Obsah článku
Co je Elementor?![Elementor homepage]()
Elementor je bezplatný doplněk pro WordPress, se kterým můžete vytvářet webové stránky. Prakticky vám nabízí pracovní rozhraní pro WordPress, kde lze snadno přetahovat jednotlivé prvky, jako se to dělá u Wix nebo Squarespace.
K dispozici máte šablony nebo můžete začít stránky tvořit od nuly z nabízených prvků – kódu se ani nedotknete.
Po instalaci Elementoru:- Můžete vytvářet nové stránky v jakémkoliv stylu, rozložení a účelu. Vás neomezuje aktuální nabídka šablon pro WordPress.
- Si můžete ponechat aktivní šablonu, protože Elementor běží na všech šablonách pro WordPress (pokud máte verzi WordPressu 5.0 a vyšší).
- Získáte kompletně oddělený (a mnohem intuitivnější) editor. Už nebudete muset používat nativní rozhraní pro úpravy WordPressu.
- Úprava stránek probíhá přes front end, takže vidíte přes to, co uvidí i návštěvníci vašeho webu – nemusíte dokola ukládat a nahlížet na koncepty.
Přes 300 šablon
Jako profesionální designér schvaluji většinu šablon Elementoru! I když nemáte grafický cit, snadno vytvoříte nádherné a profesionálně vypadající stránky. Jsou tu dva typy šablon: stránky (kompletní řešení) a sekce (menší samostatné prvky).Stránky v Elementoru
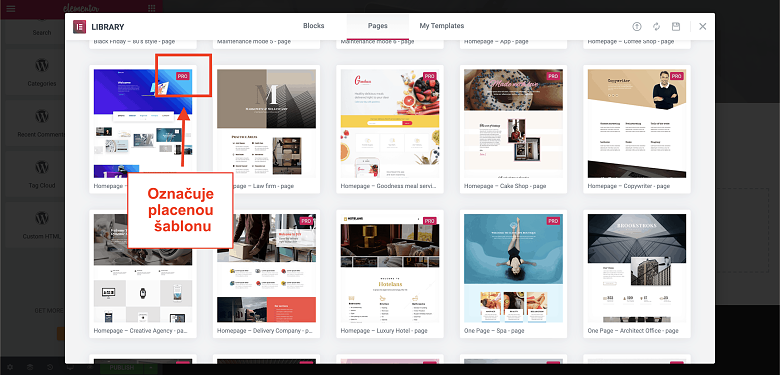
Nejjednodušší je v Elementoru začít s některou z připravených šablon. Těch je na výběr přes 150 a 40 z nich je zdarma. (Bohužel nejde „bezplatné“ šablony vyfiltrovat, takže si musíte hlídat, jestli v rohu u šablony není značka „Pro“.) Pokud chcete vytvořit několik stránek s různým rozložením, ale ve stejném vzhledu, hledejte šablony ze stejné kategorie. Takovým kategoriím se na Elementoru říká „kits“ (angl. sada), ale nelze je pod tímto názvem v knihovně přímo vyhledávat. Místo toho hledejte šablony se stejným názvem jako Travel (angl. cestování) nebo Digital Agency (angl. digitální agentura). V sadě Travel je například sedm stránek (včetně o nás, Galerie a FAQ), které se skvěle doplňují.
Pokud si chcete výběr ještě rozšířit, naimportujte si šablony od poskytovatelů jako ThemeForest.
Pro maximální kontrolu nad vzhledem webových stránek se můžete šablonám klidně zcela vyhnout a začít pracovat od nuly.
Pokud chcete vytvořit několik stránek s různým rozložením, ale ve stejném vzhledu, hledejte šablony ze stejné kategorie. Takovým kategoriím se na Elementoru říká „kits“ (angl. sada), ale nelze je pod tímto názvem v knihovně přímo vyhledávat. Místo toho hledejte šablony se stejným názvem jako Travel (angl. cestování) nebo Digital Agency (angl. digitální agentura). V sadě Travel je například sedm stránek (včetně o nás, Galerie a FAQ), které se skvěle doplňují.
Pokud si chcete výběr ještě rozšířit, naimportujte si šablony od poskytovatelů jako ThemeForest.
Pro maximální kontrolu nad vzhledem webových stránek se můžete šablonám klidně zcela vyhnout a začít pracovat od nuly.
Tip: Ve výchozím nastavení se šablony Elementoru vkládají vždy do těla stránky, takže je stále vidět hlavička, patička a boční panel šablony z WordPressu, což v některých případech působí divně.
Pokud se tomu chcete vyhnout a začít skutečně na zelené louce, přejděte do Nastavení a změňte Rozložení stránky na „Elementor Canvas“ (plátno).
![Setting up a Blank Canvas page template on Elementor]()

Sekce v Elementoru
Jako doplněk kompletních stránek slouží menší prvky nazývané sekce. Elementor vám připravil přes 200 sekcí v podobě ceníků, referencí nebo portfolií. Některé sekce jsou zdarma a některé placené pro verzi „Pro“, stejně jako je tomu u šablon stránek.
Některé sekce jsou zdarma a některé placené pro verzi „Pro“, stejně jako je tomu u šablon stránek.
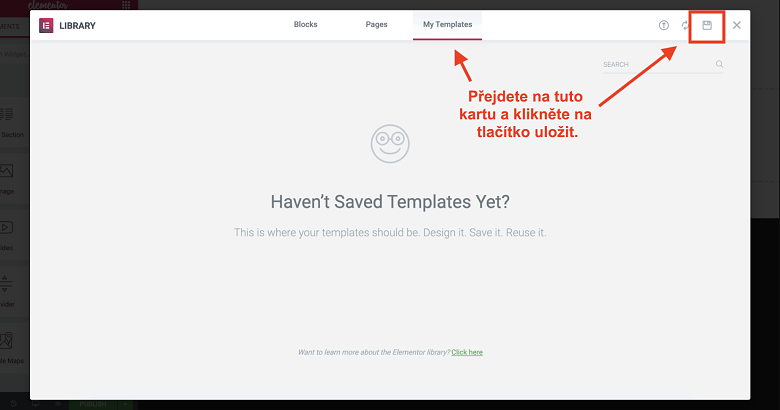
Tip: Pokud chcete některé prvky používat na svých stránkách opakovaně, můžete si vytvořit vlastní šablony:
![Elementor Review Does It Live Up to the Hype image2 png 2021 02 19 09_38_58_cs 1 autoresized41reY]() Ty lze i exportovat a používat na jiných stránkách na WordPressu. Velice užitečná funkce, kterou oceníte při vytváření webů pro klienty
Ty lze i exportovat a používat na jiných stránkách na WordPressu. Velice užitečná funkce, kterou oceníte při vytváření webů pro klienty
 Ty lze i exportovat a používat na jiných stránkách na WordPressu. Velice užitečná funkce, kterou oceníte při vytváření webů pro klienty
Ty lze i exportovat a používat na jiných stránkách na WordPressu. Velice užitečná funkce, kterou oceníte při vytváření webů pro klienty
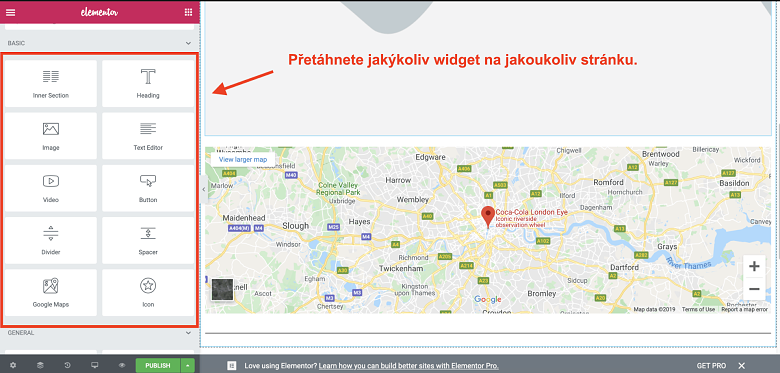
Přetahování widgetů
Widgety jsou menší než sekce a obvykle do nich vkládáte text, obrázky, nadpisy nebo třeba mapy. Na každou stránku přidáte jakýkoliv počet widgetů. V bezplatné verzi nabízí Elementor 30 widgetů (a přes 50 v placené) a neošidí vás ani o výchozí widgety WordPressu. V závislosti na flexibilitě šablony se vám možná podaří docílit vašeho cíle pouze použitím bezplatných widgetů Elementoru a WordPressu.
V bezplatné verzi nabízí Elementor 30 widgetů (a přes 50 v placené) a neošidí vás ani o výchozí widgety WordPressu. V závislosti na flexibilitě šablony se vám možná podaří docílit vašeho cíle pouze použitím bezplatných widgetů Elementoru a WordPressu.
Drag-and-drop editor
Po volbě šablony, přidání sekcí a widgetů si v editoru upravíte snadno na kliknutí upravíte všechny prvky stránky. Elementor patří mezi WYSIWYG („co vidíš, to dostaneš“) nástroje, takže vás nenutí neustále otevírat náhledy na nové stránce. Změny uvidíte hned jak je dokončíte, ale pro návštěvníky se nic nezmění, dokud nekliknete na zveřejnit. Tip: Režim údržby Pokud webové stránky vytváříte nebo se snažíte nasadit nové změny, režim údržby vám umožní zobrazit dočasnou náhradní stránku se správným stavovým kódem. Tato možnost je dostupná v rozhraní WordPressu. Díky režimu údržby nemusíte mít obavy, že zveřejníte něco omylem, když ještě nemáte hotovo. Elementor vám pro tento účel dočasných stránek připravil přes 10 šablon.
Úpravy barvy, písma, mezer a rozložení děláte pomocí panelu po levé straně:
Díky režimu údržby nemusíte mít obavy, že zveřejníte něco omylem, když ještě nemáte hotovo. Elementor vám pro tento účel dočasných stránek připravil přes 10 šablon.
Úpravy barvy, písma, mezer a rozložení děláte pomocí panelu po levé straně:
 Jednou z mých nejoblíbenějších věcí na Elementoru je velká kontrola nad jednotlivými prvky. Upravíte téměř každý detail obsahových bloků, widgetů, textu, obrázků, sloupců nebo dělících prvků.
Ještě větší flexibilitu potom nabízí pokročilé možnosti (viz níže):
Jednou z mých nejoblíbenějších věcí na Elementoru je velká kontrola nad jednotlivými prvky. Upravíte téměř každý detail obsahových bloků, widgetů, textu, obrázků, sloupců nebo dělících prvků.
Ještě větší flexibilitu potom nabízí pokročilé možnosti (viz níže):- Přesné nastavení vnitřních a vnějších okrajů podle pixelů nebo procent
- Vlastní šířka prvků a fixní pozice na stránce
- Umístění widgetů, textu nebo obrázků uvnitř sloupců
- Úprava šířky a prostoru mezi sloupci
- Přidání pokročilých pohybových efektů a efektů při najetí myší
 Další velice užitečné věci:
Další velice užitečné věci:- Když kliknete pravým tlačítkem na pravý horní roh prvku, zobrazí se vám všechny možnosti úpravy
- Na jedno kliknutí můžete duplikovat celé sekce
- Změny můžete snad vrátit nebo znovu aplikovat přes Ctrl+Z a Shift+Ctrl+Z (Cmd+Z a Shift+Cmd+Z pro Mac)
Tip: Pokud pracujete na dlouhé nebo složité stránce webu (zejména pokud používáte prvek v prvku v prvku), může být docela složité najít jednotlivé prvky, které chcete upravit, nebo vůbec pochopit, jak je to celé sestavené.
Navigátor se tak brzy stane vaším nejlepším přítelem. Stačí kliknout na jakýkoliv prvek pravým tlačítkem myši a poté právě na Navigátor. Otevře se vám pole se seznamem prvků a vztahy mezi nimi a také okno pro editaci.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

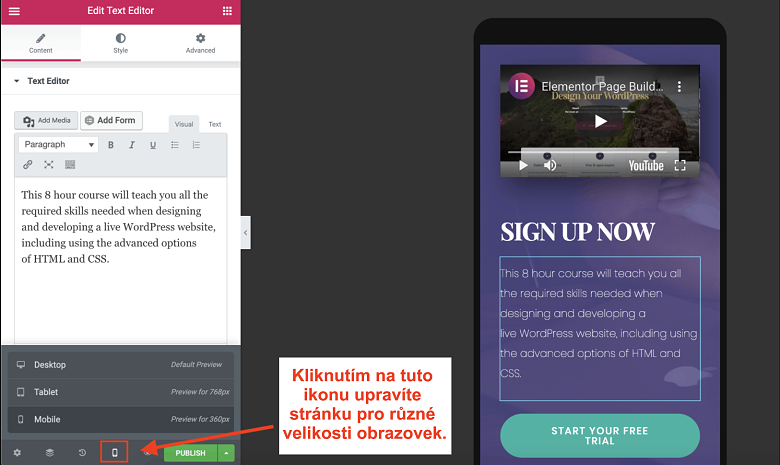
Úprava mobilní verze webu
Ačkoliv jsou všechny šablony responzivní už ve výchozím nastavení, Elementor vám dá úplnou kontrolu na designem. Díky úpravě mobilní verze si doladíte vzhled webu na chytrých telefonech i tabletech. Můžete změnit nastavení a zobrazit nebo skrýt prvky, změnit pořadí sloupců nebo podle velikosti obrazovky měnit okraje. Dokonce lze pro různá zařízení nastavit různé styly písma, aby byl text čitelný. Pozor: Pokud si budete web vytvářet úplně od nuly sami bez použití šablony, nebude responzivní. V takovém případě využijte úpravu mobilní verze a vytvořte samostatnou verzi pro mobilní zařízení.
Pozor: Pokud si budete web vytvářet úplně od nuly sami bez použití šablony, nebude responzivní. V takovém případě využijte úpravu mobilní verze a vytvořte samostatnou verzi pro mobilní zařízení.
Tip: Abyste provedli změny mobilní verze webu, nemusíte být v mobilním editoru. V editoru na počítači klikněte u jakéhokoliv prvku na kartu Pokročilé a tam skryjte nebo zobrazte prvek na různých zařízeních.
![Editing your site's mobile version from the Advanced tab in Elementor]()

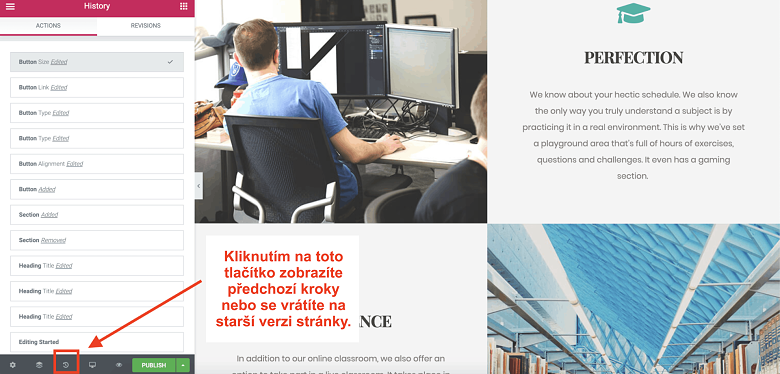
Vytváření stránek bez stresu: Historie verzí
Někdy se při vytváření webu nestačí vrátit jednou, dvakrát ani třikrát. To se stává i těm nejlepším z nás. Tady přichází na scénu panel historie. Tam si buď na kartě Akce zobrazíte jednotlivé změny nebo se na kartě Revize podíváte na všechny verze uložené stránky. Pak už jen stačí kliknout na tlačítko obnovy a starší verzi obnovit. Spolu s automatickým ukládání panel Revize zajistí, že o svou práci nikdy nepřijdete.
Spolu s automatickým ukládání panel Revize zajistí, že o svou práci nikdy nepřijdete.
Nikdo není dokonalý: Nevýhoda Elementoru
Už jste asi zjistili, že Elementor miluju. I tak má ale několik problémů, které je třeba vzít na vědomí:- Na každé stránce lze provést téměř neomezené množství změn, ale bez placené verze si nemůžete nastavit moc globálních stylů (pro celý web). Dosáhnout konzistentního vzhledu tak může být opravdu těžké.
- Ačkoliv je editor rychlý a skvělý, někdy se docela seká. Pokud se tak stane, musíte obnovit stránku nebo ji opustit a znovu editor otevřít.
Elementor Free vs. Pro: Co pro vás bude lepší?![Elementor Pro plans]()
Co dostanete zadarmo
Elementor vyniká svou funkcemi nabitou bezplatnou verzí. Spoustě osobních i firemních webových stránek bude verze zdarma úplně stačit. Vytvoříte si stránky na míru se všemi základními i pokročilejšími funkcemi. Bezplatná verze Elementoru obsahuje:- Neomezené použití editoru, včetně úpravy mobilní verze, historie verzí atd.
- Přes 30 widgetů pro obrázky, textová pole, mapy, zvukové soubory a další
- Více než 40 šablon pro stránky (včetně placených fotografií)
- 100+ šablon pro sekce – FAQ, funkce, doporučení, představení týmu a mnoho dalších
Co dostanete v placené verzi
Elementor Pro nabízí tři druhy tarifů. Jediný rozdíl mezi Personal, Plus a Expert je v počtu webových stránek, na kterých ho můžete použít. Oblíbené funkce Elementor Pro:- Přes 300 prémiových šablon
- Více než 100 prémiových šablon sekcí
- Globální widgety – jeden widget můžete použít na několika stránkách webu. Pokud ho budete potřebovat upravit, stačí ho upravit pouze jednou. Automaticky se aktualizuje na všech stránkách.
- Elementor Theme Builder – vytvoříte si vlastní šablony pro patičku, hlavičku i další prvky webu
- WooCommerce Builder – umožní vám přidat e-shop s 18 WooCommerce doplňky.
- Editor formulářů a vyskakovacích oken, včetně integrace MailChimp.
- Přístup k CSS kódu webu
- Prémiová zákaznická podpora 24/7 – získáte přednostní podporu ticketů a pracovníci podpory se mohou přihlásit k vašemu webu a vyřešit problémy.








![Co je webhosting a co je jméno domény? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Co je webhosting a co je jméno domény? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)