Inside this Article
What Even Is a Landing Page?

What Makes a Landing Page Effective?
Anything that encourages visitors to take your desired action is an effective landing page. Though this can change, most high-converting landing pages have at least three elements:- A header. This will draw your visitors’ attention. It should be short and to the point.
- A subheader. This is a bit of text where you explain to your visitors how you can help them. Though you have a little more space here to elaborate on your header, your subheader should also be short and sweet.
- A CTA. That’s shorthand for “call to action.” It’s the button you want your visitors to press. Simple as that.

- There should be little-to-no navigation. An effective landing page should do everything to draw attention to your CTA. Other navigation elements could distract from your CTA, ultimately losing you leads. Though there are effective landing pages that include navigation elements (DoorDash comes to mind), try to keep these to a minimum.
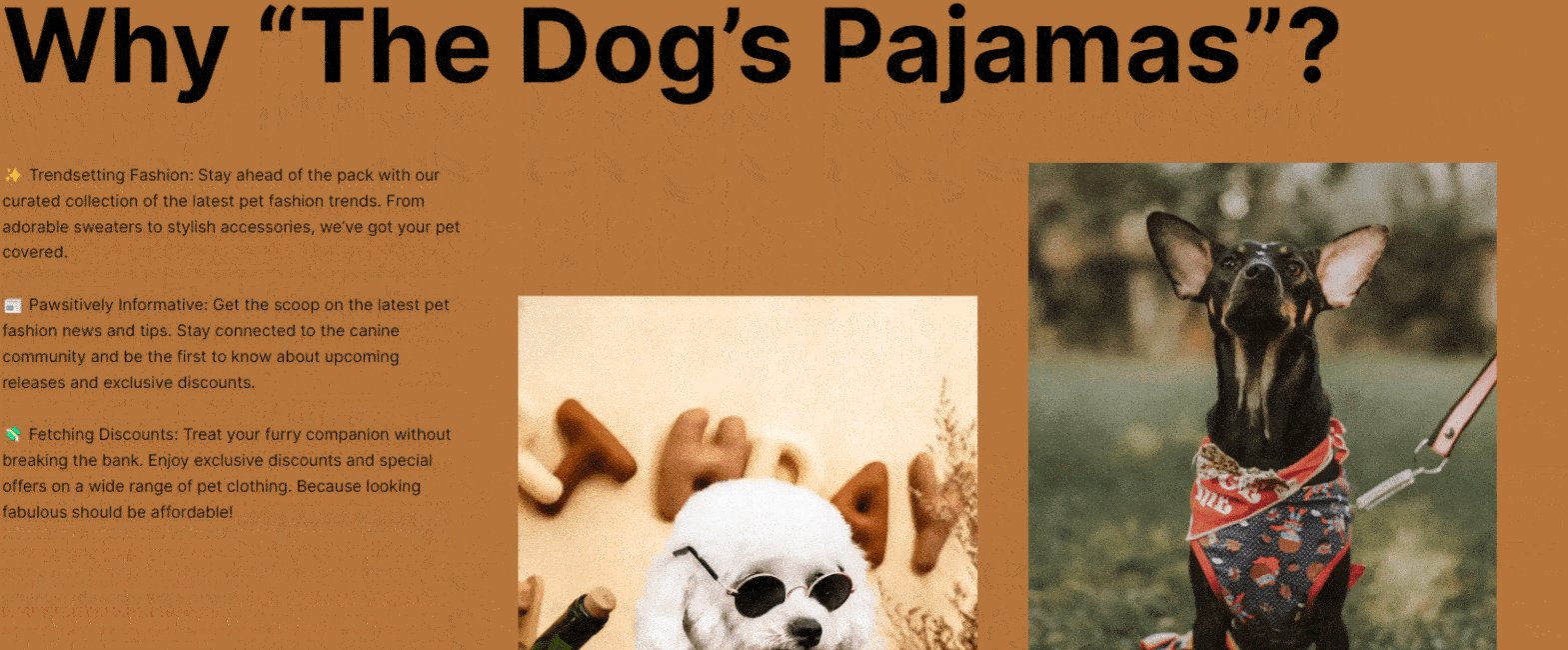
- Include interesting visuals. You don’t want to fill your page with text, but you need to make it attractive somehow. High-quality images are a great way to increase interest in your service. Bonus points if you can include video.
- Include social proof. Have you received any positive feedback? Don’t be shy about sharing it on your landing page. Human beings are social creatures. If your visitors see that others recommend what you’re offering, they’re more likely to be interested.
- Make it interactive (if appropriate). Getting visitors to interact with your site can be an effective way to increase their interest. Quizzes, moving bars, and mini-games are all great for encouraging visitors to click. Make sure any interactive elements actually relate to what you’re offering, though. Otherwise, you risk annoying your visitors.
- Know your audience. What are you offering? Is it elegant? Energetic? Trendy? A gaming magazine might benefit from an in-browser mini-game. A candle store could have a little questionnaire that helps visitors find the ideal candle. Everything from fonts to background colors should appeal to your target audience.
Method 1 – Use a WP Page Builder
Before we begin, we need to be clear on the difference between WordPress.com and WordPress.org.
WordPress.org is an open-source platform for creating and managing websites. You might have heard that about a third of all websites run on WordPress. That’s exactly right.
To use WordPress.org, you need a web hosting provider as well as a domain name. But don’t worry – this sounds more complicated than it is.
WordPress.com is the version of WordPress that comes with its own hosting. Compared to WordPress.org, it’s a lot more like a traditional website builder. This means it’s easier to manage, but it’s also more limited.
Let’s start with creating a landing page with WordPress.org. If you’re only interested in using WordPress.com, you can skip ahead.
Step #1: Get Yourself Some Hosting
Before you start, you’ll need a hosting provider where you can install WordPress and a page builder. If you’re already using one for your main site or online store, stick to it; there’s no reason to complicate things. If you don’t already have a hosting provider, I suggest you read our review of the best hosting providers for 2025.
The process of installing WordPress will vary depending on your provider, but it shouldn’t be too complicated with any. I went with Hostinger for my page. Hostinger has specialized plans for WordPress hosting, so all I had to do was create an account and follow the instructions on its auto-installer.
Save up to 75 % on your Hostinger plan!
Limited-time offer - Don't miss it!
576 users used this coupon!
Step #2: Install Your Page Builder
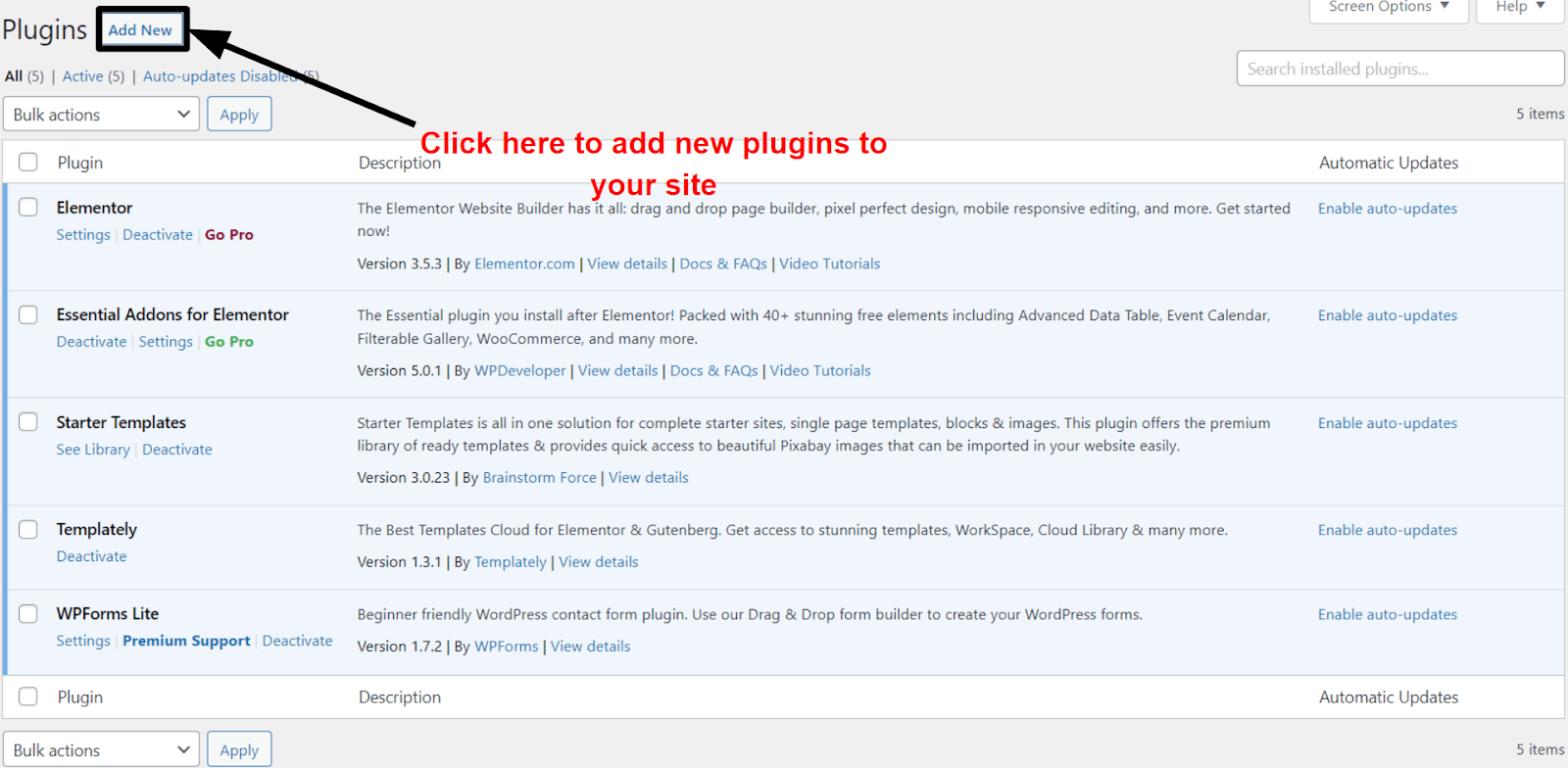
Now you have the right hosting provider, it’s time to install your builder. All you have to do is go to your WordPress dashboard, navigate to Plugins, and click “Add New”.
Step #3: Sketch Out Your Page
If you don’t have a clear picture of what you want, you could easily end up with a messy landing page and no idea how to fix it. That’s why it’s important to have a plan.
Start by making a mock-up of your landing page. There are no rules for this part. You can design it in Photoshop, MS Paint, or draw it on a napkin. The only thing that matters is that it’s clear enough to work with.
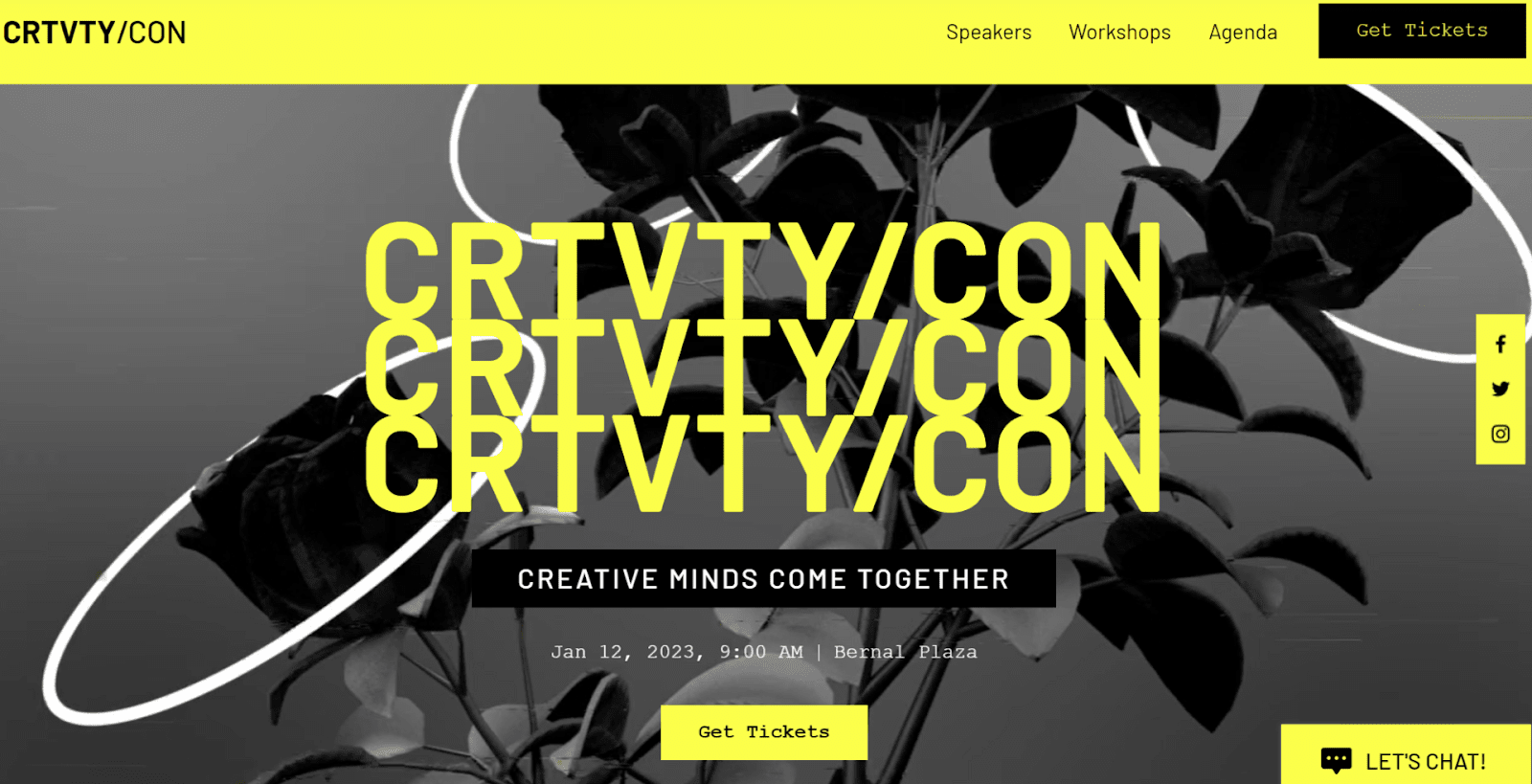
If you don’t know where to start, you can always check out examples of great landing pages in your niche. Think of your brand, style, and who you’re targeting.
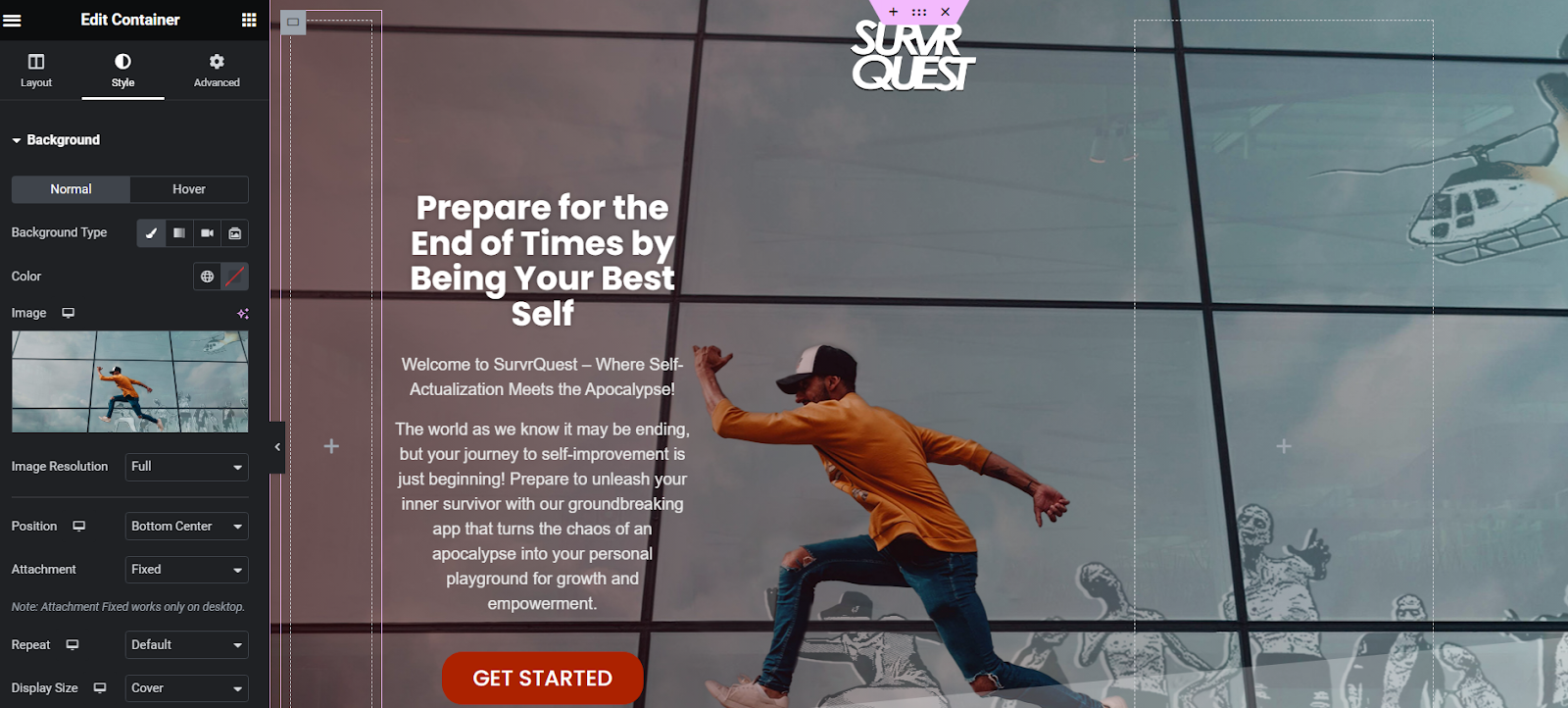
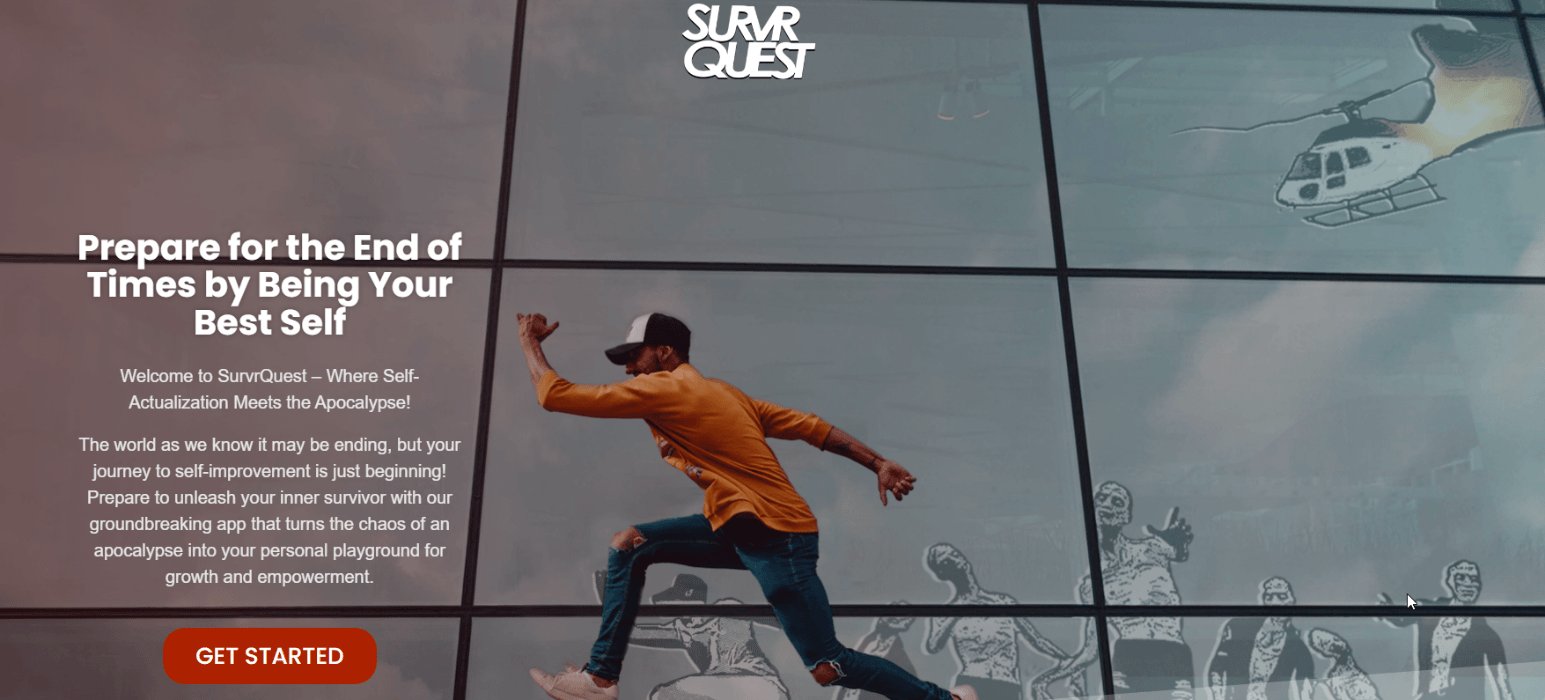
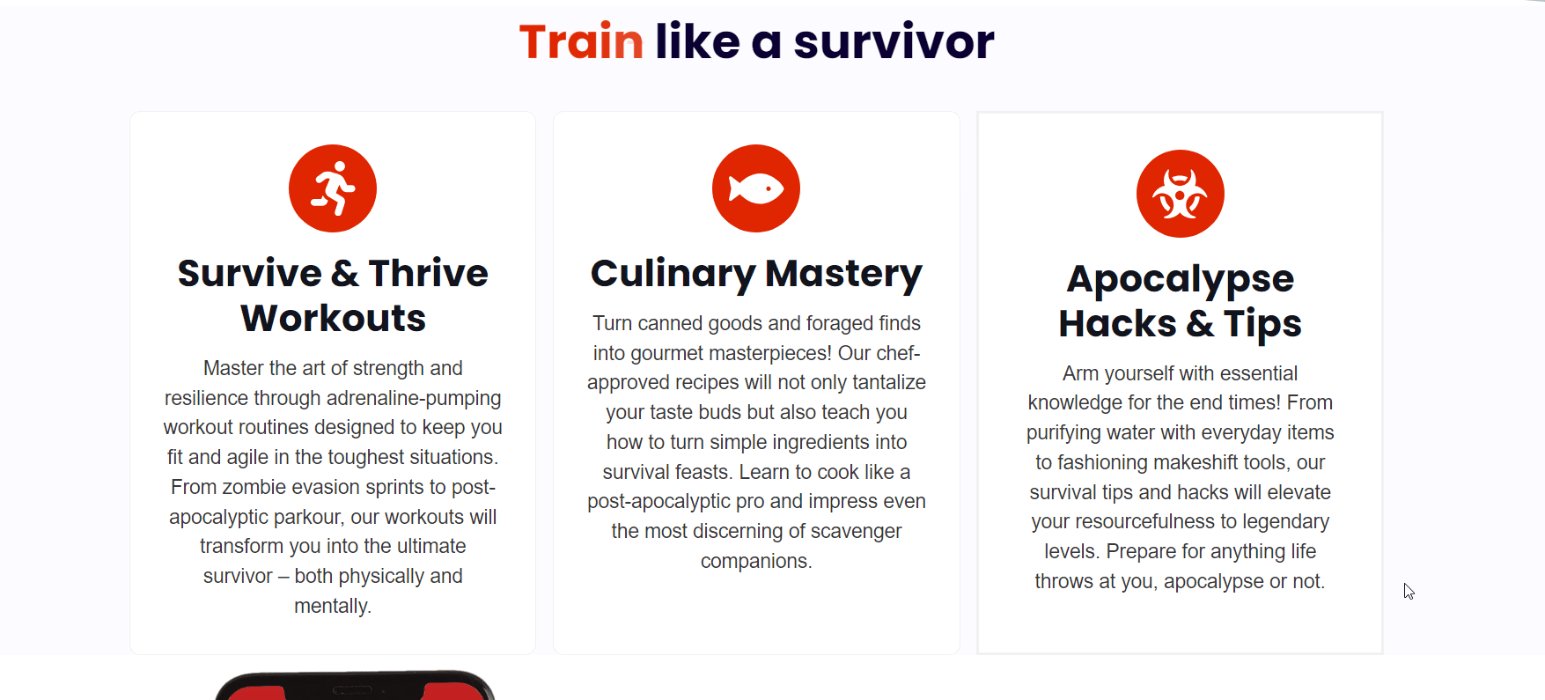
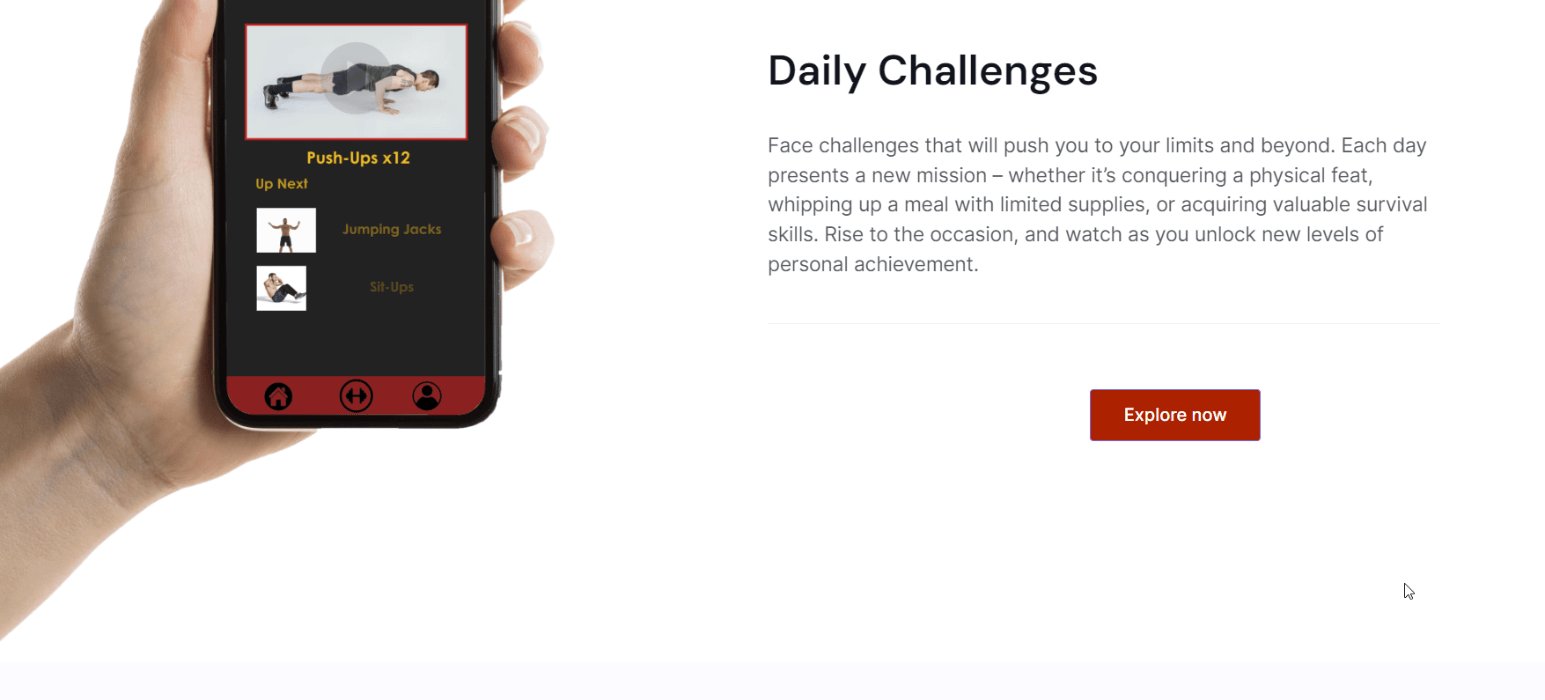
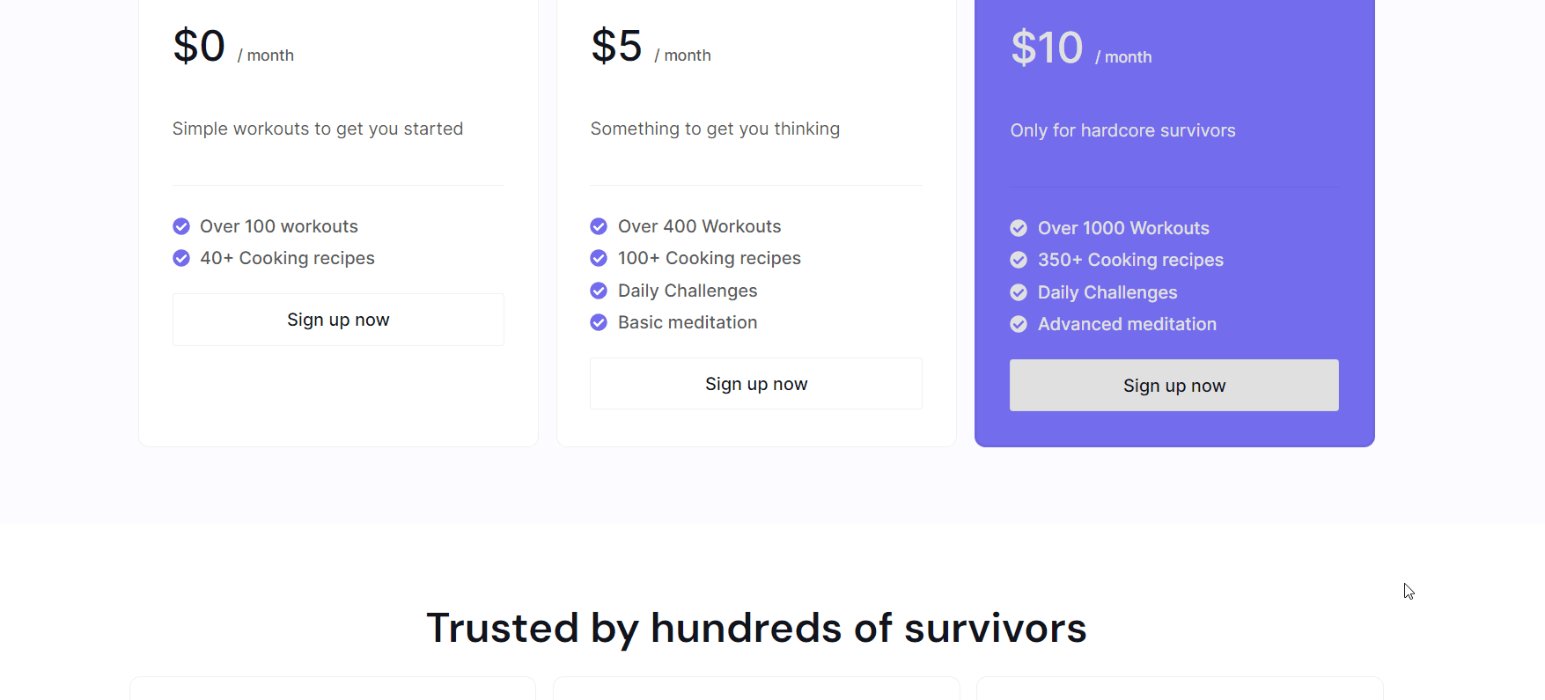
For this example, I decided to design a landing page for a fitness and wellness app with a post-apocalyptic theme to make it a little more fun. The only real components my landing page needed were a couple of mockups, a CTA, and subscription tiers, but don’t be afraid to think outside the box and add something to draw the user’s attention.
Step #4: Choose the Perfect Template
If you feel comfortable with your builder of choice and have a very clear idea of what you want your page to be, you can comfortably skip this step. However, remember that starting from scratch will involve more work and a ton of minute decisions like fonts, colors, animations, element spacing, and more. Working from a template is much more straightforward. The more the chosen template matches your initial design, the less work you’ll have to do down the line.
Step #5: Customize Your Page
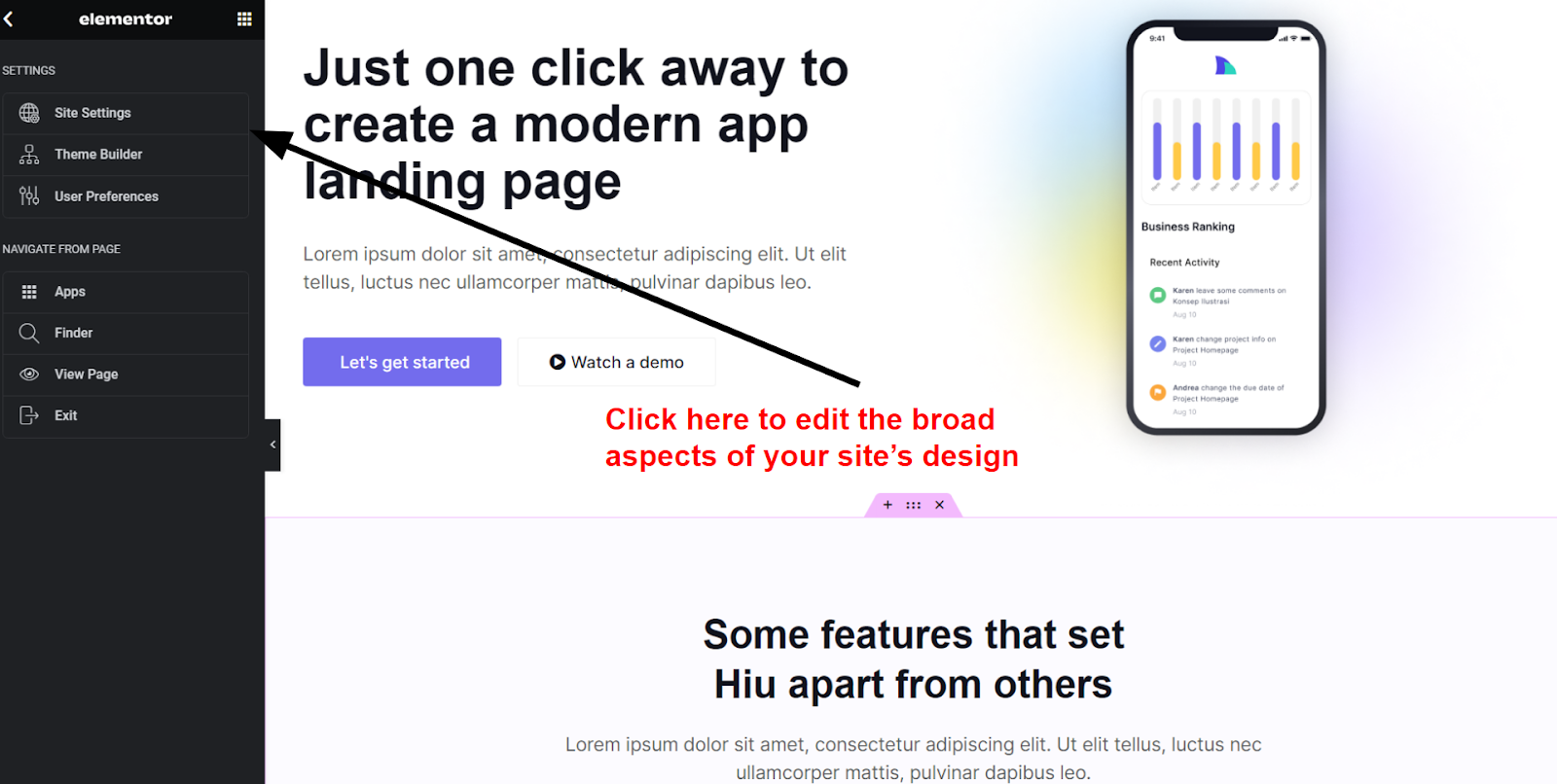
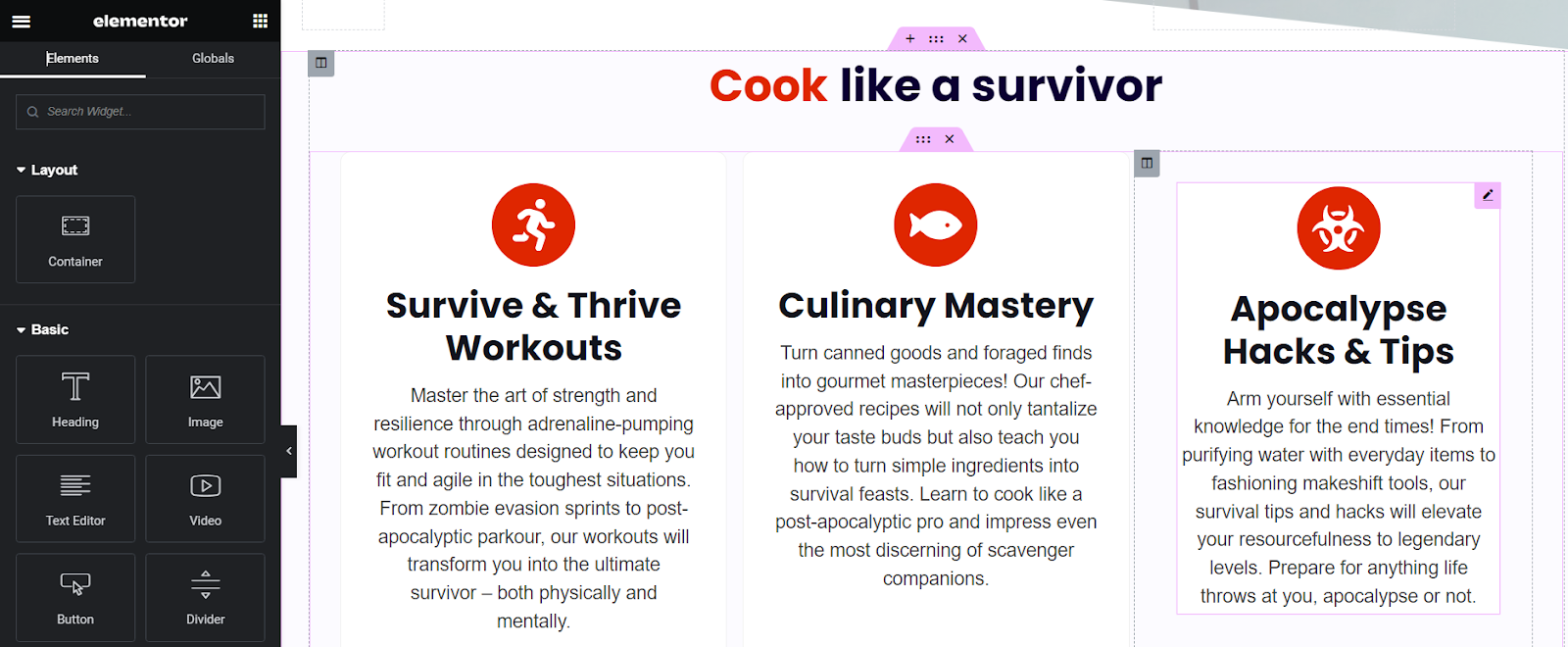
The exact process of customizing a landing page will be different for everyone. Personally, I like to start with the general aspects and work my way into the specifics. To edit with Elementor, simply go to your WordPress dashboard, create a new page, and choose “edit with Elementor.” Since I used a template from a third-party site, I had to upload it to Elementor before I could begin toying with it. To do this, simply click on the folder icon on the “drag widget here” box, go to “my templates,” and select “upload a template.” Select your template and click “insert.” Once that’s done, click on the hamburger menu on the top left (that’s the three horizontal lines) and then “Site Settings.” Here, you can customize the more general aspects of your page, like global fonts, background color, and more.



The Best Page Builders for Landing Pages
There are a lot (and I mean a lot) of page builders for WordPress. Even a list of the great ones would take up too much space. What I can do is give you a quick look at my absolute favorites.
Elementor

- Tons of third-party themes. There are thousands of Elementor-compatible themes on the web. This includes plenty of great landing page themes to suit every budget.
- Scalable functionality. Elementor’s free plan is nothing to scoff at. Still, if you’re looking for even more functionality, the Pro and Expert plans are reasonably priced and offer fantastic features like the theme builder and an advanced popup builder.
- Custom CSS editing. From the Pro plan forward, you can edit just about every part of your website with custom code. You’ll need a bit of technical know-how, but the possibilities are endless.
Divi

- The module editor. If you want to edit an element, all you have to do is click on it. The various customization options will then appear directly over the element.
- Fantastic layout packs. Divi offers 340+ template packs (called layout packs) to help you build any kind of page.
- Incredible ease of use. There are very few page builders out there as easy to use as Divi.
SeedProd

- Lightning-fast editing. Thanks to the simple layout and responsive widgets, it only takes a couple of minutes to create an awesome landing page with SeedProd.
- High-quality templates. SeedProd offers up to 180+ high-quality and customizable templates, depending on your plan.
- Subscriber management. SeedProd’s subscriber management tools lets you track subscriber growth and gives you visual data on your subscription numbers.
Beaver Builder

- Incredibly responsive editing. When you make changes to your website, there’s virtually no lag in the editor.
- Easy button editing. Beaver Builder offers every tool you could need to fine-tune a clickable button (an especially important element on most landing pages).
- Massive support center. If you’re ever lost, Beaver Builder offers hundreds of video tutorials to help you get back on track.
Method 2 – Use the WordPress Gutenberg Editor
If you’re using WordPress.com, you’ll need to be on the Pro plan to install a page builder (or any plugins for that matter). On top of that, most page builders hide their best features behind a paywall, so costs can quickly rack up. The good news is that every WordPress plan comes with the Gutenberg editor, a simple block editor for creating websites easily. Though it’s more limited than many other builders, you can still use it to craft an effective landing page, and for little-to-no money. Here’s how:Step #1: Create a WordPress.com Account



Save up to 55 % on your WordPress plan!
Limited-time offer - Don't miss it!
1335 users used this coupon!
Step #2: Plan Out Your Landing Page
This is pretty much the same advice as before, except now you must consider the limitations of the Gutenberg editor when planning your design. Don’t plan a page with complex animations and dynamic backgrounds and… I don’t know, particle effects? With Gutenberg, you’ll have to make do with the basics. Don’t let this put you off, though. A good landing page doesn’t need a bunch of fancy elements. All you need is a strong CTA and a distinctive identity.Step #3: Choose your theme
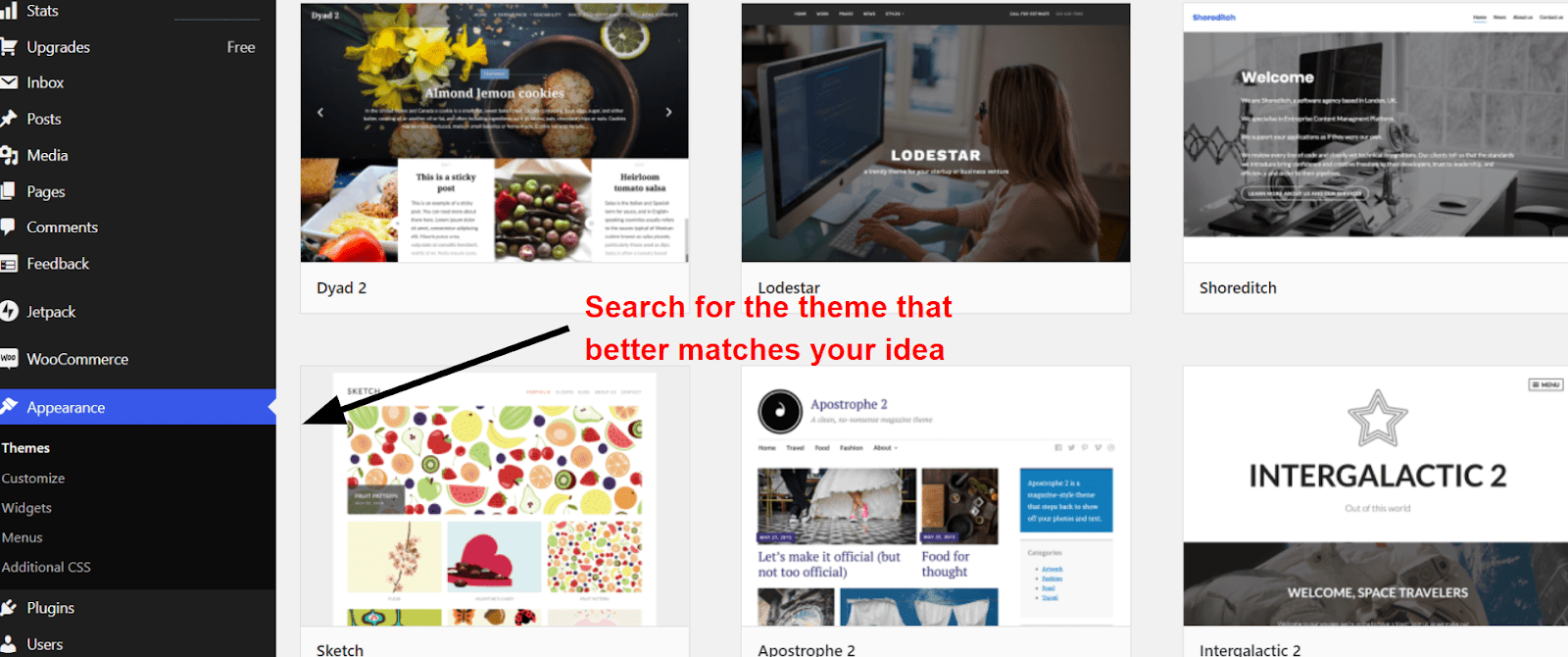
Now you have a roadmap for your page, it’s time to choose a theme. Go to your WordPress.com dashboard, click Appearance, and then Themes.
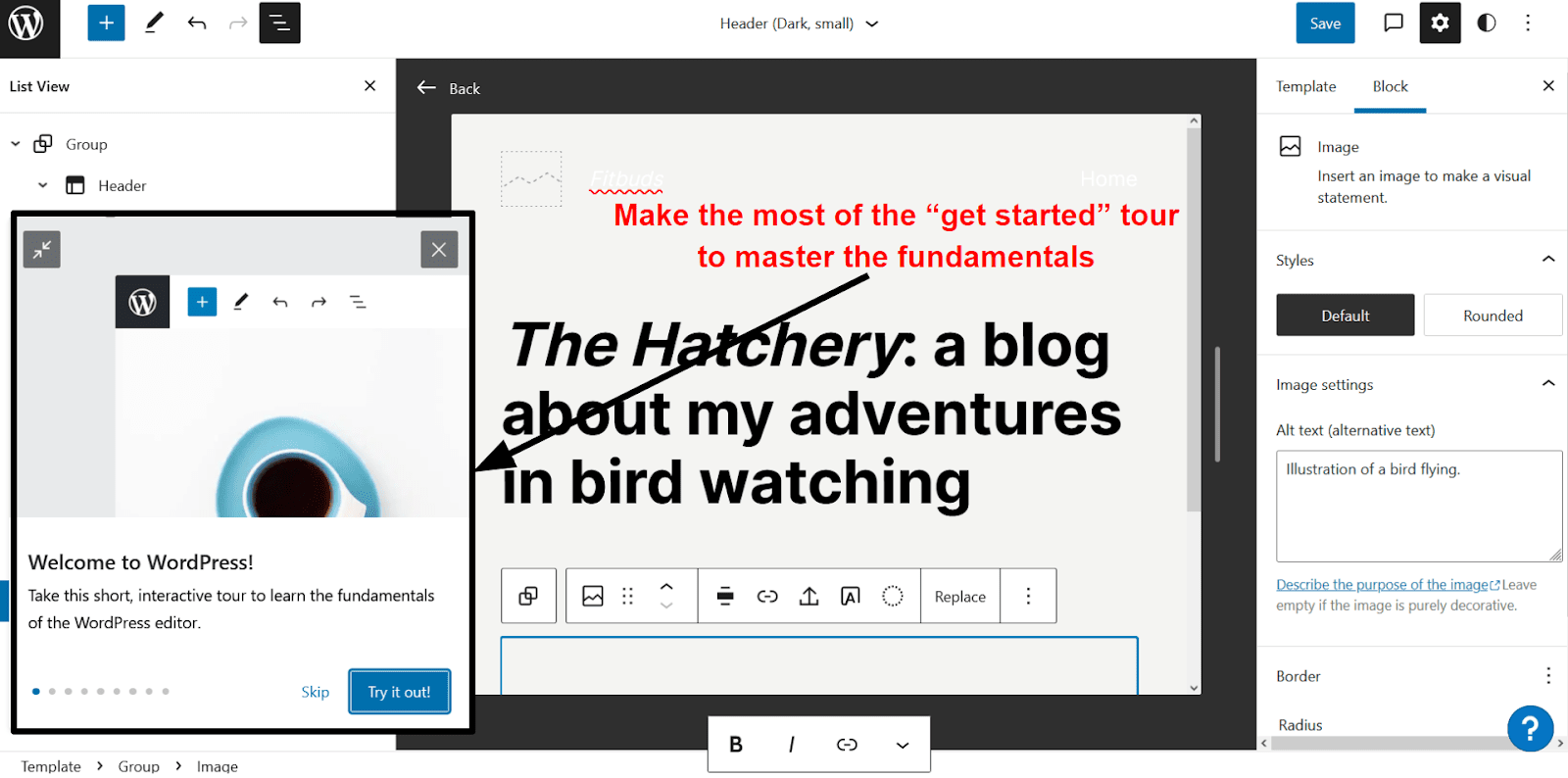
Step #4: Get To Know Gutenberg
When you edit your site for the first time, WordPress.com will offer you a quick tour of the Gutenberg editor. This is a great chance to brush up on the fundamentals. I also heavily recommend playing around for a bit before you start creating your page. Try adding and removing blocks, just to see what they do.

Step #5: Edit Your Page
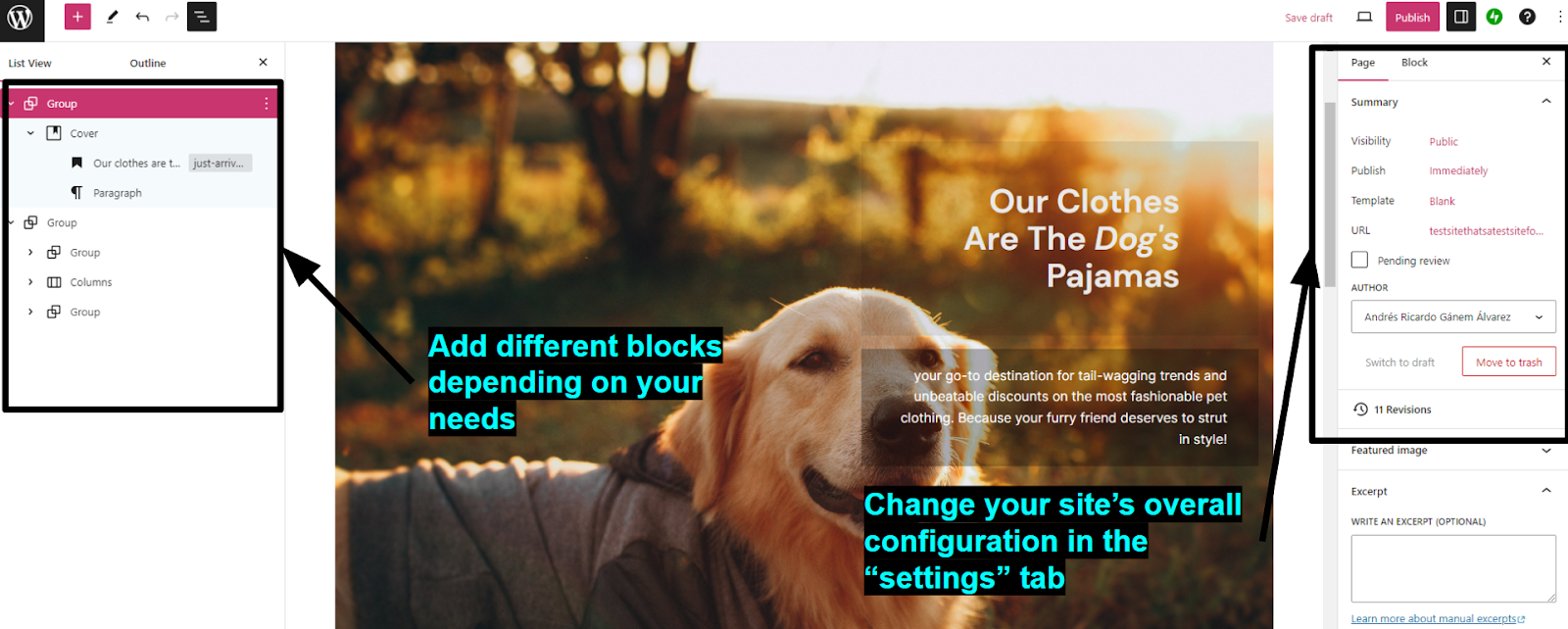
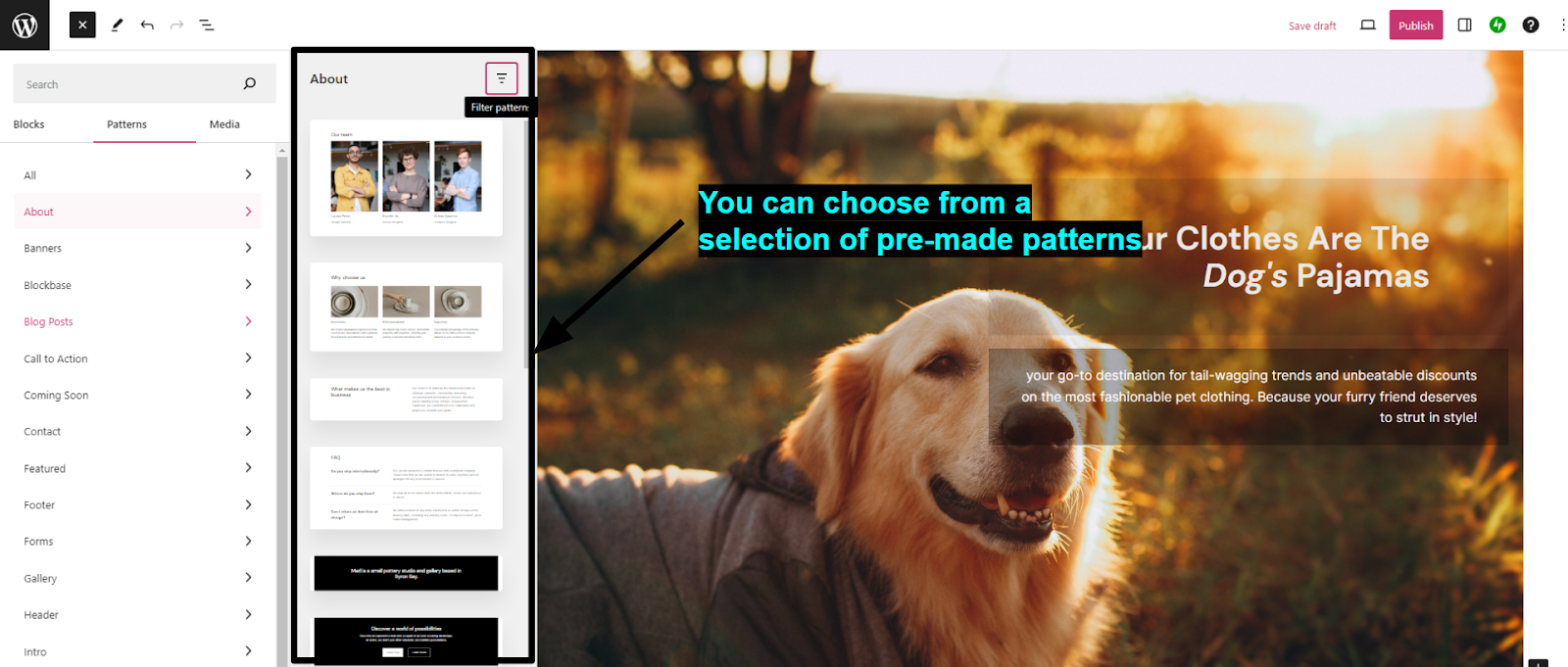
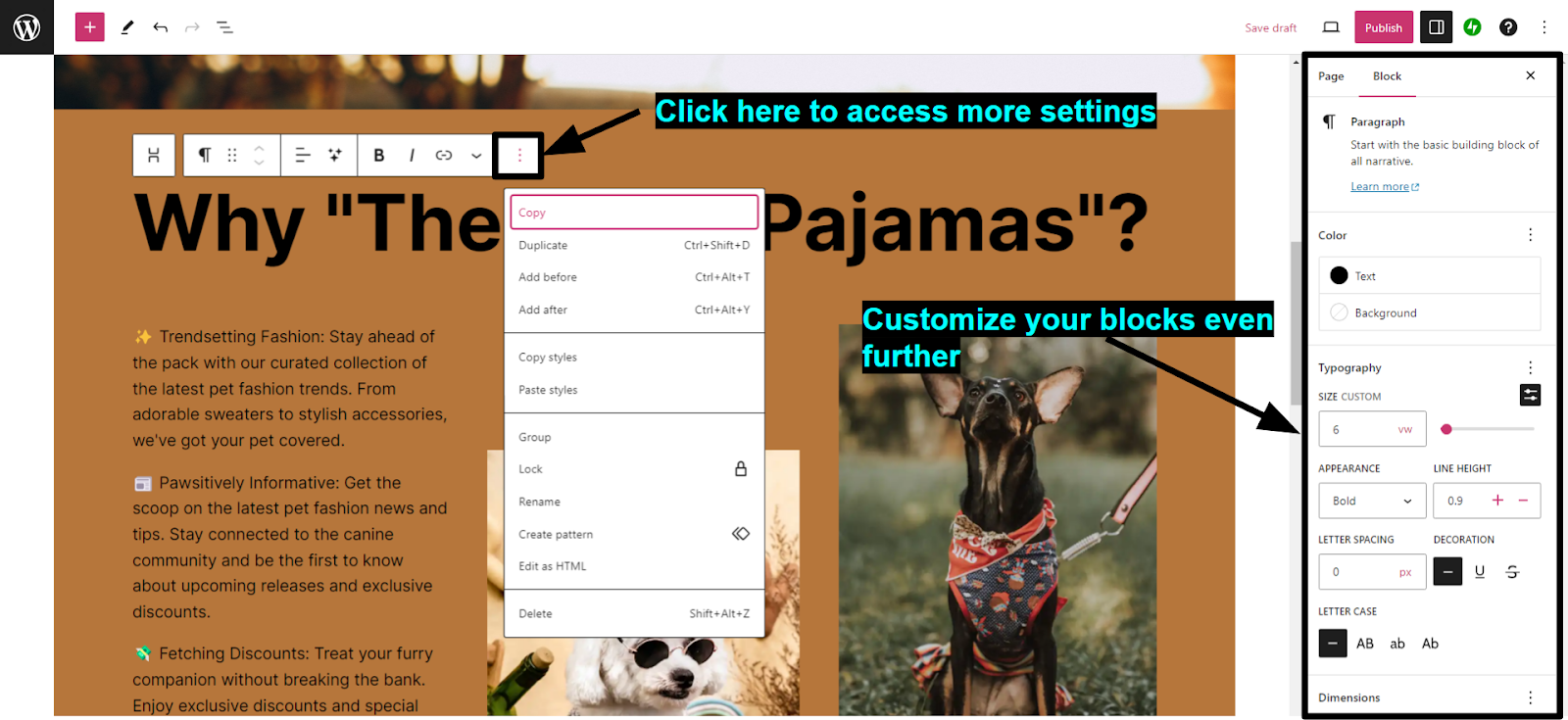
WordPress.com separates blocks into different categories, like media, text, and design. The design blocks are especially useful as they let you edit your site’s basic layout. Separating your site into columns, groups, and custom spaces can help you create a cohesive design. If you need to add an element, simply head to the top left corner and click on the plus sign. WordPress.com offers plenty of basic blocks, but your best tools will be those for adding and customizing headings, images, and paragraphs. You can also use what WordPress.com calls “Patterns.” Patterns are pre-built collections of blocks you can use to add common features to your page. There are patterns for inserting CTAs, contact blocks, “about us” sections, and more.

Pro Tip. A simple structure can work wonders as long as you have great visuals. A professional designer can create amazing logos, backgrounds, and other elements for you. With Fiverr, you can find experienced designers at an affordable price.
Guttenberg isn’t the most responsive page builder, so make sure to preview your site every so often. Once you’re happy with your page, click “save.” Then, head over to settings, general, and click on “Launch Site.” That’s it! Your landing page is now live for the world to see.

Method 3 (Bonus) – Ditch WordPress for an Easier Solution
Hey, quick question. Why do you want to use WordPress, exactly? Don’t get me wrong, WordPress is a fantastic platform with tons to offer, but it’s not the only way to create a landing page. There are plenty of website builders out there that will let you make an effective landing page in half the time. And while it’s true that they can’t match WordPress in terms of scalability, for a landing page, they don’t have to. So, as a bonus, here’s a quick guide to creating a landing page using a website builder.Step #1: Choose a Website Builder
The best website builder for you will depend on what you need in terms of features, ease of use, and design flexibility.
For landing pages, my top recommendations are:- Wix. Wix provides incredible design flexibility thanks to its free drag-and-drop editor. It’s really user-friendly, so it takes only a couple of minutes to get used to. It also includes plenty of cool-looking animated features and pre-made elements you can use to spice up your page.
- SITE123. SITE123 is one of the easiest website builders out there. With SITE123, anyone can create a landing page in a matter of minutes, regardless of experience. It’s also mobile-responsive, so you can be sure that your page will look as good on mobile as it does on desktop.
- Squarespace. Squarespace is a fantastic option for pages that emphasize visuals, draw attention to specific elements, and get interactions. I could’ve just said landing pages. I recommend Squarespace if you want an elegant yet dynamic design that does most of the explaining for you.
Step #2: Plan Your Design and Choose a Template
Yes, this one again. I won’t go into too much detail because the steps are the same as before. Plan the structure of your page beforehand and then choose a template that’s close to it. Wix has a library of over 800 high-quality templatIes (35 are specifically made for landing pages), so it shouldn’t be too difficult to find the perfect foundation for your design.
Step #3: Get To Editing
Start by changing your theme’s colors and typography to the style that suits you best. To do this, simply head to the menu on the left and click on “site design.” Here, you can start deleting elements you don’t need and adding new ones.