Sparen Sie bis zu 50 % auf Ihren Wix Tarif!
Abonniere ein Jahrespaket und genieße die Ersparnisse.
Plus, Du bekommst eine kostenlose benutzerdefinierte Domain für 1 Jahr!
Schritt #1: Wähle einen Domain-Namen für Dein Portfolio
Die Wahl eines Domain-Namens für eine Website ist eine Kunst (wir haben einen umfassenden Leitfaden, der dies beweist). Aber um ganz ehrlich zu sein: Dein Name und eine einfache .com sollten für ein Portfolio ausreichen. Wenn Du einen Künstlernamen oder einen Firmennamen hast, dann verwende diesen. Es ist schon schwer genug, einen Eindruck zu hinterlassen. Wenn Deine Arbeit bei jemandem Anklang findet, wird er sich wahrscheinlich an Deinen Namen erinnern, und unnötige Informationen würden nur im Weg stehen. Versuche Variationen, wenn DeinName.com nicht verfügbar ist. Mein Portfolio könnte zum Beispiel AndresGanem, AndresG, AGanem, DresGanem und eine andere Kombinationen sein. Auch die Domain .com ist wichtig. Sie mag zwar teurer sein, aber sie ist die beliebteste TLD (Top Level Domain) der Welt. Das bedeutet, dass sich Personen natürlich an .com erinnern werden. Du kannst jederzeit unseren Domain-Namen-Generator ausprobieren, um zu sehen, was verfügbar ist.Schritt #2: Wähle den richtigen Website-Builder und Plan
Eine selbst gehostete WordPress-Website gibt Dir die vollständige Kontrolle über jeden Aspekt Deines Portfolios, erfordert aber Zeit und Fachwissen. Website-Builder kümmern sich um die Details und geben Dir die Tools, die Du brauchst, um Deine Website schnell und einfach gestalten zu können. Vielleicht ist dies auch die günstigere Option. Hosting, Domainregistrierung und Plug-Ins können teuer werden. Website-Baukästen bieten all dies in der Regel für weniger Geld, und Du kennst den Preis von Anfang an. Einige Anbieter, wie Wix oder SITE123, verfügen über völlig kostenlose Angebote. Diese kostenlosen Angebote würde ich allerdings nicht empfehlen, denn eine Wix- oder SITE123-Domain könnte unprofessionell wirken. Ich rate Dir, mit dem günstigsten Anbieter zu beginnen, der eine benutzerdefinierte Domain anbietet. Bei Bedarf kannst Du jederzeit aufrüsten. Ich habe mit jedem der unten aufgeführten Anbieter ein Portfolio erstellt und bin der Meinung, dass sie in Bezug auf Benutzerfreundlichkeit und Anpassungsfähigkeit am besten abschneiden. Welcher für Dich der richtige Anbieter ist, hängt jedoch von Deinen speziellen Bedürfnissen ab.1. Wix – Der beste Builder für kreative Freiheit

- Uneingeschränkter Drag-and-Drop-Editor. Wix ist der einzige Builder, mit dem Du Elemente überall auf einer Seite platzieren kannst.
- Spezielle Widgets für die Darstellung Deiner Arbeit. Funktionen wie maskierte Videos oder benutzerdefinierte Diashows sind eine interessante Möglichkeit, Deine Projekte zu zeigen.
- Über 800 Vorlagen. Jede Vorlage ist speziell für eine andere Nische oder Branche konzipiert und kann von Dir nach Belieben bearbeitet werden.
- Lokalisierte Benutzeroberfläche. Die Benutzeroberfläche ist auf Deutsch verfügbar.
- Kundenservice. E-Mail-Kundenservice auf Deutsch.
2. Squarespace – Der beste Builder für visuelle Arbeiten

- Einen intuitiven Block-Editor. Obwohl Squarespace seinen Editor als „Drag-and-Drop“ anpreist, handelt es sich eher um ein Block-Editor-Tool – und das ist auch gut so. Diese Einschränkung verhindert, dass Squarespace-Websites unübersichtlich oder uneinheitlich werden.
- Professionell gestaltete Vorlagen. Jede der über 100 Vorlagen ist elegant und reaktionsschnell.
- Unterstützung von Drittanbieter-Apps. Es gibt zahlreiche Apps von Drittanbietern, die Du zu einer Squarespace-Website hinzufügen kannst, um ihre Funktionalität zu erweitern.
- Benutzeroberfläche. Kann auf Deutsch angezeigt werden.
- E-Mail-Kundenservice. auf Deutsch.
3. SITE123 – Der beste Builder für Neueinsteiger

- Eine Einführung für Beginner. Sobald Du Deine erste Website erstellst, erhältst Du Zugang zu einer vollständigen Anleitung, wie SITE123 funktioniert.
- Handytaugliche Vorlagen. Die mobile Ansicht Deiner Website wird automatisch aktualisiert, sobald Du Änderungen vornimmst.
- App-Markt. Erweitere Deine Funktionalitäten mit den Premium-Apps von SITE123.
- Benutzeroberfläche. Lokalisiert auf Deutsch.
- E-Mail-Kundenservice. auf Deutsch.
4. Zyro – Der schnellste Builder auf dem Markt

- KI-Inhaltserstellung. Es gibt KI-Funktionen für die Gestaltung Deiner Website, die Erstellung eines Logos und sogar das Schreiben von Inhalten.
- Intelligente Heatmap. Nutze die Aktivitätsverfolgung, um das Nutzererlebnis auf Deinen Seiten zu verbessern.
- Kundenservice rund um die Uhr. Wenn Du Hilfe benötigst, kannst Du Zyro jederzeit kontaktieren und erhältst eine effiziente Antwort. Du kannst den Kundenservice auf Deutsch anschreiben, da die Agenten den Google Translator nutzen können.
- Benutzeroberfläche. Sie ist auf Deutsch verfügbar.
| Beste Eigenschaft | Portfolio-Vorlagen | Kostenloser Plan | UI auf Deutsch | Startpreis | |
|---|---|---|---|---|---|
| Wix | Grenzenloser Editor | 76 | ✔ | ✔ | $17.00 |
| Squarespace | Atemberaubende Vorlagen | 144 | ✘ | ✔ | $16.00 |
| SITE123 | Vollständig mobilfähig | 6 | ✔ | ✔ | $12.80 |
| Zyro | KI-erstellte Inhalte | 10 | ✘ | ✔ | $4.41 |
Schritt #3: Berücksichtige die Struktur Deines Portfolio
Du hast Dich also bereits für eine großartige Domain entschieden und weißt, welcher Builder für Deine speziellen Bedürfnisse am besten geeignet ist. Jetzt kannst Du endlich mit dem Aufbau beginnen, richtig? Noch nicht ganz. Bevor Du anfängst, musst Du wissen, was Du von Deiner Website erwartest. Wenn Du das nicht tust, könntest Du mit einer Website enden, der es an Struktur mangelt, oder schlimmer noch – mit gar keiner Website. Ich empfehle Dir:- Schau Dir andere Portfolios in Deiner Nische an. Wen bewunderst Du in Deiner Branche? Wen hältst Du für erfolgreich? Für meine Autorenseite habe ich mir die Seiten meiner Lieblingsautoren angesehen, auch die, die einen anderen Stil haben als ich. Schreiben ist nicht so auffällig wie Fotografie oder Design, also brauchte ich jede Inspiration, die ich finden konnte, um meine Arbeit hervorzuheben.
- Berücksichtige Deine Persönlichkeit. Es ist gut, sich über andere Portfolios zu informieren, aber man darf nicht vergessen, dass man selbst einzigartig ist. Was zeichnet Dich aus? Was macht Deine Arbeit einmalig? Ein belletristischer Autor braucht vielleicht eine Website, die einen bestimmten Tonfall vermittelt, während ein Komiker eine Website braucht, die zeigt, dass er sich selbst nicht zu ernst nimmt.
- Skizziere Deine Website. Selbst wenn Du Dein Portfolio vor Deinem geistigen Auge sehen kannst, musst Du ein Design-Mockup anfertigen. Das geistige Auge ist bekanntlich unzuverlässig, und es schmerzt viel weniger, wenn man nur eine Zeichnung ausradiert, anstatt stundenlange Arbeit wegzuwerfen, wenn etwas nicht funktioniert.
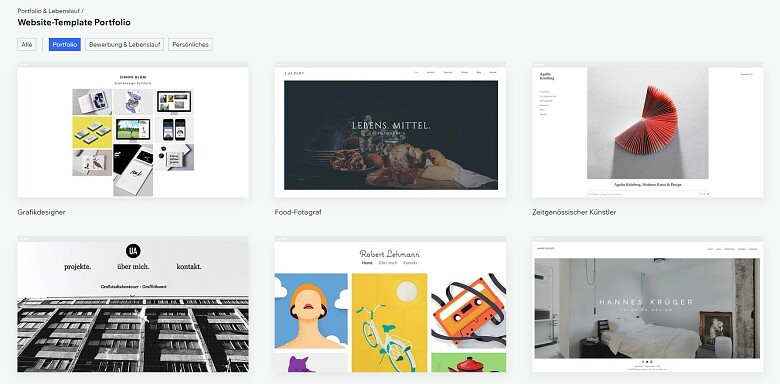
Schritt #4: Wähle eine geeignete Vorlage
Vorlagen können so allgemein sein wie „Lebenslauf Fotografie” oder so spezifisch wie „Portfolio Textildesigner.” Ziehe auch Vorlagen für andere Nischen in Betracht. Wenn Du alle Fotos von Gebäuden durch Porträtfotos ersetzt, könnte eine Architekturvorlage auch für einen Visagisten geeignet sein. Vergleiche Dein Mockup mit den verschiedenen Optionen. Welche passt besser zu Dir?
![1 DE_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_EN_DE_SH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/11/1-de-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-en-de-sh-6.png)
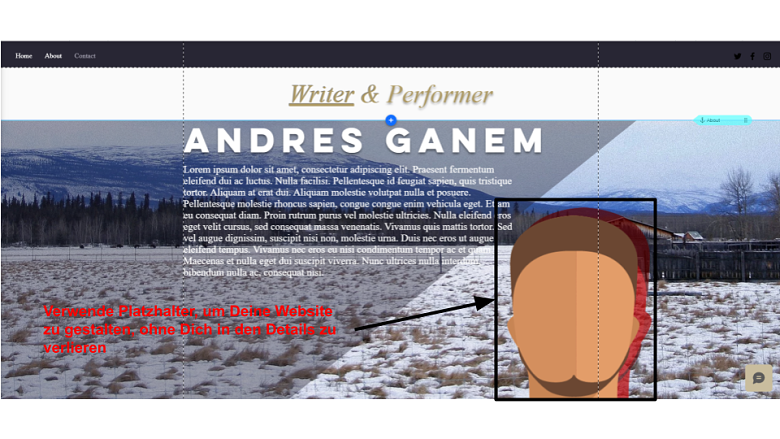
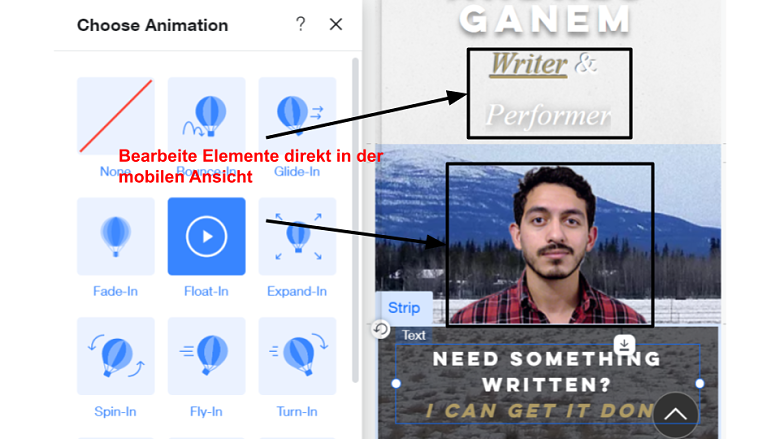
Schritt #5: Passe Dein Online-Portfolio an
Der Anpassungsprozess wird für jeden anders aussehen. Ich werde Dir zeigen, wie ich es gemacht habe und hoffe, dass es Dich in die richtige Richtung führt. Aber wenn Du Dich dabei ertappst, dass Du den Computer wegen etwas anschreist, was ich tue, solltest Du es vielleicht lieber lassen. Zunächst habe ich die Website mit Platzhaltern gestaltet. Wo ich ein Foto wollte, habe ich Vektorgrafiken verwendet, die ich von Wix bekommen habe. Wo ich Text brauchte, setzte ich das klassische “lorem ipsum” ein, und so weiter. Das hat mir das Leben gerettet. Anstatt mich mit den kleinen Details zu beschäftigen, konnte ich über das große Ganze nachdenken.
Schritt #6: Präsentiere Deine Arbeit
Ja, der Schritt von der Startseite weg erfordert Engagement, aber dafür sind die Beispiele ja da – um den Betrachter davon zu überzeugen, dieses Engagement einzugehen.![1 DE_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_EN_DE_SH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/11/1-de-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-en-de-sh-8.png)
- Zeige nicht alles, was Du je gemacht hast. Wähle nur Deine besten Arbeiten aus. Wenn Du nur ein oder zwei Arbeiten gemacht hast, auf die Du stolz bist, dann zeige diese beiden Arbeiten so prominent wie möglich. Mische diese nicht mit einem Dutzend anderer „akzeptabler“ Projekte.
- Halte es einfach. Wähle einen Stil für alles und bleibe dabei. Versuche möglichst nicht, Hintergrundfarben, Schriftarten oder Designelemente zwischen Projekten zu ändern.
- Verwende externe Links. Wenn Deine Arbeit an einem wichtigen Ort veröffentlicht wurde, verweise auf sie. Zeige einen Ausschnitt und alle Rückmeldungen, die Du erhalten hast. Das weckt Interesse und zeigt, dass Du gut mit Kunden zusammenarbeiten kannst.
- Zeige einen Teaser und nicht das ganze Werk. Denke an die Cliffhanger-Enden im Fernsehen. Wenn Du einen beeindruckenden Teil eines größeren Projekts zeigst, machst Du den Zuschauern Appetit auf mehr.
- Gestalte es visuell, aber übertreibe es nicht. In manchen Nischen ist das kein Problem. Wenn Deine Arbeit jedoch nicht von Natur aus visuell ist, solltest Du versuchen, ein hochauflösendes Titelbild hinzuzufügen, das gut zu ihr passt. Diese Elemente sollten die Aufmerksamkeit nicht von Deiner Arbeit ablenken, sondern nur dafür sorgen, dass die Besucher sich nicht langweilen.
![1 DE_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_EN_DE_SH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/11/1-de-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-en-de-sh-9.png)
Schritt #7: Schreibe einen herausragenden Text
Ein guter Text kann den Unterschied zwischen einem guten und einem großartigen Portfolio ausmachen. Du solltest Deine Website nicht mit Text füllen, auch wenn er einen großen Teil Deiner Arbeit ausmacht (vor allem, wenn er das tut), aber Du musst sicherstellen, dass Deine Texte darauf ausgerichtet sind, Besucher zu Fans zu machen. Wie erreichest Du das? Nun, es gibt ganze Bücher über Werbetexte. Ich kann Dir zwar nicht alles sagen, was es zu wissen gibt, aber ich kann Dir einige Hinweise geben.- Sei direkt. Stelle Dir eine einzelne Person vor, die durch Deine Website scrollt. Sprich sie an. Sage nicht: „Ich biete professionelle Fotodienste an.“ Sage stattdessen: „Ich kann Deinen Hund in einem Pullover toll aussehen lassen.“
- Sei persönlich. Gib einen kleinen Einblick in Deine Person. Wir befinden uns im Jahr 2025. Deine persönliche Marke ist genauso viel wert wie Deine Arbeit. Wie Du über Dich selbst sprichst, ist genauso wichtig wie das, was Du sagst.
- Sei selbstbewusst. Dies ist Dein Portfolio. Wenn Du nicht an Dich selbst glaubst, warum sollten es andere tun? Hebe Deine Leistungen und Anerkennungen hervor. Sprich offen über die Dinge, die Dich von der Masse abheben.
![1 DE_How to Build an Online Portfolio That Gets You Noticed in [2021] (3953)_EN_DE_SH](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/11/1-de-how-to-build-an-online-portfolio-that-gets-you-noticed-in-2021-3953-en-de-sh-10.png)
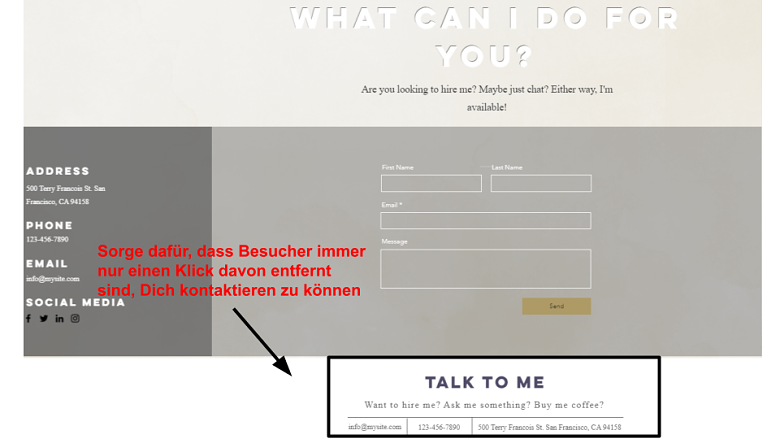
Schritt #8: Erleichtere potenziellen Kunden die Kontaktaufnahme
In nahezu jedem Builder findest Du eine vorgefertigte Vorlage für eine Kontaktseite. Achte nur darauf, dass Deine Kontaktseite genauso auffällig ist wie der Rest der Website. Der Sinn einer Portfolio-Website besteht darin, dass Kunden Dich kontaktieren können. Wenn sie auf die Kontaktseite klicken, sind sie am Ziel. Eine großartige Überschrift und ein Bild können der letzte Anstoß sein, den sie brauchen. Was vielleicht weniger offensichtlich, aber genauso wichtig ist: Sorge dafür, dass Besucher Dich an jedem Punkt Deiner Website problemlos kontaktieren können. Wix bietet eine Option zum „Anzeigen auf allen Seiten“, die ich genutzt habe, um ein Kontaktformular am unteren Rand jeder Seite anzuzeigen. Außerdem habe ich oben rechts auf jeder Seite Schaltflächen für soziale Medien eingefügt.
Schritt #9: Verbinde eine Domain
Auch hier ist die Verwendung eines Website-Builders von Vorteil: Es ist super einfach, eine Domain mit Deiner Website zu verbinden. Besorge Dir einen benutzerdefinierten Domain-Namen mit einem der Premium-Pläne von Wix und schon kann es losgehen. Um eine Domain mit Wix zu verbinden, musst Du nur die Einstellungen Deiner Website aufrufen. Suche nach der Option „Eine Domain verbinden“ und gib Deinen Domain-Namen ein. Auch wenn Du Wix nicht verwendest, erhältst Du bei den meisten Website-Anbietern eine kostenlose Domain für ein Jahr mit einem Premium-Tarif. Du hast es fast geschafft. Stelle sicher, dass Du eine Vorschau Deiner Website anschaust, bevor Du sie online stellst.Schritt #10: Zeige Dein Online-Portfolio in der Vorschau
Bevor Du Deine Website für die Welt freigibst, solltest Du sie Dir ein paar Mal ansehen. Wenn Du die Möglichkeit hast, zeige sie einem Freund. Hole die Meinung dieser Personen ein. Sieht sie gut aus? Fühlt sie sich so an, wie Du erhofft hast? Würde Dein Freund Dich auf der Grundlage Deiner Website einstellen?















![6 beste Open Source Website Baukästen [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/08/Best-Open-Source-Website-Builders-850x446.jpg)