תוכן העניינים
איך להתקין את WordPress על SiteGround
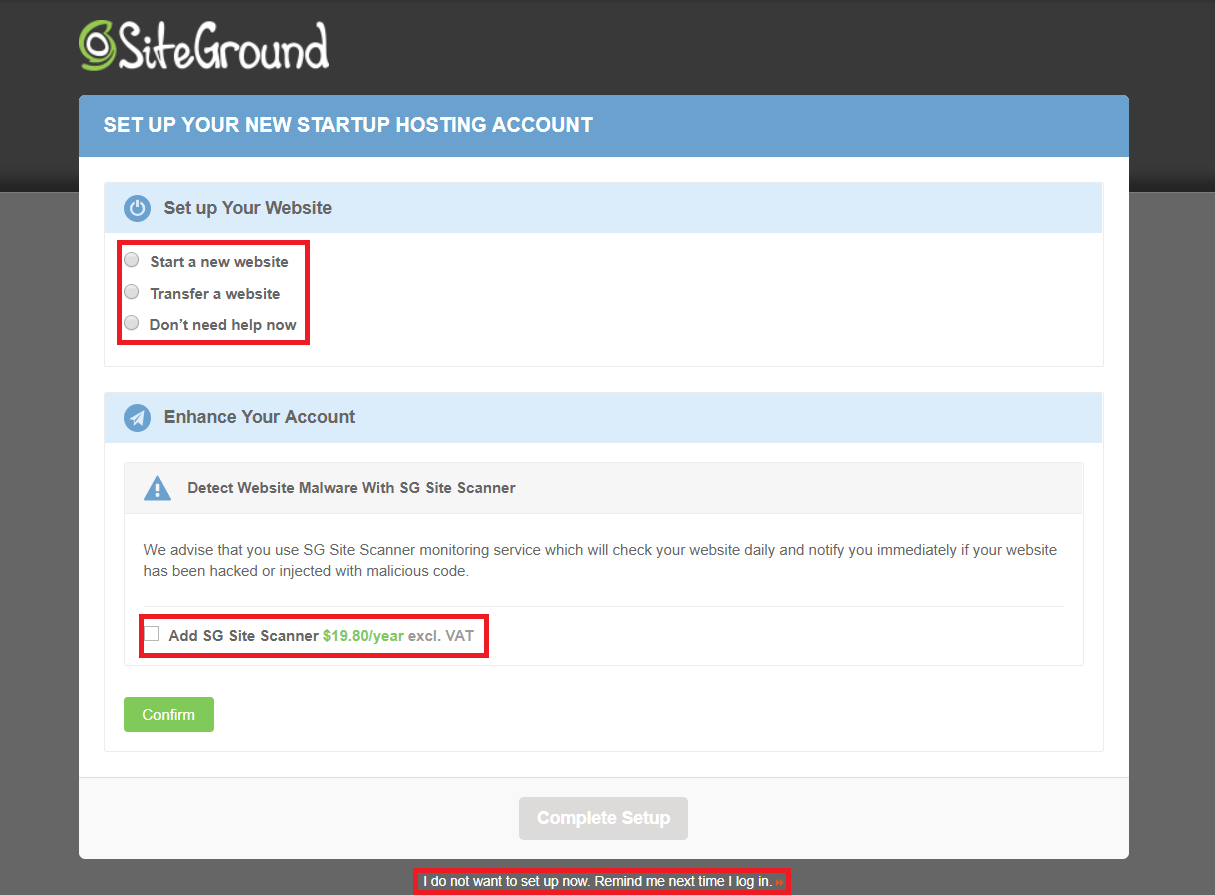
בפעם הראשונה שתתחברו לחשבון שלכם ב-SiteGround תוכלו להשתמש באשף ההתקנה המהיר הזה. אם אתם לא מעוניינים להגדיר את אתר ה-WordPress הראשון שלכם באותו הרגע, תוכלו לדלג על התהליך עד הפעם הבאה – פשוט לחצו על הקישור שבתחתית העמוד. תוכלו לבחור בבניית אתר חדש, העברת אתר קיים, או הגדרה ידנית של WordPress. קודם כל אראה לכם איך להתקין ולהגדיר את WordPress בעזרת האשף: לאחר שבחרתם ‘Start a new website’, פתיחת אתר חדש, תוכלו לבחור איזו CMS (מערכת ניהול תוכן) תרצו להתקין:
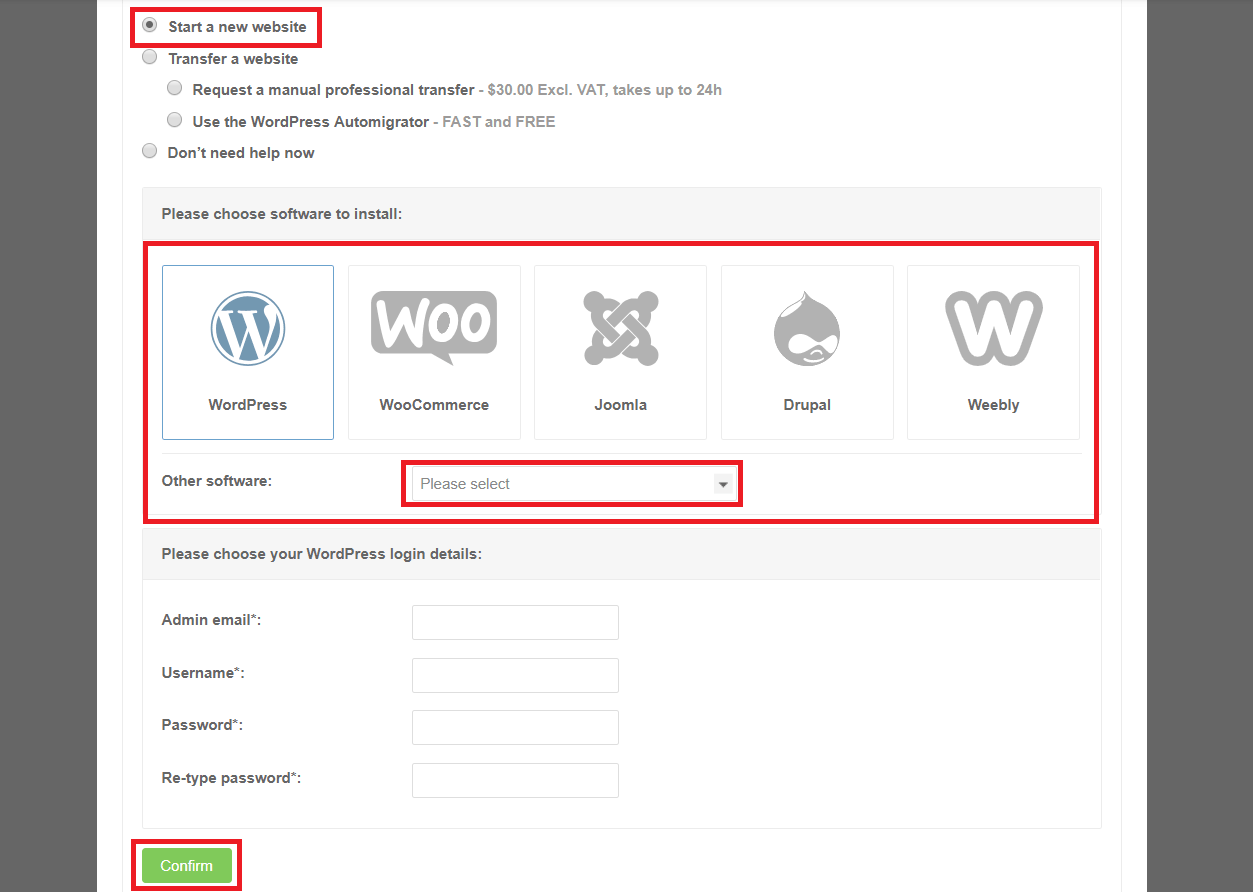
לאחר שבחרתם ‘Start a new website’, פתיחת אתר חדש, תוכלו לבחור איזו CMS (מערכת ניהול תוכן) תרצו להתקין:
 בחרו ב-WordPress. לאחר מכן תתבקשו להזין מספר פרטים בסיסיים בהם תשתמשו מאוחר יותר כדי להתחבר לחשבון הניהול שלכם. כשתסיימו לחצו על ‘Confirm’ לאישור.
בעמוד האישור תתבקשו גם לסמן האם אתם מעוניינים להשתמש או לוותר על פיצ’ר סריקת האתר SG Site Scanner.
בחרו ב-WordPress. לאחר מכן תתבקשו להזין מספר פרטים בסיסיים בהם תשתמשו מאוחר יותר כדי להתחבר לחשבון הניהול שלכם. כשתסיימו לחצו על ‘Confirm’ לאישור.
בעמוד האישור תתבקשו גם לסמן האם אתם מעוניינים להשתמש או לוותר על פיצ’ר סריקת האתר SG Site Scanner.
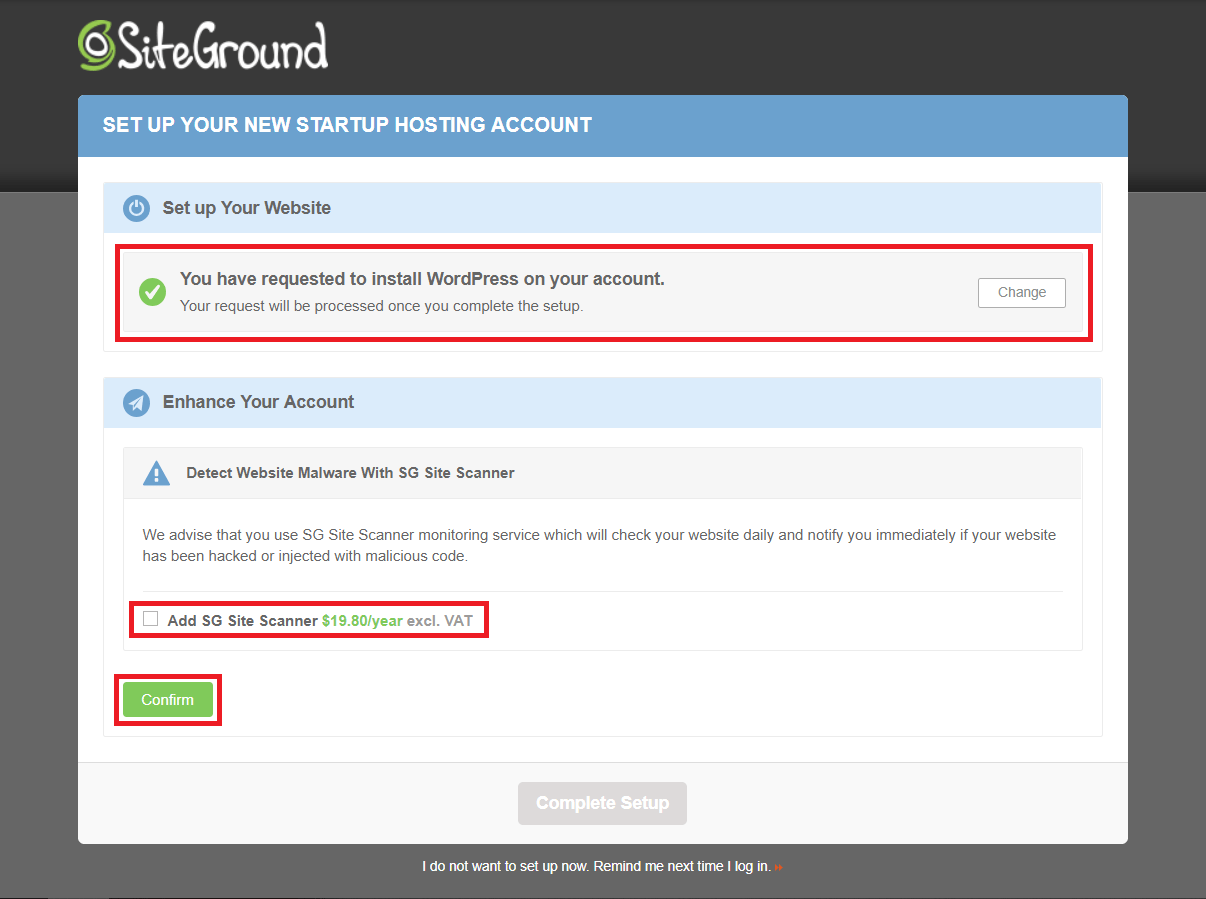
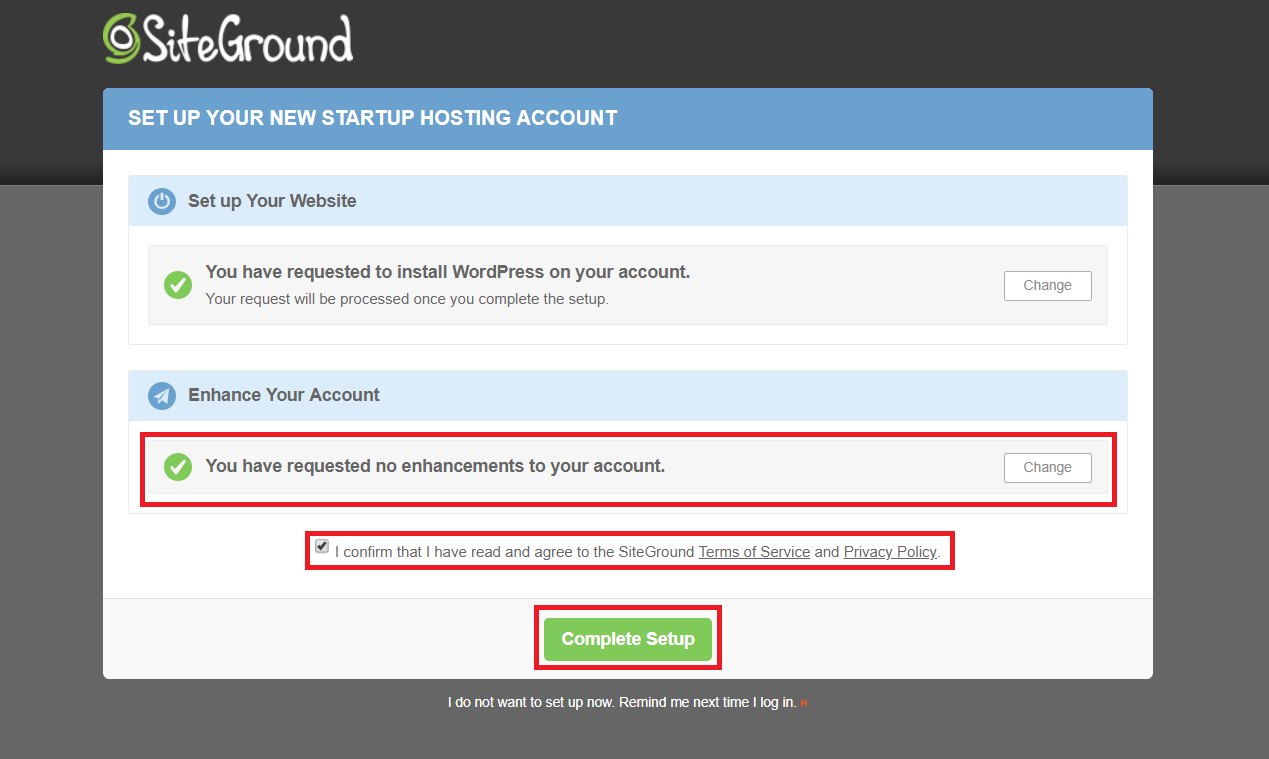
 לחצו על כפתור ‘Confirm’ לאישור, אשרו את תנאי השימוש (כדאי לקרוא אותם לפני), ולחצו על ‘Complete Setup’ להשלמת ההתקנה. בשלב הזה תתחיל ההתקנה של WordPress (ושל SG Site Scanner, במידה וסימנתם אותו).
לחצו על כפתור ‘Confirm’ לאישור, אשרו את תנאי השימוש (כדאי לקרוא אותם לפני), ולחצו על ‘Complete Setup’ להשלמת ההתקנה. בשלב הזה תתחיל ההתקנה של WordPress (ושל SG Site Scanner, במידה וסימנתם אותו).
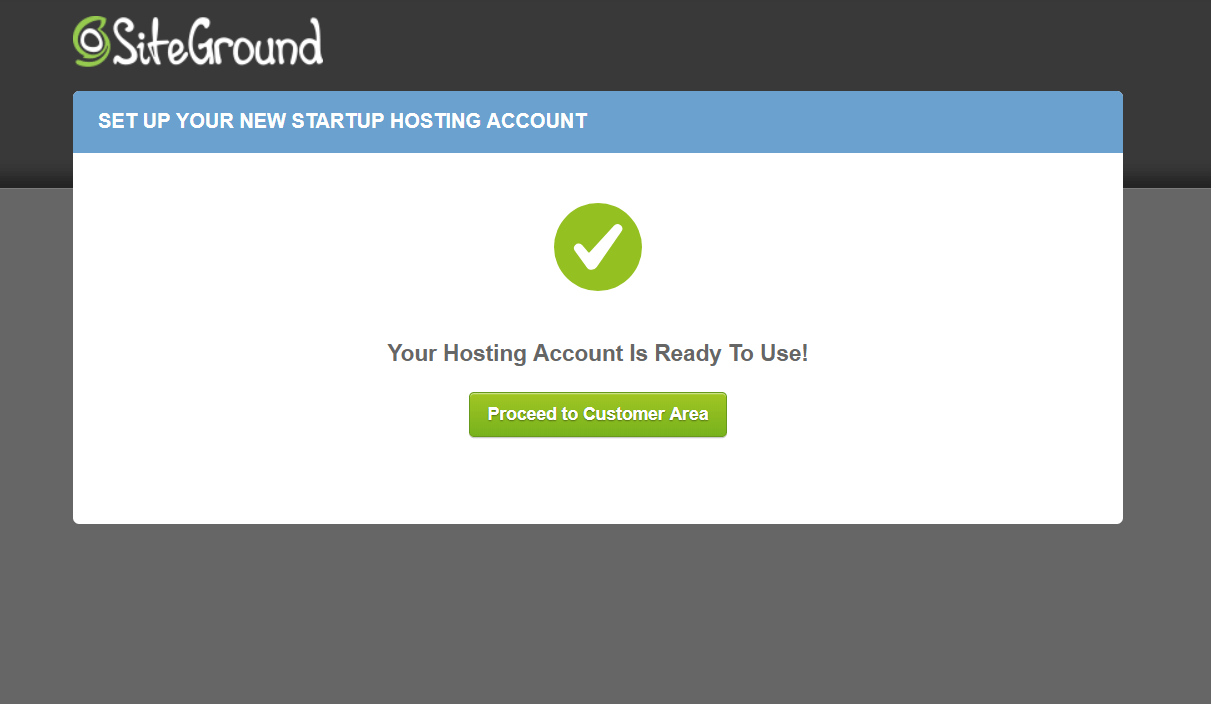
 לאחר סיום ההתקנה תקבלו את ההודעה הבאה. ההתקנה שלי ארכה רק מספר שניות, כך שצ’יק צ’ק וגם אתם תהיו בעניינים.
לאחר סיום ההתקנה תקבלו את ההודעה הבאה. ההתקנה שלי ארכה רק מספר שניות, כך שצ’יק צ’ק וגם אתם תהיו בעניינים.
 לחצו על ‘Proceed to Customer Area’ כדי לעבור לאזור הלקוחות.
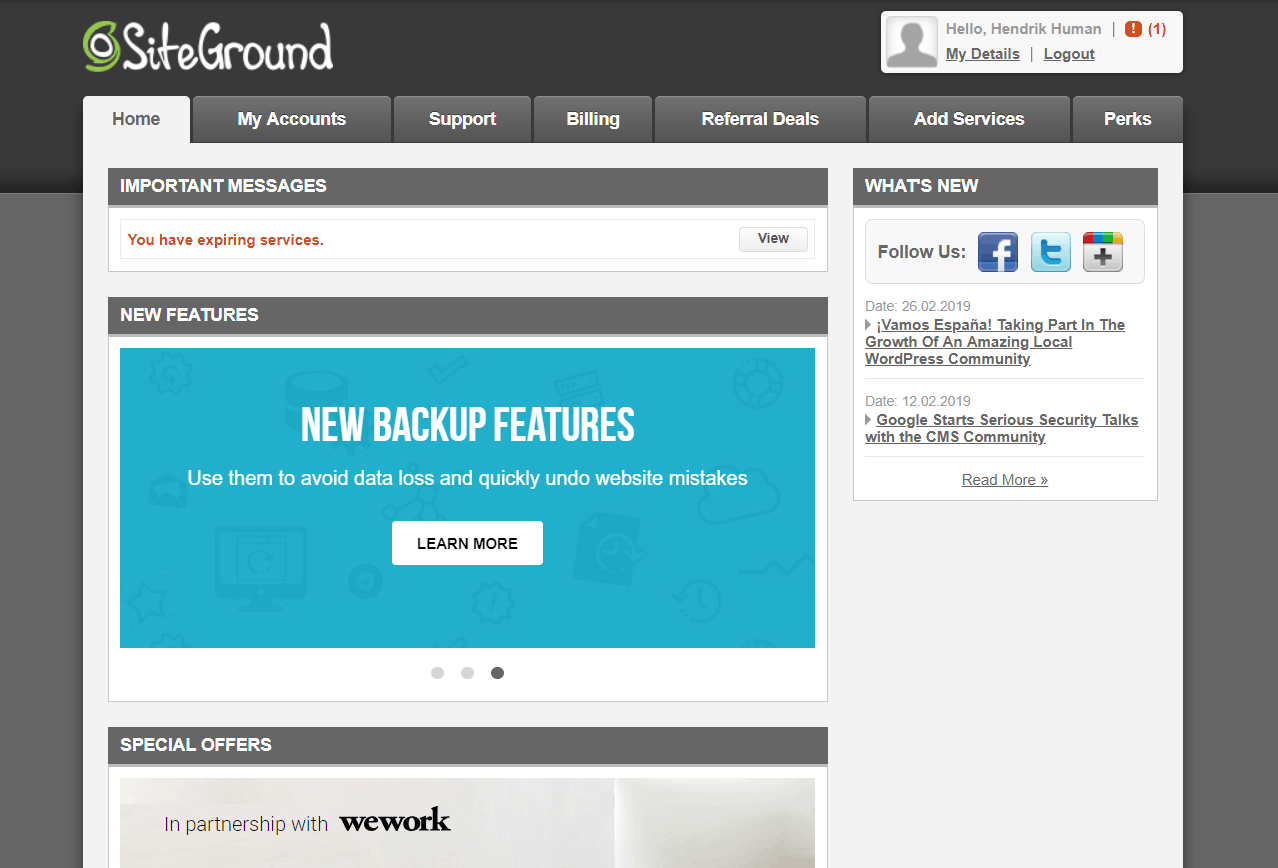
ברוכים הבאים למסך הניהול שלכם:
לחצו על ‘Proceed to Customer Area’ כדי לעבור לאזור הלקוחות.
ברוכים הבאים למסך הניהול שלכם:
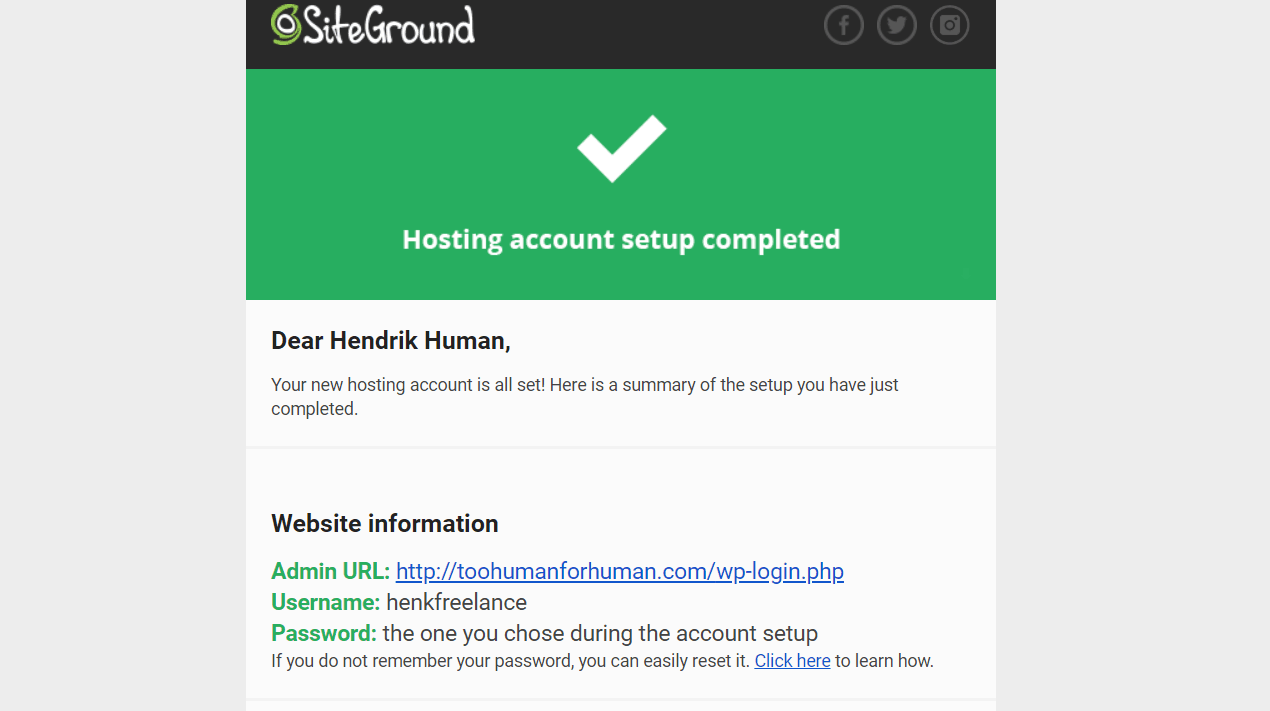
 בנוסף, תקבלו גם הודעת דוא”ל המאשרת שאתר ה-WordPress החדש שלכם מוכן לשימוש:
בנוסף, תקבלו גם הודעת דוא”ל המאשרת שאתר ה-WordPress החדש שלכם מוכן לשימוש:
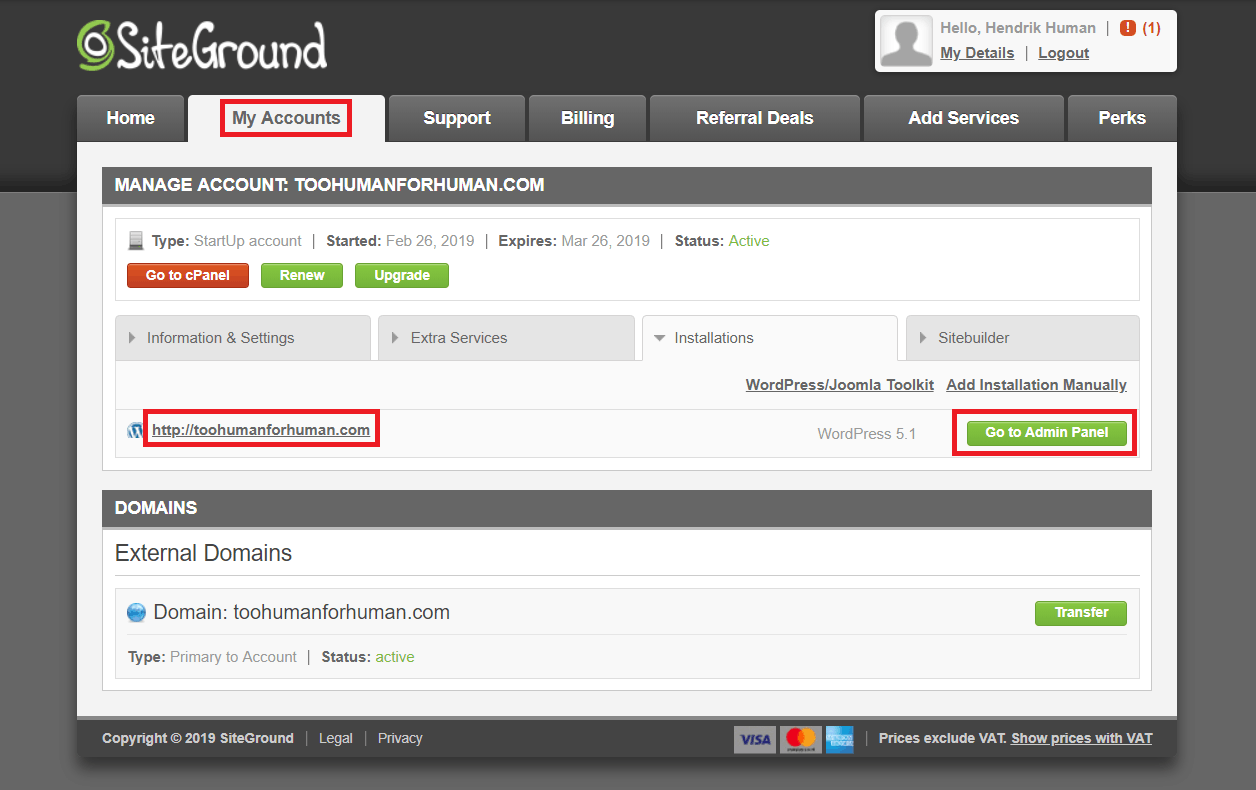
 מעכשיו תוכלו לגשת לאתר ה-WordPress שלכם דרך לחיצה על ‘My Accounts’, החשבונות שלי, במסך הראשי:
מעכשיו תוכלו לגשת לאתר ה-WordPress שלכם דרך לחיצה על ‘My Accounts’, החשבונות שלי, במסך הראשי:
 תחת ‘Installations’, התקנות, תוכלו לראות קישור לאתר ה-WordPress שלכם. השתמשו בקישור כדי לפתוח את האתר עצמו, או לחצו על כפתור ‘Go to Admin Panel’ כדי לעבור למסך ניהול ה-WordPress שלכם.
בפעם הראשונה שתעשו זאת יחכה לכם אשף הגדרה:
תחת ‘Installations’, התקנות, תוכלו לראות קישור לאתר ה-WordPress שלכם. השתמשו בקישור כדי לפתוח את האתר עצמו, או לחצו על כפתור ‘Go to Admin Panel’ כדי לעבור למסך ניהול ה-WordPress שלכם.
בפעם הראשונה שתעשו זאת יחכה לכם אשף הגדרה:
 לחצו על ‘Start Now’ כדי להתחיל.
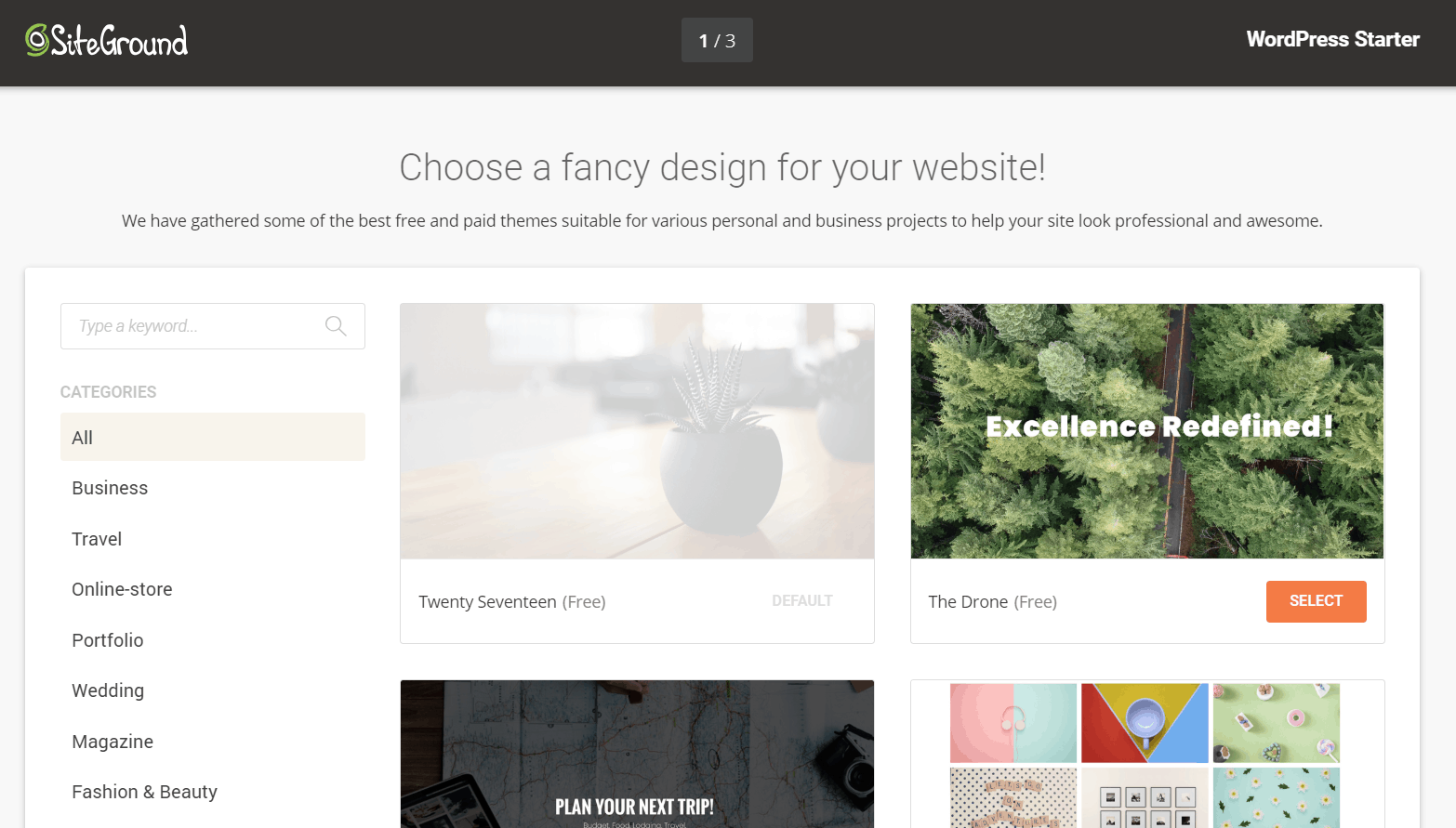
בשלב הראשון תוכלו לבחור תבנית עיצוב (theme) מתוך רשימת תבניות מומלצות:
לחצו על ‘Start Now’ כדי להתחיל.
בשלב הראשון תוכלו לבחור תבנית עיצוב (theme) מתוך רשימת תבניות מומלצות:
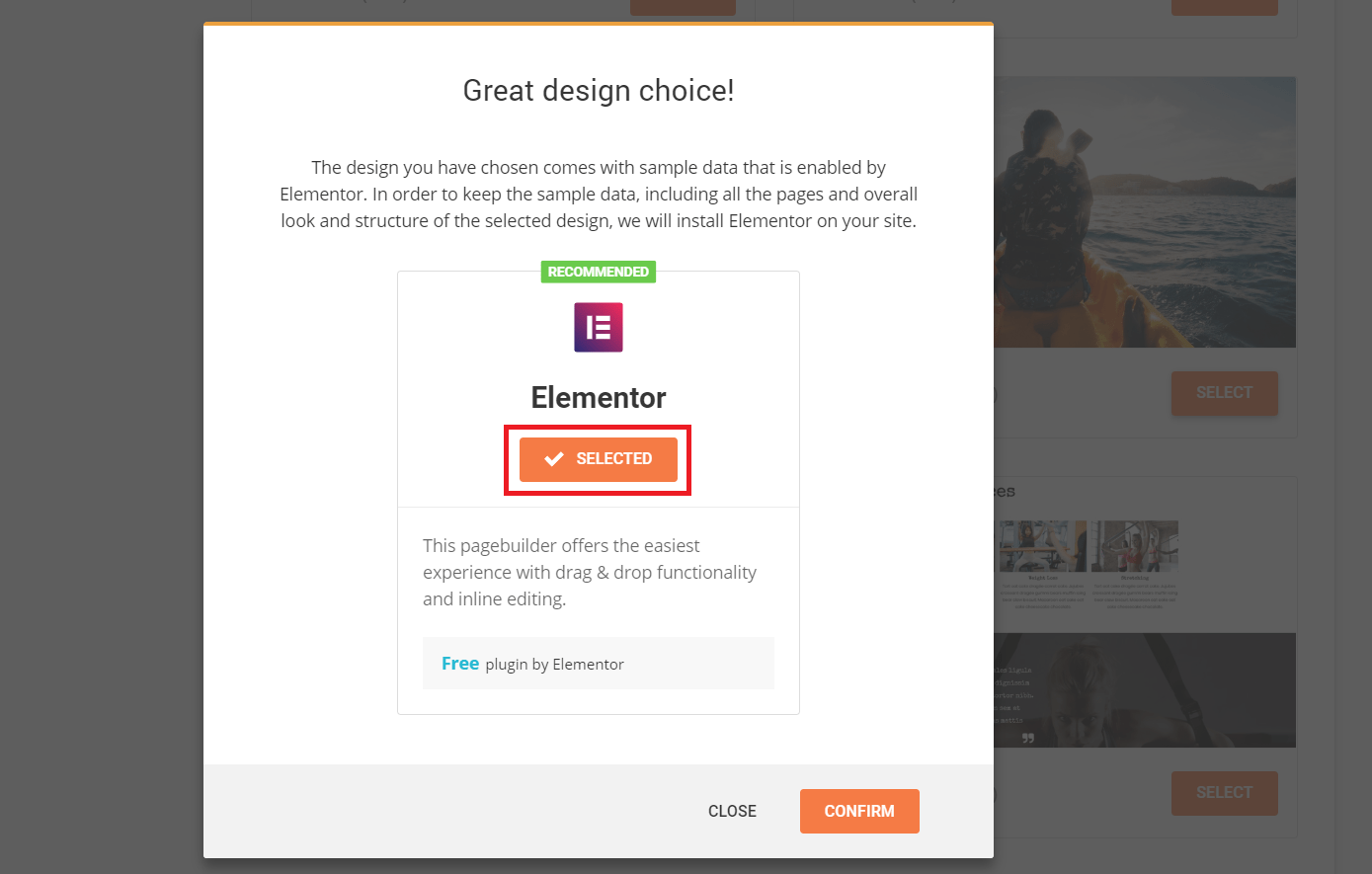
 אם התבנית תלויה בכלי בניית אתר ספציפי, כמו Elementor, התוסף יותקן באופן אוטומטי וכל תוכן הדמו ישמר עבורכם. אם אתם מעדיפים לוותר על התוסף, לחצו על כפתור ‘Selected’ הכתום.
זכרו שבמידה ותבחרו שלא להתקין את התוסף, יכול להיות שתקבלו תבנית ריקה בלי שום תמונות או טקסט:
אם התבנית תלויה בכלי בניית אתר ספציפי, כמו Elementor, התוסף יותקן באופן אוטומטי וכל תוכן הדמו ישמר עבורכם. אם אתם מעדיפים לוותר על התוסף, לחצו על כפתור ‘Selected’ הכתום.
זכרו שבמידה ותבחרו שלא להתקין את התוסף, יכול להיות שתקבלו תבנית ריקה בלי שום תמונות או טקסט:
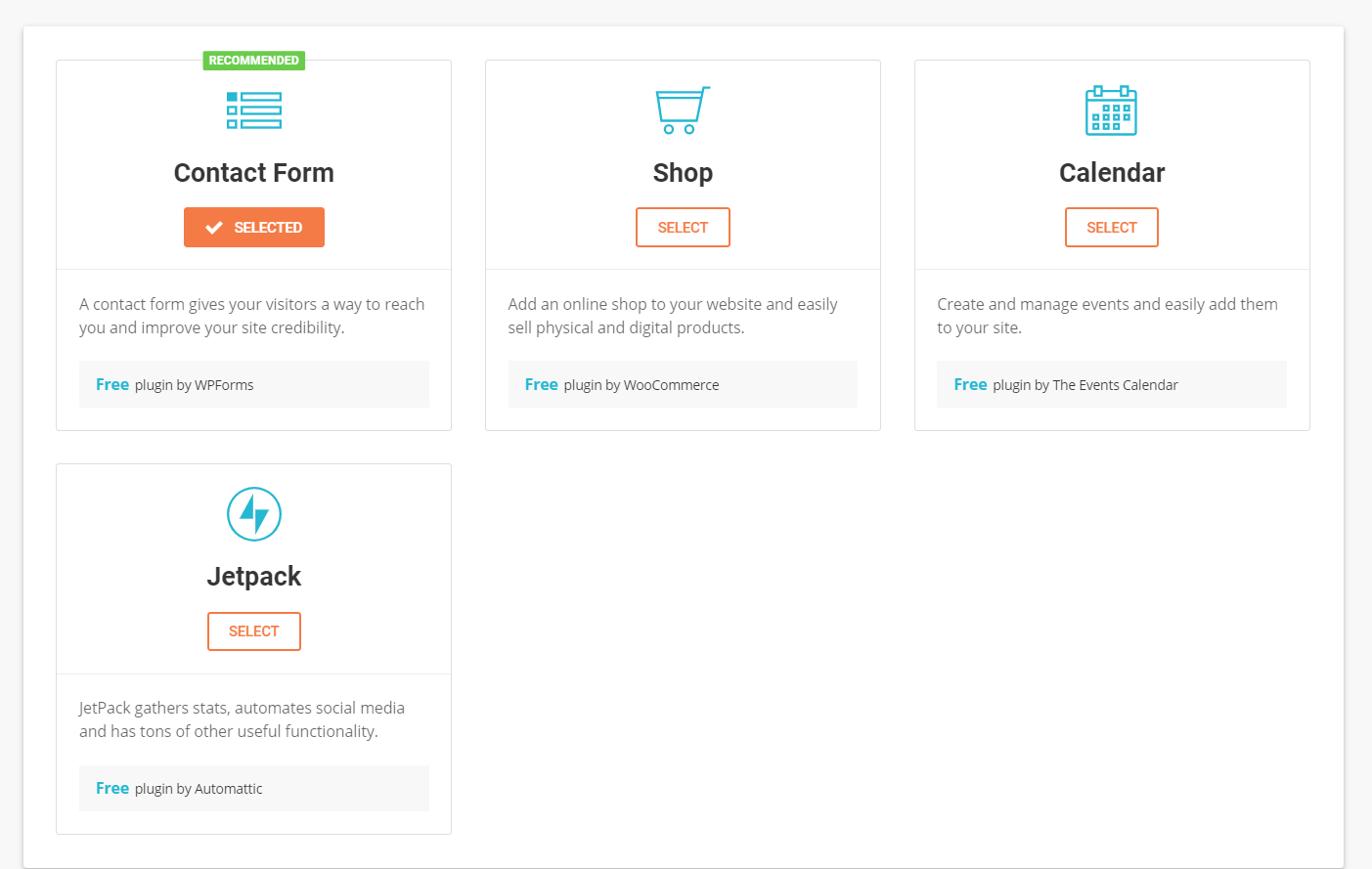
 במסך הבא תוכלו לבחור האם להתקין באתר אוטומטית מספר תוספים שימושיים. תקבלו את הגרסאות החינמיות של התוספים שתבחרו.
במסך הבא תוכלו לבחור האם להתקין באתר אוטומטית מספר תוספים שימושיים. תקבלו את הגרסאות החינמיות של התוספים שתבחרו.
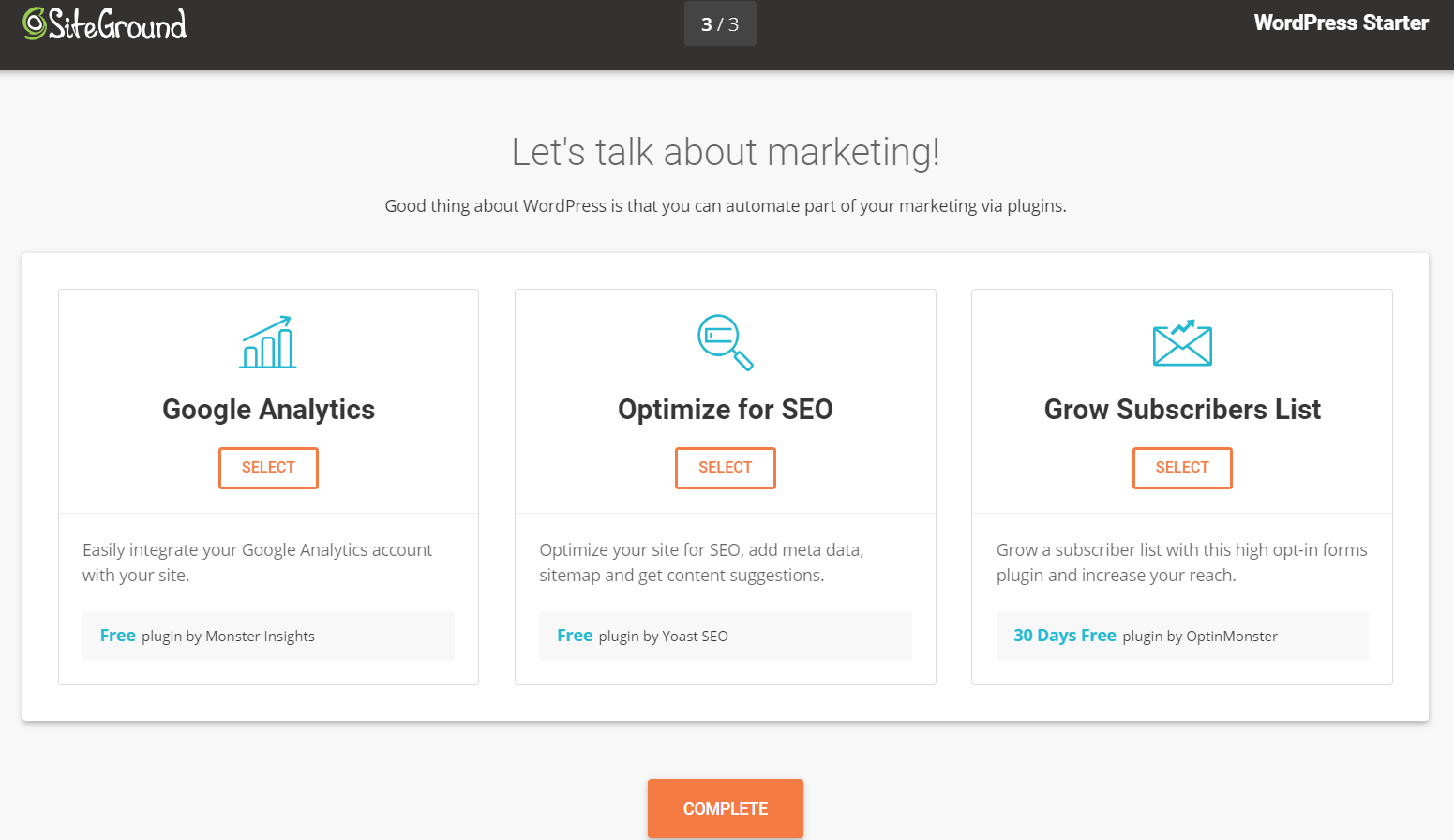
 בצעד האחרון תוכלו לבחור האם להתקין באופן אוטומטי מספר תוספי שיווק:
בצעד האחרון תוכלו לבחור האם להתקין באופן אוטומטי מספר תוספי שיווק:
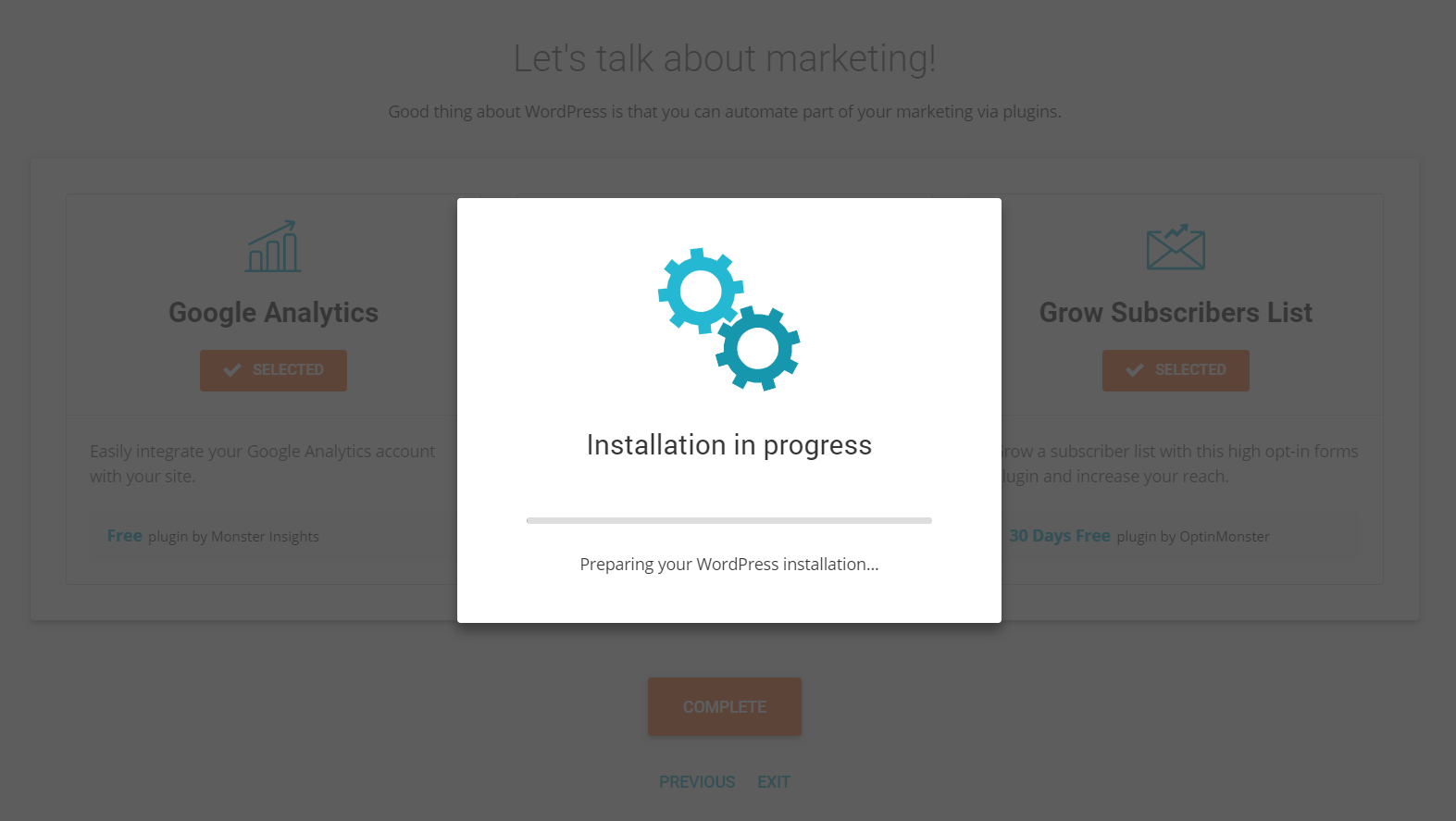
 לאחר לחיצה על ‘Complete’ לסיום, SiteGround תתקין בעצמה את כל הבחירות שסימנתם. כדי לבדוק את השירות סימנתי כל אחד ואחד מהתוספים, והתרשמתי מכך שההתקנה ארכה לא יותר מ-30 שניות:
לאחר לחיצה על ‘Complete’ לסיום, SiteGround תתקין בעצמה את כל הבחירות שסימנתם. כדי לבדוק את השירות סימנתי כל אחד ואחד מהתוספים, והתרשמתי מכך שההתקנה ארכה לא יותר מ-30 שניות:
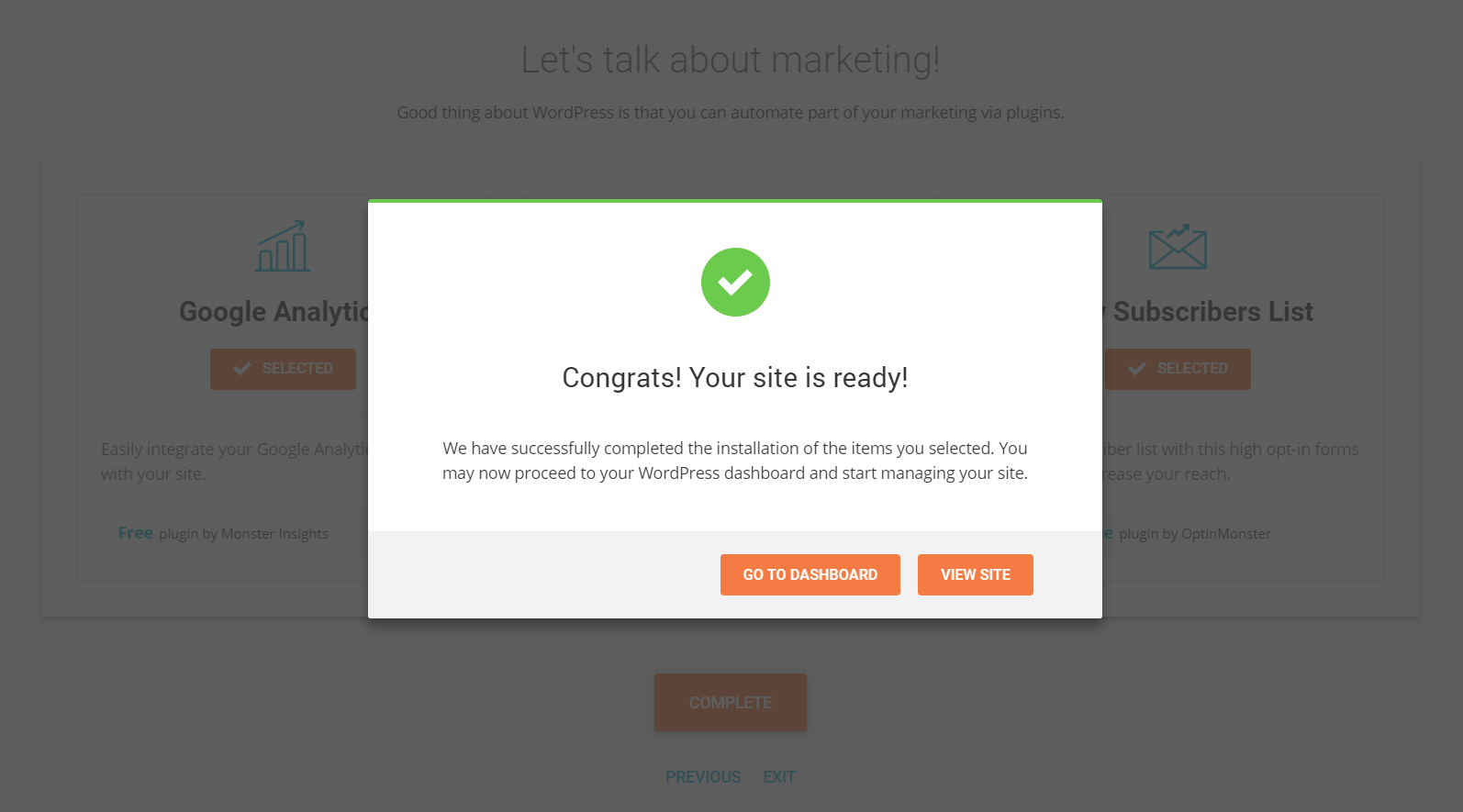
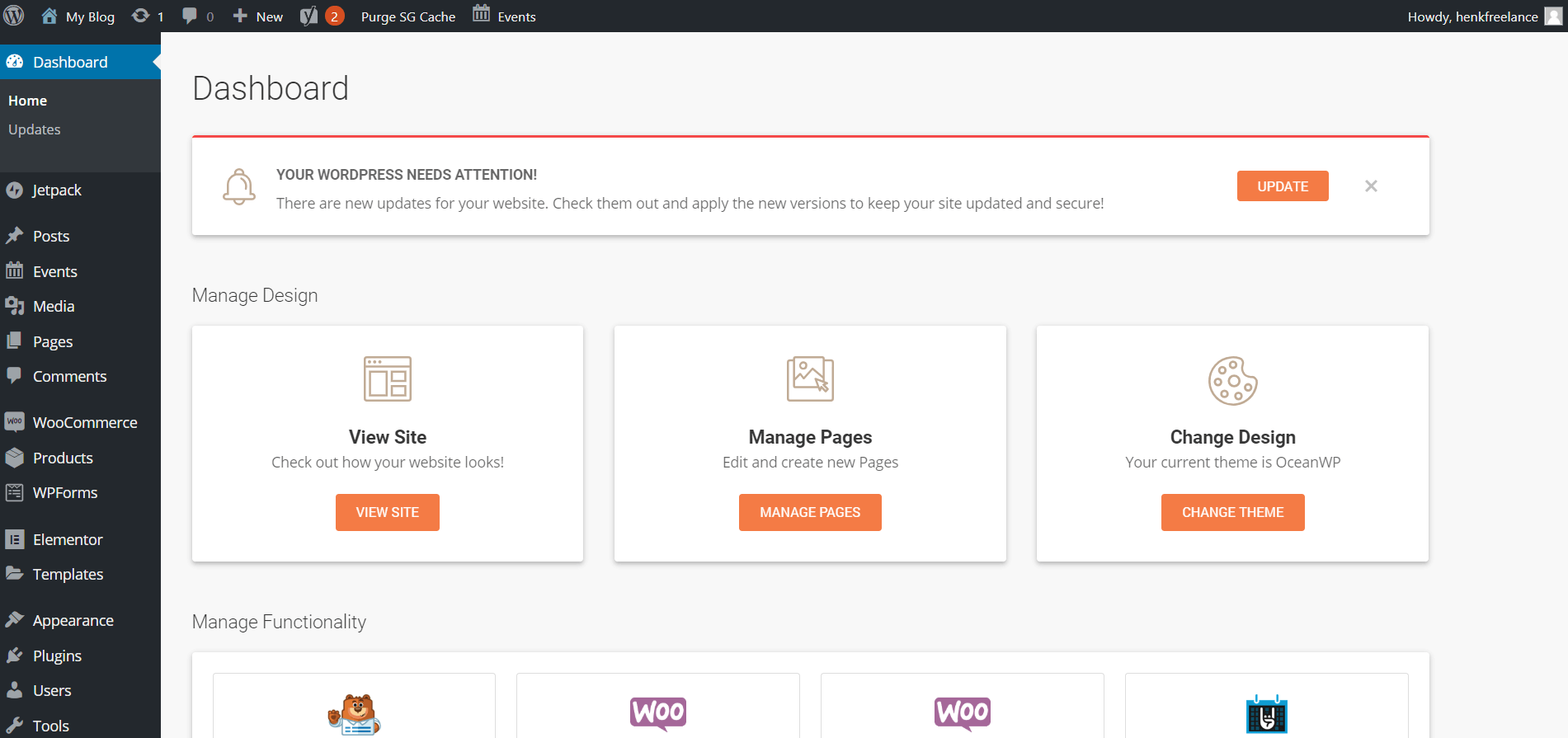
 לאחר סיום ההתקנה תופיע ההודעה הבאה, ותוכלו לבחור בין ‘View Site’ כדי לצפות באתר כמבקרים, או ב-‘Go To Dashboard’ כדי לעבור למסך הניהול שלכם:
לאחר סיום ההתקנה תופיע ההודעה הבאה, ותוכלו לבחור בין ‘View Site’ כדי לצפות באתר כמבקרים, או ב-‘Go To Dashboard’ כדי לעבור למסך הניהול שלכם:
 אם כבר יצא לכם להשתמש ב-WordPress לפני, בטח תשימו לב שמסך הניהול נראה קצת שונה מהמסך הסטנדרטי. הסיבה לכך היא התוסף SG Optimizer שמחבר בין אתר ה-WordPress שלכם לפיצ’רי הניהול והאופטימיזציה ל-WordPress של SiteGround.
אם כבר יצא לכם להשתמש ב-WordPress לפני, בטח תשימו לב שמסך הניהול נראה קצת שונה מהמסך הסטנדרטי. הסיבה לכך היא התוסף SG Optimizer שמחבר בין אתר ה-WordPress שלכם לפיצ’רי הניהול והאופטימיזציה ל-WordPress של SiteGround.
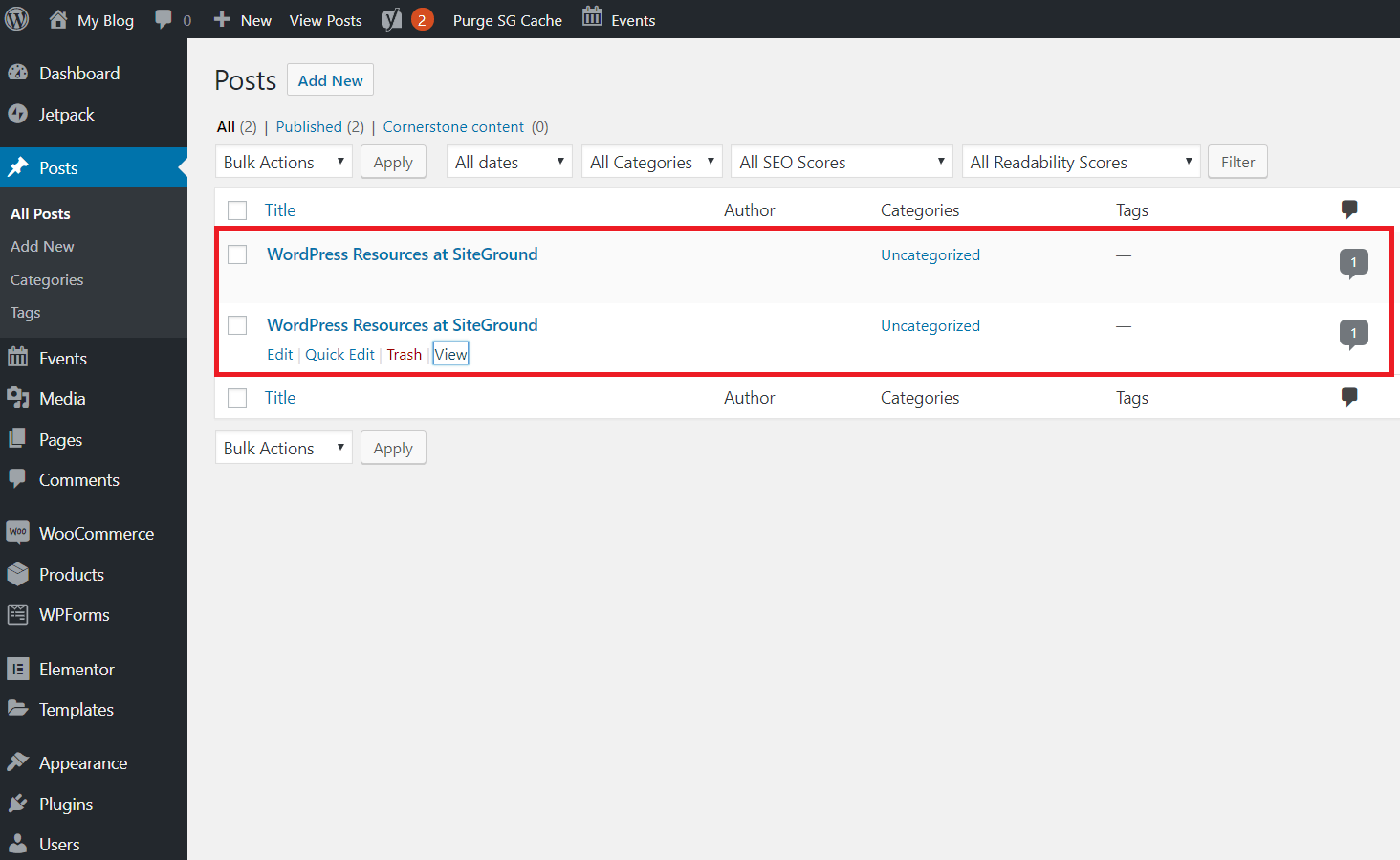
 שימו לב ש-SiteGround תיצור ותפרסם באופן אוטומטי שני פוסטים באתר ה-WordPress שלכם:
שימו לב ש-SiteGround תיצור ותפרסם באופן אוטומטי שני פוסטים באתר ה-WordPress שלכם:
 הם אולי לא נראים מזיקים, אך הפוסטים האלה זמינים באתר החי שלכם. כתוצאה מכך כל מבקר באתר יוכל למצוא אותם בבלוג.
הייתי מעדיף אם זה לא היה המצב. מסיבות ברורות, אתם לא רוצים שהפוסטים הפרסומיים האלה פשוט יהיו בבלוג שלכם. בנוסף לכך, הם יכולים להשפיע על דירוג העמודים במנועי החיפוש, שכן העמודים כוללים טקסט עוגן עם התאמה מדוייקת. הקפידו למחוק את שני העמודים האלו בהקדם האפשרי.
הם אולי לא נראים מזיקים, אך הפוסטים האלה זמינים באתר החי שלכם. כתוצאה מכך כל מבקר באתר יוכל למצוא אותם בבלוג.
הייתי מעדיף אם זה לא היה המצב. מסיבות ברורות, אתם לא רוצים שהפוסטים הפרסומיים האלה פשוט יהיו בבלוג שלכם. בנוסף לכך, הם יכולים להשפיע על דירוג העמודים במנועי החיפוש, שכן העמודים כוללים טקסט עוגן עם התאמה מדוייקת. הקפידו למחוק את שני העמודים האלו בהקדם האפשרי.
חיבור הדומיין שלכם ל-SiteGround
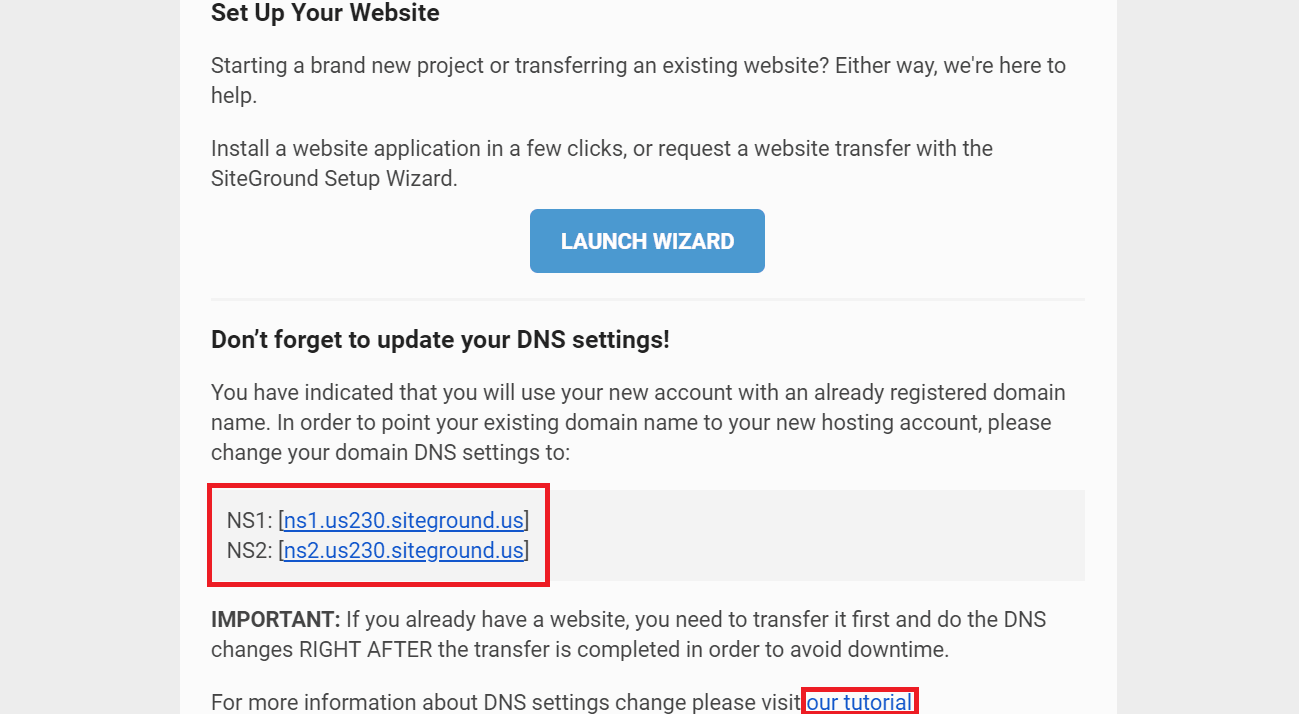
תוכלו למצוא את הפרטים לקישור ה-nameservers שלכם ל-SiteGround באחת מהודעות הדוא”ל שקיבלתם מיד עם ביצוע ההרשמה לשירות: ההודעה כוללת גם קישור למדריך, אך הוא מכסה בעיקר את הצעדים להגדרת כתובות הדוא”ל המקושרות לדומיין. SiteGround לא מספקת מדריכים ספציפיים לעריכת הגדרות ה-DNS עם רשמים ספציפיים, כמו לדוגמא GoDaddy.
התיעוד אולי חסר, אך התהליך פשוט למדי. כל שעליכם לעשות הוא להחליף את ה-nameservers המוגדרים אצל הרשם שלכם ל-nameservers ש-SiteGround סיפקה בדוא”ל. החברה כבר תטפל בכל השאר.
בנוסף, אם תרצו להעביר את הדומיין שלכם לשרתים של SiteGround – התהליך פשוט מאוד. גם התיעוד הרלוונטי הרבה יותר ברור.
הכנסו לטאב ‘Services’, שירותים, במסך הראשי:
ההודעה כוללת גם קישור למדריך, אך הוא מכסה בעיקר את הצעדים להגדרת כתובות הדוא”ל המקושרות לדומיין. SiteGround לא מספקת מדריכים ספציפיים לעריכת הגדרות ה-DNS עם רשמים ספציפיים, כמו לדוגמא GoDaddy.
התיעוד אולי חסר, אך התהליך פשוט למדי. כל שעליכם לעשות הוא להחליף את ה-nameservers המוגדרים אצל הרשם שלכם ל-nameservers ש-SiteGround סיפקה בדוא”ל. החברה כבר תטפל בכל השאר.
בנוסף, אם תרצו להעביר את הדומיין שלכם לשרתים של SiteGround – התהליך פשוט מאוד. גם התיעוד הרלוונטי הרבה יותר ברור.
הכנסו לטאב ‘Services’, שירותים, במסך הראשי:
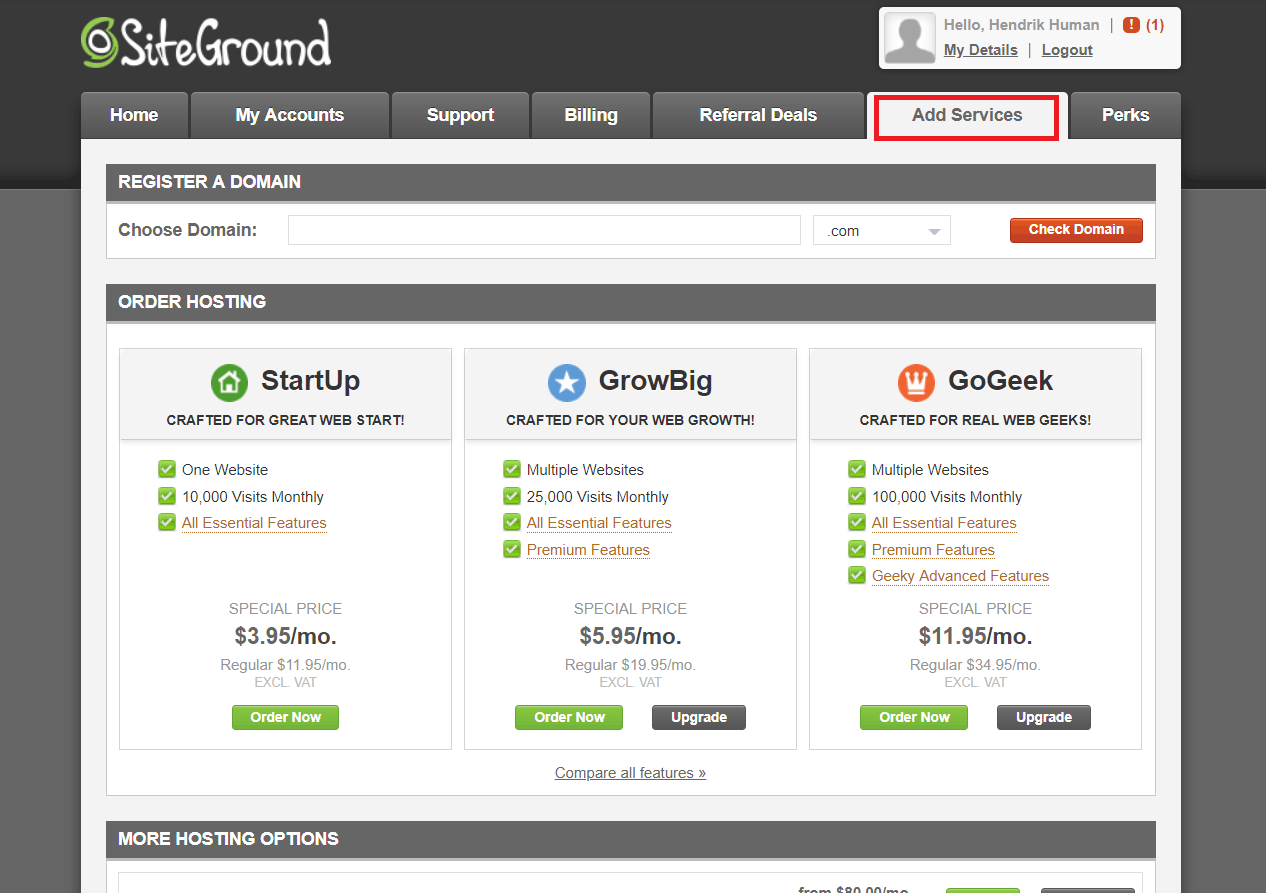
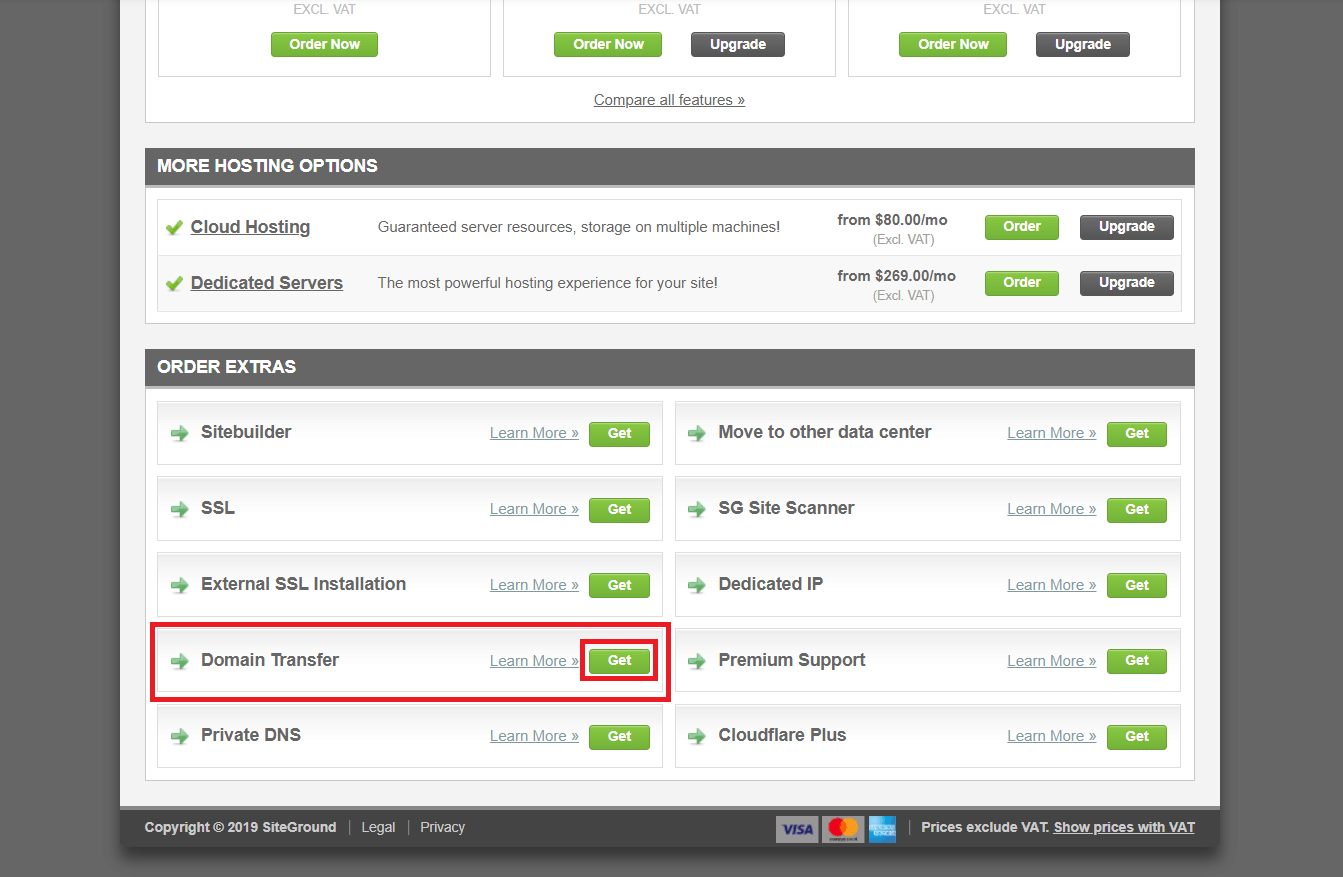
 לאחר מכך גללו למטה עד לאזור ‘Order Extras’ ולחצו על כפתור ‘Get’ שבצמוד ל-‘Domain Transfer’:
לאחר מכך גללו למטה עד לאזור ‘Order Extras’ ולחצו על כפתור ‘Get’ שבצמוד ל-‘Domain Transfer’:
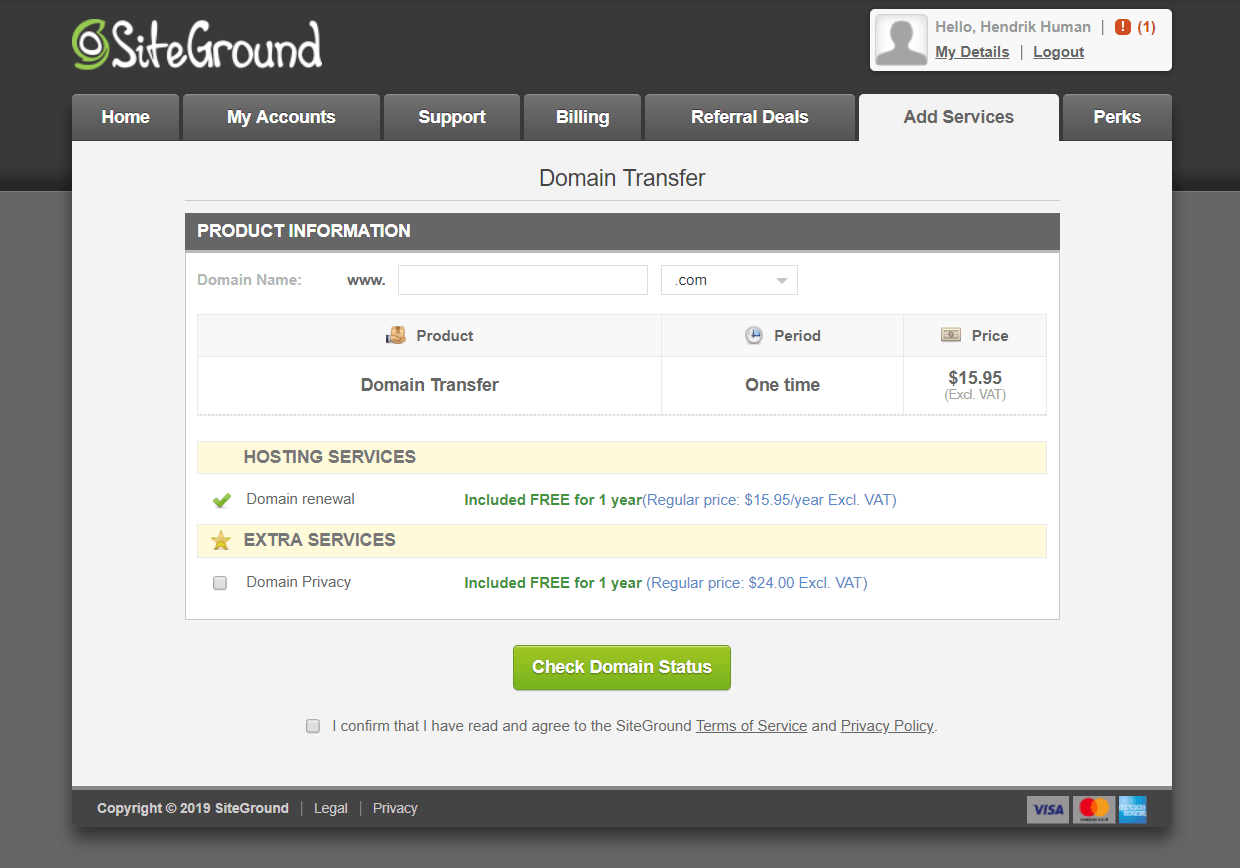
 בשלב הזה תועברו לעמוד Domain Transfer, כפי שניתן לראות בתמונה הבאה. שימו לב שהעברת הדומיין שלכם ל-SiteGround כרוכה בעלות חד פעמית אם אתם מנויים לחבילת StartUp. עם זאת, חידוש הדומיין יתבצע בחינם בשנה שלאחר מכן, ותקבלו בחינם גם פרטיות לדומיין עבור אותה השנה:
בשלב הזה תועברו לעמוד Domain Transfer, כפי שניתן לראות בתמונה הבאה. שימו לב שהעברת הדומיין שלכם ל-SiteGround כרוכה בעלות חד פעמית אם אתם מנויים לחבילת StartUp. עם זאת, חידוש הדומיין יתבצע בחינם בשנה שלאחר מכן, ותקבלו בחינם גם פרטיות לדומיין עבור אותה השנה:
 לחצו על ‘Check Domains Status’ ו-SiteGround תתחיל בהעברת הדומיין שלכם. המסך יעדכן אתכם בכל שינוי בתהליך ההעברה.
לסיום התהליך פשוט הזינו את קוד ה-EPP שקשור בדומיין שלכם (מסופק על ידי רשם הדומיין) על מנת לאשר שאתם אכן הבעלים שלו. אם אתם לא בטוחים איך לעשות זאת, התיעוד מכיל הסבר מפורט.
לחצו על ‘Check Domains Status’ ו-SiteGround תתחיל בהעברת הדומיין שלכם. המסך יעדכן אתכם בכל שינוי בתהליך ההעברה.
לסיום התהליך פשוט הזינו את קוד ה-EPP שקשור בדומיין שלכם (מסופק על ידי רשם הדומיין) על מנת לאשר שאתם אכן הבעלים שלו. אם אתם לא בטוחים איך לעשות זאת, התיעוד מכיל הסבר מפורט.
הגדרת תעודת SSL ו-CDN
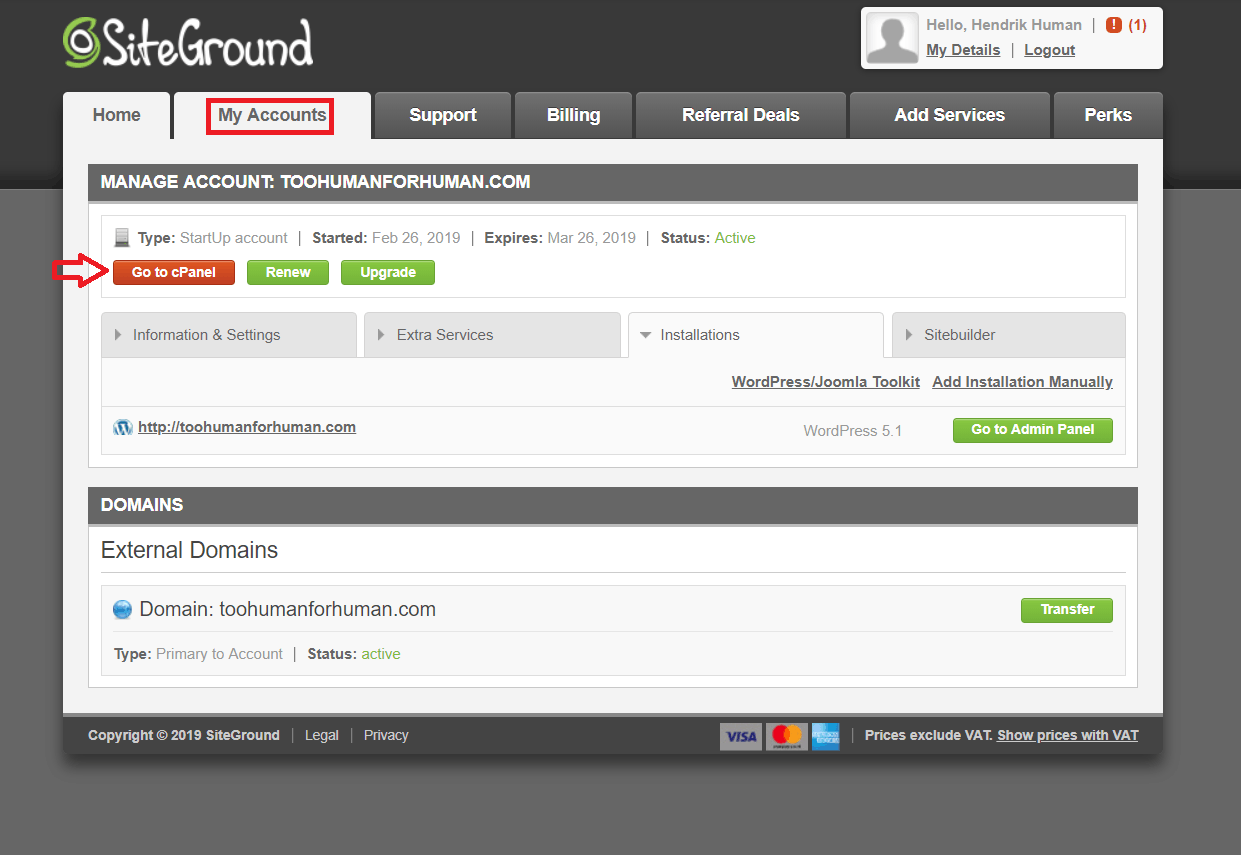
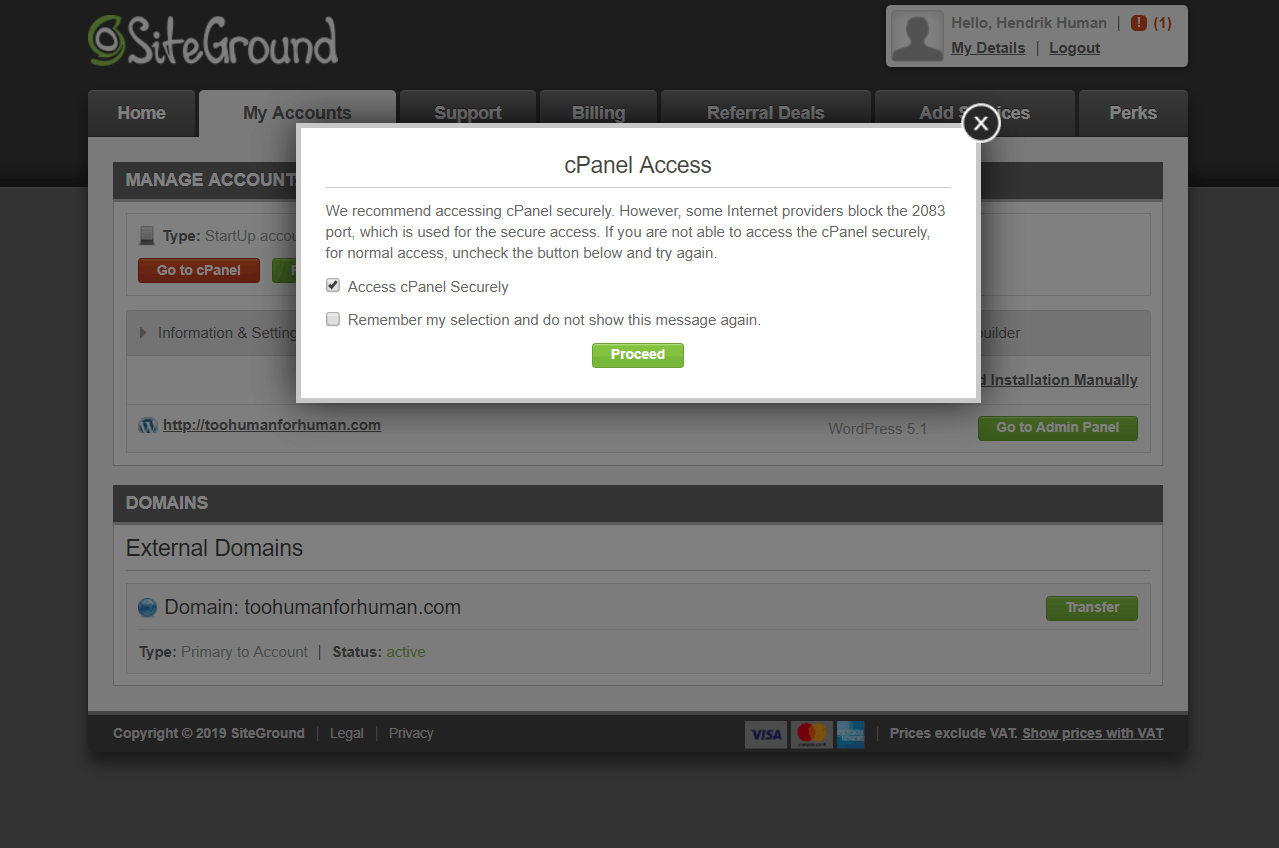
SiteGround לא מפעילה באופן אוטומטי את תעודת ה-SSL שלכם או החיבור לרשת ה-CDN. עליכם להגדיר כל אחת מהאפשרויות באופן ידני דרך לוח ה-cPanel. החדשות הטובות הן שצוות התמיכה של SiteGround יוכל להגדיר עבורכם את תעודת ה-SSL ולוודא ששני השירותים עובדים היטב במקביל. החדשות הפחות טובות הן שמדובר בתהליך ארוך למדי, ולמרות שנעזרתי בנציג תמיכה כל התהליך עדיין לקח כחצי שעה. כדי להתחיל, גשו ללוח ה-cPanel שלכם דרך טאב ‘My Accounts’, החשבונות שלי, ולחצו על כפתור ‘Go To cPanel’: חלון הפופ-אפ הבא ישאל אתכם האם אתם רוצים לגשת ל-cPanel באופן מאובטח. לא ממש משנה באיזו מהאפשרויות תבחרו, אבל עדיף לבצע את הגישה באופן מאובטח:
חלון הפופ-אפ הבא ישאל אתכם האם אתם רוצים לגשת ל-cPanel באופן מאובטח. לא ממש משנה באיזו מהאפשרויות תבחרו, אבל עדיף לבצע את הגישה באופן מאובטח:
 לחצו ‘Proceed’ להמשך, ולוח cPanel יפתח במסך שלכם.
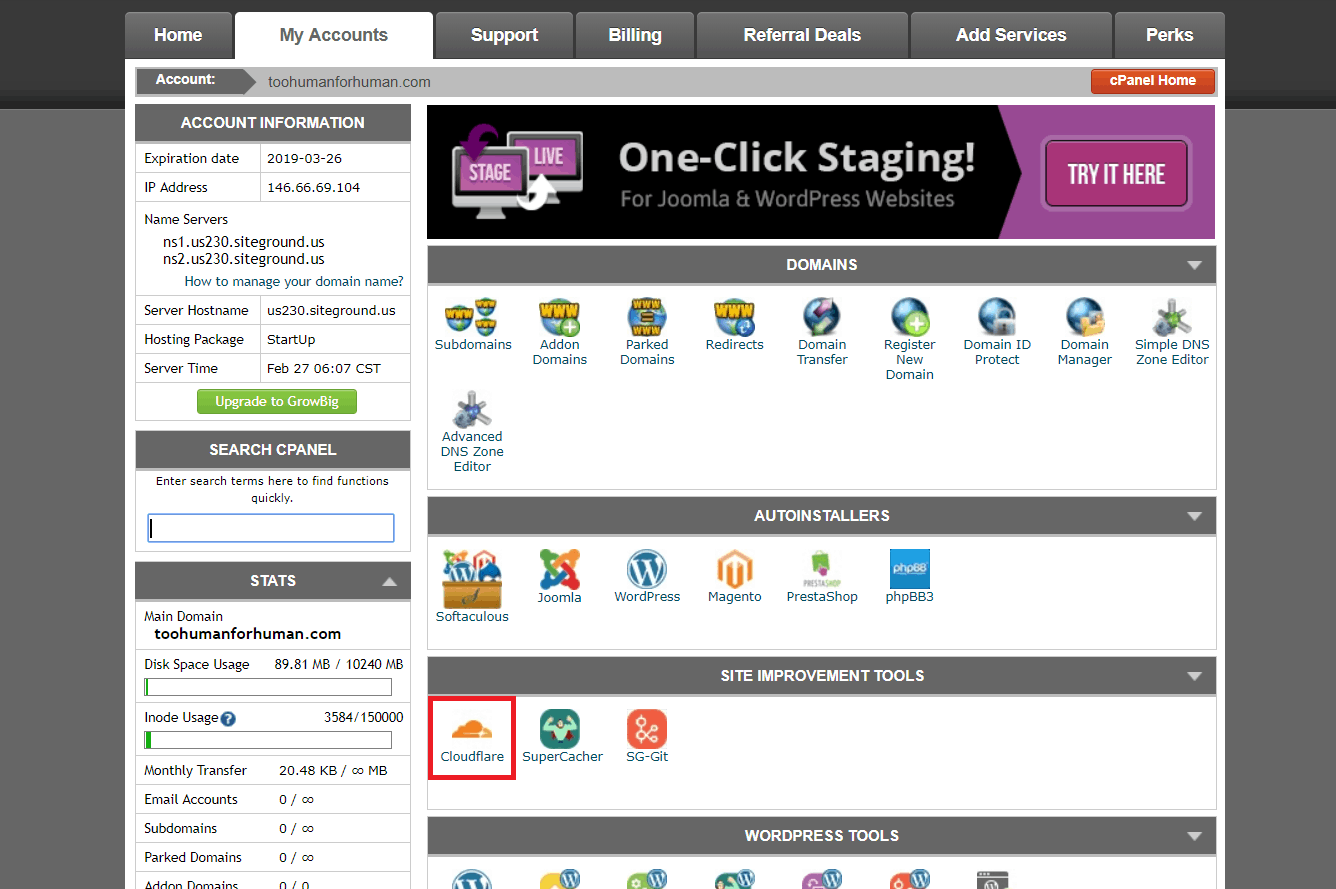
כדי לגשת ל-CloudFlare גללו למטה לאזור ‘Site Improvement Tools’, כלים לשיפור האתר, ולחצו על האייקון של CloudFlare:
לחצו ‘Proceed’ להמשך, ולוח cPanel יפתח במסך שלכם.
כדי לגשת ל-CloudFlare גללו למטה לאזור ‘Site Improvement Tools’, כלים לשיפור האתר, ולחצו על האייקון של CloudFlare:
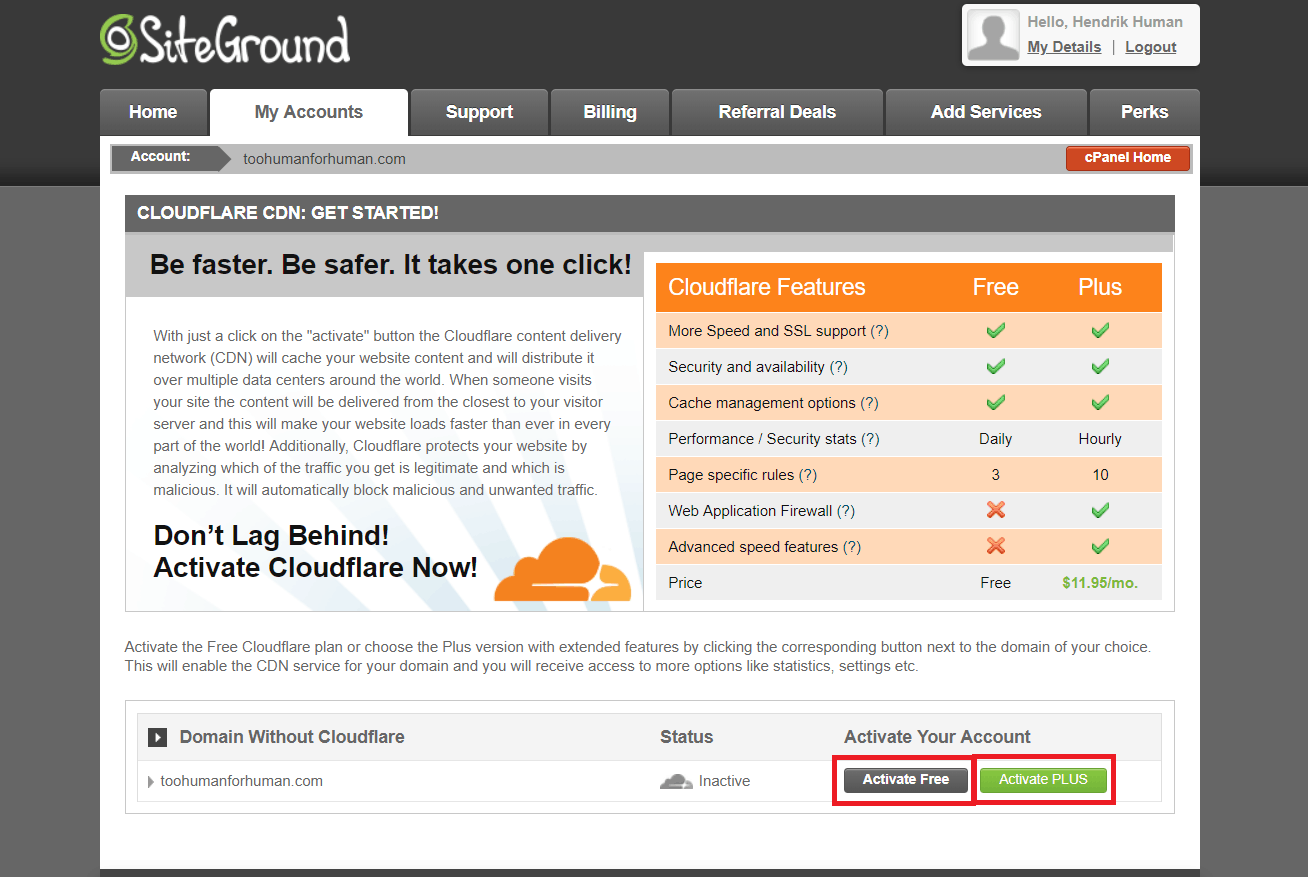
 יפתח לוח ניהול חשבון ה-CloudFlare שלכם:
יפתח לוח ניהול חשבון ה-CloudFlare שלכם:
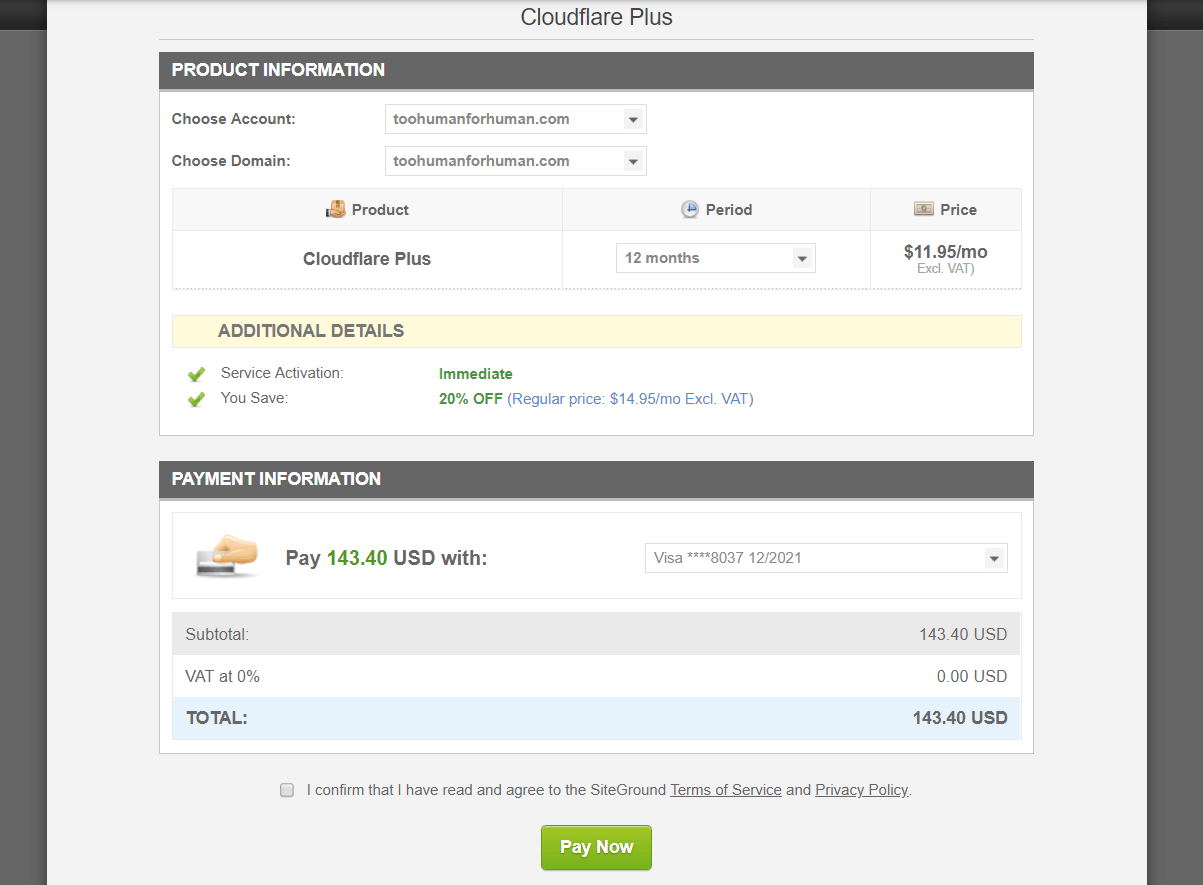
 לחיצה על ‘Activate PLUS’ תאפשר לכם לרכוש חבילת CloudFlare פרימיום בתשלום:
לחיצה על ‘Activate PLUS’ תאפשר לכם לרכוש חבילת CloudFlare פרימיום בתשלום:
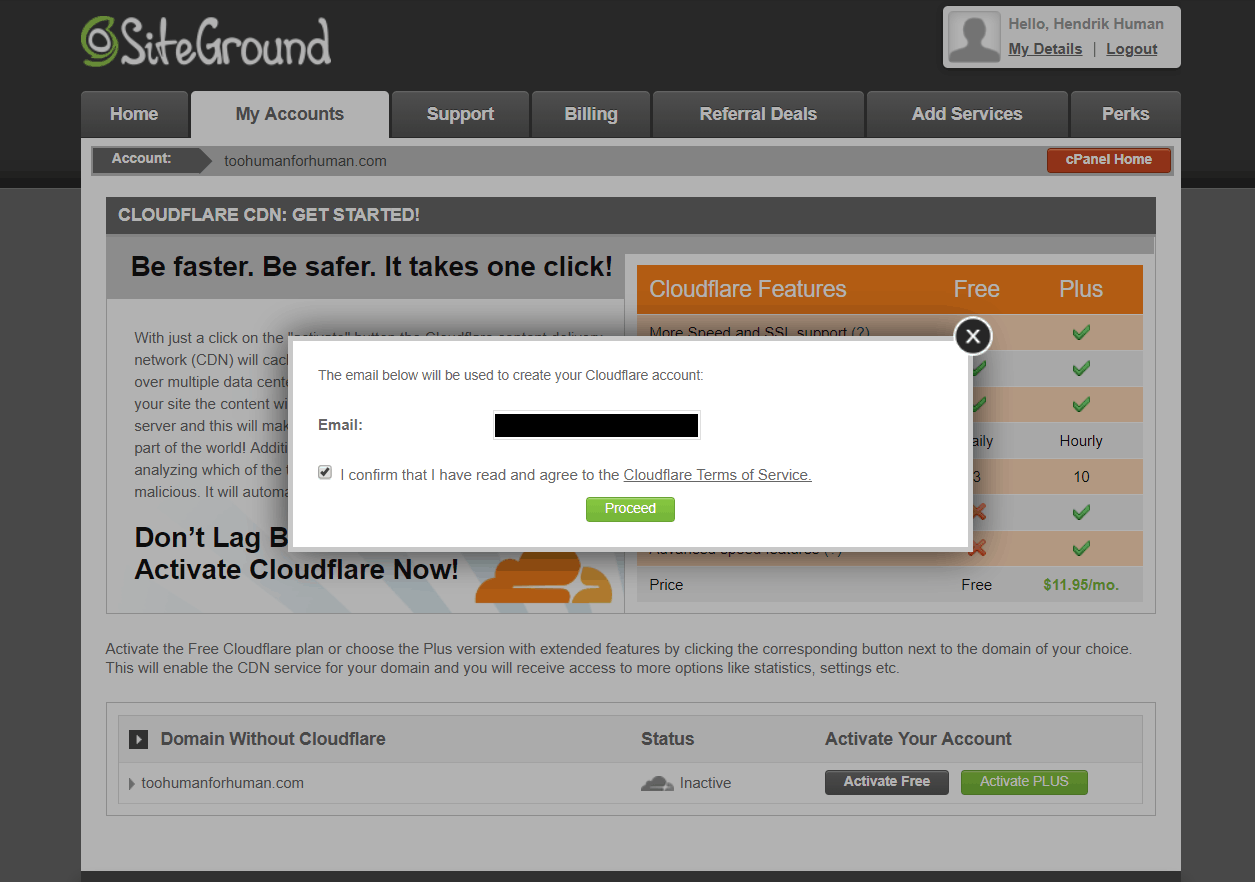
 כפתור ‘Activate Free’, יפעיל את הגרסא החינמית הכלולה בחשבון ה-SiteGround שלכם. בחלון הפופ-אפ שיופיע תתבקשו להזין כתובת דוא”ל ולאחר מכן ללחוץ ‘Proceed’ להמשך:
כפתור ‘Activate Free’, יפעיל את הגרסא החינמית הכלולה בחשבון ה-SiteGround שלכם. בחלון הפופ-אפ שיופיע תתבקשו להזין כתובת דוא”ל ולאחר מכן ללחוץ ‘Proceed’ להמשך:
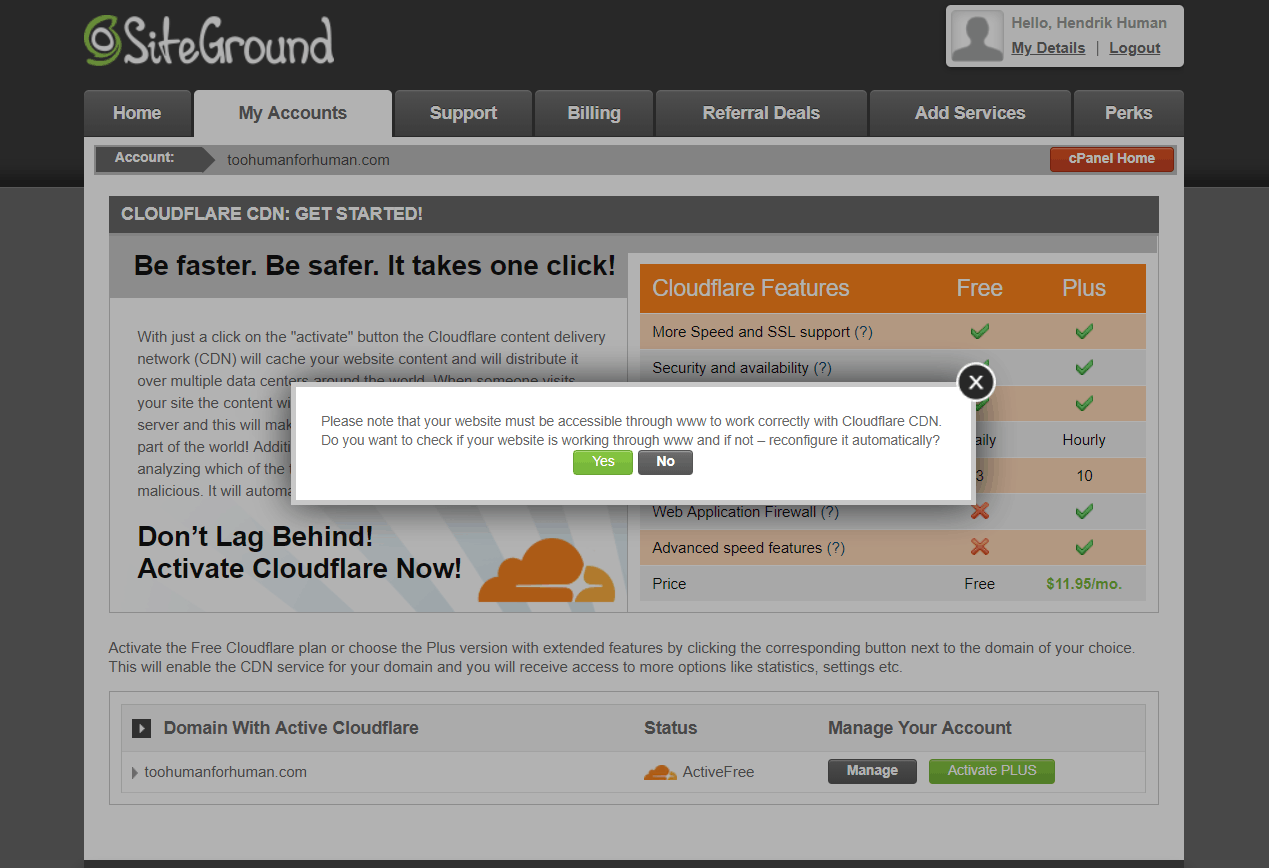
 בשלב הזה תקפוץ תיבה נוספת ותזהיר אתכם שהאתר חייב להיות נגיש דרך ‘www’ על מנת שהשירות יעבוד. אל תדאגו – אפילו אם זה לא המצב, CloudFlare ו-SiteGround כבר יגדירו אותו אוטומטית בצורה הנכונה:
בשלב הזה תקפוץ תיבה נוספת ותזהיר אתכם שהאתר חייב להיות נגיש דרך ‘www’ על מנת שהשירות יעבוד. אל תדאגו – אפילו אם זה לא המצב, CloudFlare ו-SiteGround כבר יגדירו אותו אוטומטית בצורה הנכונה:
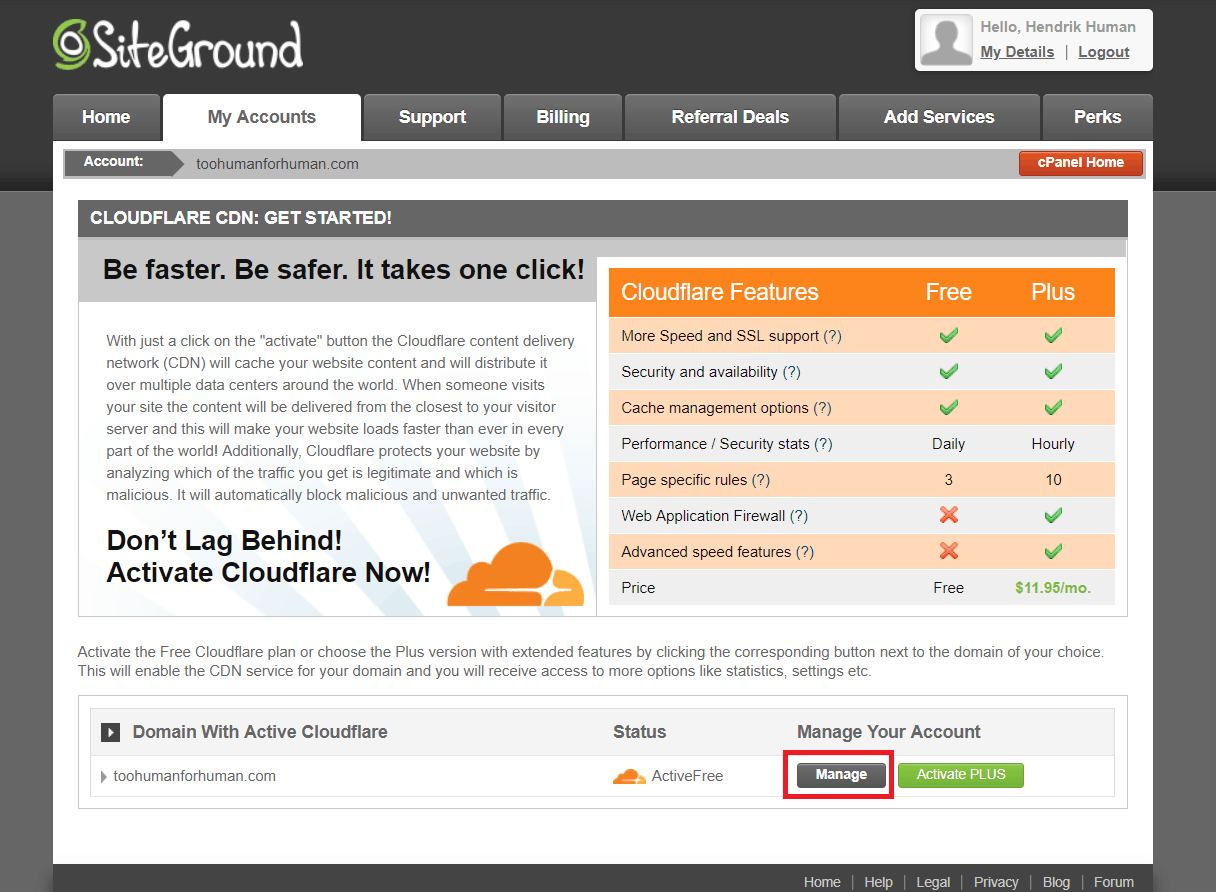
 אם הכל עבר חלק CloudFlare תתחיל לפעול, והאפשרות להפעיל אותה תשתנה ל-‘Manage’, ניהול:
אם הכל עבר חלק CloudFlare תתחיל לפעול, והאפשרות להפעיל אותה תשתנה ל-‘Manage’, ניהול:
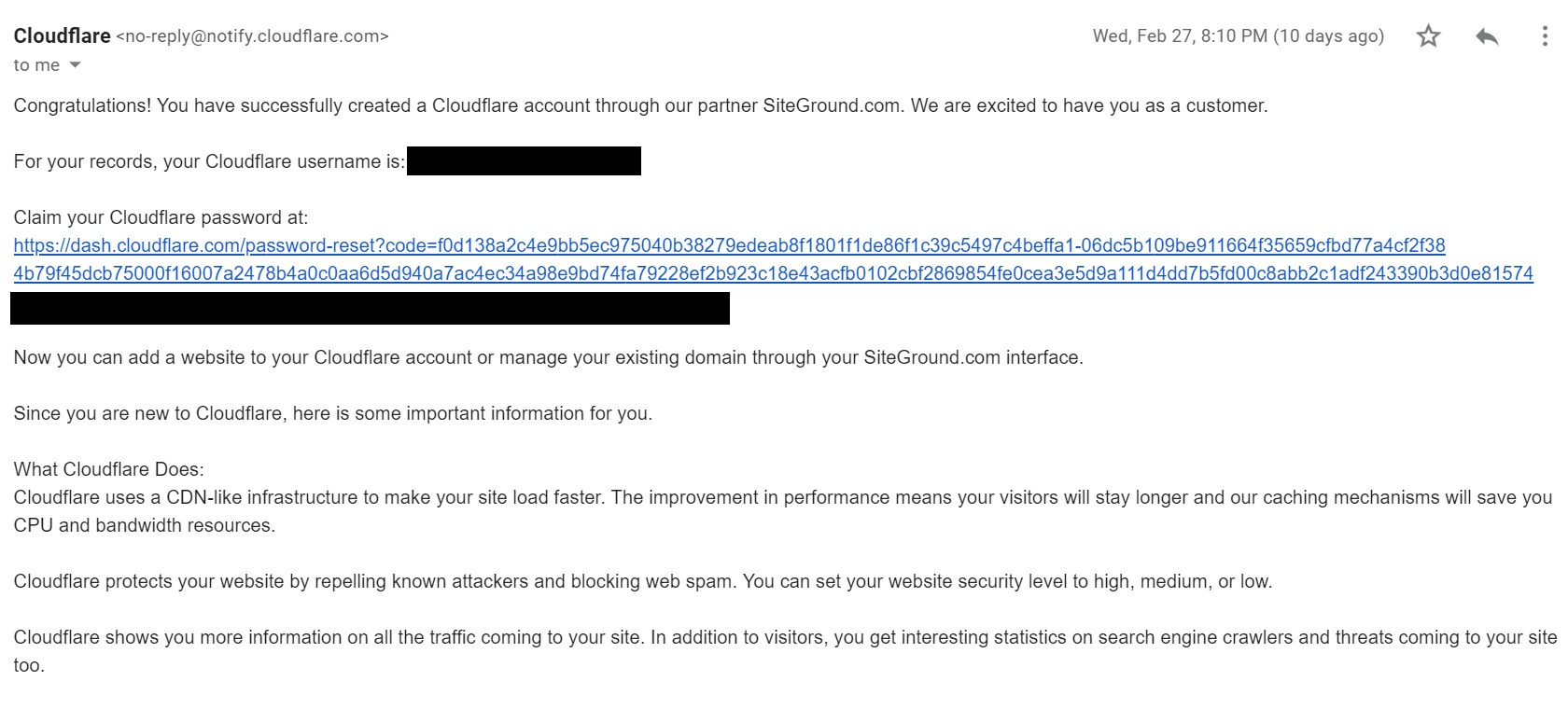
 בנוסף, תקבלו את הודעות הדוא”ל הבאות:
בנוסף, תקבלו את הודעות הדוא”ל הבאות:


 הודעות אלו מיועדות לברך אתכם על הצטרפותכם לשירות, והן מאפשרות לכם להגדיר סיסמא לחשבון ה-CloudFlare.
זכרו שאם עכשיו תפעילו את תעודת ה-SSL שלכם, האתר עשוי להפסיק לעבוד עד שתעודת ה-SSL תסיים לעדכן את עצמה. נציג התמיכה הזהיר אותי שהתהליך עלול לקחת עד יום שלם, אך במציאות הוא לקח פחות מעשר דקות.
אם אצלכם העדכון לוקח יותר זמן, תוכלו פשוט להשהות את CloudFlare CDN על ידי התחברות לחשבון שלכם באתר של CloudFlare.
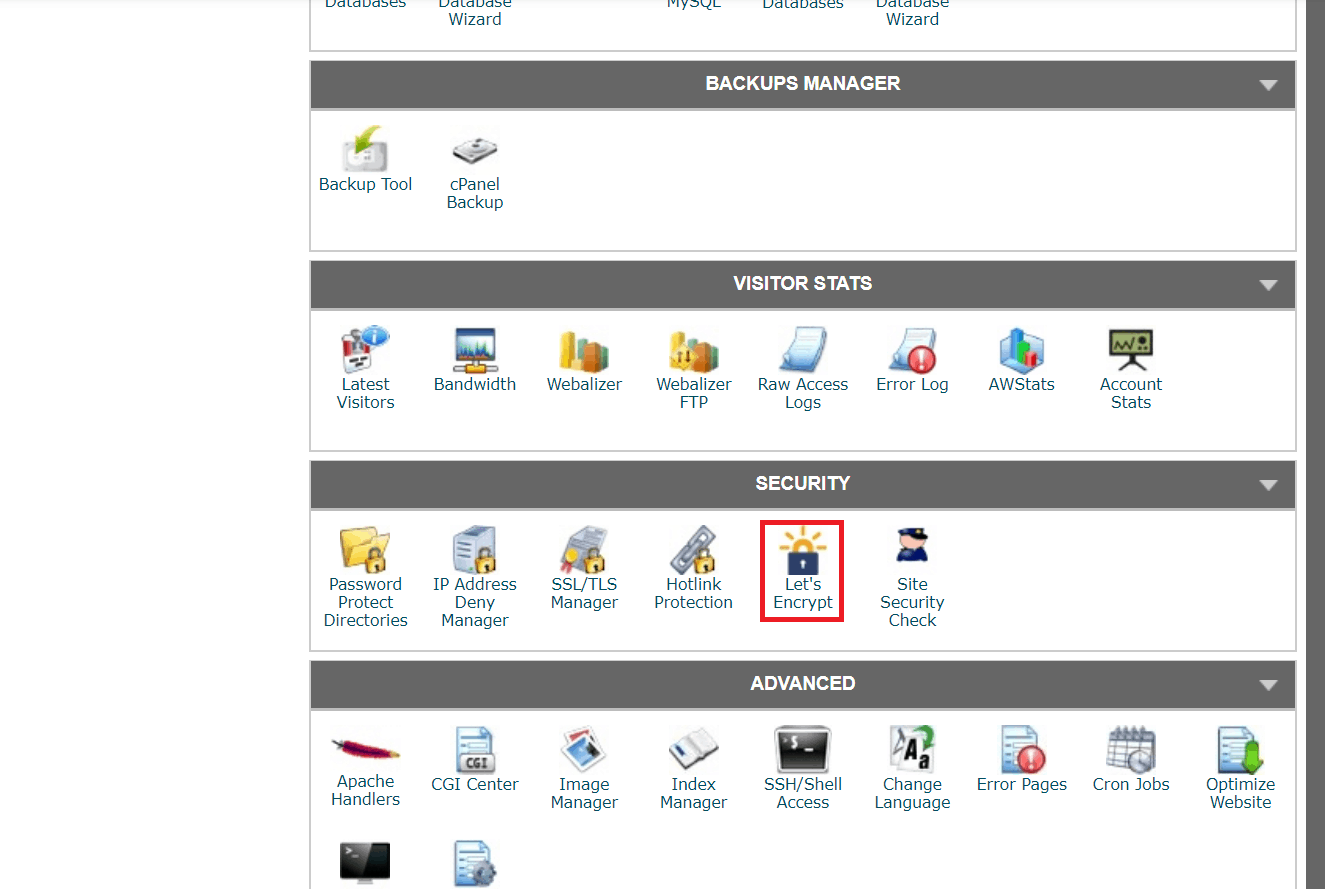
נציג התמיכה התקין עבורי את תעודת ה-SSL, אך אני אראה לכם איך לעשות זאת בעצמכם. בלוח ה-cPanel חפשו את אייקון ‘Let’s Encrypt’ שנמצא תחת קטגוריית ‘Security’, אבטחה:
הודעות אלו מיועדות לברך אתכם על הצטרפותכם לשירות, והן מאפשרות לכם להגדיר סיסמא לחשבון ה-CloudFlare.
זכרו שאם עכשיו תפעילו את תעודת ה-SSL שלכם, האתר עשוי להפסיק לעבוד עד שתעודת ה-SSL תסיים לעדכן את עצמה. נציג התמיכה הזהיר אותי שהתהליך עלול לקחת עד יום שלם, אך במציאות הוא לקח פחות מעשר דקות.
אם אצלכם העדכון לוקח יותר זמן, תוכלו פשוט להשהות את CloudFlare CDN על ידי התחברות לחשבון שלכם באתר של CloudFlare.
נציג התמיכה התקין עבורי את תעודת ה-SSL, אך אני אראה לכם איך לעשות זאת בעצמכם. בלוח ה-cPanel חפשו את אייקון ‘Let’s Encrypt’ שנמצא תחת קטגוריית ‘Security’, אבטחה:
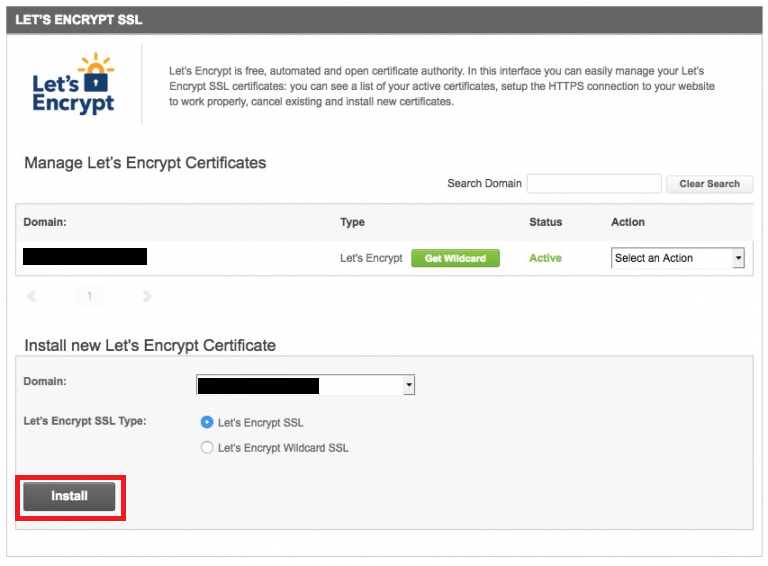
 וודאו שבחרתם את הדומיין הנכון בתפריט הנפתח, ולחצו על כפתור ‘Install’ הגדול להתקנה:
וודאו שבחרתם את הדומיין הנכון בתפריט הנפתח, ולחצו על כפתור ‘Install’ הגדול להתקנה:
 זהו. אתר ה-WordPress שלכם רשמית מוכן לפעולה, והוא מצוייד ב-CDN ובגישת HTTPS מאובטחת.
זהו. אתר ה-WordPress שלכם רשמית מוכן לפעולה, והוא מצוייד ב-CDN ובגישת HTTPS מאובטחת.


![מהו אירוח אתרים ומהו שם דומיין? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![מהו אירוח אתרים ומהו שם דומיין? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)