תוכן העניינים
Wix
אחד היתרונות הגדולים ביותר בבניית אתר עם Wix הוא שהפלטפורמה מציעה ספריה מקיפה של מעל 600 תבניות הניתנות להתאמה אישית, וכולן כוללות אלמנטי drag-and-drop (גרור ושחרר). קטגוריית Restaurants & Food, מסעדות ואוכל, מכילה תבניות רבות שניתן להפוך בקלות לעמוד אינטרנט עבור משאית האוכל שלכם. שתי תבניות שאני אוהב במיוחד הן French Cuisine ו-Chef Kitchen. French Cuisine מציעה עיצוב עמוד נעים לעין בבלוקים, המאפשר לכם להציג את המנות באופן ויזואלי ומהמם. בנוסף, קיימים אזורים להגדרת עמודים לתפריט שלכם וליצירת קשר. Chef Kitchen מגיעה עם עיצוב לבלוג הכולל באנר תמונות מתחלפות בעמוד הבית. בעמוד הבית שלכם לקוחות יכולים לשריין זמן לביקור, לבצע הזמנות, לצפות בתפריט, וללמוד עוד אודות הצוות שלכם. התבניות של Wix מגיעות מוכנות עם פיצ’רים סטנדרטיים מעולים, אך אם תרצו להוסיף עוד תוכלו לפנות לחנות האפליקציות. בחנות ניתן להוסיף פיצ’רים נוספים לעמודי האתר שלכם, כמו גלריות תמונות, אפליקציות תפריט, הזמנות אוכל ושריון מקום, ואפליקציית Google Maps שתסייע ללקוחות למצוא את משאית האוכל שלכם. אנשים רבים אוהבים את Wix הודות לקלות השימוש בשירות, אך אחרים מעדיפים שלא להשתמש בה מכיוון שהאפשרויות שלכם לערוך את העיצוב הבסיסי מוגבלות. לאחר שבחרתם תבנית, תהיו “נעולים” לשימוש בה. אם תרצו להחליף את התבנית בכל זאת, תאלצו ליצור את כל האתר מחדש. בנוסף, לא ניתן לבצע עריכה לקוד העמוק באתר, כמו קוד ה-CSS. לבסוף, חלק מהאפליקציות יחייבו אתכם לרכוש רישיון על מנת לפתוח את מלוא האפשרויות שהן מציעות.
Site123
Site123 היא בחירה טובה עבור משתמשים המחפשים לפתוח עמוד בסיסי למשאית האוכל שלהם. תמצאו בפלטפורמה קטגוריה המיועדת למסעדות, וכוללת מספר תבניות שיוכלו להתאים למשאיות אוכל. Pizzeria ו-East Feast הם שני עיצובים שאני מחבב, ושניהם מציעים תפריטים מקוונים ואינטגרציה עם Google Maps, על מנת לסייע ללקוחות למצוא את משאית האוכל שלכם. אם תזדקקו לאפשרויות נוספות שאינן כלולות בתבנית, חפשו בחנות האפליקציות. בחנות ניתן למצוא מבחר כלים הכוללים גלריות, טפסים מקוונים, כלי שיווק, מעבדי תשלומים, ועוד. שימו לב שבמידה ותבחרו ב-Site123, יתכן ותאלצו לבצע יותר התאמות אישיות לתבנית שבחרתם מהנדרש בתבניות של כלי בניית אתרים אחרים, שכן מגוון התבניות של Site123 לא רחב במיוחד. עם זאת, אם אתם מחפשים כלי בניית אתרים רב-לשוני, מדובר בבחירה מצויינת. Site123 מציעה תוכניות שמאפשרות לכם לקודד אתר שיהיה זמין בשפות מרובות, באופן אוטומטי. בנוסף, אם אתם מתכננים לקבל הזמנות מקוונות, Site123 מספקת פיצ’רי מסחר מקוון (e-commerce) בכל התוכניות. שימו לב שתוכנית Professional מאפשרת לכם לקבל הזמנות מקוונות בכרטיס אשראי, ומספקת פיצ’רי מסחר מקוון מתקדמים נוספים.WordPress
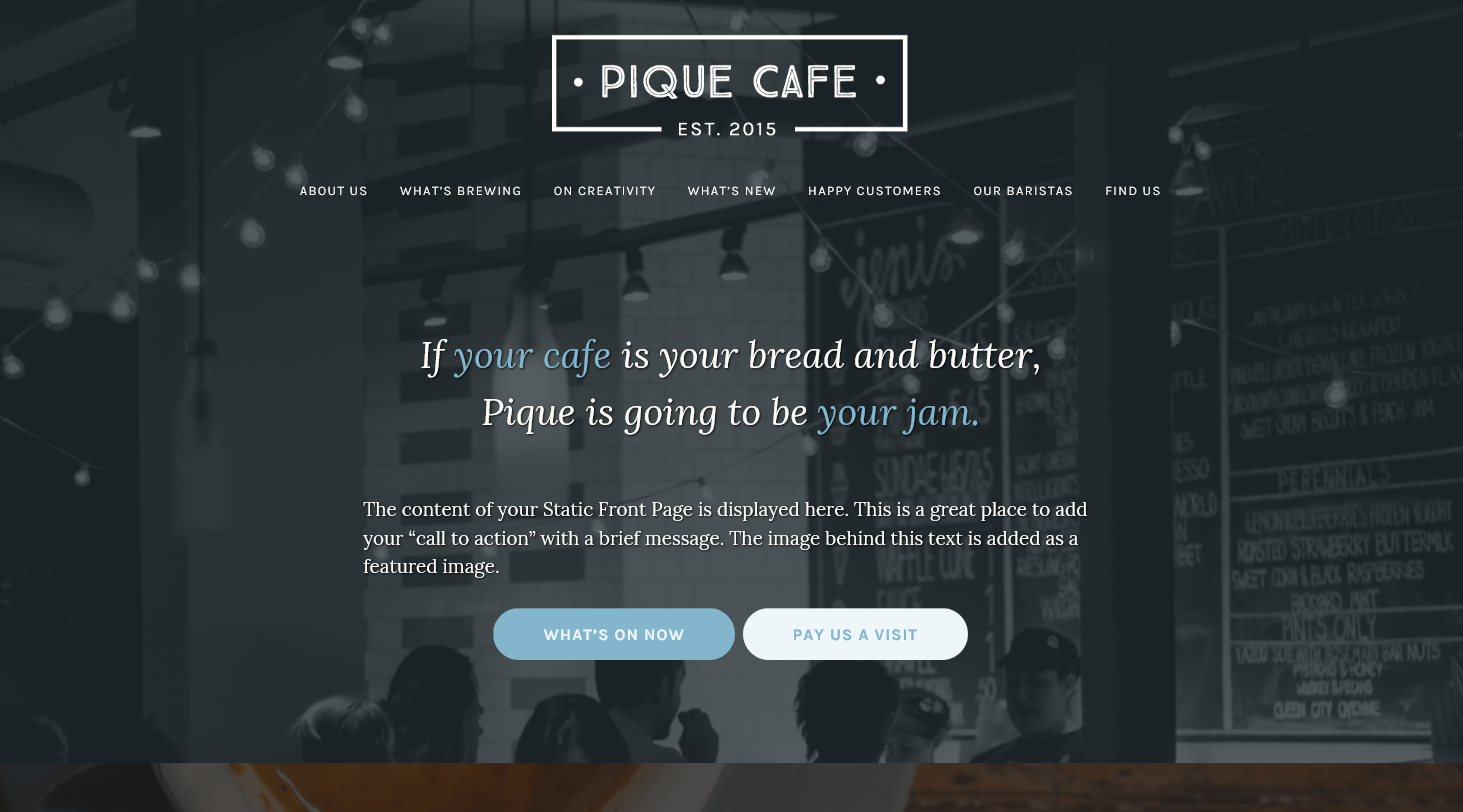
WordPress מפורסמת בזכות החופש העצום שהיא מספקת לבעלי אתרים ביצירת האתר שלהם. עם זאת, WordPress.com שונה מהתקנת WordPress סטנדרטית. הפיצ’רים ש-WordPress.com מציעה מוגבלים לתוכנית שבחרתם. במידה ואתם לקוחות בתוכניות Free או Personal, תאלצו לשלם כדי לקבל גישה לתבניות הפרימיום בשירות. תוכלו למצוא בפלטפורמה מגוון מכובד של תבניות חינמיות, וחלקן מתאימות למשאיות אוכל. האהובה עלי היא תבנית Pique. התבנית עוצבה במיוחד עבור בתי קפה, ואם תבחרו להגדירה כפי שעורכים בלוג, תוכלו בקלות להתאימה לצרכים שלכם. תוכלו לכלול את התפריט שלכם, מידע אודות העסק, חוות דעת של לקוחות, שעות פעילות, והוראות הגעה למיקום שלכם דרך Google Maps. שימו לב שאם תשתמשו ב-WordPress, רבות מאפשרויות העיצוב שיעמדו לרשותכם יהיו מוגבלות בהתאם לפיצ’רים הזמינים בתבנית. ברוב התוכניות לא ניתן להתקין תוספים מותאמים אישית, או אפילו תבניות צד-שלישי מותאמות. רוב התבניות כוללות פיצ’רים סטנדרטיים בהם תוכלו להשתמש ליצירת עמוד האינטרנט שלכם, כמו טפסים, גלריות, ועוד. אם תרצו לבצע עריכה עמוקה בקוד ה-HTML או ה-CSS שלכם, ניתן לעשות זאת רק בתוכניות Premium ו-Business של WordPress. על מנת לפתוח את מלוא היכולות של הפלטפורמה, כולל האפשרות להתקין תבניות ותוספים מותאמים, עליכם לשדרג לתוכנית Business.
SimpleSite
מכל כלי בניית האתרים ברשימה זו, ל-SimpleSite יש את מגוון אפשרויות העיצוב המצומצם ביותר. הפלטפורמה מציעה מספר תבניות מוגבל, ורובן מוגדרות בפורמט של בלוג. אם תבחרו להשתמש ב-SimpleSite, אני ממליץ לנסות את תבניות Cafe או Food Blog, שכן הן מציעות עיצוב פשוט שיאפשר לכם להציג את העסק. Cafe כוללת גרפיקה נחמדה של תמונות מתחלפות עם אפקט דהייה (fade), ותוכלו להשתמש בה להצגת תמונות של משאית האוכל, המנות, ושל לקוחות נהנים מארוחה. בנוסף, התבנית כוללת אזור מובנה לתפריט. פיצ’רי ההתאמה האישית של SimpleSite מובנים כולם בתוך התבניות, ותוכלו להוסיף פיצ’רים כמו תפריטים מקוונים, גלריות, טפסים, וסרטוני וידאו באתר. אחד מהיתרונות של SimpleSite על פני כלי בניית אתרים אחרים הוא שתקבלו תמונות וסרטוני וידאו בלתי מוגבלים באתר שלכם. התבניות של SimpleSite בסיסיות מאוד, כך שהאתר שלכם כנראה יראה מעט מיושן בהשוואה לכלי בנייה אחרים. עם זאת, אם אתם מכוונים למראה בסיסי או מינימליסטי, העיצובים יתאימו לכך היטב. שימו לב שמדובר בבחירה טובה גם עבור משתמשים עם תקציב מצומצם, שכן בתוכנית החינמית תוכלו לקבל עד 15 עמודים באתר, והיא אפילו מגיעה עם אפשרויות מסחר מקוון מוגבלות. אם אתם נמצאים בתחילת הדרך תוכלו לבנות אתר בסיסי עם SimpleSite, ולשדרג תוכנית או לעבור לאחת מהספקיות האחרות ברשימה זו לאחר שהעסק יתחיל לגדול.Weebly
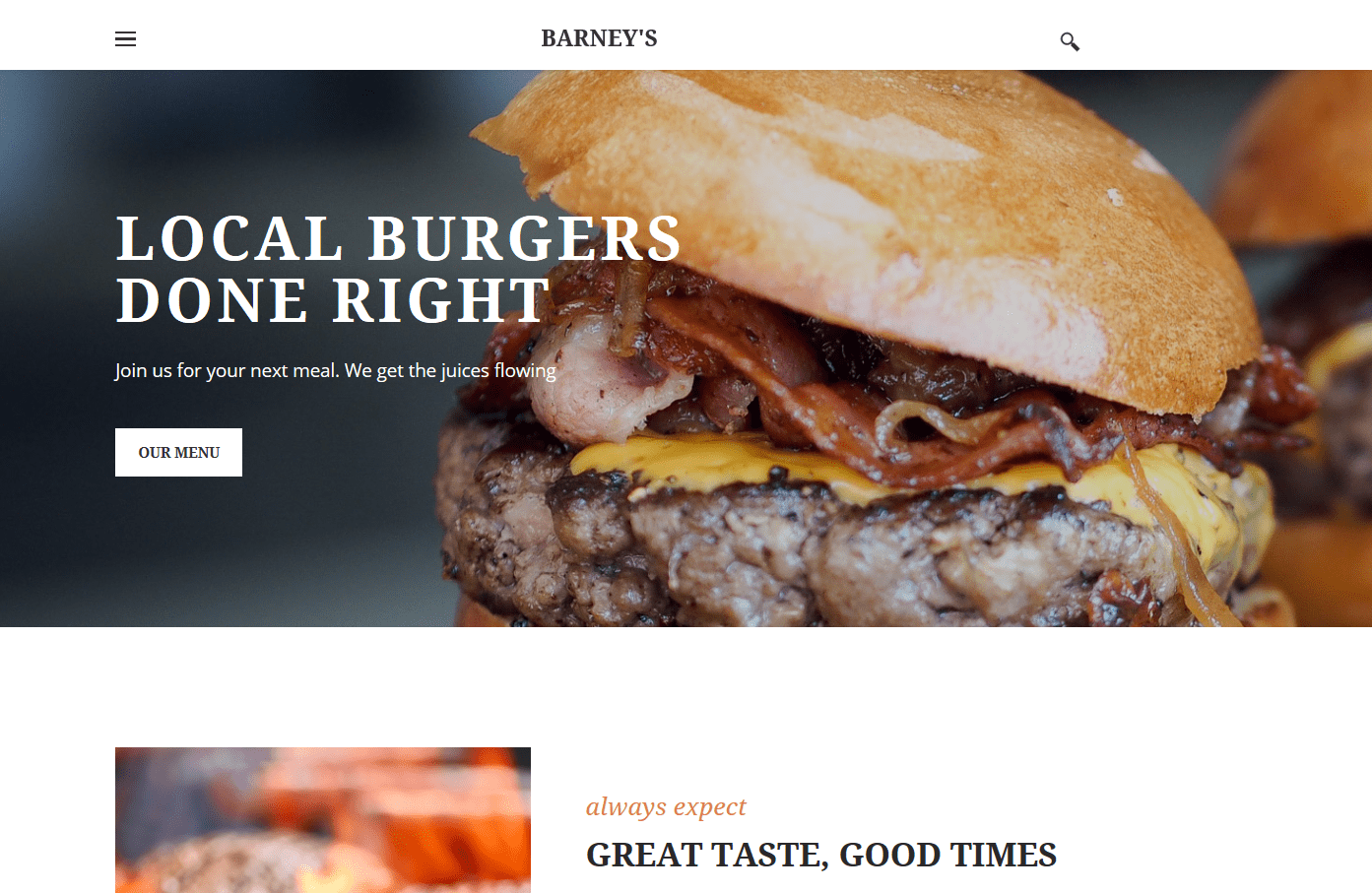
אם אתם מעוניינים בעיצוב מקצועי יותר עבור אתר משאית האוכל שלכם, Weebly היא מקום טוב להתחיל ממנו. מכיוון ש-Weebly מיועדת בעיקר למסחר מקוון, רוב התבניות בפלטפורמה תוכננו כדי שתוכלו לבצע מכירות רבות יותר. שתי תבניות עסקיות שיתאימו היטב למשאיות אוכל הן תבניות Urban Dine ו-Burger Shop. שתי התבניות מציעות עיצוב מושך ומבוסס בלוקים, המאפשר ללקוחות להתרשם מהעסק שלכם ומהתפריט, להזמין אוכל דרך האתר, ולמצוא פרטים על המיקום ושעות הפעילות של המשאית. אם לא תמצאו בתבניות את הפיצ’רים שאתם מחפשים, בדקו במרכז האפליקציות של Weebly. תוכלו למצוא במרכז אפליקציות שיסייעו לכם להגביר את התעבורה באתר, להגביר מכירות, ולשווק את המשאית שלכם ברשתות החברתיות. בנוסף, אם אתם מחפשים לבצע התאמה אישית עמוקה בתבניות תוכלו לעשות זאת, שכן Weebly מאפשרת לכם לערוך את קוד ה-HMTL וה-CSS של התבניות. תוכלו ליצור את המראה המושלם עבור האתר שלכם, ולבנות את העמודים כך שתמיד ישאירו רושם מצויין על המבקרים. אם קיים נושא אחד ב-Weebly שהייתי רוצה שישתפר, מדובר על מבחר התבניות בפלטפורמה. הוא מעט מאכזב בהשוואה למבחר שמציעים כלי בנייה אחרים כמו Wix ו-Squarespace.














![8 טמפלטים מומלצים לאתרי פורטפוליו ורזומה [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/04/13-Best-Wix-Templates-for-Musicians-and-Bands-850x435.jpg)
![8 טמפלטים מומלצים לאתרי פורטפוליו ורזומה [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/06/Josh_Bromley_transparent-150x150.png)


