Let’s introduce Quarkly to our audience. What is it and how does it work?
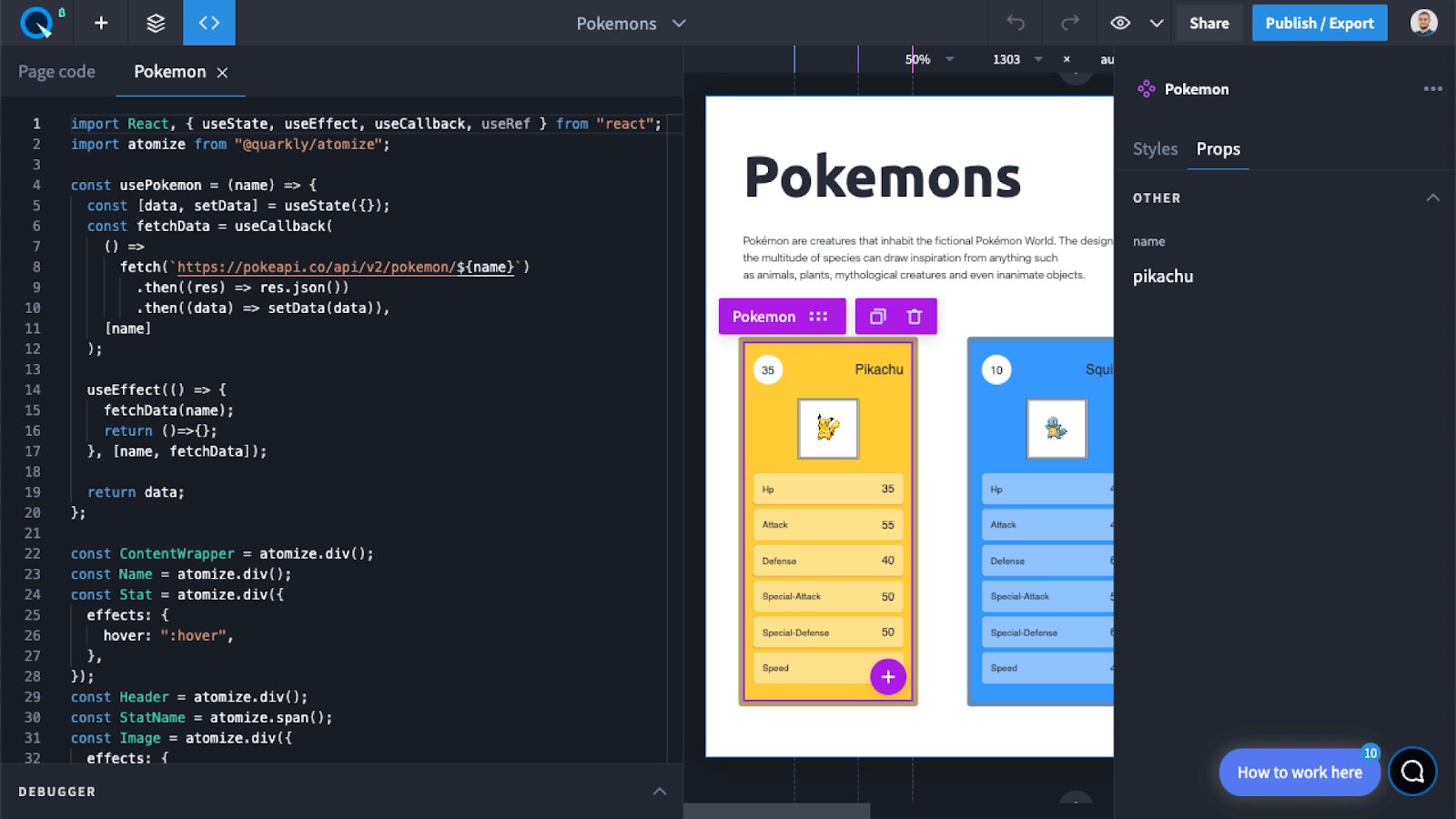
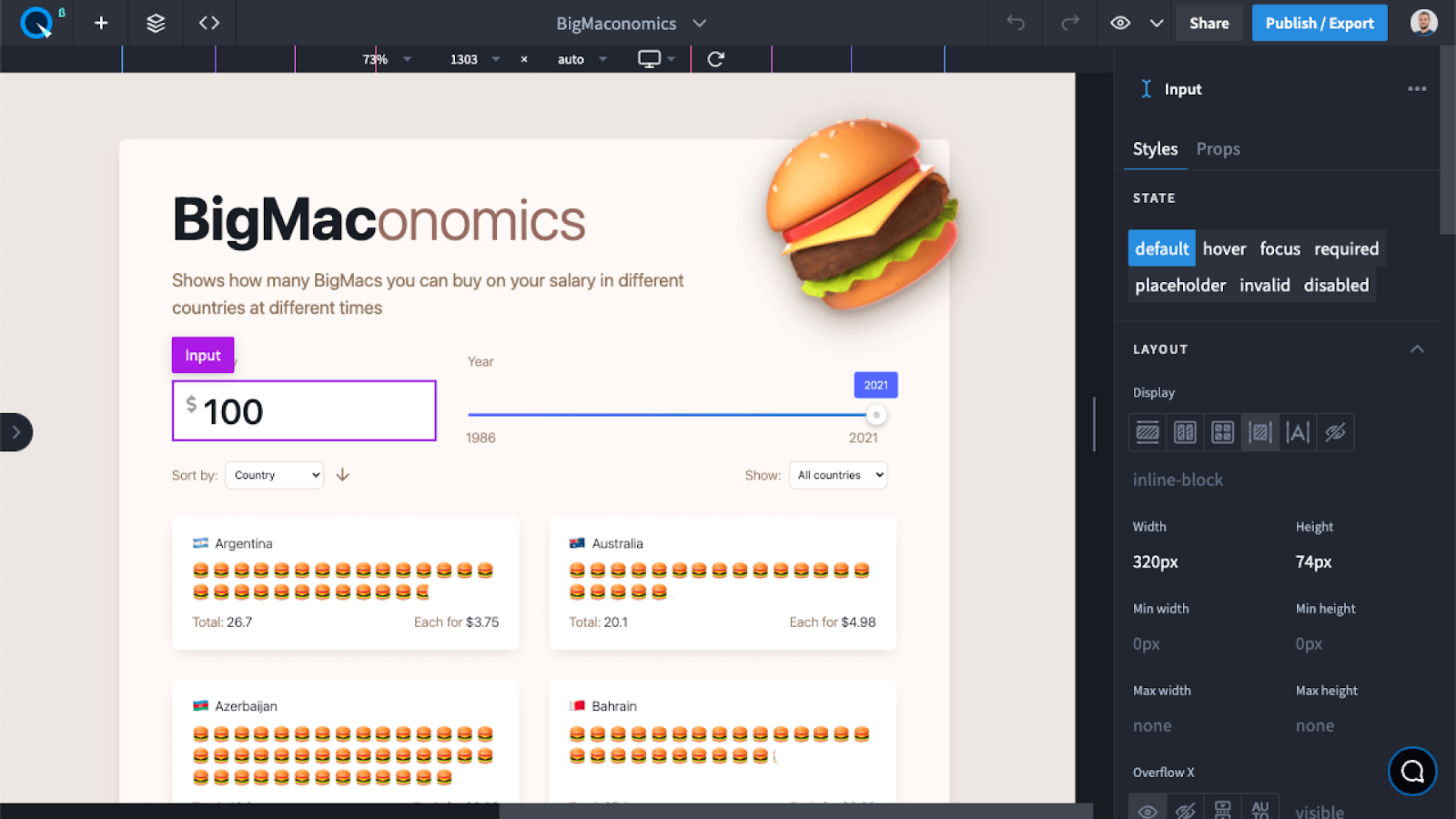
Quarkly is a drag-and-drop builder for static websites and small web applications with a Figma-like interface, a code editor, and the ability to use React.js components. While working in Quarkly, users can customize their website in both a no-code mode by interacting with the page and panels, as well as in a code mode by using the code editor. All of this is synchronized automatically. Thanks to the availability of code access, users can finely adjust and style elements using properties that are not present in the panels. After completing their work, the user can save the project to a GitHub repository and publish it on the free hosting platform Netlify, or they can download the project and, after building it, deploy it on any other hosting service. Projects in Quarkly are React.js applications, but there’s nothing to worry about. They are essentially the same as websites, just more modern, and they require a build process.
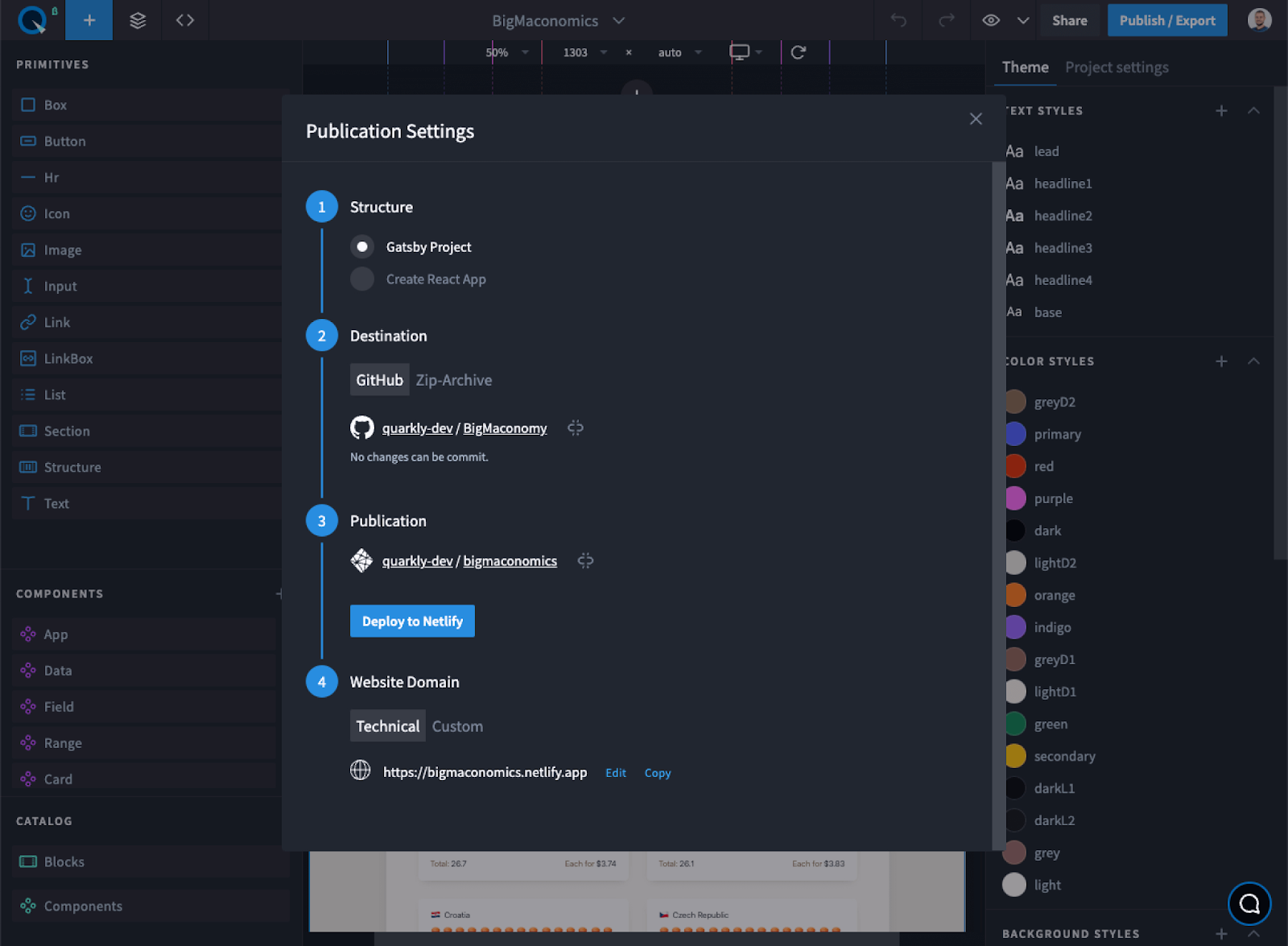
After completing their work, the user can save the project to a GitHub repository and publish it on the free hosting platform Netlify, or they can download the project and, after building it, deploy it on any other hosting service. Projects in Quarkly are React.js applications, but there’s nothing to worry about. They are essentially the same as websites, just more modern, and they require a build process.
Can you discuss any unique benefits that you offer specifically to agencies working on client projects?
- Not only websites, but also mini-applications. In Quarkly, you can create not only websites and landing pages, but also mini-applications using React.js. These could be promotional pages, quizzes, complex forms, calculators, and mini-games. However, it’s important to note that all of this will require knowledge of React.js.
- Acceleration of work. With ready-made blocks, components from the catalog, custom components, and the visual builder, your team can work more efficiently.
- Reduced need for specialized experts. Your frontend developers can create specialized components for your designers. Afterwards, 90% of the work is carried out by designers, as they can use components and customize them to their liking. With each component, the workload on the frontend developer diminishes.
- Collaborative work. Designers, developers, marketers, copywriters, and other specialists can work on the project simultaneously.
- Satisfied clients. With Quarkly, you expedite the delivery of results for your clients. This means clients can enter the market more quickly. If the client is satisfied, they will return to you, recommend you to others, and leave positive feedback.
- Export. Full export to a React.js application (Gatsby or Create React App). You can save it to your GitHub repository or download the archive. Within Quarkly, there’s the ability to publish through Netlify and attach your own domain name.
What kind of support and resources do you provide to your users?
- We have a Discord server for collaborative communication, and a feedback form available on the website.
- For real-time assistance on the website and service, we offer an online chat.
- Furthermore, we provide instructional materials for using the interface, and for developers on how to code React.js components.
- We also maintain a YouTube channel
Do you offer customization options that cater to individual client needs?
We offer all features on both our paid and free plans. The only difference lies in the limits imposed on the number of projects, pages, components within a project, and some other restrictions. In Quarkly, integrations are also achieveìable through React components. A component can fetch and send data from any sources that have an API. However, this requires a certain level of expertise to create an integration-ready React component.
How did it all start, and what are your achievements to this day?
The Quarkly team worked with another website builder for several years and noticed several things:- Evolution: Business owners who initially create websites themselves eventually turn to freelancers or agencies to take over the website work.
- Designer Limitations: Web designers often lack additional functionality beyond what’s available in website builders. Their only solution often boils down to using “Embed Custom HTML code.”
- Interface Challenges: Since website builder interfaces are designed for users without technical skills, web designers end up spending a lot of time on routine tasks.
 But the most interesting approach was through competitions, where we challenged participants to build a single webpage for both speed and quality. They could choose any builder or code it by hand. As a result, we conducted 4 such competitions, with Quarkly winning in some cases and Webflow in others. Those who coded through the code editor were significantly behind in terms of speed and quality.
Several publications on Product Hunt also provided valuable support. However, the audience from there tends to leave quickly, which is unfortunate.
But the most interesting approach was through competitions, where we challenged participants to build a single webpage for both speed and quality. They could choose any builder or code it by hand. As a result, we conducted 4 such competitions, with Quarkly winning in some cases and Webflow in others. Those who coded through the code editor were significantly behind in terms of speed and quality.
Several publications on Product Hunt also provided valuable support. However, the audience from there tends to leave quickly, which is unfortunate.
 We kept making changes continuously, observing how users were interacting and where they encountered difficulties, as well as considering their requests for additional features. Our initial version lacked drag-and-drop functionality and closely resembled CodeSandbox. Gradually, listening to users, we’ve arrived at the product we have today.
We kept making changes continuously, observing how users were interacting and where they encountered difficulties, as well as considering their requests for additional features. Our initial version lacked drag-and-drop functionality and closely resembled CodeSandbox. Gradually, listening to users, we’ve arrived at the product we have today.
 Having a very small team for such an ambitious product, we faced some challenges. We had to develop expertise in areas where we were venturing for the first time.
Another issue we encountered is that the web development market is highly conservative. Professionals are often reluctant to try new products, and clients are hesitant to take risks when they don’t see a sufficient number of practitioners in the market.
Lastly, but not least, the testing issue – each update has the potential to impact various aspects, so thorough testing is essential to avoid breaking existing functionality.
Regardless of those obstacles, we believe that we have a very good conversion rate. In fact, out of 100 website visitors, 18 register, and out of them, 2 will create and publish a website. For our industry, this is a very positive metric. Our primary users are from T1 countries.
Having a very small team for such an ambitious product, we faced some challenges. We had to develop expertise in areas where we were venturing for the first time.
Another issue we encountered is that the web development market is highly conservative. Professionals are often reluctant to try new products, and clients are hesitant to take risks when they don’t see a sufficient number of practitioners in the market.
Lastly, but not least, the testing issue – each update has the potential to impact various aspects, so thorough testing is essential to avoid breaking existing functionality.
Regardless of those obstacles, we believe that we have a very good conversion rate. In fact, out of 100 website visitors, 18 register, and out of them, 2 will create and publish a website. For our industry, this is a very positive metric. Our primary users are from T1 countries.
How does your mission differ from the other companies in your niche?
We have the ability to create React components and display their props in the right panel. Our interface looks like Figma, so designers get used to it quickly. In general, we believe that every product has its users who like to use it. We also found out that users do not think in terms of comparing products by features, but rather focus on their subjective feelings from using them. The main value for us is to give users exhaustive creativity in web design. Our mission is to enrich the Internet with good and useful websites. In the long term, we want to enrich Quarkly with more creative possibilities and expand the palette of tools. We plan to simplify the interface a bit, add more convenient work with animations, interactivity and make it possible for pages to be dynamically created. Our measure of success is the number and quality of websites that designers make with Quarkly.Who are your typical clients and what problems do they have when they come to you?
We separate the roles of user and customer. End users are mostly web designers and coders. Customers are mostly freelancers, entrepreneurs, agencies and companies. We’d like to share a few words about the benefits for our end users. For designers:- Perfect alignment between the layout and the live website is achieved. The standard scenario often involves designers approving a layout with clients, only to be disappointed when they see the assembled live site. It never quite matches the design. There’s a significant challenge in transferring layouts and accepting results between designers and developers. In Quarkly, designers work with HTML, CSS, and No-code components simultaneously, while developers assist by handling missing integrations and components. Instead of mere layouts, real websites are produced, bridging the gap between design and development.
- No-code components. While most builders offer a limited set of basic components, Quarkly provides a catalog of diverse components. They can be customized using controls on the right panel. You can also style their composite parts. Furthermore, you can craft your own components or request a frontend developer from your team to do it for you. Components are built on the widely-used React.js framework.
- Maximum styling possibilities. All the most popular CSS properties, any HTML tags and their attributes, pseudo-classes for styling element states, and custom breakpoints. All of this enables maximizing web design potential.
- Components from primitives. You can convert a group of primitives into a component, similar to how you might do it in Figma. This is particularly useful for elements used across various pages or locations, such as headers, footers, and cards.
- React.js – The most popular framework, considered the standard by many web studios. There are numerous courses and ready-made libraries available for React. The framework is actively evolving and boasts a substantial community.
- Integrations through APIs. Using code components, you can implement any functionality you need.
- Hot Import of npm Modules. Just add a line like `import Component from component-source;` and the library from npm is imported. You can also integrate any dependencies you require.
- Export to CRA or Gatsby. In Quarkly, you can export your project as a React.js application, enabling further development or building and publishing on your servers.
- Integration with GitHub. You can directly send project changes to a GitHub repository.
- Hosting Static Files on Your Servers. If it’s important for you to store images and files on your own servers, you can easily specify image addresses within the builder.
- No Outdated Plugins. Plugins are the primary way to extend functionality in popular CMS platforms. However, they come with numerous drawbacks: they quickly become outdated, demand constant updates, might behave unpredictably, and may even lack support. No plugins mean no worries, resulting in a more stable and predictable outcome.
- 1. Agencies that make custom websites. It’s pretty self-explanatory. We have good opportunities to reuse parts of the site and components. Also if you need some extra functionality, such as data exchange via API, or complex logic in a component.
- Companies selling services and products that need a large number of landing pages. Our Drag’n’Drop builder and exhaustive styling options allow you to create marketing pages much faster.
- Companies that need to store site data on their servers. We have an export of the project to a github repository or as a zip archive.
- Renunciation of Deep Customization, Uniform Design, and Limited Advanced Functionality on the Website.
- This leads to a reduction in the variety of content that can be published on the site and increases the overall cost of website development.
- If the servers of the website builder experience downtime, it affects the client’s website as well, often requiring the site to be rebuilt from scratch.
- Drag’n’drop builder for swift work.
- Code editor for custom styles and quick fixes.
- React.js components for complex logic.
- Export projects as zip archives or to GitHub repositories.
- Capability for building and hosting on client servers.
Before using Quarkly, developers could only choose between a traditional development workflow or a no-code website builder where they would still have to assemble everything.
And what makes them eventually choose you over your competitors?
Speed and ease of creating unconventional design solutions are our strengths – Ability to create your own React.js components. Export projects as zip archives or to GitHub repositories, as well as publishing on Netlify. Customers now get working websites or web apps in a short time with the features they need.
Some testimonials from our customers:
“easy building! without knowing much about frameworks, components react, css and so on”
“Its like bootstrap studio but way better” “Quarkly website builder is very minimalist and powerful with the features it has so that I can create an extraordinary work.” “Easy and fast way to build great react app using modern interface with wonderful support” “Very advanced, but easy website builder.” “Quick, powerful, comprehensive no-code visual react editor”
“Its like bootstrap studio but way better” “Quarkly website builder is very minimalist and powerful with the features it has so that I can create an extraordinary work.” “Easy and fast way to build great react app using modern interface with wonderful support” “Very advanced, but easy website builder.” “Quick, powerful, comprehensive no-code visual react editor”
Can you share one success story from your customers? What was their pain point, and what results did they get thanks to Quarkly?
 One of our standout clients is The Coach, a platform featuring a mobile application tailored specifically for men, aiming to resolve unique health challenges they face.
Initially, they utilized a different website builder, one with limited functionality. While it was straightforward to use, The Coach found themselves increasingly constrained by its limitations, particularly in their marketing efforts. The absence of customization flexibility, the inability to effortlessly integrate custom components, and the lack of advanced tools for scaling the number of pages on their website led them to seek a new solution. This quest led them to Quarkly.
The switch has proven to be a masterstroke. On the one hand, Quarkly allowed them to seamlessly transition, preserving the legacy elements and existing pages from their previous platform. On the other, it unlocked an arsenal of new tools and features that have considerably elevated their marketing and development capabilities.
Since their transition to Quarkly, The Coach has undergone a remarkable transformation: They have revamped their homepage design, initiated a series of innovative marketing experiments, and even started crafting their own custom code components. Collectively, these changes have empowered them to attract a substantially larger clientele, an objective they struggled to achieve with their previous tool.
Currently, The Coach and Quarkly are doubling down on their partnership, focusing on the development of interactive website elements designed to further extend the reach and capabilities of their platform.
One of our standout clients is The Coach, a platform featuring a mobile application tailored specifically for men, aiming to resolve unique health challenges they face.
Initially, they utilized a different website builder, one with limited functionality. While it was straightforward to use, The Coach found themselves increasingly constrained by its limitations, particularly in their marketing efforts. The absence of customization flexibility, the inability to effortlessly integrate custom components, and the lack of advanced tools for scaling the number of pages on their website led them to seek a new solution. This quest led them to Quarkly.
The switch has proven to be a masterstroke. On the one hand, Quarkly allowed them to seamlessly transition, preserving the legacy elements and existing pages from their previous platform. On the other, it unlocked an arsenal of new tools and features that have considerably elevated their marketing and development capabilities.
Since their transition to Quarkly, The Coach has undergone a remarkable transformation: They have revamped their homepage design, initiated a series of innovative marketing experiments, and even started crafting their own custom code components. Collectively, these changes have empowered them to attract a substantially larger clientele, an objective they struggled to achieve with their previous tool.
Currently, The Coach and Quarkly are doubling down on their partnership, focusing on the development of interactive website elements designed to further extend the reach and capabilities of their platform.