To access the “Local Business” version of this module, please click here.
A specialized SEO strategy requires regular updates based on your website’s content, purpose, and business needs. Though you can implement other strategies and measures later, we’ll start by covering the essential SEO steps before publishing. This includes ensuring your site’s links function properly, adding crucial SEO metadata to each page, and completing the WIX SEO checklist.
7.1 Internal Links: Menu
First, we want to ensure visitors can access any page using your site’s menu. We’ll also use this part to add external links to your social media profiles. If you don’t think this is necessary for your own site, you can simply remove the social bar from the menu item and skip the third step.
Step 1: Go to your homepage
Step 2: Edit your header menu
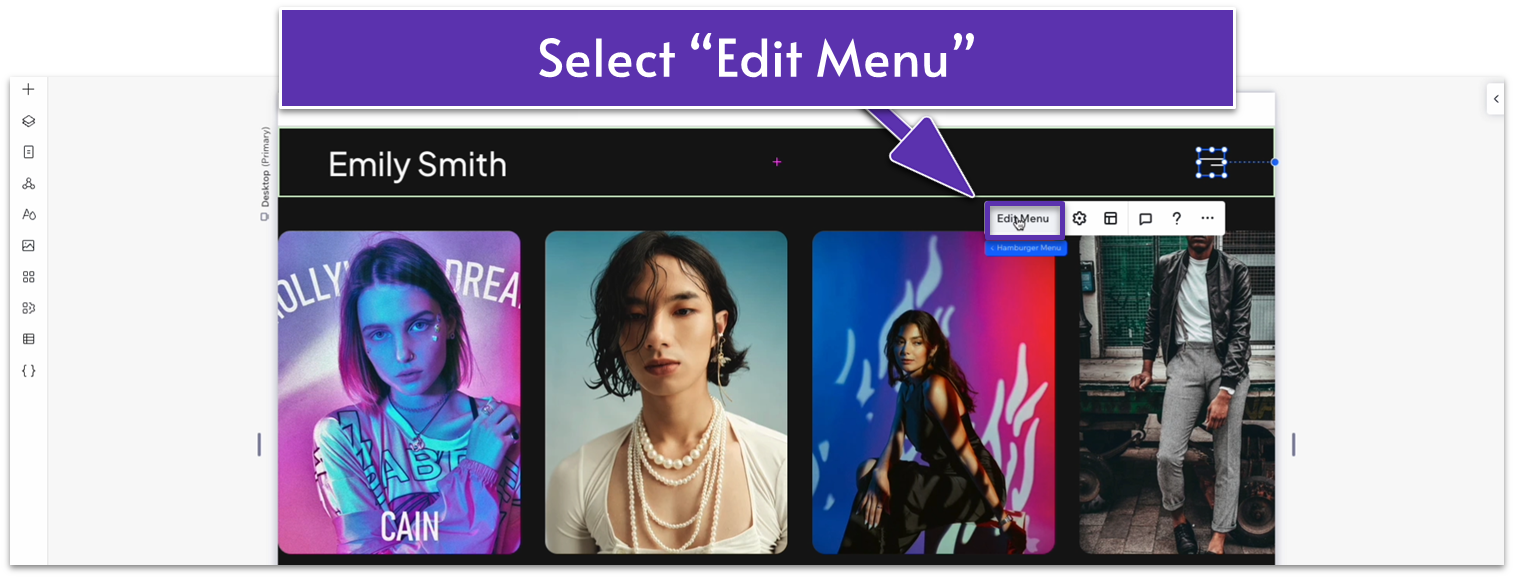
- Go to the menu icon on your header and select “Edit Menu” on the pop-up menu.

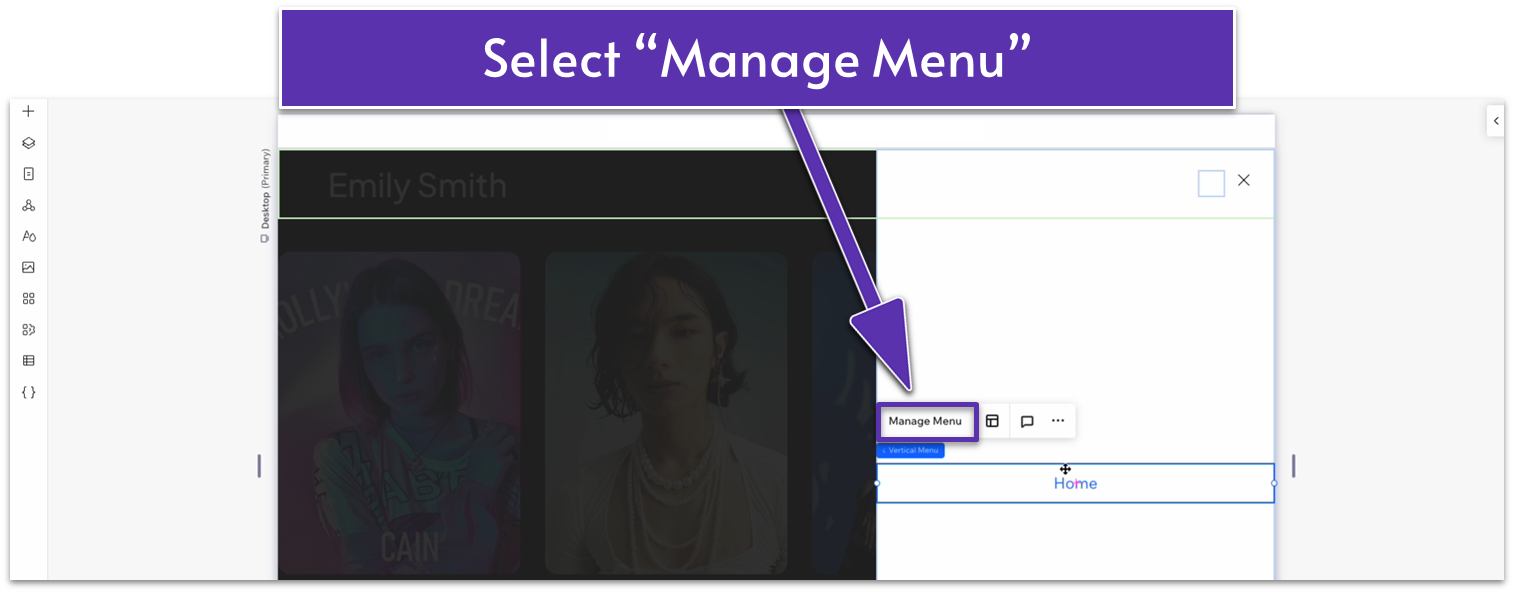
- Click on the “Home” item or the current menu items and select “Manage Menu.”

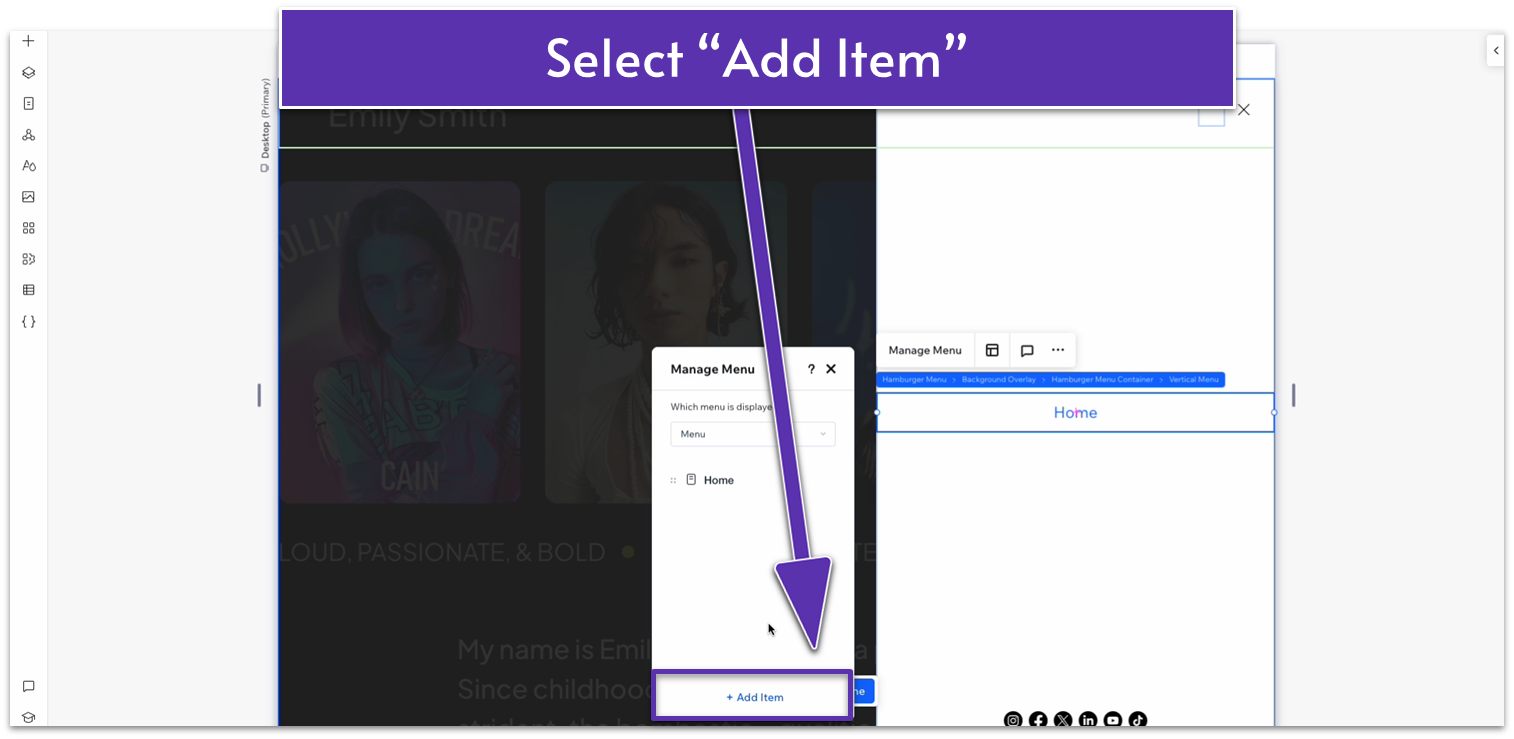
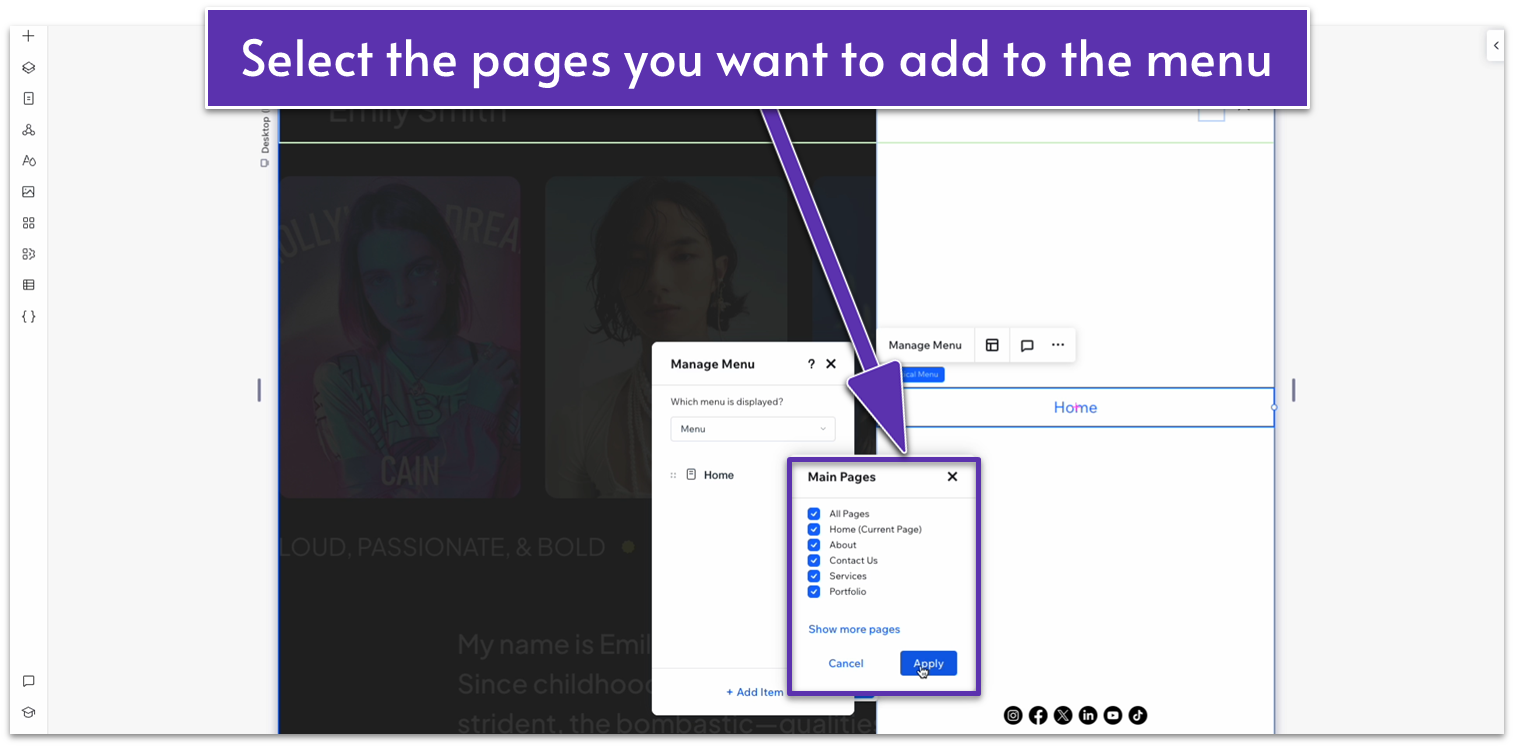
- Select “Add Item” on the pop-up menu.

- Then, select “Main pages.” Toggle on all the pages you want to add to your menu.

Step 3: Add links to your social media profiles
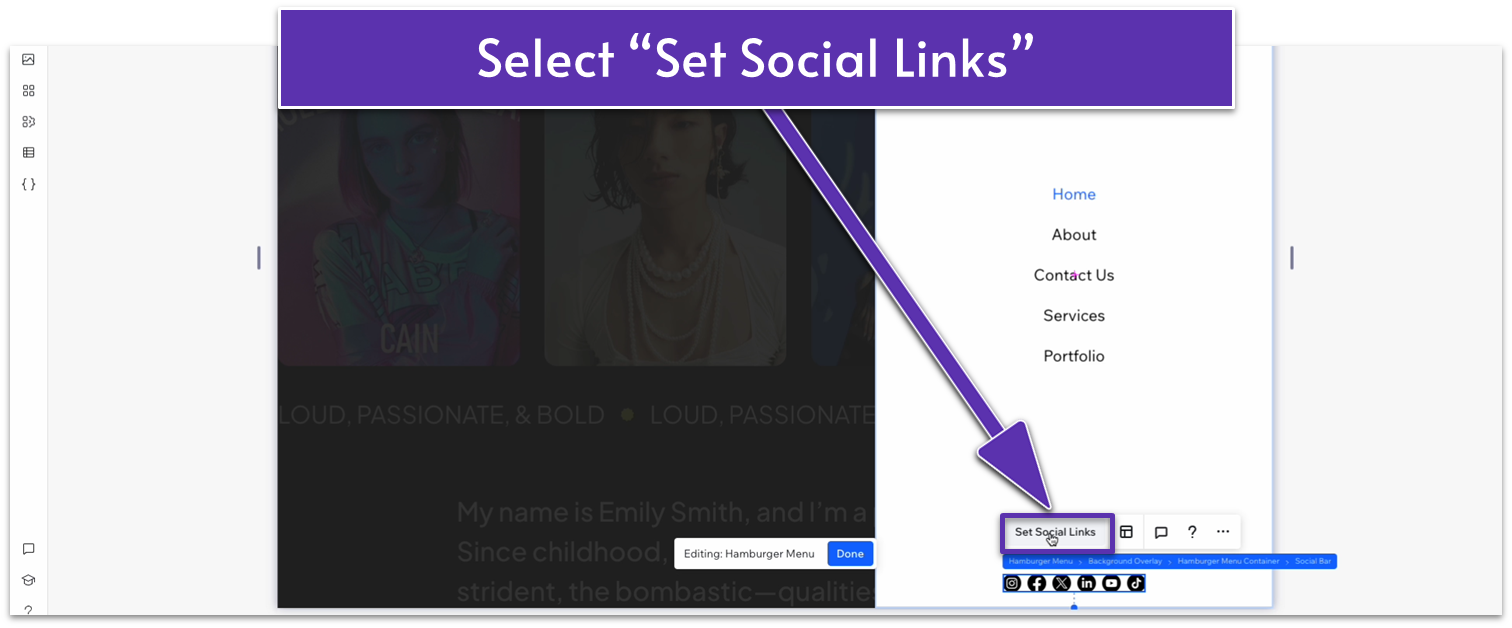
- Select the social media bar and then “Set Social Links” on the pop-up menu.

- Add the URL to your profiles on each link, or delete the icons for links you don’t want to include.
Step 4: Style the menu
- Select the menu and open the inspector ( ).
- Set the background color to a soft gray (#161616 HEX).
- Set the text color to white (#FFFFFF HEX).
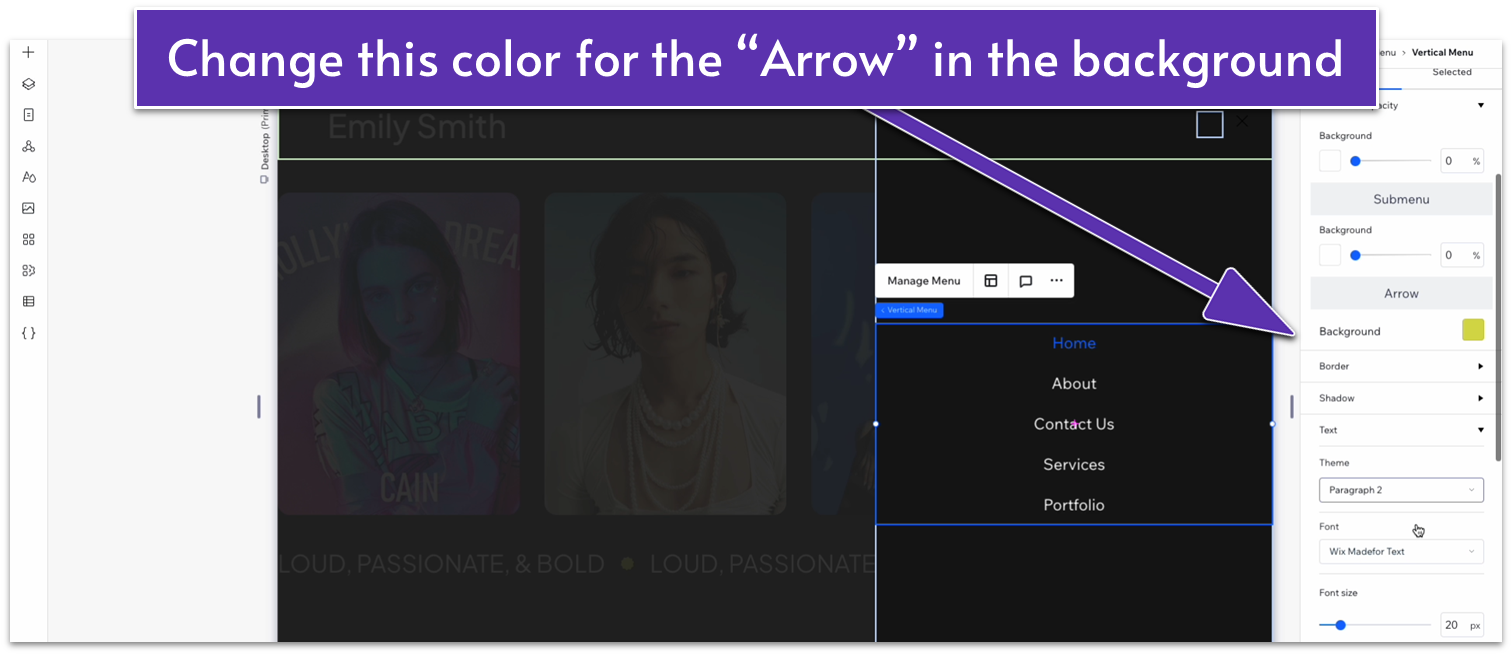
- Scroll up to the “arrow” option and change the background to a soft yellow (#D8D84D HEX).

- Scroll down to “submenu” and change the submenu color to white (#FFFFFF HEX).
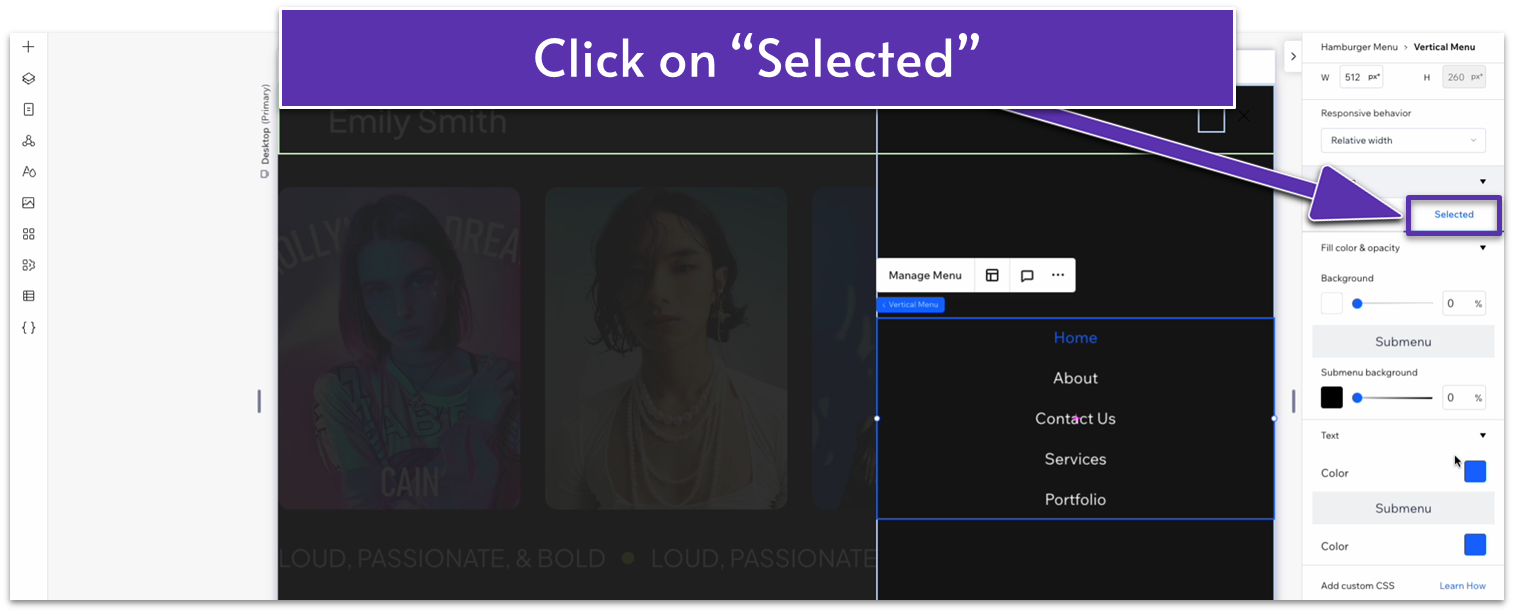
- Scroll back up to design and change the option from “Regular” to “Selected.” You’ll now be styling the menu items that are currently in use.

- Change the text color to the same yellow as before (#D8D84D HEX).
- Change the submenu color to the same yellow as well.
- Click on the social bar and then on “Set social links.”
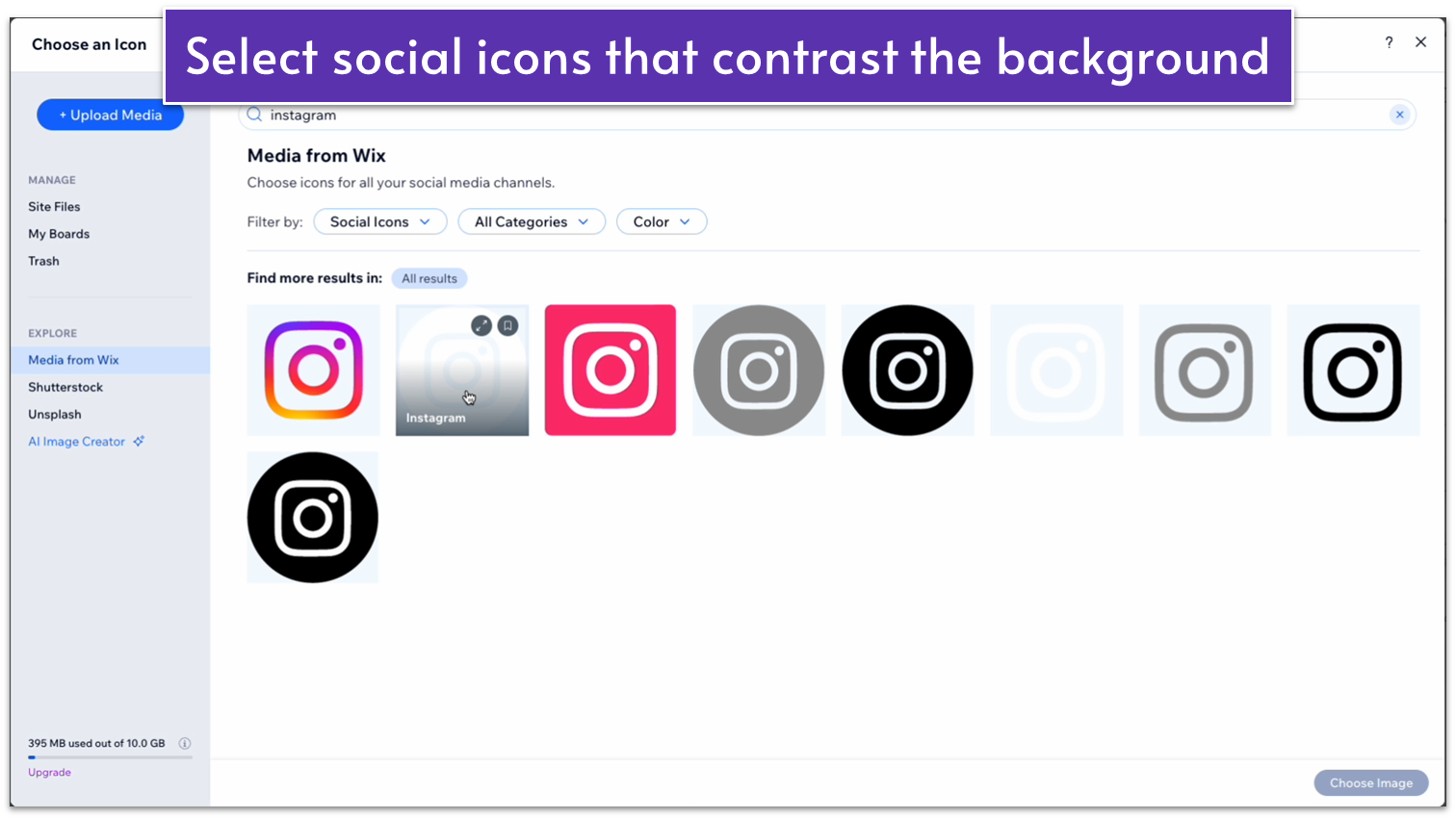
- Click on each icon and replace them with white icons.

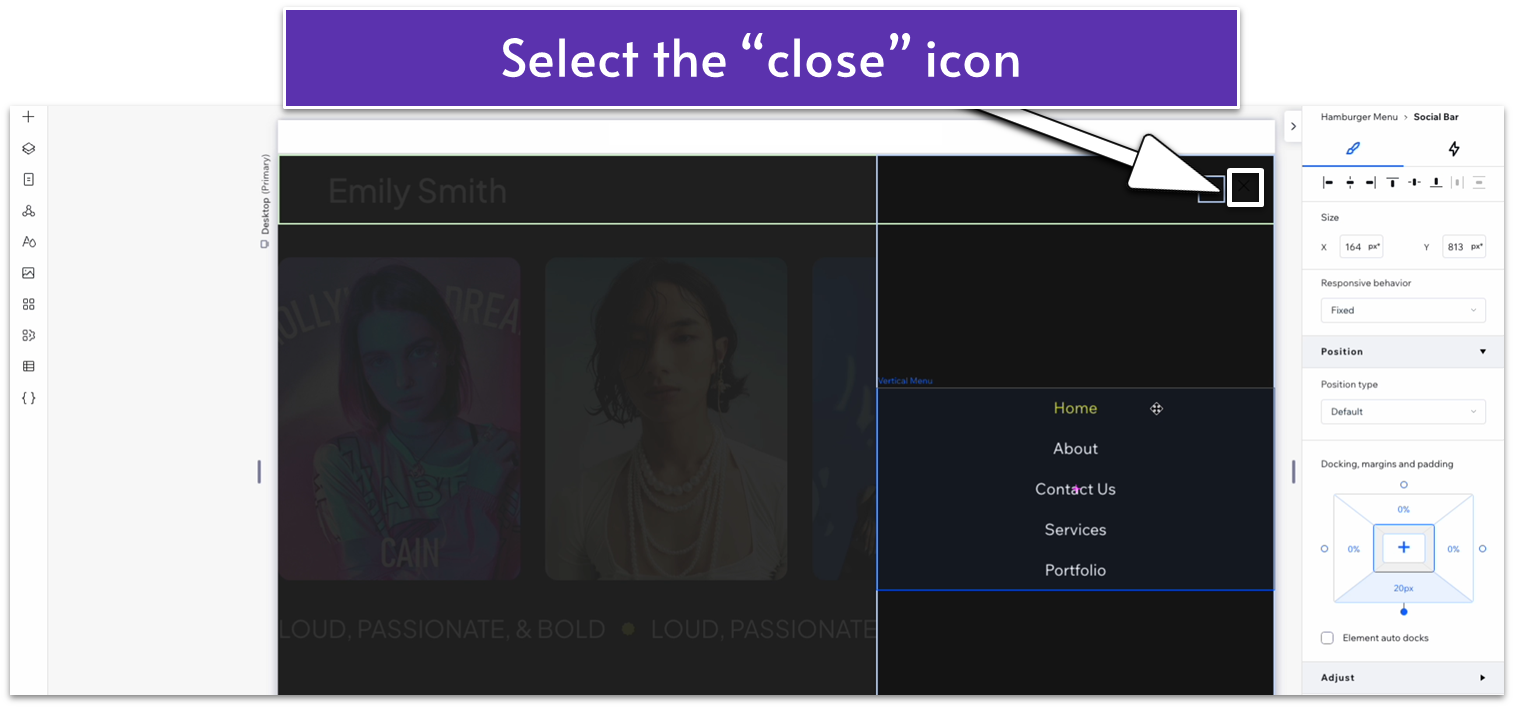
- Click on the close button in the upper-right corner ( ). It may be tricky to see at the moment.

- Change the icon color to white.
- Set the button’s responsive behavior to relative width.
- Set the button’s height and width to 30px.
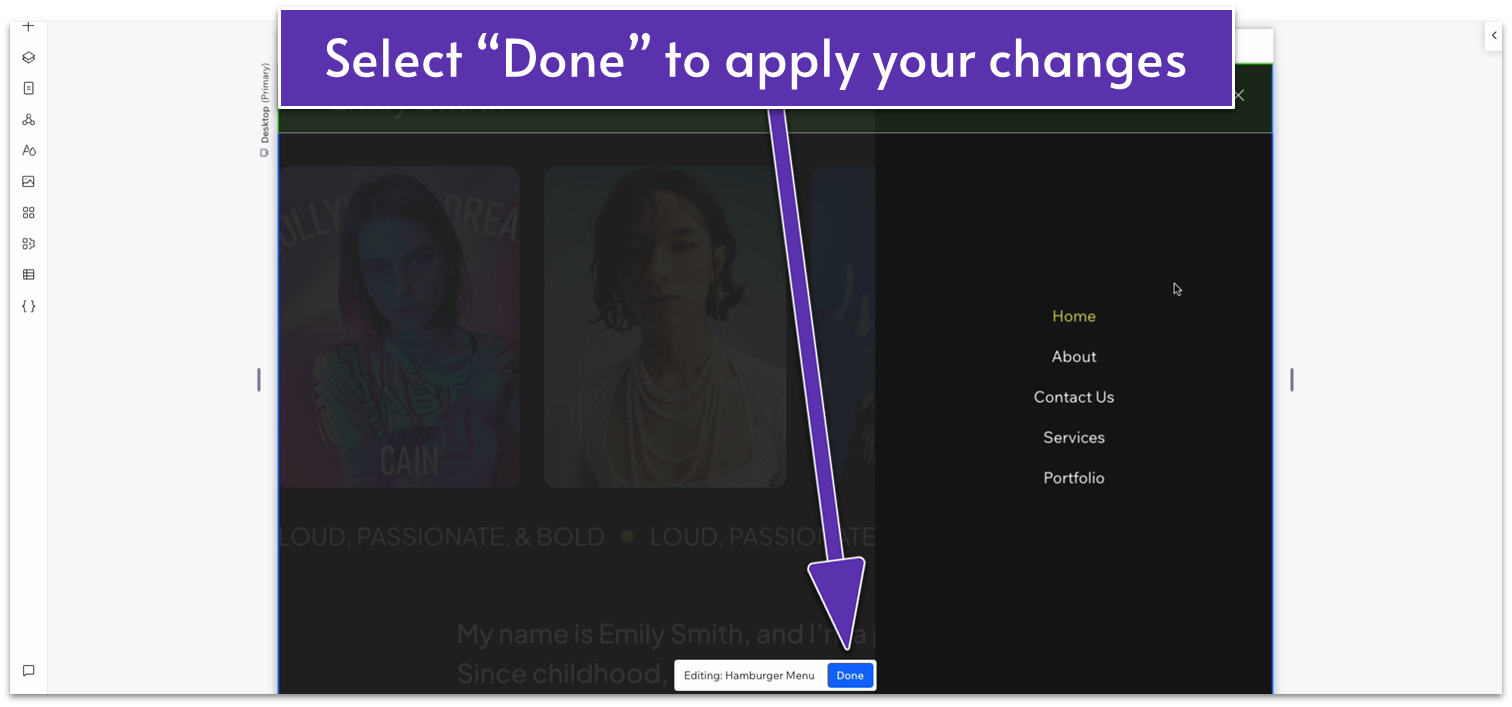
Step 5: Click on “Done” to exit the menu editor

7.2 Internal Links: Buttons
Next, let’s ensure every site button leads visitors to the intended place.
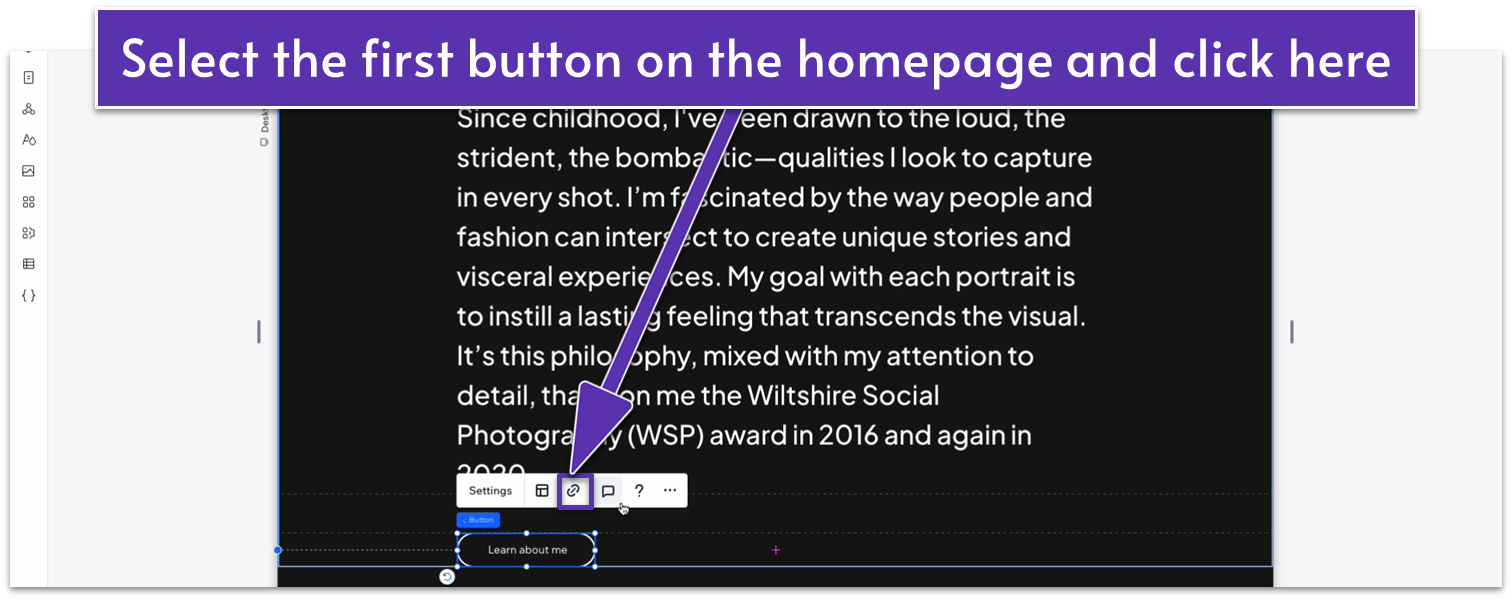
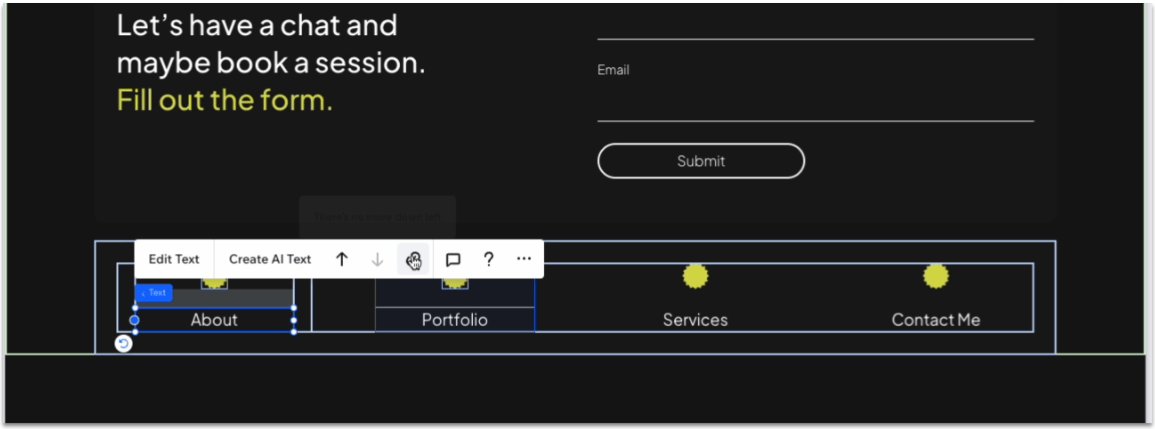
Step 1: Select the first button on the homepage

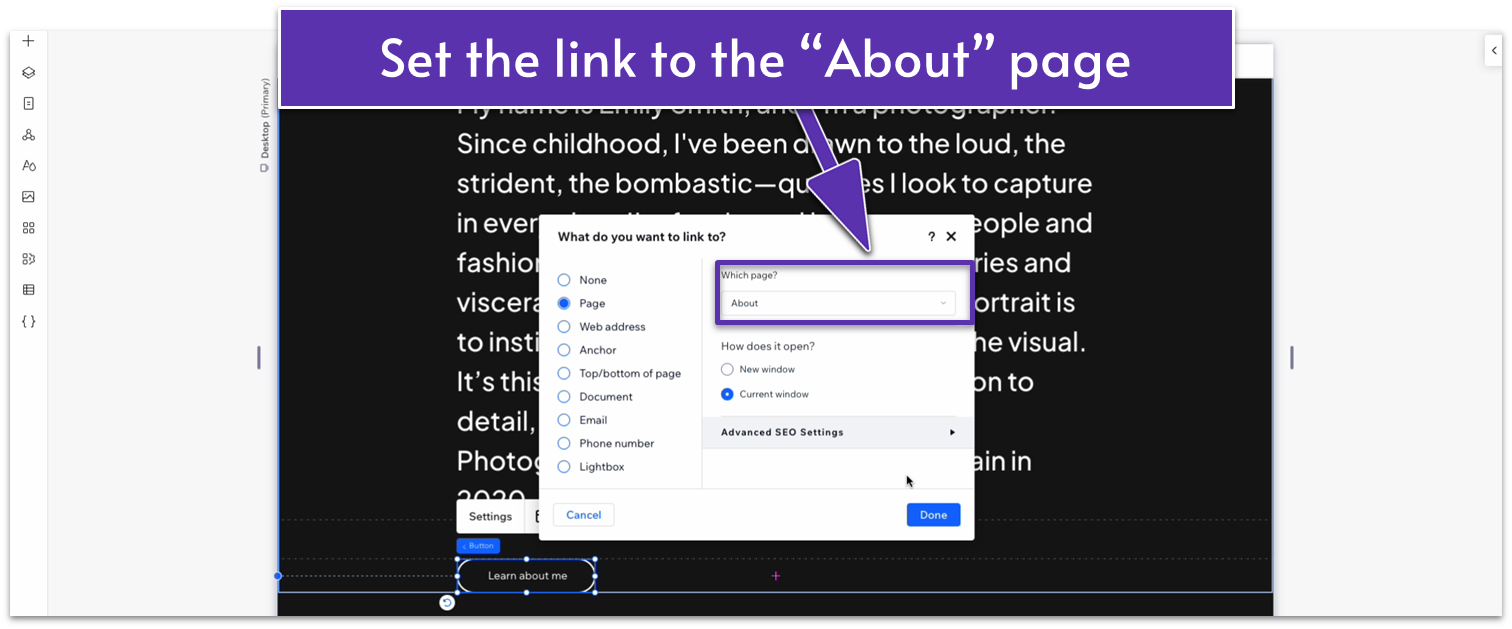
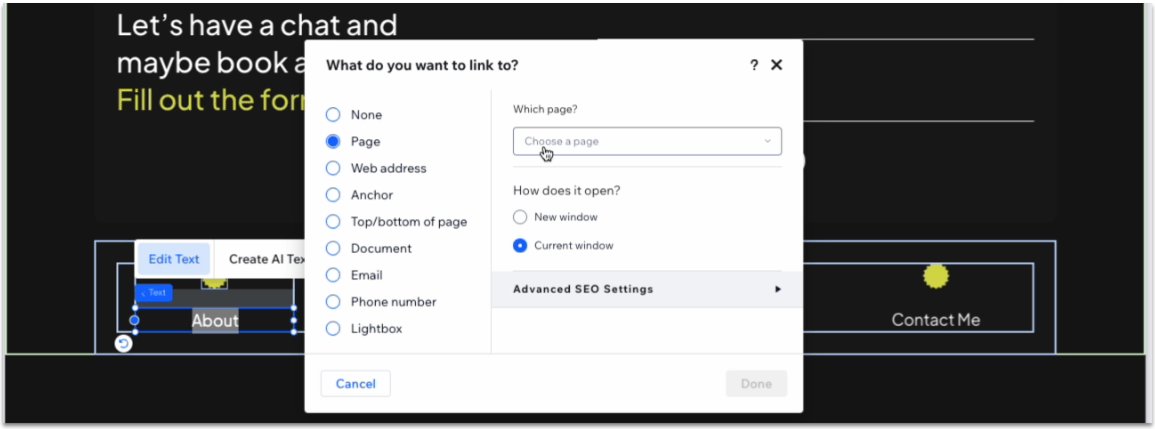
- Select the chain icon ( ) on the pop-up menu to add a link to the button.
- Select “Page,” then set the page to “About.”

- Then select “Done.”
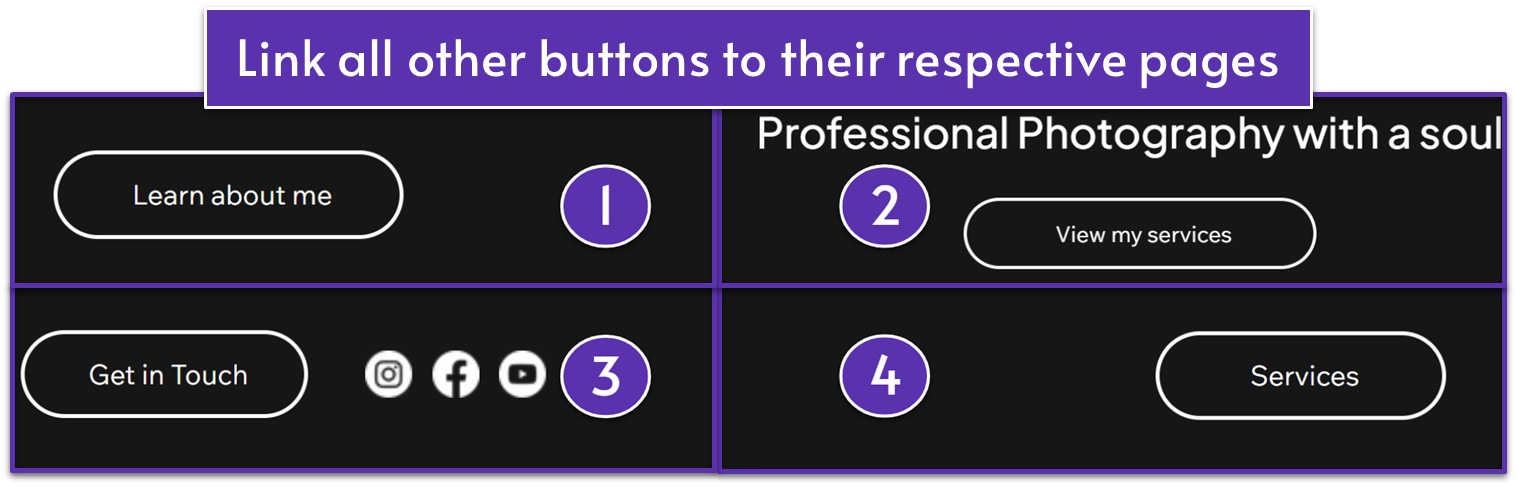
Step 2: Repeat the process for other buttons on the site

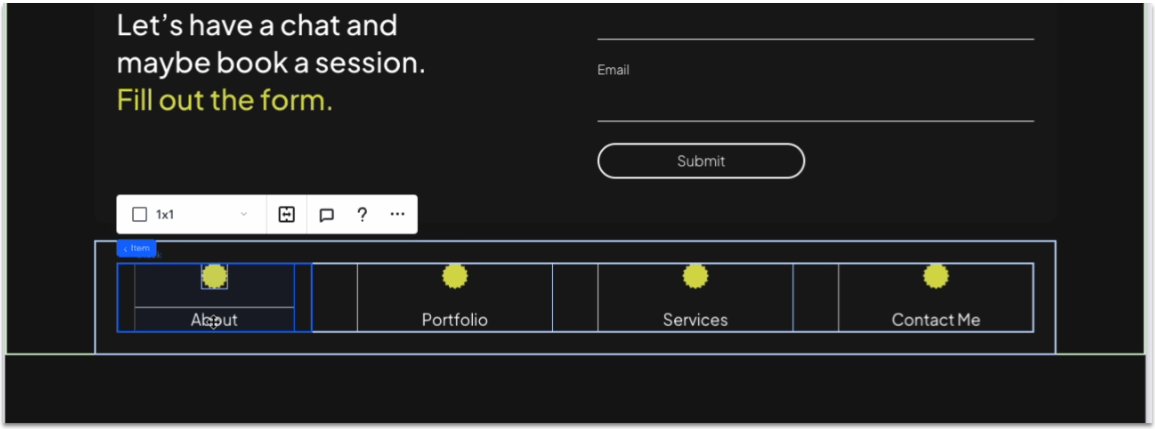
Step 3: Add links to the footer’s text
- Select the “About” text on the footer.

- Highlight the text and add a link to the “About” page.
- Select the icon above the “About” text and add a link to the “About” page as well.
- Repeat this process for the other options on the footer. Since this is a global section, you don’t have to do this all over again for each page.
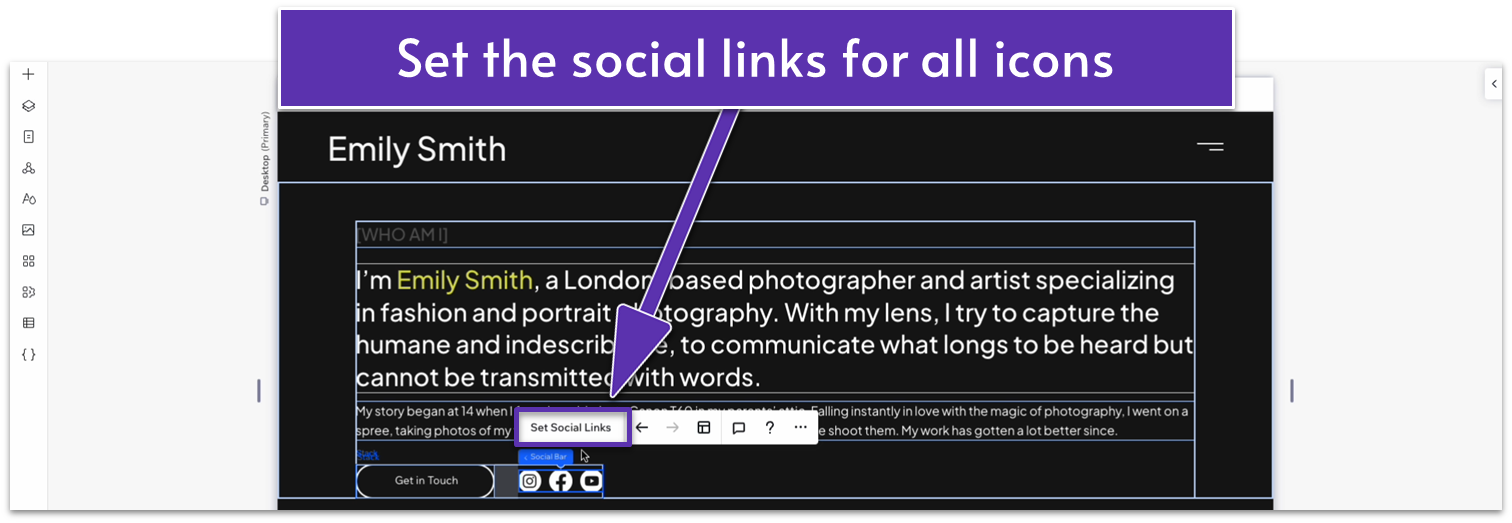
Step 4: Set links for all social bars
- Head over to the social bar on the “About” and select the social bar there.
- Click on the social bar and select “Set Social Links.”

- Repeat this process for all social bars on the site.
Step 5: Add a link to the homepage for the logo
7.3 Metadata: SEO Titles and Meta Descriptions
Now, it’s time to set up the metadata for our sites. This metadata includes mostly the HTML tags we discussed in a previous section. We want to make sure that the SEO title and SEO meta description are unique to each page. As we saw previously, we’ll want to incorporate specific keywords through the text.
Our web designer for the sample sites provided an example title, as well as their rationale behind it:
“‘London-based photographer – Emily Smith’ – this includes keywords and the artist’s location, helping people searching for a photographer in London find them. I also added the artist’s name after the dash, ‘Emily Smith,’ which is a good SEO practice to include the site name in the title.”
We’re going to add a meta title to all pages. Here’s how:
Step 1: Go to your homepage first
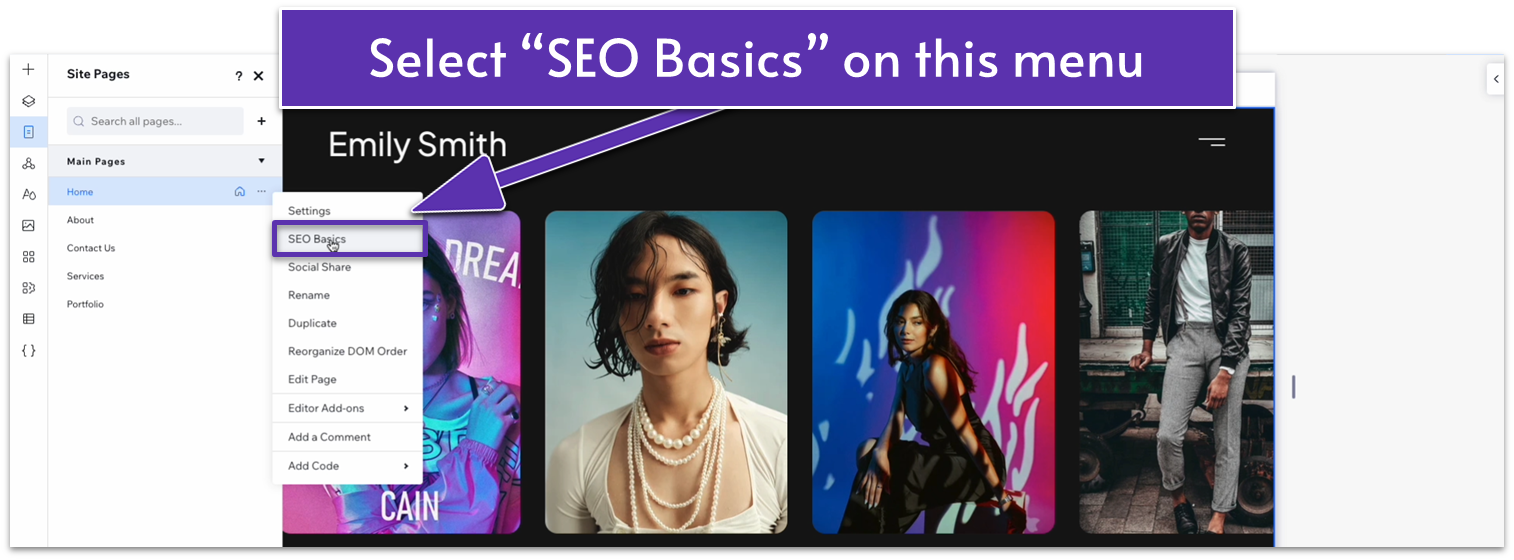
Step 2: Open the “SEO Basics” menu
- Open the “Pages” menu ( ) on the left-hand side.
- Select the three dots icon ( ) next to the page name and then “SEO Basics” on the pop-up menu.

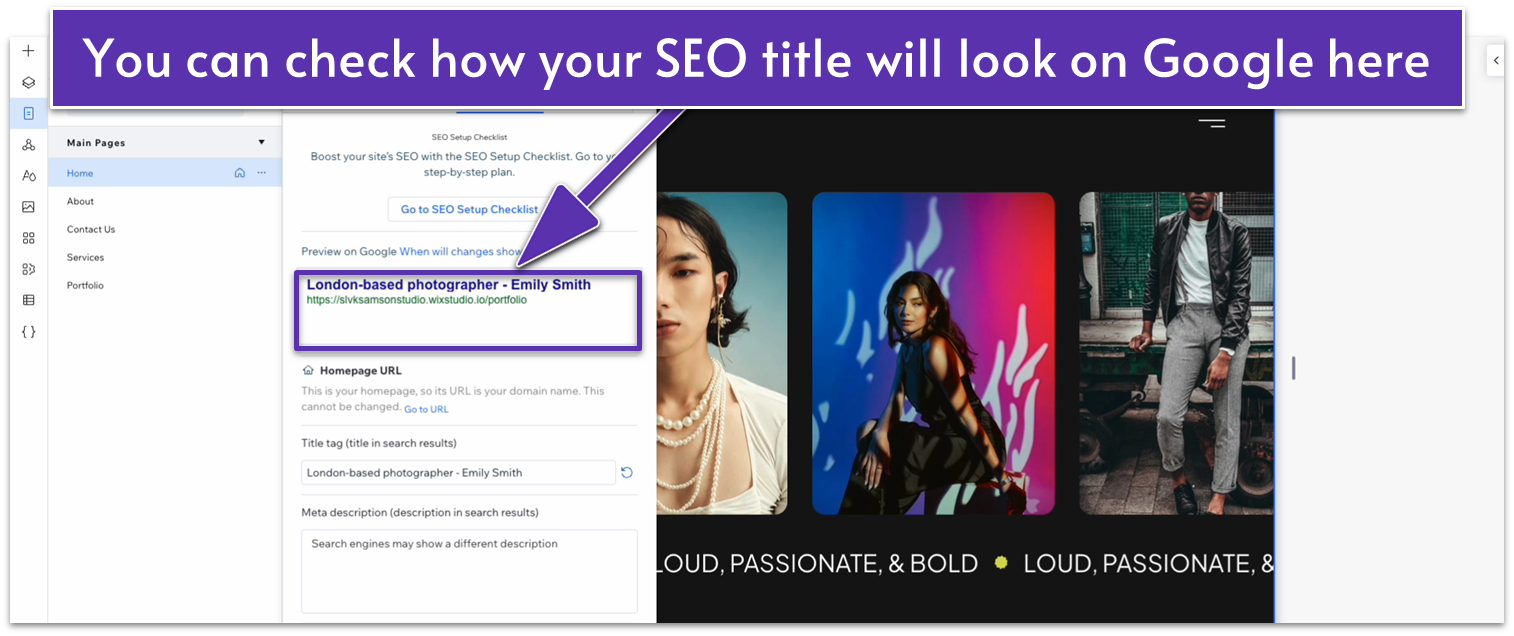
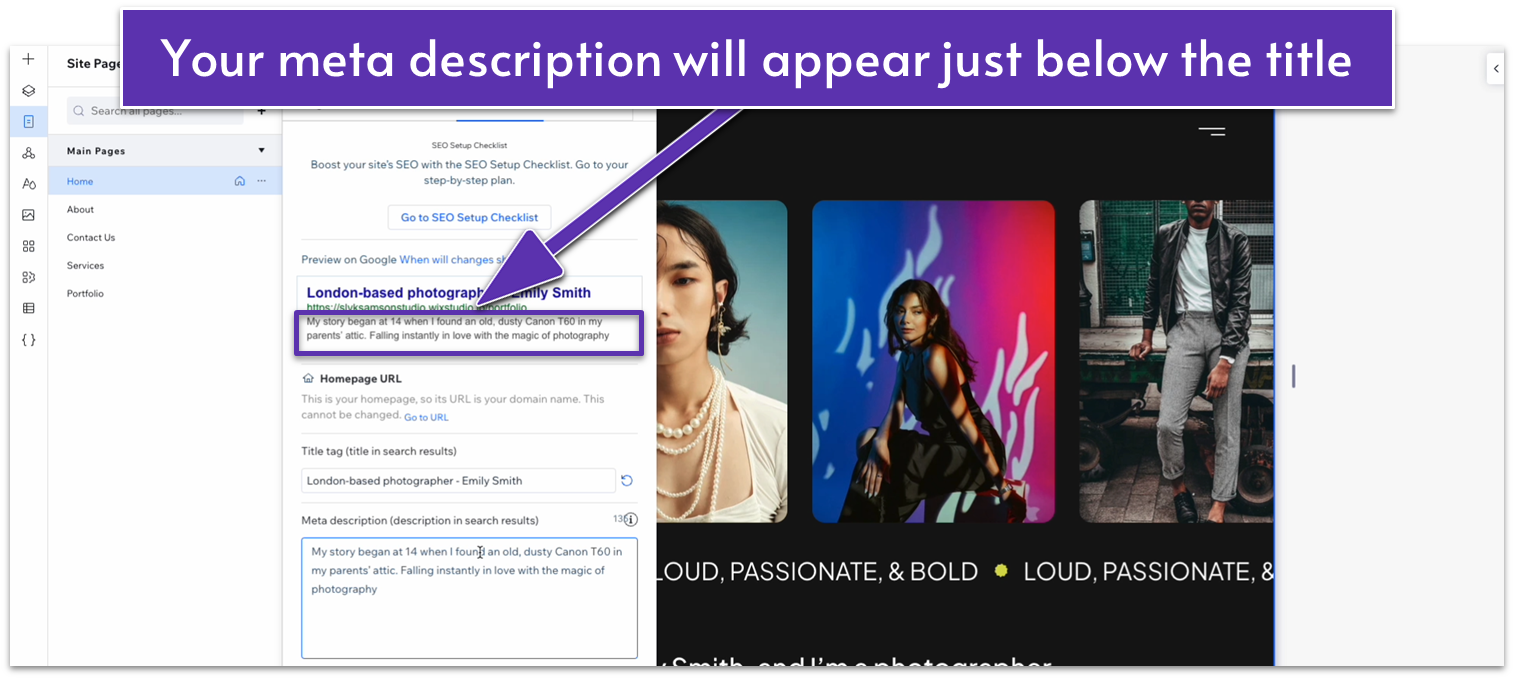
Step 3: Add an SEO title and meta description to the page
You will see in the box above how your website’s SEO title will appear on Google.

The meta description is also the snippet of text that will appear under your site’s title on Google.

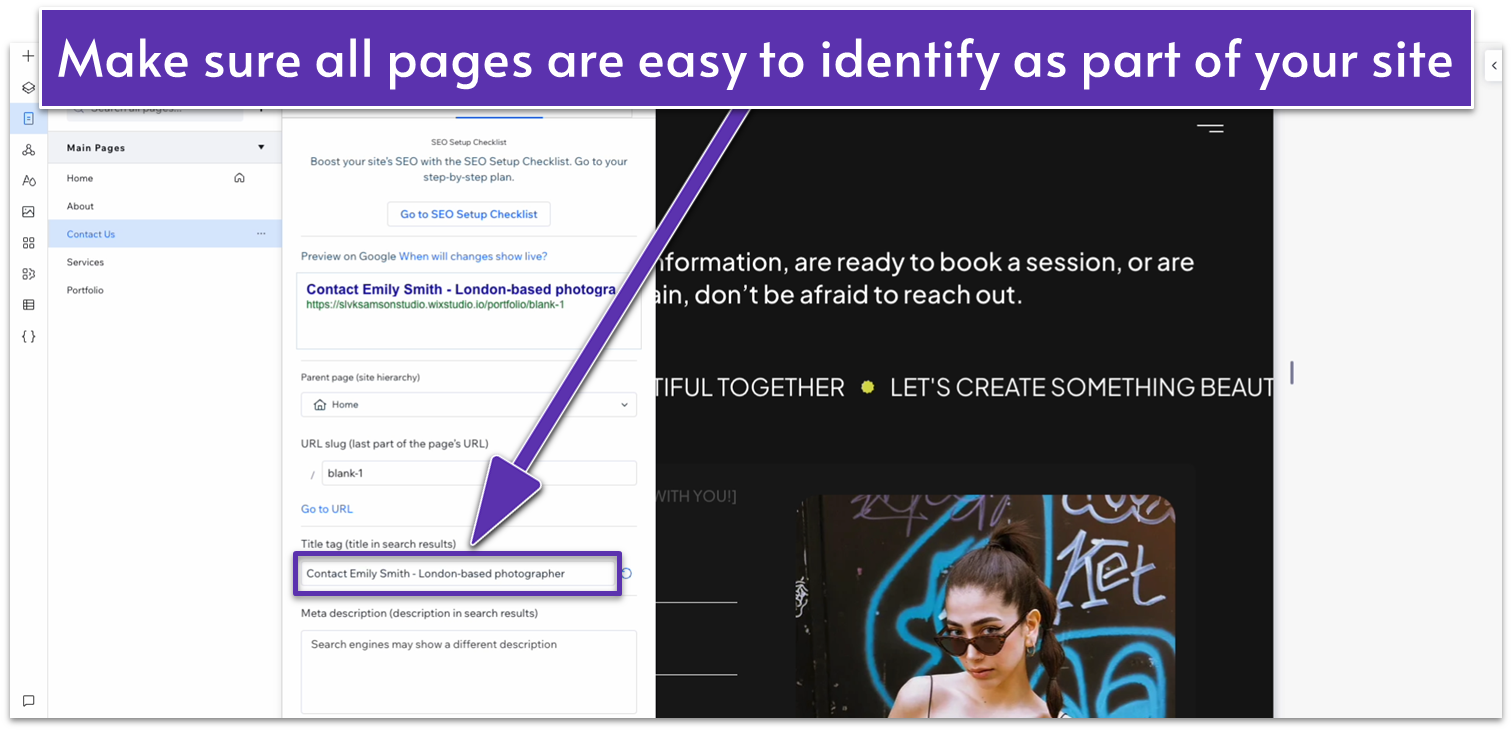
Step 4: Repeat the same step for other pages
Remember to add something that identifies other pages to your website if it’s not obvious from the title. In this case, we’ll add the photographer’s name after every page on the SEO title for clarity.

7.4 Metadata: URL Slugs
Since the URL address of our site will only direct to our homepage, all other pages will include a slug after the URL to show we’re on a different section of the site.
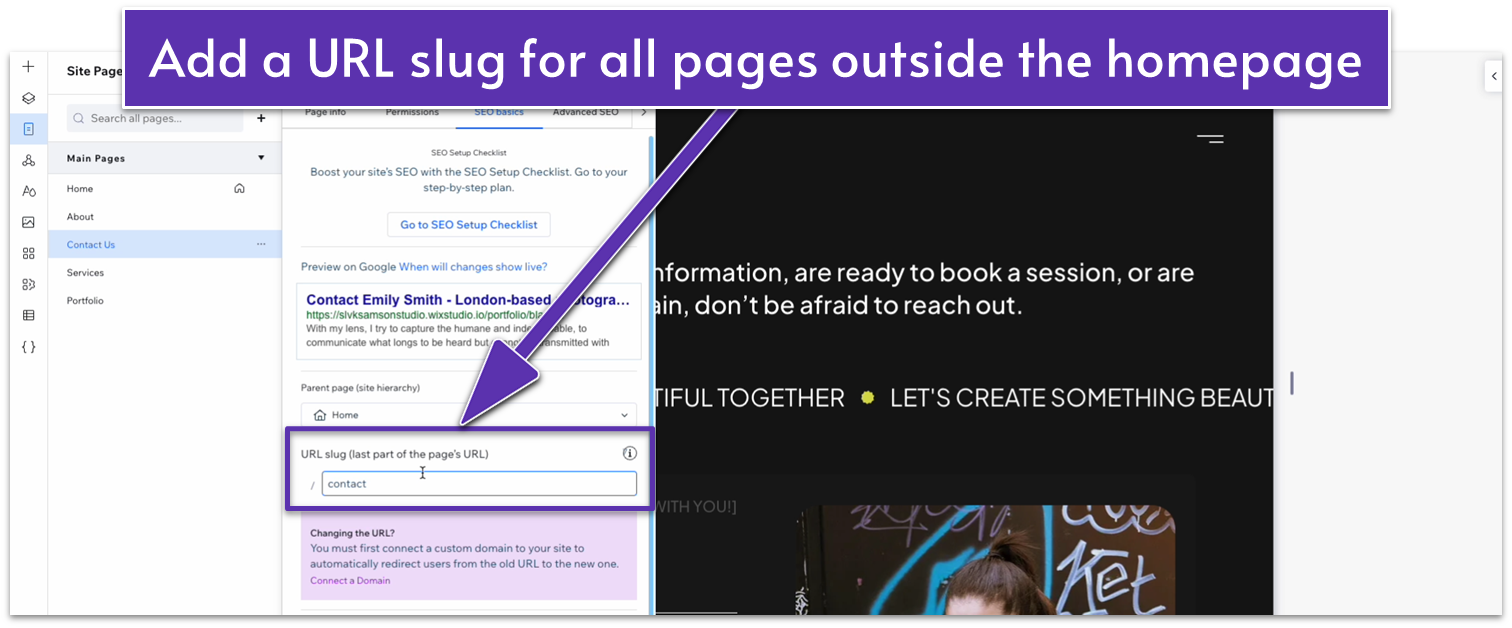
Step 1: Open the “SEO Settings” menu for a page other than the homepage
You’ll notice that all pages outside the homepage will have an extra field where you can add a URL slug to the menu.
Step 2: Add a URL slug for all pages other than the homepage

7.5 Wix SEO Checklist
Wix includes a useful SEO checklist to help you optimize your site as much as possible. Once you’re done with the basics, we can jump straight into the SEO checklist to ensure we take all the necessary steps for optimizing our site.
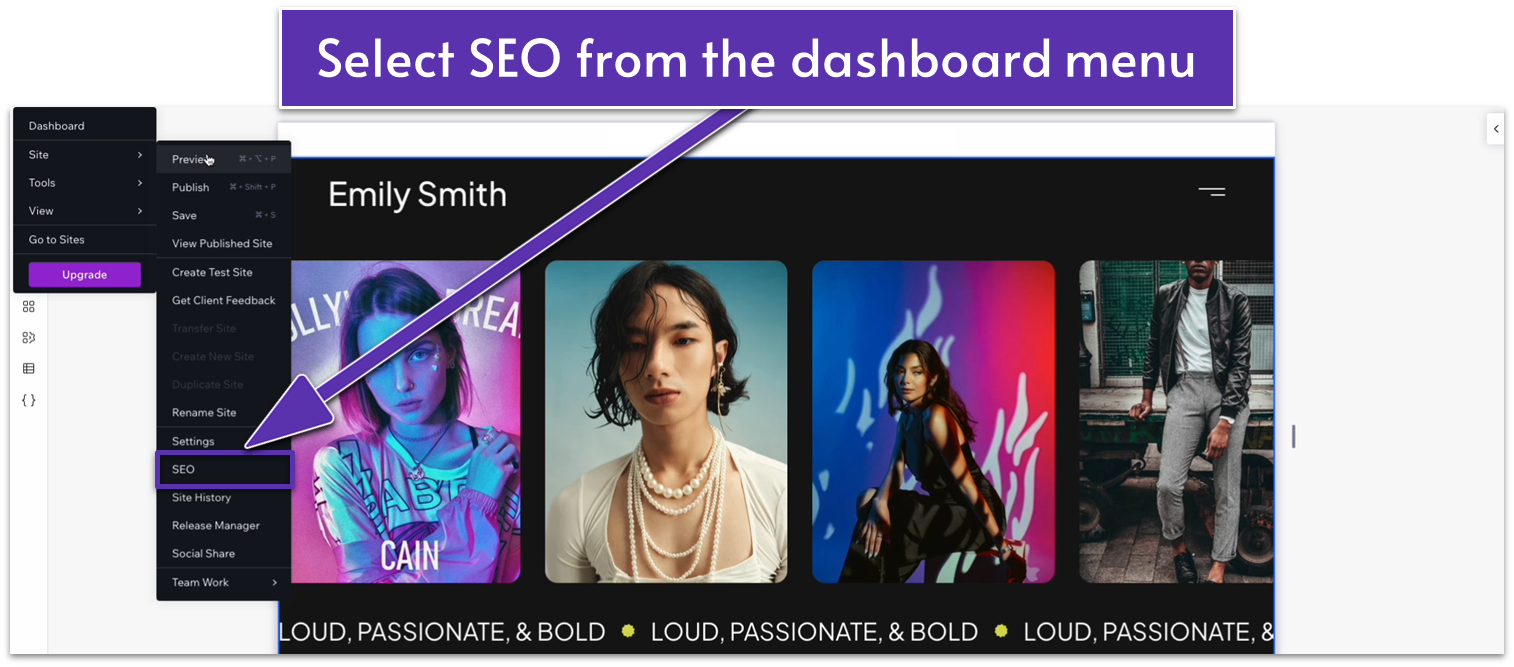
Step 1: Open the Wix SEO menu
- Click on the hamburger menu on the top-left corner of the editor, then head to “Site” and then “SEO.”

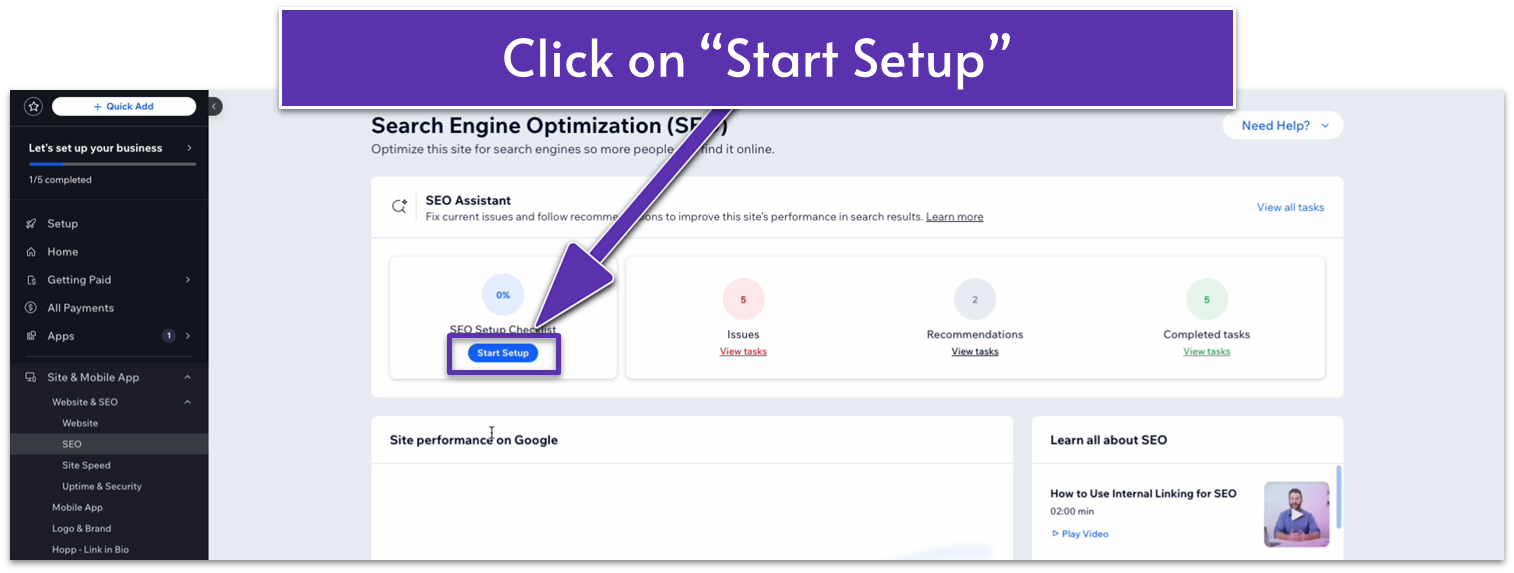
Step 2: Start the SEO setup checklist
- Select “Start Setup” under “SEO Setup Checklist.”

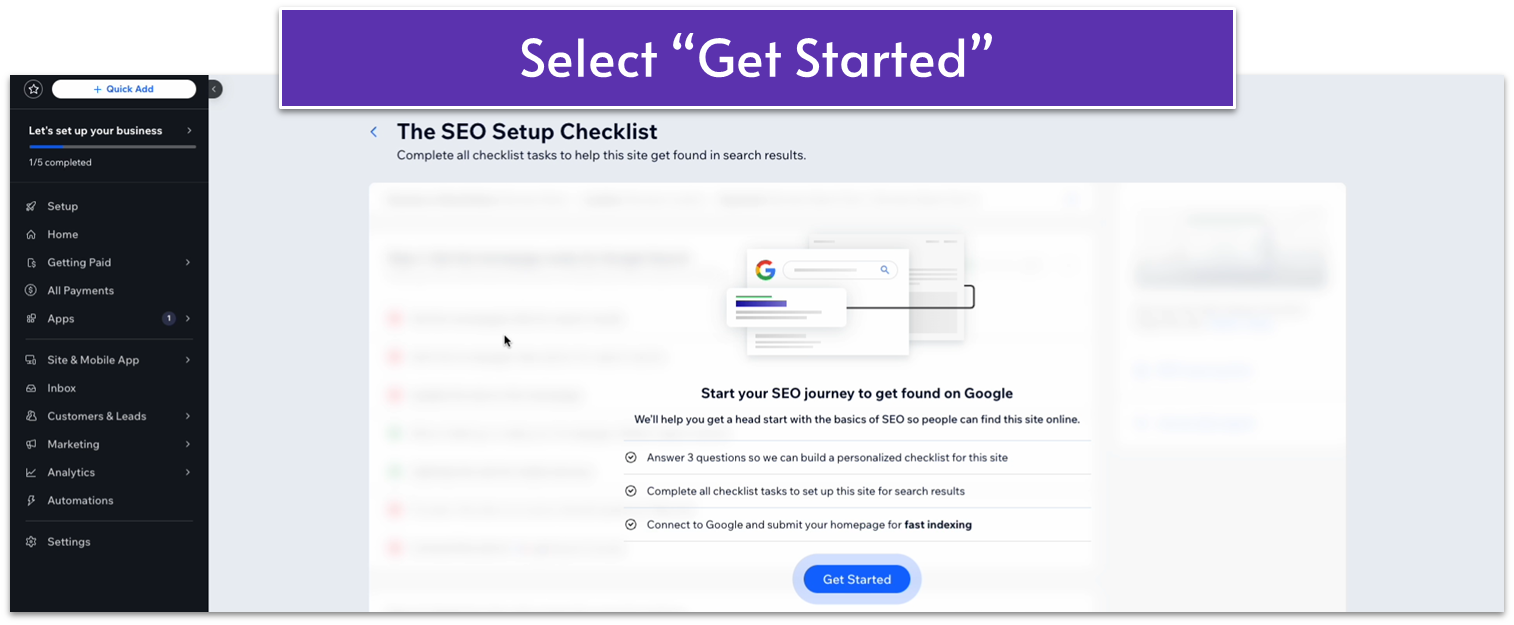
- You’ll go to the checklist’s dashboard. Select “Get Started.”

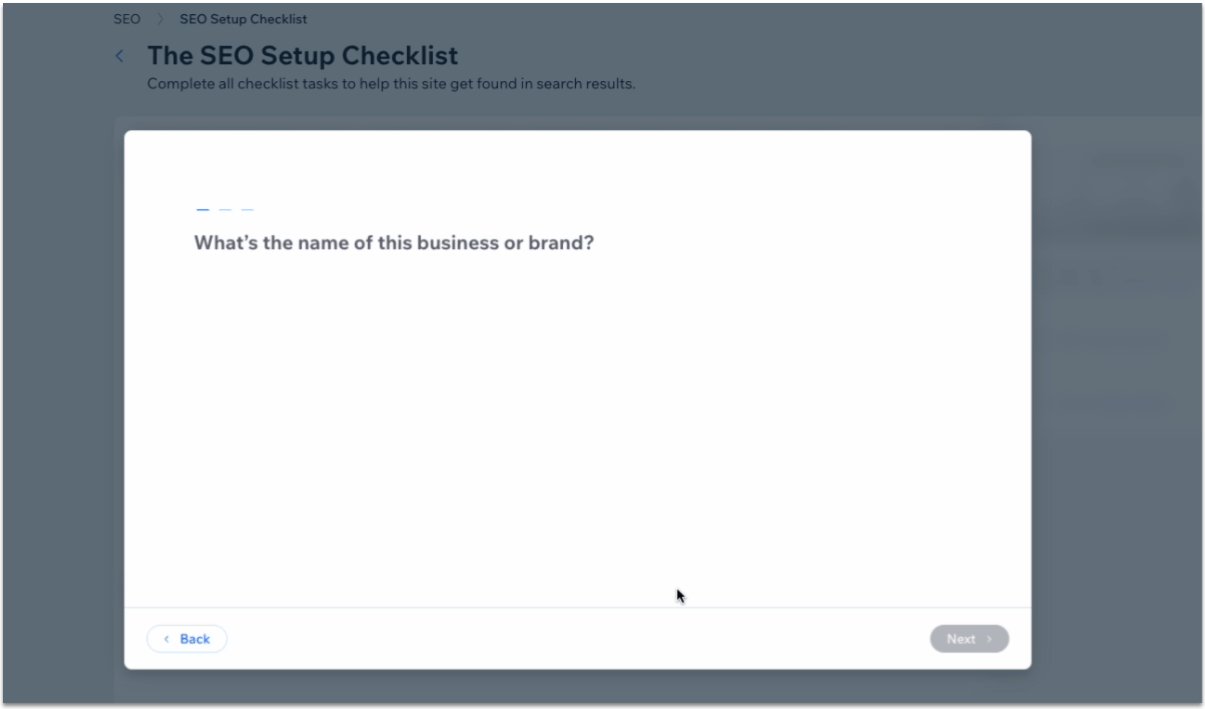
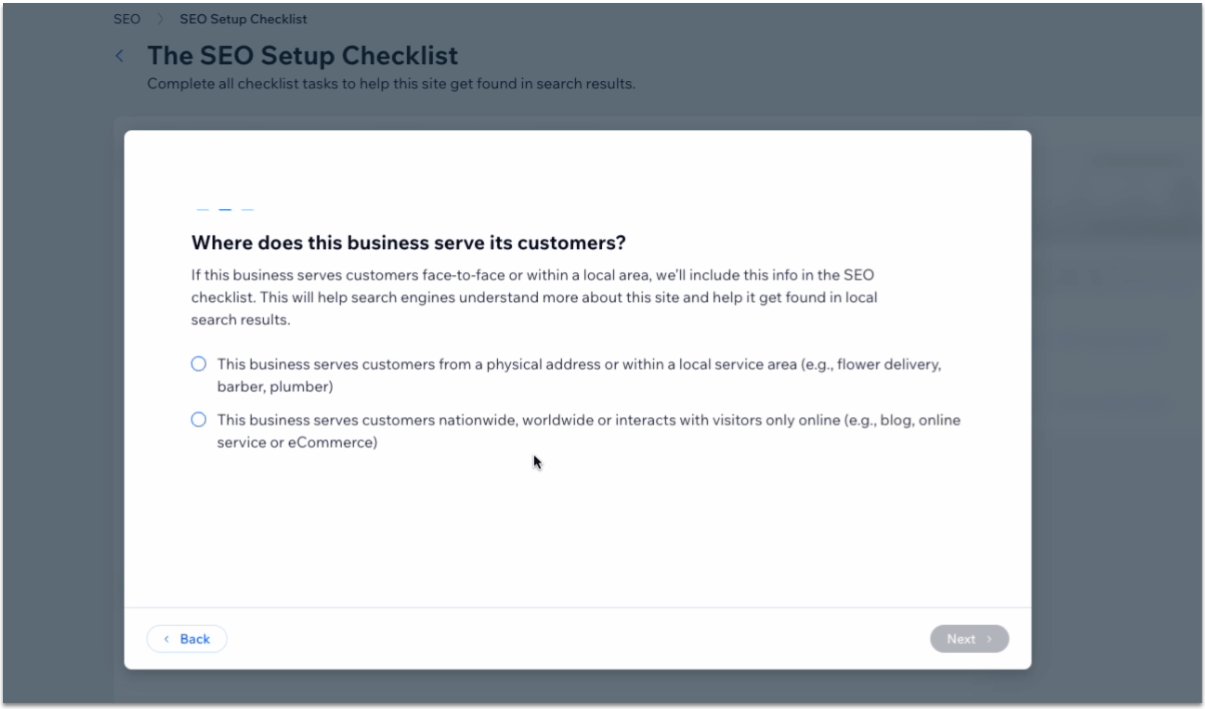
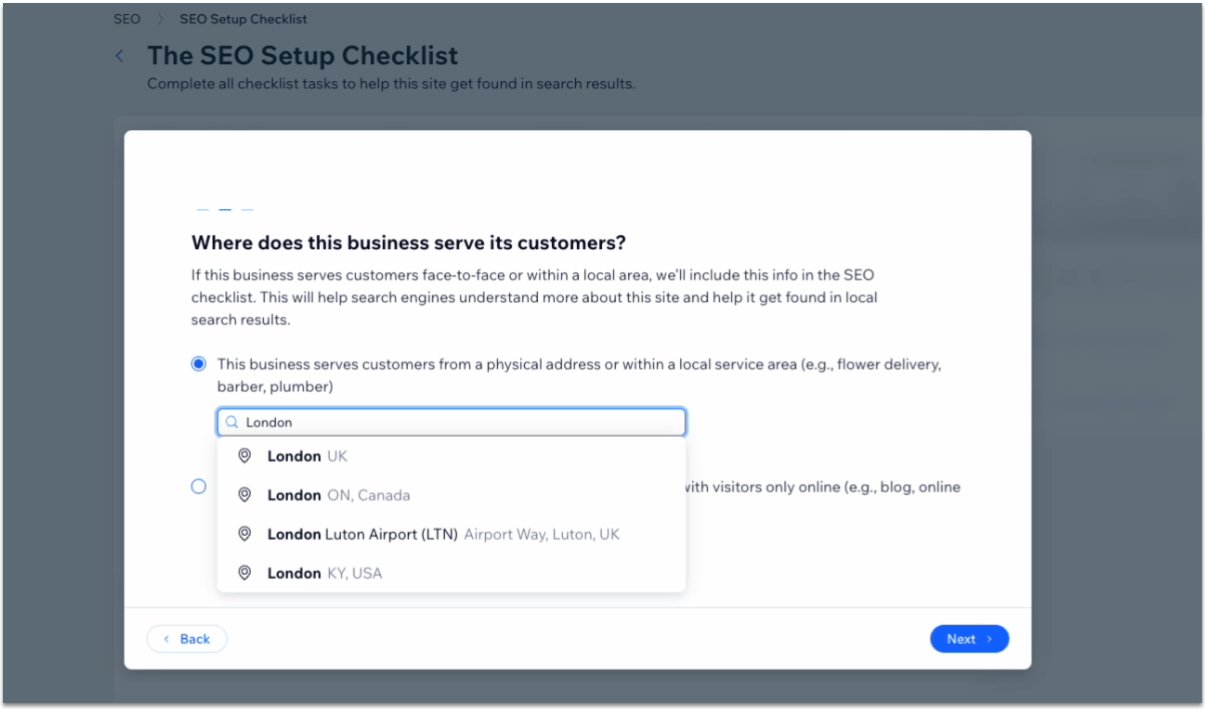
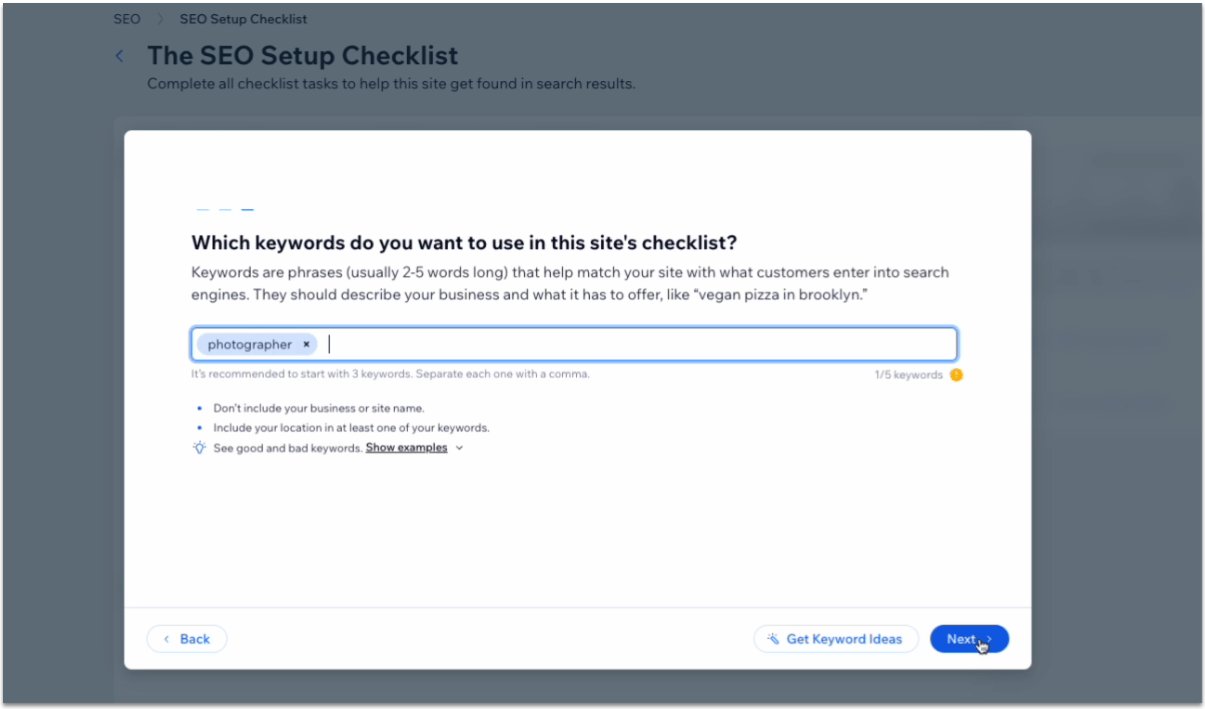
Step 3: Answer the SEO questionnaire
You’ll be redirected to an SEO questionnaire. Answer the questionnaire with your business information.

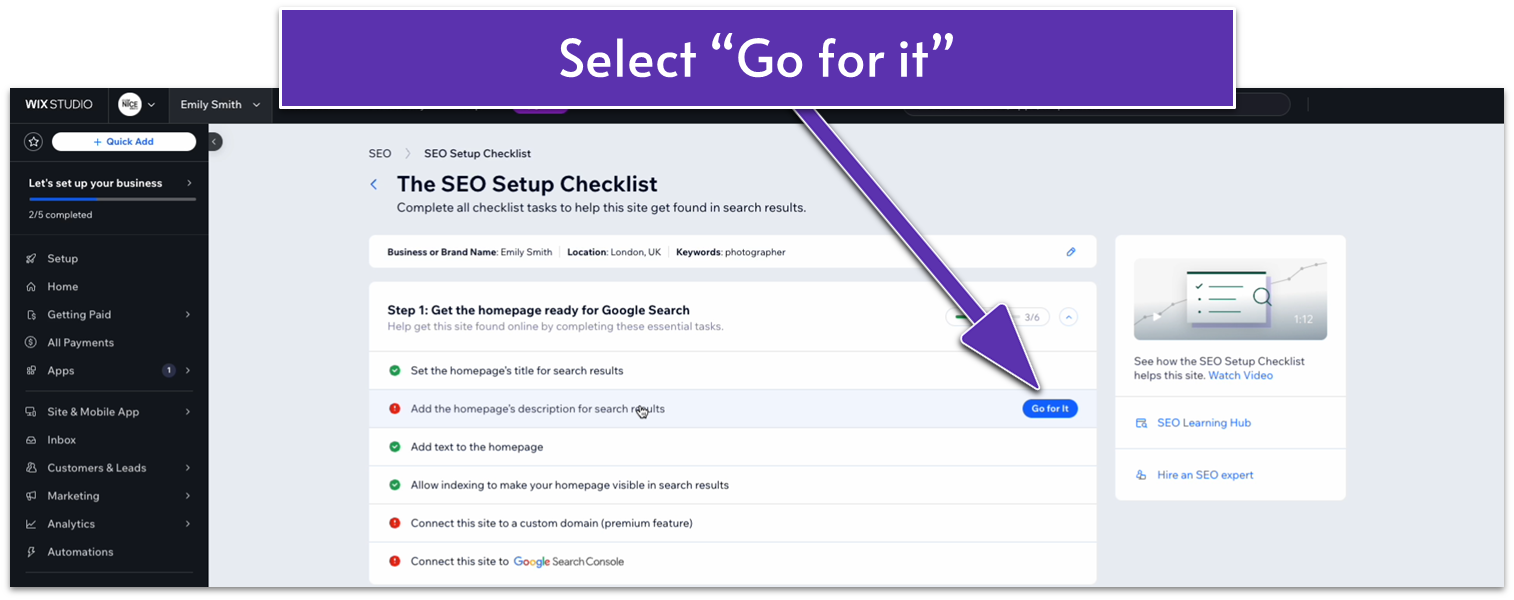
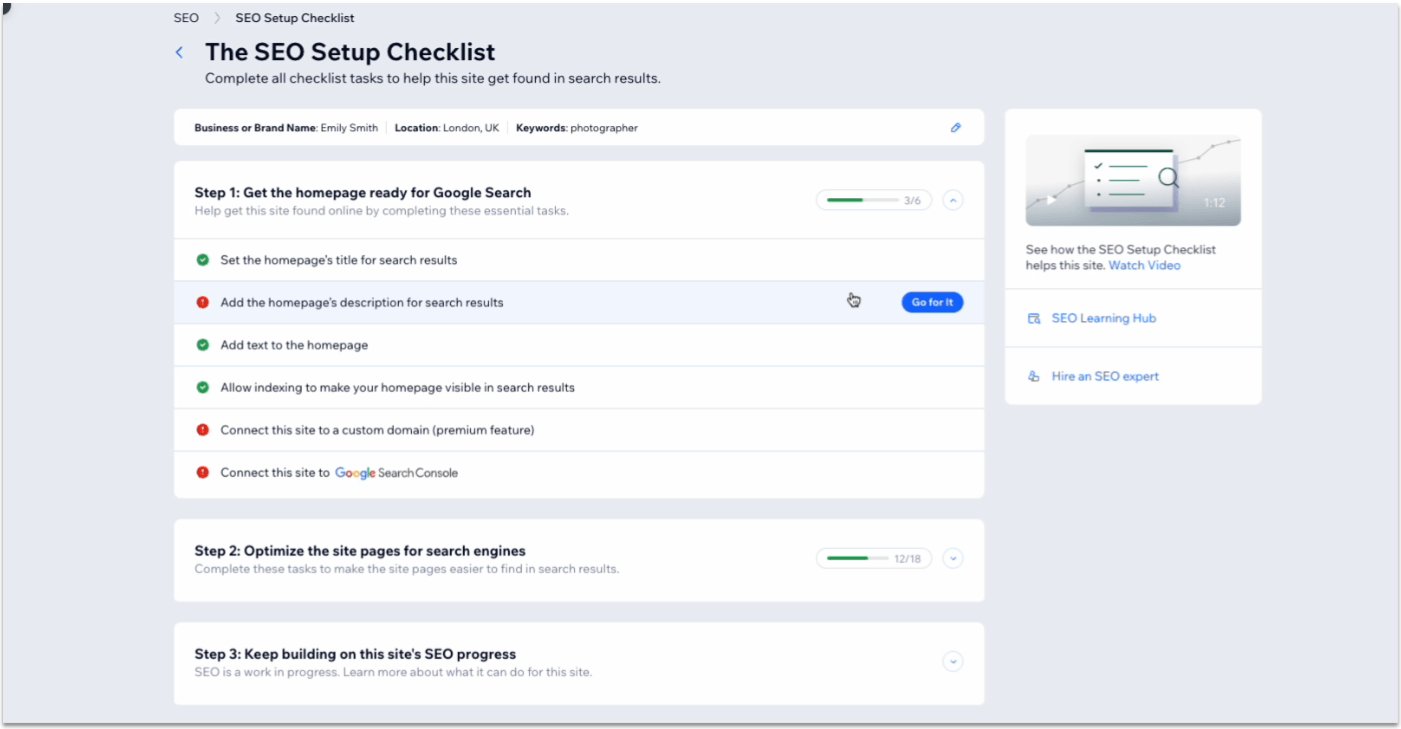
Step 4: Follow the SEO setup checklist
Once you’ve answered the questionnaire, you’ll have access to a checklist of all the crucial steps you need to follow to optimize your website for search engines. We won’t go over each step since the checklist is a well-laid-out step-by-step list, but we will see how the first one works to give you a better idea.
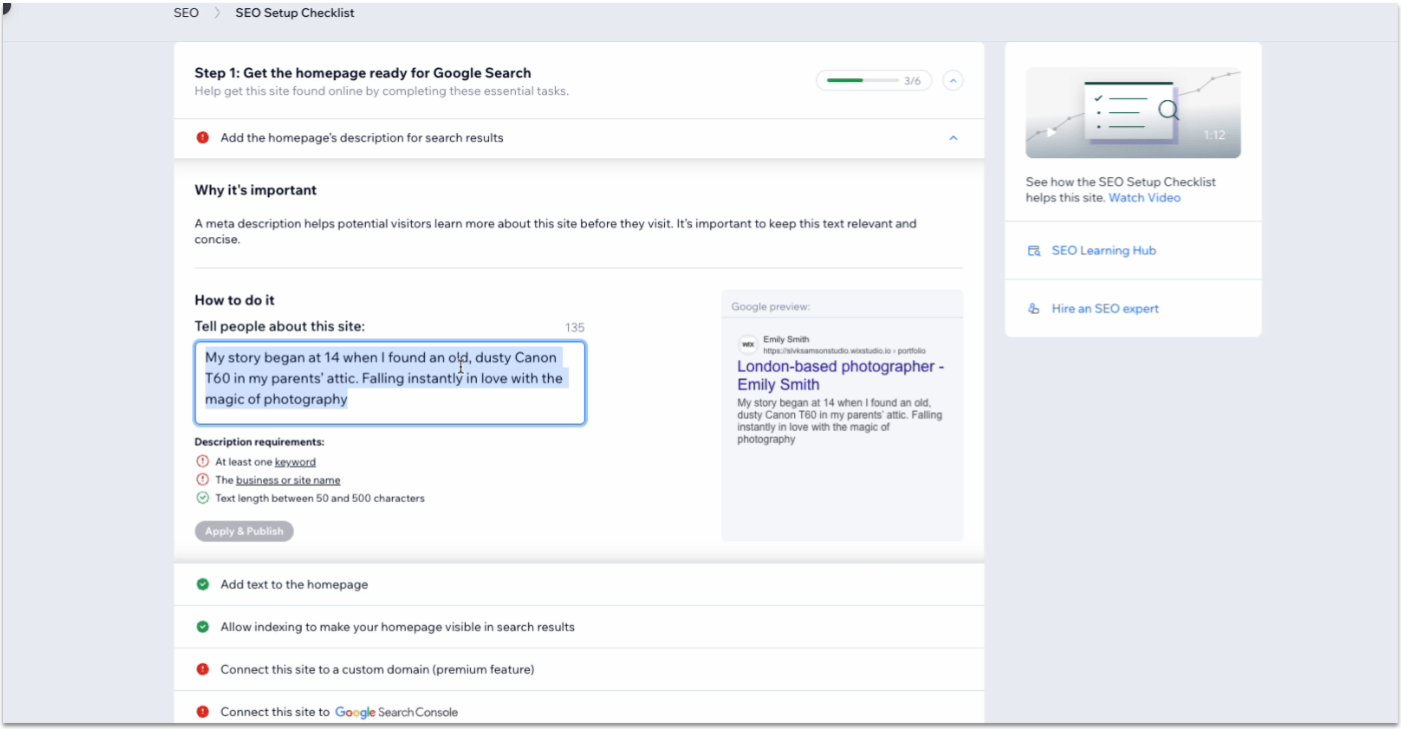
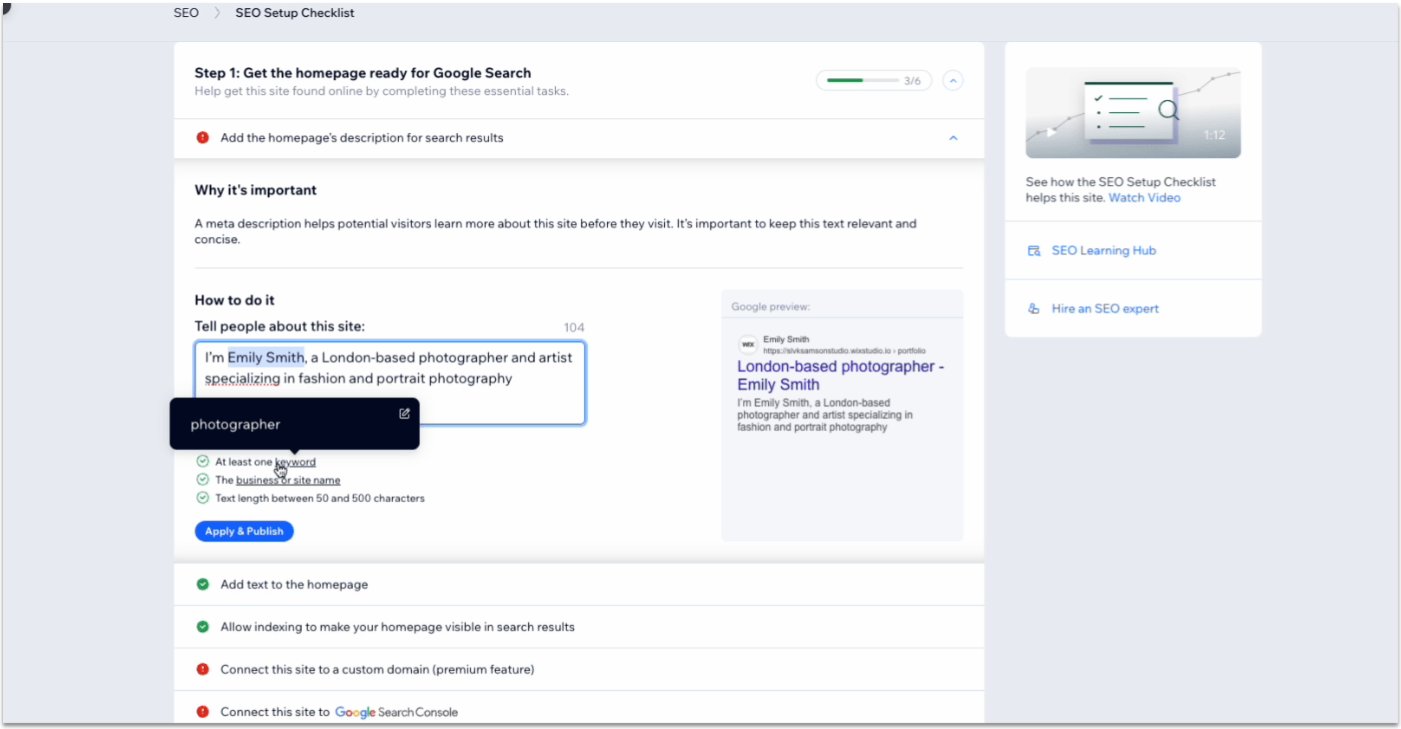
- Hover over an unfinished step and select the “go for it” button.

- The step will open up with a more in-depth description of its importance and instructions on how to complete it.

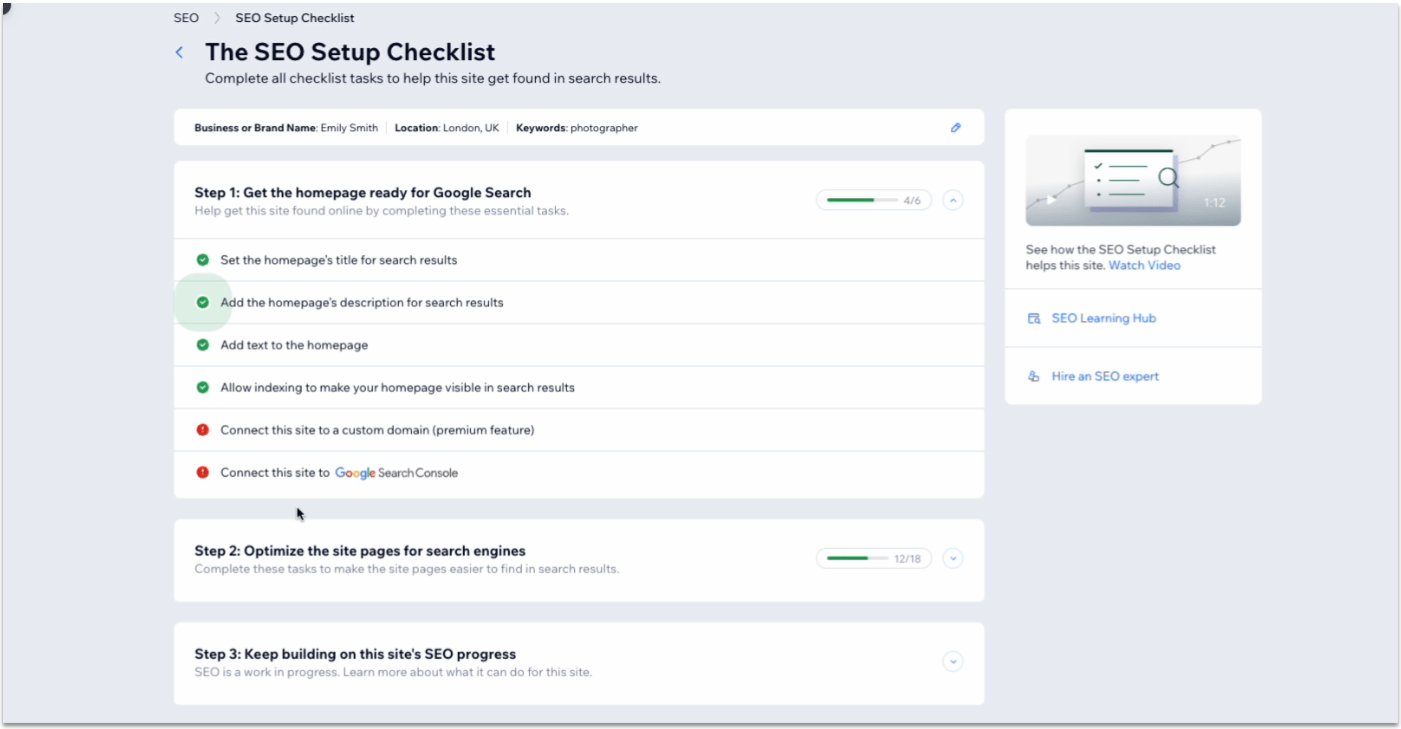
Step 5: Complete the checklist on all pages
You’ll see a different series of steps for each page. Complete the checklist for each page on your site.
7.6 Connecting Your Domain
Once you’ve completed all the steps in the Wix SEO checklist, it’s time to finish it by making your website public. We’ll connect a domain and then submit our site for indexing in Google’s search console.
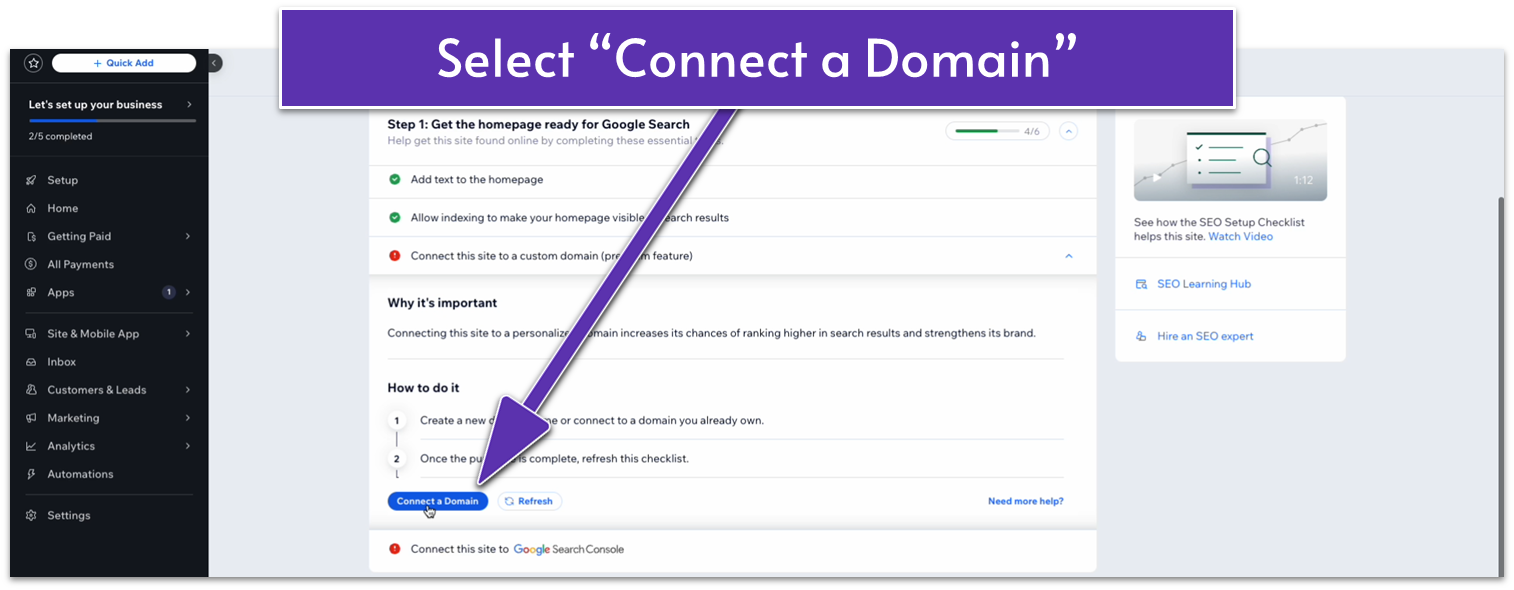
Step 1: On the SEO checklist, select “connect site to a custom domain”
Keep in mind that this feature is only available for paid Wix plans.
- Click on the “Go for it” button on the checklist menu.
- Select the “Connect a Domain” option.

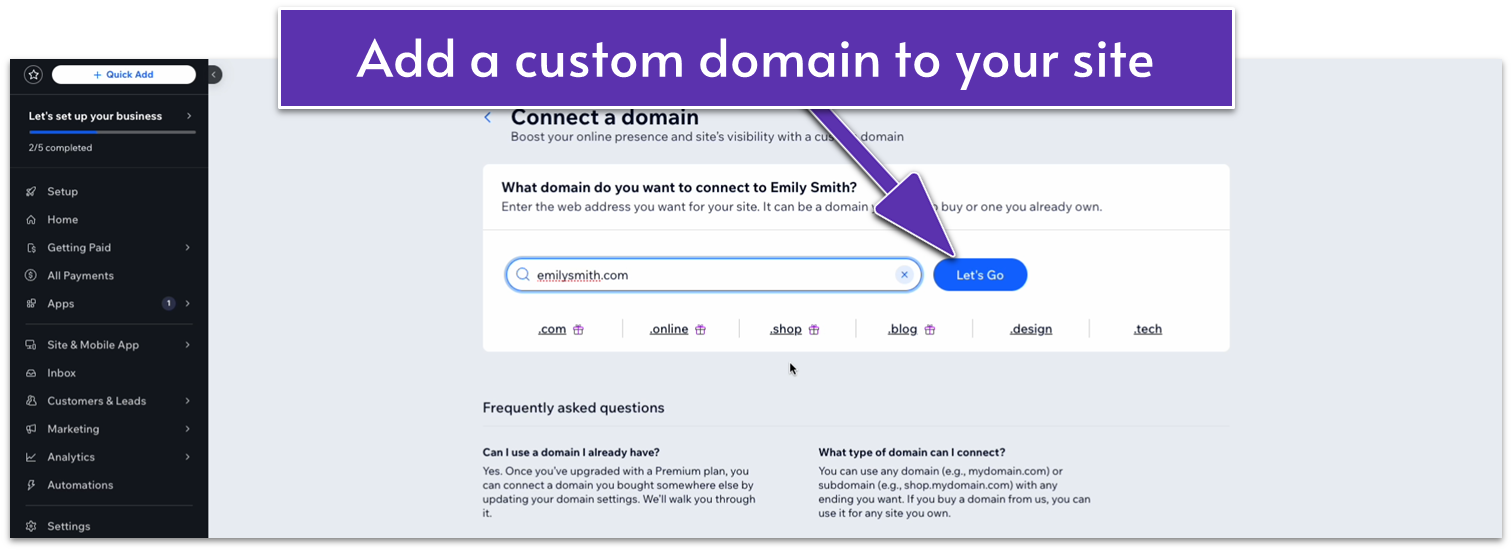
- Add your domain name on the bar and select “Let’s Go.”

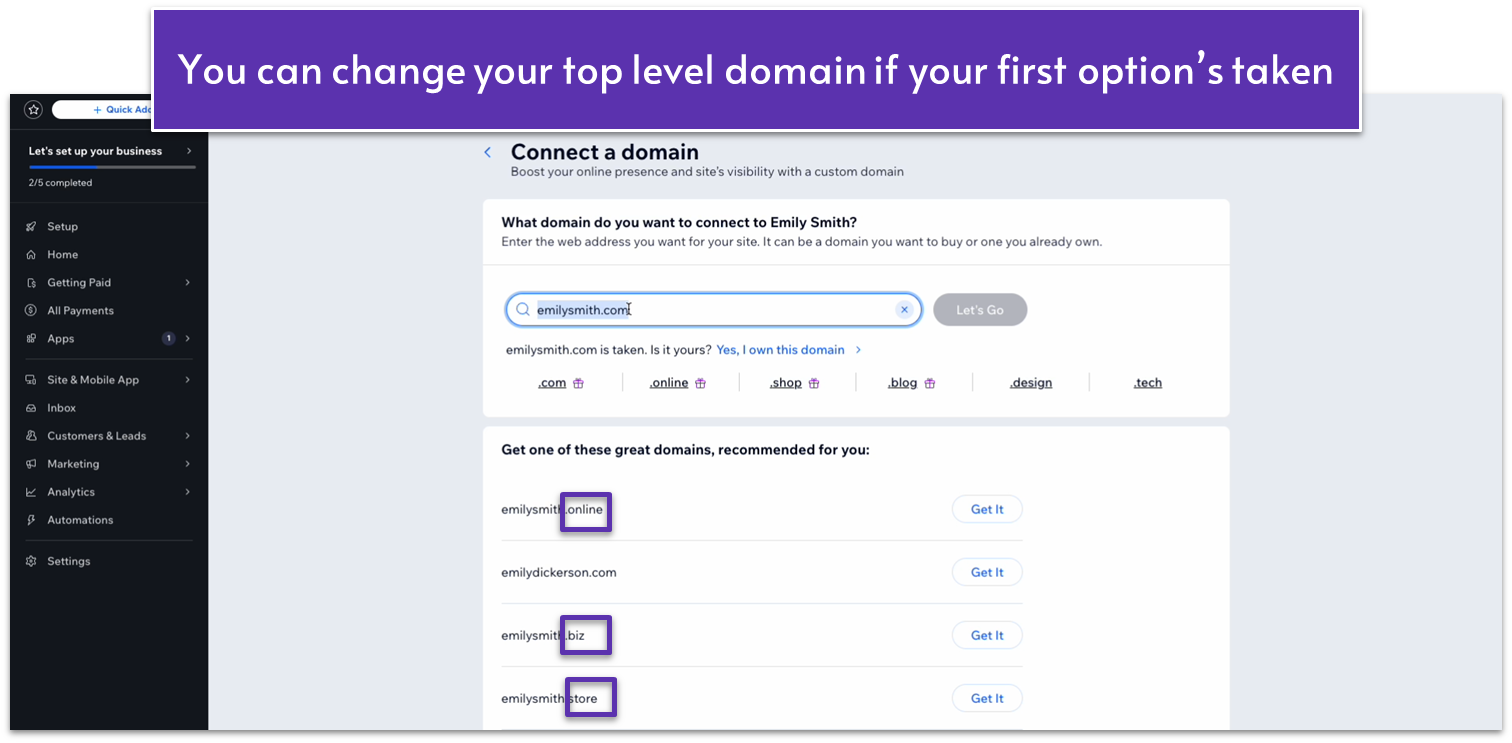
If you registered your domain name from an external registrar, you’ll see the text “[YOUR DOMAIN NAME] is taken, is it yours?” Select “Yes, I own this domain” to move on.
If you see the same message but don’t own the domain from an external registrar, it means that that particular domain name already belongs to someone else. You can try other variations of your domain or select one of the alternatives Wix recommends.

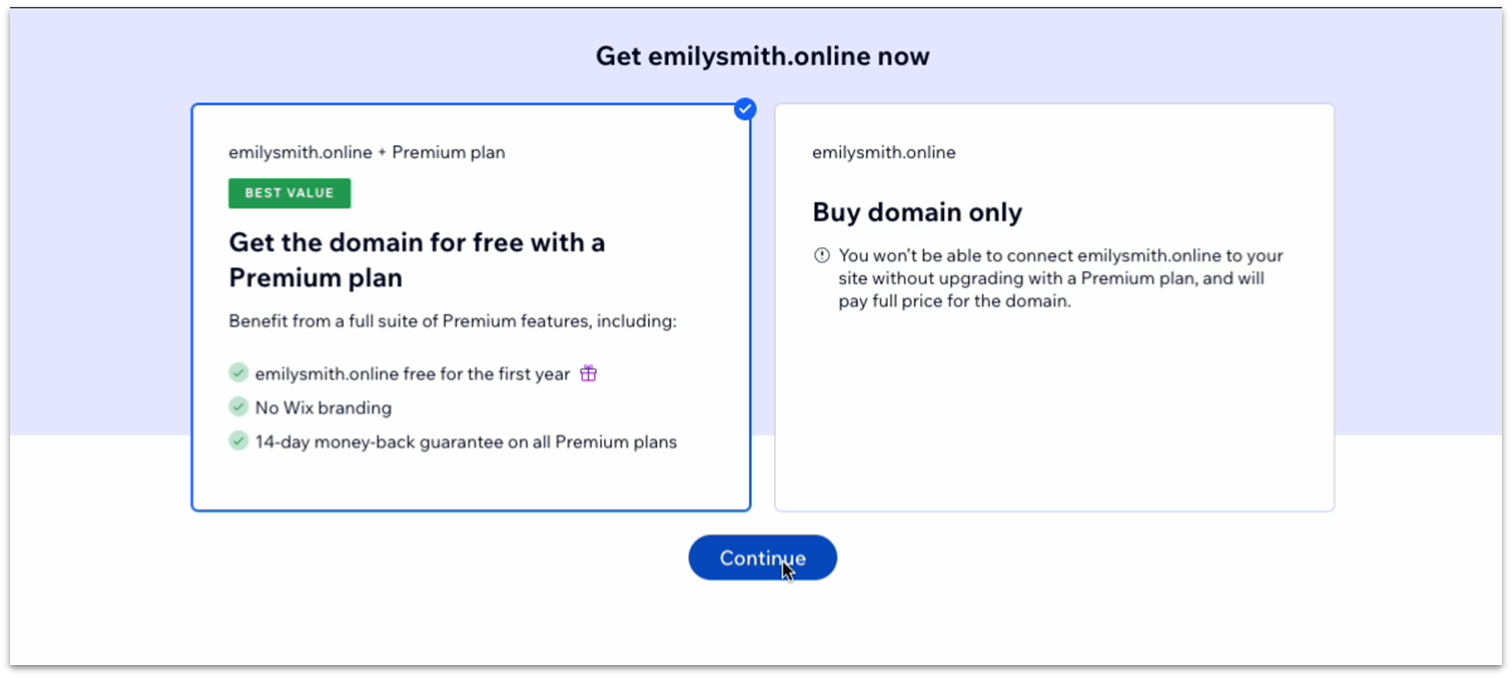
Step 2: Select a premium plan if you haven’t already
When you move to register your domain, you’ll see the following page if you haven’t signed up for a premium plan.

If your goal is to publish a professional website, we recommend going for a premium plan out of the gate. A premium plan removes the Wix branding from your site, offers your domain name as a free option for a year, improves your storage space, and gives you access to site analytics.
Step 3: Connect your site to the Google Search console
Now that your site has a custom domain and you’ve followed all the essential SEO recommendations, it’s time to connect it to the Google search console.
To do this, simply complete the final step on the Wix SEO guide and select “Connect Now.” The rest should be smooth sailing.