パララックススクロール効果は、画像に奥行きを与え、ウェブサイトをよりインタラクティブにすることができます。しかし、ページの読み込み速度の遅さとモバイルとの互換性の問題が常に気になっていました。
私の心配をSquarespaceも共有していたのでしょう、最新バージョン7.1ではパララックススクロールがほとんど廃止されました (7.1のテンプレートにパララックス画像を手動で追加することは可能) 。幸いなことに、以前のテンプレートの多く(正確には29種類)は、まだそのエフェクトが含まれています。Squarespaceなので、
これらのテンプレートはかなり速く読み込まれます。
また、ポートフォリオページからランディングページ、Eコマーステンプレートまで、パララックススクロールを含む
テンプレートスタイルとカテゴリーの多様性にも感動しました 。以下に、複数のカテゴリーにわたる私のお気に入りをいくつか紹介します。
Squarespaceの古いバージョンで作業したくない方も、心配しないでください。7.1テンプレートでパララックス画像を追加する方法について説明し、他のウェブサイトビルダーからのオプションも紹介します。
Squarespace 7.1のテンプレートにはパララックスがあるのか?
パララックススクロール効果を備えたすべてのSquarespaceのテンプレートは、バージョン7.0のものです。 Squarespaceのテンプレートライブラリでは、テンプレートをバージョンごとに並べ替えることはできませんが
こちらリンクから7.0のテンプレートをすべて見ることができます 。
Squarespaceのテンプレートは、スタイルの属性によってファミリーに分類されています。興味深いことに、パララックススクロールをサポートする29個のテンプレートはすべて
Brine ファミリーに属しています。
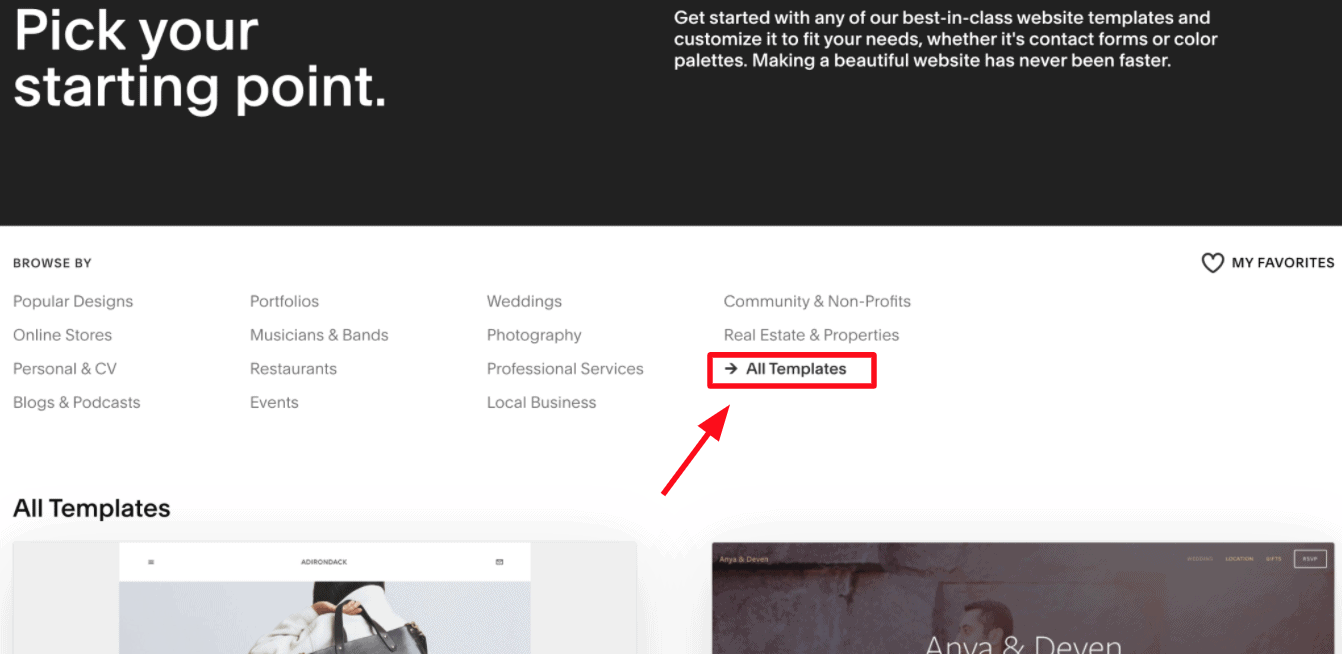
カテゴリー別に閲覧することもできますが、検索範囲を広げるために「すべてのテンプレート」を選択することをおすすめします
これらのテンプレートはさまざまなカテゴリーに分散していて、あなたが期待する場所にあるとは限りません。しかし、心配はいりません。私のイチオシを見つけるのは簡単です。 バージョン7.0のテンプレートページで 「すべてのテンプレート」をクリックし、ブラウズを開始するだけです。
7.1テンプレートでパララックススクロールを使いたい場合、それはとても簡単です: 背景画像を追加し、その効果をカスタマイズするだけです。選択できるエフェクトのひとつにパララックススクロールがあります。ただし、
7.1テンプレートはサイト全体のパララックススクロール画像に対応していない ため、効果は個々のページに限られます。
それはさておき、パララックス画像を組み込んだ最高のSquarespaceテンプレートを見てみましょう。
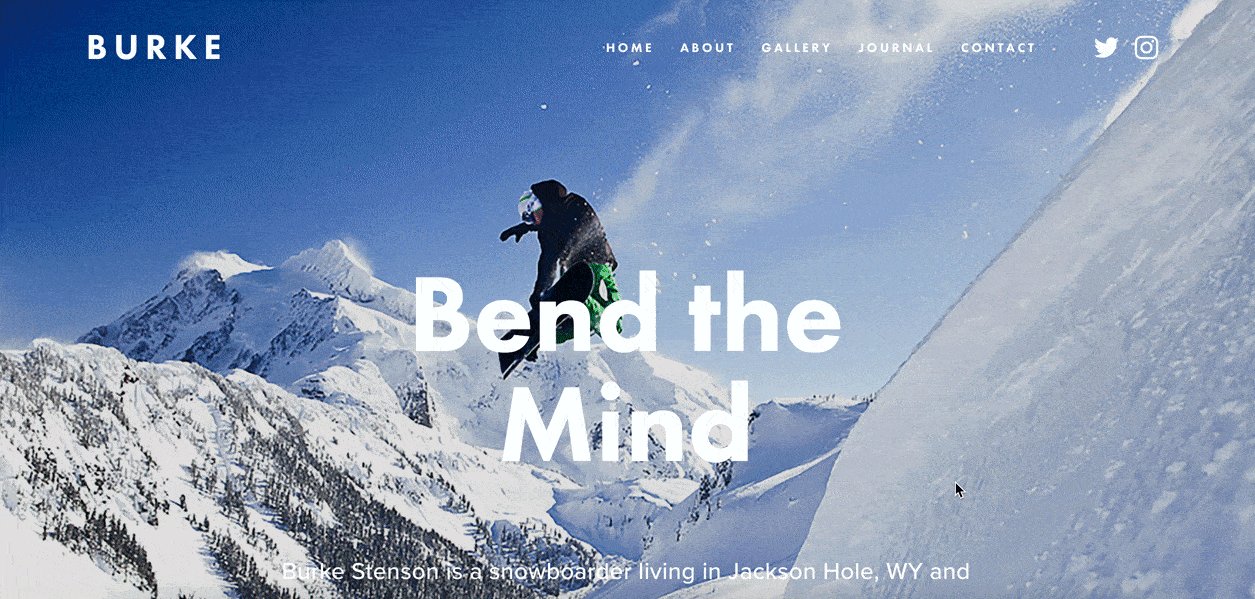
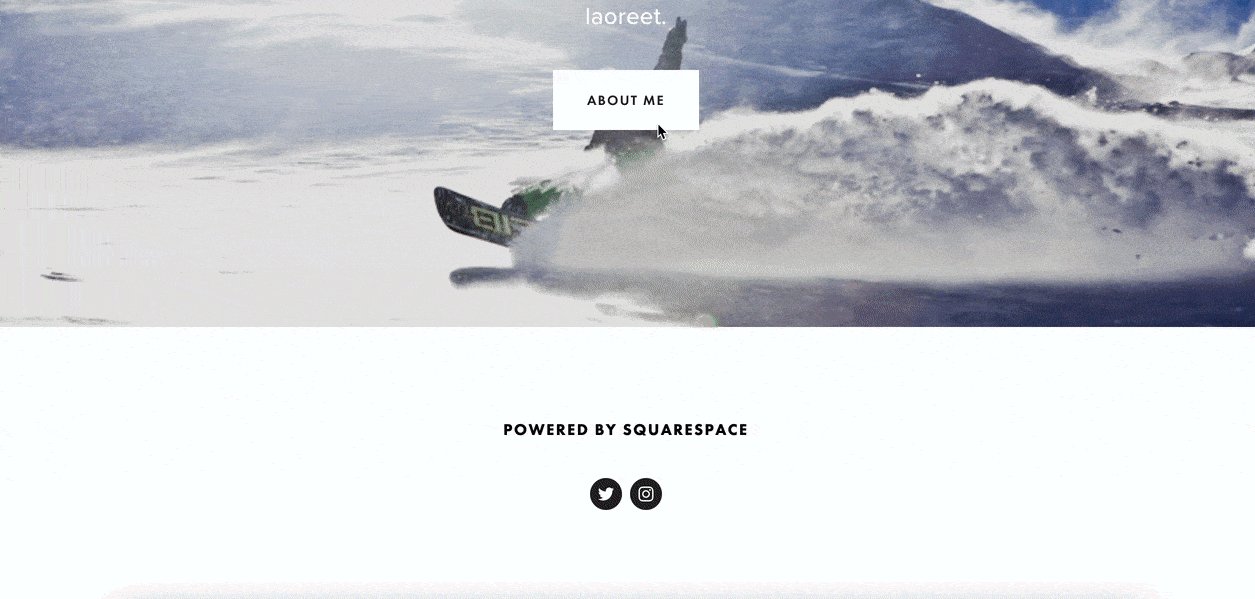
Burkeでは、パララックス画像を連続して表示することができます Burke は、パララックススクロールをほとんどあらゆるところで使用した、パウダースノーの写真テンプレートです。
写真家で、 最高の作品をすぐに共有したい場合に
最適な選択です。
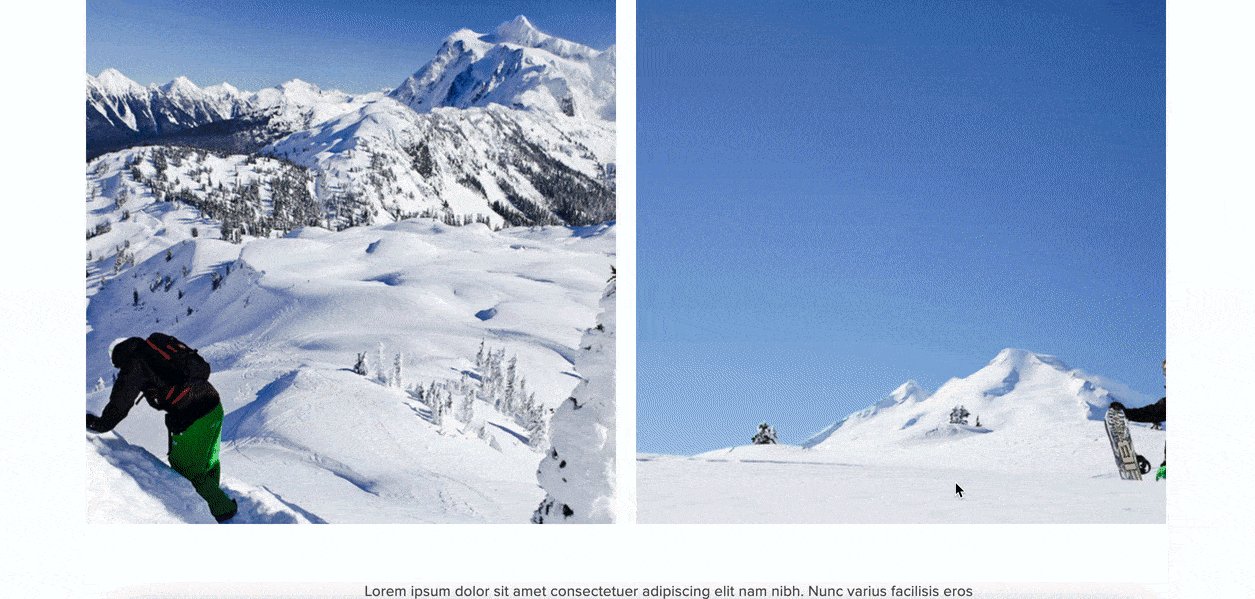
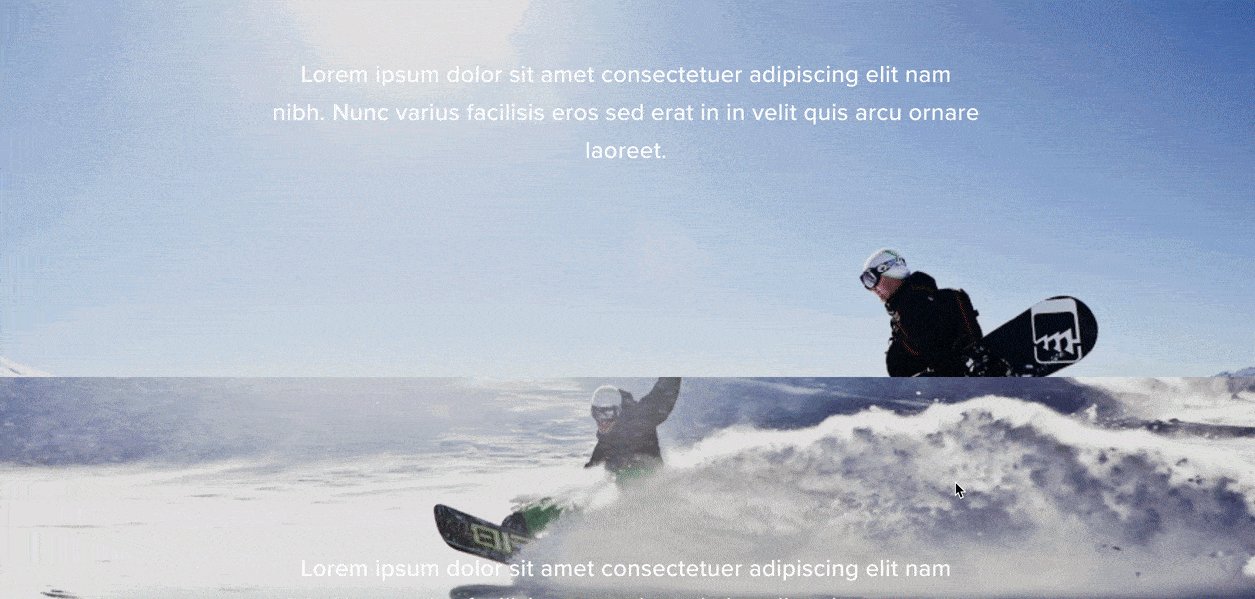
ヘッダー画像とギャラリーセクションの下には、ストーリーを視覚的に伝えるために
テキストがオーバーレイされた一連のフルワイド画像 があります。訪問者に小さなサムネイルをクリックさせて、ライトボックスや別ページでフル画像を読み込ませることなく、ホームページ上で直接、高解像度の写真を見せることができる素晴らしい方法です。
Burke はまた、ポートフォリオを共有するためのギャラリーページや、あなたの最新情報を投稿し、訪問者の興味を引くためのジャーナルページも備えています。
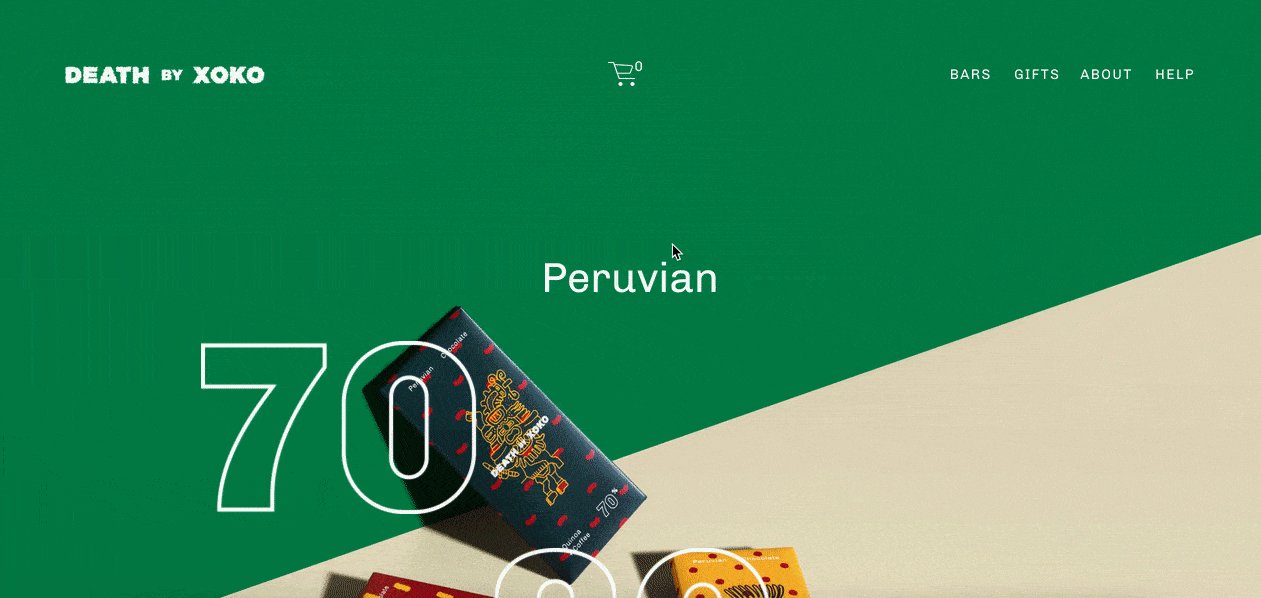
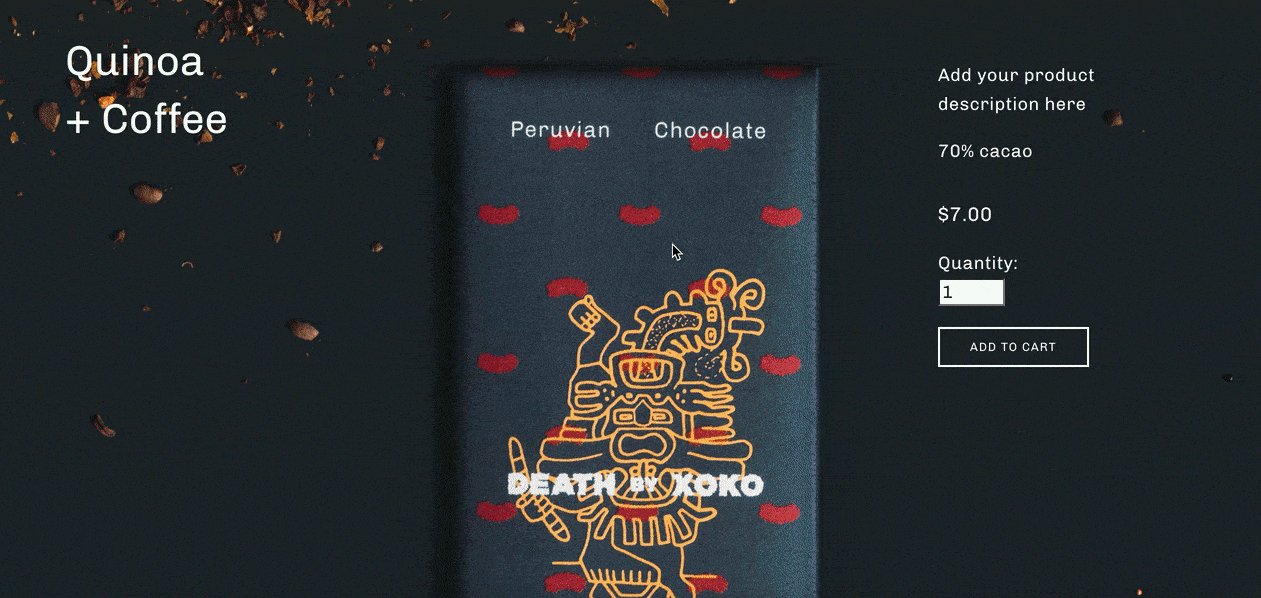
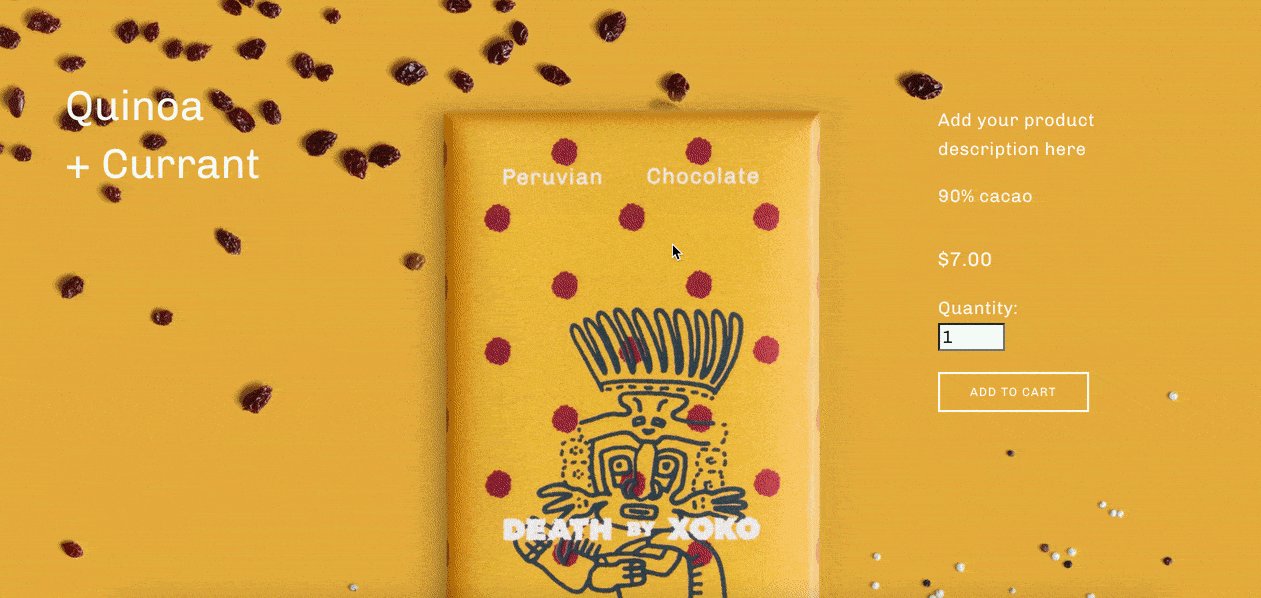
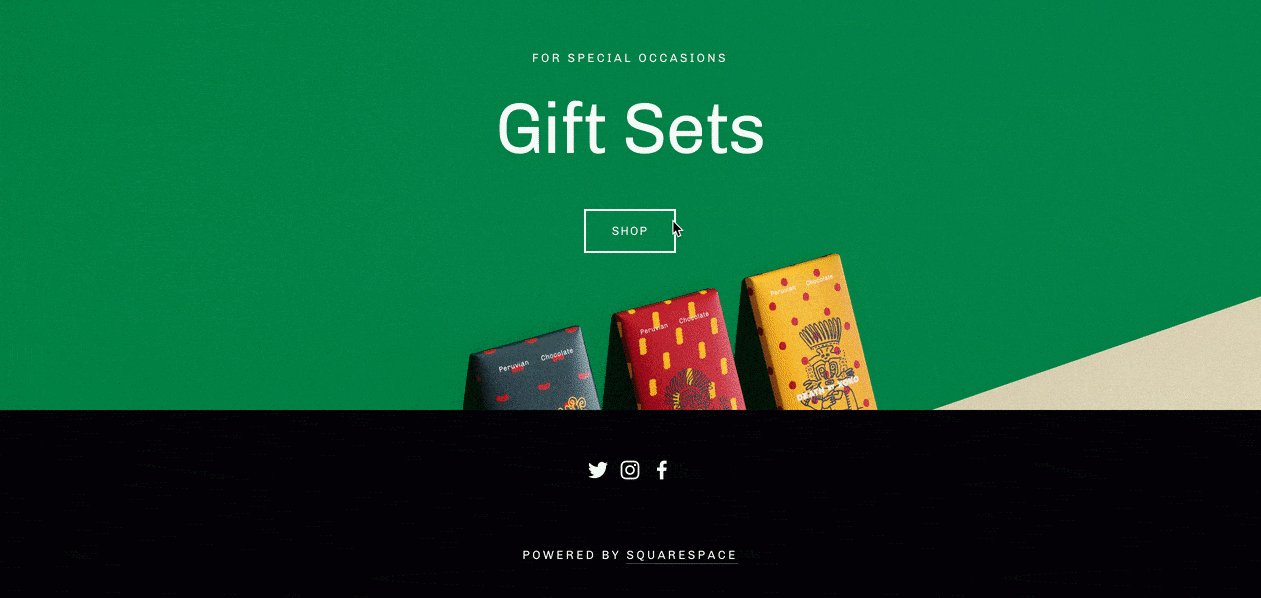
それぞれのアイテムは、根本的に異なる背景画像のおかげで目立っています Cacao は、
クリエイティブな画像を重ねたパララックススクロールで商品を強調する 、実にユニークなeコマーステンプレートです。
各ホームページセクションには、パララックスを背景に異なる商品画像が表示され、各セクションが独立した商品ページのように感じられます。これは、
商品画像を目立たせる素晴らしい方法で 、それぞれの雰囲気に合った背景を組み合わせることができます。
しかし、
Cacao のクリエイティブなデザインはこれだけではありません。 About ページではパララックスを使い、3つの文字列を強調しています(ストーリーを整理するのに最適な方法です)。Help ページも、しっかりと作り込まれたレイアウトになっています。そのため、特別な注目に値する商品を少数販売するのであれば、
Cacao は素晴らしい選択肢となるでしょう。
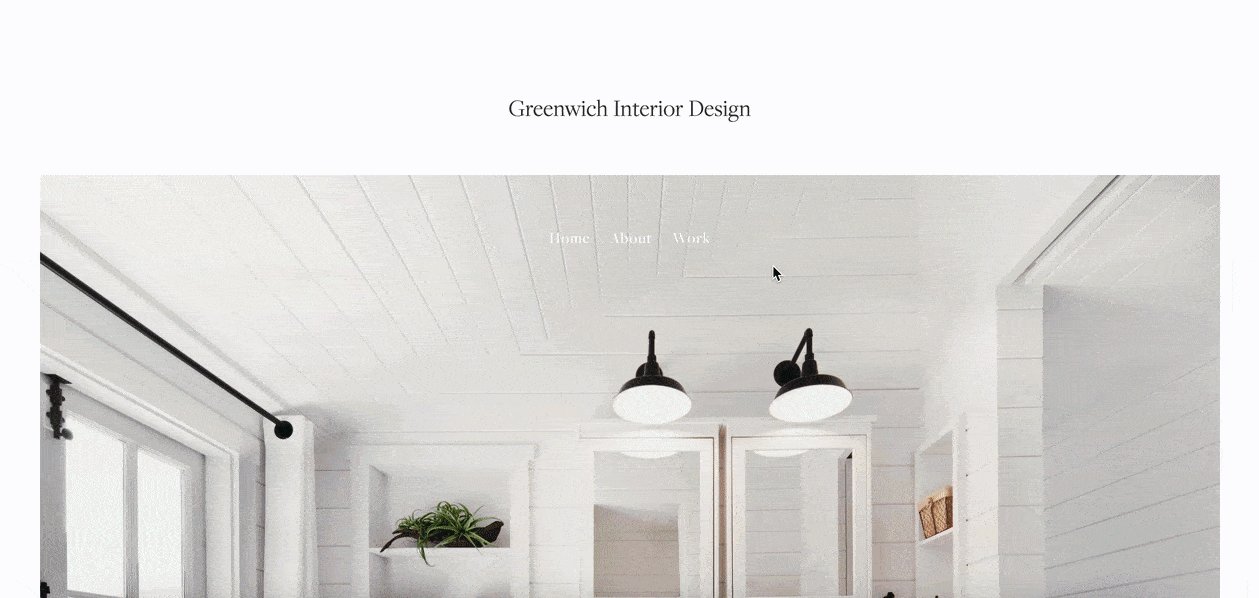
Greenwichのデザインはとてもシンプルでリラックスした雰囲気です Greenwich は、インパクトを与えるためにパララックス効果を強引に使う(あるいはフルワイドの画像にだけ使う)必要はないことを証明しています。
ホームページの画像は確かに大きいですが、厚い余白に囲まれているため、
写真にゆとりのある空間が生まれます。 このテンプレートは余白が多く、フォントが小さめなのが特徴で、クリーンで落ち着いた印象を与えます。
また、デザイナーやアーティストの方にとって、
Greenwich のパララックス効果は、
ヘッダーだけでなく、小さな画像であなたの作品を高める のに役立ちます。
Greenwich には、Aboutページと、ポートフォリオを表示できるWorkページが含まれています。
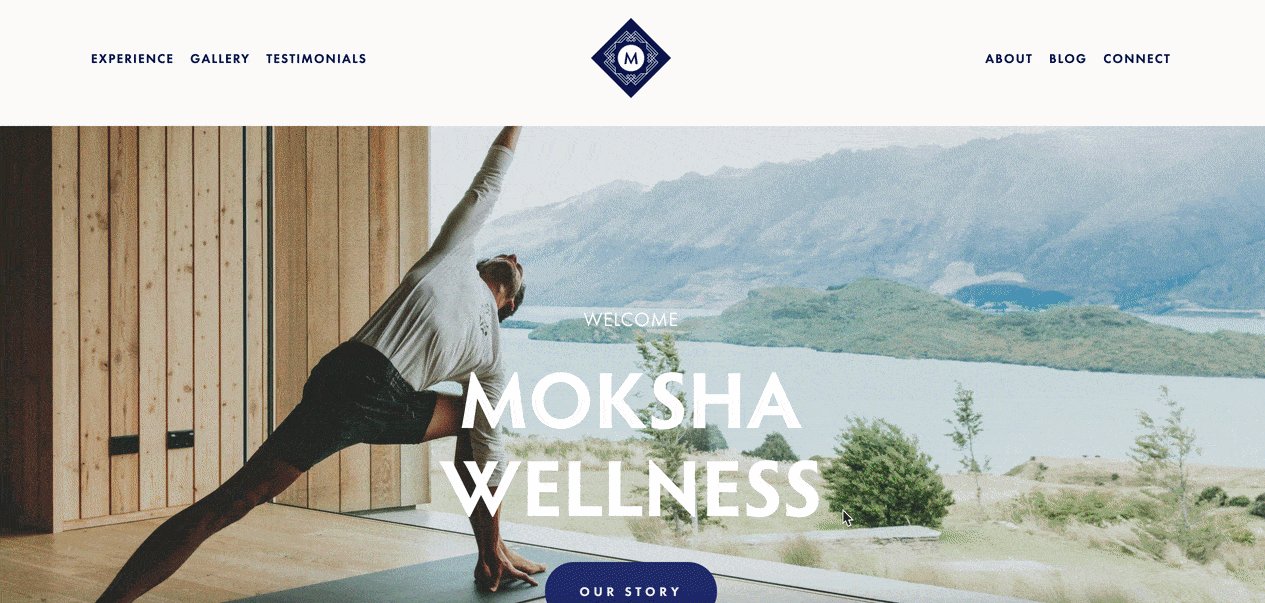
Mokshaを使えば、散らかった印象にならずに、多くのコンテンツを含めることができます Moksha は、
多くのサービスを宣伝するホテルや企業に最適 な、大きくてフル機能のテンプレートです。訪問者がスクロールし続けるような魅力的な方法で、大量のコンテンツを共有できます。
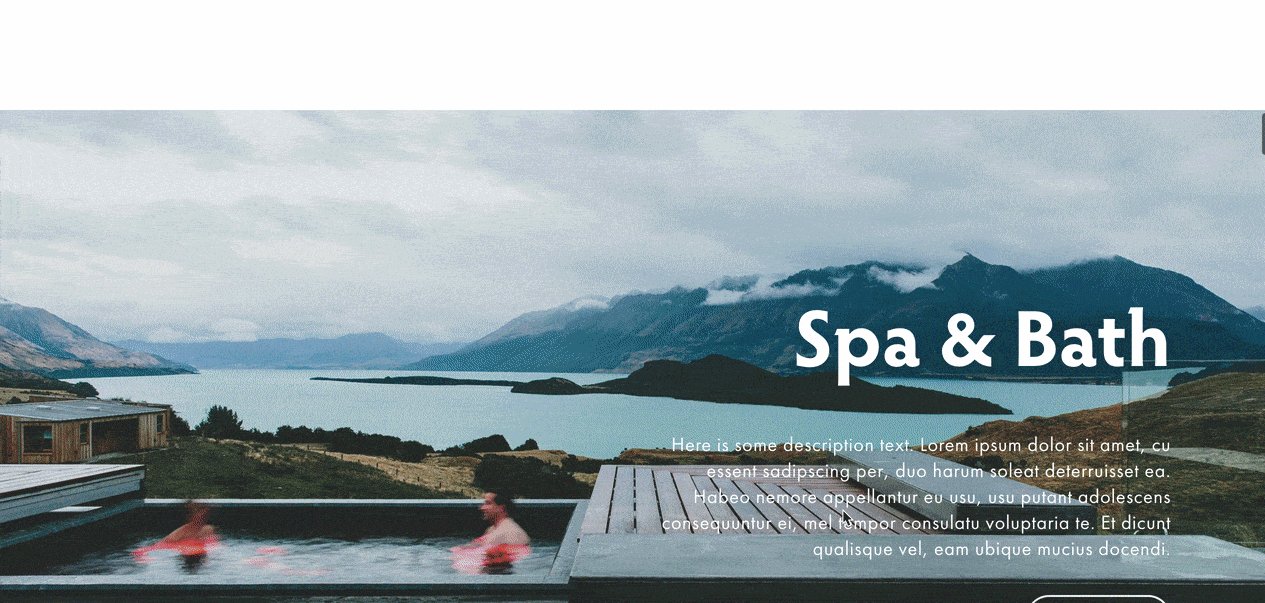
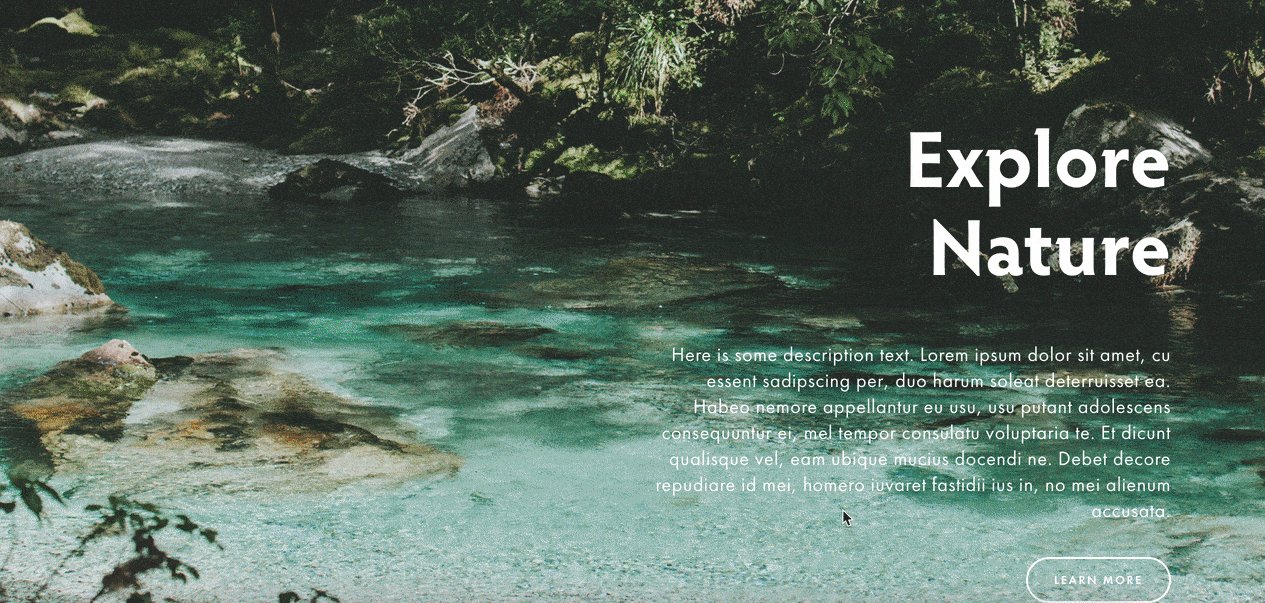
ホームページのセクションは、青々としたフルワイドの
パララックス画像と、落ち着いた、真っ白な背景のパララックスなしのテキストと画像が交互に表示されます。 訪問者に負荷をかけることなく、複数のオファーを紹介できる素晴らしい組み合わせです。
Moksha の2ページ目(多数あり!)は、パララックスを賢くヘッダーにとどめ、残りのスペースを使って、巧妙に配置されたテキストで重要な情報を伝えています。
Sonoraのパララックススクロール画像は、ページのセクション間のトランジションを素晴らしいものにしています
パララックステンプレートの中には、背景画像の上にレイヤーを重ねすぎて、散らかった印象になってしまうことがあります。
Sonora は違います。
このテンプレートは、写真を独立させることができるので、 注目を集めることができます。フルスクリーンの画像は、テキスト間のトランジションや、次の一連のセクションのヘッダーとして機能します。
大きなタイトルテキストと小さな本文のコントラストが良く、スリムなカラムがすべてを読みやすくしています。
Sonora に組み込まれたScheduleページ と Attendページは、イ
ベントウェブサイトに最適なテンプレート ですが、広々とした画像に重点を置いているため、アーティストやその他のクリエイターが自分の作品を伝えたい場合にも理想的です。
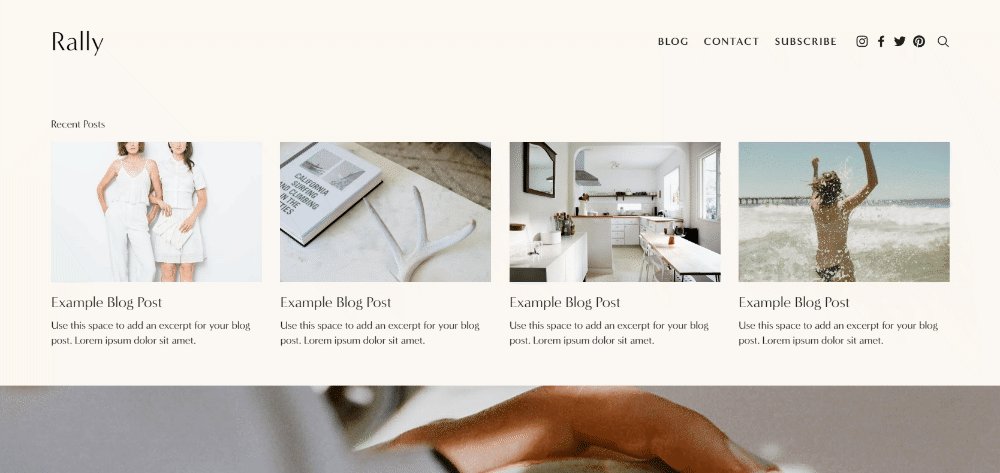
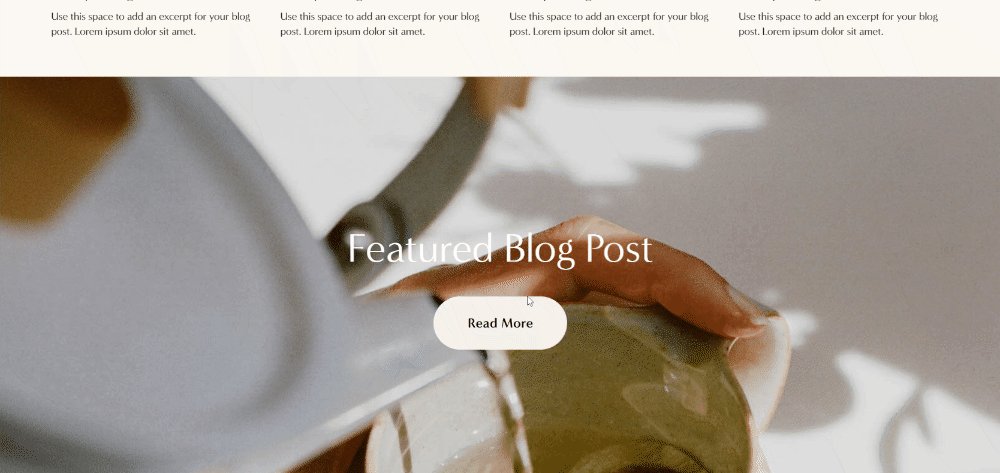
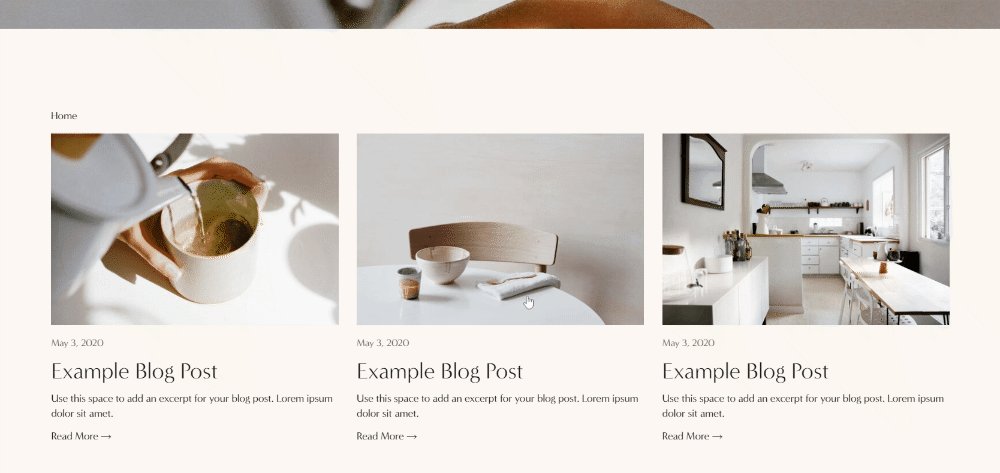
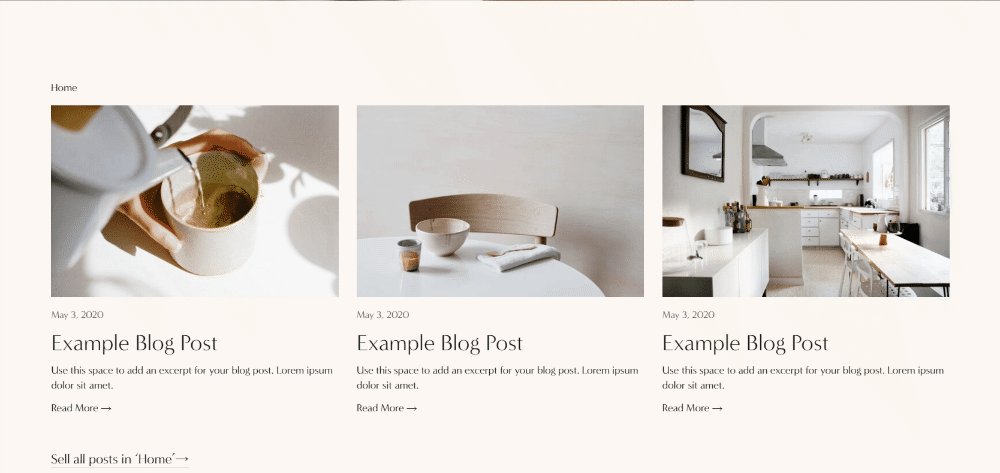
パララックスを最小限に抑えているため、このテンプレートを使用したサイトのパフォーマンスは向上するでしょう Rally はブログテンプレートでありながら 、パララックス効果を優しく使用しているため、
私のリストの中では特徴的です。 最近の投稿や注目の投稿など、典型的なブログコンテンツのセクションの間に、わずか2つのパララックス画像がうまく収まっています。
このような軽いタッチで、ブログの内容を優先させつつ、より魅力的なものにします。 さらに、パララックス画像はCTAボタンを強調するために使用されるので、その効果は巧妙なだけでなく、サインアップを促進することができます。
適切な7.1テンプレート探しをお手伝いしましょうか? Squarespaceの最新バージョンを使用したい場合は、パララックススクロールを手動で追加する必要があることを覚えておいてください。少し作業が増えますが、その分オプションが増えます。通常通り、自分のブランドアイデンティティに合ったテンプレートを探すことをおすすめします。 大きくてうまく配置された画像があるテンプレートに注目してください。そのようなものはパララックススクロール効果を追加するのが簡単だからです。
お探しのものが見つかりませんでしたか?私たちのお気に入りのサイトビルダーのパララックステンプレートをご覧ください
Squarespaceの最高のパララックステンプレートをお探しのようですが、他のトップクラスのウェブサイトビルダーのオプションも紹介したいと思います。Squarespaceは素晴らしいですが、他のサービスがどのようにパララックススクロールを扱うか見て損はないでしょう。
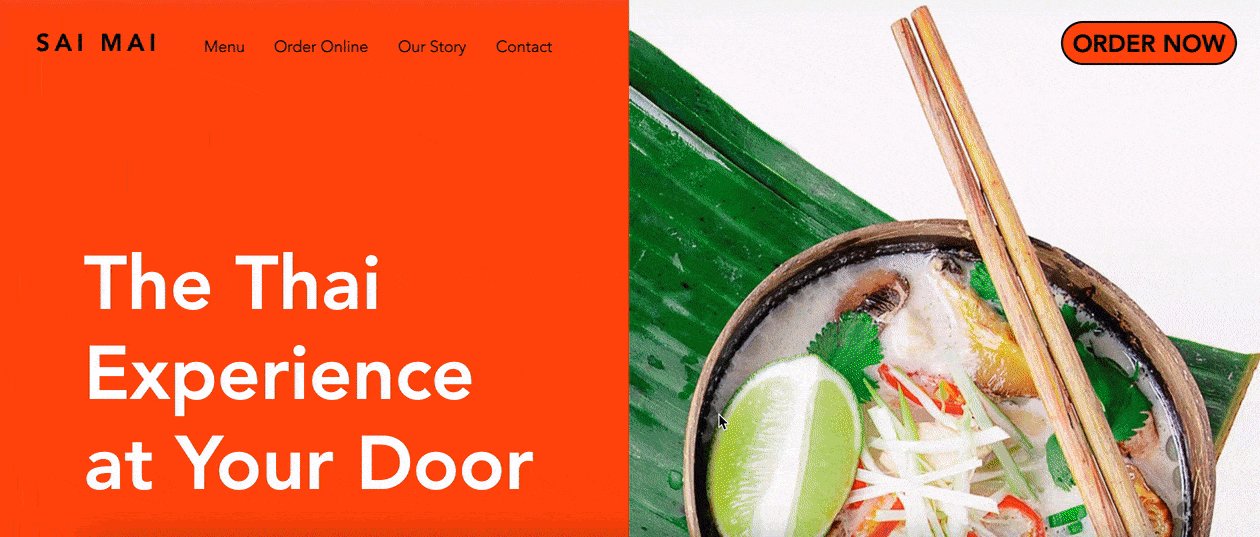
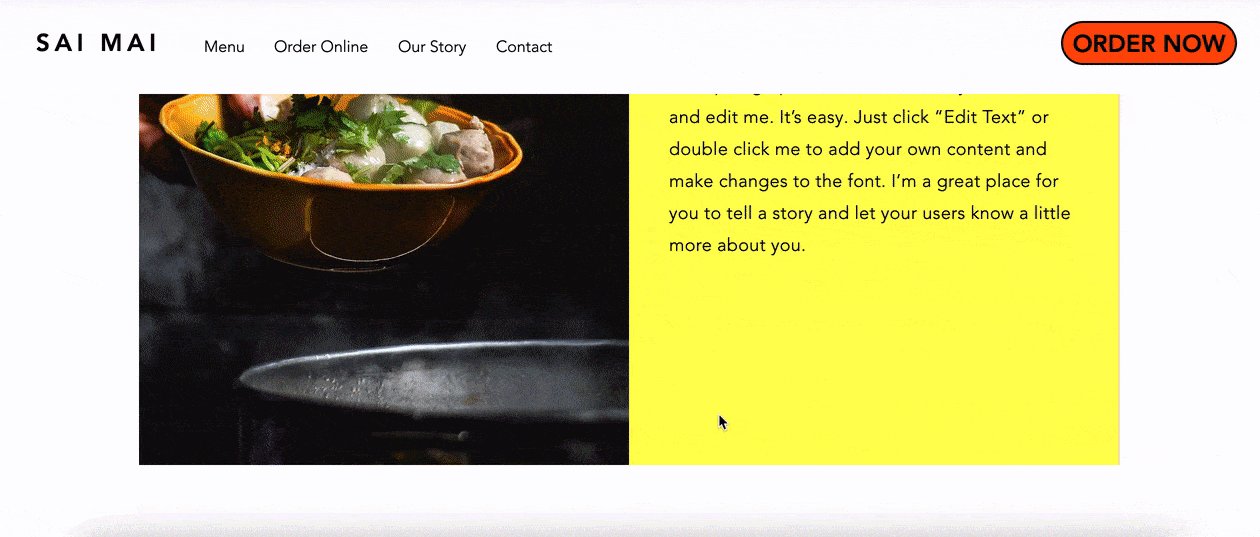
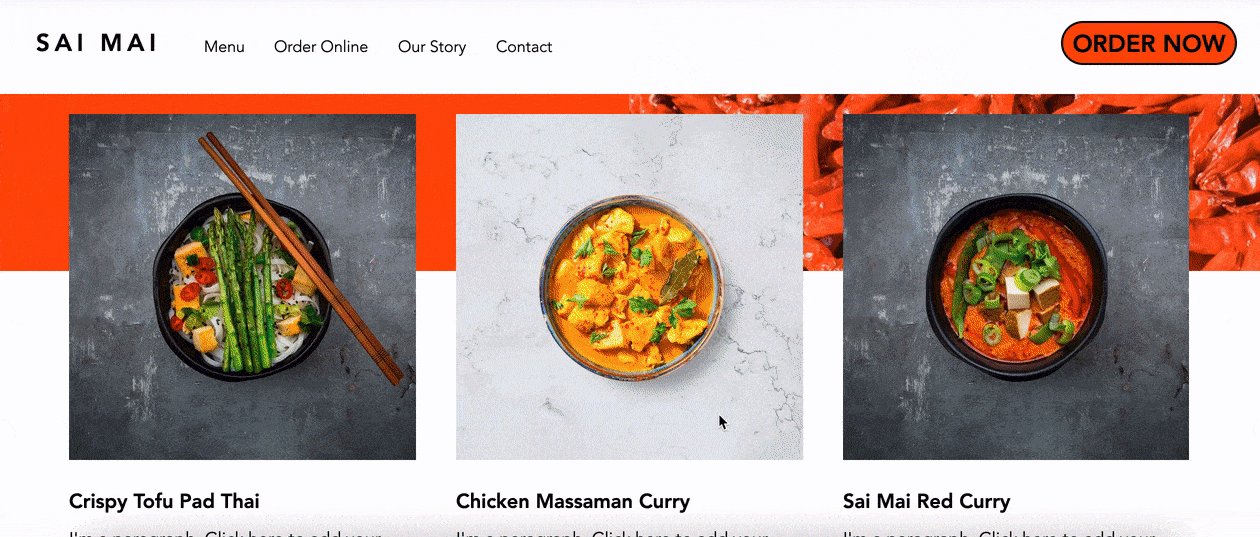
パララックスとクリエイティブなレイアウトを組み合わせると、本当に素晴らしく見えます Asian Restaurant は、Wixのパララックステンプレートがどれほどクリエイティブになるかを体験させてくれます。このテンプレートは、
ハーフスクリーンのパララックス画像と重なる明るい色のブロック が特徴で、交互に配置されたセクションには、珍しい配置の小さな画像が特徴です。
その
大胆なアングルと遊び心のあるアシメトリー が個性を与え、まるで特注デザインのように見えます。
これは明らかに
レストランに最適な選択ですが、クリエイティブな起業家 やユニークなスタイルの商品を販売したい人にとっても効果的です。
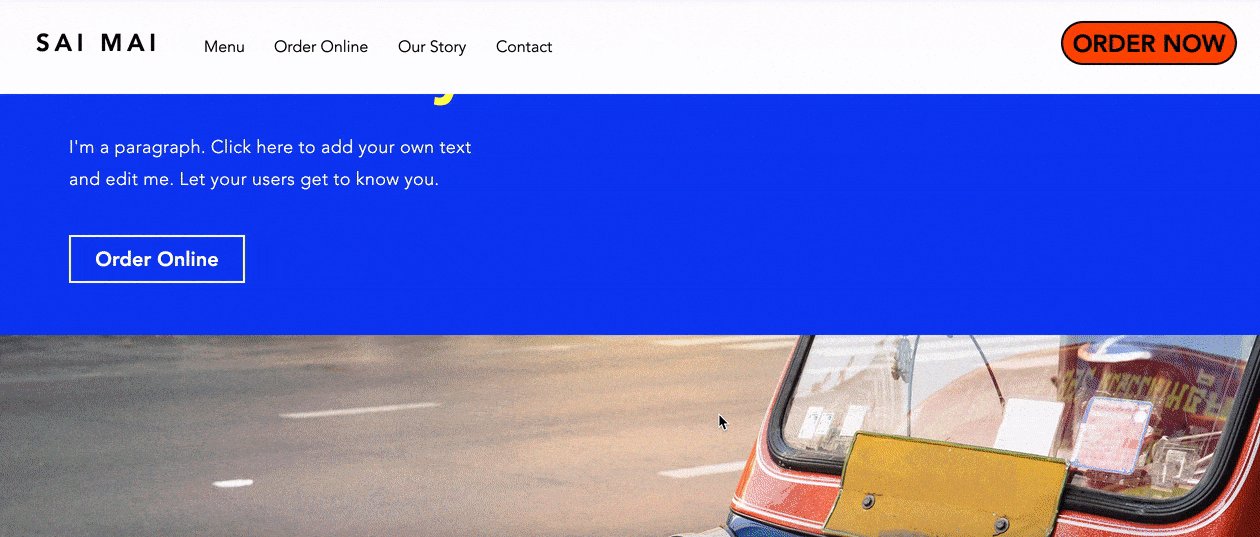
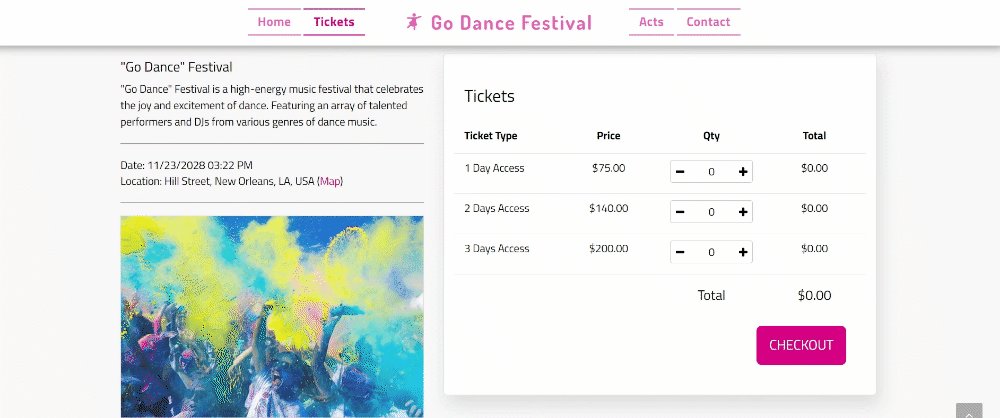
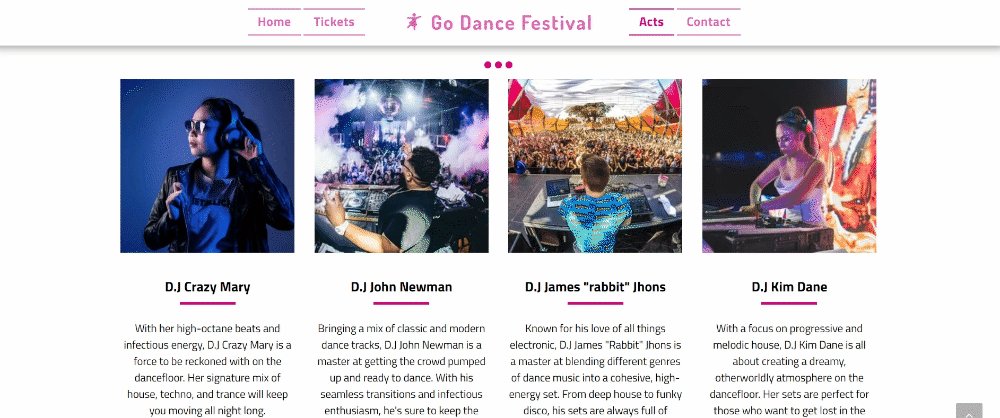
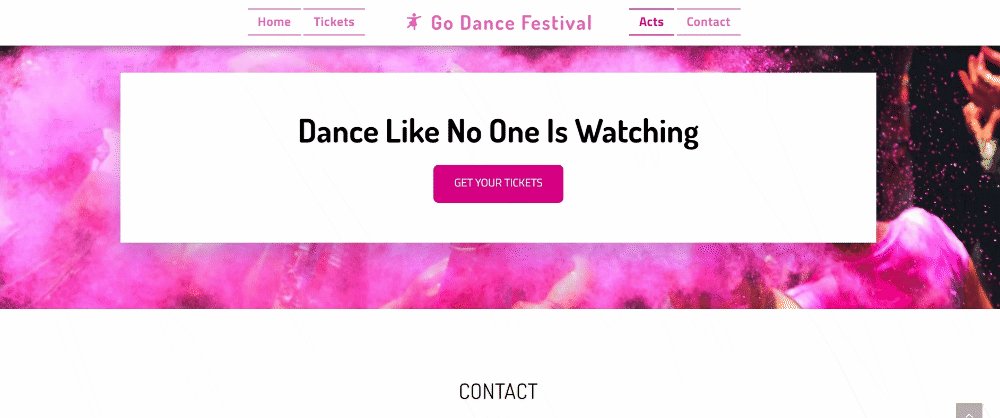
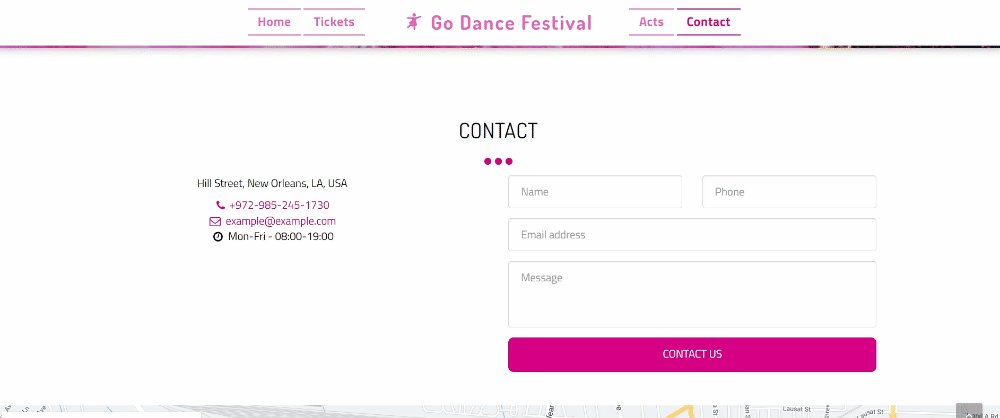
ここでは紹介しませんでしたが、このテンプレートにはパララックス画像のヘッダーもあります Go Dance Festival は非常にシンプルなテンプレートで、サイト訪問者をたったひとつの行動に向かわせることを目的としています。パララックス画像を強く特徴付けた他のテンプレートとは異なり、このテンプレートでは
背景にパララックス画像を使用 しています。この場合、最も重要な「チケット購入」ボタンをよりダイナミックなものにしています。
Go Dance Festival とそのパララックススクロールの使い方が気に入ったのなら、ラッキーです。
SITE123は非常に似た構造の他のテンプレートがたくさんある からです。
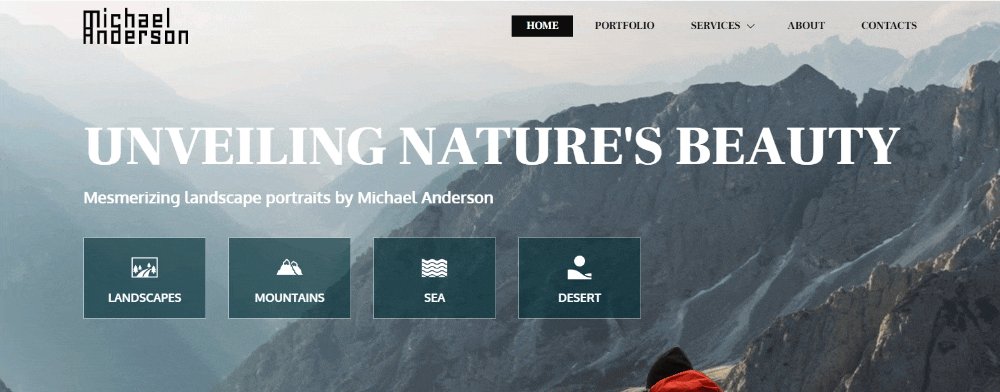
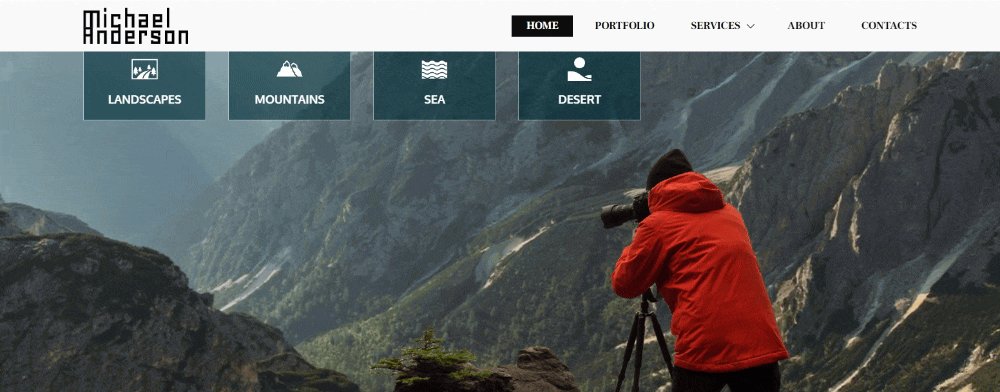
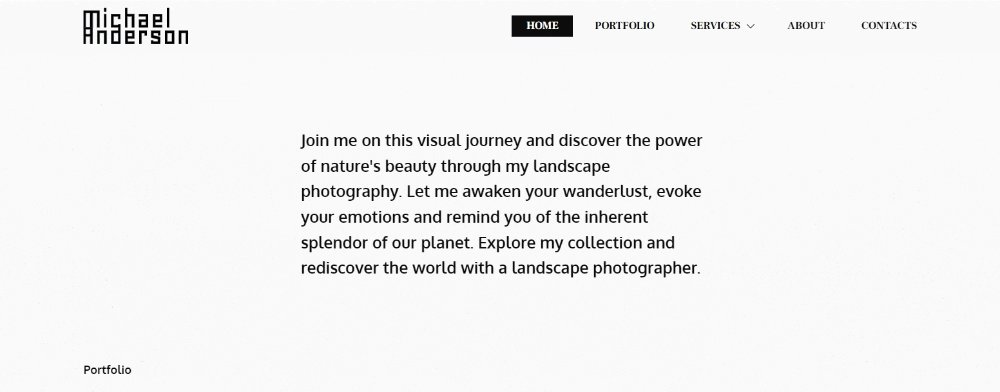
最初の画像はパララックスではありません。ただの大きなアニメーション画像です! Landscape Photographer の良い点は、
パララックス画像に他のダイナミックなエフェクトをミックス していることです。すべてのページには、ゆっくりと動くアニメーション画像の大きなヘッダーがあります。ホームページは、上部のアニメーション画像と中央のパララックス画像の両方があります。
この組み合わせは、ポートフォリオとしてはかなり堅実です:
最初にゆっくりとしたアニメーションで最高の作品を強調し、次にパララックススクロールで他の注目作品を強調 することができます。このようなエフェクトのあるテンプレートを編集するのは大変だと思われるかもしれませんが、ご心配なく:Web.comは最もシンプルなビルダーのひとつです。
適切なパララックステンプレートの選択
Squarespace 7.1ではパララックススクロールが強調されなくなりましたが、7.0のテンプレートライブラリには
、ほとんどのタイプのウェブサイトに対応するオプション があり、印象的なさまざまな素晴らしいパララックステンプレートが用意されています。
このカタログには、あらゆる種類のウェブサイトのパターンが含まれていますが、あなたの選択は、構築しようとしているウェブサイトの種類と、目指しているデザインの雰囲気によって決まります。素晴らしいことに、たくさんの中から選ぶことができます。
一方、パララックスに魅了されているけれど、Squarespaceにこだわらないのであれば、より多くの選択肢がある
Wixの最高のパララックステンプレート のリストをご覧ください。
FAQ
Squarespaceはパララックススクロールに対応している?
Squarespaceの最新バージョンである7.1のテンプレートには、パララックススクロールは最初から組み込まれていません。しかし、手動で 7.1のテンプレートにエフェクトを追加 できます。また、7.0バージョンから29種類の素晴らしいパララックススクロールテンプレートを使用することができ、そのほとんどはBrineテンプレートファミリーに属しています。
バージョン7.0と7.1の違いについては、Squarespaceの詳しいレビュー をご覧ください。
SquarespaceとWix、どっちがいい?
それは、あなたが作りたいウェブサイトの種類によります。Wixはデザインの柔軟性が最も高く、テンプレートのライブラリも豊富です。つまり、パララックススクロールを備えた実にユニークなテンプレートオプションなど 、万人向けのものが実際に用意されているということです。
一方、Squarespaceはクリエイターや小規模ビジネス向けで、ミニマリストスタイルの洗練されたスタイリッシュなテンプレートに重点を置いています。
パララックススクロールはウェブサイトに適しているか?
どちらでもあります。パララックススクロールは、画像に奥行きを与え、ウェブサイトに全体的なインタラクションの感覚を与えますが、気が散ってページの読み込み時間が遅くなることもあります。ありがたいことに、Squarespaceのテンプレートは主にバナー画像のみにパララックススクロールを使用 しているので、度を越す心配はありません。
パララックススクロールはモバイルでも機能するのか?
はい、パララックススクロールはモバイルのSquarespaceウェブサイトでも機能します。しかし、効果の質はモバイルデバイスの種類やブラウザによって異なります。そのため、他のサイトビルダーは、モバイルブラウザ用のパララックスを自動的に無効にしています。あらゆるデバイスで見栄えの良いサイトを作るためのヒントについては、ウェブサイトの作り方ガイド 2025 。