Risparmia fino al 50 % per il tuo piano Wix!
Risparmia sottoscrivendo un piano annuale.
Ottieni anche un dominio gratis personalizzato per 1 anno!
Fase n.1: Scegliere un nome del dominio per il portfolio
La scelta di un nome del dominio per un sito web è una vera e propria arte (abbiamo una guida dettagliata a riguardo). Ma andiamo dritti al punto: per un portfolio, il tuo nome e un semplice .com dovrebbero bastare. Se invece usi un nome d’arte o hai una società, allora è meglio scegliere uno di questi. Farsi notare è di per sé parecchio difficile. Se il tuo lavoro colpisce qualcuno, è probabile che si ricordi il tuo nome, e le informazioni non necessarie saranno solo fonte di distrazione. Nel caso in cui IlTuoNome.com non fosse disponibile, potresti provare alcune varianti. Ad esempio, il mio portfolio potrebbe essere AndresGanem, AndresG, AGanem, DresGanem o altre combinazioni simili. Anche il .com è importante, nonostante possa costare di più, ma è il TLD (Top Level Domain, ossia Dominio di primo livello) più comune al mondo, e chiunque si ricorderà più facilmente del .com. Puoi sempre provare il nostro generatore di nomi del dominio per vedere quali sono quelli disponibili.Fase n.2: Scegliere lo strumento giusto per la creazione di siti web e l’abbonamento adatto
Con un sito WordPress self-hosted, avrai il controllo totale su ogni aspetto del tuo portfolio, ma ciò richiede tempo ed esperienza. I builder per la creazione di siti web si occupano dei dettagli e forniscono gli strumenti necessari per realizzare un sito in modo facile e veloce, oltre che la soluzione più economica. Ciò che può risultare costoso, invece, sono l’hosting, la registrazione del dominio e i plugin. Gli strumenti per la creazione di siti web offrono solitamente tutto questo a un prezzo inferiore, e il prezzo lo si conosce fin dall’inizio. Alcuni strumenti, come Wix o SITE123, offrono abbonamenti totalmente gratuiti. Tuttavia, io non consiglio di usare questi abbonamenti gratuiti, perché avere un dominio Wix o SITE123 potrebbe sembrare poco professionale. Il mio suggerimento è quello di cominciare con lo strumento più economico tra quelli che prevedono l’uso di un dominio personalizzato. Se servisse, potrai sempre fare l’upgrade. Ho creato un portfolio con ciascuno degli strumenti indicati qui sotto, e credo che siano i migliori in termini di bilanciamento tra semplicità d’uso e libertà di personalizzazione. Detto ciò, la scelta giusta dipende esclusivamente dalle tue esigenze specifiche.1. Wix – Il miglior builder per la massima libertà creativa

- Editor a trascinamento senza limiti. Wix è l’unico builder che permette di posizionare qualsiasi elemento sulla pagina.
- Widget specifici per mostrare il tuo lavoro. Elementi come maschere video o slideshow personalizzati sono soluzioni interessanti per presentare i tuoi lavori.
- Oltre 800 template, ognuno dei quali è stato progettato appositamente per un settore specifico ed è personalizzabile liberamente.
- Interfaccia utente in varie lingue, tra cui italiano.
- Assistenza clienti. Servizio di assistenza clienti via email in italiano.
2. Squarespace – Copri tutti i modelli per portfolio di

- Un editor a blocchi intuitivo. L’editor di Squarespace potrebbe anche essere presentato come uno strumento “drag-and-drop”, ma è più che altro uno strumento di editing a blocchi, e questa è un’ottima cosa. Si tratta di un limite che, tuttavia, evita che i siti Squarespace risultino confusionari o poco bilanciati.
- Modelli con un design professionale: oltre 100 modelli, ciascuno dei quali è elegante e responsive.
- App di terze parti: per arricchire le funzionalità di un sito Squarespace, è possibile scegliere tra le numerose app di terze parti disponibili.
- Interfaccia utente disponibile in italiano.
- Servizio clienti via e-mail in italiano.
3. SITE123 – Il miglior builder per principianti

- Una guida per iniziare. Al primo utilizzo di SITE123, potrai consultare la panoramica completa delle sue funzioni.
- Modelli responsive per cellulari. La versione mobile del tuo sito si aggiorna in modo automatico ogni volta che apporti delle modifiche.
- App integrative. Amplia le funzionalità con le app premium di SITE123.
- Interfaccia utente disponibile in italiano.
- Servizio clienti via e-mail in italiano.
4. Zyro – Il builder più veloce in circolazione

- Creazione di contenuti con l’intelligenza artificiale. Sono presenti funzioni AI per progettare il sito, per creare un logo e persino per scrivere testi.
- Mappa di calore intelligente: una funzione molto utile per monitorare l’attività sul sito e migliorare l’esperienza dell’utente sulle pagine del tuo sito.
- Assistenza clienti 24/7. È possibile contattare Zyro in qualsiasi momento e ottenere una risposta adeguata in caso di necessità. È possibile scrivere all’assistenza clienti anche in italiano perché gli operatori utilizzano il traduttore di Google.
- Interfaccia utente disponibile in italiano.
| Caratteristica migliore | Modelli per Portfolio | Abbonamento Gratuito | Prezzo di partenza | Interfaccia in italiano | |
|---|---|---|---|---|---|
| Wix | Editor senza limiti | 76 | ✔ | $17.00 | ✔ |
| Squarespace | Modelli meravigliosi | 144 | ✘ | $16.00 | ✔ |
| SITE123 | Versione mobile totalmente responsive | 6 | ✔ | $12.80 | ✔ |
| Zyro | Contenuti generati dall’IA | 10 | ✘ | $4.41 | ✔ |
Fase n.3: Rifletti sulla struttura del portfolio
Dunque: hai già scelto un dominio fantastico, sai qual è il builder migliore per le tue esigenze e finalmente puoi metterti al lavoro. Giusto? Non ancora: prima di iniziare devi sapere cosa vuoi dal tuo sito, altrimenti rischi di ritrovarti con un sito privo di struttura o, peggio ancora, senza sito. Ti consiglio di:- Dare un’occhiata ad altri portfolio relativi al tuo settore. C’è qualcuno nel tuo settore che ammiri o che consideri di successo? Per il mio sito sulla scrittura, ho visitato i siti dei miei autori preferiti, anche di quelli il cui stile è diverso dal mio. La scrittura non ha un impatto visivo come la fotografia o il design, per cui avevo bisogno di quante più fonti d’ispirazione possibili affinché il mio lavoro risultasse interessante.
- Rifletti sulla tua personalità. Cercare altri portfolio è ottimo, ma devi anche tener conto della tua unicità. In che modo ti distingui dagli altri? Cosa rende unico il tuo lavoro? Un autore di romanzi potrebbe aver bisogno di un sito con un taglio più serio, mentre un comico potrebbe preferire, magari, un sito che mostri maggiore leggerezza.
- Crea una bozza del tuo sito. Nonostante tu riesca già a visualizzare il tuo portfolio nella tua mente, avrai bisogno di creare un mockup grafico. L’immaginazione non è sempre affidabile, per cui conviene sempre lavorare a una bozza da cui rimuovere eventuali elementi inutili piuttosto che iniziare a lavorare e dover buttare via ore e ore di lavoro in seguito.
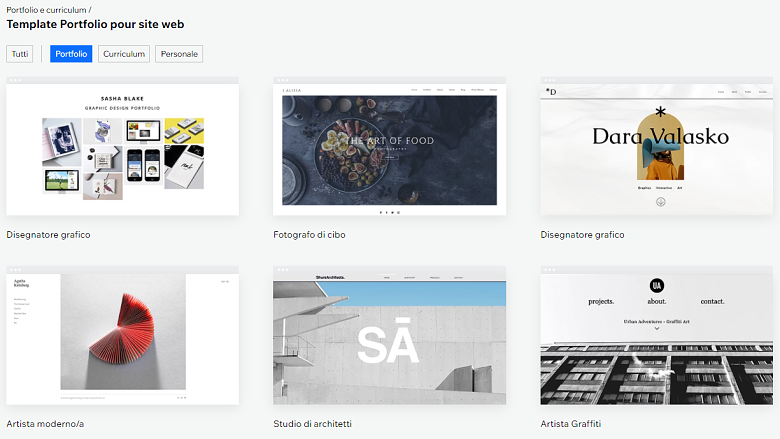
Fase n.4: Scegliere il modello più adatto
I modelli possono essere generici, come “CV per fotografi”, o specifici, come “Portfolio per stilisti”. Valuta anche modelli preparati per altri settori: ad esempio, un template pensato per architetti potrebbe rivelarsi perfetto per chi si occupa di trucco semplicemente sostituendo le foto degli edifici con delle foto di volti. Prova ad abbinare il tuo mockup alle varie soluzioni disponibili: qual è la combinazione migliore?

Fase n.5: Personalizzare il portfolio online
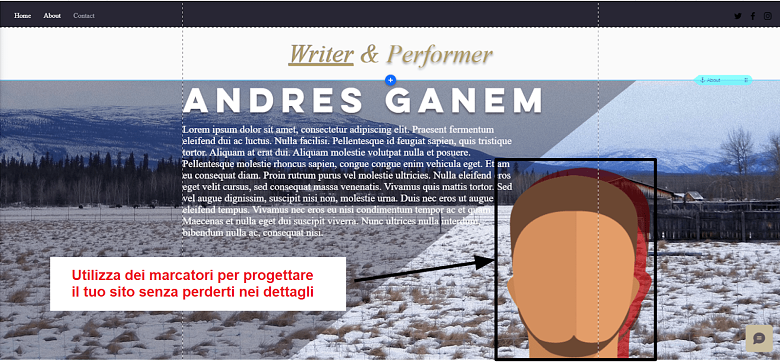
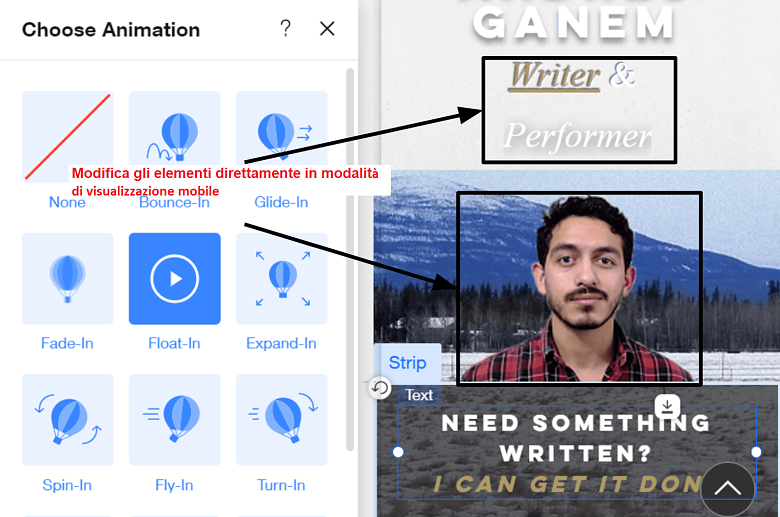
In questa sezione, ti mostrerò in che modo ho personalizzato il mio sito, sperando che possa indirizzarti nella giusta direzione. Tuttavia, poiché ciascuno di noi ha il proprio modus operandi, se alcune delle cose che ho fatto io dovessero farti venire un esaurimento nervoso, magari ti consiglierei di fare diversamente… Innanzitutto, ho progettato il sito usando dei marcatori, ossia posizionando dei vettoriali presi da Wix in corrispondenza del punto in cui avrei voluto inserire una foto, mettendo il classico “lorem ipsum” là dove avrei inserito del testo, e via dicendo. Devo ammettere che questo metodo mi ha salvato la vita, perché sono riuscito a concentrarmi sul quadro generale, piuttosto che soffermarmi troppo sui piccoli dettagli.
Le funzionalità di Wix sono bastate per impostare il tutto, ma c’è anche un’intera sezione di app Wix da integrare, con alcune chicche che non si trovano nel builder di base. Si tratta di elementi utili ad aumentare le visualizzazioni dei contenuti, quali i lettori di video, di musica e di podcast, o di funzionalità come l’app Protezione del tasto destro del mouse, grazie alla quale il tuo lavoro non potrà essere rubato.
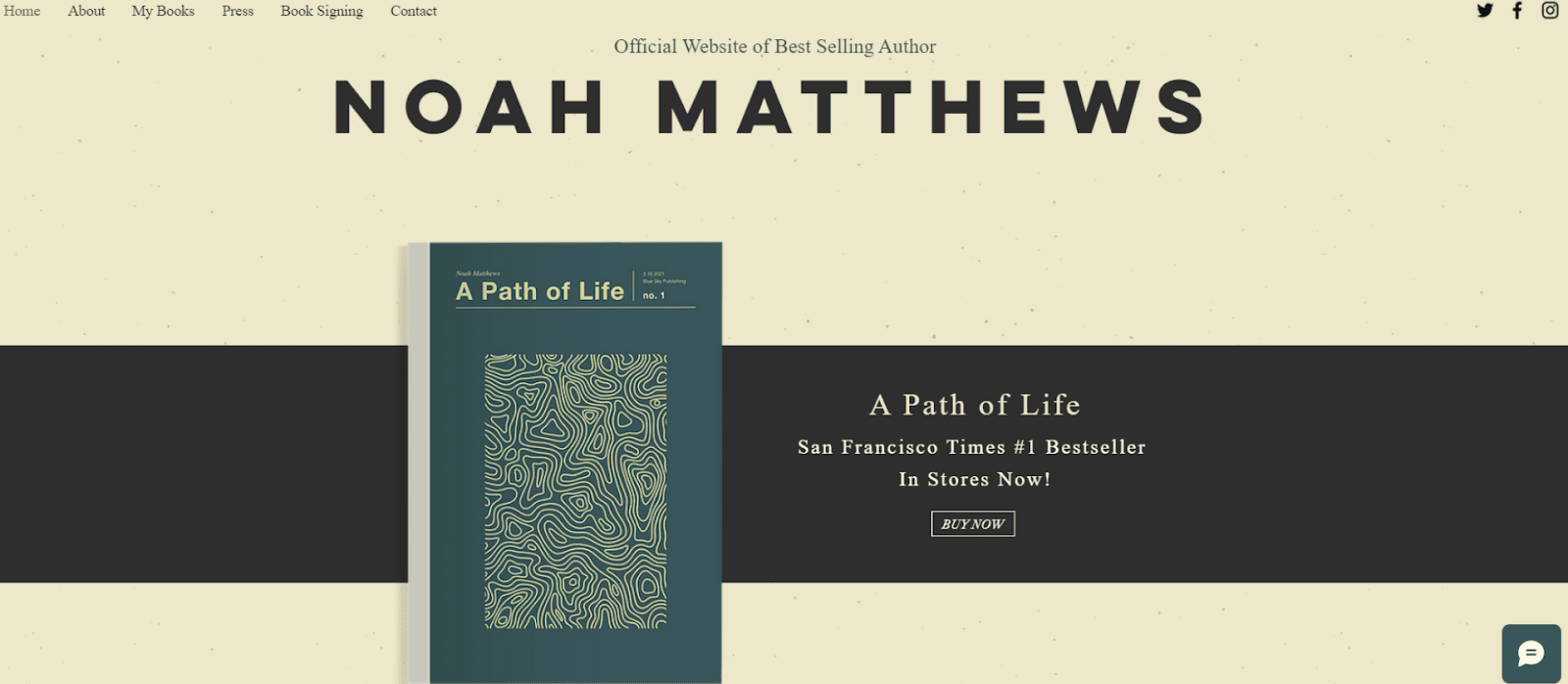
Per i miei scritti ho usato una presentazione dinamica, mentre per le mie performance ho scelto un filmato. Ricorda che la pagina principale del sito serve a creare interesse nel tuo lavoro, quindi non esagerare: il tuo scopo dovrà essere solo quello di mostrare abbastanza materiale per rimandare il visitatore alla pagina in cui mostri il tuo lavoro nel dettaglio.
Fase n.6: Mettere in mostra il lavoro svolto
Sì, proseguire oltre la homepage richiede impegno, ma è per questo che ai visitatori si mostra un assaggio del lavoro: per convincerli a prendere questo impegno.
- Non mostrare tutto: scegli il tuo lavoro migliore. Se hai fatto solo una o due cose di cui vai orgoglioso, mostra quelle due cose nel modo più esplicito possibile, senza mischiarle con un’altra decina di progetti “discreti”.
- Semplicità: scegli uno stile per ogni elemento e seguilo. Prova a non cambiare i colori dello sfondo, il carattere o gli elementi di design per ogni progetto.
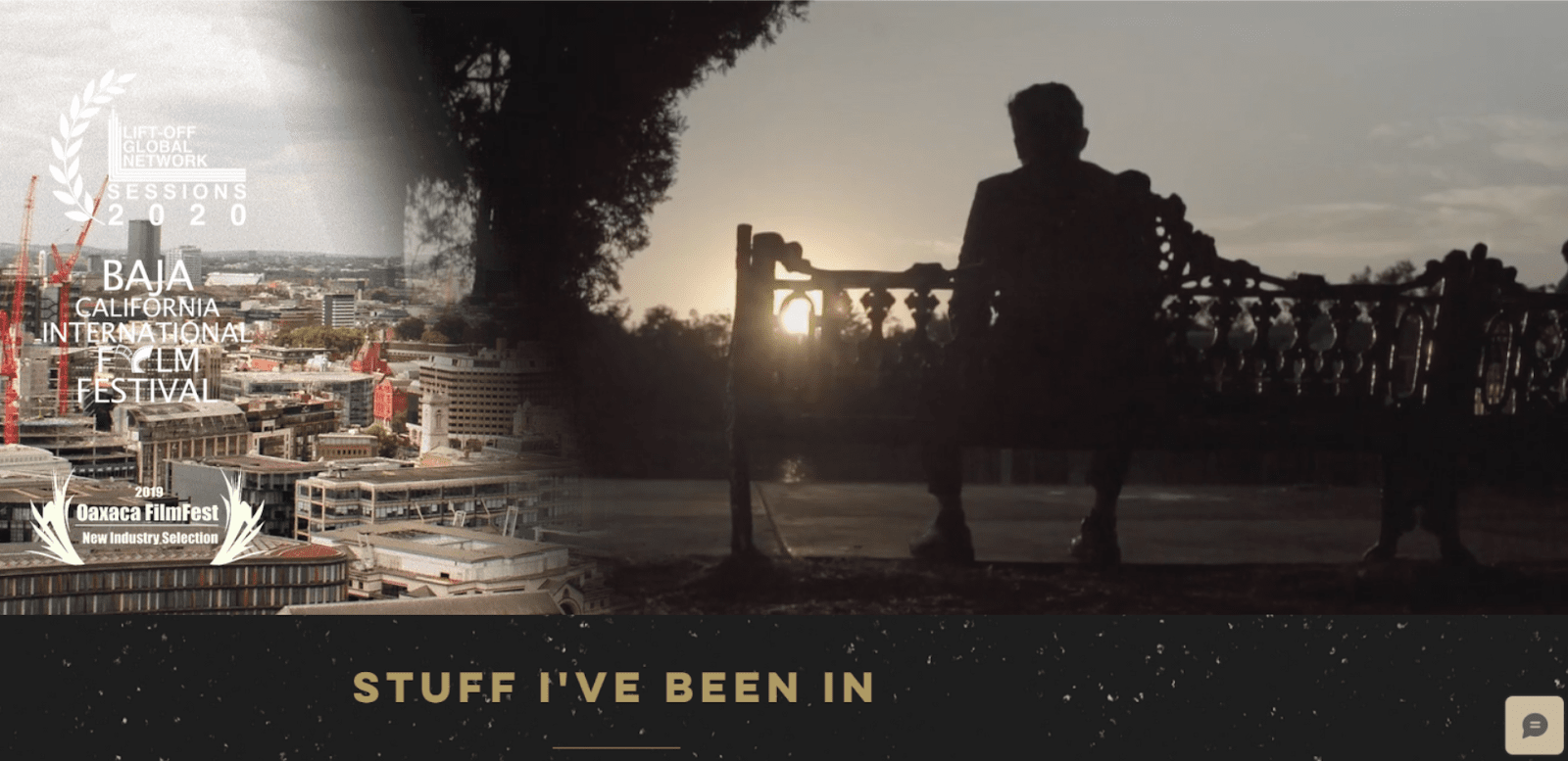
- Usa link esterni. Se il tuo lavoro ha ricevuto una menzione importante, inserisci un link a quella pagina. Mostra un pezzetto del lavoro e tutti i commenti che ha ricevuto: ciò susciterà interesse e mostrerà la tua abilità nel lavorare con i clienti.
- Mostra un’anteprima, anziché tutto il lavoro. Pensa alla suspence delle serie televisive: se mostri solo una parte importante di un progetto più grande, lasci i visitatori desiderosi di vedere il resto.
- Rendilo accattivante a livello visivo, ma senza esagerare. Per chi opera in determinati settori, questo non sarà un problema; se, invece, il tuo lavoro non è visuale per natura, prova ad aggiungere un’immagine di copertina ad alta risoluzione che si abbini bene. Ovviamente, questi elementi non devono distogliere lo sguardo dal tuo lavoro, ma solo evitare che i visitatori si annoino.

Fase n.7: Scrivere una presentazione che colpisca
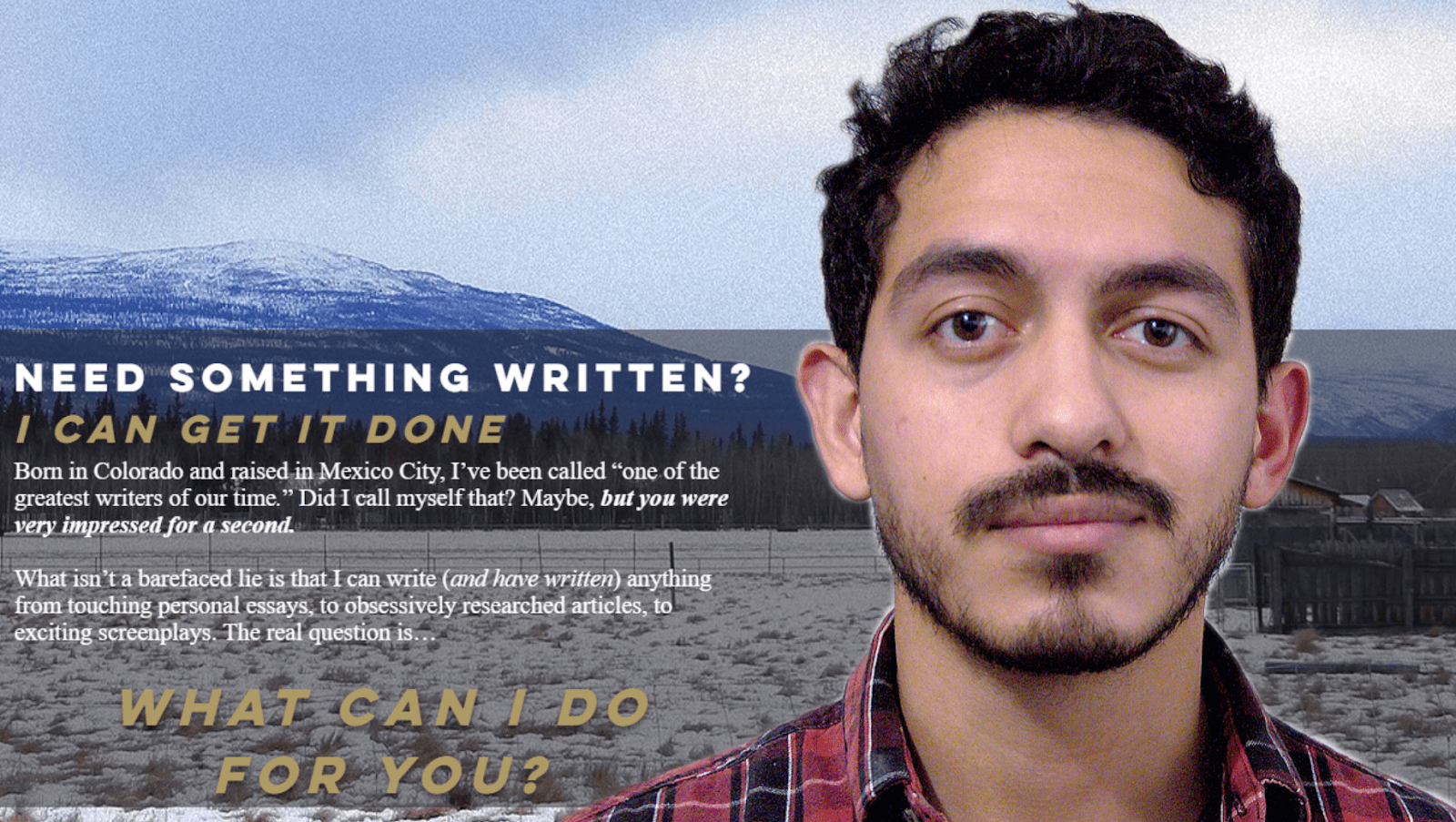
Una buona presentazione può fare la differenza tra un portfolio soddisfacente e uno eccellente. Il tuo sito non dovrebbe essere strapieno di testo, anche se si tratta di una parte importante del tuo lavoro (soprattutto se è il tuo lavoro), ma devi essere certo che i tuoi testi siano finalizzati a trasformare i visitatori in ammiratori. Come fare? Beh, sul copywriting ci sono volumi interi, per cui posso darti qualche consiglio, ma non dirti proprio tutto.- Sii diretto. Immagina che un utente stia visitando il tuo sito, e immagina di parlare con quella persona: non dire “Offro servizi fotografici professionali”, ma preferisci qualcosa come “Posso fare in modo che il tuo cane sia bellissimo con un golfino addosso”.
- Sii personale. Dai qualche informazione su di te. Siamo nel 2025: il tuo brand vale quanto il tuo lavoro, il modo in cui racconti te stesso vale tanto quanto il significato di ciò che dici.
- Sii sicuro di te. Questo è il tuo portfolio: se non sei tu a credere in te stesso, perché dovrebbero farlo gli altri? Metti in evidenza i traguardi che hai conseguito e i riconoscimenti che hai ottenuto, e sii sincero su ciò che può renderti differente dalla massa.

Fase n.8: Far sì che i potenziali clienti si mettano in contatto con te facilmente
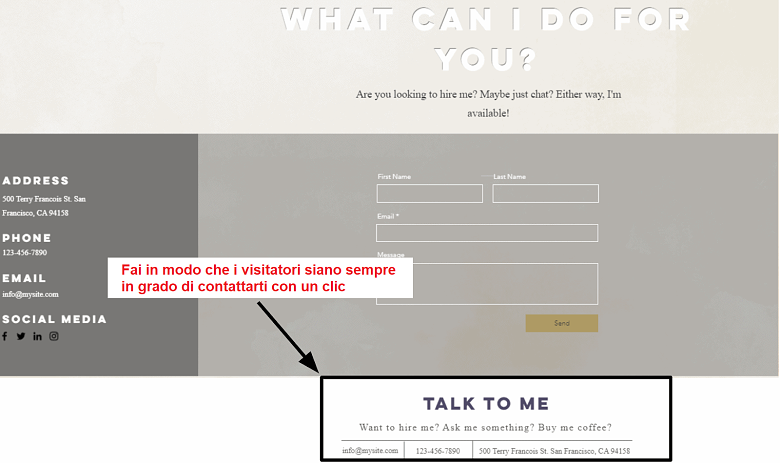
Quasi tutti i builder hanno modelli predefiniti con una pagina dei contatti, ma non limitarti a inserire i tuoi dati: fai in modo che la tua pagina di contatto sia bella da vedere come il resto del sito. Lo scopo di un sito portfolio è entrare in contatto con possibili futuri clienti: se cliccano sulla pagina dei contatti, sono già arrivati al traguardo. Una bella intestazione e un’immagine potrebbero rappresentare l’impulso finale di cui hanno bisogno. Un altro aspetto altrettanto importante, anche se meno ovvio, è quello di dare la possibilità ai visitatori di mettersi in contatto con te in qualsiasi punto del tuo sito. Per far ciò, Wix prevede un’opzione “mostra in tutte le pagine”, che io stesso ho usato per mostrare un modulo di contatto nella parte inferiore di ogni pagina. Inoltre, ho inserito i pulsanti dei social media nella parte superiore destra di tutte le pagine.
Fase n.9: Collegare un dominio
Ecco un’altra delle meraviglie degli strumenti per la creazione di siti web: collegare un dominio al tuo sito è facilissimo. Scegli un nome di dominio personalizzato con uno degli abbonamenti di Wix e il gioco è fatto. Per collegare un dominio con Wix devi semplicemente accedere alle impostazioni del tuo sito, cercare la voce “collega un dominio” e inserire il nome del tuo dominio. Al di là di Wix, la maggior parte dei builder di siti web offre un dominio gratuito per un anno con qualsiasi abbonamento premium. Ci sei quasi. Adesso, devi solo vedere anteprima del tuo sito prima di renderlo pubblico in rete.Fase n.10: Anteprima del tuo portfolio online
Prima di presentare il tuo sito al mondo, guarda almeno un paio di volte l’anteprima, meglio ancora se la fai vedere a una persona esterna. Ascolta le sue opinioni. Ha uno stile gradevole? Funziona come speravi? Questa persona ti assumerebbe dopo aver visitato il tuo sito?









![Top 6 builder gratis per sito dropshipping: piani e prove [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/04/WB-Best-Free-Cheap-850x446.jpg)



![Come fare dropshipping su Shopify: Guida per principianti [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Come fare dropshipping su Shopify: Guida per principianti [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)