When building your online presence right, every detail matters. Terms like website and webpage are often used interchangeably, but getting them mixed up can cause serious confusion. Misunderstanding these terms might waste your time, lead to miscommunication with developers, or even jeopardize your project’s success.
Whether you’re a business owner trying to build a brand, a student tackling web design, or a marketer refining your SEO strategy, understanding the distinction is crucial. To make it easier, I’ve done the research for you – no fluff, just clear, actionable insights.
In this article, I’ll break down the difference between a website vs a webpage so you can make smarter decisions, communicate effectively, and enhance your online presence. Let’s cut through the confusion and get you the clarity you need to move forward with confidence.
What Is a Webpage?
Imagine reading a book: each chapter presents unique content, yet all the chapters together tell a cohesive story. Similarly, a webpage is like a chapter within a broader website. It’s a single digital document accessible through a unique URL, designed to serve a specific purpose. This might include providing information, showcasing images, hosting videos, or offering interactive elements like forms or buttons.
Webpages are the building blocks of websites. Each webpage focuses on a distinct topic while remaining interconnected with other pages, much like chapters are tied to the larger narrative of a book. Whether it’s a blog post, a product listing, an “About Us” page, or even a contact form, every webpage has its unique role.
Beyond what’s visible on the surface, webpages rely on behind-the-scenes code (like HTML, CSS, and JavaScript) that allows them to function properly. For instance, a webpage might appear simple but can include complex scripts to track user behavior, optimize loading speeds, or adapt to different devices.
Every webpage is defined by its unique URL, which serves as its address on the web, directing users to that specific content. A webpage is a focused unit of information, functioning both as an independent entity and as part of a more extensive network.
Components of a Webpage
The main components of a webpage include:
- Meta tags: Behind-the-scenes SEO elements (e.g., title, description) that define the page and improve search engine rankings.
- Header: Displays the logo, navigation menu, and sometimes a search bar, offering quick access to key sections.
- Navigation bar: Guides users between different pages and often includes dropdown menus for easy navigation.
- Hero section: The most prominent area, typically showcasing a large image or video, headline, and a call-to-action (CTA) to grab attention immediately.
- Main content area: The central part of the page, containing text, images, or videos tailored to its purpose.
- Images and multimedia: Engaging visuals that enhance user experience and are optimized for better SEO.
- Sidebar: An optional section for related content, advertisements, or CTAs, designed to boost engagement.
- Call-to-action (CTA): Buttons or links that encourage actions and play a key role in conversions, such as “Sign Up” or “Buy Now.”
- Forms: Interactive elements such as contact forms or email signups that collect user data.
- Footer: Located at the bottom of the page, it includes links to privacy policies, contact details, and social media profiles.
What Is a Website?
Continuing with our book analogy, if a webpage is like a single chapter, then a website is the entire book. It’s a cohesive collection of interconnected webpages that come together to create a unified digital experience. Just as chapters are organized around a central theme or storyline, a website is structured around a common purpose or topic – whether that’s sharing information, selling products, or offering services.
Each webpage within a website serves a specific role, much like a chapter might focus on character development or advancing the plot. However, it’s the website as a whole that delivers the complete story. These webpages are interconnected and linked under one domain name, similar to how chapters are bound within a single book cover.
For example, if your website’s domain is www.WebsitesAreAwesome.com, it might include several webpages, such as:
- www.WebsitesAreAwesome.com/about (introducing your brand)
- www.WebsitesAreAwesome.com/products (showcasing what you offer)
- www.WebsitesAreAwesome.com/library (providing resources or articles)
- www.WebsitesAreAwesome.com/FAQs (answering common questions)
- www.WebsitesAreAwesome.com/contactus (enabling users to reach out)
As you can see, all of the above webpages share the same root domain but have unique paths (URLs) that guide users to specific content. This structure allows visitors to easily navigate between different sections while maintaining a sense of continuity. In essence, a website is a digital space where various webpages come together under one roof, delivering an organized and cohesive experience for users.
| Website | Webpage | |
| Definition | A collection of related interconnected webpages under a common domain. | A single digital document accessible online. |
| Purpose | Serves as a complete platform for information, services, or transactions. | Focuses on delivering content on a specific topic. |
| Navigation | Includes menus, links, and a hierarchy to guide users between different pages. | Typically accessed through a direct link or as part of a website. |
| Scalability | Highly scalable; additional pages can be created as needed. | Limited to the content and functionality of that single page. |
| SEO | Optimizes multiple pages for various keywords to enhance visibility. | Optimized for specific keywords but limited in scope. |
| Interactivity | Supports complex features like blogs, e-commerce, and user dashboards. | Limited to embedded features like forms or multimedia. |
| Loading Speed | May require separate loading for multiple pages depending on complexity. | Typically loads faster due to less content. |
| Examples | Corporate websites, online stores, and educational platforms. | Blog posts, product pages, contact forms, or FAQ pages. |
| Access | Identified by a domain name (e.g., www.example.com). | Identified by a unique URL (e.g., www.example.com/about). |

Why Does It Matter?
Knowing the difference between these two terms can have a significant impact on your marketing success. The reason is simple: search engines don’t index websites as a whole – they index individual webpages. When search engine crawlers scan over your website, they evaluate and index each webpage separately based on its specific content, not the overall website.
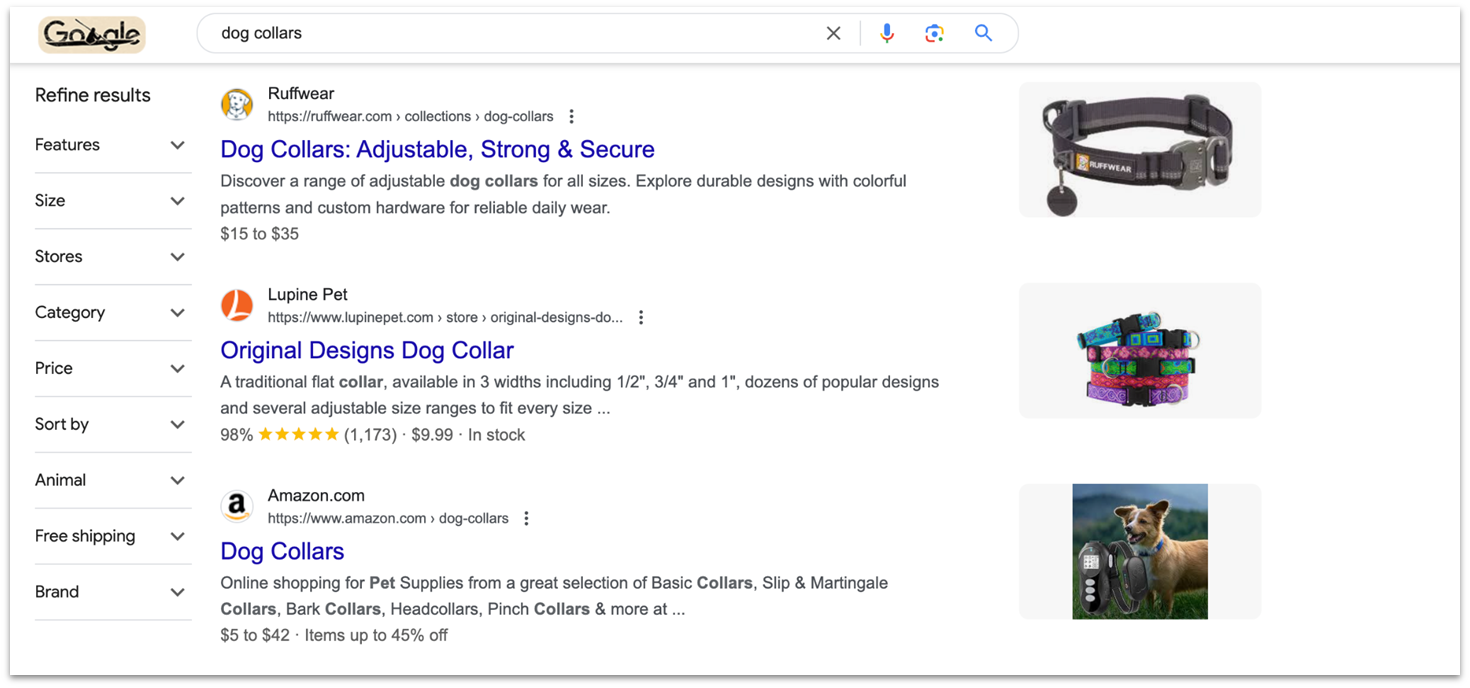
In the following example, I searched for dog collars:

Google didn’t send me to Ruffwear.com, or Lupinepet.com as entire websites. Instead, it sent me to specific webpages within those websites. Why? Because Google’s main goal is to deliver results that match my search as closely as possible. Rather than pointing me to a generic homepage, it takes me directly to the product page I’m looking for. That’s efficient and user-focused service.
How To Optimize a Webpage
If you want your webpage to perform as well as possible, here are some things to keep in mind:
- Optimize URLs by adding relevant keywords and keeping them readable, too.
- Have clear, intuitive, and direct categories – and a clear website structure.
- Maximize your webpage titles (they’re prime real estate), but limit them to 69 characters.
- Write inviting webpage descriptions that will encourage people to click through.
- Write compelling webpage headings.
- Showcase high-quality, informative, and interesting content on your webpages.
- Use keywords frequently and naturally within your content.
- A picture is worth a thousand words, so use images when you can — preferably high-resolution.
- Use inbound and outbound links wisely, and connect only to quality websites.
- Design your webpage layout to be Google-friendly (i.e., don’t make it ad-heavy and have important content above the fold).
Many top website builders provide tools to help you optimize your webpages effectively. For example, Wix offers an SEO checklist that walks you through the optimization process step by step.
How To Optimize a Website
Of course, you want to optimize your website to be the best it can be, too. I don’t like oversimplifying things, but in essence, website optimization really boils down to three main tasks:
- Making webpages load faster.
- Offering the best user experience possible.
-
Ensuring you have high-quality images, content, and keywords for each of your webpages.
Obviously, these are no easy tasks, but you get the idea. Once you understand how website optimizations work and what they entail, these terms will make a lot more sense.
Single-Page vs. Multi-Page Websites
Single-Page Websites
A single-page website consists of just one continuous page that users scroll through to view all the content. Instead of navigating between multiple webpages, visitors can access everything in one place. This design is often used for portfolios, small business sites, event pages, or landing pages.
One key advantage of a single-page website is its simplicity. Users don’t need to navigate multiple pages, making it easier to stay engaged. The design is also inherently mobile-friendly, as users can easily scroll through content. With fewer elements to load, single-page websites generally offer a faster browsing experience once the page has loaded.
However, single-page sites also have limitations. Since all content is confined to one page, scaling the site as your needs grow can be challenging. For SEO, ranking for multiple keywords is harder because you only have one page to optimize. Additionally, these websites may have a longer initial load time because all the content must load upfront.
Multi-Page Websites
A multi-page website includes multiple interconnected pages, organizing your content across various sections. Most websites use this traditional structure, especially those with extensive content like e-commerce platforms, blogs, or corporate websites. Each section – such as “About Us,” “Services,” or “Blog” – is housed on its own page, and visitors can navigate the site via a menu to find the information they need.
The primary advantage of a multi-page website is its scalability. You can easily add new pages as your content expands without disrupting your site’s overall structure. Multi-page websites are also better for SEO, as you can optimize each page for different keywords, increasing your chances of ranking higher in search results.
However, multi-page websites can be more difficult for users to navigate, especially if the site isn’t well-organized. Visitors may need to click through several pages to find specific information, which can increase bounce rates if they become frustrated.
Maintaining a multi-page website requires more time and effort, as you must regularly update each page and keep it consistent with the rest of the site. However, platforms like Wix simplify this process by offering intuitive tools to streamline site management. Wix also supports both single-page and multi-page website designs, and its AI tool can simplify the process even further.
| Single-Page Website | Multi-Page Website | |
| Structure | One continuous page | Multiple interconnected pages |
| Navigation | Scrolling or anchor links | Traditional menus and internal links |
| SEO | Challenging to rank for multiple keywords | Easier to optimize for different keywords |
| Content depth | Limited content; concise focus | Unlimited content with deeper sections |
| Mobile optimization | Generally more mobile-friendly | Needs optimization for mobile devices |
| Loading speed | Faster overall experience but longer initial load | Faster initial load but slower navigation |
| Scalability | Difficult to expand | Easily expandable with new pages |
| Best for | Landing pages, portfolios, events | E-commerce sites, blogs, corporate websites |
How To Create a Webpage/Website
1. Define Your Purpose and Goals
Before you start building, define the purpose of your website. Are you sharing information, selling products, showcasing your portfolio, or generating leads? Understanding your website’s goals will help shape your design and content strategy.
2. Choose a Domain Name
Your domain name is your website’s address on the internet (e.g., www.example.com). It should be unique, memorable, and relevant to your brand or topic. You can purchase domain names through registrars like GoDaddy, Namecheap, or Google Domains. Alternatively, you can get one from a website builder like Wix.
3. Select a Web Hosting Provider
Web hosting stores and makes your website’s files accessible on the internet. Choose a reliable hosting provider based on your needs: shared hosting for small sites, VPS hosting for moderate traffic or dedicated hosting for large projects. Popular options include Bluehost, SiteGround, and HostGator. Some website builders also provide secure hosting for their users.
4. Choose a Website Builder
Website builders are great for beginners who want a simple, streamlined website creation process. For instance, Squarespace offers an intuitive drag-and-drop interface that makes it easy to customize your site to your liking. Alternatively, coding with HTML, CSS, and JavaScript provides maximum control but requires technical knowledge.
5. Design the Layout and Structure
Plan the structure of your website, including key pages like Home, About, Services, Blog, and Contact. Most website builders offer pre-built templates, so you can simply customize them to suit your needs.
6. Create and Optimize Your Content
Content is the foundation of your website. Write clear, engaging, and SEO-friendly content for each webpage. Incorporate relevant keywords, headings, and meta descriptions to improve search engine visibility. Don’t forget to include high-quality images, videos, or infographics to enrich the user experience.
7. Add Functionality and Features
To encourage user engagement, integrate essential features like contact forms, social media sharing buttons, and call-to-action (CTA) buttons. If you’re building an e-commerce website, set up product listings, shopping carts, and secure payment gateways.
8. Optimize for Mobile and Speed
Ensure your website is responsive and works well on mobile devices, tablets, and desktops. Optimize images, enable caching, and minimize code to improve loading speeds. Tools like Google PageSpeed Insights can help you measure and improve performance.
9. Test Your Website
Before launching, test your website thoroughly. Check all links, forms, and buttons to ensure they function correctly. Verify that your site displays properly across browsers (Chrome, Firefox, Safari) and devices. Testing tools like BrowserStack can be helpful in this step.
10. Launch and Maintain Your Website
Once you’re satisfied with your website, publish it. After launching, regularly update your content, monitor website analytics, and ensure all software and plugins are kept up to date for security. Use tools like Google Analytics to track visitor behavior and adjust your strategy as needed.
Webpages Make Websites
Now that you understand the distinction between a webpage and a website, it’s time to leverage that knowledge effectively. The key takeaway is to treat each webpage on your website as a unique opportunity to reach your audience.
Whether it’s a blog post, product page, or service overview, optimize each webpage individually for the keyword phrases you want to rank for. Avoid relying solely on your homepage to drive traffic. Instead, prioritize optimizing every page. Doing so will maximize your website’s visibility, engagement, and overall performance.
FAQ
Do you say website or webpage?
You should say “website” when referring to a complete digital platform with multiple linked webpages, like a blog, an online store, or a company site. Use “webpage” to describe a specific page within that site.
Is Google a website or a webpage?
Google is a special type of website known as a search engine. It comprises a vast network of interconnected webpages, such as search results, images, news, and account settings. By indexing the internet, Google helps users find webpages from other websites.
What do you mean by webpage?
A webpage is a single digital document you can access online using a unique URL. It’s essentially one “page” of content that can include text, images, videos, forms, or other interactive elements. Think of a webpage like a specific chapter in a book – it focuses on a particular topic or function but is often part of a larger website.
Is Facebook a website or a webpage?
Facebook is a website. It’s a comprehensive online platform comprising interconnected webpages, such as profiles, news feeds, groups, events, and messaging features. Each section has its own unique URL but remains part of the broader Facebook site under the facebook.com domain. If you’re looking to build a complex website like Facebook, check out these website builders.