ブログを始めようと決心されたのですね!おめでとうございます。何年もブログをはじめようと思っていたのに始められていないという人はたくさんいます。ですから本当にブログを始める決心をしたのは素晴らしいことです。そんなあなたに、ブログの始め方を優しく解説します。
ステップ1: WordPressアカウントを作成する
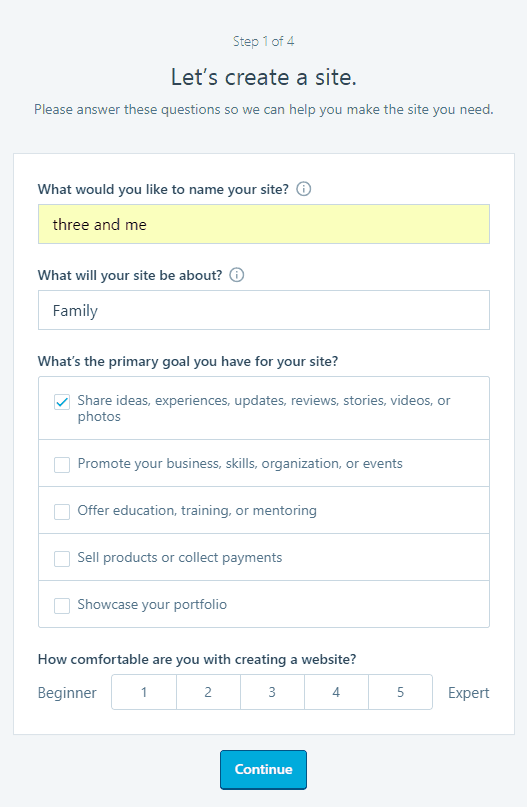
WordPressのサイトで「始めてみよう」をクリックします。何についてのブログかなど、いくつか質問に答えます。質問の答えをもとに、あなたに最適なオプションが表示されます。

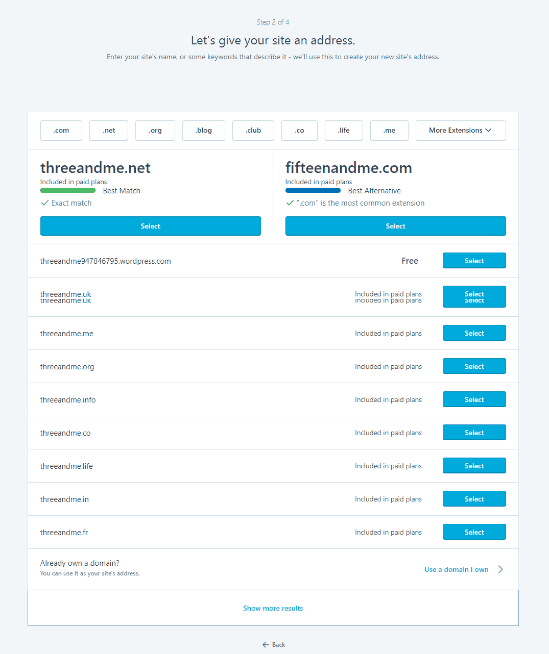
すでにドメイン名を所有している場合はこの時点で記入しましょう。ない場合はGoDaddy、HostGatorなどのレジスターからドメインを購入することができます。

WordPressのサブドメインではなく、独自のドメインでブログを作成するのがおすすめです。そうすればあなたのコンテンツはあなたのもので、プロフェッショナルな印象になりますし、URLを覚えやすいからです。今セットアップする準備ができていないなら、後の段階でアップグレードする際にドメインを設定することができます。

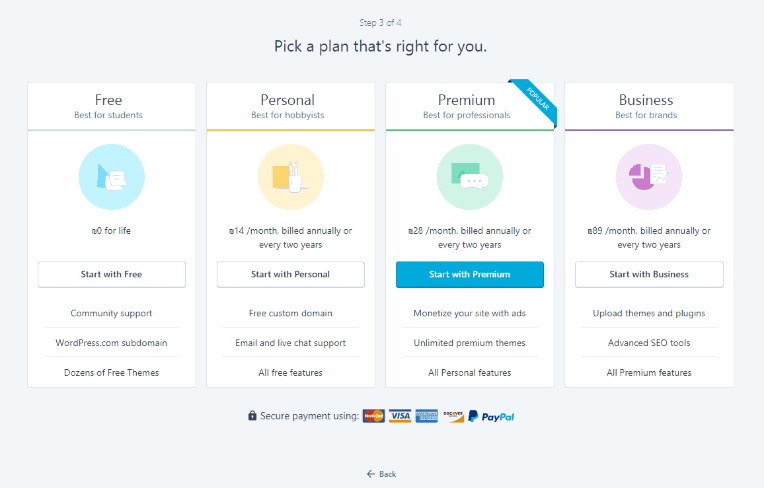
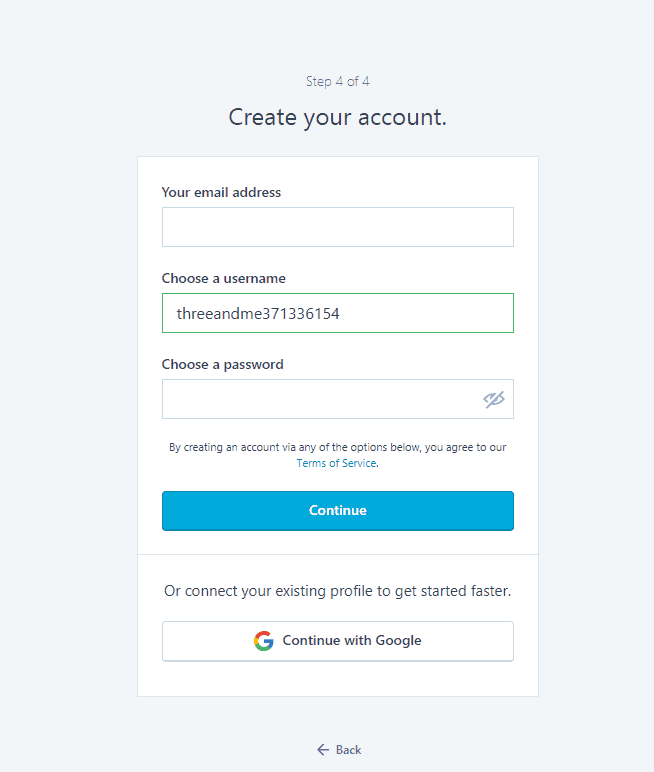
あなたのニーズに適したプランを選択しましょう(まずは無料プランから始めることはできますが、ブログに投稿し始める際にアップグレードしてドメインを接続する必要があります)。次に、ユーザー名とパスワードを設定してアカウントを作成します。

ステップ2: 想像性を働かせてデザインする
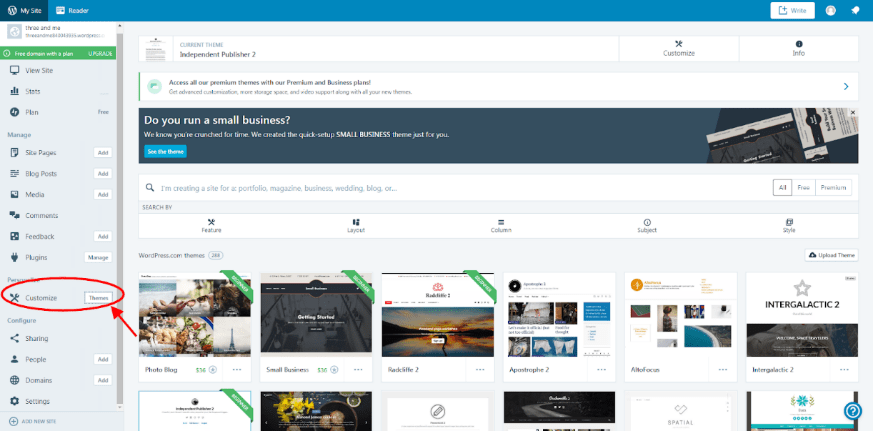
では、ダッシュボード左側のメニューからテーマ(テンプレート)を選択してウェブサイトの見た目と印象を決めます。

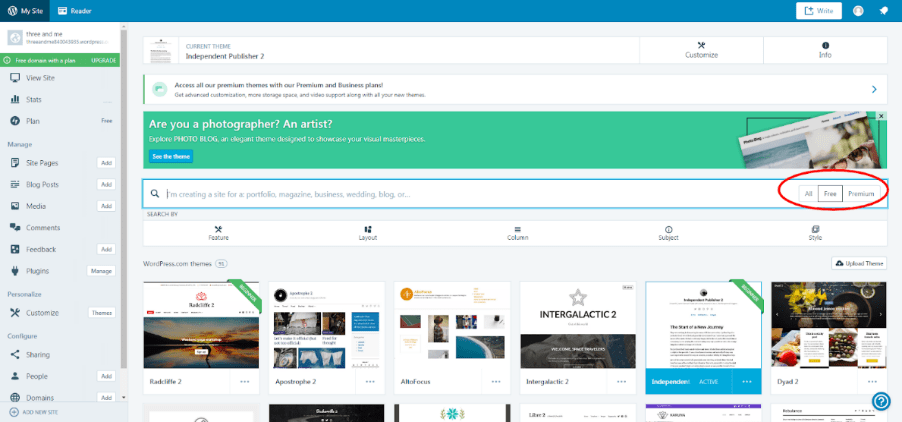
無料テンプレートだけを見たい場合は「無料」というフィルターをクリックします。無料のテンプレートにもきれいなものがたくさんあります。気に入ったものを選びましょう。

これは私の好みですが、「レイアウト」でフィルターするのが便利だと思います。レスポンシブなレイアウトを選択し、どんな画面でもきれいに表示されるサイトを作成できるからです。これは検索エンジンの最適化(SEO)でも重要なことです。手動で最適化することもできますが、自動で最適化されていた方が断然簡単です。
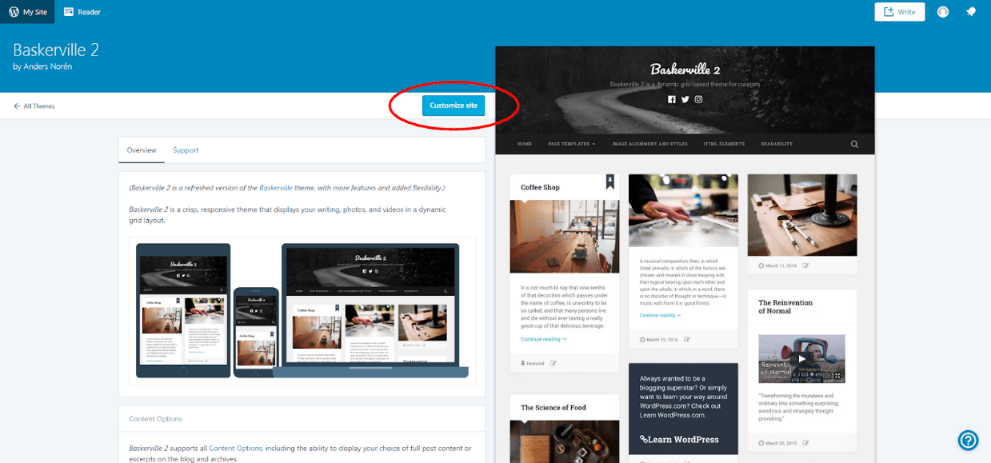
テンプレートから気に入ったものを選びます。「サイトを編集する」をクリックしましょう。

これで初めてのブログのセットアップが完了しました。
ステップ3: ブログ記事を書く
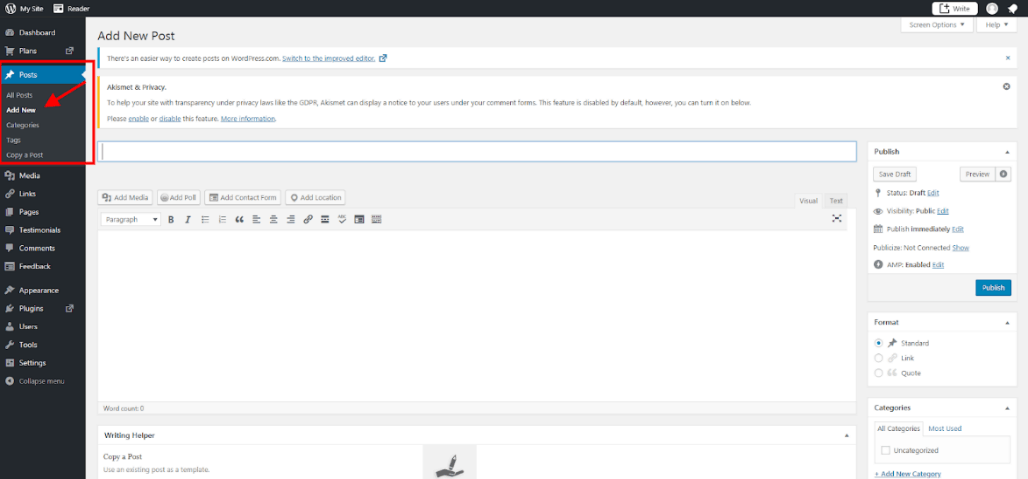
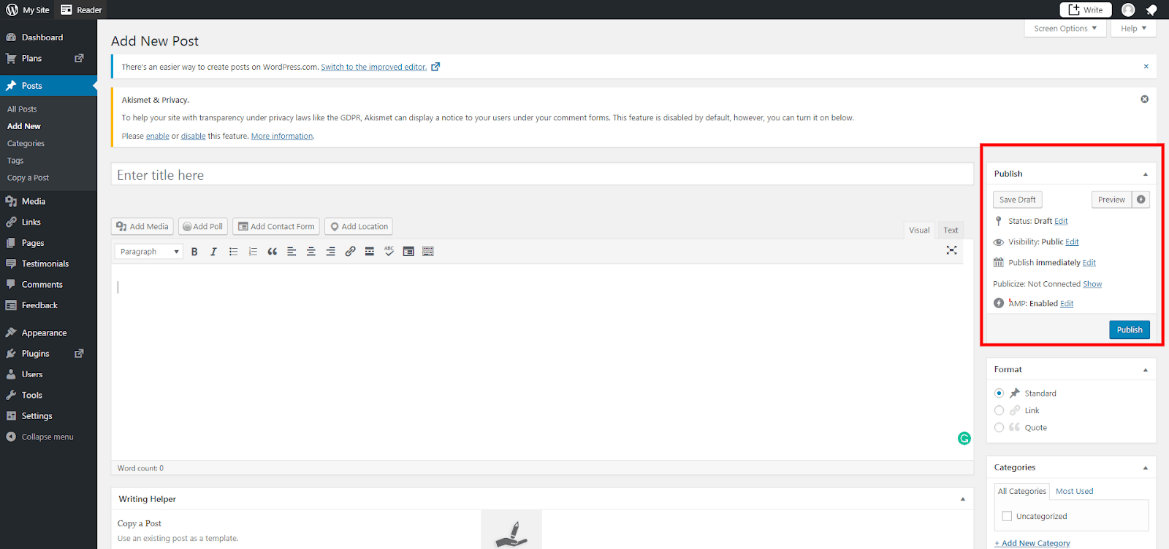
重要なのはこれからです。あなたの意見やアイデアなど、世界と共有したいものをすべてブログに書くことができます。まず、www.yourdomain.com/wp-admin(「yourdomain」はあなたのドメイン名に置き換えてください)からコントロールパネルにアクセスします。「投稿」から「新規」をクリックして記事を書き始めましょう。

題名を書き、下に本文を書き始めることができます。新しい投稿や編集を下書きとして保存したり、サイトに公開することができます。また、特定の日時に公開されるように設定することも可能です。また、プライベートに設定することで、一部の人しか見られないようにすることもできます。これらの設定はすべて右側のパネルから設定できます。

左側のコントロールパネルを一通り見れば、色々な機能があることが分かります。
- 投稿:投稿を書きたい時にはここをクリックします。また、古い記事の編集もここから可能です。投稿をカテゴリ別に整理することで読者が簡単にブログをナビゲーションできるようになるので便利です。
- メディア:サイトに画像、ギャラリー、動画などのメディアをアップロードすると、ここに保存されます。ただし、メディアを記事に挿入するたびにここをクリックする必要はありません。記事に直接アップロードできますし、その場合も自動でメディアライブラリに表示されます。
- ページ:ウェブサイトのページはすべてナビゲーションバーに表示されます。
- 自己紹介ページを作成するのをお忘れなく。読者にあなたがどんな人なのか伝えることができ、読者と関係を深めるのに役立ちます。記事を書いているのはどんな人なのか読者は知りたがっているからです。
- また、問い合わせページも重要です。読者があなたとコミュニケーションを取りたいという場合に必要だからです。メールアドレス、電話番号、ソーシャルメディアアカウント、その他の役立つ情報を掲載しましょう。
- コメント:ウェブサイトのコメントはここから管理できます。コメントに返信したり、削除することができます。いくらかスパムのコメントがあることは承知して置いてください。つまり、あなたのページから読者を引き離す目的で関係のないページへのリンクがコメントに書かれていたり、読者自身のサービスなどを宣伝されたりするなどの迷惑行為はある程度予想されるということです。設定でこのようなメッセージやコメントを防止することができます。
- デザイン:これはテーマを選択した前の画面です。
- プラグイン:プラグインはサイトに追加すると便利なアドオン機能のことです。ですからイベントカレンダー、ソーシャル共有ボタン、カウントダウンタイマーなどが必要なら、ここから入手することができます。
- ユーザー:あなたのサイトを管理する人を追加したい場合はここをクリックしましょう。
- ツール:データベースをインポート、エクスポートする場合はここから行えます。アナリティクスコードもここから入力できます。
- 設定:ここではコメントの管理をセットアップすることができます。コメントが公開される前にあなたがコメントを許可する必要があるように設定を変更しましょう。WordPressのブログは最適化されているので、それ以外はあまり設定を変更する必要はありません。
有料プランでさらに素晴らしいサイトを!
WordPressで素晴らしい無料サイトを作成できますが、有料プランにアップグレードすることでさらに魅力的にすることができます。低価格の月額料金を払うと、他にいろいろな機能を利用できるようになるのです。有料版では以下のような機能にアクセスできます。
- 独自のカスタムドメイン
- WordPressの広告のないサイト
- メールやチャットでのサポート
- サイトのマネタイゼーション
- SEOツール
- などなど
「アップグレード」をクリックすればプランやそれぞれの機能を見られます。あなたのニーズに合ったプランを選びましょう。
意見を表現するためや収入を得るためなど目的は何であれ、ブログをきちんと作成できました!ブログを運営していくにあたって、分からない点も出てくるとは思いますが、ブログ自体を作成できたのは本当に素晴らしいことです。使うほどWordPressでブログを運営するのがうまくなることでしょう。








![Shopifyでドロップシッピング始める方法│初心者ガイド[2026]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2026]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2026 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)



