Ebben a cikkben
Mi az Elementor?![Elementor homepage]()
Az Elementor egy ingyenes weboldalkészítő plugin WordPress-hez. Lényegében biztosít számodra egy drag-and-drop felületet WordPress-hez, hasonlatossá téve a munkamenetet ahhoz, amit a népszerű weboldalkészítők is nyújtanak, például a Wix vagy a Squarespace.
Kiválaszthatsz egy kész sablont vagy elkészítheted a saját funkciógazdag honlapodat olyan elemekkel, amiket tetszés szerint helyezhetsz el – kódolási alapismeretek nélkül.
Miután feltelepítetted az Elementort:- Új oldalakat vagy új weboldalt készíthetsz bármilyen stílusban, layouttal, vagy funkcióval, amire csak szükséged van. Választásaid köre nem korlátozódik le arra, amit az aktuális WordPress témád felkínál.
- Megtarthatod a jelenlegi témádat, mivel az Elementor kezelni tudja az összes WordPress témát (amennyiben a WordPress 5.0-ás, vagy ennál újabb verzióval dolgozol).
- Kapsz egy teljesen különálló (és sokkal intuitívabb) szerkesztőt, amivel dolgozhatsz. Nem kell majd a WordPress saját szerkesztőfelületére hagyatkoznod.
- A front end felületen fogod szerkeszteni a lapokat vagy weboldaladat, ami azt jelenti, hogy pontosan ugyanazt fogod látni, amit a látogatóid látnak a böngészőjükben – nem kell majd folyamatosan piszkozatokat és előnézeteket elmentegetned.
300+ kész sablon
Professzionális dizájnerként is elismeréssel gondolok az Elementor sablonjaira! Ha nincs is érzéked a dizájnhoz, lehetővé teszik számodra, hogy egyszerűen készíthess gyönyörű, profi kinézetű weboldalakat. Két típusú sablon létezik: teljes oldalhosszúságú sablonok (amelyek Oldalak néven futnak) és az okosabb, különálló elemek (amelyek a Blokkok megnevezést kapták).Oldalak használata
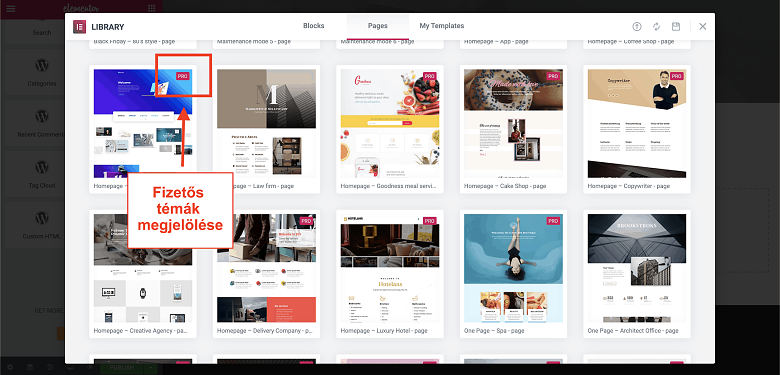
A legkönnyebben úgy kezdhetsz el dolgozni az Elementorral, ha egy előre megtervezett sablont használsz. Az Elementor több mint 150 ilyennel rendelkezik, ezek közül mintegy 40 elérhető ingyen. (Sajnos nem lehet úgy beállítani a szűrőt, hogy csak az ingyenes elemeket dobja fel, így manuálisan kell meggyőződnöd róla, hogy a kis “Pro” címke megjelenik-e a sablon sarkában.) Ha minden oldalnál más elrendezést szeretnél használni, egységes megjelenés eléréséhez válassz ugyanabba a kategóriába tartozó Oldalak közül. Az Elementor ezeket “kiteknek” (vagyis “csomagoknak”) hívja, azonban a könyvtárban nem lehet “csomagként” rájuk keresni. E helyett keress olyan sablonokat, amelyek ugyanazzal a névvel végződnek, például Utazás vagy Digitális Iroda. Az Utazás készletben például hét olyan oldal található, amelyek jól mutatnak együtt, beleértve a Rólunk, Galéria, és GYIK szekciót.
Ha még nagyobb választékra vágysz, importálhatsz Elementor oldal sablonokat harmadik fél forrásaiból, például a ThemeForesttől.
Ha teljes mértékben saját magadnak szeretnéd összeállítani a dizájnt, sablont sem muszáj használnod – akár a semmiből is felépítheted az oldaladat.
Ha minden oldalnál más elrendezést szeretnél használni, egységes megjelenés eléréséhez válassz ugyanabba a kategóriába tartozó Oldalak közül. Az Elementor ezeket “kiteknek” (vagyis “csomagoknak”) hívja, azonban a könyvtárban nem lehet “csomagként” rájuk keresni. E helyett keress olyan sablonokat, amelyek ugyanazzal a névvel végződnek, például Utazás vagy Digitális Iroda. Az Utazás készletben például hét olyan oldal található, amelyek jól mutatnak együtt, beleértve a Rólunk, Galéria, és GYIK szekciót.
Ha még nagyobb választékra vágysz, importálhatsz Elementor oldal sablonokat harmadik fél forrásaiból, például a ThemeForesttől.
Ha teljes mértékben saját magadnak szeretnéd összeállítani a dizájnt, sablont sem muszáj használnod – akár a semmiből is felépítheted az oldaladat.
Pro tipp: Az Elementor sablonok alapértelmezetten a laptörzsbe épülnek be, ami azt jelenti, hogy az általad használt téma fejléce, lábléce, és az oldalsáv elemei láthatóak maradnak. A témádtól és az általad használt sablontól függően, az összhatás meglehetősen furcsán mutathat.
Ezeknek az elemeknek az eltávolításához, és ahhoz, hogy teljesen üres vászonnal dolgozhass, menj a Settings (Beállítások) fülre, és állítsd át a Page Layout (Oldal Elrendezése) beállításait “Elementor Canvas”-re.
![Setting up a Blank Canvas page template on Elementor]()

Blokkok használata
A teljes oldalhosszúságú Oldalak mellett rendelkezésedre állnak okosabb, különálló elemek, amelyek Blokk néven futnak. Az Elementor több mint 200 használatra kész Blokkot kínál ártáblázatokhoz, ajánlásokhoz, “a csapatról” layoutokhoz, portfóliókhoz, és még sok máshoz is. Akárcsak a sablonok, néhány tartalmi blokk is ingyenes, míg a “Pro” Blokkok fizetősek.
Akárcsak a sablonok, néhány tartalmi blokk is ingyenes, míg a “Pro” Blokkok fizetősek.
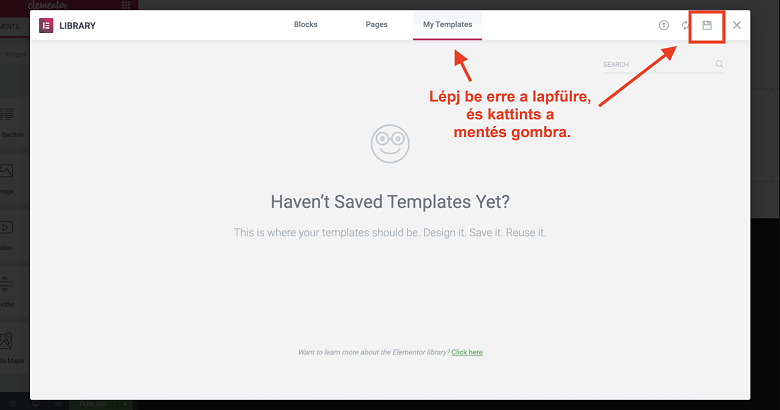
Pro tipp: Ha úgy tervezed, hogy ugyanazokat az elemeket szeretnéd használni különböző oldalakon, ehhez elkészítheted saját sablonjaidat is:
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_hu autoresized41reY]() Sablonjaidat exportálhatod is, és felhasználhatod őket más WordPress honlapokhoz. Ez a funkció kimondottan hasznos, ha ügyfelek számára készítesz weboldalakat
Sablonjaidat exportálhatod is, és felhasználhatod őket más WordPress honlapokhoz. Ez a funkció kimondottan hasznos, ha ügyfelek számára készítesz weboldalakat
 Sablonjaidat exportálhatod is, és felhasználhatod őket más WordPress honlapokhoz. Ez a funkció kimondottan hasznos, ha ügyfelek számára készítesz weboldalakat
Sablonjaidat exportálhatod is, és felhasználhatod őket más WordPress honlapokhoz. Ez a funkció kimondottan hasznos, ha ügyfelek számára készítesz weboldalakat
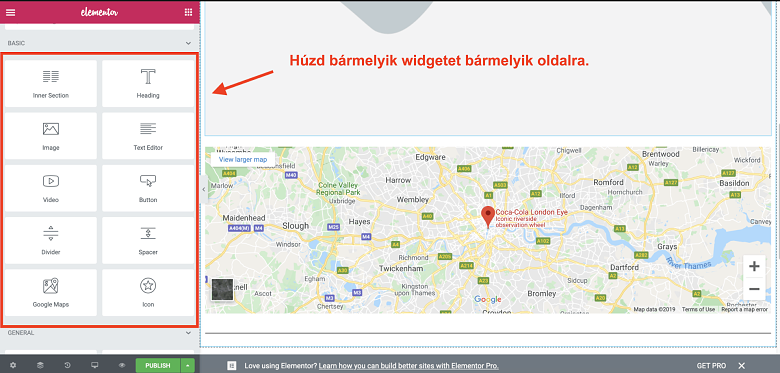
Húzd helyükre a Widgeteket
A Blokkoktól eltérően a Widgetek kisebb, kompaktabb elemek, például szövegek, képek, címek és térképek. Annyi Widgetet húzhatsz egy oldalra, amennyit csak szeretnél. Az Elementor 30 ingyenesen használható widgetet kínál (és több mint 50 fizetőset), továbbá ugyanabból az eszközsorból a bal oldalon a WordPress saját widgeteit is beillesztheted. Attól függően mennyire alakítható a WordPress témád, kizárólag ingyenes Elementor és WordPress widgetekkel is elérheted a megjelenést és funkcionalitást, amire törekszel.
Az Elementor 30 ingyenesen használható widgetet kínál (és több mint 50 fizetőset), továbbá ugyanabból az eszközsorból a bal oldalon a WordPress saját widgeteit is beillesztheted. Attól függően mennyire alakítható a WordPress témád, kizárólag ingyenes Elementor és WordPress widgetekkel is elérheted a megjelenést és funkcionalitást, amire törekszel.
Használd a Drag-and-Drop szerkesztőt
Miután kiválasztottál egy témát és hozzáadtad az összes tartalmi blokkot és widgetet, amelyeket akartál, a szerkesztő használatával belekattinthatsz bármelyik elembe az oldalon, és helyi változtatásokat végezhetsz rajta. Mivel az Elementor “amit látsz, azt kapod” (WYSIWYG, avagy “What You See Is What You Get”) alapon működő eszköz, nem kell majd az előnézet gombra kattintanod vagy üzemmódot váltanod, ha látni akarod a szerkesztés eredményét. A változtatásokat az elvégzésüket követően azonnal látni fogod, a honalpod látogatói számára azonban nem lesznek láthatóak, amíg rá nem kattintasz a közzététel gombra. Pro Tipp: Karbantartás mód Ha éppen benne vagy a honlapod elkészítésének vagy frissítésének folyamatában, az Elementor beépített maintenance mode-ja (vagyis karbantartási üzemmódja) lehetővé teszi egy ideiglenes oldal megjelenítését, és beállítja számodra a megfelelő HTTP-állapotkódot. Ehhez az opcióhoz a WordPress irányítópultodról hozzáférhetsz. Míg Karbantartás módban vagy, nem kell azon aggódnod, hogy véletlenül közzéteszed a változtatásokat, mielőtt a weblap elkészülne. Több mint 10 Elementor sablon közül választhatsz az ideiglenes nyitóoldaladhoz.
A szerkesztés során a bal oldali eszközsort fogod használni a színek finombeállításához, a betűtípus, az elhelyezés, az elrendezés, és egyebek beállításához:
Míg Karbantartás módban vagy, nem kell azon aggódnod, hogy véletlenül közzéteszed a változtatásokat, mielőtt a weblap elkészülne. Több mint 10 Elementor sablon közül választhatsz az ideiglenes nyitóoldaladhoz.
A szerkesztés során a bal oldali eszközsort fogod használni a színek finombeállításához, a betűtípus, az elhelyezés, az elrendezés, és egyebek beállításához:
 Az egyik dolog, amit a legjobban szeretek az Elementorban, hogy a drag-and-drop szerkesztőnek köszönhetően nagyon precízen beállíthatsz minden egyes elemet. Szinte minden részletét szabályozhatod a honlapod tartalmi blokkjainak, widgetjeinek, szövegeinek, képeinek, oszlopainak, és felosztásának.
Ne feledkezz meg a haladó funkciók lapfülről (lásd alább) néhány igazán érdekes opcióért:
Az egyik dolog, amit a legjobban szeretek az Elementorban, hogy a drag-and-drop szerkesztőnek köszönhetően nagyon precízen beállíthatsz minden egyes elemet. Szinte minden részletét szabályozhatod a honlapod tartalmi blokkjainak, widgetjeinek, szövegeinek, képeinek, oszlopainak, és felosztásának.
Ne feledkezz meg a haladó funkciók lapfülről (lásd alább) néhány igazán érdekes opcióért:- Állíts be pontos margókat és szegélyeket pixel vagy százalék alapon
- Testreszabhatod az elemek szélességét, és fix oldal pozíciókat
- Rendezd oszlopokba a widgeteket, szövegeket, vagy képeket
- Állítsd be a szélességet és távolságot az oszlopok között
- Adj hozzá haladó szintű mozgásokat és hover effekteket
 Íme néhány további funkció, amiket kimondottan hasznosnak találtam:
Íme néhány további funkció, amiket kimondottan hasznosnak találtam:- Ha bármelyik elemnek a jobb felső sarkába kattintasz a jobb egérgombbal, az összes szerkesztési lehetőség láthatóvá válik
- Egyetlen kattintással másolatot készíthetsz bármely tartalmi blokkról
- Könnyedén visszavonhatsz/visszaállíthatsz változtatásokat a Ctrl+Z és a Shift+Ctrl+Z billentyűkombinációkkal (vagy a Cmd+Z és a Shift+Cmd+Z-vel Mac-en)
Pro tipp: Ha a honlapod egy hosszú vagy összetett oldalán dolgozol (különösképpen, ha vannak olyan elemek, amelyek elemeken belüli elemekben találhatóak), bonyolulttá válhat megtalálni kimondottan azokat a részeket, amiket megváltoztatnál, illetve még megérteni is, hogy a többrétegű elemek hogy viszonyulnak egymáshoz.
A Navigator feature (Navigációs funkció) hamar a legjobb barátoddá válik majd. Csak jobb klikkelj bármely elemre, és válaszd ki. Így beazonosíthatod az elem helyét, amire az imént ráklikkeltél a honlapod teljes egészén belül, valamint automatikusan feldobja a szerkesztő sávot is.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

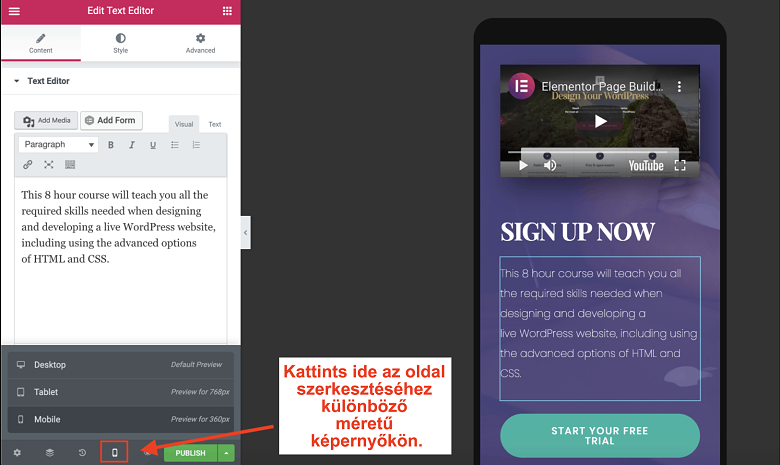
Szerkeszd meg a honlapod mobil verzióját
Míg mindegyik Elementor sablon alapjáraton mobil-reszponzív, az Elementor célja az, hogy a kezedbe adja a kontrollt a dizájn felett. A Mobile Editing (Mobil szerkesztő) funkcióval finomhangolhatod a honlapod megjelenését az okostelefonodon vagy a tableteden. Megváltoztathatod a beállításokat, hogy megjelenítsen vagy elrejtsen bizonyos elemeket, változtathatsz az oszlopok sorrendjén és beállításain, és megváltoztathatod a margókat a képernyő méretétől függően. Még különböző betűméretet is beállíthatsz különböző készülékekre, hogy a szöveg a honlapodon biztosan mindig könnyen olvasható legyen. Figyelmeztetés: Ha teljesen a nulláról építed fel a weboldaladat sablon használata nélkül, nem lesz mobil-reszponzív – azonban a Mobile Editing funkció segítségével létrehozhatsz egy különálló mobil verziót.
Figyelmeztetés: Ha teljesen a nulláról építed fel a weboldaladat sablon használata nélkül, nem lesz mobil-reszponzív – azonban a Mobile Editing funkció segítségével létrehozhatsz egy különálló mobil verziót.
Pro tipp: Nem kell belépned a mobil szerkesztőbe, hogy változtatásokat tudj végezni a honlapod mobil verzióján. A rendes asztali szerkesztőben klikkelj a haladó tartalmakat kezelő lapfülre bármely elemnél, hogy elrejtsd vagy megjelenítsd az adott elemet különböző méretű képernyőkön.
![Editing your site's mobile version from the Advanced tab in Elementor]()

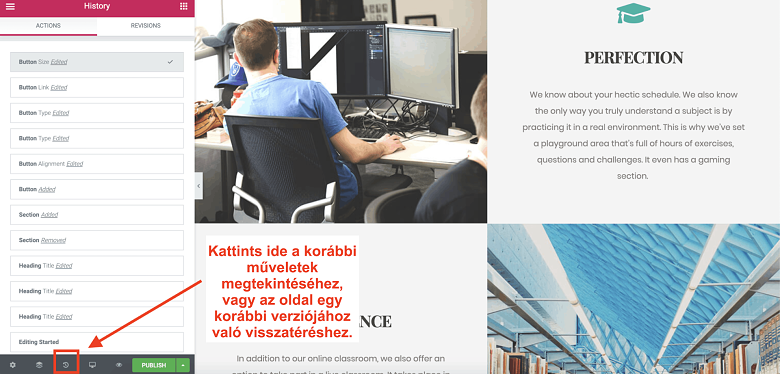
Oldalkészítés stresszmentesen: verzióelőzmények
Néha egy, két, de még három visszavonás sem elég hozzá, hogy visszafordíts egy dizájn katasztrófát. Persze ez a legjobbakkal is előfordul! És itt jön a képbe az előzménykezelő panel. Ezen a panelen megtekintheted az egyes változtatásokat az action (művelet) lapfül alatt, vagy mentett oldalak teljes verzióit a revisions (módosítások) lapfül alatt. Csak kattints a visszaállítás gombra az oldalad korábbi verziójának helyreállításához. Az Elementor automatikus mentés funkcióját kombinálva a Módosítások panellel biztos lehetsz benne, hogy kemény munkád soha nem megy kárba.
Az Elementor automatikus mentés funkcióját kombinálva a Módosítások panellel biztos lehetsz benne, hogy kemény munkád soha nem megy kárba.
Semmi sem tökéletes: az Elementor hátulütői
Mostanra valószínűleg nyilvánvalóvá vált, hogy szívesen használom az Elementort. Azonban létezik néhány probléma, amivel jó, ha tisztában vagy:- Szinte korlátlan számban végezhetsz változtatásokat minden egyes oldalon, azonban nem válogathatsz túl sok globális (honlap-szintű) stílusból, hacsak nem fizetsz elő a prémium csomagra. Ez nehézkessé teheti az ingyenes felhasználók számára egy konzisztens megjelenés kivitelezését.
- Legyen akármilyen gyors és lenyűgöző, a szerkesztő időnként egy kicsit bugos tud lenni. Ha megakadna, szükség lehet egy kemény újratöltésre, vagy kilépés után újra belépni a szerkesztőbe.
Elementor Free vs. Pro: Melyik lehet a legjobb számodra?![Elementor Pro plans]()
Mit kínál az ingyenes konstrukció
Az Elementor funkciógazdag ingyenes csomagjával tűnik ki. Számos magán vagy akár üzleti weboldalhoz is több mint elegendő lehet az ingyenes verzió. Személyre szabott honlapokat és oldalakat készíthetsz vele, ellátva az összes alapvető funkcióval, és a különleges dizájn funkciók többségét is használhatod. Az Elementor ingyenes verziója tartalmaz:- Teljes egészében használható weboldalépítő platformot, beleértve a live design (élő dizájn), mobil szerkesztő, verzióelőzmény, és egyéb funkciókat.
- 30+ widgetet képekhez, szövegdobozokhoz, térképekhez, audiofájlokhoz, és egyebekhez
- 40+ Oldal sablont (beleértve jogdíjmentes stock fotókat)
- 100+ Blokk sablont GYIK-ekhez, funkciókhoz, ajánlásokhoz, “a csapatról” szekcióhoz, és még sok máshoz
Mire számíthatsz, ha fizetsz is érte
Az Elementor Pronak három fizetős csomagja elérhető. Az egyetlen különbség a Personal, Plus, és az Expert csomagok között a licencelt honlapok számában áll. Íme néhány a legvonzóbb Elementor Pro funkciók közül:- 300+ prémium sablon
- 100+ prémium Blokk sablon
- Globális widgetek – ugyanazt a widgetet a honlapod több oldalán is felhasználhatod. Ha változtatásokat kell végezned a widgeteden, mindössze annyit kell tenned, hogy egyszer elvégzed a változtatást. A frissítés automatikusan végbemegy az összes oldalon.
- Elementor Theme Builder (Témakészítő) – teljesen új saját témát készíthetsz az Elementor lábléc, fejléc és egyéb sablonjainak segítségével.
- WooCommerce készítő – lehetővé teszi egy online shop hozzáadását 18 WooCommerce widgettel.
- Front-end űrlapkészítő és felugró üzenet készítő, beleértve a MailChimp integrációját.
- Hozzáférés a honlapod CSS kódjához
- 24/7 Prémium ügyfélszolgálat – elsőbbségi segítséget kapsz a probléma bejelentő jegyekhez, és engedélyt adhatsz az Elementor képviselőinek az irányítópultodba való bejelentkezésre, így megkönnyítve a a problémák megoldását.




![Mi az a webtárhely szolgáltatás, és mi az a domain név? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Mi az a webtárhely szolgáltatás, és mi az a domain név? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)




![Így hozhatsz létre hivatalos emailt 4 egyszerű lépésben [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/05/How-to-Set-Up-Your-Business-Email-in-4-Simple-Steps-2-850x435.jpg)
![Így hozhatsz létre hivatalos emailt 4 egyszerű lépésben [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/10/diana.jpg)


![A 10 legjobb INGYENES felhőtárhely [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2019/10/Best-Free-Cloud-Hosting-Services-850x435.jpg)