ポートフォリオサイトやWeb履歴書を作成する時、テンプレートを選ぶのは簡単なことではありません。膨大な数のテンプレートがありますし、業種も考慮する必要があります。例えば、グラフィックデザイナーに適したテンプレートとコンサルタントに適したものは同じではありませんよね。
私はフリーランサーなのですが、アーティストやフリーランサー、起業家の多くが第一歩を踏み切れない最大の理由は、優柔不断だからです。
プロの意見を聞けば最初のハードルを乗り越えることができることもありますから、この記事がその一助になれば幸いです。優れたテンプレートをご紹介するだけでなく、
テンプレートを選ぶ際に注目したいポイント も解説していきます。
では、おすすめのWordPressテーマとホームページ作成ソフトのテンプレートをご覧ください。「気に入るものが見つからない!」という方もご心配なく。
低価格でカスタムテーマを手に入れる方法 も大公開します!
WordPress.orgを使用して作成されたサイト数は全世界で7500万以上もあります。オープンソースのCMSシステムであるWordPress.orgは、55,000個以上のプラグインでサイトを自由自在にカスタマイズできるのが特徴です。すでにWordPress.orgをお使いの方はご存じでしょうが、サードパーティが提供しているテンプレートも数多くあります。
ポートフォリオサイトやWeb履歴書を作成するのにおすすめのWordPressテーマはこちらです!
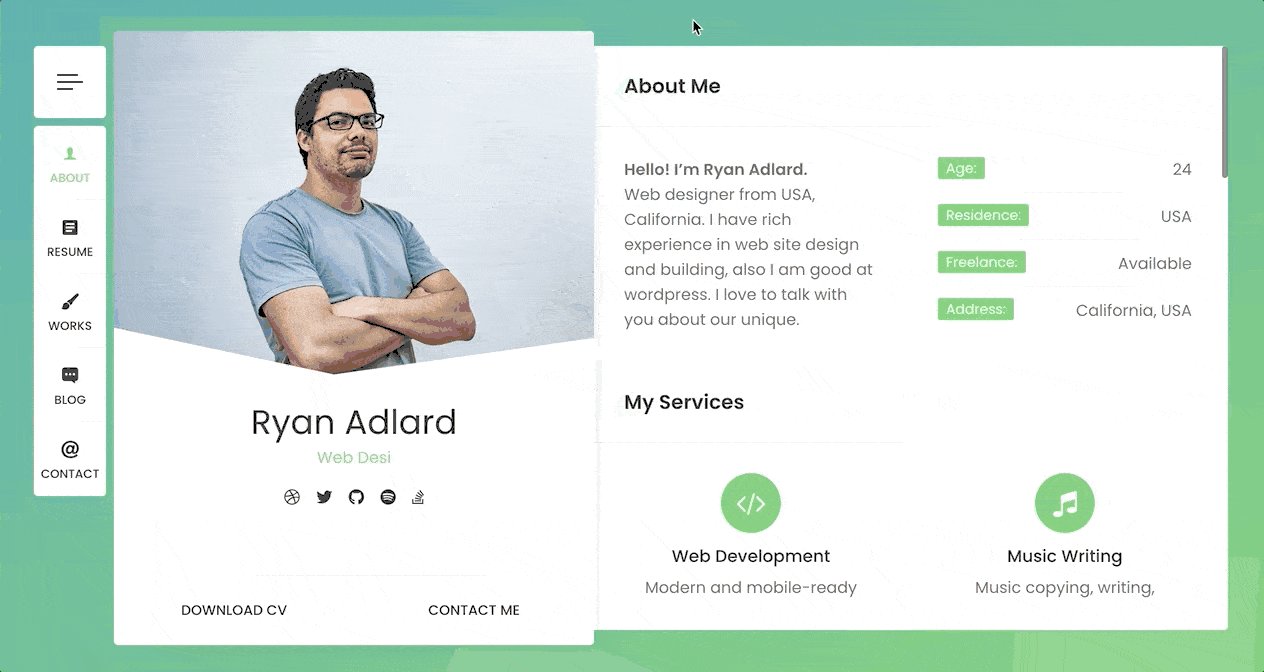
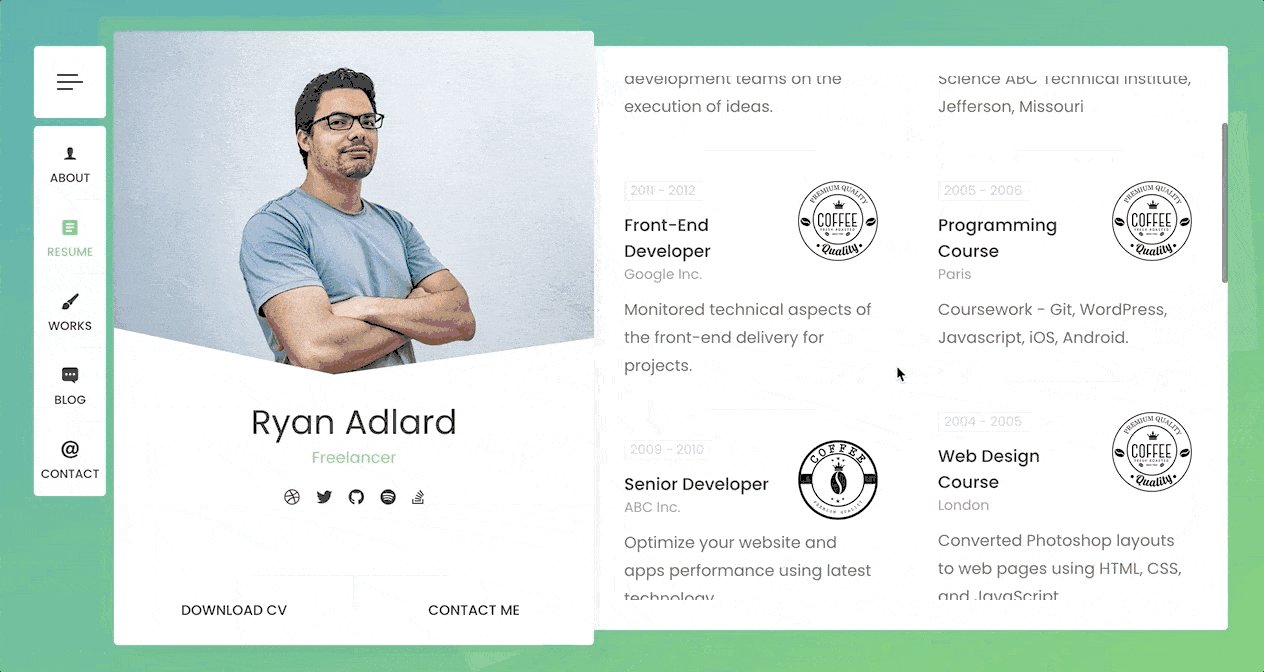
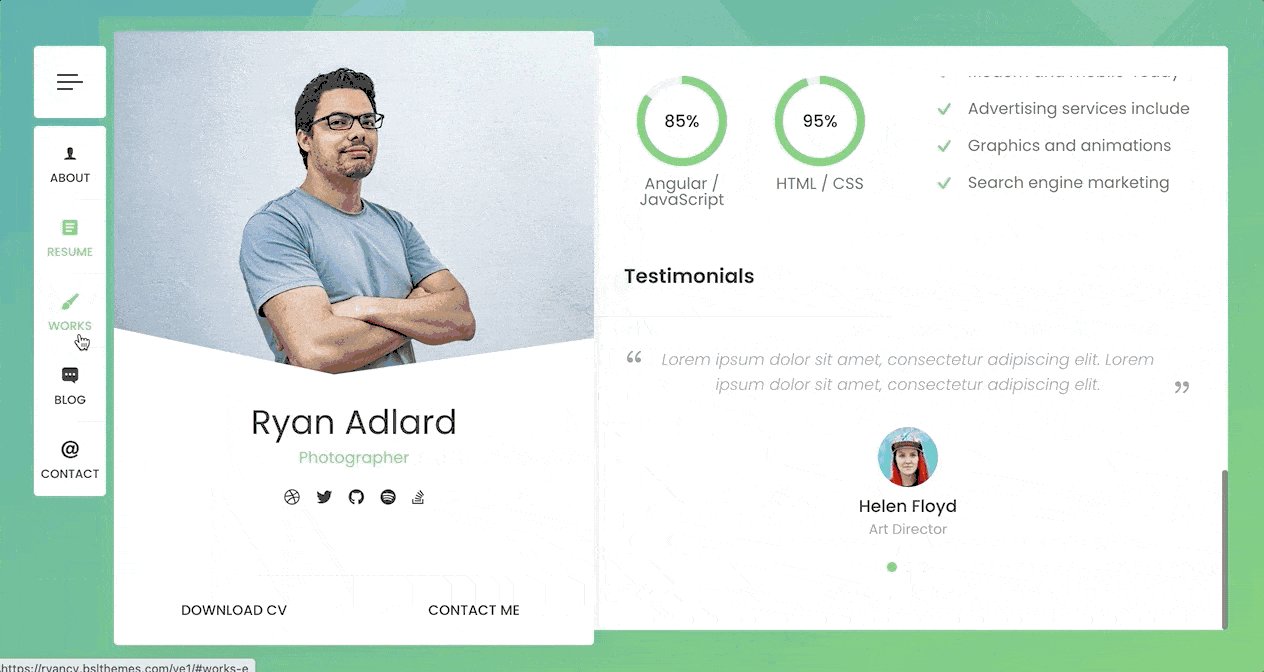
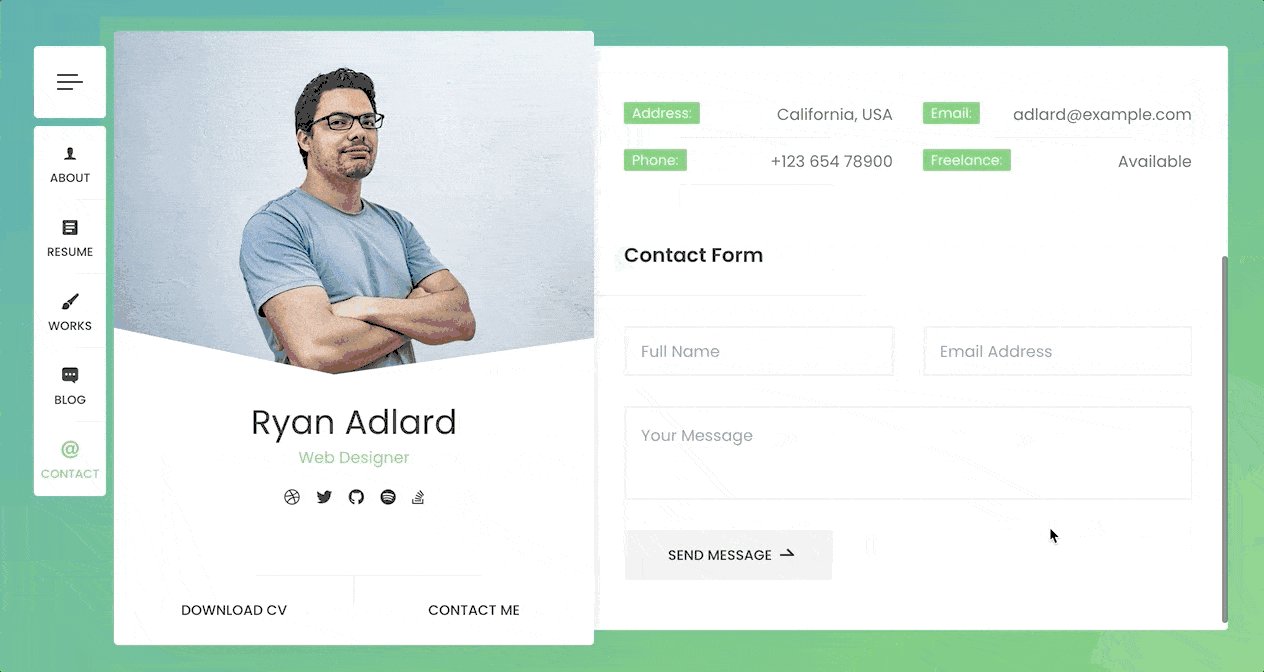
このようなテンプレートにより、vCardというファイル形式が人気急上昇中です。 「 RyanCV 」は、シンプルさが新鮮なテンプレートで、 ThemeForest で人気急上昇中です。 Web履歴書向けのテンプレートの多くは、見た目の美しさやデザイン性を重視しているのですが、一番重要な部分が疎かになっています。履歴書を見せる理由は自分の実績をアピールして連絡を取りやすくすることですよね。「
RyanCV 」は、自分中心のWeb履歴書を作成することに焦点を当てています。
人気急上昇中のvCardとしてデザインされていて、インタラクティブなのが特徴です。好みに応じてシングルページサイトまたは複数ページのサイトを作成できます。
他の vCard とは異なり、「 RyanCV 」には過去の実績を紹介するボタンがあり、どのように連絡を取れば良いのか一目瞭然です。 また、モバイル端末でもきれいに表示されます。
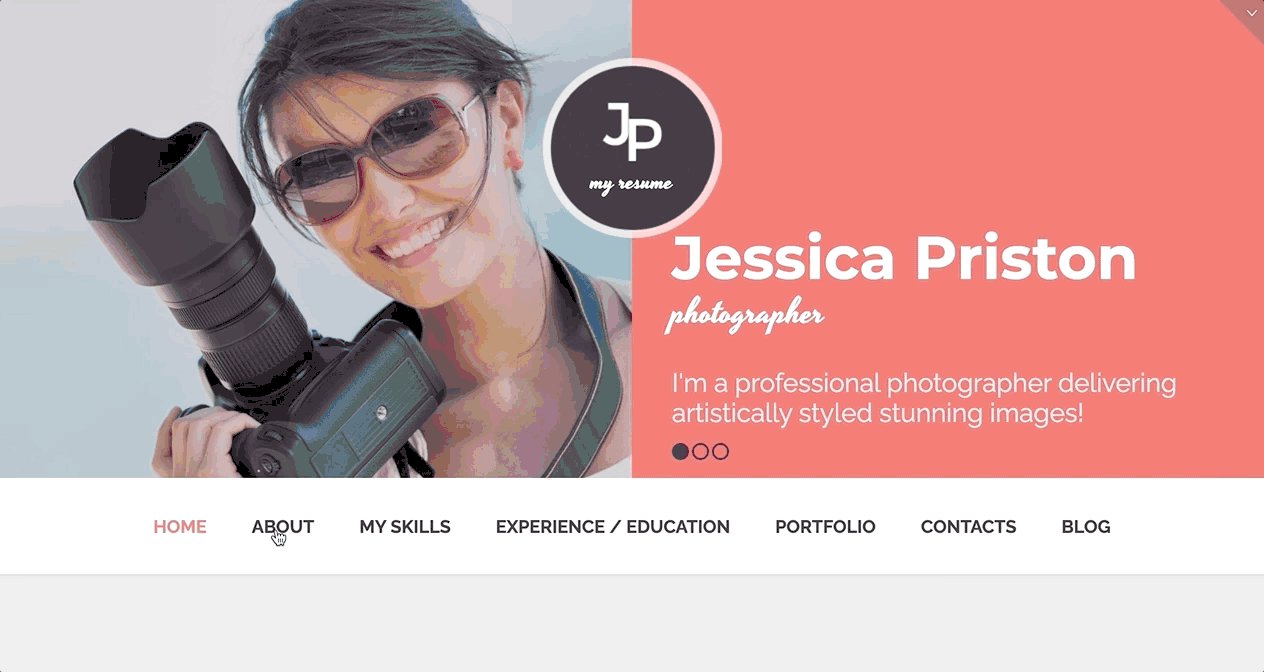
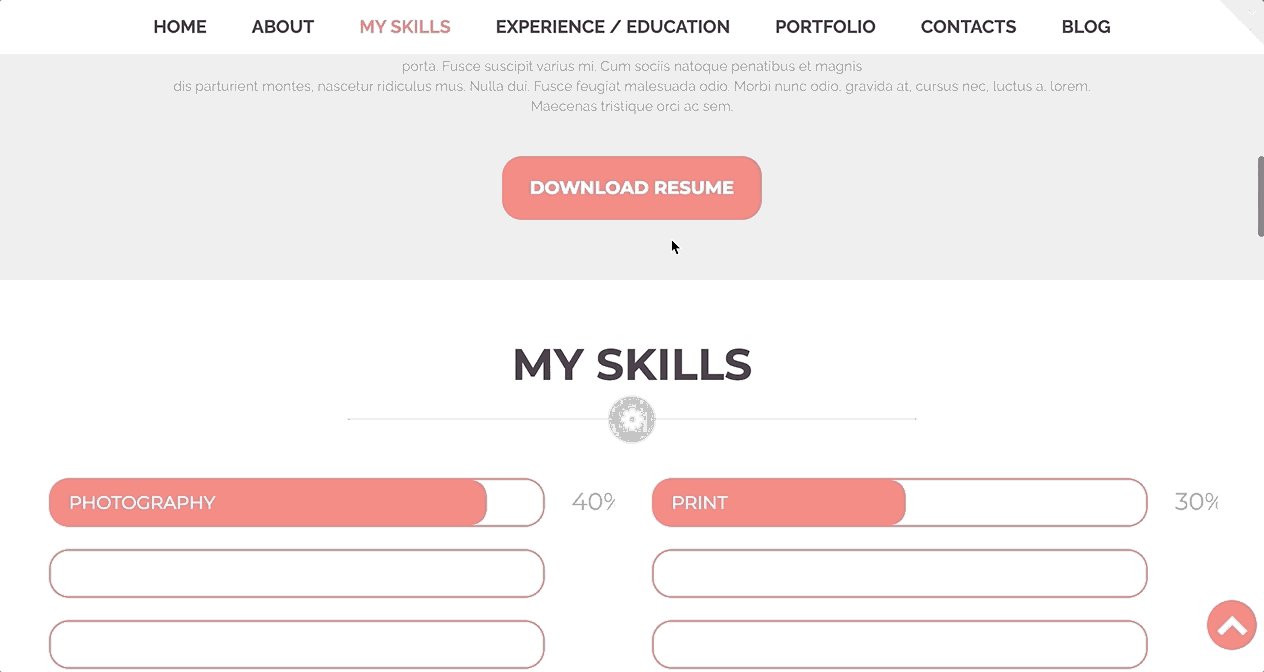
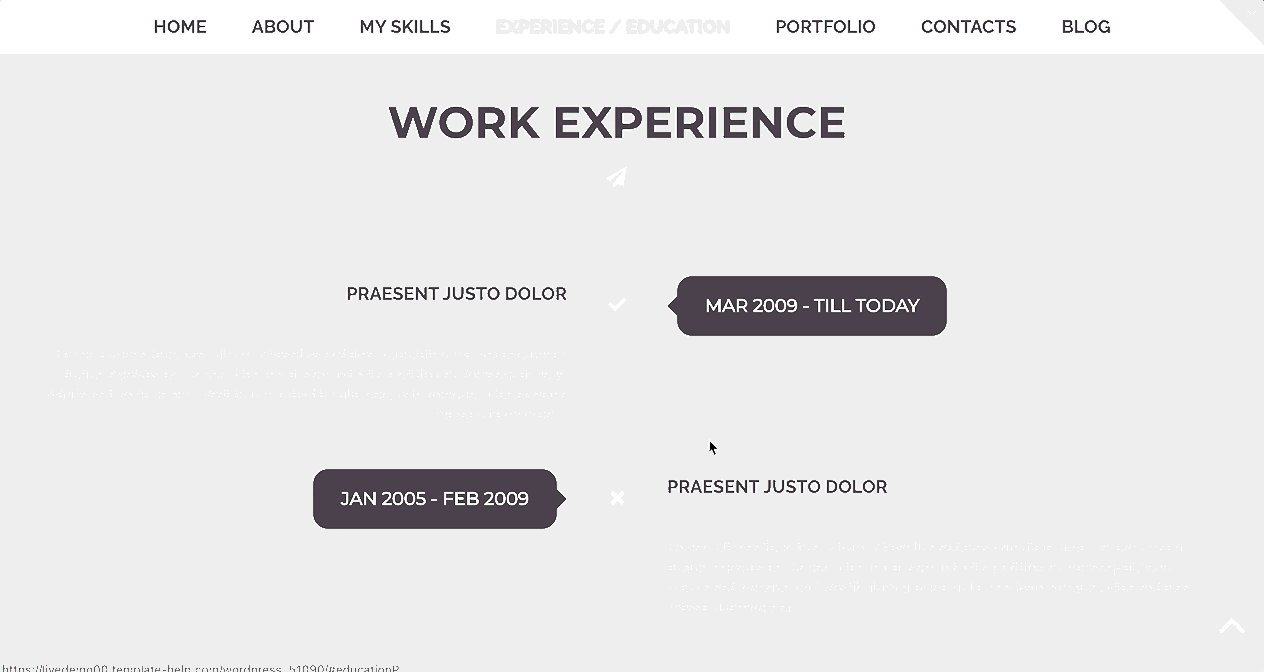
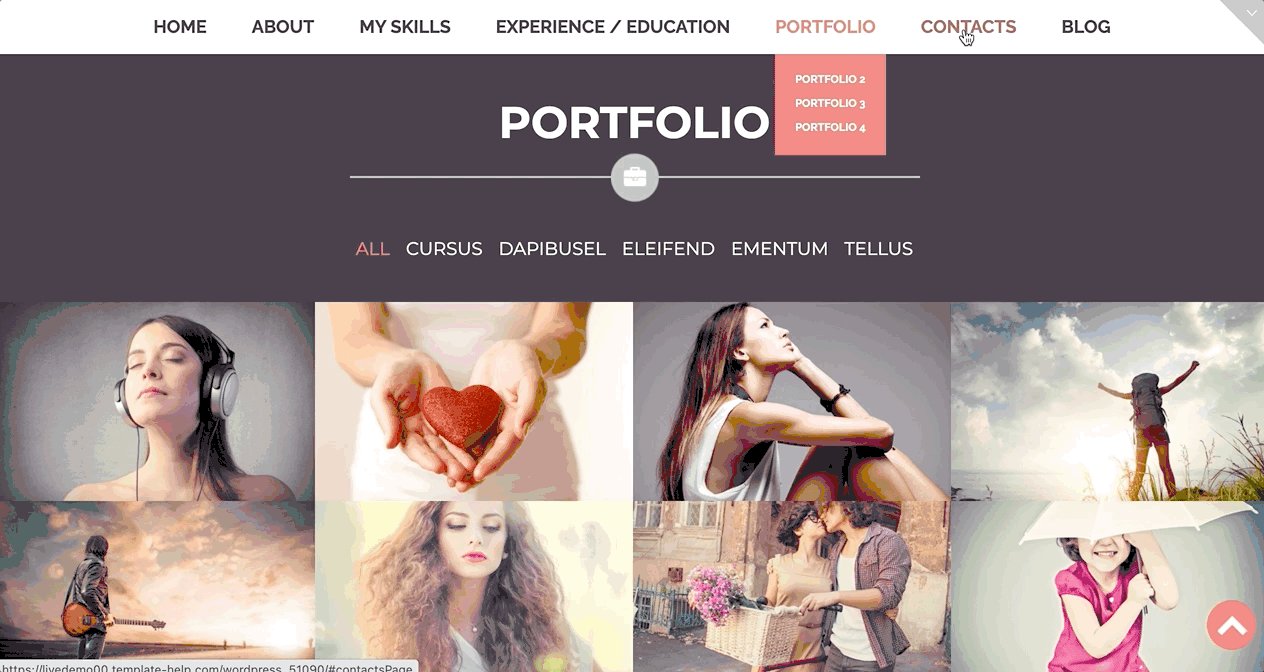
視覚効果で一番重要な部分(自分)に注目が行くようにします。 TemplateMonster で入手できるシングルページサイト向けの「
Photographer CV 」は、ビジュアル要素がスライドインで表示されるのがきれいですし、一番重要な問い合わせ情報が真ん中に表示されます。また、WPML(WordPress多言語プラグイン)が搭載されているため、複数の言語でサイトを表示でき、世界中のクライアントを獲得できるかもしれません。
ヘッダーのボタンをクリックするとポートフォリオや職務経歴を見られます。 履歴書のダウンロードにも対応しているので、後で読むこともできます。大満足ですね!
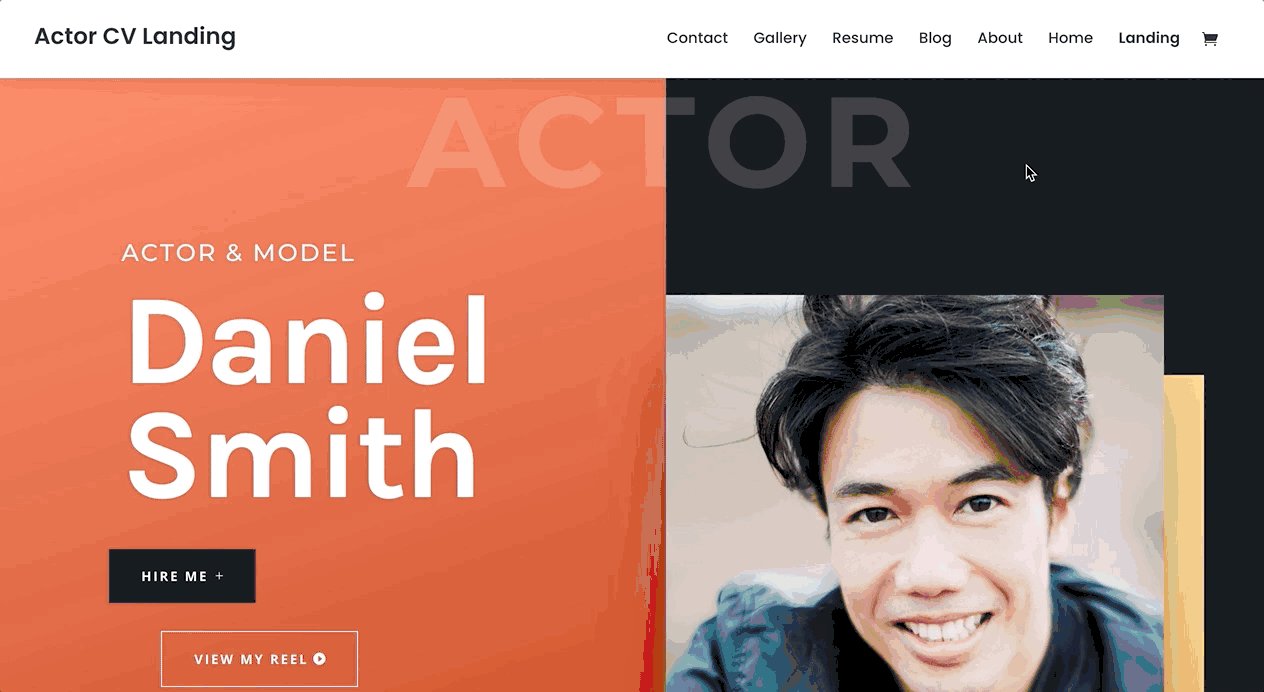
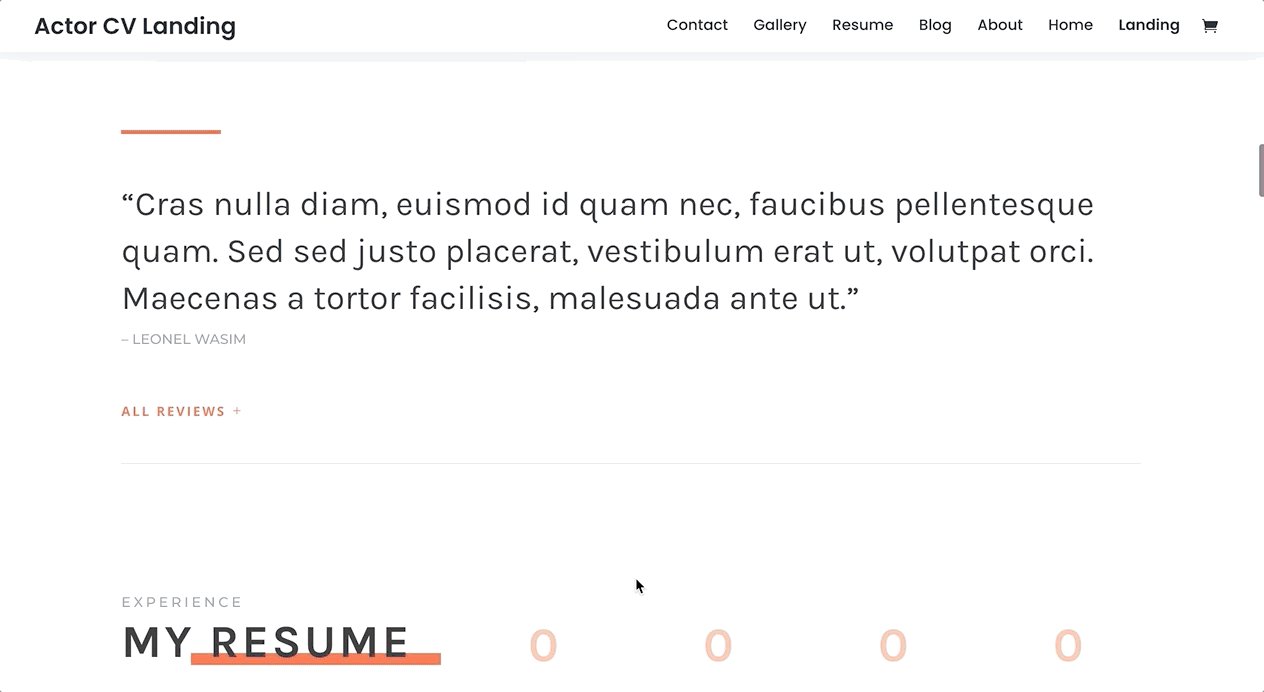
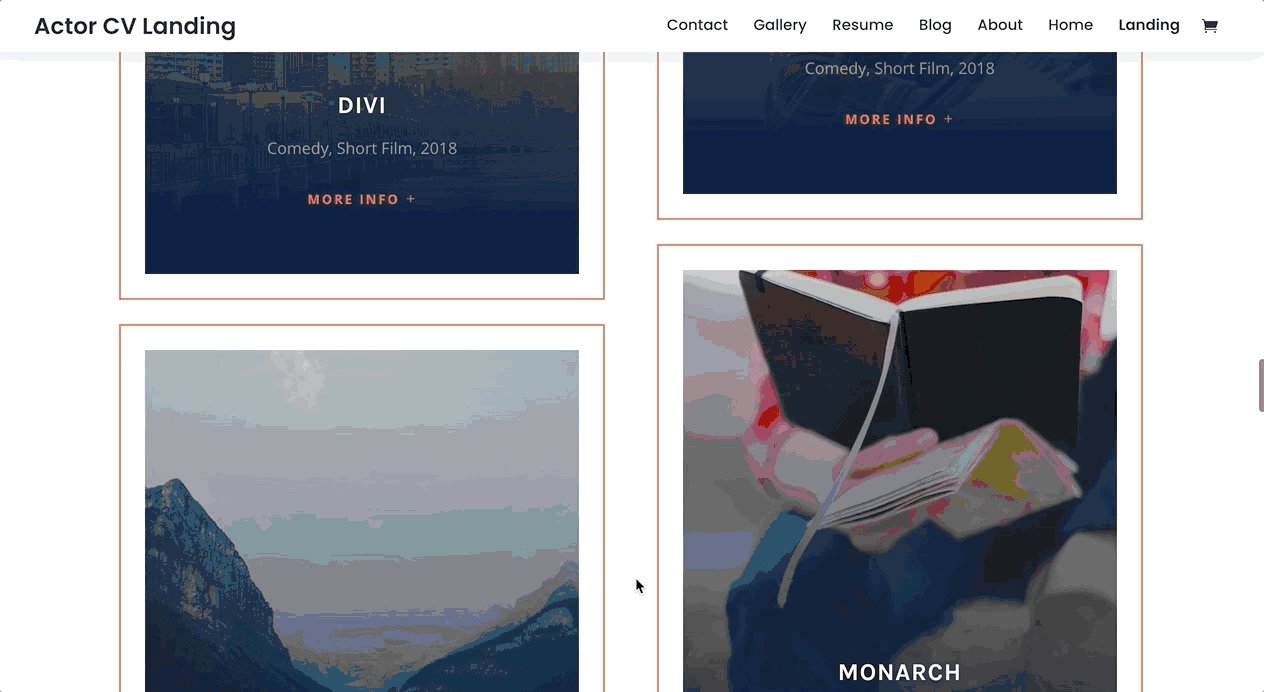
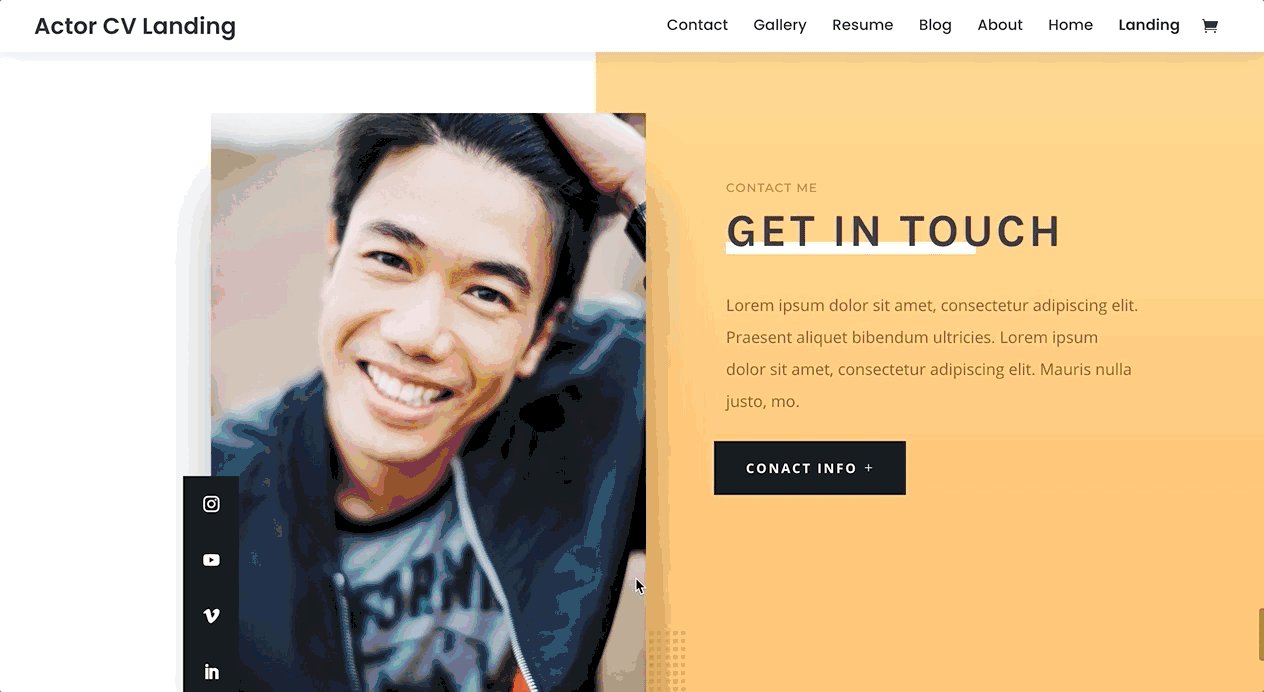
Actor CV」のランディングページには掲載したいすべての情報が表示されます。 Divi はElegant ThemeがWordPressで提供しているドラッグアンドドロップ形式のホームページ作成ソフトで、約200種類のテンプレート(レイアウトパック)が用意されています。レイアウトパックにはそれぞれ約1,500種類のレイアウト(ページ)が含まれています。
Diviの豊富なレイアウトパックの中で、ポートフォリオサイトやWeb履歴書を作成するのに一番おすすめなのは「
Actor CV 」です。
このパックにはカスタマイズ可能なレイアウトが7つ含まれています(履歴書ページ、ポートフォリオ用のギャラリーページ、連絡先ページなど)。
「
Actor CV 」の最大の魅力は、ランディングページに必要な情報がすべて表示されることです。訪問者は一度もクリックせずに、興味がある部分を素早く見ることができます。
ホームページ作成ソフトのテンプレート
ホームページ作成ソフトが提供しているテンプレートを活用すると、とても簡単にポートフォリオサイトを作成できます。分からないことがあればカスタマーサポートがきちんと対応してくれますし、簡単に編集でき、訪問者の利用体験を第一に考えて設計されています。
WixやSquarespaceなど、いくつかのホームページ作成ソフトからおすすめのテンプレートを選びました。ぜひご検討ください。
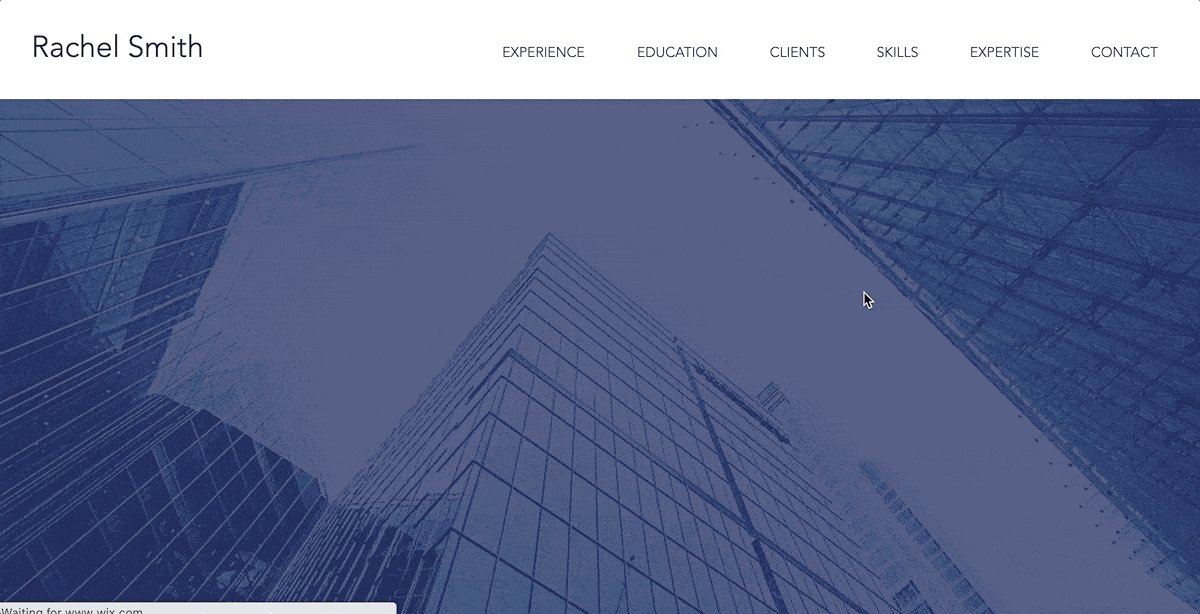
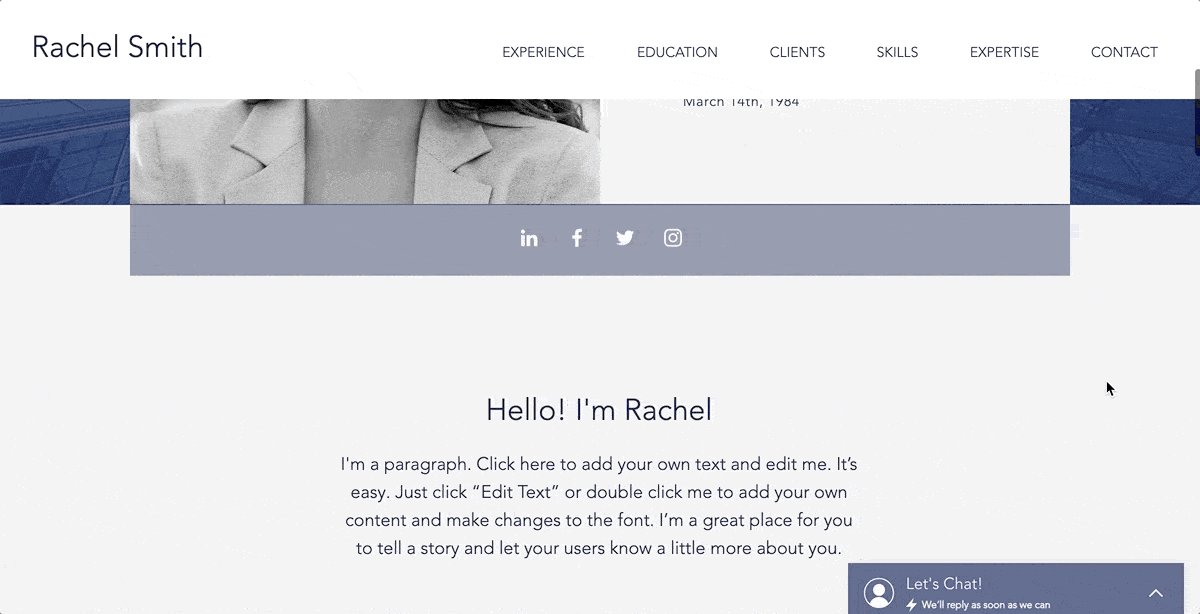
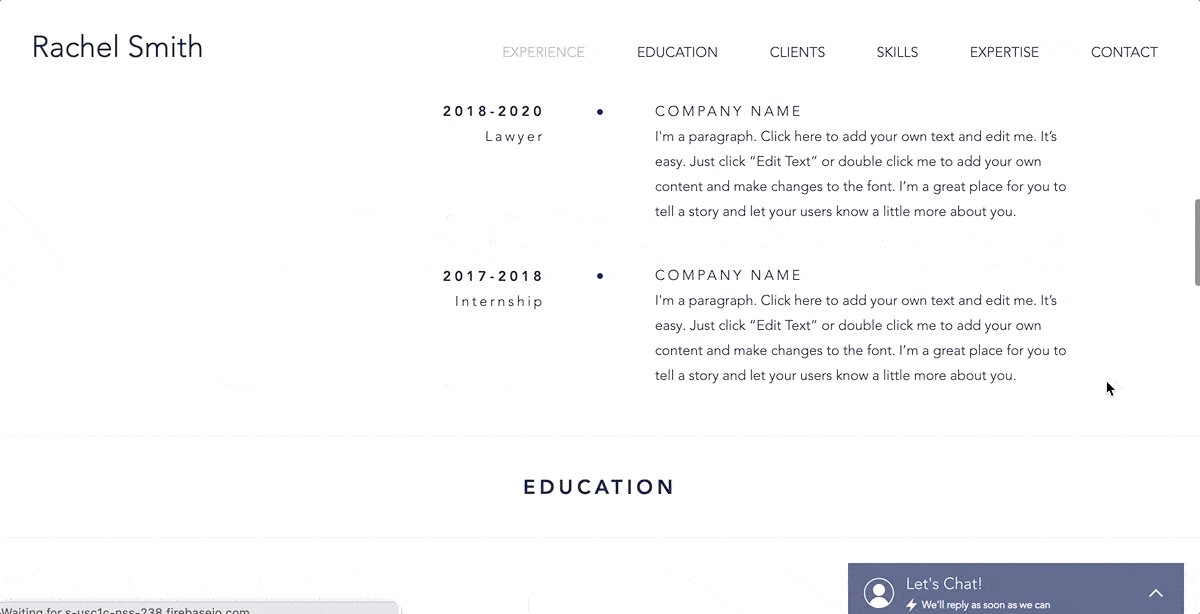
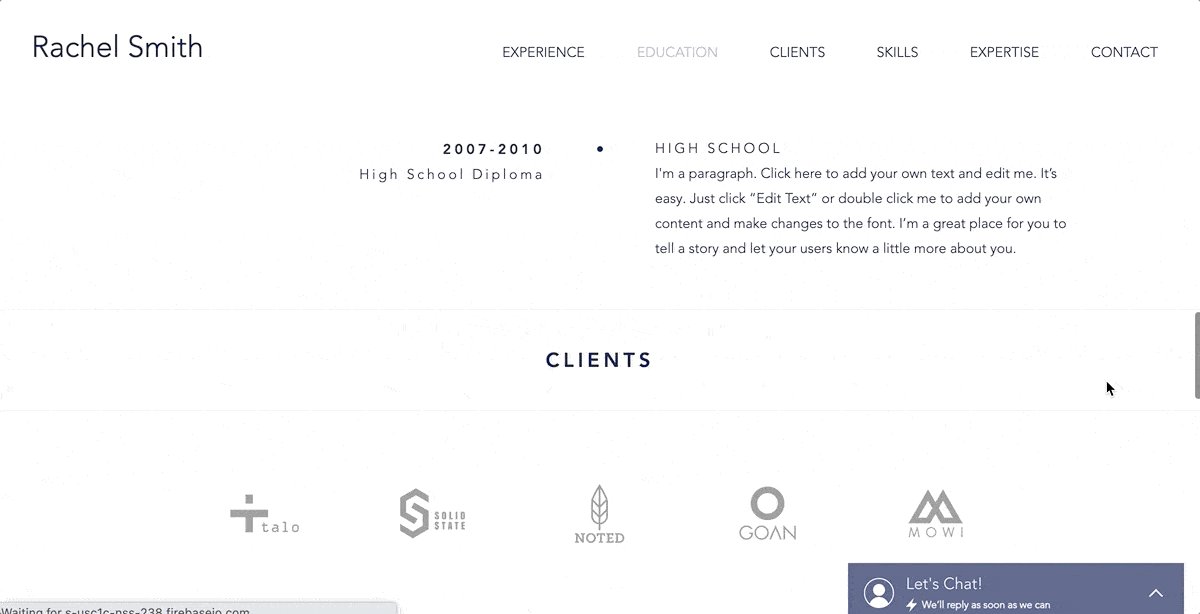
Wixの「履歴書サイトC」を使ったレイチェルは転職に成功する予感!
すっきりとしたシングルページサイト向けのテンプレートで、ヘッダーにアンカーリンクがあるので、素早く読み込めるのが特徴です。訪問者が最初に目にするのはあなたの写真と連絡先で、その下に実績がきれいに表示されます。スライドインも魅力的です。
このテンプレートは便利な機能がいくつか搭載されています。 フッターには問い合わせフォームとライブチャット機能があるので、デスクトップで雇用者・クライアントとチャットできます(モバイルではWixアプリでチャットできます)。
また、モバイルでもとてもきれいに表示されるのも嬉しいですね。WordPressの
RyanCV のように、Wixの「
履歴書サイトC 」は、派手さよりもインパクトを優先しています。とても効果的なテンプレートです。
このテンプレートを使えば重要な部分を疎かにせずに、視覚的に魅力的なサイトを作ることができます。
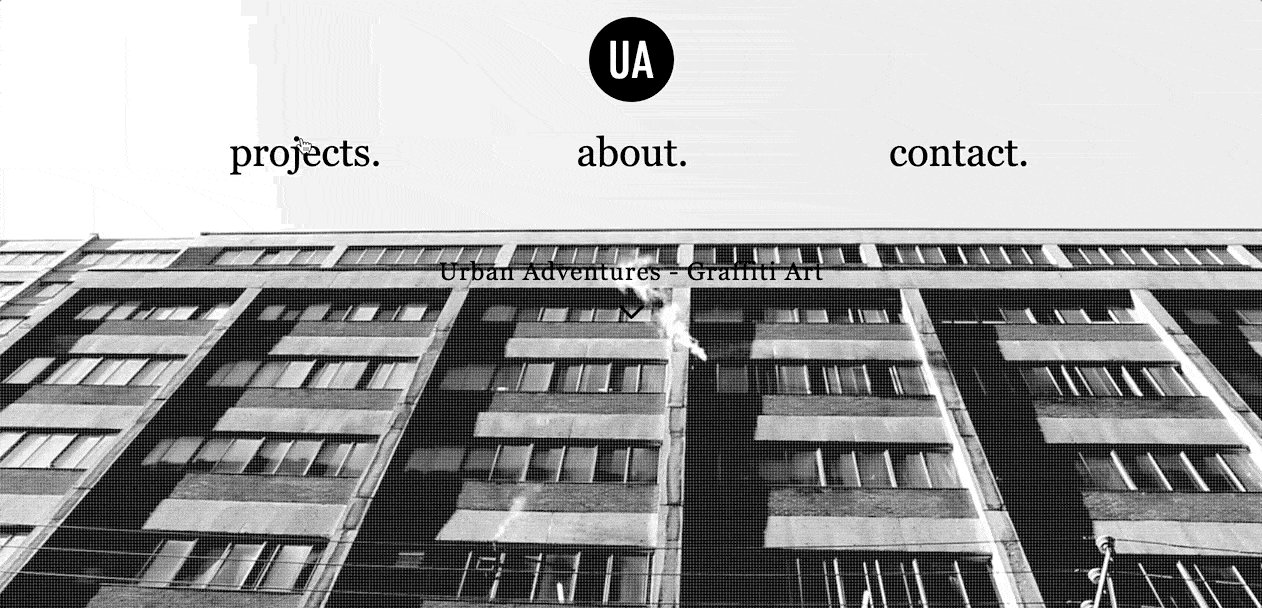
ポートフォリオサイトを作るのであればWixの「
グラフィティ・アーティスト 」が良いでしょう。
ヘッダーには大きなジャンプリンクが 3 つ あり、ユニークなコールトゥアクションで、ページがロードするとすぐに訪問者の目が釘付けになること間違いなし!
このテンプレートは視覚的に魅力的なシングルページサイトを作成するのにおすすめです。きれいなパララックススクロール効果を採用しているのに、素早く読み込みできるのは素晴らしいと思います。また、 Wixのほかのテンプレートと同様、モバイル端末向けに最適化されています。ただし、レイアウトを大幅に変更した場合、モバイル版サイトがきちんと表示されるように編集しなければならないかもしれません。
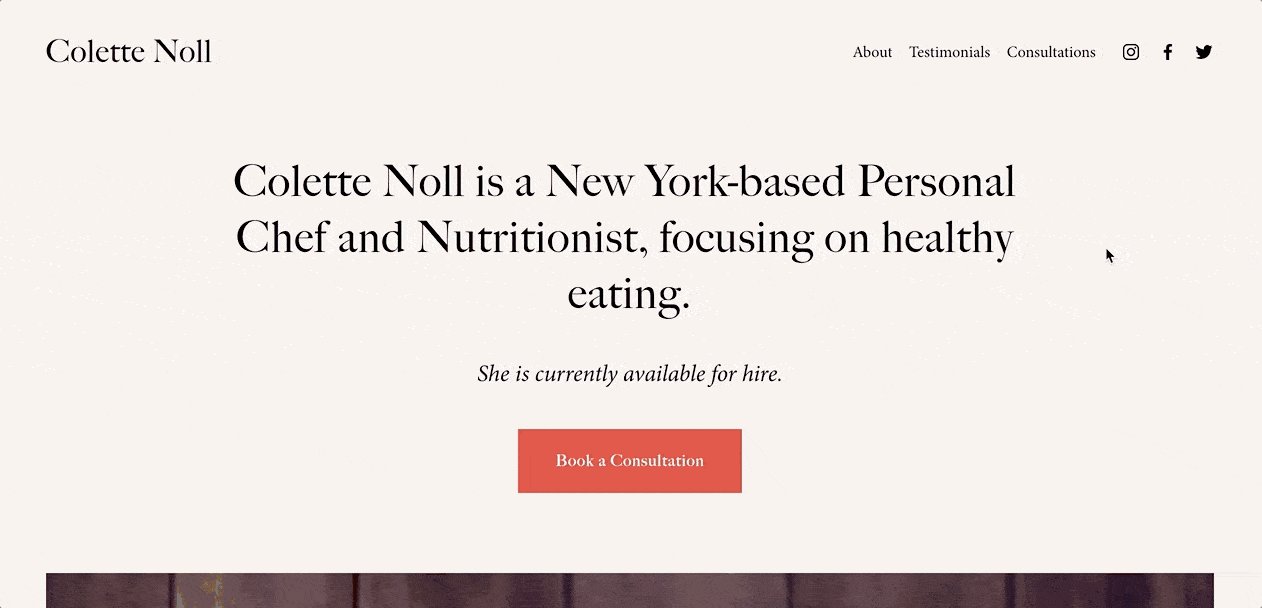
Squarespaceの「Noll」でプロとしてのストーリーを伝えましょう。
Web履歴書向けのテンプレートにはSquarespaceの「
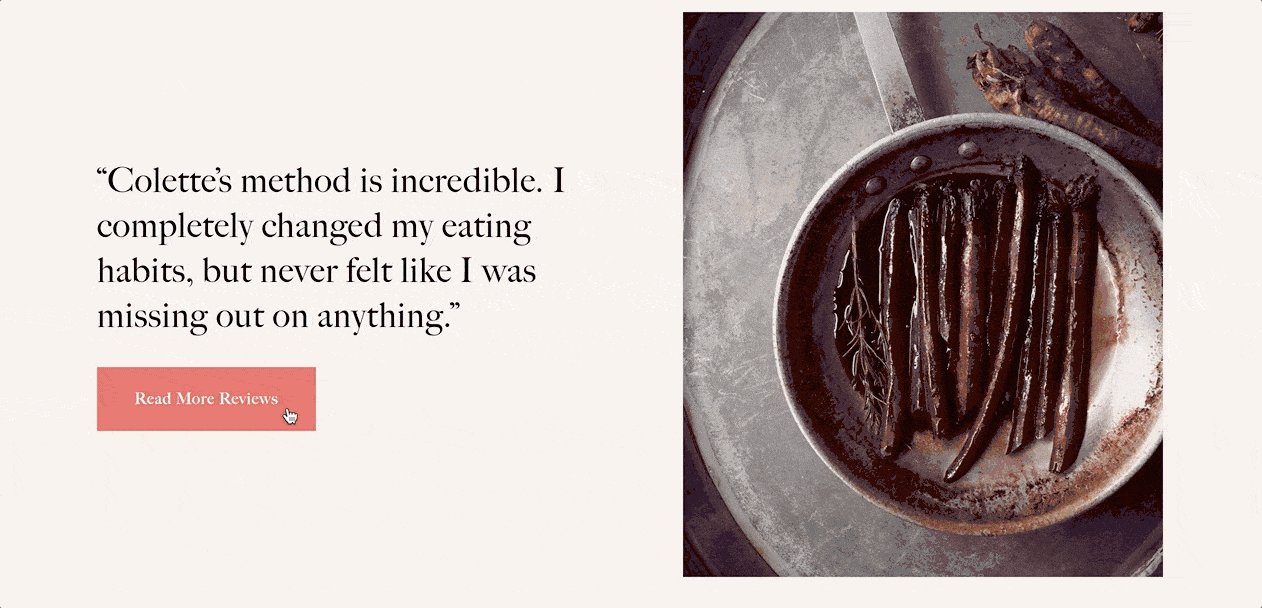
Noll 」がおすすめです。コールトゥアクションボタンが中央にあり、雇用者やクライアントが問い合わせやすくなっています。ヘッダーにはお客様の声を表示するボタンもあります。
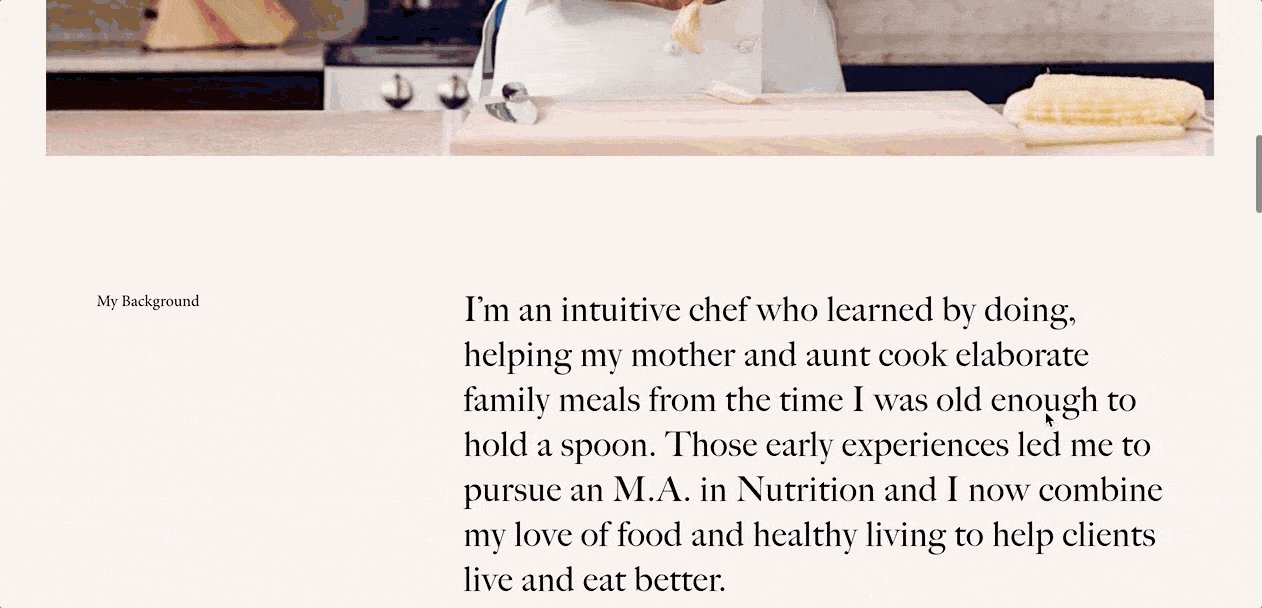
画像とストーリーをうまく組み合わせることで、あなたがどのような人物なのかアピール し、それと同時に実績も紹介できます。お客さんを獲得するのにぴったりのSquarespaceテンプレートでしょう。
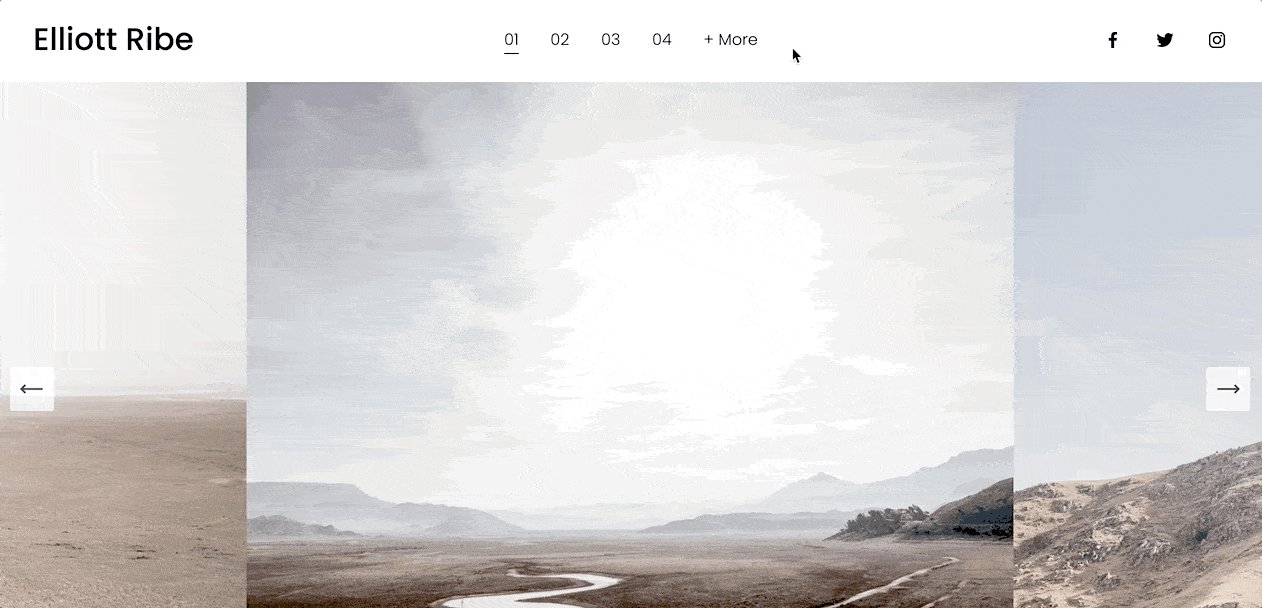
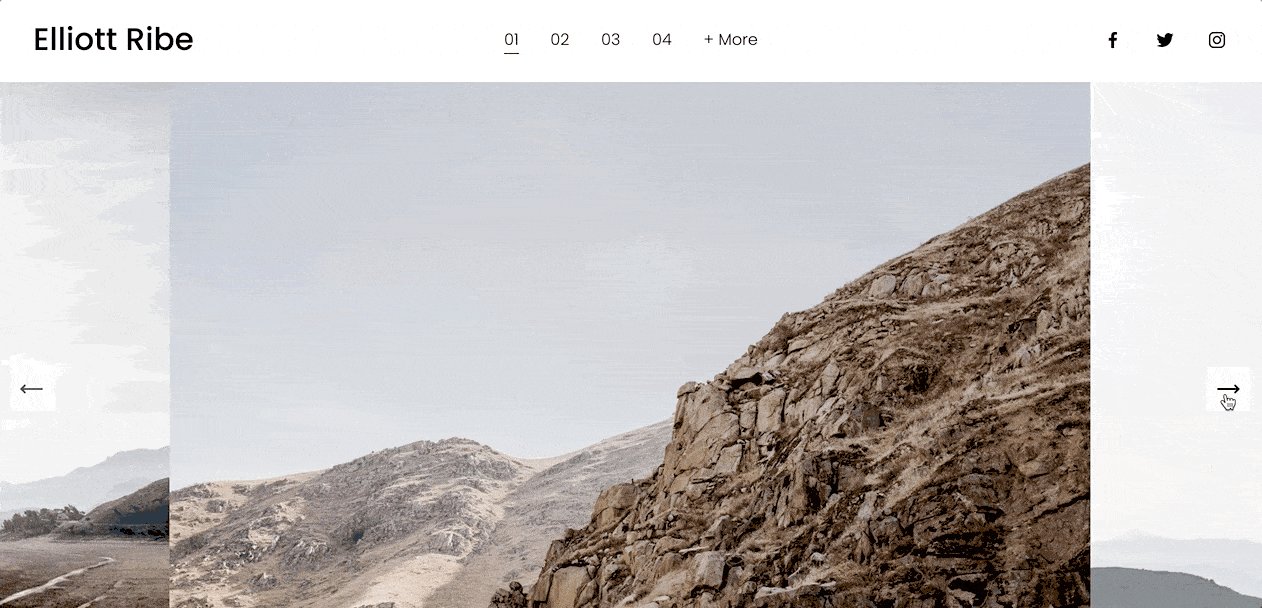
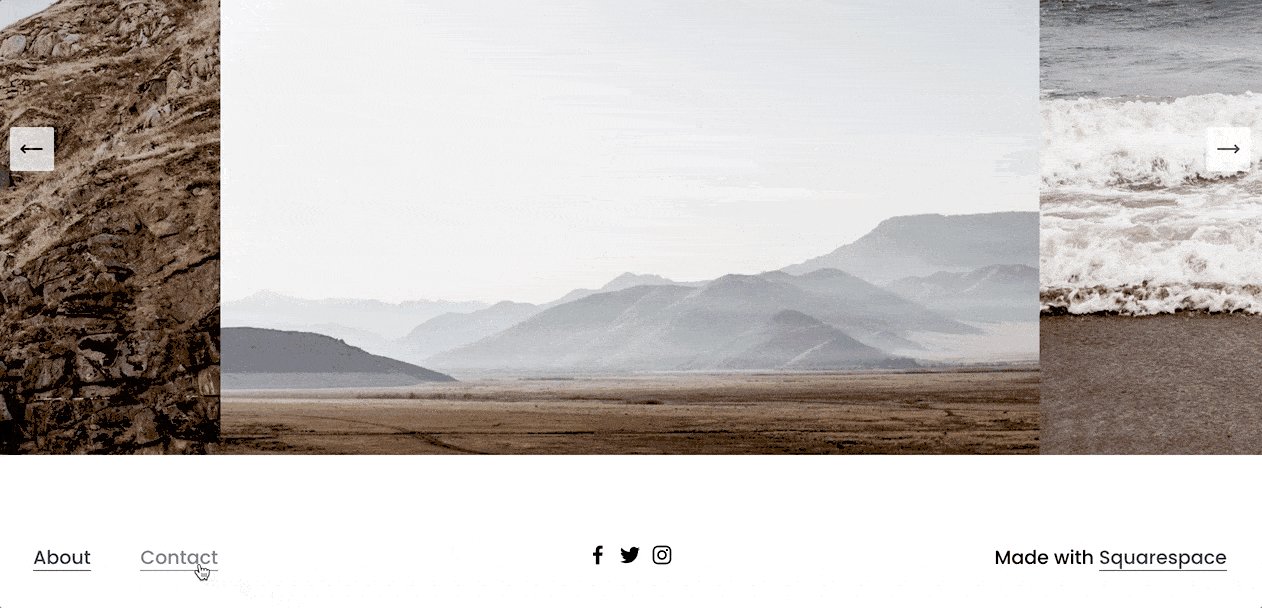
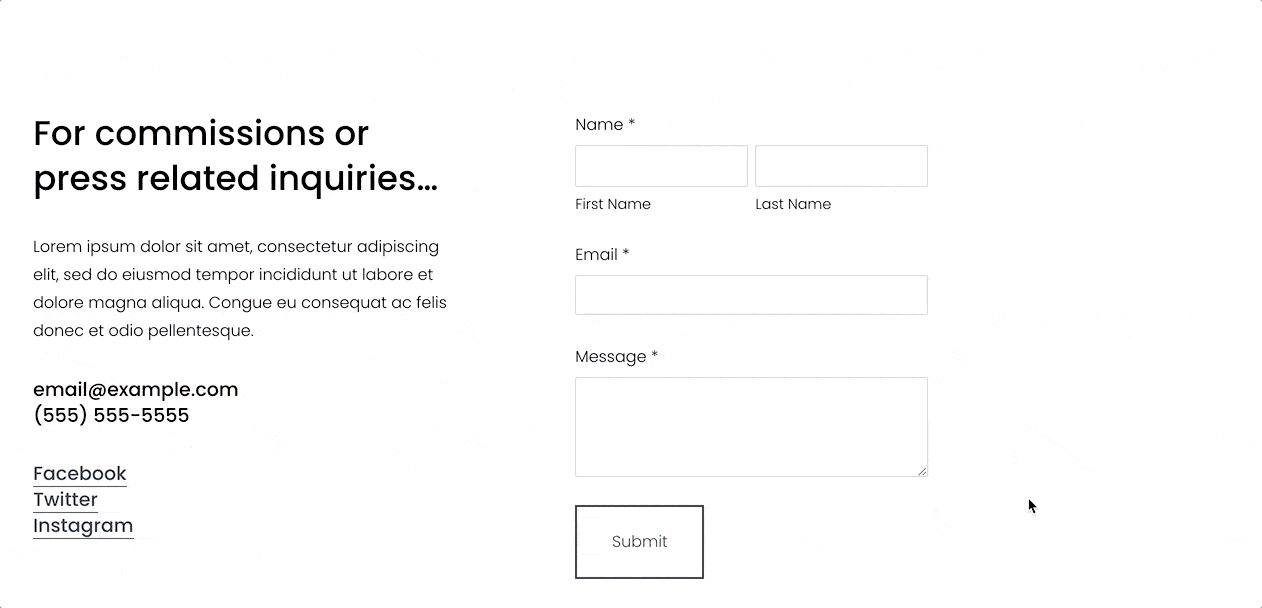
訪問者に作品だけを見てもらいたいのであれば、このシンプルなテンプレートが効果的です。
視覚的なポートフォリオサイトを作るなら、Squarespaceのこのテンプレートがイチオシです。
ホームページに作品が大胆に表示される ため、訪問者をアッと言わせることができますね。
また、お問い合わせボタンをヘッダーに追加すれば、最高の第一印象を与えてすぐに問い合わせてもらえます。モバイル端末でも見栄えがよく、写真家や芸術家などに最適です。
Web履歴書とポートフォリオの魅力を1つにまとめたテンプレートです。
SITE123が提供しているポートフォリオ向けテンプレートとWeb履歴書向けテンプレートは似たり寄ったりですが、
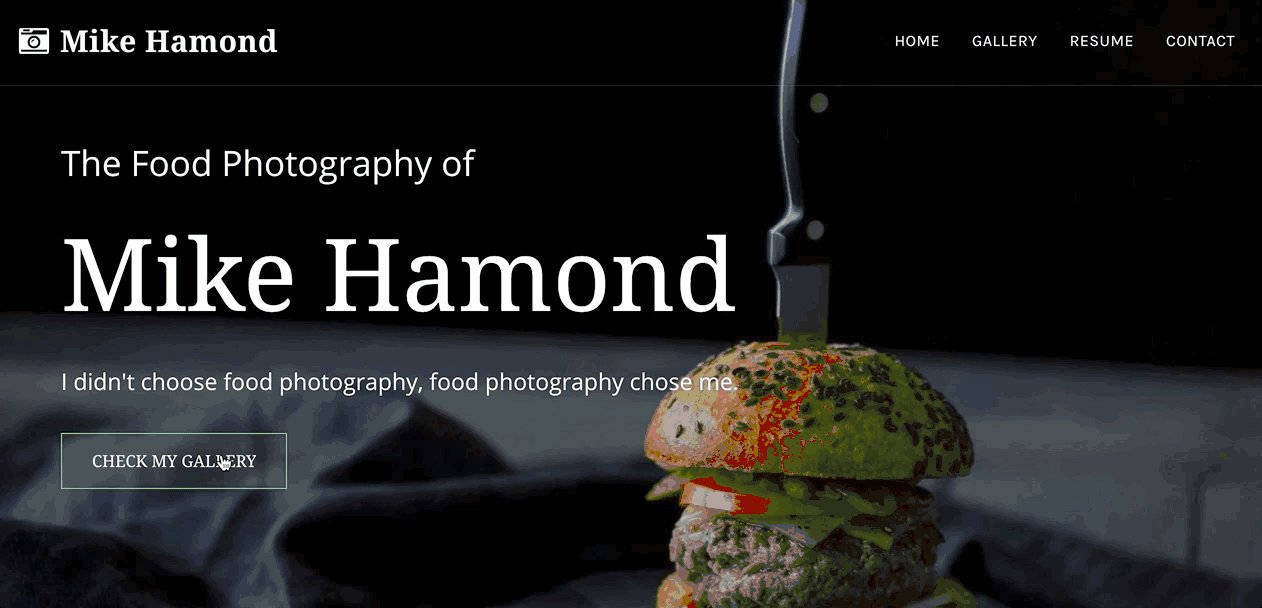
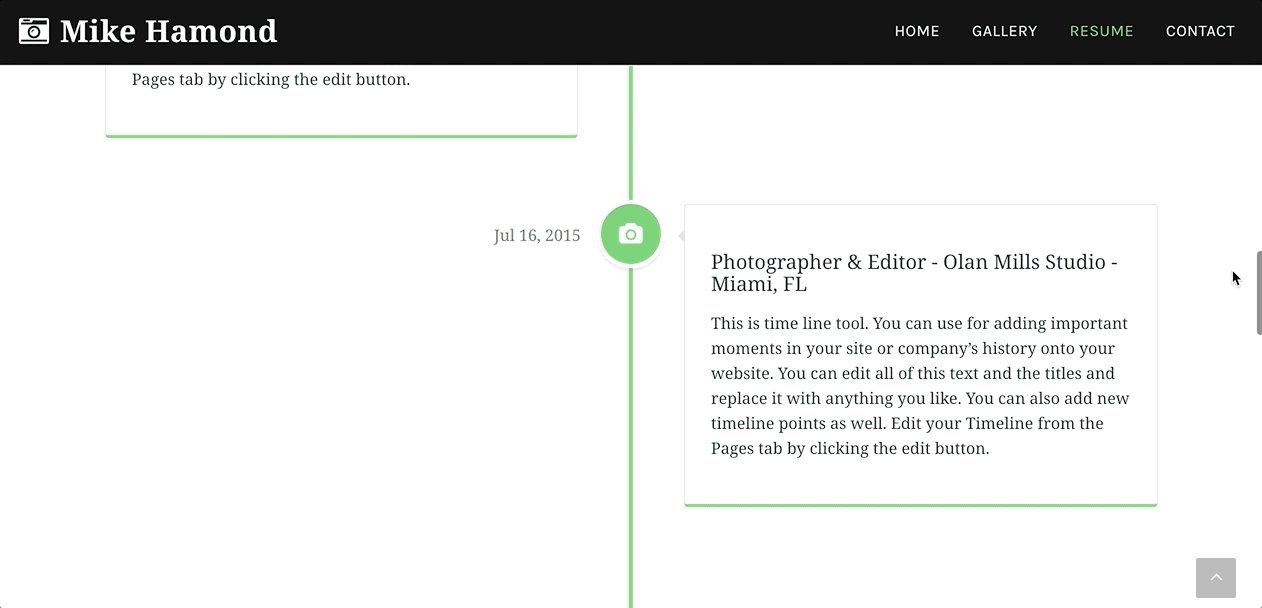
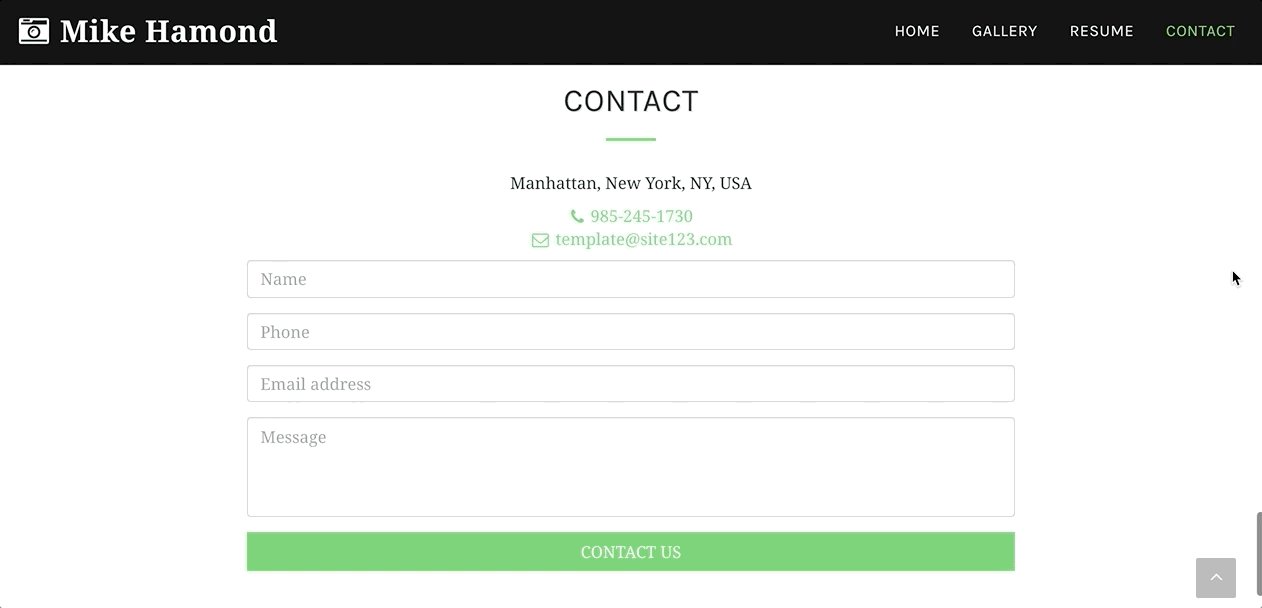
「 Mike Hamond 」は Web 履歴書のセクションにパララックススクロール効果とスライドイン効果を採用して他のテンプレートと差をつけています。
読み込みの速いシングルページサイトを作成でき、過去の作品をアピールできます。SITE123のほかのテンプレートもそうですが、
Mike Hamond はモバイルに最適化されています。また、お問い合わせフォームが搭載されているので、雇用者やクライアントはサイトから直接連絡を取れるのが便利です。
「素敵なテンプレートばかりだけど、自分がイメージしているサイトとはちょっと違う…」と思った方もいるかもしれませんね。ご安心ください!あなただけのカスタムテンプレートも簡単に作成できます。
その方法をご紹介しましょう。
低価格でカスタムテンプレートをゲットする方法
最近では、オリジナルサイトを作るために、とても低価格で素敵なカスタムテンプレートを作ってもらうことができます。この手段を選ぶことにはいくつかメリットがあります。
まず、
ネットの世界では、他のサイトと差をつけることが非常に重要 です。ブランドを一から作り上げようとしている場合は特に重要です。もちろん、「自分ブランド」もブランドの一種ですね。差をつけるには、カスタムテンプレートを使用するのが一番簡単な方法です。
また、
ホームページ作成ソフトのテンプレートに必要な機能がすべて揃っているとは限りません。 一般的に、サイトを公開する前にいくつかアプリや拡張機能を追加する必要がありますが、カスタムテンプレートを作ってもらえばそのような編集作業は必要ありません。テンプレートをそのまま使ってサイトを公開できます。
では、カスタムテンプレートを手に入れるにはどうすれば良いのでしょうか?
Fiverr を利用すれば良いのです。 アウトソーシングプラットフォームであるFiverrには、低価格でカスタムテンプレートを作成してくれるウェブデザイナーなどがたくさんいます。
Aaliyannというウェブデザイナーは、WordPress.org向けのテンプレートの作成サービスを提供しています。Aaliyannが作成した自分ブランド用テンプレートにはブログ、ビデオのリール、インスタグラムのフィードなどが表示され、Mailchimpと連携しています。
AaliyannはFiverrで1,400件以上の5つ星評価を獲得している優秀なウェブデザイナーです。 Aaliyann が作成したサイトはモバイル端末でもきれいに表示されます。テンプレートをわずか 7 日で納品してくれるもの嬉しいですね。
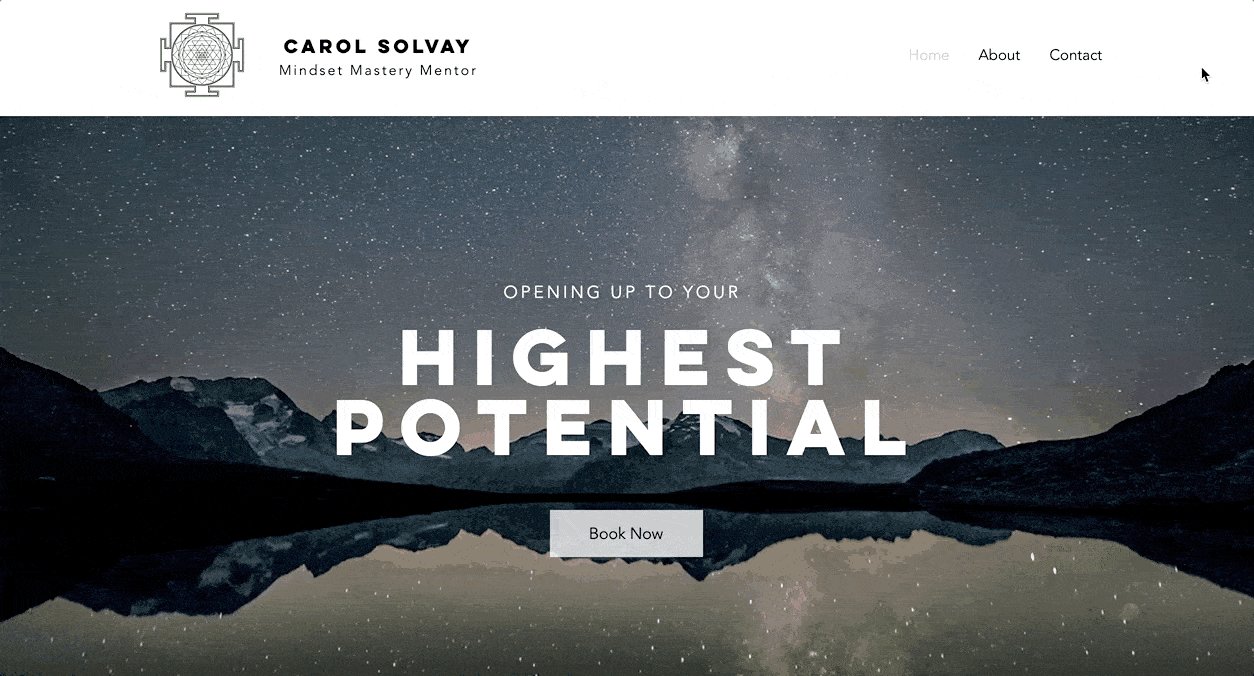
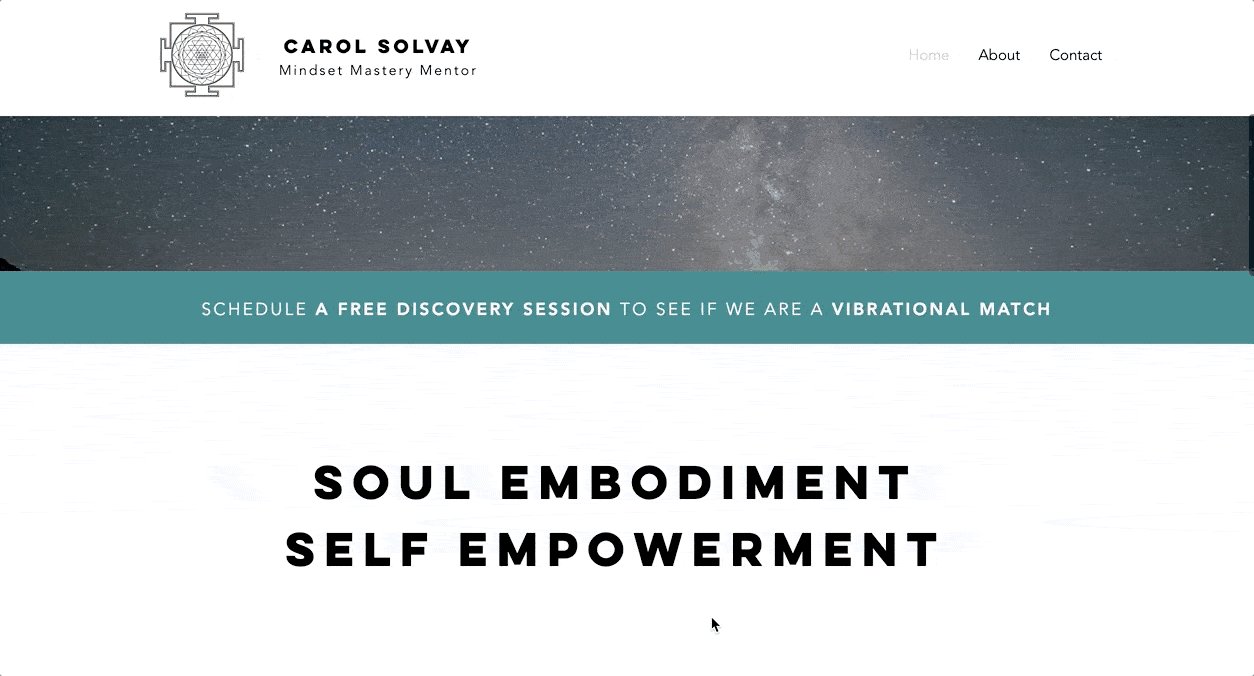
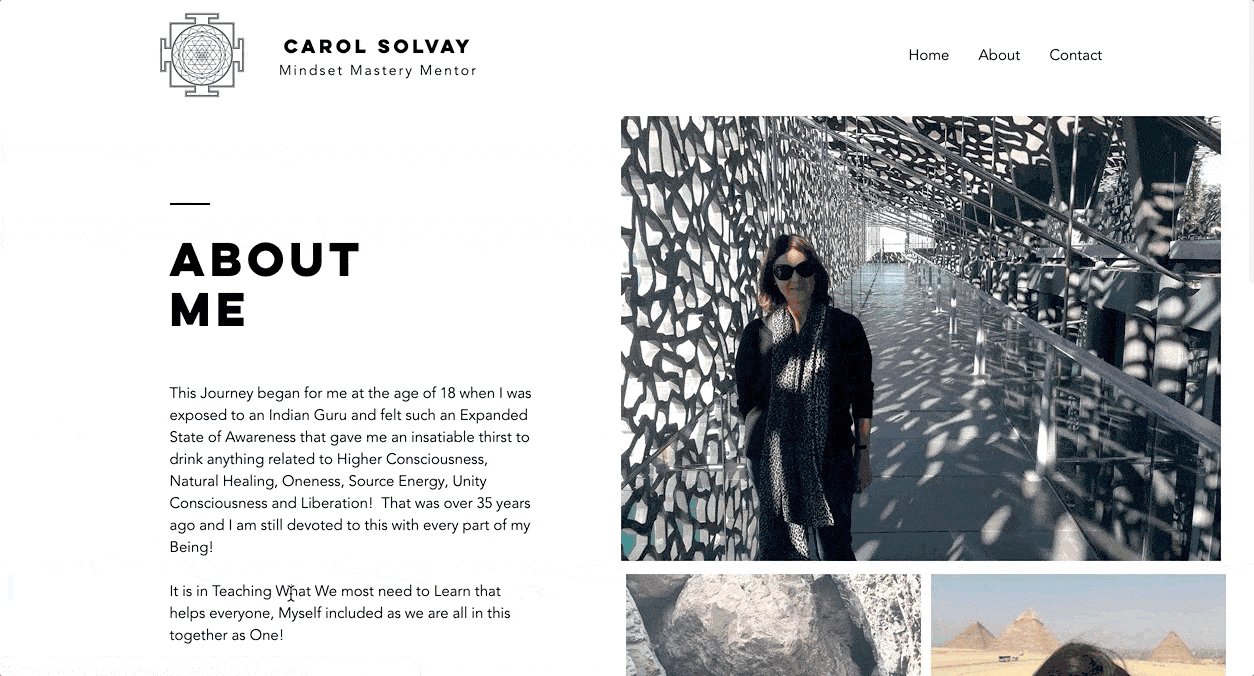
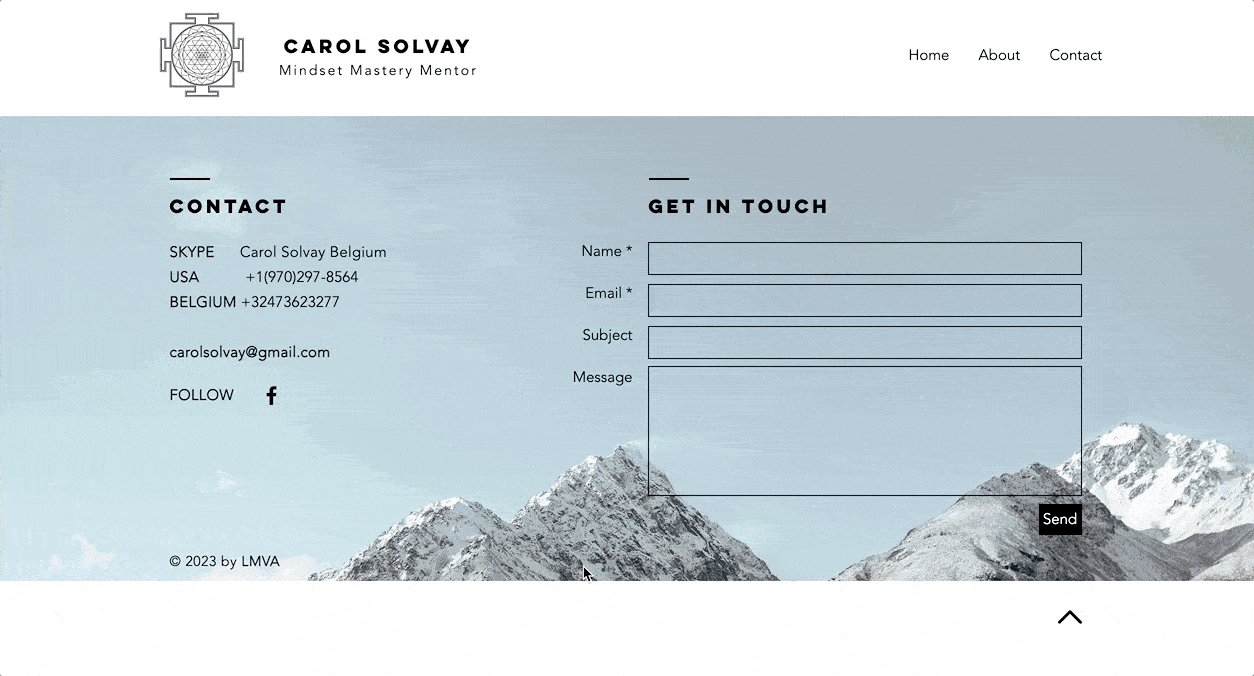
また、ImvadesignというFiverrのウェブデザイナーはWixウェブマスターとして認定されていて、Wixでカスタムサイトの制作を手掛けています。彼女が構築した自分ブランドサイトの一例はこちらです。お客さんが予約を入れてくれるよう促す作りになっています。
Fiverrで活動しているImvadesignは、サイトのロゴやブランディングのデザインにも対応しています。 問い合わせ情報は全ページにはっきり表示されます し、フッターには問い合わせフォームもあります。Imvadesignは7日間で納品してくれるのも嬉しいですね。
ちなみに、ホームページ作成ソフトのテンプレートを使用する場合も、Fiverrのデザイナーにロゴを制作してもらえばユニークなサイトが完成します。
後はあなた次第!
Web履歴書やポートフォリオサイトのテンプレート選びはサイト作成の重要な一歩です。この記事でご紹介した8種類のテンプレートは、自分のスキルをアピールしてお客さんを獲得するのに役立つものばかりです。「イメージしていたのとちょっと違う…」と思った方もいるかもしれませんが、カスタムテンプレートを制作してもらうこともできるので、思い通りのサイトが完成するはずです。
テンプレートを絞り込んだり、サイトにどのような要素が欲しいか考えるきっかけになれば幸いです。
さっそくサイトを作成し始めましょう!どのツールを使うべきかお悩みの方は、
Wix と SITE123 は無料プランがある ので、テンプレートを試してから有料プランに加入するか検討すると良いでしょう。また、
Squarespace は 14 日間無償トライアル を提供しています。
テンプレートは、サイトを作成しやすくするために用意されているということをお忘れなく。作業の妨げになっては意味がありませんね。直感を信じて、さっそくサイトを作り始めましょう!
よくある質問 ポートフォリオサイトを作成する時に注意したいことは?
ポートフォリオサイトで重要なポイントは、訪問者が簡単に問い合わせられるようにする ことと、サイトが表示されたらすぐにあなたの作品が目に飛び込んでくるようにする ことです。「お客さんは忙しい」ということを念頭に置きましょう。作品を見たり、問い合わせたりするために探したりクリックしなければならないと、すぐに他のサイトに流れてしまいます。
Web履歴書の作り方は?
簡単です。人気のホームページ作成ソフト で Web 履歴書テンプレートを選びましょう。おすすめのホームページ作成ソフトは Wix 、 Squarespace 、 SITE123 です。 これらのサービスが用意しているテンプレートは、実績をアピールし、素早く簡単に問い合わせられるように設計されています。また、ホームページ作成ソフトの多くは無料プランや無償トライアルがあるので気軽に試してみることができます。カスタマーサポートもしっかり対応してくれるので、煮詰まった時に助けてもらえます。
WordPress で HTML テンプレートを使用することはできますか? できますが、直接使用することはできません。テンプレートを WordPress のテーマに変換しなければならない のです。その方法に関して参考になるチュートリアルがたくさんありますが、ThemeForest 、TemplateMonster 、Elegant ThemesなどでWordPressテーマを取得した方が圧倒的に簡単です。
無料でポートフォリオサイトを公開する方法は?
ポートフォリオサイトにおすすめの無料ホームページ作成ソフト お得な割引をまとめたこちらのページ
















![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2025 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)




