You’ve done the work, you’ve planned your website and built its pages, and by now, you should be close enough to a finished site that it can probably tell what brand of deodorant you use. All that’s left between you and your finished site is one more step – or, rather, a bunch of small steps.
Let me expand a little – while you’re done with the detailed (but hopefully enjoyable) work of building each page block by block, now’s the time for the little additions that round out your website. This part should take considerably less effort, so much so that we bundled all these steps together in a single module. That doesn’t mean that you should overlook it though, since these small details will elevate the work you’ve already done.
But enough of my rambling – here’s what we’ll do:
- Create your site’s header
- Create your site’s footer
- Optimize your site for search engines
- Test your site to ensure everything works
- Make small tweaks if needed
After you complete these steps, your website will be all but ready to be shared with the world. So, without further ado, let’s begin.
6.1 Design the Header
You might have noticed that throughout this guide, there was a constant element that we didn’t really mention: the header.
The header is the small section that appears at the top of most sites and houses the site’s logo and main navigation tools (e.g., page links, menu icon, search bar). You’ll see that your “Main Navigation” pages – About, Contact, and Portfolio – already appear as links in the header. Now, let’s enhance it by adding a logo and custom buttons.
For this example, I’ll edit directly from the homepage, but the header design will be consistent across all pages.
Step 1: Edit a page header
- Select a page and click “Edit” to open the page editor. We selected the “ Portfolio” page (our homepage for this site) under “Not Linked.”
- Hover over the header (the top menu with your site title and links to Contact and About pages) and select “Edit Site Header.”
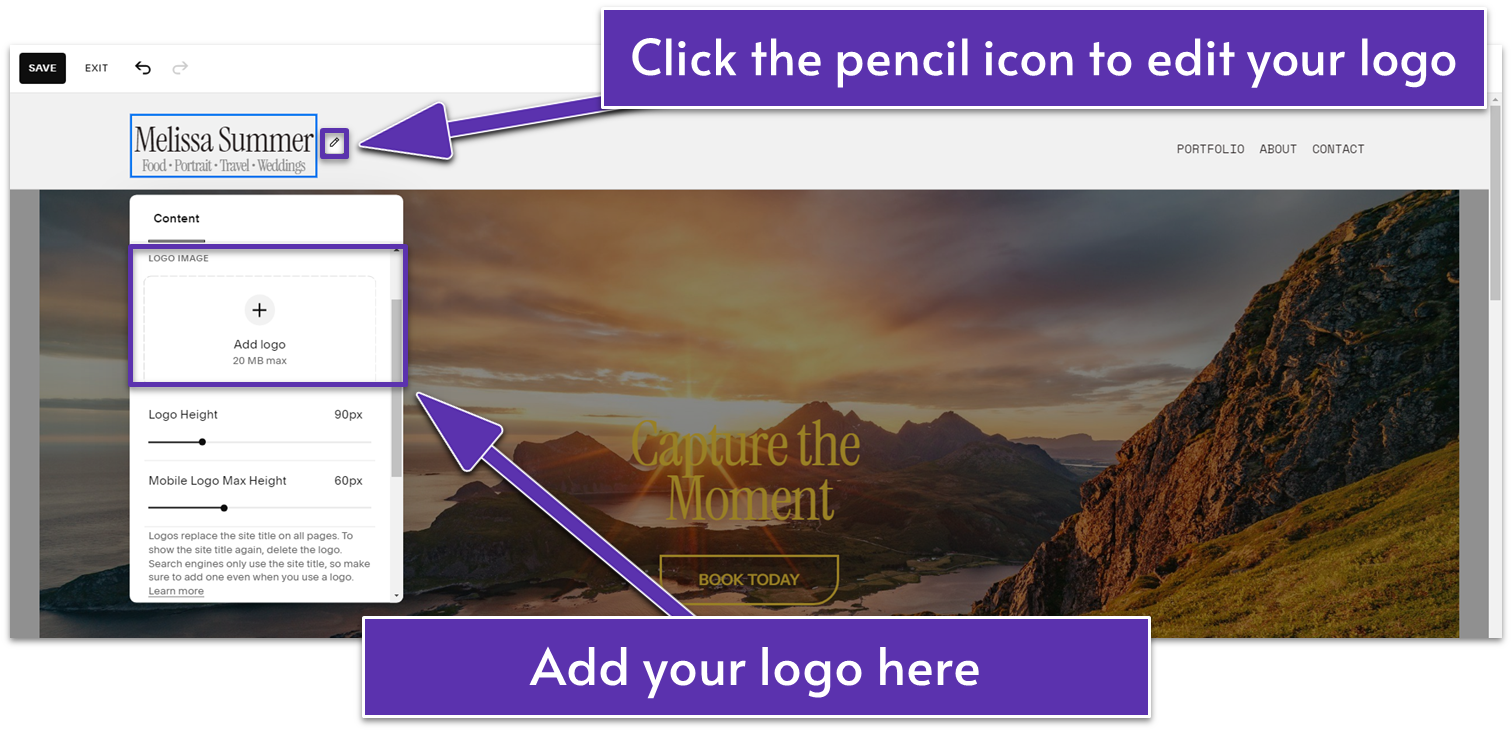
Step 2: Add your logo

- Click on your current site title inside the “Site Title & Logo” block on the left side of the header.
- Click the pencil icon ( ) to open the block’s “Content” tab.
- Upload your logo file under “Logo Image.”.
- Adjust the sliders to customize your logo’s “Logo Height” and “Mobile Logo Max Height.” For example, we set the logo height to 90 px and the mobile height to 60 px.
- If you have a mobile variation for your logo, you can add it to the box under “Mobile Logo Image.”
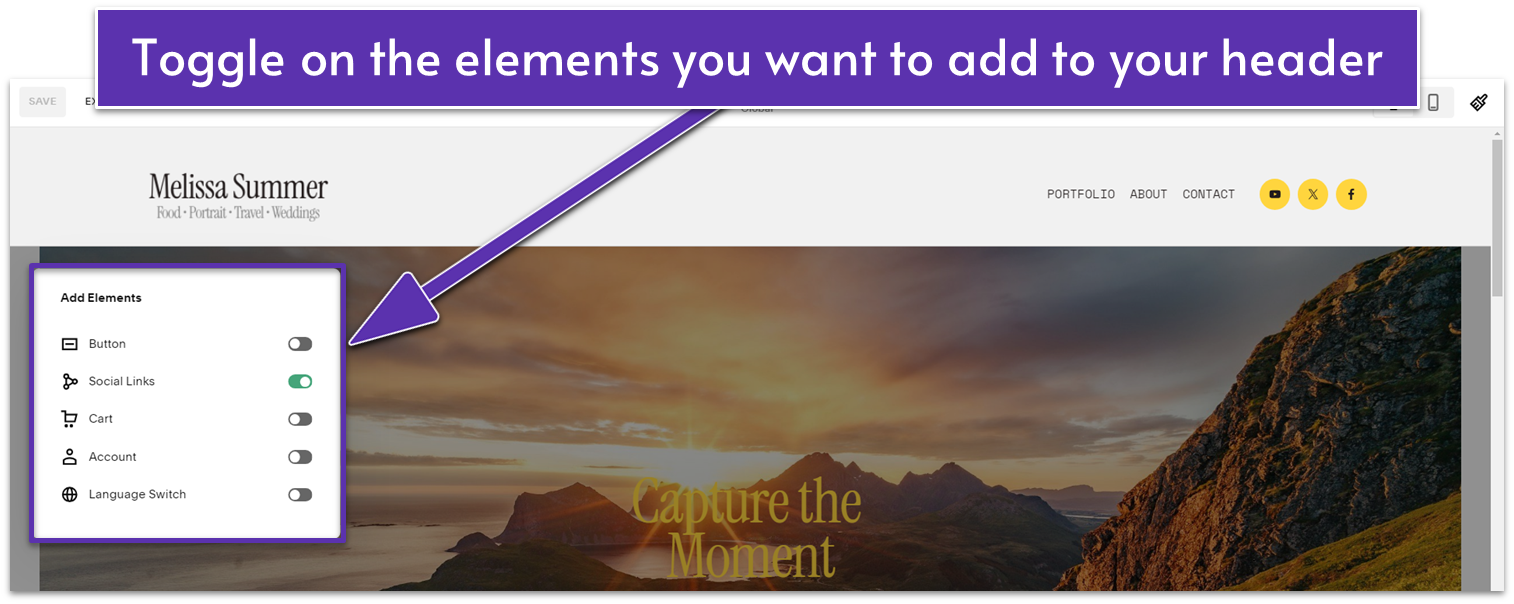
Step 3: Add elements to your header

- Exit the “Site Title & Logo” panel and select “Add Elements” on the left.
- Toggle on “Social Links” to connect your website to your social media accounts.
- Enable any other elements you’d like to display on your header. This includes cart, account, and language options.
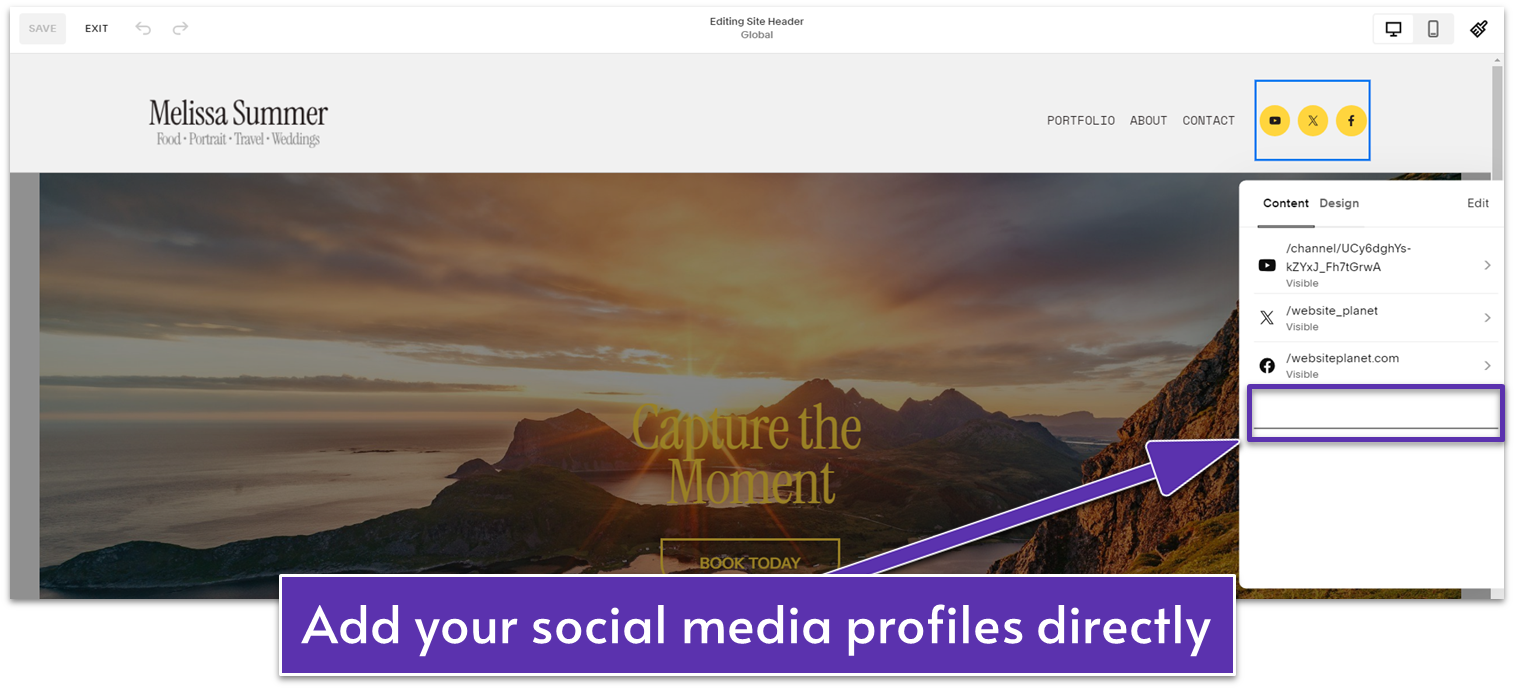
Step 4: Customize the social links
- Select the “Social Links” block and click the pencil icon ( ).

- In the “Content” tab, click on any preset social link item to edit the link or delete the item.
- Select the “Add Social Link” option and paste your profile link to add more social media links. The respective social icon should appear automatically.
- To edit the order of the icons displayed, click “Edit” in the top-right corner of the panel. Then, drag the social links until they match your preferred order.
- In the “Design” tab, you can edit the size and border of your social links. For this example, we set the “Social Icon Size” to 16 px with a solid circle shape ( ).
Step 5: Customize the header’s design
You can change your header’s layout, spacing, and other design elements as needed. Here’s what we did:
- Select the first layout option ( ).
- Set “Link Spacing” to 1 vw.
- Set “Element Spacing” to 1.6 vw.
- Toggle on “Fixed Position” under “Effects.”
- Set “Height” to 1 vw.
- Set “Width” to “Inset” to add margins and align the header with the main content.
- Go to the “Color’” tab, then set the color to “Solid.”
- Set the “Background color” to a light gray.
- Set “Navigation color” to black.
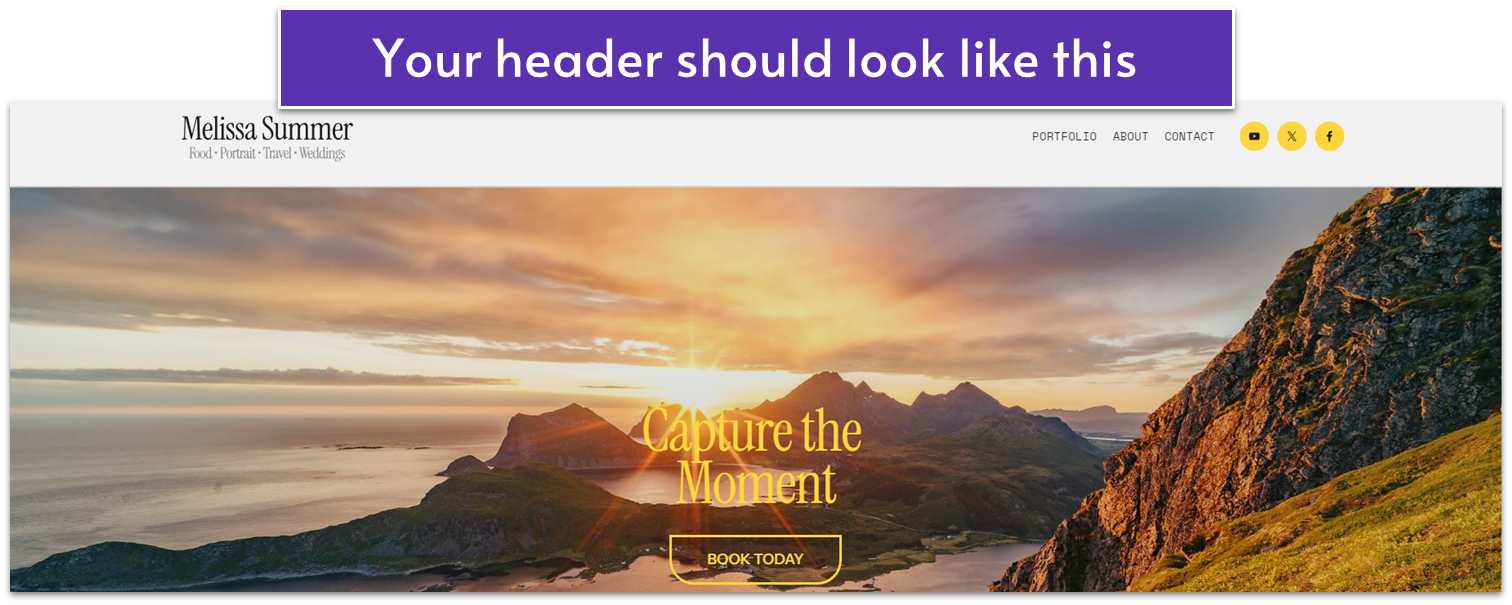
Your header should look like this. Remember to save your changes.

Step 7: Check your header on “Mobile View”
- Go to “Mobile View” ( ).
- Click on your header and select “Edit Design” to change the header layout, effects, and color.
- Select “View Menu” to see how the navigation links and other header elements look on mobile. Adjust the content and design of the header elements if necessary.
For this particular example, we set the logo’s “Mobile Logo Max Height” to 60 px and made no further changes.
6.2 Create the Footer
Just like the header, the footer is a constant element across your site. But this one appears at the bottom of the page. It provides less flashy but complete navigation, additional information, and a way to bookend your pages.
Think of links to pages like “Our Policy” or even your copyright notice. You don’t want them overcrowding the header, but it’s essential to add them – so off to the footer they go.
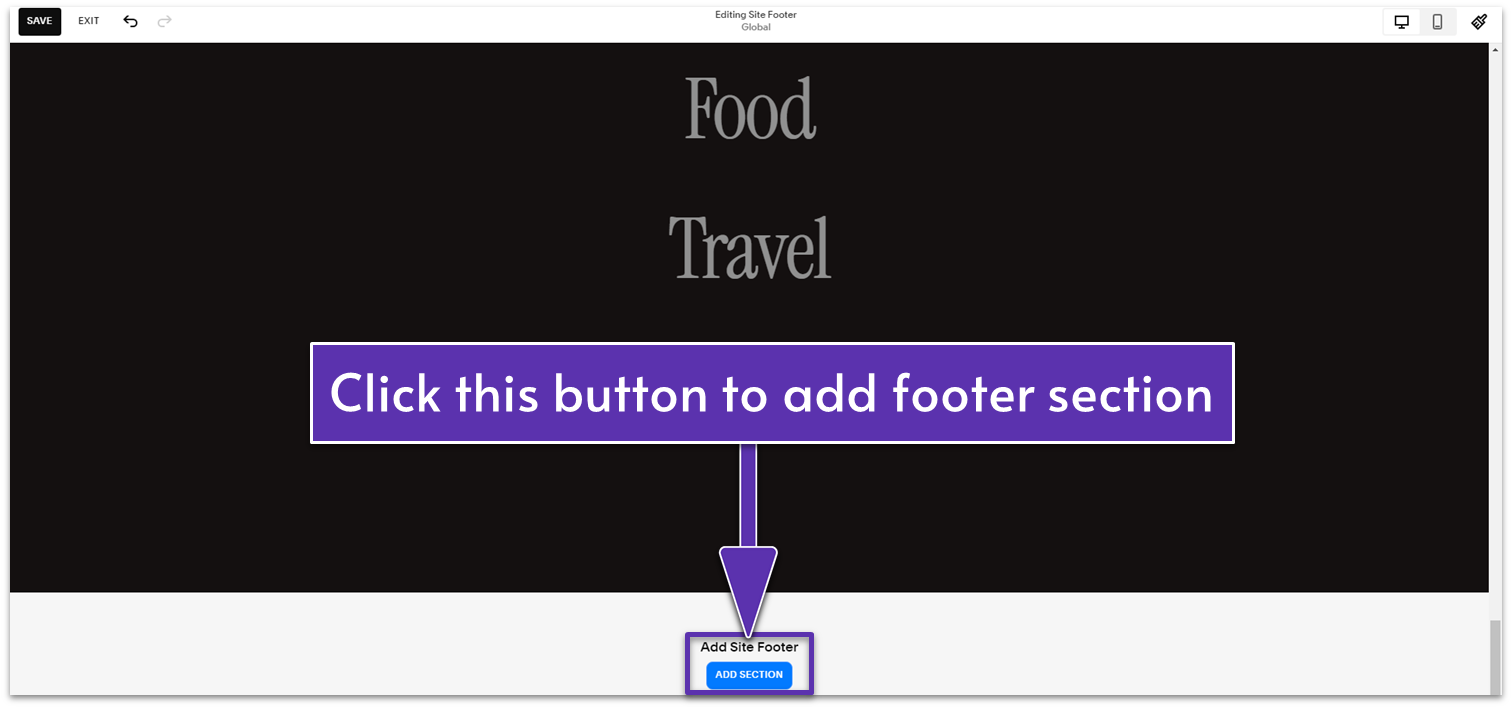
Step 1: Add a footer

- Choose any page and select “Edit” to open the page editor.
- Go to the bottom of the page and click the “Add Section” button under “Add Site Footer.”
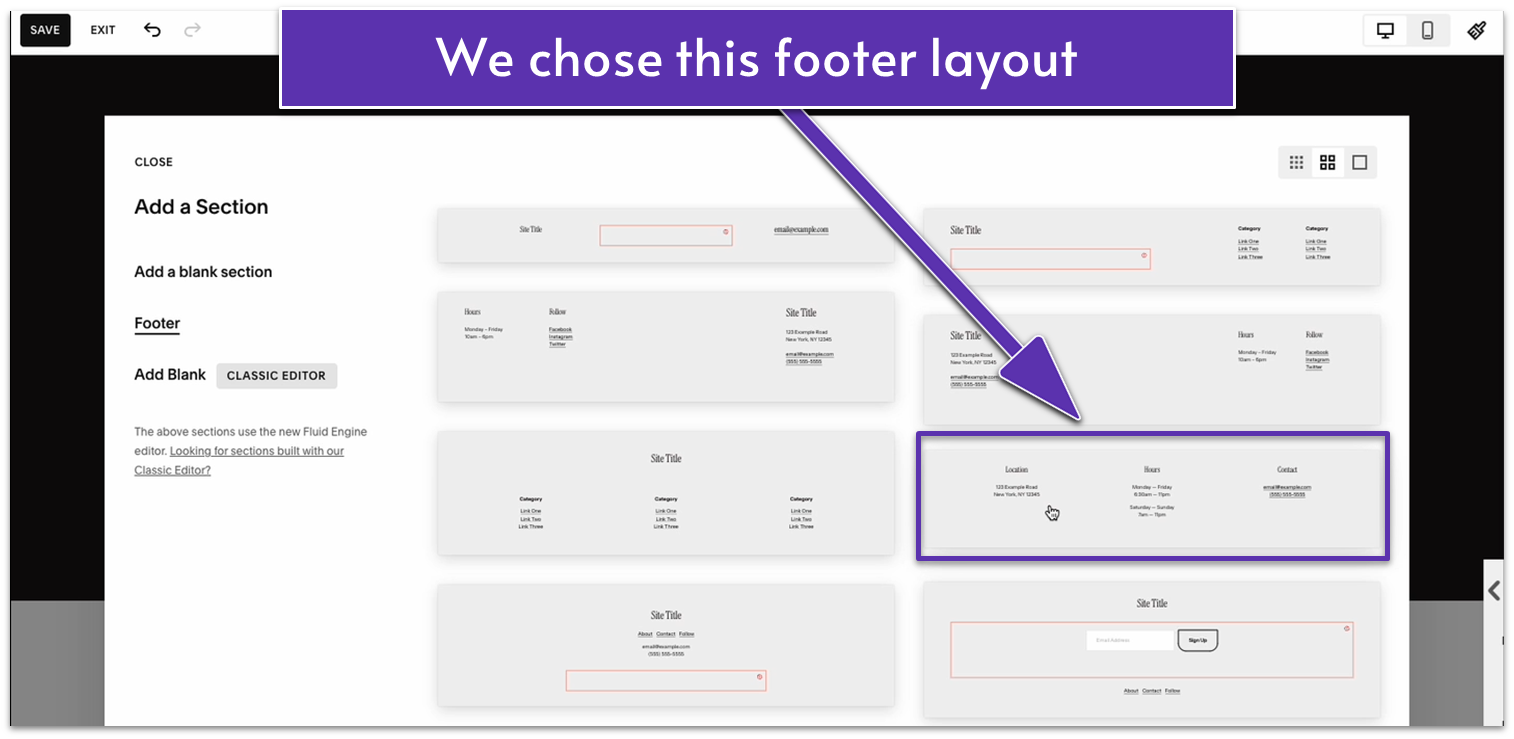
Step 2: Add any footer layout

- We went with the one that’s divided into three columns: Location, Hours, and Contact.
You’ll use this basic layout to create a footer that presents information about your business. If you want to follow our approach, follow these steps:
Step 3: Change the leftmost text block to your site’s name
- Center the text alignment vertically ( ) and horizontally ( ).
- Set the text to “Heading 2.”
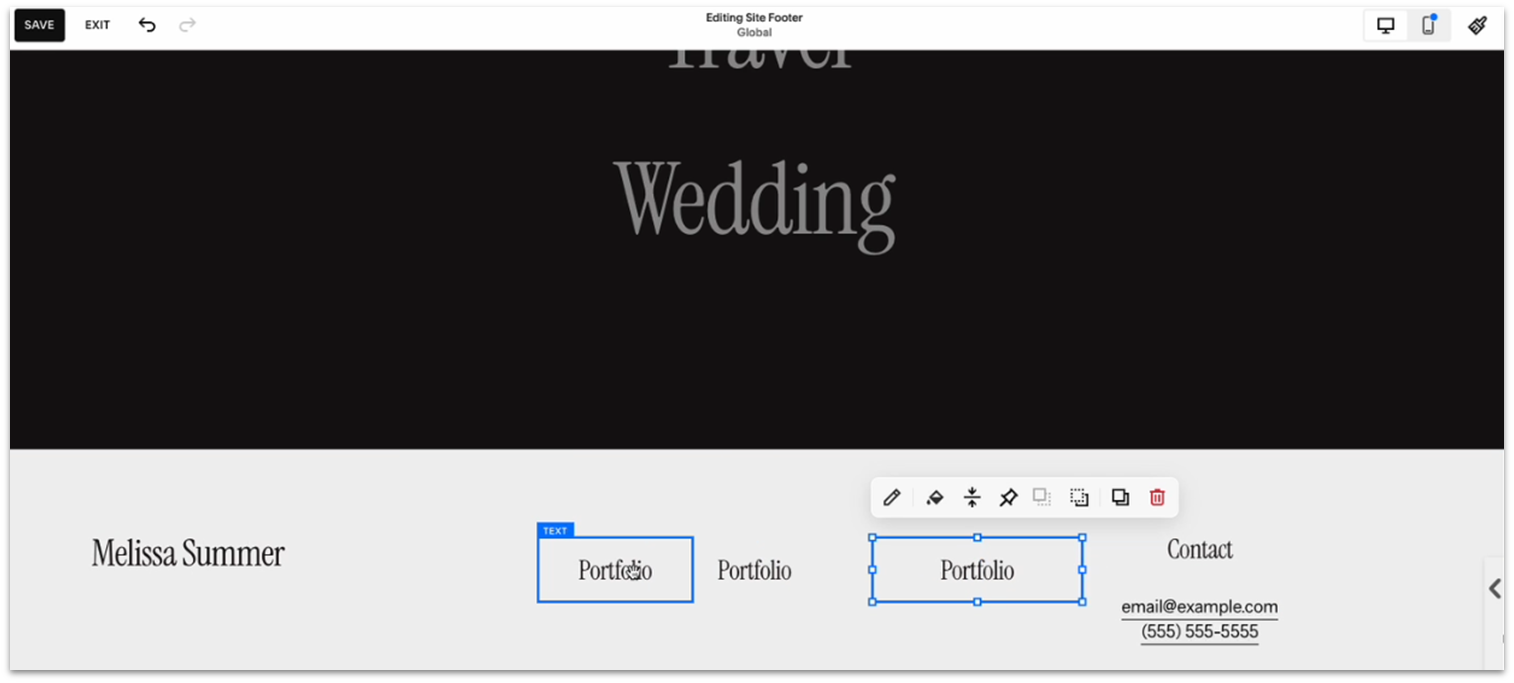
Step 4: Change the middle text block to “Portfolio”
- Center the text both vertically and horizontally.
Step 5: Duplicate the middle text block twice
- Select the middle text block and click to duplicate it. You can also use copy-paste keys. Do this twice.
- Align the original text block and its two duplicates horizontally along the center.
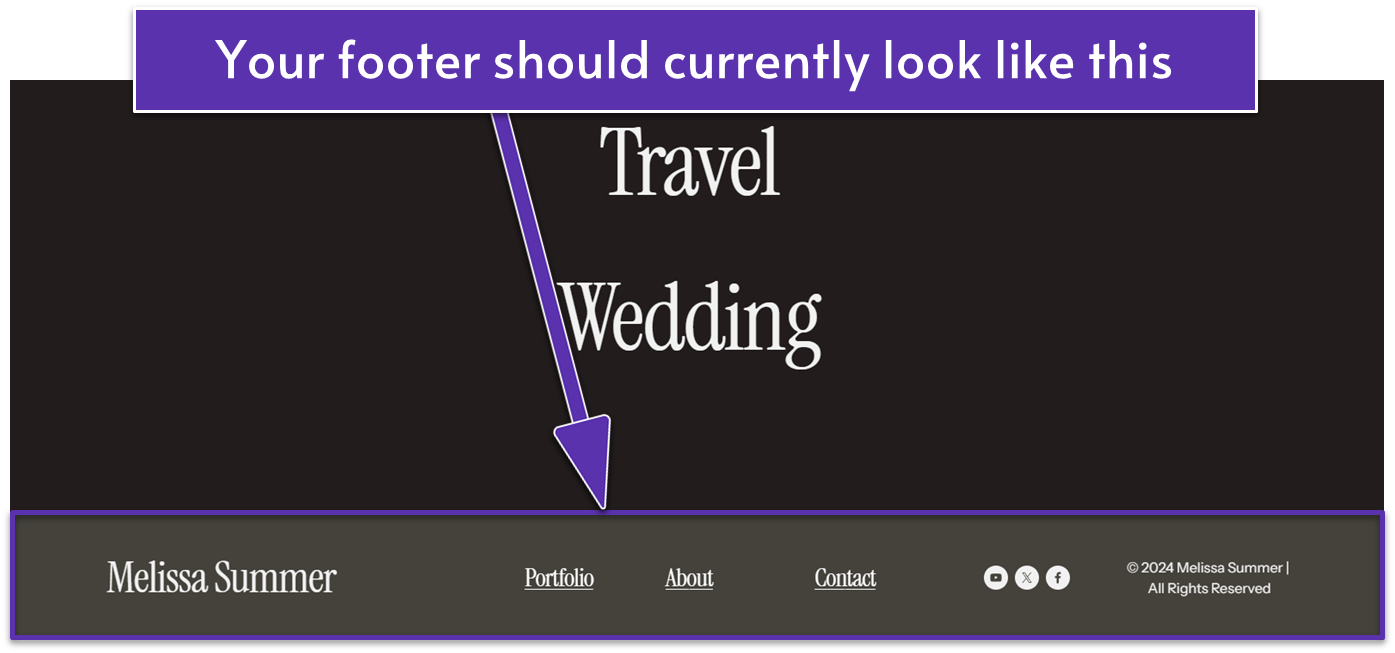
Your footer should currently look like this:

Step 6: Rename the duplicated text blocks after other main navigation pages
- Rename the first duplicate to “About” and the next one to “Contact.”
Step 7: Add links to your navigation pages
- Highlight “Portfolio” and click .
- Type your Portfolio name or URL slug in the search bar. Select the correct Portfolio page you want to use for internal linking.
- Do the same steps for “About” and “Contact,” linking them to their respective pages.
Step 8: Replace the text on the rightmost text box for your copyright notice
- For example, we replaced the “Contact” block with “© 2024 Melissa Summer | All Rights Reserved”
- Make the block slightly smaller and move it all the way to the right.
- Center align the text.
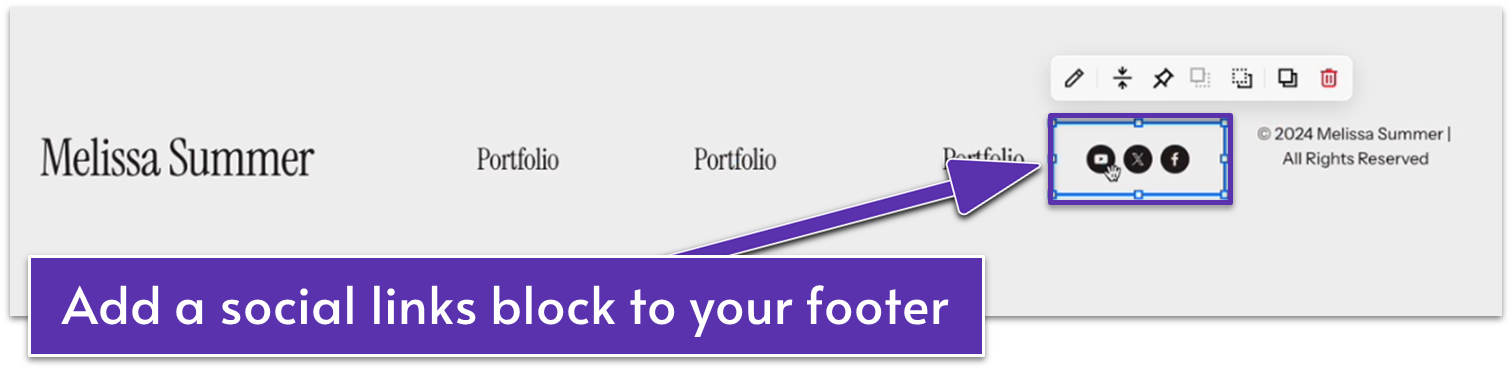
Step 9: Add a Social Links block to your footer
- Click “Add Block” and select “Social Links.”
- Place the block between the “Contact” text block and your copyright notice, like so:

- Click the pencil icon ( ) and go to the “Design” tab.
- Under “Border,” select and “Solid.”
Step 10: Set the footer’s background color
- Select the footer background and click “Edit Section.”
- Go to the “Colors” tab and choose a color slightly lighter than the section above. We chose “Dark 1.”
Step 11: Set the footer’s height
- Go to the “Design” tab.
- Use the slider to adjust the footer’s height. We changed it to 16.
Step 12: Further customize the spacing
You can change the width of different text blocks until the design looks just right. In this case, we made the “About” text block narrower and stretched the social links block.

6.3 Optimize the Footer for Mobile
Let’s optimize the footer for mobile navigation. If you’ve been following the exact steps we’ve taken so far, here are a few adjustments you can make:
Step 1: Switch to “Mobile View” ( )
Step 2: Edit footer
- Hover over the footer and click “Edit Site Footer.”
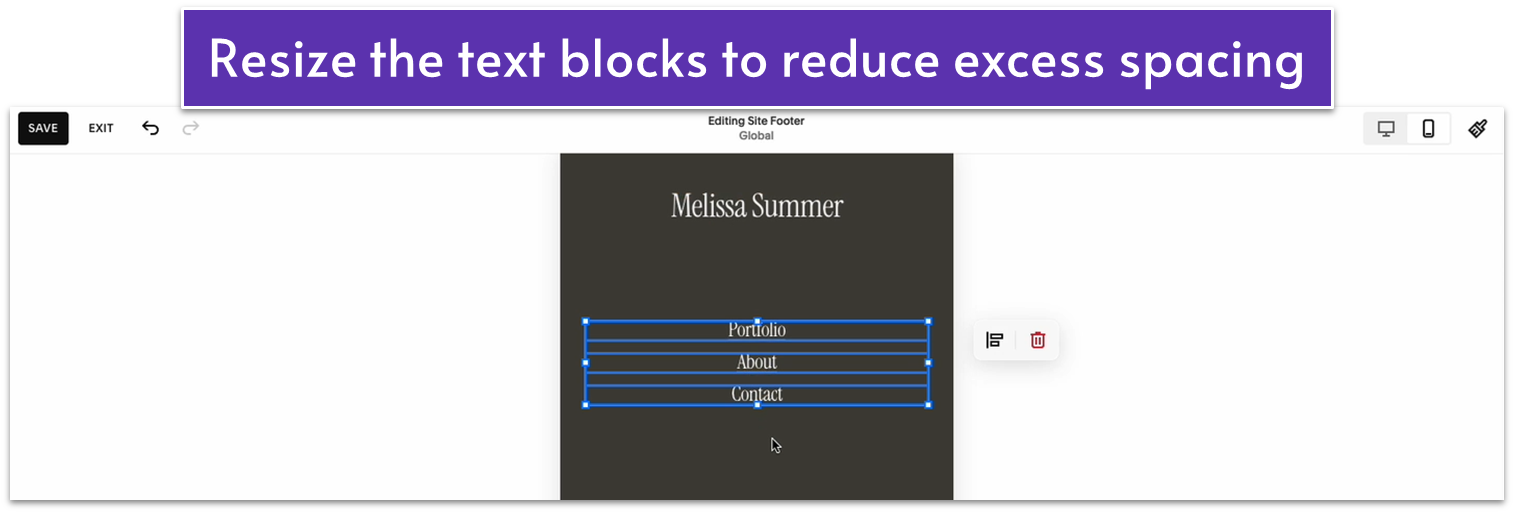
Step 3: Narrow the height of the footer’s text blocks

- Adjust the corners of each text block (title, navigation links, and copyright notice) to reduce the extra space at the bottom.
Step 4: Stack the navigation links close to each other
- Move and vertically align the “Portfolio, “About,” and “Contact” links in the center.
- Bring the blocks closer together to form a distinct section.
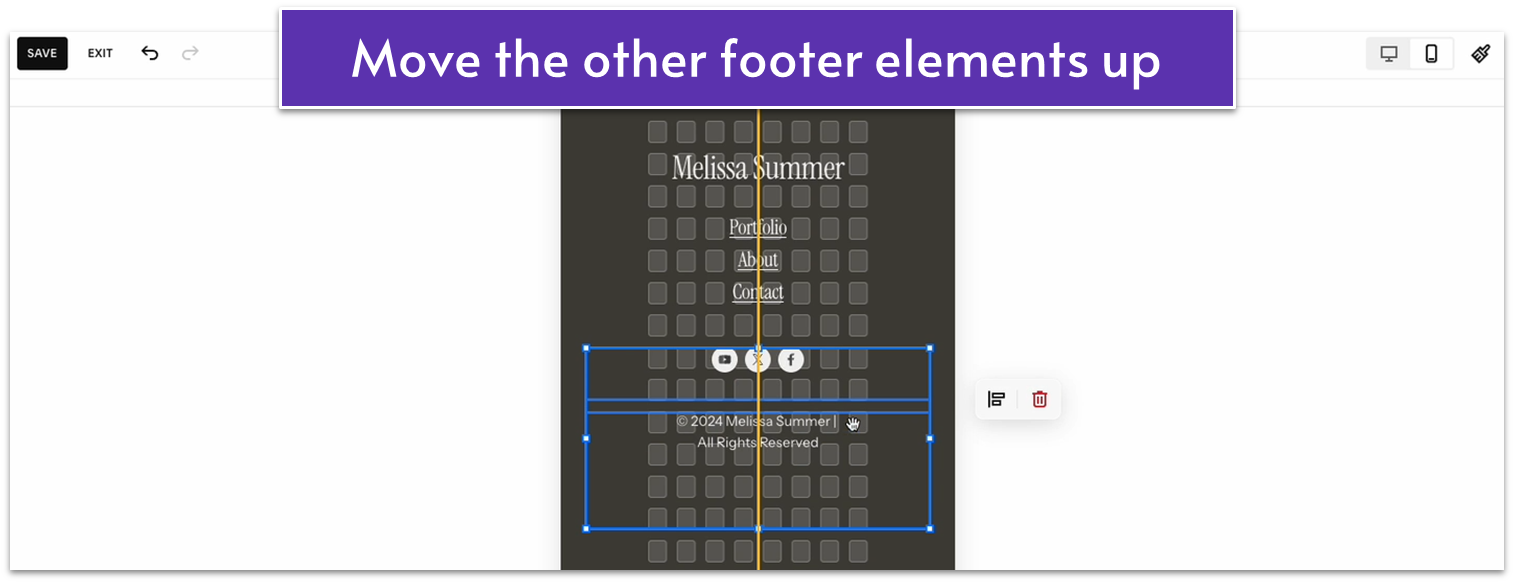
Step 5: Move the footer elements closer together to tighten spacing

Keep enough space to separate the title, navigation links, social buttons, and copyright notice.
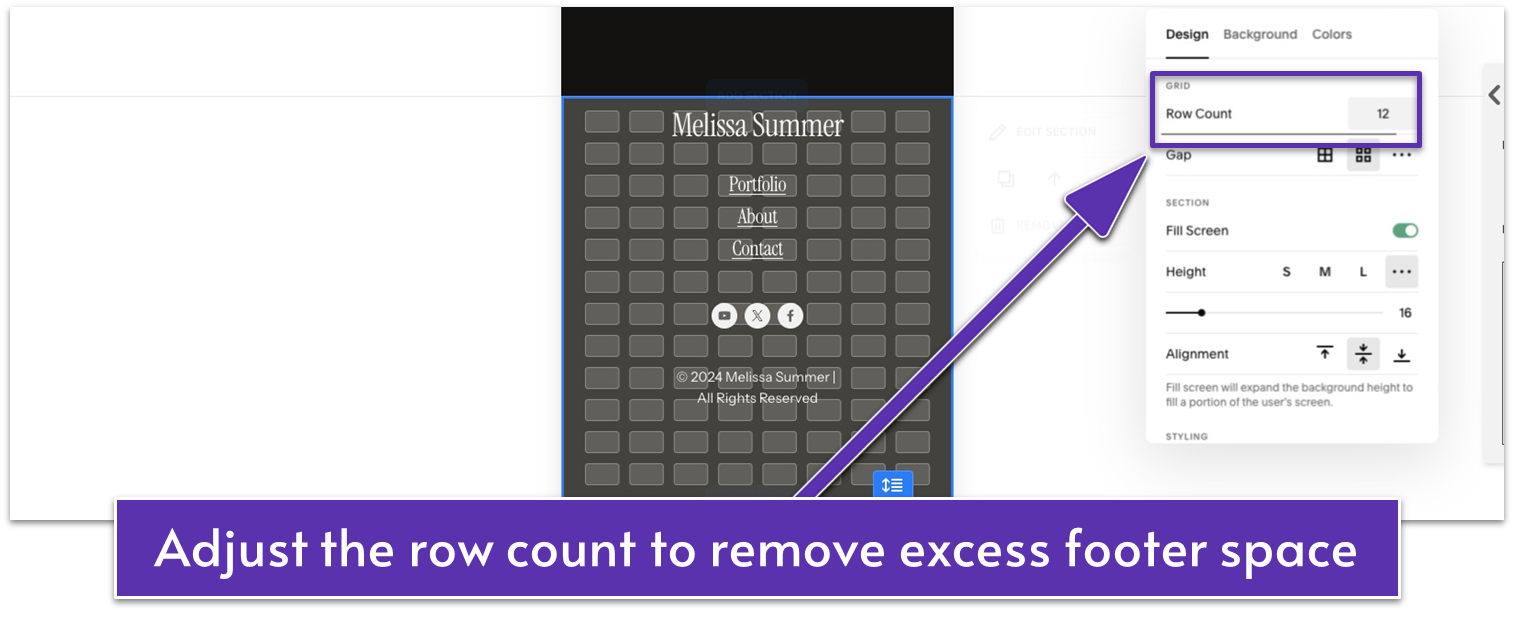
Step 5: Adjust the footer’s height

- Select the footer and go to “Edit Section.”
- Reduce the grid row count to remove the excess space at the bottom of the footer. For example, we set the “Row Count” to 13. You can also use .
- Move all elements to the top of the section.
6.4 Get Found in Search Results
Spend enough time looking to create an online presence, and you’re bound to run into the SEO acronym. The goal of search engine optimization (SEO) is simple: to help your website get found and rank as high as possible on search engines like Google.
Squarespace already handles some technical SEO tasks, like setting up markups and sitemaps, to help search engines find your website. To boost your chances of being seen online, you should add these elements to every page so your content is more organized and discoverable:
- Headings. Clear headings, such as Heading 1 for the title and Heading 2 or Heading 3 for subsections, structure your content. They help search engines understand your topics and subtopics. If you followed the text formatting style in the previous modules, you’ve already included this key component.

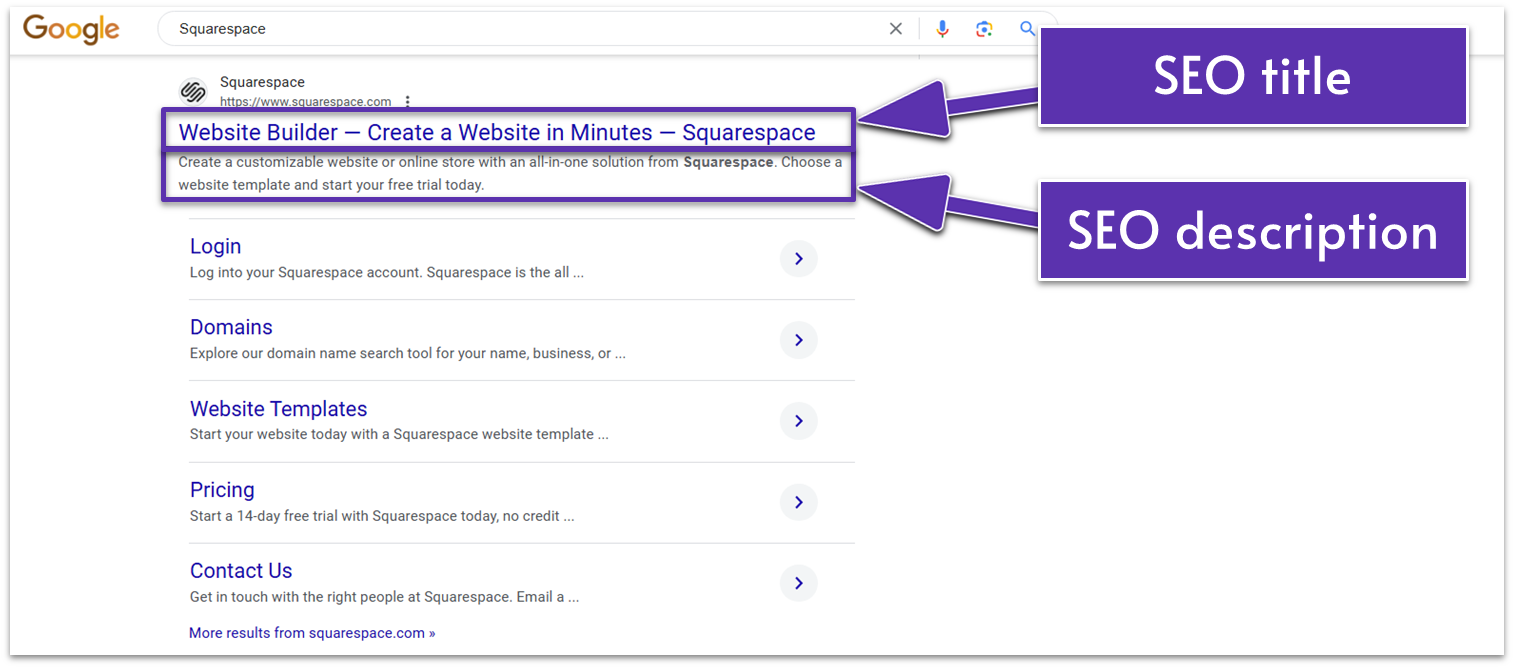
- SEO title. This is the name of your site page or the clickable blue text in your search snippet (the page preview in search results). For example, Squarespace’s homepage title is “Website Builder — Create a Website in Minutes — Squarespace.”
- SEO description: This text below the SEO title gives searchers and search engines more details about the page. A good rule of thumb is to keep it to 160 characters or less.
Like learning a basic jab in boxing or how to hold a pencil for drawing, these components aren’t the entirety of what SEO can be. However, they need to be firmly in place for any of the most showy stuff to work. Beyond the basics, you’ll also learn how to make your website more SEO-friendly with images, blog posts, social media images, and regional settings.
Okay then, with that out of the way, let’s get started.
6.4.1 Add an SEO Title and Description to Your Homepage
Step 1: Open “Settings”
- Click the gear icon ( ) at the bottom of the website’s main sidebar menu.
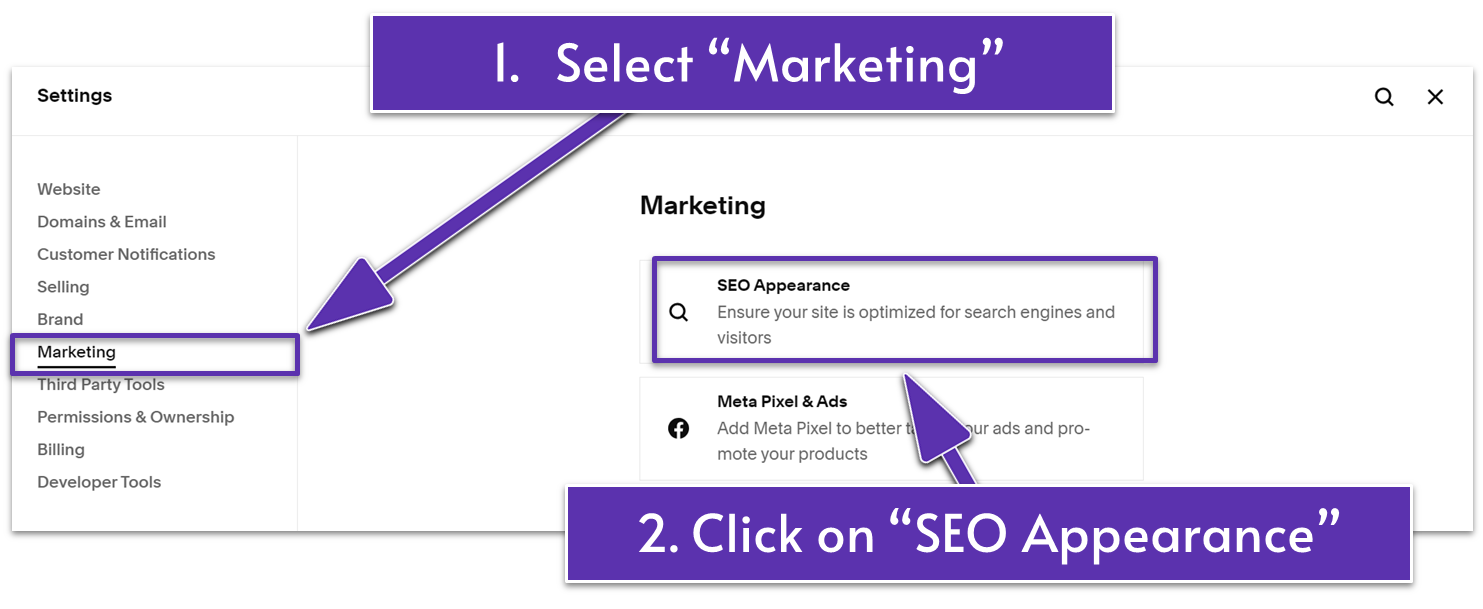
Step 2: Go to “Marketing” and select “SEO Appearance”

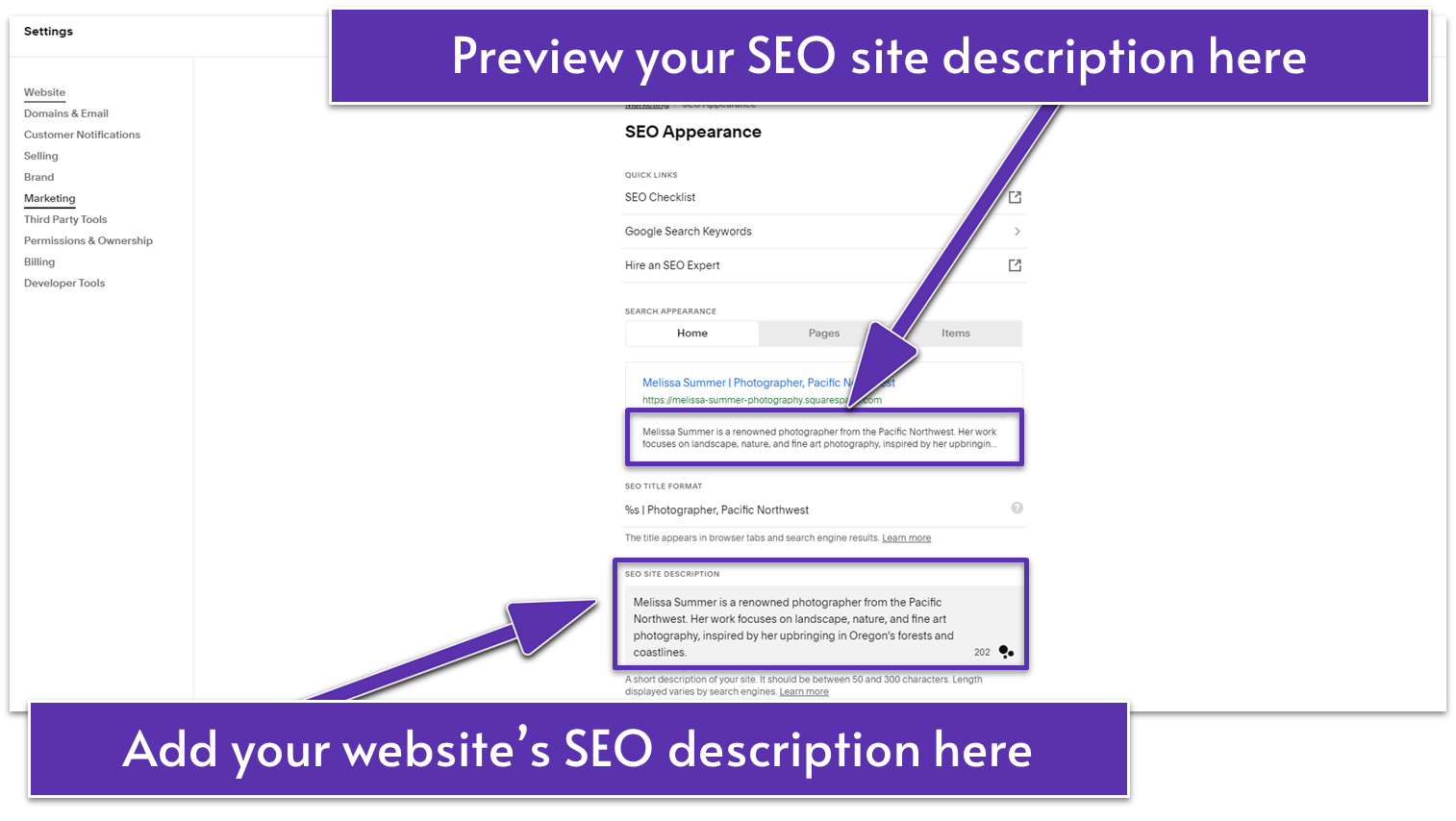
Step 3: Update the SEO title of your homepage

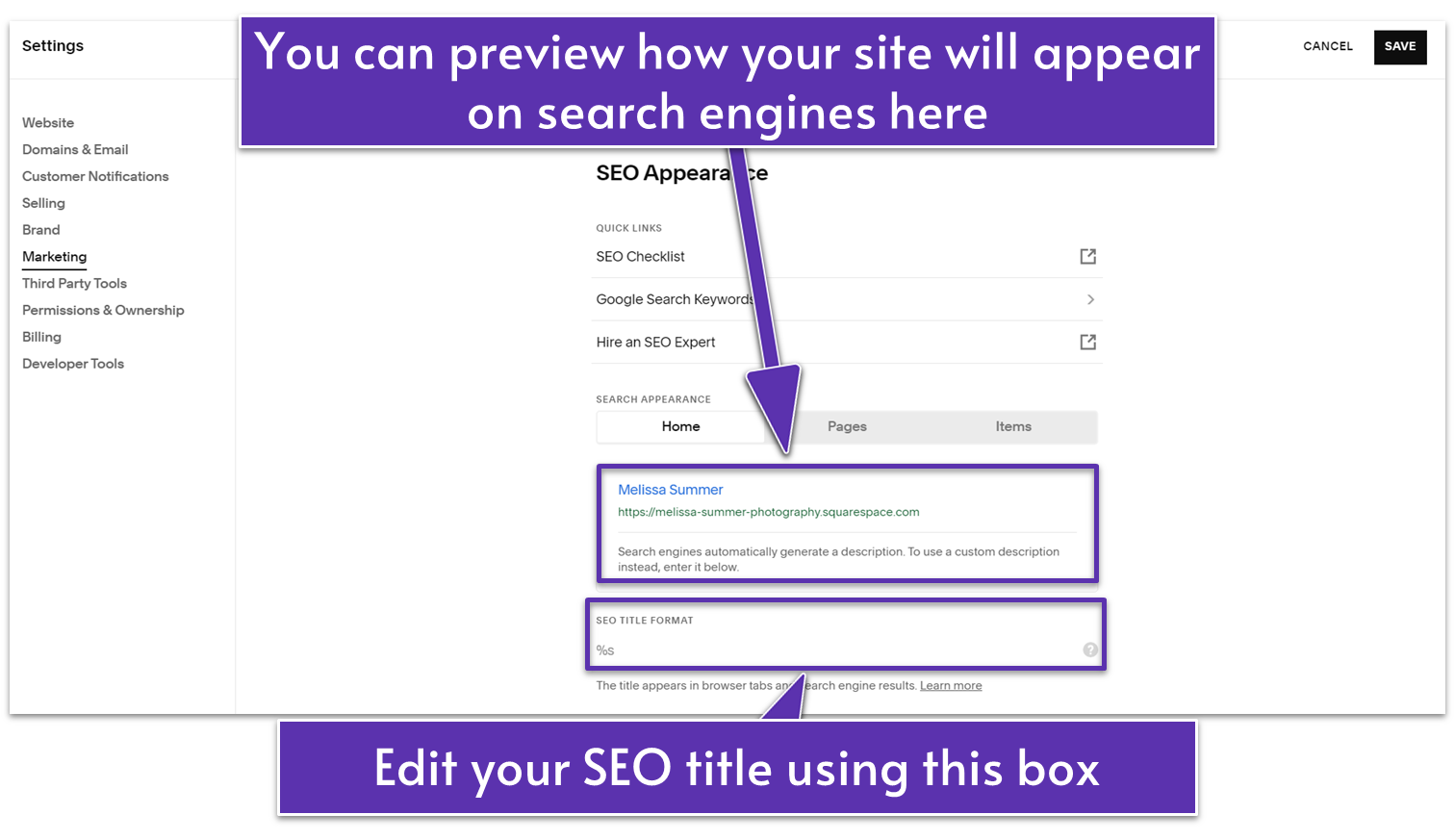
In the “Search Appearance” section’s “Home” tab, you’ll see a preview of your homepage snippet as it appears in search engine results. By default, your site title will be used as the SEO title for your homepage. For example, the default SEO title of our website is “Melissa Summer.”

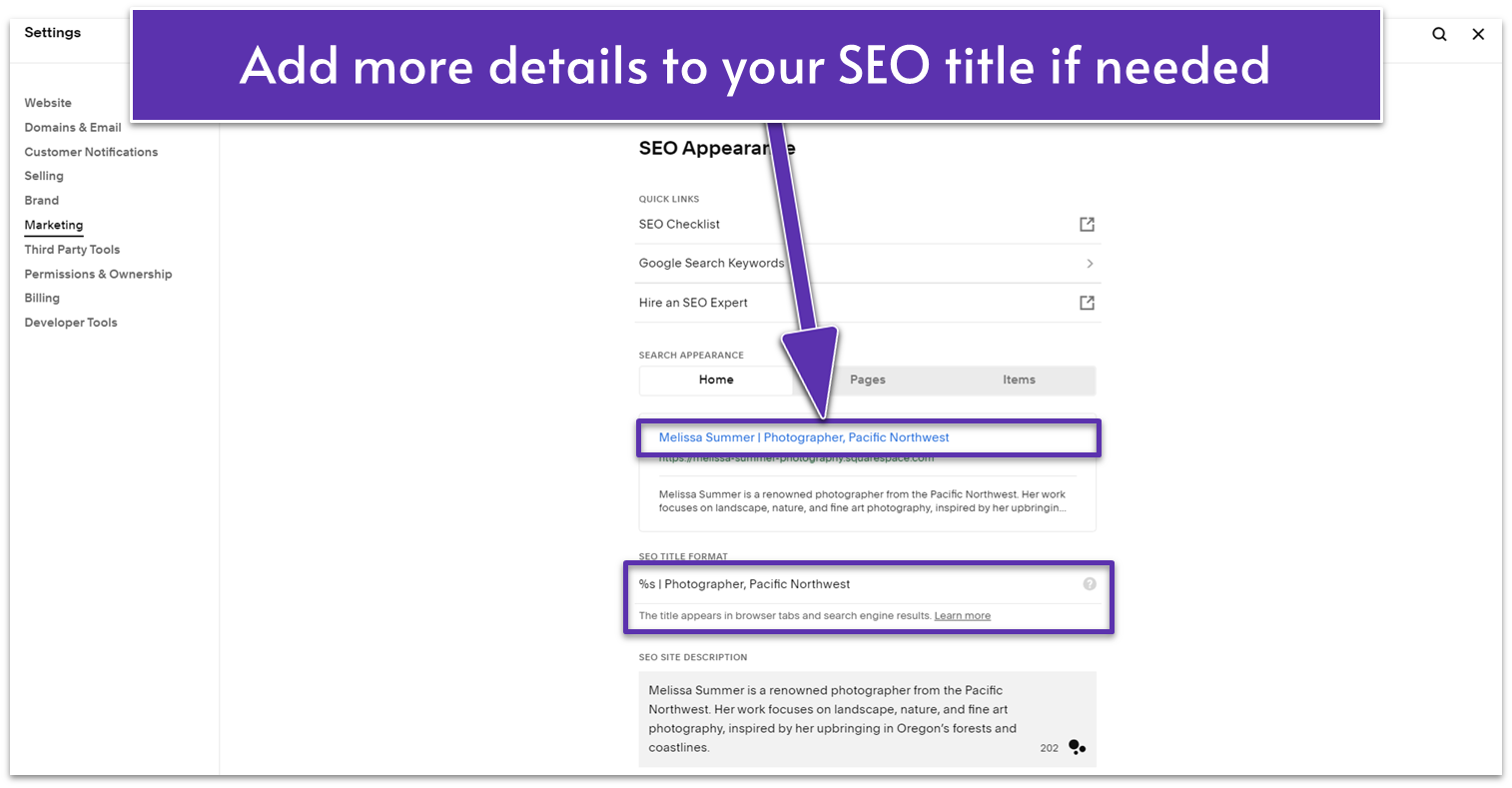
- Add or replace the text in the “SEO Title Format” field if necessary. For example, we added “| Photographer, Pacific Northwest” right next to the original homepage title (%s) to tell the business type and location.
Step 4: Add your homepage’s SEO description

- Write a short, clear sentence about what your business does. Include essential words people might search for and invite them to learn more. For example, we wrote “Melissa Summer is a renowned photographer from the Pacific Northwest. Her work focuses on landscape, nature, and fine art photography, inspired by her upbringing in Oregon’s forests and coastlines.”
6.4.2 Add SEO Titles and Descriptions to Your Pages
Instead of going page by page, Squarespace simply gives you the option to automatically use the page title as your SEO page title. The same applies to “Collection Items” like blog posts and product pages.
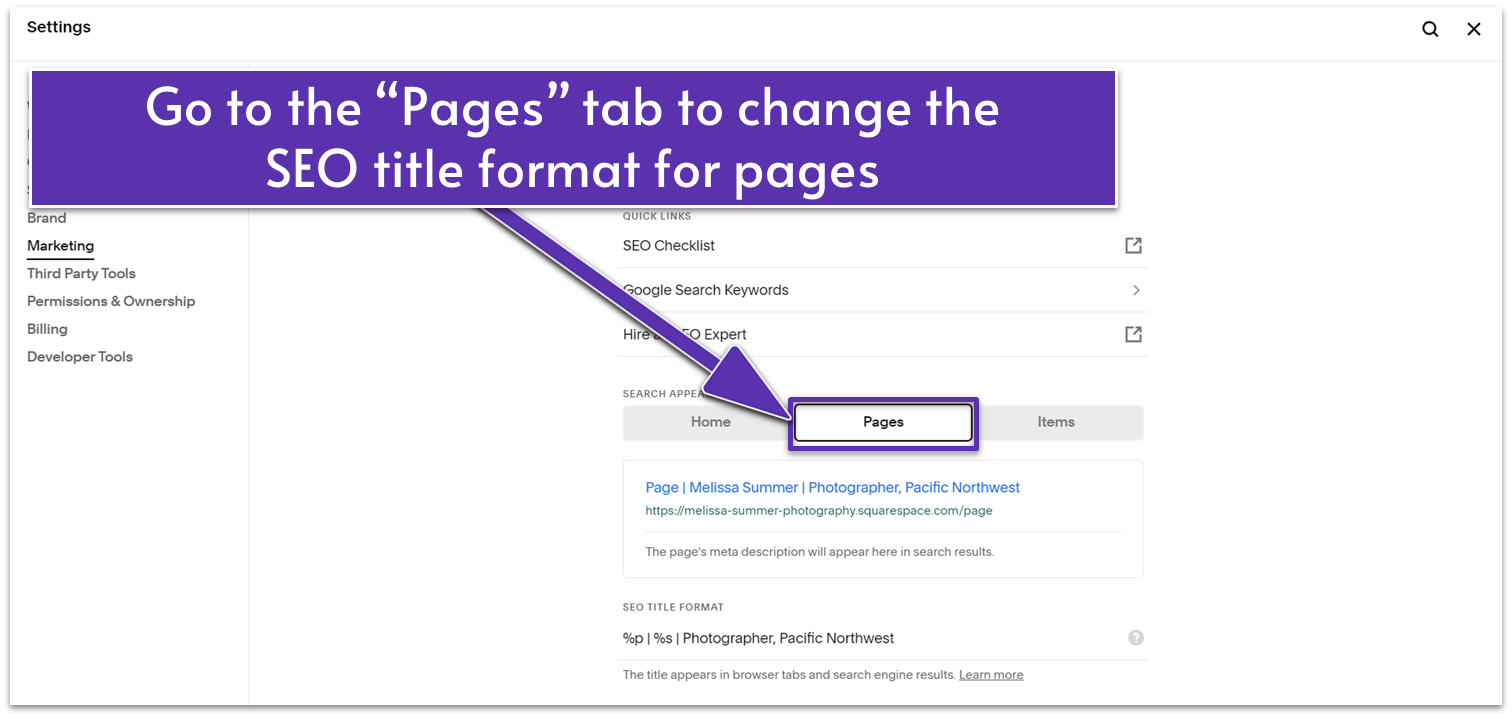
Step 1: Set up the SEO title format of your pages and items

- In the “SEO Appearance” panel, go to the “Pages” tab.
- Edit the “SEO Title Format” field if needed. In this example, we updated the SEO title to “%p | %s | Photographer, Pacific Northwest.” Using this format, a page like the “About” page would show as “About | Melissa Summer | Photographer, Pacific Northwest” in search results.
- Go to the “Items” tab if you want to change the SEO title format used by “Collection” content items like blog posts, products, and events.
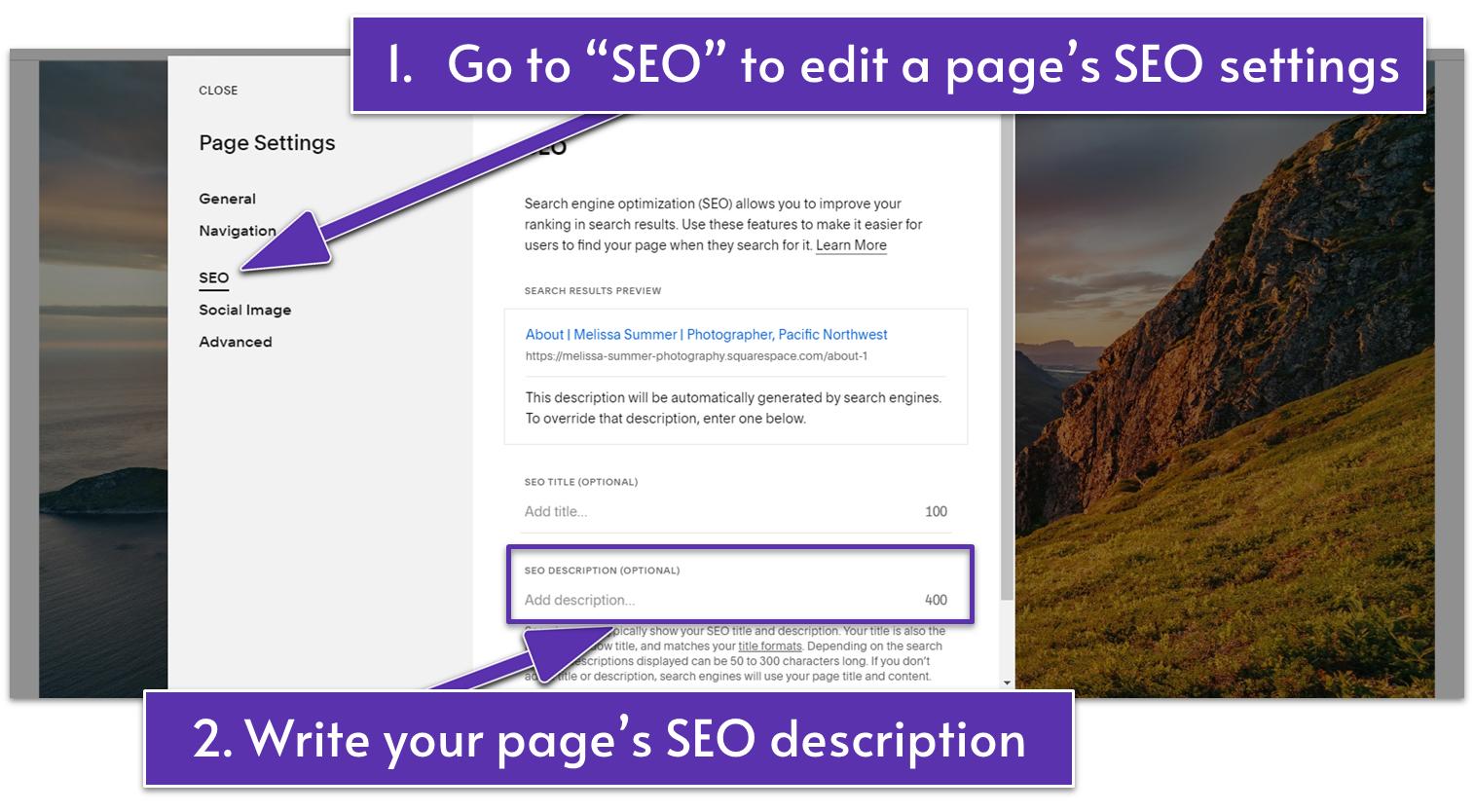
Step 2: Access the “Page Settings” of your chosen page
- Return to the main website menu and select “Pages” under “Website.”
- Click on the gear icon ( ) next to your selected page’s name to open “Page Settings.”
- Click on “SEO” in the “Page Settings” menu.
Step 3: Add your page’s SEO title and description

- Write a description for the page in the “SEO Description” field. For example, we wrote, “Know more about Melissa Summer, a photographer specializing in portraits, travel, food, and wedding photography in the Pacific Northwest.” as our About page’s SEO description.
- Optional: Write a custom SEO title for a specific page (e.g., a shorter blog post title) in the “SEO Title” field.
- Select “Save” on the upper-left corner to save your changes.
Repeat steps 2 and 3 for all the pages you want to appear in search engines.
6.4.3 Add Image Alt Text to Images
Image alt text is a brief image description that helps images show up in a search engine’s image results. It also makes your site more accessible for people with visual impairments, as screen readers use it to describe your images aloud.
Step 1: Identify the images to optimize
Step 2: Edit the page that contains the images
Step 3: Add image alt text to your images
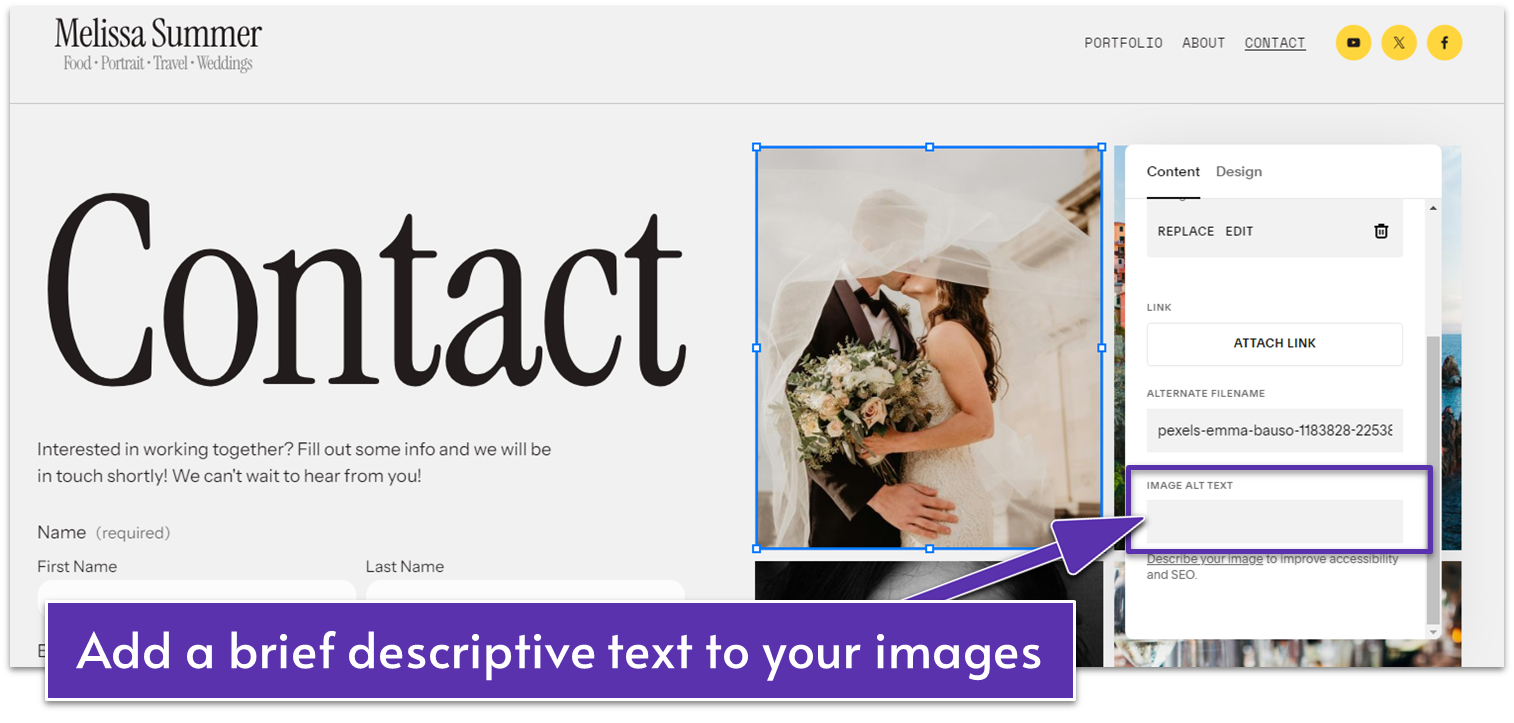
For images in image blocks (e.g., your Contact page gallery):

- Select an image and click the pencil icon ( ).
- In the “Content” tab, write a short image description in the “Image Alt Text” text box.
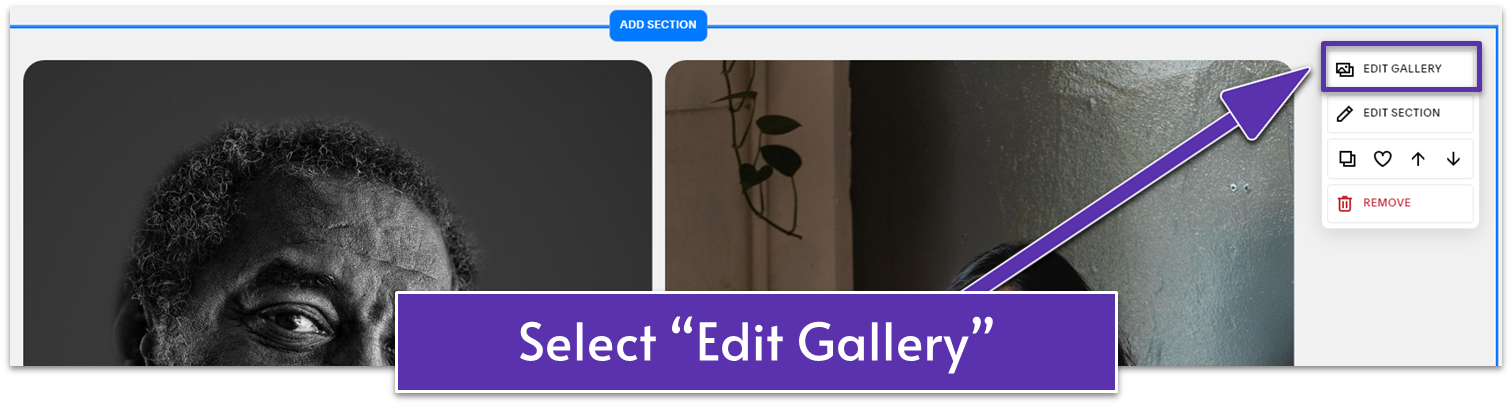
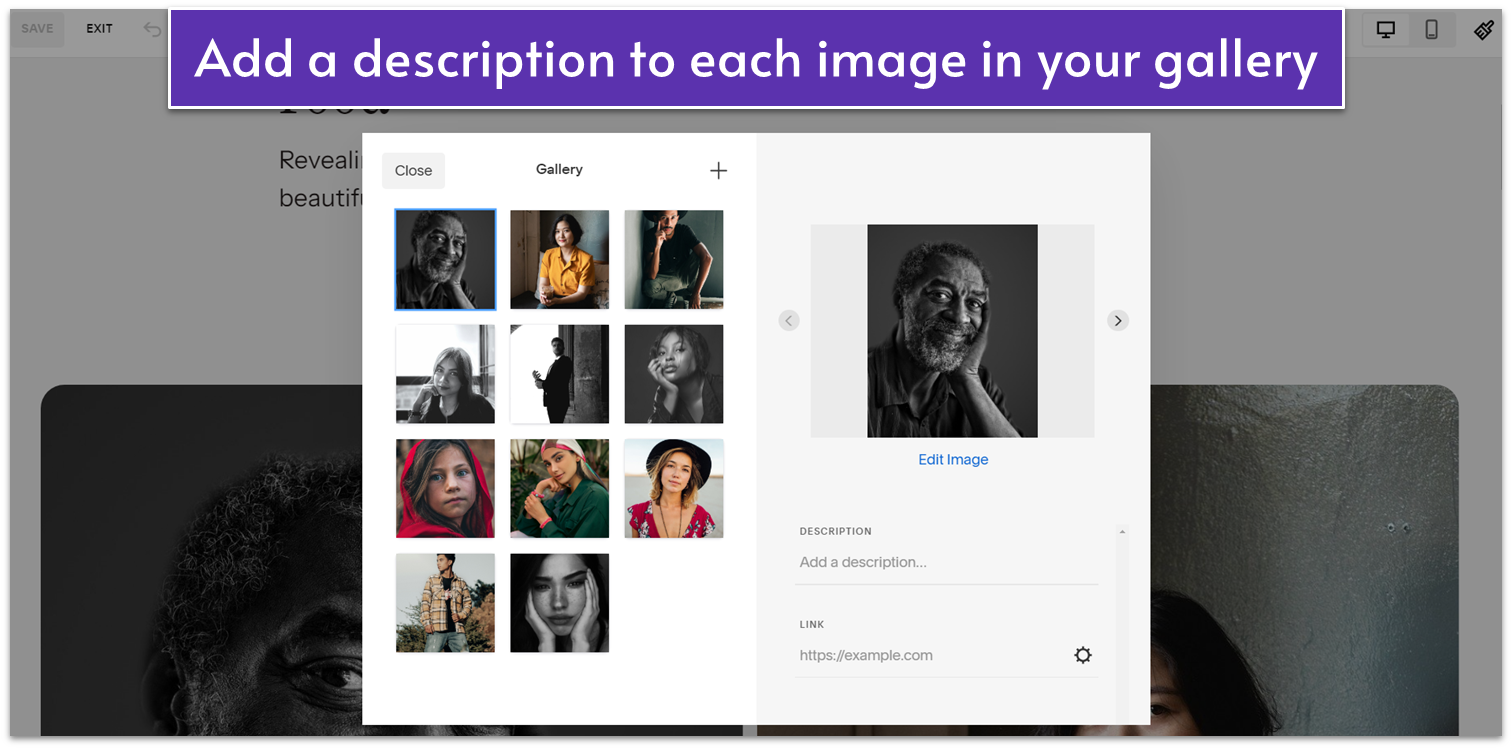
For images in gallery sections (e.g., your Portfolio page gallery):

- Hover over the gallery and select “Edit Gallery.”

- Select an image in the “Gallery” panel.
- Write your image alt text in the “Description” field.
6.4.4 Enable AMP and Comments for Blog Posts
Blog posts can be a great boom for your SEO if they’re engaging and fast, especially on mobile. A quick way to do that is by allowing comments on your blog posts so your visitors can engage and stay on your site longer. For faster loading speeds, you can use Squarespace’s Accelerated Mobile Pages (AMP) feature.
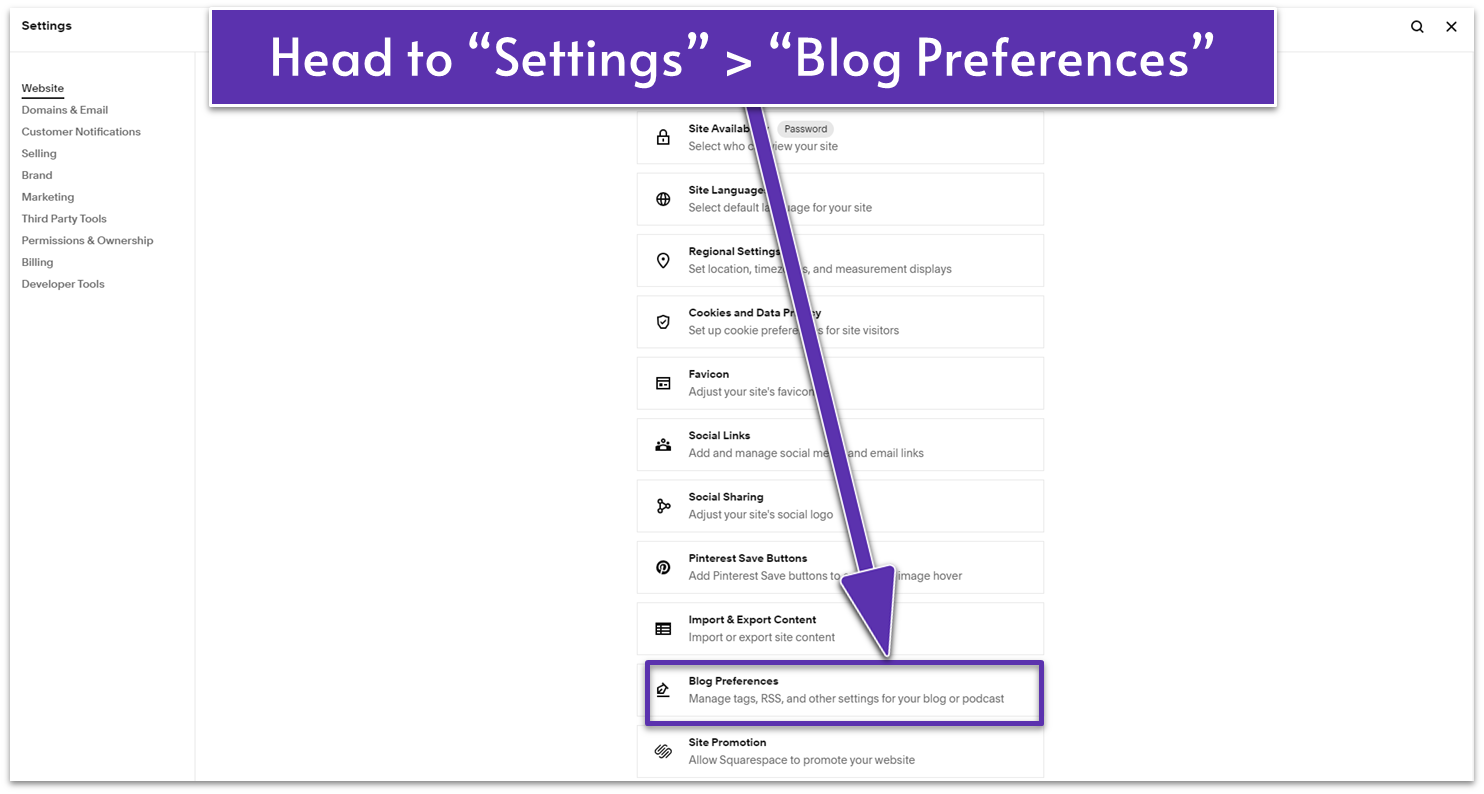
Step 1: Open “Blog Preferences”

- Go to “Settings” ( ) from the main sidebar menu.
- Select “Blog Preferences” under the “Website” menu.
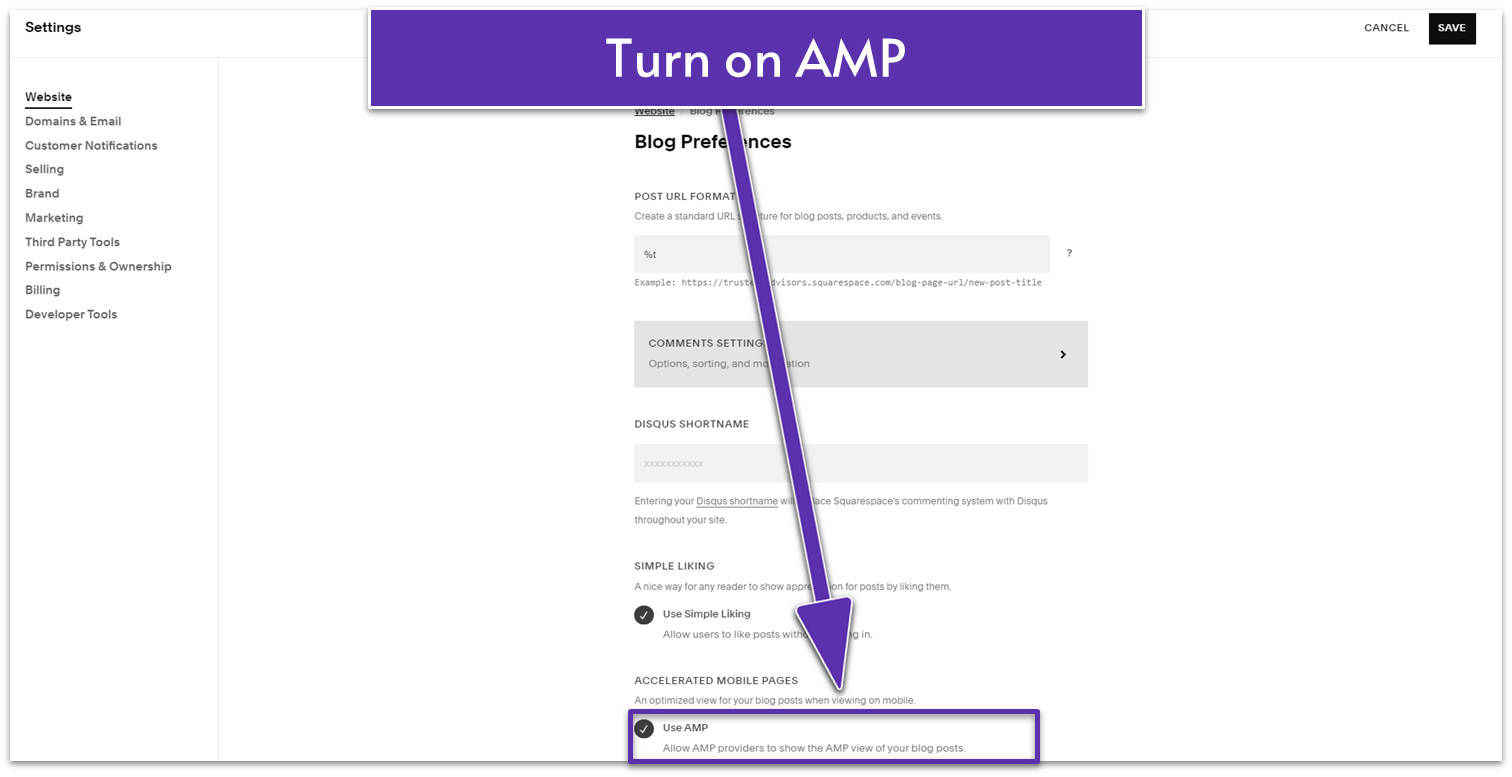
Step 2: Turn on Accelerated Mobile Pages

- Enable the “Use AMP” option to improve your blog posts’ mobile speed.
- Click “Save” on the upper-right corner of the panel.
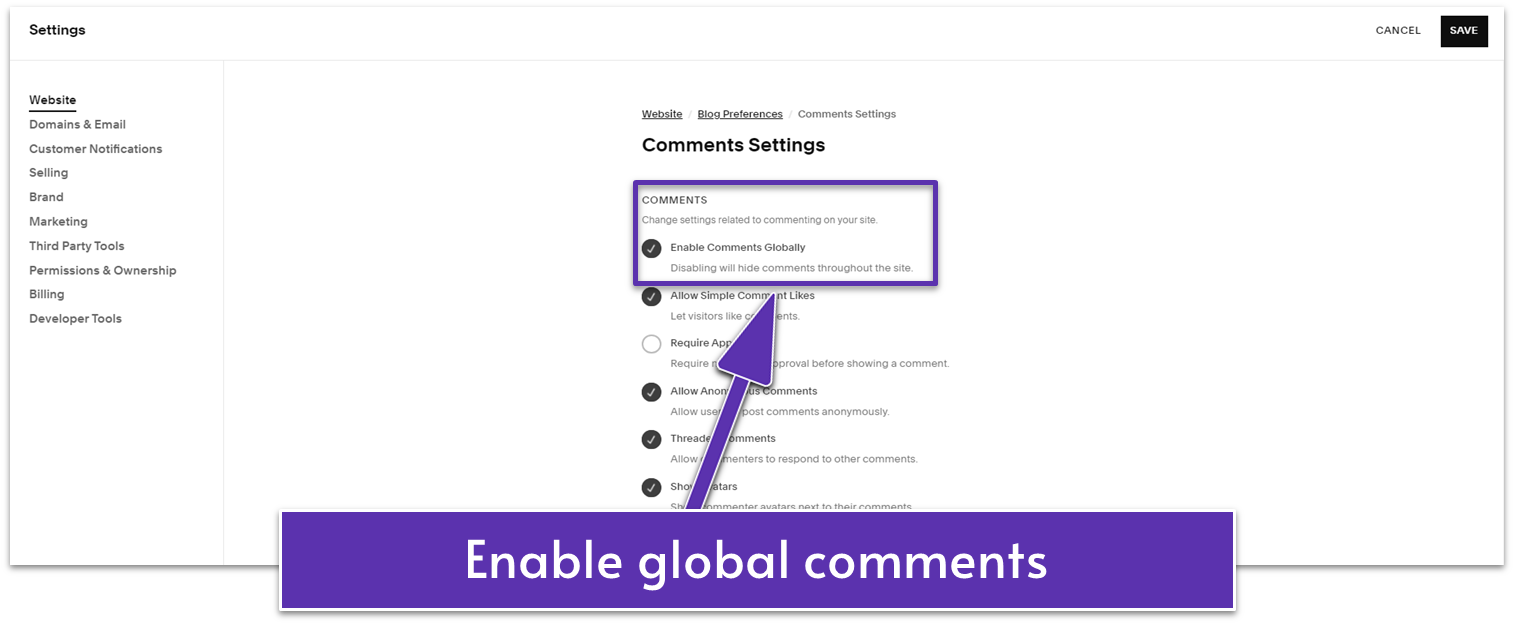
Step 3: Click “Comments Settings”
Step 4: Turn on “Enable Comments Globally”

- Play around in this menu to alter comment settings like requiring moderation approval or giving other users the option to “like” comments.
- Click “Save.”
6.4.5 Set Up Your Website’s Featured Image for Social Sharing
Make sure that links from your site look professional and adequate when shared on social media. Squarespace already handles a very big part of this process, so all you’ll have to do is add the featured image.
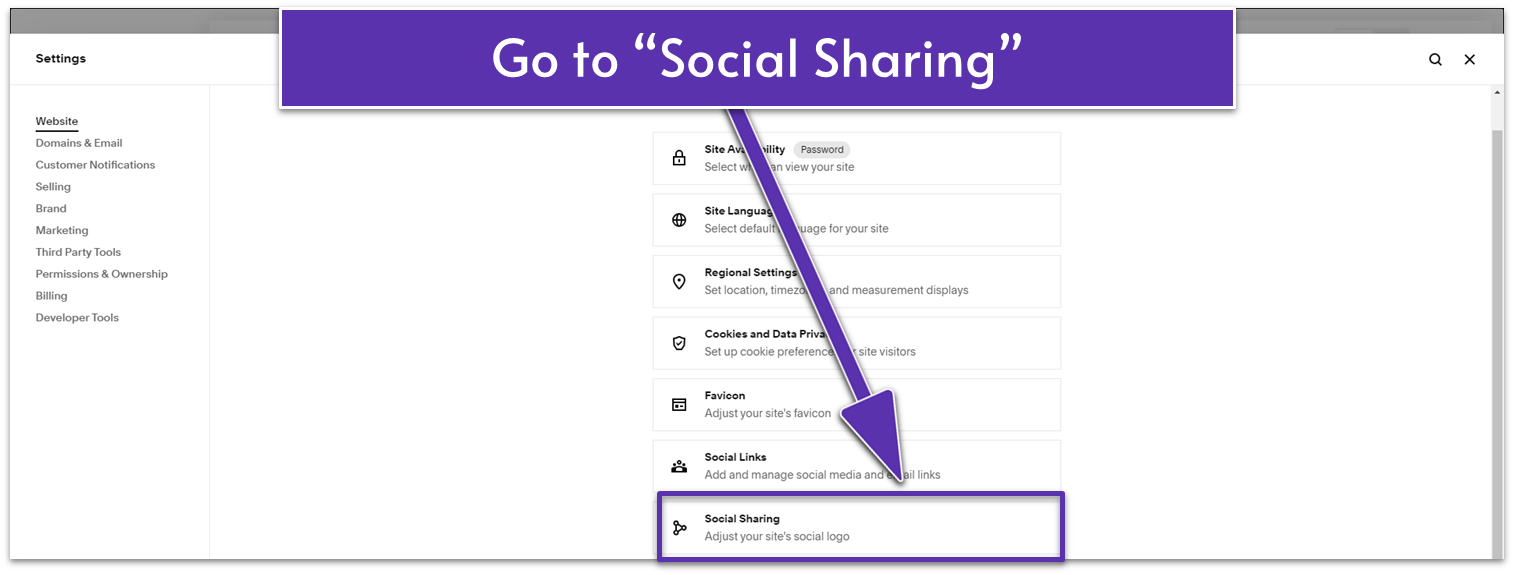
Step 1: Head to “Settings” ( )
Step 2: Select “Social Sharing” under “Website”

Step 3: Add a custom image of your choice
6.4.6 Set Your Location for Local Search Results
Regional SEO (optimizing for search results in your specific area) is crucial for small businesses. A strong local SEO presence helps you cut through the noise and directly translates to better business.
With that in mind, let’s review how to check your regional SEO settings.
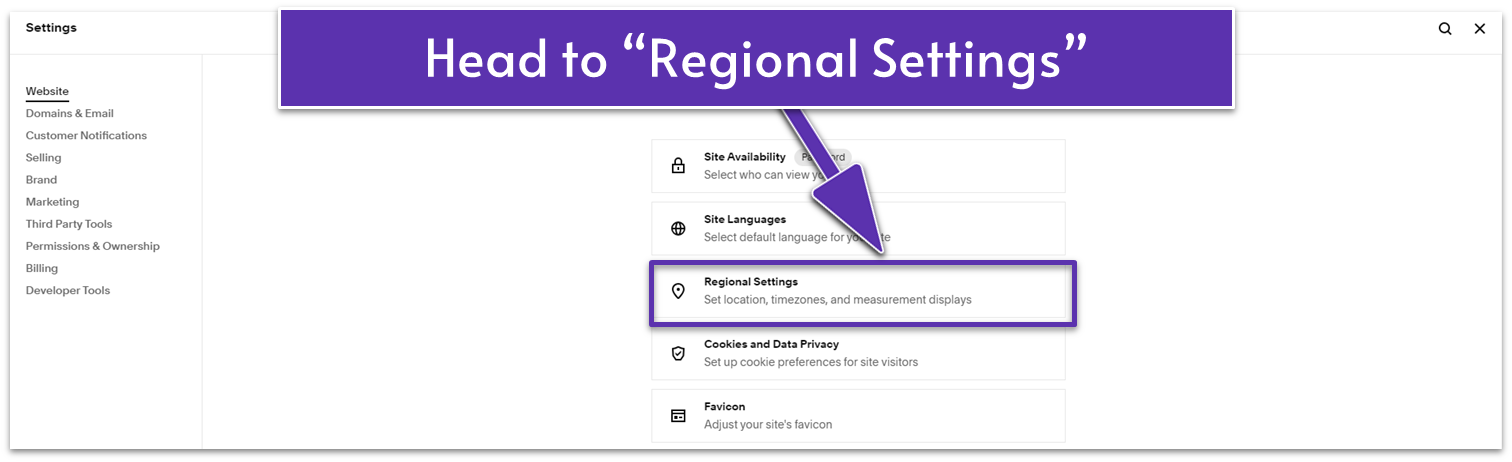
Step 1: Head to “Settings” ( )
Step 2: Select “Regional Settings” under “Website”

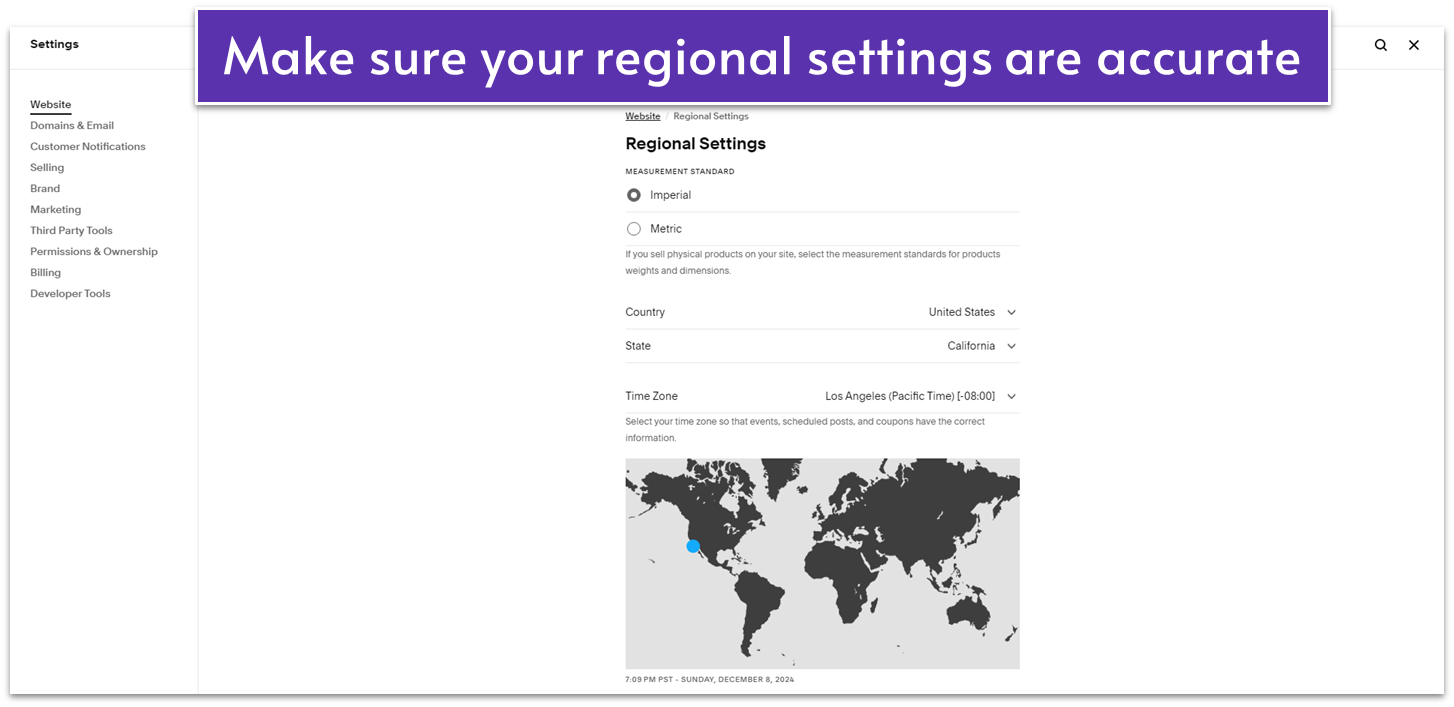
Step 3: Double-check your regional settings

- Set your country, state (if applicable), time zone, and measurement standard here. Make sure the information matches your physical location.
6.5 Test and Review All Website Elements
Once you’ve finished setting up the SEO foundations of your website (you’re never truly finished with SEO itself), you should have a finished website in your hands. You’ve added everything that needed to be added, modified everything that needed to be modified, and so on. Before we can move to publishing, though, let’s make sure that we didn’t miss any steps and double-check if there’s anything you want to change.
It’s important to give the would-be-finished site a final look-over before going live, since a single broken link or misspelled work may affect search engine rankings and visitor trust. All the hard work you’ve done could get overshadowed by a slight oversight. I’m not trying to scare you though. As long as you test your site thoroughly before publishing, you should be fine.
6.5.1 Test Your Links and Buttons
Broken links and buttons can affect your search engine rankings and your visitors’ overall site experience. It’s important to check and fix them before you publish your site.
Before you open the site’s preview for testing, I recommend you go to the “Pages” menu and write a list of all the different pages on your site on a piece of paper. This part is especially helpful for bigger sites to ensure you don’t miss any part of the site when testing.
With your list in hand, here’s what to do next:
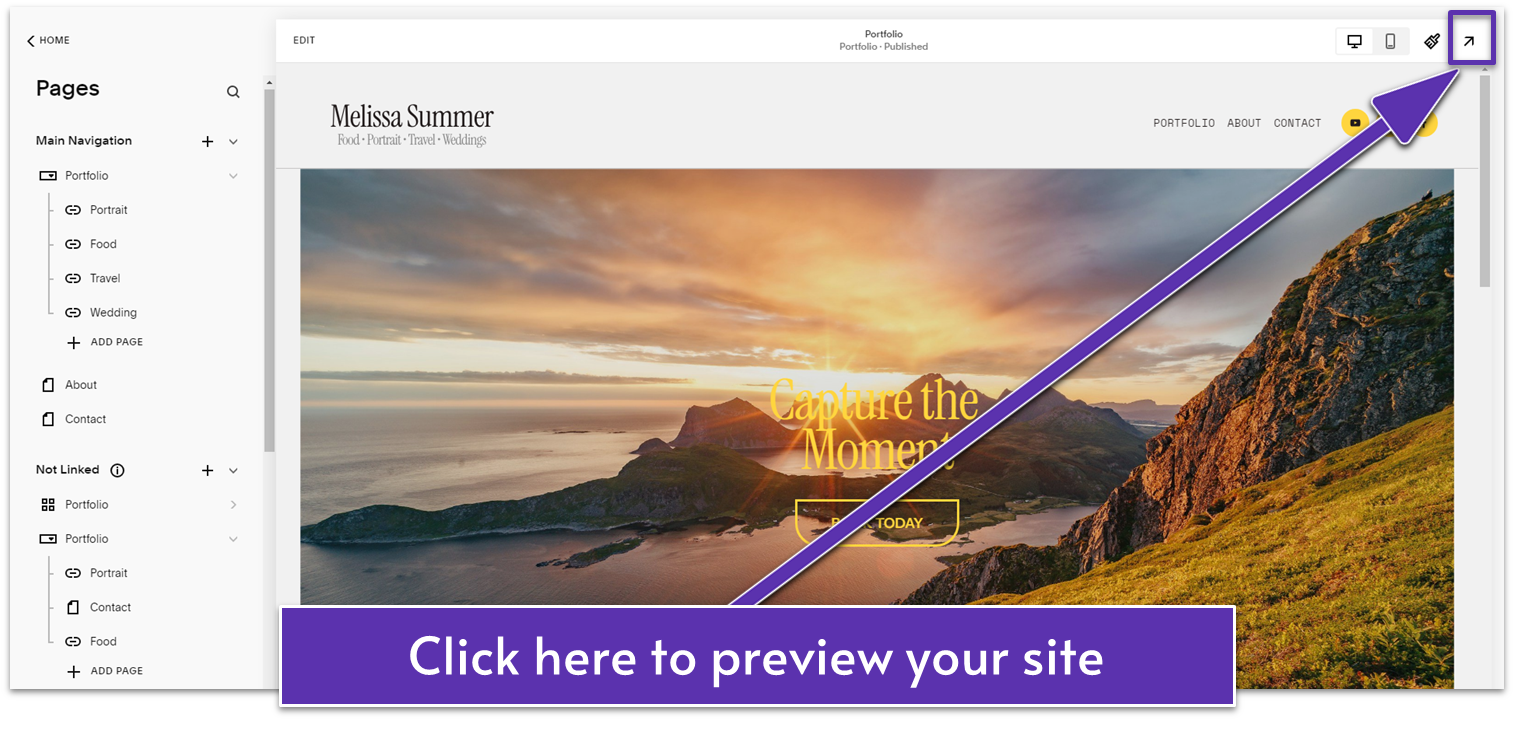
Step 1: Open site preview to test all links and buttons
- Click on the “Preview” icon ( ) in the upper-right corner of the editor to open your site’s preview.

- Go page by page and click on every link and button to ensure it leads where its meant to.
Step 2: Fix broken links and buttons
If you find any broken links or buttons, simply do the following:
- Exit the preview by clicking in the upper-right corner.
- Click “Edit” to edit the page.
- Select the broken text link or button. Click to edit the link and assign the correct outgoing link to it.
- Save the page and repeat this step as many times as necessary.
6.5.2 Test Your Forms
Here’s how to check if your visitors’ submitted form details appear in Squarespace.
Step 1: Submit a test form
- Submit a response to the form you’ve created on your Contact page.
Step 2: Check if the submitted form shows up in your contact list

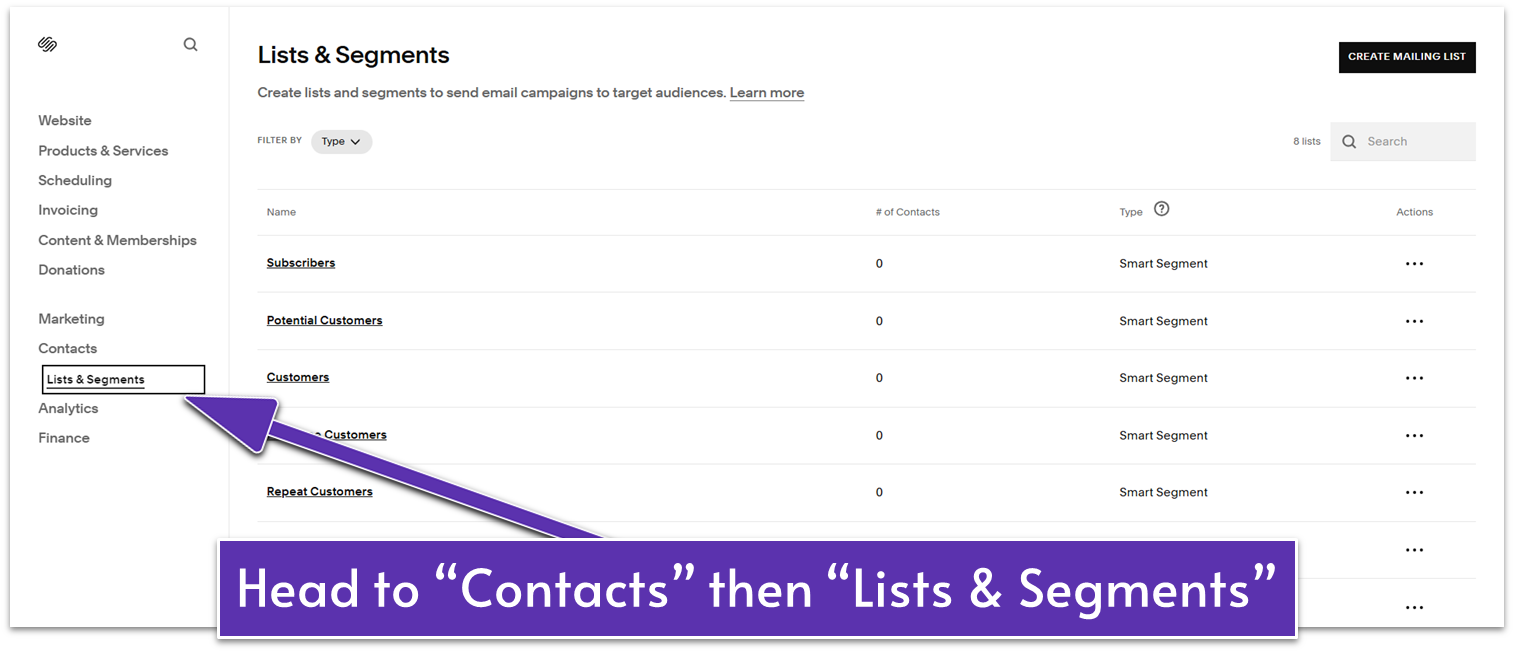
- In the main sidebar menu, head to “Contacts.” You should see the sample form entries you’ve submitted under “Contacts.”
- Click “Lists & Segments.”

- Check the following segments:
- Open “Subscribers” to see the sample subscriber entry. This appears if you added the “Sign up for news and updates” option below the email field of the Contact form and selected it. Click the entry to see more details.
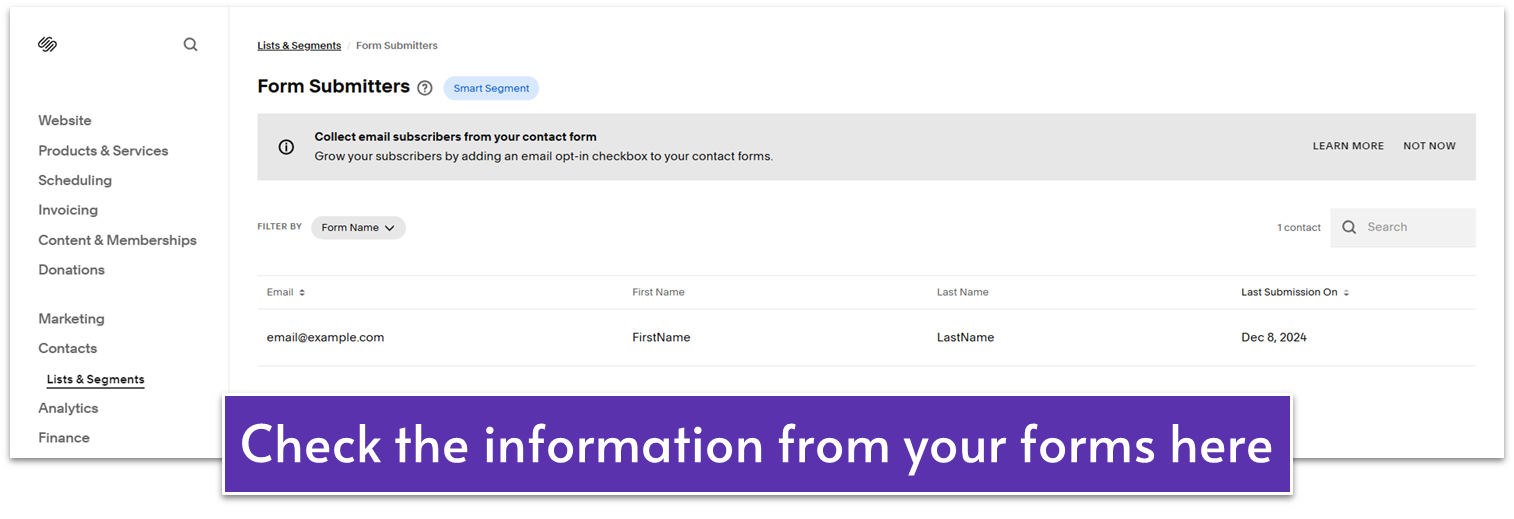
- Open “Form Submitters” to view the sample Contact form entry. Click the contact’s name to open form details. Then, click the form entry under “Forms Submitted” to see the form answers.
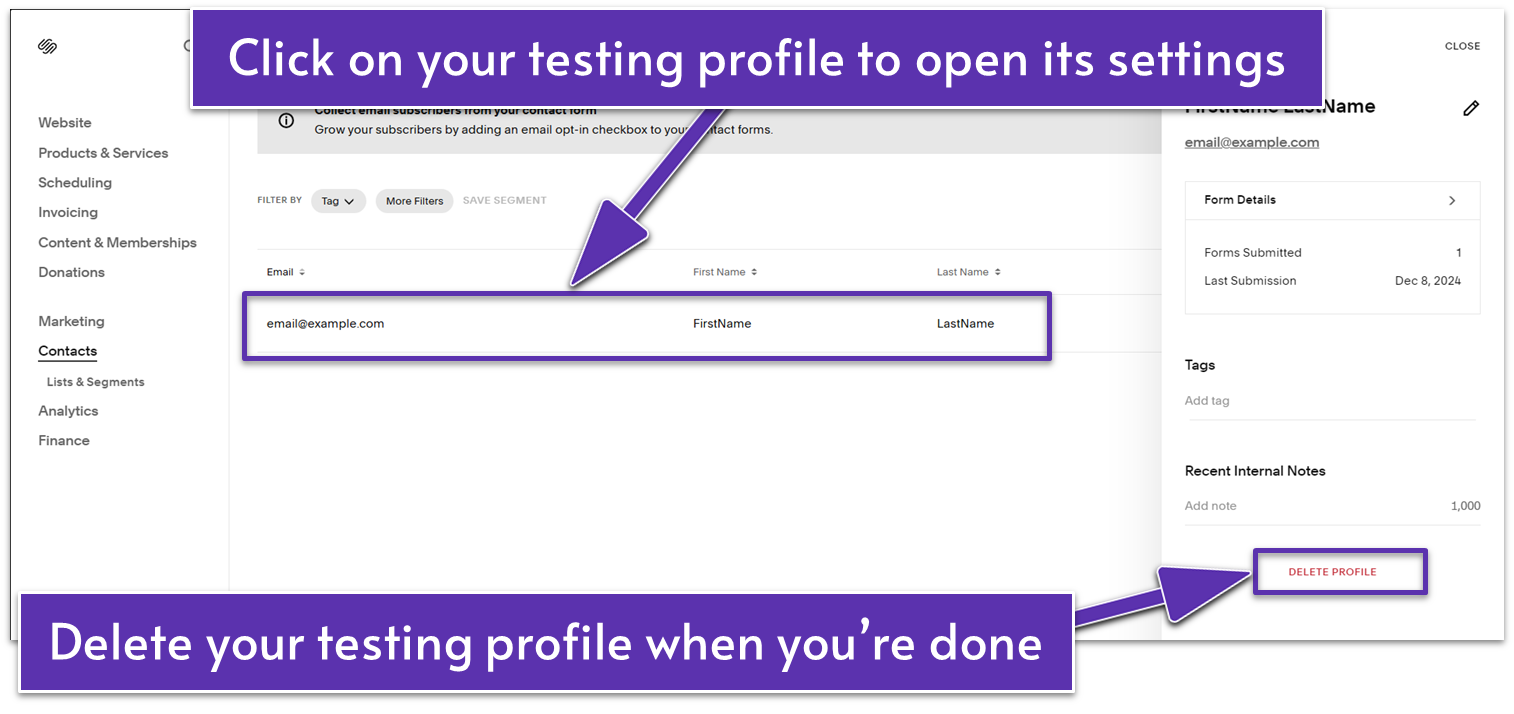
Step 3: Delete your testing profiles

- Go back to “Contacts” once you’ve made sure that every submission contains the information you need.
- Click the sample contact entry to open the contact details sidebar on the right.
- Click “Delete Profile.”
6.5.3 Make Sure the Site Works on Mobile
As we move through the modules, we’ve discussed how to set up the mobile version of each page, so this one shouldn’t be too much of an issue. However, it’s still worth mentioning. Over half of all internet traffic happens on mobile devices, so you cannot neglect your site’s mobile version.
Step 1: Access “Mobile View” ( )
Step 2: Preview your site by clicking
Step 3: Go through each page on mobile view
Make sure every page not only works well but also feels good to navigate on mobile devices.
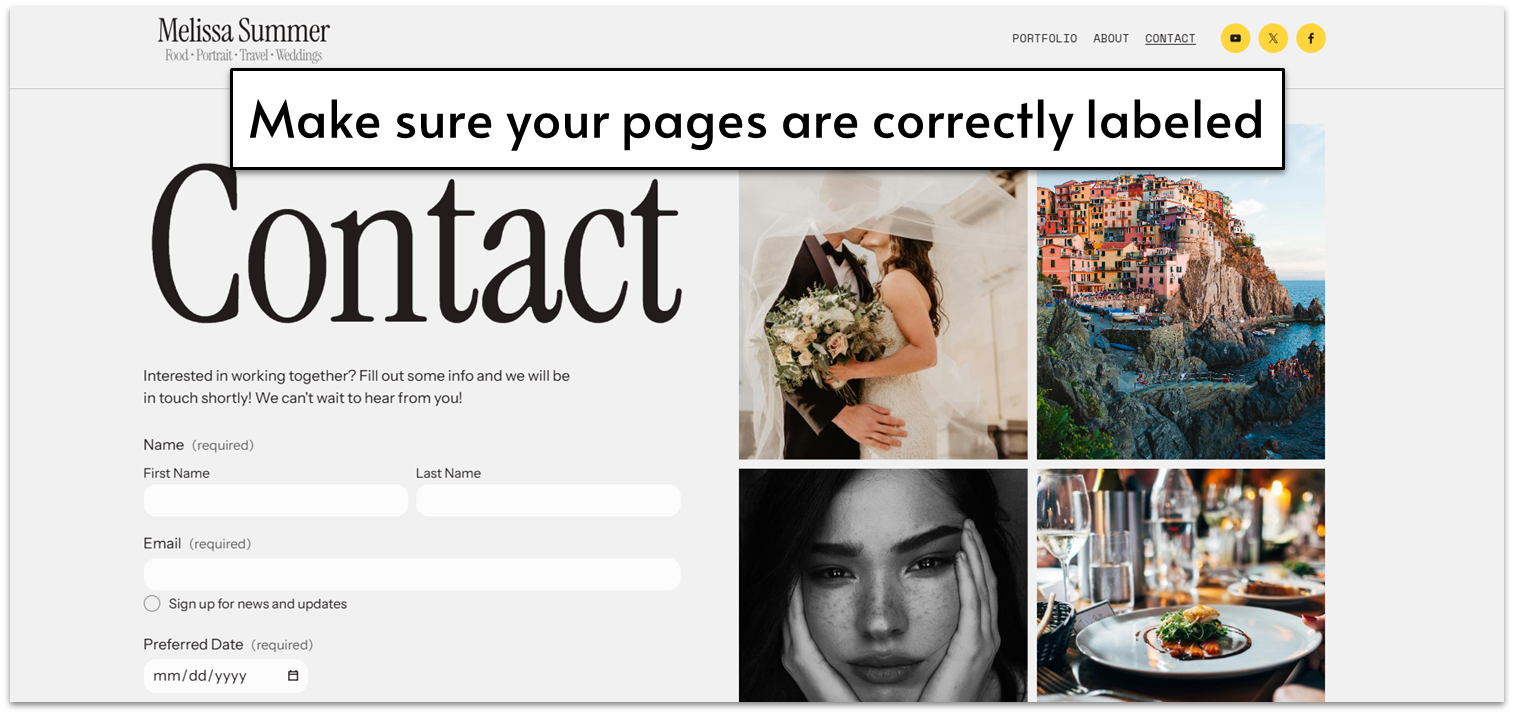
6.5.4 Label Pages Clearly
Make sure to have clear, descriptive titles and headlines labeling your pages and brief descriptions providing further context. This eases visitors into the page’s content and helps search engine algorithms classify each page’s content.

Also, remember that any major landing page (especially your homepage) should always have a headline, some body text, and a call to action like “Book Today.”
6.5.5 Check for Section Height Consistency
For your site to have harmony, you must ensure that most sections have similar height and structure. Since our portfolio site is mostly composed of galleries, we don’t have too many individual sections to compare. Still, if you do add more structured pages to your site, make sure the height doesn’t vary too much.
Here’s what you need to do for every page:
Step 1: Click “Edit”
Step 2: Hover over a section and click “Edit Section”
Step 3: Check section height
- In the “Design” tab, look for “Height” under “Section.”
- Check if the height is set to S, M, L, or a custom value. Adjust it to match the other sections on the page (if necessary).
Step 4: Repeat steps 2 and 3 for the other sections
Of course, you can vary some sections, but those variations will only work if they are a break from the norm, not the norm itself.
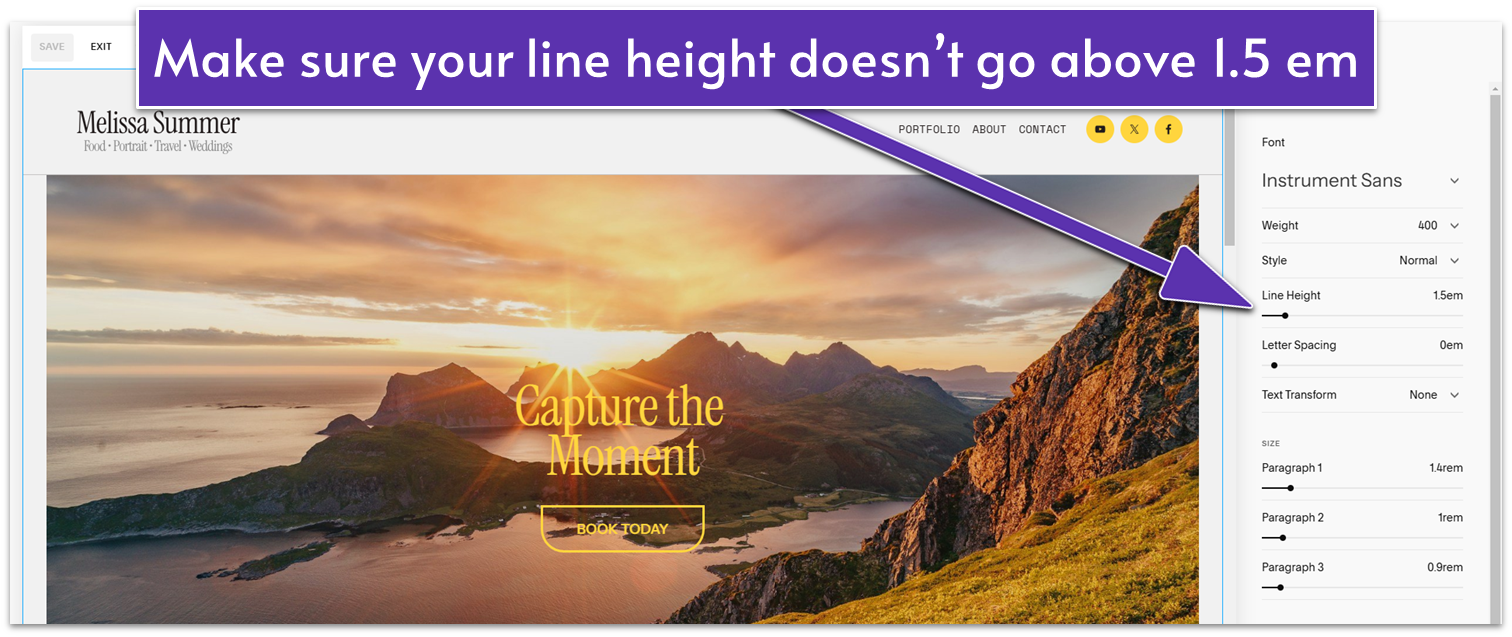
6.5.6 Use Proper Line Spacing
It’s a common beginner mistake to have too much space between lines. To check your line height:
- Click the paintbrush icon ( ) to open “Site Styles.”
- Click the arrow button ( ) next to “Fonts.”
- Go to “Headings” and adjust the “Line Height” slider.
- Go back to the “Fonts” menu and select “Paragraphs.” Adjust the line height.

- Feel free to adjust the line height according to your personal preference, but I wouldn’t recommend going over 1.5 em.
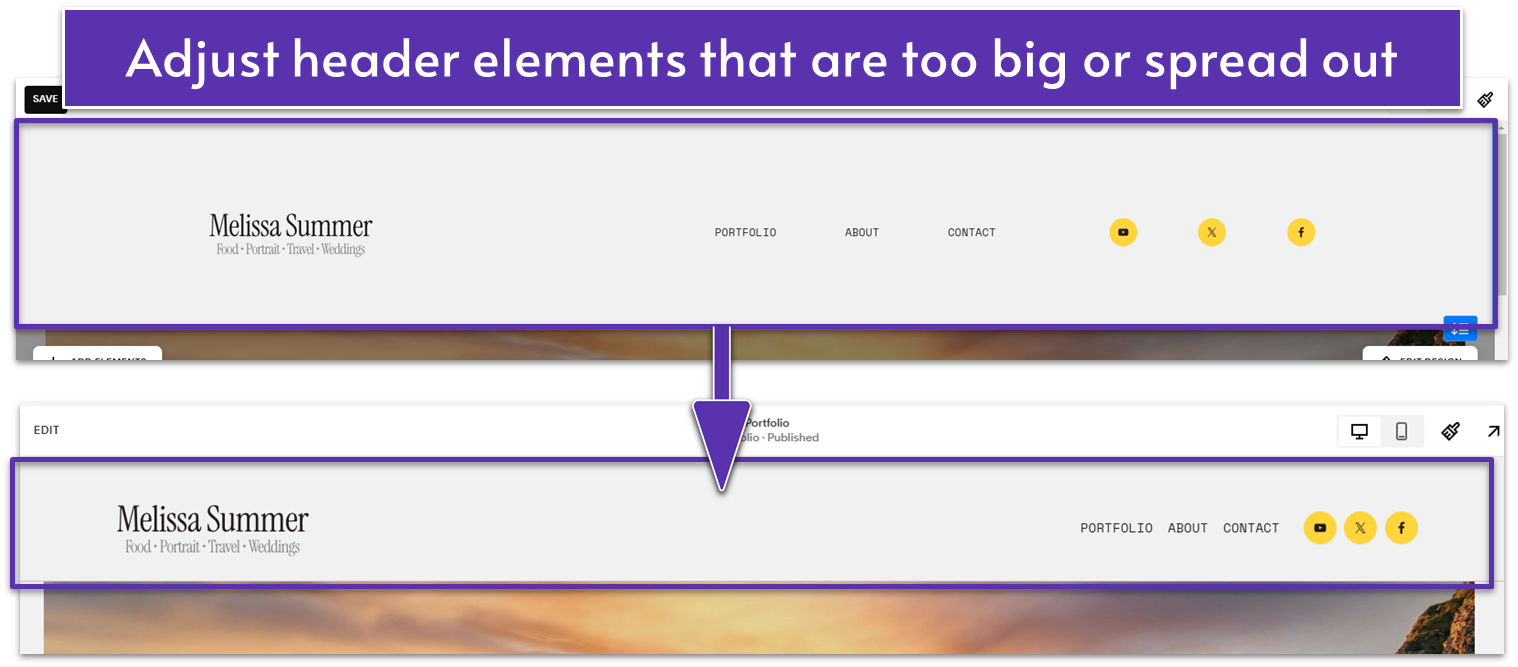
6.5.7 Resize Header Elements

If your logo is way too big, it might push the navigation links and buttons to the side. You might use the stacked header layout and increase the section height to solve the issue, but this will make the header way too large.
The more you optimize the user experience, the more professional your site will look. So, make sure that nothing takes up more space in the header than it has to.
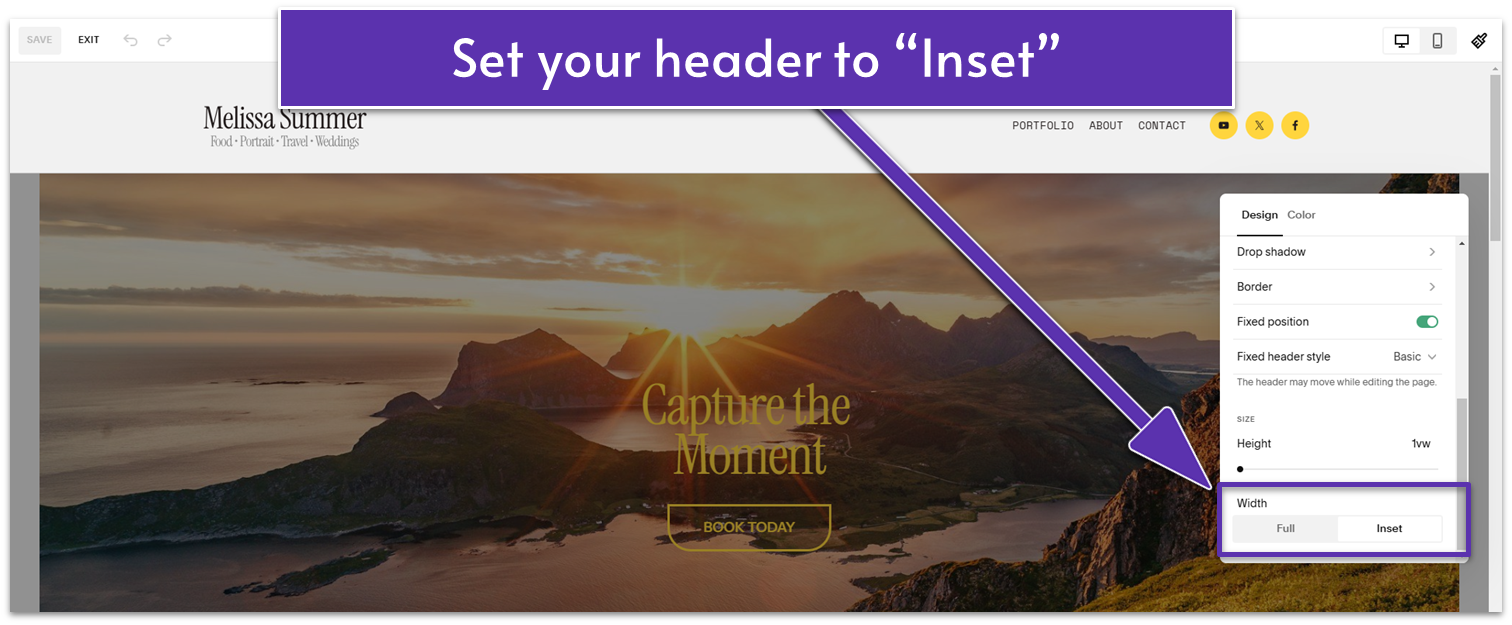
As a bonus, I recommend setting the content of the header to “Inset” instead of “Full” to align the header content with the main content. Here’s how to do it:
Step 1: Hover over the header and click “Edit Site Header”
Step 2: Select “Edit Design”
Step 3: Change header width

- In the “Design” tab, go to “Width” under “Size.”
- Select “Inset.”
- Click “Save” on the upper-left corner of the screen.
That one isn’t a hard rule, but it often improves the overall look of your header.
6.6 Apply Small Tweaks
Finally, let’s quickly go over how to apply some small tweaks to our website’s design before going live.
Step 1: Adjust site styles
You already know how to go over the different options in the “Site Styles” menu. Take another look at your website and decide if you want to adjust any fonts, colors, or other basic settings.
Step 2: Add a flex animation
- Still on “Site Styles,” click on “Miscellaneous.”
- Head over to “Animations.”
- Select “Flex” as the animation and “Fast” as the speed.
The flex animation is a small thing, but it will add visual interest to your site whenever your visitor changes pages.
Step 3: Add a favicon
A favicon is a small icon on a browser’s tab next to your site’s name. To add one, all you have to do is:
- Head over to the main “Settings” menu ( ).
- In the “Website” menu, select “Favicon.”
- Upload a small PNG image file for your favicon. Add a lighter-colored variation for browsers in dark mode.



