Option 1: Einen Website-Baukasten benutzen
Ein Website-Baukasten ist ein Online-Werkzeug, mit dem Sie ganz einfach eine Website erstellen können. Website-Baukästen können ziemlich leistungsfähig sein. Sie erfordern aber keine Programmierkenntnisse oder technisches Fachwissen. Das macht sie für Anfänger zugänglich und für Profis nützlich. Dank der intuitiven Benutzeroberfläche und der flexiblen Funktionen kannst Du mit einem Website-Baukasten in wenigen Stunden oder sogar Minuten eine tolle Website erstellen. Die meisten Website-Baukästen sind günstig und viele bieten kostenlose Testversionen an. Deswegen kannst Du loslegen, ohne Geld ausgeben zu müssen. Website-Baukästen bieten vorgefertigte Vorlagen oder Templates an. Du musst lediglich eine Vorlage auszuwählen, Deine eigenen Inhalte und Bilder hinzuzufügen und sie mit Deinem eigenen Design personalisieren.Je nach Baukasten hast Du Zugang zu verschiedenen Methoden, um Deine Website zu erstellen und zu bearbeiten. Persönlich bevorzuge ich das Arbeiten via Drag-and-Drop. Damit hast Du mehr Kontrolle über das Layout, während der Prozess an sich ziemlich einfach bleibt. Du musst nur eine Vorlage aussuchen und kannst im Anschluss eigene Inhalte oder Bilder einsetzen. Verschiedene Baukästen bieten unterschiedliche Methoden an, um die Website zu erstellen und zu modifizieren. Ich bevorzuge Drag&Drop-Editoren, weil Du damit mehr Kontrolle über das Layout hast. Du kannst die Elemente dort positionieren, wo Du sie haben möchtest. Du kannst auch neue Elemente hinzufügen und ziehst sie einfach an die gewünschten Stellen. Einige Baukästen stellen diverse Apps zur Verfügung, die Du nutzen darfst. Es ist eine einfache Option, Deiner Website Funktionen zu spendieren oder sie mit einem anderen Service zu verknüpfen. Du kannst eine Mailingliste, ein Terminbuchungssystem, einen Live-Chat oder alles weitere Denkbare hinzufügen. Normalerweise kostet das nichts extra. Es gibt zwar viele Website-Baukästen, aber die Qualität unterscheidet sich stark. Mein Favorit ist Wix, weil es Hunderte an Vorlagen und große Flexibilität bietet. Es gibt viele kostenlose (und kostenpflichtige) Apps. Schau Dir unseren Leitfaden zu den besten Website-Baukästen an, um weitere hervorragende Optionen zu erfahren.
Einen Website-Baukasten benutzen: Schritt-für-Schritt-Anleitung
1. Entscheide Dich, was für eine Art Website zu erstellen willst Mit den meisten Website-Baukästen kannst Du alle möglichen Websites erstellen, die Du Dir vorstellen kannst. Vielleicht möchtest Du eine persönliche Website, einen Blog, ein Online-Portfolio oder einen interaktiven Lebenslauf erstellen. Bist Du Unternehmer, benötigst Du vielleicht eine Website für Deine Firma oder einen Online-Shop, um Deine Produkte oder Services zu verkaufen. Du musst Deine Website nicht einmal auf einen einzigen Zweck limitieren.Zum Beispiel kannst Du eine Website für Dein Unternehmen erstellen, auf der es auch ein Portfolio mit Deinen Arbeiten gibt und die einen Online-Shop anbietet. Mit dem richtigen Baukasten sind Deiner Fantasie keine Grenzen gesetzt. 2. Wähle den richtigen Website-Baukasten, der Deine Anforderungen erfüllt Die verschiedenen Baukästen haben unterschiedliche Stärken und Funktionen. Deswegen musst Du den richtigen Baukasten auswählen, der Deine Anforderungen erfüllt. Während die meisten Baukästen eine Art Online-Shop-Funktion oder ein entsprechendes Zusatzmodul enthalten, ist ein Baukasten wie Shopify speziell für den E-Commerce entwickelt. Auf der anderen Seite sind die Allzweck-Funktionen wie zum Beispiel Blogging relativ eingeschränkt. Für mein Geld ist Wix der flexibelste Website-Baukasten. Es gibt ausgezeichnete E-Commerce-Funktionen, jede Menge Apps und der Drag&Drop-Editor ermöglicht komplette Kontrolle über da Aussehen der Website. Wix steht auf unserer Liste der besten Website-Baukästen an erster Stelle. Ich werde es in diesem Leitfaden nutzen, um Dir die Schritte zu zeigen, wie Du eine eigene Website erstellen kannst. Das bedeutet aber nicht, dass Wix die einzige Option ist. Du solltest äquivalente Schritte mit den meisten hochwertigen Website-Baukästen durchführen können. Eine der besten Eigenschaften von Wix ist, dass es auf Deutsch verfügbar ist. Du kannst Deine Website einfach erstellen, weil es die komplette Oberfläche auf Deutsch gibt.
Unsere Empfehlungen für einen Website-Baukasten
Bist Du Dir nicht sicher, welchen Baukasten zu nehmen sollst? Hier sind ein paar Empfehlungen für verschiedene Einsatzzwecke.
- Suchst Du nach kompletter Flexibilität beim Design sowie einfache Bearbeitungsmöglichkeiten, ist Wix meine Top-Empfehlung. Das liegt sowohl an der Flexibilität als auch an der Funktionalität. Das kostenlose Paket eignet sich hervorragend und damit kannst Du eine voll funktionsfähige Website erstellen (abgesehen von einigen Einschränkungen).
- Der beste Baukasten für Einsteiger auf dieser Liste ist SITE123. Damit lässt sich schnell und einfach gestalten.
- Arbeitest Du kreativ – Fotografie, Design, Schreiben – dann ist Squarespace die beste Wahl. Die hochwertigen Vorlagen eignen sich perfekt, um Dein kreatives Talent zu präsentieren.
- Musst Du eine Website für Deine Agentur erstellen, die attraktiv für Kunden ist und Vertrauen schafft, dann bietet IONOS einfaches Design mit professionellen Resultaten. Außerdem bietet es benutzerfreundliche Werkzeuge für E-Commerce.
Benötigst Du einen schillernden Online-Shop mit fortschrittlichen E-Commerce-Funktionen wie - Bestandsverfolgung, Produktvariationen und Geschäftsanalysen, machst Du mit Shopify wenig falsch. Es gibt Hunderte von Apps und jede Menge Werkzeuge, die Dir bei der Steigerung Deines Umsatzes helfen.
- Willst Du online verkaufen, solltest Du Dich für ein spezielles E-Commerce-Paket entscheiden (oder zumindest für ein Paket mit den notwendigen Werkzeugen für E-Commerce). Wix bietet generelle und Business/E-Commerce-Pakete an. Online-Zahlungen sind aber nur bei den Business/E-Commerce-Paketen möglich.
- Willst Du Deine Arbeit präsentieren, indem Du viele Videos oder hochauflösende Bilder auf Deiner Website zur Verfügung stellst, brauchst Du ein Paket mit viel Speicherplatz und Bandbreite. Squarespace bietet Dir beispielsweise unbegrenzt viel Speicher für Fotos und das bei jedem Paket, inklusive dem günstigsten.
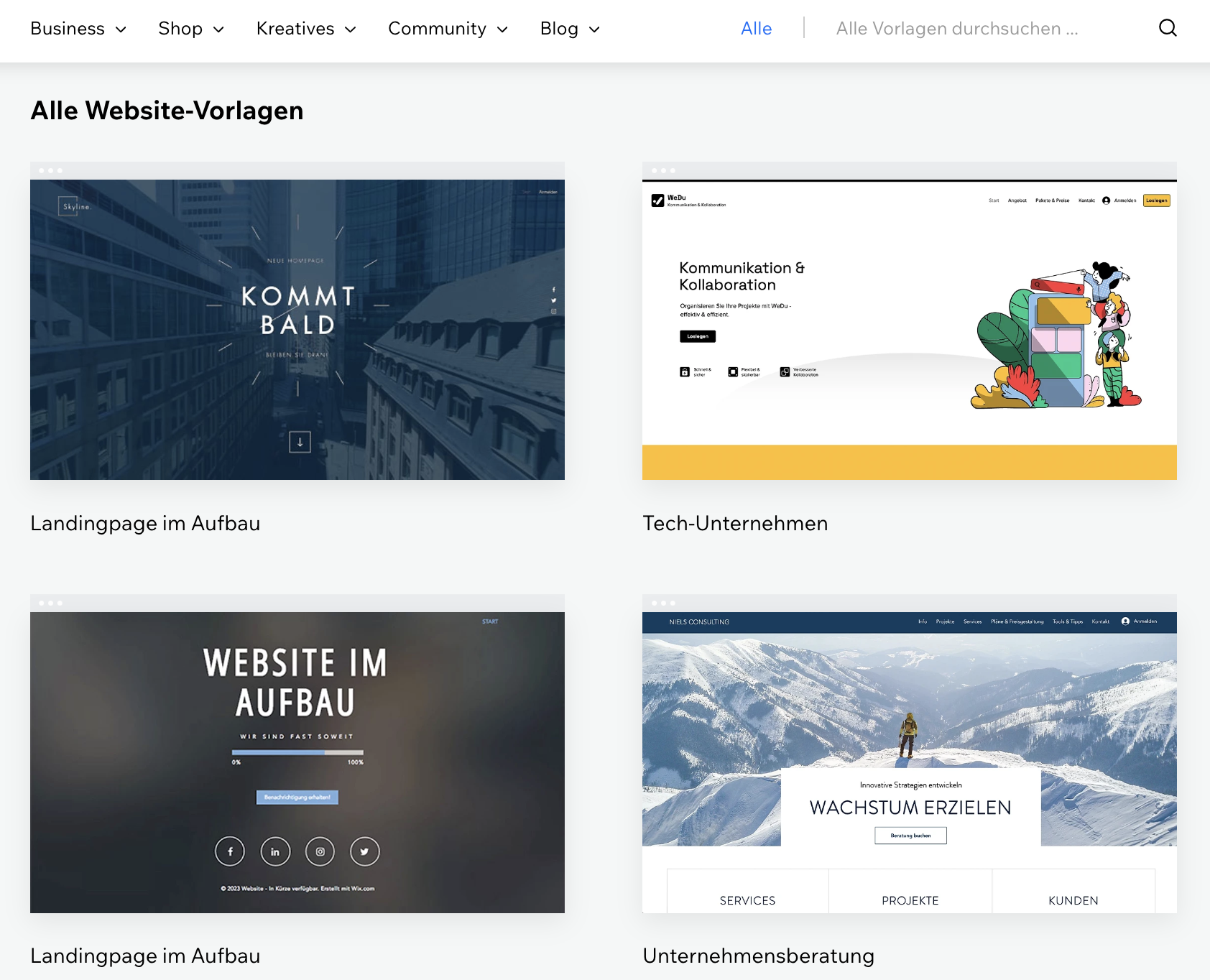
Die Vorlage legt den Stil und das allgemeine Design Deiner Website fest (Du kannst sie später aber auch anpassen). Damit erhältst Du einen Rahmen, den Du anpassen und mit eigenen Inhalten füllen kannst. Die Vorlage legt den Stil und das allgemeine Layout Deiner Website fest (Du kannst es aber später individualisieren). Dir wird ein Framework zur Verfügung gestellt, mit dem Du Deine eigenen Inhalte hinzufügen darfst. Die meisten Website-Baukästen bieten Archive mit Vorlagen an, in denen Du Dich sogar vor einer Registrierung umsehen darfst. Die Vorlagen werden in Kategorien verwaltet. Die Kategorien sind keine Einschränkung (es ist nicht so, dass Du keine Portfolio-Vorlage für Deinen Blog verwenden kannst). Allerdings enthält jede Kategorie Vorlagen, die speziell für verschiedene Arten von Websites entwickelt wurden.
Die besten Vorlagen sehen sofort hervorragend aus. Meiner Meinung nach bietet Squarespace mitunter die am besten aussehenden Vorlagen auf dem Markt.
 Nimm die Vorlage, die Deinen Vorstellungen am ehesten entspricht5. Deine Vorlage anpassen
Genau genommen musst Du keine Veränderungen an Deiner Website vornehmen, sobald DU Dich entschieden hast. Aber egal, wie gut eine Vorlage ist, machst Du die Website komplett zu Deiner eigenen, indem Du sie individualisierst. Damit setzt sie sich von anderen Websites ab (vor allen Dingen von solchen, die genau die gleiche Vorlage benutzen). Eine gute Startoption ist, wenn Du die Farben und Schriften Deiner Vorlage änderst, um sie an Dein Unternehmen anzupassen.
Auch wenn Dir die verschiedenen Baukästen unterschiedliche Anpassungsmöglichkeiten bieten, ist einer der großen Vorteile eines Baukastens, dass er die Anpassung zum Kinderspiel. Jeder Website-Baukasten hat zwar seinen eigenen Editor, aber alles, was ich Dir jetzt bei Wix zeige, kannst Du auch bei anderen Baukästen machen und die Schritte sind dabei ähnlich.
Nimm die Vorlage, die Deinen Vorstellungen am ehesten entspricht5. Deine Vorlage anpassen
Genau genommen musst Du keine Veränderungen an Deiner Website vornehmen, sobald DU Dich entschieden hast. Aber egal, wie gut eine Vorlage ist, machst Du die Website komplett zu Deiner eigenen, indem Du sie individualisierst. Damit setzt sie sich von anderen Websites ab (vor allen Dingen von solchen, die genau die gleiche Vorlage benutzen). Eine gute Startoption ist, wenn Du die Farben und Schriften Deiner Vorlage änderst, um sie an Dein Unternehmen anzupassen.
Auch wenn Dir die verschiedenen Baukästen unterschiedliche Anpassungsmöglichkeiten bieten, ist einer der großen Vorteile eines Baukastens, dass er die Anpassung zum Kinderspiel. Jeder Website-Baukasten hat zwar seinen eigenen Editor, aber alles, was ich Dir jetzt bei Wix zeige, kannst Du auch bei anderen Baukästen machen und die Schritte sind dabei ähnlich.
Schriftarten ändern
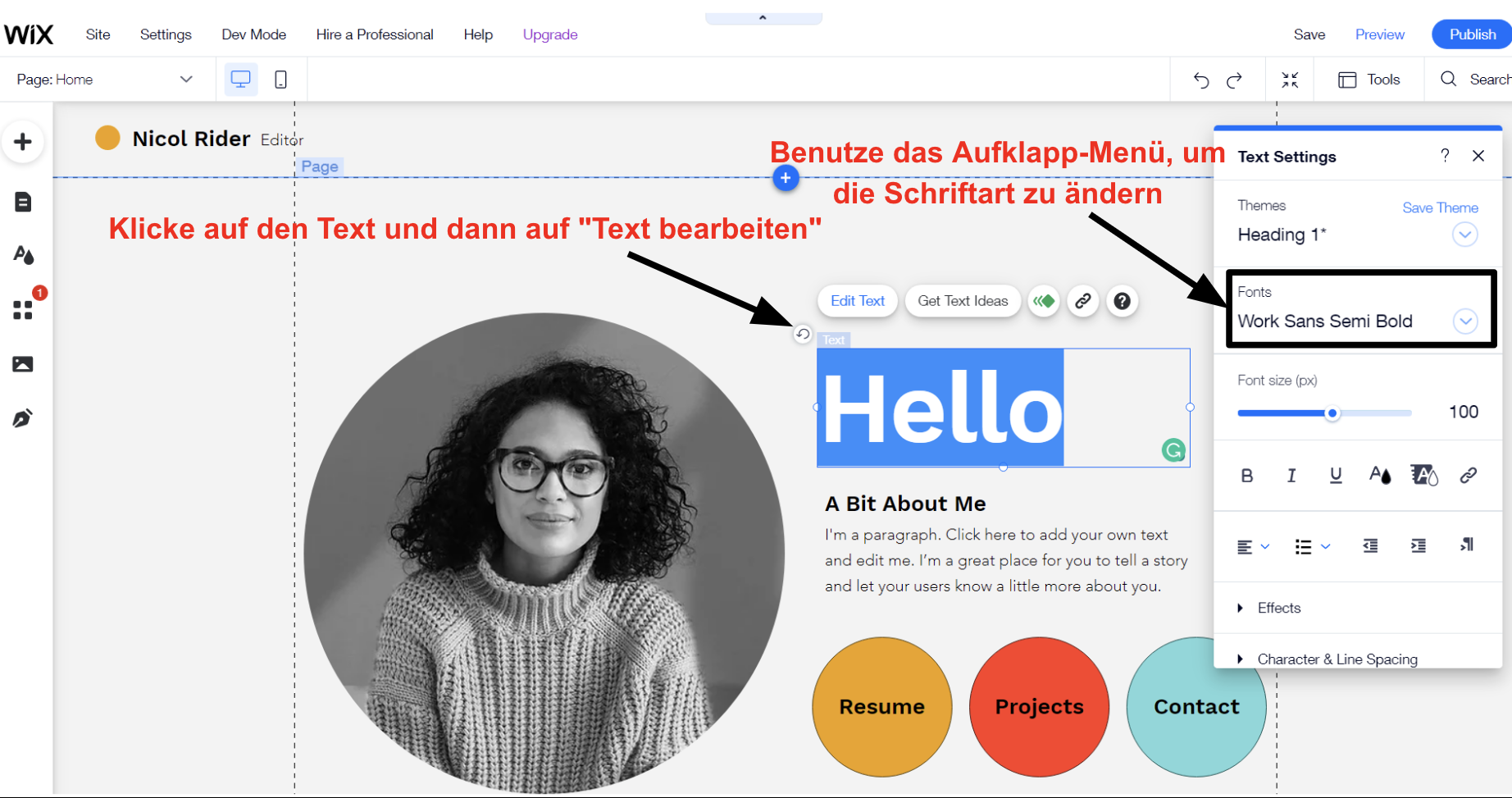
Um die Schriftarten bei Wix zu ändern, klickst Du einfach auf den Text, den Du ändern willst und klickst auf die Schaltfläche Text bearbeiten. Du kannst jedes Textfeld einzeln bearbeiten oder die Option “Thema speichern” benutzen, um die Änderungen der Schriftart auf Deine gesamte Website zu übertragen. Bei Wix kannst Du verschiedene Schriftarten für unterschiedliche Textarten wählen, etwa eine Schriftart für Überschrift 1, die Du als Hauptüberschrift benutzt (wie in der Vorlage, die ich unten zeige) und eine andere Schriftart für Deine Zwischenüberschriften. Du kannst sogar eine andere Schriftart für die Absatzformate verwenden, wenn Du willst. Wix bietet Dir erstaunlich viel Flexibilität bei den Anpassungsmöglichkeiten für globale TextstileBei einigen Website-Baukästen kannst Du die Schriftart nur für die gesamte Website ändern, aber nicht für einzelne Überschriften oder Absätze. Das schränkt Deine Möglichkeiten zwar etwas ein, aber es ist trotzdem empfehlenswert, auf Deiner gesamten Website einen einheitlichen Stil einzusetzen.
Wix bietet Dir erstaunlich viel Flexibilität bei den Anpassungsmöglichkeiten für globale TextstileBei einigen Website-Baukästen kannst Du die Schriftart nur für die gesamte Website ändern, aber nicht für einzelne Überschriften oder Absätze. Das schränkt Deine Möglichkeiten zwar etwas ein, aber es ist trotzdem empfehlenswert, auf Deiner gesamten Website einen einheitlichen Stil einzusetzen.
Farben ändern
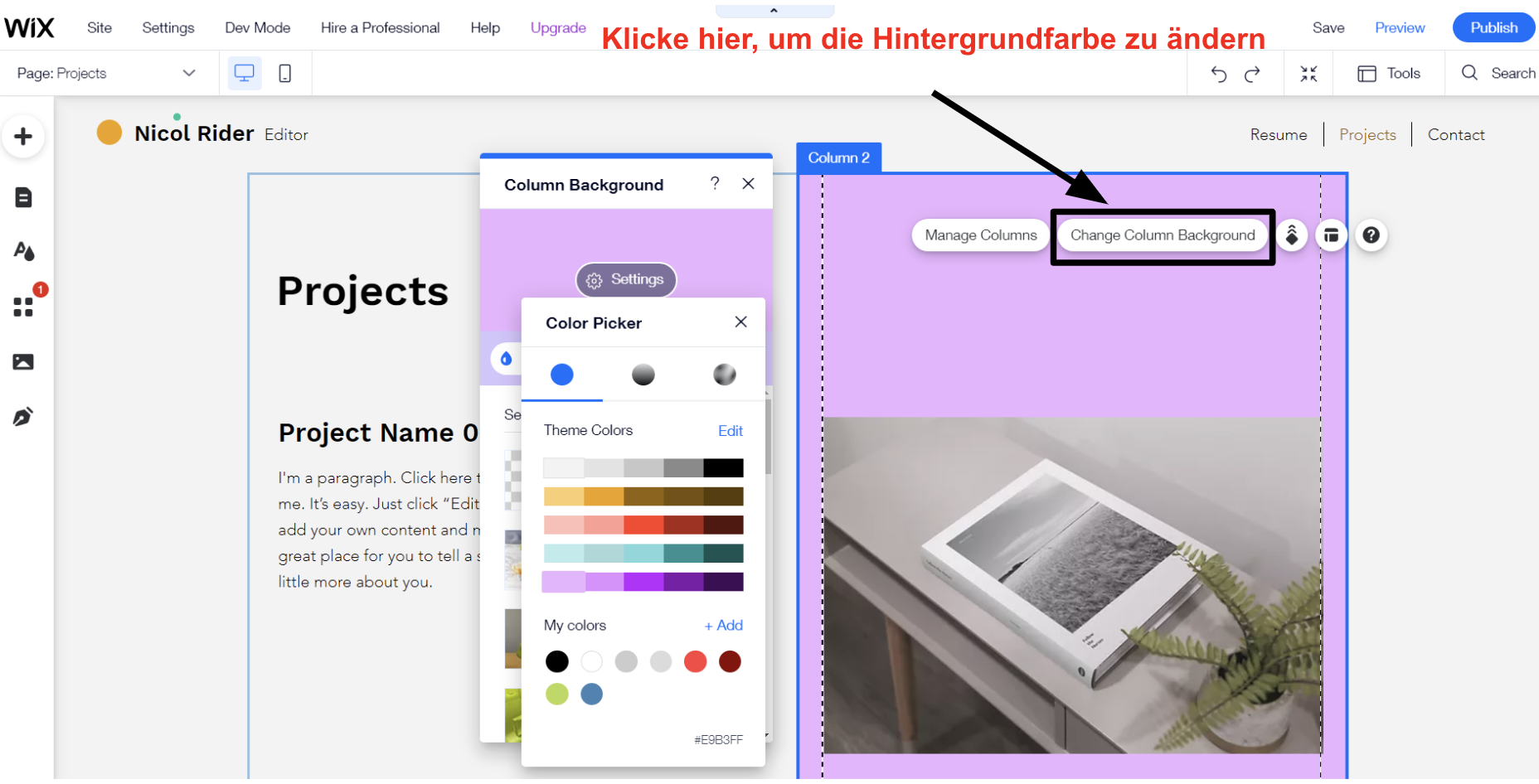
Du kannst die Farbe Deiner Schriften ganz einfach in den Texteinstellungen ändern. Es ist aber genauso einfach, die Farbe anderer Elemente zu ändern, etwa den Hintergrund einre Spalte. Du kannst beispielsweise einen einfarbigen Hintergrund verwenden, indem Du wie in der nachfolgenden Bildschirmaufnahme den Farbwähler verwendest. Wix erstellt automatisch komplementäre Farbpaletten, die zu Deinem Thema passen. Du kannst die Paletten aber mit der Option “Farben Deiner Website ändern” ändern. Du darfst auch eigene Farben wählen, damit sie zu Deiner Marke passen. Wix bietet einfache Optionen zum Ändern von Farben und Hintergründen
Wix bietet einfache Optionen zum Ändern von Farben und Hintergründen
Elemente auf den Seiten bewegen
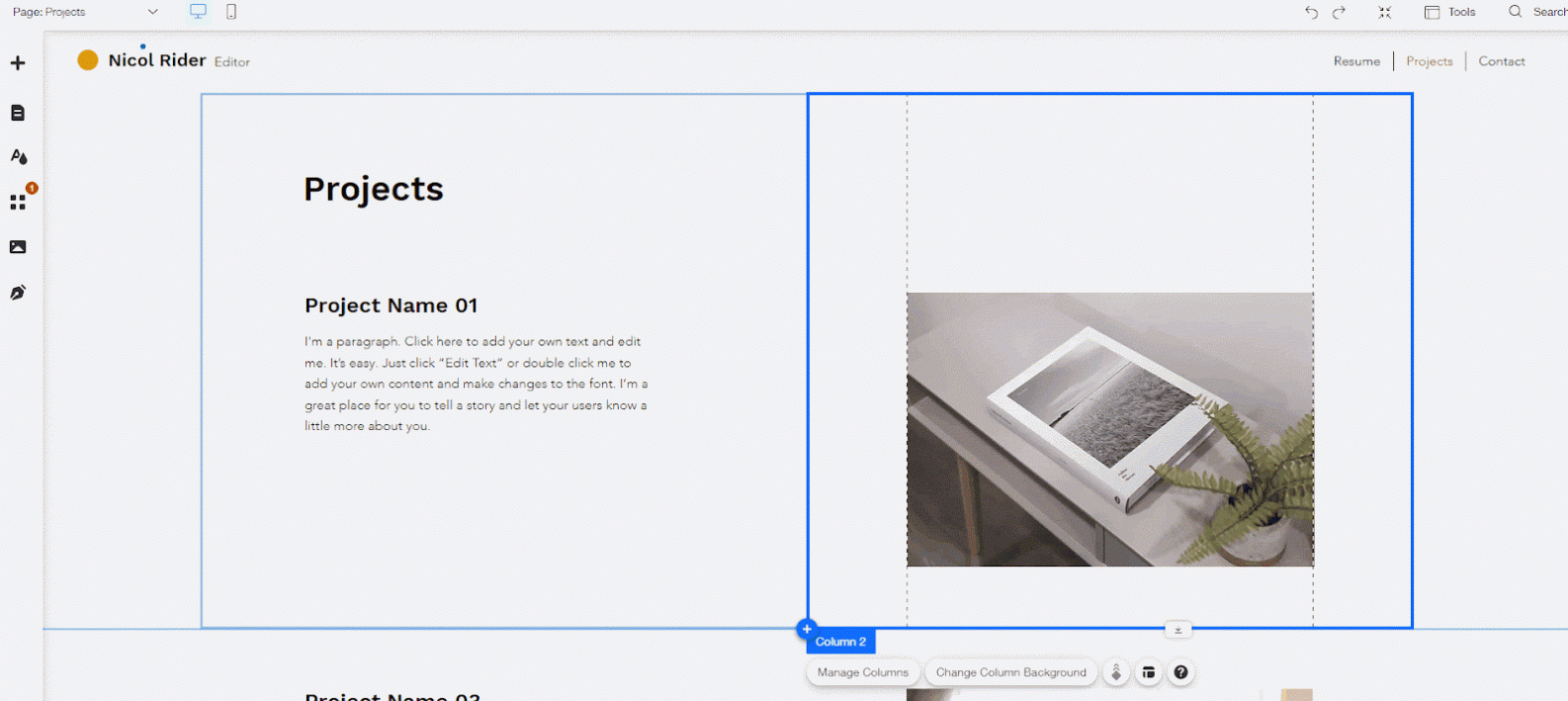
Mit Drag-and-Drop-Editoren kannst Du den Inhalt Deiner Seite ganz einfach von einem Ort zum anderen ziehen. Wix ist einzigartig, weil es Dir so viel Kontrolle über das Layout Deiner Seite bietet. Andere Drag-and-Drop-Editoren bieten allerdings ähnliche Funktionen. Bei anderen Editoren hast Du die Möglichkeit, Abschnitte auf Deiner Webseite mithilfe von Schaltflächen nach oben oder unten zu verschieben. Block-Editoren funktionieren wie ein Mittelding zwischen den beiden. Sie haben vorgefertigte Blöcke (Text, Bild, Video, Spalten und so weiter), die Du in einem Raster anordnen kannst. Damit bist Du flexibler, als wenn Du nur Inhalte nach oben oder unten verschieben kannst. Du hast aber nicht so viel Spielraum wie bei einem Drag-and-Drop-Editor. Eine Sache, die ich an Wix besonders mag, ist die Funktion zum Herauszoomen und Neuordnen. Damit kannst Du Deine gesamte Webseite anschauen und Abschnitte und/oder Elemente einfach auf der Seite verschieben. Nachfolgend siehst Du, wie einfach man mit diesem Werkzeug Inhalte verschieben kann.
Wie man Text hinzufügt
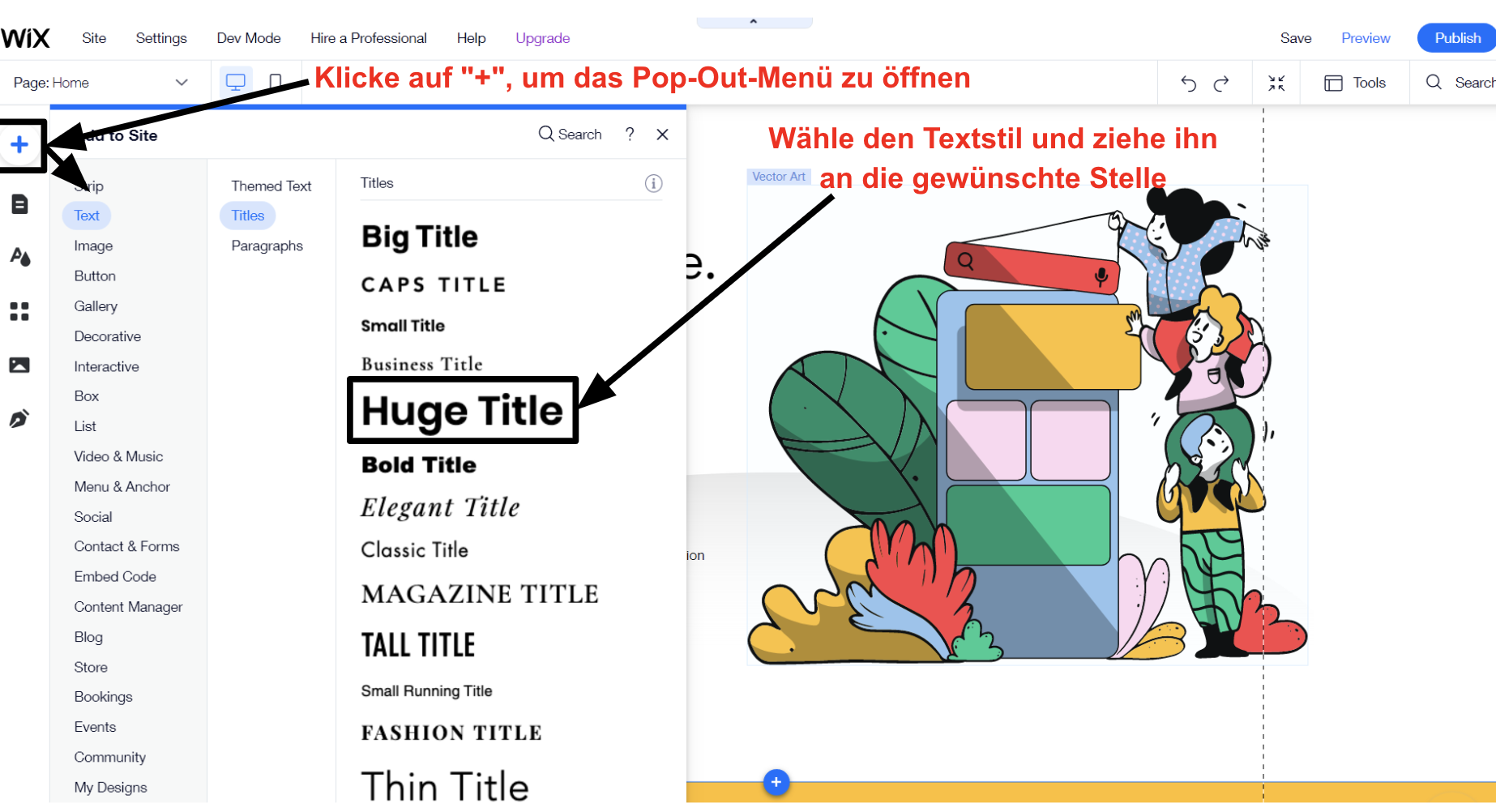
Mit nur wenigen Klicks fügst Du auf Deinen Webseiten Textbereiche hinzu. Bei Wix nutzt Du Hinzufügen in der Werkzeugleiste links und danach Text aus dem Ausklappmenü.
 Wähle aus vielen verschiedenen Textstilen
Wähle aus vielen verschiedenen Textstilen
Wie man ein Bild hinzufügt
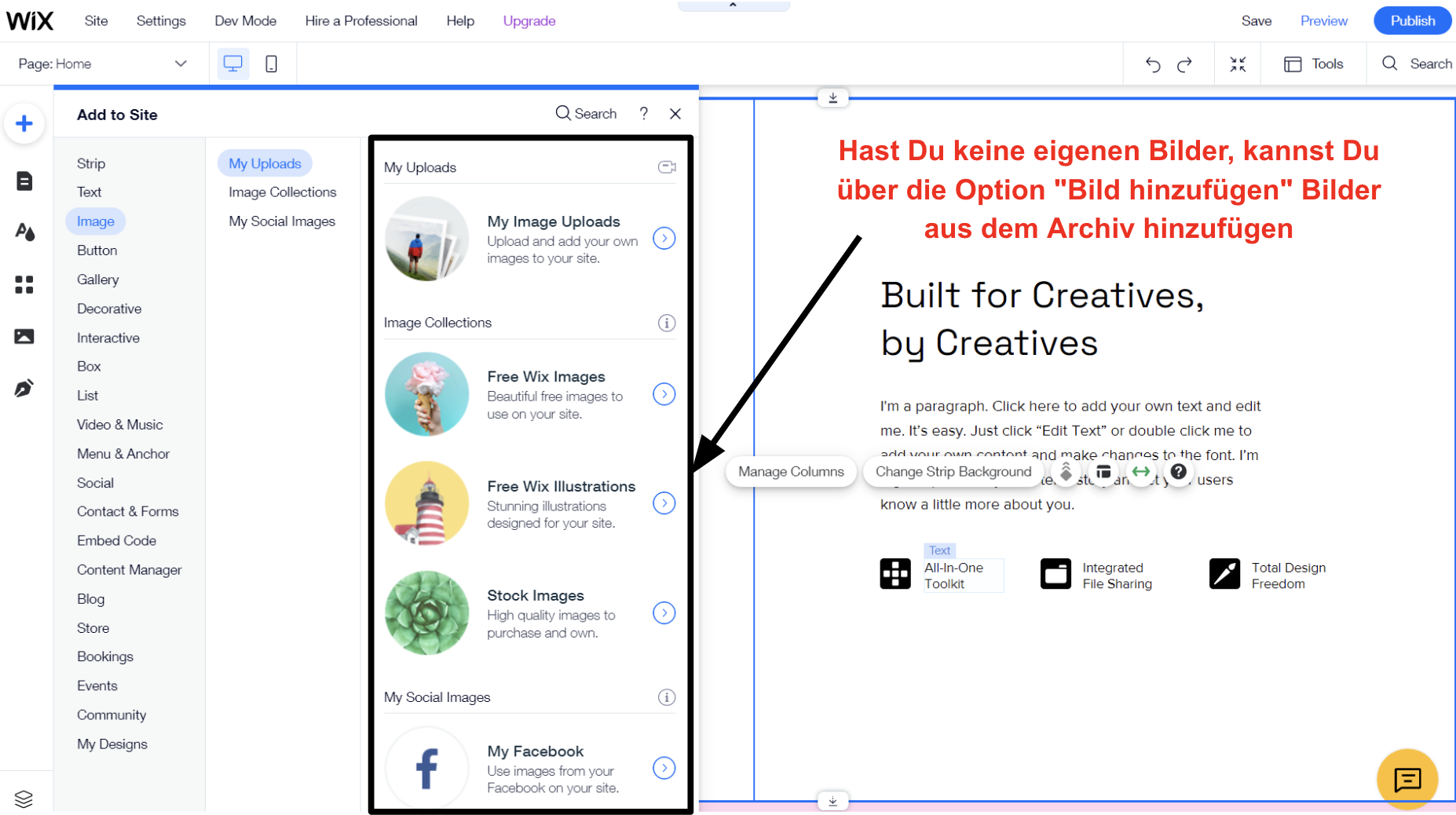
Äquivalent zum Hinzufügen von Text, ist auch das Hinzufügen von Bildern relativ einfach. Bei Wix öffnest Du den Menüpunkt Hinzufügen und wählst dann Bild (direkt unter Text). Du kannst Deine eigenen Bilder hochladen, kostenlose Bilder und Illustrationen von Wix verwenden, die Bilderdatenbank von Unsplash durchsuchen oder Premiumbilder von Shutterstock auswählen (das kostet eine zusätzliche Gebühr). Dann musst du das Bild nur noch an der Stelle platzieren, wo Du es auf Deiner Seite haben möchtest.
 Wix bietet mehrere Optionen, wie Du Bilder zu Deiner Website hinzufügen kannst
Wix bietet mehrere Optionen, wie Du Bilder zu Deiner Website hinzufügen kannst
Wie man der Website eine Seite hinzufügt
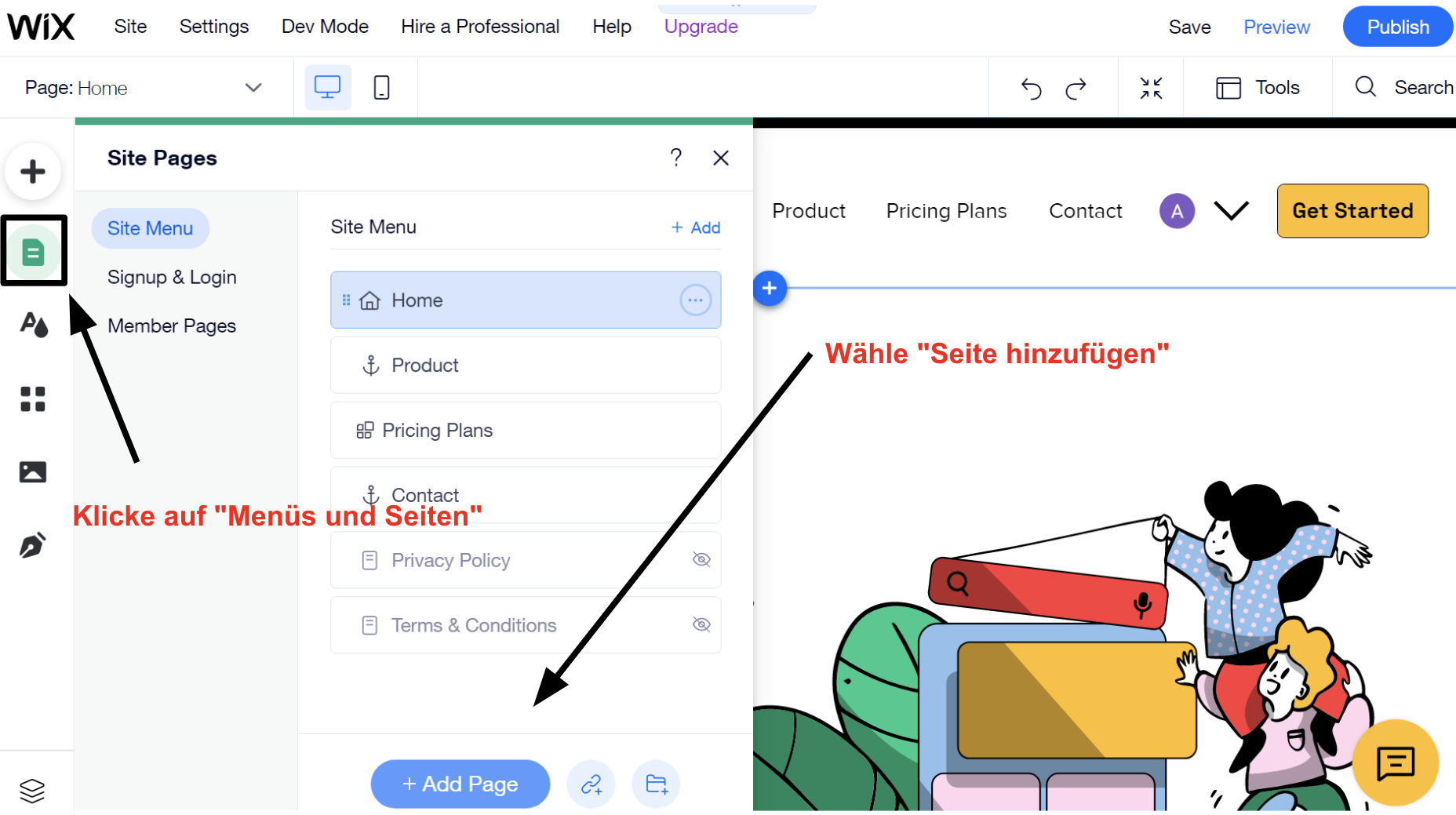
Die meisten Vorlagen enthalten mehrere vorgefertigte Seiten, etwa Home, Über uns und Kontakt. Möchtest Du mehr Seiten hinzufügen – Services oder Meine Arbeiten – kannst Du das machen, indm Du auf die Schaltfläche Menüs und Seiten in der linken Seitenleiste klickst und danach die Schaltfläche Seite hinzufügen am Ende des Pop-up-Menüs.
 Es könnte nicht einfacher sein, zu Wix eine neue Seite hinzuzufügenFügst Du eine neue Seite zu Deiner Website hinzu, wird sie automatisch in Deinem Navigationsmenü angezeigt.
7. Apps hinzufügen
Apps sind Zusatzfunktionen von Drittanbietern oder nativen Anwendungen, die die Funktionalität Deiner Website erweitern. Obwohl nicht alle Website-Baukästen über Apps verfügen, haben einige Baukästen wie Wix mehrere Hundert Apps aus enen Du wählen kannst. Viele davon sind kostenlos und selbst kostenpflichtige Apps werden oft mit einer kostenlosen Version oder einer kostenlosen Testversion angeboten.
Mit Apps kannst Du Deiner Website in wenigen Minuten Zusatzfunktionen hinzufügen. Mit dem App-Markt von Wix kannst Du etwa Funktionen wie Online-Buchung, Live-Chat, Newsletter-Anmeldung, Integration sozialer Medien und vieles mehr zu Deiner Website hinzufügen.
Es könnte nicht einfacher sein, zu Wix eine neue Seite hinzuzufügenFügst Du eine neue Seite zu Deiner Website hinzu, wird sie automatisch in Deinem Navigationsmenü angezeigt.
7. Apps hinzufügen
Apps sind Zusatzfunktionen von Drittanbietern oder nativen Anwendungen, die die Funktionalität Deiner Website erweitern. Obwohl nicht alle Website-Baukästen über Apps verfügen, haben einige Baukästen wie Wix mehrere Hundert Apps aus enen Du wählen kannst. Viele davon sind kostenlos und selbst kostenpflichtige Apps werden oft mit einer kostenlosen Version oder einer kostenlosen Testversion angeboten.
Mit Apps kannst Du Deiner Website in wenigen Minuten Zusatzfunktionen hinzufügen. Mit dem App-Markt von Wix kannst Du etwa Funktionen wie Online-Buchung, Live-Chat, Newsletter-Anmeldung, Integration sozialer Medien und vieles mehr zu Deiner Website hinzufügen.
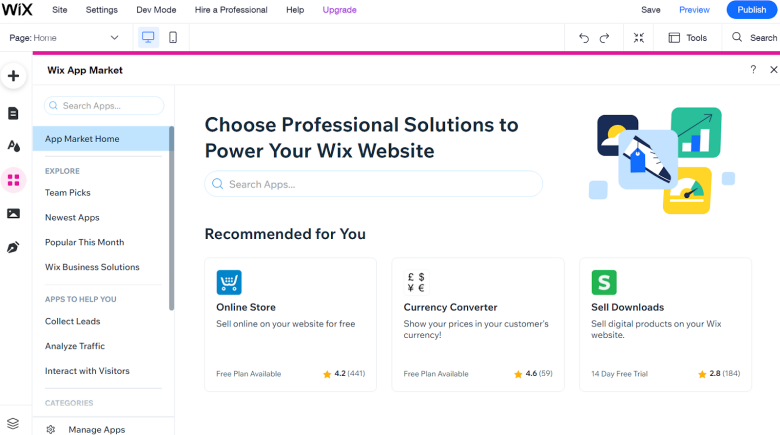
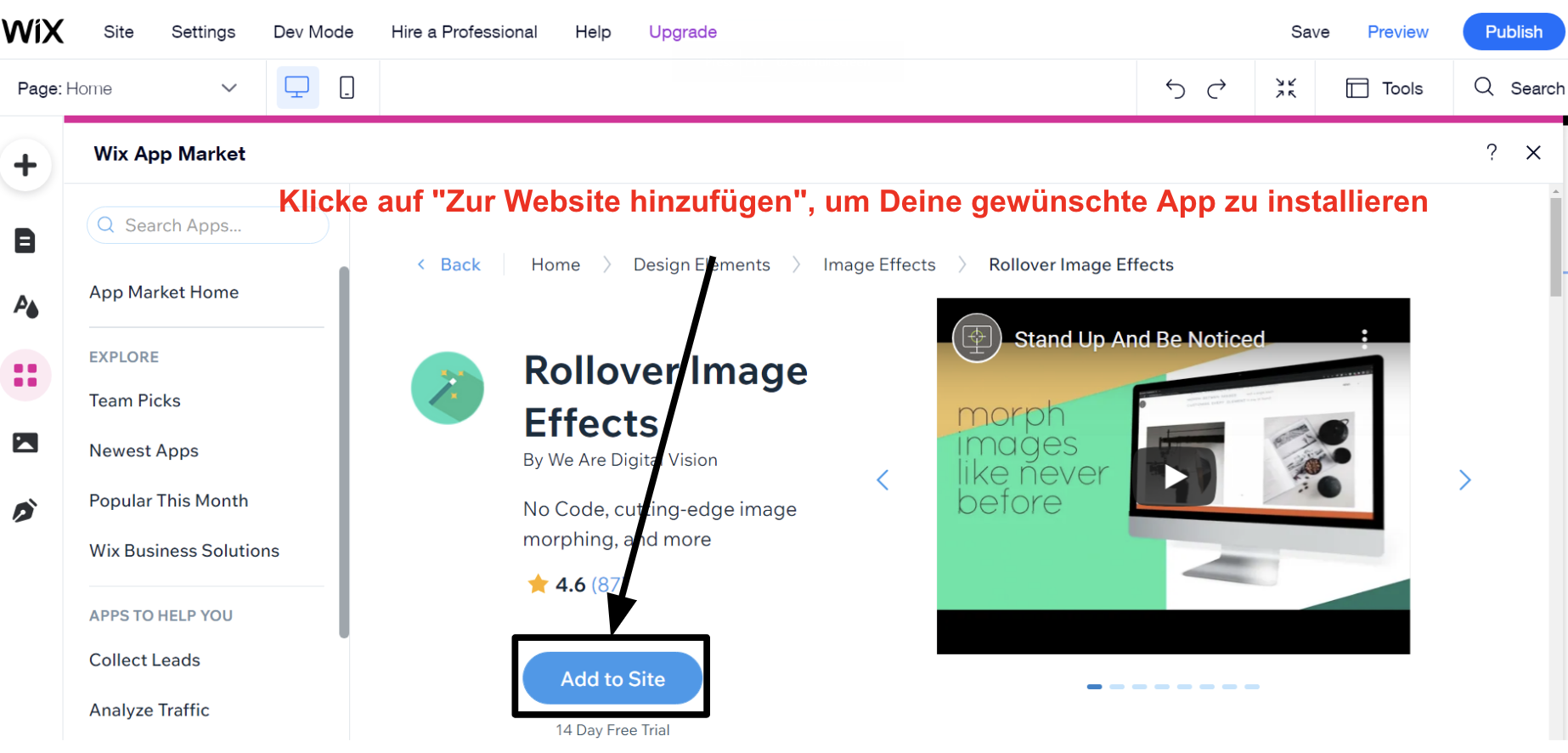
 Die App für den Wix-App bietet Hunderte von Optionen, womit Du Deine website erweitern kannstUm Apps zu Deiner Wix-Website hinzuzufügen, klicke einfach auf das Symbol für den App-Markt (es sollte als vier kleine Quadrate in der linken Symbolleiste zu sehen sein). Von hier aus kannst Du nach einer bestimmten App suchen oder die Kategorien durchstöbern, um neue Ideen zu finden.
Hast Du eine App gefunden, die Dir gefällt, klickst Du darauf und wählst dann Zur Website hinzufügen.
Die App für den Wix-App bietet Hunderte von Optionen, womit Du Deine website erweitern kannstUm Apps zu Deiner Wix-Website hinzuzufügen, klicke einfach auf das Symbol für den App-Markt (es sollte als vier kleine Quadrate in der linken Symbolleiste zu sehen sein). Von hier aus kannst Du nach einer bestimmten App suchen oder die Kategorien durchstöbern, um neue Ideen zu finden.
Hast Du eine App gefunden, die Dir gefällt, klickst Du darauf und wählst dann Zur Website hinzufügen.
 Mit wenigen Klicks installierst Du Apps direkt aus dem App-Markt von WixSobald die App installiert ist, ist sie auf Deiner Website sofort verfügbar. In diesem Beispiel habe ich die App Rollover Image Effects für erweiterte Bildbearbeitung hinzugefügt und ich konnte binnen 30 Sekunden auf meine Website zugreifen!
8. Wähle einen Domain-Namen
Bevor Du Deine Website veröffentlichst, musst Du einen Domain-Namen wählen. Hast Du das kostenlose Paket, musst Du eine Subdomain nutzen (etwa deinbenutzername.wixsites.com/einewebsite). Registrierst Du Dich für ein Jahresabonnement, dann bieten die meisten Baukästen einen kostenfreien Domain-Namen, zumindest im ersten Jahr.
Die meisten Website-Baukästen bieten Dir die Möglichkeit, Deinen Domain-Namen zu registrieren und einzurichten. Das bedeutet, dass Du Dich nur noch um die Auswahl des besten Domain-Namens für Deine Website kümmern musst. Der richtige Domain-Name ist jedoch absolut entscheidend. Überstürze diesen Schritt deshalb nicht! Selbst wenn Du den perfekten Namen im Kopf hast, ist das eines der größten Probleme, mit dem Du Dich auseinandersetzen musst. Vielleicht ist der gewünschte Domain-Name gar nicht verfügbar.
Tust Du Dich schwer, eine Entscheidung zu treffen, lies unseren umfassenen Leitfaden, wie Du Deinen Domain-Namen wählst!
9. Vorschau und Veröffentlichung der Website
Jetzt, wo Du alle Inhalte hinzugefügt und Deinen Domainnamen gewählt hast, ist es an der Zeit, Deine Website online zu stellen. Bei den meisten Website-Baukästen musst Du an dieser Stelle einfach nur auf eine Schaltfläche (oder zwei) klicken.
Drücke noch nicht voreilig auf die Schaltfläche Veröffentlichen. Es ist immer eine gute Idee, die Vorschau zu nutzen. Damit stellst Du sicher, dass Du mit deiner Seite zufrieden bist, bevor du sie online stellst. Die Vorschau ermöglicht es Dir, Deine Seite wie Deine Besucher zu sehen. Du wirst dabei nicht durch den Editor abgelenkt. Hast Du vergessen, Inhalte hinzuzufügen oder leere Seiten auszufüllen, kannst Du diese Probleme mit der Vorschau erkennen, bevor es jemand anderes tut.
Bei den meisten Baukästen kannst Du auch die mobile Version Deiner Website betrachten. Stelle immer sicher, dass Deine Website auch mit mobilen Geräten funktioniert und damit gut aussieht.
Mit wenigen Klicks installierst Du Apps direkt aus dem App-Markt von WixSobald die App installiert ist, ist sie auf Deiner Website sofort verfügbar. In diesem Beispiel habe ich die App Rollover Image Effects für erweiterte Bildbearbeitung hinzugefügt und ich konnte binnen 30 Sekunden auf meine Website zugreifen!
8. Wähle einen Domain-Namen
Bevor Du Deine Website veröffentlichst, musst Du einen Domain-Namen wählen. Hast Du das kostenlose Paket, musst Du eine Subdomain nutzen (etwa deinbenutzername.wixsites.com/einewebsite). Registrierst Du Dich für ein Jahresabonnement, dann bieten die meisten Baukästen einen kostenfreien Domain-Namen, zumindest im ersten Jahr.
Die meisten Website-Baukästen bieten Dir die Möglichkeit, Deinen Domain-Namen zu registrieren und einzurichten. Das bedeutet, dass Du Dich nur noch um die Auswahl des besten Domain-Namens für Deine Website kümmern musst. Der richtige Domain-Name ist jedoch absolut entscheidend. Überstürze diesen Schritt deshalb nicht! Selbst wenn Du den perfekten Namen im Kopf hast, ist das eines der größten Probleme, mit dem Du Dich auseinandersetzen musst. Vielleicht ist der gewünschte Domain-Name gar nicht verfügbar.
Tust Du Dich schwer, eine Entscheidung zu treffen, lies unseren umfassenen Leitfaden, wie Du Deinen Domain-Namen wählst!
9. Vorschau und Veröffentlichung der Website
Jetzt, wo Du alle Inhalte hinzugefügt und Deinen Domainnamen gewählt hast, ist es an der Zeit, Deine Website online zu stellen. Bei den meisten Website-Baukästen musst Du an dieser Stelle einfach nur auf eine Schaltfläche (oder zwei) klicken.
Drücke noch nicht voreilig auf die Schaltfläche Veröffentlichen. Es ist immer eine gute Idee, die Vorschau zu nutzen. Damit stellst Du sicher, dass Du mit deiner Seite zufrieden bist, bevor du sie online stellst. Die Vorschau ermöglicht es Dir, Deine Seite wie Deine Besucher zu sehen. Du wirst dabei nicht durch den Editor abgelenkt. Hast Du vergessen, Inhalte hinzuzufügen oder leere Seiten auszufüllen, kannst Du diese Probleme mit der Vorschau erkennen, bevor es jemand anderes tut.
Bei den meisten Baukästen kannst Du auch die mobile Version Deiner Website betrachten. Stelle immer sicher, dass Deine Website auch mit mobilen Geräten funktioniert und damit gut aussieht.
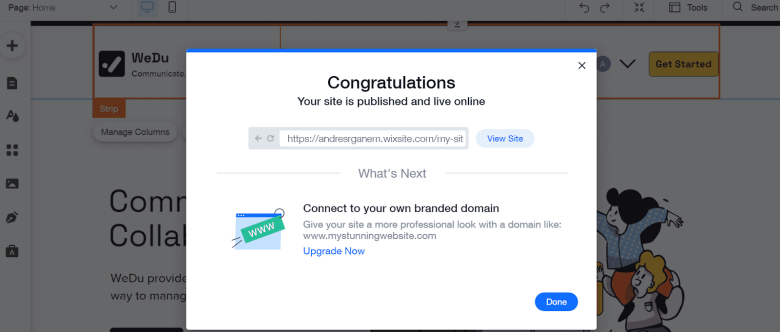
 Ist Deine Website veröffentlicht, kannst Du sie einfach ansehen und teilenSobald Du auf Veröffentlichen klickst, ist Deine Website live und Du kannst sie bewerben!
Ist Deine Website veröffentlicht, kannst Du sie einfach ansehen und teilenSobald Du auf Veröffentlichen klickst, ist Deine Website live und Du kannst sie bewerben!
Website Builder Comparison Table
| Website-Baukasten | Kostenloses Paket | Drag-and-Drop | Apps / Integrationen | Vorlagen | Startpreis | |
| Wix | ✔ | ✔ | ✔ | 800+ | $0 | Test lesen |
| Squarespace | ✘ | ✔ | ✔ | 140+ | $16.00 | Test lesen |
| Hostinger Website-Baukasten | ✘ | ✔ | ✔ | 100+ | $2.49 | Test lesen |
| IONOS | ✘ | ✔ | ✘ | 18 | $1.00 | Test lesen |
| SITE123 | ✔ | ✘ | ✔ | 240+ | $0 | Test lesen |
| WordPress.com | ✔ | ✘ | ✔ | 140+ native Thousands of third-party templates | $4.00 | Test lesen |
| Webnode | ✔ | ✘ | ✘ | 110+ | $3.90 | Test lesen |
| Shopify | ✘ | ✘ | ✔ | 70+ | $29.00 | Test lesen |
| BigCommerce | ✘ | ✘ | ✔ | 200+ | $29.00 | Test lesen |
| Square Online |
✔ | ✘ | ✔ | 1 | $0 | Test lesen |
Website-Baukasten FAQ
Welcher Website-Baukasten ist der benutzerfreundlichste?
Es gibt diverse Website-Baukästen, die benutzerfreundlich sind. Wie zum Beispiel IONOS und SITE123. Allerdings ist Wix meine erste Wahl, weil es Dir jede Menge Flexibilität beim Design bietet und dennoch sehr beutzerfreundich ist. Es ist nicht nur unglaublich intuitiv, sondern bietet auch mehr Funktionen als fast jeder andere Baukasten.Wird meine Website bei Google und in anderen Suchmaschinen auftauchen?
Ja, Deine Website wird in den Suchmaschinen erscheinen. Es reicht aber nicht, einfach nur sichtbar zu sein. Du willst auch, dass Deine Website so gut wie möglich sichtbar ist. Alle Website-Baukästen bieten SEO-Funktionen (Search Engine Optimization), um Deine Platzierung in den Suchergebnissen zu verbessern. In manchen Fällen kannst Du nur eigene Meta-Titel und -Beschreibungen hinzufügen. Andere Website-Baukästen bieten Dir dagegen erweiterte SEO-Funktionen. Wix bietet zum Beispiel einen SEO Wiz. Damit bekommst Du personalisierte SEO-Empfehlungen und Schritt-für-Schritt-Anleitungen, wie Du Deine Website bekannt machen kannst.Wird meine Website auf mobilen Geräten gut aussehen?
Die einfache Antwort auf diese Frage ist „Ja”. Die meisten Website-Baukästen bieten Dir entweder Optionen für mobilfreundliche Vorlagen. Das bedeutet, dass sich die Website automatisch an die Bildschirmgröße der Mobilgeräte anpasst. Vielleicht bieten sie auch einen Editor speziell für die mobile Ansicht. Du kannst unser kostenloses Responsive-Checker-Werkzeug benuzten.Brauche ich einen dedizierten E-Commerce-Baukasten?
Das kommt wirklich darauf an, wie viele Produkte Du verkaufen möchtest. Und den Hauptzweck Deiner Website. Für einen normalen Blog, der einige Waren verkauft, ist ein Website-Baukasten mit E-Commerce-Funktionen völlig ausreichend. Das liegt daran, dass E-Commerce-Baukästen in erster Linie auf den Verkauf fokussiert und die Blogging-Werkzeuge eher nicht so gut sind. Wix bietet Dir das Beste aus beiden Welten. Du bekommst großartige Werkzeuge für die Erstellung von Inhalten und eine starken Sammlung von E-Commerce-Werkzeugen. Willst möchtest Du viele Produkte verkaufen einen eigenen Online-Shop verkaufen, dann würde ich Dir definitiv zu einem dedizierten E-Commerce-Baukasten wie zum Beispiel dedizierten E-Commerce-Baukasten wie Shopify. E-Commerce-Baukästen bieten leistungsfähigere Management-Werkzeuge. Mit einigen kannst Du sogar via Instagram und Facebook verkaufen.Kann ich jemanden engagieren, der meine Website gestaltet?
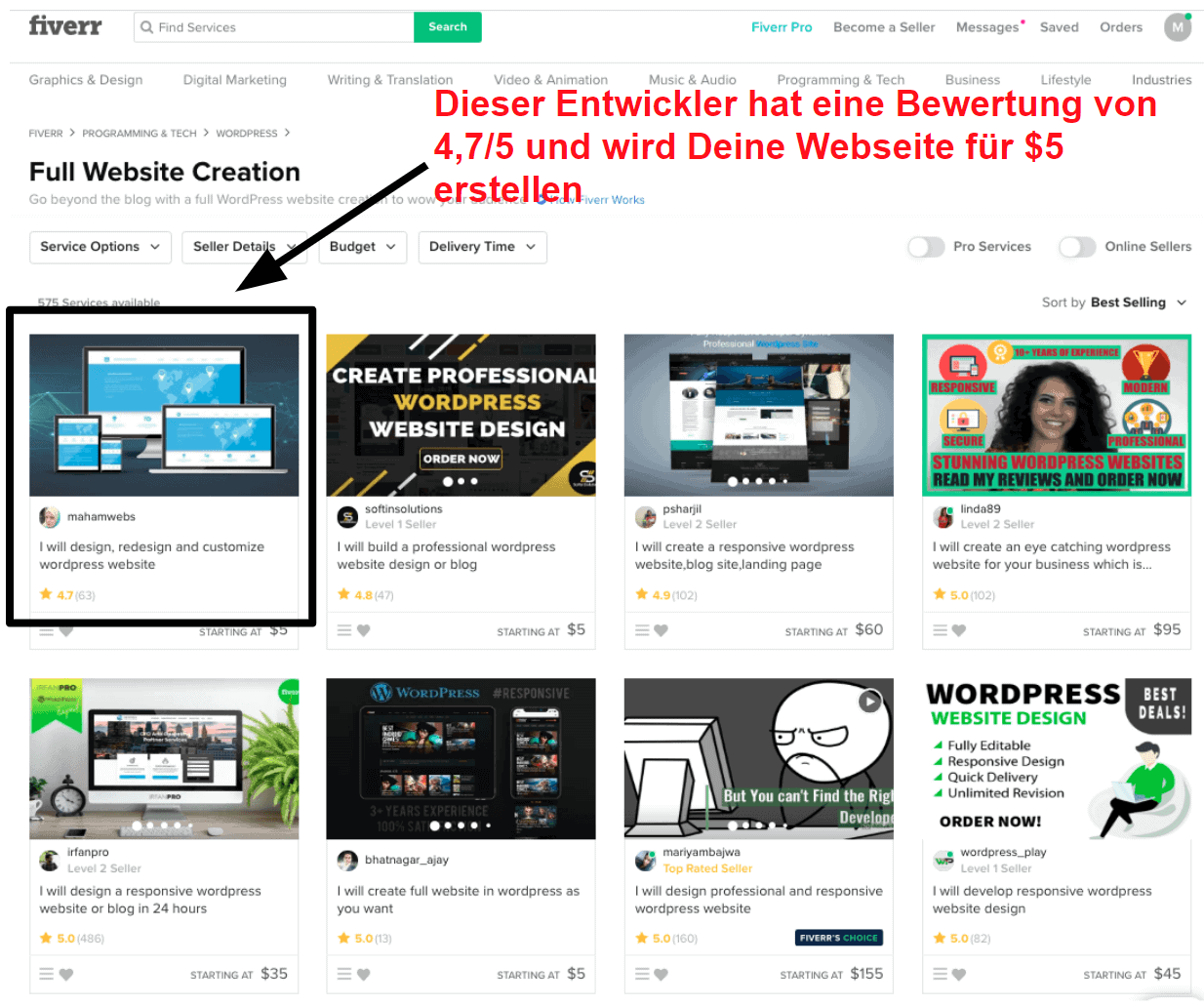
Natürlich, das ist auf jeden Fall möglich! Hast Du keine Zeit, eine eigene Website zu erstellen und möchtest dafür lieber einen Profi engagieren, kannst Du bei Fiverr für nur 5 $ einen Webdesigner damit beauftragen. Das ist der beste Marktplatz, um günstige Freiberufler*innen zu finden.Option 2: WordPress einsetzen
Website-Baukästen sind mit Abstand die einfachste Option, eine Website online zu stellen. Sie sind aber möglicherweise etwas teurer als WordPress mit einem Webhosting-Paket. Suchst Du nach einer günstigen Option und Dir macht ein etwas technischerer Gestaltungsprozess nichts aus, dann ist WordPress möglicherweise die beste Wahl für Dich. Du musst wissen, dass es von WordPress zwei Versionen gibt: WordPress.com ist eine vereinfachte Version und ein selbst gehostetes WordPress. In dieser Sektion spreche ich über das selbst gehostete WordPress. WordPress ist nicht so benutzerfreundlich wie ein Website-Baukasten, aber immer noch einfach genug, um damit anzufangen. Es gibt sehr viele kostenfreie Vorlagen oder Templates sowie sehr viele Plugins. Auch wenn der Prozess technisch etwas anspruchsvoller ist, kannst. Du musst nicht wissen, wie man Code schreibt und brauchst auch nicht sehr viel Erfahrung, um eine tolle Website mit WordPress zu erstellen. Übrigens ist das Backend von WordPress auf Deutsch verfügbar. Das bedeutet, Du kannst Deine Website sehr einfach erstellen.Schritt-für-Schritt-Anleitung
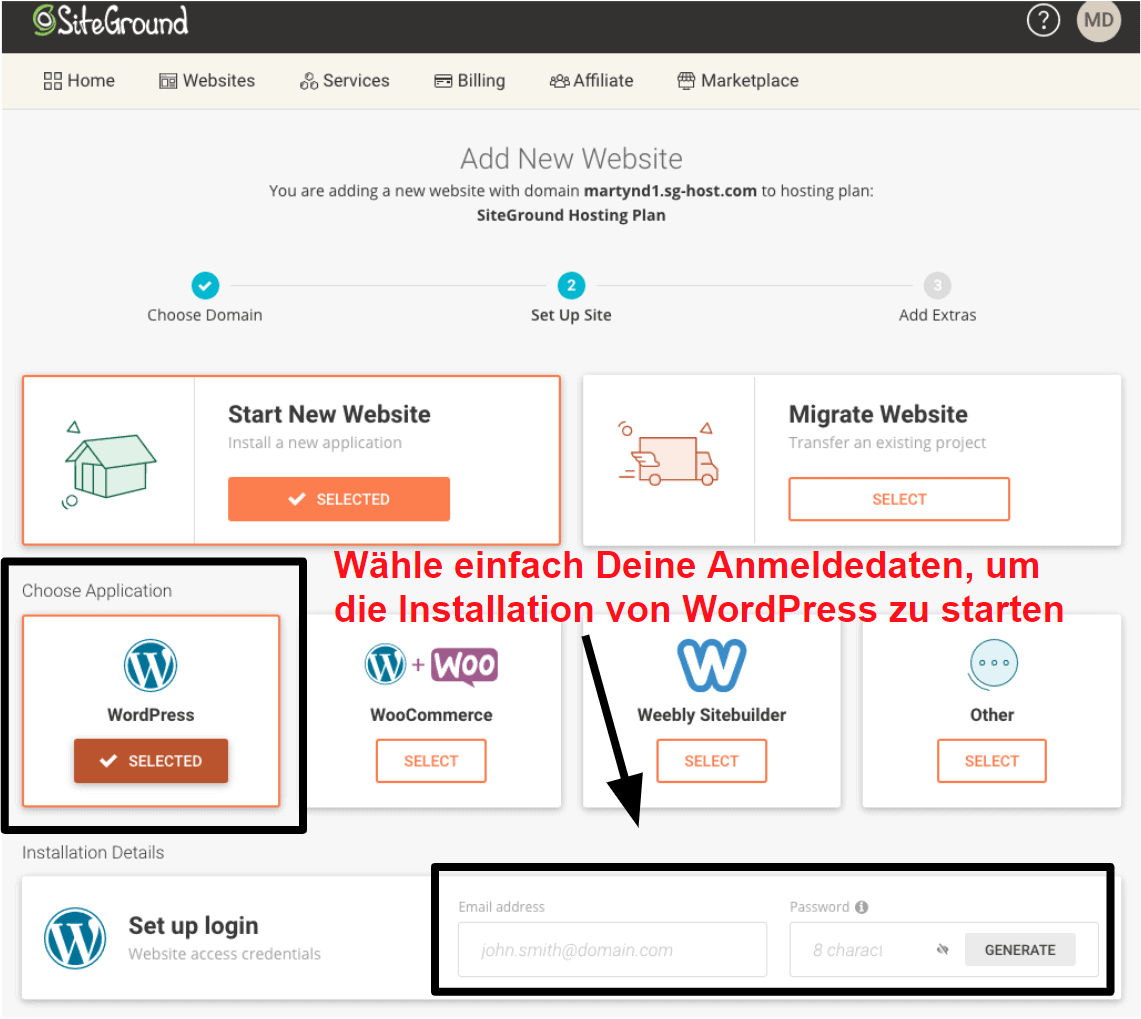
1. Ein Hosting-Paket wählen WordPress an sich ist 100 % kostenlos. Du musst Dich für Webhosting anmelden, damit Deine Website online verfügbar ist (im Gegensatz zu Website-Baukästen, bei denen das Hosting im Tarif enthalten ist). Willst Du einen genaueren Blick darauf werfen, kannst Du Dir unsere Liste mit den besten Webhosts 2025 ansehen. Es gibt sehr viele Webhosting-Optionen auf dem Markt. aber hier sind die, die bei unseren Empfehlungen immer ganz oben stehen.Unsere Top-Empfehlungen in Sachen Webhosting für WordPress Websites
- Hostinger – Hostinger ist einer der günstigsten Hosting-Anbieter auf dem Markt und ideal, wenn Dein Budget eher klein ist. Die hervorragenden Ladegeschwindigkeiten (die wir gründlich getestet haben) und die einfache WordPress-Installation mit einem Klick machen ihn zu unserer Top-Wahl. Entscheidest Du Dich für sogenanntes Managed WordPress Hosting, profitierst Du von verbesserter Sicherheit und Servern, die für WordPress optimiert sind.
- InterServer – InterServer ist eine hervorragende Lösung für ein wachsendes Unternehmen, da der monatliche Hosting-Preis nierig ist und Du unbegrenzt Speicherplatz bekommst. Da sich die Server in den USA befinden, kann InterServer hohe Ladegeschwindigkeiten für ein US-amerikanisches Zielpublikum bieten.
- A2 Hosting – A2 Hosting bietet Shared Hosting oder Managed WordPress Hosting an und ist ein “grünes” Hosting-Unternehmen, der seinen ökologischen Fußabdruck reduzieren möchte. Das Unternehmen bietet hohe Geschwindigkeiten und ist auch bei der Sicherheit gut aufgestellt. Das eigene HackScan-Werkzeug zur Erkennung und Entfernung von Bedrohungen ist kostenlos enthalten..
- Nexcess – vielleicht macht es Dir nichts aus, Dich für eine teurere Option zu entscheiden, wenn Du dafür erstklassiges Managed Hosting bekommst. In diesem Fall könnte Nexcess die beste Hosting-Option für den Betrieb Deiner WordPress-Website sein. Bei Nexcess kannst Du Dir sicher sein, dass der gesamte Hosting-Prozesses von absoluten Profis erledigt wird.
- Kinsta – Managed Hosting (das bedeutet, die ganze harte Arbeit ist bereits erledigt) und blitzschnelle Geschwindigkeiten machen Kinsta in fast jeder Hinsicht zu einer fantastischen Wahl. As ist dann der Fall, wenn Du nichts gegen einen schmaleren Geldbeutel hast. Trotz des fantastischen Preis-Leistungs-Verhältnisses ist Kinsta relativ teuer. Du kannst Dir aber sicher sein, dass Du Premium-Preise für einen Premium-Service bezahlst.
- InMotion Hosting – InMotion Hosting ist eine weitere erstklassige Wahl für US-amerikanisches Hosting. InMotion Hosting ist etwas (wenn auch nicht so viel) langsamer als InterServer, bietet aber dafür herausragenden Kundenservice. Bist Du auf der Suche nach gutem Hosting in den USA und Zuverlässigkeit steht ganz oben auf Deiner Liste, könnte InMotion genau die richtige Wahl für Dich sein.
- SSL-Zertifikat. Ein SSL-Zertifikat macht Deine Website sicher. Damit bekommst Du ein kleines Schloss in der Adresszeile des Webbrowsers. Bei den meisten Webhosting-Unternehmen ist eines kostenfrei enthalten. Sobald die Website online ist, kannst Du mit dem SSL Checker Tool prüfen, ob das SSL-Zertifikat auf Deiner Website angemessen funktioniert.
- WordPress-Optimierung. Die besten Webhoster für WordPress bieten Server, die speziell für WordPress optimiert sind, um die Leistung zu verbessern. Aus diesem Grund laden sich Deine Webseiten schneller.
- Sicherheitsfunktionen. Einige Webhoster verlangen für wichtige Sicherheitsfunktionen zusätzlich Geld. Du solltest also welche finden, die wichtige Funktionen wie zum Beispiel Malware-Schutz, Firewalls und automatische Datensicherungen enthalten.

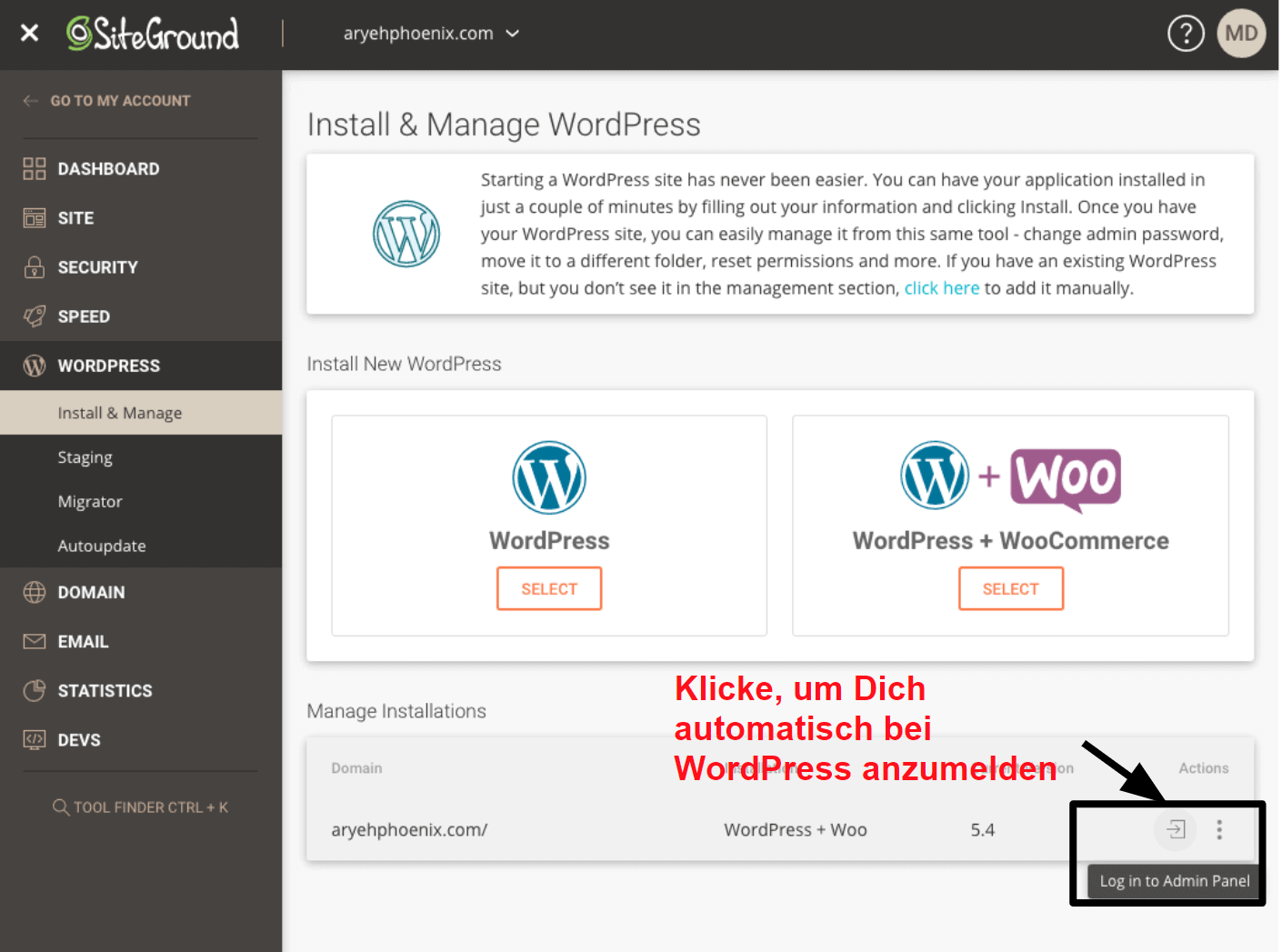
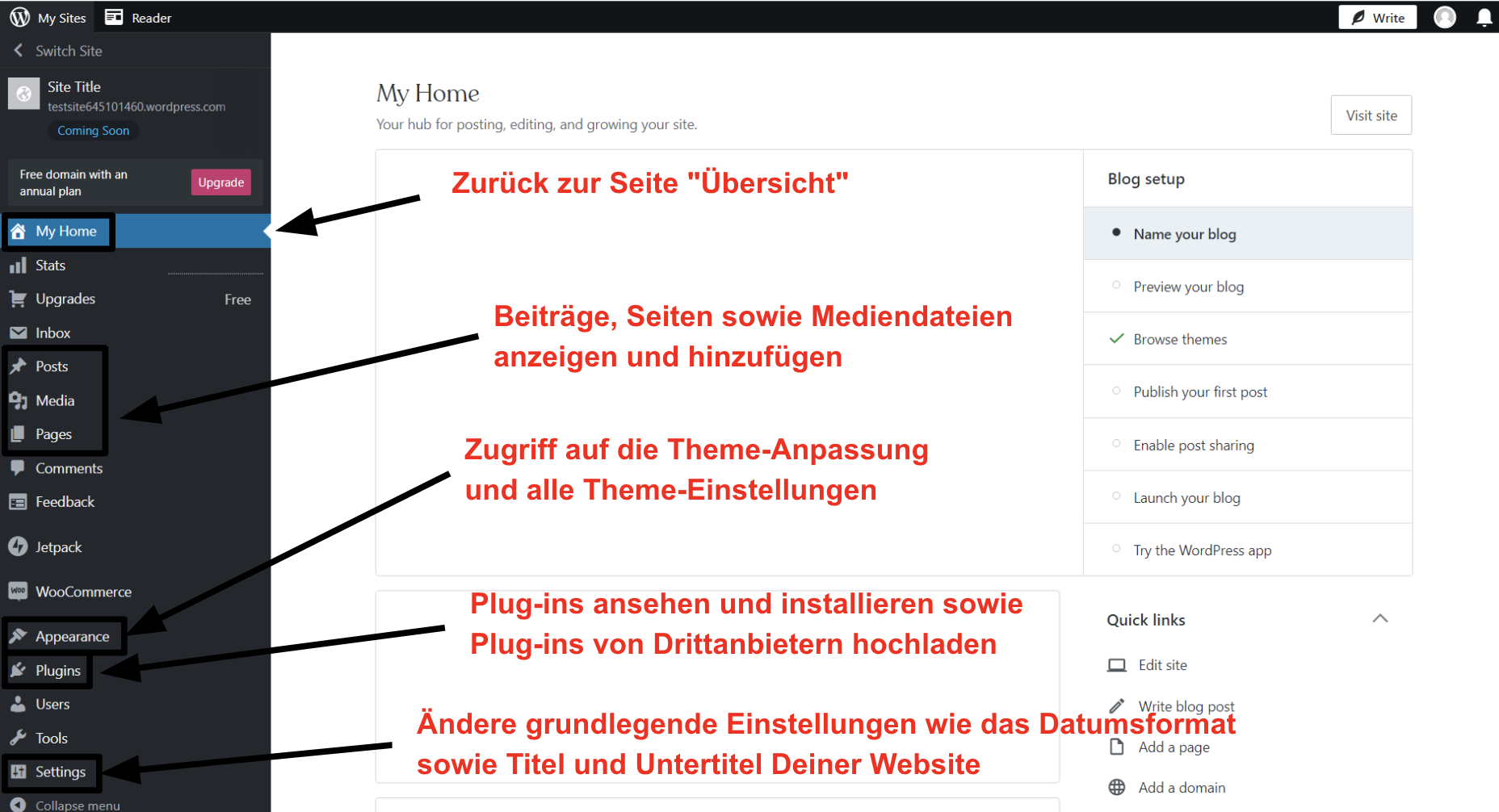
 SiteGround bietet eine Ein-Klick-Option, mit der Du Dich am Dashboard von WordPress anmelden kannstBenutzt Du WordPress erstmalig, mag Dir das Dashboard etwas überwältigend vorkommen. Keine Panik, weil die Navigation eigentich ganz einfach ist. Nachfolgend findest Du eine Bildschirmaufnahme mit allen wichtigen Elementen, die entsprechend gekennzeichnet sind.
SiteGround bietet eine Ein-Klick-Option, mit der Du Dich am Dashboard von WordPress anmelden kannstBenutzt Du WordPress erstmalig, mag Dir das Dashboard etwas überwältigend vorkommen. Keine Panik, weil die Navigation eigentich ganz einfach ist. Nachfolgend findest Du eine Bildschirmaufnahme mit allen wichtigen Elementen, die entsprechend gekennzeichnet sind.
 Die Navigation des WordPress-Dashboards ist einfach, sobald Du weißt, wo Du suchen musst!WordPress benutzt einige Ausdrücke, die sich von Website-Baukästen unterscheiden. Um Dir die Sache zu erleichtern, gibt es hier einen kleinen Überblick zu den unterschiedlichen Bereichen im WordPress Dashboard:
Die Navigation des WordPress-Dashboards ist einfach, sobald Du weißt, wo Du suchen musst!WordPress benutzt einige Ausdrücke, die sich von Website-Baukästen unterscheiden. Um Dir die Sache zu erleichtern, gibt es hier einen kleinen Überblick zu den unterschiedlichen Bereichen im WordPress Dashboard:
| WordPress-Element | Was es macht | Äquivalent bei einem Website-Baukasten |
| Beiträge | Beiträge betrachten, editieren und auf Deiner Website hinzufügen (weiter unten findest Du weitere Informationen über Beiträge und Seiten). | Blog |
| Medien | Bilder betrachten, editieren und neue hochladen. Das gilt auch für andere Medien (wie zum Beispiel Videos). | Galerie |
| Seiten | Seiten betrachten, editieren und neue auf der Website hinzufügen. | Seiten |
| Theme-Installation | Existierende Themes anschauen, nach kostenlosen Themes im WordPress-Archiv suchen und Themes von Dritten hinzufügen. | Vorlagen |
| Customizer | Die Farben, Schriftarten, Layouts und so weiter Deiner Website ändern (es kommt auf das Theme an). Es gibt eine Live-Vorschau, wie sich die Änderungen auswirken. | Design |
| Theme-Einstellungen | Nicht alle Themes haben diesen Bereich, aber die Premium-Themes bieten meist mehr Einstellungen, die in der Customizer-Ansicht nicht verfügbar sind. | Nicht verfügbar |
| Plugins | Existierende Plugin betrachten und aktivieren oder deaktivieren. Im WordPress-Archiv nach Plugins suchen und installieren. Plugins von Dritten hochladen. | Apps |
| Einstellungen | Grundlegende Einstellungen wie Titel und Untertitel festlegen. Das gilt auch für die Zeitzone und Permalinks (die URL-Struktur der Seiten und Beiträge). | Einstellungen |
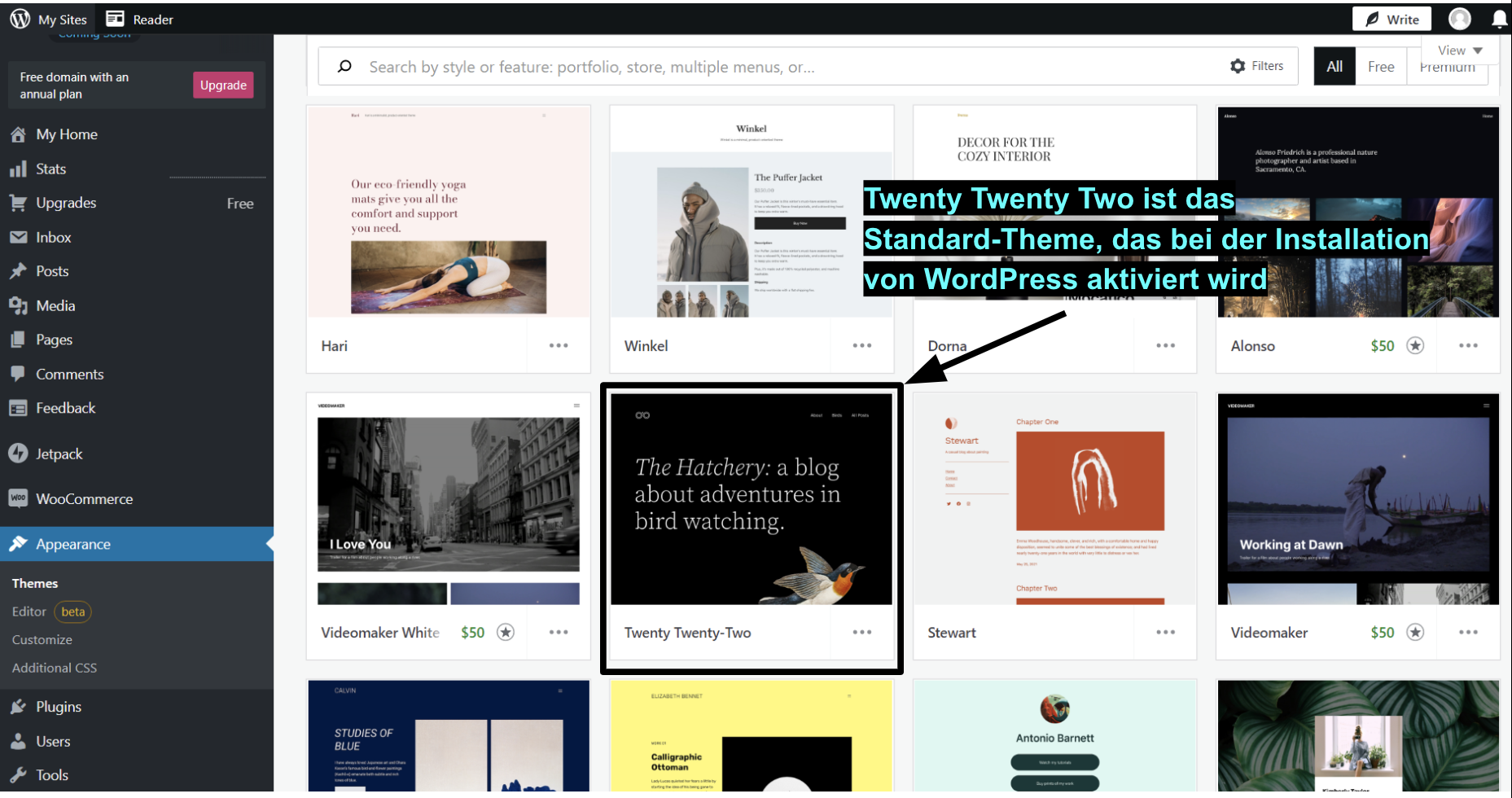
 Im Themen-Panel siehst du alle Themen, die Du installiert hastDas Standard-Theme von WordPress ist ziemlich simpel, also wirst Du wahrscheinlich nach einem anderen Theme suchen wollen. Zum Glück ist das mit dem Themen-Installer von WordPress extrem einfach. Du kannst das WordPress-Theme-Repository durchsuchen. Dort gibt es mehrere Tausend kostenlose Themes, die Du einfach installieren kannst. Danach sind sie sofort verfügbar. Du kannst sogar mehrere Themen installieren und sie individualisieren. Dann kannst Du sofort sehen, wie sie auf Deiner Website aussehen, bevor du sie aktivierst.
Im Themen-Panel siehst du alle Themen, die Du installiert hastDas Standard-Theme von WordPress ist ziemlich simpel, also wirst Du wahrscheinlich nach einem anderen Theme suchen wollen. Zum Glück ist das mit dem Themen-Installer von WordPress extrem einfach. Du kannst das WordPress-Theme-Repository durchsuchen. Dort gibt es mehrere Tausend kostenlose Themes, die Du einfach installieren kannst. Danach sind sie sofort verfügbar. Du kannst sogar mehrere Themen installieren und sie individualisieren. Dann kannst Du sofort sehen, wie sie auf Deiner Website aussehen, bevor du sie aktivierst.
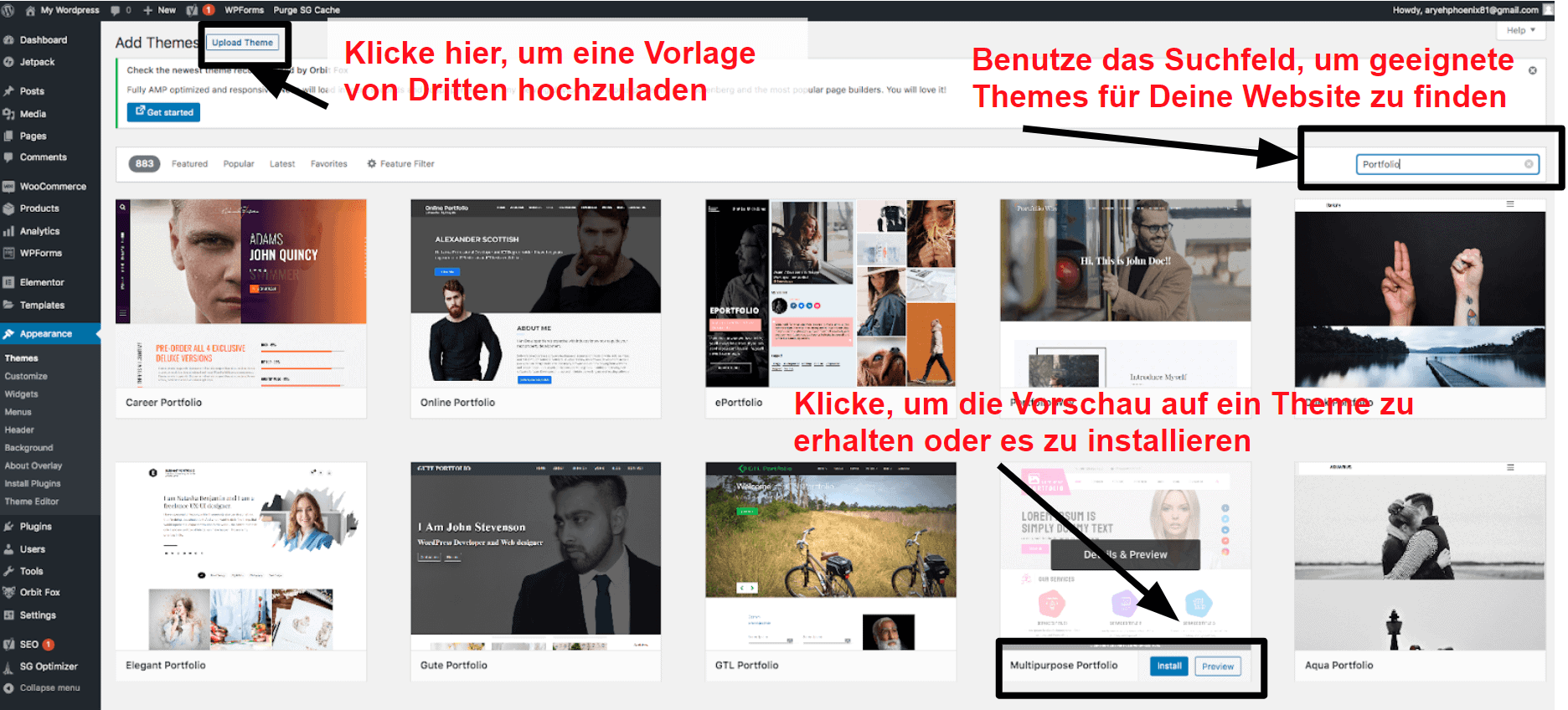
 Im WordPress-Archiv nach kostenfreien Themes suchen, installieren und aktivieren.Zusätzlich zu den von WordPress angebotenen kostenlosen Themen, findest Du Tausende Premium-Themen von Drittanbietern auf Marktplätzen wie TemplateMonster und ThemeForest.
6. Plugins hinzufügen
Plugins sind ähnlich wie die Apps, die Du bei Website-Baukästen findest – sie spendieren Deiner Website Zusatzfunktionen, die nicht in WordPress enthalten sind. Du kannst zum Beispiel ein Plug-in installieren, um ein Kontaktformular zu erstellen (etwa NinjaForms) oder Du erstellst mit WooCommerce einen Online-Shop. Wünschst Du Dir eine Funktion, gibt es dafür wahrscheinlich ein Plug-in – von SEO bis zur Erstellung eines Online-Portfolios.
Im WordPress-Archiv nach kostenfreien Themes suchen, installieren und aktivieren.Zusätzlich zu den von WordPress angebotenen kostenlosen Themen, findest Du Tausende Premium-Themen von Drittanbietern auf Marktplätzen wie TemplateMonster und ThemeForest.
6. Plugins hinzufügen
Plugins sind ähnlich wie die Apps, die Du bei Website-Baukästen findest – sie spendieren Deiner Website Zusatzfunktionen, die nicht in WordPress enthalten sind. Du kannst zum Beispiel ein Plug-in installieren, um ein Kontaktformular zu erstellen (etwa NinjaForms) oder Du erstellst mit WooCommerce einen Online-Shop. Wünschst Du Dir eine Funktion, gibt es dafür wahrscheinlich ein Plug-in – von SEO bis zur Erstellung eines Online-Portfolios.
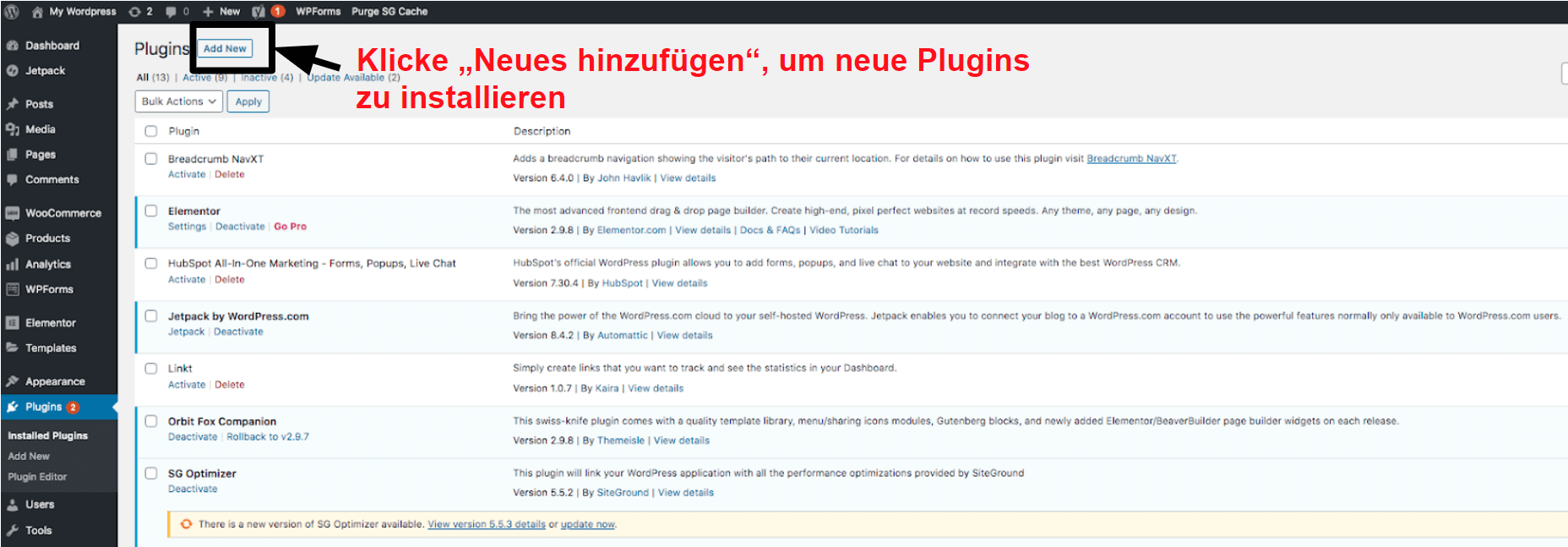
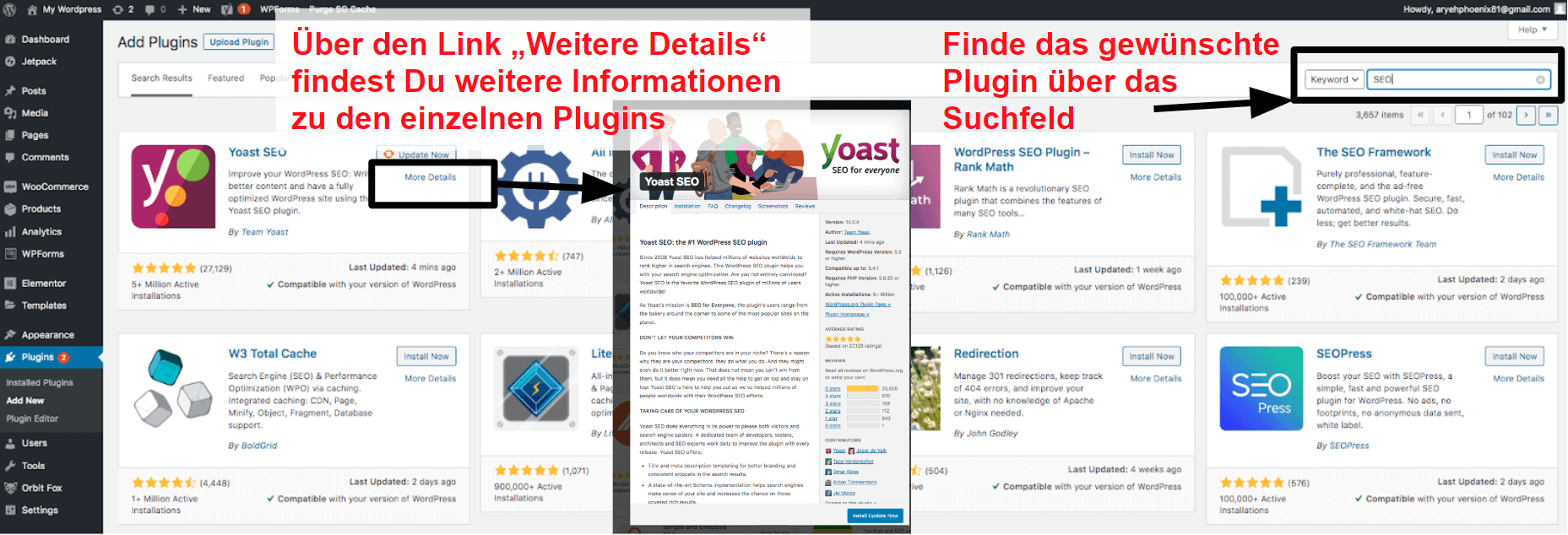
 Im Plugins-Bereich kannst Du installierte Plugins ansehen und verwalten sowie neue installierenNutze das Suchfeld, um die Plug-ins zu finden, die Du benötigst. Dort findest Du auch Informationen zu jedem Plug-in. Du siehst, ob es mit Deiner WordPress-Version kompatibel ist, welche Funktionen es zur Verfügung stellt und was andere Nutzer darüber denken.
Im Plugins-Bereich kannst Du installierte Plugins ansehen und verwalten sowie neue installierenNutze das Suchfeld, um die Plug-ins zu finden, die Du benötigst. Dort findest Du auch Informationen zu jedem Plug-in. Du siehst, ob es mit Deiner WordPress-Version kompatibel ist, welche Funktionen es zur Verfügung stellt und was andere Nutzer darüber denken.
 Plugins einfach finden und in WordPress installierenEs ist nur ein einziger Klick notwendig, um ein Plug-in zu installieren. Deine Plug-ins funktionieren aber erst dann auf Deiner Website, wenn Du im Plug-in-Panel auf die Schaltfläche “Aktivieren” geklickt hast.
7. Den ersten Beitrag schreiben
Eine der häufigsten Fragen, die mir beim Thema WordPress gestellt wird, ist der Unterschied zwischen Seiten und Beiträgen. Im Wesentlichen handelt es sich bei Seiten um statische Inhalte. Das sind Inhalte auf Deiner Website, die sich nicht oder nicht sehr häufig ändern. Damit ist zum Beispiel eine „Über uns”-Seite gemeint. Beiträge sind dynamischer. Sie erscheinen auf der „Blog”- oder den „Kategorie”-Seite Deiner Website. Der wesentliche Unterschied zwischen Seiten und Beiträgen ist, wie sie WordPress auf Deiner Website anzeigt.
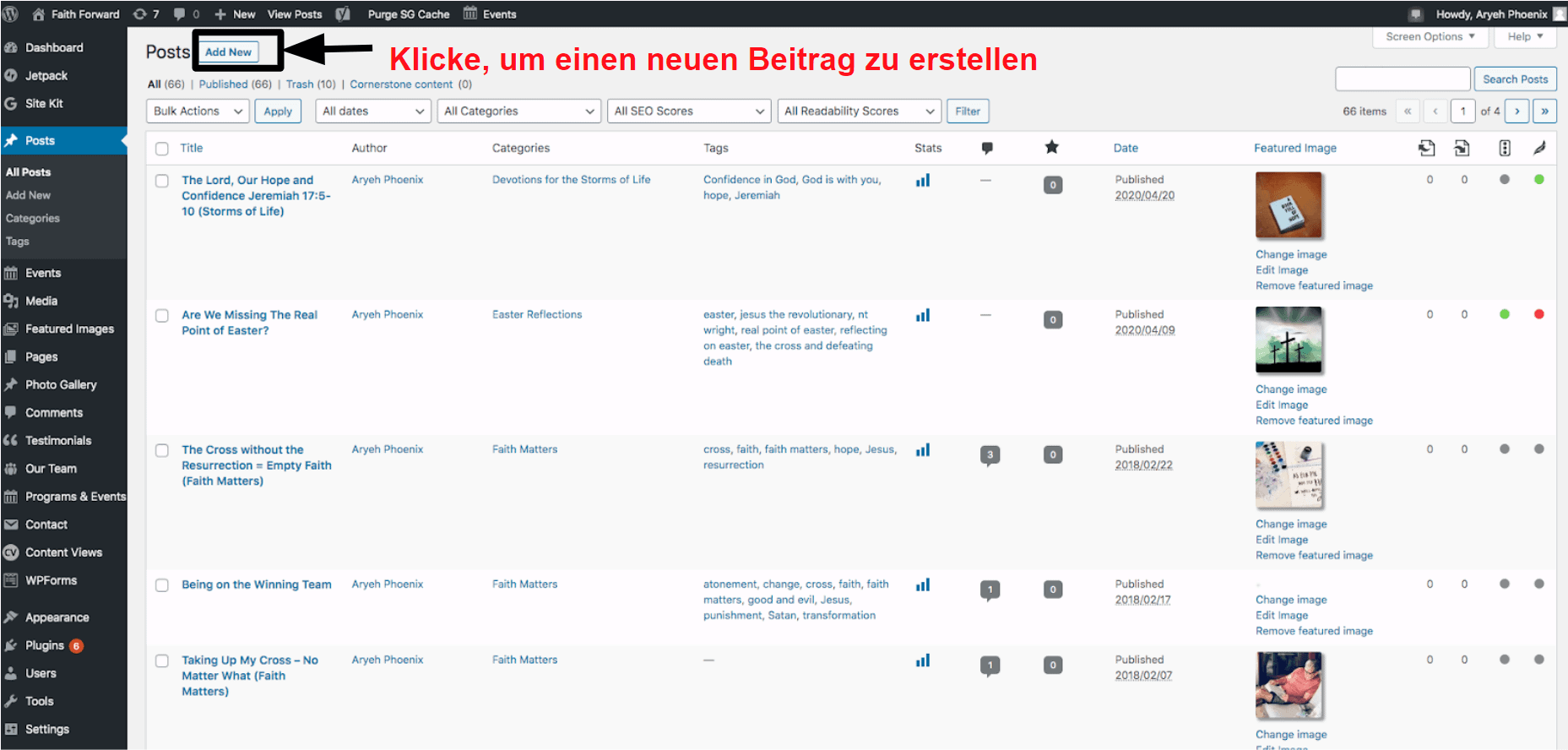
Der Editor für Beiträge und Seiten ist identisch. Deswegen ist auch der Vorgang gleich, wie man Seiten und Beiträge erstellt. Sieh Dir die nachfolgende Bildschirmaufnahme an. Klickst Du im Dashboard auf „Beiträge”, erscheint eine Liste mit existierenden Beiträgen (Einige Themes installieren auch „Demo”-Inhalte) und oben eine Schaltfläche Erstellen.
Plugins einfach finden und in WordPress installierenEs ist nur ein einziger Klick notwendig, um ein Plug-in zu installieren. Deine Plug-ins funktionieren aber erst dann auf Deiner Website, wenn Du im Plug-in-Panel auf die Schaltfläche “Aktivieren” geklickt hast.
7. Den ersten Beitrag schreiben
Eine der häufigsten Fragen, die mir beim Thema WordPress gestellt wird, ist der Unterschied zwischen Seiten und Beiträgen. Im Wesentlichen handelt es sich bei Seiten um statische Inhalte. Das sind Inhalte auf Deiner Website, die sich nicht oder nicht sehr häufig ändern. Damit ist zum Beispiel eine „Über uns”-Seite gemeint. Beiträge sind dynamischer. Sie erscheinen auf der „Blog”- oder den „Kategorie”-Seite Deiner Website. Der wesentliche Unterschied zwischen Seiten und Beiträgen ist, wie sie WordPress auf Deiner Website anzeigt.
Der Editor für Beiträge und Seiten ist identisch. Deswegen ist auch der Vorgang gleich, wie man Seiten und Beiträge erstellt. Sieh Dir die nachfolgende Bildschirmaufnahme an. Klickst Du im Dashboard auf „Beiträge”, erscheint eine Liste mit existierenden Beiträgen (Einige Themes installieren auch „Demo”-Inhalte) und oben eine Schaltfläche Erstellen.
 Die Beiträge von WordPressKlickst Du auf die Schaltfläche Neu hinzufügen, gelangst Du zum Editor. Der Standard-Editor von WordPress war früher ziemlich einfach. Mit WordPress 5.0 wurde aber die Gutenberg-Version eingeführt. Die neuen Funktionen von 6.0 bieten Dir viel mehr Flexibilität. Gutenberg verwendet “Blöcke”, um Deine Beiträge und Seiten zu erstellen. Zudem gibt es Layouts (Spalten), Abschnitte und Container.
Du kannst den Gutenberg-Editor mit kostenlosen Plug-ins erweitern und damit weitere Blöcke hinzufügen. Mit Plug-ins von Dritten kannst Du sogar die Art und Weise verändern, wie Du Deine Website bearbeitest.
Die Beiträge von WordPressKlickst Du auf die Schaltfläche Neu hinzufügen, gelangst Du zum Editor. Der Standard-Editor von WordPress war früher ziemlich einfach. Mit WordPress 5.0 wurde aber die Gutenberg-Version eingeführt. Die neuen Funktionen von 6.0 bieten Dir viel mehr Flexibilität. Gutenberg verwendet “Blöcke”, um Deine Beiträge und Seiten zu erstellen. Zudem gibt es Layouts (Spalten), Abschnitte und Container.
Du kannst den Gutenberg-Editor mit kostenlosen Plug-ins erweitern und damit weitere Blöcke hinzufügen. Mit Plug-ins von Dritten kannst Du sogar die Art und Weise verändern, wie Du Deine Website bearbeitest.
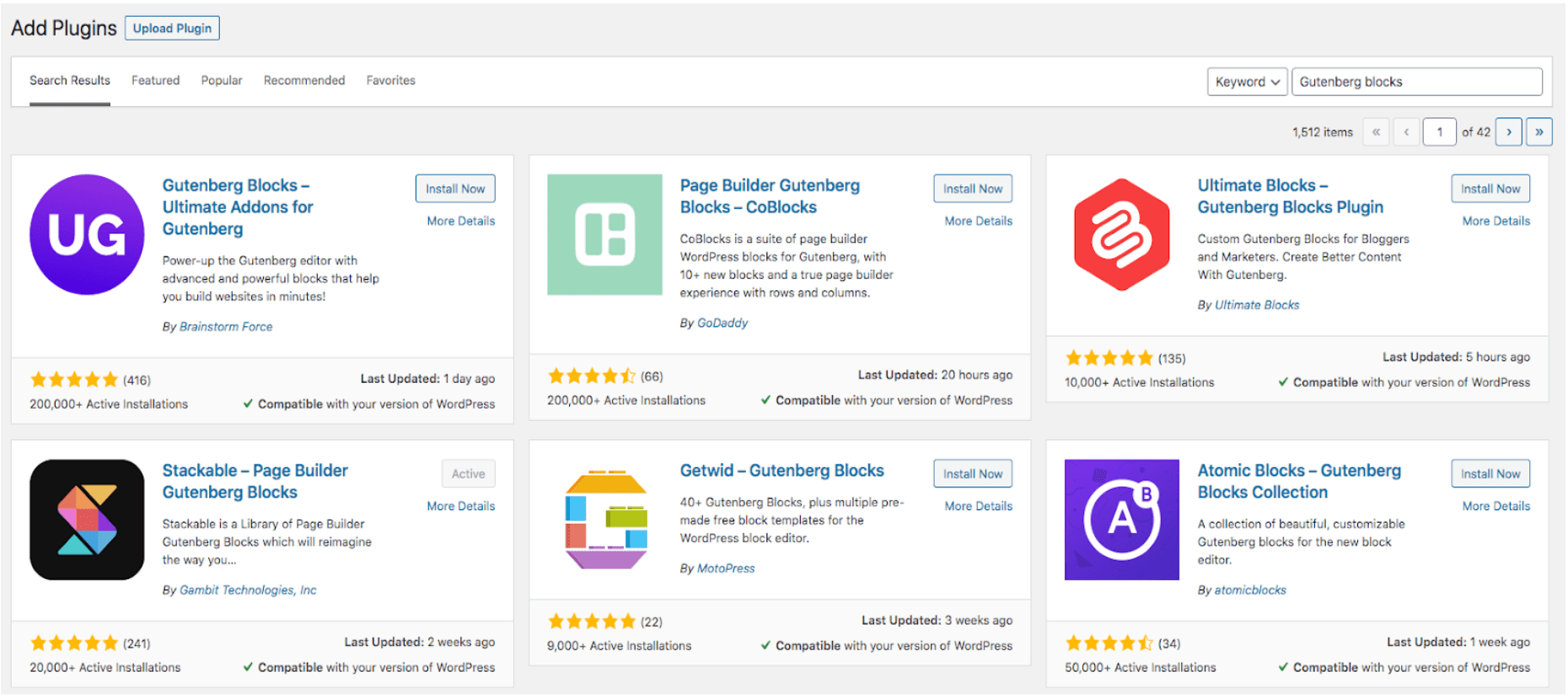
 Block-Plugins für Gutenberg erweitern die Funktionen des WordPress-EditorsDie Block-Arten, die im Gutenberg-Standard-Editor vorhanden sind:
Block-Plugins für Gutenberg erweitern die Funktionen des WordPress-EditorsDie Block-Arten, die im Gutenberg-Standard-Editor vorhanden sind:
- Absatz
- Überschrift
- Zitat
- Bild
- Liste
- Beitragsbild
- Galerie
- Diashow
- Tabelle
- Schaltflächen
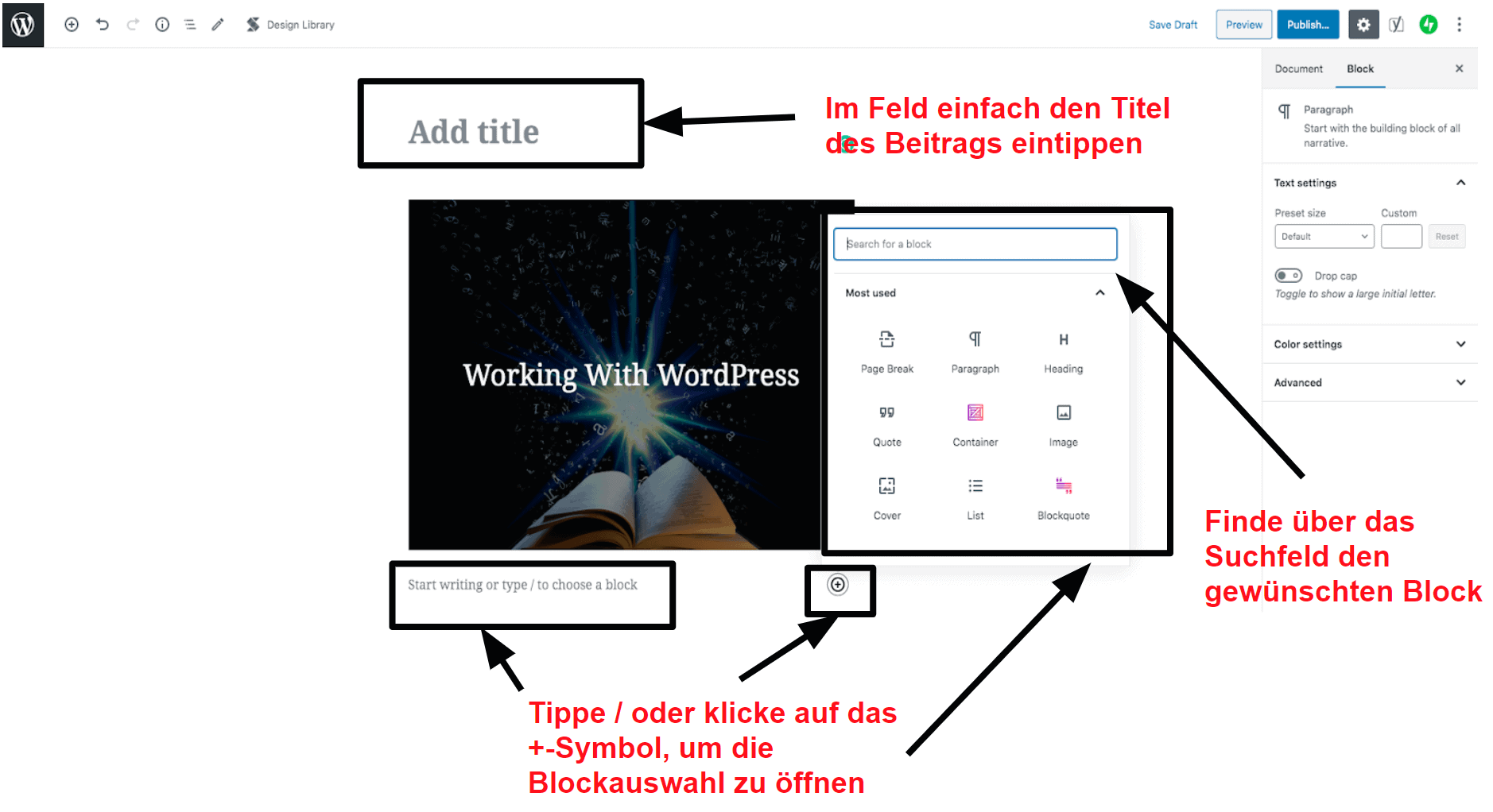
 Der Editor für Seiten und Beiträge in WordPress8. Deine Website veröffentlichen
Im Gegensatz zu einigen Website-Baukästen (wie zum Beispiel Wix) besitzt WordPress keine spezielle Veröffentlichen-Schaltfläche für die gesamte Website. Sobald Du eine Website mit WordPress erstellst, ist sie live im Internet. Allerdings gibt es drei verschiedene Orte, an denen Du in WordPress Veröffentlichen-Schaltflächen findest.
Das sind:
Der Editor für Seiten und Beiträge in WordPress8. Deine Website veröffentlichen
Im Gegensatz zu einigen Website-Baukästen (wie zum Beispiel Wix) besitzt WordPress keine spezielle Veröffentlichen-Schaltfläche für die gesamte Website. Sobald Du eine Website mit WordPress erstellst, ist sie live im Internet. Allerdings gibt es drei verschiedene Orte, an denen Du in WordPress Veröffentlichen-Schaltflächen findest.
Das sind:
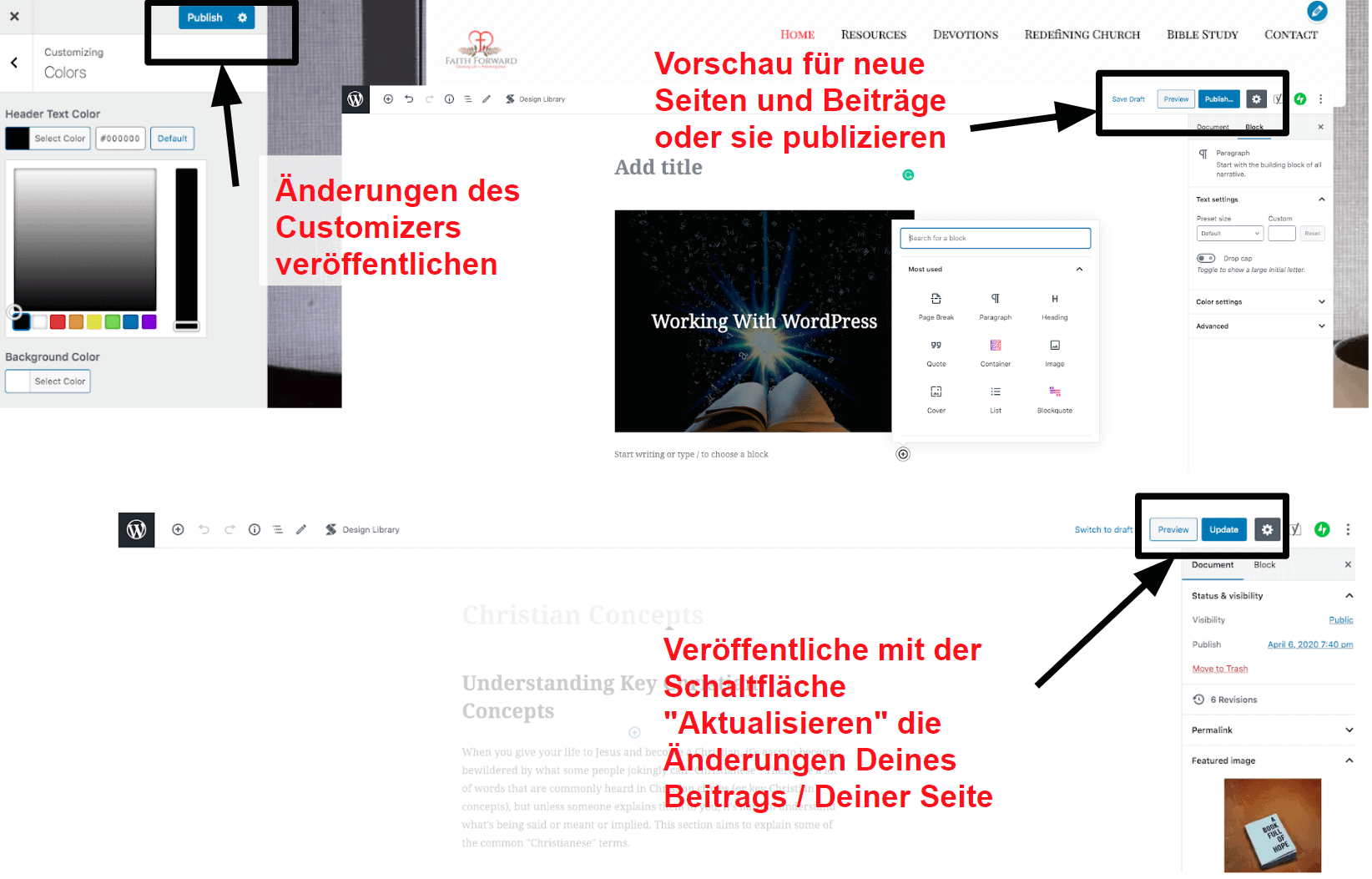
- Im Customizer findest Du oben eine Schaltfläche, mit denen Du die Änderungen speichern und online stellen kannst.
- Rechts oben bei jedem neuen Beitrag, den Du erstellst. Solange Du nicht auf Veröffentlichen klickst, ist Dein Beitrag nur ein Entwurf und damit auch nicht sichtbar. Machst Du später Änderungen, musst Du auf Aktualisieren klicken, damit Deine Änderungen online sichtbar sind.
- Rechts oben bei jeder neuen Seite, die Du erstellst. Genau wie bei den Beiträgen sind die Inhalte nur ein Entwurf, bis Du sie veröffentlichst. Editierst Du die entsprechende Seite, musst Du erst auf Aktualisieren klicken, oder Deine Anpassungen werden nicht gespeichert.
 Die drei Bereiche, bei denen Du in WordPress auf Veröffentlichen klicken kannst
Die drei Bereiche, bei denen Du in WordPress auf Veröffentlichen klicken kannst
Überlege Dir, 5 $ für einen Webentwickler auszugeben – spare Zeit und Frust
Hast Du wenig Zeit oder willst Dich nicht mit Problemen plagen, die beim Erstellen einer Website mit WordPress auftreten können, dann engagiere einen Profi, der Dir die Website erstellt (und vielleicht auch wartet). Das ist möglicherweise die bessere Option. Einen Entwickler engagieren klingt zunächst sicherlich teuer, aber dank Fiverr musst Du an dieser Stelle wirklich kein Vermögen ausgeben. Ich habe nur kurz bei Fiverr nach dem Erstellen einer Website mit WordPress gesucht und Deine Website für nur 5 $ zu erstellen! Günstige Webentwickler fangen bei Fiverr ab 5 $ anEine der besten Eigenschaften bei Fiverr ist, dass Du Dir Beispielarbeiten eines Designers ansehen kannst. Somit bekommst Du ein Gefühl, ob sich die Person für das Gestalten Deiner Website eignet. Außerdem bist Du bei Fiverr vollständig geschützt. Die Seite gibt Deine Zahlung erst dann an den Freiberufler frei, wenn Du mit seiner Arbeit zufrieden bist.
Günstige Webentwickler fangen bei Fiverr ab 5 $ anEine der besten Eigenschaften bei Fiverr ist, dass Du Dir Beispielarbeiten eines Designers ansehen kannst. Somit bekommst Du ein Gefühl, ob sich die Person für das Gestalten Deiner Website eignet. Außerdem bist Du bei Fiverr vollständig geschützt. Die Seite gibt Deine Zahlung erst dann an den Freiberufler frei, wenn Du mit seiner Arbeit zufrieden bist.
WordPress FAQ
Ist WordPress kostenfrei?
Im Grunde genommen ja. Die Plattform selbst ist 100 % kostenfrei, aber Du musst für Hosting und einen Domain-Namen bezahlen (klicke hier für eine Liste mit den besten Web-Hostern 2025). Möchtest Du ein Premium-Theme oder ein Plugin von einem Drittanbieter, musst Du dafür ebenfalls bezahlen.Kann ich selbst eine Website mit WordPress erstellen?
Ja, Du kannst eine Website mit WordPress erstellen, ohne einen Entwickler engagieren zu müssen. Ist das Erstellen einer Website allerdings Neuland für Dich, findest Du Wix möglicherweise einfacher, schneller und benutzerfreundlicher. WordPress ist komplexer und Du kannst mehr falsch machen, wenn Du die Einstellungen Deiner Website änderst oder Plugins installierst, die miteinander in Konflikt stehen. Entwickler*innen für Deine WordPress-Website zu engagieren ist günstiger, als es klingt! Du ffindest bei Fiverr sicherlich Entwickler*innen, die Deinem Budget entsprechen.Was ist der Unterschied zwischen WordPress.com und WordPress.org?
Der Hauptunterschied zwischen WordPress.com und WordPress.org ist die Art des Hostings. Bei WordPress.com, musst Du nicht extra für das Hosting zahlen. Willst Du aber Plugins nutzen oder Themes von Dritten (Marktplätzen) hochladen, musst Du die teuersten Pakete (Business oder E-Commerce) nehmen. WordPress.org hostest Du selbst, Du bezahlst also für das Hosting separat. Mit dieser Version hast komplette Kontrolle und alle Freiheiten. Unterm Strich kann das günstiger als bei WordPress.com sein.Was ist besser, Wix oder WordPress?
Es gibt sowohl bei Wix als auch WordPress Vorteile und Nachteile. Wix ist beginnerfreundlicher, kann aber teurer sein, als ein Hosting-Paket zu kaufen und Deine Website mit WordPress zu erstellen. WordPress bietet Dir viel Flexibilität und mehr Möglichkeiten, Deine Website im Laufe der Zeit zu erweitern. Die Lernkurve ist möglicherweise aber höher und es kann auch mehr schieflaufen. Zum Beispiel können inkompatible Plug-ins dazu führen, dass Deine Website nicht mehr funktioniert.Brauche ich ein spezielles Hosting-Paket für WordPress oder reicht ein einfaches Hosting-Paket?
Du brauchst kein spezielles Hosting-Paket für WordPress, weil WordPress mit jedem Hosting-Paket funktioniert, das einen Ein-Klick-Installations-Assistenten bietet. Allerdings hat es auf jeden Fall Vorteile, ein spezielles Hosting-Paket für WordPress zu nehmen. Spezielle Hosting-Pakete für WordPress können verwaltet oder nicht verwaltet sein. Bei nicht verwalteten Paketen ist Dein Hosting im Grunde genommen gleich mit einem herkömmlichen Hosting, aber Deine Website wird auf Servern liegen, die für WordPress optimiert sind. Möglicherweise bekommst Du auch Zugriff auf einige Plugins für Optimierungen. Verwaltetes WordPress-Hosting ist ein Rundum-Sorglos-Paket. Dein Hoster übernimmt so Sachen wie zum Beispiel Updates, Sicherheitsaktualisierungen (kommt auf den Hoster an) und Datensicherungen. Du kannst Dich also auf das Erstellen Deiner Website konzentrieren. Schau Dir unsere Liste mit den besten gemanagten WordPress-Hosting-Anbietern 2025 an.Deine Website auf die nächste Stufe bringen
Da Du nun Deine Website erstellt hast, soll sie natürlich auch gefunden werden und Aufmerksamkeit erregen. Ich habe die Erfahrung gemacht, dass Du niemals fertig bist, eine Website zu bauen. Du willst, dass die Leute Deine Website so schnell wie möglich besuchen. Zum Glück kannst Du mit diversen Aktionen Dein Publikum vergrößern und den Besuchern Deiner Website ein besseres Erlebnis bieten.Gestalte ein Logo
Du brauchst kein Logo, um eine Website zu gestalten, aber mit einem Logo sieht Deine Website professioneller aus. Es kann bei der Markenbildung helfen.
Dein Logo sagt viel über Dich aus, deswegen ist es wichtig, dass es gut und professionell ist. Es gibt Design-Trends, die man in Betracht ziehen sollte. Hast Du Dir zum Beispiel Gedanken über das Farbschema gemacht und wie es sich auf das Zielpublikum auswirken kann? Du findest weitere Informationen zu diesem Thema in den aktuellen Logo-Statistiken der Fortune-500-Liste.
Es gibt zwei Optionen, um an ein Logo zu kommen. Beide sind günstig. Meine Kollegen haben sogar alle großen Logo-Design-Services getestet, um ein neues Logo für Website Planet zu finden. Lies unseren umfassenden Vergleich über die besten Online-Logo-Design-Services. Dort findest Du weitere Informationen zu diesem Experiment und natürlich verraten wir Dir auch den Gewinner.
1. Erstelle es mit einem Online-Logo-Generator selbst
Die DIY-Methode klingt vielleicht nach der günstigsten Methode, um an ein Logo zu kommen. Das ist aber nicht zwingend der Fall. Die meisten Online-Logo-Generatoren darfst Du kostenfrei testen. Willst Du Dein Logo aber nutzen und herunterladen, musst Du bezahlen. Es gibt ein paar kostenfreie Logo-Generatoren auf dem Markt, aber sie sind sehr einfach und ich empfehle eine Nutzung nicht. Du solltest außerdem prüfen, welche Logo-Generatoren ein Logo auf Deutsch anzeigen können.
Mein Lieblings-DIY-Logo-Generator ist Wix Logo Maker. Das Werkzeug benutzt eine KI (künstliche Intelligenz), um viele Logo-Ideen zu erstellen, die auf Deinen persönlichen Präferenzen basieren. Siehst Du ein Design, das Dir gefällt, kannst Du es umfassende anpassen, inklusive Schriftarten und Farbschema. Du kannst das Logo sogar kostenfrei in einer geringen Auflösung herunterladen und damit prüfen, wie es auf Deiner Website und in sozialen Medien aussieht, bevor Du es kaufst.
2. Einen Designer engagieren
Eine(n) Logo-Designer*in zu engagieren, klingt vielleicht teuer – aber bei Fiverr bekommst Du ein professionelles Logo schon ab 5 $. Die meisten Designer*innen bei Fiverr demonstrieren Beispiele der bereits gestalteten Logos. Für Dich ist es damit einfacher, jemanden zu finden, der Deinem Geschmack entspricht. Wir haben die Logo-Designer*innen bei Fiverr selbst getestet und die Qualität der fertigen Logos hat uns wirklich beeindruckt.
Du brauchst aber nicht nur ein Logo, sondern auch ein sogenanntes Favicon. Das ist ein kleines Bild, das Du normalerweise im Browser-Reiter neben Deinem Website-Namen und in Deinen Lesezeichen siehst. Mit unserem nifty favicon generator tool.
Deine Website optimieren
Auch wenn Du eine fantastische Website erstellst, wird sie sich ohne Optimierung nicht auf der ersten Seite der Suchmaschinenergebnisse (Search Engine Results Pages / SERPs) zeigen. Zur Optimierung Deiner Website gehört SEO (Search Engine Optimization), Analyse des Datenverkehrs und Du musst verstehen, nach was Dein Zielpublikum sucht. Es gibt viele SEO-Werkzeuge, die Dir bei der Optimierung Deiner Website helfen können. Semrush ist eine leistungsstarke Option für fortgeschrittene Nutzer. Für Anfänger kann es allerdings teuer und komplex sein. Eine Alternative ist ein Website-Baukasten mit integrierten SEO-Funktionen, der günstiger und benutzerfreundlicher ist als Spezialplattformen. Wir haben Website-Baukästen mit den besten SEO-Werkzeugen getestet, um Dir bei der richtigen Wahl zu helfen. Es scheint eine große Herausforderung zu sein, die richtigen Inhalte für Deine Website zu schreiben. Benutzt Du aber Analysewerkzeuge und findest damit mehr über Dein Zielpublikum heraus (wo wohnen sie, das Alter, das Geschlecht und so weiter), kannst Du Deine Inhalte besser planen. Lies unseren Leitfaden über Google Analytics tund erfahre, wie Du das Maximum aus Analysewerkzeugen holst. Du kannst auch Werkzeuge wie zum Beispiel Answer the Public nutzen und darüber herausfinden, nach was Leute suchen. Weitere Informationen findest Du in unserem Leitfaden über Answer the Public.Erweitere Dein Zielpublikum mit E-Mail-Marketing
E-Mail-Marketing ist eine der besten Optionen, um Dein Zielpublikum zu erweitern. Es gibt jede Menge Werkzeuge, die Dir bei Deiner Marketing-Strategie helfen. Mit E-Mail-Marketing lässt sich Dein Geschäft schnell erweitern. Es hat eine sogenannte CTR (Click-Through-Rate) von bis zu 100x mehr als über soziale Medien wie zum Beispiel Twitter. Via E-Mail-Marketing kannst Du Deinen Kunden Rabatte und Gutscheine anbieten. Du kannst sie auch ermutigen, Dein Geschäft mit anderen zu teilen. Außerdem kannst Du ihnen kostenfreies Material anbieten, wenn Sie sich an Deiner Mailing-Liste anmelden. Um das Maximum aus dem E-Mail-Marketing zu holen, musst Du Dir über die Frequenz Deiner E-Mails Gedanken machen. Das gilt auch für automatisierte E-Mails und was in einem E-Mail-Newsletter erscheinen soll. Weitere Tipps findest Du unserer Sammlung über die wichtigsten E-Mail-Marketing-Statistiken. Wir haben die besten E-Mail-Marketing-Plattformen getestet und auf den Prüfstand gestellt. Du hast keine Zeit, mehrere Tests durchzulesen? Das ist auch kein Problem. Hier ist ein kurzer Überblick zu unseren favorisierten E-Mail-Marketing-Lösungen.- ActiveCampaign – das ist ohne Zweifel der E-Mail-Marketingdienst mit dem größten Funktionsumfang auf dem Markt. Bei der Automatisierung ist er branchenführend. Es gibt über 880 Integrationen und der Service bietet den besten Drag-and-Drop-Editor, den wir getestet haben. Bei so vielen Funktionen gibt es natürlich eine gewisse Lernkurve, aber dank der umfangreichen Wissensdatenbank und des Support-Teams ist es den Aufwand auf jeden Fall wert.
- Sendinblue – Sendinblue bietet sowohl SMS- als auch E-Mail-Marketing-Werkzeuge an und hat eine günstige und sowie benutzerfreundliche Lösung. Es gibt sogar ein großzügiges kostenloses Paket. Du kannst automatisierte E-Mails erstellen, Arbeitsabläufe hinzufügen und die Option “zum besten Zeitpunkt senden” nutzen.
- AWeber – AWeber bietet Dir mit seinem einzigartigen Drag-and-Drop-Kampagnen-Baukasten alles, was Du für ein erfolgreiches E-Mail-Marketing benötigst. Es ist sehr einsteigerfreundlich, hat aber dennoch komplexe Funktionen Es gibt etwa Split-Tests und über Zapier lassen sich mehr als 5000 Apps verbinden.
- Constant Contact – es gibt Hunderte von E-Mail-Vorlagen zur Auswahl und eine 30-tägige kostenlosen Testversion (60 Tage, wenn Du in den USA lebst). Damit ist Constant Contact eine ausgezeichnete Wahl. Es eignet sich hervorragend für die Erstellung automatisierter E-Mails und es ist wirklich benutzerfreundlich, sodass Du sofort loslegen kannst.
- Benchmark Email – Benchmark Email unterstützt mehrere Sprachen und ist eine gute Wahl, wenn Deine Muttersprache nicht Englisch ist. Außerdem gibt es ein kostenloses Paket, womit Du bis zu 3.500 E-Mails pro Monat verschicken darfst. Es ist ideal für Anfänger, bietet aber auch erweiterte Werkzeuge, die Du nutzen kannst, wenn Du besser mit der Plattform auskennst.
- GetResponse – GetResponse ist mehr als nur eine E-Mail-Marketing-Plattform. Es ist eine multifunktionale Plattform, die Marketing, Customer Relationship Management (CRM) und Webinar-Funktionen zur Verfügung stellt. Es gibt zudem eine 30-tägige kostenlose Testversion.
Fazit
Uff, das sind viele Informationen, die wir hier zusammengestellt haben. Abschließend sind hier ein paar wichtige Punkte, die Du Dir für das Erstellen Deiner eigenen Website merken solltest:- Website-Baukästen sind ein toller Startpunkt, wenn Du Anfänger bist. Wix ist einer der flexibelsten auf dem Markt. Du kannst mit den Grundlagen beginnen und später fortschrittlichere Apps einsetzen.
- WordPress wird häufig als schwieriger betrachtet als herkömmliche Website-Baukästen. Allerdings bekommst Du hier auch viel mehr Freiheit. Es ist auch eine günstigere Möglichkeit, Deine Website online zu stellen. Es gibt viele günstige Website-Hosting-Pakete.
- Hast Du keine Zeit, eine Website zu erstellen, kannst Du bei Fiverr für nur 5 $ einen Entwickler engagieren. Wer hat gesagt, dass Webentwickler ein Vermögen kosten müssen?
- Das Veröffentlichen der Website ist nicht das Ende des Prozesses. Du kannst die Website optimieren und Werbung dafür machen. Es gibt Werkzeuge für SEO, Analysen und Marketing.






![Gründe eine amerikanische Firma: Traum verwirklichen [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/11/how-to-open-an-american-company-header-EN-850x467.jpg)
![Gründe eine amerikanische Firma: Traum verwirklichen [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/03/suzanne-stewart-150x150.jpg)





![19 beste Webdesign-Portfolio-Muster [2025] Update](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/Best-Marketing-Portfolio-Examples-1-850x446.jpg)
![19 beste Webdesign-Portfolio-Muster [2025] Update](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/12/Dawn.jpg)
![Dropshipping mit Shopify: Der Leitfaden für Einsteiger [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/How-to-Dropship-on-Shopify-850x446.jpg)
![Dropshipping mit Shopify: Der Leitfaden für Einsteiger [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/08/Emma-Ayres-150x150.jpg)
