Inhalt des Artikels
Was ist Elementor?![Elementor homepage]()
Elementor ist ein kostenloses Website Builder-Plugin für WordPress. Im Wesentlichen bekommst Du eine Drag-and-Drop-Oberfläche für WordPress, mit einem Arbeitsprozess, der demjenigen ähnelt, den beliebte Website Builder wie Wix oder Squarespace ermöglichen.
Du kannst eine vorgefertigte Vorlage wählen oder eine funktionsreiche Website selbst erstellen, mit Elementen, die Du an beliebiger Stelle platzieren kannst – Programmierkenntnisse benötigst Du dafür nicht.
Hast Du Elementor installiert,- kannst Du neue Seiten oder eine neue Website erstellen, wobei Du Stil, Layout und Funktionen nach Deinen Bedürfnissen frei wählen kannst. Du bist nicht auf das Angebot Deines aktuellen WordPress-Themes beschränkt;
- kannst Du Dein aktuelles Theme behalten, da Elementor mit allen WordPress-Themes funktioniert (vorausgesetzt, Du hast die WordPress-Version 5.0 oder höher);
- bekommst Du einen vollkommen separaten (und viel intuitiveren) Editor, mit dem Du arbeiten kannst: Du bist nicht gezwungen, die native Bearbeitungsoberfläche von WordPress zu verwenden;
- bearbeitest Du Deine Seiten oder Deine Website vom Frontend aus. Das bedeutet: Du siehst genau das, was Deine Besucher in ihrem Browser sehen – Du musst nicht ständig Entwürfe und eine Vorschau speichern;
über 300 vorgefertigte Templates
Als professionelle Designerin bin ich mit den Vorlagen von Elementor einverstanden! Auch wenn Du kein Auge für Design hast, kannst Du damit mühelos schöne, professionell aussehende Websites erstellen. Es gibt zwei Vorlagentypen: Seitenvorlagen in voller Länge (Seiten) und kleinere, einzelne Elemente (Blöcke).Eine Seite verwenden
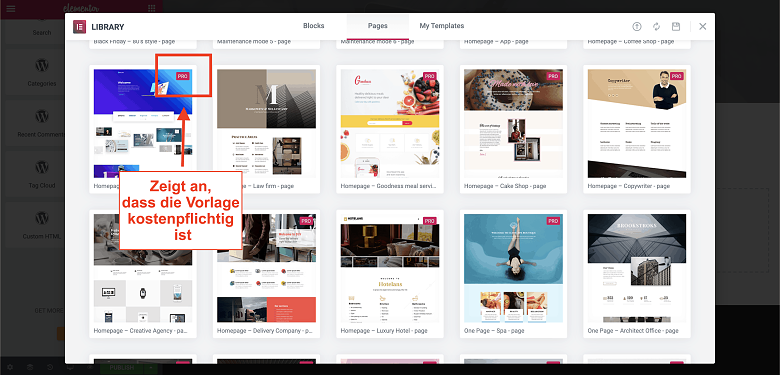
Am einfachsten beginnt man mit Elementor, indem man eine vorgefertigte Vorlage verwendet. Elementor hat mehr als 150, von denen 40 kostenlos erhältlich sind. (Leider kannst Du nicht nach „kostenlos“ filtern. Stattdessen musst Du manuell nach dem kleinen „Pro“-Tag in der Ecke einer Vorlage Ausschau halten.) Wenn Du mehrere Seiten mit unterschiedlichen Layouts in einem einheitlichen Look erstellen möchtest, kannst Du Seiten aus einer Familie wählen. Die heißen bei Elementor „Kits“, aber es gibt keine Möglichkeit, in der eigentlichen Bibliothek nach „Kits“ zu suchen. Stattdessen suchst Du nach Vorlagen, die jeweils auf denselben Namen enden, wie Reisen oder Digitalagentur. Das Kit Travel hat zum Beispiel sieben Seiten inklusive „Über“, „Galerie“ und FAQ, die alle zusammen toll aussehen.
Noch mehr Vielfalt bekommst Du, wenn Du Elementor-Seitenvorlagen von Drittanbietern wie ThemeForest importierst.
Du hast lieber die volle Kontrolle über Dein Design? Dann kannst Du auf Vorlagen auch ganz verzichten und Deine Seite von Anfang an selbst erstellen.
Wenn Du mehrere Seiten mit unterschiedlichen Layouts in einem einheitlichen Look erstellen möchtest, kannst Du Seiten aus einer Familie wählen. Die heißen bei Elementor „Kits“, aber es gibt keine Möglichkeit, in der eigentlichen Bibliothek nach „Kits“ zu suchen. Stattdessen suchst Du nach Vorlagen, die jeweils auf denselben Namen enden, wie Reisen oder Digitalagentur. Das Kit Travel hat zum Beispiel sieben Seiten inklusive „Über“, „Galerie“ und FAQ, die alle zusammen toll aussehen.
Noch mehr Vielfalt bekommst Du, wenn Du Elementor-Seitenvorlagen von Drittanbietern wie ThemeForest importierst.
Du hast lieber die volle Kontrolle über Dein Design? Dann kannst Du auf Vorlagen auch ganz verzichten und Deine Seite von Anfang an selbst erstellen.
Expertentipp: Standardmäßig werden Elementor-Vorlagen im Textkörper Deiner Seite platziert. Das bedeutet, die Kopf-, Fuß- und Seitenleistenelemente Deines Themes bleiben sichtbar. Je nachdem, welches Theme und welche spezifische Vorlage Du verwendest, kann diese Kombination ziemlich eigenartig aussehen.
Um die Elemente zu entfernen und mit einem vollständig leeren Blatt zu beginnen, wechselst Du zu den Einstellungen und schaltest die Seitenlayout-Einstellung auf „Elementor Canvas“ um.
![Setting up a Blank Canvas page template on Elementor]()

Einen Block verwenden
Vorlagen kannst Du nicht nur für vollständige Seiten, sondern auch für kleinere, einzelne Elemente verwenden. Diese Elemente heißen Blöcke. Bei Elementor gibt es über 200 vorgefertigte Blöcke für Preistabellen, Referenzen, „Meet the Team“-Layouts, Portfolios und mehr. Wie bei den Vorlagen gibt es einige Contentblöcke gratis, während „Pro“-Blöcke kostenpflichtig sind.
Wie bei den Vorlagen gibt es einige Contentblöcke gratis, während „Pro“-Blöcke kostenpflichtig sind.
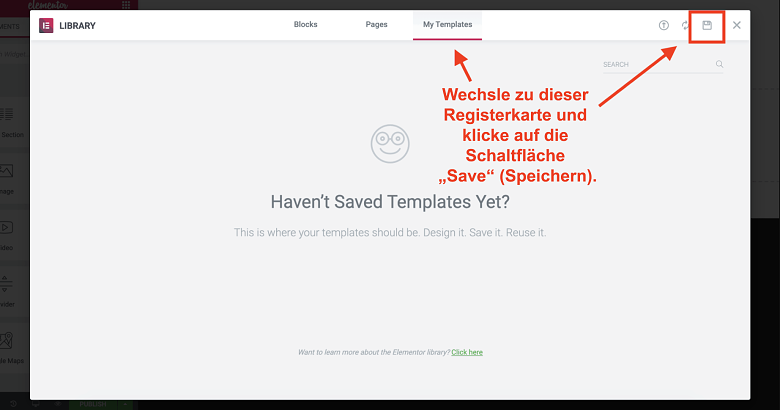
Expertentipp: Wenn Du die gleichen Elemente auf verschiedenen Seiten wiederverwenden möchtest, kannst Du Deine eigenen Vorlagen erstellen:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58_de 2 autoresized41reY]() Außerdem kannst Du Deine Vorlagen exportieren und auf anderen WordPress-Seiten verwenden. Diese Funktion ist vor allem dann hilfreich, wenn Du Websites für Kunden erstellst.
Außerdem kannst Du Deine Vorlagen exportieren und auf anderen WordPress-Seiten verwenden. Diese Funktion ist vor allem dann hilfreich, wenn Du Websites für Kunden erstellst.
 Außerdem kannst Du Deine Vorlagen exportieren und auf anderen WordPress-Seiten verwenden. Diese Funktion ist vor allem dann hilfreich, wenn Du Websites für Kunden erstellst.
Außerdem kannst Du Deine Vorlagen exportieren und auf anderen WordPress-Seiten verwenden. Diese Funktion ist vor allem dann hilfreich, wenn Du Websites für Kunden erstellst.
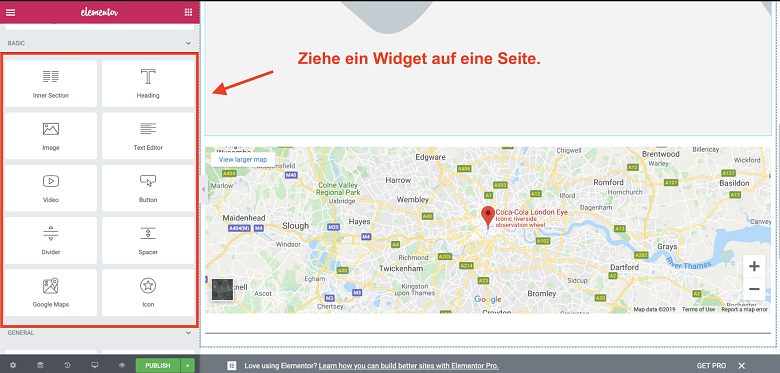
Ein Widget ziehen
Im Unterschied zu Blöcken sind Widgets kleinere, eher eigenständige Elemente wie Texte, Bilder, Titel und Karten. Du kannst beliebig viele Widgets auf eine Seite ziehen. Bei Elementor gibt es 30 kostenlose Widgets (und über 50 weitere, für die Du zahlen musst). Von der gleichen Toolbar auf der linken Seite kannst Du auch die nativen Widgets von WordPress einfügen. Je nachdem, wie flexibel Dein WordPress-Theme ist, schaffst Du es vielleicht, den Dir vorschwebenden Look und Deine Wunschfunktionen ausschließlich mit kostenlosen Widgets von Elementor und WordPress zu erzeugen.
Bei Elementor gibt es 30 kostenlose Widgets (und über 50 weitere, für die Du zahlen musst). Von der gleichen Toolbar auf der linken Seite kannst Du auch die nativen Widgets von WordPress einfügen. Je nachdem, wie flexibel Dein WordPress-Theme ist, schaffst Du es vielleicht, den Dir vorschwebenden Look und Deine Wunschfunktionen ausschließlich mit kostenlosen Widgets von Elementor und WordPress zu erzeugen.
Den Drag-and-Drop-Editor verwenden
Hast Du Dich für eine Vorlage entschieden und alle gewünschten Inhaltsblöcke und Widgets hinzugefügt, kannst Du mit dem Editor in jedes beliebige Element auf der Seite klicken und lokale Änderungen daran vornehmen. Elementor ist ein so gennantes WYSIWYG-Tool (What You See Is What You Get – was Du siehst, ist schon das Ergebnis). Du musst also nicht auf die Schaltfläche „Vorschau“ klicken oder den Modus wechseln, wenn Du Deine Bearbeitungen sehen möchtest. Du siehst die Änderungen, während Du sie vornimmst. Für die Besucher Deiner Website sind sie aber erst dann sichtbar, wenn Du auf die Schaltfläche „Publish“ (Veröffentlichen) klickst. Expertentipp: Wartungsmodus Wenn Du Deine Website gerade erstellst oder aktualisierst, kannst Du mit dem integrierten Wartungsmodus von Elementor eine temporäre Seite anzeigen und den für Dich korrekten HTTP-Statuscode setzen lassen. Auf diese Option kannst Du über Dein WordPress-Dashboard zugreifen. Im Wartungsmodus musst Du Dir keine Sorgen darüber machen, dass Du versehentlich Änderungen veröffentlichst, bevor die Website fertig ist. Als temporäre Splash Page kannst Du Dir eine von über zehn Elementor-Vorlagen aussuchen.
Beim Bearbeiten verwendest Du die linke Toolbar zur Feinabstimmung von Farbe, Schriftart, Abständen, Layout und mehr:
Im Wartungsmodus musst Du Dir keine Sorgen darüber machen, dass Du versehentlich Änderungen veröffentlichst, bevor die Website fertig ist. Als temporäre Splash Page kannst Du Dir eine von über zehn Elementor-Vorlagen aussuchen.
Beim Bearbeiten verwendest Du die linke Toolbar zur Feinabstimmung von Farbe, Schriftart, Abständen, Layout und mehr:
 Mit dem Drag-and-Drop-Editor kannst Du jedes einzelne Element äußerst fein abstimmen – das gehört zu den Eigenschaften von Elementor, die ich am liebsten mag. Du kannst nahezu jedes Detail der Inhaltsblöcke, Widgets, Texte, Bilder, Spalten und Trennlinien Deiner Website anpassen.
Die (nachstehend dargestellte) Registerkarte mit den erweiterten Funktionen für einige richtig interessante Optionen solltest Du unbedingt ausprobieren:
Mit dem Drag-and-Drop-Editor kannst Du jedes einzelne Element äußerst fein abstimmen – das gehört zu den Eigenschaften von Elementor, die ich am liebsten mag. Du kannst nahezu jedes Detail der Inhaltsblöcke, Widgets, Texte, Bilder, Spalten und Trennlinien Deiner Website anpassen.
Die (nachstehend dargestellte) Registerkarte mit den erweiterten Funktionen für einige richtig interessante Optionen solltest Du unbedingt ausprobieren:- Ränder und Textabstände pixel- oder prozentgenau einstellen
- Die Breite von Elementen individuell festlegen und feste Seitenpositionen einstellen
- Widgets, Text oder Bilder innerhalb von Spalten positionieren
- Breite und Abstand zwischen den Spalten anpassen
- Erweiterte Bewegungs- und Hover-Effekte hinzufügen
 Noch ein paar Funktionen, die ich besonders nützlich fand:
Noch ein paar Funktionen, die ich besonders nützlich fand:- Mit Rechtsklick in die obere rechte Ecke eines Elements kannst Du Dir alle Bearbeitungsmöglichkeiten anzeigen lassen
- Du kannst Inhaltsblöcke mit einem Klick duplizieren
- Mit Strg+Z und Shift+Strg+Z (Mac: Cmd+Z und Shift+Cmd+Z) ist es kein Problem, Änderungen rückgängig zu machen bzw. wiederherzustellen.
Expertentipp: Wenn Du auf Deiner Website an einer sehr langen oder komplexen Seite arbeitest (etwa an einer mit Elementen innerhalb von Elementen innerhalb von Elementen), kann es schwierig werden, genau die Teile zu finden, die du bearbeiten möchtest oder zu verstehen, wie die vielschichtigen Elemente ineinander greifen.
Die Funktion „Navigator“ wird bald Dein neuer bester Freund sein. Mit Rechtsklick auf ein Element kannst Du sie auswählen. Dadurch wird das Element, auf das Du gerade geklickt hast, im Kontext Deiner gesamten Website lokalisiert; zudem wird automatisch die Bearbeitungsleiste eingeblendet.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

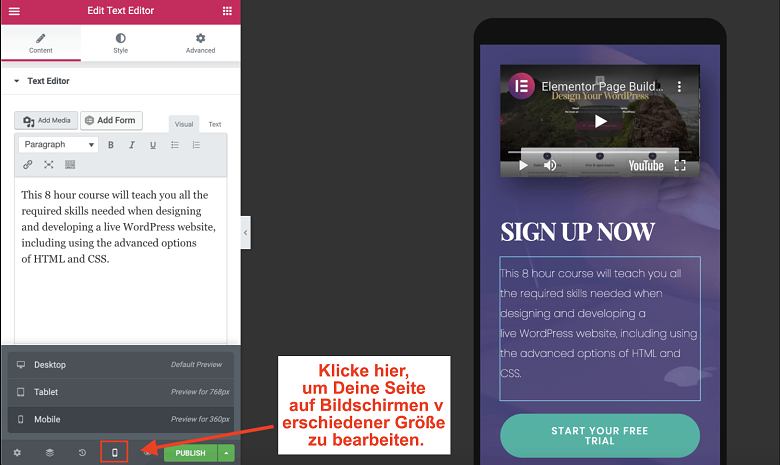
Änderungen an der mobilen Version Deiner Website vornehmen
Jede Elementor-Vorlage ist standardmäßig mobil responsiv. Bei Elementor dreht sich alles darum, Dir die Kontrolle über das Design zu geben. Mit der Funktion „Mobile Editing“ (Mobile Bearbeitung) kannst Du genauestens einstellen, wie Deine Website auf Smartphones und Tablets aussieht. Du kannst die Einstellungen ändern und Elemente ein- oder ausblenden, die Spaltenreihenfolge und -einstellungen ändern und die Ränder je nach Bildschirmgröße ändern. Du kannst sogar unterschiedliche Schriftgrößen für verschiedene Geräte einstellen und dafür sorgen, dass der Text auf Deiner Website immer gut lesbar ist. Hinweis: Wenn Du Deine Website von Anfang an selbst erstellst, ohne eine Vorlage zu verwenden, wird sie nicht mobil responsiv – mit der Funktion Mobile Editing kannst Du aber eine gesonderte mobile Version erstellen.
Hinweis: Wenn Du Deine Website von Anfang an selbst erstellst, ohne eine Vorlage zu verwenden, wird sie nicht mobil responsiv – mit der Funktion Mobile Editing kannst Du aber eine gesonderte mobile Version erstellen.
Expertentipp: Wenn Du Änderungen an den mobilen Versionen Deiner Website vornehmen möchtest, musst Du nicht zum Mobil-Editor wechseln. Klicke im regulären Desktop-Editor auf die Registerkarte mit dem erweiterten Inhalt eines Elements; dann kannst Du dieses Element in den verschiedenen Versionen ein- oder ausblenden.
![Editing your site's mobile version from the Advanced tab in Elementor]()

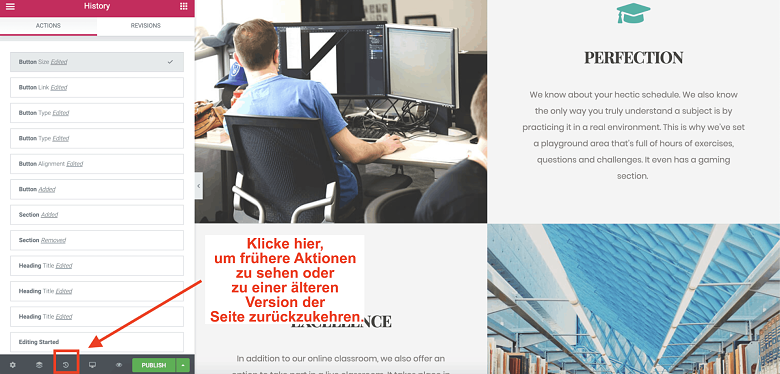
Entspanntes Erstellen einer Seite: Versionsverlauf
Manchmal reichen ein, zwei oder sogar drei Rückgängigaktionen nicht aus, um eine Designkatastrophe ungeschehen zu machen. Mach Dir nichts draus, das kann jedem passieren! Hier kommt das Verlaufspanel ins Spiel. Über dieses Bedienfeld kannst Du Dir entweder unter der Registerkarte „Action“ (Aktion) einzelne Änderungen oder unter der Registerkarte „Revisions“ (Bearbeitungen) ganze Versionen gespeicherter Seiten anzeigen lassen. Mit Klick auf die Schaltfläche für rückgängig machen kannst Du problemlos eine ältere Version Deiner Seite wiederherstellen. In Kombination mit der automatischen Speicherung von Elementor sorgt das Bedienfeld „Revisions“ dafür, dass Deine Arbeit nie verloren geht.
In Kombination mit der automatischen Speicherung von Elementor sorgt das Bedienfeld „Revisions“ dafür, dass Deine Arbeit nie verloren geht.
Niemand ist perfekt: die Nachteile von Elementor
Dir ist wahrscheinlich nicht verborgen geblieben, dass ich Elementor sehr gern benutze. Es gibt aber doch das eine oder andere Problem, über das Du Dir im Klaren sein solltest:- Du kannst an jeder Seite nahezu unbegrenzt Änderungen vornehmen. Mehrere globale (für die ganze Website geltende) Styles kannst Du aber nur einstellen, wenn Du ein Premium-Abo abschließt. Einen einheitlichen Look auf allen Seiten herzustellen, kann dadurch für nicht zahlende Benutzer äußerst mühsam werden.
- Schnell und toll wie er ist, kann der Editor mitunter auch fehleranfällig sein. Wenn er hängen bleibt, musst Du möglicherweise einen harten Neustart durchführen oder den Editor verlassen und erneut aufrufen.
Elementor Free oder Pro: Was ist besser für Dich?![Elementor Pro plans]()
Das bekommst Du gratis
Elementor zeichnet sich durch sein funktionsreiches kostenloses Abo aus. Für viele private und sogar geschäftliche Websites ist die kostenlose Version mehr als ausreichend. Du kannst benutzerdefinierte Websites und Seiten mit den Basisfunktionen erstellen und die meisten ausgefallenen Designfunktionen nutzen. Die kostenlose Version von Elementor enthält:- Uneingeschränkte Nutzung der Builder-Plattform mit Live-Design, mobilem Bearbeiten, Versionsverlauf etc.
- Über 30 Widgets für Bilder, Textfelder, Karten, Audiodateien und vieles mehr
- Über 40 Seitenvorlagen (einschließlich lizenzfreier Stockfotos)
- Über 100 Blockvorlagen für FAQs, Funktionen, Referenzen, „Meet the Team“ und vieles mehr
Das bekommst Du für Geld
Elementor Pro hat drei kostenpflichtige Abos. Der einzige Unterschied zwischen den Abos Personal, Plus und Expert ist die Anzahl der Websites, die für Dich lizenziert sind. Einige der attraktivsten Funktionen von Elementor Pro:- Über 300 Premium-Vorlagen
- Über 100 Premium-Blockvorlagen
- Globale Widgets – Du kannst auf mehreren Seiten Deiner Website immer wieder das gleiche Widget verwenden. Wenn eine Änderung an Deinem Widget nötig wird, musst Du es nur einmal bearbeiten. Es wird dann automatisch auf allen Seiten aktualisiert.
- Elementor Theme Builder – Du kannst Dein eigenes Theme von Anfang an selbst erstellen und dabei Vorlagen von Elementor für Fußzeilen, Kopfzeilen und vieles mehr verwenden.
- WooCommerce Builder – ermöglicht Dir, einen Online-Shop mit 18 WooCommerce-Widgets hinzuzufügen.
- Frontend-Form Builder und Pop-up-Erstellung einschließlich Integration mit MailChimp.
- Zugriff auf den CSS-Code Deiner Website
- Premium-Kundensupport rund um die Uhr – Du genießt vorrangigen Support bei Hilfetickets und kannst zulassen, dass sich ein Elementor-Mitarbeiter zur Lösung eines Problems an Deinem Dashboard anmeldet.








![Die 8 besten Enterprise-WordPress-Hosting-Anbieter [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/11/Best-Enterprise-WordPress-Hosting-1.png)
![Die 8 besten Enterprise-WordPress-Hosting-Anbieter [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/05/Caitlin-Greyling-150x150.jpg)