I denne artikel
Hvad er Elementor?![Elementor homepage]()
Elementor er et gratis sideværktøjsplugin til WordPress. Grundlæggende giver det dig en drag-and-drop-grænseflade til WordPress, hvilket gør din arbejdsproces magen til dét, du får med populære sideværktøjer såsom Wix eller Squarespace.
Du kan vælge en færdiglavet skabelon eller bygge din egen funktionsrige hjemmeside med elementer, du kan placere, hvor du vil – der kræves ingen kodning.
Når du har installeret Elementor:- Du kan oprette nye sider eller en ny hjemmeside med den stil, det layout eller den funktionalitet, du har brug for. Du er ikke begrænset til, hvad dit nuværende WordPress-tema tilbyder.
- Du kan beholde dit nuværende tema, da Elementor fungerer med alle WordPress temaer (så længe du har Version 5.0 eller højere af WordPress).
- Du får et helt separat (og meget mere intuitivt) redigeringsværktøj at arbejde med. Du behøver ikke at bruge WordPress’ indbyggede redigeringsværktøj.
- Du redigerer dine sider eller din hjemmeside fra frontend-delen af siden, hvilket betyder, at du kan se præcis, hvad dine besøgende ser i deres browser – det er ikke nødvendigt konstant at gemme kladder og se forhåndsvisninger.
Over 300 klargjorte skabeloner
Som professionel designer godkender jeg virkelig Elementors skabeloner! Selv hvis du ikke har et øje for design, gør de det nemt for dig at lave smukke, professionelle hjemmesider. Der er to skabelontyper: skabeloner i fuld længde (kaldet Sider) og mindre individuelle elementer (kaldet Blokke).Brug en Side
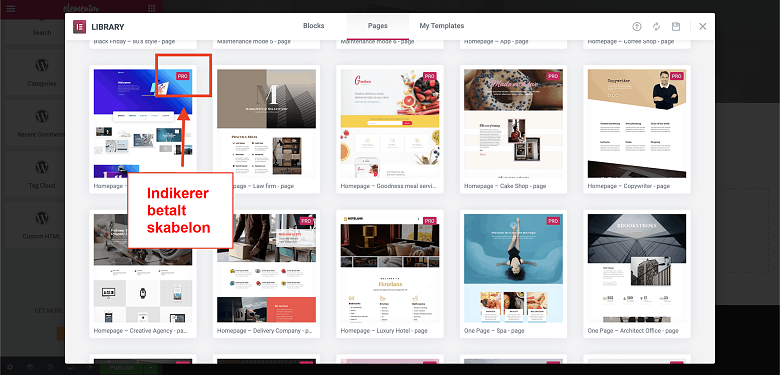
Den nemmeste måde at komme i gang med Elementor er ved at bruge en foruddesignet skabelon. Elementor har 150+ skabeloner, hvor omkring 40 af dem gratis. (Desværre kan du ikke filtrere efter “gratis” og skal i stedet manuelt tjekke efter det lille “Pro”-tegn i hjørnet af hver skabelon.) Hvis du vil oprette flere sider med forskellige layouts med et sammenhængende udseende, kan du vælge Sider inden for samme gruppe. Elementor kalder disse “kits”, men der er ingen måde at søge efter “kits” på i selve biblioteket. I stedet skal du kigge efter skabeloner, der ender med det samme navn, såsom Travel eller Digital Agency. Travel-kittet har f.eks. syv sider, der alle ser godt ud sammen, herunder Om, Galleri og Ofte Stillede Spørgsmål.
For endnu mere variation kan du importere Elementor-sideskabeloner fra tredjepartsleverandører, såsom ThemeForest.
Hvis du vil have total kontrol over dit design, behøver du ikke engang at bruge en skabelon – du kan bygge din side fra bunden.
Hvis du vil oprette flere sider med forskellige layouts med et sammenhængende udseende, kan du vælge Sider inden for samme gruppe. Elementor kalder disse “kits”, men der er ingen måde at søge efter “kits” på i selve biblioteket. I stedet skal du kigge efter skabeloner, der ender med det samme navn, såsom Travel eller Digital Agency. Travel-kittet har f.eks. syv sider, der alle ser godt ud sammen, herunder Om, Galleri og Ofte Stillede Spørgsmål.
For endnu mere variation kan du importere Elementor-sideskabeloner fra tredjepartsleverandører, såsom ThemeForest.
Hvis du vil have total kontrol over dit design, behøver du ikke engang at bruge en skabelon – du kan bygge din side fra bunden.
Professionelt råd: Som standard er Elementor-skabeloner placeret i midten af din side, hvilket betyder, at dit temas header-, footer- og sidebjælke-elementer stadig vil være synlige. Afhængigt af dit tema og den specifikke skabelon, du bruger, kan denne kombination se temmelig underlig ud.
For at fjerne disse elementer og starte med en helt blank side, skal du gå til Indstillinger og skifte indstillingen Sidelayout til “Elementor Canvas”.
![Setting up a Blank Canvas page template on Elementor]()

Brug en Blok
Udover sider i fuld længde kan du bruge skabeloner til mindre, individuelle elementer kaldet Blokke. Elementor har over 200 klargjorte blokke til prissætningstabeller, udtalelser, “mød teamet” layouts, porteføljer og meget mere. Ligesom skabeloner er nogle indholdsblokke gratis, mens “Pro”-blokke betales.
Ligesom skabeloner er nogle indholdsblokke gratis, mens “Pro”-blokke betales.
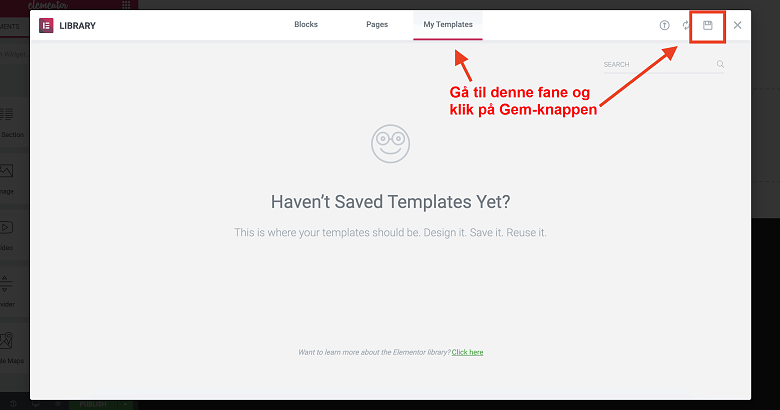
Professionelt råd: Hvis du planlægger at genbruge de samme elementer på tværs af forskellige sider, kan du oprette dine egne skabeloner:
![Opening a saved template on Elementor]() Du kan også eksportere dine skabeloner og bruge dem på andre WordPress-hjemmesider. Denne funktion er især nyttig, hvis du bygger hjemmesider til kunder.
Du kan også eksportere dine skabeloner og bruge dem på andre WordPress-hjemmesider. Denne funktion er især nyttig, hvis du bygger hjemmesider til kunder.
 Du kan også eksportere dine skabeloner og bruge dem på andre WordPress-hjemmesider. Denne funktion er især nyttig, hvis du bygger hjemmesider til kunder.
Du kan også eksportere dine skabeloner og bruge dem på andre WordPress-hjemmesider. Denne funktion er især nyttig, hvis du bygger hjemmesider til kunder.
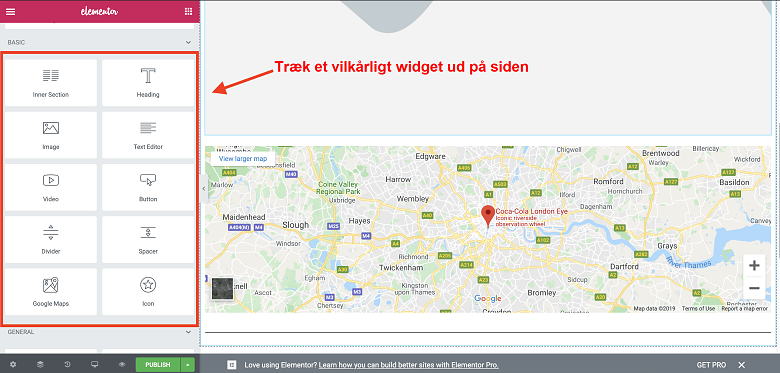
Træk et widget
I modsætning til blokke er widgets mindre elementer som tekst, billeder, titler og kort. Du kan trække så mange widgets, som du ønsker, på en hvilken som helst side. Elementor tilbyder 30 widgets, der er gratis at bruge (og 50+ flere, der er betalt), og du kan også indsætte indbyggede WordPress-widgets fra den samme værktøjslinje til venstre. Afhængigt af hvor fleksibelt dit WordPress-tema er, kan du måske opnå det udseende og den funktionalitet, du ønsker, kun ved hjælp af gratis widgets fra Elementor og WordPress.
Elementor tilbyder 30 widgets, der er gratis at bruge (og 50+ flere, der er betalt), og du kan også indsætte indbyggede WordPress-widgets fra den samme værktøjslinje til venstre. Afhængigt af hvor fleksibelt dit WordPress-tema er, kan du måske opnå det udseende og den funktionalitet, du ønsker, kun ved hjælp af gratis widgets fra Elementor og WordPress.
Brug træk-og-slip-redigeringsværktøjet
Når du har valgt en skabelon og tilføjet alle de indholdsblokke og widgets, du ønsker, kan du bruge redigeringsværktøjet til at klikke på et hvilket som helst element på siden og foretage lokale redigeringer af den. Da Elementor er et WYSIWYG-værktøj (What You See Is What You Get), behøver du ikke at klikke på forhåndsvisningsknappen eller ændre tilstande for at se dine ændringer. Du kan se ændringer, efterhånden som du foretager dem, men de vil ikke være synlige for besøgende på din hjemmeside, før du klikker på knappen Offentliggør. Professionelt råd: Vedligeholdelsestilstand Hvis du er ved at lave eller opdatere din hjemmeside, giver Elementors indbyggede vedligeholdelsestilstand dig mulighed for at vise en midlertidig side og angive den korrekte HTTP-statuskode for dig. Du kan tilgå denne indstilling fra dit WordPress-kontrolpanel. Når du er i vedligeholdelsestilstanden, behøver du ikke at bekymre dig om at offentliggøre ændringer ved et uheld, før hjemmesiden er klar. Du kan vælge en af 10+ Elementor-skabeloner som din midlertidige startside.
Mens du redigerer, bruger du venstre værktøjslinje til at finjustere farve, skrifttype, afstand, layout og mere:
Når du er i vedligeholdelsestilstanden, behøver du ikke at bekymre dig om at offentliggøre ændringer ved et uheld, før hjemmesiden er klar. Du kan vælge en af 10+ Elementor-skabeloner som din midlertidige startside.
Mens du redigerer, bruger du venstre værktøjslinje til at finjustere farve, skrifttype, afstand, layout og mere:
 En af mine yndlingsting ved Elementors træk-og-slip-redigeringsværktøj er, at det giver dig ekstremt god kontrol over hvert enkelt element. Du kan justere næsten alle detaljer på din hjemmesides indholdsblokke, widgets, tekst, billeder, kolonner og skillelinjer.
Gå ikke glip af fanen med avancerede funktioner (se nedenfor) for nogle virkelig interessante muligheder:
En af mine yndlingsting ved Elementors træk-og-slip-redigeringsværktøj er, at det giver dig ekstremt god kontrol over hvert enkelt element. Du kan justere næsten alle detaljer på din hjemmesides indholdsblokke, widgets, tekst, billeder, kolonner og skillelinjer.
Gå ikke glip af fanen med avancerede funktioner (se nedenfor) for nogle virkelig interessante muligheder:- Angiv nøjagtige margener og udfyldning med pixel eller procent
- Tilføj brugerdefinerede bredder til elementer og indstil faste sidepositioner
- Placér widgets, tekst eller billeder i kolonner
- Justér bredde og mellemrum mellem kolonner
- Tilføj avancerede bevægelses- og hovereffekter
 Her er et par yderligere funktioner, som jeg fandt særligt nyttige:
Her er et par yderligere funktioner, som jeg fandt særligt nyttige:- Når du højreklikker i øverste højre hjørne af et element, ser du alle redigeringsmulighederne
- Du kan kopiere indholdsblokke med et klik
- Det er nemt at fortryde/gentage ændringer med Ctrl+Z og Shift+Ctrl+Z (eller Cmd+Z og Shift+Cmd+Z på en Mac)
Professionelt råd: Hvis du arbejder på en meget lang eller kompleks side på din hjemmeside (især en side, der har elementer i elementer i elementer), kan det blive svært at finde de specifikke blokke, du ønsker at redigere, eller endda at forstå, hvordan flerlagselementerne ligger.
Navigator-funktionen bliver snart din nye bedste ven. Bare højreklik på et element og vælg det. Dette vil lokalisere det element, du lige har klikket på, inden for rammerne af hele din hjemmeside og automatisk trække redigeringsbjælken op.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

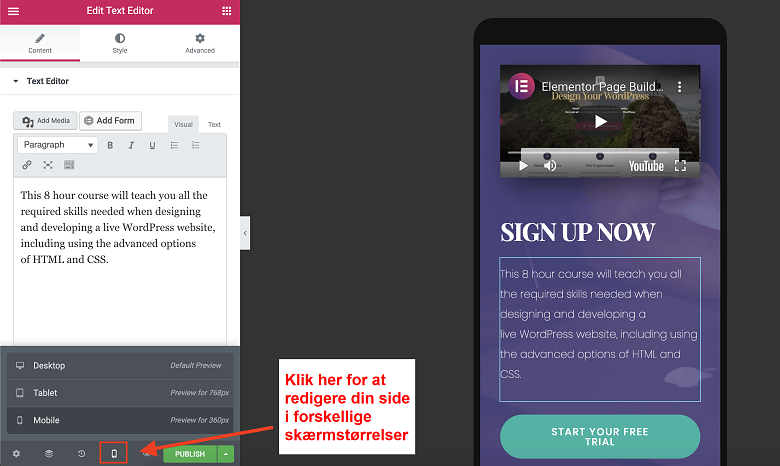
Foretag ændringer i mobilversionen af din hjemmeside
Selvom alle Elementor-skabeloner er mobil-responsive som standard, handler Elementor om at give dig designkontrol. Med funktionen Mobilredigering kan du finjustere din hjemmesides udseende på smartphones og tablets. Du kan ændre indstillingerne for at vise eller skjule elementer, ændre kolonnerækkefølge og indstillinger og ændre margener baseret på skærmstørrelse. Du kan endda indstille forskellige skriftstørrelser for forskellige enheder for at sikre, at teksten på din hjemmeside altid vil være let læselig. Et lille råd: Hvis du laver din hjemmeside helt fra bunden uden at bruge en skabelon, er det ikke mobil-responsivt – men du kan bruge funktionen Mobilredigering til at oprette en separat mobilversion.
Et lille råd: Hvis du laver din hjemmeside helt fra bunden uden at bruge en skabelon, er det ikke mobil-responsivt – men du kan bruge funktionen Mobilredigering til at oprette en separat mobilversion.
Professionelt råd: Du behøver ikke at være i mobileditoren for at foretage ændringer i mobilversionerne af din hjemmeside. Fra det almindelige desktop-redigeringsværktøj, skal du klikke på fanen med avanceret indhold af ethvert element for at skjule eller vise dette element på forskellige.
![Editing your site's mobile version from the Advanced tab in Elementor]()

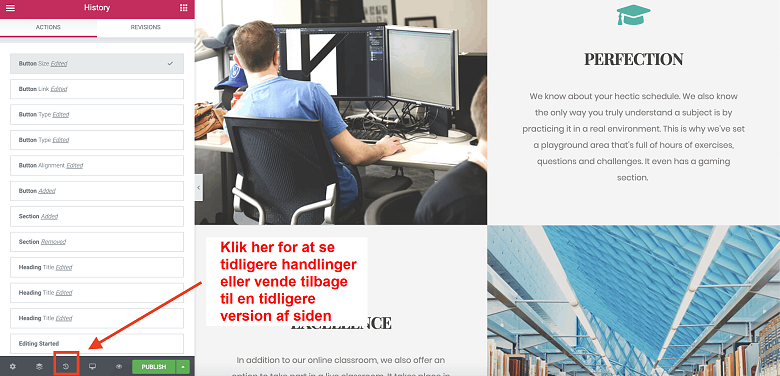
Trykfri sidebygning: Versionshistorik
Nogle gange er en, to eller endda tre fortrydelser ikke nok til at rette op på en designkatastrofe. Det er okay, det sker for selv de bedste! Det er her historiepanelet kommer ind i billedet. Fra dette panel kan du enten se individuelle ændringer under fanen Handling eller hele versioner af gemte sider under fanen Revisioner. Du skal blot klikke på knappen Vend tilbage for at gendanne en ældre version af din side. Kombineret med Elementors automatiske lagring af ændringerne sikrer Revisionspanelet, at dit hårde arbejde aldrig går tabt.
Kombineret med Elementors automatiske lagring af ændringerne sikrer Revisionspanelet, at dit hårde arbejde aldrig går tabt.
Ingen er perfekt: Ulemperne ved Elementor
Nu har du sikkert regnet ud, at jeg elsker at bruge Elementor. Men der er stadig et par problemer, du bør være opmærksom på:- Du kan foretage næsten ubegrænsede ændringer på hver side, men du kan ikke indstille mange globale (der dækker hele siden) stilarter uden at købe et premiumabonnement. Dette kan gøre det træls for gratisbrugere at opnå et ensartet udseende på tværs af sider.
- Selvom den er hurtig og fantastisk, kan redigeringsværktøjet være lidt buggy til tider. Hvis den sidder fast, skal du muligvis opdatere eller afslutte og genindlæse redigeringsværktøjet.
Elementor Free vs. Pro: Hvilken en er bedst for dig?![Elementor Pro plans]()
Det får du gratis
Elementor skiller sig ud for sit funktionsrige gratis abonnement. For mange personlige og endda erhvervshjemmesider er den gratis version mere end rigeligt. Du kan lave tilpassede hjemmeside og sider med alle de grundlæggende funktioner og bruge de fleste af de smarte designfunktioner. Den gratis version af Elementor indeholder:- Fuld brug af sideværktøjsplatformen, herunder live-design, mobilredigering, versionshistorik osv.
- Over 30 widgets til billeder, tekstbokse, kort, lydfiler og flere
- 40+ sideskabeloner (herunder licensfrie stockbilleder)
- Over 100 blokskabeloner til Ofte Stillede Spørgsmål, funktioner, udtalelser, “mød teamet” og mange flere
Det får du, hvis du betaler
Der er tre betalte abonnementer tilgængelige for Elementor Pro. Den eneste forskel mellem abonnementerne Personal, Plus og Expert er antallet af hjemmesider, du har licens til. Her er nogle af de mest attraktive funktioner i Elementor Pro:- Over 300 præmieskabeloner
- Over 100 premium blokskabeloner
- Globale widgets – du kan bruge den samme widget på flere sider på din hjemmeside. Hvis du skal foretage en ændring af dit widget, er alt du skal gøre at redigere det én gang. Det vil automatisk blive opdateret på alle sider.
- Elementor Theme Builder – du kan oprette dit eget tema fra bunden ved hjælp af Elementors skabeloner til footere, headere og meget mere.
- WooCommerce – lader dig tilføje en onlinebutik med 18 WooCommerce-widgets.
- Frontend-formularværktøj og pop op-værktøj, herunder integration MailChimp.
- Adgang til din hjemmesides CSS-kode
- 24/7-premiumkundesupport – du får prioriteret support til supportsager, og du kan tillade Elementor-repræsentanter at logge ind på dit kontrolpanel for at løse problemer.














![Microsoft Azure-priser [2025]: Et Cloud Hosting Tilbud?](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-Pricing-850x446.jpg)
![Microsoft Azure-priser [2025]: Et Cloud Hosting Tilbud?](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)
![Hvad er webhosting, og hvad er et domænenavn? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)