You’ve done the work, you’ve planned your website and built its pages, and by now, you should be close enough to a finished site that it can probably tell what brand of deodorant you use. All that’s left between you and your finished site is one more step – or, rather, a bunch of small steps.
Let me expand a little – while you’re done with the detailed (but hopefully enjoyable) work of building each page block by block, now’s the time for the little additions that round out your website. This part should take considerably less effort, so much so that we bundled all these steps together in a single module. That doesn’t mean that you should overlook it though, since these small details will elevate the work you’ve already done.
But enough of my rambling – here’s what we’ll do:
- Create your site’s header
- Create your site’s footer
- Optimize your site for search engines
- Test your site to ensure everything works
- Make small tweaks if needed
After you complete these steps, your website will be all but ready to be shared with the world. So, without further ado, let’s begin.
6.1 Design the Header
You might have noticed that throughout this guide, there was a constant element that we didn’t really mention: the header.
The header is the small section that appears at the top of most sites and houses the site’s logo and main navigation tools (e.g., page links, menu icon, search bar). You’ll see that your “Main Navigation” pages – About, Services, and Team – already appear as links in the header. Now, let’s enhance it by adding a logo and custom buttons.
For this example, I’ll edit directly from the homepage, but the header design will be consistent across all pages.
Step 1: Edit a page header
- Select a page and click “Edit” to open the page editor. We selected the homepage under “Not Linked.”
- Hover over the header (the top menu with your site title and links to Services, About, and Team pages) and select “Edit Site Header.”
Step 2: Add your logo
You can either use the site title as it is or upload your logo. In this example, we chose to keep the site title.

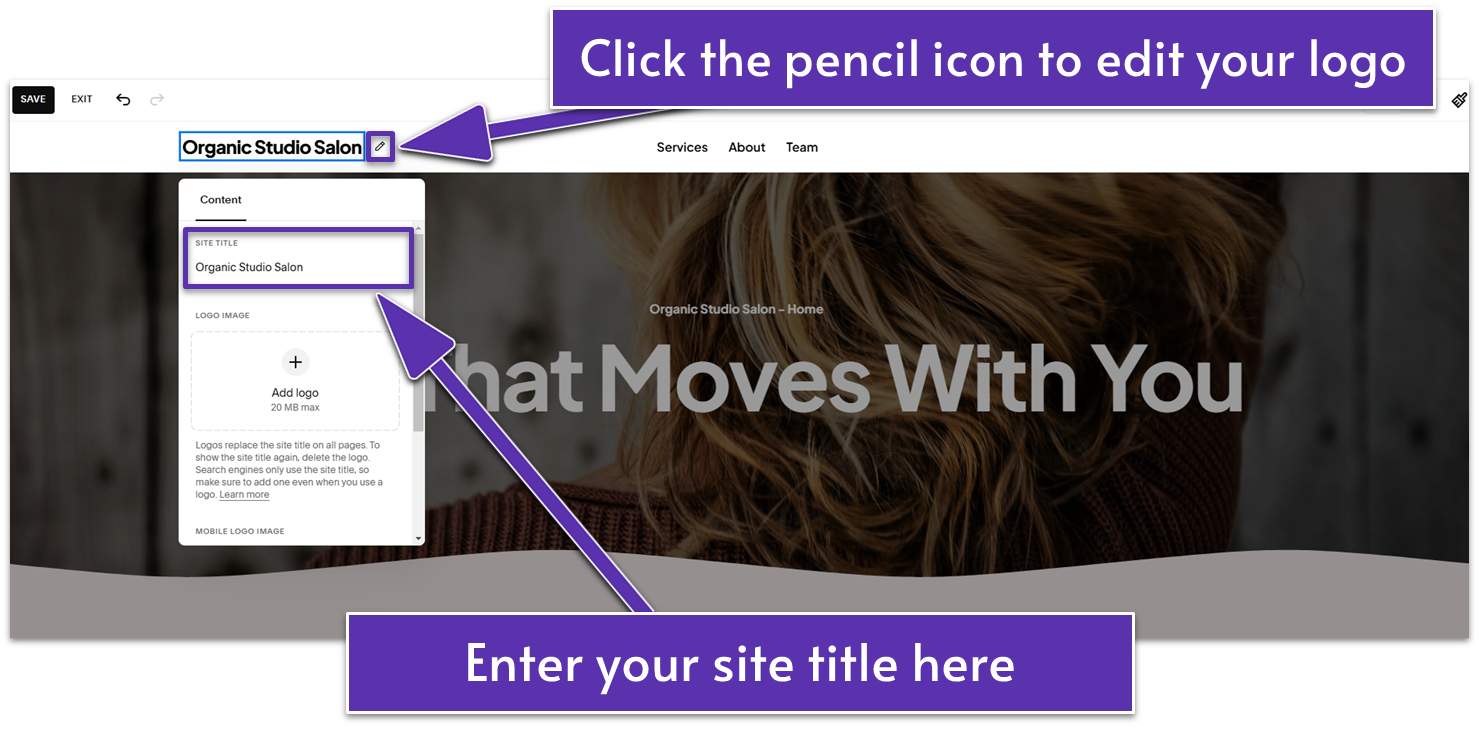
- Click on your current site title inside the “Site Title & Logo” block on the left side of the header.
- Click the pencil icon ( ) to open the block’s “Content” tab.
- Adjust the title of your site under “Site Title” if needed.
- To upload a logo, click the plus icon ( ) under “Logo Image.” Choose your file from your device or the library. You can also drag and drop the file into the “Logo Image” box.
Step 3: Add elements to your header

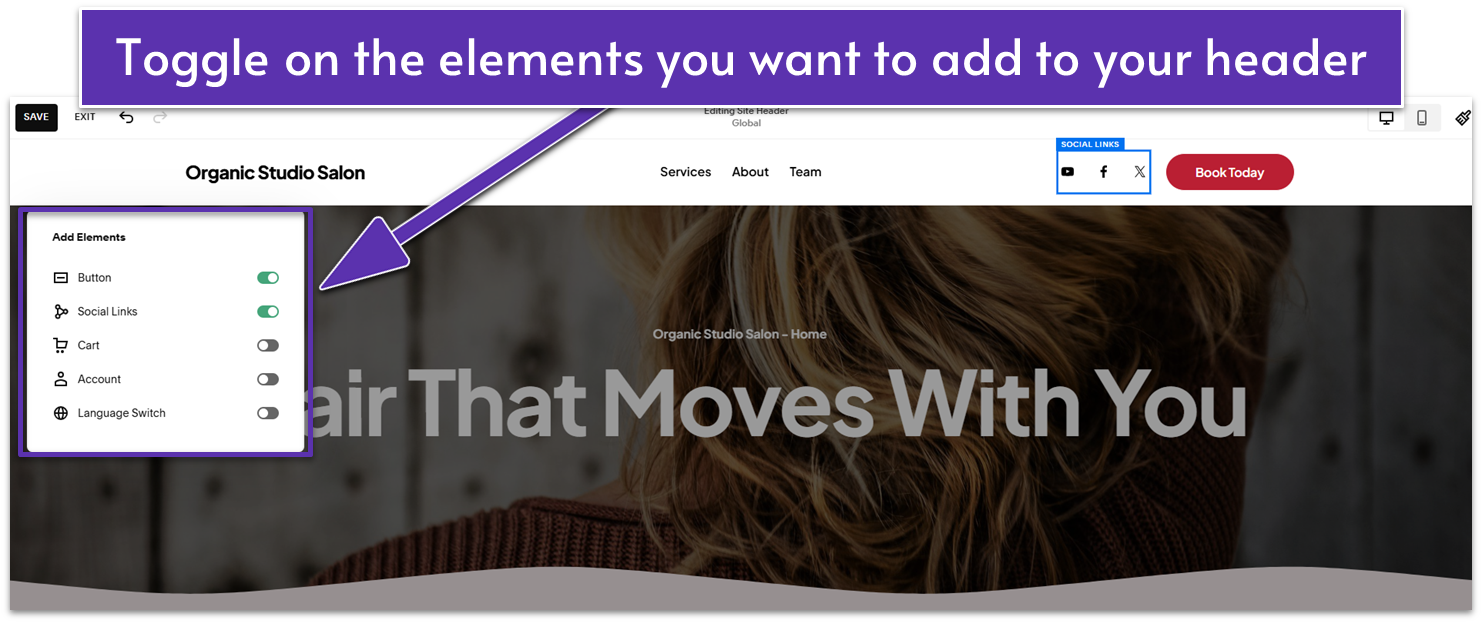
- Exit the “Site Title & Logo” panel and select “Add Elements” on the left.
- Toggle on “Social Links” to connect your website to your social media accounts.
- Toggle on “Button” to add a quick link to your Contact page.
- Enable any other elements you’d like to display on your header. This includes cart, account, and language options.
Step 4: Customize the social links
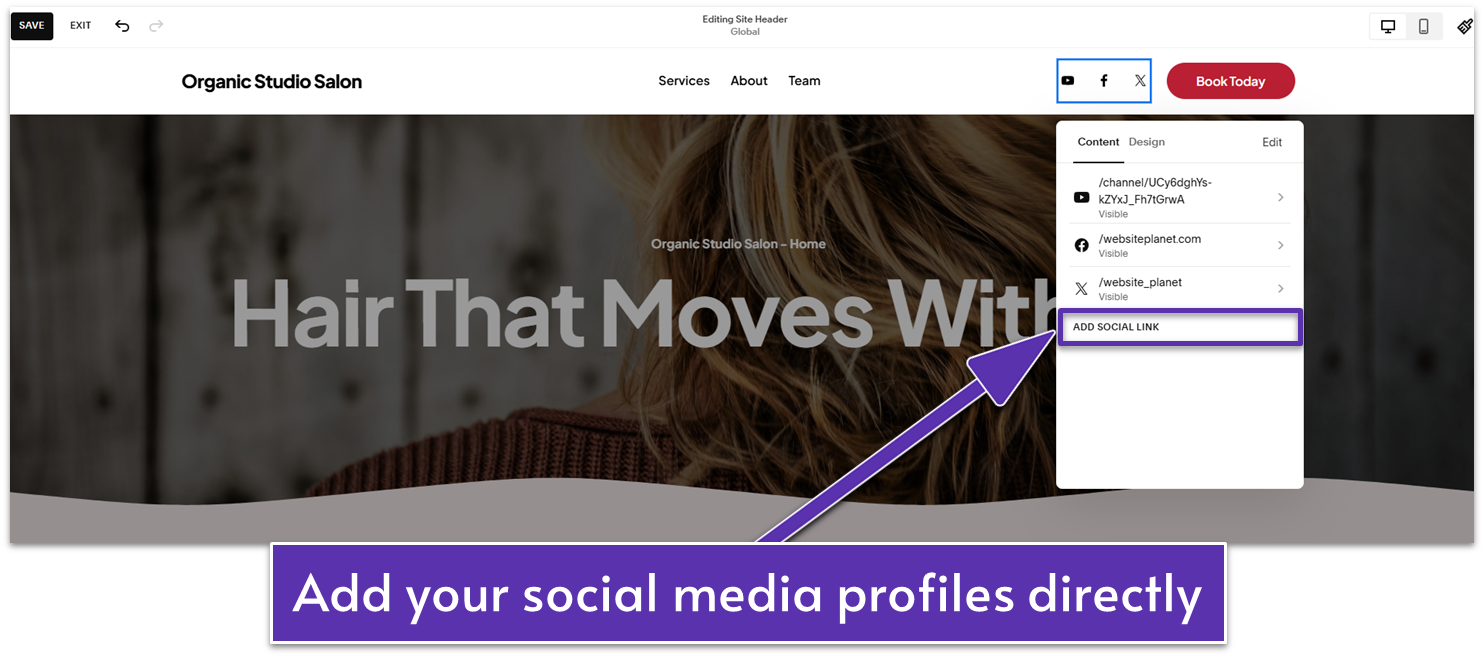
- Select the “Social Links” block and click the pencil icon ( ).

- In the “Content” tab, click on any preset social link item to edit the link or delete the item.
- Select the “Add Social Link” option and paste your profile link to add more social media links. The respective social icon should appear automatically.
- To edit the order of the icons displayed, click “Edit” in the top-right corner of the panel. Then, drag the social links until they match your preferred order.
- In the “Design” tab, you can edit the size and border of your social links. For this example, we set the “Social Icon Size” to 20 px with no border ( ).
Step 5: Customize the button

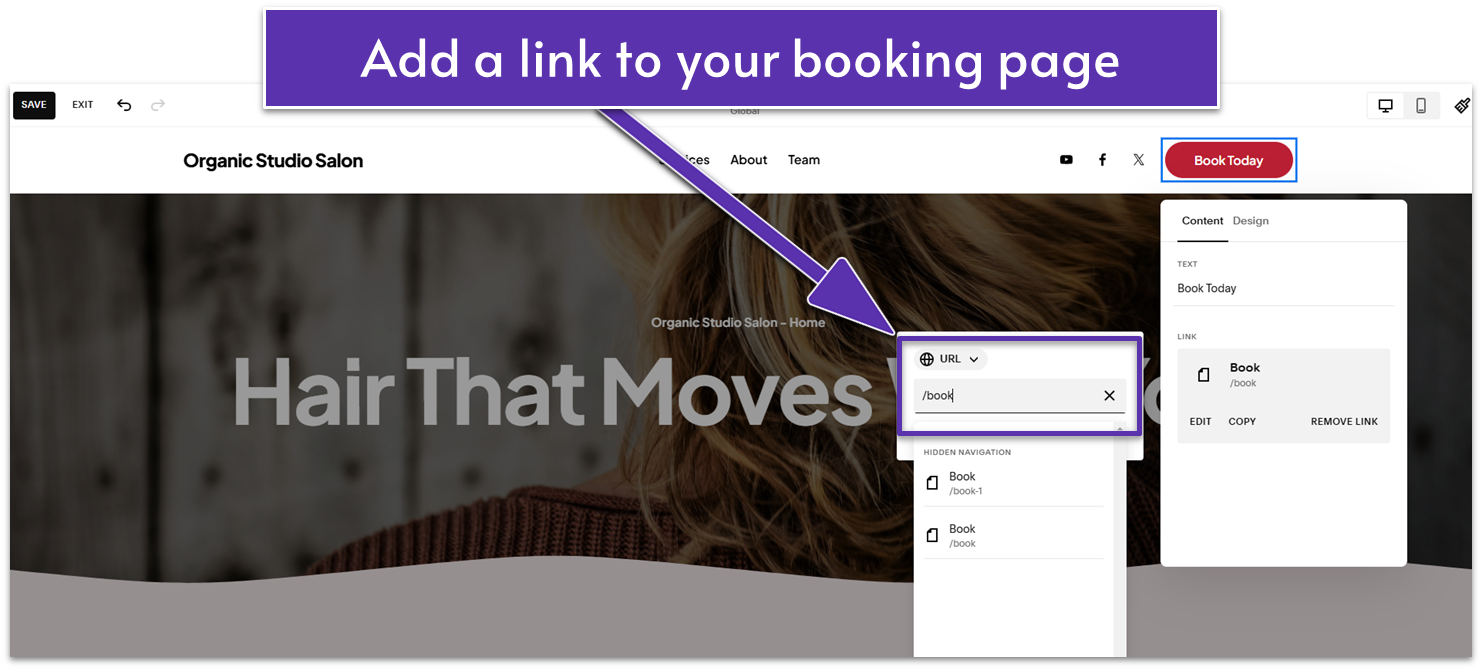
- Click on the button and then on the pencil icon ( ).
- Type the text for your button in the “Text” field. We wrote “Book Today” in this case.
- Change the button’s link by selecting “Edit” under “Link.”
- Type your Contact page’s name in the search box. Select it from the page suggestions dropdown.
Step 6: Customize the header’s design
- Select the header and click the “Edit Design” button on the right.
You can change your header’s layout, spacing, and other design elements as needed. Here’s what we did:
- Select the third layout option ( ).
- Set “Link Spacing” to 1.4 vw.
- Set “Element Spacing” to 1.2 vw.
- Toggle on “Fixed Position” under “Effects.”
- Set “Height” to 1 vw.
- Set “Width” to “Inset” to add margins and align the header with the main content.
- Go to the “Color’” tab, then set the color to “Solid.”
- Set the background to the lightest color in the color palette.
- Set navigation to the darkest color in the color palette.
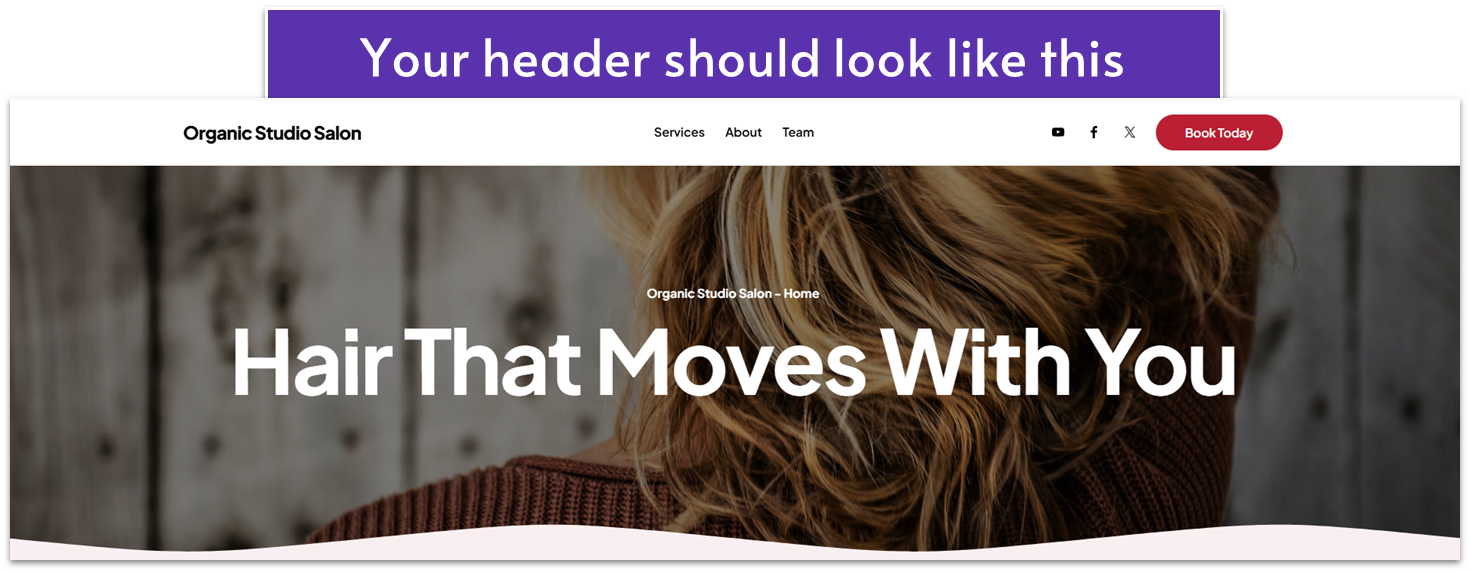
Your header should look like this. Remember to save your changes.

Step 7: Check your header on “Mobile View”
- Go to “Mobile View” ( ).
- Click on your header and select “Edit Design” to change the header layout, effects, and color.
- Select “View Menu” to see how the navigation links and other header elements look on mobile. Adjust the content and design of the header elements if necessary.
We don’t need to make any changes to the mobile view of this particular example, so we’ll just leave everything as is.
6.2 Create the Footer
Like the header, the footer is a constant element across your site. But this one appears at the bottom of the page. It provides less flashy but complete navigation, additional information, and a way to bookend your pages.
Think of links to pages like “Our Policy” or even your copyright notice. You don’t want them overcrowding the header, but it’s important to add them – so off to the footer they go.
Step 1: Add a footer

- Choose any page and select “Edit” to open the page editor.
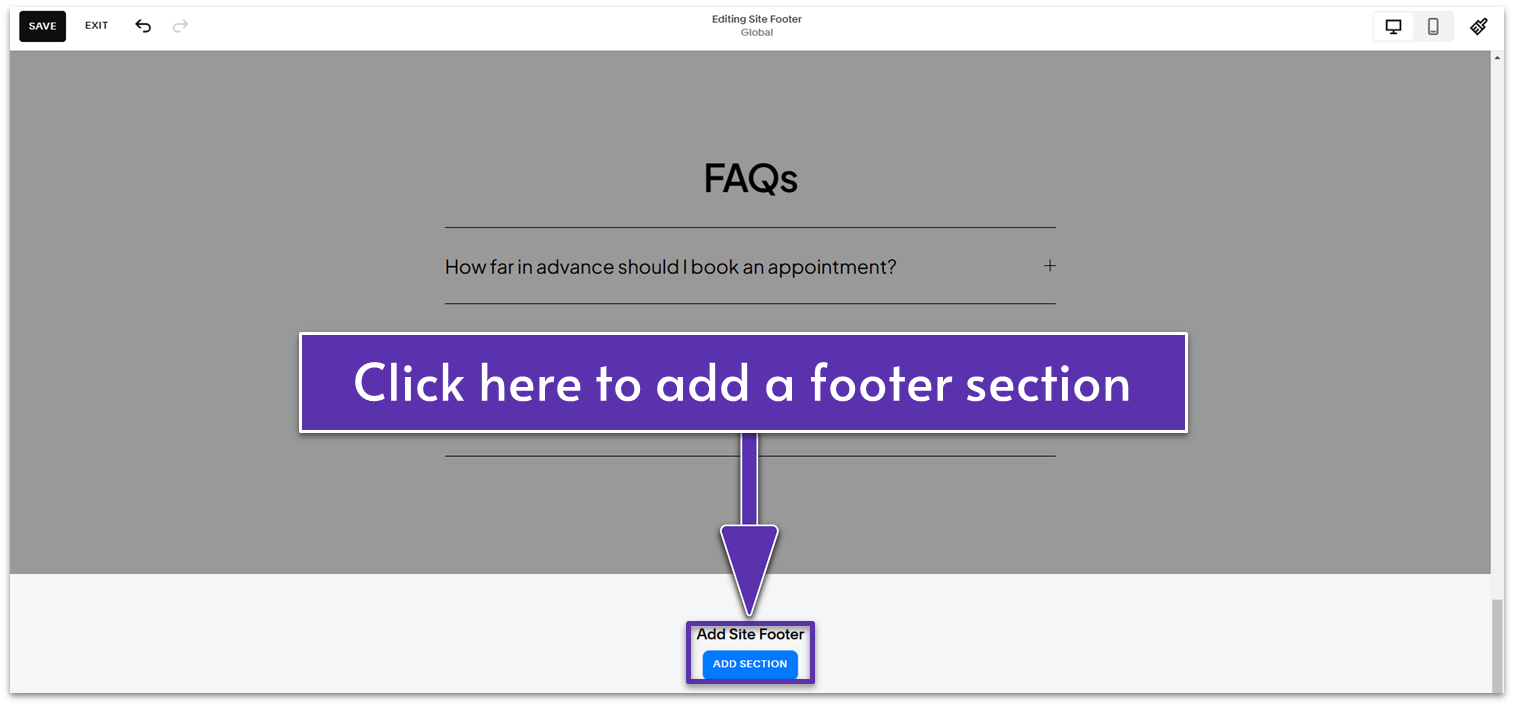
- Go to the bottom of the page and click the “Add Section” button under “Add Site Footer.”
We’ll build a simple footer that displays navigation elements and some information from scratch.
Step 2: Add a blank section
Step 3: Select a background color for your footer
- Click “Edit Section.”
- Go to the “Colors” tab and choose a background color. We set the color to “Dark 1.”
Step 4: Add your business information

- Click “Add Block” and select “Text.”
- Move the text block to the left, and make it wider and taller.
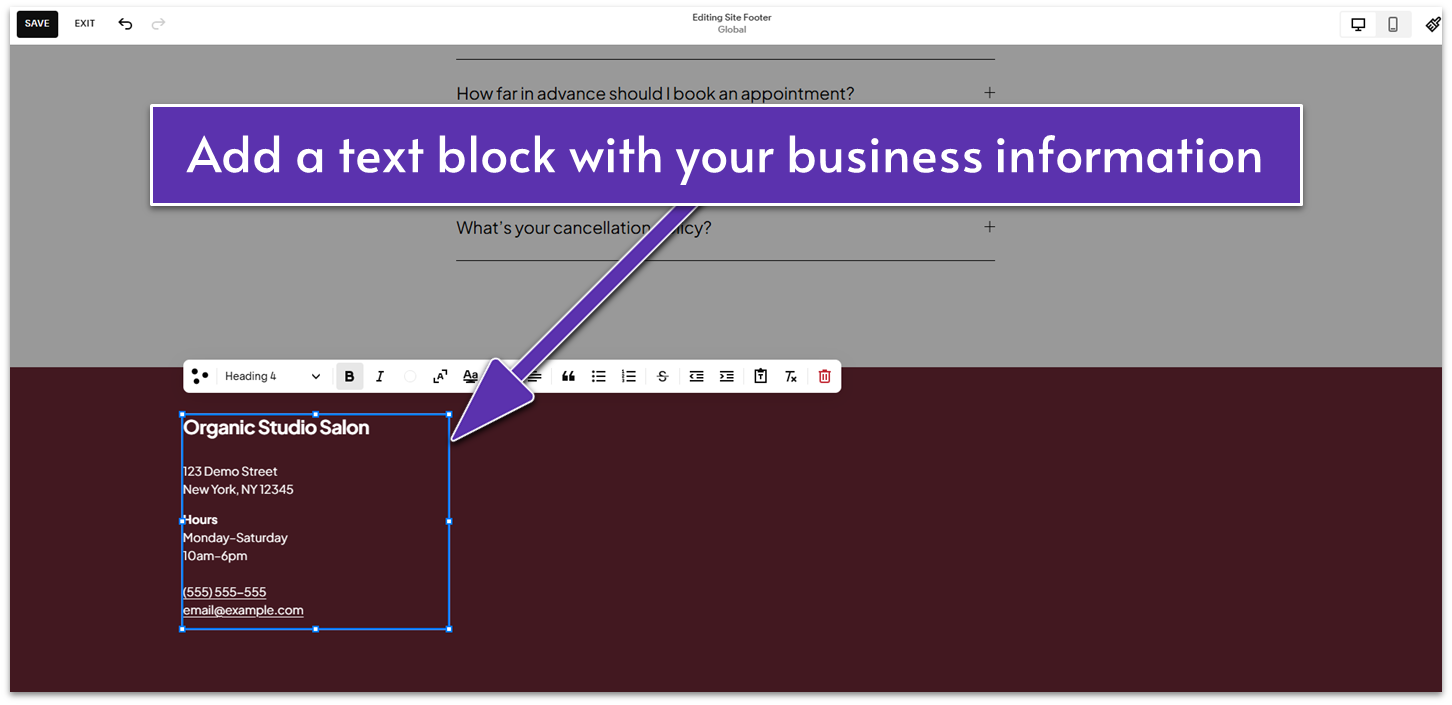
- Add your business information to the text block. We added our name, address, working hours, phone number, and email.
- Apply a heading format to your business name. We used “Heading 4” and made it bold.
- Apply a paragraph format to the rest of the text. We used “Paragraph 2” and made the “Hours” text bold.
Step 5: Add links to your business information
- Highlight the text with your phone number.
- Click the “Link” icon ( ) to add a link.
- Change the link type from “URL” to “Phone.”
- Add your business phone number.
- Repeat the process for your email address but use “Email” instead of “URL” this time.
Step 6: Add quick navigation link

- Select the first text block with your business info and click to duplicate it.
- Move the duplicated block to the right, next to the first block.
- Adjust the block’s size if needed. We made it a bit smaller.
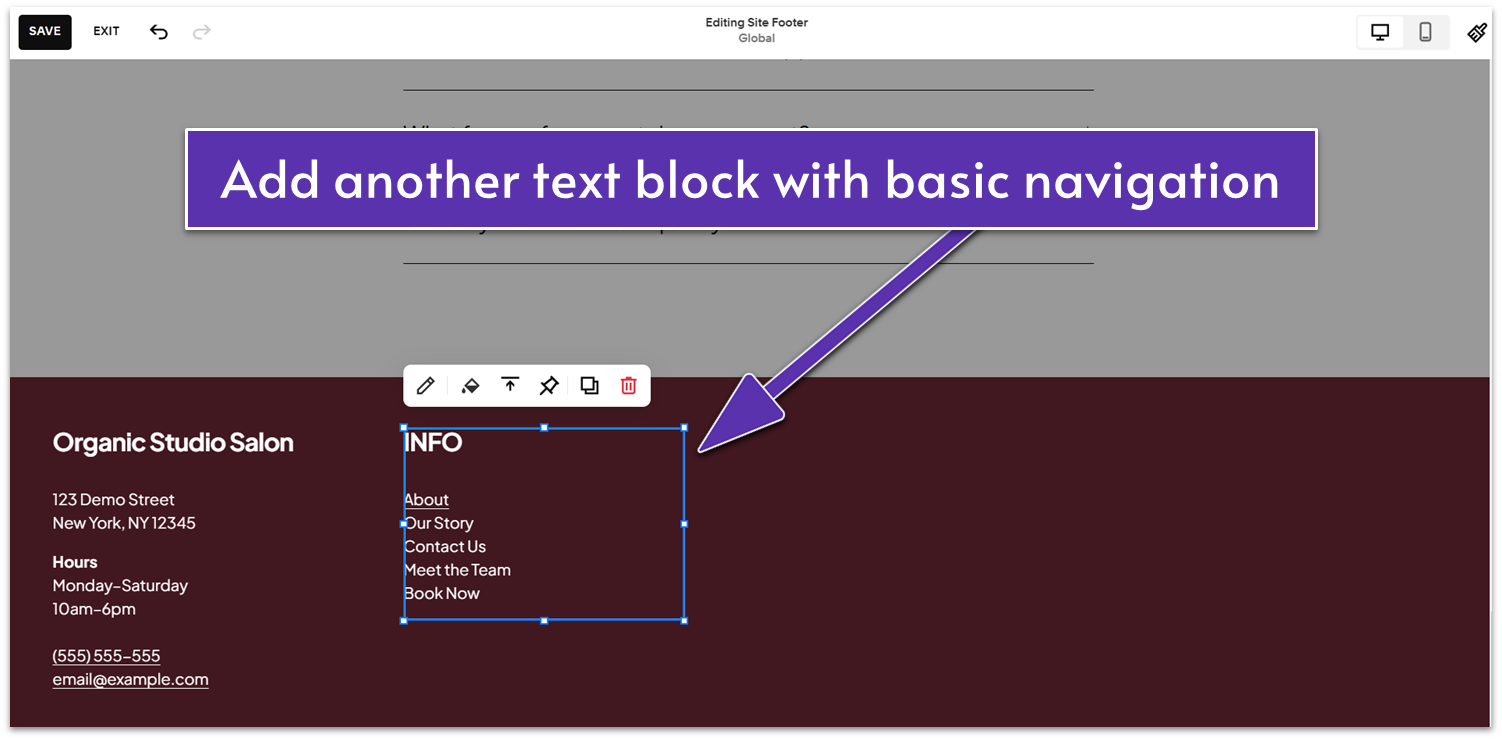
- Change the title to “INFO” or similar. Then replace the content with a list of page names, such as “About” and “Meet the Team.”
Step 7: Link the page names to their respective pages
- Highlight the page name.
- Click the “Link” icon ( ) to add a link.
- Type the page name in the search box and select it from the suggestions dropdown.
- Link the remaining page names to create quick footer navigation.
Step 8: Add service page links
If you created individual pages for your services, you can add quick links to them in the footer.
- Select any of the text blocks and click to duplicate it.
- Move the duplicated block to the right, next to the second block (“INFO”).
- Adjust the block’s size if needed.
- Change the title to “SERVICES” or similar and replace the text with a list of services.
- Use the instructions from Step 7 to link each service page name.
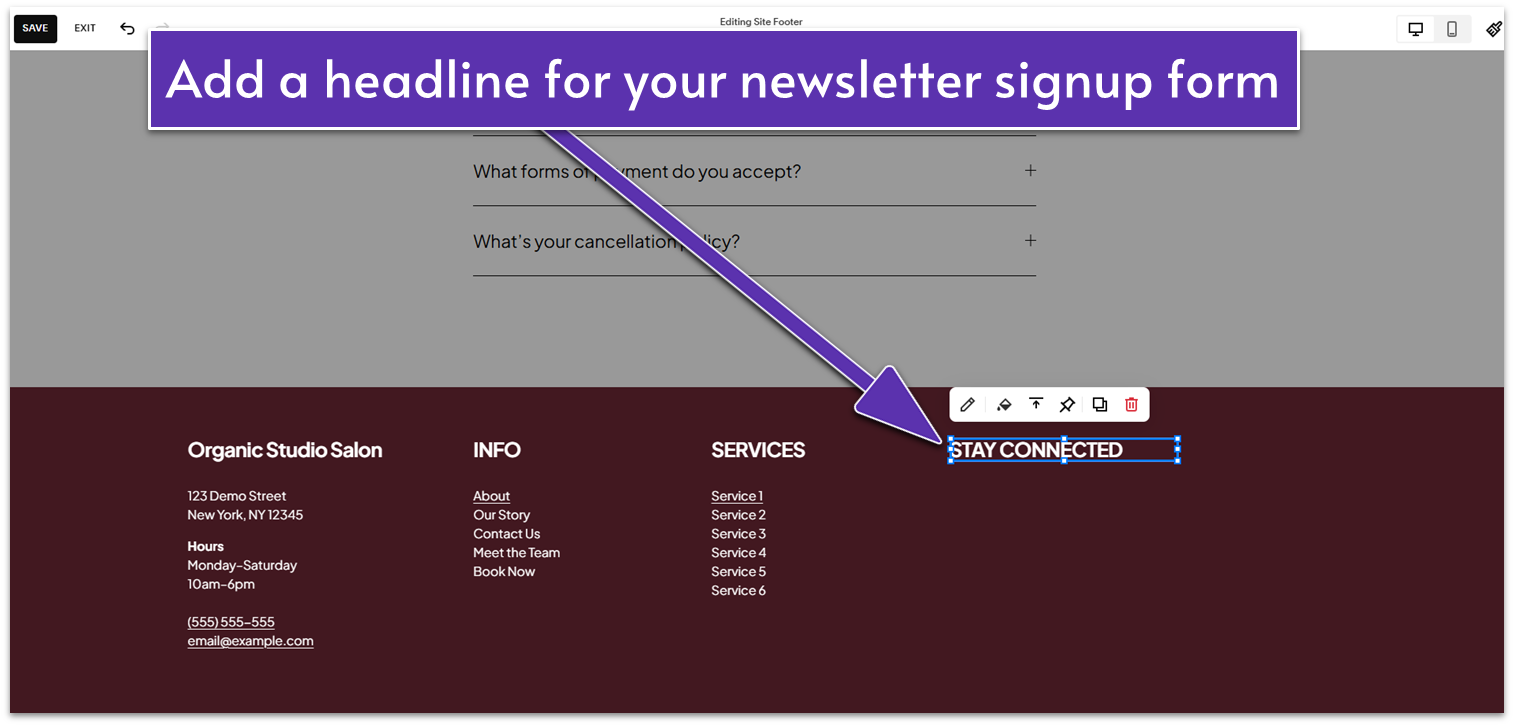
Step 9: Add a newsletter signup form headline

- Select any of the text blocks and click to duplicate it.
- Move the duplicated block to the right, next to the third block (“SERVICES”).
- Replace the title with a headline inviting visitors to subscribe to your newsletter.
- Remove the rest of the content below the headline.
- Narrow the text block if needed to reduce the excess spacing.
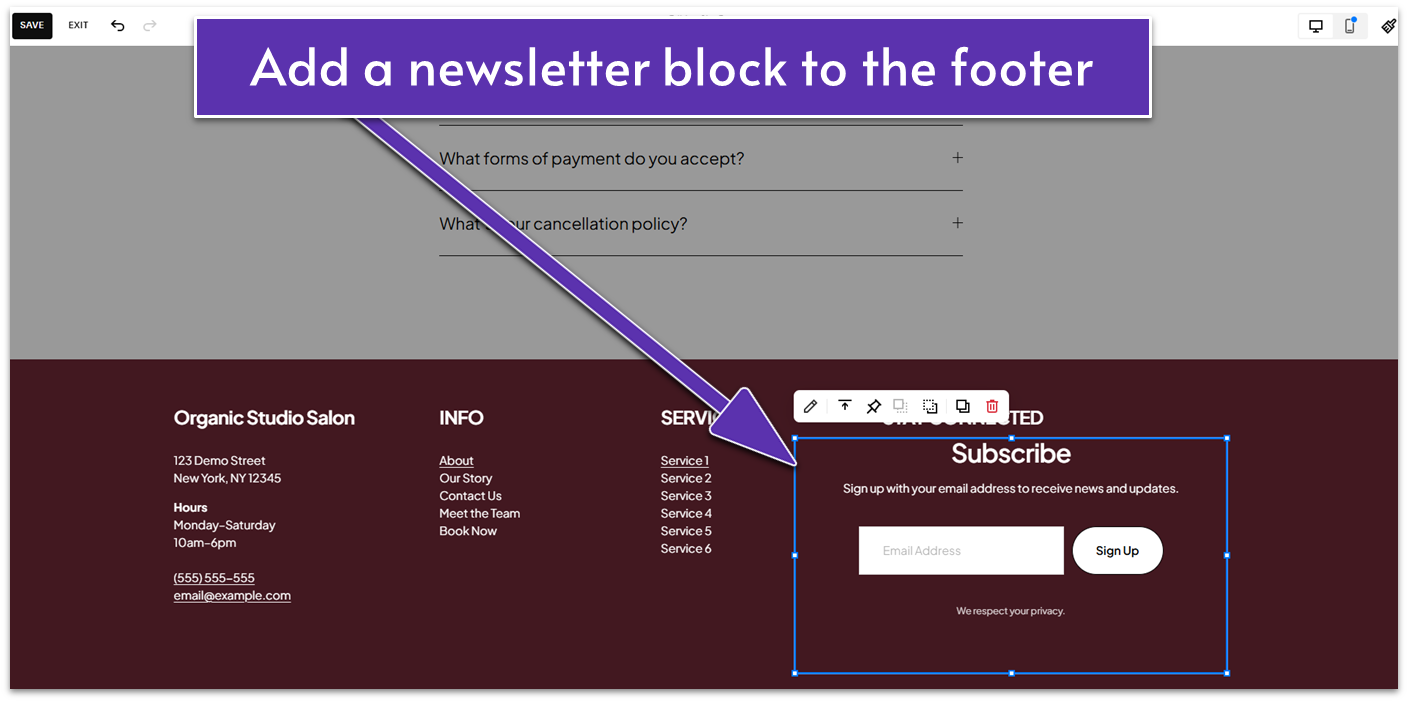
Step 10: Add a newsletter signup form

- Click “Add Block” and select “Newsletter.”
- Move the newsletter block under the form headline you’ve just made.
- Click the pencil icon ( ).
- In the “Content” tab, delete the text in the “Title” field since the form already has a headline.
- Change the form name, description, and disclaimer if needed. For our website, we removed the disclaimer and kept the preset description.
- Go to the “Design” tab to change the newsletter’s design. We only clicked to align the newsletter content to the left.
- Resize the newsletter block if needed.
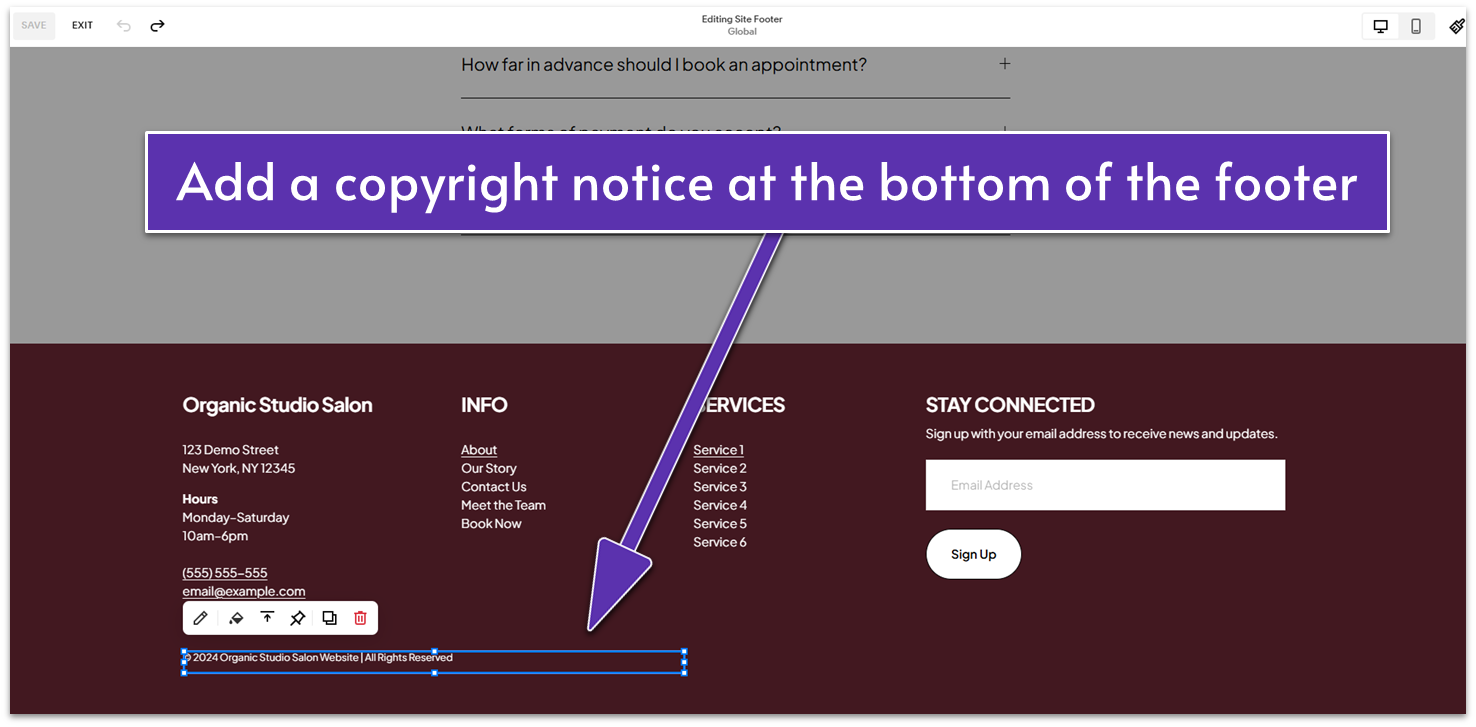
Step 11: Add a copyright notice

- Add a new text block or duplicate one.
- Move the text block under the first text block with your business information.
- Replace the duplicated text with your copyright notice. In our case, that’s “© 2024 Organic Studio Salon Website | All Rights Reserved.” We formatted it as “Paragraph 3.”
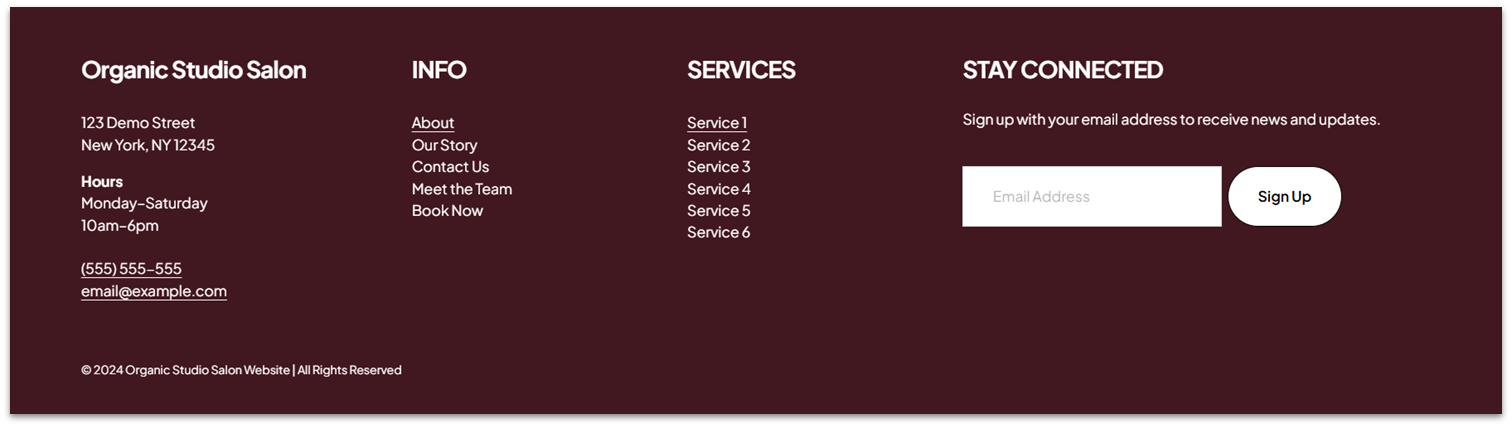
Give your footer another look and make any extra adjustments you deem necessary, like aligning blocks and adding spacing.
Your footer should look like this:

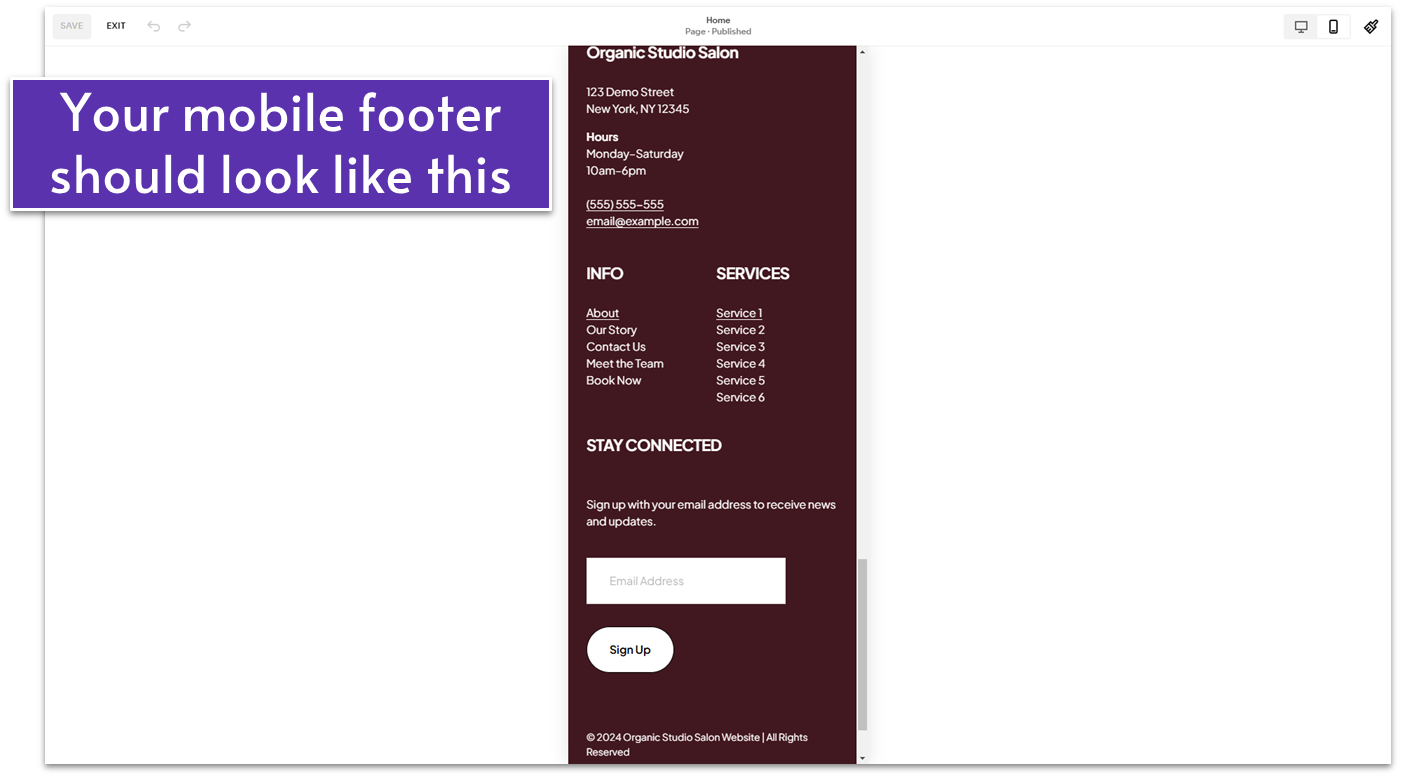
6.3 Optimize the Footer for Mobile
Let’s optimize the footer for mobile navigation. Here you can check out how your footer displays on mobile devices. For our design, the footer adapts pretty well to mobile on its own, so we only made a few minor changes.
Step 1: Switch to “Mobile View” ( )
Step 2: Move the copyright notice to the bottom
If you followed the same steps to create the footer, you may notice the copyright notice appears between the “INFO” and “SERVICES” blocks in mobile view.
- Select the copyright notice block.
- In the main block toolbar, click to move the copyright notice down to the bottom of the footer.
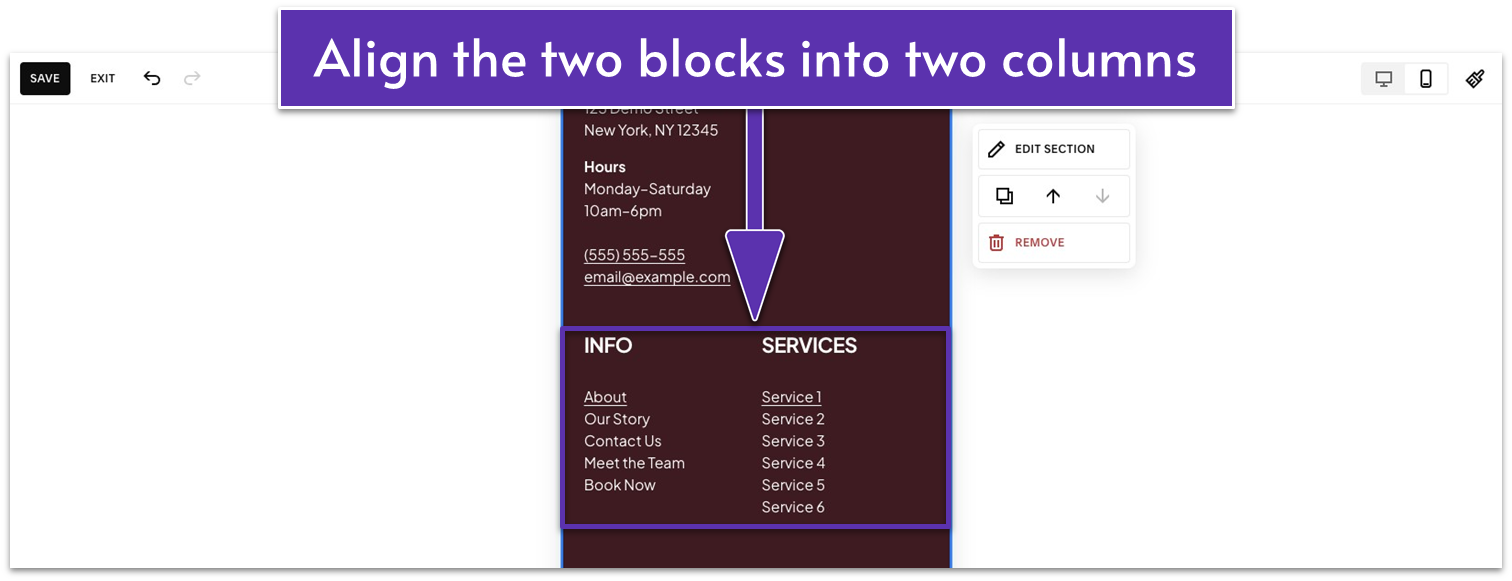
Step 3: Move the “INFO” and “SERVICES” blocks onto one line

- Narrow the width of the “INFO” and “SERVICES” text blocks.
- Move the “SERVICES” block to the right of the “INFO” text block.
Step 4: Move the rest of the blocks up
- Drag up the newsletter and copyright notice blocks to tighten the spacing between all footer blocks.
- Resize any block if necessary.
- Drag up to remove the extra space at the bottom of the footer and reduce its height. Keep two rows at the bottom for spacing.

6.4 Get Found in Search Results
Spend enough time looking to create an online presence, and you’re bound to run into the SEO acronym. The goal of search engine optimization (SEO) is simple: to help your website get found and rank as high as possible on search engines like Google.
Squarespace already handles some technical SEO tasks, like setting up markups and sitemaps, to help search engines find your website. To boost your chances of being seen online, you should add these elements to every page so your content is more organized and discoverable:
- Headings. Clear headings, such as Heading 1 for the title and Heading 2 or Heading 3 for subsections, structure your content. They help search engines understand your topics and subtopics. If you followed the text formatting style in the previous modules, you’ve already included this key component.

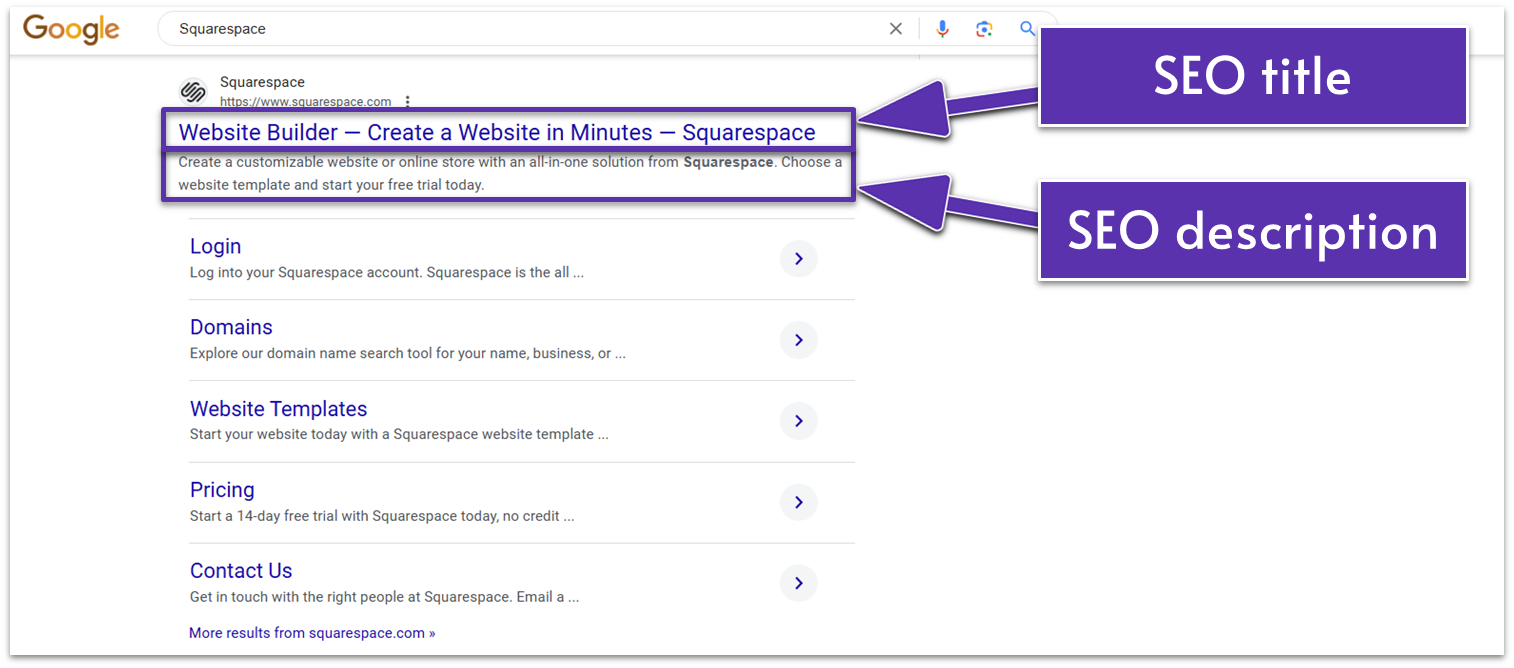
- SEO title. This is the name of your site page or the clickable blue text in your search snippet (the page preview in search results). For example, Squarespace’s homepage title is “Website Builder — Create a Website in Minutes — Squarespace.”
- SEO description: This text below the SEO title gives searchers and search engines more details about the page. A good rule of thumb is to keep it to 160 characters or less.
Like learning a basic jab in boxing or how to hold a pencil for drawing, these components aren’t the entirety of what SEO can be. However, they need to be firmly in place for any of the most showy stuff to work. Beyond the basics, you’ll also learn how to make your website more SEO-friendly with images, blog posts, social media images, and regional settings.
Okay then, with that out of the way, let’s get started.
6.4.1 Add an SEO Title and Description to Your Homepage
Step 1: Open “Settings”
- Click the gear icon ( ) at the bottom of the website’s main sidebar menu.
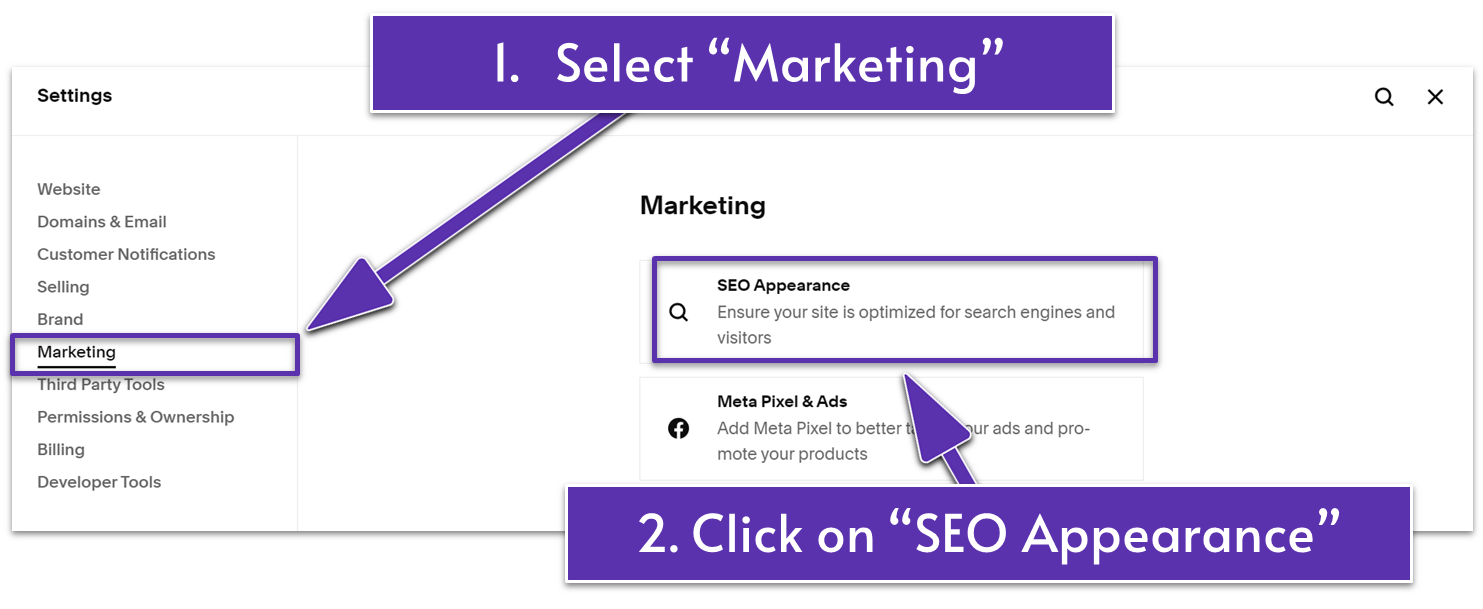
Step 2: Go to “Marketing” and select “SEO Appearance”

Step 3: Update the SEO title of your homepage

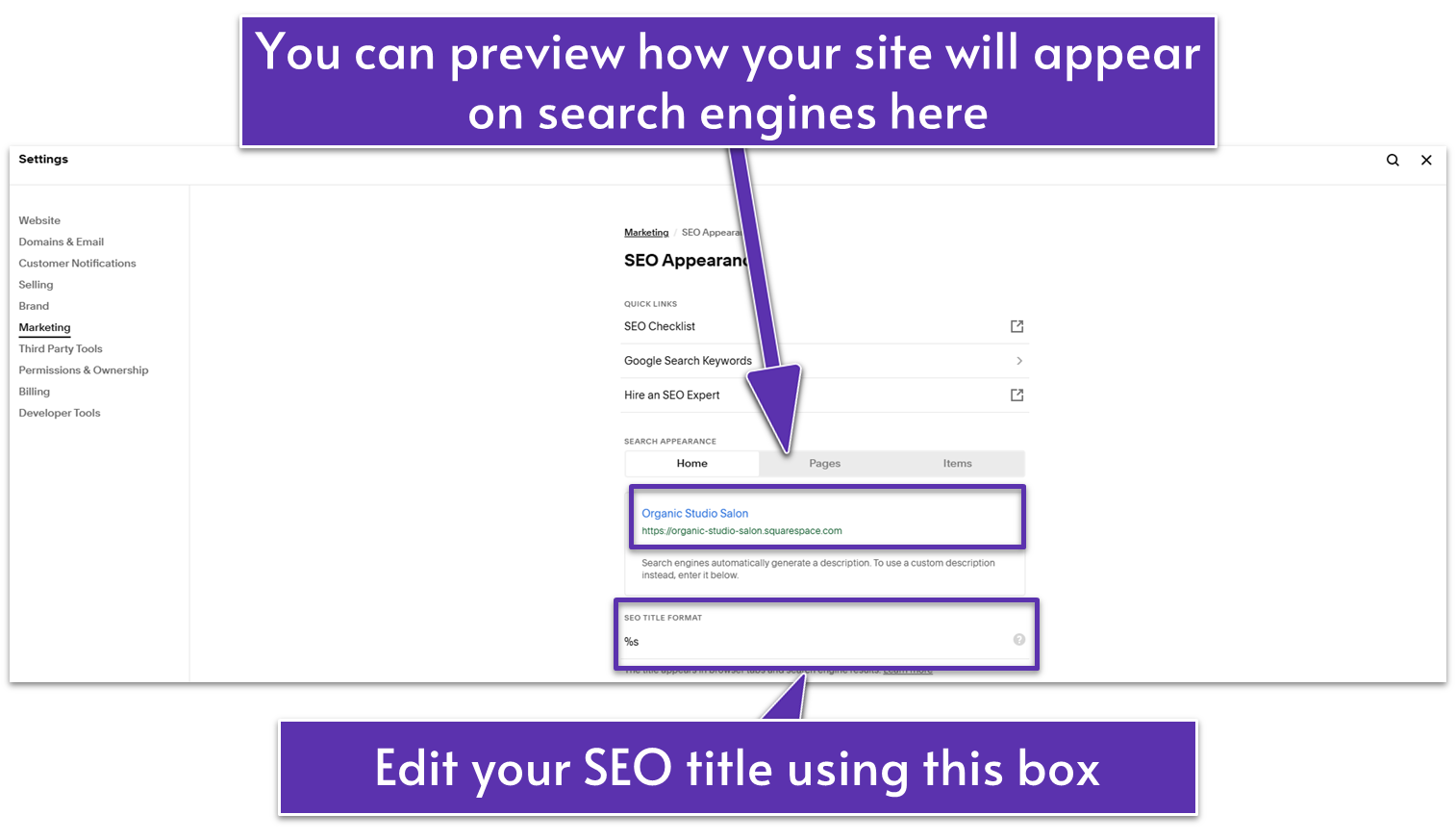
In the “Search Appearance” section’s “Home” tab, you’ll see a preview of your homepage snippet as it appears in search engine results. By default, your site title will be used as the SEO title for your homepage. For example, the default SEO title of our website is “Organic Studio Salon.”
- If necessary, add or replace the text in the “SEO Title Format” field. We didn’t add any further details for this website, but we could’ve included “| Hair Salon | Pacific Northwest” right next to the original homepage title (%s) to indicate the business type and location.
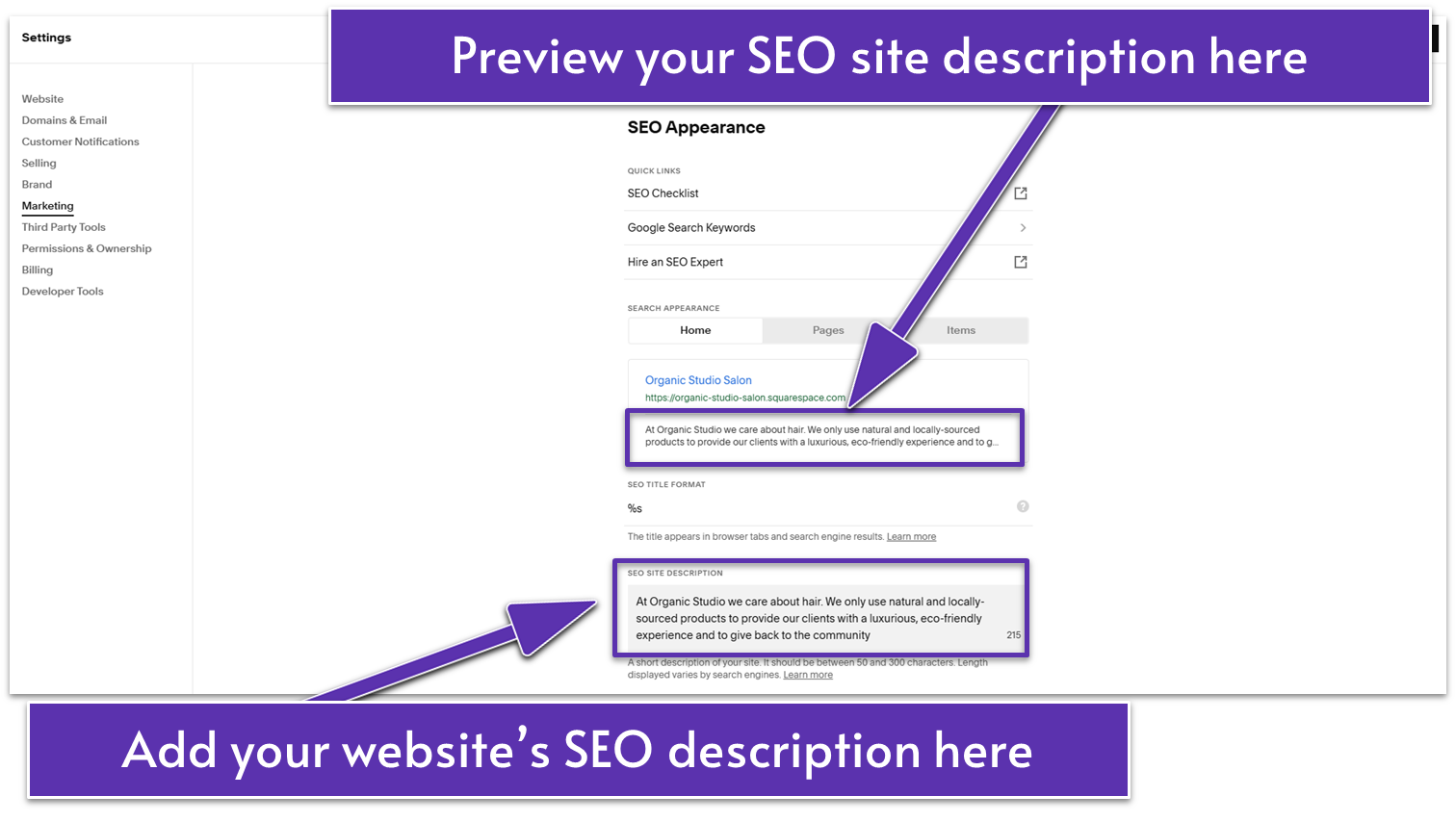
Step 4: Add your homepage’s SEO description

- Write a short, clear sentence about what your business does. Include essential words people might search for and invite them to learn more. For example, we wrote, “At Organic Studio Salon, we care about hair. We only use locally sourced products to provide our clients with a luxurious, eco-friendly experience and give back to the community.”
6.4.2 Add SEO Titles and Descriptions to Your Pages
Instead of going page by page, Squarespace simply gives you the option to automatically use the page title as your SEO page title. The same applies to “Collection Items” like blog posts and product pages.
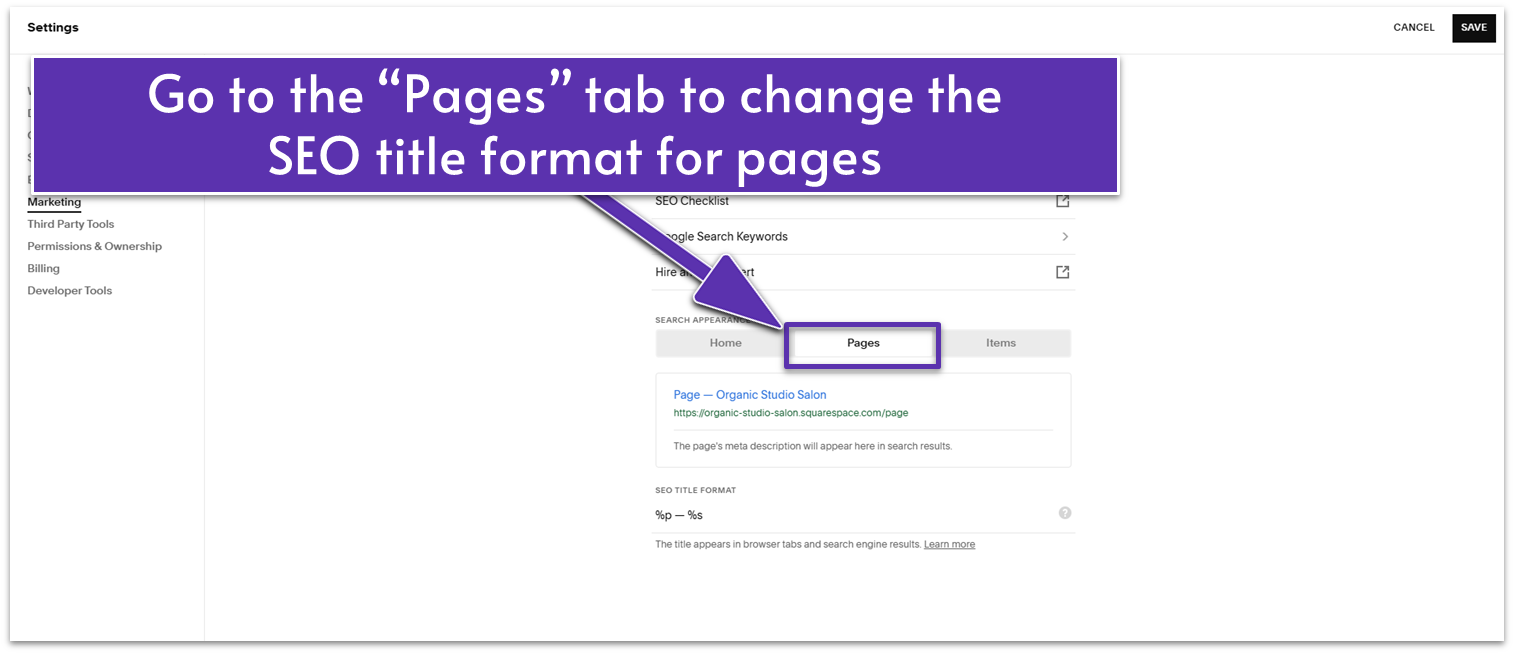
Step 1: Set up the SEO title format of your pages and items

- In the “SEO Appearance” panel, go to the “Pages” tab.
- Edit the “SEO Title Format” field if needed.
- Go to the “Items” tab if you want to change the SEO title format used by “Collection” content items like blog posts, products, and events.
Step 2: Access the “Page Settings” of your chosen page
- Return to the main website menu and select “Pages” under “Website.”
- Click on the gear icon ( ) next to your selected page’s name to open “Page Settings.”
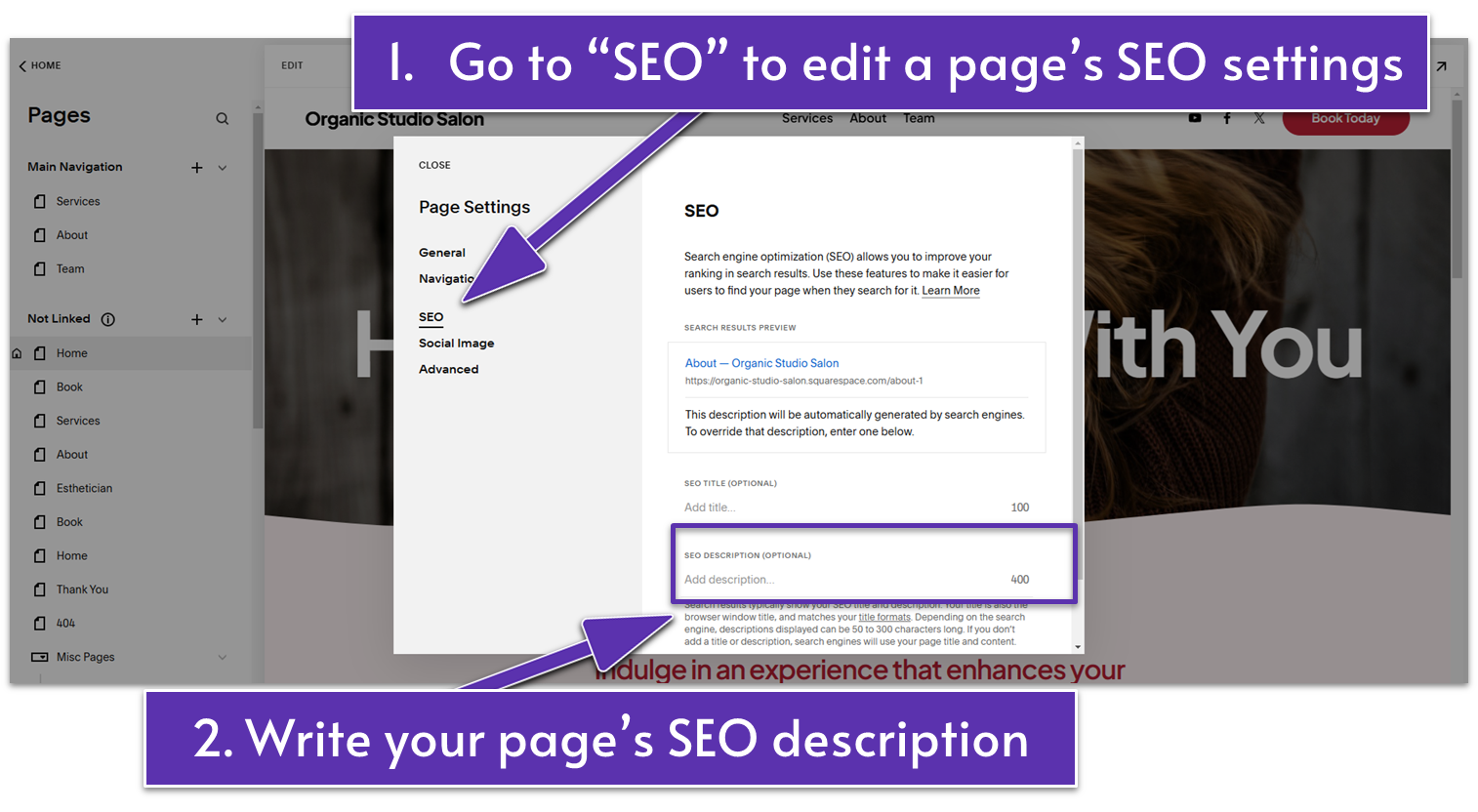
- Click on “SEO” in the “Page Settings” menu.
Step 3: Add your page’s SEO title and description

- Write a description for the page in the “SEO Description” field. For example, we wrote, “Learn more about Organic Studio Salon, a California icon with 25+ years of excellence in hair, makeup, skincare, and spa services by an expert team.”
- Optional: Write a custom SEO title for a specific page (e.g., a shorter blog post title) in the “SEO Title” field.
- Select “Save” on the upper-left corner to save your changes.
Repeat steps 2 and 3 for all the pages you want to appear in search engines.
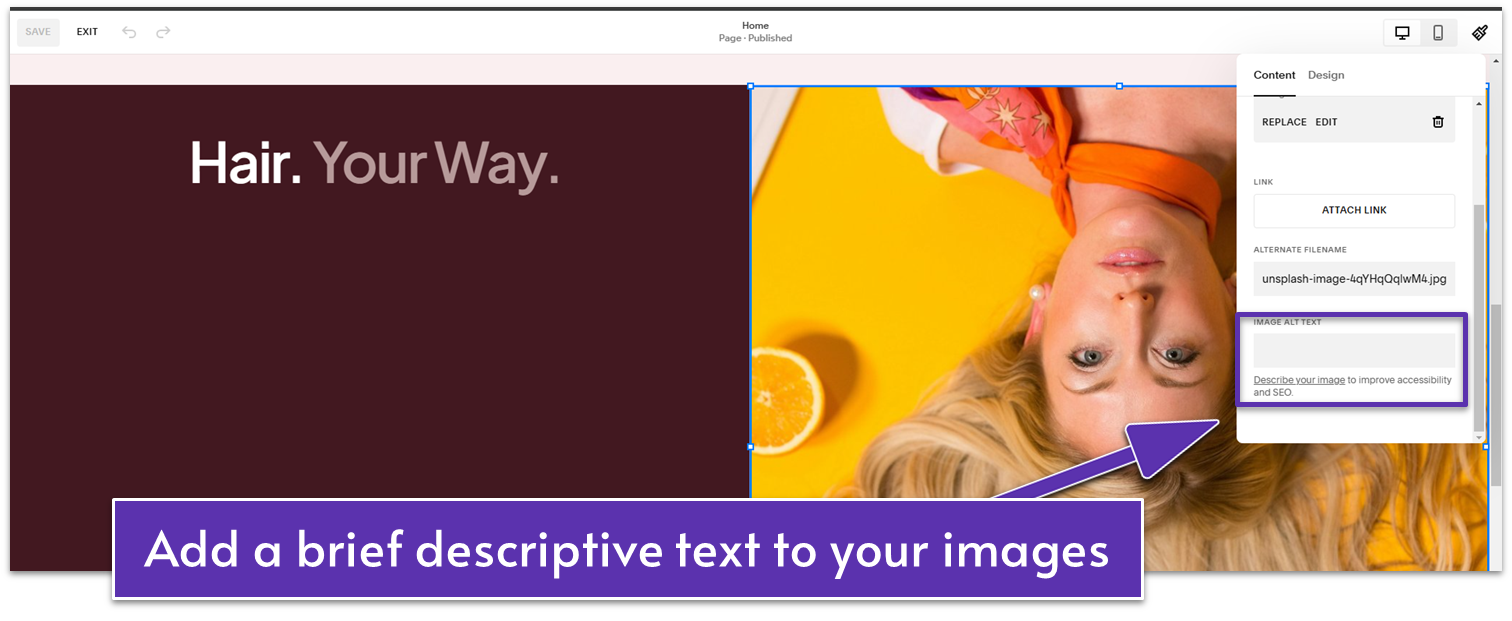
6.4.3 Add Image Alt Text to Images
Image alt text is a brief image description that helps images show up in a search engine’s image results. It also makes your site more accessible for people with visual impairments, as screen readers use it to describe your images aloud.
Step 1: Identify the images to optimize
Step 2: Edit the page that contains the images
Step 3: Add image alt text to your image

- Select an image and click the pencil icon ( ).
- In the “Content” tab, write a short image description in the “Image Alt Text” text box.
6.4.4 Enable AMP and Comments for Blog Posts
Blog posts can be a great boom for your SEO if they’re engaging and fast, especially on mobile. A quick way to do that is by allowing comments on your blog posts so your visitors can engage and stay on your site longer. For faster loading speeds, you can use Squarespace’s Accelerated Mobile Pages (AMP) feature.
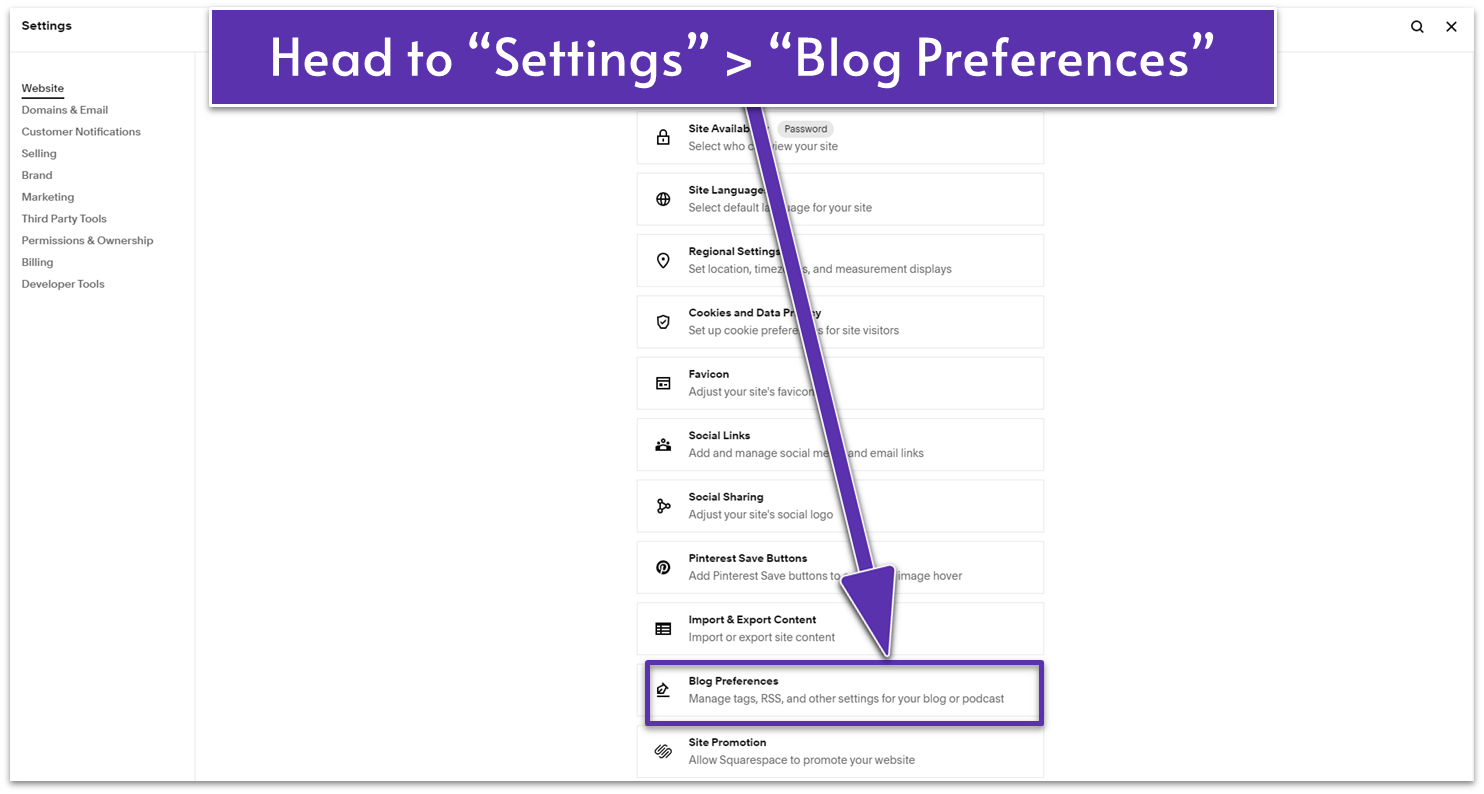
Step 1: Open “Blog Preferences”

- Go to “Settings” from the main sidebar menu.
- Select “Blog Preferences” under the “Website” menu.
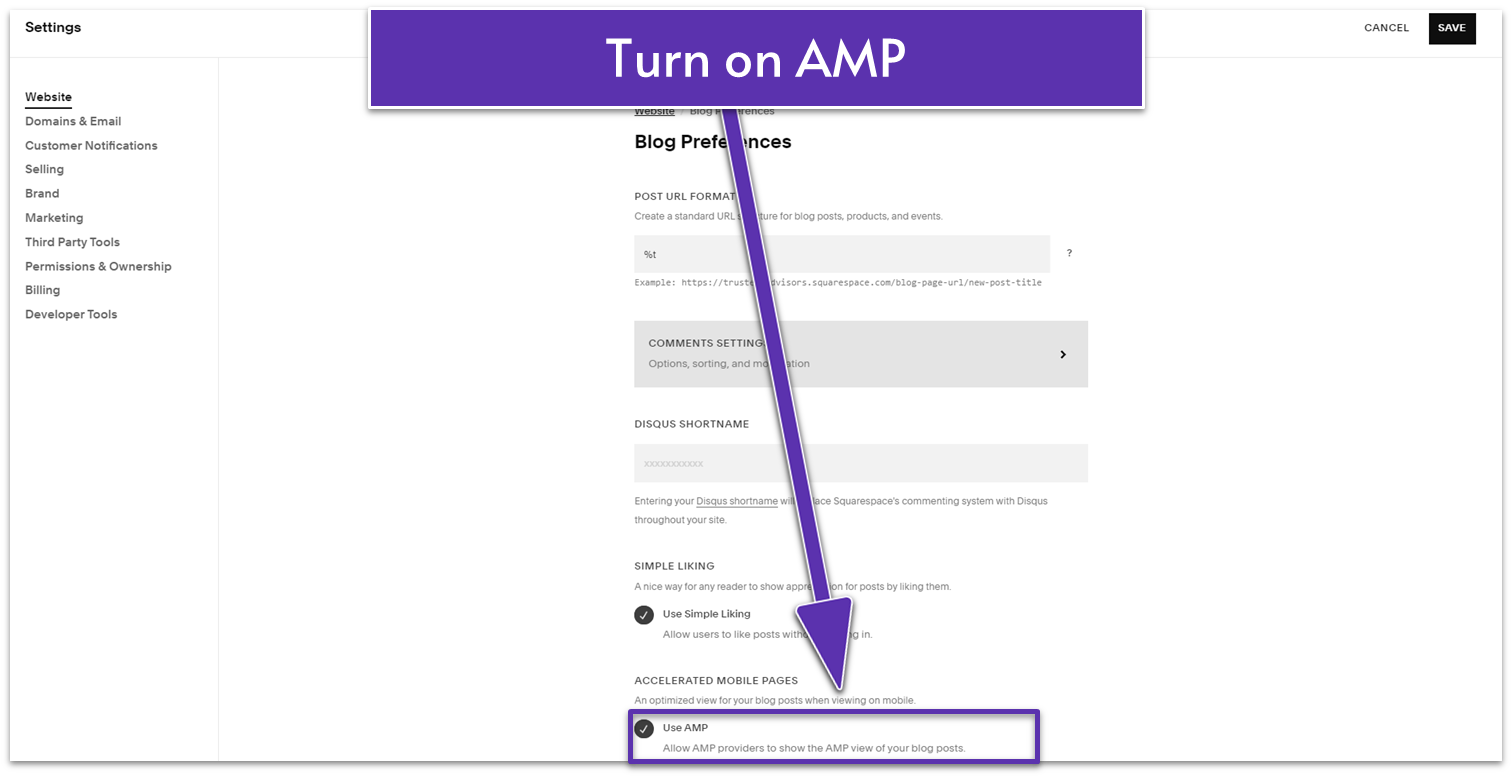
Step 2: Turn on Accelerated Mobile Pages

- Enable the “Use AMP” option to improve your blog posts’ mobile speed.
- Click “Save” on the upper-right corner of the panel.
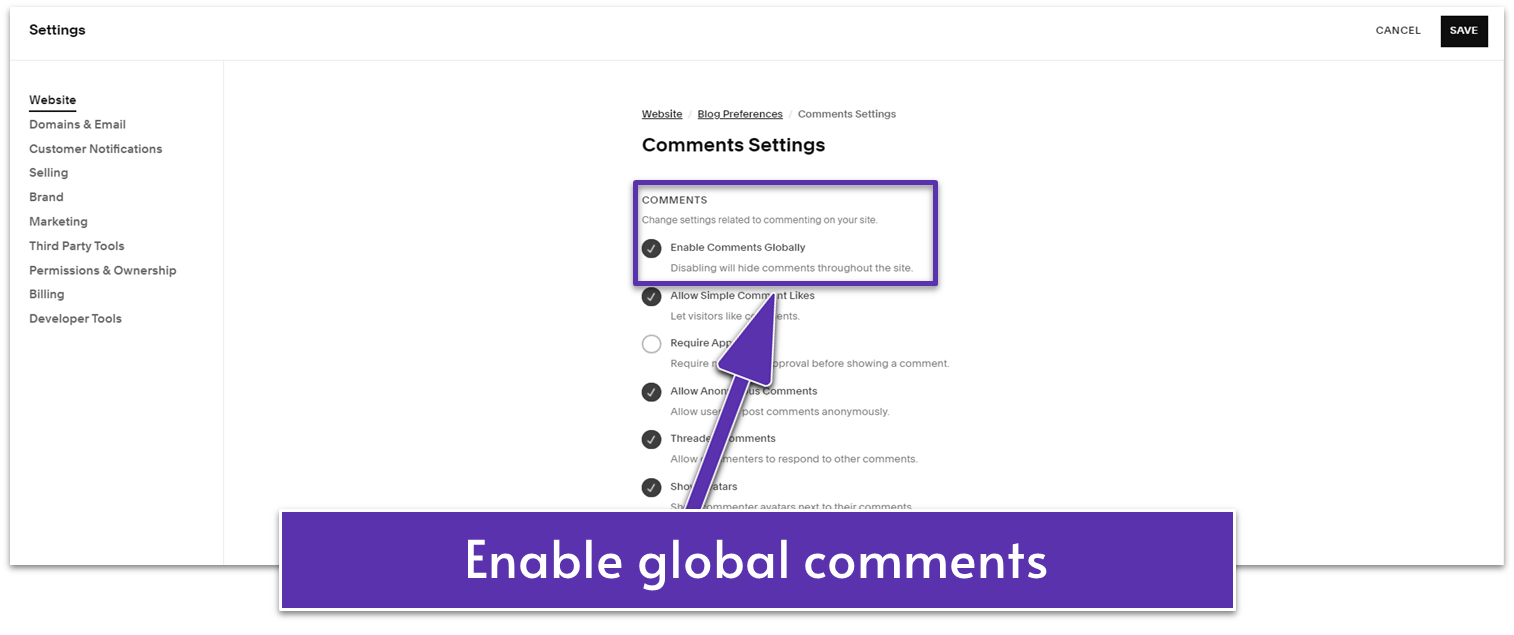
Step 3: Click “Comments Settings”
Step 4: Turn on “Enable Comments Globally”

- Play around in this menu to alter comment settings like requiring moderation approval or giving other users the option to “like” comments.
6.4.5 Set Up Your Website’s Featured Image for Social Sharing
Make sure that links from your site look professional and adequate when shared on social media. Squarespace already handles a very big part of this process, so all you’ll have to do is add the featured image.
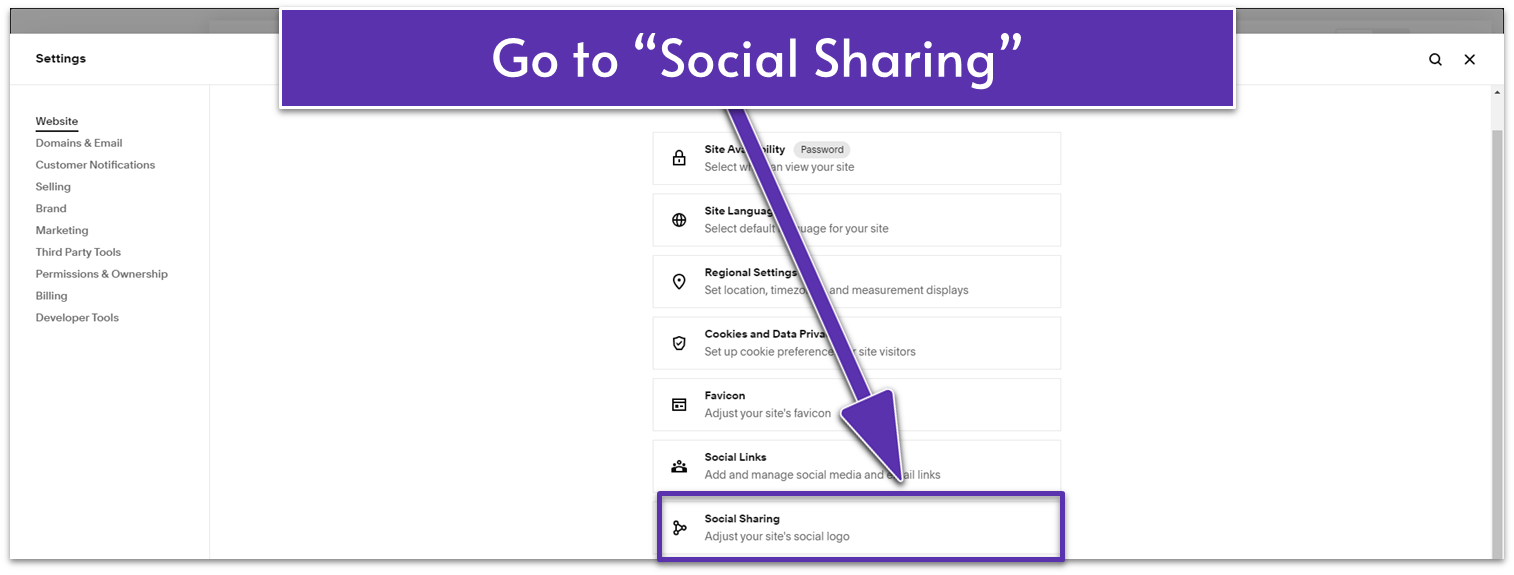
Step 1: Head to “Settings”
Step 2: Select “Social Sharing” under “Website”

Step 3: Add a custom image of your choice
6.4.6 Set Your Location for Local Search Results
Regional SEO (optimizing for search results in your specific area) is very important for small businesses. A strong local SEO presence helps you cut through the noise and directly translates to better business.
With that in mind, let’s go over how to check your regional SEO settings.
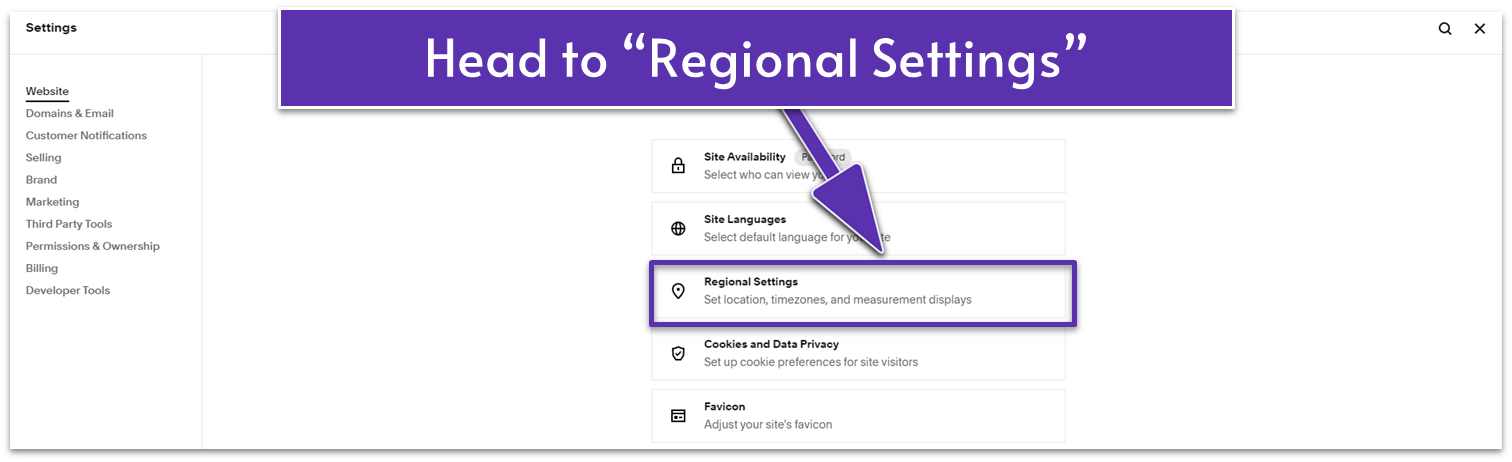
Step 1: Head to “Settings”
Step 2: Select “Regional Settings” under “Website”

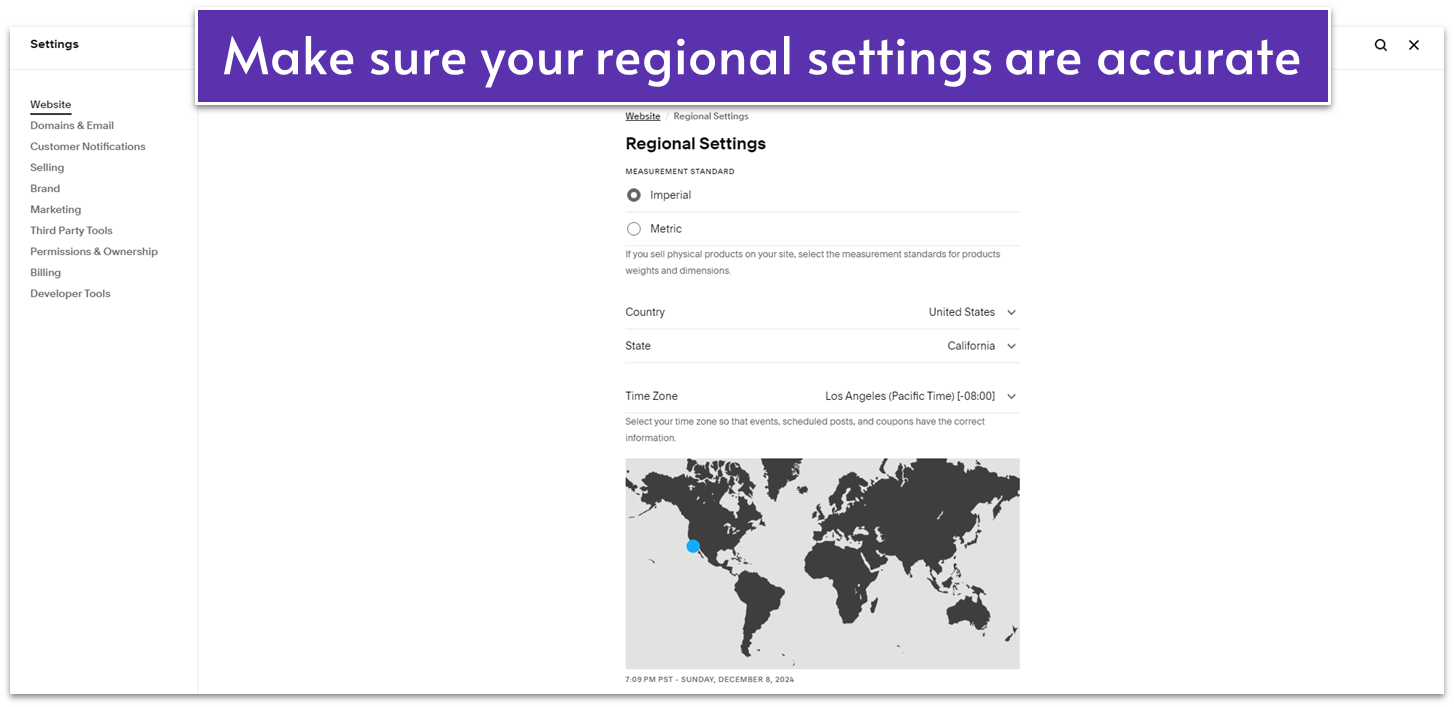
Step 3: Double-check your regional settings

- Set your country, state (if applicable), time zone, and measurement standard here. Make sure the information matches your physical location.
6.5 Test and Review All Website Elements
Once you’ve finished setting up the SEO foundations of your website (you’re never truly finished with SEO itself), you should have a finished website in your hands. You’ve added everything that needed to be added, modified everything that needed to be modified, and so on. Before we can move to publishing, though, let’s make sure that we didn’t miss any steps and double-check if there’s anything you want to change.
It’s important to give the would-be-finished site a final look-over before going live since a single broken link or misspelled work may affect search engine rankings and visitor trust. All the hard work you’ve done could get overshadowed by a slight oversight. I’m not trying to scare yo,u though. As long as you test your site thoroughly before publishing, you should be fine.
6.5.1 Test Your Links and Buttons
Broken links and buttons can affect your search engine rankings and your visitors’ overall site experience. It’s crucial to check and fix them before you publish your site.
Before you open the site’s preview for testing, I recommend you go to the “Pages” menu and write a list of all the different pages on your site on a piece of paper. This part is especially helpful for bigger sites to ensure you don’t miss any part of the site when testing.
With your list in hand, here’s what to do next:
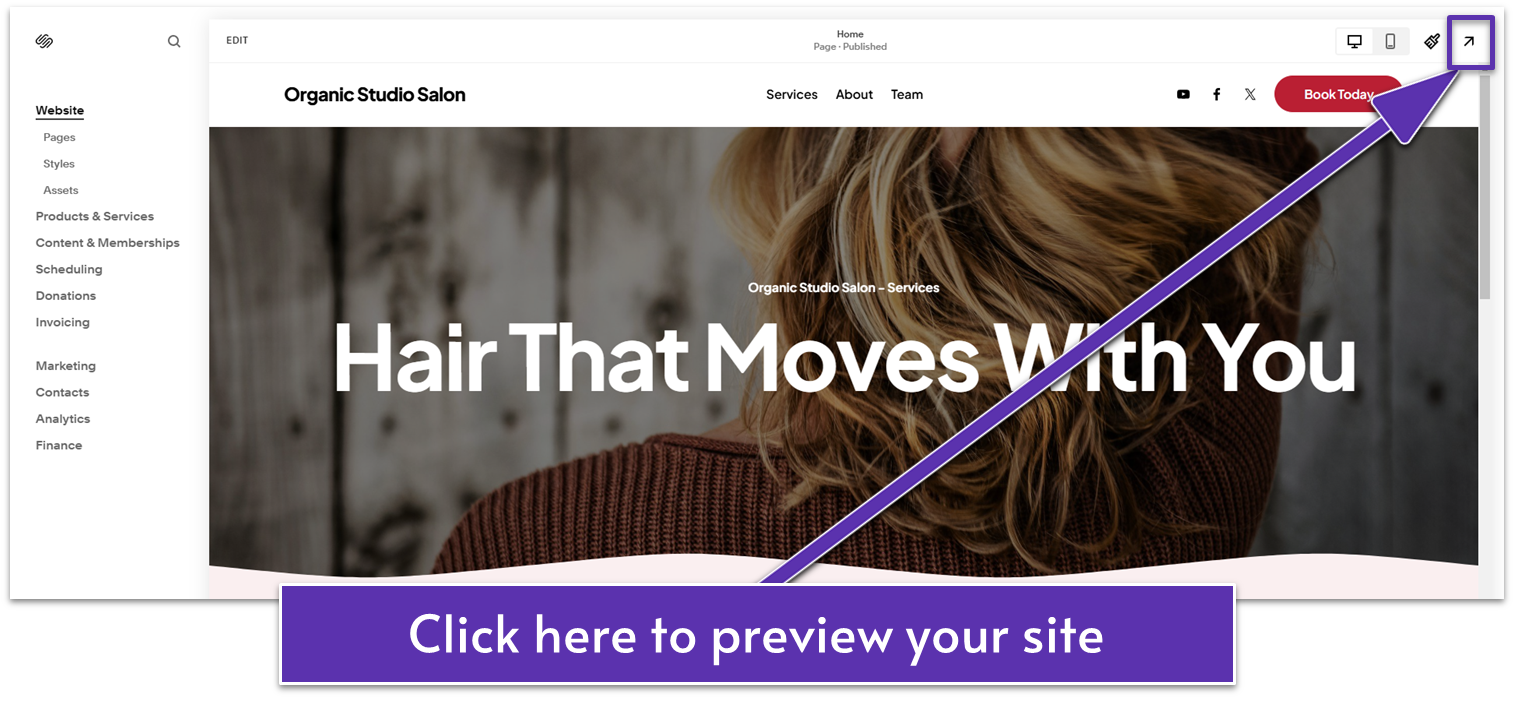
Step 1: Open site preview to test all links and buttons
- Click on the “Preview” icon ( ) in the upper-right corner of the editor to open your site’s preview.

- Go page by page and click on every link and button to ensure it leads where it has to.
Step 2: Fix broken links and buttons
If you find any broken links or buttons, simply do the following:
- Exit the preview by clicking in the upper-right corner.
- Click “Edit” to edit the page.
- Select the broken text link or button. Click to edit the link and assign the correct outgoing link to it.
- Save the page and repeat this step as many times as necessary.
6.5.2 Test Your Forms
Here’s how to check if your visitors’ submitted form details appear in Squarespace.
Step 1: Submit a test form
- Submit a response to the newsletter signup form you’ve just created in the footer and the form on your Contact page.
Step 2: Check if the submitted form shows up in your contact list

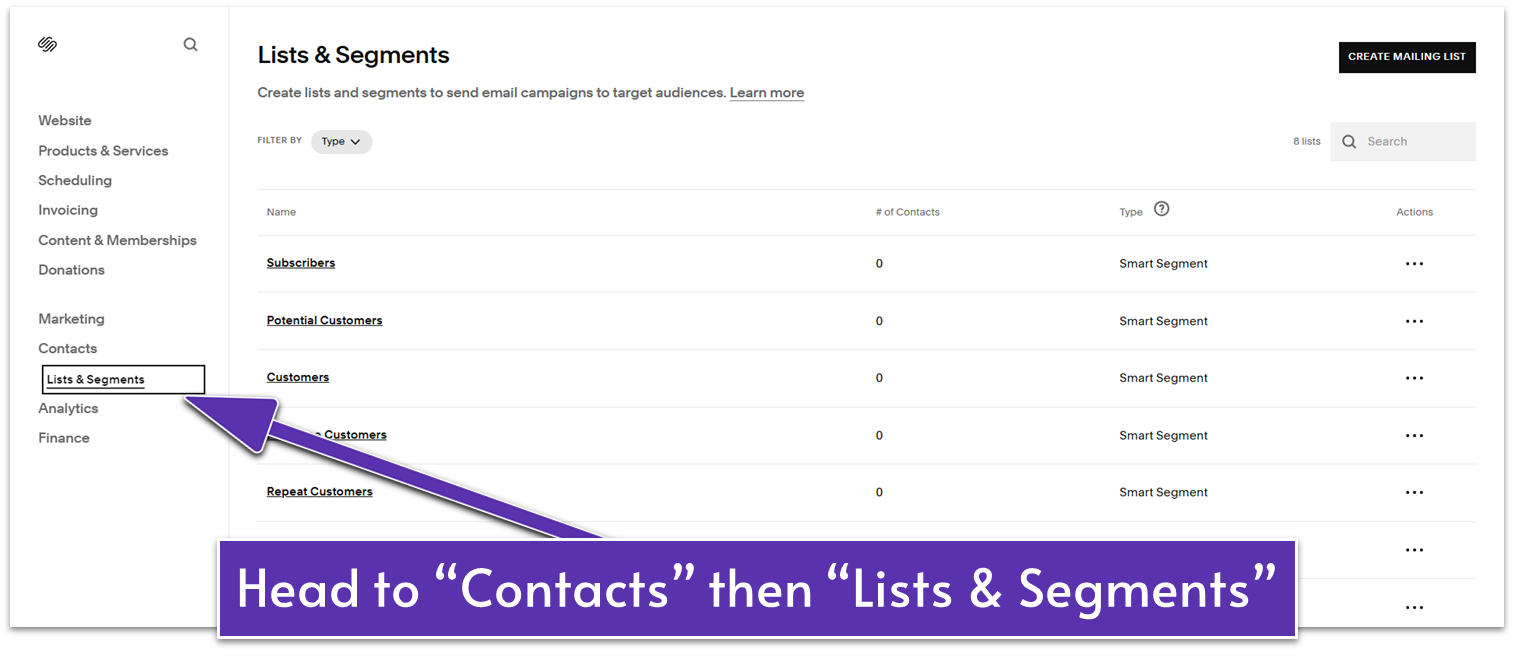
- In the main sidebar menu, head to “Contacts.” You should see the sample form entries you’ve submitted under “Contacts.”
- Click “Lists & Segments.”

- Check the following segments:
- Open “Subscribers” to see the sample entry from the newsletter signup form. Click the entry to see more details.
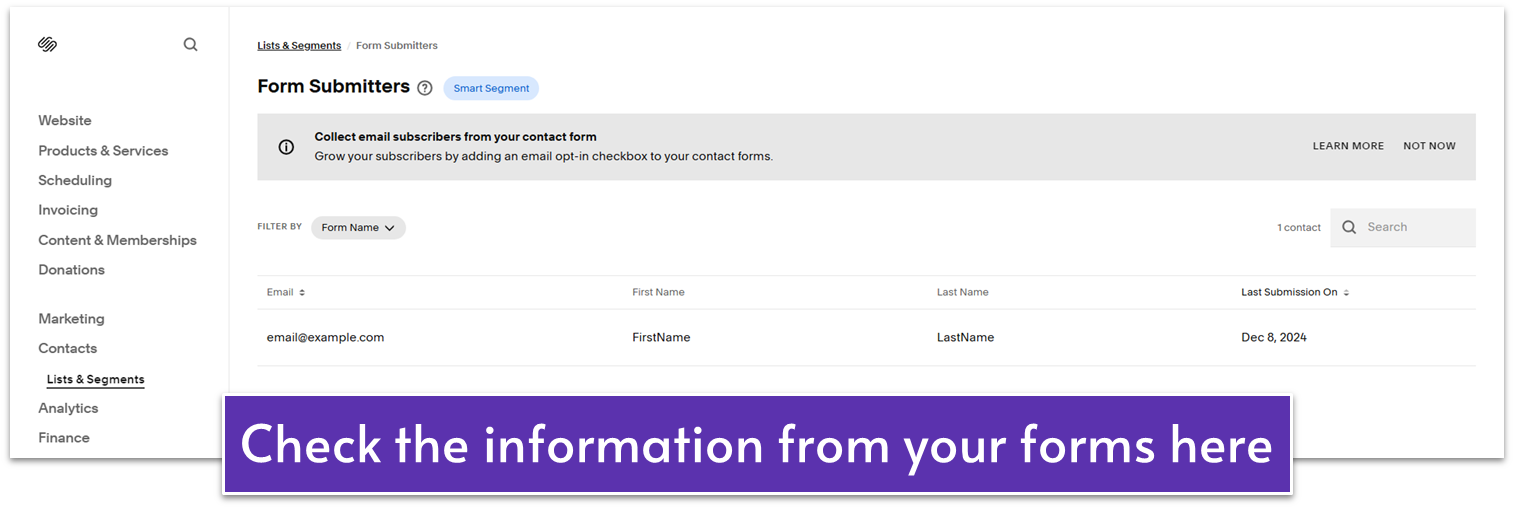
- Open “Form Submitters” to view the sample form entry from your Contact page. Click the contact’s name to open form details. Then, click the form entry under “Forms Submitted” to see the form answers.
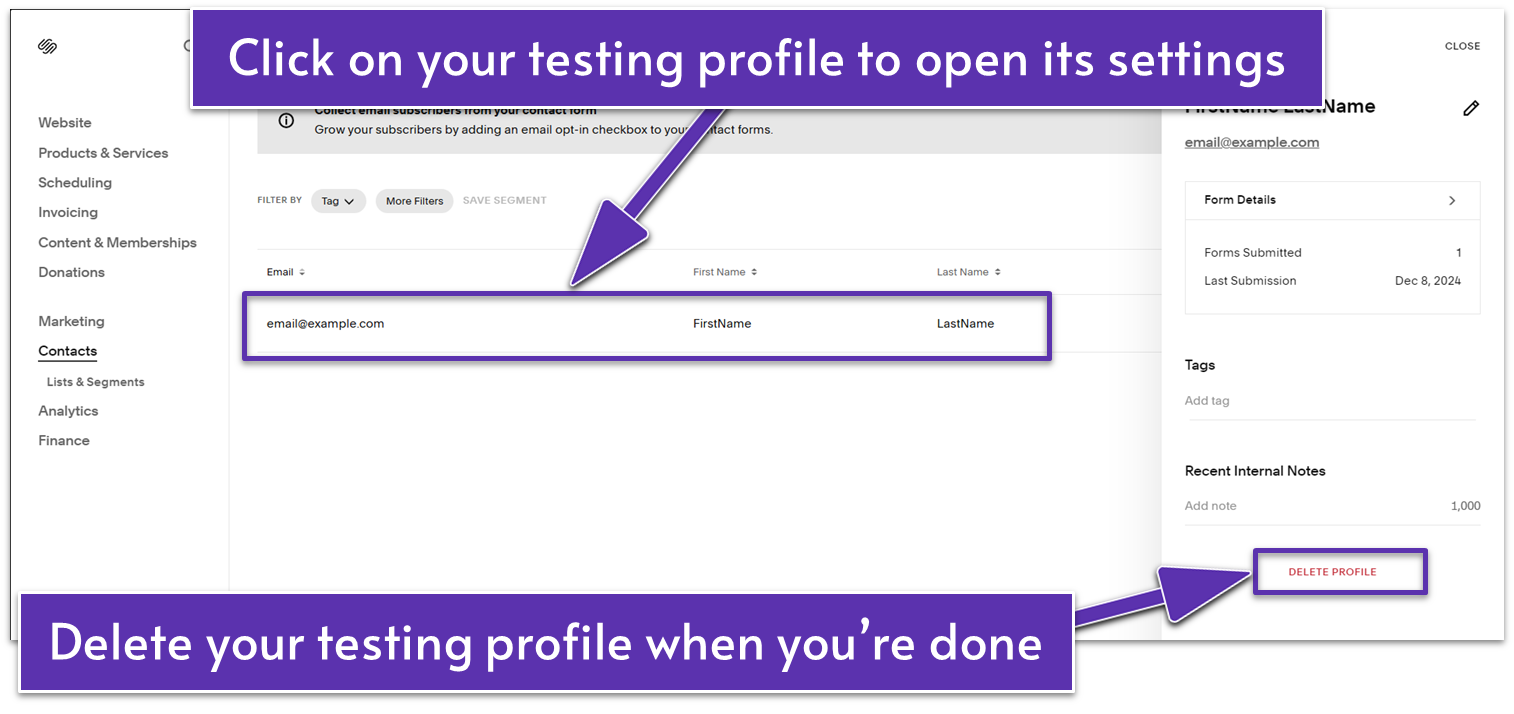
Step 3: Delete your testing profiles

- Go back to “Contacts” once you’ve made sure that every submission contains the information you need.
- Click the sample contact entry to open the contact details sidebar on the right.
- Click “Delete Profile.”
6.5.3 Make Sure the Site Works on Mobile
We’ve gone through how to set up the mobile version of each page as we’ve moved through the modules, so this one shouldn’t be too much of an issue, but it’s still worth mentioning. Over half of all internet traffic happens on mobile devices, so you cannot neglect the mobile version of your site.
Step 1: Access “Mobile View” ( )
Step 2: Preview your site by clicking
Step 3: Go through each page on mobile view
Make sure every page not only works well but also feels good to navigate on mobile devices.
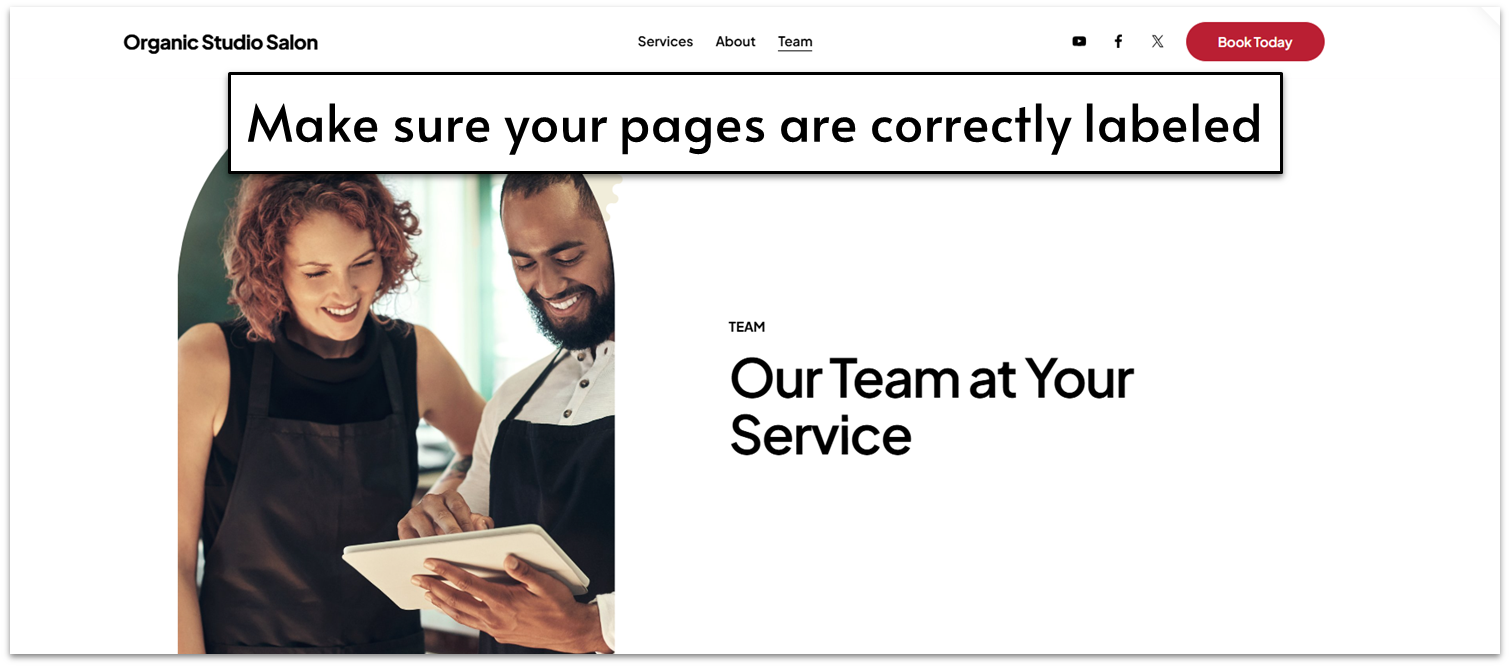
6.5.4 Label Pages Clearly
Make sure to have clear, descriptive titles and headlines labeling your pages and brief descriptions providing further context. This eases visitors into the page’s content and helps search engine algorithms classify each page’s content.

Also, remember that any major landing page (especially your homepage) should always have a headline, some body text, and a call to action like “Book Today.”
6.5.5 Check for Section Height Consistency
For your site to have some harmony, you should ensure that most sections have similar height and structure.
Here’s what you need to do for every page:
Step 1: Click “Edit”
Step 2: Hover over a section and click “Edit Section”
Step 3: Check section height
- In the “Design” tab, look for “Height” under “Section.”
- Check if the height is set to S, M, L, or a custom value. Adjust it to match the other sections on the page (if necessary).
Step 4: Repeat steps 2 and 3 for the other sections
Of course, you can vary some sections, but those variations will only work if they are a break from the norm, not the norm itself.
6.5.6 Use Proper Line Spacing
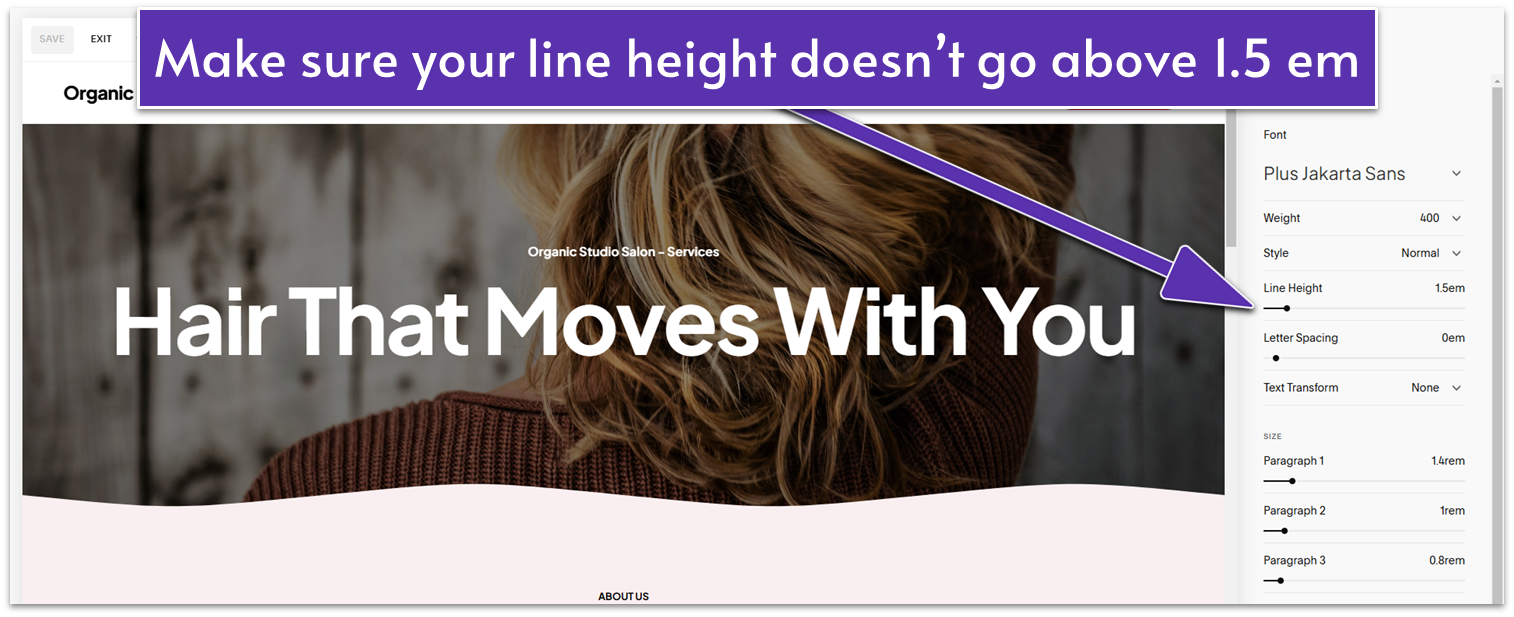
It’s a common beginner mistake to have too much space between lines. To check your line height:
- Click the paintbrush icon ( ) to open “Site Styles.”
- Click the arrow button ( ) next to “Fonts.”
- Go to “Headings” and adjust the “Line Height” slider.
- Go back to the “Fonts” menu and select “Paragraphs.” Adjust the line height.

- Feel free to adjust the line height according to your personal preference, but I wouldn’t recommend going over 1.5 em.
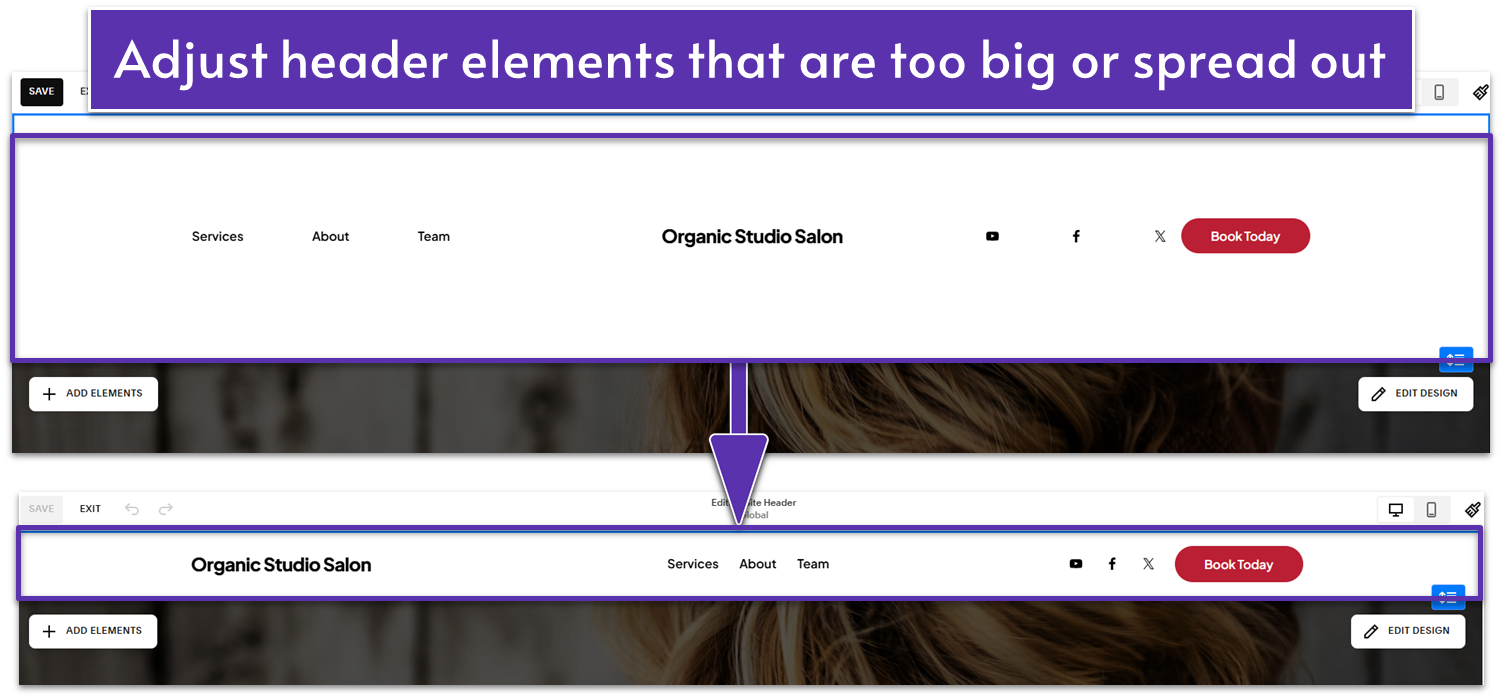
6.5.7 Resize Header Elements

If your logo is way too big, it might push the navigation links and buttons to the side. You might use the stacked header layout and increase the section height to solve the issue, but this will make the header way too large.
The more you keep things economical on the user experience, the more professional your site will look. So make sure that nothing takes more space in the header than it has to.
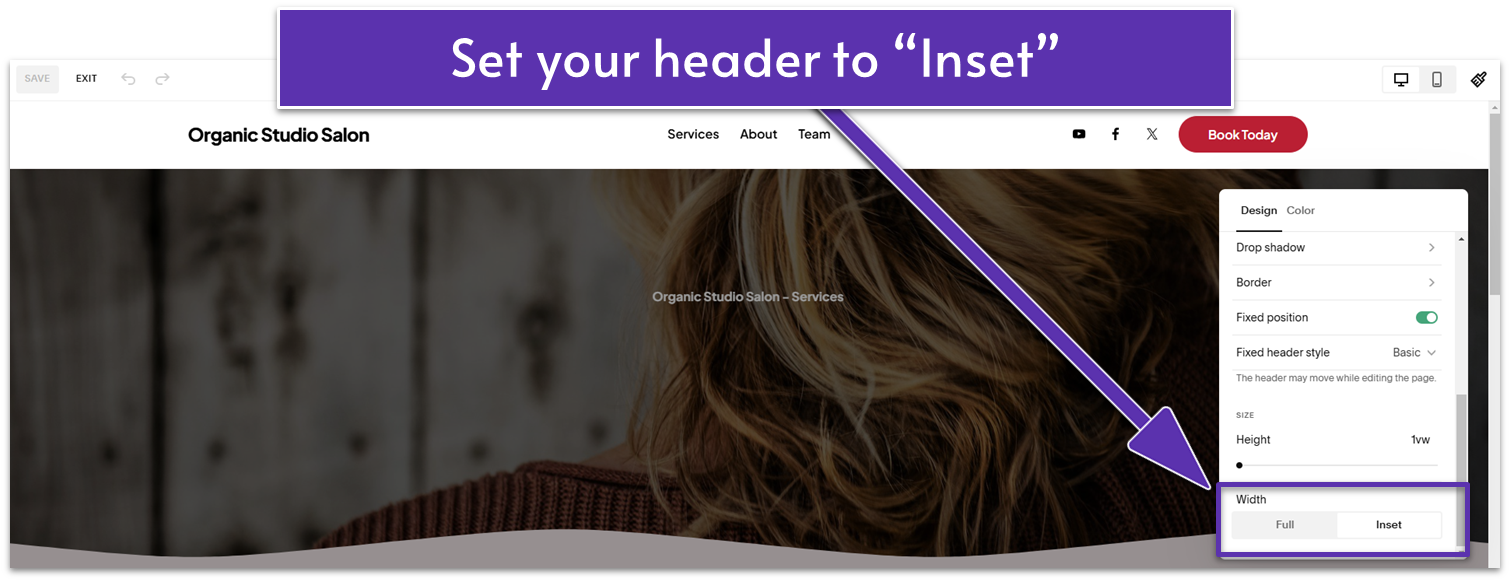
As a bonus, I recommend setting the content of the header to “Inset” instead of “Full” to align the header content with the main content. Here’s how to do it:
Step 1: Hover over the header and click “Edit Site Header”
Step 2: Select “Edit Design”
Step 3: Change header width

- In the “Design” tab, go to “Width” under “Size.”
- Select “Inset.”
- Click “Save” on the upper-left corner of the screen.
That one isn’t a hard rule, but it often makes a difference for the better of the overall look of your header.
6.6 Apply Small Tweaks
Finally, let’s quickly go over how to apply some small tweaks to our website’s design before going live.
Step 1: Adjust site styles
You already know how to go over the different options in the “Site Styles” menu. Take another look at your website and decide if you want to adjust any fonts, colors, or other basic settings.
Step 2: Add a flex animation
- Still on “Site Styles,” click on “Miscellaneous.”
- Head over to “Animations.”
- Select “Flex” as the animation and “Fast” as the speed.
The flex animation is a small thing, but it will add visual interest to your site whenever your visitor changes pages.
Step 3: Add a favicon
A favicon is a small icon on a browser’s tab next to your site’s name. To add one, all you have to do is:
- Head over to the main “Settings” menu ( ).
- In the “Website” menu, select “Favicon.”
- Upload a small PNG image file for your favicon. Add a lighter-colored variation for browsers in dark mode.



