Time to Complete Module: 30 minutes
Last updated: April 03, 2025
IN THIS MODULE

Each module in this guide includes instructions for building a specific page based on a sample design created by our Wix expert (Portfolio Website, Digital Agency, Local Business). You can switch to an alternative version of this module by clicking a different design in the left sidebar under “Alternative Designs.“
6.1 The Hero Section
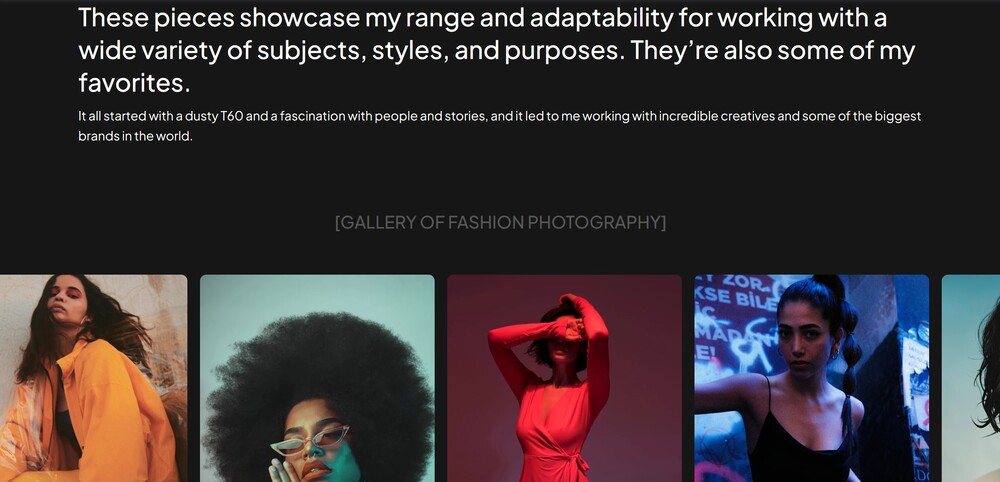
 Our hero section will contain some introductory text, followed by a gallery. Let’s jump straight to it:
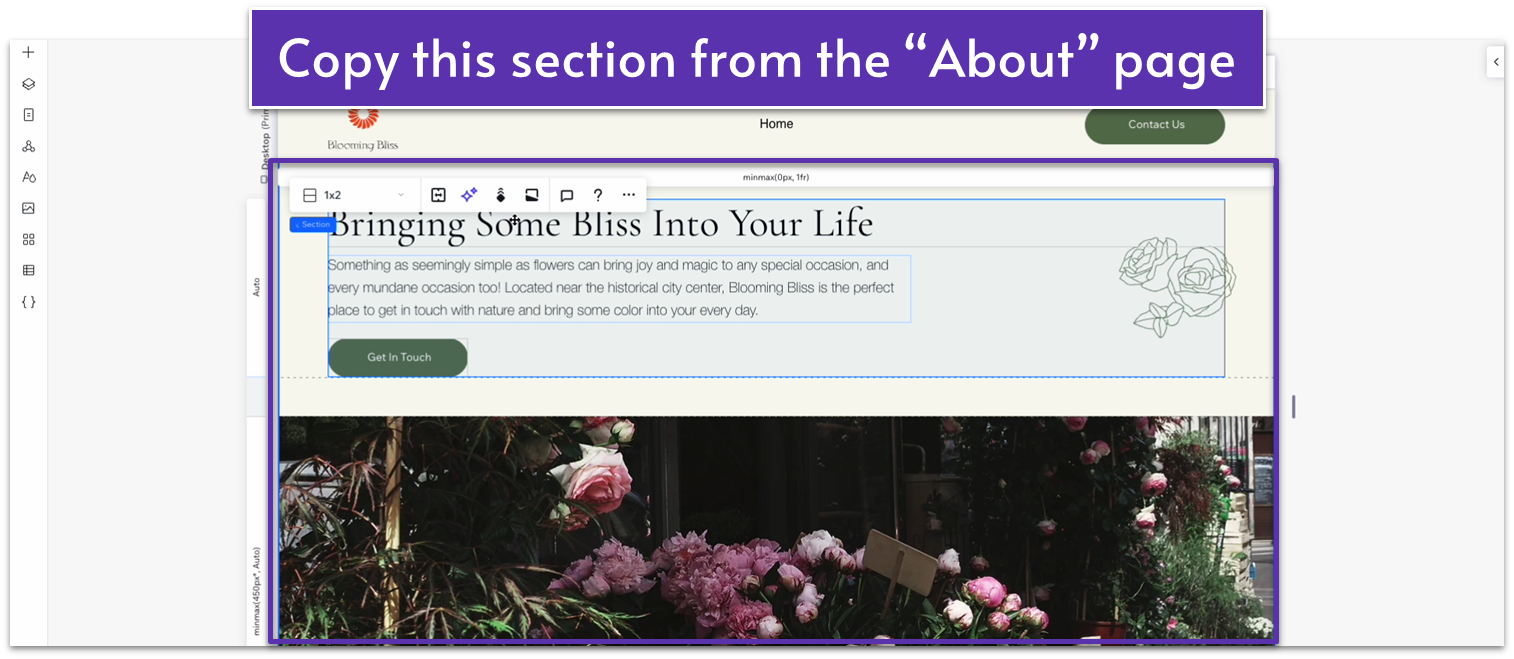
Step 1: Copy the hero section from the “About” page.
Our hero section will contain some introductory text, followed by a gallery. Let’s jump straight to it:
Step 1: Copy the hero section from the “About” page.
 Step 2: Paste the section on the new page.
Step 2: Paste the section on the new page.- Remove the default blank section so the hero is the only section on the page.
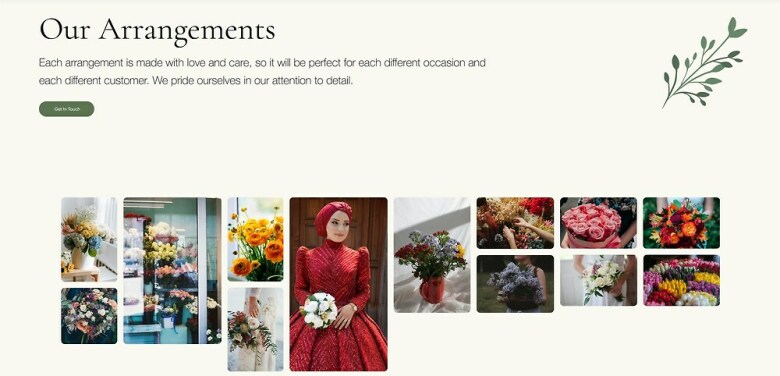
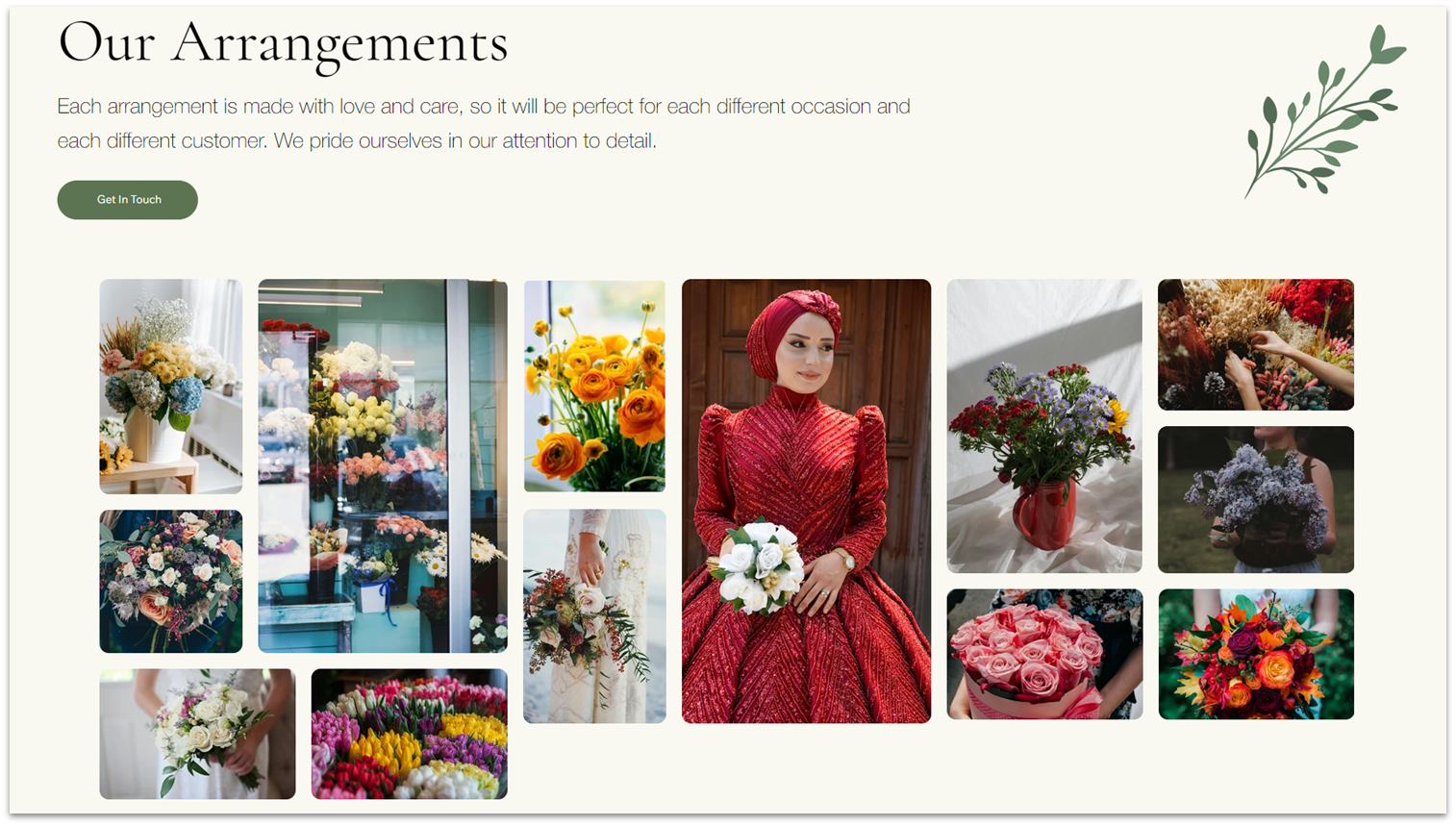
- You can also change the flower vector art to a different design element if you want to.
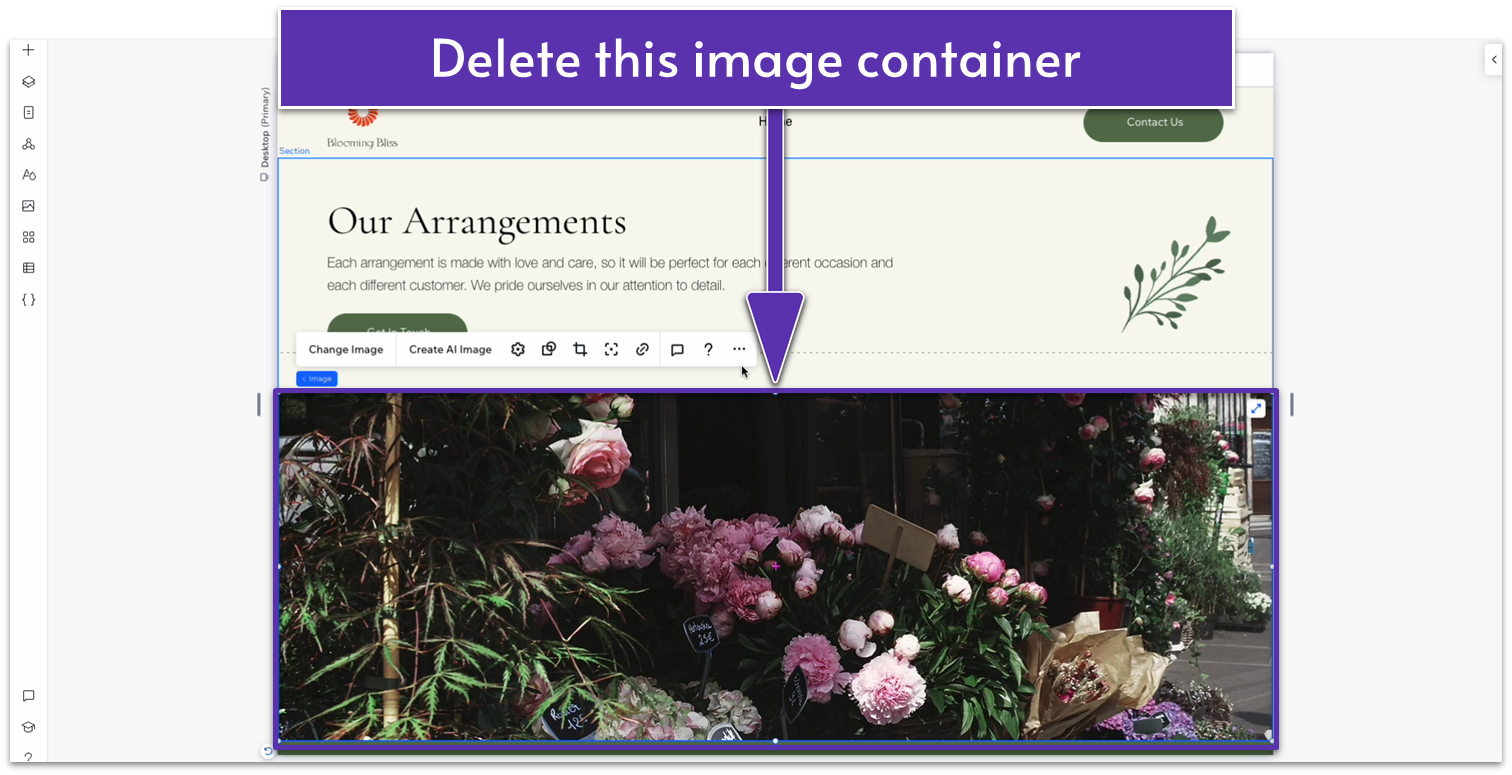
 Step 5: Delete the image from the bottom row of the hero section.
Step 5: Delete the image from the bottom row of the hero section.
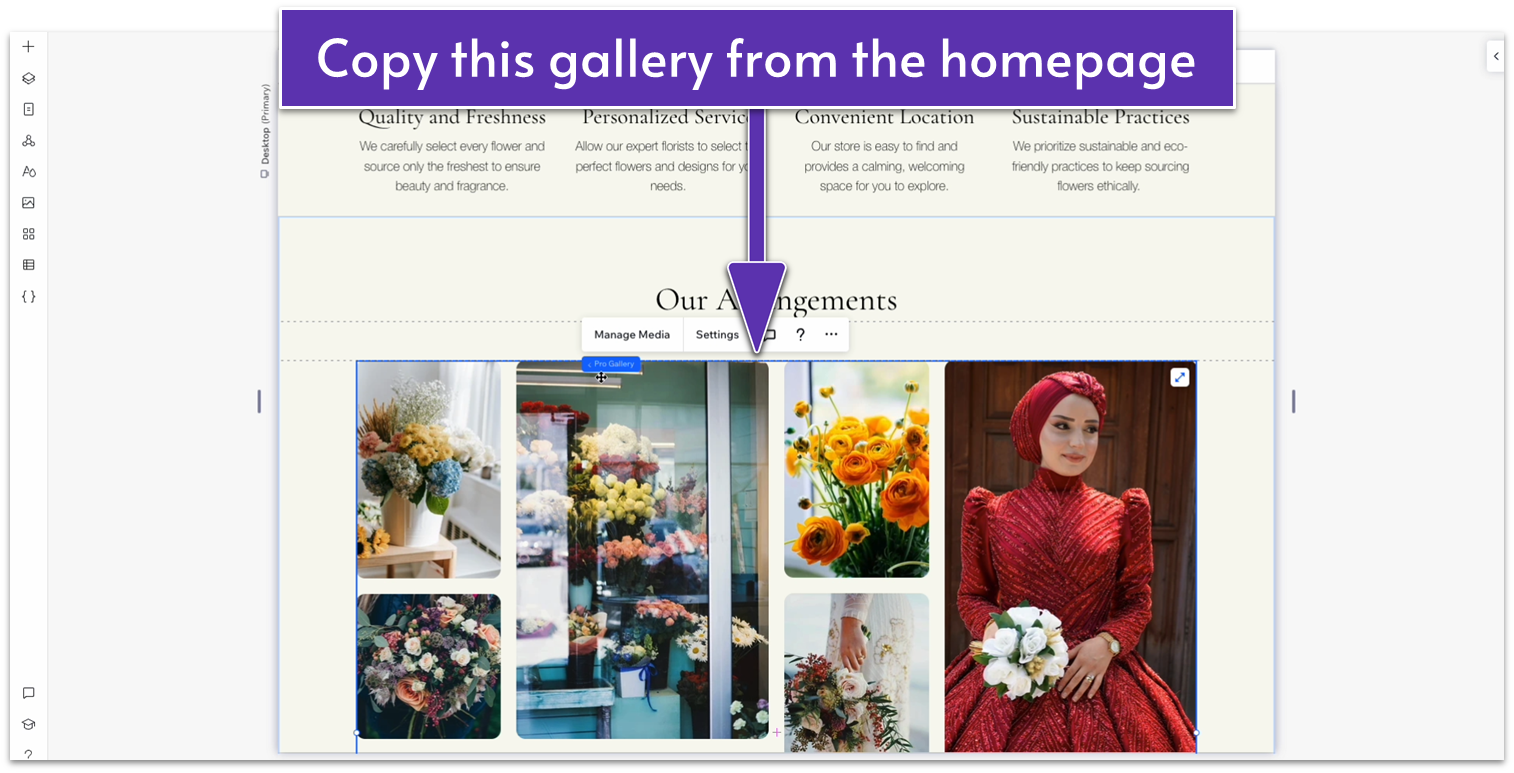
 Step 6: Paste the gallery into the bottom row of the section.
Step 7: Replace the gallery’s images as needed.
Step 6: Paste the gallery into the bottom row of the section.
Step 7: Replace the gallery’s images as needed.
Adapt for Tablet and Mobile Views
The section and gallery have already been adapted for mobile and tablet views, so there’s nothing further we need to do here.6.2 The Rest
 Everything below the hero will consist of global sections that we’ve previously created, so we don’t even have to worry about the step-by-step process. All you have to do is copy and add the global sections below the hero in the following order:
Everything below the hero will consist of global sections that we’ve previously created, so we don’t even have to worry about the step-by-step process. All you have to do is copy and add the global sections below the hero in the following order:- Blog
- Contact Form