Dans cet article
Qu’est-ce qu’Elementor ?Elementor est un plugin gratuit de création de site Web pour WordPress. En gros, il offre une interface « drag-and-drop » pour WordPress, rendant le processus de travail similaire à ce que vous obtiendriez avec des créateurs de sites Web populaires comme Wix ou Squarespace.Personne n’est parfait : Les inconvénients d’ElementorComparatif Elementor Free et Pro : Lequel vous convient ?Alors, Elementor est-il à la hauteur de sa réputation ?FAQ
Qu’est-ce qu’Elementor ?![Elementor homepage]() Elementor est un plugin gratuit de création de site Web pour WordPress. En gros, il offre une interface « drag-and-drop » pour WordPress, rendant le processus de travail similaire à ce que vous obtiendriez avec des créateurs de sites Web populaires comme Wix ou Squarespace.
Elementor est un plugin gratuit de création de site Web pour WordPress. En gros, il offre une interface « drag-and-drop » pour WordPress, rendant le processus de travail similaire à ce que vous obtiendriez avec des créateurs de sites Web populaires comme Wix ou Squarespace.
Vous pouvez choisir un modèle prêt à l’emploi ou créer votre propre site riche en fonctionnalités avec des éléments que vous pouvez placer où bon vous semble. Aucune connaissance en codage n’est requise.
Une fois que vous avez installé Elementor :- Vous pouvez créer de nouvelles pages ou un nouveau site avec n’importe quel style, mise en page ou fonctionnalité dont vous avez besoin. Vous n’êtes pas limité à ce que propose votre thème WordPress actuel.
- Vous pouvez conserver votre thème actuel car Elementor fonctionne avec tous les thèmes WordPress (du moment que vous disposez de la version 5.0 ou supérieure de WordPress).
- Vous obtiendrez un éditeur séparé (et beaucoup plus intuitif) pour travailler. Vous n’aurez pas besoin d’utiliser l’interface d’édition native de WordPress.
- Vous éditerez vos pages ou votre site à partir du front-end, ce qui signifie que vous voyez exactement ce que vos visiteurs voient dans leur navigateur. Pas besoin d’enregistrer constamment des brouillons ou aperçus.
Plus de 300 modèles prêts à l’emploi
En tant que designer professionnelle, j’approuve les modèles d’Elementor ! Même si vous n’avez pas l’œil pour le design, ils vous permettent de créer facilement de superbes sites Web d’aspect professionnel. Deux types de modèles sont proposés : des modèles de page pleine longueur (appelés Pages) et des éléments individuels plus petits (appelés blocs).Utiliser une page
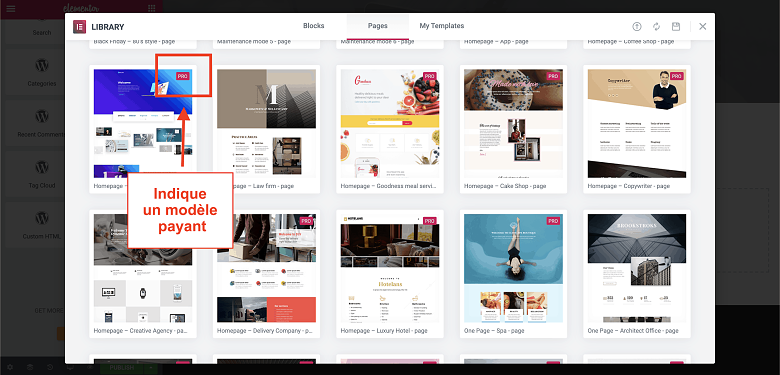
Le moyen le plus simple de démarrer avec Elementor est d’utiliser un modèle préconçu. Elementor en propose plus de 150, dont environ 40 disponibles gratuitement. (Malheureusement, il n’est pas possible de filtrer par « gratuit », et vous devrez prêter attention au petit label « Pro » dans le coin de chaque modèle). Pour créer plusieurs pages de dispositions différentes tout en conservant une certaine cohérence, vous pouvez choisir des Pages qui appartiennent à la même famille. Elementor appelle ça des « kits », mais il n’est pas possible de rechercher des « kits » dans la bibliothèque. Essayez plutôt de rechercher des modèles qui se terminent par le même nom, comme Travel (voyage) ou Digital Agency (agence numérique). Par exemple, le kit Travel comporte sept pages qui ont fière allure ensemble, y compris À propos, Galerie et FAQ.
Pour encore plus de variété, vous pouvez importer des modèles de page Elementor à partir de fournisseurs tiers comme ThemeForest.
Si vous voulez un contrôle total sur votre design, vous n’avez même pas besoin d’utiliser un modèle. En effet, vous pouvez créer votre page à partir de zéro.
Pour créer plusieurs pages de dispositions différentes tout en conservant une certaine cohérence, vous pouvez choisir des Pages qui appartiennent à la même famille. Elementor appelle ça des « kits », mais il n’est pas possible de rechercher des « kits » dans la bibliothèque. Essayez plutôt de rechercher des modèles qui se terminent par le même nom, comme Travel (voyage) ou Digital Agency (agence numérique). Par exemple, le kit Travel comporte sept pages qui ont fière allure ensemble, y compris À propos, Galerie et FAQ.
Pour encore plus de variété, vous pouvez importer des modèles de page Elementor à partir de fournisseurs tiers comme ThemeForest.
Si vous voulez un contrôle total sur votre design, vous n’avez même pas besoin d’utiliser un modèle. En effet, vous pouvez créer votre page à partir de zéro.
Astuce de pro : Par défaut, les modèles Elementor sont placés dans le corps de votre page, ce qui signifie que les éléments d’en-tête, de pied de page et de barre latérale de votre thème seront toujours visibles. En fonction de votre thème et du modèle spécifique utilisé, cette combinaison peut sembler un peu bizarre.
Pour supprimer ces éléments et commencer avec une ardoise vraiment vierge, accédez à Settings (paramètres) et réglez le paramètre Layout (mise en page/disposition) sur « Elementor Canvas ».![Setting up a Blank Canvas page template on Elementor]()

Utiliser un bloc
Outre les pages pleine longueur, vous pouvez utiliser des modèles pour des éléments individuels plus petits appelés Blocs. Elementor propose plus de 200 Blocs prêts à l’emploi pour les tableaux de prix, les témoignages, les présentations « meet the team » (rencontrer l’équipe), les portfolios, etc. À l’instar des modèles, certains blocs de contenu sont gratuits, tandis que les Blocs « Pro » sont payants.
À l’instar des modèles, certains blocs de contenu sont gratuits, tandis que les Blocs « Pro » sont payants.
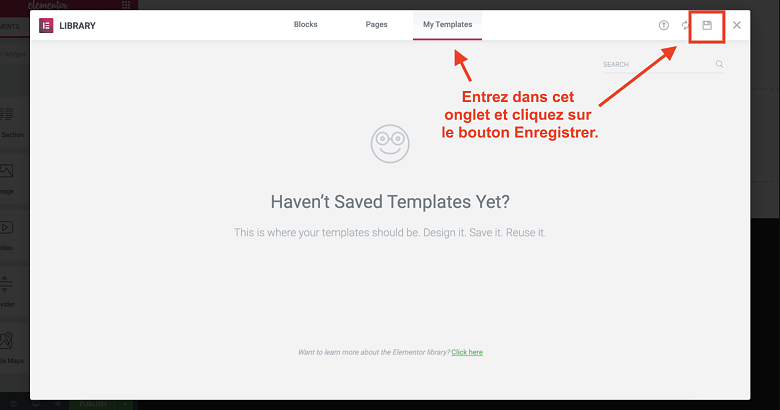
Astuce de pro : Si vous envisagez de réutiliser les mêmes éléments sur différentes pages, vous pouvez créer vos propres modèles :
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_fr autoresized41reY]() Vous pouvez également exporter vos modèles et les utiliser sur d’autres sites WordPress. Cette fonctionnalité est particulièrement utile si vous créez des sites Web pour des clients.
Vous pouvez également exporter vos modèles et les utiliser sur d’autres sites WordPress. Cette fonctionnalité est particulièrement utile si vous créez des sites Web pour des clients.
 Vous pouvez également exporter vos modèles et les utiliser sur d’autres sites WordPress. Cette fonctionnalité est particulièrement utile si vous créez des sites Web pour des clients.
Vous pouvez également exporter vos modèles et les utiliser sur d’autres sites WordPress. Cette fonctionnalité est particulièrement utile si vous créez des sites Web pour des clients.
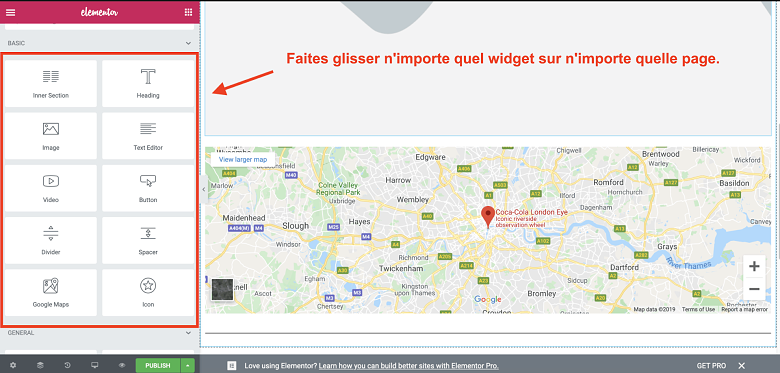
Faire glisser un widget
Contrairement aux Blocs, les widgets sont des éléments plus petits et plus contenus tels que du texte, des images, des titres et des plans. Vous pouvez faire glisser autant de widgets que vous le souhaitez sur n’importe quelle page. Elementor propose 30 widgets gratuits (et plus de 50 autres payants), et vous pouvez également insérer les widgets natifs de WordPress à partir de la même barre d’outils sur la gauche. Selon la flexibilité de votre thème WordPress, vous pourrez peut-être obtenir l’apparence et les fonctionnalités souhaitées en utilisant uniquement les widgets gratuits d’Elementor et de WordPress.
Elementor propose 30 widgets gratuits (et plus de 50 autres payants), et vous pouvez également insérer les widgets natifs de WordPress à partir de la même barre d’outils sur la gauche. Selon la flexibilité de votre thème WordPress, vous pourrez peut-être obtenir l’apparence et les fonctionnalités souhaitées en utilisant uniquement les widgets gratuits d’Elementor et de WordPress.
Utiliser l’éditeur « drag-and-drop »
Une fois que vous avez choisi un modèle et ajouté tous les blocs de contenu et widgets souhaités, vous pouvez utiliser l’éditeur pour cliquer sur n’importe quel élément de la page et y apporter des modifications locales. Étant donné qu’Elementor est un outil WYSIWYG (What You See Is What You Get, soit Ce que vous voyez est ce que vous obtenez), vous n’avez pas besoin de cliquer sur le bouton Aperçu ou de changer de mode pour voir vos modifications. Vous verrez les modifications au fur et à mesure que vous les apporterez, mais elles ne seront pas visibles pour les visiteurs de votre site tant que vous n’aurez pas cliqué sur le bouton « publish » (publier). Astuce de pro : Maintenance Mode Si vous êtes en train de créer ou de mettre à jour votre site, le Maintenance Mode (mode maintenance) intégré d’Elementor vous permet d’afficher une page temporaire et définit le code d’état HTTP correct pour vous. Vous pouvez accéder à cette option depuis votre tableau de bord WordPress. En Maintenance Mode, vous n’aurez pas à vous soucier de la publication accidentelle de modifications avant que le site ne soit prêt. Vous pouvez choisir l’un des plus de 10 modèles Elementor comme page de démarrage temporaire.
Lors de l’édition, vous utiliserez la barre d’outils de gauche pour modifier la couleur, la police, l’espacement, la mise en page, etc. :
En Maintenance Mode, vous n’aurez pas à vous soucier de la publication accidentelle de modifications avant que le site ne soit prêt. Vous pouvez choisir l’un des plus de 10 modèles Elementor comme page de démarrage temporaire.
Lors de l’édition, vous utiliserez la barre d’outils de gauche pour modifier la couleur, la police, l’espacement, la mise en page, etc. :
 L’un de mes aspects préférés de l’éditeur « drag-and-drop » d’Elementor est qu’il vous donne un contrôle vraiment précis sur chaque élément. Vous pouvez ajuster presque tous les détails des blocs de contenu, des widgets, du texte, des images, des colonnes et des séparateurs de votre site.
Ne manquez pas l’onglet de fonctions avancées (voir ci-dessous) pour des options vraiment intéressantes :
L’un de mes aspects préférés de l’éditeur « drag-and-drop » d’Elementor est qu’il vous donne un contrôle vraiment précis sur chaque élément. Vous pouvez ajuster presque tous les détails des blocs de contenu, des widgets, du texte, des images, des colonnes et des séparateurs de votre site.
Ne manquez pas l’onglet de fonctions avancées (voir ci-dessous) pour des options vraiment intéressantes :- Définissez des marges et un remplissage exacts par pixel ou pourcentage
- Ajoutez des largeurs personnalisées aux éléments et définissez des positions de page fixes
- Positionnez des widgets, du texte ou des images dans des colonnes
- Ajustez la largeur et l’espace entre les colonnes
- Ajoutez des effets de mouvement et de survol avancés
 Voici quelques autres fonctionnalités que j’ai trouvées particulièrement utiles :
Voici quelques autres fonctionnalités que j’ai trouvées particulièrement utiles :- Lorsque vous cliquez avec le bouton droit de la souris dans le coin supérieur droit d’un élément, toutes les possibilités d’édition s’affichent
- Vous pouvez dupliquer des blocs de contenu en un clic
- Il est facile d’annuler/de rétablir les modifications avec Ctrl+Z et Maj+Ctrl+Z (ou Cmd+Z et Maj+Cmd+Z sur Mac)
Astuce de pro : Si vous travaillez sur une page très longue ou complexe sur votre site (en particulier une page qui contient des éléments dans des éléments dans des éléments), il peut être difficile de trouver les éléments spécifiques que vous souhaitez modifier, ou même de comprendre l’organisation des éléments multicouches.
La fonction Navigator (navigateur) deviendra vite votre nouvelle meilleure amie. Faites un clic droit sur n’importe quel élément et sélectionnez-le. Cela permettra de localiser l’élément sur lequel vous venez de cliquer dans le contexte de l’ensemble de votre site et d’afficher automatiquement la barre d’édition.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

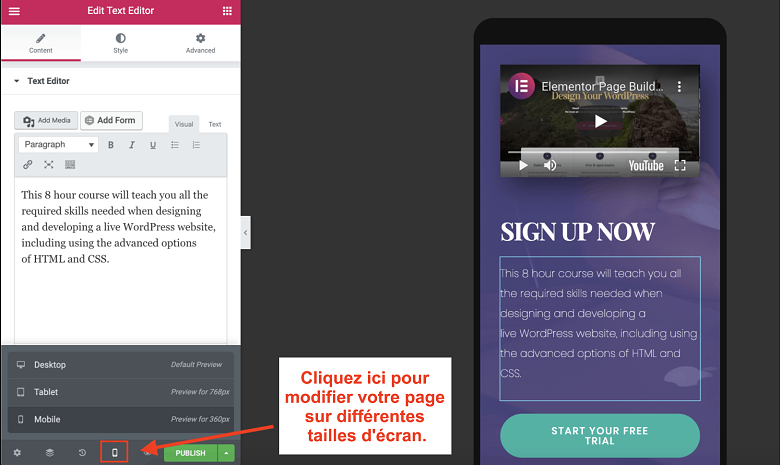
Apporter des modifications à la version mobile de votre site
Bien que tous les modèles Elementor soient adaptés mobiles par défaut, Elementor vous donne le contrôle du design. Avec la fonction Mobile Editing (édition mobile), vous pouvez peaufiner l’apparence de votre site sur les smartphones et tablettes. Vous pouvez modifier les paramètres pour afficher ou masquer les éléments, modifier l’ordre et les paramètres des colonnes, et modifier les marges en fonction de la taille de l’écran. Vous pouvez même définir différentes tailles de police pour différents appareils, afin de vous assurer que le texte de votre site sera toujours facilement lisible. Attention : Si vous créez votre site à partir de zéro sans utiliser de modèle, il ne sera pas adapté mobile. Vous pouvez toutefois utiliser la fonctionnalité Mobile Editing pour créer une version mobile séparée.
Attention : Si vous créez votre site à partir de zéro sans utiliser de modèle, il ne sera pas adapté mobile. Vous pouvez toutefois utiliser la fonctionnalité Mobile Editing pour créer une version mobile séparée.
Astuce de pro : Pas besoin d’être dans l’éditeur mobile pour apporter des modifications aux versions mobiles de votre site. Dans l’éditeur de bureau standard, cliquez sur l’onglet avec le contenu avancé de n’importe quel élément pour masquer ou afficher ce dernier sur différents appareils.
![Editing your site's mobile version from the Advanced tab in Elementor]()

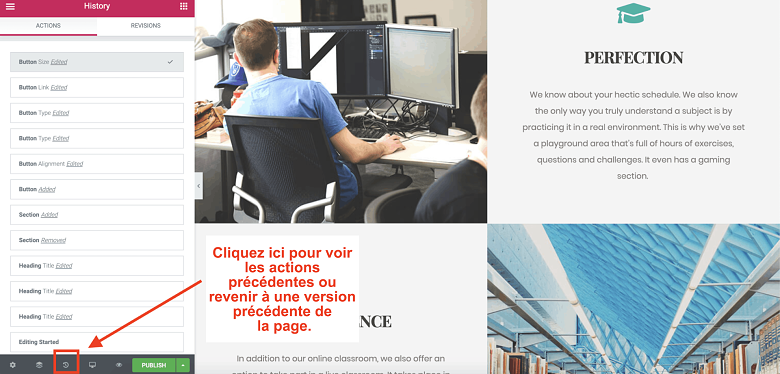
Création de page zéro stress : Historique des versions
Parfois, un, deux ou même trois « Undo » (annuler) ne suffisent pas pour rectifier une catastrophe de design. Ne vous inquiétez pas, ça arrive même aux meilleurs ! C’est là que le panneau d’historique entre en jeu. À partir de ce panneau, vous pouvez afficher les modifications individuelles sous l’onglet Action ou les versions entières des pages enregistrées sous l’onglet Révisions. Cliquez simplement sur le bouton Revert (revenir) pour restaurer une version précédente de votre page. Associé à la sauvegarde automatique d’Elementor, le panneau Révisions garantit que votre travail acharné ne sera jamais perdu.
Associé à la sauvegarde automatique d’Elementor, le panneau Révisions garantit que votre travail acharné ne sera jamais perdu.
Personne n’est parfait : Les inconvénients d’Elementor
À ce stade, vous avez sans doute compris que j’adore utiliser Elementor. Toutefois, je me dois de mentionner quelques bémols :- Vous pouvez apporter des modifications presque illimitées à chaque page, mais de nombreux styles globaux (à l’échelle du site) sont réservés au forfait premium. Par conséquent, les utilisateurs gratuits risquent d’avoir du mal à obtenir une apparence cohérente sur toutes les pages.
- Aussi rapide et génial qu’il soit, l’éditeur présente parfois des bugs. S’il reste bloqué, vous devrez peut-être actualiser la page ou quitter et revenir à l’éditeur.
Comparatif Elementor Free et Pro : Lequel vous convient ?![Elementor Pro plans]()
Ce que vous obtenez gratuitement
Elementor se distingue par son forfait gratuit riche en fonctionnalités. Pour de nombreux sites Web personnels et même professionnels, la version gratuite est plus que suffisante. Vous pouvez créer des sites et pages personnalisés avec toutes les fonctionnalités de base, et utiliser la plupart des fonctionnalités de design sophistiquées. La version gratuite d’Elementor inclut :- Utilisation complète de la plate-forme de création, y compris le design live, l’édition mobile, l’historique des versions, etc.
- Plus de 30 widgets pour les images, les zones de texte, les cartes, les fichiers audio, etc.
- Plus de 40 modèles de page (y compris des photos libres de droits)
- Plus de 100 modèles de blocs pour les FAQ, les fonctionnalités, les témoignages, « meet the team » et bien d’autres
Ce que vous obtenez en payant
Elementor Pro se décline en trois forfaits payants. La seule différence entre les forfaits Personnal, Plus et Expert est le nombre de sites pour lesquels vous disposez d’une licence. Voici certaines des fonctionnalités les plus attrayantes d’Elementor Pro :- Plus de 300 modèles premium
- Plus de 100 modèles de Blocs premium
- Widgets globaux : Vous pouvez utiliser le même widget sur plusieurs pages de votre site. Si vous avez besoin de modifier votre widget, il vous suffit de le modifier une seule fois et il sera automatiquement mis à jour sur toutes les pages.
- Elementor Theme Builder (créateur de thème d’Elementor) : vous pouvez créer votre propre thème à partir de zéro à l’aide des modèles d’Elementor pour les pieds de page, les en-têtes, etc.
- WooCommerce Builder (créateur WooCommerce) : Permet d’ajouter une boutique en ligne avec 18 widgets WooCommerce.
- Générateur de formulaires front-end et générateur de ppo-up, y compris l’intégration MailChimp.
- Accès au code CSS de votre site
- Assistance clientèle Premium 24h/24, 7j/7 : Vous bénéficiez d’une assistance prioritaire pour les tickets d’aide, et vous pouvez autoriser les représentants d’Elementor à se connecter à votre tableau de bord pour résoudre d’éventuels problèmes.















![Les 10 meilleurs hébergeurs avec migration de site gratuite [Mise à jour de 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/01/75f42fb2-1f46-4d5f-9c8f-160a764829de-850x435.jpeg)
![Les 10 meilleurs hébergeurs avec migration de site gratuite [Mise à jour de 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/08/Robert-Hansen-150x150.png)