10 בוני האתרים המומלצים לעסקים קטנים (השוואה ל-2025)
השוואה בין בוני אתרים באמצעות בניית אתרים אמתיים

בונה אתרים הוא דרך מצוינת להעלות אתר לאוויר, אבל לא כולם יציעו את האיכות הדרושה לכם. בדקתי את הבונים הגדולים בשוק כדי לראות אילו מהם מספקים את התבניות, התכונות ואת החוויה הכוללת הטובים ביותר.
אתם לא צריכים שאני אספר לכם על החשיבות של אתר אינטרנט יעיל, או את הנוחות שבשימוש בבונה אתרים. אבל נראה שכל בונה בשוק מבטיח להיות הטוב ביותר: הכי קל, הכי מהיר, זה שיעניק לכם את התוצאות המקצועיות ביותר. אז מי מהם מספק את הסחורה?
החלטתי לענות על השאלה הזו על ידי הרשמה לתוכנית בתשלום עם כל בונה ובניית אתר מלא. שקלתי בקפידה את חווית המשתמש, התכונות הזמינות, המוצר הסופי וכל מה שביניהם.
למטה, תמצאו את הבונים היחידים שעמדו בסטנדרטים המחמירים שלי. בין אם אתם מחפשים לבנות אתר אישי, בלוג, אתר לעסק שלכם, או אפילו חנות מקוונת, בטוח תמצאו פתרון מצוין ברשימה זו.
-
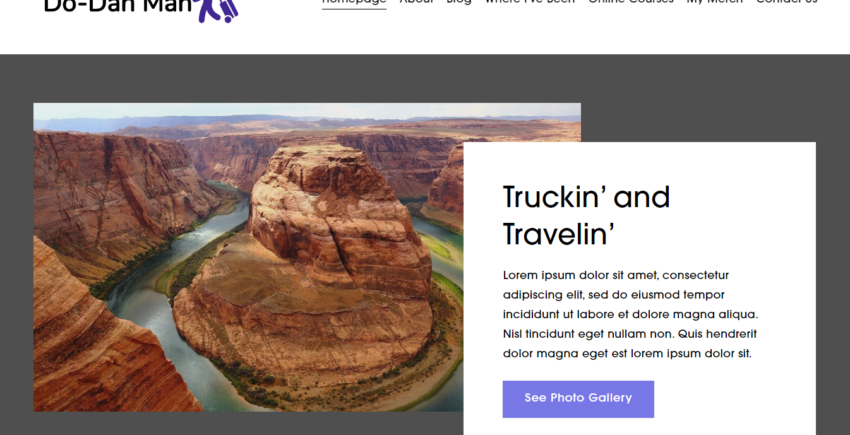
![Wix homepage]()
- התוכנית החינמית הטובה ביותר עם מספר המאפיינים הגבוה ביותר
- מעל 900 תבניות מתאימות לכל סוגי האתרים
- עורך גרירה ושחרור ידידותי למשתמש
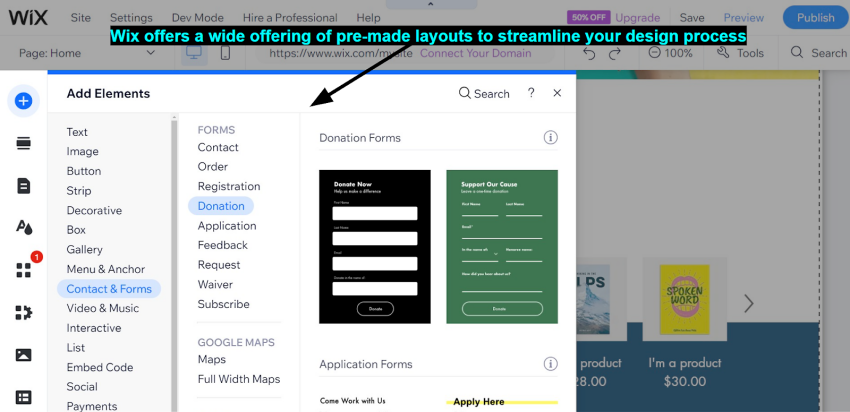
Wix הוא אחד מהבונים היחידים שמאפשרים לכם ליצור בדיוק את האתר שאתם רוצים. עם עורך הגרירה והשחרור, אתם יכולים להתאים את הפריסה, לשנות צבעים וגופנים, להוסיף קישורים ולחצנים ועוד הרבה יותר. אם יש לכם רעיון ממש ספציפי בחשבון עבור האתר שלכם, אתם לא צריכים להתחיל מאפס. Wix מציע למעלה מ-900 תבניות המאורגנות ב-19 קטגוריות שונות ו-70+ קטגוריות משנה.
מה שזה אומר, בקיצור, הוא של-Wix יש תבנית כמעט לכל סוג של אתר שתוכלו לחשוב עליו. אבל אתם אפילו לא צריכים להשתמש בתבנית המיועדת לענף שלכם. חופש ההתאמה האישית של Wix גרם לכך שיכולתי פשוט לבחור את העיצוב האהוב עליי ולהתאים אותו לצרכים שלי.
אם אי פעם תזדקקו ליותר תכונות לאתר שלכם, Wix מציע שוק אפליקציות עצום עם למעלה מ-250 הרחבות מקוריות וכאלה מצד שלישי. רבות מהאפליקציות הן חינמיות, ואתם יכולים להשתמש בהן כדי להוסיף דברים בסיסיים כמו טפסי יצירת קשר פשוטים או שילובי מדיה חברתית ועד פונקציונליות מתקדמות יותר כמו תכונות מסחר אלקטרוני מלאות או אינטגרציות עבור עדכוני פודקאסטים ושידורים חיים.
כל זה עשוי לגרום לכם לחשוב ש-Wix נועד רק עבור מומחי טכנולוגיה, אבל המצב במציאות שונה לחלוטין. בין שאתם רוצים לבנות אתר למסחר אלקטרוני ולמכור באינטרנט, לשאול ספרים מקוונים, ליצור תיק עבודות או בלוג, או אפילו לקבל הזמנות למסעדה שלכם, תמצאו שמדובר שהשירות קל להפליא הן ללמידה והן לשימוש. בנוסף, יש בו כלים מצוינים לניהול עסקי והודות לתוכנית החינמית שהוא מציע, תוכלו לנסות אותו ואפילו לפרסם את האתר שלכם מבלי לשלם דבר.
האזהרה האחת היא שקל ללכת לאיבוד בכל התכונות הללו. ביליתי שעות באתר שלי, לא כי הייתי חייב, אלא כי היה כל כך הרבה מה לחקור ונהניתי כל כך מהתהליך. האם יש בונים פשוטים יותר? בטוח, אבל שום דבר לא ממש כמו Wix.
-
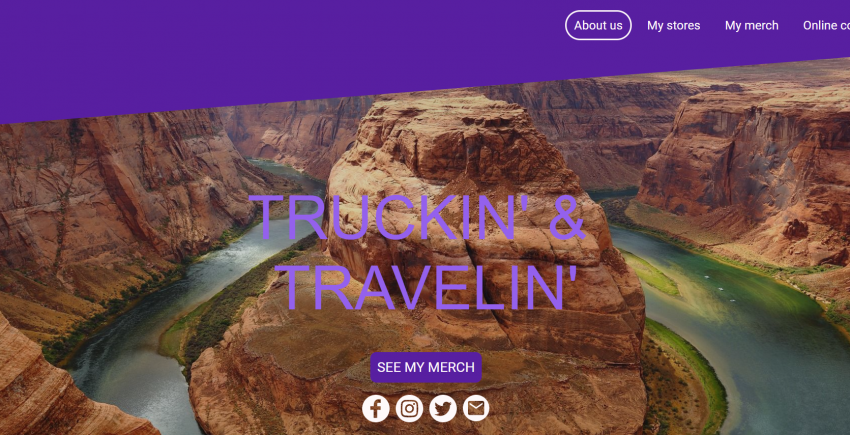
![best-website-builders-site123-2]()
- פשוט להפליא וקל לשימוש
- הדרך המהירה ביותר להעלאת אתר אונלייו
- מבחר של יותר מ-180 תבניות
SITE123 הוא ללא ספק אחד מהבונים הפשוטים ביותר בשוק (ומכאן השם – אתם אמורים להיות מסוגלים לבנות את האתר שלכם במהירות של אחת… שתיים… הבנתם את הרעיון). זה עשוי להפוך אותו לבחירה טובה יותר אם אתם רק מתחילים. לבונה אתרים זה יש יותר מ-180 תבניות רספונסיביות לנייד ומבחר משמעותי של אפליקציות להרחבת הפונקציונליות של האתר שלכם.
העורך של SITE123 עובד בהצבעה והקלקה, כלומר אתם פשוט תלחצו על סדרה של לחצנים והנחיות על מנת לעצב את האתר שלכם בתוך מסגרת נתונה. במקום להתאים כל אלמנט לפיקסל, תוסיפו ותסדרו מחדש קטעים עבור דברים כמו טקסט, גלריות מדיה ופרטי אנשי קשר. סוג זה של עורך מבטיח שהעיצובים שלכם תמיד מיושרים בצורה מושלמת.
למרות שיש עקומת למידה קלה (במיוחד אם אתם רגילים לבוני גרירה ושחרור), ברגע שהבנתי כמה מהמוזרויות, הצלחתי לבנות את האתר שלי הרבה יותר מהר מאשר ב-Wix. יש גם כמה תכונות אוטומטיות מגניבות כמו ניווט פירורי לחם (breadcrumbs), סיווג אוטומטי של מוצרים בחנות המקוונת, ובונה טפסי יצירת קשר קל ביותר שהפך את התהליך למהיר עוד יותר.
-
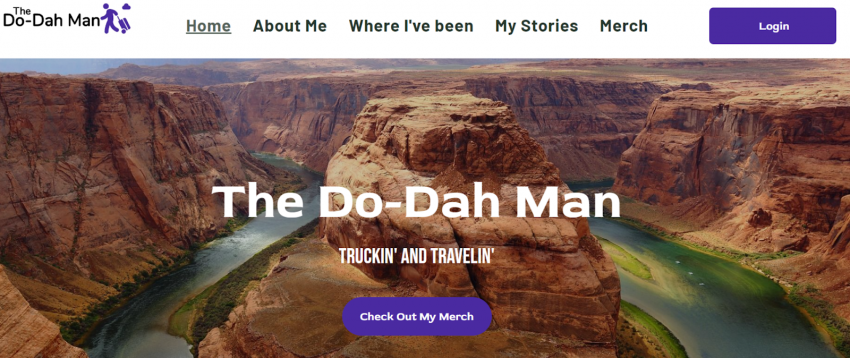
![website-builders-new-category-page-content-4.png]()
- כלים מבוססי בינה מלאכותית לייעול הבנייה
- מאפיינים חזקים עבור מסחר אלקטרוני
- 140+ תבניות בעלות עיצוב מקצועי
בונה האתרים של Hostinger מספק רמה גבוהה מאוד של חופש יצירתי ובה בעת נשאר קל לשימוש. למרות שהוא לא מתקדם כמו למשל Wix, אתם מקבלים איתו יותר שליטה יצירתית מאשר עם בוני אתרים אחרים, שממוקדים בפשטות. ל-Hostinger יש שני טריקים שמאפשרים יצירת אתרים מותאמים אישית במהירות: הראשון הוא ממשק ידידותי להפליא שכמעט לא דורש זמן הסתגלות, והשני הוא הטמעת מאפייני AI חזקים לעיצוב.
Hostinger Website Builder מציע כלים שיכולים לעזור לכם לעקוב אחר נקודות בדף שלכם שצפויות למשוך את תשומת לבם של המבקרים בו, ליצור טקסט ולוגו מותאמים למותג, ועוד. גם עורך הגרירה והשחרור קל מאוד לשימוש, ומאחר שכל האתרים שהשירות בונה מאוחסנים בשרתים של Hostinger, אתם צפויים ליהנות גם ממהירויות גבוהות וביצועים מעולים.Hostinger אף מבקש לתת למשתמשיו יד בכל מקום שבו הדבר מתאפשר. בונה האתרים מגיע עם כלים רבי עוצמה שיעזרו לכם לעבור כל שלב בתהליך הבנייה הודות לאמצעים שונים, החל מתבניות מבוססות בינה מלאכותית וכלה בכותב מבוסס בינה מלאכותית שיממלא את האתר שלכם בתוכן מקורי.
אם אתם רוצים ליצור אתר ייעודי למסחר אלקטרוני, קחו בחשבון שהשירות מציע ווידג’טים לקטגוריות, להזמנות, להנחות מותאמות אישית, ואפילו לשיווק מאפס. מאחר שיש לו רק תוכנית אחת המשווקת במחיר סביר יחסית, Hostinger Website Builder נופל לגדר אחת האפשרויות הזולות ביותר לבניית אתרי מסחר אלקטרוני.
למרות העדרו של שוק יישומים, יש כאן לא מעט אינטגרציות צד שלישי שימושיות. בסך הכל, השירות הוא עדיין אופציה מצוינת עבור מי שרוצה לבנות אתר זול, מאובטח ונאה בזמן קצר.
עוד על Hostinger Website Builder
בקרו באתר של Hostinger Website Builder > קראו את הביקורת שלנו על Hostinger Website Builder -
![shopify homepage - best website builders]()
- כל מה שדרוש למכירה מקוונת
- מבחר של יותר מ-160 ערכות עיצוב לאתרים
- הרבה ערכות עיצוב מקצועיות של מסחר אלקטרוני
Shopify הוא נהדר אם אתם מחפשים לוח בקרה מרכזי שבו תוכלו לטפל בכל המכירות שלכם. הוא מציע אינטגרציות עם מגוון בוני אתרים כמו Wix או WordPress ואפילו עם פלטפורמות מדיה חברתית כמו פייסבוק ואינסטגרם. זה אומר שאתם יכולים למכור ממגוון ערוצים שונים תוך מעקב אחר כל המוצרים שלכם. זה גם אומר שאתם יכולים להעביר אותם לאן שאתם צריכים אותם, מתי שאתה צריכים.
אם אתם רוצים אתר ייעודי רק לחנות שלכם, Shopify מציע בונה אתרים מן המניין עם שפע של תכונות התאמה אישית ושוק אפליקציות המכיל אלפי אפשרויות להרחבת הפונקציונליות של האתר שלכם. יתרה מכך, כלי המסחר האלקטרוני של Shopify הם כמעט ללא תחרות.
ל-Shopify יש יותר מדי תכונות מסחר אלקטרוני מכדי לפרט כאן. אבל כדי לתת לכם מושג לגבי מה שמוצע, צפו לכל דבר, החל מתזכורות לשחזור עגלה שננטשה וחישוב אוטומטי של מחירי משלוח ועד פרופילי לקוחות וניתוחים מתקדמים למעקב אחר המכירות שלכם (בנוסף לכל היסודות של מסחר אלקטרוני, כמובן).
למרות שהוספת מוצרים לחנות שלי הייתה קלה, חווית הבנייה הרחבה יותר לא תמיד הייתה החלקה ביותר. העורך של דף הבית היה שונה מהעורך של כל שאר הדפים, מה שהיה מעט מבלבל. ובכל זאת, הצלחתי לבנות את האתר שלי די מהר והופתעתי לטובה ממה שהפלטפורמה מאפשרת לי לעשות.
-
![best-website-builders-squarespace-2]()
- תבניות בעלות עיצוב מקצועי
- בחירה פופולרית עבור אמנים ויוצרים
- מאפייני מסחר אלקטרוני נהדרים
Squarespace הוא בונה אתרים יפהפה באמת, גם ברמת האתרים שהוא יוצר וגם ברמת הממשק עצמו. כשמדובר בעורך בלוקים ומערך ניווט דומה בין עמודים להיבטים עיצוביים אחרים, הוא הכי דומה ל- WordPress.com. עם זאת, מצאתי שחוויית הבניה בו חלקה בהרבה, כמו זו שקיימת ב- Wix , כשהכל קצת יותר מחובר בממשק.
שעה שרוב בוני האתרים שמים דגש חזק יותר על תוכן או על מסחר מקוון, השירות של Squarespace מצליח לזרוח בשני ההיבטים, מה שהופך אותו לאופציה נהדרת עבור חנויות מסחר מקוון בכל גודל שמבקשות גם להציג את הבלוג שלהם בצורה בולטת. (יש לכם אפשרות לעשות זאת גם בבוני אתרים אחרים, אבל כאן קיימת פונקציונליות חזקה עבור שני הדברים, וקנה המידה גדול יותר מזה של, נניח, Wix)
השירות לא כולל תכנית חינמית (אם כי הוא דווקא מציע תקופת ניסיון ללא תשלום למשך 14 יום), אבל יש לכם אפשרות לגשת לרוב המאפיינים המהותיים בכל אחת מתכניות הדרגה הנמוכה יותר, שניתנות להשוואה מול בוני האתרים ברשימה זו ברמת התמחור.
-
![website-builders-new-category-page-content-1.png]()
- עורך גרירה ושחרור מהיר ביותר
- כלים קלים לשימוש המיועדים לבלוגים ולמסחר אלקטרוני
- מגוון רחב של ווידג'טים באיכות גבוהה
לא כולם מחפשים ליצור את אתר ה- do-it-all הבא. לפעמים, אתם פשוט רוצים לבנות משהו פשוט כדי לקדם את העסק שלכם מבלי לשבור את חשבון הבנק או להתפשר על איכות. בדיוק בשביל זה יש את Webador.
Webador קל להפליא לשימוש. הוא אמנם לא בונה האתרים הראשון שמבטיח אתר שלם תוך דקות, אבל בהינתן הממשק הרספונסיבי שלו, כלי ההתאמה אישית המיועדים לאתר כולו וווידג’טים מסווגים היטב הניתנים לגרירה ושחרור, אפשר לומר שהוא אחד מבין כמה שירותים בודדים שבאמת מקיימים את הבטחתם.
אבל הוא לא רק מציע מהירות. אם אתם נמצאים בתחילת דרככם בבניית אתרים, לא נראה לי שתמצאו לוח מחוונים פשוט יותר לניהול חנות מסחר אלקטרוני קטנה או בלוג. אגב, השירות מספק גם ווידג’טים רבים ואיכותיים לשיתוף מבקרים באתר, ובהם טפסים מותאמים אישית, כפתורי משוב של חמישה כוכבים על מוצרים/שירותים, ומפות דיגיטליות.
כאחד מבוני האתרים הזולים ביותר בשוק, Webador מהווה אופציה מצוינת עבור כל מי שעובד במסגרת תקציב ומעוניין ליצור אתר פשוט שנראה טוב.
-
![ionos-featured-image]()
- עורך פשוט וקל לשימוש; מושלם לבניית אתרים מהירה
- תבניות מעוצבות היטב ובעלות מראה מקצועי
- תוכנית משתלמת ביותר למסחר אלקטרוני
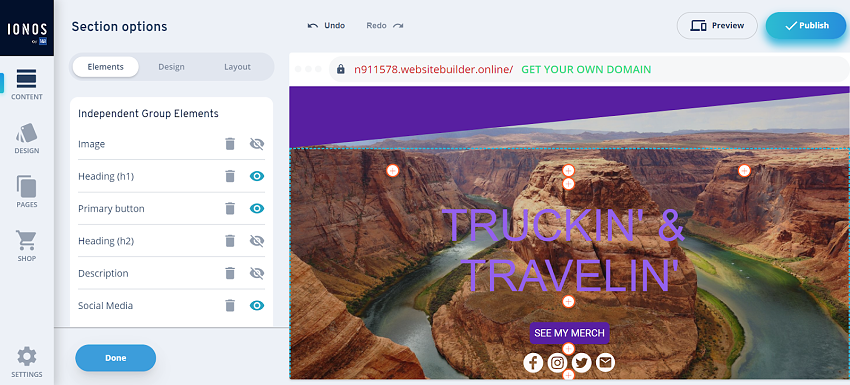
בונה MyWebsite Now של IONOS הוא אחד מהבונים הפשוטים יותר ברשימה זו. במקום להציף אתכם בתכונות, IONOS מתמקד במתן שליטה על היבטי הליבה של עיצוב האתר שלכם.
זה לא אומר שאתר IONOS שלכם ייראה “בסיסי” או חסר פונקציונליות. IONOS דואג להיבטים המורכבים יותר של בניית אתר כדי שיוכל לספק לכם את החוויה הכי יעילה שאפשר. בניית האתר שלי עם IONOS הייתה החוויה המהירה ביותר בכל הבדיקות שלי, שלא לדבר על אחת הזולות ביותר.
למרות שאין לו את אותו מספר של תכונות או תבניות כמו בונים אחרים, העיצובים הרבה יותר חלקים. אפשרויות ההתאמה האישית שלכם מוגבלות יחסית, אבל זה לא עניין כל כך גדול כאשר האפשרויות ההתחלתיות שלכם הן בעלות מראה מקצועי. אני לא אשקר, זה לא Squarespace, אבל אתם יכולים ליצור אתר שנראה טוב לחלוטין עם IONOS.
במקום תוכניות ייעודיות למסחר אלקטרוני, IONOS מציעה חבילות לחנות מקוונת שתוכלו להוסיף לכל תוכנית. אפשרות זו גם הופכת את IONOS לאחת מאפשרויות המסחר האלקטרוני הזמינות הזולות ביותר. הוא מושלם לבניית חנות מקוונת פשוטה עם כל התכונות הדרושות.
-
![website-builders-new-category-page-content-2.png]()
- עיצובים של מקצוענים - זמינים בתשלום
- עורך אינטואיטיבי הכולל אפשרויות רבות להתאמה אישית
- מבחר של מאות תבניות
Web.com הוא שירות אינטואיטיבי, תכליתי ומלא.העורך כולל כלים לעריכת כל היבט באתר שלך ברמות שונות של פירוט. זה הופך אותו למגוון באופן מפתיע עבור משתמשים ברמות שונות של ניסיון. אם אתה מתחיל, אתה יכול לעצב אתר פשוט תוך כמה דקות או להשקיע קצת זמן נוסף בכוונון עדין שלו לפי טעמכם..
כמו כן, השירות כולל כלים שימושיים המתאימים לאתרים מכל הסוגים. Web.com מציע מאפיינים קלים לשימוש אך עוצמתיים עבור SEO, שיווק, מסחר אלקטרוני, בלוגים ועוד. אם אינכם רוצים להטריח את עצמכם בענייני העיצוב, אתם אפילו יכולים לשלם סכום קטן כדי לשכור את שירותיו של מעצב ווב מומחה וליצור אתר אידיאלי עבורכם. לאחר שהמעצב מוסר לכם את העבודה, אתם עדיין יכולים להשתמש בעורך הקלאסי, וכך אפוא לקבל את כל היתרונות שישנם בעיצוב מקצועי ולשמור על זכות המילה האחרונה בעניין האתר.
אגב, לא מדובר כאן בעורך מושלם. הרבגוניות שהופכת אותו למרשים היא גם זו שלא מאפשרת לו להצטיין במשהו ספציפי.
לדוגמה, העורך קל לשימוש, אך הוא לא נוצר מתוך מחשבה על משתמשים חדשים לגמרי. בנוסף, על אף העובדה שהוא מציע סט נרחב למדי של מאפיינים למסחר אלקטרוני, הוא לא יכול להתחרות עם בונים ייעודיים לאתרי מסחר אלקטרוני. ובכל זאת, אם אם משתמשים בינוניים שמחפשים שירות בניה גמיש, Web.com הוא מועמד מצוין.
-
![wordpress homepage - best website builders]()
- הדרך נטולת הטרחה להשתמש בוורדפרס
- פלטפורמת הבלוגים הטובה ביותר
- אלפי תוספים שמאפשרים הרחבה של היכולות
WordPress.org היא הענקית הוותיקה של ניהול תוכן ויצירת אתרים. וותיקה זה לא אומר שהיא יצאה משימוש – כשליש מכל האתרים באינטרנט עדיין פועלים על WordPress. למרבה המזל, WordPress.com הופכת את חווית WordPress לזמינה לכל אחד על ידי הסרת הצורך לארח בעצמכם או להיות בעלי ידע מתקדם בפיתוח אתרים.
WordPress.com היא גרסת בונה האתרים של WordPress, המציעה גישה אינטואיטיבית יותר לרוב התכונות של WordPress. עם זאת, אפילו “גרסת בניית האתרים הקלה יותר” הזו מגיעה עם עקומת למידה תלולה. נוסף על כך, רוב התכונות המעניינות באמת, כמו תוספים ותבניות פרמיום, נגישות רק דרך תוכנית ה-Pro.
עם זאת, ל-WordPress.com יש דבר אחד נהדר: הוא מציע אפשרויות כמעט בלתי מוגבלות להתרחב. עם זאת, הוא רחוק מלהיות בונה האתרים הקל או הזול ביותר שקיים.
עורך הבלוקים של WordPress.com הוא תכונה חדשה יחסית. זה נראה כמו ניסיון (בעיקר יעיל) להפוך את WordPress ליותר אינטואיטיבי וויזואלית מהשיטה הקלאסית של עריכה של החלק האחורי. העורך החדש משתמש בבלוקים גם כדי להוסיף תוכן וגם כדי לשנות את פריסת העמוד. זה די פשוט, אבל לדעתי זה קצת קטנוני לפעמים. הייתי צריך לבצע מחדש חלקים מהאתר שלי יותר מפעם אחת, מה שעלול להיות קצת מתסכל.
-
![website-builders-new-category-page-content-3.png]()
- עריכה מדויקת הודות למצב Flex
- מאפייני מיתוג ועריכה פשוטים
- עריכת מעברי עמוד לטובת רספונסיביות מדויקת למכשירים ניידים
Duda הוא בונה ויזואלי המיועד לסוכנויות ולאנשי מקצוע עצמאיים. מסיבה זו, אתם מקבלים בו גישה מלאה למאפייני עיצוב מתקדמים (כגון עריכת CSS ישירה ועריכת breakpoint) גם בתוכנית הזולה ביותר. למעשה, השירות מלא כל כולו במאפיינים המיועדים ללקוח, למשל מיתוג באק-אנד מותאם אישית וביצוע שינויים פשוטים שאינם שוברים את האתר.
האם כל זה אומר שהשירות לא יועיל למשתמש הממוצע? ברור שלא! למרות שעקומת הלמידה שלו תלולה, הוא מציע עורך נגיש שמתאים לכל אוהבי עיצוב האתרים – כל עוד הללו מוכנים להשקיע בו את הזמן הדרוש.
מצב ה-Flex של Duda די מדהים. הוא מאפשר התאמות אישיות של האתר על ידי גרירה ושחרור של קטעים מוכנים מראש או אפילו עריכת CSS עצמאית.
עם זאת, עקומת הלמידה משמעותית מספיק כדי שלא אמליץ על השירות למי שלא מרגיש מוכן להתחייב אליו; ולמרות שיש בו תמורה טובה לכסף, הוא לא זול יותר ממתחריו ואף לא מציע תוכנית חינמית.
מה חיפשתי בבוני האתרים הטובים ביותר
נוחות שימוש
בונה אתרים טוב יהיה אינטואיטיבי, ברור ואפילו מהנה לשימוש. כמעט לכל הבונים האלה יש איזשהו סיור “צעדים ראשונים”. ברגע שעברתם את שלב ההגדרה, כל הכלים שאתם צריכים אמורים להיות קלים למציאה, ואתם לא צריכים להיאבק כדי ללמוד מה אתם יכולים ומה אתם לא יכולים לעשות עם כל אחד מהם. עריכת המרכיבים החשובים ביותר באתר צריכה להיות קלה. המשמעות היא שאפשרויות התאמה אישית לא צריכות להיות מוסתרות מאחורי מספר שכבות ניווט. בנוסף, צריכות להיות אפשרויות תמיכה ברורות וחזקות שיכולות לספק תשובות בזמן. נתתי נקודות בונוס אם בונה שומר אוטומטית את העבודה שלכם ונותן לכם הנחיות מתמשכות לשלבים החשובים, כמו פרסום האתר שלכם או חיבור דומיין.גמישות בעיצוב
אם אתם רוצים שהאתר שלכם יבלוט, הוא לא יכול להיראות כמו סתם עוד גרסה של אותה תבנית שמבקרים ראו מאה פעמים בעבר. רוב הסיכויים שתצטרכו להתחיל מתבנית, אבל בוני האתרים הטובים ביותר לא רק יתנו לכם מבחר רחב לבחירה (Wix, למשל, נותן לכם יותר מ-900), הם גם יתנו לכם את כלי ההתאמה האישית להפוך אותו למשהו בעל מראה ייחודי וזהות ייחודית. באופן ספציפי, עליו לכלול:- שפע של תבניות ראשוניות לבחירה
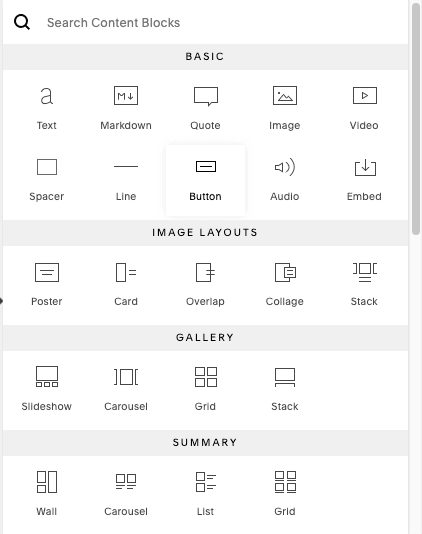
- שליטה מלאה על ערכת הצבעים
- מגוון רחב של גופנים
- הרבה אפשרויות לפריסות עמודים ו/או בלוקים
תמחור
הקריטריון הזה עוסק פחות במחיר אבסולוטי ויותר בתמורה. בונה אתרים עשוי לכלול תכניות ממש זולות, אבל אם היקרה ביותר מבין אלה מגיעה רק עם מחצית המאפיינים שנמצאים בתכניות הבסיסיות ביותר שמציעים שירותים אחרים, אזי המחיר הנמוך לא בדיוק מהווה נקודת זכות. בונה אתרים שיהווה תמורה טובה יספק לכם את המאפיינים הרבים ביותר במחיר הנמוך ביותר. יתכן שיהיה בו מבחר תכניות לבחירה, שיאפשר התאמה אישית לצרכים הספציפיים שלכם. יכול להיות ש- Squarespace, למשל, אינו בונה האתרים הזול ביותר בנמצא, אבל מאחר שיש לו כל כך הרבה מה להציע, אני מחשיב אותו בתור תמורה נהדרת לכסף. אפשר להקליק כאן כדי לראות את התכניות העדכניות שלו. לעתים קרובות (אבל לא תמיד) התכניות ברמות הגבוהות הן אחת משתיים: יותר שטח אחסון ורוחב פס או גישה למאפייני מסחר מקוון מתקדמים. רעיון כללי בעניין המראה של האתר שלכם יסייע בידיכם להעריך את התמורה הגלומה בתכניות האלה בזמן שתעברו על תוצאות הבדיקות.שיקולים נוספים
בעוד שהקריטריונים המתוארים לעיל הם החשובים ביותר להשוואת בוני אתרים, יש כמה תכונות בונוס שלדעתי עוזרות להעלות כמה בוני אתרים מעל היתר. כל אחד מאלה בנפרד לא יזכה בונה במקום גבוה יותר, אבל בשילוב עם תכונות חזקות אחרות, הם הופכים את הבונים האלה לחזקים עוד יותר. שיקולים נוספים אלה חייבים להיות מועילים באמת – ולא רק טענות ריקות למאפיינים טובים. הנה כמה דברים אחרים שהתייחסתי אליהם:- יכולות SEO: רוב בוני האתרים מסייעים לכם בביצוע אופטימיזציה של תגי הכותרות ותיאורי המטה שלכם, אבל אלה שיש להם מאפיינים טכניים נוספים כמו יצירה אוטומטית של קבצי robots.txt או מפות אתר, הנם מועילים באמת.
- שפע אפליקציות ואינטגרציות: כאן מדובר יותר בפונקציונליות (או פונקציה) מאשר בעיצוב. בונה אתרים טוב אמור להיות מסוגל להציע את היכולות הדרושות לכם, הכי טוב – באמצעות שילוב עם כלים או תוכנות אחרות שאתם כבר עושים בהם שימוש, למשלMailChimp עבור קמפיינים במייל.
- מאפיין ייחודי באמת: בוני אתרים מסוימים מתהדרים במאפיינים בולטים וייחודיים להם, שלא באמת ניתן להשוות לאחרים. כל אלה מצוינים בתוצאות הבדיקה של כל בונה אתרים שמופיע ברשימה.
בוני אתרים למסחר מקוון או בוני אתרים רגילים שכוללים מסחר מקוון?
בוני אתרי מסחר מקוון, למשל שלוש השירותים האחרונים ברשימה שלנו, מתמקדים כמעט אך ורק ביכולות של חנות האונליין המוצעת בהם. מאפייני החנות האונליין שלהם עולים בהרבה על אלה שקיימים בבוני אתרים רגילים, ועם זאת כמעט כל היבט אחר של אתרי אינטרנט הופך להיות מעט מסורבל (ב- Volusion, לדוגמה, לא באמת ניתן לבנות טופס יצירת קשר). בוני אתרים רגילים עם יכולות מסחר מקוון מספקים את המאפיינים הללו יותר כפלאגין מאשר כשירות עיקרי – זאת למרות שכמה מבין ה״רגילים״, Squarespace למשל, החלו זה מאפיינים מסחר מקוון מרשימים ביותרמכבר להציע .בהינתן מאפיינים כאלה, הרבה יותר קל לנהל בלוג חזק, סדרת דפי נחיתה ותמונות או סרטונים בהיקף גדול. השוויתי בין בוני אתרים רגילים לכאלה שמיועדים למסחר מקוון, והגעתי למסקנה שהשוק לא מציע תשובה אחת ויחידה שתתאים לכל עבור המשתמשים באשר הם. סוג הבונה שכדאי לכם לבחור תלוי במטרה העיקרית של האתר שלכם. אם זו נוגעת למשל למכירת מוצרים, בונה אתרים למסחר מקוון יכול לספק לכם אפשרויות תשלום נוספות, העלאת מוצרים קלים יותר וקטגוריזציה שלהם, ולעיתים אפילו עסקאות שילוח. אתם לא חייבים להיות קמעונאים גדולים כדי ליהנות מאחד השירותים האלה – מוכרי Etsy וחנויות או בוטיקים מקומיים עשויים גם כן למצוא בהם יתרונות רבים. מצד שני, אם אתם מנהלים בלוג או אתר אישי כמו תיק עבודות שמטרתם למכור רק סוגי מוצרים אחדים, למשל ספרים או קורסים מקוונים, בונה אתרים רגיל עם מאפייני מסחר מקוון יספק יותר ממה שדרוש לכם ובתוך כך גם ישמור על חנות האונליין במצב טוב. רבים מבין השירותים הללו שייעודם מסחר מקוון מציעים איזשהו סוג של אינטגרציה עם פלטפורמות או שירותים אחרים בתחום, כך שהאתר שלכם יכול לקבל את המיטב משני העולמות. אם אתם קמעונאים בבסיסכם אבל מעוניינים להרחיב את האתר שלכם לכדי בלוג או מסגרת תכנית אחרת, השילוב הזה עשוי להיות הבחירה הנכונה.תהליך הבחינה
כדי לבחון את בוני האתרים האלה, התחלתי במסגרת של אתר פשוט שיכלול מאפיינים המכסים את מה שרוב האתרים יחשיבו כחיוני. כל אתר שבניתי היה חייב לכלול:- עמוד טקסט סטטי (“אודות”)
- בלוג פוסט
- גלריית תמונות
- לוח שנה או עמוד איוונטים
- עמוד יצירת קשר
- חנות אונליין
- שינוי תכניות צבע ופונטים
- הוספת תמונות
- הטמעת סרטונים
- בניית טופס יצירת קשר
- הוספת כפתור
- עריכת תפריט
- עדכון alt text
- בדיקת מאפייני SEO
השוואת בוני האתרים המלאה: מה היו ביצועיו של כל שירות
עכשיו הגיע הזמן לחלק המהנה: תוצאות האמת של בדיקת בוני האתרים שביצעתי. סיפקתי ניתוח מפורט של החוויה שעברתי בשימוש בכל שירות להלן וביצעתי דירוג לפי הקריטריונים שלעיל, אבל ראשית, הנה תרשים השוואתי של כמה מבין המאפיינים החשובים ביותר. השתמשתי ב- PageSpeed Insights של גוגל כדי לבדוק אלו בוני אתרים מייצרים אתרים שרק נראים יפה, ואלו מותאמים, הלכה למעשה, לזמני טעינה מהירים. הבדיקה נעשתה על הדסקטופ ועל הנייד, והציונים שנראים כאן נעים בין 1-100 כאשר 100 הוא הדירוג הגבוה ביותר.| תוכנית חינמית | תבניות | רספונסיביות למכשירים ניידים | יישומים זמינים | זמן לבניית האתר | ציון Google Page Insights (מחשב/נייד) | שם דומיין חינמי במסגרת תוכניות בתשלום | SSL חינמי | |
| Wix | ✔ | 900+ | ✔ | 300+ | 90 דקות | 65/23 | ✔ | ✔ |
| SITE123 | ✔ | 180+ | ✔ | 80+ | 60 דקות | 94/48 | ✔ | ✔ |
| Hostinger Website Builder | ✘ | 140+ | ✔ | אין | 30 דקות | 50/29 | רק ב-3 התוכניות המובילות | ✔ |
| Shopify | ✘ | 160+ | ✔ | 8000+ | 45 דקות | 99/63 | ✘ | ✔ |
| Squarespace | ✔ | 140+ | ✔ | 30+ | 50 דקות | 95/43 | ✔ | ✔ |
| Webador | ✔ | 50+ | ✔ | אין | 10 דקות | 97/69 | ✔ | ✔ |
| IONOS | ✘ | 18 | ✔ | אין | 30 דקות | 91/88 | ✔ | ✔ |
| Web.com | ✘ | 200+ | ✔ | אין | 80 דקות | 87/58 | ✔ | ✔ |
| WordPress.com | ✔ | כ-140 מקומיות אלפי תבניות צד שלישי | ✔ | אלפים | 75 דקות | 99/88 | ✔ | ✔ |
| Duda | ✘ | 120+ | ✔ | 30+ | 90 דקות | 97/63 | ✔ | ✔ |
#1 Wix – בונה אתרים מומלץ מכל הבחינות
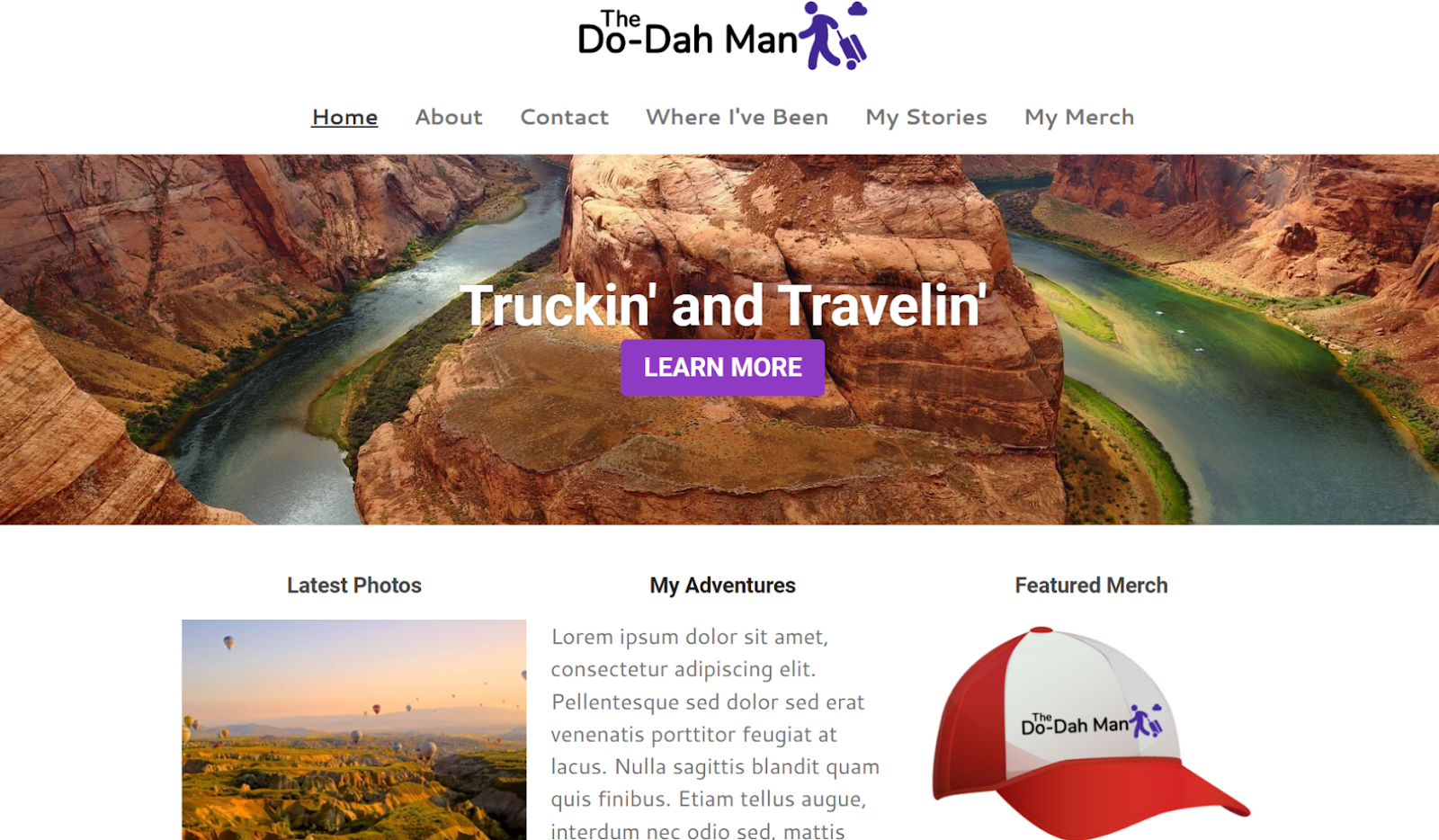
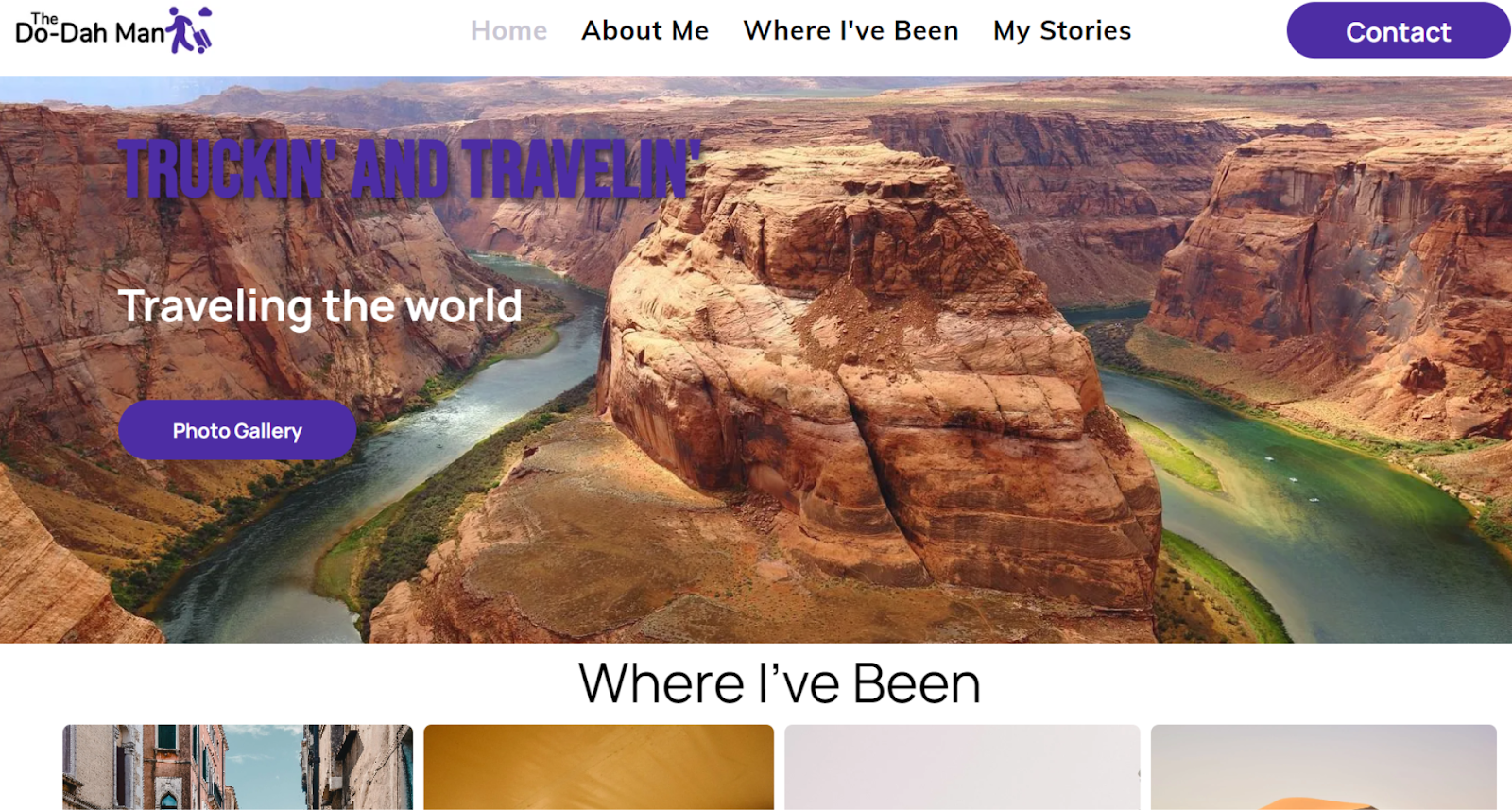
 עמוד הבית של אתר ה-Wix שלי (טמפלט: (Template: Traveler Blog
עמוד הבית של אתר ה-Wix שלי (טמפלט: (Template: Traveler Blog
| קריטריון | ניקוד/מספר |
|---|---|
| נוחות שימוש | 10/10 |
| גמישות בעיצוב | 10/10 |
| תמחור | 9/10 |
| תבניות | 900+ |
| אפליקציות | 26 חינמיות/300 ככלל |
| זמין בעברית | לא |
נוחות שימוש
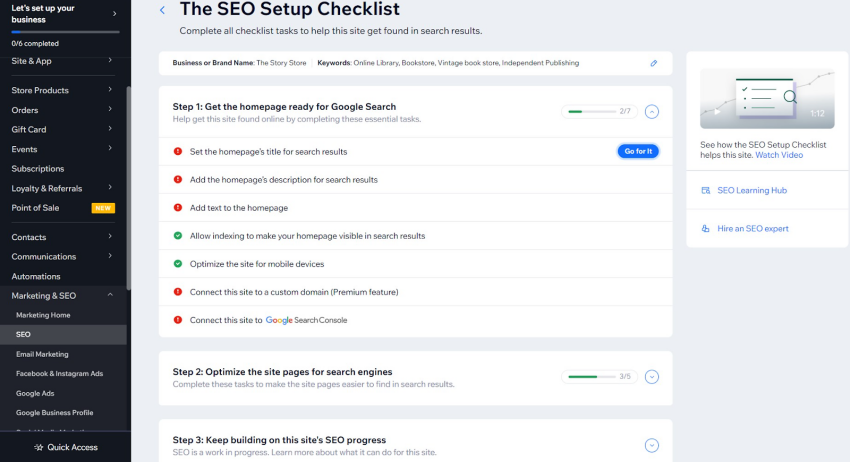
השירות של Wix הוא באמת עורך האתרים הנוח והאינטואיטיבי ביותר שבדקתי. כל מה שהיה דרוש לי נמצא במקום הראשון שבו בדקתי, ובשום שלב לא הרגשתי תסכול או צורך לפנות למרכז התמיכה לטובת עזרה. הצלחתי לבנות כמחצית מהאתר תוך 30 דקות בלבד, ואת אתר ה-Wix המלא שלי תוך 75 דקות. כדי להקל את הדברים אפילו יותר, Wix מציע חבילה שלמה של מאפייני AI שיעזרו לכם ליצור אתר מאפס. השירות ישאל אתכם כמה שאלות לגבי האתר שאתם רוצים ליצור, וזהו בעצם – Wix יבנה לכם אתר מותאם אישית תוך דקות. קיימות אמנם כמה מגבלות עיצוב, אבל תהיה לכם שליטה מלאה בכל מה שנוגע לעריכה. הבינה המלאכותית תוכל אפילו לייבא תוכן מחשבונות הסושיאל שלכם כדי להבטיח שהמיתוג יהיה עקבי. לאחר מכן תוכלו להשתמש בכלי AI נוספים כדי לכתוב את התוכן של האתר שלכם, לגעת בתמונות ולנתח את מצבו של האתר. אגב, תוכלו לחזור לגרסה קודמת של האתר מתי שתרצו, כיוון ש-Wix שומר הכל. ראשית, כל האתרים שהשירות מפיק מתוכננים מתוך מחשבה על שיטות עבודה מומלצות כדי להבטיח בסיס SEO מוצק. תגלו שהאתר שלכם כולל מטא תגיות הניתנות להתאמה אישית, אינדקס מיידי של גוגל, Sitemap XML, סימון נתונים מובנים ועוד הרבה יותר. כל זה מבטיח שאנשים יוכלו למצוא את האתר שלכם במנועי חיפוש ביתר קלות. כמו כן, תוכל לחבר את לוח המחוונים שלכם לגוגל Ads ו-Analytics לטובת מעקב. מעבר לכל זה, אם תמצאו את עצמכם אבודים לחלוטין, תוכלו להשתמש הצ’קליסט הגדרות ה-SEO של השירות, שמנחה את המשתמש בכל השלבים הדרושים להשלמה ואינו מצריך ידע קודם ב-SEO. אני אישית מתלהבת מהעובדה ש-Wix מפנה את המשתמשים למאפיין באמצעות המילים “להופיע בחיפוש ב-Google”, מה שעושה את השירות באמת נגיש לכולם.
גמישות בעיצוב
השירות של Wix בהחלט עומד בהבטחתו לאפשר לכם לערוך כל אלמנט באתר כדי שתוכלו להתאים אותו בדיוק באופן הרצוי מבחינתכם. קיימות בו המון אפשרויות לצבעים, לפונטים, לבלוקים וללייאאוטים, ואתם מצדכם יכולים לשמור באמצעותו פלטות צבעים וסטים של פונטים לטובת שימוש באתר כולו.
תמחור
התוכנית החינמית של Wix נותנת למשתמשיה אפשרויות רבות להתאמה אישית, יחד עם גישה לכל 900+ התבניות ומבחר רחב של יישומים. תוכלו לחבר דומיין מותאם אישית בכל תוכנית, אבל אם אתם מכוונים לקבלת תשלומים מקוונים והשתלבות עם Google Analytics, תצטרכו לשדרג לתוכנית עסקית. למרות שישנן תוכניות שונות המחולקות לתוכניות מסחר אלקטרוני אישיות ועסקיות, לא תמצאו הבדלים ענקיים בין רובן. מסלולים בדרג גבוה יותר יגרמו לקפיצה גדולה במחיר עבור רק קצת יותר אחסון ומה שהחברה מכנה “תמיכה ב-VIP”.מאפיינים נוספים
ישנם עוד כמה דברים בולטים שאהבתי ב-Wix:- חנות אונליין: ממשק Wix Store הסופר ידידותי למשתמש מלווה אתכם בכל שלב של הוספת מידע על מוצרים, אפשרויות שילוח ותשלום, ועוד. בנוסף, אתם יכולים להוסיף יישומים כדי להרחיב את מנעד היכולות של החנות שלכם, כולל דברים כמו Laybuy לתשלומים גמישים, Gifted למכירת כרטיסי מתנה, ו-Shipo או ShipStation להדפסת תוויות משלוח וקבלת תעריפי משלוח נמוכים יותר.
- אפשרויות SEO מתקדמות: מעבר ל- Wix SEO Wiz, הגדרות ה-SCO המתקדמות כוללות אפשרויות לנתונים מובנים, כתובות URL קנוניות ותגיות מטא בהתאמה אישית. כל אלה מסייעות לגוגל להבין טוב יותר את האתר שלכם ברמה הטכנית ובתוך כך חוסך מכם ביצוע עבודה טכנית מורכבת. בנוסף, אתם יכולים גם להגדיר דפי AMP לטובת חוויית נייד מהירה יותר.
- מרכז תמיכה: Wix מציעה תמיכה בטלפון ובצ’אט (גם בעברית) כמו גם דרך ערוצי הסושיאל שלה, שבהם ניתן להשתמש ב-“@WixHelp” בטוויטר וב-Reddit. עם זאת, תוכלו גם לקבל טיפול VIP ולהימנע מתורים ככלל אם תשדרגו לתוכנית ברמה גבוהה יותר. למרות שעוד לא מצאתי את עצמי נזקקת לסיוע ממרכז התמיכה, המידע והתמיכה שאפשר למצוא בו הם המקום שבו Wix באמת מתבלטת. יש בו המון מאמרים בהנחיה עצמית, סרטוני הנחיה ונושאים פופולריים.
- אמינות ואבטחה מתקדמות: השירות של Wix עושה כל מה שאפשר בכל מה שנוגע לשמירה על אבטחת האתרים של משתמשיו. הוא מבטיח הגנה מפני גניבה של נתונים רגישים באמצעות פרוטוקול האבטחה HTTPS העדכני ביותר וסרטיפיקט SSL. כמו כן, יש לו פתרונות מובנים למניעת פגיעה באתרים אופליין כתוצאה מהתקפות סייבר (כולל התקפות DDoS) וצוות תגובה ייעודי שיכול להשיב את המצב לקדמותו במהירות אם הנורא מכל קורה.
#2 SITE123 – בונה האתרים המומלץ ביותר עבור מתחילים
 עמוד הבית של אתר ה- SITE123 הניסיוני שלי
עמוד הבית של אתר ה- SITE123 הניסיוני שלי
| קריטריון | ניקוד/מספר |
|---|---|
| נוחות שימוש | 8/10 |
| גמישות בעיצוב | 7/10 |
| תמחור | 8/10 |
| תבניות | 180+ |
| אפליקציות | 80+ |
| זמין בעברית | כן |
נוחות שימוש
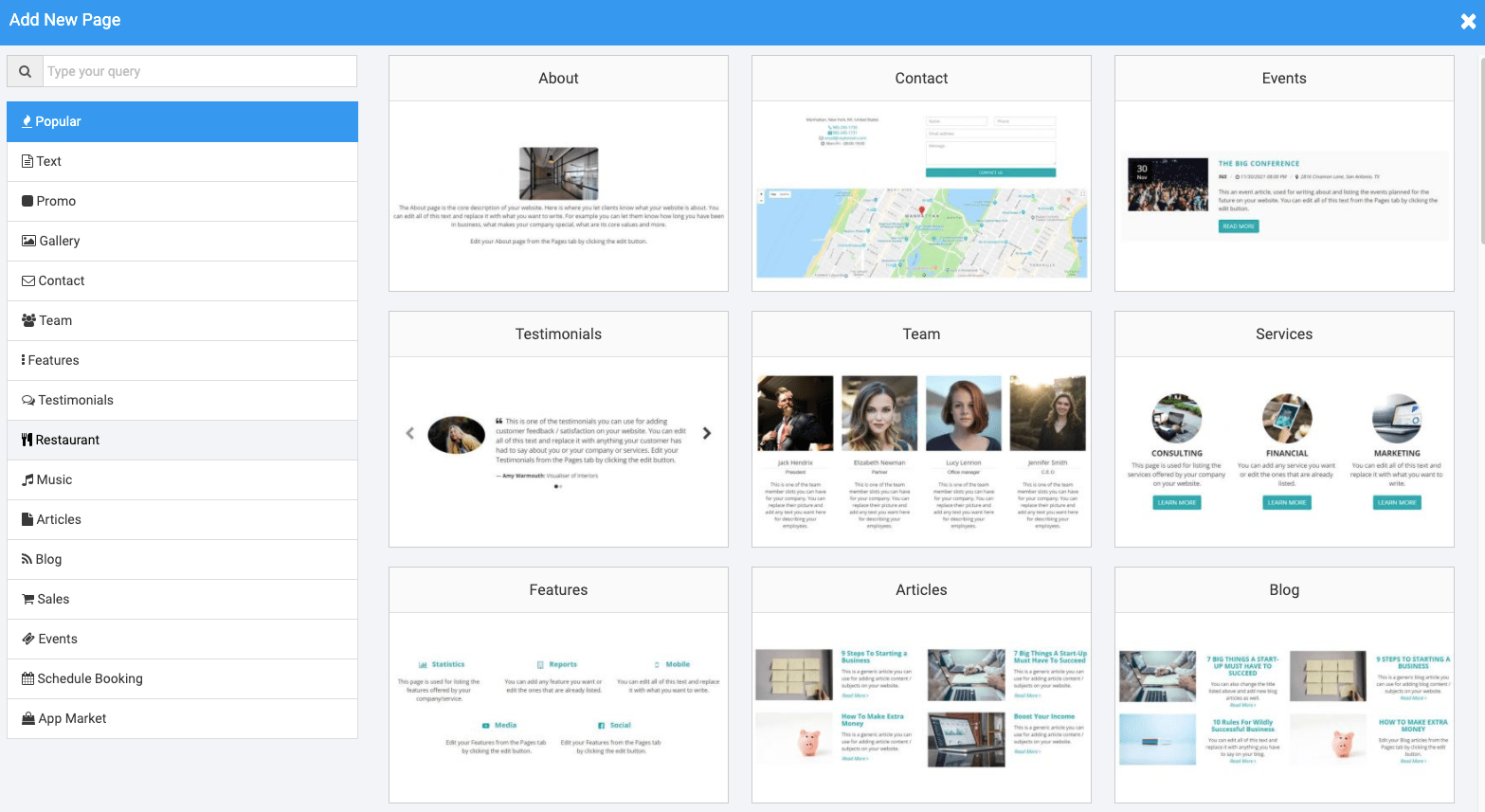
העורך של SITE123 פשוט לשימוש ומקל על כוונון הדפים שלכם… אם אתם יודעים איך הוא עובד. האתר שלי הגיע כברירת מחדל לאתר עמוד בודד, ולקח לי 20 דקות להבין שכאשר מוסיפים בלוק, צריכים להתאים את ההגדרות שלו כך שלא יופיעו בדף הבית אלא יישארו בתפריטי הניווט. ברגע שהבנתי את זה, בניית אתר ההדגמה שלי ב-SITE123 עברה מהר מאוד. בניתי את האתר המלא תוך פחות משעה (כולל 20 הדקות של פתרון הבעיות).
גמישות בעיצוב
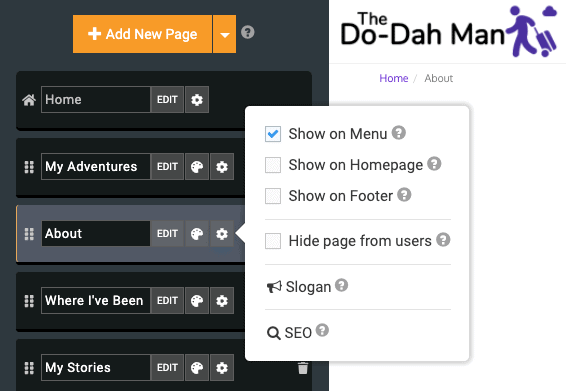
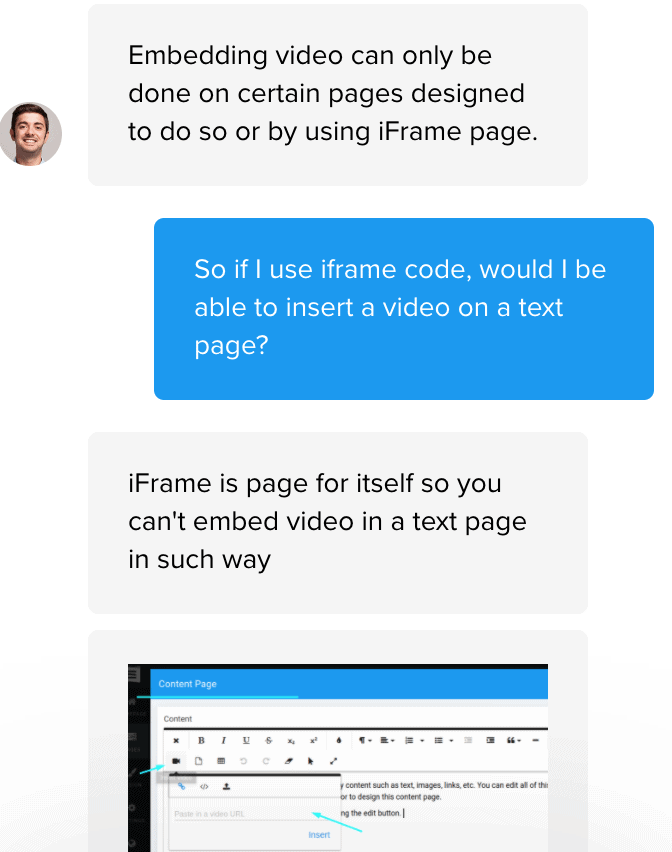
בניגוד למה שמתאפשר לכם ב-Wix, כאן אתם לא יכולים להתאים את האתר שלכם בחופשיות. זה לא אומר שלא ניתן לעשות המון התאמות אישיות. קיימות יותר מ-180 תבניות של עיצוב שניתן להתחיל איתן את התהליך, כמו גם 14 קטגוריות לייאאוט של עמודים (או עמודים), כולל טקסטים, גלריית תמונות ואפילו הזמנת מקום במסעדה (או מסעדות). סוגי העמודים האלה ניתנים להתאמה נוספת באמצעות הוספת בלוקים, אבל דעו שישנן מגבלות כאלה ואחרות שתלויות בלייאאוט שאתם בוחרים. לדוגמה, אני עצמי בחרתי בטמפלט עמוד ״אודות״ אך לא הצלחתי להטמיע סרטון כפי שהתכוונתי. שאלתי על כך את התמיכה בצ’אט, ונאמר לי שהטמעת סרטון מותרת רק בסוגים מסוימים של עמודים:
 SITE123 מציע המון לייאאוטים שיסייעו לכם לבנות את האתרבנוסף, המשמעות של פחות מקומות לשינוי צבעים ופונטים היא שאתם משקיעים יותר זמן בתוכן ופחות בתהיות אם גוון זה או אחר קרובים יותר למה שחשבתם עליו. פשטות זו מניבה גם מהירויות טעינה גבוהות יותר בדסקטופ ובנייד, שמהוות אספקט קריטי ככל שמדובר חוויית אתר טובה.
SITE123 מציע המון לייאאוטים שיסייעו לכם לבנות את האתרבנוסף, המשמעות של פחות מקומות לשינוי צבעים ופונטים היא שאתם משקיעים יותר זמן בתוכן ופחות בתהיות אם גוון זה או אחר קרובים יותר למה שחשבתם עליו. פשטות זו מניבה גם מהירויות טעינה גבוהות יותר בדסקטופ ובנייד, שמהוות אספקט קריטי ככל שמדובר חוויית אתר טובה.
תמחור
SITE123 מציע גם תכנית חינמית חזקה למדי, ותכנית הפרמיום בדרגה הנמוכה ביותר מוסיפה הרבה יותר אחסון, שם דומיין חינמי, ויכולות מסחר מקוון. מעבר לאלה, אם אתם מעוניינים ביותר חופש עיצובי, תמצאו כאן גם הרבה יותר אפשרויות להתאמה אישית. מדובר באפשרות טובה עבור בלוגים ועסקים קטנים רבים.מאפיינים נוספים
SITE123 לא מספק טונות של מאפיינים נוספים אבל הוא כן מכסה את היסודות שרוב בוני האתרים מציעים, ואף עושה זאת באופן פשוט יותר מאחרים. הנה כמה מאלה:- SEO : יש לכם אפשרות להוסיף את תג הכותרת שלכם, את תיאור המטא ו-alt טקסט של תמונות, אבל זהו פחות או יותר. יש גם שדה מטא-תג של מילות מפתח אבל זה די מיושן ביחס ל-SEO, כך שמדובר יותר בהכללה שלא לצורך מאשר במאפיין אמיתי.
- חנות אונליין: החנות יסודית למדי בנוגע להוספת מידע על מוצרים, וכמי שמעולם לא הקים אתרי מסחר מקוון אני יכול להעיד שהיא גם נוחה לניווט פנימי. היא מגיע כעמוד מובנה בתכנית הפרמיום ובאלה שמעליה, ולפיכך אין צורך להוסיף דבר מעבר אליה כדי להתחיל.
- אתר של עמוד יחיד: למרות שמאפיין זה גרם לצרות הקשות ביותר בתחילה, SITE123 הוא ללא ספק בונה האתרים הנוח ביותר לייצור אתרים של עמוד יחיד שכוללים קטעים ברורים וקישורי ניווט אוטומטיים לכל אורכו ורוחבו של העמוד. זוהי אפשרות נהדרת עבור תיקי עבודות וקורות חיים, ולחלופין אתרי אירועים הדורשים עמוד אחד בלבד.
#3 Hostinger Website Builder – בונה האתרים הפשוט הגמיש ביותר

| קריטריונים | ציון/מספר |
|---|---|
| קלות השימוש | 6/10 |
| גמישות עיצובית | 4/10 |
| תמחור | 4/10 |
| תבניות זמינות | 140+ |
| אפליקציות זמינות | ללא |
קלות השימוש
Hostinger Website Builder הוא ממש קל לשימוש. ובתור “מתחילה ב-Hostinger”, לקח לי פחות מחמש דקות להסתדר עם הדברים הבסיסיים. החיסרון הפוטנציאלי האחד הוא ש-Hostinger לא נותן לכם רשימת מועילה לתחילת העבודה או אשף הדרכה, אבל לא צריך יותר מלחיצה וגלילה כדי להתמצא. הכול די אינטואיטיבי. עם זאת, מכיוון ש-Hostinger עושה דברים מעט אחרת מבוני אתרים אחרים, היו כמה רגעים שבהם קצת נתקעתי. הלחצנים, למשל, לא היו בדיוק במקום שציפיתי שהם יהיו… אבל זה יכול להיות פשוט בגלל הניסיון הקודם שלי, ולכן זו לאו דווקא בעיה עבור מתחילים גמורים. בניסיון להקל עליכם, Hostinger מציע חבילה שלמה של כלי AI. אם חסרה לכם השראה, יש מחולל שמות עסקיים, מחולל סיסמאות, מחולל כותרות בלוג, כולם על ידי AI, ואפילו כותב AI שייצור עבורכם דפים המלאים בתוכן הידידותי ל-SEO. הטקסט שהוא יצר עבורי היה בהחלט די משעמם – ובסיכומו של דבר אני חושבת שהייתי מעדיפה לכתוב טקסט משלי, תודה רבה. אבל זה בהחלט יכול להניע את היצירתיות אם אתם סובלים מ”תסמונת הדף הריק” ולא יודעים מאיפה להתחיל. אני לא בטוחה שהייתי נותנת לכותב AI ליצור עבורי את האתר כולו, אבל היי, הוא שם אם אתם צריכים אותו!בסך הכול, ערכת התכונות של Hostinger היא מינימליסטית יחסית, מה שמסייע לקלות השימוש מכיוון שאין המון להבין. החיסרון הוא של-Hostinger עשויה להיות חסרה תכונה מסוימת שאתם מחפשים.
במקרה שלי, למשל, לא הצלחתי להוסיף לוח שנה או דף אירוע. שאלתי את תמיכת הצ’אט החי בנוגע לבעיה זו ונאמר לי שאני צריכה ליצור לוח שנה עם ספק חיצוני ואז להטמיע את הקוד באתר שלי. לא אידיאלי.
אני לא בטוחה שהייתי נותנת לכותב AI ליצור עבורי את האתר כולו, אבל היי, הוא שם אם אתם צריכים אותו!בסך הכול, ערכת התכונות של Hostinger היא מינימליסטית יחסית, מה שמסייע לקלות השימוש מכיוון שאין המון להבין. החיסרון הוא של-Hostinger עשויה להיות חסרה תכונה מסוימת שאתם מחפשים.
במקרה שלי, למשל, לא הצלחתי להוסיף לוח שנה או דף אירוע. שאלתי את תמיכת הצ’אט החי בנוגע לבעיה זו ונאמר לי שאני צריכה ליצור לוח שנה עם ספק חיצוני ואז להטמיע את הקוד באתר שלי. לא אידיאלי.
גמישות עיצובית
עבור בונה אתרים פשוט, Hostinger למעשה מציע רמה די טובה של גמישות עיצובית. התבניות כולן בנויות טוב, אך אינכם כבולים בשום אופן לאופן בו הם מתוכננות או פרוסות. לדוגמה, אתם יכולים לבחור ערכת צבעים כוללת עבור האתר שלכם כדי להקל לעצמכם את החיים, אבל זה לא אומר שאתם מוגבלים לצבעים האלה. למעשה, אתם יכולים לערוך את הצבע של כל אלמנט בודד כראות עיניכם.
תכונות מסחר אלקטרוני
תכונות המסחר האלקטרוני של Hostinger, הזמינות בתוכנית eCommerce (מסחר אלקטרוני) ומעלה, הן חזקות וקלות לשימוש. עליכם לצאת מעורך האתר ולהיכנס ל-Store Manager (מנהל החנות) כדי להתחיל לבנות את חנות האתר שלכם, אך ניווט בין שני אלה הוא פשוט מאוד. Hostinger נותן לכם גם רשימת משימות שלב-אחר-שלב מועילה להשלמת החנות המקוונת שלכם. הוא מנחה אתכם בתהליך הבסיסי של הוספת מוצרים, ציון אפשרויות משלוח והגדרת תשלומים. זה נהיה קצת יותר מסובך בכל מה שקשור לקיטלוג המוצרים שלי, מעקב אחר המלאי שלי ויצירת גרסאות מוצר (בחלק האחרון הזה בפרט אבדתי בים של הודעות שגיאה במשך כמה דקות). כמובן, מסובך זה לא אומר בלתי אפשרי, והצלחתי להבין את זה בסופו של דבר. עם זאת, הדבר העיקרי שהפריע לי היה של-Hostinger אין בלוק תוכן מוכן להצגת מוצרים מועדפים בדף הבית – תכונה די סטנדרטית ברוב בוני האתר האחרים. במקום זאת, האפשרות היחידה שלי הייתה להכניס עותק כפול שלם של דף החנות שלי. משונה.
תמחור
מחיר תוכנית הפרימיום היחידה של Hostinger די זול – והייתי אומרת שהיא משתלמת למדי, בהתחשב במה שאתם מקבלים. ההנחה משמעותית אם אתם משלמים לשנה, והיא כוללת גם שם דומיין בחינם לשנה הראשונה. אבל אני לא חושבת שזה יהיה לא הוגן לומר ש-Hostinger הוא קצת ערמומי. לדוגמה, המחיר המפורסם מניח שתשלמו מראש עבור חוזה לארבע שנים. זה התחייבות די רצינית. אם אתם לוקחים בחשבון את העלות הנוספת של תשלום חודשי, ייתכן שתגלו שאתם מקבלים יותר עבור הכסף שלכם במקום אחר – במיוחד בהתחשב בציון PageSpeed של Hostinger, שהוא מתחת לממוצע. זה גם מתסכל שאין ניסיון בחינם, מה שרוב המתחרים של Hostinger מציעים אם אין להם תוכנית בחינם. באופן אישי, קצת נרתעתי מהאפשרות שאצטרך להוציא את כרטיס האשראי שלי מבלי שבדקתי את המוצר קודם. עם זאת, ל-Hostinger יש החזר כפסי מובטח למשך 30 יום, אז … ניסיון חינם הפוך?תכונות אחרות
כבונה אתרים פשוט יחסית, Hostinger לא מציע המון תכונות נוספות, אך הוא מכסה את היסודות ועוד לא מעט חוץ מזה. כמה מהתכונות המוצעות הטובות ביותר כוללות:- חבילה מקיפה של כלי SEO ושיווק, כולל מפות חום (למעקב אחר האופן בו המשתמשים שלכם מתקשרים עם האתר שלכם), שילוב Facebook Pixel, שילוב Facebook Live Chat, Google Analytics ו-Google Tag Manager
- עורך נייד ייעודי לעריכת פריסות שולחן עבודה ונייד בנפרד
- אפליקציית iOS ו-Android Mobile לניהול החנות המקוונת שלכם בדרכים
- כלי Website Importer (מייבא אתרים) שיכול לייבא טקסט ותמונות מהאתר הקיים שלכם ל-Hostinger
#4 Shopify [E-commerce] – בונה אתרי המסחר המקוון הטוב ביותר במונחי תמורה לכסף
 עמוד הבית של אתר ה-Shopify שלי
עמוד הבית של אתר ה-Shopify שלי
| קריטריון | דירוג/ מספר |
|---|---|
| נוחות שימוש | 7/10 |
| גמישות בעיצוב | 7/10 |
| תמחור | 7/10 |
| תבניות | 12 חינמיות/155 בתשלום |
| אפליקציות | 8000+ |
| זמין בעברית | לא |
נוחות שימוש
Shopify מספק מאפיינים רבים ונוחים לשימוש אבל סגנון העורך שלו משתנה בהתאם למה שאתם עובדים עליו, לא ממש חוויה אידיאלית באופן כללי. עורך עמוד הבית הוא עורך מבוסס בלוקים כמו זה שישנו ב- SITE123 או ב-Jimdo, רק שכאן העריכה של כל עמוד שני מבוצעת בפורמט מבוסס טקסט שמזכיר את עורך הפרה- Gutenbergשל WordPress.
גמישות בעיצוב
Shopify מספק אפשרויות רבות של צבעים ופונטים לטובת התאמה אישית של ערכת העיצוב שלכם, כמו גם מבחר חזק של בלוקים שמהם אתם יכולים לבנות את עמוד הבית. גמישות הלייאאוט לא תקפה לעמודים אחרים, אבל בתוך אלפי האפליקציות הזמינות קיים קומץ של בוני עמודים שעשויים לספק גמישות עיצובית נוספת לעמודי חנויות כאלה ואחרים. (עם זאת, במקרה שאתם זקוקים לעמודי תוכן רבים ולהרבה יכולות של חנויות אונליין, סביר להניח שדרוש לכם בונה אתרים אחר בכל מקרה).מאפייני מסחר מקוון
מאפייני המסחר המקוון של Shopify נועדו להועיל גם לקמעונאים בעלי חנויות פיזיות, כך שיש להם כמה מאפיינים מגניבים להוספת מיקומים ומעקב אחר מלאי בכל חנות, כמו גם העברות בין מיקומים.תמחור
בכל בוני אתרי המסחר המקוון קיים מבנה תמחור דומה אבל Shopify מספק תמורה טיפה יותר משמעותית עבור הכסף שלכם (וישנה גם תקופת ניסיון ללא תשלום). מעבר לכך, השירות נותן הנחות משלוח גדולות, אפשרות להוספת מיקומי חנויות, ועוד כמה דברים טובים, והכל במחיר דומה לזה של Volusion.#5 Squarespace – בונה האתרים המומלץ ביותר לעיצוב
 עמוד הבית באתר ה- Squarespaceהניסיוני שלי (טמפלט: Fillmore)
עמוד הבית באתר ה- Squarespaceהניסיוני שלי (טמפלט: Fillmore)
| קריטריון | ניקוד/מספר |
|---|---|
| נוחות שימוש | 8/10 |
| גמישות בעיצוב | 8/10 |
| תמחור | 6/10 |
| תבניות | 140+ |
| אפליקציות | 30+ |
| זמין בעברית | לא |
נוחות שימוש
Squarespace , אחד מעורכי הבלוקים היותר פשוטים לשימוש, מזכיר משהו כמו הכלאה בין Wix ל- WordPress.com. המעבר בין חלקיו השונים מרגיש חלק וטבעי יותר מאשר ב- WordPress.com, מה גם שהכל קצת יותר קל לאיתור.
גמישות בעיצוב
Squarespace מספק כמה מהתבניות בעלות העיצובים הטובים בתחום, העולות בקנה אחד עם ערכת העיצוב הממוצעת של WordPress.com ככל שמדובר גמישות בעיצוב. בניגוד למה שניתן לעשות ב-Wix, כאן אי אפשר לשנות כל צבע בודד, מה גם שישנן כמה מגבלות טבעיות שנובעות מעורך הבלוקים. עם זאת, בסך הכל ניתן לבצע התאמה אישית בהיקף עצום, והעורך בנוי כך שכל דבר שעושים באמצעותו נראה די מדהים. אחד ממאפייני העיצוב האהובים עלי הוא בורר פלטת הצבעים, שבאמצעותו אתם בוחרים שלושה צבעי בסיס במתאימים לאתר והשירות בתורו מייצר מהם פלטת צבעים נרחבת יותר לשימוש ברחבי האתר. להלן פלטת הצבעים של אתר ה-Squarespace הנסיוני שלי:

תמחור
השירות אמנם לא מציע תכנית חינמית, אבל מספק הרבה מאפיינים אפילו בתכניות שנמצאות בדרגות הנמוכות. אתם יכולים לבדוק את העניין במהלך תקופת ניסיון חינמית של 14 יום לפני כל התחייבות לתכנית בתשלום. ככל שאתם עולים בנקודת המחיר כך השירות מספק לכם מאפייני מסחר מקוון מתקדמים יותר, מה שבעצם אומר שבלוגים וחנויות קטנות אונליין יכולים להשתמש בו במחיר נגיש. תכניות המסחר המקוון המתקדמות בדרך כלל יוצאות מעט יותר זולות מאלה של בוני אתרים ספציפיים לעניין זה. בסך הכל, נראה כי Squarespace מחויב לוודא שאתם מקבלים את האתר הטוב ביותר האפשרי, ויודע שתכנית חינמית פשוט לא מספיקה בשביל להעניק לכם את זה.מאפיינים נוספים
הצד החזק ביותר של Squarespace הוא העיצובים שלו, אבל יש עוד כמה נקודות שכדאי לציין:- חנות אונליין: הוספת מוצרים היא מהלך קצת פחות אינטואיטיבי בהשוואה להגדרת החנות שקיימת בבוני אתרים רגילים אחרים, אבל היא מיישרת קו עם שירותי בניה ספציפיים למסחר מקוון. לאחר שבדקתי את כל השירותים האלה ולמדתי רבות על חנויות אונליין, שמתי לב שפונקציות המסחר המקוון המתקדמות יותר מצריכות עקומת למידה תלולה יותר. זה נכון גם בעניין Squarespace.
- קמפיינים מובנים במייל: כשאתם מעלים פוסט, יש לכם אפשרות להתחיל לבנות ממנו קמפיין במייל באמצעות מאפיין המייל של החברה. בהשוואה, ליכולת זו ישנה האינטגרציה הטובה ביותר מבין כל בוני האתרים – אין צורך בהוספת אינטגרציות או פלאגינים כדי לנצל אותה.
- מאפייני שיווק אחרים: מאפייני ה-SEO של השירות די סטנדרטיים ביחס לבונה אתרים אם כי יש בו מספר מאפייני שיווק בולטים אחרים – אינטגרציות ישירות עם אינסטגרם, פייסבוק ופינטרסט, ואפילו בונה URL שמאפשר לכם לעקוב אחר קמפייני חיפוש בתשלום.
6. Webador – בונה האתרים המהיר ביותר עבור מתחילים

| קריטריון | ציון/מספר |
|---|---|
| קלות שימוש | 10/10 |
| גמישות בעיצוב | 6/10 |
| תמחור | 10/10 |
| תבניות זמינות | 50+ |
| יישומים זמינים | אין |
קלות שימוש
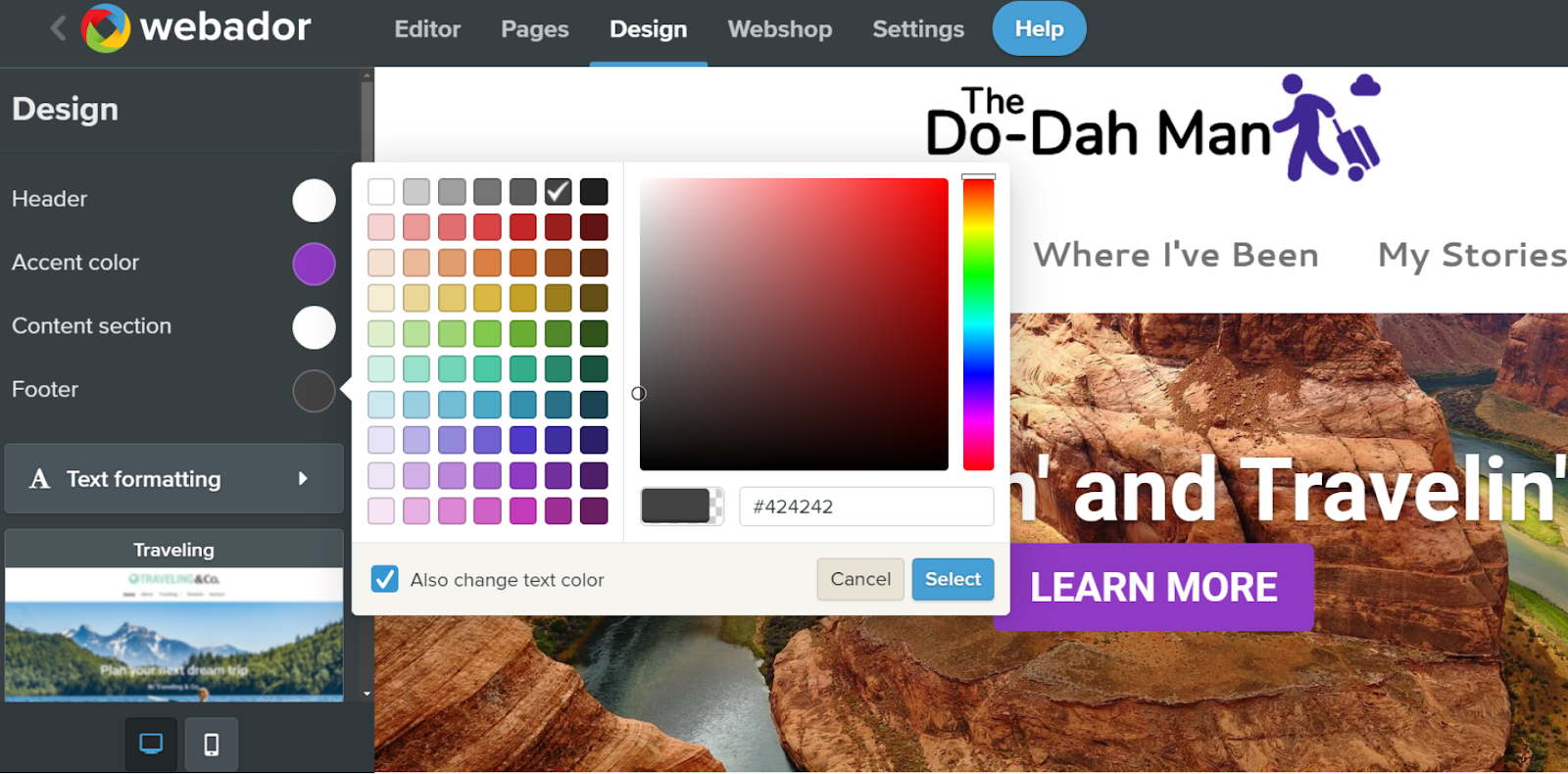
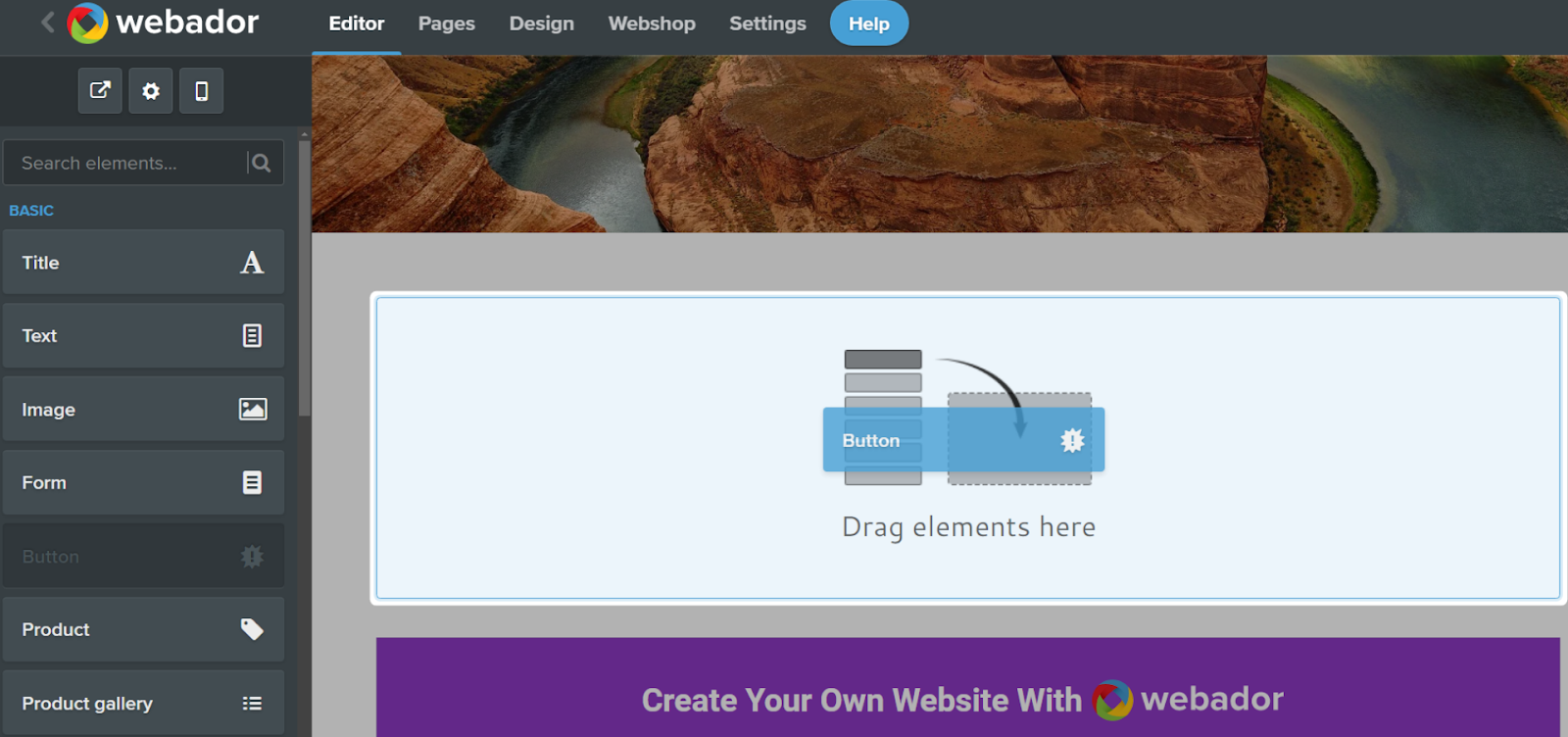
הקמת אתר עם Webador היא סיפור די פשוט. גם אם אין לכם ניסיון קודם עם בוני אתרים, לא ייקח לכם יותר מ-10 דקות להבין איך ליצור אחד ב-Webador ואם דווקא יש לכם ניסיון, מבט קצר אמור להספיק. ממשק המשתמש של השירות אינטואיטיבי ומסומן בבירור כדי לעזור לכם לערוך את ההיבטים השונים של האתר במהירות. לשוניות ההגדרות, חנות האינטרנט, הדפים, העיצוב והעורך עושות בדיוק את מה שהייתם מצפה שיעשו. ספציפית, לשונית העיצוב עושה עבודה נהדרת ומהירה בכל הנוגע לביצוע שינויים נרחבים באווירה הכללית של האתר. במסגרת זו, אתם יכולים לשנות את ערכת הצבעים והגופנים של האתר כך שיתאימו לגוון הרצוי מבחינתכם.
גמישות בעיצוב
למרות שהוא יכול לעזור לכם ליצור אתר פשוט תוך דקות, ייתכן ש-Webador לא יהיה הבחירה האידיאלית עבור משהו מורכב יותר מאשר כמה דפים סטטיים ובלוג. הסיבה לכך היא שמלבד כמה אפשרויות מפתיעות לשיתוף מדיה, העורך שלו לא מציע יותר מדי כלים להתאמה אישית. זה לא אומר שהוא לא מציע שום דבר בעל ערך. הוא מאפשר הוספת כותרות, טקסט, תמונות, כפתורים וכל אלמנט אחר שעשוי להיות חיוני ליצירת אתר עובד. מה שכן, לא תמצאו בו דברים יוצאי דופן כמו אפשרויות אנימציה או מאפייני עריכה בשכבות. אם תרצו להוסיף אלמנטים חדשים לדף שלכם, Webador יסדר אותם אוטומטית לכדי רשת פשוטה. מהלך שכזה יכול למנוע מהאתר להיראות לא מאורגן ובאותה נשימה, לגרום לו להצטייר כנוקשה ומעט מיושן.
מאפייני מסחר אלקטרוני
עבור בונה אתרים שפשטות היא הפוקוס העיקרי שלו, השירות מציע סט כולל של מאפייני מסחר אלקטרוני שיעזרו לכם לבצע מכירה ישירה מהאתר שלכם. הוא מספק אפשרויות לתגים מיוחדים, הנחות, SEO ועוד, ואף נמנה עם הספקים הבודדים בתחום שלא גובים עמלות עסקה. זה אומר שאתם יכולים לשמור את כל הרווחים שלכם כאשר אתם מקימים את החנות המקוונת. סביר להניח ש-Webador לא יעזור לכם לבנות את אימפריית המסחר האלקטרוני הרב-לאומית הבאה, אבל אם אתה מעוניינים להרים חנות איכותית במהירות, מדובר בבחירה מעולהתמחור
Webador הוא אחד מבוני האתרים הזולים ביותר בשוק. למעשה, לא משנה באיזו מתוכניתיו תבחרו, הוא יתן לכם את שלושת החודשים הראשונים תמורת דולר אחד בלבד לחודש. גם לאחר חידוש דמי המנוי, הוא ימשיך לשמור על תמחור נגיש לכיס.מאפיינים אחרים
Webador הוא לא בונה האתרים הכי עשיר במאפיינים שיש, אבל הוא עדיין מצליח להכניס כמה הפתעות להיצע המצומצם יחסית שלו, כולל:- ווידג’טים ייחודיים לשיתוף קבצים: השירות מספק אופציות שיאפשרו לכם להפוך את האתר שלכם למרכז שיתוף קבצים הכולל הורדה בכתפור אחד, השמעת אודיו והצגת מסמכים.
- טפסים הניתנים להתאמה אישית: אתם יכולים ליצור ולשנות טפסים מותאמים אישית כדי לשאול מבקרים לדעתם בנושאים שונים. השירות אף מארגן את התוצאות באופן אוטומטי.
- מערכת דירוג בגרירה ושחרור: אם אתם מעוניינים בדרך שתאפשר לכם להבין אפילו יותר מהר כיצד המבקרים שלכם מרגישים לגבי דבר זה או אחר, דעו שבאפשרותכם להוסיף דירוגי מערכת רספונסיביים של עד חמישה כוכבים בכל מקום באתר..
- אופציות נוחות של SEO: השירות מאפשר התאמה אישית פשוטה של ה-SEO של האתר במטרה לסייע למשתמש לקבל יותר טראפיק.
#7 IONOS – הבונה הטוב ביותר לעסקים בתחילת דרכם

| קריטריונים | ציון/מספר |
|---|---|
| קלות השימוש | 9/10 |
| גמישות עיצובית | 8/10 |
| תמחור | 8/10 |
| מספר התבניות | 18 |
| אפליקציות זמינות | 0 |
קלות השימוש
ל-IONOS יש שני בוני אתרים שונים: MyWebsite Now ו-MyWebsite Creator. מכיוון שהאחרון מיועד בעיקר למפתחים ומעצבים מנוסים, התמקדתי ב-MyWebsite Now כאפשרות הידידותית למתחילים. מסתבר ש-MyWebsite Now ממש קל לשימוש. ההגדרה היא פשוטה ביותר. אתם צריכים רק לבחור תבנית ולהתחיל להקיש. לא לוקח הרבה זמן להבין את MyWebsite Now, במיוחד אם השתמשתם בעבר בבונה אתרים. עם זאת, לפעמים מצאתי את עצמי קצת מבולבל עם האופן שבו IONOS עובד. למשל, יש הפרדה בין הוספת דברים לעריכתם. אתם צריכים להיכנס ל”עורך החלק” (Section Editor) כדי להוסיף משהו לחלק שלכם (נגיד, לחצן), ואז לחזור שלב אחורה כדי להתאים אותו. זה בסדר ברגע שאתם מבינים את זה, אם כי זה קצת מנוגד לאינטואיציה.
גמישות עיצובית
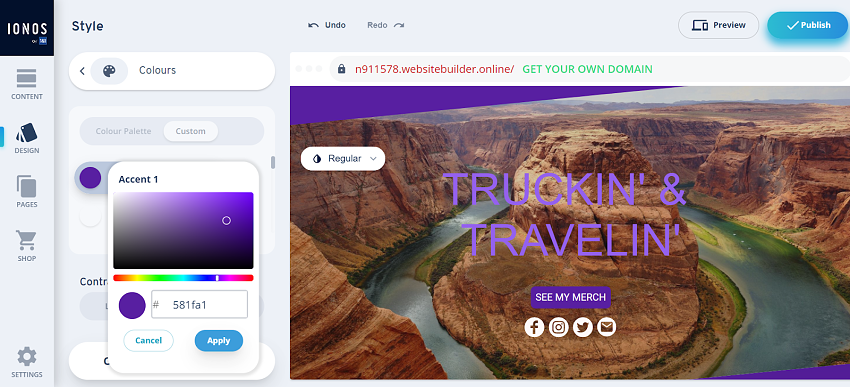
לבונה MyWebsite Now יש מבחר תבניות מעוצבות היטב שהן נקיות, מודרניות ומתאימות לנייד – פשוט אין הרבה מהן. רק 18 עיצובים זמינים, בעצם אחד לכל ענף. זה לא נותן הרבה אפשרויות, אבל אפשר להתאים כל אחת מהן לעצמכם. עבור בונה אתרים פשוט, IONOS נותן לכם מגוון די טוב של אפשרויות התאמה אישית. אתם יכולים להגדיר צבעים וגופנים ליישום ברחבי האתר שלכם – יש גם אפשרות ליצור לוח צבעים מותאם אישית משלכם – כמו גם להתאים אישית כל אלמנט בנפרד מבחינת צבעים, גופנים ומרווחים.
תכונות מסחר אלקטרוני
IONOS נותן לכם את האפשרות לשדרג עבור תכונות מסחר אלקטרוני – וזו אחת מתוכניות המסחר האלקטרוני הזולות ביותר בשוק. אם אתם רוצים חנות מקוונת פשוטה, זה תמורה טובה לכספכם. כפי שניתן לצפות מהמחיר, כלי המסחר האלקטרוני אינם עוצמתיים כמו מה שאתם מקבלים עם בונה מסחר אלקטרוני ייעודי כמו Shopify או BigCommerce. אבל אתם כן מקבלים ניהול מלאי מצומצם, אפשרויות מוצרים, הגדרות מס ומשלוח, ובלוק תוכן להוספת מוצרים קשורים לדפי המוצרים שלכם. אתם יכולים גם למכור מוצרים דיגיטליים ופיזיים כאחד. IONOS גם מאפשר לכם ליצור הנחות וקופונים, להגדיר הודעות דוא”ל לעגלה שננטשה ולהשתמש באינטגרציות כדי למכור ישירות מהאתר שלכם דרך Facebook, Instagram, Google Shopping, איביי ואמזון. חלק מהבונים ברשימה זו מציעים את התכונות הללו בתוכניות מסחר אלקטרוני מובחרות, אך IONOS כולל אותן כסטנדרט.תמחור
אם אתם בוחרים ב-MyWebsite Now (שזו ההמלצה שלי למתחילים), יש שתי תוכניות: Starter ו-Online Store Starter. זו שמתאימה לכם תלויה פשוט במה אתם רוצים למכור באינטרנט. Starter מגיעה עם כל התבניות, אפשרויות העיצוב, ערכות הצבעים, דומיין חינמי לשנה אחת ודוא”ל מקצועי. תוכנית ה-Online Store Starter מוסיפה כלים לחנות מקוונת כגון רישומי מוצרים, אפשרויות תשלום, אפשרויות משלוח ואיסוף, כלי שיווק ואינטגרציות למכירת המוצרים שלכם באמצעות מדיה חברתית. יש ניסיון חינם שמאפשר לכם לבדוק את הבונה – ובכן, בערך. למרבה הצער, IONOS נותן תוכניות בחינם רק למשתמשים שנרשמים למנויים חודשיים. אם תבחרו בתוכנית שנתית (שיוצאת הרבה יותר זולה), אתם לא מקבלים את החודש החינמי אלא תעריף מוזל עבור 12 החודשים הראשונים שלכם. עם זאת, אתם מקבלים אחריות להחזר כספי למשך 30 יום, כך שבכל מקרה, תוכלו לבטל תוך 30 יום ותקבלו החזר מלא. אבל יכול היה להיות נחמד שלא הייתם צריכים להוציא את כרטיס האשראי שלכם כדי להירשם. רק אומר.תכונות אחרות
IONOS לא בדיוק מלא בתכונות נוספות. אין שוק אפליקציות להוספת פונקציונליות, למשל – אבל יש לו את רוב היסודות, כולל:- כלי SEO: MyWebsite Now מגיע עם כמה כלי SEO בסיסיים, כולל הגדרת שמות דפים, תיאורים ותמונות לשיתוף במדיה חברתית.
- ניתוח: אתם יכולים לעקוב אחר המבקרים באתר שלכם עם כלי הניתוח הפשוט המובנה של IONOS.
- GDPR: באנר העוגייה שנבנה מראש הוא דרך פשוטה ביותר לוודא שהאתר שלכם תואם GDPR.
- ספריית תמונות: אתם יכולים לגשת לספרייה של יותר מ-17,000 תמונות ללא תמלוגים, כדי לעזור להפוך את האתר שלכם לחזותי גם אם אין לכם כישורי צילום טובים.
8. Web.com – אפשרות כוללת עבור משתמשים ברמה בינונית

| קריטריון | ציון/מספר |
|---|---|
| קלות שימוש | 6/10 |
| גמישות בעיצוב | 8/10 |
| תמחור | 8/10 |
| תבניות זמינות | 200+ |
| יישומים זמינים | אין |
קלות שימוש
אתם לא צריכים להיות מעצבי אתרים מקצועיים כדי להבין את Web.com. עם זאת, לא הייתי ממליץ עליו כאופציה הידידותית ביותר למתחילים וגם לא ככלי מהיר וקל לבניית אתר בכמה דקות. לאו דווקא בגלל עקומת הלמידה התלולה של הכלי. תיאורטית, אתם יכולים ליצור אתר פשוט מאוד בכמה שלבים, אבל המאפיינים שבאמת הופכים את Web.com לשווה דורשים קצת יותר מומחיות טכנית. Web.com שם דגש רב על כלים לדברים כמו ריווח, עיצוב מקונן ורספונסיביות. כל אלה יכולים לעשות הבדל גדול ביצירת העיצוב הנכון לאתר שלכם, אך עשויים להיראות מיותרים וטכניים מדי אם פרטי העיצוב לא מעניינים אתכם. עובדה זאת מעמידה את Web.com במקום לא ברור, הוא קצת מורכב מדי למתחילים גמורים אבל חסר מאפיינים מתקדמים שמעצבים וסוכנויות מקצועיות היו רוצים לראות. עם זאת, הוא מיישם את הכלים שלו בצורה נגישה ואינטואיטיבית, מה שהופך אותו לבונה נהדר עבור לימוד ראשוני של מושגי עיצוב.
גמישות בעיצוב
אם אתה מוכנים להשקיע באתר שלכם את כמות הזמן הנדרשת, Web.com יכול לסייע לכם ליצור כל עיצוב שעולה בדימיונכם. הודות לעורך המובנה היטב שלו, אתם יכולים להתחיל מהתמונה הגדולה ואז להתמקד בפרטיו של כל אלמנט. בתור התחלה, ל-Web.com יש מבחר רחב של למעלה מ-200 תבניות בעלות עיצוב מקצועי שיכולות להתאים למגוון רחב של צרכים. לאחר בחירת נקודת ההתחלה האידיאלית עבורכם, תוכלו לשנות את כל האספקטים הכלליים של מראה האתר מלשונית ערכת העיצוב. אפשרויות העיצוב שהוא מציע חורגות מאפשרויות הצבע והגופן הרגילות. בנוסף, השירות מאפשר לכוונן את סגנון הכפתורים באתר, את הכותרות, את החוצצים ואפילו את לוחות זמנים והספירות לאחור. אם אתם רוצים לוודא שהסגנון שלכם מתאים ספציפית למותג, דעו ש-Web.com מציע כלי אשף צבע. כל שעליכם לעשות בהקשר זה הוא להעלות את הלוגו שלכם לאשף, והוא כבר מעדכן אוטומטית את כל צבעי האתר כך שיתאימו לפלטת הלוגו. ואולם, התחום שבו השירות באמת מפציץ הוא ווידג’טים או בלוקים אינדיבידואליים. לא זו בלבד שמבחר הווידג’טים שלו מגוון בהרבה מאחרים (כולל ווידג’טים המיועדים לספירה לאחור בהתאמה אישית, ברי התקדמות ומפות אינטראקטיביות), אלא שהוא גם מעניק מידה משמעותית של שליטה על העיצוב של כל אלמנט ואלמנט.
מאפייני מסחר אלקטרוני
136למרות שמכירות אינן הפוקוס העיקרי שלו, Web.com עדיין מציע סט די מלא של פונקציות מסחר אלקטרוני. לוח המחוונים הייעודי שלו לעניין זה ידידותי למשתמש וחזק למדי, והיות שהוא נפרד מלוח המחוונים העיצובי, הוא עוזר למשתמש להתמקד בניהול חנות מקוונת פונקציונלית. על כל מוצר חדש תוכלו להוסיף כמה פרטים ומפרטים שרק תרצו, הן לטובת נוחות הלקוחות והן על מנת לסייע במעקב אחר ביצועי הפריט. כמו כן, תוכלו להזין מידע על הזמנות, משלוחים ואפילו חוקי מיסוי בלוח המחוונים שלכם. כשבידכם כל המידע הזה, תוכלו להשתמש בדוחות העסקיים המוכנים מראש שהשירות מספק כדי לעקוב אחר נקודות החוזקה והחולשה של העסק שלכם. אגב, בחירת אמצעי התשלום של השירות עדיין מוגבלת במקצת והוא לא מציע דוחות מותאמים אישית, אבל ההיצע שלו לעסקים מקוונים נותר מרשים ללא קשר.תמחור
אם כל מה שאתם צריכים הוא בניית אתר מותאם לחזון שלכם, קחו בחשבון שהאתר של Web.com מציע הרבה יותר במונחי מאפיינים/התאמות אישיות מאשר תוכניות כניסה רבות אחרות בשוק. למעשה, אם אין לכם עניין או צורך ביכולות מסחר אלקטרוני, כדאי שתדעו ש-Website Essentials מספק את כל מה שדרוש לכם – ובמחיר נגיש לכיס. מעבר לכך, כל כולו עוסק במסחר אלקטרוני וצמחיה. תוכנית ה-Business Essentials של השירות מוסיפה מאפייני שיווק וקידום אתרים רבי עוצמה שיעזרו לגולשים למצוא אתכם באינטרנט. להבדיל, תוכניות ה-eCommerce Essentials וה-eCommerce Premium מאפשרות מכירה של מוצרים אונליין דרך ערוצים מרובים ומספקת גישה למאפייני מיתוג.מאפיינים אחרים
Web.com מציע ארגז כלים מפתיע ומלא בכל טוב, וכל המאפיינים הנוספים שהוא מציע מחוץ לתוכנית בניית האתרים שלו רק מוסיפים לערכו. הנה האהובים כלי מביניהם:- התחלה מהירה: אם אתם מעדיפים להשאיר את המשימות הרציניות למקצוענים, דעו שזה אפשרי. במסגרת שירות ה-Quickstart של Web.com, מעצבים מקצועיים יצרו עבורכם את האתר על סמך הצרכים והחזון האישיים שלכם. לאחר סיום העבודה, תוכלו להשתמש בעורך הקלאסי כדי לבצע שינויים.
- אשף יצירת תבניות: אם לא מתחשק לכם לבזבז שעות בחיפוש אחר התבנית המושלמת, תוכלו לענות על כמה שאלות בעניין האתר שלכם ולתת לאשף יצירת התבניות ליצור עבורכם נקודת התחלה מותאמת אישית.
- בלוקים מוכנים מראש: בזמן עריכת האתר שלכם, אין שום הכרח בכך שתוסיפו כל רכיב בנפרד כדי לקבל את התוצאה האידיאלית. Web.com מציע מבחר רחב של בלוקי ווידג’טים שנוצרו מראש עבור דברים כמו טפסי יצירת קשר, המלצות וגלריות תמונות.
- בונה לוגואים: כשירות צדדי, Web.com מציע יוצר לוגואים קל לשימוש שיכול לשמש לבניית זהות ייחודית למותג.
#9 WordPress.com – בונה אתרים מומלץ לבלוגינג
 עמוד הבית של אתר ה- WordPress.comהניסיוני שלי (ערכת עיצוב: Twenty Twenty)
עמוד הבית של אתר ה- WordPress.comהניסיוני שלי (ערכת עיצוב: Twenty Twenty)
| קריטריון | ניקוד/מספר |
|---|---|
| נוחות שימוש | 6/10 |
| גמישות בעיצוב | 8/10 |
| תמחור | 9/10 |
| תבניות | זמינות של 140+ תבניות מקומיות/אלפי תבניות צד שלישי |
| אפליקציות | ~50k (צד שלישי) |
| זמין בעברית | לא |
נוחות שימוש
עורך הבלוקים Gutenberg של WordPress.com קל למדי לשימוש אם אתם מבינים את הרעיון של שימוש בבלוקים ליצירת פריסות. אתם יכולים להתחיל לבנות דף מתבנית קיימת כדי לייעל את חווית העיצוב שלכם, ויש עשרות סוגי בלוקים לבחירה. אלה מסווגים בצורה מועילה לפי מטרתם, כך שלא תצטרכו לבזבז זמן רב בחיפוש אחר מה שאתם צריכים.
גמישות בעיצוב
אפשרויות ההתאמה האישית מגוונות מאוד ותלויות לחלוטין בערכת הנושא שתבחרו. ערכת הנושא הראשונה שלי אפילו לא נתנה לי לשנות צבעים או גופנים, אבל השנייה שבחרתי נתנה הרבה יותר אפשרויות. באופן כללי, ערכות הנושא העדכניות יותר של WordPress מאפשרות גמישות רבה יותר – השתמשתי באחת בשם Twenty Twenty עבור אתר הבדיקות שלי ב-WordPress – בעוד ערכות נושא של צד שלישי הן הימור לטוב ולרע בנוגע ליכולות אלה.
תמחור
WordPress.com מציע את אחד ממנעדי המחירים הרחבים ביותר שקיימים (כולל תכנית חינמית זמינה) וישנן הבחנות משמעותיות בין כל תכנית ותכנית. הדרגות הנמוכות ביותר מאוד נגישות לכיס ומה שכלול הבן מספיק עבור בלוגרים או פרילאנסרים שזקוקים לאתר פונקציונלי וזול גם יחד. התכנית העסקית נחוצה ליצירת גישה לפלאגינים, לערכות עיצוב מותאמות אישית ולמאפיינים מתקדמים אחרים, אבל נוכח כל מה שמוצע בה, היא בהחלט שווה את המחיר.מאפיינים אחרים
פלאגינים מהווים חלק לא מבוטל מהמאפיינים הטובים ביותר של WordPress.com, אבל ישנן גם כמה קטנות נוחות בילד-אין שלא ראיתי בשירותי בניית אתרים אחרים:- שיוכי תמונות מ- Pexels ומאגרי תמונות אחרים – מתווספים אוטומטית
- ניתן להעלות סרטונים ישירות
- רוב אפשרויות הייבוא/ייצוא בין פלטפורמות
- מהירויות טעינה גבוהות ביותר בדסקטופ ובנייד
10. Duda – השירות הטוב ביותר עבור מעצבים וסוכנויות

| קריטריון | ציון/מספר |
|---|---|
| קלות שימוש | 5/10 |
| גמישות בעיצוב | 9/10 |
| תמחור | 7/10 |
| תבניות זמינות | 120+ |
| יישומים זמינים | 35+ |
קלות שימוש
אהיה כן: Duda הוא לא בונה האתרים הכי קל לשימוש שישנו. עם זאת, כאשר ספק זה או אחר זוכה לדירוג נמוך בקטגוריית קלות השימוש שלנו, הסיבה לכך היא בדרך כלל עיצוב לקוי, ממשק משתמש מגושם או ניווט מבלבל. העניין הוא, שהשירות לא באמת סובל מאף אחת מהבעיות האלה ושהעורך שלו רספונסיבי, ברור וקל לניווט. הוא פשוט לא תוכנן מתוך מחשבה על המשתמש הממוצע. השירות מכוון את מוצריו בגאווה למעצבים מנוסים יותר. משמעות הדבר היא שאתם מקבלים ממנו גישה למגוון רחב (מאוד) של כלים, שעל אף היותם שימושיים, יכולים להפוך במהרה למאיימים עבור משתמשים חסרי רקע בעיצוב אתרים. כך או כך, ישנם גם משאבי למידה המצויים ב”אוניברסיטת Duda” – בסיס ידע מקיף ללימוד היבטים חשובים בפעילות השירות ובעיצוב אתרים. יחד עם זאת, עקומת הלמידה יכולה להיות די תלולה גם אם משתמשים בכל המידע הזה.

מאפייני מסחר אלקטרוני
Duda מספק מערכת מאוד אינטואיטיבית – אבל סטנדרטית בכל מובן אחר – של מאפייני מסחר אלקטרוני. אתם יכולים להוסיף מוצרים לקטגוריות, לעקוב אחר פרטי משלוחים ו-לבחור מתוך למעלה מ-110 ספקי תשלום שונים עבור האתר שלכם. למרות שמאפייני המסחר האלקטרוני שלו אינם מגוונים כמו מאפייני העיצוב שהוא מספק, יש בו מספיק מספיק עבור ניהול חנות מקוונת. מה שכן, זכרו כי יכולות של מסחר אלקטרוני עולות יותר, מה שאומר שאם תרצו להפוך את האתר שלך לעסק, יהיה עליכם לשלם פרמיה.תמחור
המחירים ש-Duda מציע הגונים. באופן ספציפי, התוכנית הבסיסית כוללת מאפייני עיצוב יוצאי דופן במחיר תחרותי מאוד. לא רק שאתם מקבלים כאן גישה מלאה לכל מאפייני העיצוב החדישים של השירות, אלא שישנו גם אחסון חינמי לכל החיים של AWS מבית אמזון (אחד משירותי האחסון האיכותיים ביותר שקיימים), כמו גם אחסון דומיינים ודוא”ל חינמי למשך שנה.מאפיינים אחרים
Duda מכיל מאפיינים נוספים רבים שעוזרים לכם להרחיב את הפונקציונליות והטווח של האתר שלכם. אלה כמה מבין המועדפים עלי:- רשת שירותי האחסון ואספקת תוכן של אמזון: ה-AWS של אמזון משמשת כמה מבוני האתרים הגדולים ביותר בשוק. הודות לתשתית של הפלטפורמה, אתם יכולים להיות בטוחים שהרשת תספק לכם את הביצועים והאבטחה הטובים ביותר.
- יכולות של ריבוי שפות: Duda מגיע עם אפשרויות פשוטות שיעזרו לכם ליצור גרסאות מרובות שפות עבור האתר שלכם.
- מצב עורך פשוט: אם אתם מעצבים אתר עבור לקוח כלשהו, קחו בחשבון שבאפשרותגם לספק לו את האתר המוגמר יחד עם “עורך פשוט” שיתן ללקוח כלים נוחים לביצוע שינויים קטנים באתר.
- מיתוג באק-אנד. אתם יכולים להוסיף את המיתוג של החברה שלכם לבאק-אנד של העורך שלככם. כך, הלקוחות שלכם תמיד יידעו מי עזר להם לעצב את אתר החלומות שלהם.
מה למדתי וממה הופתעתי
לפני שנכנסתי לפרויקט הזה, לא הקדשתי יותר מדי מחשבה להבדלים שישנם בין בוני אתרים שונים. תהליך הבדיקות שערכתי הראה לי בדיוק איזה טווח קיים כאן, ועד כמה אתם באמת זקוקים לבונה האתרים המתאים כדי לבסס את חוויית השימוש הטובה ביותר הן עבורכם והן עבור המבקרים באתר שלכם. מה שהכי הפתיע אותי היה מראה הטריידאופים בין גמישות עיצובית ופקטורים אחרים בפעולה. באופן כללי, בוני אתרים שמציעים גמישות רבה, למשל Wix, דורשים זמן רב יותר בבניית האתר ומפגינים מהירות טעינת עמודים איטית יחסית. מנגד, השירותים שמגבילים אתכם בעניין האפשרויות גורמים לתהליך הבנייה להתקדם מהר יותר ומעמידים ערובה משמעותית יותר לעיצוב טוב (מכיוון שאין לכם אפשרות להרוס אותו במקרה של החלטה כי לייאאוט ה״עשה זאת בעצמך״ נראה טוב יותר). אחרי שבדקנו כל כך הרבה בוני אתרים ויצרנו אתרים בפועל, הנה העצה העיקרית שהייתי נותן למי שנמצא בתהליך קבלת החלטות בנוגע לשירות בתחום:- דעו מהם יעדי האתר שלכם מראש. האם אתם רוצים למכור מוצרים או לנהל בלוג? שניהם יחד? המיקוד בהקשר זה יעזור לכם לבחור את השירות הנכון עבורכם שכן כל בוני האתרים מתהדרים בחוזקות שונות. בכל אופן, אם אתם לא בטוחים, תנו קדימות לשירות גמיש יותר.
- זול (או חינמי) לא תמיד יוצא טוב יותר. ישנם בוני אתרים שמציעים תכניות עם תמורה מעולה למחיר, אבל כללית אפשר לומר שאתם מקבלים את מה שאתם משלמים עבורו. אם יש לכם נכונות לשלם עבור תכנית כזו או אחרת, לכם ולמבקרים באתר שלכם תהיה חוויה טובה יותר.
- זה בסדר להסתמך על עיצובים מוכנים. המון בוני אתרים רוצים שתדעו כי יש לכם גמישות רבה במסגרתם, ואולם עיצובי ״עשה זאת בעצמך״ שמיוצרים בהיקף גדול עלולים להפוך גרועים תוך זמן קצר. אם אתם יודעים שאין לכם עין לעיצוב, בחירת שירות שכולל קווים מנחים חזקים בילד-אין כמו Squarespace יכולה להיות מועילה מאוד.
שאלות נפוצות
האם עדיך שאבנה את האתר שלי בעצמי או שאשכור מעצב?
כמו שלמדתי לאורך המבדקים, די פשוט לבנות אתר באופן עצמאי – אפילו ללא ניסיון בעיצוב! אם תבנו בכוחות עצמכם, תחסכו כסף על מעצב ותוכלו להכניס כמה שינויים שתרצו מבלי שתצטרכו לחזור אליו שוב ושוב לטובת עריכות. עם זאת, העניין עשוי לקחת יותר זמן ולהיות מוגבל על ידי אפשרויות ההתאמה האישית שיהיו בשירות הנבחר. אם תשכרו מעצב, תמצאו את עצמכם משלמים יותר עבור הזמן והניסיון שלו (למרות שניתן להשתמש ב-Fiverr על מנת למצוא אפשרויות לא יקרות) אבל תקבלו עיצוב מהמם ומקצועי שיהיה יחודי לכם.מהו בונה האתרים החינמי הטוב ביותר?
לא כל התכניות בתחום בנויות באותה תצורה – חלקן יתחמו את מספר העמודים שתוכלו לבנות בזמן שאחרות יעשו זאת רק בנוגע להיקף שטח האחסון. מעבר לכך, כמעט כולן ישבצו מודעות באתר שלכם. בדקו את ההערכה שלנו בעניין בוני האתרים החינמיים הטובים ביותר כדי שתוכלו לראות איזה מהם הכי יתאים לצרכים שלכם.כמה עולה תכנית לבניית אתרים (או של בונה אתרים)?
יש מגוון גדול של תכניות לבוני אתרים בתשלום, והעניין תלוי ברמתה של התכנית ובמאפיינים שהיא מציעה. במסגרת הבדיקה שערכתי, המחירים נעו מ-4$ עבור תכנית אישית בבונה אתרים מסוים ל-50$ לתכנית פרמיום עסקית באחר (קיימות גם תכניות שמיועדות לארגונים ושעלותן עומדת על מאות). בכל אופן, התכניות הפופולריות ביותר עולות בין 12$-25$ לחודש בממוצע, זאת במקרה של רכישת התכנית השנתית. בסך הכל, תשלום לשנה מראש יחסוך לכם כסף אבל יצריך סכום גבוה יותר בתחילת הדרך. אל תחמיצו את המדריך האולטימטיבי שלנו לתמחור Wix.מתי כדאי לשדרג לתכנית בתשלום?
התשובה היא – ברגע שעולה צורך בדומיין מותאם אישית לטובת בניית מותג וסמכות SEO אונליין. כל אחד מהשירותים ברשימה זו מצריך תכנית בתשלום לחיבור דומיין מותאם אישית. במסגרת תכנית כזו תסירו לרוב מודעות מובנות, שיכולות לסייע לתדמית המותג. אם אין לך צורך דחוף בדומיין מותאם אישית, שדרוג לתכנית בתשלום יהיה תלוי במידה רבה בצרכי האתר שלכם ובבונה האתרים שתבחרו. ברגע שהאתר צריך גדל מעבר למידות התכנית החינמית, עליכם לשדרג – אבל זה יכול לקרות כשאתם זקוקים ליותר מ- 5 עמודים ב-Jimdo או ליותר מ- 500 מגה-בייט של אחסון ב-Wix.מהו בונה אתרים דראג-אנד-דרופ
המושג מתייחס ליכולת להוסיף אלמנטים של אתר לכל מקום בעמוד אינטרנט באמצעות לחיצה הקלקה פשוטה עליהם והעברתם למיקום הרצוי. הדבר שונה מעורך בלוקים, הכולל יותר פרמטרים שנוגעים למה שניתן לשים באתר והיכן.איך ומתי כדאי להשיג את שם הדומיין?
רוב בוני האתרים יציעו שם דומיין ללא תשלום במסגרת מנוי לשנה בתכנית בתשלום, מה שבדרך כלל מהווה את האפשרות הקלה ביותר להשגת השם. בנוסף, יש לכם גם אפשרות למצוא שמות ברשמי דומיין או בספקי אחסון אתרים. אם אתם זקוקים לעזרה נוספת, בדקו את המדריך שלנו לבחירת שם דומיין.איזה כיף שאהבתם את זה!

We check all comments within 48 hours to make sure they're from real users like you. In the meantime, you can share your comment with others to let more people know what you think.
פעם בחודש תקבלו עצות, טריקים, ותובנות מעניינות שיעזרו לכם לשפר את ביצועי האתר שלכם ולהגיע ליעדי השיווק הדיגיטלי שהצבתם לעצמכם!