Tässä artikkelissa
Mikä on Elementor?![Elementor homepage]()
Elementor on ilmainen lisäosa WordPress-alustalle. Sen avulla pääset rakentamaan WordPress-sivustoja helpolla drag and drop -periaatteella. Toimintaperiaate on hyvin samantapainen kuin Wixillä tai Squarespacella, jotka ovatkin todella suosittuja kotisivukoneita.
Voit rakentaa sivuston mallipohjan päälle, tai luoda tyhjästä juuri omanlaisesi sivuston – sivulle voi asetella vapaasti kaikenlaisia elementtejä, eikä ohjelmointitaitoa vaadita.
Kun asennat Elementorin:- Voit luoda yksittäisen sivun tai koko sivuston millä tahansa tyylillä, asettelulla tai toiminnallisuudella varustettuna. Tämänhetkinen WordPress-teemasi ei rajoita työskentelyä.
- Voit halutessasi pitää aikaisemman teeman voimassa – Elementor on yhteensopiva kaikkien WordPress-teemojen kanssa (kunhan käytät WordPressin versiota 5.0 tai uudempaa).
- Saat käyttöösi täysin erillisen (ja paljon helpomman) muokkaustyökalun. WordPressin omaa muokkausnäkymää ei siis ole pakko käyttää.
- Voit muokata sivuja front endin näkökulmasta, eli pystyt koko ajan näkemään, miltä sama sivu näyttää vierailijoiden selaimessa – enää ei tarvitse siirtyä erilliseen esikatselunäkymään.
300+ valmiiksi suunniteltua mallipohjaa
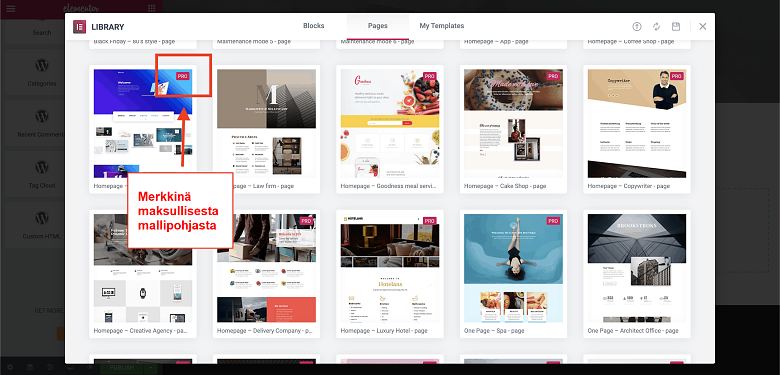
Ammattilaissuunnittelijana olen todella tyytyväinen Elementorin mallipohjiin! Vaikka sinulla ei olisi minkäänlaista silmää design-asioille, mallipohjaa hyödyntämällä voit helposti tehdä kauniin ja ammattimaisen näköisen sivuston. Saatavilla on kahdentyyppisiä mallipohjia: koko sivun kattavia malleja (löytyy nimellä Pages eli “sivut”), sekä pienempiä, yksittäisten elementtien malleja (löytyy nimellä Blocks eli “lohkot”). .Käytä Page-mallipohjaa
Helpoin tapa päästä alkuun Elementorin käytössä on valita valmiiksi suunniteltu mallipohja. Tällaisia on yli 150 kappaletta, joista noin 40 on käytettävissä ilmaiseksi. (Valitettavasti pelkästään ilmaisia mallipohjia ei voi selata erikseen, vaan sinun pitää tarkistaa jokaisen kohdalla Pro-merkki kuvakkeen yläreunassa.) Voit luoda yhtenäisen sivujoukon valitsemalla Page-mallisi samasta perheestä. Elementorissa nämä mallipohjien muodostamat perheet ovat nimellä “kits”, mutta tällä hakusanalla niitä ei kuitenkaan voi hakea. Onnistut parhaiten hakemalla saman sanan sisältäviä mallipohjia, vaikkapa Travel tai Digital Agency. Esimerkiksi Travel-perheestä löytyy seitsemän yksittäistä mallia matkasivuston luontiin; Tietoa meistä (About), Galleria, Usein kysytyt kysymykset (FAQ) ja muut sivut näyttävät hyvältä samassa kokonaisuudessa.
Saat vieläkin enemmän valinnanvaraa tuomalla lisää mallipohjia jostakin ulkoisesta palvelusta, esimerkiksi ThemeForestista.
Mikäli haluat kontrolloida sivuston luontia tarkemmin, mallipohjaa ei ole pakko käyttää – voit luoda koko sivuston myös täysin tyhjästä.
Voit luoda yhtenäisen sivujoukon valitsemalla Page-mallisi samasta perheestä. Elementorissa nämä mallipohjien muodostamat perheet ovat nimellä “kits”, mutta tällä hakusanalla niitä ei kuitenkaan voi hakea. Onnistut parhaiten hakemalla saman sanan sisältäviä mallipohjia, vaikkapa Travel tai Digital Agency. Esimerkiksi Travel-perheestä löytyy seitsemän yksittäistä mallia matkasivuston luontiin; Tietoa meistä (About), Galleria, Usein kysytyt kysymykset (FAQ) ja muut sivut näyttävät hyvältä samassa kokonaisuudessa.
Saat vieläkin enemmän valinnanvaraa tuomalla lisää mallipohjia jostakin ulkoisesta palvelusta, esimerkiksi ThemeForestista.
Mikäli haluat kontrolloida sivuston luontia tarkemmin, mallipohjaa ei ole pakko käyttää – voit luoda koko sivuston myös täysin tyhjästä.
Vinkki: Elementorin mallipohjat asetetaan oletusarvoisesti sivun leipätekstin paikalle. Teeman otsikko, alatunniste ja sivupalkin elementit siis jäävät näkyviin. Käyttämästäsi teemasta ja mallipohjasta riippuen kyseinen kombinaatio voi näyttää hieman oudolta.
Pääset poistamaan kyseiset sivun elementit ja aloittamaan oikeasti puhtaalta pöydältä, kun menet Elementorin asetuksiin ja vaihdat sivun asettelun (Page Layout) muotoon “Elementor Canvas.”
![Setting up a Blank Canvas page template on Elementor]()

Käytä Block-mallipohjaa
Kokonaisten Pages-mallien sijaan voit halutessasi käyttää myös pienempiä Blocks-malleja. Elementorissa on 200+ valmiiksi tehtyä Blocks-mallia esimerkiksi hinnastoa, suositteluja, “meet the team” -sivuja tai portfoliota varten. Koko sivun mallipohjien tapaan myös Block-malleissa on sekä ilmaisia että Pro-merkinnällä varustettuja maksullisia malleja.
Koko sivun mallipohjien tapaan myös Block-malleissa on sekä ilmaisia että Pro-merkinnällä varustettuja maksullisia malleja.
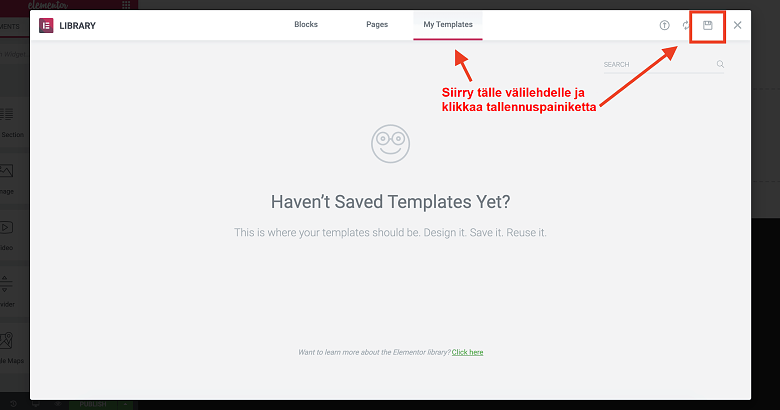
Vinkki: Jos aiot käyttää samaa elementtiä usealla eri sivulla, voit luoda siitä oman mallipohjasi:
![Opening a saved template on Elementor]() Voit myös viedä tekemäsi mallipohjat toiseen WordPress-projektiin. Tämä on erityisen kätevää, jos teet sivustoja työksesi.
Voit myös viedä tekemäsi mallipohjat toiseen WordPress-projektiin. Tämä on erityisen kätevää, jos teet sivustoja työksesi.
 Voit myös viedä tekemäsi mallipohjat toiseen WordPress-projektiin. Tämä on erityisen kätevää, jos teet sivustoja työksesi.
Voit myös viedä tekemäsi mallipohjat toiseen WordPress-projektiin. Tämä on erityisen kätevää, jos teet sivustoja työksesi.
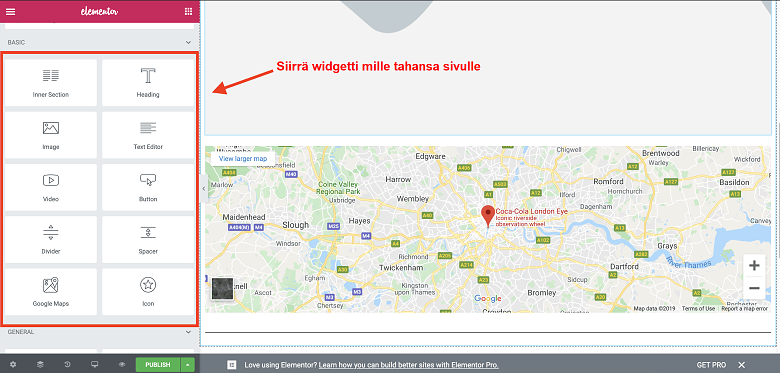
Lisää sivulle widget
Widgetit ovat pienempiä yksittäisiä elementtejä, esimerkiksi tekstejä, kuvia, otsikoita tai karttoja. Voit lisätä samalle sivulle rajattoman määrän widgetejä. Elementorissa on 30 ilmaista widgetiä (ja lisäksi 50+ maksullista), ja samasta työkalupalkista voit valita myös WordPressin omia widgetejä. Jos käyttämäsi WordPress-teema sattuu olemaan tarpeeksi joustava, voit hyvinkin onnistua luomaan haluamasi sivuston käyttämällä pelkästään ilmaisia Elementor- ja WordPress-widgetejä.
Elementorissa on 30 ilmaista widgetiä (ja lisäksi 50+ maksullista), ja samasta työkalupalkista voit valita myös WordPressin omia widgetejä. Jos käyttämäsi WordPress-teema sattuu olemaan tarpeeksi joustava, voit hyvinkin onnistua luomaan haluamasi sivuston käyttämällä pelkästään ilmaisia Elementor- ja WordPress-widgetejä.
Käytä drag and drop -työkalua
Kun olet valinnut mallipohjan ja lisännyt siihen kaikki haluamasi widgetit ja sisältölohkot, voit siirtyä editoriin jossa pääset muokkaamaan sivulle asetettuja elementtejä. Elementor toimii WYSIWYG-periaatteella (What You See Is What You Get eli mitä näet, sitä saat), joten sinun ei tarvitse klikata esikatselunappia tai vaihtaa työtilaa nähdäksesi lopullisen sivun. Näet lopputuloksen sitä mukaa kun työstät sivua, mutta vierailijoille muutokset tulevat näkyviin vasta, kun klikkaat julkaisunappia.
Vinkki: Maintenance Mode
Mikäli sivustosi on rakennus- tai muokkausvaiheessa, voit hyödyntää Elementorin huoltotilaa (Maintenance Mode), joka näyttää vierailijoille väliaikaisen sivun ja asettaa tilanteeseen sopivan HTTP-tilakoodin. Huoltotilan asetukset löytyvät WordPress-hallintapaneelista.
![Switching your WordPress site to Maintenance Mode using Elementor]() Huoltotilassa et pääse vahingossa julkaisemaan muutoksia, ennen kuin uusi sivu on oikeasti valmis. Sillä aikaa voit näyttää vierailijoille jotain Elementorin kymmenestä väliaikaissivusta.
Editorin vasemmassa reunassa on työkalupalkki, jonka avulla voit säätää värejä, fontteja, riviväliä, asettelua ja muita sivun ominaisuuksia:
Huoltotilassa et pääse vahingossa julkaisemaan muutoksia, ennen kuin uusi sivu on oikeasti valmis. Sillä aikaa voit näyttää vierailijoille jotain Elementorin kymmenestä väliaikaissivusta.
Editorin vasemmassa reunassa on työkalupalkki, jonka avulla voit säätää värejä, fontteja, riviväliä, asettelua ja muita sivun ominaisuuksia:
 Huoltotilassa et pääse vahingossa julkaisemaan muutoksia, ennen kuin uusi sivu on oikeasti valmis. Sillä aikaa voit näyttää vierailijoille jotain Elementorin kymmenestä väliaikaissivusta.
Editorin vasemmassa reunassa on työkalupalkki, jonka avulla voit säätää värejä, fontteja, riviväliä, asettelua ja muita sivun ominaisuuksia:
Huoltotilassa et pääse vahingossa julkaisemaan muutoksia, ennen kuin uusi sivu on oikeasti valmis. Sillä aikaa voit näyttää vierailijoille jotain Elementorin kymmenestä väliaikaissivusta.
Editorin vasemmassa reunassa on työkalupalkki, jonka avulla voit säätää värejä, fontteja, riviväliä, asettelua ja muita sivun ominaisuuksia:
 Elementorin drag and drop -työkalussa erityisen mukavaa on se, että voit hienosäätää kaikkia elementtejä todella tarkasti. Pääset muokkaamaan käytännössä kaikkia yksityiskohtia sivulle asettamistasi sisältölohkoista, widgeteistä, teksteistä, kuvista ja sarakkeista.
Kannattaa tutustua myös edistyneisiin muokkausvaihtoehtoihin (Advanced-välilehti, kuvattu alla) – sieltä löydät paljon mielenkiintoisia mahdollisuuksia:
Elementorin drag and drop -työkalussa erityisen mukavaa on se, että voit hienosäätää kaikkia elementtejä todella tarkasti. Pääset muokkaamaan käytännössä kaikkia yksityiskohtia sivulle asettamistasi sisältölohkoista, widgeteistä, teksteistä, kuvista ja sarakkeista.
Kannattaa tutustua myös edistyneisiin muokkausvaihtoehtoihin (Advanced-välilehti, kuvattu alla) – sieltä löydät paljon mielenkiintoisia mahdollisuuksia:- Aseta tarkat marginaalit ja täytesisällöt pikseleiden tai prosenttien mukaan
- Muokkaa elementtien leveyttä ja lukitse sijainnit
- Asettele widgetit, tekstit ja kuvat sarakkeiden mukaan
- Säädä sarakkeiden leveyttä ja niiden välistä tilaa
- Lisää edistyneitä efektejä hiiren liikkeeseen
 Muutama ominaisuus oli minusta erityisen hyödyllinen:
Muutama ominaisuus oli minusta erityisen hyödyllinen:- Kun klikkaat minkä tahansa elementin oikeaa yläkulmaa, saat näkyviin kaikki muokkausvaihtoehdot
- Voit monistaa sisältölohkon klikkaamalla sitä
- Voit kumota ja tehdä uudelleen muutokset painamalla Ctrl+Z ja Shift+Ctrl+Z (Macilla Cmd+Z ja Shift+Cmd+Z)
Vinkki: Jos työstät todella monipuolista sivua (jossa on useita elementtejä päällekkäin), et välttämättä enää löydä haluamaasi asetusvalikkoa, tai edes ymmärrä kuinka päällekkäiset elementit oikein asettuvat suhteessa toisiinsa.
Tässä tilanteessa Navigator-ominaisuudesta on paljon hyötyä. Sinun tarvitsee vain klikata mitä tahansa elementtiä valitaksesi sen. Navigator paikantaa kyseisen elementin koko sivuston kontekstissa ja tarjoaa ruudullesi automaattisesti oikean muokkauspalkin.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

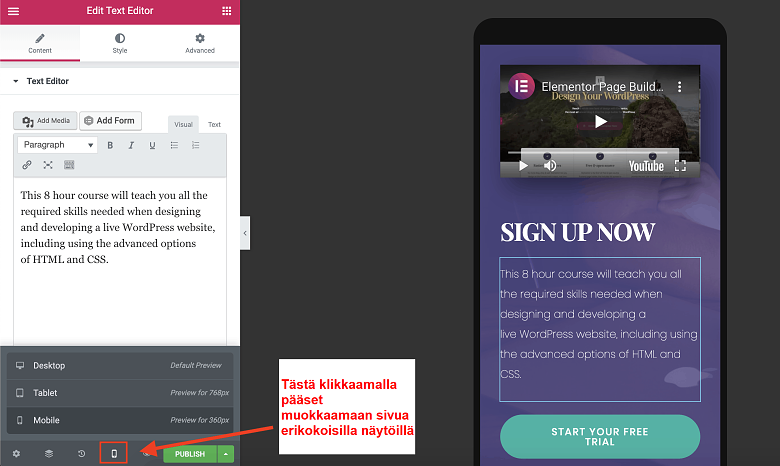
Muokkaa sivuston mobiiliversiota
Kaikki Elementorin mallipohjat on suunniteltu toimimaan myös mobiilissa, mutta Elementor antaa mahdollisuuden muokata mobiiliversiota myös erikseen. Mobile Editing-työkalulla voit hienosäätää sivuston ulkoasua puhelinten ja tablettien ruudulla. Sivun mobiiliversiossa voit piilottaa tai näyttää tiettyjä elementtejä, vaihtaa sarakkeiden järjestystä ja asetuksia, sekä muokata marginaaleja laitteen näytön mukana. Voit jopa asettaa fonttikoon vaihtumaan näytön suuruuden mukaan, jolloin sivustolla oleva teksti on varmasti luettavissa kaikilla laitteilla. Huom: Mikäli rakennat sivustosi täysin tyhjästä, se ei välttämättä näy puhelimen ruudulla oikein – tässä tilanteessa sinun kannattaa käyttää Mobile Editing -ominaisuutta luodaksesi sivusta erillisen mobiiliversion.
Huom: Mikäli rakennat sivustosi täysin tyhjästä, se ei välttämättä näy puhelimen ruudulla oikein – tässä tilanteessa sinun kannattaa käyttää Mobile Editing -ominaisuutta luodaksesi sivusta erillisen mobiiliversion.
Vinkki: Sivun mobiiliversioon voi tehdä muutoksia myös editorin yleisnäkymän kautta – kun avaat minkä tahansa elementin edistyneet asetukset (Advanced-välilehti), voit kytkeä kyseisen elementin pois näkyvistä tietyillä laitteilla.
![Editing your site's mobile version from the Advanced tab in Elementor]()

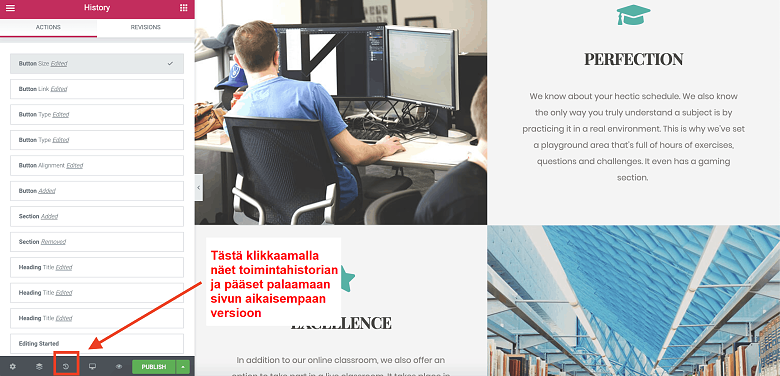
Huoletonta sivujen rakennusta versiohistorian kanssa
Joskus kömmähdystä ei saa korjattua, vaikka kumoa-nappia klikkaisi montakin kertaa. Se on ihan ok, sitä sattuu ihan kaikille! Tämän ansiosta historiapaneeli on korvaamaton apuväline. Sieltä voit palata taaksepäin yksittäisten muutosten tarkkuudella (Actions-välilehti) tai tallennettujen koko sivuston versioiden tarkkuudella (Revisions-välilehti). Sivun palautus tapahtuu ympyränmuotoisesta Revert-painikkeesta. Automaattisen tallennuksen ja historiapaneelin ansiosta kova työsi ei koskaan joudu hukkaan.
Automaattisen tallennuksen ja historiapaneelin ansiosta kova työsi ei koskaan joudu hukkaan.
Kukaan ei ole täydellinen: Elementorin varjopuoli
Tähän mennessä olen kertonut melko suoraan, että tykkään Elementorin käytöstä todella paljon. Kotisivukoneeseen liittyy kuitenkin muutama haittapuoli, joista sinun on hyvä tietää:- Voit muokata jokaista sivua äärettömän tarkasti, mutta koko sivuston laajuiset teemat ovat yleensä maksullisia. Ilmaiskäyttäjän voi olla haasteellista luoda yhdenmukaiselta näyttäviä sivuja.
- Nopeudesta ja monipuolisuudesta huolimatta editorissa ilmenee välillä kaikenlaisia vikoja. Mikäli työkalu menee jumiin, kokeile päivittää sivu tai kirjautua hetkeksi ulos Elementorista.
Ilmainen vai maksullinen versio – kumpi kannattaa valita?![Elementor Pro plans]()
Nämä saat ilmaiseksi
Elementorin ilmaisversio on huomattavan monipuolinen. Ilmaisversiolla voit helposti luoda henkilökohtaisen sivuston tai jopa ihan yrityksen kotisivut. Sivujen muokkausta varten saat käyttöösi kaikki perustoiminnot ja myös valtaosan hienommista design-ominaisuuksista. Elementorin ilmaisversioon sisältyy:- Kotisivukoneen kaikki toiminnot, mukaan lukien mobiilityökalu, versiohistoria, jne.
- 30+ widgettiä esimerkiksi kuvien, tekstien, karttojen ja äänitiedostojen upotukseen
- 40+ koko sivun mallipohjaa (lisäksi ilmaisia arkistokuvia)
- 100+ sivulohkon mallipohjaa esimerkiksi FAQ-osion, toimintojen, suositusten tai “tietoa meistä”-osion esittelyyn
Nämä saat maksua vastaan
Elementor Pro on saatavilla kolmessa eri paketissa. Elementor Personal, Plus ja Expert eroavat toisistaan vain sivustolisenssien määrän suhteen. Tässä muutama Elementor Pron houkuttelevimmista ominaisuuksista:- 300+ maksullista koko sivun mallipohjaa
- 100+ maksullista sivulohkon mallipohjaa
- Globaalit widgetit, eli voit käyttää samaa widgetiä usealla eri sivulla. Mikäli teet muutoksen widgettiin yhteen sivulla, sama muutos päivittyy automaattisesti myös muille sivuille.
- Elemetor Theme Builder – voit luoda kokonaan oman teemasi, käyttäen Elementorin tarjoamia tyylejä otsikoihin, alatunnisteisiin ja muihin osiin.
- WooCommerce Builder – luo verkkokauppa WooCommercen tarjoaman widgetin avulla.
- Lomakkeiden ja ponnahdusikkunoiden front end -rakennustyökalu, johon sisältyy myös MailChimp integraatio.
- Sivuston CSS-koodin muokkaus
- 24/7 asiakaspalvelu – saat nopeammat vastaukset tukipyyntöihin, ja Elementorin henkilökunta voi tarvittaessa kirjautua hallintapaneeliisi ja ratkaista ongelmat puolestasi.




![Mitä on verkkoisännöinti, ja mikä on verkkotunnus? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Mitä on verkkoisännöinti, ja mikä on verkkotunnus? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)










![Top 10 pilvipalvelut: Luotettavat ja edulliset [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/03/9-Best-Cloud-Hosting-Services-Reliable-and-Affordable-850x435.jpg)
![Top 10 pilvipalvelut: Luotettavat ja edulliset [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/03/suzanne-stewart-150x150.jpg)

![10 parasta täysin ILMAISTA pilvipalvelua [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2019/10/Best-Free-Cloud-Hosting-Services-850x435.jpg)


