Elementor(エレメンター)は、ドラッグ&ドロップで操作できるサイトエディタとして人気があります。日本語に対応していて、WordPressのテーマをラクに編集できますが、高性能のエディタを使っても、テンプレートの質が悪ければ意味はありません。
実は、Elementorにはテンプレートライブラリがあることをご存じですか? 200種類以上のテンプレートが用意されていて、 WordPressのテーマと同じように、目的に合わせて選べるようになっています。
Elementorライブラリに用意されているテンプレートには「サイトキット」と「ページテンプレート」の2種類があります。
サイトキットとは、複数のWebページで構成されており、キットを1つ選べばサイト全体を構築できます。一方、ページテンプレートとは、1つのWebページで構成されていて、シングルページサイトを作りたい時に役立つテンプレートです。
Elementorのテンプレートはきれいで機能的なものが多く、
Elementorの無料ページビルダー で自在に編集できます。しかし、実用性が低かったり、パッとしないデザインだったり、おすすめできないテンプレートもあるのです。
この記事では、数十種類のサイトキットやテンプレートを試し、
おすすめのElementorテンプレートをまとめました。また、おすすめしないテンプレートは何が悪いのか解説しますので、ホームページ作成の参考にしてみてください。
さっそく見ていきましょう!
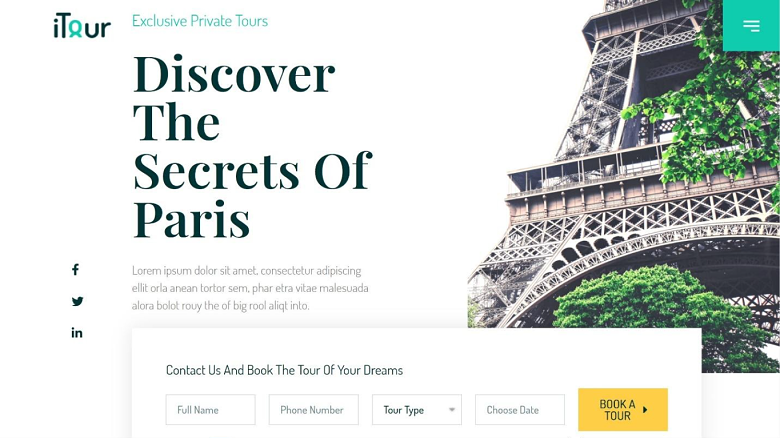
サイト作成におすすめのElementorテンプレート Private Toursは、観光業に必須の機能やデザイン要素が盛り込まれています。ホバーしてご覧ください! Private Tours (プライベートツアー)は観光業にピッタリです。お客さんや旅行者が求める「安心と信頼」を体現化したデザインとなっています。余白を活かすことで、大きなヘッダー、細字のサブヘッダー、大きな画像が引き立っています。スッキリしたホームページでお客さんを歓迎できるでしょう。
ページごとにきれいな画像が表示され、視線はくぎ付けです。観光名所やグルメなどの写真を載せれば、訪問者に興味を持ってもらえます。
ツアーページ(Tours)ではツアーの見どころについて詳しく説明 でき、お客さんの声のページ(Testimonials)には、忘れられない体験をしたお客さんの笑顔を掲載できます。
旅行会社のサイトを想定したデザインですが、予約サイトやホテルサイトにも応用できます。例えば、
問い合わせフォームを検索フォームに すれば、部屋の多いホテルや、多数のツアーを提供している旅行代理店なども利用できます。
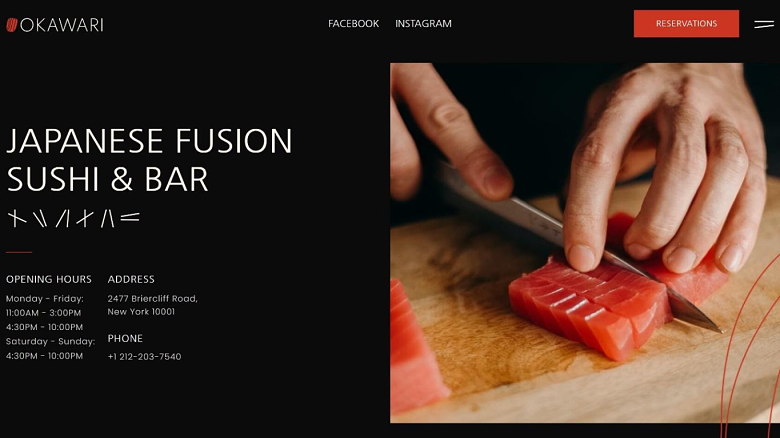
「Japanese Restaurant & Bar」は、各ページにおいしそうな料理の写真を掲載できます。ホバーしてメニューページをご覧ください! Japanese Restaurant & Bar (日本料理店・バー)は飲食店に最適です。背景に黒を選ぶことで、白のテキストやカラフルな画像、赤い予約ボタンが引き立っています。
下にスクロールすると、画像がゆっくりと拡大・縮小されます。また、
CTA(コールトゥーアクション)ボタンを戦略的に置くことで、メニューや飲食店の詳細ページに誘導できる でしょう。ヘッダーにはソーシャルメディアへのリンクもあります。フォローしてもらってリピーターを増やしましょう!
複数のページがあり、ナビゲーションしやすいよう工夫されています。予約ページには
Googleマップが埋め込まれているので、最寄り駅を一目で確認できますね 。また、配達やテイクアウトについて説明するスペースも確保されています。
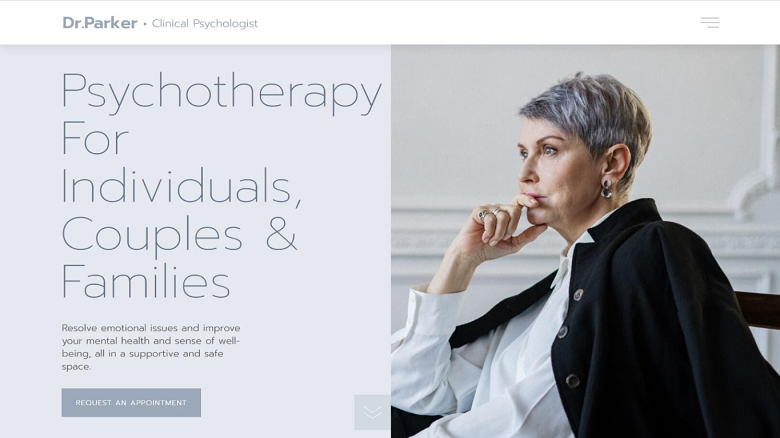
「Clinical Psychologist」は、クライアントとの信頼を深めたいヘルスケア分野のサイトにピッタリです。マウスオーバーして、サンプルサイトをご覧ください! Clinical Psychologist (臨床心理士)を見ると「
落ち着いた環境で、プロが悩みを聞いてくれそう」という印象を受けます 。精神科や心療内科、カウンセラー、ライフコーチなどにピッタリのテンプレートでしょう。白とライトグレーを多用しているので、気持ちが和らぎますね。ページが格子状に分割されている「グリッドレイアウト」により、ビジネスについて分かりやすく紹介できます。
ホームページから下に進むと、実績・資格、専門分野、お客さんの声という3つのセクションが用意されています。
このテンプレートには、健康・ウェルネス分野のサイトに必要なものがすべて用意されています。 サービス内容(診療やカウンセリングなど)、Aboutページ、集客や信頼度アップに繋がるブログ、料金ページ、問い合わせページがあり、Googleマップも埋め込まれているので、住所も一目で分かります。
ヒント: WordPressでサイトを作るには、レンタルサーバーが必要です。業界最安値で、安定したパフォーマンスを誇るHostinger(ホスティンガー)がおすすめです。当サイトが行ったテストでは、大満足のパフォーマンスでした。
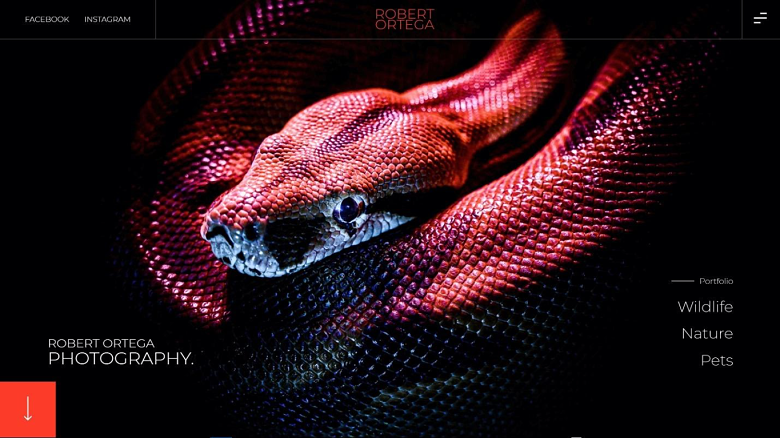
「Nature & Wildlife Photography」で没入感のあるサイトを作りましょう。マウスオーバーしてプロジェクトページをご覧ください! ElementorのNature & Wildlife Photography (自然・野生動物写真)テンプレートは、ビジュアルが中心の芸術サイトが完成します。
テキストを最小限に抑え、作品で訪問者を魅了しましょう。 Aboutページや問い合わせページを含む全ページで、高画質画像が画面いっぱいに広がります。
ヘッダーにはハンバーガーメニューとSNSへのリンクがあります。下にスクロールしてもヘッダーは画面上部に固定されているので、ナビゲーションしやすいですね。メニューをクリックすると、ギャラリー一覧が表示されます。大カテゴリ(例:野生動物)からサブカテゴリ(例:鳥)を選び、プロジェクトを閲覧する流れです。
プロジェクトをクリックすると、没入型のギャラリーページが表示されます。 カーソルの動きに合わせて、画像が拡大・縮小したり、上下したりします。また、クリックできる部分にマウスを合わせると、ボタンが暗くなります。
右上のハンバーガーメニューをクリックすると、大胆なメニューが現れます。ホバーしてご覧ください!
Webデザイナーや広告代理店など、クリエイティブ部門のサイトなら、個性やセンスで訪問者の心をつかみましょう。
UX/UI Designer Portfolio (UX・UIデザイナーポートフォリオ)は
鮮やかな色、大胆なフォント、印象的なイラスト、滑らかなアニメーション がエネルギッシュなワクワク感を生み出しています。
ホームページはカラフルで、
名前と職名が一目で分かり、ブランドアイデンティティを瞬時に確立 できます。下にスクロールすると、自己紹介とデザイン作品が表示されます。その下にはポートフォリオギャラリーがあり、より多くの作品を見てもらえますね。
ギャラリーに表示されるプロフェクトは、カテゴリ別に整理できます。さまざまな分野で活躍してきたことをアピールしましょう。一方、About、ブログ、問い合わせページも用意されているので、リード獲得に役立ちます。
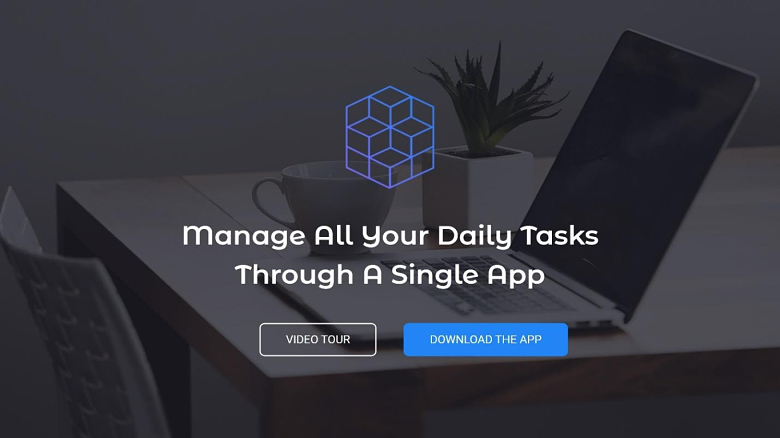
組み合わせて使えるElementorのシングルページテンプレート 「Homepage – App」には、革新的な製品・サービスを売り込むのに必要な機能が用意されています。ホバーしてご覧ください! Homepage – App (ホームページ – アプリ)はミニマリストなデザインで、製品・サービスの売りを、説得力ある簡潔なピッチにすることができます。
ヘッダーでビジネスアイデアの概要を説明し、2つのCTAボタンが行動を促しましょう。
下に進むとテキストスニペットがあり、製品の主なメリットが明らかになります。その下にはチーム紹介、お客さんの声、顧客一覧などのセクションがあり、カラフルなフッターで全体をまとめることができます。
One Page – Yacht Rentalはページにさまざまな要素を盛り込んでいます。ホバーしてご覧ください! One Page – Yacht Rental (シングルページ – ヨットレンタル)では、海に浮かぶボートの背景動画の上に、ヘッダーとサブヘッダーが大きめに表示されます。海を見下ろしたきれいな動画はスローモーションで再生され、訪問者を引き込みます。
画像より動画の方が旅行の良さをアピールできますね。
訪問者が行動をとらなくても信頼感を与えられますから、高価格なサービスを売りたい場合に適したテンプレートでしょう。動画の下には、Aboutセクション、経営者の紹介、小さな旅行写真ギャラリー、お客さんの声があります。
メーリングリストの登録ボタンや問い合わせフォーム が表示されるのはその後です。
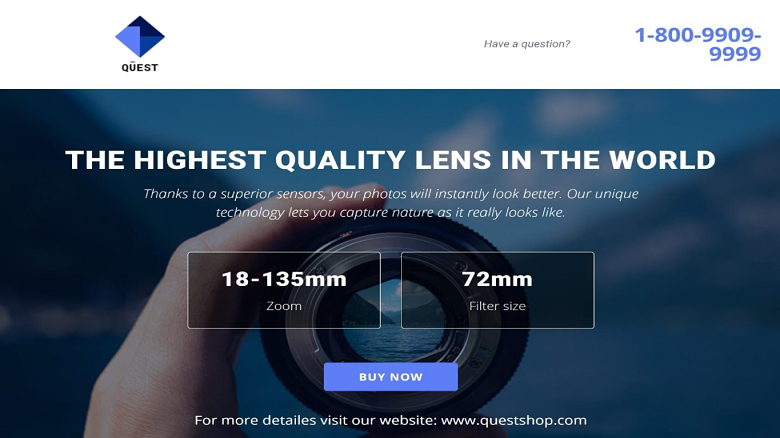
「Landing Page – Product」はすっきりした魅力的なデザインで、ナビゲーションしやすいよう工夫されています。ホバーしてご覧ください! Landing Page – Product (ランディングページ – 製品)は商品の発売、マーケティングなどのキャンペーンを実施するときにピッタリです。大胆かつシンプルなテンプレートで、無料でランディングページを作ることができます。上の画像では見えませんが、ページにはさまざまな要素が含まれています。
大胆なヘッダーとサブヘッダーを見れば、製品のメリットは一目瞭然です。白枠で囲まれた半透明のボックスには、特長が書かれています。このテンプレートの狙いは、電話での問い合わせやホームページへのアクセスを促すことなので、ナビゲーションバーやフッターはありません。
Buy Now(今すぐ購入)ボタンは鮮やかな青色で、目立ちますね。思わずクリックしたくなってしまいます。 その下には、アイコンと特長の説明があり、こちらもアクセントカラーは青です。購買意欲を掻き立てるのに一役買っています。
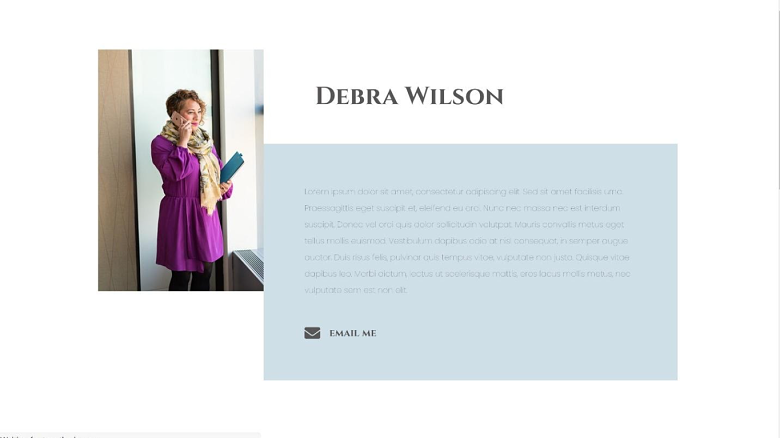
「About – Personal」はニーズに合わせて編集しやすいテンプレートです。マウスオーバーしてサービス内容のセクションをご覧ください! About – Personal (アバウト – パーソナル)の特長は、控えめな色遣いと魅力的なレイアウトでしょう。企業サイトや履歴書サイトに適した無料テンプレートです。
スマートなデザインなので、スキルや専門サービスをアピールしたいコンサルタントや小さな企業に向いています。
テキストボックスに経歴をまとめることができ、「メールでお問い合わせください」ボタンもある のが気に入りました。下にスクロールすると、サービス紹介のセクションが現れます。簡単に編集できますから、どのようなサービスを提供しているのか説明しましょう。
最後のセクションは社会的証明に焦点を当てています。左側のテキストボックスにはお客さんのレビューが長文で表示され、右側には画像と短いレビューでさらに信頼度を高めることができます。
おすすめしないElementorのテンプレート・サイトキット
Elementorライブラリにはセンスのないテンプレートもあります。
Elementorのテンプレートには失敗作もあります。その原因を知って、サイト作成の参考にしましょう。
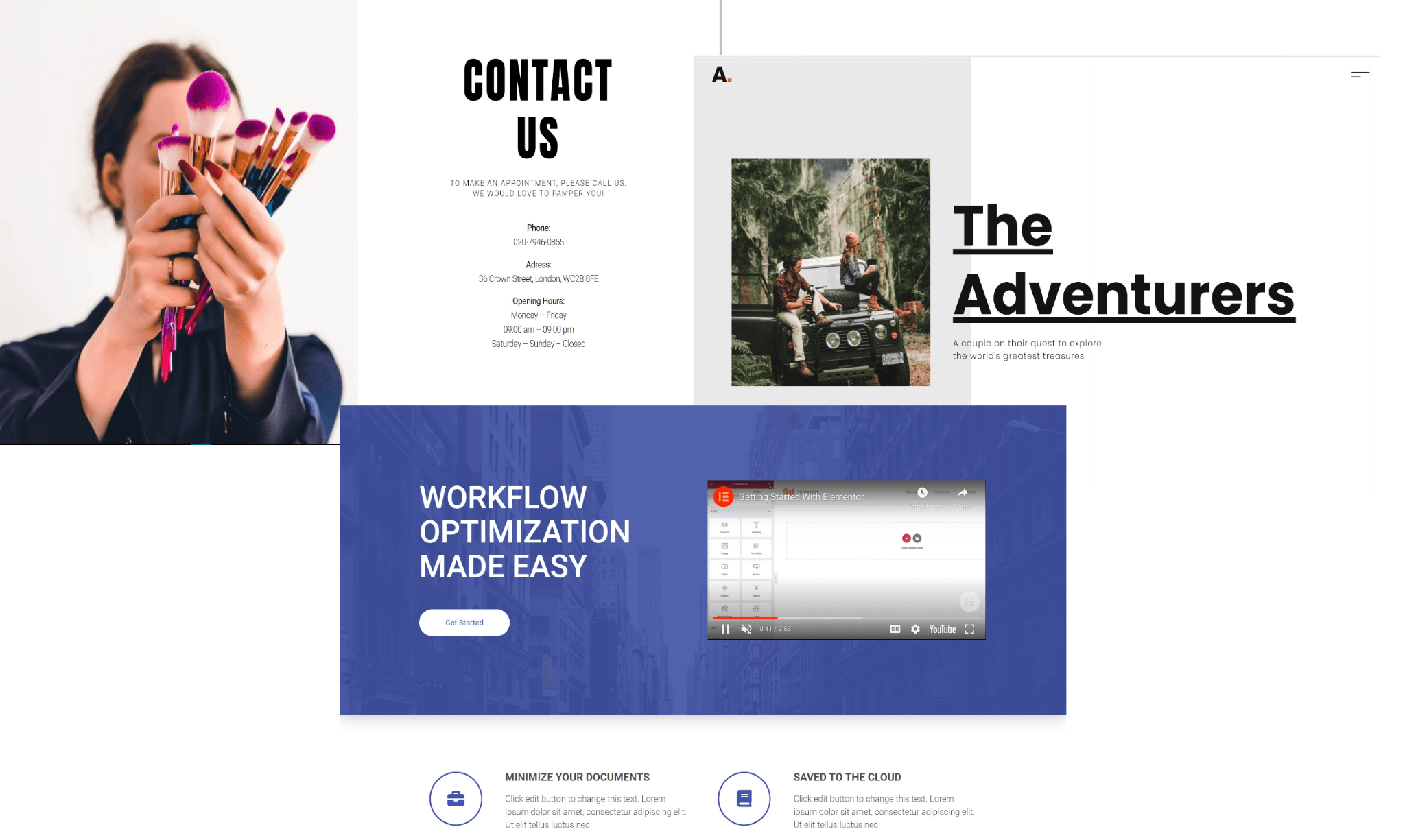
左上のBeauty Salon – Contact (美容室 – お問い合わせ)はとても残念なデザインです。美容室はお客さんに予約を入れてもらうことが重要ですが、
ネット予約機能がない のです。問い合わせフォームは用意されていますが、お客さんにとっては自分で予約を入れられる方がはるかに便利ですし、経営者としても手間が省けます。また、
ページ左側の大きな写真が目立ちすぎ て、テキストの存在感が薄れています。お客さんを獲得してコンバージョンに繋げるという本来の目的からそれてしまうでしょう。
一方、中央のProduct – App (商品 – アプリ)が失敗している理由は、
長い動画が自動再生され、サイトの表示が遅くなる からです。ホームページにアクセスしても、サイトが表示される前に離脱してしまい、
高いコンバージョン率は期待できません 。
右上のTravel Blog (トラベルブログ)も的外れでしょう。
ブログの本文ではなく筆者紹介を最初に表示するのはNGです。 ブログに興味を持ってもらうには、ページが表示された瞬間に興味を引き付けなければなりません。しかし、このテンプレートだと、コンテンツを読み始める前に興味を失ってしまいます。筆者を知ってもらうのは二の次です。
Elementorテンプレートを活用してサイトを作るには
Elementorには、サイト作成に役立つキットやページテンプレートが数多く用意されています(詳しくは
Elementorの完全レビュー をご覧ください)。
ニッチに合うテンプレートが少なくとも1つ見つかるはず です。テンプレートを使うことで、効率よく本格的なサイトを作ることができます。
また、Elementorのページビルダー(無料版)を使って、WordPressテーマを編集する方法もあります。Elementorの無料版でも、利用できるデザイン機能は多いので、白紙からシングルページサイトやランディングページを作ることもできます。
Elementorを最大限に活用したい場合、Proプランをご検討ください。また、商品やサービスをネット販売したい場合も有料版が必要です。
無料版ではWooCommerceビルダーと連携できないので、買い物かごや料金表を入れることはできません。 他にも、MailChimpやPayPalなど、その他のサードパーティサービスと連携することもできません。
よくある質問
Elementorのテンプレートはおすすめですか?
Elementorのテンプレートにはきれいなデザインが多く、本格的なサイトを作るために役立ちます。サイトキットを使うにはElementorのProプランへの加入が必要ですが、ページや機能、デザイン要素など、サイト作成に必要なものがすべて含まれています。無料のページテンプレートもあり、機能的なデザインです。
Elementorのサイトエディタはドラッグ&ドロップで直感的に操作できますから、専門知識がなくても、テンプレートを使って高品質なWordPressサイトを作ることができます。詳しくは プロのWebデザイナーによるElementorの完全レビュー をご覧ください。
Elementorの無料テンプレートはどこで入手できますか?
Elementorのテンプレートライブラリで入手できます。さまざまなサイト向けに無料テンプレートが用意されています。Elementorの無料プランでは、40種類以上の基本的なウィジェットでサイトの機能性を拡張できるほか、ロイヤリティフリー画像も利用できます。
ただし、無料で使えるページテンプレートがどれか分かりにくいので注意しましょう。WordPressサイトにElementorプラグインをインストールしなければ、どれが有料テンプレートかはっきりしないのです。
Elementor Proに加入する価値はありますか?
ニーズによるでしょう。Elementorは5つの有料プランがあり、一番安いプランではサイトを1つ作成できます。一方、高価格なプランは数百ものサイト制作を手掛けるWebデザイナー向けです。加入する前に、こちらのクーポンページ
Elementorは初心者でも使いこなせますか?
WordPressでサイトを制作するのであれば、Elementorがおすすめです。用意されているテーマやページテンプレート から作業を始められ、デザインのあらゆる部分を編集できます。コーディングやWebデザインに関する専門知識は不要です。使い方を習得するのに少し時間がかかりますが、CMSを使うより簡単でしょう。
しかし、できるだけ簡単にサイトを作成・編集したい場合、Elementorより Wixのような人気サイトビルダーの方がおすすめです。サイトの作り方はいくつかありますが、それぞれの長所や短所について詳しくは 2025年におすすめのサイトビルダー 10選















![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2025 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)




