
Success stories are great, but they can only take us so far, so we’ll want to include a dedicated page where we explicitly focus on providing detailed information about our services.
To do this, we’ll divide the page into three sections: a simple hero, a detailed list of our services, and a blog strip on the bottom. Of course, the services section will comprise the bulk of this page, and we’ll dazzle it with great copy and a pleasant layout to give visitors a chance to hone in on our offerings.
As always, we’ll begin by creating a new page.
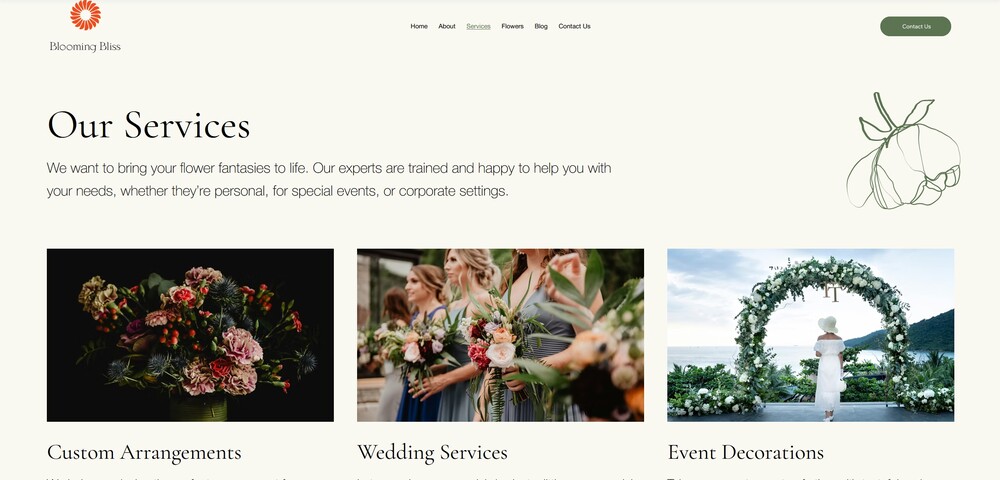
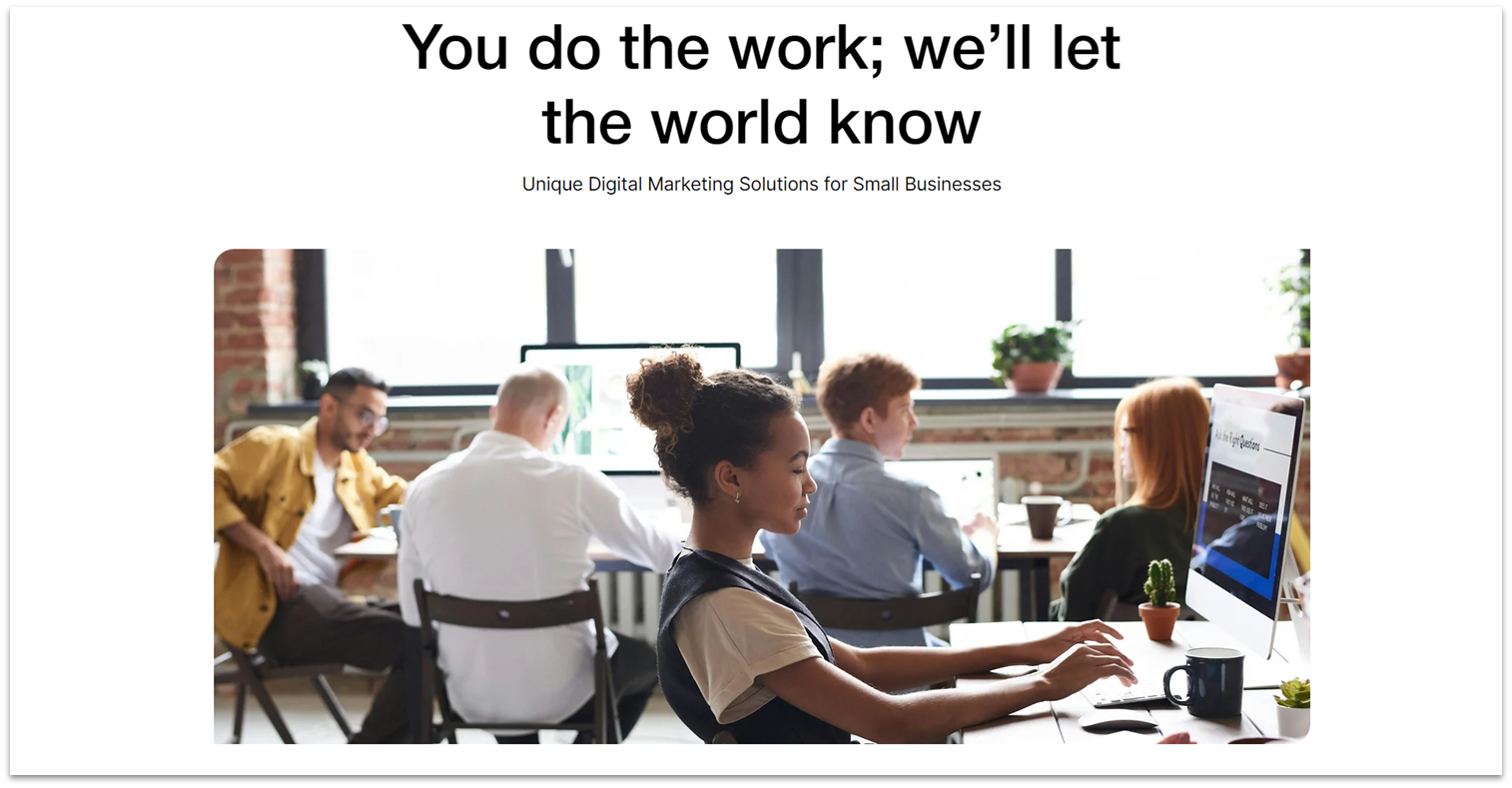
5.1 Hero Section

We’ll create a simple hero section with a big heading and an image. We’ll keep this section relatively simple since we want the “services” portion of the page to steal the limelight.
Step 1: Create a new section and apply an advanced CSS grid to it.
- Set the layout to 1×2 ( ).
- Set the top padding ( ) for the section to a 50px scale.
- Set the bottom padding ( ) to an 80px scale.
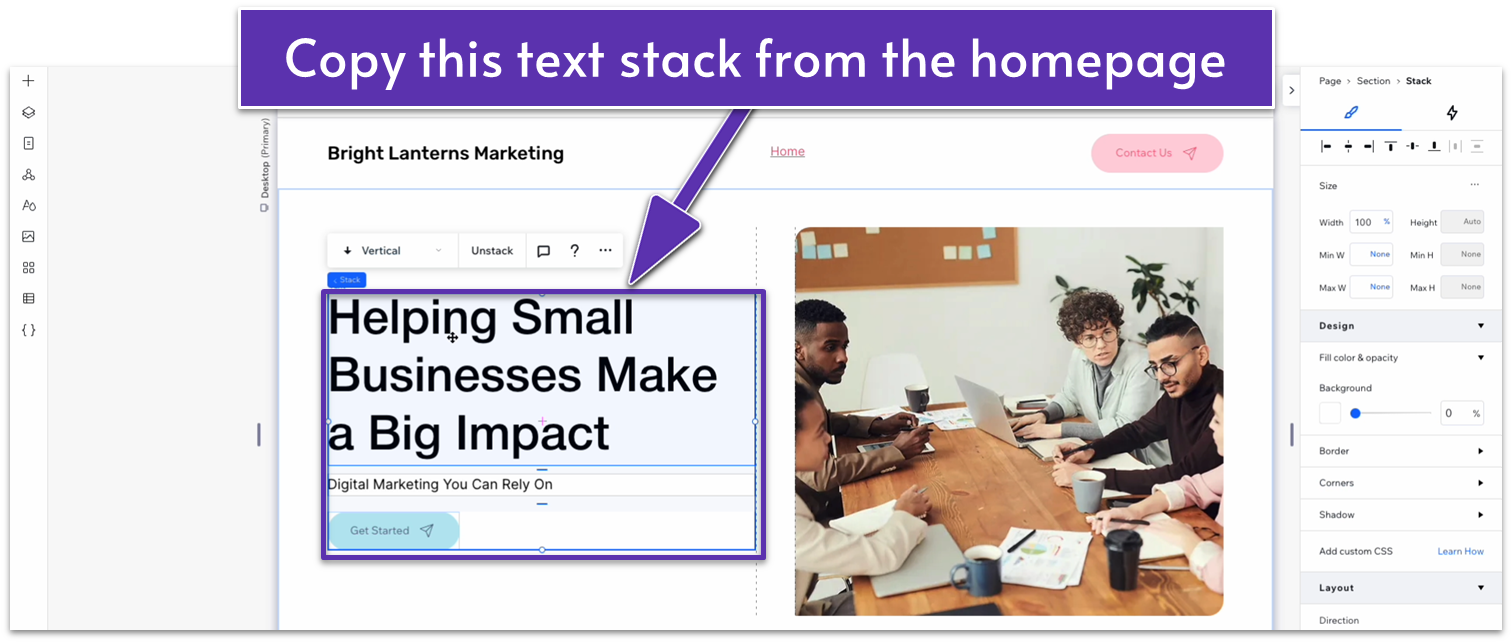
Step 2: Copy the heading text stack from the homepage hero.

Step 3: Paste the text into the top row.
- Set its location in grid cells to the top row.
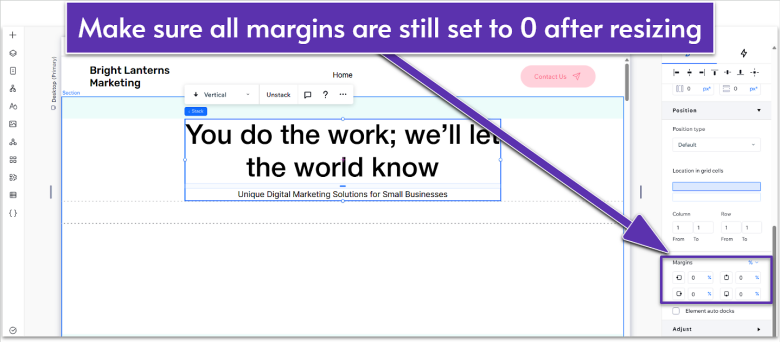
- Set all margins ( , , , ) to 0.
- Turn advanced settings of size off.
- Align both text elements to the center ( ).
- Delete the button at the bottom.
- Replace the text with something appropriate for this section
- Set the stack’s width to 720px.

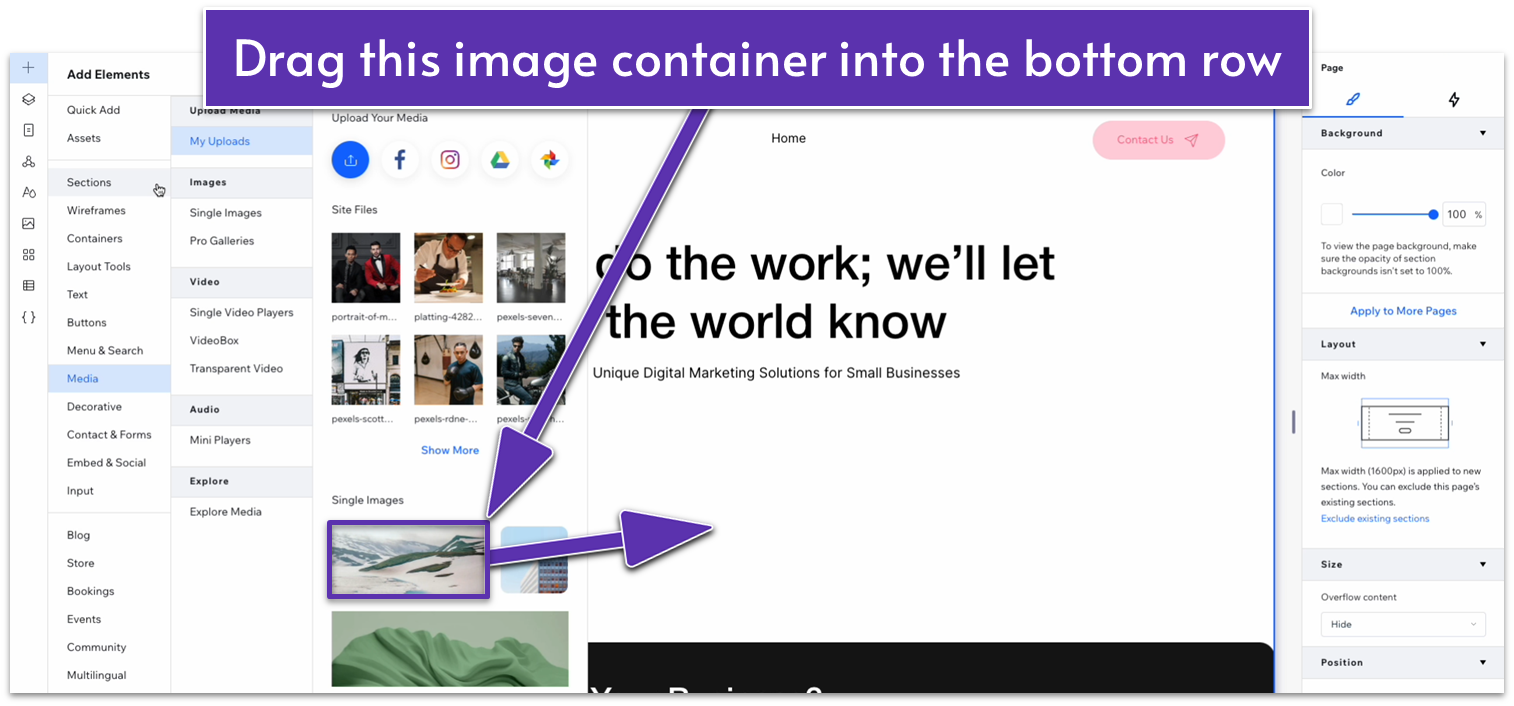
Step 4: Drag an image container into the bottom row.
- Select the landscape image from the “Add Elements” menu ( ).

- Set all margins to 0.
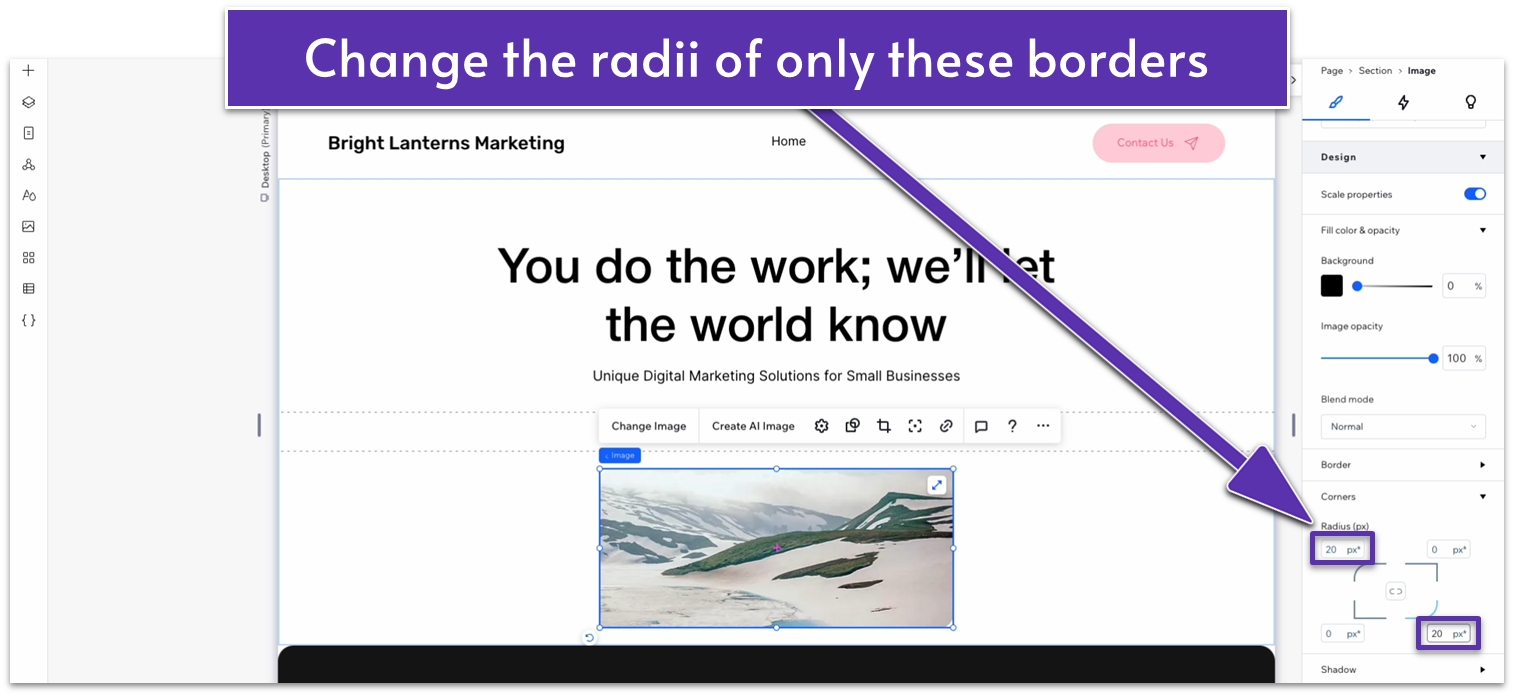
- Unlock the corner radius options and set the top-left and bottom-right borders to a 20px radius.

- Lock the image’s aspect ratio ( ).
- Set the image’s width to 1080px.
- Replace the default image with one from your gallery.
Step 5: Set both rows’ behavior to auto ( ).
Adapt for Tablet and Mobile Views
Step 1: Adapt for tablet view.
On tablet view ( ):
- Set the image’s width to 720px.
- Set the bottom padding ( ) to 70px.
- Change the top-left and bottom-right corner radius for the image to 20px.
Step 2: Adapt for mobile view ( ).
On mobile view ( ):
- Set the image’s width to 350px.
- Unlock the image’s aspect ratio and set its height to 250px.
- Set the text stack’s width to 350px.
- Set the vertical gaps ( ) of the section to 30px.
- Set the top padding ( ) to 30px.
- Set the bottom padding ( ) to 70px.
- Change the top-left and bottom-right corner radius of the image to 20px.
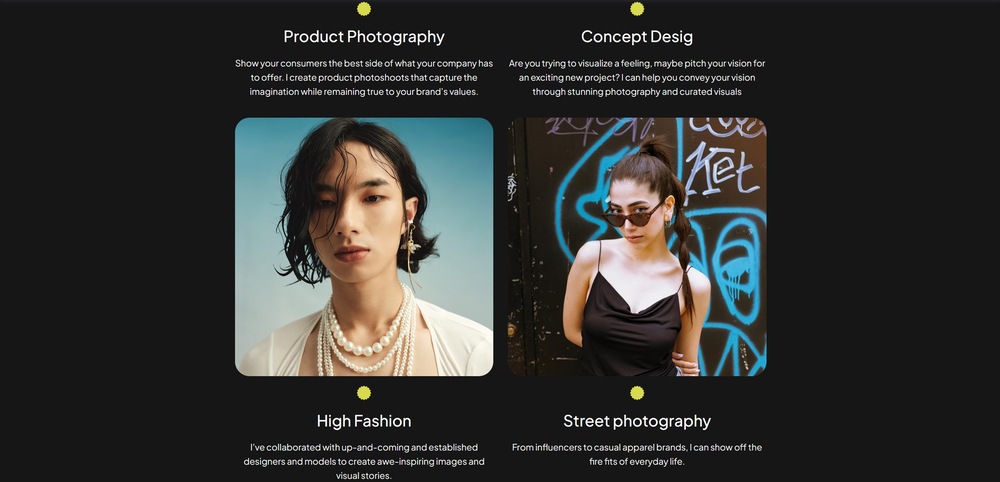
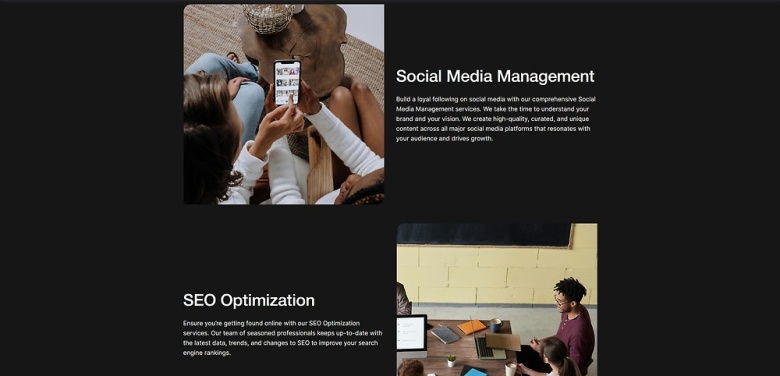
5.2 Services Section

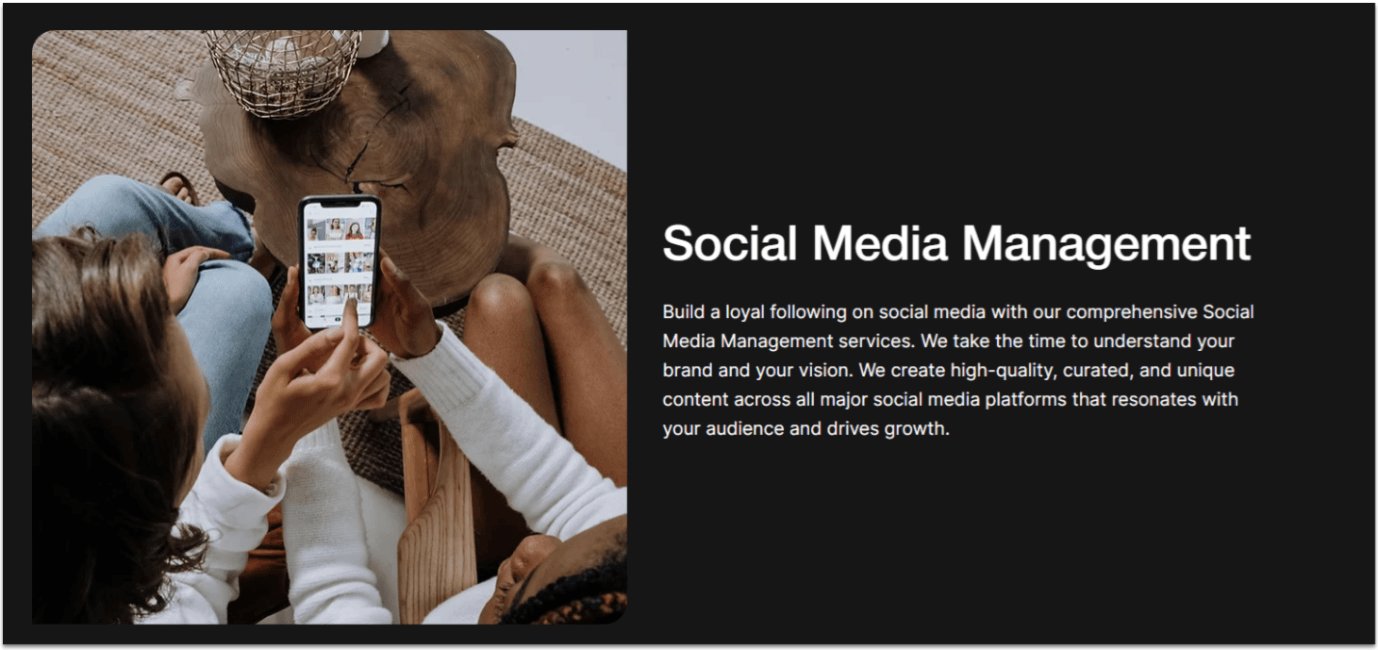
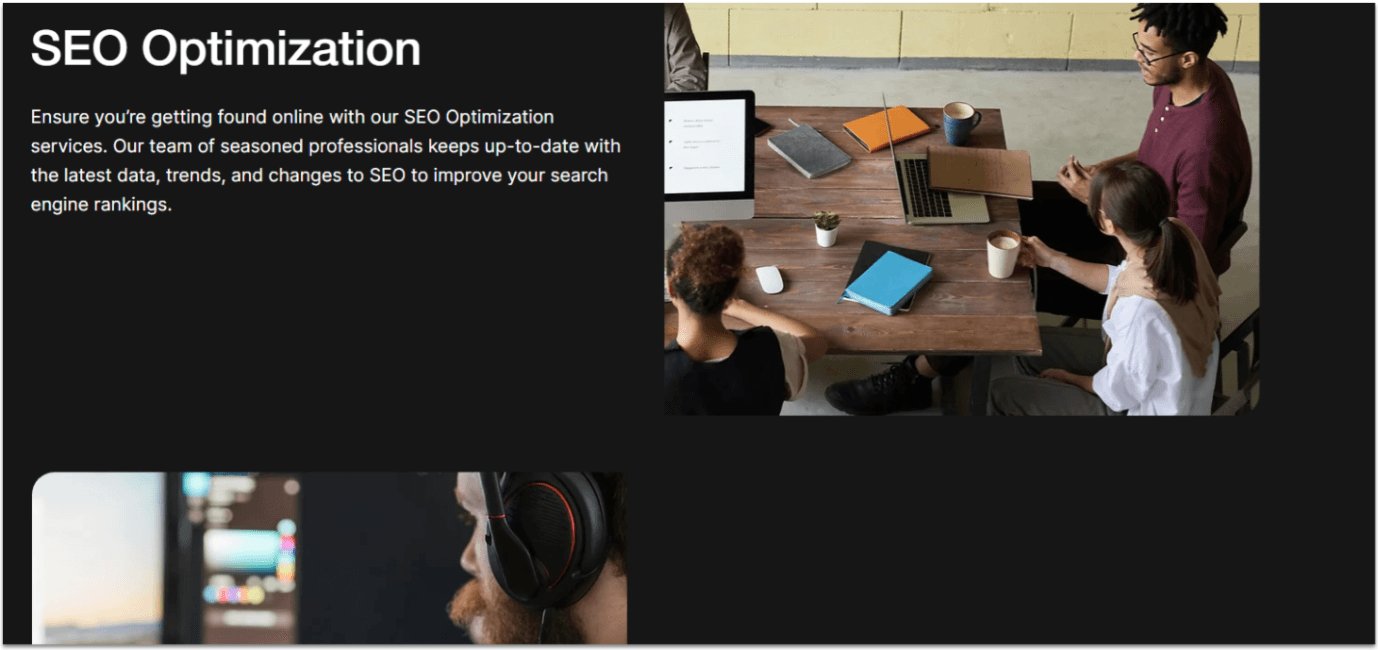
For the services section, we’ll create a two-column layout with a high-quality image on one side pertaining to the service description on the other. To increase the visual interest, we’ll alternate the sides for each new service we list.
Step 1: Create a new section with a different background color.
- Set the background color to #161616 (HEX).
- Apply an advanced CSS grid to the section.
- Set the vertical padding ( ) to 80px scale.
Step 2: Drag a container into the section.
- Set all margins to 0.
- Apply an advanced CSS grid to the container.
- Set the container’s width to 1080px.
- Set the container’s layout to 1×3 ( ) and add an extra row to get a 1×4 layout.
- Set the vertical gaps ( ) for the container to 50px.
- Remove the container’s background.
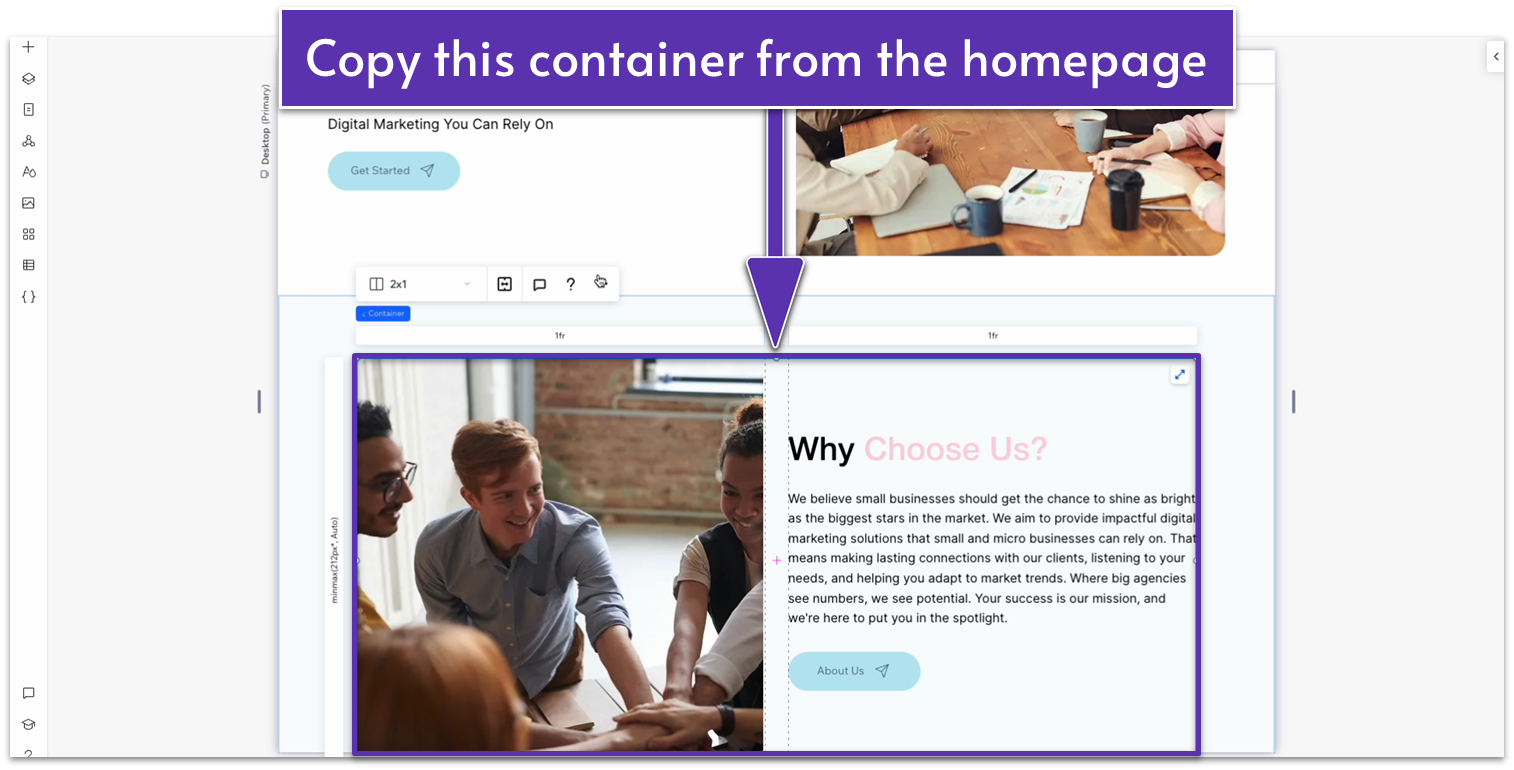
Step 3: Copy the “Why Choose Us?” container from the homepage

Step 4: Paste it into the container in the “Services” page
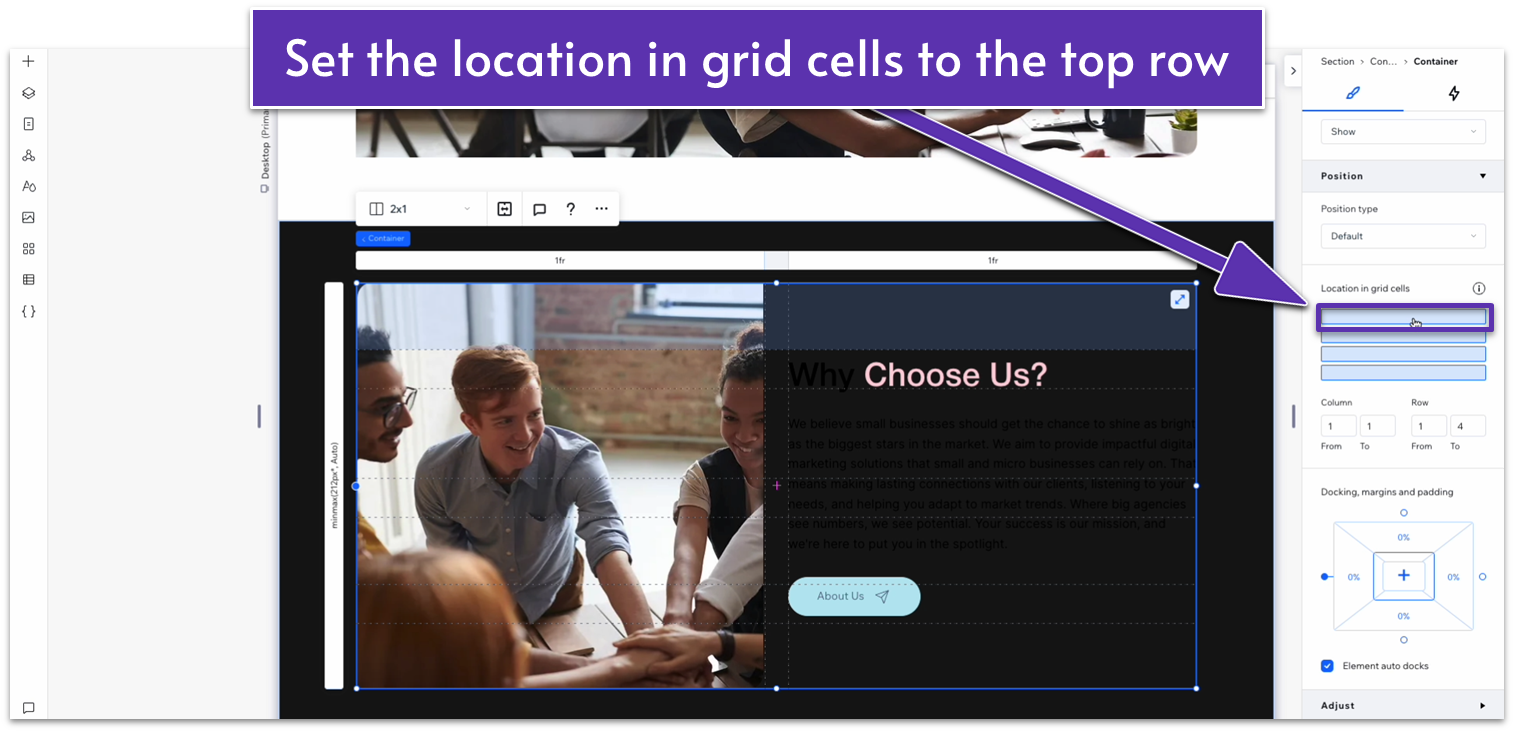
Set its location in grid cells to the top row.

- Change the font color of the heading and paragraph text to white (#FFFFFF HEX).
- Delete the button from the text stack.
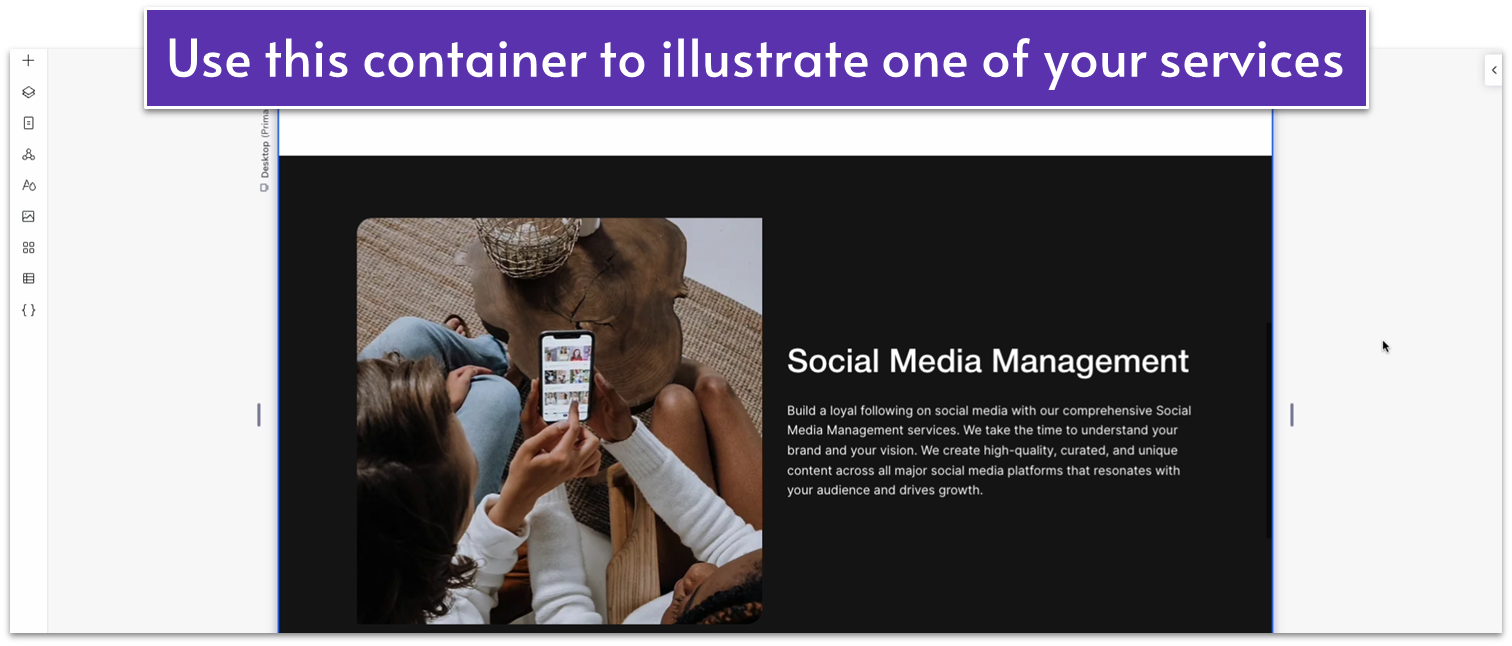
- Replace the heading with one of your services and the paragraph text with a more in-depth explanation of that service.
- Change the image for one that illustrates that service better.

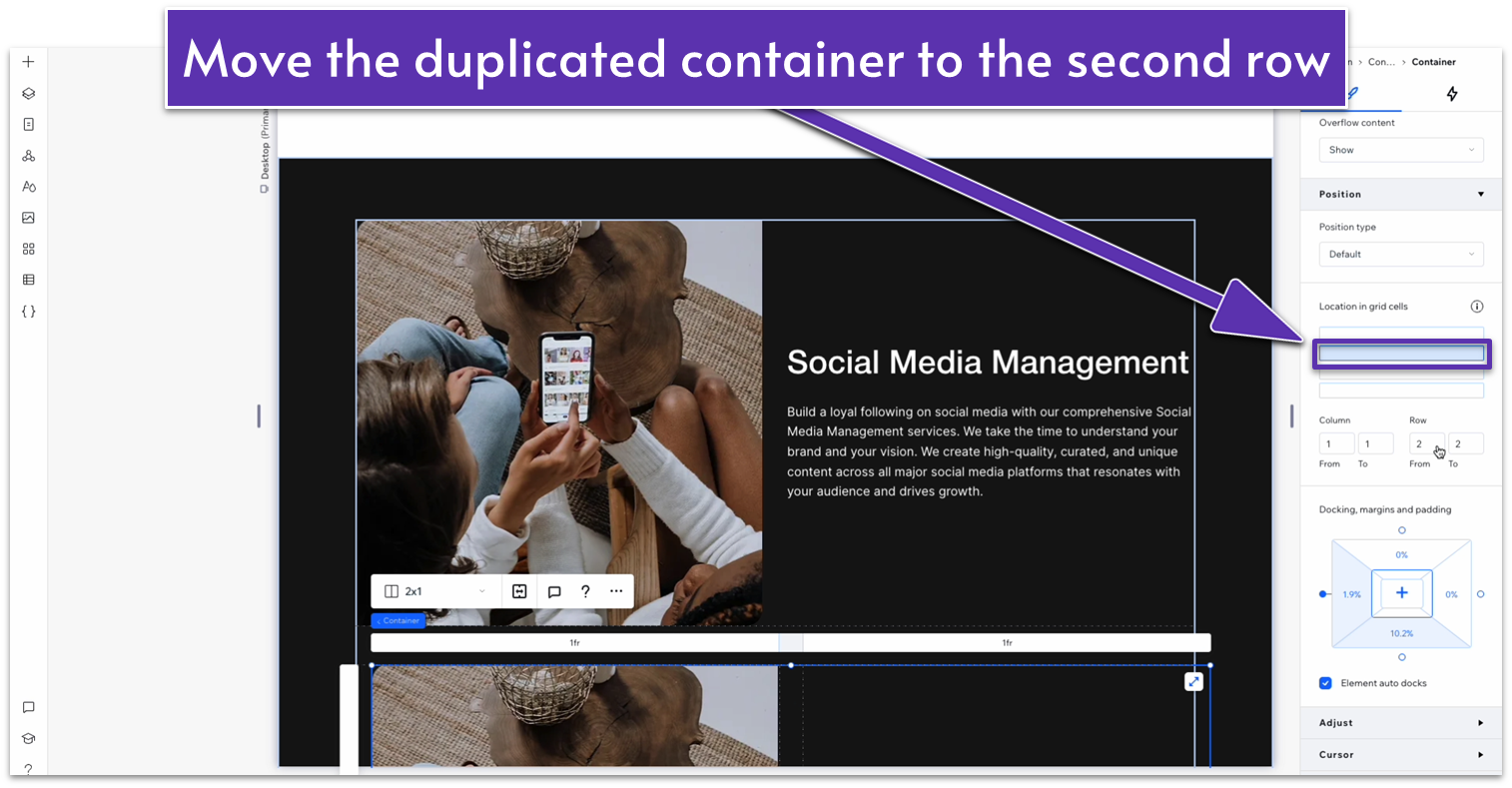
Step 5: Duplicate the container.
- Open the “more actions” menu ( ) for the container you just edited and select “Duplicate.”
- Open the inspector and move the duplicated container into the second row.

- Make sure all margins are set to 0.
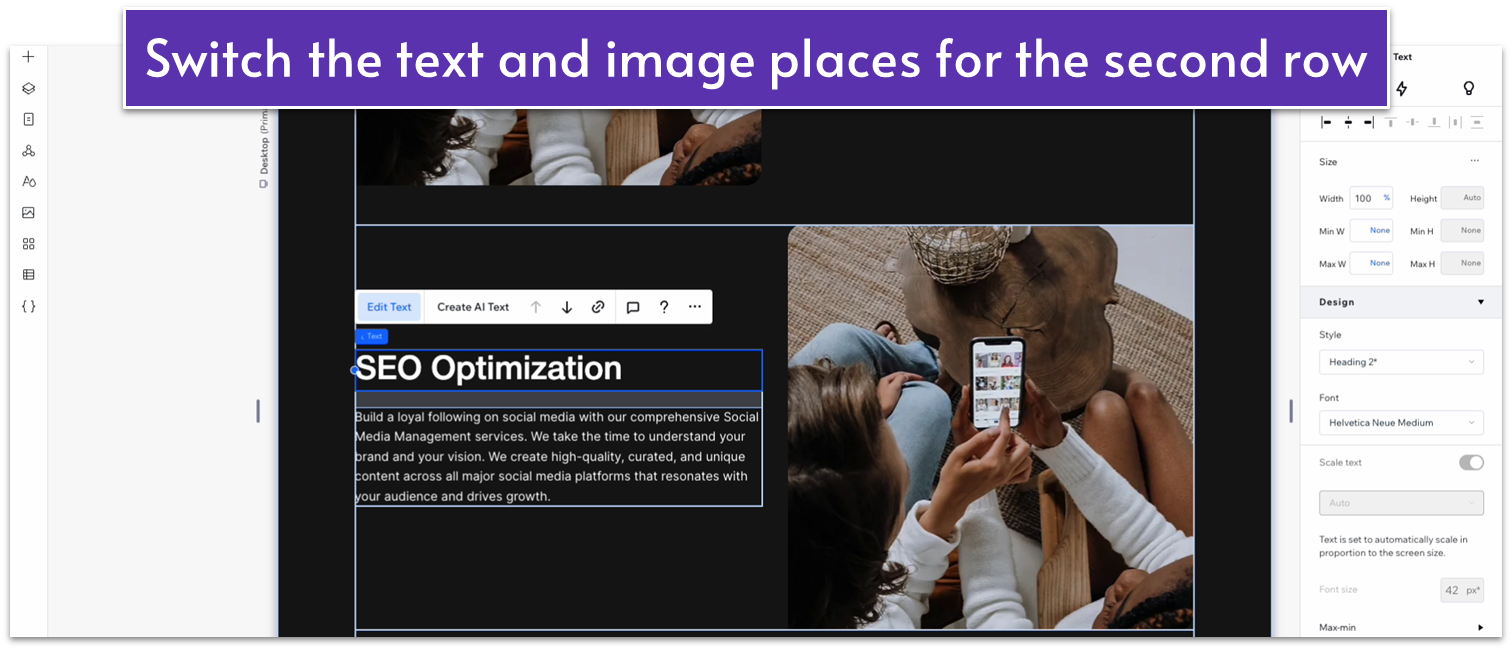
Step 6: Switch the location of the image and paragraph text with the second container.
- Using the “location in grid cells” option, move the paragraph text to the left-side column and the image to the right.

- Replace the text and image with something appropriate.
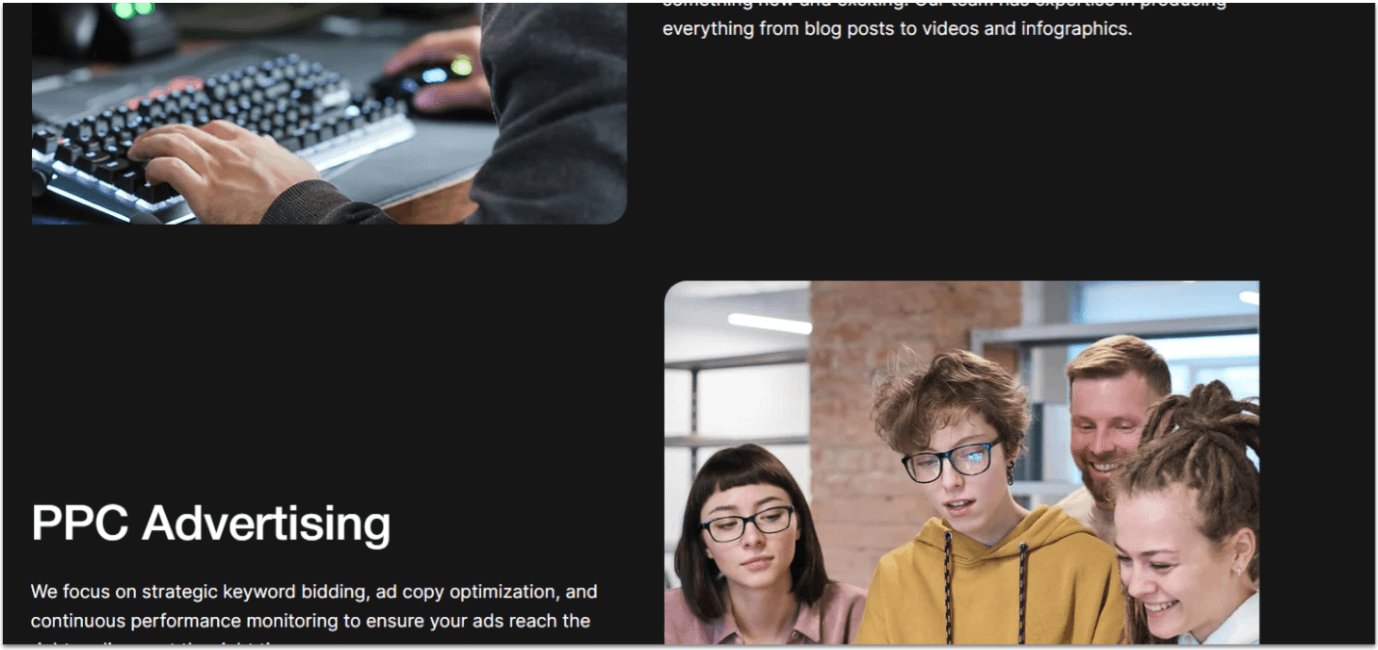
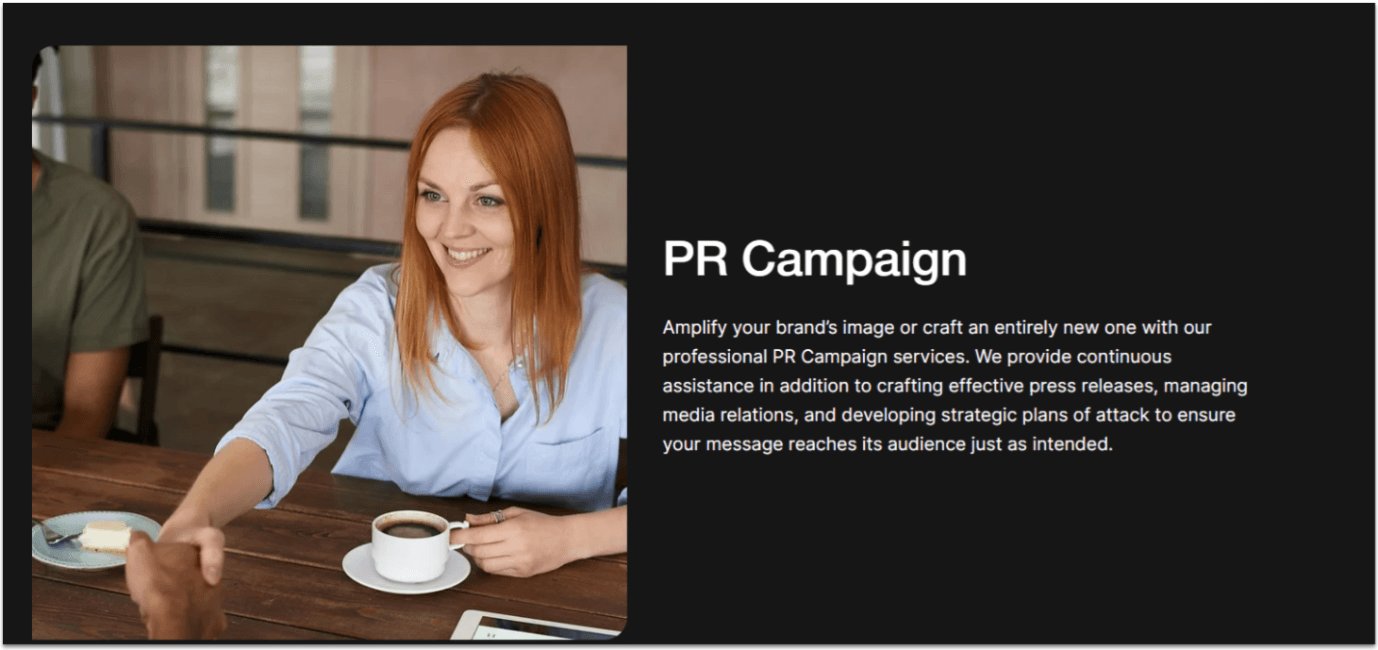
Step 7: Repeat the process with the rest of the services.
Make sure to alternate the position of the text and image for each new row. You don’t need to go through the process of switching every time. Instead, just duplicate one of the two containers we’ve already created — depending on the service — set its location in grid cells to the next row, and replace the text and image.
Step 8: Add rows as needed.
If you want to add more than 4 services, simply add a new row within the container for each service you need to add. Then, repeat the process above to populate each row.
Step 9: Set the behavior of all rows to auto.
Adapt for Tablet and Mobile Views
Step 1: Adapt for tablet view.
On tablet view ( ):
- Set the vertical padding ( ) of the entire section to 70px.
Step 2: Adapt for mobile view
Since we copied the containers from a section we already adapted previously, they will automatically switch their layout to 1×2 for mobile view.
On mobile view:
- Set the vertical padding ( ) of the entire section to 70px.
- Set the vertical gaps ( ) of the larger container to 50px.
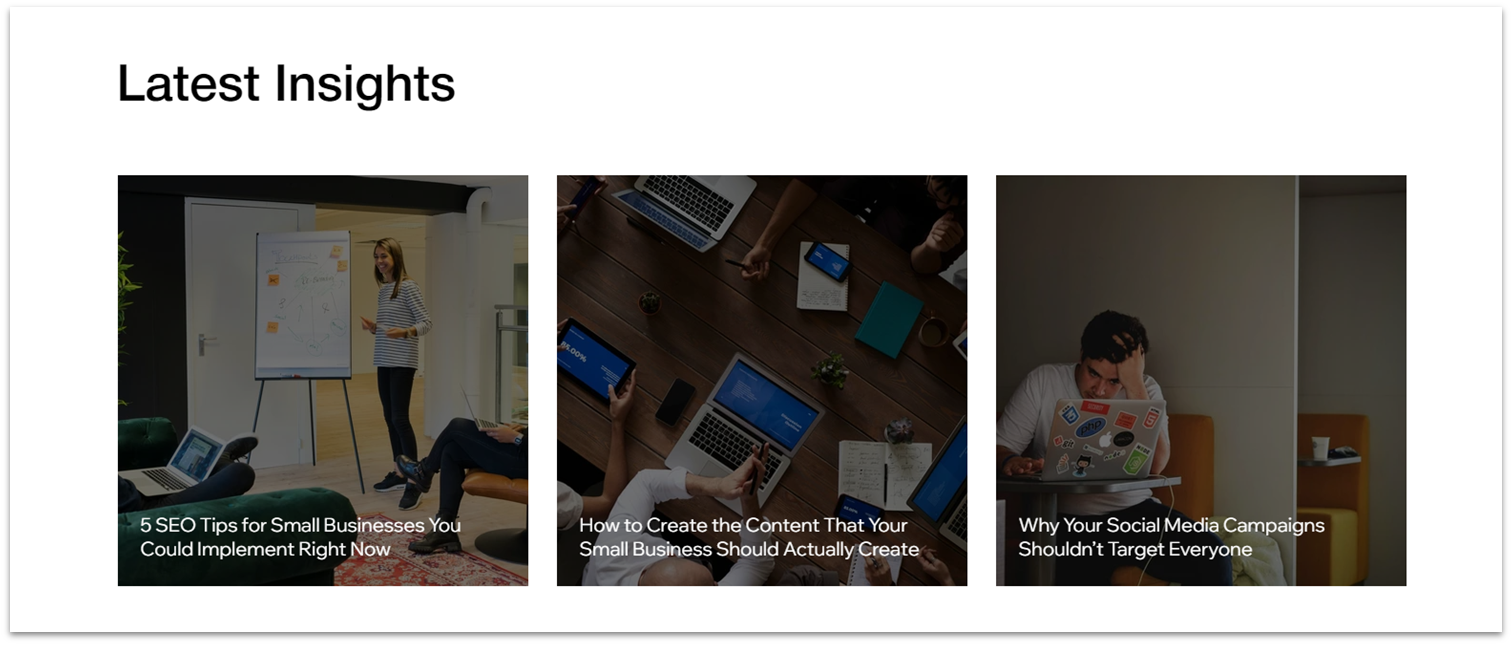
5.3 Blog Section

Thanks to our never-ending search for minimal effort, we’ve already created a global section for a blog strip. Now, all we have to do is insert it into the bottom of the page.
Step 1: Add the “Blog” global section to the page.
- On the left-side menu, click on the icon with three circles connected by a triangle ( ), this is the “Global Sections” menu.
- Hover over the contact section and select “Add to page.”
Step 2: Move it to the bottom of the page using the “Layers” menu.
- Go to the “Layers” menu ( ) and drag the “Contact” section just above the footer.
This section is already adapted for tablet and mobile views, which means we’re all done with the Services page for our site.