תוכן העניינים
מהו אלמנטור?![Elementor homepage]()
אלמנטור הוא פלאגין חינמי לבניית אתרי וורדפרס. בעיקרו של דבר, הוא מספק ממשק דראג-אנד-דרופ לוורדפרס ובכך עושה את תהליך העבודה בו דומה לזה שתמצאו בבוני אתרים פופולריים כמו Wix oויקס או Squarespace.
הוא מאפשר לכם לבחור תבנית רדי-מייד או לבנות אתר מלא מאפיינים משלכם בעזרת אלמנטים שניתנים למיקום לפי בחירה – והכל מבלי שאתם נדרשים לידע כלשהו בקידוד.
לאחר התקנת השירות:- תוכלו ליצור עמודים חדשים או אתר חדש בכל סגנון, לייאאוט או פונקציונליות שיידרשו לכם. לא תהיו מוגבלים למה שמציעה ערכת הנושא הנוכחית שלכם בוורדפרס.
- תוכלו לשמור את ערכת הנושא הנוכחית שלכם הודות לעובדה שאלמנטור עובד עם כל ערכות וורדפרס (לפחות כל זמן שהמשתמש מחזיק בגרסה 5.0 שלו או למעלה מכך).
- תקבלו אדיטור נפרד לחלוטין (והרבה יותר אינטואיטיבי) ולא תצטרכו להשתמש בזה שמציע ממשק העריכה המקומי של וורדפרס.
- תערכו את האתר או את העמוד שלכם מהפרונט אנד, כלומר תוכלו לראות בדיוק את מה שהגולשים שלכם יראו בדפדפן שלהם – ולא תאלצו לשמור טיוטות ותצוגות מקדימות שוב ושוב.
+300 תבניות רדי-מייד
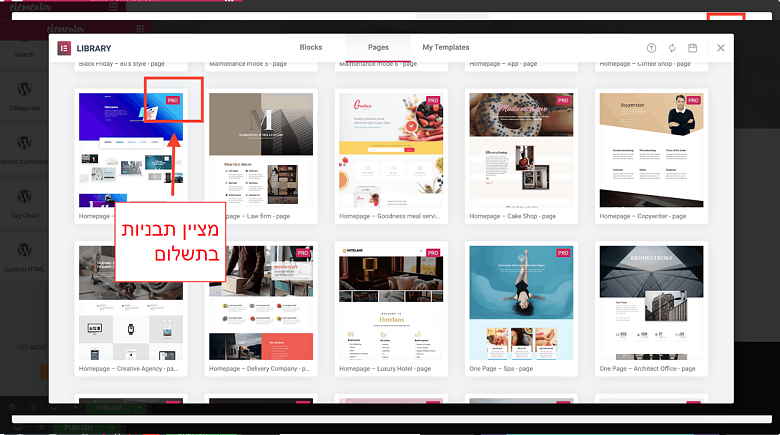
בתור מעצבת מקצועית אגיד כבר עכשיו, [שהתבניות של אלמנטור קיבלו את אישורי! תנוח דעתכם – גם אם אין לכם ולו רבע עין לעיצוב, הן הולכות להקל עליכם ליצור אתרים בעלי מראה יפהפה ומקצועי. אגב, הן נחלקות לשני סוגים: תבניות שמיועדות לעמודים באורך מלא (ונקראות ״עמודים״) ואלמנטים אינדיבידואליים וקטנים יותר (״בלוקים״).השתמשו בתבנית עמוד
הדרך הקלה ביותר להתחיל את העבודה עם אלמנטור היא להשתמש בתבנית מעוצבת מראש. השירות מציע +150 במספר, כשבערך 40 מהן ניתנות לשימוש ללא תשלום (לרוע המזל, לא ניתן לסנן אותן לפי התיוג ״חינם״; במקום זאת צריך לבצע בדיקה ידנית ולמצוא את סימון ה-״Pro״ בפינתה של כל אחת). כדי ליצור עמודים מרובים עם לייאאוטים שונים במראה מגובש, אתם יכולים לבחור עמודים מאותה משפחה. אלמנטור מכנה את אלה “ערכות” אבל בפועל אין דרך לחפש אותן בשם זה בספריה. במקום זאת, עליכם לחפש תבניות שמסתיימות באותו שם, למשל Travel או Digital Agency. לדוגמה, ערכת Travel כוללת שבעה עמודים שנראים נהדר יחד, לרבות ה״אודות״, הגלריה והשאלות הנפוצות.
לקבלת מגוון אפילו יותר גדול, באפשרותכם לייבא תבניות עמוד של אלמנטור מצד שלישי כמו למשל ThemeForest.
אגב, אם אתם מעוניינים בשליטה מוחלטת בעיצוב שלכם, אינכם חייבים להשתמש בתבנית – אלא יכולים לבנות את העמוד מאפס.
כדי ליצור עמודים מרובים עם לייאאוטים שונים במראה מגובש, אתם יכולים לבחור עמודים מאותה משפחה. אלמנטור מכנה את אלה “ערכות” אבל בפועל אין דרך לחפש אותן בשם זה בספריה. במקום זאת, עליכם לחפש תבניות שמסתיימות באותו שם, למשל Travel או Digital Agency. לדוגמה, ערכת Travel כוללת שבעה עמודים שנראים נהדר יחד, לרבות ה״אודות״, הגלריה והשאלות הנפוצות.
לקבלת מגוון אפילו יותר גדול, באפשרותכם לייבא תבניות עמוד של אלמנטור מצד שלישי כמו למשל ThemeForest.
אגב, אם אתם מעוניינים בשליטה מוחלטת בעיצוב שלכם, אינכם חייבים להשתמש בתבנית – אלא יכולים לבנות את העמוד מאפס.
טיפ של מקצוענים: כברירת מחדל, תבניות אלמנטור ממוקמות בגוף העמוד, מה שאומר שהכותרת העליונה, הכותרת התחתונה וסרגל הצד בערכת הנושא שאתם בוחרים נשארים גלויים. בהתאם לערכה ולתבנית הספציפית שבה המשתמש בוחר, שילוב זה עלול להיראות די מוזר.
במקרה שאתם רוצים להסיר את האלמנטים האלה ולהתחיל עם לוח ריק באמת, עליכם לעבור להגדרות ולהעביר את הלייאאוט ל-״Elementor Canvas״.
![Setting up a Blank Canvas page template on Elementor]()

השתמשו בתבנית בלוק
מעבר לעמודים באורך מלא, אפשר להשתמש בתבניות עבור אלמנטים קטנים יותר ואינדיבידואליים שנקראים, כאמור, בלוקים. אלמנטור מחזיק +200 בלוקים רדי-מייד שמתאימים לטבלאות תמחור, טסטמוניאלס, ״פגשו את הצוות״, לייאאוטים, פורטפוליו ועוד. כמו במקרה של התבניות, ישנם בלוקי תוכן מסוימים שניתן לקבל ללא תשלום כאשר אלה שנמצאים ב-״Pro״ זמינים רק בתשלום.
כמו במקרה של התבניות, ישנם בלוקי תוכן מסוימים שניתן לקבל ללא תשלום כאשר אלה שנמצאים ב-״Pro״ זמינים רק בתשלום.
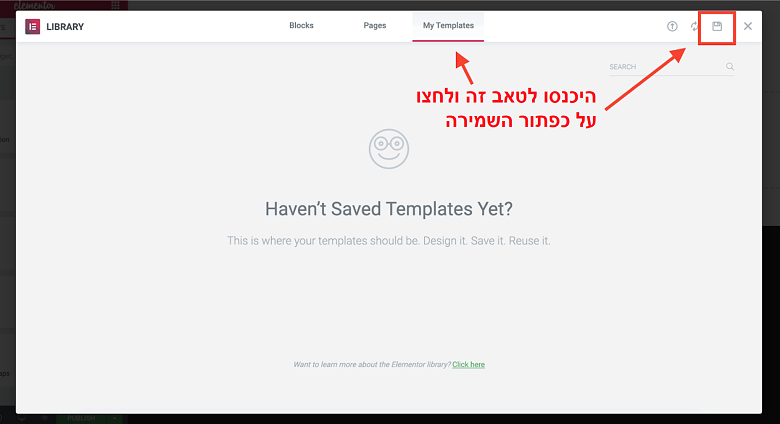
טיפ של מקצוענים: אם אתם מתכננים לעשות שימוש חוזר באותם אלמנטים בעמודים שונים, יש לכם אפשרות ליצור תבניות משלכם!
![Opening a saved template on Elementor]() כמו כן, ניתן לייצא את התבניות ולהשתמש בהן באתרי וורדפרס אחרים. המאפיין הזה שימושי במיוחד עבור מי שבונה אתרים ללקוחות.
כמו כן, ניתן לייצא את התבניות ולהשתמש בהן באתרי וורדפרס אחרים. המאפיין הזה שימושי במיוחד עבור מי שבונה אתרים ללקוחות.
 כמו כן, ניתן לייצא את התבניות ולהשתמש בהן באתרי וורדפרס אחרים. המאפיין הזה שימושי במיוחד עבור מי שבונה אתרים ללקוחות.
כמו כן, ניתן לייצא את התבניות ולהשתמש בהן באתרי וורדפרס אחרים. המאפיין הזה שימושי במיוחד עבור מי שבונה אתרים ללקוחות.
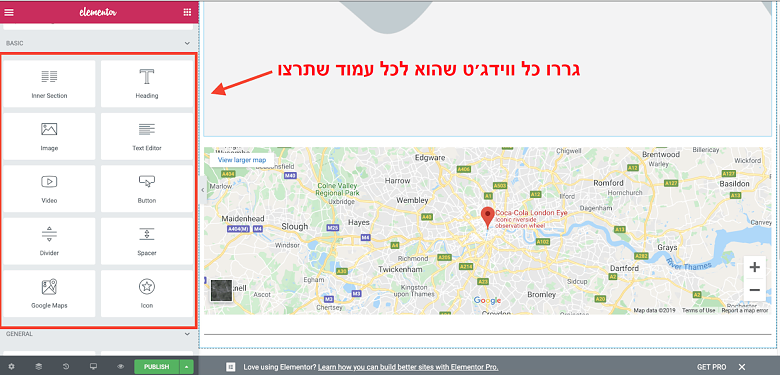
גררו ווידג׳ט
להבדיל מבלוקים, הווידג׳טים יותר קטנים ועמוסי אלמנטים כמו טקסטים, תמונות, כותרות ומפות. ניתן לגרור כמה ווידג׳טים שרק רוצים – ולכל עמוד שהוא. השירות מציע 30 ווידג׳טים לשימוש חופשי (ו-50 ומשהו נוספים בתשלום), ומי שבוחר באופציה הזאת יכול להזין את הווידג׳טים המקומיים של וורדפרס מאותו סרגל כלים בצד שמאל. זה אמנם תלוי בגמישותה של ערכת הנושא שלכם בוורדפרס אבל קיימת אפשרות להשיג את הלוק והפונקציונליות הרצויים תוך שימוש בווידג׳טים החינמיים משם ומאלמנטור בלבד.
השירות מציע 30 ווידג׳טים לשימוש חופשי (ו-50 ומשהו נוספים בתשלום), ומי שבוחר באופציה הזאת יכול להזין את הווידג׳טים המקומיים של וורדפרס מאותו סרגל כלים בצד שמאל. זה אמנם תלוי בגמישותה של ערכת הנושא שלכם בוורדפרס אבל קיימת אפשרות להשיג את הלוק והפונקציונליות הרצויים תוך שימוש בווידג׳טים החינמיים משם ומאלמנטור בלבד.
השתמשו באדיטור הדראג-אנד-דרופ
לאחר בחירת תבנית והוספת כל בלוקי התוכן והווידג׳טים הרצויים, באפשרותכם להשתמש באדיטור כדי ללחוץ ולהיכנס לכל אלמנט ואלמנט בעמוד, ולערוך אותם מקומית. היות שהשירות הוא כלי WYSIWYG (מאנגלית, ראשי תיבות של ״מה שאתם רואים הוא מה שאתם מקבלים״), אין צורך בלחיצה על כפתור התצוגה המקדימה או במעבר ממוד אחד לאחר על מנת לראות את עריכות. בתכלס, אתם יכולים לראות את השינויים בזמן עריכתם והם לא נחפשים בפני הגולשים שלכם כל עוד אינכם לוחצים על כפתור הפרסום.
טיפ של מקצוענים: מוד תחזוקה
במהלך יצירת האתר שלכם או עדכונו, מוד התחזוקה המובנה של אלמנטור מאפשר לכם להציג עמוד זמני ומגדיר עבורכם את סטטוס ה-HTTP נכון לאותו רגע. אתם יכולים להגיע לאופציה הזאת מדאבשבורד הוורדפרס שלכם.
![Switching your WordPress site to Maintenance Mode using Elementor]() כל עוד אתם נמצאים במוד הזה, אין לכם מה לחשוש מפני מצב שבו תפרסמו עריכות בטעות לפני שהאתר יהיה מוכן. בתוך כך אתם יכולים לבחור אחת מתוך +10 תבניות של אלמנטור בתור עמוד פתיחה זמני.
במהלך העריכה תשתמשו בסרגל הכלים השמאלי לטובת פיין-טיונינג של צבע, פונט, ריווח, לייאאוט ועוד:
כל עוד אתם נמצאים במוד הזה, אין לכם מה לחשוש מפני מצב שבו תפרסמו עריכות בטעות לפני שהאתר יהיה מוכן. בתוך כך אתם יכולים לבחור אחת מתוך +10 תבניות של אלמנטור בתור עמוד פתיחה זמני.
במהלך העריכה תשתמשו בסרגל הכלים השמאלי לטובת פיין-טיונינג של צבע, פונט, ריווח, לייאאוט ועוד:
 כל עוד אתם נמצאים במוד הזה, אין לכם מה לחשוש מפני מצב שבו תפרסמו עריכות בטעות לפני שהאתר יהיה מוכן. בתוך כך אתם יכולים לבחור אחת מתוך +10 תבניות של אלמנטור בתור עמוד פתיחה זמני.
במהלך העריכה תשתמשו בסרגל הכלים השמאלי לטובת פיין-טיונינג של צבע, פונט, ריווח, לייאאוט ועוד:
כל עוד אתם נמצאים במוד הזה, אין לכם מה לחשוש מפני מצב שבו תפרסמו עריכות בטעות לפני שהאתר יהיה מוכן. בתוך כך אתם יכולים לבחור אחת מתוך +10 תבניות של אלמנטור בתור עמוד פתיחה זמני.
במהלך העריכה תשתמשו בסרגל הכלים השמאלי לטובת פיין-טיונינג של צבע, פונט, ריווח, לייאאוט ועוד:
 אחד הדברים שאני הכי אוהבת באדיטור הדראג-אנד-דרופ הוא השליטה המצוינת שאתם מקבלים ממנו בכל אלמנט ואלמנט באתר. ניתן להתאים באמצעותו כמעט כל פרט בבלוקי התוכן, בווידג׳טים, בטקסט, בתמונות, בטורים ובהפרדות.
אל תחמיצו את הטאב בעל הפונקציונליות המתקדמת ( פה למטה), שפותח בפניכם לכמה אופציות מאוד מעניינות:
אחד הדברים שאני הכי אוהבת באדיטור הדראג-אנד-דרופ הוא השליטה המצוינת שאתם מקבלים ממנו בכל אלמנט ואלמנט באתר. ניתן להתאים באמצעותו כמעט כל פרט בבלוקי התוכן, בווידג׳טים, בטקסט, בתמונות, בטורים ובהפרדות.
אל תחמיצו את הטאב בעל הפונקציונליות המתקדמת ( פה למטה), שפותח בפניכם לכמה אופציות מאוד מעניינות:- הגדרת שוליים ופדינג מדויקים בהתאם לפיקסל או לאחוז
- הוספת רוחב מותאם אישית לאלמנטים ומיקומי עמוד מוגדרים מראש
- מיקום ווידג׳טים, טקסטים ותמונות בתוך הטורים
- התאמת הרוחב והשטח בתוך הטורים
- הוספת אפקטים מתקדמים של תנועה וריחוף
 והנה מספר מאפיינים נוספים ושימושיים במיוחד שמצאתי:
והנה מספר מאפיינים נוספים ושימושיים במיוחד שמצאתי:- קליק ימני בפינה הימנית-העליונה של כל אלמנט מאפשר לראות את כל אפשרויות העריכה
- לחיצה בודדת מאפשרת הכפלה של בלוקי תוכן
- קל לבטל שינויים או לבצע אותם מחדש באמצעות Ctrl+Z ואז Shift+Ctrl+Z (או Cmd+Z ואז Shift+Cmd+Z במחשבי מק).
טיפ של מקצוענים: במקרה של עבודה על עמוד ארוך או מורכב מאוד (במיוחד כזה שיש בו אלמנטים בתוך אלמנטים בתוך אלמנטים), איתור החלקים הרצויים לעריכה או הבנת האופן שבו אלמנטים רב שכבתיים יושבים זה בתוך זה, עלולים להפוך למשימות קשות.
מאפיין הניווט עומד להפוך לחבר הכי טוב שלכם: כאן אתם פשוט צריכים לעשות קליק ימני על כל אלמנט ולבחור אותו. הפעולה הזאת מאתרת את מה שאתם לוחצים עליו בקונטקסט של האתר כולו ומושכת את סרגל העריכה למעלה באופן אוטומטי.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

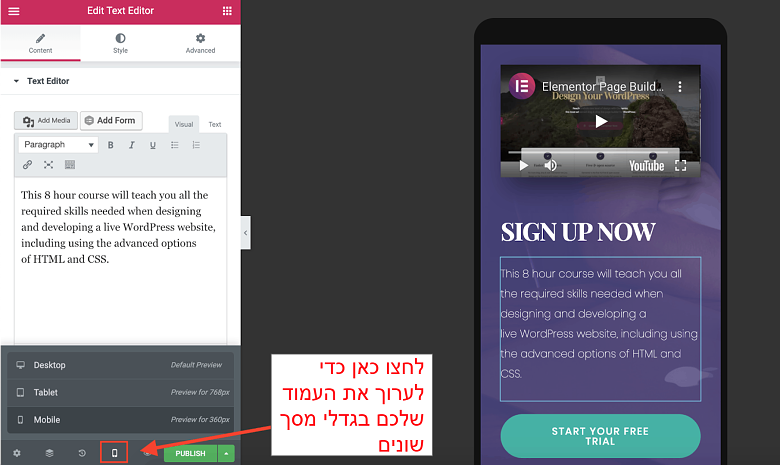
הכניסו שינויים בגרסת הנייד של האתר
על אף העובדה שכל התבניות של אלמנטור רספונסיביות לנייד כדיפולט, התכלית העיקרית של השירות היא הענקת שליטה בעיצוב. ברוח זו, מאפיין העריכה הייעודי מאפשר ביצוע פיין-טיונינג ללוק של האתר הן בסמארטפונים והן בטאבלטים. אתם מצדכם יכולים לשנות הגדרות כדי להציג אלמנטים או להסתיר אותם, לשנות את סדר הטורים ולהתאים את השוליים לגודל המסך. יותר מזה, יש לכם אפילו אופציה להגדיר גדלים שונים של פונט עבור מכשירים שונים ובתוך כך להבטיח כי הטקסט שיוצג לגולשים יהיה קל לקריאה באופן קבוע. שימו לב: אם האתר כולו נבנה מאפס ללא תבנית, הוא לא יוצא רספונסיבי לנייד – מצד שני, תמיד אפשר להשתמש במאפיין העריכה לנייד כדי ליצור גרסה סלולרית נפרדת.
שימו לב: אם האתר כולו נבנה מאפס ללא תבנית, הוא לא יוצא רספונסיבי לנייד – מצד שני, תמיד אפשר להשתמש במאפיין העריכה לנייד כדי ליצור גרסה סלולרית נפרדת.
טיפ של מקצוענים: שינוי גרסת הנייד של האתר לא מחייב אתכם בכניסה לאדיטור הייעודי. אם כן, כשאתם נמצאים באדיטור הרגיל לדסקטופ, עליכם פשוט ללחוץ על הטאב הכולל את התוכן המתקדם של כל אלמנט כדי להציגו או להסתירו במכשירים שונים.
![Editing your site's mobile version from the Advanced tab in Elementor]()

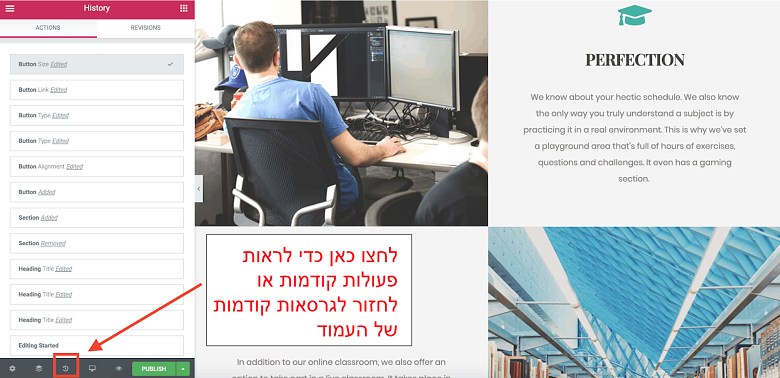
בניית עמוד נטולת לחצים: היסטוריית גרסאות
לפעמים קורה שביטול, שניים או אפילו שלושה אינם מספיקים להפיכת אסון עיצובי על פיו. זה בסדר, זה קורה גם לטובים ביותר! בכל מקרה, זו בדיוק הנקודה שבה פאנל ההיסטוריה נכנס לתמונה; כשנמצאים בו ישנה אפשרות לבדוק שינויים שנעשו תחת טאב הפעולה או לצפות בגרסאות שלמות של עמודים שמורים תחת טאב השינויים. במקרה זה יש ללחוץ על כפתור ה-revert כדי לחזור לגרסה ישנה יותר של העמוד. יחד עם השמירה האוטומטית, פאנל השינויים מבטיח כי העבודה הקשה שלכם לעולם לא הולכת לאיבוד.
יחד עם השמירה האוטומטית, פאנל השינויים מבטיח כי העבודה הקשה שלכם לעולם לא הולכת לאיבוד.
אף אחד לא מושלם: נקודות החולשה של אלמנטור
עד כה בטח כבר הספקתם להבין שאני ממש אוהבת להשתמש באלמנטור. והנה, הוא בכל זאת סובל משתי בעיות שכדאי להיות ערים להן:- אתם יכולים להכניס באמצעותו שינויים בכל עמוד כמעט ללא הגבלה, אבל הוא לא מאפשר לכם לקבוע יותר מדי סגנונות גלובליים מבלי להירשם לתוכנית פרימיום. הדבר עלול להיות מייגע עבור משתמשים חינמיים שמנסים להגיע למראה עקבי בין עמוד לעמוד.
- מהיר ומדהים ככל שיהיה, האדיטור יכול להרגיש קצת באגי לפעמים. אם הוא נתקע, אתם עשויים להידרש לרענון קשיח או לצאת ממנו ולהיכנס שוב.
אלמנטור ללא תשלום vs. אלמנטור Pro: איזה מהם מתאים לכם יותר? ![Elementor Pro plans]()
מה מקבלים ללא תשלום
אלמנטור בולט בתוכנית החינמית עמוסת המאפיינים שלו, והיא בגדר די והותר עבור הרבה אתרים אישיים ואפילו עסקיים. אתם יכולים לבנות דרכה אתרים ועמודים מותאמים אישית עם כל הפונקציות הבסיסיות, ולהשתמש ברוב מאפייני העיצוב המפונפנים של השירות. הגרסה החינמית של השירות כוללת:- שימוש מלא בפלטפורמת בונה האתרים, כולל עיצוב לייב, עריכה לנייד, היסטוריית גרסאות וכולי
- +30 ווידג׳טים לתמונות, תיבות טקסט, מפות, קבצי שמע ועוד
- +40 תבניות עמוד (כולל תמונות סטוק שאינן מחייבות תמלוגים)
- +100 תבניות בלוק עבור שאלות נפוצות, מאפיינים, טסטמוניאלס, “פגוש את הצוות”, ועוד ועוד
מה מקבלים עבור תשלום
אופציית אלמנטור Pro מביאה עמה שלוש תוכניות בתשלום – Plus, Personal ו-Expert – שהבדל היחיד ביניהן הוא מספר האתרים שהרישיון בכל אחת מהן מתיר. אלה כמה מהמאפיינים האטרקטיביים ביותר של Pro:- +300 תבניות פרימיום
- +100 תבניות בלוק פרימיום
- ווידג׳טים גלובליים – אתם יכול להשתמש באותו ווידג’ט במספר עמודים באתר שלכם. אם לכם צורך להכניס בו שינויים, כל שעליכם לעשות הוא לערוך אותו פעם אחת והחידוש כבר מתעדכן אוטומטית בכל העמודים.
- בונה ערכות נושא – התבניות הייעודיות של אלמנטור עבור כותרות תחתונות, כותרות עליונות ועוד מאפשרות יצירה של ערכות נושא מאפס.
- בונה האתרים WooCommerce – מאפשר הוספת חנות אונליין עם 18 ווידג׳טים של WooCommerce
- בונה טפסים פרונט-אנד ובונה פופ-אפ, כולל אינטרגרציה עם MailChimp.
- קבלת גישה לקוד ה-CSS של האתר
- תמיכת לקוחות פרימיום 24/7 – אתם זוכים כאן לקדימות בתמיכה ויכולים לאפשר לנציגי אלמנטור להיכנס לדאשבורד שלכם לטובת פתרון בעיות.




![מהו אירוח אתרים ומהו שם דומיין? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![מהו אירוח אתרים ומהו שם דומיין? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)