Inside this Article
Stage 1: Getting the Bigger Picture
The first step in drafting our website involves thinking, and a lot of it. You need to be clear on the primary goal of your site. It is best to brainstorm on certain questions about what your site needs to achieve and how it will do so.- Define the goal of your site. Ask yourself the following questions: Does your site serve an existing client base, or is it supposed to draw in a new kind of audience? Is it going to be a business card, or an online store? Being clear on your site’s goals will help you determine what kind of content will go on it.
- Think about what your site must have. Different goals will naturally focus on different types of content. While business card sites will focus more on your company’s profile and your contact details, an online store would emphasize the products and services your company provides. Make a list with rough ideas for content for your site.
- Put yourself in your visitors’ shoes. Once you know your site’s goal, and have a rough idea of what kind of content should be on it, you should considering your site’s visitors. List possible questions your target audience might ask themselves. This will give ideas for more content help you understand the importance of each of your content ideas.
- Visualize your visitors’ course of action. When you know what your visitors ask themselves, you will know what kind of content will meet their needs. Drafting a flowchart depicting the course of action a user might take will help you get a rough sketch of how your content should be organized.
Stage 2: Defining our site’s content areas
Having rough content ideas are nice for the initial stage of producing a sitemap, but if we want a more accurate blueprint to work by, we will need to exactly define our site’s content areas. A content area can be anything from a single page of content, to a whole category containing content pages of the same nature.- Make a list of pages your site can’t live without. As we all know, websites are in fact a collection of pages. In order to start forming a more concrete idea about your site’s structure, we will need to list the pages that will form its skeleton.
- Home – This will be the front page of your website. A good homepage serves as a hub to all the different content areas of your site, and should only contain essential information your users might be after.
- About – No matter what kind of business you have, your website will be your online face. Therefore, it is important to create at least one page to present information about your company.
- Services \ Products – Whether or not you are planning to directly sell products through your site, it is important to make your visitors aware on what exactly your company has to offer. Make sure to have at least one page that describes your products or services.
- Contact – Maintaining credibility in the online world is hard, and a website that lacks at least some contact information will be perceived as unreliable. When you have a contact page, it will reassure your customers, and help them get in touch with you.
- Coming up with additional content. While these pages make a great basic infrastructure for our website, they are far from enough to make your site live up to it’s potential.
More often than not, your competitors pages and categories will contain keywords they are targeting. Creating special content areas to contain articles and information with targeted keywords serves a dual purpose:
- Increase your site’s traffic, drawing in more visitors from search engines results.
- Engage your users, providing them with that little extra information your site can offer them, and meet their needs.
Stage 3: Drafting and revising our site map
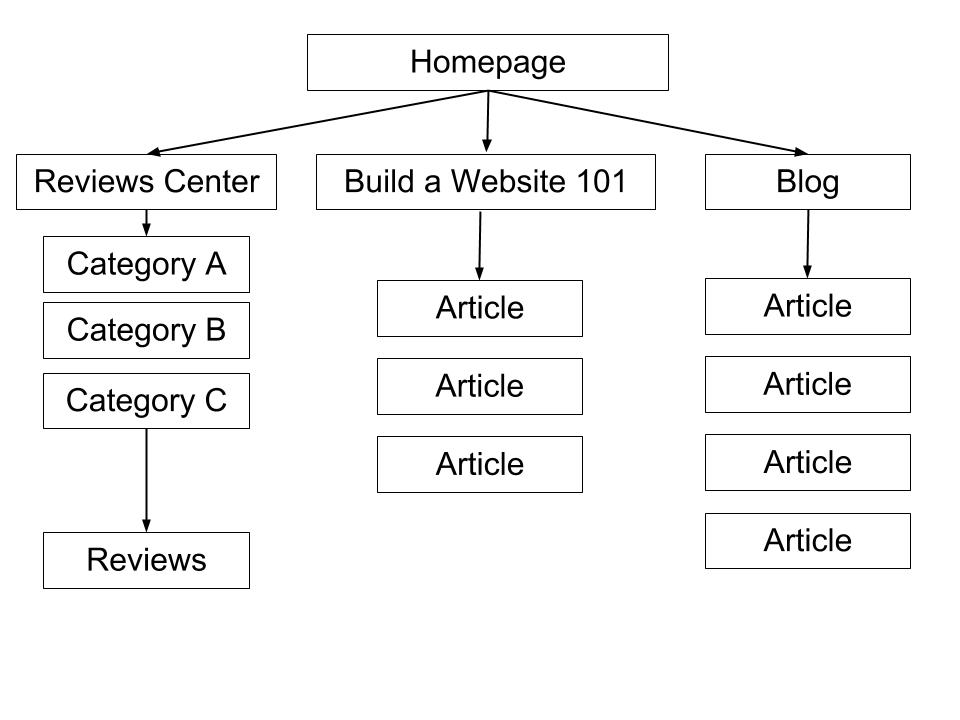
Once we have our site’s content areas, it’s time to get our actual sitemap drafted. A key point to remember at this stage, is to keep your site as simple as possible, and make sure that all our content is easily accessible.- Link up your content areas. Drawing from the flowchart we made earlier, make a chart to visualize how all your content areas should link to each other.

In the chart above, we can see how a first draft of a site map looks like. By connecting each category to our homepage and each single page to it’s parent category, we can visualize how our site’s visitors will get to each and every page.
Even if you don’t exactly know what each page of your website will contain, it is important to recognize how it links back up to it’s category and the homepage. This will prevent your site from getting too messy and hard to navigate.
Apart from giving us a clear idea where each future page will belong, this site map will provide us with a sketch to our site’s navigation scheme. Each content area that connects up to the homepage and down to further pages will in fact be a link in our site wide navigation bar
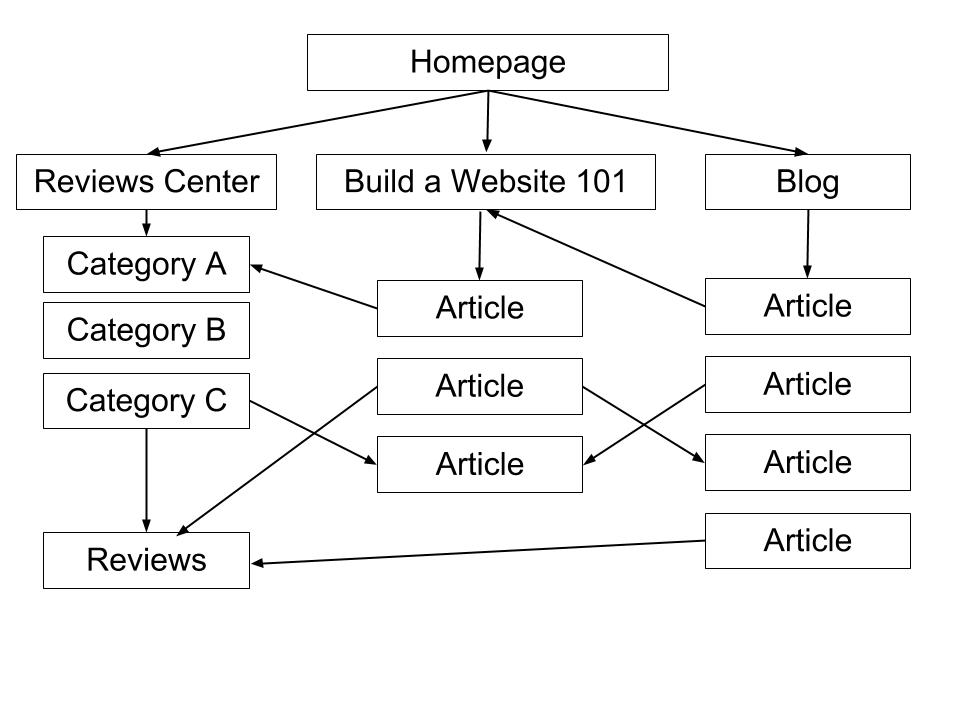
- Create cross category links. In our final step, we will use our sitemap to optimize navigation through the different parts of our site. So far, we can see that all our pages only link up to their categories and homepage.

While our site wide navigation bar will provide easy access to all the different pages in our site, it is also important to directly link single pages to others within our site.
This can be done, for example, by connecting an area like “What we do” in our about category, to various product and services pages when they are mentioned in that area’s content, as seen in the chart above.
Try to think about which pages could link to each other, and add this to your chart. This will give you a clear idea on what links should be in each page in your site when you finally begin writing your content and make your site come to life.