Isi artikel ini
Apa Elementor itu?![Elementor homepage]()
Elementor adalah plugin pembuat situs web gratis untuk WordPress. Pada dasarnya, Elementor memberi Anda antarmuka seret-dan-letakkan untuk WordPress, membuat proses kerja Anda mirip dengan apa yang Anda dapatkan dengan pembuat situs web populer seperti Wix atau Squarespace.
Anda dapat memilih templat yang sudah jadi atau membangun situs kaya fitur Anda sendiri dengan elemen yang dapat Anda tempatkan di mana pun Anda suka – tidak perlu pengetahuan pengkodean.
Setelah Anda menginstal Elementor:- Anda dapat membuat halaman baru atau situs baru dengan gaya, tata letak, atau fungsionalitas apa pun yang Anda butuhkan. Anda tidak terbatas pada apa yang ditawarkan tema WordPress Anda saat ini.
- Anda dapat mempertahankan tema Anda saat ini, karena Elementor berfungsi dengan semua tema WordPress (selama Anda memiliki WordPress Versi 5.0 atau lebih tinggi).
- Anda akan mendapatkan editor yang sepenuhnya terpisah (dan jauh lebih intuitif) untuk digunakan. Anda tidak perlu menggunakan antarmuka pengeditan asli WordPress.
- Anda akan mengedit halaman atau situs Anda dari ujung depan, yang berarti Anda melihat dengan tepat apa yang dilihat pengunjung Anda di browser mereka – tidak perlu terus-menerus menyimpan draf dan pratinjau.
300+ Templat Siap Pakai
Sebagai seorang desainer profesional, saya setuju dengan templat Elementor! Meskipun Anda tidak memiliki bakat desain, templat Elementor memudahkan Anda membuat situs web yang indah dan terlihat profesional. Ada dua jenis templat: templat halaman penuh (disebut halaman) dan lebih kecil, elemen individual (disebut blok).Gunakan sebuah Halaman
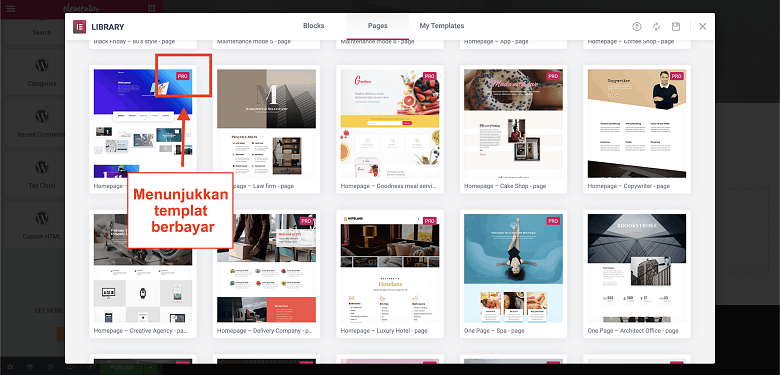
Cara termudah untuk memulai Elementor adalah dengan menggunakan templat yang telah didesain sebelumnya. Elementor memiliki 150+, dengan sekitar 40 di antaranya tersedia secara gratis. (Sayangnya, Anda tidak dapat memfilter “gratis”, tetapi caranya Anda harus memeriksa secara manual tag kecil “Pro” di sudut setiap templat.) Untuk membuat beberapa halaman dengan tata letak berbeda dalam tampilan yang kohesif, Anda dapat memilih halaman dalam kelompok yang sama. Elementor menyebut ini “kit”, tetapi tidak ada cara untuk menelusuri “kit” di perpustakaan sebenarnya. Sebaliknya, cari templat yang diakhiri dengan nama yang sama, seperti Agen Perjalanan atau Digital. Misalnya, “Kit Perjalanan” memiliki tujuh halaman yang semuanya tampak bagus, termasuk tentang, galeri, dan pertanyaan yang sering diajukan.
Untuk variasi yang lebih banyak lagi, Anda dapat mengimpor templat halaman Elementor dari vendor pihak ketiga seperti TemaHutan.
Jika Anda ingin kontrol penuh atas desain Anda, Anda bahkan tidak perlu menggunakan templat – Anda dapat membuat halaman dari awal.
Untuk membuat beberapa halaman dengan tata letak berbeda dalam tampilan yang kohesif, Anda dapat memilih halaman dalam kelompok yang sama. Elementor menyebut ini “kit”, tetapi tidak ada cara untuk menelusuri “kit” di perpustakaan sebenarnya. Sebaliknya, cari templat yang diakhiri dengan nama yang sama, seperti Agen Perjalanan atau Digital. Misalnya, “Kit Perjalanan” memiliki tujuh halaman yang semuanya tampak bagus, termasuk tentang, galeri, dan pertanyaan yang sering diajukan.
Untuk variasi yang lebih banyak lagi, Anda dapat mengimpor templat halaman Elementor dari vendor pihak ketiga seperti TemaHutan.
Jika Anda ingin kontrol penuh atas desain Anda, Anda bahkan tidak perlu menggunakan templat – Anda dapat membuat halaman dari awal.
Kiat profesional: Secara default, templat Elementor ditempatkan di bagian isi halaman Anda, yang berarti tema dari header, footer, dan elemen bilah sisi Anda akan tetap terlihat. Bergantung pada tema Anda dan templat spesifik yang Anda gunakan, kombinasi ini bisa terlihat aneh.
Untuk menghapus elemen-elemen ini dan memulai dengan halaman yang benar-benar kosong, masuk ke pengaturan dan alihkan pengaturan tata letak halaman ke “Elementor Canvas.”
![Setting up a Blank Canvas page template on Elementor]()

Gunakan sebuah Blok
Selain halaman penuh, Anda dapat menggunakan templat untuk elemen individual yang lebih kecil yang disebut blok. Elementor memiliki 200+ blok siap pakai untuk tabel harga, testimonial, tata letak “temui tim”, portofolio, dan banyak lagi. Seperti templat, beberapa blok konten gratis, sedangkan blok “Pro” berbayar.
Seperti templat, beberapa blok konten gratis, sedangkan blok “Pro” berbayar.
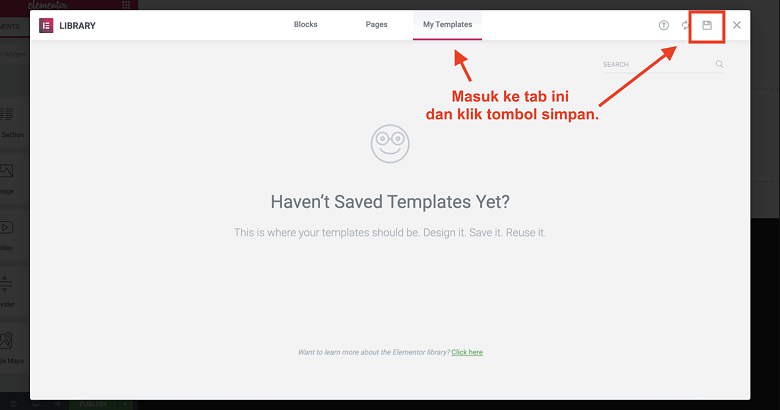
Kiat profesional: Jika Anda berencana untuk menggunakan kembali elemen yang sama di halaman yang berbeda, Anda dapat membuat templat Anda sendiri:
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_id 1 autoresized41reY]() Anda juga dapat mengekspor templat Anda dan menggunakannya di situs WordPress lainnya. Fitur ini sangat berguna jika Anda membangun situs web untuk klien
Anda juga dapat mengekspor templat Anda dan menggunakannya di situs WordPress lainnya. Fitur ini sangat berguna jika Anda membangun situs web untuk klien
 Anda juga dapat mengekspor templat Anda dan menggunakannya di situs WordPress lainnya. Fitur ini sangat berguna jika Anda membangun situs web untuk klien
Anda juga dapat mengekspor templat Anda dan menggunakannya di situs WordPress lainnya. Fitur ini sangat berguna jika Anda membangun situs web untuk klien
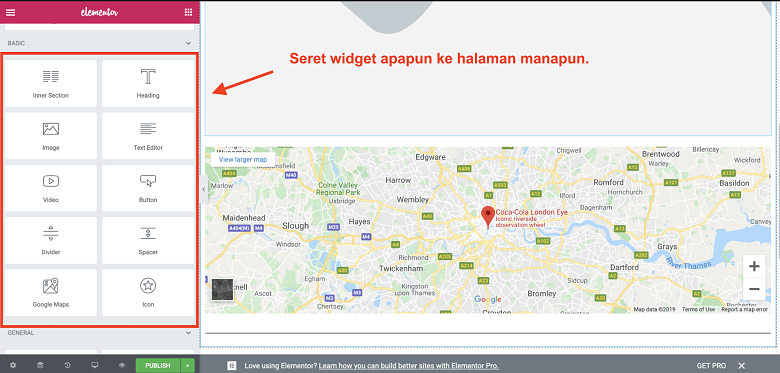
Seret Widget
Tidak seperti blok, widget berukuran lebih kecil, lebih banyak elemen seperti teks, gambar, judul, dan peta. Anda dapat menyeret widget sebanyak yang Anda inginkan ke halaman manapun. Elementor menawarkan 30 widget gratis untuk digunakan (dan 50+ lebih berbayar), dan Anda juga dapat memasukkan widget asli WordPress dari bilah alat yang sama di sebelah kiri. Bergantung pada seberapa fleksibel tema WordPress Anda, Anda mungkin dapat mencapai tampilan dan fungsionalitas yang Anda inginkan hanya dengan menggunakan widget gratis dari Elementor dan WordPress.
Elementor menawarkan 30 widget gratis untuk digunakan (dan 50+ lebih berbayar), dan Anda juga dapat memasukkan widget asli WordPress dari bilah alat yang sama di sebelah kiri. Bergantung pada seberapa fleksibel tema WordPress Anda, Anda mungkin dapat mencapai tampilan dan fungsionalitas yang Anda inginkan hanya dengan menggunakan widget gratis dari Elementor dan WordPress.
Gunakan Seret-dan-Letakkan Editor
Setelah Anda memilih templat dan menambahkan semua blok konten dan widget yang Anda inginkan, Anda dapat menggunakan editor untuk mengklik elemen mana pun pada halaman dan melakukan pengeditan lokal. Karena Elementor adalah alat “yang Anda lihat adalah yang Anda dapatkan”, Anda tidak perlu mengklik tombol pratinjau atau mengubah mode untuk melihat hasil edit Anda. Anda akan melihat perubahan saat membuatnya, tetapi tidak akan terlihat oleh pengunjung situs Anda sampai Anda mengklik tombol publikasikan. Kiat profesional: Mode Perawatan Jika Anda sedang dalam proses membuat atau memperbarui situs Anda, mode pemeliharaan bawaan Elementor memungkinkan Anda menampilkan laman sementara dan menyetel kode status HTTP yang benar untuk Anda. Anda dapat mengakses opsi ini dari dasbor WordPress Anda. Saat berada dalam Mode Pemeliharaan, Anda tidak perlu khawatir menerbitkan hasil edit secara tidak sengaja sebelum situs siap. Anda dapat memilih salah satu dari 10+ templat Elementor sebagai halaman pembuka sementara Anda.
Saat mengedit, Anda akan menggunakan bilah alat sebelah kiri untuk menyesuaikan warna, font, spasi, tata letak, dan lainnya:
Saat berada dalam Mode Pemeliharaan, Anda tidak perlu khawatir menerbitkan hasil edit secara tidak sengaja sebelum situs siap. Anda dapat memilih salah satu dari 10+ templat Elementor sebagai halaman pembuka sementara Anda.
Saat mengedit, Anda akan menggunakan bilah alat sebelah kiri untuk menyesuaikan warna, font, spasi, tata letak, dan lainnya:
 Salah satu hal favorit saya tentang editor seret dan lepas Elementor adalah ini memberikan Anda kontrol yang sangat baik atas setiap elemen. Anda dapat menyesuaikan hampir setiap detail blok konten situs Anda, widget, teks, gambar, kolom, dan pemisah.
Jangan lewatkan tab dengan fungsi lanjutan (ditampilkan di bawah) untuk beberapa opsi yang sangat menarik:
Salah satu hal favorit saya tentang editor seret dan lepas Elementor adalah ini memberikan Anda kontrol yang sangat baik atas setiap elemen. Anda dapat menyesuaikan hampir setiap detail blok konten situs Anda, widget, teks, gambar, kolom, dan pemisah.
Jangan lewatkan tab dengan fungsi lanjutan (ditampilkan di bawah) untuk beberapa opsi yang sangat menarik:- Tetapkan margin dan pengisi yang tepat berdasarkan piksel atau persentase
- Tambahkan lebar khusus ke elemen dan tetapkan posisi halaman tetap
- Posisi widget, teks, atau gambar dalam kolom
- Sesuaikan lebar dan spasi antar kolom
- Tambahkan gerakan lanjutan dan efek melayang
 Berikut ini beberapa fitur yang menurut saya sangat berguna:
Berikut ini beberapa fitur yang menurut saya sangat berguna:- Saat Anda mengklik kanan di sudut kanan atas elemen apa pun, Anda akan melihat semua kemungkinan pengeditan
- Anda dapat menduplikasi blok konten dengan sekali klik
- Mudah untuk melakukan perubahan batalkan/ulangi dengan Ctrl+Z dan Shift+Ctrl+Z (atau Cmd+Z dan Shift+Cmd+Z di Mac)
Kiat profesional: Jika Anda mengerjakan halaman yang sangat panjang atau kompleks di situs Anda (terutama yang memiliki elemen di dalam elemen di dalam elemen), akan sulit menemukan bagian tertentu yang ingin Anda edit, atau bahkan untuk memahami bagaimana elemen berlapis-lapis terlatak di dalam satu sama lain.
Fitur Navigator akan segera menjadi sahabat baru Anda. Cukup klik kanan pada elemen apa saja dan pilih. Fitur ini akan menemukan elemen yang baru saja Anda klik dalam konteks seluruh situs Anda dan secara otomatis menarik bilah pengeditan.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

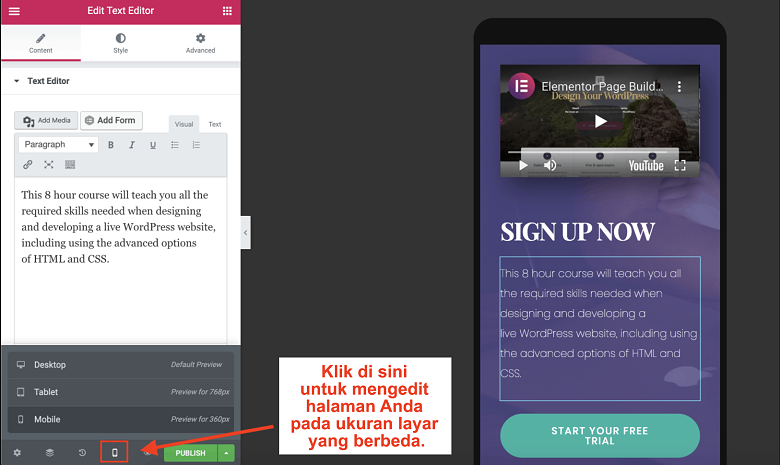
Site Lakukan Perubahan pada Versi Seluler Situs Anda
Meskipun semua templat Elementor secara default responsif seluler, Elementor memberi Anda kontrol desain. Dengan fitur Pengeditan Seluler, Anda dapat menyempurnakan tampilan situs Anda di ponsel cerdas dan tablet. Anda dapat mengubah pengaturan untuk menampilkan atau menyembunyikan elemen, mengubah urutan kolom dan pengaturan, dan mengubah margin berdasarkan ukuran layar. Anda bahkan dapat mengatur ukuran font yang berbeda untuk perangkat yang berbeda, untuk memastikan teks di situs Anda akan selalu mudah dibaca. Perhatian: Jika Anda membuat situs sepenuhnya dari awal tanpa menggunakan templat, situs Anda tidak akan responsif seluler – tetapi Anda dapat menggunakan fitur Pengeditan Seluler untuk membuat versi seluler yang terpisah.
Perhatian: Jika Anda membuat situs sepenuhnya dari awal tanpa menggunakan templat, situs Anda tidak akan responsif seluler – tetapi Anda dapat menggunakan fitur Pengeditan Seluler untuk membuat versi seluler yang terpisah.
Kiat profesional: Anda tidak perlu menjadi editor seluler untuk membuat perubahan pada versi seluler situs Anda. Dari editor desktop biasa, klik tab dengan konten lanjutan dari elemen apa pun untuk menyembunyikan atau menampilkan elemen itu di tempat yang berbeda.
![Editing your site's mobile version from the Advanced tab in Elementor]()

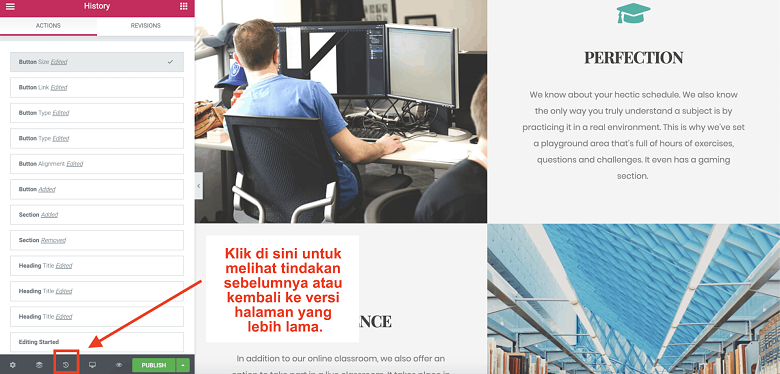
Pembuatan Halaman Bebas Tekanan: Riwayat Versi
Terkadang satu, dua, atau bahkan tiga pembatalan tidak cukup untuk membalikan bencana desain. Jangan khawatir, hal ini sering terjadi! Di situlah panel riwayat berperan. Dari panel ini, Anda dapat melihat setiap perubahan di bawah tab tindakan atau seluruh versi halaman yang disimpan di bawah tab revisi. Cukup klik tombol kembalikan untuk memulihkan versi lama halaman Anda.
Tidak Ada yang Sempurna: Kelemahan Elementor
Sekarang, Anda mungkin sudah tahu bahwa saya suka menggunakan Elementor. Namun masih ada beberapa masalah yang harus Anda waspadai:- Anda dapat membuat perubahan yang hampir tidak terbatas pada setiap halaman, tetapi Anda tidak dapat menyetel banyak gaya global (seluruh situs) tanpa membeli paket premium. Hal ini dapat membuat pengguna gratis mendapatkan tampilan yang konsisten di seluruh halaman.
- Cepat dan mengagumkan, editor kadang-kadang bisa sedikit bermasalah. Jika macet, Anda mungkin perlu refresh atau keluar dan masuk kembali ke editor.
Elementor Gratis vs. Pro: Mana yang Terbaik untuk Anda?![Elementor Pro plans]()
Yang Akan Anda Dapatkan Secara Gratis
Elementor menonjol karena paket gratisnya yang kaya fitur. Untuk banyak situs pribadi dan bahkan bisnis, versi gratisnya lebih dari cukup. Anda dapat membangun situs dan halaman kustom dengan semua fungsi dasar dan menggunakan sebagian besar fitur desain mewah. Versi gratis Elementor meliputi:- Penggunaan penuh platform pembangun, termasuk desain langsung, pengeditan seluler, riwayat versi, dll.
- 30+ widget untuk gambar, kotak teks, peta, file audio, dan lainnya
- 40+ Templat halaman (termasuk foto stok bebas royalti)
- 100+ Blokir templat untuk pertanyaan yang sering diajukan, fitur, testimonial, “temui tim,” dan banyak lagi
Yang Akan Anda Dapatkan Jika Membayar
Ada tiga paket berbayar yang tersedia untuk Elementor Pro. Satu-satunya perbedaan antara paket Pribadi, Plus, dan Ahli adalah jumlah situs yang Anda lisensikan. Berikut adalah beberapa fitur paling menarik dari Elementor Pro:- 300+ templat premium
- 100+ templat Blok premium
- Widget global – Anda dapat menggunakan widget yang sama pada banyak halaman di situs Anda. Jika Anda perlu melakukan perubahan pada widget Anda, yang harus Anda lakukan adalah mengeditnya sekali. Hal ini akan diperbarui secara otomatis di semua halaman.
- Pembuat Tema Elementor – Anda dapat membuat tema Anda sendiri dari awal menggunakan templat Elementor untuk footer, header, dan banyak lagi.
- Pembuat WooCommerce – memungkinkan Anda menambahkan toko online dengan 18 widget WooCommerce.
- Pembuat formulir ujung depan dan pembuat pop-up, termasuk integrasi dengan MailChimp.
- Akses ke kode CSS situs Anda
- Dukungan pelanggan 24/7 Premium – Anda mendapatkan dukungan prioritas untuk tiket bantuan, dan Anda dapat mengizinkan perwakilan Elementor untuk masuk ke dasbor Anda untuk menyelesaikan masalah.














![Apakah Hosting Web, dan Nama Domain Itu? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Apakah Hosting Web, dan Nama Domain Itu? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)