 最上位プランではHD動画を最大5GB追加できます。動画はスマホとタブレット向けに最適化されます。Googleと連携。 上位2つのプランでは、GoogleアナリティクスとGoogleビジネスプロフィールと連携できます。また、これらのプランではドメイン名をGoogleサーチコンソールに追加できますから、サイトがインデックス登録され、アクセス解析も容易になります。
詳しくはエキスパートによるWebadorのレビューをご覧ください 。
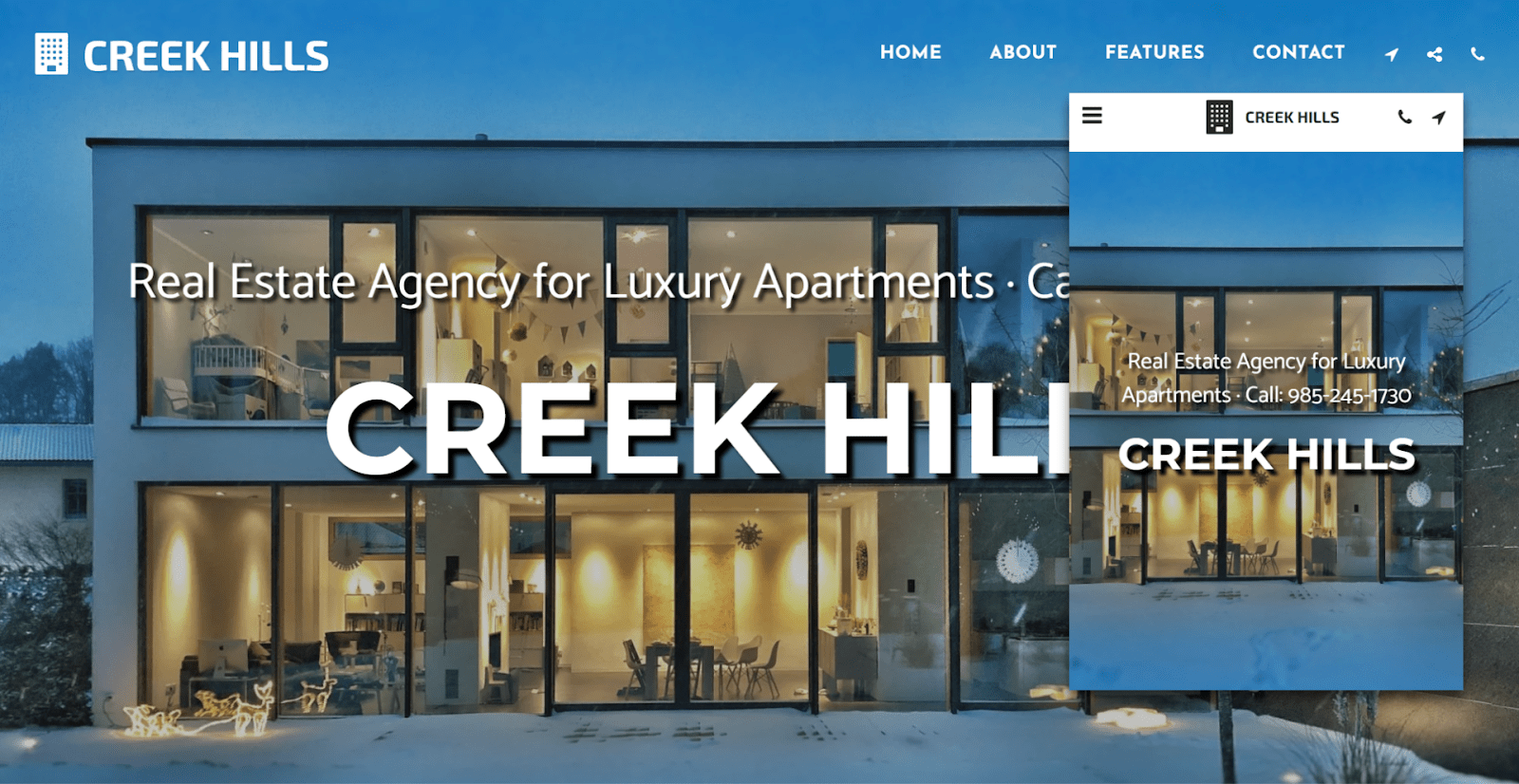
IONOSのテンプレート数は少ないものの、おしゃれです
IONOSのサイトビルダー「MyWebsite Now」は使いやすく、高速で表示される本格サイトを作成できます。エディタの設定オプションは他社ほど多くありませんが、
ビジネスツールが利用でき、妥当な価格であることから、IONOSは検討する価値のあるサービスと言えます。
IONOSは業種別のテンプレートを18個提供しており、AIによるサイト生成ツールもあります。テンプレートはそれほど多くありませんし、用意されているテンプレートもバラエティに富んでいるとは言い難いでしょう。しかし、
IONOSで作成したサイトは高速で表示されます し、フォントや色、アニメーションを工夫すると見た目と使い心地がプロ仕様のサイトを実現できます。さらに、
IONOSのサイトは画面サイズに自動調整されます から、スマホなどのモバイルデバイスでもきれいに表示されます。
高度な機能はありませんから、幅広い内容を扱うサイトにはおすすめできません。しかし、IONOSはストレージ容量が多く、AIによるコンテンツ制作などの便利なマーケティングツールが備わっています。新規加入時の料金はかなり安いため、格安でブランドを立ち上げたい場合はIONOSが良いでしょう。
特徴
競合他社の把握。 競合サイトのソーシャルメディア上のアクティビティや検索結果のランキングなどについて、直ちにアラートを受け取ることができます。こうすることで、他社に負けないレスポンシブサイトを実現できるわけです。ダイナミック要素の読み込みが速い。 IONOSなら、動画やアニメーションなどが入ったサイトも高速で表示されます。他のビルダーでもこれらの要素は追加できますが、IONOSは表示速度が速いのが強みです。ビジネスメール。 どのプランでもあなたのドメイン名で終わるビジネスメールアドレスを無料で作成できます。ドメイン名を外部から購入した場合も、です。サイトのパフォーマンスチェッカー。 IONOSでは、サイトのレスポンシブデザイン、表示速度、セキュリティを確認するためのツールが使えます。十分な情報を得たうえで、サイトのパフォーマンスをどのように改善するか判断できます。
詳しくはエキスパートによるIONOSのレビューをご覧ください 。
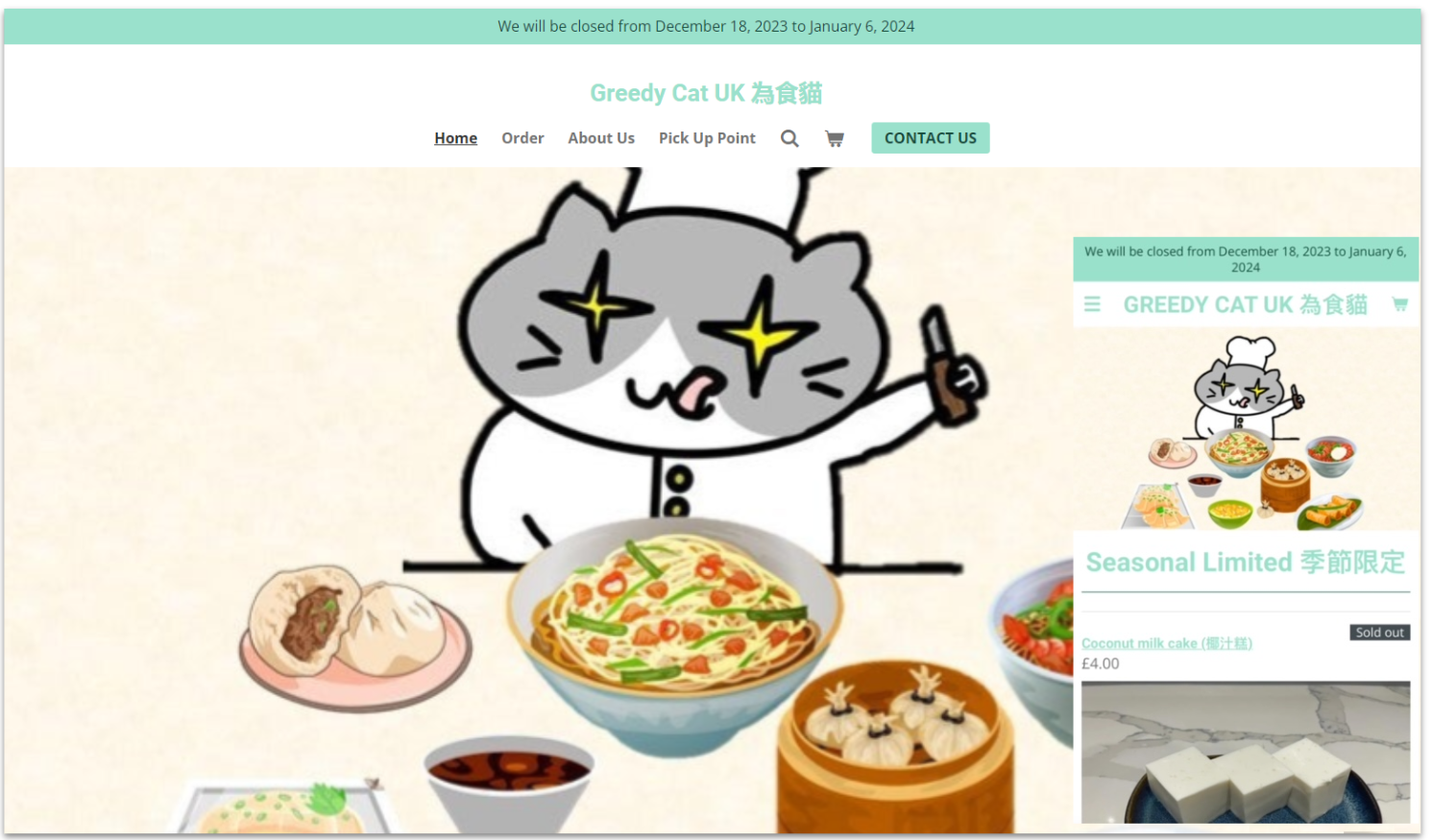
Shopifyのテーマの大半は有料ですが、上の画像のテーマは無料です
ランキング下位になりましたが、ニーズによってはShopifyがピッタリかもしれません。Shopifyはeコマースに特化したサイトビルダーなのです。
Shopifyは質の高いモバイル対応テンプレートが約180個あります が、そのほとんどは追加料金がかかります。多くのテーマは複数のカラーパレットが用意されているのが良いですね。
Shopifyのサイトビルダーは非常に優れていて、オンラインストアを構築するための編集ツールが多いです。
設定を高度にカスタマイズでき、なおかつ直感的に操作できるようにサイト編集画面が工夫されています が、それでも初心者には難しいかもしれません。Shopifyはサイト作成以外の機能も豊富で、配送の設定などができます。
Shopifyはサイトビルダーと多様なeコマース機能をセットにしたサービスなので、料金プランは割高です。また、人によっては使いこなすのに時間がかかるかもしれません。しかし、
高度なeコマース機能が必要な方にはShopifyがピッタリ で、どんな画面でもきれいに表示されるオンラインストアを構築できます。
特徴
ホスティングが強い。 Shopifyの全プランにおいてストレージとデータ転送量は無制限となっており、稼働率は99.99%、サイトの表示速度も良好です。ストア分析。 Shopifyのアナリティクス(ストア分析)機能はこの記事で最強です。サイトへのアクセス数をリアルタイムで見られるほか、お客様、マーケティング、売上、財務などのレポートを閲覧できます。マルチチャネル販売。 Amazonなどのマーケットプレイスだけでなく、InstagramやTikTokなどのソーシャルメディアとストアや商品を連携できます。Shopifyサイトはモバイル対応ですから、スマホでソーシャルメディアを見ているユーザーにアピールできます。Shopifyアプリストア。 8,000個以上の無料・有料アプリを誇るShopify App Storeは、サイトの改善に役立つツールが豊富です。モバイル用ランディングページ(LP)を構築したり、画像を最適化したりするためのツールが用意されています。
詳しくはShopifyの完全レビューをご覧ください 。
他にも検討したいレスポンシブデザイン対応サイトビルダー
ここまでで紹介したWebサイトビルダーでしっくりするものがなかった場合、あるいは他のビルダーも知りたい場合はご心配なく。レスポンシブサイトを作成できるビルダーは他にもいくつかあります。
テンプレート数は少ないものの、Web.comのテンプレートはおしゃれです
Web.comはレスポンシブデザインのすっきりしたテンプレートを数十個提供しています。サイトエディタは直感的に操作できますが、行ベースのレイアウトなのでカスタマイズ性はやや限られています。Web.comのAIビルダーを使ってユニークなテンプレートを生成することも可能です。また、新規加入時は値段が割引されることが多く、最初はドメインとプロフェッショナルメールが無料で含まれます。
デメリットについて、更新時になると、コストと比べてWeb.comの機能は少なすぎると思います。例えば、一番安いプランにはソーシャルメディアとメールマーケティングツールが含まれないのです。しかし、Web.comのスタイルとシンプルさが気に入った場合は検討する価値があるかもしれません。
WordPress.comのテンプレートは非常にユニークです
WordPress.comを利用すると、コーディングなしでWordPressサイトを作成でき、ホスティングを自分で管理する必要もありません。しかし、初心者は編集画面が扱いにくいと感じる可能性があります。WordPressというコンテンツ管理システム(CMS)によるサイトビルダーなので、スケーラビリティの観点でWordPress.comは最高です。ブログ機能も業界トップクラスでしょう。
WordPress.comには200以上のテーマが用意されており(一部は有料)、サードパーティ製テーマも数千個あります。WordPress.com製テーマはモバイル対応ですが、サードパーティ製テーマは必ずしもそうとは限りません。WordPress.comを最大限に生かせるのは、上位プランまたは有料テーマを購入した場合です。
自分に合ったレスポンシブ対応サイトビルダーを選ぼう
ホームページ制作に本気で取り組みたい場合、すべてのデバイスでサイトがきちんと動作するようにしなければなりません。 幸い、おすすめのサイトビルダーを使えばスマホ対応サイトを簡単に作れます。
「サイトのデザインを自由自在に編集したい。少しお金がかかっても思い描いたホームページを形作りたい。」そんなあなたには
Wixがベストチョイスです 。モバイル版サイトを最も柔軟に編集でき、なおかつ使い勝手の良いビルダーです。
SITE123は初心者にピッタリ で、最短時間でホームページを立ち上げたい方にもイチオシです。マウス操作で編集できますから、時間がなくてもレスポンシブデザインのサイトを簡単に制作できます。
最後に、おしゃれでミニマリストなホームページを作成し、パワフルなeコマース機能とSEO機能も欲しい場合は
Squarespaceがおすすめです 。テンプレートの質が高く、ビジュアル機能も備わっていますから、デザインが最優先の場合に適しています。
レスポンシブデザインのスマホ対応サイトを作るにおすすめのビルダーを比較表にまとめました。
よくある質問
レスポンシブサイトビルダーとは何ですか?
レスポンシブデザインのサイトは、どのデバイスでも快適に利用できるように画面の大きさに合わせて自動的に表示が調整されるサイトです。レスポンシブビルダーは、レスポンシブデザインのサイトを簡単に作成するツールです。つまり、適切なビルダーを選べば 、初めてでもレスポンシブデザインのサイトを作れるわけです。
モバイル対応サイトとは?
モバイル対応サイトは、モバイルデバイスの画面サイズに自動的に合わせて表示されるサイトです。最近のサイトビルダーは大抵、自動調整するサイトを作成できますが、質はビルダーによってまちまちです。画像を圧縮したり、サイトエディタのモバイルプレビューに注意を払ったりすると、さらにモバイルレスポンシブなサイトにする ことができます。
レスポンシブデザインにおすすめのサイトビルダーは?
一概には言えません。どのようなWebサイトを制作する必要があるかによって最適なレスポンシブビルダーは異なります。個人的にはWixが気に入っています 。サイトのデザインを自由自在に編集でき、使いやすく、モバイル版サイトだけ別に編集することも可能です。
レスポンシブデザインのサイトを無料で作ることはできますか?
できますが、無料サイトにはデメリットが付き物です。WixやSITE123などのWebサイトビルダー を利用するとレスポンシブサイトを無料で作成できますが、ストレージ容量が制限されており、サイトビルダーの広告がホームページに表示され、独自ドメインを接続することはできません。無料でサイトを立ち上げたい場合はホームページの作り方2025年ガイド















![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2025 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)