¡Enhorabuena! Estás un paso más cerca de empezar ese blog en WordPress en el que llevas tanto tiempo pensando (todos lo hemos vivido, LOL). En este artículo aprenderás lo que necesitas hacer para poner en marcha tu blog.
Paso 1: Crea tu cuenta WordPress
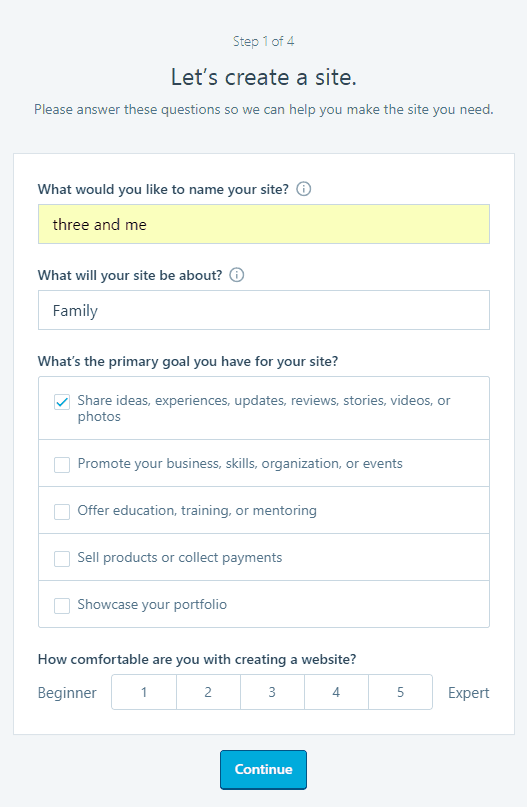
Ve a la página web de WordPress y haz clic en Get started. Se te pedirá que aportes cierta información sobre lo que tienes pensado escribir. Esto ayudará al sistema a ofrecerte las mejores opciones para ti.

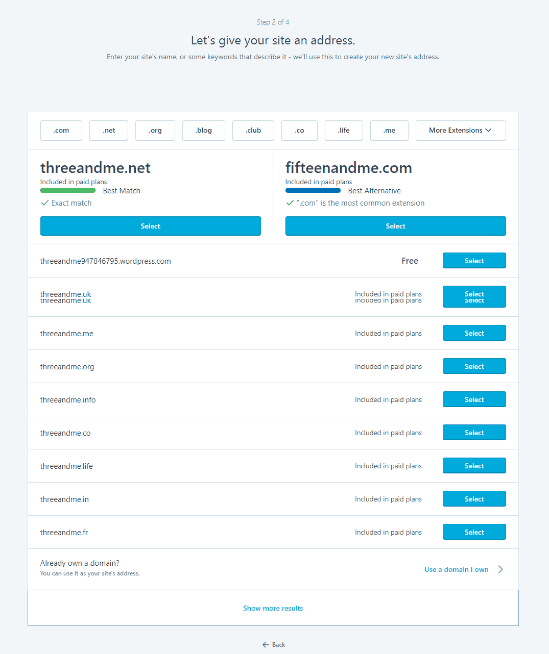
Si ya tienes tu propio nombre de dominio, añádelo ahora. Si no es así, puedes comprar un dominio de cualquier registrador de buena reputación como GoDaddy, HostGator, etc.

Lo mejor es que tu blog tenga su propio dominio en lugar de ser un subdominio de WordPress para que su contenido realmente te pertenezca a ti, tenga un aspecto más profesional y para tus visitantes sea mucho más sencillo recordar tu URL. Siempre puedes volver a este paso más adelante y cambiar a un plan superior si aún no estás listo para comprarlo.

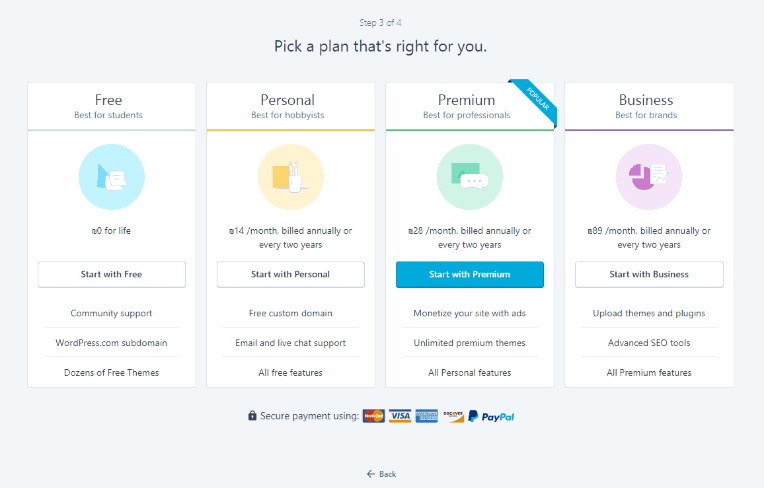
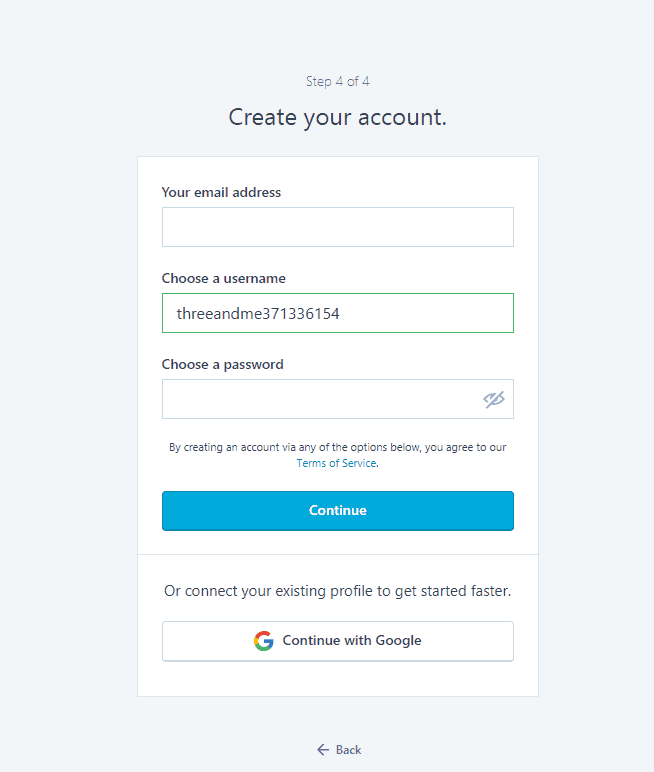
Elige el plan adecuado para ti (recuerda que se puede empezar con el plan gratuito, pero aumenta a uno superior y conecta tu propio dominio tan pronto como empieces a publicar). Después termina de crear tu cuenta eligiendo un nombre de usuario único y una contraseña que no te cueste recordar.

Paso 2: Diseña y sé creativo
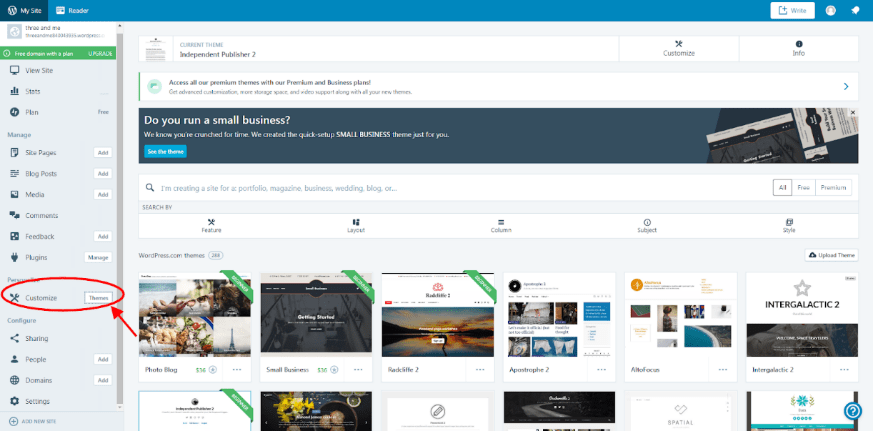
Ahora tienes que decidir el aspecto de tu web eligiendo un tema (plantilla) del menú de la parte izquierda del panel.

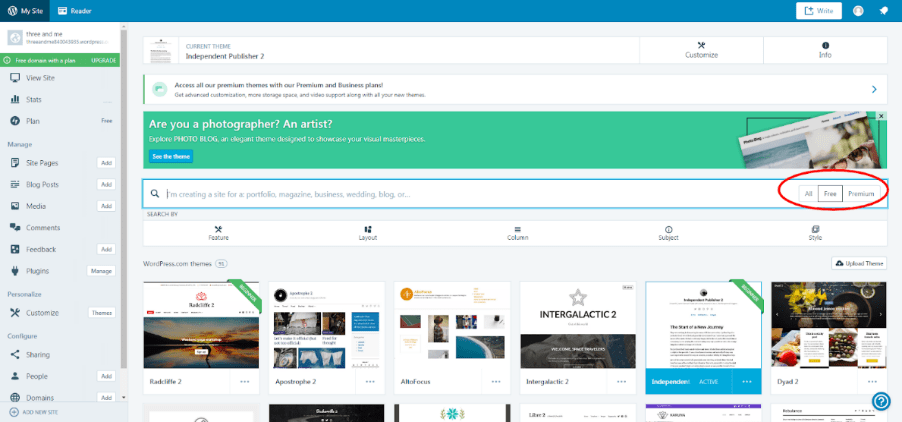
Si sólo quieres ver plantilas gratuitas, haz clic en el filtro Free. Existen muchas plantillas gratuitas bastante buenas, así que no creas que estás obligado a pagar.

A mí personalmente me gusta usar el filtro Layout porque me gusta el estilo responsive (responsivo), el cual hace que tu web se adapte a la pantalla del dispositivo desde el cual se accede. Esto es algo muy positivo en cuanto a SEO (optimización para buscadores). Siempre tienes la opción de optimizar tu web manualmente, pero a mí me resulta mucho más útil la opción automática.
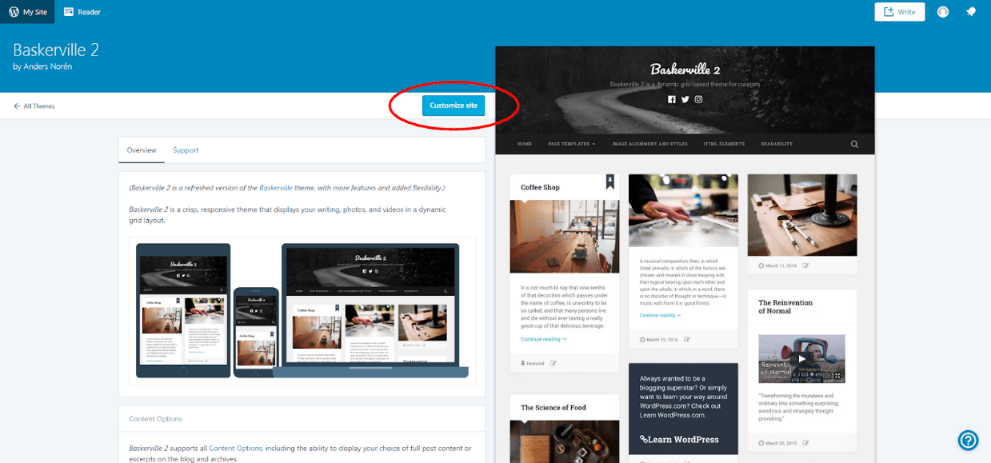
A continuación busca una plantilla que te guste y elígela haciendo clic en Customize Site (personalizar web).

¡Felicidades! ¡Ya has configurado tu primer blog!
Paso 3: ¡Empieza a divertirte y bloguea!
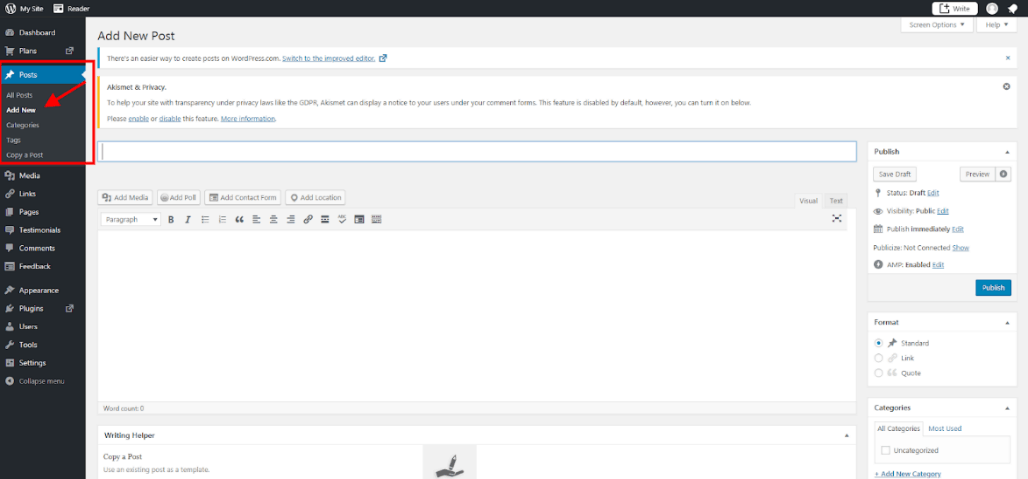
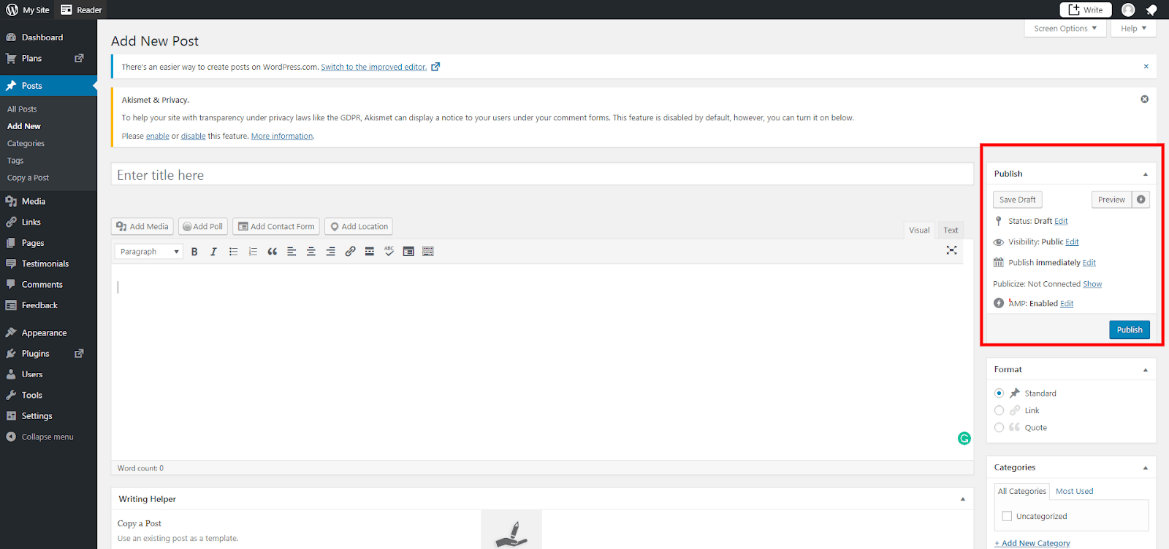
Aquí es donde ocurre la magia. Ahora puedes plasmar todas tus ideas, pensamientos y lo que quieras compartir con el mundo en tu blog. Para acceder a tu panel de control, ve a www.tudominio.com/wp-admin (sustituye “tudominio” por el nombre de tu dominio). A continuación sitúa tu cursor sobre Posts y haz clic en Add New.

Empieza por el título y después escribe el contenido que quieras. Puedes guardar tu nueva publicación (o cualquier modificación que realices) como un borrador o puedes publicarla en Internet inmediatamente para que el mundo disfrute de ella. También puedes programar que la web la publique automáticamente un día y hora específicos. Puedes también cambiar la visibilidad de la publicación y hacerla privada para que sólo la puedan ver personas determinadas. Todo esto se establece en el panel de la parte derecha.

Estudia el panel de control de la izquierda para familiarizarte con sus funciones:
- ● Posts — Haz clic aquí siempre que quieras escribir una publicación o revisar una existente. Organizar tus publicaciones en categorías hace que sea fácil para tus lectores navegar por tu blog.
- ● Media — Siempre que subas cualquier archivo multimedia a la web (imágenes, galerías, vídeos, etc.), se añade a esta sección. No tienes que venir a esta sección siempre que quieras añadir multimedia; puedes añadir el contenido multimedia directamente en tu publicación y aparecerá en la biblioteca multimedia automáticamente.
- ● Pages — En la barra de navegación pueden verse todas las páginas que tiene tu sitio web.
- No te olvides de crear una página About (sobre mi). La función de ésta es presentarte a tu audiencia y crear una relación más íntima con tus lectores – a la gente le gusta conocer a la persona que escribe lo que leen.
- Una página de contacto es otro elemento imprescindible. Aquí informas a los lectores de cómo pueden ponerse en contacto contigo. Puedes añadir tu dirección de email, número de teléfono, cuentas de redes sociales y demás información relevante.
- Comments — Aquí es donde gestionas los comentarios que se dejan en tu web. Aquí podrás responder o borrar comentarios. Es importante decir que seguramente tengas que lidiar con algunos comentarios spam: un comentario que consiste en, por ejemplo, alguien que publica un enlace irrelevante para llevar a tus visitantes a otro sitio web o anuncia sus servicios en tu página. En la sección “Settings” te enseño cómo configurar la sección de comentarios para evitar estos mensajes.
- Appearance — Aquí es donde te encontrabas antes de seleccionar el tema de tu web.
- Plugins — Los plugins son todos los complementos que podrías necesitar añadir a tu web. Si descubres que necesitas un calendario de eventos, botones de compartir en redes sociales, una cuenta atrás u otra cosa, puedes buscarlo aquí.
- Users — Aquí es donde autorizas a otros usuarios a gestionar tu sitio web.
- Tools — Siempre que necesites importar o exportar tu base de datos, se hace aquí. También es donde puedes insertar códigos analíticos.
- Settings — Aquí es donde configuras la moderación de los comentarios. Deberías configurar tus ajustes de modo que tengas que aprobar los comentarios antes de que se publiquen. Salvo eso, al principio no necesitas modificar los ajustes mucho ya que WordPress ya te lo ofrece todo de una forma optimizada.
¡Más dinero, más prestaciones!
Antes de terminar quiero mencionar que aunque WordPress tiene una versión gratuita muy capaz, puedes aumentar a opciones de pago para sacarle mayor partido; por un precio mensual económico, puedes contar con una serie de prestaciones adicionales. Yo te recomiendo optar por pagar porque tendrás:
- Tu propio dominio personalizado
- Un sitio web sin anuncios de WordPress
- Asistencia por email y chat
- Monetización de la web
- Herramientas de SEO
- Y mucho más
Si haces clic en Upgrade podrás ver todos los planes y lo que ofrecen y elegir el más adecuado según tus necesidades.
Tanto si vas a usar tu blog como un escaparate de tu creatividad o como si se tratará de una futura fuente de ingresos, ¡ya lo has configurado correctamente! Lógicamente tendrás una curva de aprendizaje, pero ya has recorrido un largo camino y sólo es cuestión de tiempo que te vuelvas más competente con WordPress.






![7 plantillas de Squarespace para hoteles y viajes [2026]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/06/7-Best-Squarespace-Templates-for-Hotels-and-Travel-850x435.jpg)
![7 plantillas de Squarespace para hoteles y viajes [2026]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/12/Dawn.jpg)


![6 creadores de tiendas para dropshipping con prueba [2026]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/04/WB-Best-Free-Cheap-850x446.jpg)