Tabla de Contenido
¿Qué es Elementor?![Elementor homepage]()
Elementor es un plugin gratis de creación de sitios web para WordPress. Básicamente, te da una interfaz de arrastrar y soltar para WordPress, lo que hace que tu proceso de trabajo sea parecido a lo que se obtiene con creadores de sitios web populares como Wix o Squarespace.
Puedes elegir una plantilla ya hecha o crear tu propio sitio web con elementos que pueda colocar donde quiera, sin necesidad de conocimientos de programación.
Una vez instalado Elementor:- Puedes crear nuevas páginas o un nuevo sitio con cualquier estilo, diseño o funcionalidad que necesite. No te tienes que limitar a lo que ofrece tu tema actual de WordPress.
- Puedes mantener tu tema actual, ya que Elementor funciona con todos los temas de WordPress (siempre que tengas la versión 5.0 o superior de WordPress).
- Tendrás un editor totalmente independiente (y mucho más intuitivo) para trabajar. No tendrás que utilizar la interfaz de edición nativa de WordPress.
- Editarás tus páginas o tu sitio web desde el front-end, lo que significa que verás exactamente lo que tus visitantes ven en tu navegador, sin necesidad de guardar constantemente borradores y vistas previas.
Más de 300 plantillas listas para usar
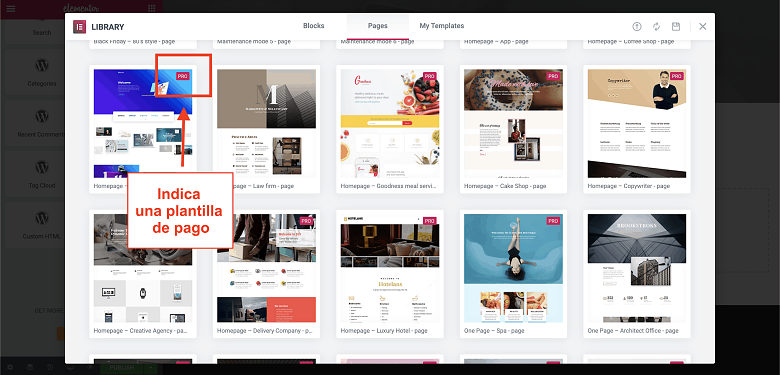
Como diseñadora profesional, apruebo las plantillas de Elementor. Incluso si no tienes facilidad para el diseño, te ayudan a crear sitios web bonitos y de aspecto profesional. Hay dos tipos de plantillas: plantillas de páginas completas (llamadas Page, es decir, página) y elementos individuales más pequeños (llamados Blocks, es decir, bloques).Utilizar una Página
La forma más fácil de empezar a usar Elementor es utilizar una plantilla prediseñada. Elementor tiene más de 150, de las cuales unos 40 están disponibles de forma gratis (desgraciadamente, no se puede filtrar por “gratis” y hay que buscar manualmente la pequeña etiqueta “Pro” en la esquina de cada plantilla). Para crear varias páginas con diferentes diseños en un aspecto cohesivo, puede elegir Páginas dentro de la misma familia. Elementor los llama “kits”, pero no hay forma de buscarlos en la biblioteca. En su lugar, busca plantillas que terminen con el mismo nombre, como Viajes o Agencia digital. Por ejemplo, el kit Viajes tiene siete páginas que se ven muy bien juntas, incluido Acerca de, Galería y Preguntas frecuentes.
Para obtener aún más variedad, puedes importar plantillas de páginas de Elementor de terceros proveedores como ThemeForest.
Si quieres tener un control total sobre tu diseño, ni siquiera tienes que utilizar una plantilla: puedes crear tu página desde cero.
Para crear varias páginas con diferentes diseños en un aspecto cohesivo, puede elegir Páginas dentro de la misma familia. Elementor los llama “kits”, pero no hay forma de buscarlos en la biblioteca. En su lugar, busca plantillas que terminen con el mismo nombre, como Viajes o Agencia digital. Por ejemplo, el kit Viajes tiene siete páginas que se ven muy bien juntas, incluido Acerca de, Galería y Preguntas frecuentes.
Para obtener aún más variedad, puedes importar plantillas de páginas de Elementor de terceros proveedores como ThemeForest.
Si quieres tener un control total sobre tu diseño, ni siquiera tienes que utilizar una plantilla: puedes crear tu página desde cero.
Consejo profesional: Por defecto, las plantillas de Elementor se colocan en el cuerpo de tu página, lo que significa que los elementos de la cabecera, el pie de página y la barra lateral de tu tema seguirán estando visibles. En función de tu tema y de la plantilla específica que estés utilizando, esta combinación puede parecer bastante extraña.
Para eliminar estos elementos y empezar desde cero, ve a Settings (Configuración) y cambia la configuración de Page Layout (Diseño de página) a “Elementor Canvas” (Lienzo de Elementor).
![Setting up a Blank Canvas page template on Elementor]()

Utilizar un Bloque
Además de las Páginas completas, puedes utilizar plantillas para elementos individuales más pequeños, llamados Bloques. Elementor cuenta con más de 200 bloques listos para crear tablas de precios, testimonios, diseños para “conocer al equipo”, portafolios y mucho más. Al igual que las plantillas, algunos bloques de contenido son gratis, mientras que los bloques “Pro” son de pago.
Al igual que las plantillas, algunos bloques de contenido son gratis, mientras que los bloques “Pro” son de pago.
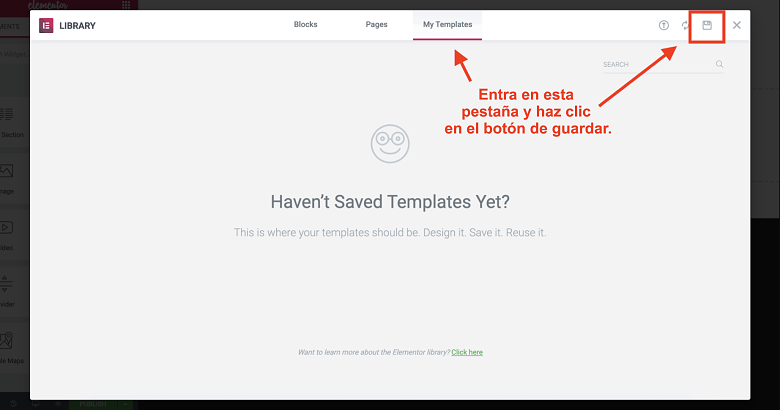
Consejo profesional: si piensas reutilizar los mismos elementos en diferentes páginas, puede crear tus propias plantillas:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58_es 1 autoresized41reY]() También puedes exportar tus plantillas y utilizarlas en otros sitios de WordPress. Esta función es especialmente útil si creas sitios web para clientes.
También puedes exportar tus plantillas y utilizarlas en otros sitios de WordPress. Esta función es especialmente útil si creas sitios web para clientes.
 También puedes exportar tus plantillas y utilizarlas en otros sitios de WordPress. Esta función es especialmente útil si creas sitios web para clientes.
También puedes exportar tus plantillas y utilizarlas en otros sitios de WordPress. Esta función es especialmente útil si creas sitios web para clientes.
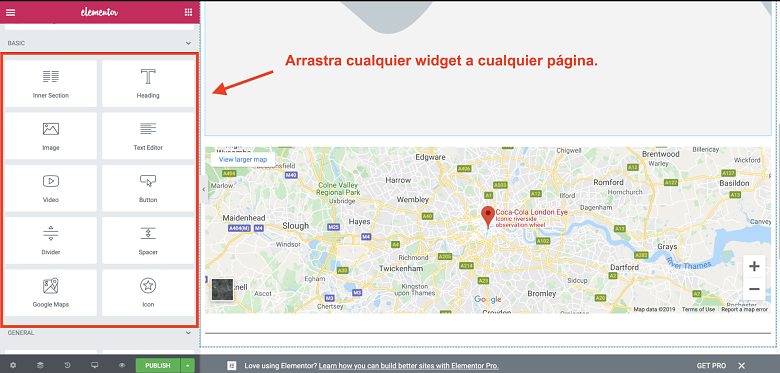
Arrastrar un widget
A diferencia de los bloques, los widgets son elementos más pequeños y contenidos, como texto, imágenes, títulos y mapas. Puedes arrastrar todos los widgets que quieras a cualquier página.
Utilice el editor de arrastrar y soltar
Una vez que hayas elegido una plantilla y añadido todos los bloques de contenido y widgets que desees, puedes utilizar el editor para hacer clic en cualquier elemento de la página y editarlo localmente. Como Elementor es una herramienta WYSIWYG (que significa “lo que ves es lo que obtienes”), no tendrás que hacer clic en el botón de vista previa ni cambiar de modo para ver tus ediciones. Verás los cambios a medida que los hagas, pero no serán visibles para los visitantes de tu sitio web hasta que hagas clic en el botón de publicar. Consejo profesional: modo de mantenimiento Si estás en proceso de crear o actualizar tu sitio web, el modo de mantenimiento integrado de Elementor te permite mostrar una página temporal y establece el código de estado HTTP correcto para ti. Puedes acceder a esta opción desde tu panel de control de WordPress. Mientras esté en modo de mantenimiento, no tendrá que preocuparse de publicar accidentalmente ediciones antes de que el sitio web esté listo. Puedes elegir una de las más de 10 plantillas de Elementor como página de inicio temporal.
Mientras editas, utilizarás la barra de herramientas de la izquierda para ajustar el color, la fuente, el espaciado, el diseño y mucho más:
Mientras esté en modo de mantenimiento, no tendrá que preocuparse de publicar accidentalmente ediciones antes de que el sitio web esté listo. Puedes elegir una de las más de 10 plantillas de Elementor como página de inicio temporal.
Mientras editas, utilizarás la barra de herramientas de la izquierda para ajustar el color, la fuente, el espaciado, el diseño y mucho más:
 Una de mis cosas favoritas del editor de arrastrar y soltar de Elementor es que te da un control muy fino sobre cada elemento. Puedes ajustar casi todos los detalles de los bloques de contenido, widgets, texto, imágenes, columnas y separadores de tu sitio web.
No te pierdas la pestaña con las funciones avanzadas (que se muestra a continuación) para ver algunas opciones realmente interesantes:
Una de mis cosas favoritas del editor de arrastrar y soltar de Elementor es que te da un control muy fino sobre cada elemento. Puedes ajustar casi todos los detalles de los bloques de contenido, widgets, texto, imágenes, columnas y separadores de tu sitio web.
No te pierdas la pestaña con las funciones avanzadas (que se muestra a continuación) para ver algunas opciones realmente interesantes:- Establecer los márgenes y el relleno exactos por píxel o porcentaje.
- Añadir anchos personalizados a los elementos y establecer posiciones fijas de la página.
- Colocar widgets, texto o imágenes dentro de las columnas.
- Ajustar la anchura y el espacio entre columnas.
- Añadir efectos avanzados de movimiento y hover.
 Aquí hay algunas otras funciones que me resultaron especialmente útiles:
Aquí hay algunas otras funciones que me resultaron especialmente útiles:- Al hacer clic con el botón derecho del ratón en la esquina superior derecha de cualquier elemento, aparecen todas las posibilidades de edición.
- Puedes duplicar bloques de contenido con un clic.
- Es fácil deshacer/rehacer los cambios con Ctrl+Z y Shift+Ctrl+Z (o Cmd+Z y Shift+Cmd+Z en un Mac).
Consejo profesional: si estás trabajando en una página muy larga o compleja en tu sitio web (especialmente una que tenga elementos dentro de elementos dentro de elementos), puede llegar a ser difícil encontrar las piezas específicas que deseas editar, o incluso entender cómo los elementos de múltiples capas se ubican dentro de otras.
La función de navegación se convertirá pronto en tu nuevo mejor amigo. Basta con hacer clic con el botón derecho del ratón en cualquier elemento y seleccionarlo. Esto localizará el elemento sobre el que acabas de hacer clic en el contexto de todo tu sitio web y aparecerá automáticamente la barra de edición.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

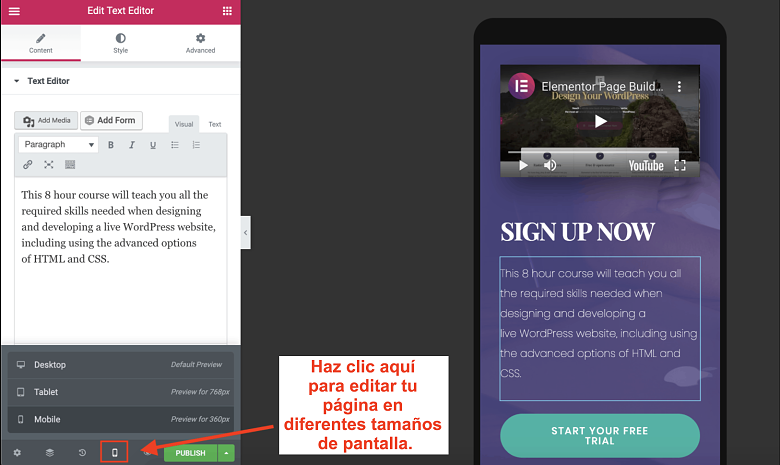
Realice cambios en la versión móvil de tu sitio web
Si bien todas las plantillas de Elementor son sensibles a los dispositivos móviles por defecto, Elementor te da el control del diseño. Con la función de edición para móviles, puede ajustar el aspecto de tu sitio web en smartphones y tabletas. Puedes cambiar la configuración para mostrar u ocultar elementos, cambiar el orden y la configuración de las columnas y cambiar los márgenes en función del tamaño de la pantalla. Incluso puedes establecer diferentes tamaños de fuentes para diferentes dispositivos, para garantizar que el texto de tu sitio web siempre sea fácilmente legible. Atención: si creas tu sitio web completamente desde cero sin usar una plantilla, no será adaptable para dispositivos móviles, pero puedes usar la función de edición móvil para crear una versión móvil independiente.
Atención: si creas tu sitio web completamente desde cero sin usar una plantilla, no será adaptable para dispositivos móviles, pero puedes usar la función de edición móvil para crear una versión móvil independiente.
Consejo profesional: no tienes que estar en el editor móvil para hacer cambios en las versiones móviles de tu sitio web. Desde el editor de escritorio normal, haz clic en la pestaña con contenido avanzado de cualquier elemento para ocultar o mostrar ese elemento en diferentes.
![Editing your site's mobile version from the Advanced tab in Elementor]()

Creación de páginas sin presión: historia de la versión
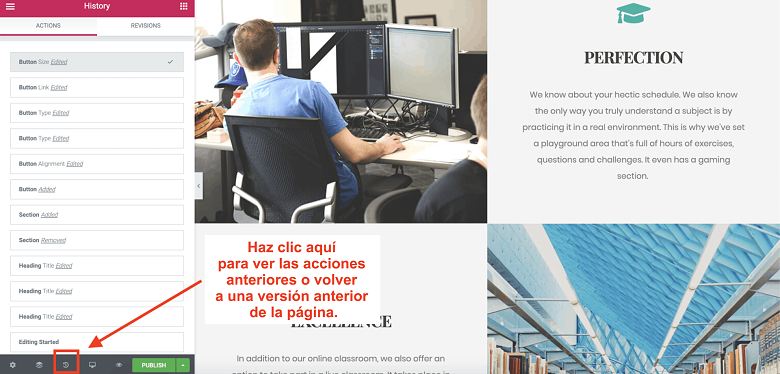
A veces deshacer una, dos o tres veces no son suficientes para revertir un desastre de diseño. No pasa nada, ¡nos pasa a los mejores! Ahí es donde entra el panel de historial. Desde este panel, puedes ver los cambios individuales en la pestaña de acciones o las versiones completas de las páginas guardadas en la pestaña de revisiones. Solo tienes que hacer clic en el botón de revertir para restaurar una versión anterior de tu página.
Nadie es perfecto: el lado negativo de Elementor
A estas alturas, probablemente ya te habrás dado cuenta de que me encanta usar Elementor. Pero todavía hay un par de cuestiones que debes tener en cuenta:- Puedes hacer cambios casi ilimitados en cada página, pero no puedes establecer muchos estilos globales (para todo el sitio web) sin comprar un plan prémium. Esto puede hacer que sea tedioso para los usuarios libres conseguir un aspecto coherente en todas las páginas.
- Aunque es rápido e increíble, el editor puede tener algunos errores. Si te atascas, es posible que tengas que actualizar o salir y volver a entrar en el editor.
Elementor Free o Pro: ¿cuál es el mejor para ti?![Elementor Pro plans]()
Lo que obtendrás gratis
Elementor destaca por su plan gratis rico en funciones. Para muchos sitios web personales e incluso empresariales, la versión gratis es más que suficiente. Puedes crear sitios web y páginas personalizadas con todas las funciones básicas y utilizar la mayoría de las funciones de diseño de lujo. La versión gratis de Elementor incluye:- Uso completo de la plataforma del creador, incluido el diseño en tiempo real, la edición móvil, el historial de versiones, etc.
- Más de 30 widgets para imágenes, cuadros de texto, mapas, archivos de audio, etc.
- Más de 40 plantillas de páginas (incluidas fotos de archivo libres de derechos).
- Más de 100 plantillas de bloques para preguntas frecuentes, características, testimonios, “conozca al equipo” y mucho más.
Qué obtendrás si pagas
Hay tres planes de pago disponibles para Elementor Pro. La única diferencia entre los planes Personal, Plus y Experto es el número de sitios para los que tiene licencia. Estas son algunas de las funciones más atractivas de Elementor Pro:- Más de 300 plantillas prémium.
- Más de 100 plantillas prémium para bloques.
- Widgets globales: puedes utilizar el mismo widget en varias páginas de tu sitio web. Si necesitas hacer un cambio en tu widget, todo lo que tienes que hacer es editarlo una vez. Se actualizará automáticamente en todas las páginas.
- Creador de temas de Elementor: puedes crear tu propio tema desde cero usando las plantillas de Elementor para pies de página, cabeceras y más.
- Creador de WooCommerce te permite añadir una tienda online con 18 widgets de WooCommerce.
- Creador de formularios y ventanas emergentes, incluida la integración con MailChimp.
- Acceso al código CSS de tu sitio web.
- Asistencia al cliente prémium 24/7: tienes prioridad para los tickets de ayuda y puedes permitir que los representantes de Elementor accedan a tu panel de control para resolver los problemas.