過去にWordPress(ワードプレス)を使ったことがある方は、ネイティブエディタ「グーテンベルク」が使いにくいことをご存じでしょう。もちろん、マスターできないわけではありませんが、初めて使う場合は習得するのに時間がかかります。
そこで役に立つのが、WordPress向けホームページビルダーです。
プラグインとしてインストールでき、ドラッグ&ドロップ形式のエディタが搭載されている ため、専門知識やノウハウがなくても簡単にWordPressでホームページを作成できます。
ただし、
WordPress向けホームページビルダーと一言で言っても、ビルダーによって機能が違います 。また、テンプレートが少ないものや、編集できる部分が限られているものもあります。
本記事では、人気のWordPress向けホームページビルダーを数週間使い、おすすめのページビルダーを厳選しました。
テーマやテンプレートの質や充実度、機能性、使いやすさ、料金などを徹底検証した結果を基に、最高のビルダーを7つご紹介します。
また、WordPressを使うか決まっていない場合は、プラグインを追加しなくても利用できる、使いやすさ抜群のホームページビルダーもご紹介します。
こちらをクリックしてジャンプしましょう 。どんなサイトでも作れるので、ぜひご覧ください。
早速見ていきましょう!
おすすめのWordPressページビルダーの選び方
WordPress向けホームページビルダーは数十種類ありますから、選ぶのは大変です。このランキングでは「初めてでも、素早く簡単にホームページを作れるツール」を厳選しました。評価項目は以下の通りです。
テンプレートのデザイン性 カスタマイズオプション 使いやすさ 外部ツールとの連携
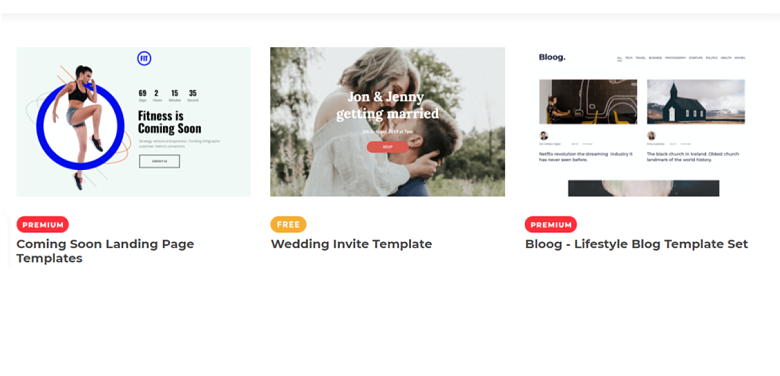
無料テーマのほかに、著作権フリーのストック画像も利用できます。ホバーすると、無料テーマをご覧になれます!
Elementor(エレメンター)がWordPressで人気のプラグインなのは納得できるでしょう。
編集オプションが多く、テーマが300種類以上 もあるからです。無料テーマも40種類以上用意されています。
Elementorでは、サイトにページを丸ごと追加することもできますが、コンテンツブロック(料金表、よくある質問、レビューなど)を1つひとつ追加してオリジナルのレイアウトを作ることもできます。また、
同じ「キット」からページを選ぶと、サイト全体がまとまりのあるデザインに仕上がります 。
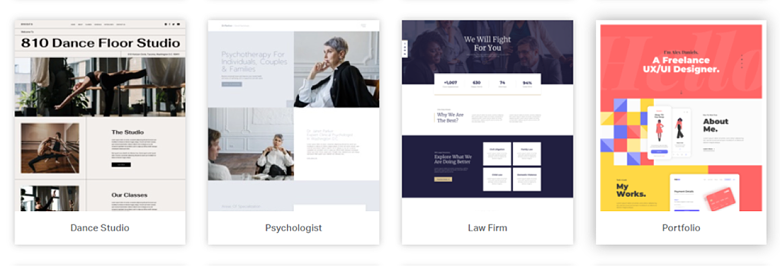
Elementorは、
画面上に表示されたデザインをそのままサイトに反映する 「WYSIWYG」形式のエディタで、要素を1つひとつ編集できます。ページレイアウトだけでなく、スペースや色、フォントなども微調整でき、動きやホバーなどの効果を追加したり、コンテンツブロックやウィジェットを変更したりできます。
コーディングの知識は不要なので、初めてでも簡単に操作できます。
特徴:
WordPressに完全対応 モバイル版サイトの編集 ポップアップの作成 WooCommerceに対応
詳しくは、Elementorの完全レビューをご覧ください。
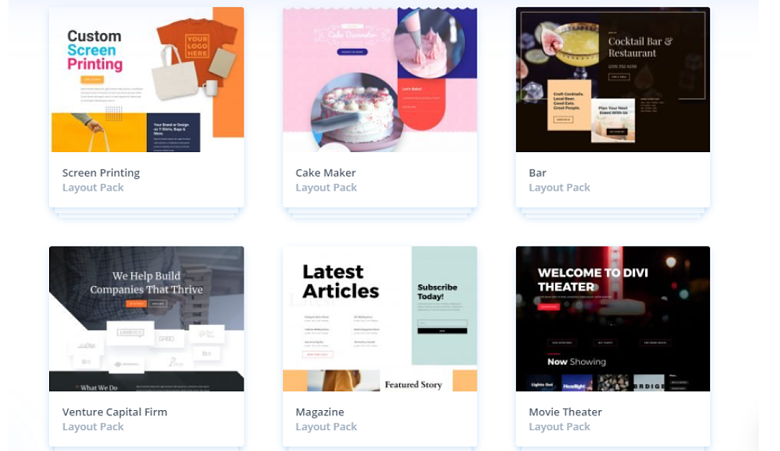
業種ごとにレイアウトパックが用意されています。ホバーすると、アイスクリームショップ向けテーマをご覧になれます。 Elegant Themes(エレガント・テーマ)が提供するDivi(ディヴィ)は、低価格のベーシックプランでもサービス内容はかなり充実しています。 Diviビルダーのほかに、Diviの全テーマが利用でき、Bloom(メール購読)やMonarch(SNS)など、Elegant Themesのさまざまなプラグインやツールが利用できます。
レイアウトパックは100種類以上 あり、ポートフォリオやブログ、CTA、問い合わせフォーム、カウントダウンタイマーなど、
ページに追加できるコンテンツ要素(モジュール)は46種類あります 。
他のWordPressビルダーと比べると、Diviのインターフェースは一味違います。サイドバーではなく、
編集操作はポップアップで行う からです。個人的な意見ですが、私はこのアプローチが気に入っています。というのも、編集が完了したらポップアップを画面横にピン止めすれば、サイトを全画面でプレビューできるからです。
特長
シェープ・ディバイダー A/Bテスト機能 ソーシャルメディア共有プラグイン レスポンシブサイトの編集
Diviの機能について詳しくは、完全レビューをご覧ください。
3. Thrive Architect:インターフェースが最も分かりやすく、モノを売るサイトにピッタリ
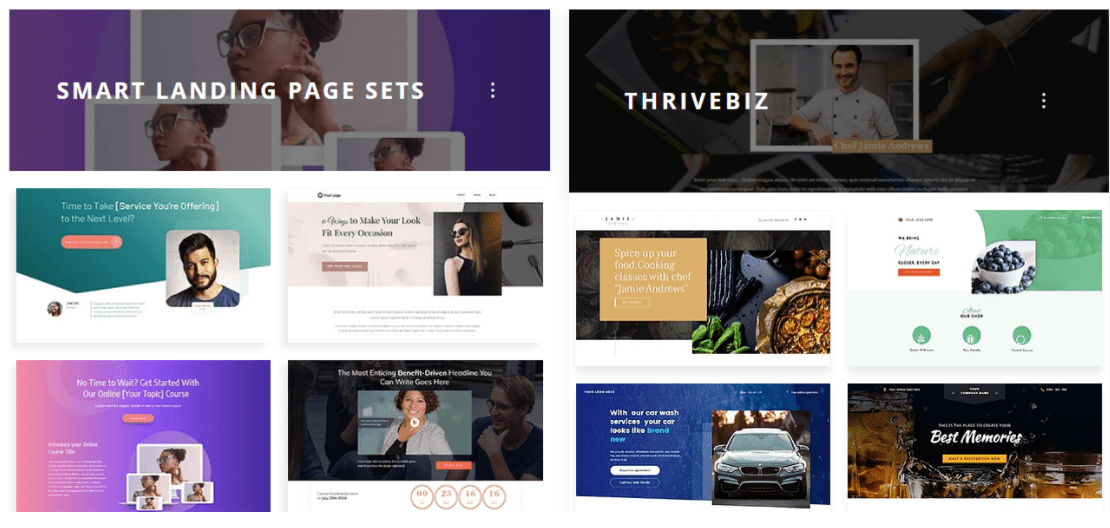
Thrive Architectでは、作ったレイアウトを保存できます。画像をホバーして、サービス向けランディングページをご覧ください。
Thrive Architect(スライブ・アーキテクト)は、Thriveコンテンツビルダーのリニューアル版で、販売に焦点を当てたプラグインで、インターフェースが使いやすくなっています。
スタイル設定が縦長のセクションにまとまっている ので、1つのメニューでサイトのあらゆる部分を編集でき、使い勝手が良い仕様です。
白紙のテンプレートからサイトを作ることもできますが、
200種類以上のランディングページ向けデザイン も利用できます。デザインは、コース・ウェビナー、著者・個人ブランド、近日公開などにカテゴリ分けされています。
Thrive Architectは
販売に役立つウィジェットが満載 なので(レビュー、料金表、メールの購読フォームなど)、初めてでもコンバージョン率の高いランディングページを作成できます。
特長
スマートランディングページウィザード 他のThrive Themesツールと連携 カスタムCSS カスタマイズオプションは数百種類
4. Beaver Builder:複数のサイトを作るのにおすすめ
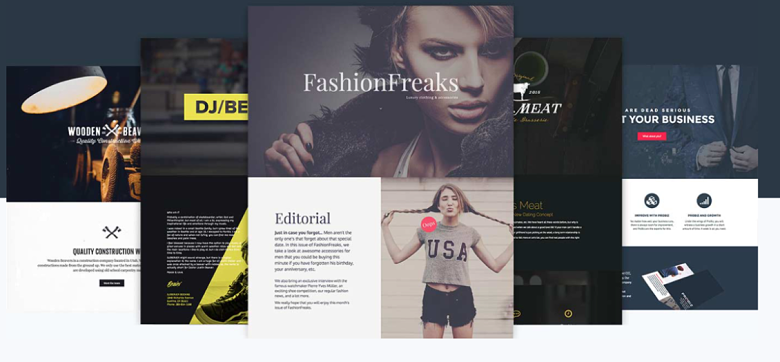
Beaver Builderのインポート・エクスポート機能を使えば、レイアウトを保存して再利用できます。
他のWordPressページビルダーとは違い、
Beaver Builder(ビーバー・ビルダー)なら1つのサブスクリプションで、いくつでもサイトを作成できます 。Beaver BuilderのAgencyプランを選ぶと、設定を全サイトに適用することも可能です。
サイトテンプレートは50種類以上 あり、すべてホームページやランディングページ、各種コンテンツページデザインが搭載されています。
また、
モジュールと呼ばれるコンテンツ要素は30種類以上 あり(ギャラリーや動画、投稿スライダー、SNSボタン、地図など)、サイトに自由に追加できます。Beaver Builderの
インポート・エクスポート機能を使えば 、横列、モジュール、テンプレートを保存して、他のサイトに適用できます。
特長
テキストを直接編集 Beaver Themerで微調整 Beaver Builderのアシスタントプラグイン SEOに有利
5. Visual Composer:コンテンツ要素が最多
Visual Composerは、サイトを検索結果ページに載せるのに役立つプラグイン「Yoast SEO」に対応しています。
Visual Composer(ビジュアル・コンポーザー)の注目ポイントは、
Hub(ハブ)で100種類以上のコンテンツ要素が利用できることです。要素は自由にダウンロードして使用できます。 コンテンツ要素の例として、グリッド投稿、スタイリッシュな背景(パララックス、スライドショー、グラデーションなど)、ボタン各種、gifアニメーション、フリップボックス機能などが挙げられます。
プレミアムプランに加入すると、ポップアップビルダーや権限マネージャーなども利用できます。
テンプレートはすべてレスポンシブデザイン なので、ホームページは画面の大きさに合うように自動で調整されます。また、レスポンシブデザインのカスタム設定(Custom Responsiveness Settings)で微調整することも可能です。
特長
ユニークな背景に Sticky要素 多数のサードパーティと連携 いつでもどこでも編集
6. SeedProd:ランディングページのデザインとメールマーケティング機能が最高
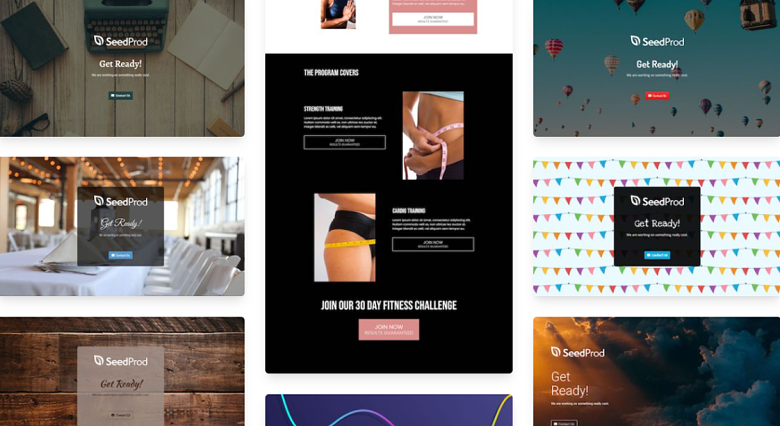
SeedProdのテンプレートギャラリーには、サンクスページやウェビナーへの登録ページ、404エラーページなどが用意されています。
SeedProd(シードプロッド)は、魅力的なランディングページ作るのに役立つプラグインビルダーです。
100種類以上のテンプレート は定期的にアップデートされています。
SeedProdは、一般的なランディングページ向けブロック(よくある質問やCTAなど)のほかにも、膨大な数の要素を用意しています。WordPressのログインフォーム、星評価、プログレスバー、RafflePressゲートウェーなど、リード獲得に役立つ高度なブロックがあります。
機能性だけでなく、
SeedProdは多数のメールマーケティングツールと連携できる のも魅力的です。Mailchimp、ActiveCampaign、Constant Contact、Get Response、Dripなどのメールマーケティングサービスをランディングページに簡単に連携でき、メーリングリストを効率よく管理できます。
特長
登録者の管理 アクセス権の管理 ドメインの接続 WooCommerceのカスタムブロック
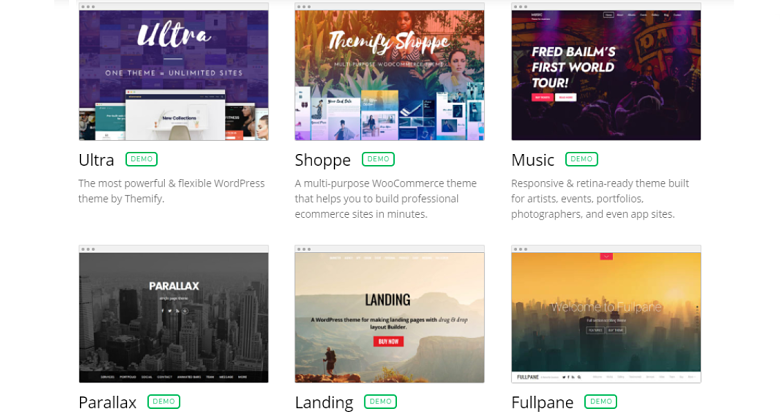
7. Themify Builder:アニメーション機能がおすすめ
サイトの構造を、シングルページまたはマルチページから選ぶことができます。ホバーしてクリエイター向けテーマのホームページをご覧ください。 Themify Builder(テーミファイ・ビルダー)では、列やモジュールにアニメーションをつけてユニークなデザインを作り上げることができます。 アニメーションは60種類以上あり、スクロール効果が特に気に入りました。訪問者がページをスクロールする時にCTA(コールトゥーアクション)ボタンやコンテンツを引き立たせるには、アニメーションが効果的です。また、小さな画面でアニメーションがどのように表示されるかすぐに確認できます。
Themify Builderでは、写真、音楽、レストラン、eコマースなど、さまざまな業種向けに
デザインが40種類以上用意されています 。また、
編集オプションも豊富 です。スライダーや画像、グラデーション背景を追加したり、サイドバーやページタイトルなしで画面幅いっぱいに画像を表示したりできます。
プラグインの無料版では、CTAやギャラリー、地図、スライダーなどのモジュールが利用できます が、有料のアドオンバンドルを購入すると、WooCommerceも利用でき、A/B画像でビフォーアフター画像を並べて表示したり、ダイナミックスライダーで比べやすくしたりできます。
特長
アドオン 複数のサイト翻訳ツール キャッシュシステム
オールインワンツールで、より簡単に素早くサイトを作成
レンタルサーバーを使ってオリジナルサイトを公開するのは、どんどんハードルが低くなってきていますが、始めるにはいくつかステップを踏まなければなりません。レンタルサーバーの性能や評判を調べる必要がありますし、ビルダーをインストールしたり、サーバーリソースを使いすぎないようサイトを最適化したりする作業もあります。
実は、より簡単にサイトを作成・公開・管理できる方法があるのです。例えば、
WordPressホームページビルダーがインストール済み のレンタルサーバーを選ぶのは1つの手ですね。
その場合、
InMotion Hosting がおすすめです。全プランがBoldGrid(ドラッグ&ドロップ形式のサイトビルダー)付きなので、コーディングなしでサイトをデザインできます。
また、Jetpack(サイトのセキュリティ対策、バックアップ、スパム対策)、Easy SEO(コンテンツを検索エンジンで上位に表示するために役立つツール)など、一連のWordPressプラグインも利用できます。
WordPressを使わなくても良ければ、さらに簡単な方法があります。
WixやSquarespace、SITE123など、専用のサイトビルダーを利用する のです。このようなサイト作成ツールは、多機能で、初心者でも簡単にホームページを作れるよう設計されています。
Wixの無料プランは魅力が多く 、日本語に完全対応しており、最も使いやすいと言っても過言ではありません。また、テンプレートは業界最多(900種類以上!)で、急いでいる場合はWixのAIツール(人工知能)がサイトを生成してくれます。
Squarespace はクリエイターやビジネス向けのサイトビルダーとしておすすめです。モダンできれいなテンプレートが200種類以上ありますから、気に入るようなデザインがきっと見つかるはずです。また、デザイン相談やテクニカルサポートなど、ビジネス向けサービスもあります。
無料プランはありませんし、他のWordPressホームページビルダーと比べると高めです。しかし、SEOやマーケティングに役立つ機能が利用でき、予約ツールやGoogleのプロ用メールアカウント、充実したeコマース機能など、魅力の多いサービスです。
SITE123 は素早くサイトを作ることに重点を置いたシンプルなサービスです。ドラッグ&ドロップエディタは日本語に対応しており、使いやすく、魅力的なデザインが多数用意されています。eコマースツールも豊富です。
無料プランもありますがカスタムドメインは使用できません。本格サイトを作る場合はプレミアムプランにアップグレードしましょう。有料プランは容量が10GBでeコマース機能も利用できますから、コストパフォーマンスが高いと言えます。
使いやすいホームページビルダーを選ぶのがポイント
WordPressを使うと心を決めているなら、この記事でご紹介したプラグイン型ビルダーをご検討ください。コーディングなしでユニークなカスタムデザインを作るのに役立ちます。
一番人気なのは Elementor で、どんなサイトでも作れます。 300種類以上のテンプレート、グローバルウィジェット、ポップアップビルダーが利用でき、デザインのあらゆる部分を編集したり、WooCommerceでネットショップを構築したりできます。
Divi は
無料プランはありませんが、テーマやページビルダーがセットで利用でき、アドオンでサイトに機能を追加することもできます 。多機能のDiviはA/Bテスト機能を搭載しているので、コンバージョン率が高いデザインに変えるために役立つでしょう。
この記事でご紹介したホームページビルダーをまとめて比べてみましょう。
よくある質問
WordPressにおすすめの無料ホームページビルダーは?
一番人気のビルダープラグインはElementorで、無料版
ElementorとWPBakeryはどちらがおすすめですか?
WPBakeryはElementorよりテンプレートとカスタマイズオプションが少ないですが、サードパーティアドオンは250種類以上ありますから、場合によっては大満足かもしれません。
しかし、素早く簡単にサイトを公開したいのであれば、WordPressではなく、ホームページビルダーを使った方が良いでしょう。2025年におすすめのホームページビルダー
DiviはElementorよりおすすめですか?
好みによるでしょう。両方とも使いやすく、カスタマイズオプションが多いですが、 Divi では、サイドバーではなくポップアップで編集を行うのがユニークです。 Elementor は無料版があり、テンプレート数がDiviより多いのに対して、DiviはA/Bテスト機能やソーシャルメディアへの共有プラグインなど、便利な機能が搭載されています。
WordPressは無料で利用できますか?
WordPress.comは無料プランがあります が、ブログや個人プロジェクト向けです。本格サイトを作りたい場合や、WordPressプラグインを使いたい場合はビジネスプラン以上にアップグレードする必要があります。有料プランを利用するのであれば、こちらで最新クーポン













![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Shopifyでドロップシッピング始める方法│初心者ガイド[2025]年](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)



![ネット販売で売上を伸ばす方法 [2025 年]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/01/How-To-Sell-Products-Online-850x446.jpg)




