В тази статия
Какво е Elementor?![Elementor homepage]()
Elementor е безплатна приставка за създаване на уебсайтове за WordPress. По същество, тя ви предоставя интерфейс за WordPress с плъзгане и пускане функционалност, правейки работния процес подобен на този, който получавате с популярни уеб редактори като Wix или Squarespace.
Можете да изберете готов шаблон или да създадете свой собствен многофункционален сайт с елементи, които можете да поставите където поискате – не са необходими познания по програмиране.
След като инсталирате Elementor:- Можете да създадете нови страници или нов сайт във всякакъв стил, оформление или функционалност, от които може да имате нужда. Не сте ограничени до това, което предлага текущата ви WordPress тема.
- Можете да запазите текущата си тема, тъй като Elementor работи с всички WordPress теми (стига да имате версия WordPress 5.0 или по-нова).
- Ще получите напълно самостоятелен (и много по-интуитивен) редактор, с който да работите. Няма да се налага да използвате нативния интерфейс за редактиране на WordPress.
- Ще редактирате своите страници или сайт от клиентската част, което означава, че виждате точно това, което посетителите ви виждат в браузъра си – няма нужда постоянно да запазвате чернови и предварителен преглед.
Над 300 готови шаблона
Като професионален дизайнер, одобрявам шаблоните на Elementor! Дори ако нямате око за дизайн, те улесняват създаването на красиви, професионално изглеждащи уебсайтове. Има два типа шаблони: шаблони на страници с пълна дължина, наречени Страници (Pages) и по-малки, отделни елементи, наречени Блокове (Blocks).Използване на страница
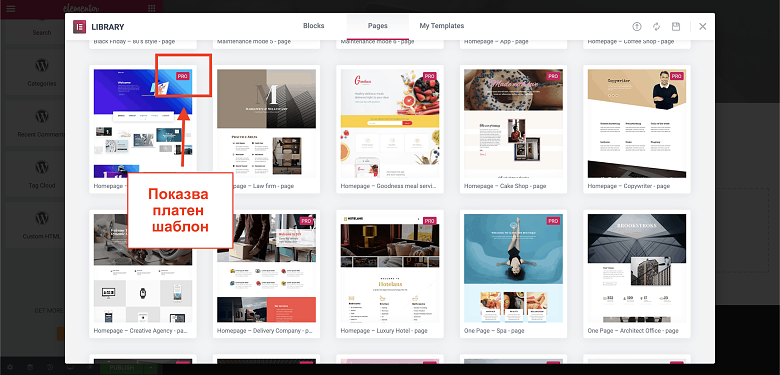
Най-лесният начин да започнете с Elementor е да използвате предварително създаден шаблон. Elementor има над 150, като около 40 от тях са достъпни безплатни. (За съжаление не можете да филтрирате по „безплатни“,а вместо това трябва да проверявате ръчно за малкия маркер „Pro“ в ъгъла на всеки шаблон.) За да създадете множество страници с различни оформления в един цялостен вид, можете да изберете Страници (Pages) в едно и също семейство. Elementor нарича тези „комплекти“, но няма начин да търсите „комплекти“ в самата библиотека. Вместо това потърсете шаблони, които завършват със същото име, като Travel или Digital Agency. Например туристическият комплект има седем страници, които всички изглеждат чудесно заедно, включително секциите За (About), Галерия (Gallery) и ЧЗВ (FAQ).
За дори още по-голямо разнообразие, можете да импортирате шаблони за страници на Elementor от доставчици на трети страни като ThemeForest.
Ако искате пълен контрол върху своя дизайн, дори не е нужно да използвате шаблон – можете да изградите страницата си от нулата.
За да създадете множество страници с различни оформления в един цялостен вид, можете да изберете Страници (Pages) в едно и също семейство. Elementor нарича тези „комплекти“, но няма начин да търсите „комплекти“ в самата библиотека. Вместо това потърсете шаблони, които завършват със същото име, като Travel или Digital Agency. Например туристическият комплект има седем страници, които всички изглеждат чудесно заедно, включително секциите За (About), Галерия (Gallery) и ЧЗВ (FAQ).
За дори още по-голямо разнообразие, можете да импортирате шаблони за страници на Elementor от доставчици на трети страни като ThemeForest.
Ако искате пълен контрол върху своя дизайн, дори не е нужно да използвате шаблон – можете да изградите страницата си от нулата.
Професионален съвет: По подразбиране шаблоните на Elementor се поставят в тялото на страницата ви, което означава, че заглавката, долният колонтитул и страничната лента на вашата тема все още ще бъдат видими. В зависимост от темата ви и конкретния шаблон, който използвате, тази комбинация може да изглежда доста странна.
За да премахнете тези елементи и да започнете с наистина празен лист, отидете на Настройки (Settings) и превключете настройката Оформление на страницата (Page Layout) на “Elementor Canvas.”
![Setting up a Blank Canvas page template on Elementor]()

Използване на блок
В допълнение към страниците с пълна дължина, можете да използвате шаблони за по-малки, отделни елементи, наречени блокове. Elementor разполага с над 200 готови блока за ценови таблици, препоръки, оформления от типа „запознайте се с екипа“, портфолио и др. Подобно на шаблоните, някои блокове със съдържание са безплатни, докато “Pro” блоковете са платени.
Подобно на шаблоните, някои блокове със съдържание са безплатни, докато “Pro” блоковете са платени.
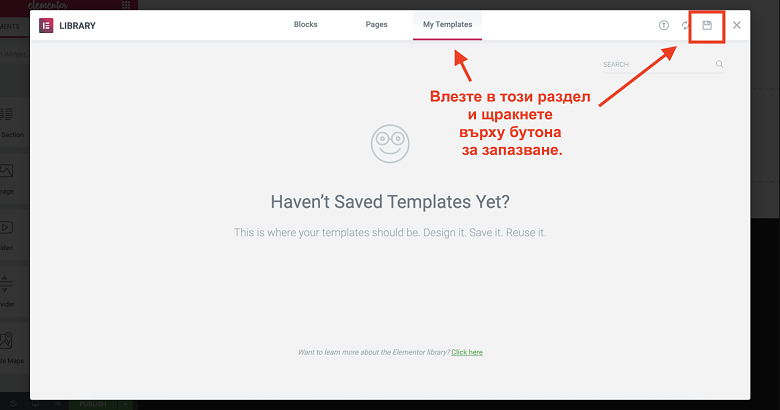
Професионален съвет: Ако планирате да използвате едни и същи елементи на различни страници, можете да създадете свои собствени шаблони:
![Elementor Review Does It Live Up to the Hype image5 png 2021 02 19 09_38_58_bg autoresized41reY]() Можете също да експортирате своите шаблони и да ги използвате на други WordPress сайтове. Тази опция е особено полезна, ако създавате уебсайтове за клиенти.
Можете също да експортирате своите шаблони и да ги използвате на други WordPress сайтове. Тази опция е особено полезна, ако създавате уебсайтове за клиенти.
 Можете също да експортирате своите шаблони и да ги използвате на други WordPress сайтове. Тази опция е особено полезна, ако създавате уебсайтове за клиенти.
Можете също да експортирате своите шаблони и да ги използвате на други WordPress сайтове. Тази опция е особено полезна, ако създавате уебсайтове за клиенти.
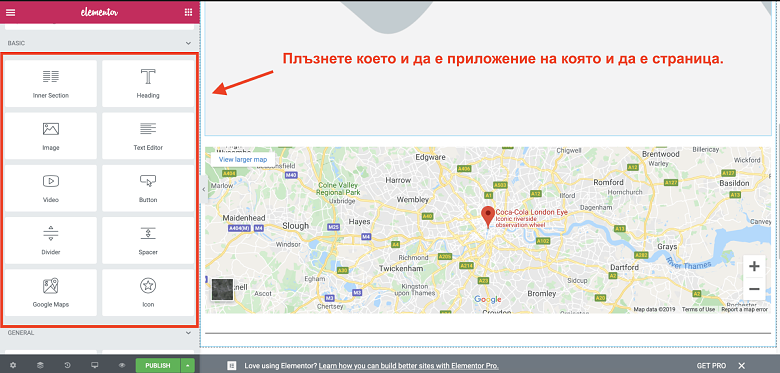
Плъзнете приложение
За разлика от блоковете, приложенията (Widgets) са по-малки и съдържат повече елементи като текст, изображения, заглавия и карти. Можете да плъзнете колкото искате приложения на която и да е страница.
Използвайте редактора с плъзгане и пускане
След като веднъж сте избрали шаблон и сте добавили всички блокове със съдържание и приложенията, които искате, можете да използвате редактора, за да щракнете върху който и да е елемент на страницата и да направите локални редакции в него. Тъй като Elementor е инструмент от типа WYSIWYG (Какво виждаш, това получаваш), няма да се налага да щраквате върху бутона за предварителен преглед или да променяте режимите, за да видите редакциите си. Ще виждате промените, докато ги правите, но те няма да бъдат видими за посетителите на сайта ви, докато не щракнете върху бутона за публикуване. Професионален съвет: Режим на поддръжка Ако сте в процес на създаване или актуализиране на вашия сайт, вграденият режим за поддръжка на Elementor ви позволява да покажете временна страница и да зададете правилния за вас HTTP код за състоянието. Можете да получите достъп до тази опция от работното си табло в WordPress. Докато сте в режим на поддръжка (Maintenance Mode), няма защо да се боите от случайно публикуване на редакции, преди сайтът да е готов. Можете да изберете един от над 10 шаблона на Elementor като ваша временна начална страница.
Докато редактирате, ще използвате лявата лента с инструменти за фина настройка на цвят, шрифт, интервал, оформление и други:
Докато сте в режим на поддръжка (Maintenance Mode), няма защо да се боите от случайно публикуване на редакции, преди сайтът да е готов. Можете да изберете един от над 10 шаблона на Elementor като ваша временна начална страница.
Докато редактирате, ще използвате лявата лента с инструменти за фина настройка на цвят, шрифт, интервал, оформление и други:
 Едно от нещата, които най-много харесвам в редактора с плъзгане и пускане функционалност на Elementor е, че ви дава изключително прецизен контрол върху всеки отделен елемент. Можете да коригирате почти всеки детайл на съдържанието на вашия сайт като блокове, приложения, текст, изображения, колони и разделители.
Не пропускайте раздела с разширени функции (показан по-долу) за някои наистина интересни опции:
Едно от нещата, които най-много харесвам в редактора с плъзгане и пускане функционалност на Elementor е, че ви дава изключително прецизен контрол върху всеки отделен елемент. Можете да коригирате почти всеки детайл на съдържанието на вашия сайт като блокове, приложения, текст, изображения, колони и разделители.
Не пропускайте раздела с разширени функции (показан по-долу) за някои наистина интересни опции:- Задайте точни полета и подложки по пиксел или процент
- Добавете персонализирани ширини към елементи и задайте фиксирани позиции на страницата
- Позиционирайте приложения, текст или изображения в колони
- Регулирайте ширината и интервала между колоните
- Добавете подобрени ефекти за движение и задържане
 Ето още няколко опции, които намирам за особено полезни:
Ето още няколко опции, които намирам за особено полезни:- Когато щракнете с десния бутон в горния десен ъгъл на който и да е елемент, виждате всички възможности за редактиране
- Можете да дублирате блокове със съдържание с едно щракване
- Лесно е да отмените/повторите промените с Ctrl+Z и Shift+Ctrl+Z (или Cmd+Z и Shift+Cmd+Z на Mac)
Професионален съвет: Ако работите върху много дълга или сложна страница на сайта си (особено такава, в която има елементи, които влизат един в друг, като матрьошки), може да стане трудно да намерите конкретните части, които искате да редактирате, или дори да разберете как многопластовите елементи седят един в друг.
Опцията Навигатор (Navigator) скоро ще стане най-добрият ви приятел. Просто щракнете с десния бутон върху който и да е елемент и го изберете. Това действие ще локализира елемента, върху който току що сте щракнали, в контекста на целия ви сайт и автоматично ще издърпа лентата за редактиране.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

Направете промени в мобилната версия на сайта си
Докато всички шаблони на Elementor по подразбиране са с адаптивен към мобилни устройства дизайн, Elementor цели да ви даде пълен контрол върху дизайна. С опцията Мобилно редактиране (Mobile Editing) можете да прецизирате изгледа на своя сайт на смартфони и таблети. Можете да промените настройките, за да покажете или скриете елементи, да промените реда и настройките на колоните и да промените полетата според размера на екрана. Можете дори да зададете различни размери на шрифтовете за различни устройства, за да сте сигурни, че текстът на вашия сайт ще бъде винаги лесно четим. Внимание: Ако изградите сайта си от нулата, без да използвате шаблон, той няма да е адаптивен към мобилни устройства, но можете да използвате опцията Мобилно редактиране, за да създадете отделна версия за мобилни устройства.
Внимание: Ако изградите сайта си от нулата, без да използвате шаблон, той няма да е адаптивен към мобилни устройства, но можете да използвате опцията Мобилно редактиране, за да създадете отделна версия за мобилни устройства.
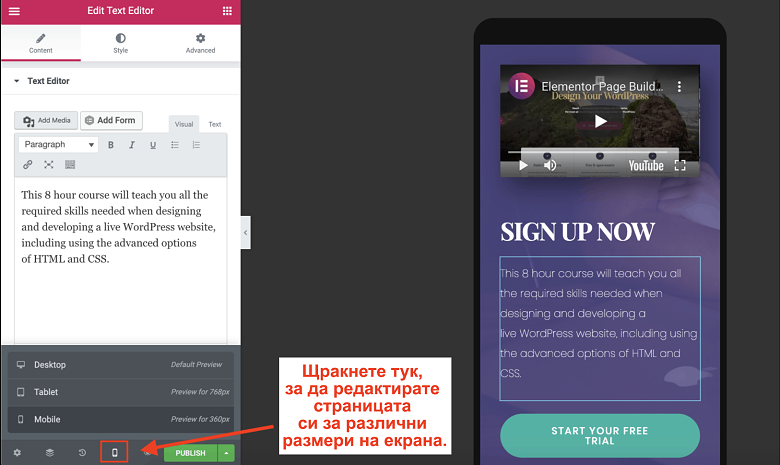
Професионален съвет: Не е необходимо да сте в мобилния редактор, за да правите промени в мобилните версии на сайта си. От обикновения редактор на работния плот, щракнете върху раздела с разширено съдържание на всеки елемент, за да скриете или покажете този елемент на различните версии.
![Editing your site's mobile version from the Advanced tab in Elementor]()

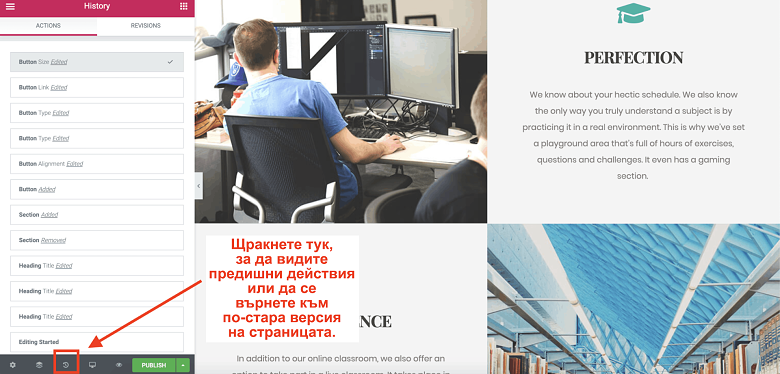
Изграждане на страници без натиск: История на версиите
Понякога една, две или дори три връщания назад не са достатъчни, за да предотвратят катастрофа в дизайна. Няма нищо, случва се и на най-добрите от нас! Тогава идва ред на панела с историята. От този панел можете да преглеждате отделни промени в раздела за действие (action tab) или цели версии на запазени страници в раздела за ревизии (revisions tab). Просто щракнете върху бутона за връщане назад, за да възстановите по-стара версия на страницата си. В комбинация с автоматичното запазване на Elementor, панелът Ревизии (Revision) гарантира, че огромният труд, който сте положили никога няма да бъде изгубен.
В комбинация с автоматичното запазване на Elementor, панелът Ревизии (Revision) гарантира, че огромният труд, който сте положили никога няма да бъде изгубен.
Никой не е съвършен: недостатъците на Elementor
Досега сигурно вече сте разбрали, че ми харесва да използвам Elementor. Но има и няколко проблема, с които трябва да сте наясно:- Можете да правите почти неограничен брой промени на всяка страница, но не можете да зададете много глобални (за целия сайт) стилове, без да закупите платения план. Това може да затрудни потребителите на безплатната версия да постигнат последователен изглед на страниците си.
- Колкото и да е бърз и страхотен, редакторът може да бъде и малко бъгав понякога. Ако зацикли, може да се наложи да опресните ръчно или да излезете и да влезете отново в редактора.
Безплатната или платената версия на Elementor: коя е най-добрият избор за вас?![Elementor Pro plans]()
Какво ще получите безплатно
Elementor се откроява с богати си на опции безплатен план. За много лични и дори бизнес сайтове, безплатната версия е повече от достатъчна. Можете да създавате персонализирани сайтове и страници с всички основни функции и да използвате повечето от лъскавите дизайнерски опции. Безплатната версия на Elementor включва:- Пълноценно използване на платформата на редактора, включително дизайн в реално време, мобилно редактиране, история на версиите и др.
- Над 30 приложения за изображения, текстови полета, карти, аудио файлове и др.
- Над 40 шаблона за страници (включително безплатни стокови снимки)
- Над 100 блок шаблона за често задавани въпроси, опции, препоръки, „запознайте се с екипа“ и много други
Какво ще получите ако решите да платите
Налични са три платени плана за Elementor Pro. Единствената разлика между плановете Personal, Plus и Expert е броят на сайтовете, за които сте лицензирани. Ето някои от най-атрактивните характеристики на Elementor Pro:- Над 300 премиум шаблона
- Над 100 премиум блок шаблона
- Глобални приложения – можете да използвате едно и също приложение на множество страници на сайта си. Ако се налага да направите някаква промяна в приложението, всичко, което трябва да направите, е да го редактирате веднъж. То ще се актуализира автоматично на всички страници.
- Elementor Theme Builder – можете да създадете своя собствена тема от нулата, като използвате шаблоните на Elementor за долни колонтитули, заглавки и др.
- WooCommerce Builder – позволява ви да добавите онлайн магазин с 18 приложения на WooCommerce.
- Редактор на формуляри и изскачащи прозорци, функциониращ откъм клиентската част, включително интеграция с MailChimp.
- Достъп до CSS кода на вашия сайт
- Денонощна първокласна потребителска поддръжка – получавате приоритетна поддръжка за билети за помощ и можете да позволите на представителите на Elementor да влязат в таблото ви за решаване на проблеми.




![Какво е уеб хостинг и име на домейн? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/05/WH-general1-850x446.jpg)
![Какво е уеб хостинг и име на домейн? [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2022/01/Mike-150x150.jpeg)