パララックススクロールを活用したホームページはとても魅力的ですね。訪問者を夢中にさせるようなサイトが完成します。 しかし、パララックスはすべて平等にできているわけではありません。テンプレートがきれいでもサイトの動作が遅くなってしまえば、訪問者は他のサイトにバウンスしてしまいます。
そこで今回の調査ではパララックスを導入した数十種類のテンプレートを試し、素早くロードできることを確認しました。WordPress向けテンプレートと大手サイトビルダーで使えるテンプレートを6つ厳選してご紹介します。また、オリジナルのテンプレートを手に入れたい方は、下にスキップして
低価格でカスタムテンプレートを取得する方法 をご覧ください。
WordPressのテーマ
Paper Planeはカスタマイズするのが簡単で、フォントは2,700種類以上あります。 ThemeForest から取得できるこのテーマは、鮮やかな色、モダンなフォント、スムーズなスクロールで訪問者の目をくぎ付けにします。GoogleなどのIT企業を連想するかもしれませんね。
技術やマーケティングに携わるブロガーにピッタリのテーマです。
また、Paper Planeは読み込みがとても速いのも魅力的です。遅延ロードモジュールが搭載されているため、画像はサイトの訪問者が閲覧するときにロードします。このテーマには
読み込みが速い ほかにもパフォーマンスを向上する機能がたくさん搭載されています。
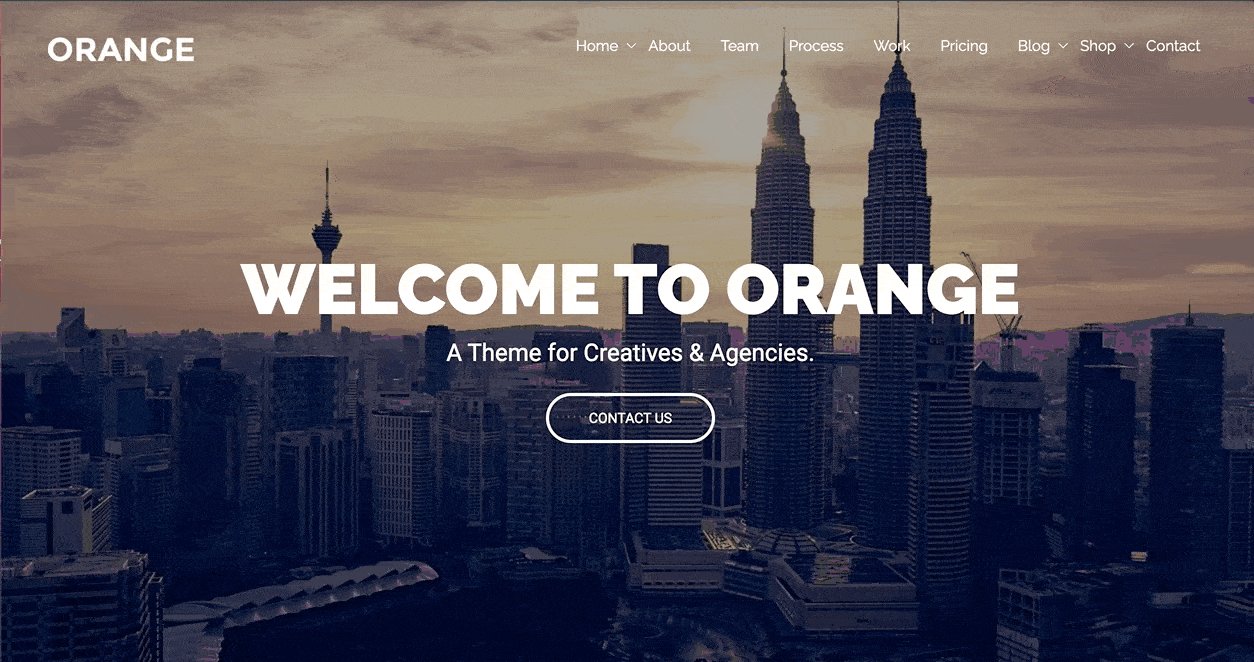
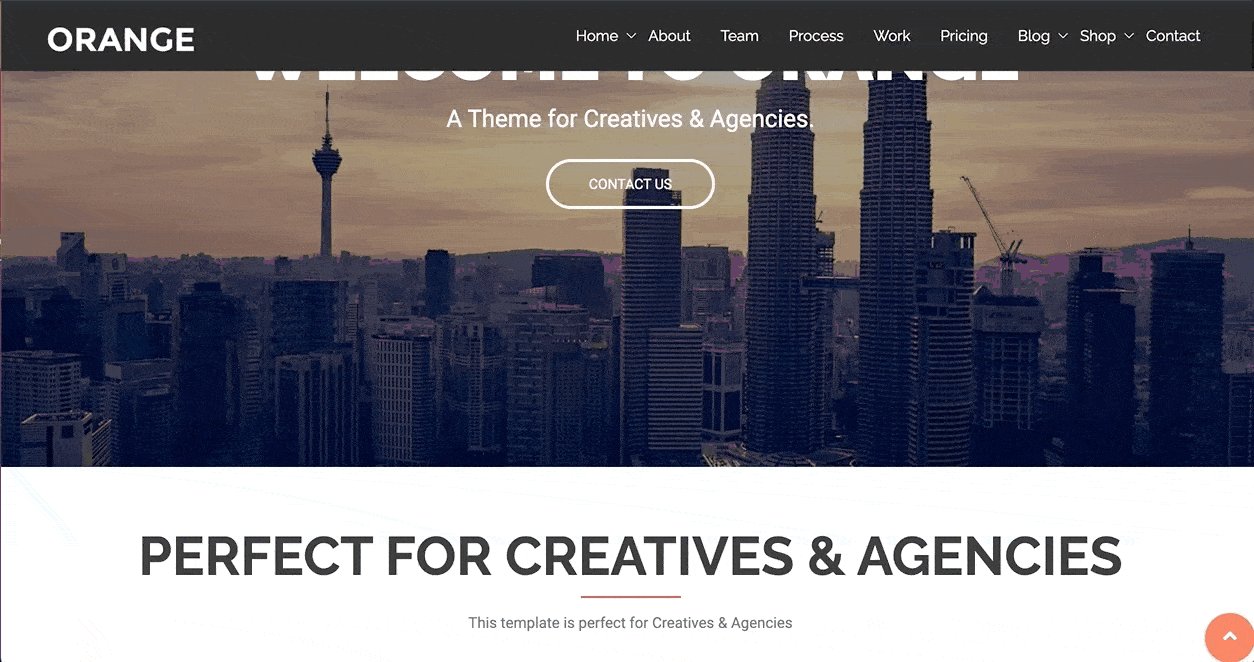
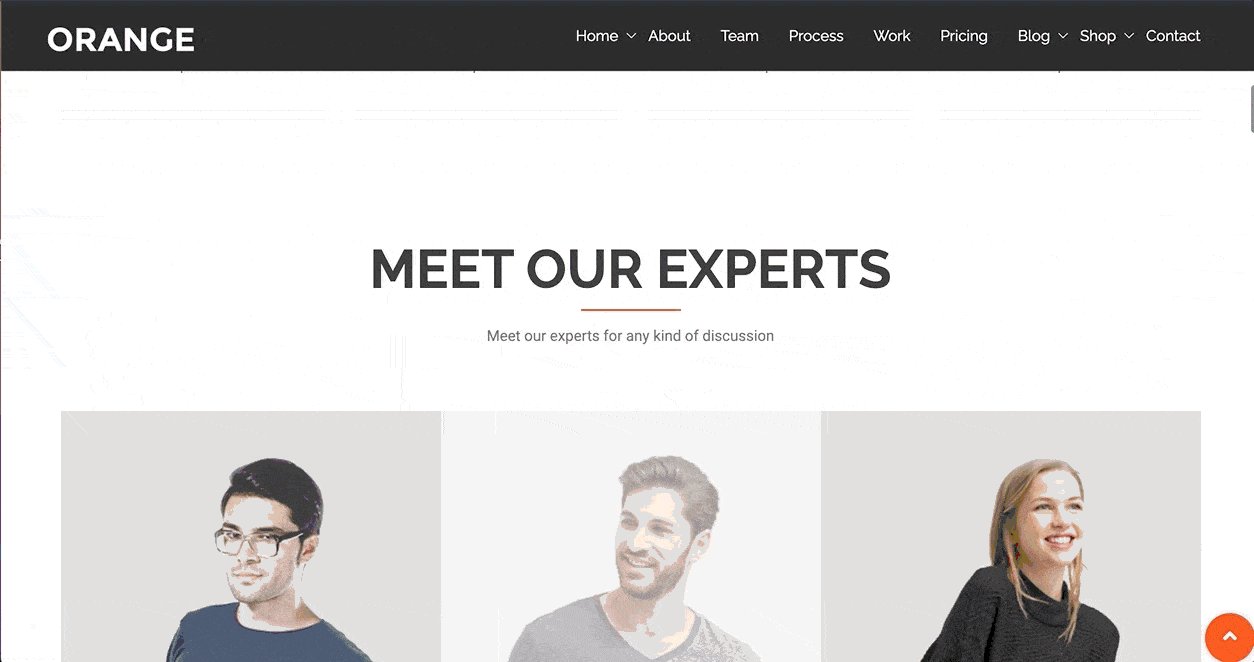
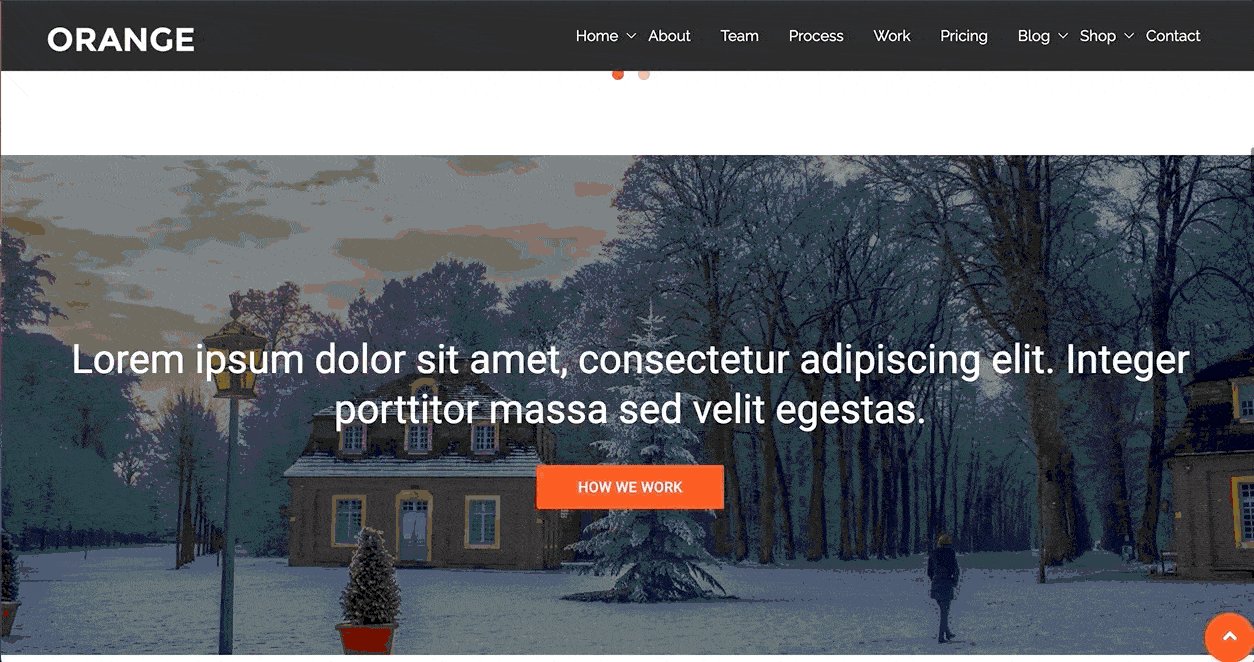
Orangeはシングルページ形式のテーマで、読み込みが速いのが特徴です。 Template Monster から取得できるOrangeのカラーパレットはダークグレー、白、オレンジ色で、自宅のリフォームやプロジェクトを完成させようというやる気が伝わってきます。フォントもモダンなデザインなのでウェブデザインなどのクリエイティブ部門にピッタリでしょう。
Orange は完全にレスポンシブデザインなので、パソコンやモバイルなど、画面の大きさに合わせてサイトがきれいに表示されます。 ただし、モバイルではパララックスは表示されません(一般的にモバイルブラウザではパララックスが無効になります)。
また、
MailChimp と連携でき、問い合わせフォーム、ブログもテンプレートに含まれている ので、お客さんに製品やサービスの最新情報を提供できます。
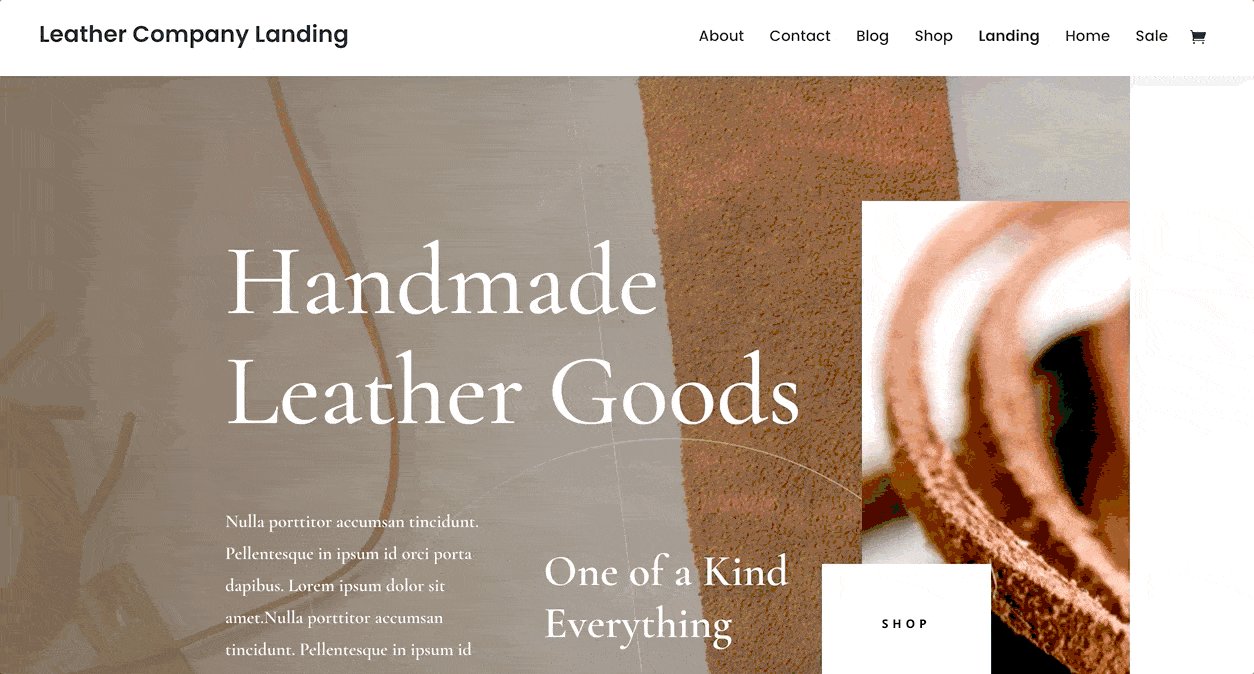
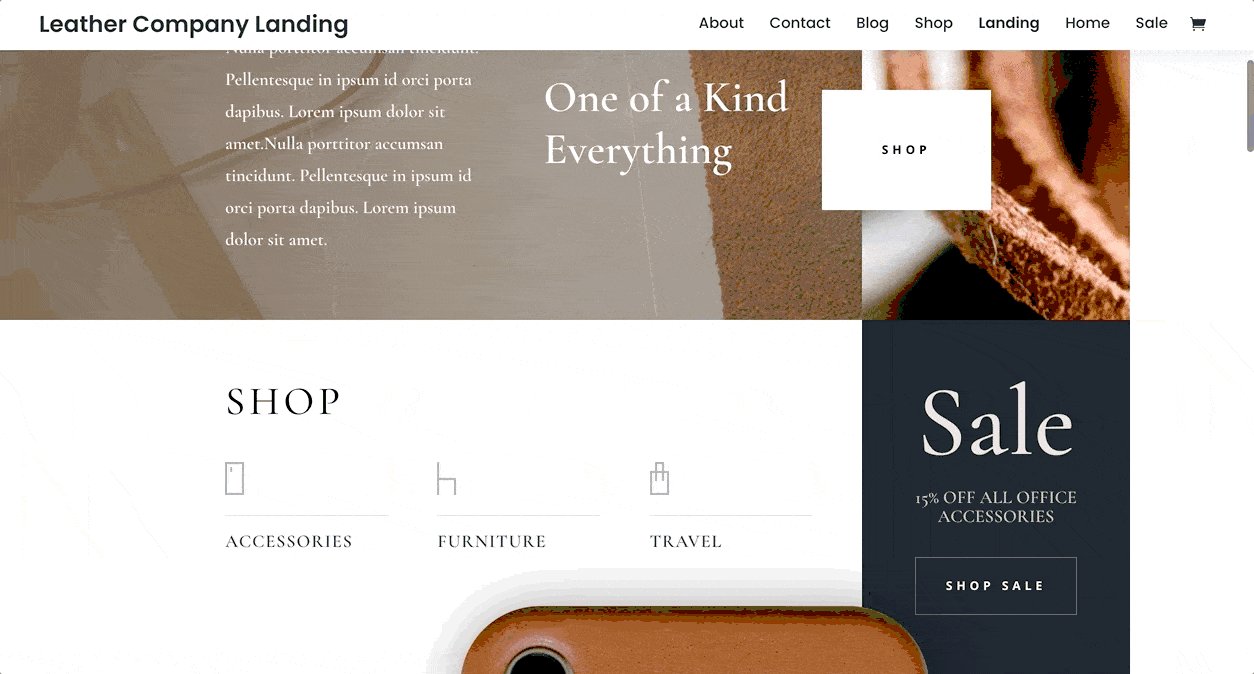
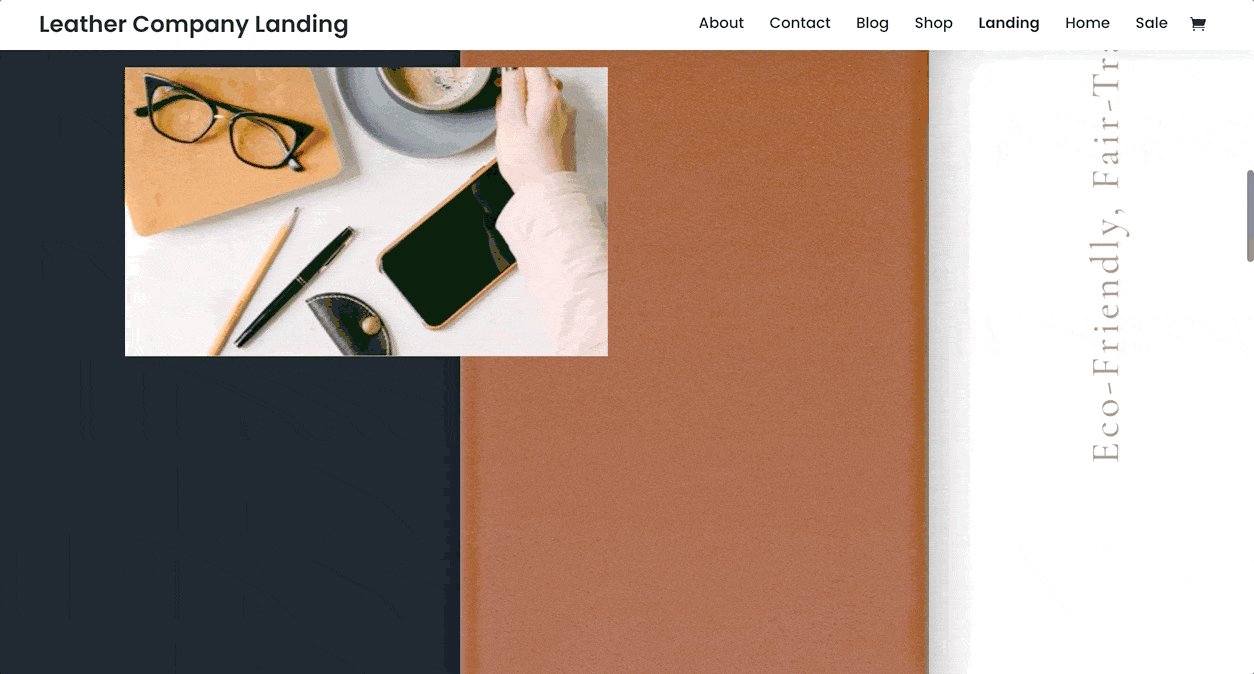
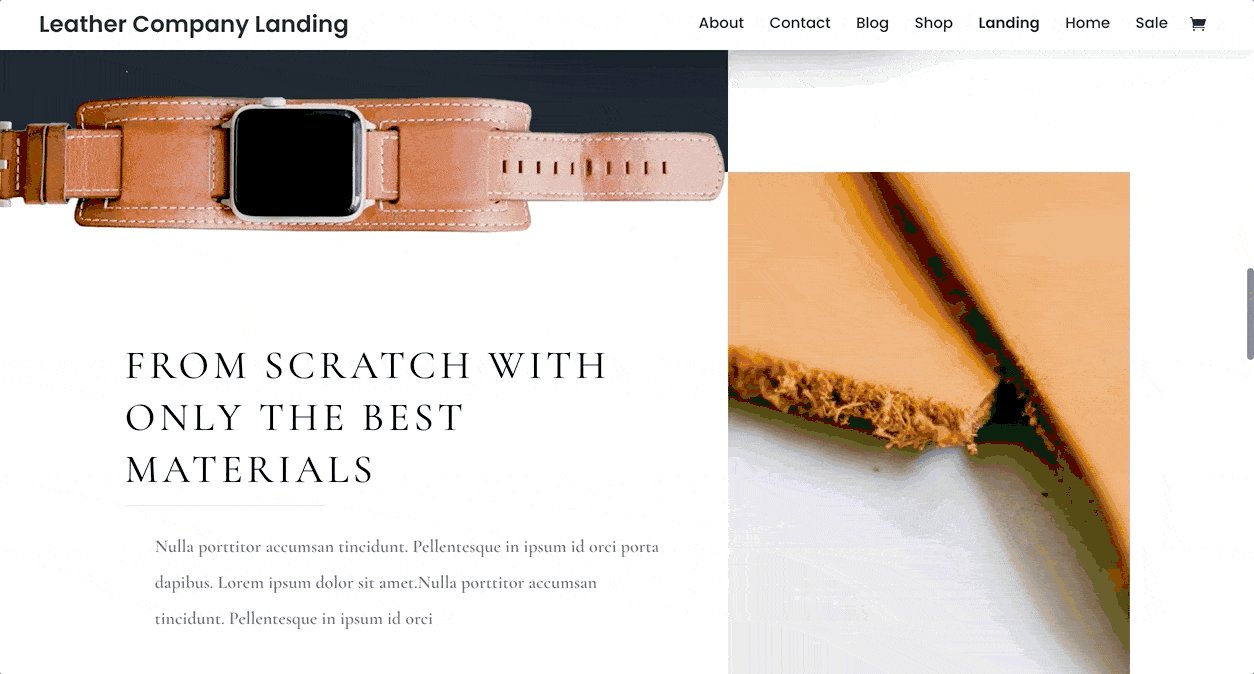
Leather CompanyはショップレイアウトとなっているのでECサイトに役立ちます。
Elegant Themesは
Divi というWordPress向けドラッグアンドドロップエディタを提供しています。テンプレートは「レイアウトパック」と呼ばれており、レイアウトパックには複数のレイアウト(ページ)が含まれています。Diviで一番おすすめなのはLeather Companyというレイアウトパックで、パララックススクロールが利用できます。
Leather Companyは茶色、濃いグレー、白がデフォルトカラーとなっていて、フォントは伝統的な印象ですね。たくましさと信頼感を演出しています。
パララックススクロールとインタラクティブなアニメーションを組み合わせて販売中の製品をアピールできます。 美しい製品をネットで販売したい場合にピッタリです。
このレイアウトパックには、ブログやショップページなど 7 種類のレイアウトが含まれています。 コーディングなど専門知識がなくても簡単にカスタマイズでき、端末ごとに自由にデザインを編集できます。
ウェブサイトビルダーのテンプレート
まだサイトを作成していない場合はホームページ作成ソフトの利用を検討すると良いかもしれません。
ドラッグアンドドロップ形式の使いやすいエディタ ならコーティングのスキルやノウハウがなくても
比較的短時間でサイトを公開できます。
また、ほとんどのサイトビルダーはSEOやメールマーケティング機能が搭載されています。つまり、ウェブサイトビルダーを使うとサイトを素早く作成してマーケティングに力を入れることができるのです。ホームページ作成ソフトが提供しているおすすめのパララックステンプレートをご紹介しましょう。
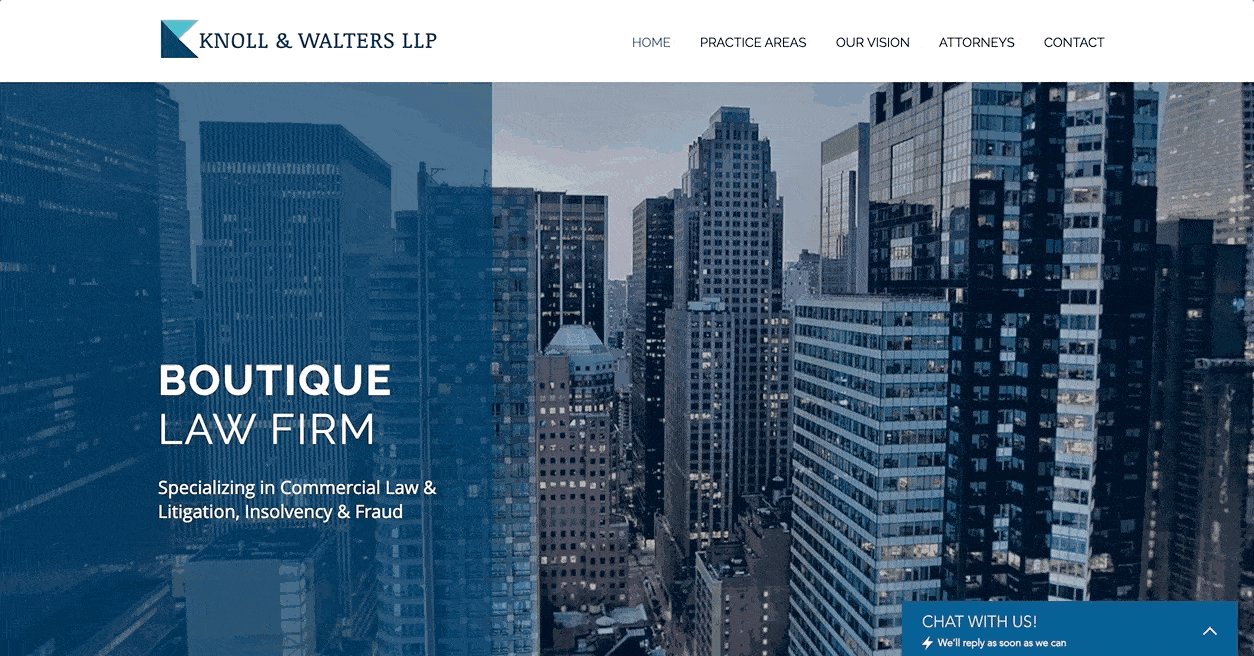
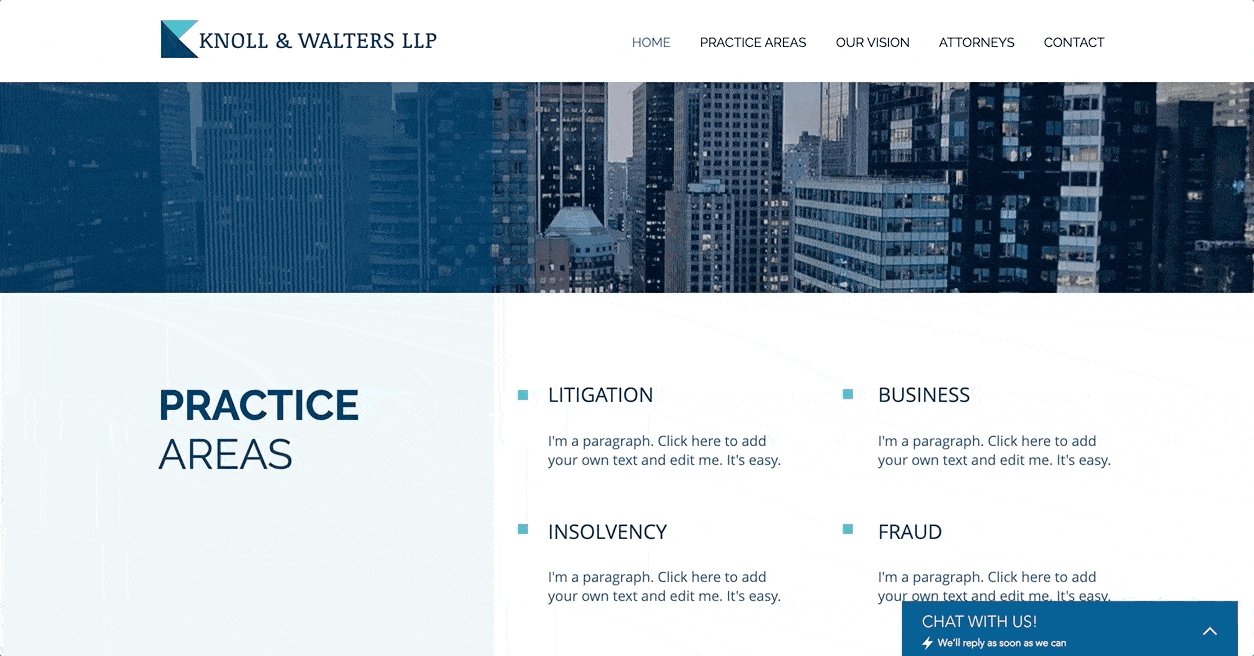
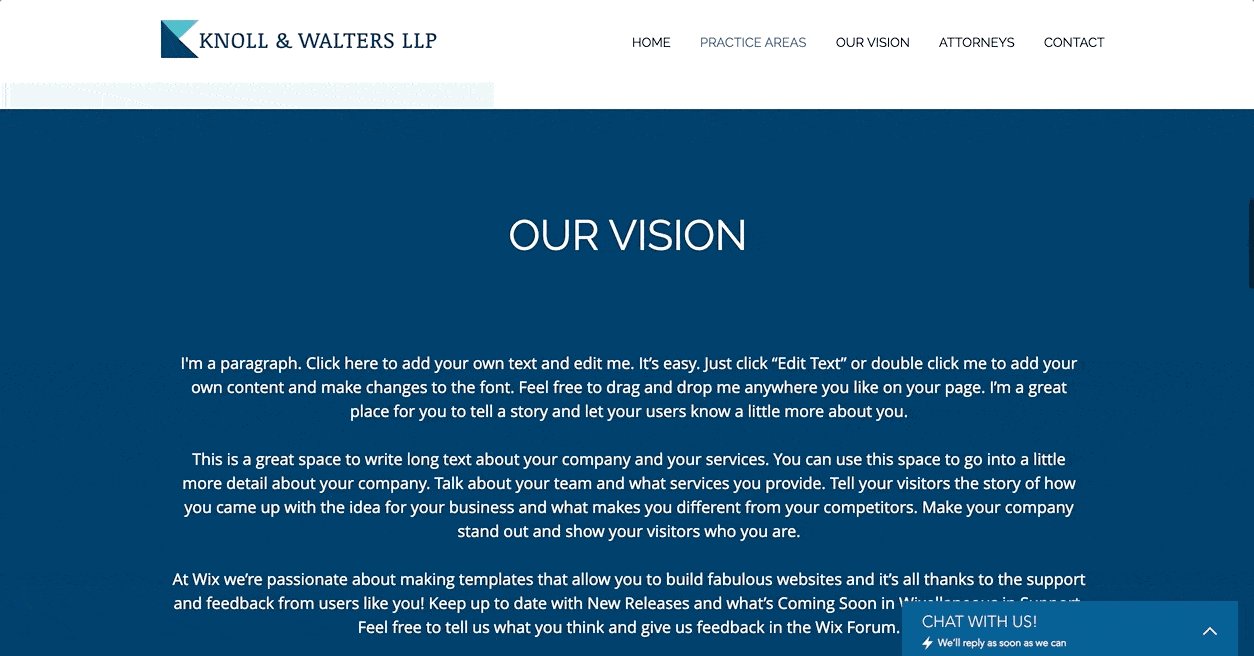
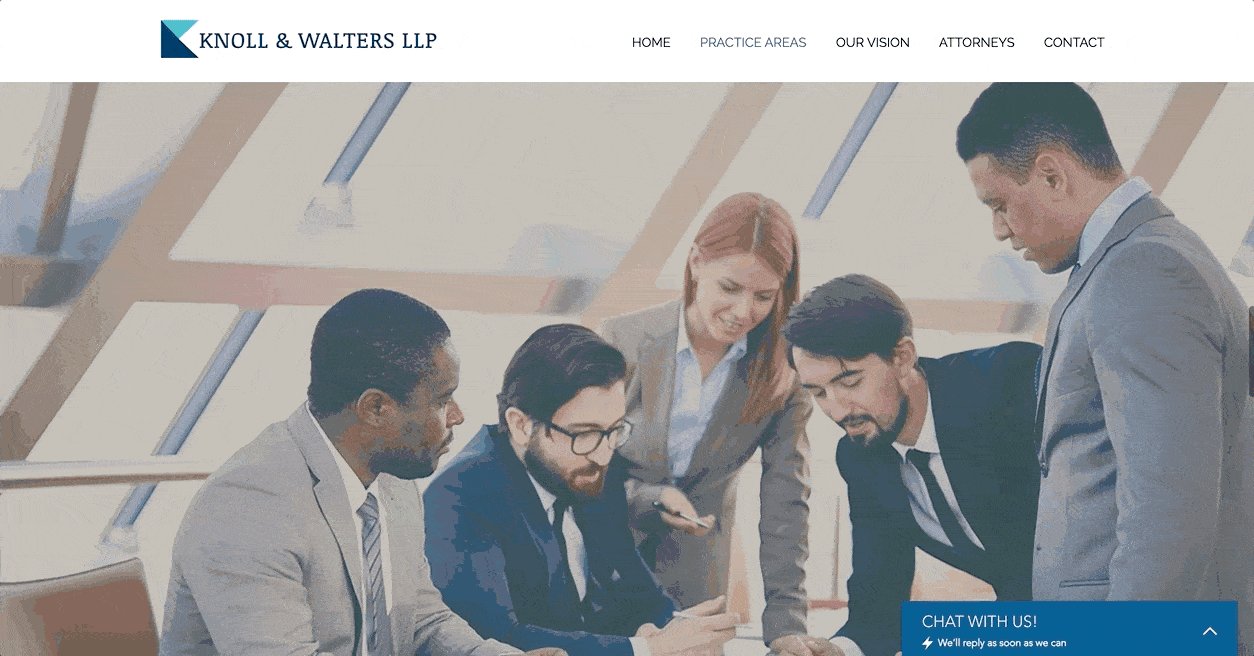
法律事務所Bは、誠実感をアピールしたいビジネスにピッタリです。
Wixが提供している「法律事務所B」のカラーパレットは空色、紺色、ターコイズブルーとなっており、
信頼感と自信を演出 しています。読みやすいフォントと左右非対称のレイアウトは
法律、経理、ビジネスコンサルタントなどさまざまな分野に適しています。
このテンプレートにはライブチャット機能が搭載されているので、サイトの訪問者とリアルタイムでコミュニケーションをとれます。写真が多く、パララックス効果を導入していますが、
シングルページデザインなので読み込みが速い のが特長です。また、問い合わせフォームが埋め込んであり、社員紹介、会社のビジョン、サービスの紹介などのセクションもあります。
Sonoraは大きな画像を表示することで訪問者の興味を引き付け、スクロールしてもらえます。 「Sonora」はSquarespace 7.0のテンプレートの1つです (7.1バージョンのフレームワークにパララックス効果はありません)。デフォルトで灰色と白というミニマリストなカラーテーマとなっており、読みやすいフォントで訪問者の気が散りません。
画像を表示するスペースが十分にあるので、芸術家や写真家など視覚的な要素をアピールしたい人にピッタリです。 テンプレートにはブログとスケジュールがあり、予定しているイベント情報を表示できます。登録フォームとSNSへのリンクも掲載できます。
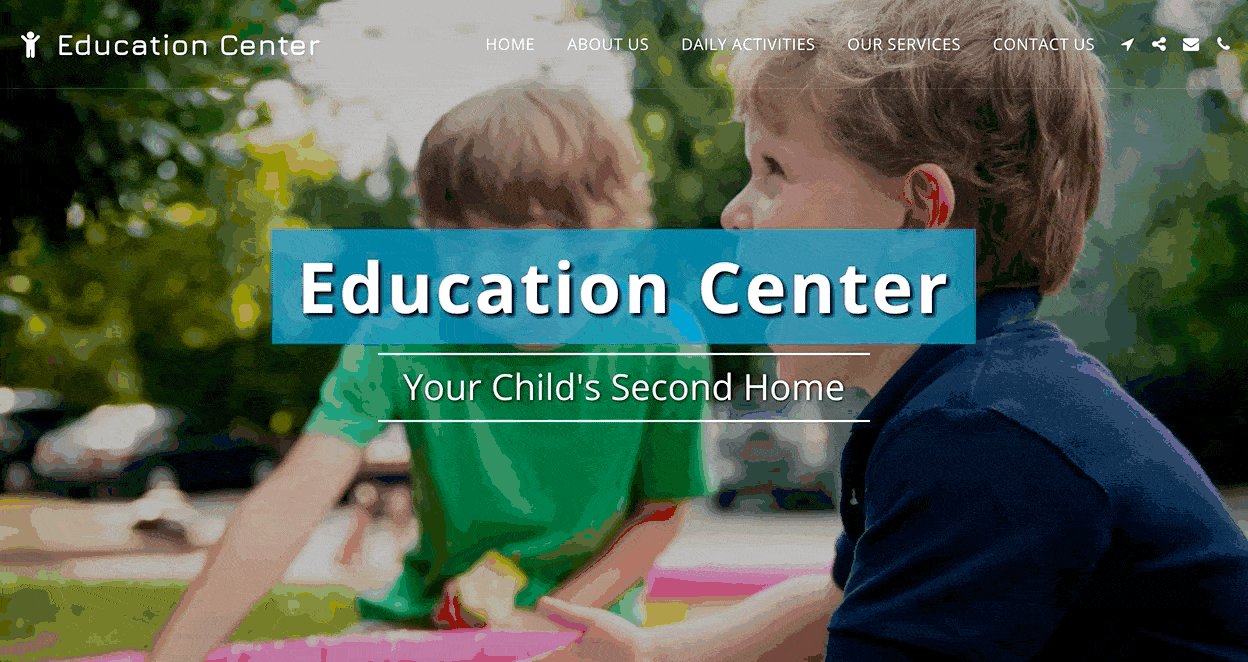
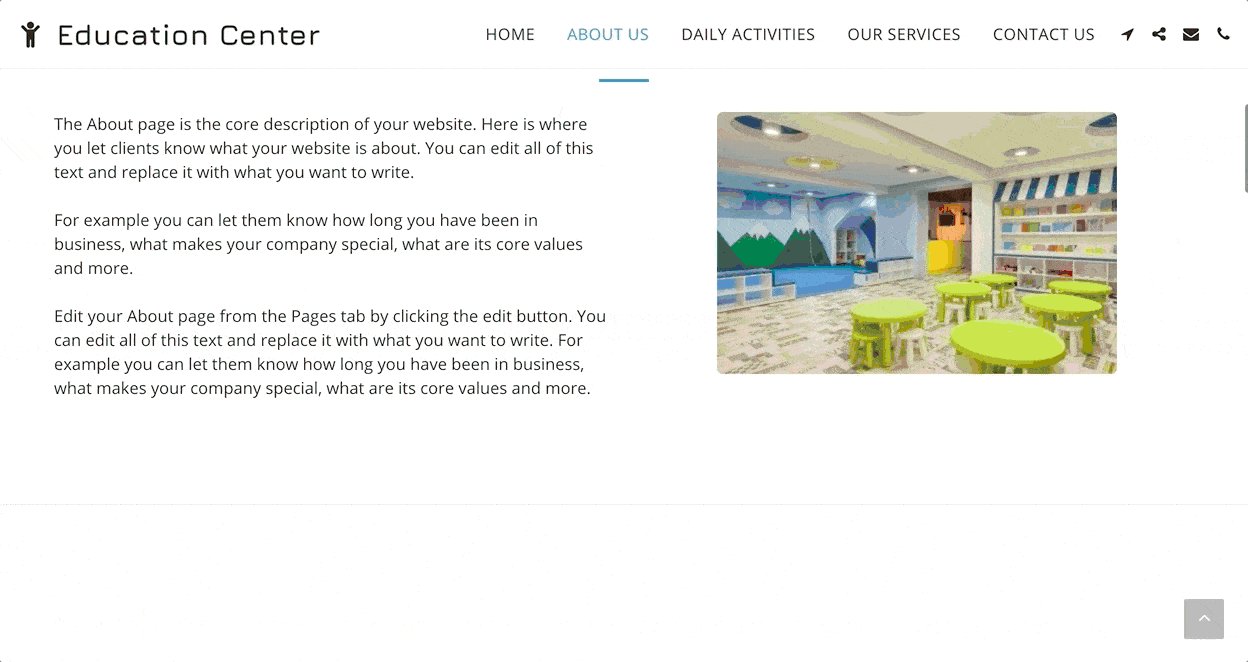
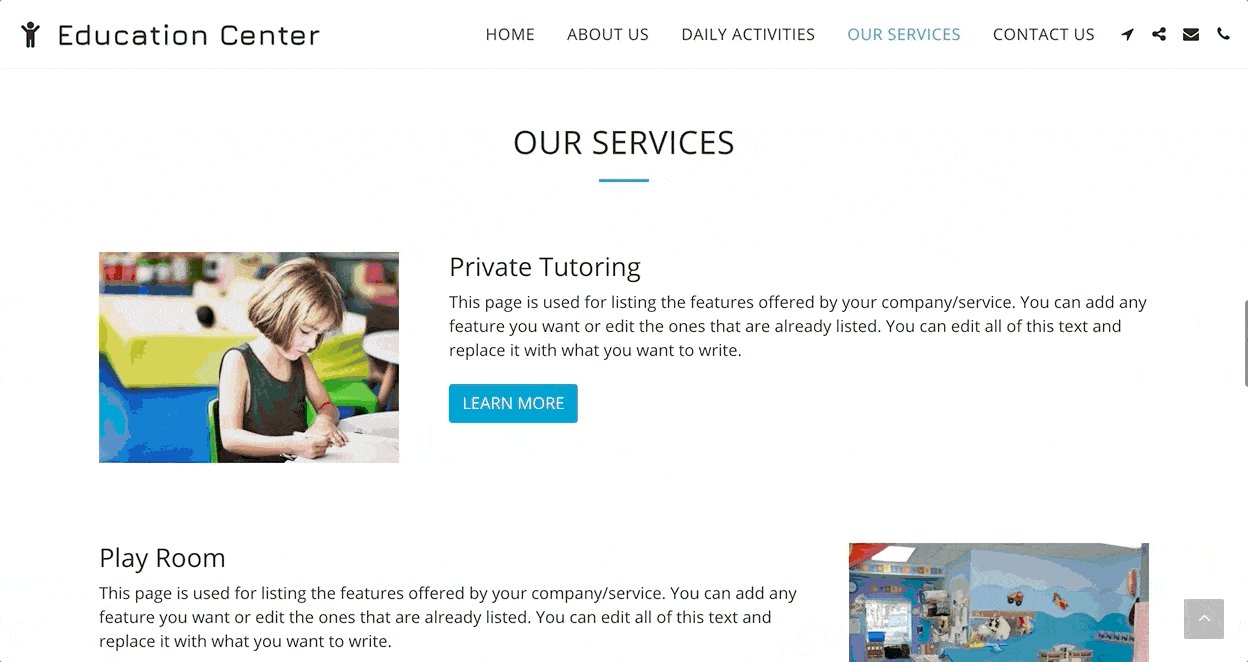
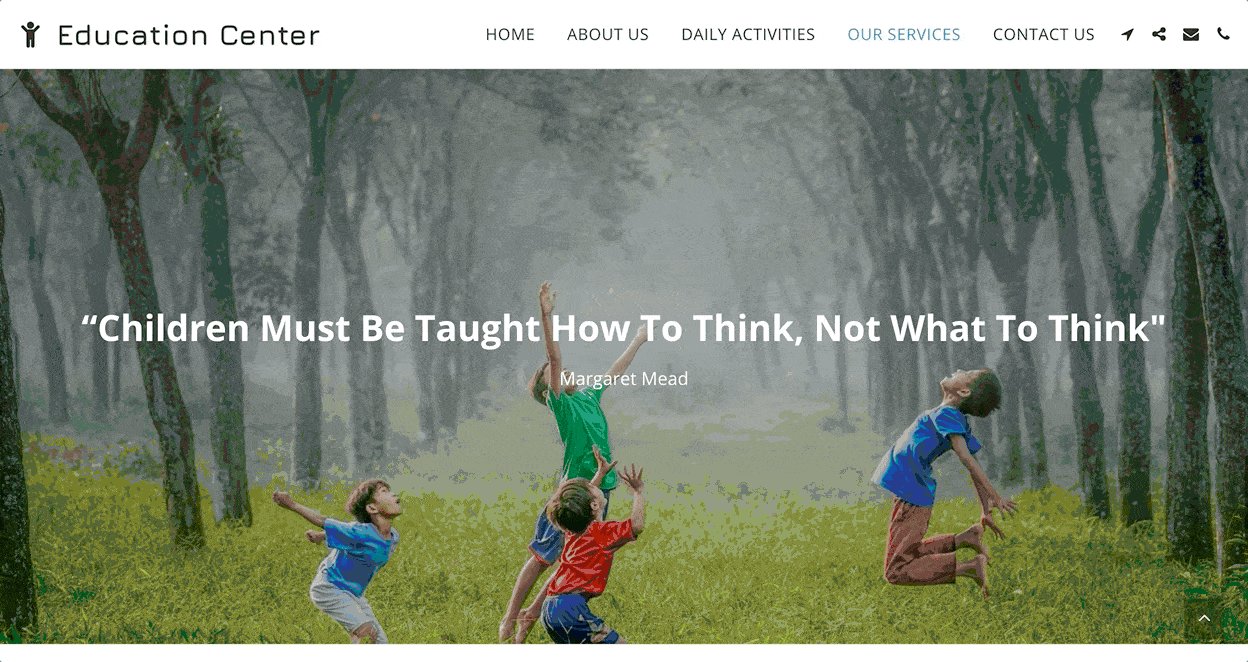
SITE123の「Education Center」というテンプレートは学校や先生に向いています。
SITE123が提供している
「 Education Center 」はシングルページ形式のレスポンシブなテンプレートです。 カラーパレットは青灰色、水色、白となっています。これらの色とモダンなフォントにより、お客さんをサービスへ誘導できます。サービスのセクションをブログにすることも可能です。
このテーマはさまざまな用途に利用できルでしょう。毎日のスケジュールを表示する機能があるので保育園や学校にピッタリですが、塾の講師やピアノの先生などにも良いでしょう。また、
問い合わせフォーム、自己紹介、メールマガジンへの登録などの機能も搭載 されています。
低価格でカスタムテンプレートを取得する方法
Fiverrというアウトソーシングサイトを使えば低価格でテンプレートをデザインしてもらえます 。 サイトを作成し始める前に、要件を指定してテンプレートをデザインしてもらえば、あとから編集する時間を削減できるでしょう。また、ホームページ作成ソフトのテンプレートはとても便利ですが、
カスタムテンプレートを作ってもらえば思った通りのサイトを実現できます。
パララックスサイトを作れるFiverrのデザイナーを数人ご紹介しましょう。
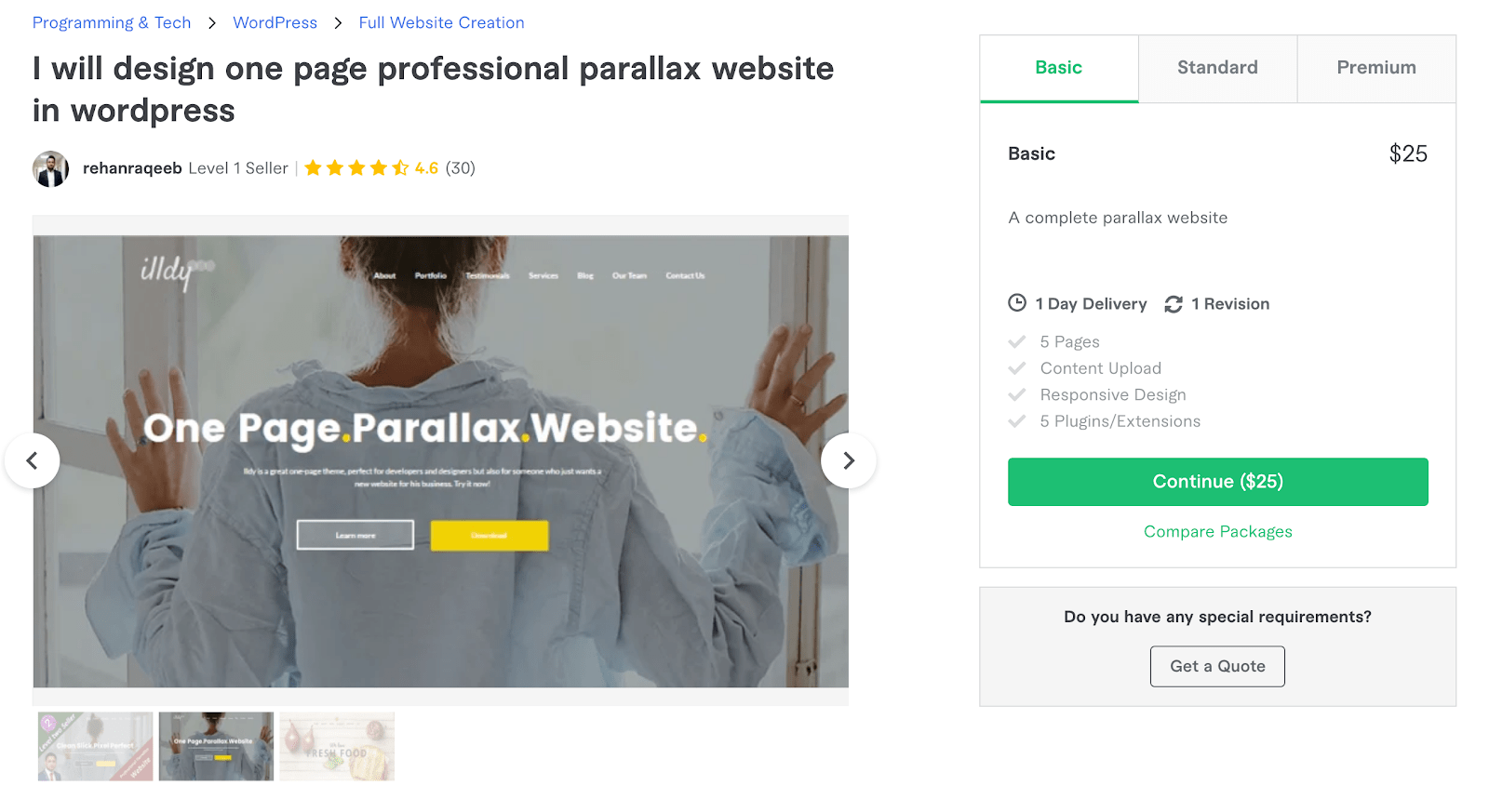
Rehanraqeebはわずか1日で納品してくれます。
Rehanraqeeb は6年以上の経験があるサイトデザイナー・ソフトウェアデベロッパーです。Fiverrでは
レスポンシブデザイン、シングルページサイト、パララックス効果などの条件を満たす WordPressテーマ が大好評です。彼はさまざまな業種の企業やNGO向けにサイトを作成するのが専門ですが、ブログ、ポートフォリオ、エンタメサイト向けのテーマも開発しています。
ベーシックパッケージはとても安く、サイトへのコンテンツのアップロード、5つのプラグイン・拡張機能のインストールなどがプランに含まれています。
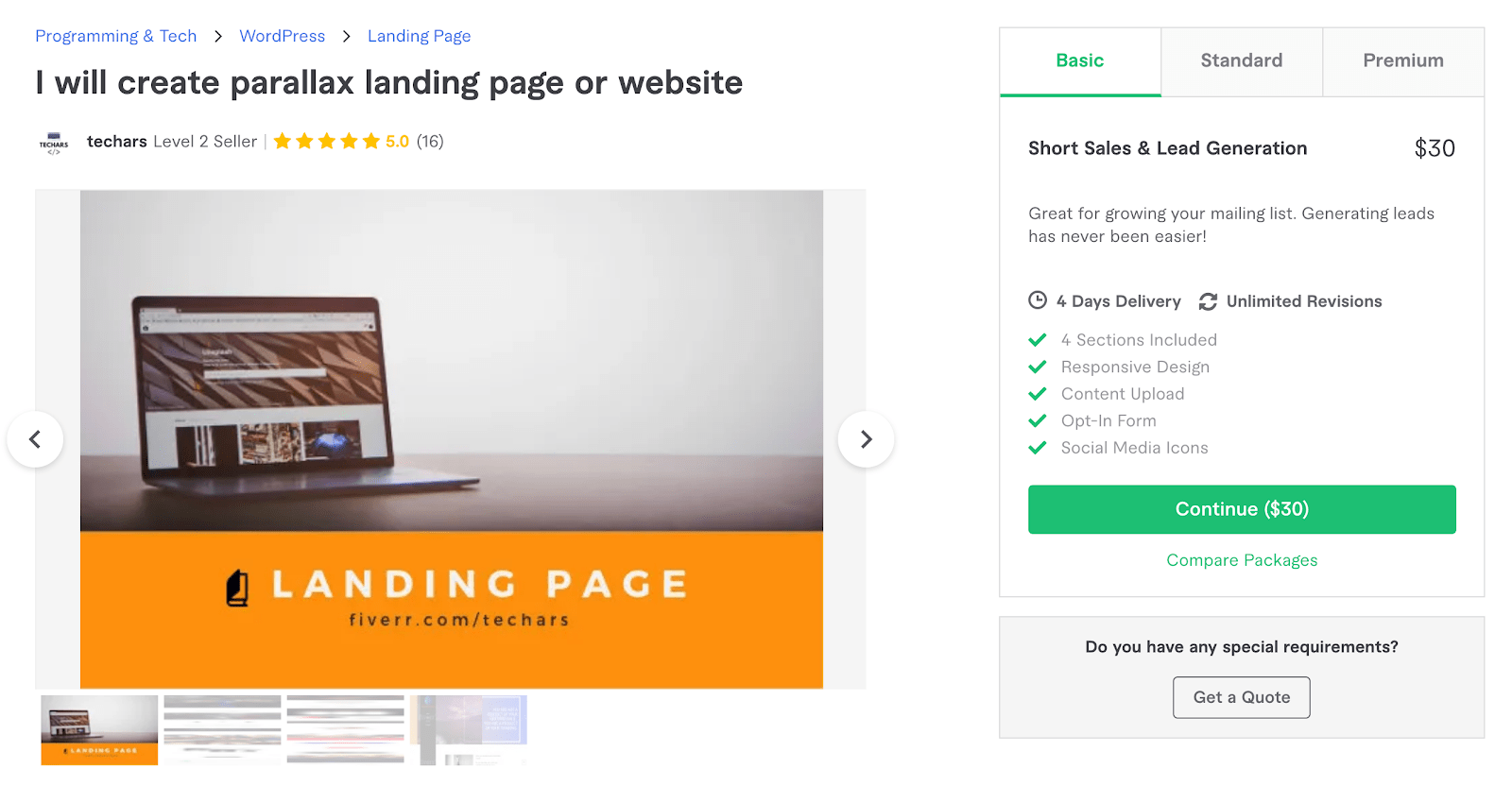
Techarsのベーシックパッケージを選ぶと何回でも編集してもらえます。
Techars というレベル2のセラーもおすすめです。Fiverrでレベル2に認定されるには、少なくとも50件の注文を納品し、4.7以上の評価値を60日間維持する必要がありますから、いかに優秀なフリーランサーかお分かりいただけると思います。Techarsのコストはやや高めですが、
パララックス効果を活用したサイトを作成してもらうことができ、納品から1か月以内であれば何度でも編集・サポートしてもらえます。
ベーシックパッケージは、4つのセクションがあるサイトの作成、コンテンツのアップロード、ソーシャルメディアとの連携が含まれます。レビューでは
依頼主の期待を上回る素晴らしいサービスを提供している ことが好評です。
Fiverrにはほかにも有能なフリーランサーがたくさんいますから、テンプレートを使ってサイトを作った場合も、Fiverrでフリーランサーに編集を依頼すると良いでしょう。
きれいなデザインで素早く読み込めるパララックステンプレートを
パララックススクロールを活用すると、サイトに奥行きを持たせて訪問者に没入感を与えられます 。しかし、サイトの動作が遅くなり、訪問者に不快感を与えたりバウンス率が上がったりする恐れもあるので注意が必要です。
この記事でご紹介したテンプレートを使えば、読み込みが遅くならずにきれいなサイトを作成できます。 紹介したテンプレートの多くはレスポンシブなので画面のサイズに合わせてきれいに表示されますが、そうでなければサイトビルダーのエディタでモバイルサイトを簡単に編集できます。
また、
Fiverrのフリーランサーに低価格でパララックステンプレートの作成を依頼 して編集時間を短縮する方法もご紹介しました。
よくある質問
パララックス効果を活用するのは良いことですか?
場合によります。サイトに奥行きを持たせ、訪問者を魅了できれば、パララックス効果を導入する価値がある でしょう。しかし、テンプレートによっては「パララックス効果を追加したら読み込みが遅くなってしまった」ということもあり、そうなるとサイトの訪問者に不快感を与えてしまいます。
幸い、パフォーマンスの最適化を行っているサイトビルダーもあります。詳しくは 2025年におすすめのホームページ作成ソフト
サイトにパララックススクロールを導入する方法は?
ホームページ作成ソフトの多くでは、パララックス効果に対応している部分でパララックスを有効にするだけなので簡単です 。背景画像を選べば完了です。
Wixの場合、ページごとに背景画像を変更でき、設定からパララックスを有効にできます。詳しくはWixの完全レビュー をご覧ください。パララックス効果に対応しているWordPressテーマもたくさんありますが、対応していないテーマにはプラグインを使って追加できます。
パララックススクロールを無効にする方法は?
Wix の場合、背景(Background)をクリックし、設定でなし(None)をクリックすればパララックス効果が無効になります。
SITE123 でパララックスを活用したテンプレートを使用している場合、パララックスを無効にしたい部分で画像(Image)をクリックしてFixed image(paralax) のスライダーをオフにします。
Sqarespace では、デザイン (Design)> サイトのスタイル (Site Styles)の順にクリックし、パララックスを有効化 (Enable Parallax)のチェックを外しましょう。
WordPressサイトの場合、テーマやプラグインによってパララックスを無効化する方法が違います。 分からなければ、テーマのサポートまたはWordPressのカスタマーサポートに問い合わせましょう。
モバイルサイトでもパララックススクロールが適用されますか?
例外はありますが、原則としてモバイルサイトにパララックス効果は適用されません。 モバイルのブラウザの制約により、パララックススクロールがきちんと動作しないからです。動作してもスムーズでないことが多く、意味がありません。そのため、テンプレートやサイトデザインがパララックスに対応していても、モバイル端末では無効になることがほとんどです。
Wixのコストは?
Wixなら無料でサイトを作成、公開できます が、URLはWixのドメインとなり、サイトにはWixの広告がいくつか表示されます。Wixの広告を非表示にし、独自ドメインを使用したり、商品を販売したりしたい場合はWixのプレミアムプランに加入する必要があります。
Wixなどのサイトビルダーを検討している方は、有料プランに加入する前に こちらの最新割引 をご覧ください。.






 Rehanraqeebはわずか1日で納品してくれます。Rehanraqeeb は6年以上の経験があるサイトデザイナー・ソフトウェアデベロッパーです。Fiverrではレスポンシブデザイン、シングルページサイト、パララックス効果などの条件を満たすWordPressテーマが大好評です。彼はさまざまな業種の企業やNGO向けにサイトを作成するのが専門ですが、ブログ、ポートフォリオ、エンタメサイト向けのテーマも開発しています。
ベーシックパッケージはとても安く、サイトへのコンテンツのアップロード、5つのプラグイン・拡張機能のインストールなどがプランに含まれています。
Rehanraqeebはわずか1日で納品してくれます。Rehanraqeeb は6年以上の経験があるサイトデザイナー・ソフトウェアデベロッパーです。Fiverrではレスポンシブデザイン、シングルページサイト、パララックス効果などの条件を満たすWordPressテーマが大好評です。彼はさまざまな業種の企業やNGO向けにサイトを作成するのが専門ですが、ブログ、ポートフォリオ、エンタメサイト向けのテーマも開発しています。
ベーシックパッケージはとても安く、サイトへのコンテンツのアップロード、5つのプラグイン・拡張機能のインストールなどがプランに含まれています。
 Techarsのベーシックパッケージを選ぶと何回でも編集してもらえます。Techarsというレベル2のセラーもおすすめです。Fiverrでレベル2に認定されるには、少なくとも50件の注文を納品し、4.7以上の評価値を60日間維持する必要がありますから、いかに優秀なフリーランサーかお分かりいただけると思います。Techarsのコストはやや高めですが、パララックス効果を活用したサイトを作成してもらうことができ、納品から1か月以内であれば何度でも編集・サポートしてもらえます。
ベーシックパッケージは、4つのセクションがあるサイトの作成、コンテンツのアップロード、ソーシャルメディアとの連携が含まれます。レビューでは依頼主の期待を上回る素晴らしいサービスを提供していることが好評です。
Fiverrにはほかにも有能なフリーランサーがたくさんいますから、テンプレートを使ってサイトを作った場合も、Fiverrでフリーランサーに編集を依頼すると良いでしょう。
Techarsのベーシックパッケージを選ぶと何回でも編集してもらえます。Techarsというレベル2のセラーもおすすめです。Fiverrでレベル2に認定されるには、少なくとも50件の注文を納品し、4.7以上の評価値を60日間維持する必要がありますから、いかに優秀なフリーランサーかお分かりいただけると思います。Techarsのコストはやや高めですが、パララックス効果を活用したサイトを作成してもらうことができ、納品から1か月以内であれば何度でも編集・サポートしてもらえます。
ベーシックパッケージは、4つのセクションがあるサイトの作成、コンテンツのアップロード、ソーシャルメディアとの連携が含まれます。レビューでは依頼主の期待を上回る素晴らしいサービスを提供していることが好評です。
Fiverrにはほかにも有能なフリーランサーがたくさんいますから、テンプレートを使ってサイトを作った場合も、Fiverrでフリーランサーに編集を依頼すると良いでしょう。









![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)




![ネット販売で売上を伸ばす方法 [2025 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)




