في هذا المقال
ما هو Elementor؟![Elementor homepage]()
Elementor هو إضافة ووردبريس مجانية لإنشاء المواقع. بشكل أساسي، يوفِّر لك واجهة سحب وإسقاط لووردبريس، جاعلاً من عملية إنشاء المواقع مشابهة لما تحصل عليه من أدوات إنشاء المواقع مثل Wix أو Squarespace.
يمكنك اختيار قالب جاهز كما يمكنك بناء موقع غني بالمميزات عن طريق العناصر التي يمكنك وضعها أينما تشاء – لا تحتاج لخبرة برمجية لفعل هذا.
بمجرد تثبيت Elementor:- يمكنك إنشاء صفحات جديدة أو موقع ويب جديد بأي أسلوب أو تصميم أو وظائف تحتاجها.
- يمكنك الإبقاء على الثيم الذي تستخدمه حالياً، ﻷن Elementor متوافق مع جميع ثيمات ووردبريس (طالما أنك تستخدم إصدار 5.0 من ووردبريس أو أعلى).
- ستحصل على محرر منفصل بالكامل لتستخدمه (محرر أكثر تفاعلية وذكاءً بكثير). لا تحتاج لاستخدام واجهة تحرير ووردبريس الأصلية.
- ستصبح قادراً على تحرير الواجهة الأمامية لصفحاتك ولموقعك، مما يعني أن ما تراه سيكون هو بالضبط ما يراه زوارك في متصفحاتهم – لن تكون هناك حاجة لحفظ المسودات والضغط على زر المعاينة بشكل متكرر.
أكثر من 300 قالب جاهز
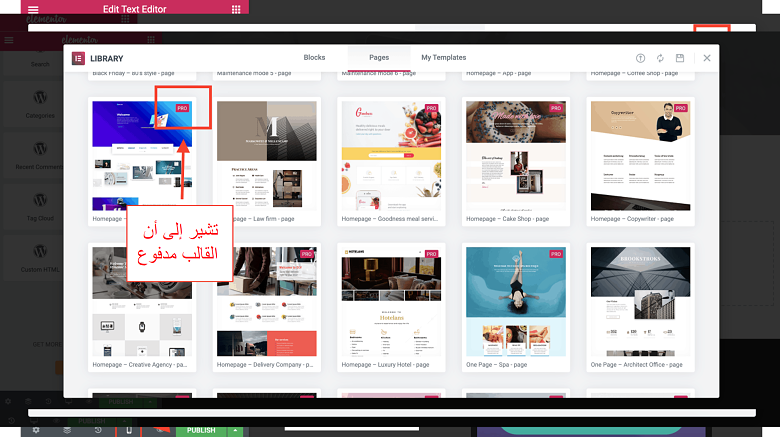
كمصممة محترفة، أرى أن قوالب Elementor رائعة! حتى لو لم تكن لك خيرة في التصميم، جعل القائمين على Elementor من السهل عليك إنشاء مواقع جميلة واحترافية المظهر. هناك نوعين من القوالب: قوالب صفحة كاملة الطول (تُدعى Pages (الصفحات))، وعناصر فردية أصغر (تُدعى Blocks (الكُتل)).استخدم صفحة
أسهل طريقة للبدء في استخدام Elementor هي استخدام قالب مُسبق التصميم. يوفِّر Elementor أكثر من 14 قالباً، منها 40 قالب تقريباً مُتاح مجاناً. (لسوء الحظ لا يُمكنك فلترة القوالب “المجانية” وفصلها عن المدفوعة، ستكون مضطر للبحث بشكل يدوي عن وسم “Pro” (احترافي) في صورة المُعاينة لكل قالب على حدة.) لإنشاء صفحات متعددة بتخطيطات مختلفة ذات مظهر متناسق، يمكنك اختيار الصفحات داخل العائلة الواحدة. تُدعى هذه العائلات في Elementor بـ “kits” (المجموعات)، ولكن ليس ثمة طريقة للبحث عن الـ “kits” في المكتبة الفعلية. وإنما عليك البحث عن القوالب التي تنتهي بنفس الاسم، مثل سفر أو وكالة رقمية. على سبيل المثال مجموعة سفر تضم سبع صفحات تتناسق سوياً بشكلٍ جيِّد، وذلك يشمل صفحات “عنَّا” و”المعرض” و”الأسئلة المتداولة”.
وللمزيد من الحريِّة، يمكنك استيراد قوالب صفحات Elementor من مورِّدين آخرين مثل ThemeForest.
إذا أردت تحكماً كاملاً في تصميمك، لا يتوجب عليك استخدام قالب أصلاً – يمكنك بناء صفحتك من الصفر.
لإنشاء صفحات متعددة بتخطيطات مختلفة ذات مظهر متناسق، يمكنك اختيار الصفحات داخل العائلة الواحدة. تُدعى هذه العائلات في Elementor بـ “kits” (المجموعات)، ولكن ليس ثمة طريقة للبحث عن الـ “kits” في المكتبة الفعلية. وإنما عليك البحث عن القوالب التي تنتهي بنفس الاسم، مثل سفر أو وكالة رقمية. على سبيل المثال مجموعة سفر تضم سبع صفحات تتناسق سوياً بشكلٍ جيِّد، وذلك يشمل صفحات “عنَّا” و”المعرض” و”الأسئلة المتداولة”.
وللمزيد من الحريِّة، يمكنك استيراد قوالب صفحات Elementor من مورِّدين آخرين مثل ThemeForest.
إذا أردت تحكماً كاملاً في تصميمك، لا يتوجب عليك استخدام قالب أصلاً – يمكنك بناء صفحتك من الصفر.
نصيحة احترافية: بشكل افتراضي، توضع قوالب Elementor في جسم صفحتك، وهو ما يعني أن header (رأس صفحة الويب) و footer (تذييل صفحة الويب) صفحتك، وعناصر الـ sidebar (الشريط الجانبي لصفحة الويب) ستظل مرئية. اعتماداً على الثيم والقالب اللذان تستخدمهما، ستبدو هذه التوليفة غريبة جداً.
لإزالة هذه العناصر والبدء من الصفر تماماً، اذهب إلى Settings (الإعدادات) وغيِّر الـ Page Layout (تخطيط الصفحة) إلى Elementor Canvas.
![Setting up a Blank Canvas page template on Elementor]()

استخدم كتلة
بالإضافة إلى الصفحات كاملة الطول، يمكنك استخدام القوالب للعناصر المُفردة الأصغر والتي تُدعى Block (الكُتل). يضم Elementor أكثر من 200 كتلة جاهزة لجداول التسعير، وتوصيات المُستخدمين، وطاقم العمل، والتخطيطات، والملفات التعريفية، وغيرها. ومثل القوالب، بعض كُتل المحتوى مجانية، بينما كُتل “Pro” (الاحترافية) مدفوعة.
ومثل القوالب، بعض كُتل المحتوى مجانية، بينما كُتل “Pro” (الاحترافية) مدفوعة.
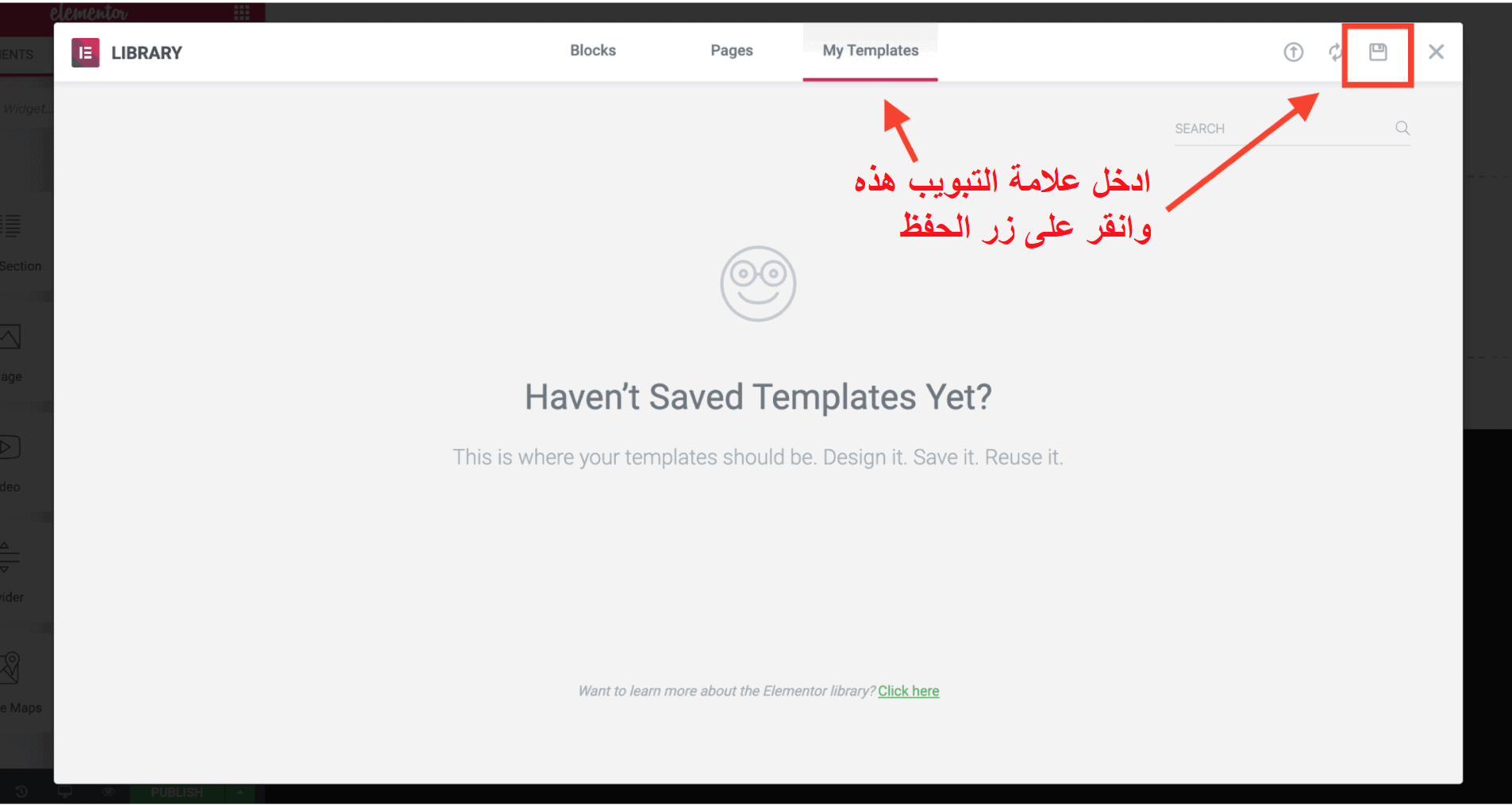
نصيحة احترافية: إذا كنت تخطط لاستخدام نفس العناصر في صفحات مختلفة، يمكنك إنشاء قوالبك الخاصة:
![Opening a saved template on Elementor]() يمكنك أيضاً تصدير قوالبك واستخدامها في مواقع ووردبريس أخرى. وهذه الميزة مفيدة تحديداً إذا كنت تُنشيء مواقع لعملاء.
يمكنك أيضاً تصدير قوالبك واستخدامها في مواقع ووردبريس أخرى. وهذه الميزة مفيدة تحديداً إذا كنت تُنشيء مواقع لعملاء.
 يمكنك أيضاً تصدير قوالبك واستخدامها في مواقع ووردبريس أخرى. وهذه الميزة مفيدة تحديداً إذا كنت تُنشيء مواقع لعملاء.
يمكنك أيضاً تصدير قوالبك واستخدامها في مواقع ووردبريس أخرى. وهذه الميزة مفيدة تحديداً إذا كنت تُنشيء مواقع لعملاء.
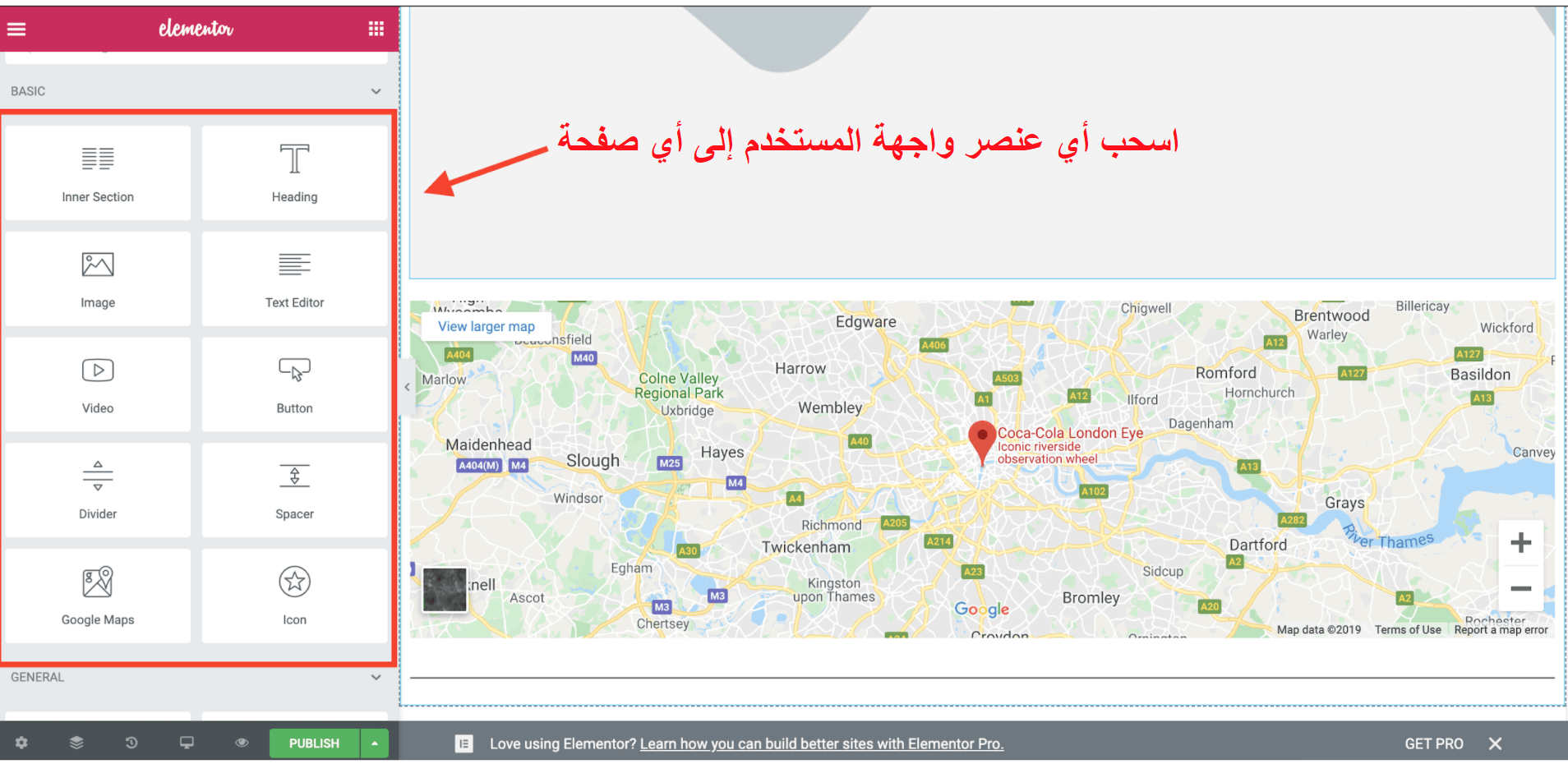
اسحب عنصر واجهة مستخدم
على عكس كتل المحتوى، الـ Widget (عناصر واجهة المستخدم) هي عناصر أكثر ثراءً مثل النصوص، والصور، والعناوين، والخرائط. يمكنك إسقاط أي عدد تريده من عناصر واجهة المستخدم في أي صفحة. يوفِّر Elementor ثلاثين عنصر واجهة مستخدم للاستخدام المجاني (وأكثر من 50 عنصر إضافي مدفوع)، ويمكنك أيضاً إدراج عناصر ووردبريس الأصلية من نفس شريط الأدوات الموجود على اليسار. اعتماداً على مدى مرونة ثيم ووردبريس الذي تستخدمه، يمكنك الوصول إلى المظهر والوظائف اللذان تحتاج إليهما باستخدام العناصر المجانية فقط من Elementor وووردبريس.
يوفِّر Elementor ثلاثين عنصر واجهة مستخدم للاستخدام المجاني (وأكثر من 50 عنصر إضافي مدفوع)، ويمكنك أيضاً إدراج عناصر ووردبريس الأصلية من نفس شريط الأدوات الموجود على اليسار. اعتماداً على مدى مرونة ثيم ووردبريس الذي تستخدمه، يمكنك الوصول إلى المظهر والوظائف اللذان تحتاج إليهما باستخدام العناصر المجانية فقط من Elementor وووردبريس.
استخدم محرِّر السحب والإسقاط
بمجرد اختيار قالب وإضافة كل كتل المحتوى وعناصر واجهة المستخدم التي تريدها، يمكنك استخدام المحرر للنقر على أيِّ من عناصر الصفحة وإجراء تعديلاتك الخاصة عليه. لأن Elementor هو أداة WYSIWYG (ما تراه هو ما تحصل عليه)، لن تكون مضطراً للضغط على زر المعاينة أو تغيير الأوضاع لترى تعديلاتك. سترى التغييرات بمجرد أن تقوم بها، ولكن التعديلات لن تكون مرئية لزوار موقعك حتى تضغط زر النشر. نصيحة احترافية: وضع الصيانة إذا كنت في خضم إنشاء أو تحديث موقعك. فإن وضع الصيانة المُدمج مع Elementor يسمح لك بعرض صفحة مؤقتة وتهيئة كود حالة HTTP (بروتوكول نقل النص الفائق) الصحيح لك. يمكنك الوصول إلى هذا الخيار من لوحة تحكم ووردبريس. أثناء Maintenance Mode (وضع الصيانة)، لن يتوجب عليك القلق بشأن النشر العرضي لتعديلاتك قبل تجهيز الموقع. يمكنك الاختيار من بين أكثر من 10 قوالب Elementor لتكون صفحة الصيانة المؤقتة لموقعك.
أثناء التحرير، يمكنك استخدام شريط الأدوات الموجود على اليسار للضبط الدقيق للَّون، والخط، والتباعد، والتخطيط، والمزيد:
أثناء Maintenance Mode (وضع الصيانة)، لن يتوجب عليك القلق بشأن النشر العرضي لتعديلاتك قبل تجهيز الموقع. يمكنك الاختيار من بين أكثر من 10 قوالب Elementor لتكون صفحة الصيانة المؤقتة لموقعك.
أثناء التحرير، يمكنك استخدام شريط الأدوات الموجود على اليسار للضبط الدقيق للَّون، والخط، والتباعد، والتخطيط، والمزيد:
 واحدة من الأمور المُفضَّلة لديَّ بخصوص محرر السحب والإسقاط في Elementor هي أنه يمنحني تحكماً دقيقاً جداً في كل عنصر على حدة. يمكنك ضبط كل تفصيلة دقيقة في كتل المحتوى، وعناصر واجهة المستخدم، والنصوص، والصور، والأعمدة، والفواصل في موقعك.
لا تنسى تبويب الوظائف المتقدمة (الظاهر أدناه) والذي يقدِّم خيارات شيِّقة حقاً:
واحدة من الأمور المُفضَّلة لديَّ بخصوص محرر السحب والإسقاط في Elementor هي أنه يمنحني تحكماً دقيقاً جداً في كل عنصر على حدة. يمكنك ضبط كل تفصيلة دقيقة في كتل المحتوى، وعناصر واجهة المستخدم، والنصوص، والصور، والأعمدة، والفواصل في موقعك.
لا تنسى تبويب الوظائف المتقدمة (الظاهر أدناه) والذي يقدِّم خيارات شيِّقة حقاً:- ضبط الهوامش والمساحات المتروكة بالبكسل أو النسبة المئوية
- تحديد عرض مخصص للعناصر وضبط أوضاع ثابتة للصفحة
- موضعة عناصر واجهة المستخدم، أو النصوص، أو الصور داخل الأعمدة
- ضبط عرض الأعمدة والمسافة بينها
- إضافة تأثيرات حركة وتمرير متقدمة
 وهنا بضعة مزايا إضافية رأيتها مفيدة تحديداً:
وهنا بضعة مزايا إضافية رأيتها مفيدة تحديداً:- عندما تضغط بزر الماوس الأيمن على الركن العلوي الأيمن لأي عنصر، سترى كل خيارات التعديل المُتاحة
- يمكنك نسخ كتل المحتوى بنقرة واحدة
- يمكنك التراجع/الإعادة عن التغييرات عن طريق ضغط Ctrl+Z و Shift+Ctrl+Z (أو Cmd+Z و Shift+Cmd+Z على الماك)
نصيحة احترافية: إذا كنت تصمِّم صفحة طويلة جداً ومعقدة على موقعك (خصوصاً تلك الصفحات التي تضم عناصر مضمَّنة في عناصر مضمَّنة في عناصر)، يمكن أن يكون من الصعب العثور على الأجزاء المعينة التي تريد تحريرها، أو حتى فهم هيكلية تضمين العناصر ذات الطبقات المتعددة.
في هذه الحالة ستتحول ميزة الـ Navigator (متنقِّل العناصر) سريعاً إلى ميزتك المفضلة سريعاً. كل ما عليك هو النقر بزر الماوس الأيمن على أي عنصر واختياره. هذا الإجراء سيُحدِّد العنصر الذي نقرت عليه للتو في سياق موقعك بالكامل ويستدعي شريط التحرير في الأعلى تلقائياً.
![Elementor's Navigation feature helps you find the editing bar of each element you wish to edit]()

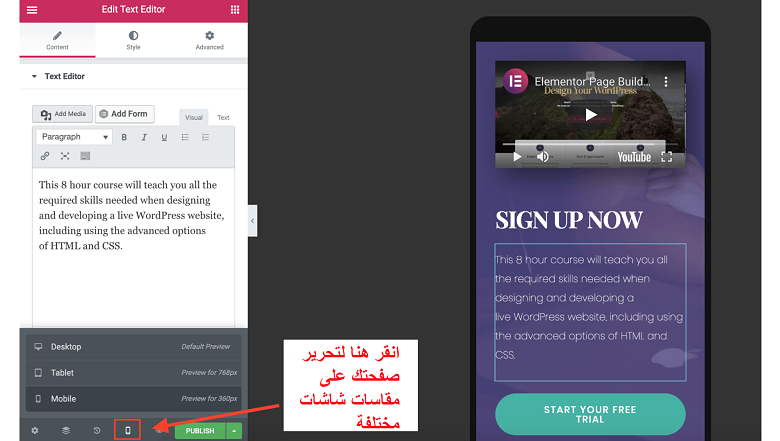
أجرِ تعديلات على نسخة الهاتف الجوال من موقعك
على الرغم من أن جميع قوالب Elementor تتجاوب بشكل افتراضي مع الهاتف الجوال، إلا أن فلسفة Elementor تقوم على إعطائك التحكم الكامل في التصميم. مع ميزة تعديل نسخة الجوال، يمكنك ضبط مظهر موقعك بدقة على الهواتف الذكية والأجهزة اللوحية. يمكنك تغيير إعدادات إظهار وإخفاء العناصر، وتغيير ترتيب الأعمدة وإعداداتها، وتغيير الهوامش اعتماداً على حجم الشاشة. بل يمكنك أيضاً اعتماد أحجام خطوط مختلفة لكل جهاز، لتتأكد من أن النصوص على موقعك ستظل دوماً قابلة للقراءة. انتبه: إذا أنشأت موقعك بالكامل من الصفر دون استخدام قالب، فلن يكون مستجيباً بشكل افتراضي للجوال – لكن يمكنك استخدام ميزة Mobile Editing (تحرير الجوال) لإنشاء نسخة منفصلة للجوال.
انتبه: إذا أنشأت موقعك بالكامل من الصفر دون استخدام قالب، فلن يكون مستجيباً بشكل افتراضي للجوال – لكن يمكنك استخدام ميزة Mobile Editing (تحرير الجوال) لإنشاء نسخة منفصلة للجوال.
نصيحة احترافية: لا يتوجب عليك استخدام محرر الجوال على هاتف جوال فعلي لإجراء تعديلات على إصدارات الجوال لموقعك. من محرر الكمبيوتر المكتبي العادي، انقر على تبويب المحتوى المتقدم في أي عنصر لإخفاءه أو إظهاره على الأجهزة المختلفة.
![Editing your site's mobile version from the Advanced tab in Elementor]()

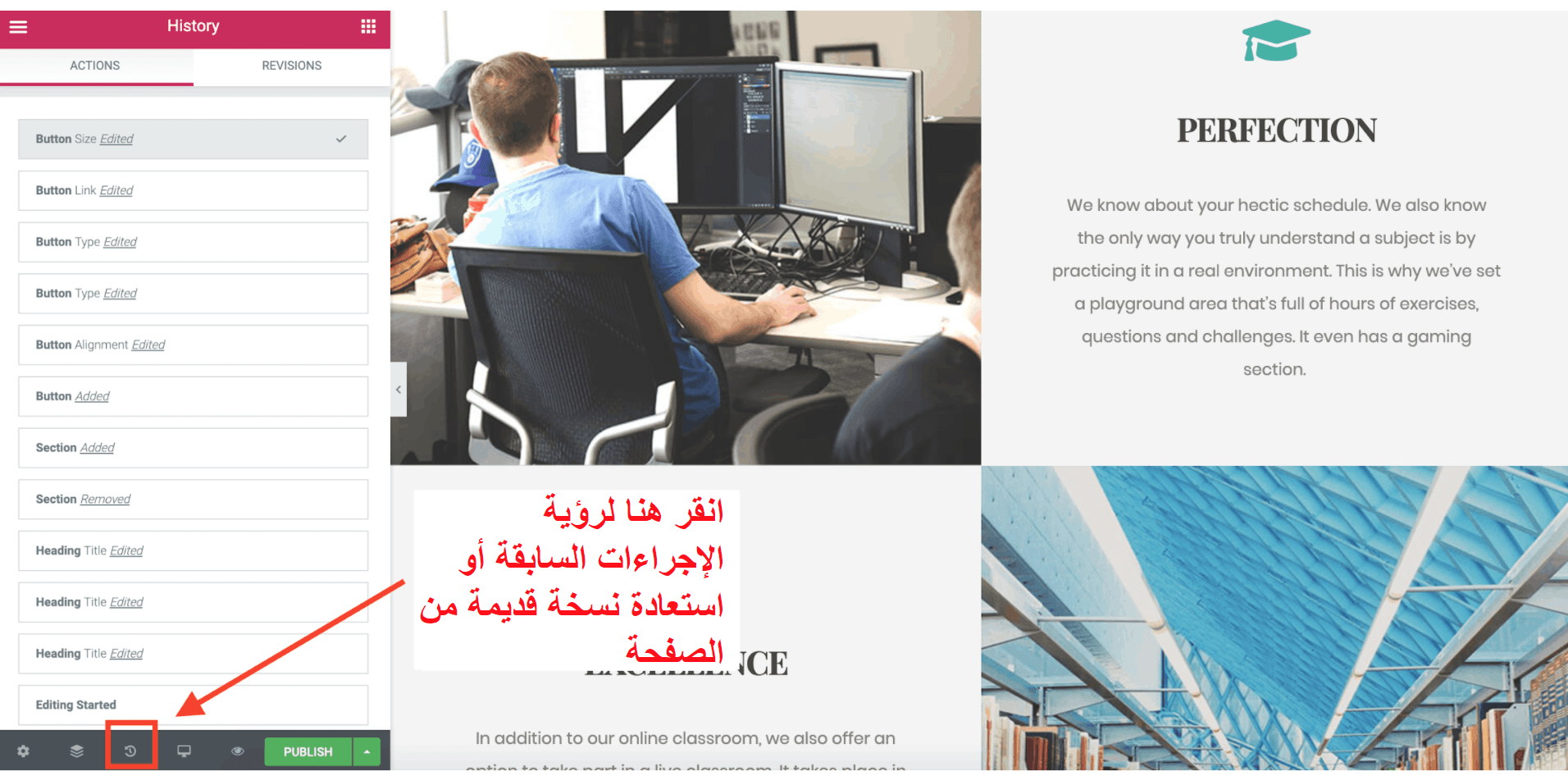
بناء الصفحة دون توتر: محفوظات الإصدارات
في بعض الأحيان لا يكفي تراجع واحد، أو اثنان، أو حتى ثلاثة لإلغاء كارثة تصميمية. هذا شيء طبيعي، ويحدث مع أفضل المصممين! هنا يأتي دور لوحة التحكم في الإصدارات. من هذه اللوحة، يمكنك إما رؤية التغييرات المفردة تحت تبويب action (الإجراء)، أو إصدارات كاملة لصفحات محفوظة تحت تبويب revisions (التنقيحات). فقط اضغط زر revert (استعادة) للرجوع إلى نسخة أقدم من الصفحة. ومع ميزة الحفظ التلقائي في Elementor، ستضمن لوحة التحكم في الإصدارات أن عملك الشاق لن يضيع أبداً.
ومع ميزة الحفظ التلقائي في Elementor، ستضمن لوحة التحكم في الإصدارات أن عملك الشاق لن يضيع أبداً.
لا أحد كامل: الجانب السلبي لـ Elementor
حتى الآن، ستكون على الأرجح عرفت أنني أُحب استخدام Elementor. لكن هناك بضعة أمور عليك وضعها في حُسبانك:- يمكنك إجراء تغييرات لا نهائية على كل صفحة، لكن لا يمكنك ضبط أنماط عامة (تُطبق على الموقع بالكامل) كثيرة دون الاشتراك في خطة مدفوعة. وهذا ما قد يؤدي إلى ضجر المستخدمين المجانيين عند سعيهم للحصول على مظهر موحد لكل الصفحات.
- رغم أنه محرر سريع ومدهش، إلا أن بعض العلل قد تظهر في المحرر في بعض الأحيان. وإذا حدث هذا، فقد تحتاج إلى إعادة تنشيط متصفحك أو إغلاق المحرر والدخول إليه مجدداً.
النسخة المجانية من Elementor مقابل النسخة المدفوعة: أيهما الأفضل لك؟![Elementor Pro plans]()
ما ستحصل عليه مجاناً
يتميز Elementor بنسخته المجانية الغنية بالمميزات. بالنسبة للعديد من مواقع الويب الشخصية، بل حتى المواقع التجارية، النسخة المجانية أكثر من كافية. يمكنك إنشاء مواقع وصفحات مخصصة زاخرة بكل الوظائف الأساسية واستخدام معظم مميزات التصميم القوية. تشمل النسخة المجانية من Elementor:- وصول كامل إلى منصة الإنشاء، بما في ذلك التصميم الحي، وتحرير نسخة الهاتف الجوال، ومحفوظات الإصدارات، إلخ
- أكثر من 30 عنصر واجهة مستخدم للصور، وصناديق النصوص، والخرائط، والملفات الصوتية، والمزيد
- أكثر من 40 قالب صفحة (شاملة الصور دون حقوق ملكية)
- أكثر من 100 قالب كتل للأسئلة المتداولة، والمزايا، وتوصيات المُستخدمين، وطاقم العمل، والمزيد والمزيد
ما ستحصل عليه إذا دفعت
هناك ثلاث نسخ مدفوعة متاحة لـ Elementor. الفرق الوحيد بين نسخة Personal، ونسخة Plus، ونسخة Expert هو عدد المواقع التي يُسمح لك بترخيصها. هنا بعض من أكثر مزايا النسخة المدفوعة من Elementor جاذبية:- أكثر من 300 قالب احترافي
- أكثر من 100 كتلة احترافية
- عناصر واجهة مستخدم عامة – يمكنك استخدام نفس عنصر واجهة المستخدم في صفحات متعددة على موقعك. إذا رغبت في إجراء تعديل على واجهتك، كل ما تحتاج لفعله هو تحريرها مرة واحدة. وسيتم تطبيق التعديلات على جميع الصفحات تلقائياً.
- Elementor Theme Builder (منشئ ثيمات Elementor) – يمكنك إنشاء ثيمك الخاص من الصفر باستخدام قوالب Elementor للتذييلات والرؤوس، وغير ذلك.
- WooCommerce Builder (منشئ WooCommerce) – يتيح لك إضافة متجر إلكتروني مع 18 عنصر واجهة مستخدم من WooCommerce.
- منشئ نماذج واجهة أمامية ومنشئ نوافذ منبثقة، يتضمن تكاملاً مع MailChimp.
- الوصول إلى كود CSS لموقعك
- دعم فني احترافي 24 ساعة يومياً 7 أيام في الأسبوع – تحصل على أولوية في الدعم عن طريق تذاكر المساعدة، ويمكنك السماح لممثلي Elementor بالولوج إلى لوحة تحكمك لحل المشاكل.


















![أفضل 10 خدمات استضافة بايثون: تشاركية وVPS في [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/06/6-Best-Python-Hosting-Services-850x435.jpg)
![أفضل 10 خدمات استضافة بايثون: تشاركية وVPS في [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/05/Caitlin-Greyling-150x150.jpg)